自学dedecms建站操作说明
织梦网站建设手册

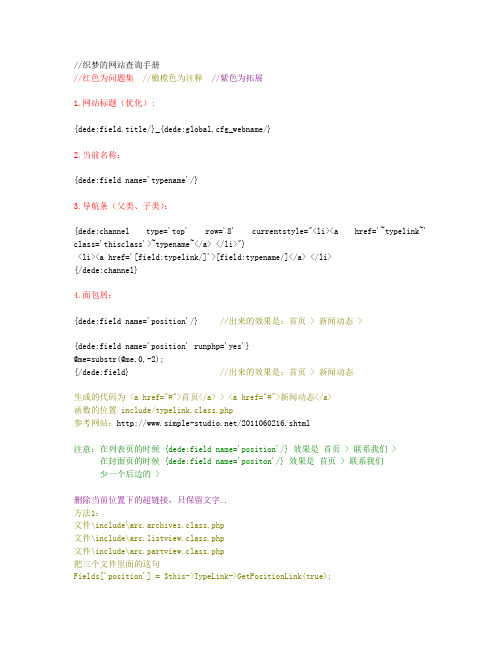
//织梦的网站查询手册//红色为问题集//橄榄色为注释//紫色为拓展1.网站标题(优化):{dede:field.title/}_{dede:global.cfg_webname/}2.当前名称:{dede:field name='typename'/}3.导航条(父类、子类):{dede:channel type='top' row='8' currentstyle="<li><a href='~typelink~' class='thisclass'>~typename~</a> </li>"}<li><a href='[field:typelink/]'>[field:typename/]</a> </li>{/dede:channel}4.面包屑:{dede:field name='position'/} //出来的效果是:首页 > 新闻动态 >{dede:field name='position' runphp='yes'}@me=substr(@me,0,-2);{/dede:field} //出来的效果是:首页 > 新闻动态生成的代码为 <a href="#">首页</a> > <a href="#">新闻动态</a>函数的位置 include/typelink.class.php参考网站:/2011060216.shtml注意:在列表页的时候 {dede:field name='position'/} 效果是首页 > 联系我们 > 在封面页的时候 {dede:field name='positon'/} 效果是首页 > 联系我们少一个后边的 >删除当前位置下的超链接,只保留文字..方法1:文件\include\arc.archives.class.php文件\include\arc.listview.class.php文件\include\arc.partview.class.php把三个文件里面的这句Fields['position'] = $this->TypeLink->GetPositionLink(true);都改成Fields['position'] = $this->TypeLink->GetPositionLink(false);方法2:{dede:field name='position' function="strip_tags(@me)"/}或者{dede:field name='position' function="html2txt(@me)"/}参考网站:/Byrd/archive/2011/04/27/2030458.html5.关于列表页和内容页的分页代码和css样式(可以直接拿来使用)ul.pagesize{width:620px; margin:20px auto 10px; text-align:center; padding-bottom:10px;}ul.pagesize a{padding:5px; margin-right:5px; color:#333333; text-decoration:none;} ul.pagesize span.thisclass{padding:5px; margin-right:5px; color:#fc0;}ul.pagesize span.pageinfo{}列表页的php页面:include/arc.listview.class.php 分页代码文章页的php页面:include/arc.archives.class.php 分页代码也可以用文件夹下的各种酷炫分页效果。
织梦建站教程文档(安装篇)

织梦建站系列教程:安装篇一、环境配置(用织梦开始建站之前必须将环境安装好,即安装WampServer,若已经安装好环境,在进行建站前必须先打开wampserver,启动后任务栏里的wampserver图标为白色)二、安装织梦程序1.从织梦官方下载程序的压缩包,官方压缩包有两种编码格式,分别是gbk和utf8。
一般会选用utf8的版本。
下载完成后,将程序解压缩,会看到文件夹里面有两个子文件夹,分别是docs和uploads。
我们只需要把uploads文件夹里面的文件全部复制到www(如我安装在C盘,那么就是进去C盘找到wamp文件夹里面的www文件夹)文件夹里面去。
2.进到www文件夹里面将从uploads文件夹复制的文件全部粘贴到此处。
3.打开浏览器,在浏览器地址栏中输入127.0.0.1/install按回车就会出现织梦安装界面选中复选框,点击继续进行下一步,若图中红色框选的地方时红色的,说明php扩展的gd2没有开启,此时,单击任务栏的图标,选择php设置—>php扩展—>php_gd2,勾上即可,重新刷新页面就会变成绿色的如没有红色错误,就点击继续进行下一步初次学习建站来到这页面可以不修改任何信息,但要注意的是,如果是第一次建站,建议安装初始化数据包(留意红色框选地方),点击远程获取,等[x]由红色变成绿色证明数据包获取成功,然后把安装初始化数据进行体验的复选框勾上,点击继续,出现如图的界面,点击下一步操作的文字即可完成程序的安装,这是织梦程序已经安装完毕。
安装完成后,可以登录后台体验(由于默认的后台文件夹名字是dede,一般为安全起见,都会将其重命名,但是在本地进行操作的大可不改)在浏览器中,输入127.0.0.1/dede回车即可输入安装时设置的账号密码即可(我在安装过程中默认账号密码,即账号密码都为admin)。
DedeCMS网站搭建完整教程

今天在这里我们学习下如何使用DedeCMS系统搭建一个自己的网站,这里我们结合一个实例来具体说明网站的整个搭建的流程,并结合一些基本的技术讲解进一步阐述DedeCMS系统用于网建的强大之处。
在学习搭建网站之前,我们需要了解网站建设的几个大步骤: 1.网站规划; 2.页面设计; 3.服务器购买; 4.制作模板; 5.网站调试; 6.网站运营。
这几个步骤是一个平面的介绍,网站搭建的正规步骤大致如此,但辨别这些网站的好坏还是需要通过每个过程的深度来。
1.网站规划,在使用DedeCMS建站之前需要对自己的建站目的有一个非常好的定位,明确自己的网站建设目的,其实规划是最为重要的,这个决定你网站今后发展的主线,不过现在很多的站长都没有这个规划的过程,拷贝、抄袭成了他们的兴趣,但如果要成为一个正规站长,你必须要有这个规划的能力,如果没有,那你需要请教别人。
不同类型的网站需要不同的规划,例如行业门户和地区门户不同,小说站和游戏站不同…这些规划不单单需要明确你的网站主要的功能,是供大家查阅资料还是供别人讨论交流,在建站之前你需要明确,其次就是你需要思考好你的网站栏目、基本的页面架构,有了这些你才能够做的更好。
当然使用DedeCMS架设网站我们需要在之前熟悉DedeCMS的网站基本的功能结构,例如De deCMS拥有自定义模型、栏目拥有频道、列表之分,DedeCMS有模块,有很多插件,你不一定掌握每一个功能的使用,但你在之前必须了解DedeCMS能够做到哪些,你在规划之前哪些地方可以把DedeCMS现有的功能尽可能的挖掘出来。
一般用户基本上用DedeCMS程序就用了20%的功能,主要就是文章发布、软件下载,对于自定义模型、模块那些就很少用到,所以这里我个人提倡大家要多熟悉DedeCMS的系统,这样结合功能才能更好的做这个之前的网站规划。
这里我就拿我自己的一个小站点举例子,我个人最近想做一个站点,用来告诉大家不要浮躁,所以我选了域名,并且我想这个站点还收录我自己的一些博客,并且收录一些励志之类的文章,同更多人共勉,当然我的用户定位是那些工作者、我的同学,那些容易浮躁的人,所以希望这个站点告诫他们不能没有激情,需要有远大目标,并且需要一步步去努力,不要浮躁。
织梦建站教程

织梦建站教程织梦建站是一种非常流行的网站建设方法,它使用织梦CMS (Content Management System)作为建站平台。
在这篇文章中,我将向您介绍如何使用织梦建站,并提供一些有用的建站技巧。
首先,您需要下载并安装织梦CMS。
您可以在织梦官方网站上找到最新版本的织梦CMS,并按照官方指引进行安装。
安装完成后,您将能够访问织梦的后台管理界面,通过该界面设置和管理您的网站。
接下来,您需要选择一个适合的主题和模板来设计您的网站。
织梦CMS提供了许多免费和付费的主题和模板供您选择。
选择一个适合您网站主题的主题,并进行安装和设置。
如果您有特定的设计需求,您还可以自定义主题和模板。
在网站设计完成后,您可以开始创建和管理网站的内容。
织梦CMS提供了一个直观的内容编辑器,您可以使用它来创建和编辑网站的文章、页面、导航菜单等。
您可以通过拖拽元素、插入图片和视频等方式来定制您的内容。
在创建和管理内容时,您还可以使用织梦CMS提供的插件来增强您的网站功能。
织梦CMS有许多免费和付费的插件可供选择,这些插件可以帮助您添加社交媒体分享按钮、搜索引擎优化、网站统计等功能。
为了提高网站的性能和安全性,您还需要进行一些配置和设置。
您可以通过后台管理界面进行网站设置、用户权限管理、备份和恢复等操作。
此外,您可以安装安全插件来保护您的网站免受恶意攻击。
最后,您可以通过织梦CMS提供的网站发布功能将您的网站部署到互联网上。
您可以选择将您的网站发布到您自己的服务器上,也可以选择将其托管在织梦的云平台上。
无论您选择哪种方式,都需要确保您的域名已经解析到正确的服务器上。
在建设网站的过程中,还需要注意一些建站技巧。
首先,要选择一个适合你主题的域名,以及有吸引力和易记的网站名称。
此外,还要定期更新您的网站内容,并确保您的网站具有良好的导航结构和用户体验。
此外,要进行合理的搜索引擎优化(SEO),以提高您的网站在搜索结果中的排名。
dedecms使用手册

DEDECMS(DedeCms)是一个基于PHP语言的开源内容管理系统,它具有简单易用、功能强大、灵活可扩展等特点,广泛应用于企业网站、个人博客、社区论坛等领域的网站建设。
下面是DEDECMS的使用手册:一、安装和配置1. 下载和安装:从DEDECMS的官方网站下载最新版本的安装包,解压缩后上传到服务器上,然后通过浏览器访问安装页面进行安装。
2. 数据库设置:根据系统环境的配置,填写对应的数据库信息,包括数据库类型、主机、用户名、密码等。
3. 管理员用户名和密码设置:设置登陆织梦后台的用户名和密码,务必保证账户安全。
4. 网站基本配置信息设置:填写网站的基本信息,如域名、网站名称、网站简介等。
5. 安装初始化体验包(可选):如果需要体验织梦预设的栏目,可以安装初始化体验包。
6. 完成安装:点击“继续”完成安装,现在可以通过管理员用户名和密码登陆后台或者访问首页体验网站了。
二、后台管理1. 管理员登录:在浏览器中输入网站域名/admin.php,输入管理员用户名和密码进行登录。
2. 模块管理:在后台管理系统中,可以根据需要安装、禁用或卸载相应的模块。
3. 内容管理:可以查看、编辑、删除网站中的内容,包括文章、图片、下载等内容。
4. 模板管理:可以自定义网站的模板风格,包括默认模板、专题模板、分类模板等。
5. 权限管理:可以设置不同用户角色的权限,保证网站的安全性。
6. 系统设置:可以设置网站的基本信息、缓存设置、插件管理等。
7. 数据库管理:可以进行数据库的备份和恢复等操作。
三、前端页面1. 网站模板:织梦默认的后台管理系统文件夹为dede,为了安全起见,建议在正式运营网站的时候更改此文件夹的名称。
同时,织梦标记允许在任何标记中使用函数对得到的值进行处理,形式为:{dede:标记名称function='youfunction("参数一","参数二","@me")'/} 其中@me 用于表示当前标记的值,其它参数由你的函数决定是否存在。
dedecms织梦建站初级教程笔记

代码: <script language="javascript" type="text/javascript"src= "{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script> 如果要加上一个"顶一下,踩一下",必须要加上这个脚本文件,因为它是织梦默认处理A+4间的一个记事文件,这个是必须要引入的。
<div class="digg_percent_num">{dede:field.badper/}%</div>
</div>
</div>
</div>
<script language="javascript" type="text/javascript">getDigg({dede:field.id/});</script>
<div class="digg_percent_num">{dede:field.goodper/}%</div>
</div>
</div>
<div class="diggbox digg_bad" onmousemove="this.style.backgroundPosition='right bottom';" onmouseout="this.style.backgroundPosition='right top';" onclick="javascript:postDigg('bad',{dede:field.id/})">
DedeCMS自学教程1:使用织梦CMS搭建网站,空间环境配置要求

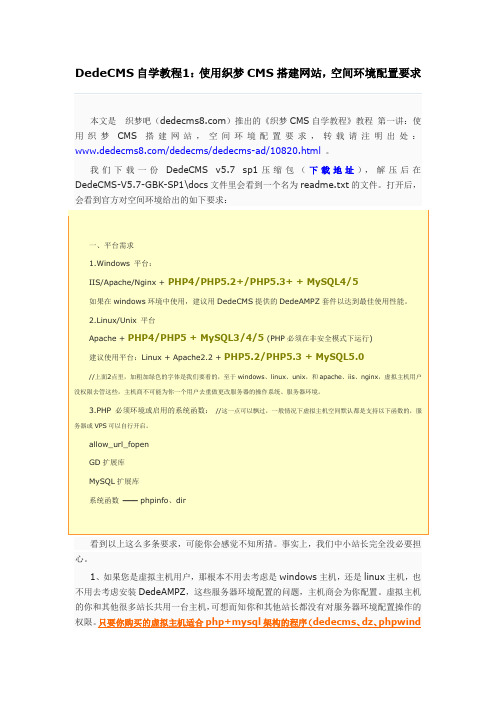
DedeCMS自学教程1:使用织梦CMS搭建网站,空间环境配置要求本文是织梦吧()推出的《织梦CMS自学教程》教程第一讲:使用织梦CMS搭建网站,空间环境配置要求,转载请注明出处:/dedecms/dedecms-ad/10820.html。
我们下载一份DedeCMS v5.7 sp1压缩包(下载地址),解压后在DedeCMS-V5.7-GBK-SP1\docs文件里会看到一个名为readme.txt的文件。
打开后,会看到官方对空间环境给出的如下要求:一、平台需求1.Windows 平台:IIS/Apache/Nginx +PHP4/PHP5.2+/PHP5.3+ + MySQL4/5如果在windows环境中使用,建议用DedeCMS提供的DedeAMPZ套件以达到最佳使用性能。
2.Linux/Unix 平台Apache + PHP4/PHP5 + MySQL3/4/5 (PHP必须在非安全模式下运行)建议使用平台:Linux + Apache2.2 + PHP5.2/PHP5.3 + MySQL5.0//上面2点里,加粗加绿色的字体是我们要看的,至于windows、linux、unix,和apache、iis、nginx,虚拟主机用户没权限去管这些,主机商不可能为你一个用户去重做更改服务器的操作系统、服务器环境。
3.PHP必须环境或启用的系统函数://这一点可以飘过,一般情况下虚拟主机空间默认都是支持以下函数的,服务器或VPS可以自行开启。
allow_url_fopenGD扩展库MySQL扩展库系统函数—— phpinfo、dir看到以上这么多条要求,可能你会感觉不知所措。
事实上,我们中小站长完全没必要担心。
1、如果您是虚拟主机用户,那根本不用去考虑是windows主机,还是linux主机,也不用去考虑安装DedeAMPZ,这些服务器环境配置的问题,主机商会为你配置。
虚拟主机的你和其他很多站长共用一台主机,可想而知你和其他站长都没有对服务器环境配置操作的权限。
《CMS程序建站》织梦DEDECMS快速建站教学大纲

《DEDECMS程序快速建站》教学大纲计划一、课程基本信息课程名称:CMS程序建站课程总学时:60学时适用专业:计算机类、电子商务、网站开发、网络营销等相关专业二、课程的性质和目的本课程是计算机专业的一门综合网站实践课,是具有明显时代发展性特点的课程,同时也是面向搭建网站与网站优化的一门课程。
通过本课程的学习,使学生了解什么是CMS系统,了解快速建站技术,学会PHP+MySql环境搭建、织梦的安装、织梦后台操作,理解织梦程序设计架构,学会织梦模板的使用、模板标签语法使用等,并学会使用织梦CMS搭建企业网站。
三、与相关课程的衔接、配合与分工(本课程在学科中的地位)先修课程:《HTML》、《CSS+DIV》、《Dreamweaver》、《PhotoShop》后续课程:《SEO网站优化》、《SEM搜索引擎营销》、《网络营销综合实训》四、教学内容与学时分配第一章DedeCMS简介(3课时)●教学内容:1.D edeCMS的特点;2.搭建PHP+MySql环境;3.DedeCMS安装。
●教学要求:1.了解DedeCMS的特点;2.学会搭建PHP+MySql环境;3.学会DedeCMS安装;4.学会如何进入DedeCMS后台。
●重点:1.学会搭建并启动PHP+MySql环境;2.掌握进入织梦后台的方法。
难点:理解为什么搭建PHP环境,理解织梦安装路径。
第二章DedeCMS文件目录结构(6课时)●教学内容:1、织梦文件目录介绍;2、DedeCMS的频道功能;3、DedeCMS模板目录结构;4、织梦模板标签语法简介。
●教学要求:1、熟悉织梦文件目录;2、熟悉DedeCMS模板目录结构;3、理解织梦模板标签语法。
●重点:1.熟悉DedeCMS模板目录结构;2.织梦标签语法。
●难点:织梦标签语法格式与参数。
第三章DedeCms模板介绍(9课时)●教学内容:1、如何新建一个织梦模板;2、什么是底层模板;3、跨频道调用以及整站调用文章列表;4、文档调用时间格式介绍;5、图片文档列表调用;6、图文混编调用方式;7、“系统设置”调用方式。
织梦DEDECMS建站必备手册 核心程序目录及数据库结构字段说明

织梦dedeCMS建站必备手册-核心程序目录及数据库结构字段说明1、程序核心程序目录及简介/include目录程序核心目录config_base.php环境定义文件。
用于检测系统环境,定义工作目录,保存数据库链接信息,引入常用函数等,建议不要修改。
config_hand.php系统配置文件。
定义系统常用的配置信息定义,可从后台管理直接生成该文件。
config_passport.php通行证文件config_rglobals.php检测系统外部变量config_rglobals_magic.php同上inc_archives_view.php用于浏览文档或对文档生成HTMLinc_arclist_view.php用于浏览频道列表或对内容列表生成HTMLinc_arcmember_view.php用于浏览会员发布的文档inc_arcpart_view.php用于解析和创建全局性质的模板,如频道封面,主页,单个页面等inc_arcsearch_view.php用于文档搜索inc_arcspec_view.php用于浏览所有专题列表或对专题列表生成HTMLinc_channel_unit.php用户解析特定频道的附加数据结构信息inc_channel_unit_functions.php系统共用函数集合inc_downclass.php防采集随机字符串函数inc_freelist_view.php用于对特定内容列表生成HTMLinc_functions.php可供用户使用的函数集合inc_imgbt.php GetTypeidSelMemberinc_memberlogin.php用于用户登录及获得会员状态inc_photograph.php用于处理系统中的图片,例如水印,缩略图等inc_photowatermark_config.php图片处理参数定义inc_rss_view.php用于浏览频道RSS或对RSS生成静态文件inc_separate_functions.php SpGetArcList函数,用于获得文档列表inc_sitemap.php用于生成网站地图inc_type_tree.php用于选择栏目的目录树inc_type_tree_member.php同上,会员使用inc_typelink.php用于显示文章的位置和栏目位置等inc_typeunit_admin.php用于频道管理时的一些复杂操作,主要用于后台inc_typeunit_menu.php同上inc_userlogin.php用于管理员登录inc_vote.php用于管理投票jump.php用于超链接跳转pub_charset.php共用字符处理函数,GB/UTF-8/Unicode/BIG5等互换pub_collection.php用于采集pub_collection_functions.php采集用函数pub_datalist.php后台管理用数据列表pub_datalist_dm.php同上,不使用模板pub_db_mysql.php用于操作数据库pub_dedehtml2.php用于采集中的HTML解析pub_dedehtml.php HTML解析器pub_dedetag.php用于dede模板标签解析pub_httpdown.php用于下载http中的资源pub_oxwindow.php后台程序扩展pub_splitword_www.php织梦分词算法validateimg.php验证码vdimgck.php验证码/inc共用函数目录inc_fun_funAdmin.php获取拼音码等函数inc_fun_funString.php html代码处理等函数inc_fun_SpGetArcList.php获取文档列表SpGetArcList对于菜鸟来说,config_base.php,这个文件,当你的程序出现问题,需要覆盖。
织梦cms建站教程

织梦cms建站教程织梦CMS(Dreamweaver CMS)是一个功能强大的内容管理系统,用于创建和管理网站。
它是一个开源的、简单易用的建站工具,无需编程知识即可使用。
本篇文章将向您介绍如何使用织梦CMS建立自己的网站。
首先,您需要下载和安装织梦CMS。
访问其官方网站,下载最新版本的织梦CMS压缩包。
解压缩文件后,将相应文件和文件夹上传到您的Web服务器。
接下来,您需要创建一个MySQL数据库。
登录您的数据库管理器(如phpMyAdmin),创建一个新的数据库,并为其命名。
记住这个数据库的名称、用户名和密码,稍后在安装织梦CMS时需要用到。
然后,您可以通过访问您的网站域名,在浏览器中打开织梦CMS的安装界面。
按照提示,输入您的数据库信息,以及网站的名称、描述等基本信息。
安装完成后,您可以登录织梦CMS的后台管理界面。
在浏览器中访问您的网站域名,追加“/admin”路径,输入您在安装过程中设置的管理员用户名和密码。
在后台管理界面中,您可以进行各种设置和管理操作。
首先,您可以选择一个适合您网站主题的模板,并进行样式和布局的调整。
织梦CMS提供了多种免费和付费的模板,您可以根据需要选择。
其次,您可以创建和管理您的网站内容。
通过织梦CMS内置的文章管理功能,您可以轻松地添加、编辑和删除文章。
您可以对文章进行分类、标签和关键字的设置,以便用户更容易地浏览和搜索您的网站内容。
此外,织梦CMS还提供了丰富的插件和扩展功能,使您可以根据需要添加各种功能和特性。
例如,您可以添加评论系统、在线订购功能、社交媒体分享按钮等等。
最后,为了提高网站的安全性和性能,您可以定期更新织梦CMS的版本,并备份您的网站数据。
织梦CMS的官方网站上提供了最新版本和升级说明,您可以根据需要进行更新。
织梦CMS是一个功能丰富、易于使用的建站工具,适合各种规模的网站。
通过以上的简要介绍,相信您已经了解了如何使用织梦CMS建立自己的网站,快快行动起来,创建属于自己的在线空间吧!。
dedecms教程从入门到精通

4、我用dedecms感受
先说优点:
1)开源
国内号称开源的cms不少,但是真正有诚意的并不多;开源是我最看重的,我不能忍受这个系统中有我不能修改的部分。好像phpcms说是开源,其实某些部分依旧是加密的。再例如动易,必须注册它的组件。在我看来,不开源的,始终是别人给的工具,而不是自己的工具。
估计作者没有什么美术功底,dede的系统模板不美。
5)会员部分太粗糙
我一般建议不用这部分功能,嘿嘿,希望it柏拉图不要在这里哦。
6)技术支持和服务较差
很多收费用户投诉得不到及时的技术支持,也难怪,一个人嘛。
7)没有官方的UTF-8版本及BIG5版本
这个问题我自己解决了,UTF-8肥龙版本下载地址:
7)外部系统整合
DedeCms提供了整合外部会员系统的接口,对于有特殊需求的用户,可以随心所欲的让DedeCms内置的会员系统与你网站的其它系统任意通行。这个也是常见功能。目前已经编写好的API接口文件的程序在下面列表中
PW 4.3.2 / 5.3
DZ 5.0/5.5
list_spec.htm 专题列表模板
/img 模板图片目录(含样式表)
/plus 辅助插件模板目录
download_links_templet.htm 下载链接模板
index_article_webart.htm 备用模板
index_default.htm 一般文档封面模板
index_flash.htm flash频道封面模板
index_image.htm 图集频道封面模板
index_soft.htm 软件频道封面模板
DedeCms内置的文章系统模型更注重全文索引、搜索引擎优化等方面,支持将远程媒体本地化,支持自动获取关键字,并生成索引,支持从Word里粘贴内容,此外对文章关键字、置顶、高亮这些细节的地方也作了处理。dedecms作者自己开发了分词算法,让dede在系统本身就具备某些seo的天性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
快速建站工具:运行环境:ComsenzEXP或XAMPP●以下都是基于php+mysql开发●搭建论坛社区的:●⏹Discuz, 适合做社区论坛(腾讯旗下)⏹Phpwind适合做社区论坛(阿里巴巴)⏹phpBB-国外知名产品●搭建博客⏹WordPress国际快速搭建博客工具(在个人空间搭建博客)●搭建资讯站●⏹帝国CMS--厦门帝国软件⏹PHPCMS-盛大网络⏹DedeCMS搭建企业网站和门户网站基于PHP+MySQL开发。
●CMS: Content Management System 内容管理系统。
●搭建商城⏹ECShop是一款B2C独立网店系统,适合企业及个人快速构建个性化网上商店。
系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序XAMPP 服务程序默认端口:ftp 21/tcp # File Transfer [Control] (XAMPP: FTP Default Port)smtp 25/tcp mail # Simple Mail Transfer (XAMPP: SMTP Default Port)http 80/tcp # World Wide Web HTTP (XAMPP: Apache Default Port)pop3 110/tcp # Post Office Protocol - Version 3 (XAMPP: POP3 Default Port)imap 143/tcp # Internet Message Access Protocol (XAMPP: IMAP Default Port)https 443/tcp # http protocol over TLS/SSL (XAMPP: Apache SSL Port)mysql 3306/tcp # MySQL (XAMPP: MySQL Default Port)AJP/1.3 8009 # AJP/1.3 (XAMPP: Tomcat AJP/1.3 Port)http-alt 8080/tcp # HTTP Alternate (see port 80) (XAMPP: Tomcat Default Port)●更换模板,创建栏目,发布和修改文章,生成页面,注意:更换模板时,模板的版本和字符集(GBK或UTF-8)要和dedecms的版本和字符集相同。
更换模板:打开c:\xampp\htdocs\,备份模板文件夹templets,重命名即可,或者对default重命名为default-dede。
安装模板:打开解压后的新模板文件夹,拷贝这个文件夹下templets里的所有文件到c:\xampp\htdocs\templets文件夹下覆盖即可。
index.htm网站首页模板footer.htm底部模板article_*.htm是文章页模板list_*htm是列表页模板index_*.htm是频道页模板创建栏目:网站栏目管理,批量增加栏目(或增加顶级栏目)。
在主页或其它页面调用文章,记下子栏目的ID号,然后进入模板-默认模板管理-修改相应的页面,在html里修改需要调用的ID号。
修改了网站内容,要记得更新页面,如果网站内容较多,选择更新所有会比较慢,那就更新相应的内容或栏目,添加了栏目就要更新栏目页,只修改了内容就更新文档页。
●本地建好的网站上传到网上空间的步骤(发布网站):1.运行FlashFXP,新建站点,设置空间服务商提供的连接地址,用户名和密码。
2.上传dedecms的安装文件,本地dedecms文件下的uploads文件下的所有文件到fxp的wwwroot文件夹下。
3.在浏览器打开网上空间的安装地址(域名+/install),界面与本地安装dedecms相同,设置服务提供的数据库名称,用户名和密码,自行设置管理员登录用户名和密码。
4.备份fxp里wwwroot里data里的common.inc.php(数据库,用户名和密码)文件到本地。
5.登录本地dedecms管理后台,在系统-备份数据库,备份数据库。
6.把本地xampp里htdoc文件夹里的所有文件上传到网上wwwroot里进行覆盖。
7.把备份的common.inc.php上传到网上wwwroot里的data文件夹里进行覆盖8.登录网上dedecms管理后台,在系统里还原数据库9.在网上后台生成-更新网站即可。
●定制网站:布署广告,添加分享功能,加入统计功能,百度统计调用微博功能,登录腾讯微博,点击微博秀,点击立即使用,选择网站类型,点击立即使用,调整样式,复制代码,粘贴在网站的相关网页位置。
加入在线QQ, 在系统,系统参数-版权信息里加入在线QQ。
加入live800在线客服,注册live800后操作加入论坛和百科:添加顶级栏目,在文件保存目录里输入网址(记得写http://),栏目属性选择外部链接。
●UE: User Eexperience用户体验。
是用户使用一个产品或服务的主观心理感受。
包括喜好,情感,认知,印象。
⏹网站为什么需要UE:1.提高用户黏度,让用户舍不得离开网站,时常访问网站,2.回头客,常客;减少跳出率,网站内容即时更新,定期举办活动,专题,吸引用户;3.提高转化率,举办用户回馈,会员积分返利等活动,培养老用户的同时,发展新用户。
⏹UE设计的目标:有用(用户的需求,帮助用户解决问题)--易用(网站功能对于用户来讲是简单的),友好(在用户使用时,提示语言,措辞要亲切没有距离感),视觉设计(让网站产生吸引力,让用户喜欢上网站)--品牌效应(建立在前四者基础上)。
⏹UE的组成元素,包括:可用性(usable):网站的操作容易使用,不费脑子,直观等。
有用性(useful):网站的产品,服务对用户来说是有用处的。
可找到性(findable):网站导航和定位元素可获得性(accessible):网站的信息能为所有用户所获得,如盲人,残疾人满意度(desirable):网站必须满意用户的各种情感体验。
可靠性(cledible):网站的元素让用户所依赖价值性(valuable):网站能盈利或能实现一定目标。
⏹UE不好的案例:◆网页增加很多flash,打开网页很慢。
◆无法找到注册的地方◆网页死链接,费半天劲打不开。
填写完很多信息后出现404页面。
容易出现在注册页,登录页,内容页。
◆下载链接不好找。
◆频繁弹出广告或咨询窗口。
⏹UE好的案例◆如百度视频,内容分类明确,播放和观看体验◆淘宝购物,登录注册按钮醒目;搜索分类明确,还有提示;◆宜家家居,通过虚拟物品的摆放来吸引客户。
◆当当网◆体验的流程能完整的走完,意味着产品或服务,可用。
以最快的流程完成,减少过多的干扰。
●让网站获得更好UE的十个方法。
⏹设置体验元素,线上线下结合。
设置虚拟空间,虚拟物品,让用户自由摆放物品来虚拟化的体验。
⏹设置便捷按钮:收藏本站,设为首页,推荐给朋友,分享。
⏹视觉统一:网站的UI设计和企业的VI设计形成统一的模式。
◆UI:user interface用户界面,将策划案中的内容,网站的主题模式,以及结合自己的认识通过艺术的手法表现出来。
◆VI,visual identity 视觉设计,将企业理念,文化特质,服务内容,企业规范等抽象语意转换为具体符号,从而塑造出独特的企业形象。
⏹网站功能切忌华而不实。
功能多了,让用户眼花缭乱,不知所措,不知道哪里是重点。
网站功能不求大,不求全,只求最实用的功能。
页面整洁简单,一目了然。
⏹制造销售氛围。
权威推荐,专家认证,促销活动。
从众心理。
⏹网站域名的选择。
容易记忆,企业或产品相关。
最好使用.com.在主流搜索引擎中收录最好。
⏹设计关键字:设计原则,抓住浏览者最关心的问题,并且针对问题有相应的解决方法或信息页面。
通过关键字吸引浏览者。
⏹培育高忠诚度浏览者。
发展注册会员,给会员优惠。
发会员卡,会员折扣,积分。
⏹让浏览者有所收获。
具备用户关注的内容。
⏹高度互动。
不仅仅是网络版的宣传单,让网站企业和浏览者互动起来。
留言,发表评论。
网站的价值在于帮助浏览者解决实际问题。
●以用户为中心的网站设计⏹感官体验◆呈现给用户视听上的体验,强调舒适性,设计风格简洁明了,符合大众审美习惯,网站LOGO清晰展示又不过分占据空间,确保页面在秒内打开,字体大小14PX,分辨率1024*768,搜索框设计要方便用户,提供最相关的词语。
⏹交互体验◆呈现给用户操作上的体验,强调易用和可用。
尽量减少填写注册步骤。
表单的填写尽量采用下拉选择,注明要填写的内容,对必填字段作出限制,表单提交后感谢用户。
⏹浏览体验◆呈现给用户浏览上的体验,强调吸引性。
让用户得到快乐或解决问题,网站民航清晰明确,栏目层级不超过三层,内容的分类,对同一栏目下,不要混淆和包含,丰富性,避免无内容,原创性,可读性,更新频率。
⏹情感体验◆心理上的体验,强调友好性包含:客户分类,提供不同的服务;友好提示,对每一个操作提供提示;会员交流;⏹信任体验◆可信任性,强调可靠性。
包括:公司介绍,服务保障,网站备案,认证资质。
●UE用于网站首页设计⏹站在公司角度◆主页的任务●体现站点的标识和使命⏹这是什么网站?⏹网站上有什么?⏹能在这里做什么?⏹为什么选择这里?⏹站在用户角度◆网站的导航●让用户浏览到更多感兴趣的内容●明确指向网站各个部份的内容,采用描述性的导航。
●让用户最方便快捷的到达想去的页面,内容,功能,如何组织。
◆站内搜索●网站或网上商城的大门口⏹包括搜索入口和搜索结果页面●让用户可以精准的找到自己所需产品,提高购买的转化率◆网站导读●激起人们阅读的兴趣,要用一些精彩内容暗示,最新,最好,最热门●购物类网站常用,热卖商品,●资讯类网站常用,热点专题,精彩推荐,TOP排行◆网站的内容更新●内容更新的频率代表网站的活跃度。
◆注册登录●流程简单●符合用户习惯●验证码应该尽量好辨认●主页应该为用户提供注册链接或者登录框◆网站快捷方式●首页提供给用户经常访问或感兴趣的页面或者产品的链接●站在用户角度考虑,他们需要什么内容◆友情链接●文字链接●LOGO链接●文字+LOGO链接●最好是行业内的链接◆让用户看到它正在寻找的东西●合理的放在首页●信息归类设计,服务特点,搜索习惯进行◆告诉用户还有他没有寻找到的◆告诉用户从哪里开始●流程●帮助●使用说明⏹站在行业角度◆建立可信度和信任感●具有备案和资质,对于建立起用户的信任度来说很有帮助●备案,资质标识的网站对用户来讲都会感觉,安全可靠,这是网站外在形象的体现●UE在网站细节中的体现⏹导航条⏹链接⏹表彰设计⏹字体行距⏹空白⏹表彰聚集⏹404错误页面⏹十条提高UE的通用方法◆增加当前位置导航●任何时候都知道自己身处哪个模块或浏览到哪里:你所在位置:首页>***●导航显示鼠标滑过后颜色不同◆可用的表单标签和按钮●通过改变鼠标指针形状的方式来提醒用户◆将你的LOGO链接到首页◆加大链接的点击面积,增加网页面积帮助用户更方便的浏览网页●增加链接周围的padding值●防止用户误点或点不到链接◆表单元素添加焦点显示,为处于激活状态的表单元素添加焦点显示,让用户了解自己做了什么,如注册处操作过打勾或提示错误。
