PHP的Fckeditor上传图片加水印-修改
PHP实例:FCKeditor 的配置和使用方法

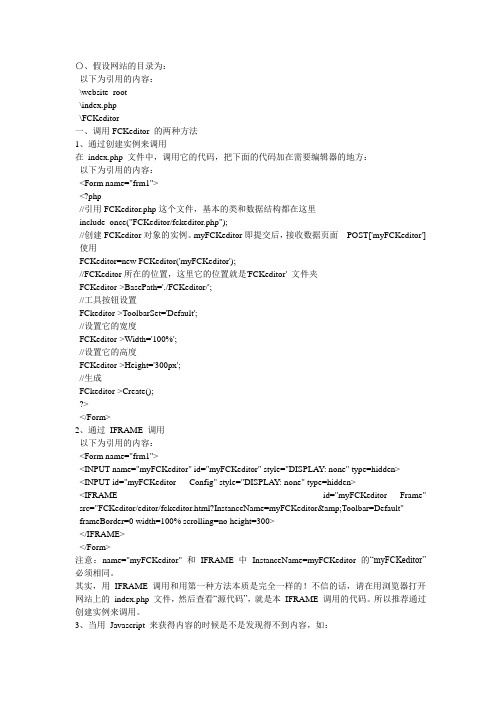
〇、假设网站的目录为:以下为引用的内容:\website_root\index.php\FCKeditor一、调用FCKeditor 的两种方法1、通过创建实例来调用在index.php 文件中,调用它的代码,把下面的代码加在需要编辑器的地方:以下为引用的内容:<Form name="frm1"><?php//引用FCKeditor.php这个文件,基本的类和数据结构都在这里include_once("FCKeditor/fckeditor.php");//创建FCKeditor对象的实例。
myFCKeditor即提交后,接收数据页面_POST['myFCKeditor']使用FCKeditor=new FCKeditor('myFCKeditor');//FCKeditor所在的位置,这里它的位置就是'FCKeditor' 文件夹FCKeditor->BasePath='./FCKeditor/';//工具按钮设置FCkeditor->ToolbarSet='Default';//设置它的宽度FCKeditor->Width='100%';//设置它的高度FCKeditor->Height='300px';//生成FCkeditor->Create();?></Form>2、通过IFRAME 调用以下为引用的内容:<Form name="frm1"><INPUT name="myFCKeditor" id="myFCKeditor" style="DISPLAY: none" type=hidden><INPUT id="myFCKeditor___Config" style="DISPLAY: none" type=hidden><IFRAME id="myFCKeditor___Frame" src="FCKeditor/editor/fckeditor.html?InstanceName=myFCKeditor&Toolbar=Default" frameBorder=0 width=100% scrolling=no height=300></IFRAME></Form>注意:name="myFCKeditor" 和IFRAME 中InstanceName=myFCKeditor 的“myFCKeditor”必须相同。
FCKeditor使用方法详解

FCKeditor使用方法详解目录一、FCKeditor简介 (2)1.1 FCKeditor是什么 (2)1.2 FCKeditor的特点 (3)二、安装与配置FCKeditor (5)三、基本功能使用方法 (6)3.1 文本格式化 (7)3.2 段落和列表操作 (9)3.3 图片和表格插入 (10)3.4 表单字段 (11)3.5 样式和脚本 (12)四、高级功能使用方法 (13)4.1 可视编辑器 (14)4.2 自动排版 (16)4.3 批量导入/导出 (17)4.4 国际化支持 (18)4.5 客户端存储 (20)五、自定义插件与扩展 (21)5.1 如何安装插件 (22)5.2 插件的使用方法 (24)5.3 开发自定义插件 (25)六、常见问题与解决方案 (27)6.1 常见问题列表 (28)6.2 问题解决步骤 (29)七、实例演示 (30)7.1 创建一个简单的HTML页面 (31)7.2 在页面中添加FCKeditor (32)7.3 配置和使用FCKeditor的各种功能 (34)八、FCKeditor在主流开发框架中的应用 (35)8.1 PHP+MySQL环境下的应用 (36)8.2 环境下的应用 (37)8.3 Java/Spring环境下的应用 (39)九、总结与展望 (39)9.1 FCKeditor的优点 (40)9.2 FCKeditor的局限性与未来发展趋势 (41)一、FCKeditor简介FCKeditor是一款由德国Maxthon公司开发的强大的网页文本编辑器,它具有丰富的功能、高度的可定制性和易用性,被广泛应用于各种Web应用中,如论坛、博客、新闻发布等。
FCKeditor不仅提供了基本的文本编辑功能,还支持图像、表格、超链接等元素的插入和编辑,以及自定义插件和宏,可以满足用户的各种编辑需求。
FCKeditor采用了基于JavaScript的富文本编辑技术,具有高效的性能和较小的体积,可以轻松地集成到各种Web应用中。
php图片添加水印例子

图片添加水印我相信各位朋友都知道的,今天我们来看一段php的图片添加水印例子,希望文章能够帮助到各位朋友。
<?php /** * 图片添加水印 * $target 源文件路径 * $wtrmrk_file 水印图片路径 * $newcopy 添加水印后的图片路径 * */ public function watermark_image($target, $wtrmrk_file, $newcopy) { $watermark = imagecreatefrompng($wtrmrk_file); imagealphablending($watermark, false); imagesavealpha($watermark, true); $img = imagecreatefromjpeg($target); $img_w = imagesx($img); $img_h = imagesy($img); $wtrmrk_w = imagesx($watermark); $wtrmrk_h = imagesy($watermark); $dst_x = ($img_w ) –($wtrmrk_w); // For centering the watermark on any image // $dst_y = ($img_h) –($wtrmrk_h ); // For centering the watermark on any image imagecopy($img, $watermark, $dst_x, $dst_y, 0, 0, $wtrmrk_w, $wtrmrk_h); imagejpeg($img, $newcopy, 100); imagedestroy($img); imagedestroy($watermark); //return $img; } ?>以上就是本文的全部内容,希望对大家的学习有所帮助。
PHP中使用FCKeditor编辑器

PHP中使用FCKeditor编辑器1、概述FCKeditor 是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写。
具备功能强大、配置容易、跨浏览器、支持多种编程语言、开源等特点。
它非常流行,互联网上很容易找到相关技术文档,国内许多WEB项目和大型网站均采用了FCKeditor(如百度,阿里巴巴)。
本文将通过与 PHP相结合,从基本安装到高级的配置循序渐进介绍给广大PHPer。
FCKeditor官方网站:/FCKeditor Wiki:/2、下载FCKeditor登录FCKeditor官方站(),点击网站右上角“Download”链接。
注意:当点击“FCKeditor_2.4.3.zip”链接后,将跳转到网站上自动下载。
如果您当前使用Linux或Unix系统,可以点击“FCKeditor_2.4.3.tar.gz”链接下载.tar.gz格式的压缩包。
3、安装FCKeditor解压“FCKeditor_2.4.3.zip”文档到您的网站目录下,我们先假定您存放FCKeditor和调用脚本存于同一个目录下。
fckeditor 目录包含FCKeditor2.4.3程序文件。
check.php用于处理表单数据。
add_article.php和 add_article_js.html分别是PHP调用FCKeditor和JavaScript调用FCKeditor实例脚本文件。
3.1、用PHP调用FCKeditor调用FCKeditor必须先载入FCKeditor类文件。
具体代码如下。
PHP代码:<?phpinclude("fckeditor/fckeditor.php") ; // 用于载入FCKeditor类文件?>接下来,我们需要创建FCKeditor实例、指定FCKeditor存放路径和创建(显示)编辑器等。
具体代码如下所示(代码一般放在表单内)。
PHP代码:<?php$oFCKeditor = new FCKeditor('FCKeditor1') ; // 创建FCKeditor实例$oFCKeditor->BasePath = './fckeditor/'; // 设置FCKeditor目录地址$FCKeditor->Width='100%'; //设置显示宽度$FCKeditor->Height='300px'; //设置显示高度的高度$oFCKeditor->Create() ; // 创建编辑器?>下面是笔者创建好的实例代码,您可将代码保存为add_article.php通过浏览里打开http://127.0.0.1/add_article.php 查看FCKeditor安装效果。
Photoshop如何添加水印保护照片版权

Photoshop如何添加水印保护照片版权在当今互联网时代,照片的版权保护显得尤为重要。
水印是一种常见的方式,通过添加特定的标识信息,可以有效地防止他人未经授权使用你的照片。
在本文中,我将介绍如何使用Photoshop软件为照片添加水印,以保护照片版权。
第一步是打开你想要添加水印的照片。
在Photoshop软件中,选择“文件”菜单,并点击“打开”选项。
然后浏览你的计算机文件夹,找到照片并双击打开。
接下来,在工具栏中选择“文本工具”。
这将允许你添加文本水印。
将光标移到照片上的合适位置,单击并拖动鼠标创建一个文本框。
输入你想要显示的水印内容,例如你的名字、网站或公司名称等。
你可以在“字符”面板中调整文本的字体、大小、颜色等属性。
选择合适的字体和大小,使水印清晰可读,并确保它不会过于突出以至于遮挡了照片的关键细节。
然后,将文本框放置在合适的位置。
你可以通过单击并拖动文本框的边缘或角落来调整其大小。
确保水印在照片上的位置不会对照片内容造成干扰,并且不容易被删除或修改。
为了增加水印的保护力度,你可以选择添加一些效果。
在“图层”面板中,右键单击文本图层,并选择“样式”选项。
这将打开一个新的窗口,允许你为文本添加阴影、描边、渐变等效果。
通过调整这些效果,你可以使水印更加突出,并且更难以被移除。
另一种添加水印的方式是使用图片水印。
这可以是你的公司标志、个人签名或其他独特的图形。
在工具栏中选择“位图工具”,然后将光标移到照片上的合适位置,单击并拖动鼠标创建一个图片框。
浏览你的计算机文件夹,找到水印图片并双击打开。
同样地,你可以在“图层”面板中对图片进行一些调整。
你可以改变图片的大小、透明度、位置等属性。
确保图片水印不会过于显眼,同时又足够清晰以供识别。
完成以上步骤后,你可以保存并导出带有水印的照片。
选择“文件”菜单中的“导出”或“另存为”选项,并选择合适的格式(如JPEG、PNG 等)保存照片。
通过添加水印,你可以有效地保护照片版权。
phpcms水印流程

phpcms水印流程
PHPcms是一款开源的内容管理系统,它提供了水印功能,可以在上
传图片时自动添加水印,保护图片版权。
下面是PHPcms水印流程的详细介绍。
1. 开启水印功能
在PHPcms后台管理系统中,进入“系统设置”-“附件设置”-“水
印设置”页面,勾选“开启水印功能”,并选择水印图片和水印位置。
保存设置后,水印功能就开启了。
2. 上传图片
在PHPcms后台管理系统中,进入“内容管理”-“添加内容”页面,选择“图片”类型,上传图片。
在上传图片时,系统会自动添加水印。
3. 查看水印效果
上传完图片后,可以在前台页面查看水印效果。
如果水印位置不合适,可以返回后台管理系统,重新设置水印位置。
4. 批量添加水印
如果已经上传了大量图片,可以使用PHPcms提供的批量添加水印功能。
在PHPcms后台管理系统中,进入“系统设置”-“附件设置”-“批量添加水印”页面,选择要添加水印的图片,设置水印位置和水
印图片,点击“开始添加水印”按钮即可。
总结
PHPcms提供了方便易用的水印功能,可以保护图片版权,防止盗用。
在使用水印功能时,需要注意水印位置的选择,以免影响图片的美观度。
同时,批量添加水印功能可以节省时间,提高工作效率。
dedecms文章图片加水印而缩略图不加水印的解决方法

dedecms文章图片加水印而缩略图不加水印的解决方法dedecms在文章添加的时候会默认的提取第一张图片为缩略图,而且是在加了水印后提取的,那么文章的缩略图上也就添加了水印,这无疑影响了美观。
所以,很有必要让dede的缩略图不加水印,而只在文章内容图片上添加水印,由于本人不通php,遂百度、谷歌,无奈各种方法都不得适用,最后直得出此下册:把文章默认提取第一种图片为缩略图的功能去掉,改为不提取缩略图,缩略图单传上传的方法,所以有点笨,但是只能先这样了,以后再需求其他的好方法吧。
下面就简单的说下这种笨方法的步骤:1、开启图片水印设置主菜单——“系统”——“系统设置”——“图片水印设置”:开启水印功能。
“上传的图片是否使用图片水印功能”和“采集的图片是否使用图片水印功能”都勾上吧水印的文件类型呢,你随意,如果是png的格式的话记得是要用png24的格式的哦。
2、关闭“提取第一张图片作为缩略图”主菜单——“系统”——“系统设置”——“系统基本参数”——“其它选项”:将“提取第一张图为缩略图”的选项关选为“否”。
3、关闭修改文章时会再次提取第一张图片为缩略图的功能关闭“提取第一张图片作为缩略图”,本以为就没事了,后来同事反应还是有的文章的缩略图加上了水印,发现原来是文章在修改的时候,如果没有缩略图会再次提取第一种图片为缩略图,那么咱们就需要再次把这个默认的提取功能去掉了。
由于在后台里没有找到相应的关闭选项,所以只好在代码里关掉了。
默认dede目录下的templets下的article_edit.htm中的约235行将最后的checked去掉,就将默认项设置为“否”。
此时,文章修改时就不会再次的提取缩略图了。
4、去除文章单传缩略图时添加水印的功能上面都做好后大家发现,如果在添加文章的时候单独添加缩略图的上传窗口上会有一个“水印”的选项。
默认的添加的,而我们是不需要添加的,此时就需要将这个选项再次关闭,改为默认的“否”。
PHP:实现给上传图片加水印的程序代码

/*****************************************************参数说明:$max_file_size : 上传文件大小限制, 单位BYTE$destination_folder : 上传文件路径$watermark : 是否附加水印(1为加水印,其他为不加水印);使用说明:1. 将PHP.INI文件里面的"extension=php_gd2.dll"一行前面的;号去掉,因为我们要用到GD 库;2. 将extension_dir =改为你的php_gd2.dll所在目录;****************************************************///上传文件类型列表$uptypes=array('image/jpg','image/jpeg','image/png','image/pjpeg','image/gif','image/bmp','image/x-png');$max_file_size=2000000; //上传文件大小限制, 单位BYTE$destination_folder="uploadimg/"; //上传文件路径$watermark=1; //是否附加水印(1为加水印,其他为不加水印);$watertype=1; //水印类型(1为文字,2为图片)$waterposition=1; //水印位置(1为左下角,2为右下角,3为左上角,4为右上角,5为居中); $waterstring="/"; //水印字符串$waterimg="xplore.gif"; //水印图片$imgpreview=1; //是否生成预览图(1为生成,其他为不生成);$imgpreviewsize=1/2; //缩略图比例?><html><head><title>ZwelL图片上传程序</title><style type="text/css"><!--body{font-size: 9pt;}input{background-color: #66CCFF;border: 1px inset #CCCCCC;}</style></head><body><form enctype="multipart/form-data" method="post" name="upform"> 上传文件:<input name="upfile" type="file"><input type="submit" value="上传"><br>允许上传的文件类型为:<?=implode(', ',$uptypes)?></form><?phpif ($_SERVER['REQUEST_METHOD'] == 'POST'){if (!is_uploaded_file($_FILES["upfile"][tmp_name]))//是否存在文件{echo "图片不存在!";exit;}$file = $_FILES["upfile"];if($max_file_size < $file["size"])//检查文件大小{echo "文件太大!";exit;}if(!in_array($file["type"], $uptypes))//检查文件类型{echo "文件类型不符!".$file["type"];exit;}if(!file_exists($destination_folder)){mkdir($destination_folder);}$filename=$file["tmp_name"];$image_size = getimagesize($filename);$pinfo=pathinfo($file["name"]);$ftype=$pinfo['extension'];$destination = $destination_folder.time().".".$ftype;if (file_exists($destination) && $overwrite != true){echo "同名文件已经存在了";}if(!move_uploaded_file ($filename, $destination)){echo "移动文件出错";exit;}$pinfo=pathinfo($destination);$fname=$pinfo[basename];echo " <font color=red>已经成功上传</font><br>文件名: <font color=blue>".$destination_folder.$fname."</font><br>";echo " 宽度:".$image_size[0];echo " 长度:".$image_size[1];echo "<br> 大小:".$file["size"]." bytes";if($watermark==1){$iinfo=getimagesize($destination,$iinfo);$nimage=imagecreatetruecolor($image_size[0],$image_size[1]);$white=imagecolorallocate($nimage,255,255,255);$black=imagecolorallocate($nimage,0,0,0);$red=imagecolorallocate($nimage,255,0,0);imagefill($nimage,0,0,$white);switch ($iinfo[2]){case 1:$simage =imagecreatefromgif($destination);break;case 2:$simage =imagecreatefromjpeg($destination);break;case 3:$simage =imagecreatefrompng($destination);break;case 6:$simage =imagecreatefromwbmp($destination);break;default:die("不支持的文件类型");exit;}imagecopy($nimage,$simage,0,0,0,0,$image_size[0],$image_size[1]); imagefilledrectangle($nimage,1,$image_size[1]-15,80,$image_size[1],$white); switch($watertype){case 1: //加水印字符串imagestring($nimage,2,3,$image_size[1]-15,$waterstring,$black);break;case 2: //加水印图片$simage1 =imagecreatefromgif("xplore.gif");imagecopy($nimage,$simage1,0,0,0,0,85,15);imagedestroy($simage1);break;}switch ($iinfo[2]){case 1://imagegif($nimage, $destination);imagejpeg($nimage, $destination);break;case 2:imagejpeg($nimage, $destination);break;case 3:imagepng($nimage, $destination);break;case 6:imagewbmp($nimage, $destination);//imagejpeg($nimage, $destination);break;}//覆盖原上传文件imagedestroy($nimage);imagedestroy($simage);}if($imgpreview==1){echo "<br>图片预览:<br>";echo "<img src=\"".$destination."\" width=".($image_size[0]*$imgpreviewsize)." height=".($image_size[1]*$imgpreviewsize);echo " alt=\"图片预览:\r文件名:".$destination."\r上传时间:\">";}}?></body></html>。
php给图片添加文字水印可控制位置,旋转,多行文字

php给图⽚添加⽂字⽔印可控制位置,旋转,多⾏⽂字<?php/*** Text Watermark Point:* #1 #2 #3* #4 #5 #6* #7 #8 #9*//*** 给图⽚添加⽂字⽔印可控制位置,旋转,多⾏⽂字 **有效字体未验证*** @param string $imgurl 图⽚地址* @param array $text ⽔印⽂字(多⾏以'|'分割)* @param int $fontSize 字体⼤⼩* @param type $color 字体颜⾊如: 255,255,255* @param int $point ⽔印位置* @param type $font 字体* @param int $angle 旋转⾓度允许值: 0-90 270-360 不含* @param string $newimgurl 新图⽚地址默认使⽤后缀命名图⽚* @return boolean*/function createWordsWatermark($imgurl, $text, $fontSize = '14', $color = '0,0,0', $point = '1', $font = 'simhei.ttf', $angle = 0, $newimgurl = '') { $imageCreateFunArr = array('image/jpeg' => 'imagecreatefromjpeg', 'image/png' => 'imagecreatefrompng', 'image/gif' => 'imagecreatefromgif'); $imageOutputFunArr = array('image/jpeg' => 'imagejpeg', 'image/png' => 'imagepng', 'image/gif' => 'imagegif');//获取图⽚的mime类型$imgsize = getimagesize($imgurl);if (empty($imgsize)) {return false; //not image}$imgWidth = $imgsize[0];$imgHeight = $imgsize[1];$imgMime = $imgsize['mime'];if (!isset($imageCreateFunArr[$imgMime])) {return false; //do not have create img function}if (!isset($imageOutputFunArr[$imgMime])) {return false; //do not have output img function}$imageCreateFun = $imageCreateFunArr[$imgMime];$imageOutputFun = $imageOutputFunArr[$imgMime];$im = $imageCreateFun($imgurl);/** 参数判断*/$color = explode(',', $color);$text_color = imagecolorallocate($im, intval($color[0]), intval($color[1]), intval($color[2])); //⽂字⽔印颜⾊$point = intval($point) > 0 && intval($point) < 10 ? intval($point) : 1; //⽂字⽔印所在的位置$fontSize = intval($fontSize) > 0 ? intval($fontSize) : 14;$angle = ($angle >= 0 && $angle < 90 || $angle > 270 && $angle < 360) ? $angle : 0; //判断输⼊的angle值有效性$fontUrl = './static/image/seccode/font/ch/' . ($font ? $font : 'simhei.ttf'); //有效字体未验证$text = explode('|', $text);$newimgurl = $newimgurl ? $newimgurl : $imgurl . '_WordsWatermark.jpg'; //新图⽚地址统⼀图⽚后缀/*** 根据⽂字所在图⽚的位置⽅向,计算⽂字的坐标* ⾸先获取⽂字的宽,⾼,写⼀⾏⽂字,超出图⽚后是不显⽰的*/$textLength = count($text) - 1;$maxtext = 0;foreach ($text as$val) {$maxtext = strlen($val) > strlen($maxtext) ? $val : $maxtext;}$textSize = imagettfbbox($fontSize, 0, $fontUrl, $maxtext);$textWidth = $textSize[2] - $textSize[1]; //⽂字的最⼤宽度$textHeight = $textSize[1] - $textSize[7]; //⽂字的⾼度$lineHeight = $textHeight + 3; //⽂字的⾏⾼//是否可以添加⽂字⽔印只有图⽚的可以容纳⽂字⽔印时才添加if ($textWidth + 40 > $imgWidth || $lineHeight * $textLength + 40 > $imgHeight) {return false; //图⽚太⼩了,⽆法添加⽂字⽔印}if ($point == 1) { //左上⾓$porintLeft = 20;$pointTop = 20;} elseif ($point == 2) { //上中部$porintLeft = floor(($imgWidth - $textWidth) / 2);$pointTop = 20;} elseif ($point == 3) { //右上部$porintLeft = $imgWidth - $textWidth - 20;$pointTop = 20;} elseif ($point == 4) { //左中部$porintLeft = 20;$pointTop = floor(($imgHeight - $textLength * $lineHeight) / 2);} elseif ($point == 5) { //正中部$porintLeft = floor(($imgWidth - $textWidth) / 2);$pointTop = floor(($imgHeight - $textLength * $lineHeight) / 2);} elseif ($point == 6) { //右中部$porintLeft = $imgWidth - $textWidth - 20;$pointTop = floor(($imgHeight - $textLength * $lineHeight) / 2);} elseif ($point == 7) { //左下部$porintLeft = 20;$pointTop = $imgHeight - $textLength * $lineHeight - 20;} elseif ($point == 8) { //中下部$porintLeft = floor(($imgWidth - $textWidth) / 2);$pointTop = $imgHeight - $textLength * $lineHeight - 20;} elseif ($point == 9) { //右下部$porintLeft = $imgWidth - $textWidth - 20;$pointTop = $imgHeight - $textLength * $lineHeight - 20;}//如果有angle旋转⾓度,则重新设置 top ,left 坐标值if ($angle != 0) {if ($angle < 90) {$diffTop = ceil(sin($angle * M_PI / 180) * $textWidth);if (in_array($point, array(1, 2, 3))) {// 上部 top 值增加$pointTop += $diffTop;} elseif (in_array($point, array(4, 5, 6))) {// 中部 top 值根据图⽚总⾼判断if ($textWidth > ceil($imgHeight / 2)) {$pointTop += ceil(($textWidth - $imgHeight / 2) / 2);}}} elseif ($angle > 270) {$diffTop = ceil(sin((360 - $angle) * M_PI / 180) * $textWidth);if (in_array($point, array(7, 8, 9))) {// 上部 top 值增加$pointTop -= $diffTop;} elseif (in_array($point, array(4, 5, 6))) {// 中部 top 值根据图⽚总⾼判断if ($textWidth > ceil($imgHeight / 2)) {$pointTop = ceil(($imgHeight - $diffTop) / 2);}}}}foreach ($text as$key => $val) {imagettftext($im, $fontSize, $angle, $porintLeft, $pointTop + $key * $lineHeight, $text_color, $fontUrl, $val);}// 输出图像$imageOutputFun($im, $newimgurl, 80);// 释放内存imagedestroy($im);return$newimgurl;}//$imgurl, $text, $fontSize='14', $color='0,0,0', $point='1', $font = 'simhei.ttf', $angle=0, $newimgurl=''$img = createWordsWatermark('./data/attachment/portal/200707/13/120000zb0zepfkpjkbpfbs.jpg', '时尚前沿|trands', '12', '255,1,1', '7', '', '30', './newpic.jpg'); echo '<img src="' . $img . '" />';。
wordpress发布文章图片自动加水印详细教程

wordpress发布文章图片自动加水印详细教程现在写搏客的人已经是越来越多了。
大家辛苦写的原创文章怕被别人恶意转载得想一些办法来保留一些版权信息。
而图片加水印却是一种很好的方法。
比如邵连虎就经常做一些图文教程。
如果被别人恶意转载不留链接的话,浪费那么多时间写的教程也真的太可惜了。
可是wordpress是不带给图片加水印这个功能的。
大家也有可能在百度搜索WordPress里发布文章怎么自动给图片加水印教程或是Wordpress发布文章如何给图片自动加水印?搜索出来的教程也很多,不过不太详细。
今天就给大家做一个wordpress发布文章图片自动加水印的详细教程。
第一步,下载wordprss图片加水印插件,下载到桌面给解压了,用FTP把super-image-plugin这个文件上传到wp-content/plugins目录,如下图:第二步,登录wordpress后台,点击插件,启用super-image-plugin插件,如下图:第三步,点击设置ImageSuperTools,如下图:第四步:由于都是英文好多人也看不懂,把YES打上勾就可以了,然后设置下水印显示在图片的哪个位置,如下图:第五步,设置下使用图片水印还是字体水印,而且字体水印一定要选择chinese.ttf 然后再设置下文字及颜色,等,最后点击最下面的SAVE提交,如下图:第六步,再把下面这张图片上的几项打上勾就可以了,最后点击最下面的SAVE。
大家看清最上面红颜色的部分,如下图:以上六步设置好后,我们的搏客发布文章中的图片就会自动加上水印了。
需要注意的地方有以下几点:1,字体一定要选择chinese2, 用的是图片还是文字水印在前面打上勾3,测试的时候,图片要重新上传,发布文章后才会显示,而且测试的时候最好都要重新写文章,不要在原创测试的文章中测试。
4,不要重复使用一张图片,可以多换几张图片5,图片不要太小,否则看不到效果6,图片加水印插件一定要上邵连虎搏客下载。
PHP如何根据图片色阶不同添加水印

PHP如何根据图片色阶不同添加水印PHP如何根据图片色阶不同添加水印下面店铺将讲解PHP如何根据图片色阶不同添加水印,具体如下,欢迎参考,更多消息请关注应届毕业生网。
在使用php编程的时候, 很多时候需要对上传的图片加水印,来确定图片版权和出处. 但是,一般情况下加水印的位置是图片的右下角, 但是,不同图片的'色阶不同,有时候我们图片的水印和图片本身色阶相同,就会造成水印不明显.下面这段代码可以实现自动识别图片的色阶,更加色阶差来添加图片的水印,这样可以避免水印和图片色阶一样的弊端.read()){if($file != '.' && $file != '..'){if(is_dir($to_dir . '/' . $file)){mkdir($output_dir . '/' . $file);add_wm_recurse($nmw_water, $to_dir . '/' . $file, $output_dir . '/' . $file, $arr);}else{if(!array_key_exists($to_dir . '/' . $file, $arr)){continue;}$sub_arr = $arr[$to_dir . '/' . $file];if($sub_arr){$x = intval($sub_arr[0]);$y = intval($sub_arr[1]);add_wm($nmw_water, $to_dir . '/' . $file, $output_dir . '/' . $file, $x, $y);}}}$dp->close();}$to_dir = './resized';$output_dir = './output';// 这个是我用java的ImageIO遍历图片像素获取的符合裤子颜色的区域的坐标array(posX, posY)$arr = array(array(50, 50));$water = './water.png';$nmw_water =NewMagickWand();MagickReadImage($nmw_water, $water);add_wm_recurse($nmw_water, $to_dir, $output_dir, $arr);DestroyMagickWand($nmw_water);>补充:PHP图像处理模块 MagickWand用法MagickWand 是一个PHP的模块,用来访问ImageMagick 的图像处理库。
【IT专家】PHP初级实现图片添加水印

本文由我司收集整编,推荐下载,如有疑问,请与我司联系PHP初级实现图片添加水印2016/09/12 46 ?phpfunction water($dstpath,$srcpath,$pos = 1,$tmd = 80,$pre = “w_”){ $dstinfo = getimageinfo($dstpath); switch($dstinfo[‘type’]){ case 1: $dstim = imagecreatefromgif($dstpath); break; case 2: $dstim = imagecreatefromjpeg($dstpath); break; case 3: $dstim = imagecreatefrompng($dstpath); break; } $srcinfo = getimageinfo($srcpath); switch($srcinfo[‘type’]){ case 1: $srcim = imagecreatefromgif($srcpath); break; case 2: $srcim = imagecreatefromjpeg($srcpath); break; case 3: $srcim = imagecreatefrompng($srcpath); break; } switch($pos){ case 1: $x = 0; $y = 0; break; case 2: $x = $dstinfo[‘width’]/2-$srcinfo[‘width’]/2; $y = 0; break; case 3: $x = $dstinfo[‘width’]-$srcinfo[‘width’]; $y = 0; break; case 4; $x = 0; $y = $dstinfo[‘height’]/2-$srcinfo[‘height’]/2; break; } imagecopymerge($dstim,$srcim,$x,$y,0,0,$srcinfo[‘width’],$srcinfo[‘height’],$tmd); $p= pathinfo($dstpath); $picname = $p[‘dirname’].’/’.$pre.$p[‘basename’]; switch($dstinfo[‘type’]){ case 1: imagegif($dstim,$picname); break; case 2; imagejpeg($dstim,$picname); break; case 3: imagepng($dstim,$picname); break; } imagedestroy($dstim); imagedestroy($srcim); return $picname;}function getimageinfo($picpath){ $info = getimagesize($picpath); $imginfo[‘width’]=$info[0]; $imginfo[‘height’]=$info[1]; $imginfo[‘type’]=$info[2]; $imginfo[‘mime’]=$info[‘mime’]; return $imginfo;}water(‘Meinv085.jpg’,’100.jpg’);? tips:感谢大家的阅读,本文由我司收集整编。
php上传图片并打上透明水印的代码

php上传图片并打上透明水印的代码
php上传图片并打上透明水印的代码
php上传图片并打上透明水印的代码怎么做,以下是店铺整理的'php上传图片并打上透明水印的代码,供大家参考。
就跟随店铺一起去了解下吧,想了解更多相关信息请持续关注我们店铺!
代码如下。
复制代码代码如下:
<?php
$im = imagecreatefromjpeg($_file["upload"]["tmp_name"]); //你要打水例子的图片
$watermark = imagecreatefrompng("Smiley.png"); //水印图的路径
$im_x = imagesx($im);
$im_y = imagesy($im);
$w_x = imagesx($watermark);
$w_y = imagesy($watermark);
imagecopy($im,$watermark ,$im_x-$w_x,$im_y-$w_y,0,0,$w_x,$w_y);
imagejpeg($im); //可加上路径以保存有水印的图
//可以利用type判断下图片类型
//switch($_file["upload"]["type"])
//case:1
//然后用不同的函数
//imagejpeg()对应jpeg
//imagegif()对应gif
//imagepng()对应png
imagedestroy($im);。
php实现图片添加水印功能

php实现图⽚添加⽔印功能复制代码代码如下:<?php/*** 图⽚加⽔印(适⽤于png/jpg/gif格式)** @author flynetcn** @param $srcImg 原图⽚* @param $waterImg ⽔印图⽚* @param $savepath 保存路径* @param $savename 保存名字* @param $positon ⽔印位置* 1:顶部居左, 2:顶部居右, 3:居中, 4:底部局左, 5:底部居右* @param $alpha 透明度 -- 0:完全透明, 100:完全不透明** @return 成功 -- 加⽔印后的新图⽚地址* 失败 -- -1:原⽂件不存在, -2:⽔印图⽚不存在, -3:原⽂件图像对象建⽴失败* -4:⽔印⽂件图像对象建⽴失败 -5:加⽔印后的新图⽚保存失败*/function img_water_mark($srcImg, $waterImg, $savepath=null, $savename=null, $positon=5, $alpha=30) {$temp = pathinfo($srcImg);$name = $temp['basename'];$path = $temp['dirname'];$exte = $temp['extension'];$savename = $savename ? $savename : $name;$savepath = $savepath ? $savepath : $path;$savefile = $savepath .'/'. $savename;$srcinfo = @getimagesize($srcImg);if (!$srcinfo) {return -1; //原⽂件不存在}$waterinfo = @getimagesize($waterImg);if (!$waterinfo) {return -2; //⽔印图⽚不存在}$srcImgObj = image_create_from_ext($srcImg);if (!$srcImgObj) {return -3; //原⽂件图像对象建⽴失败}$waterImgObj = image_create_from_ext($waterImg);if (!$waterImgObj) {return -4; //⽔印⽂件图像对象建⽴失败}switch ($positon) {//1顶部居左case 1: $x=$y=0; break;//2顶部居右case 2: $x = $srcinfo[0]-$waterinfo[0]; $y = 0; break;//3居中case 3: $x = ($srcinfo[0]-$waterinfo[0])/2; $y = ($srcinfo[1]-$waterinfo[1])/2; break;//4底部居左case 4: $x = 0; $y = $srcinfo[1]-$waterinfo[1]; break;//5底部居右case 5: $x = $srcinfo[0]-$waterinfo[0]; $y = $srcinfo[1]-$waterinfo[1]; break;default: $x=$y=0;}imagecopymerge($srcImgObj, $waterImgObj, $x, $y, 0, 0, $waterinfo[0], $waterinfo[1], $alpha);switch ($srcinfo[2]) {case 1: imagegif($srcImgObj, $savefile); break;case 2: imagejpeg($srcImgObj, $savefile); break; case 3: imagepng($srcImgObj, $savefile); break; default: return -5; //保存失败}imagedestroy($srcImgObj);imagedestroy($waterImgObj);return $savefile;}function image_create_from_ext($imgfile){$info = getimagesize($imgfile);$im = null;switch ($info[2]) {case 1: $im=imagecreatefromgif($imgfile); break; case 2: $im=imagecreatefromjpeg($imgfile); break; case 3: $im=imagecreatefrompng($imgfile); break; }return $im;}。
为freetextbox165上传图片加上水印

Graphics的DrawImage方法,定义了多种原型,可以在制定位置绘制指定Image对象。
利用此方法可以在图片对象上再绘制一个水印图片。
结合FreeTextBox方便的图片上传功能,可以实现一个适合图片新闻较多的新闻系统。
以下WaterMark方法所带参数为文件流,原始图片名称,水印图片名称,图片保存路径等,对应注释理解代码应该没有多大问题。
-----------------------------------------------------------------public void WaterMark(Stream inputStream, string fileName, string markName, string picPath){string WorkingDirectory = HttpContext.Current.Request.PhysicalApplicationPath + "\\" + picPath; Stream PhotoStream = inputStream; string WatermarkName = markName; string PhotoFinalName = fileName; //create a image object containing the photograph to watermark System.Drawing.Image imgPhoto = System.Drawing.Image.FromStream(PhotoStream); int phWidth = imgPhoto.Width; int phHeight = imgPhoto.Height; //create a image object containing the watermark System.Drawing.Image imgWatermark = new Bitmap(WorkingDirectory + "\\" + WatermarkName); int wmWidth = imgWatermark.Width; int wmHeight = imgWatermark.Height; //Create a Bitmap Bitmap bmWatermark = new Bitmap(PhotoStream); bmWatermark.SetResolution(imgPhoto.HorizontalResolution, imgPhoto.VerticalResolution); //Load this Bitmap into a new Graphic Object Graphics grWatermark = Graphics.FromImage(bmWatermark); ImageAttributes imageAttributes = new ImageAttributes(); //This color manipulation is used to change the opacity of the //watermark. This is done by applying a 5x5 matrix that contains the //coordinates for the RGBA space. By setting the 3rd row and 3rd column //to 0.3f we achive a level of opacity float[][] colorMatrixElements = { new float[] {1.0f, 0.0f, 0.0f, 0.0f, 0.0f}, new float[] {0.0f, 1.0f, 0.0f, 0.0f, 0.0f}, new float[] {0.0f, 0.0f, 1.0f, 0.0f, 0.0f}, new float[] {0.0f, 0.0f, 0.0f, 0.3f, 0.0f}, new float[] {0.0f, 0.0f, 0.0f, 0.0f, 1.0f}}; ColorMatrix wmColorMatrix = new ColorMatrix(colorMatrixElements); imageAttributes.SetColorMatrix(wmColorMatrix, ColorMatrixFlag.Default, ColorAdjustType.Bitmap); //For this example we will place the watermark in the upper right //hand corner of the photograph. offset down 10 pixels and to the //left 10 pixles int xPosOfWm = ((phWidth - wmWidth)-10); int yPosOfWm = 10; grWatermark.DrawImage(imgWatermark, new Rectangle(xPosOfWm,yPosOfWm,wmWidth,wmHeight), //Set the detination Position 0, // x-coordinate of the portion of the source image to draw. 0, // y-coordinate of the portion of the source image to draw. wmWidth, // Watermark Width wmHeight, // Watermark Height GraphicsUnit.Pixel, // Unit of measurment imageAttributes); //ImageAttributes Object //Replace the original photgraphs bitmap with the new Bitmap imgPhoto = bmWatermark; grWatermark.Dispose(); //save new image to file system. imgPhoto.Save(WorkingDirectory + "\\" + PhotoFinalName, ImageFormat.Jpeg); imgPhoto.Dispose(); imgWatermark.Dispose(); PhotoStream.Close(); }-------------------------------------------------------------------- FTB的图片上传主要利用HTMLInputFile控件,对应HtmlInputFile类的属性PostedFile,它含有SaveAs方法可以来保存图片。
php实现给一张图片加上水印效果

php实现给⼀张图⽚加上⽔印效果php实现给⼀张图⽚加上⽔印效果<?php/*** 功能:给⼀张图⽚加上⽔印效果* $i 要加⽔印效果的图⽚* $t ⽔印⽂字* $size ⽂字⼤⼩* $pos ⽔印的位置* $color ⽂字的颜⾊* $flag 是布尔值,主要⽤来区分是不是原图上加⽔印* $type 如果$flag等于false 则新图上加上⽔印新⽂件名为原名_txt.jpg*/function txt($i,$t='版权所有',$size=25,$pos=5,$color='rand',$flag=true,$type='_txt'){$img = imagecreatefromjpeg($i);$w = imagesx($img);$h = imagesy($img);$font = dirname(__FILE__).'/font/ls.ttf';$ps = imagettfbbox($size,0,$font,$t);$tw = $ps[4];$th = abs($ps[5]);switch($pos){case 1:break;case 2:break;case 3:break;case 4:break;case 5:$x=($w-$tw)/2;$y=($h-$th)/2+$th;break;case 6:break;case 7:break;case 8:break;case 9:break;default:break;}$c = getcolor($img,$color);imagettftext($img,$size,0,$x,$y,$c,$font,$t);if($flag){imagejpeg($img,$i);}else{$ext = ext($i);$ppp = rtrim($i,'.'.$ext);$ppp = $ppp.$type.'.'.$ext;imagejpeg($img,$ppp);}}function getcolor($i,$c='rand',$a=50){$cc = '';switch($c){case 'white':$cc=imagecolorallocatealpha($i,255,255,255,$a);break;case 'black':$cc=imagecolorallocatealpha($i,0,0,0,$a);break;case 'red':$cc=imagecolorallocatealpha($i,255,0,0,$a);break;case 'green':$cc=imagecolorallocatealpha($i,0,255,0,$a);break;case 'blue':$cc=imagecolorallocatealpha($i,0,0,255,$a);break;case 'orange':$cc=imagecolorallocatealpha($i,0xff,0x66,0x33,$a);break;case 'yellow':$cc=imagecolorallocatealpha($i,255,255,0,$a);break;case 'rand':$cc=imagecolorallocatealpha($i,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255),$a);break;default:$cs = substr($c,1);$ok = str_split($cs,2);$cc = imagecolorallocatealpha($i,hexdec($ok[0]),hexdec($ok[1]),hexdec($ok[2]),$a);break;}return $cc;}/*** 功能是:返回扩展名*/function ext($f){$exts = explode('.',$f);return end($exts);/*** 功能是:返回⽂件名,不含扩展名*/function name($f){$s = explode('/',$f);$fn = end($s);return rtrim($fn,'.'.ext($f));}我们再来看⼀个⽀持以图⽚和⽂字两种⽅式给图⽚添加⽔印。
PHP添加文字水印或图片水印的水印类完整源代码与使用示例

PHP添加⽂字⽔印或图⽚⽔印的⽔印类完整源代码与使⽤⽰例PHP实现的给图⽚添加⽔印功能,可添加⽂字⽔印或图⽚⽔印,使⽤⽂字⽔印时需要提供字体⽂件,使⽤图⽚⽔印时需要提供⽔印图⽚,⽔印图⽚不能⽐要添加⽔印的图⽚⼤,请使⽤背景透明的⽔印图⽚。
该⽔印类⽀持⾃定义⽔印位置、⾃定义⽔印⼤⼩和⽔印的透明度,字体⽔印可⾃定义颜⾊等,功能已相应完善。
完整源代码如下(注解中已给出使⽤⽰例):<?php/*** 图⽚加⽔印类,⽀持⽂字⽔印、透明度设置、⾃定义⽔印位置等。
* 使⽤⽰例:* $obj = new WaterMask($imgFileName); //实例化对象* $obj->$waterType = 1; //类型:0为⽂字⽔印、1为图⽚⽔印* $obj->$transparent = 45; //⽔印透明度* $obj->$waterStr = ''; //⽔印⽂字* $obj->$fontSize = 18; //⽂字字体⼤⼩* $obj->$fontColor = array(255,255,255); //⽔印⽂字颜⾊(RGB)* $obj->$fontFile = 'AHGBold.ttf'; //字体⽂件* ……* $obj->output(); //输出⽔印图⽚⽂件覆盖到输⼊的图⽚⽂件*/class WaterMask{public $waterType = 0; //⽔印类型:0为⽂字⽔印、1为图⽚⽔印public $pos = 0; //⽔印位置public $transparent = 45; //⽔印透明度public $waterStr = ''; //⽔印⽂字public $fontSize = 18; //⽂字字体⼤⼩public $fontColor = array(255,255,255); //⽔印⽂字颜⾊(RGB)public $fontFile = 'AHGBold.ttf'; //字体⽂件public $waterImg = 'logo.png'; //⽔印图⽚private $srcImg = ''; //需要添加⽔印的图⽚private $im = ''; //图⽚句柄private $water_im = ''; //⽔印图⽚句柄private $srcImg_info = ''; //图⽚信息private $waterImg_info = ''; //⽔印图⽚信息private $str_w = ''; //⽔印⽂字宽度private $str_h = ''; //⽔印⽂字⾼度private $x = ''; //⽔印X坐标private $y = ''; //⽔印y坐标function __construct($img) { //析构函数$this->srcImg = file_exists($img) ? $img : die('"'.$img.'" 源⽂件不存在!');}private function imginfo() { //获取需要添加⽔印的图⽚的信息,并载⼊图⽚。
Wordpress发布文章如何给图片自动加水印

Wordpress发布文章如何给图片自动
加水印[插件]
今天突然发布文章的时候想给图片加上水印,通过软件手工加然后上传又比较麻烦,所以干脆在百度搜索了半天,终于找到了一个Wordpress发布文章时自动给图片加水印的插件,插件名称:Super-Image-Plugin.这个插件我在Wordpress插件后台搜索了没有找到,所以自己单独下载上传安装了一下。
在找的时候还发现这个插件有5大功能:
1.本插件能够实现wordpress上传图片自动增加水印
2.可以添加图片水印和文字水印两种类型
3.可以对已经存在的图片进行批处理添加水印
4.可以对文章内容中的外部引用图片自动下载并添加水印
5.对自动下载的图片添加为wp附件,方便管理。
安装方法:
1、下载Super-Image-Plugin插件.
2、解压Super-Image-Plugin文件夹.
3、将super-image-plugin文件夹上传到wp-content/plugins目录.
4、后台——插件——启用Super-Image-Plugin插件.
5、将插进根目录的mark.png替换为自己的水印图片.
6、使用文字水印时:fonts目录中的字体你可以自己替换,使用windows的ttf字体都可以.
7、使用文字水印时:如果你使用文字水印而且使用中文,请选择字体chinese.ttf ,否会出现乱码.
软件需要设置的地方:设置——ImageSuperTools
Super-Image-Plugin插件下载地址:
/down/super-image-plugin.zip
本文来自于:/wpjc/39/。
php文字水印和php图片水印实现代码(二种加水印方法)

php⽂字⽔印和php图⽚⽔印实现代码(⼆种加⽔印⽅法)⽂字⽔印就是在图⽚上加上⽂字,主要使⽤gd库的imagefttext⽅法,并且需要字体⽂件。
效果图如下:实现代码如下:复制代码代码如下:$dst_path = 'dst.jpg';//创建图⽚的实例$dst = imagecreatefromstring(file_get_contents($dst_path));//打上⽂字$font = './simsun.ttc';//字体$black = imagecolorallocate($dst, 0x00, 0x00, 0x00);//字体颜⾊imagefttext($dst, 13, 0, 20, 20, $black, $font, '快乐编程');//输出图⽚list($dst_w, $dst_h, $dst_type) = getimagesize($dst_path);switch ($dst_type) {case 1://GIFheader('Content-Type: image/gif');imagegif($dst);break;case 2://JPGheader('Content-Type: image/jpeg');imagejpeg($dst);break;case 3://PNGheader('Content-Type: image/png');imagepng($dst);break;default:break;}imagedestroy($dst);图⽚⽔印就是将⼀张图⽚加在另外⼀张图⽚上,主要使⽤gd库的imagecopy和imagecopymerge。
效果图如下:实现代码如下:复制代码代码如下:$dst_path = 'dst.jpg';$src_path = 'src.jpg';//创建图⽚的实例$dst = imagecreatefromstring(file_get_contents($dst_path));$src = imagecreatefromstring(file_get_contents($src_path));//获取⽔印图⽚的宽⾼list($src_w, $src_h) = getimagesize($src_path);//将⽔印图⽚复制到⽬标图⽚上,最后个参数50是设置透明度,这⾥实现半透明效果imagecopymerge($dst, $src, 10, 10, 0, 0, $src_w, $src_h, 50);//如果⽔印图⽚本⾝带透明⾊,则使⽤imagecopy⽅法//imagecopy($dst, $src, 10, 10, 0, 0, $src_w, $src_h);//输出图⽚list($dst_w, $dst_h, $dst_type) = getimagesize($dst_path); switch ($dst_type) {case 1://GIFheader('Content-Type: image/gif');imagegif($dst);break;case 2://JPGheader('Content-Type: image/jpeg');imagejpeg($dst);break;case 3://PNGheader('Content-Type: image/png');imagepng($dst);break;default:break;}imagedestroy($dst);imagedestroy($src);。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文本编辑器大家都会使用,现在流行的有几个版本,我喜欢用fckeditor,所以本人所开发的程式一般用的文本编辑器都是用fckeditor,fckeditor给个载图给大家看看:这就是fckeditor编辑器了,当然他的工具可以自己修改代码增加和减少的,好了,闲话少说,PHP如果调用fckeditor,我在这篇文章不详说了,如果有朋友需要的话,我可以把自己设置好的fckeditor上传给大家共享,需要的话在本文章下回复.现在就回到主题,如查修改fckeditor,把上传的图片加上水印,我的fckeditor是2.6版本的水印不般分两种,一种是文字水印,一种是图片水印,我就把两种功能全加上,下面说说修改fckeditor第一文件修改,editor\dialog\fck_image.html,找到目录下的这个文件找到<span fckLang="DlgLnkUpload">Upload</span><br />其后加入<input type="checkbox" name="C1" value="ON"><spanfckLang="DlgLnkUploadwm">WaterMark</span><input type="radio" value="V1" checked name="R1"><spanfckLang="DlgLnkUploadwmtext">Text</span><input type="text" name="T1" size="20"><input type="radio" value="V2" name="R1"><span fckLang="DlgLnkUploadwmpic">Picture</span><br />第二文件修改,editor\filemanager\browser\default\frmupload.html,找到目录下这个文件找到document.getElementById('eUploadMessage').innerHTML = 'Upload a new file in this folder' ;换成document.getElementById('eUploadMessage').innerHTML = 'Upload' ;找到<span id="eUploadMessage">Upload a new file in this folder</span><br>换成<span id="eUploadMessage">Upload</span><input type="checkbox" name="C1" value="ON">WaterMark<input type="radio" value="V1" checked name="R1">Text<input type="text" name="T1" size="20"><input type="radio" value="V2" name="R1">Picture<br>第三文件修改处,editor\filemanager\browser\default\connectors\php\commands.php,找到这个文件找到break ;}}在其后加入,这里有两处,查找的时候要到最后一处的后面加入以下代码if($_POST['C1']=="ON"){$watermark=1; //是否附加水印(1为加水印,其他为不加水印);else{$watermark=2;}if($_POST['R1']=="V1"){$watertype=1; //水印类型(1为文字,2为图片) }else{$watertype=2;}if($_POST['T1']==""){$waterstring=/; //水印字符串}else{$waterstring=$_POST['T1'];}$waterimg="lady.png"; //水印图片if($watermark==1)$image_size = getimagesize($sFilePath);$iinfo=getimagesize($sFilePath,$iinfo);$nimage=imagecreatetruecolor($image_size[0],$image_size[1]);$white=imagecolorallocate($nimage,255,255,255);$black=imagecolorallocate($nimage,0,0,0);$red=imagecolorallocate($nimage,255,0,0);imagefill($nimage,0,0,$white);switch ($iinfo[2]){case 1:$simage =imagecreatefromgif($sFilePath);break;case 2:$simage =imagecreatefromjpeg($sFilePath);break;case 3:$simage =imagecreatefrompng($sFilePath);break;// case 6:// $simage =imagecreatefromwbmp($sFilePath);// break;default:die("不支持的文件类型");exit;}imagecopy($nimage,$simage,0,0,0,0,$image_size[0],$image_size[1]);switch($watertype){case 1: //加水印字符串imagestring($nimage,2,3,$image_size[1]-15,$waterstring,$black);break;case 2: //加水印图片$simage1 =imagecreatefrompng($waterimg);imagecopy($nimage,$simage1,10,10,0,0,163,50); //控制水印图片的位置,宽高imagedestroy($simage1);break;}switch ($iinfo[2]){case 1:imagegif($nimage, $sFilePath);// imagejpeg($nimage, $sFilePath);break;case 2:imagejpeg($nimage, $sFilePath);break;case 3:imagepng($nimage, $sFilePath);break;// case 6:// imagewbmp($nimage, $sFilePath);// //imagejpeg($nimage, $sFilePath);// break;}//覆盖原上传文件imagedestroy($nimage);imagedestroy($simage);}将lady.png水印文件COPY到这个目录这个图片文件到时改成自己的水印第四个修改的文件:editor\lang\en.js,找到这个文件找到DlgLnkBtnUpload : "Send it to the Server",其后加入DlgLnkUploadwm : "WaterMark",DlgLnkUploadwmtext : "Text",DlgLnkUploadwmpic : "Picture",第五个修改的文件:editor\lang\zh-cn.js,找到这个文件找到DlgLnkBtnUpload : "发送到服务器上",其后加入DlgLnkUploadwm : "是否加水印",DlgLnkUploadwmtext : "文本",DlgLnkUploadwmpic : "图片",第四和每五个文件是语言包文件,我只修改英文和简体中文,其它全清了,没怎么会用到,如果大家用其它语言,可以作相应的修改最后效果图:文字需录入,这里就不发上来了,本文出自腾马的PHP技术交流,转贴请注明出处。
