大学城空间常用代码
大学城代码大全

大学城空间代码大全1、大学城空间滚动字幕:您好!我叫某某欢迎来到我的空间做客(把某某换上自己的名字即可)<marquee direction=left onmouseover=this.stop() onmouseout=this.start() scrollamount=5><font style="FILTER: shadow(color=black); WIDTH: 100%; COLOR: blue; LINE-HEIGHT: 130%;"">华文行楷; font-size:20pt"><font color=#E80017>您好!</font><font color=#D1002E>我叫</font><font color=#BA0045>某某</font><font color=#8C0073>欢迎</font><font color=#75008A>来到</font><font color=#5E00A1>我的</font><font color=#3000CF>空间</font><font color=#1900E6>做</font><font color=#0200FD>客。
^-^</font></font></marquee>2、插入背景音乐(在蓝色区域写入音乐地址:是以.mp3结尾的,具体可以百度MP3,点试听,然后点鼠标右键的属性)<EMBED src= 音乐地址width=300 height=27 type=audio/mpeg panel="0" autostart="1"loop="true">3、连接到QQ空间(在蓝色区域写上自己的号码)<a href="/QQ号码"> 欢迎访问我的QQ空间</a><style>4、改变左侧栏目背景颜色#left {BACKGROUND-COLOR: #c4fcb0;}</style5、在空间别人盗取不到你的愿代码,效果:点击右键,会提示:'版权所有,请勿复制!<Script Language=javascript>function Click(){alert('版权所有,请勿复制!');window.event.returnValue=false;}document.oncontextmenu=Click;</Script>6、空间背景图(在图片地址写入地址即可)<style>body {background:url(图片地址) repeat scroll!important;}</style>7、空间横幅(在蓝色区域插入Flash地址,具体制作要用上PS技术,我会找老师要源代码)<EMBED style="LEFT: 0px; POSITION: absolute; TOP: 45px" align =rightsrc= Flash地址width=1260 height=265type=application/x-shockwave- flash wmode="transparent" quality="high"wmode="transparent" ;>8、进入空间显示:欢迎来到我的大学城空间!</style><script language=javascript>alert("欢迎来到我的大学城空间!");<script language="javascript"src="/kefu/js/75/61475.js"charset="utf-8">9、左侧栏字体加粗变蓝色<style type=TEXT/CSS>.link {color:blue;font-size:14px;"">楷体;}</style>10、右侧栏目字体加粗变蓝色<style type=TEXT/CSS>.i_space_lr .i_title_d {color:blue;font-size:14px;"">楷体_GB2312;}</style>11、中间字体加粗变蓝色<style type=TEXT/CSS>.title_d {color:blue;font-size:14px;"">楷体_GB2312;}</style>12、隐藏下面“世界大学城”这几个字和图标<style type=TEXT/CSS>.pageMeta {filter:alpha(opacity=0);}.welcome {filter:alpha(opacity=100);}</style>13、大学城资源导航图(在中自己设计模版)<EMBEDstyle=align=rightsrc= 地址width=500 height=250 type=application/x-shockwave- flash wmode="transparent" quality="high";>例如我的:点获取代码,然后写入自述里面请大家进入你的大学城空间,然后点击居民信息管理,再点个人爱好,进去以后,在个人爱好里面的最后一行有个自述,那个里面输入代码(包括背景图片,首页展示视频,欢迎语的代码)(代码见下方)然后保存在进我的空间展示,你就可以看见装扮好的你的空间设置空间整体半透明:<body style="filter:Alpha(Opacity=66)">个人介绍中的自述文字<marquee behavior=alternate direction=left><font>欢迎<font color=ff0000>来</font><font color=0000ff>到</font><font color=green>某某</font><font color=ff00ff>的</font><font color=00ffff>大学城</font><font color=ff00ff>小屋</font></font></marquee>背景<style type=TEXT/CSS>.i_space_r .one {background:url("/UploadFiles/BlogFile/6/211712/beijing1.jp g");}</style>滚动的图片<marquee scrollamount=3 scrolldelay=3 valign=middlebehavior="scroll"><img border="0" src=" /uploadImage/photo/a0/201142915381HLt sO.JPG"><img border="0" src="/uploadImage/photo/a0/2011429153 81xcJg1.jpg"></marquee>背景、顶部图片地址<STYLE TYPE="text/css"><!--BODY{background-image:url(/uploadImage/ph oto/a0/201151294729V1IfS.gif);background-position: center;background-repeat: no-repeat;background-attachment: fixed;}-->.banner {background:url("顶部图片知地址") no-repeat;}整体代码(可以改背景和条幅)<style type=text/css>body{background:url("/uploadfiles/blogfil e/14/462089/3-1.jpg") repeat scroll!important;}.banner{background:url("/uploadfiles/blogfil e/14/462089/3-2.jpg") no-repeat;}.i_space_r,#left {background:url("");}.i_space_r .one {background:url("");}.i_space_lr .i_title_d {background:url("");}.i_space_lr .i_main_b {background:url("");}.space_lr .title_d {background:url("");}.zuo .tu {background:url("");}.space_lr .f_e {background:url("");}.i_space_r .link {background:url("");}.five_header .five_menu {background:url("");}</style>整体模板(情侣套装)<embed style="left: 0px; position: absolute; top: 0px" align=rightsrc=/uploadfiles/blogfile/8/270670/53552.swf width=1300 height=888 type=application/octet-stream ;; quality="high" wmode="transparent"><body bgcolor="#000000" text="#ff9933" link="#ff66ff"><style type="text/css"><!--body {background-color: #050505;}-->.banner{background:url("/uploadfiles/blogfile/10/339535/1.jpg") no-repeat;}</style><embed style="left: -60px; position: absolute; top: -190px" src="/uploadfiles/blogfile/8/270670/6 0382.swf" width="1024" height="768" type="application/x-shockwave-flash" quality="high" wmode="transparent"></embed><embed style="left: -80px; position: absolute; top: -380px" src="/uploadfiles/blogfile/8/270670/6 0381.swf" width="1024" height="1000" type="application/x-shockwave-flash" quality="high"wmode="transparent"></embed><embed style="left: 400px; position: absolute; top: -20px" src="/uploadfiles/blogfile/8/270670/5 9091.swf" width="1024" height="1000" type="application/x-shockwave-flash" quality="high" wmode="transparent"></embed>CSS中如何单独运用表格内文字的链接颜色250*250 在html中输入:<style type=”text/css”>.dede a {color: #F9F9F7;}.dede a:visited {color: #F9F9F7;}.dede a:hover {color: #666666;}.dede a:active {color: #00CCCC;}</style>并在所需要变化颜色的表格中加上标签:<table width=”100%”border=”0″cellspacing=”0″cellpadding=”0″>鼠标代码<style>body{cursor:url('/cursor/mouse023.ani);}</style>改变鼠标指针形状的代码<style type=TEXT/CSS>BODY{CURSOR:url('/shubiao/bianxing/36.ani');}A {CURSOR:hand}</style>动态鼠标指针应用在文字上<div style="cursor: url('动态鼠标指针地址')"><p style="text-indent: 2em"><font color=#0000ff size=4>在这里写上你的文本内容</font></p></div>空间过场动画代码<embed style="left: 0px; position: absolute; top: 0px" align=right src= "空间过场动画网络地址" width=1300 height=888 type=application/octet-stream ;; quality="high" wmode="transparent"><body bgcolor="#000000" text="#9A32CD" link="#9F79EE"><style type="text/css">大学城开场白:(1)embed style="left: 0px; position: absolute; top: 0px; absolute: " align=left src= 加上空间flash格式开场动画的地址就可以啦width=1300 height=600 type=application/x-shockwave-flash wmode="transparent" quality="high" ;;></embed>(2):embed style="left: 0px; position: absolute; top: 0px" align=right src= "空间过场动画网络地址" width=1300 height=888横幅代码<style>.banner{background:url("横幅") no-repeat;}.i_space_r,#left {background:url("");}.i_space_r .one {background:url("");}.i_space_lr .i_title_d {background:url("");}.i_space_lr .i_main_b {background:url("");}.space_lr .title_d {background:url("");}.zuo .tu {background:url("");}.space_lr .f_e {background:url("");}.i_space_r .link {background:url("");}.five_header .five_menu {background:url("");}</style>时钟代码:<embed src="找到好看的时钟或日历的swf格式的地址贴上来就ok 了" width="222" height="66" wmode="transparent" type="application/x-shockwave-flash"></embed>视频或flash视频:<embed src="找到视频地址贴到这上面来" type="application/x-shockwave-flash" width="480" height="360"></embed></span></div></div>背景变色:<div align="right "><select size=13 name=clr onchange="document.bgcolor=this.options[this.selectedindex] .value"><option value="aquamarine">青色<option value="chocolate">巧克力色<option value="darkred">酒红<option value="hotpink">粉红<option value="darkkhaki">荐<option value="darkgoldenrod">近金色<option value="darkslateblue">偏蓝色<option value="darksalmon">方红<option value="salmon">salmon<option value="tan">褐灰色<option value="springgreen">青绿色<option value="turquoise">青蓝色<option value="ffffff" selected> 白色(还原)</select></div>转空间代码:<script language=javascript>function confirm(){if (confirm("谢谢您访问我的小窝\n 马上将转到我的qq空间,欢迎访问"))location=" /你的qq号/infocenter";return " "}document.writeln(confirm())<a href=" /你的qq号/infocenter">欢迎访问我的小窝</a>图片代码:<a href src = "图片需要指向的地址" target="_blank"><img src = "图片的完整地址"></a>动态的漂浮物代码<center><embed style="right: 10px; position: absolute; top: -70px" align="right" src="/free/flash/53.swf"width="1095" height="1198" type="application/x-shockwave-flash" wmode="transparent"quality="high"></embed></center>资源: /72654133.html/84988151.html/71740028.html(点击进入网站里面有素材)音乐代码:第一个:<embed src="/1.mp3?stdfro.mp3”width=300" width=300 height=27 type=audio/mpeg loop="true" autostart="true"border="0"></embed>第二个:<div style='width:170px;padding:0; margin:0; text-align: center'><embed type='application/x-shockwave-flash' src="音乐mp3的格式"quality='autohigh' wmode='transparent' width='170' height='350'></embed><div style='text-align:center; font-size:12px'><a href='' target='_blank'><imgstyle='border:0'src='/images/apply_code.gif'alt='' /></a></div></div>添加背景音乐和播放器代码如下:(1):embed src=/images/hui.mp3 width=0height=0 type=audio/mpeg loop="true"> (2):mbed src=" 音乐播放器,此处插入网络中音乐的地址" width=300height=27 type=audio/mpeg loop="true" autostart="true"border="0"></embed>实用的播放器代码:<p align=center><table style="border-right: #000000 3pxdashed; border-top: #000000 3px dashed; border-left: #0000003px dashed; border-bottom: #000000 3px dashed" cellspacing="0"cellpadding="0" bgcolor="#00000" id="table5"> <tr> <td><table bordercolor="#000000" align="center" border="1"id="table6"> <tr> <td> <p align="center"> <embed style="filter:xray" src="音乐地址" width="300" height="45"type="audio/mpeg" loop="true" autostart="true" > </td> </tr> </table> </td> </tr> </table>头像背景图片:(添加右上角矩形框的背景)<style type=TEXT/CSS>.i_space_r .one {background:url("/UploadFiles/BlogFile/6/211712/beijing1.jp g");}</style>添加左侧及右侧矩形框的背景图片更多<style type=TEXT/CSS>.i_space_r,#left{background:url("/UploadFiles/BlogFile/6/211712/beijing2.jp g");}</style>设置左侧导航栏目背景颜色<style>#left {BACKGROUND-COLOR: #c4fcb0;}</style>使用CSS添加页面背景颜色<style type=text/css>body {background-color:pink;}</style>使用EMBED标记添加Flash特效<EMBED style="LEFT: 100px; POSITION: absolute; TOP: 75px" align =right src=/sucai/news/flash/11.swfwidth=1004 height=150 type=application/x-shockwave- flash wmode="transparent" quality="high" ;>JavaScript特效--闪烁的星星<scriptsrc="/javascript/BlogTxJs.aspx?GuidId=86" >如何去掉默认的banner图片,显示完整的背景图片方法一:<style type=text/css>.banner {background:url("") no-repeat;} <!--设置背景图片为空--></style>方法二:<style type=text/css>.banner {filter:alpha(opacity=0);} <!--添加滤镜--></style>修改banner字体、字号及颜色<style>.banner a{color:blue;font-family:隶书;font-size:36px;}.banner p{color:#e40dbe;font-family:楷体;font-size:24px;} </style>使用CSS添加banner图片<style type=text/css>.banner{background:url("/uploadImage/photo/a 0/2011426214955UbNpc.gif") no-repeat;}</style>固定背景代码</style><bodybackground="/uploadImage/photo/a0/201 142774339C9Wou.jpg"bgproperties="fixed">背景图片:<body background= /uploadImage/photo/a0/2011326193746Hj IqG.gif>更改右侧字体以及大小</style><FONT face=黑体 color=#000000 size=2.5px style=font:100pt> </marquee></CENTER>保护源代码不被复制<Script Language=javascript>function Click(){alert('版权所有,请勿复制!');window.event.returnValue=false;}document.oncontextmenu=Click;</Script>禁止使用右键防止被复制<script LANGUAGE="JavaScript">function click() { if (event.button==2) alert(不要复制);}document.onmousedown=click禁止“保存网页”的代码<!--禁止另存为代码--><noscript><iframe src="*.htm"></iframe></noscript>banner设计:<style type=”text/css>.banner a,.banner p {display:none;}.pageMeta image{display:none;}body {background: url("/UploadFiles/BlogFile/18/582040/ 111.jpg") repeat-x;background-color:#dbdcd7;}.pageBody{background:url("/UploadFiles/BlogFile/18/582045/ 222.jpg") no-repeat scroll 6px 0;}.banner{background: url(" /uploadImage/photo/a0/2011512134117JF EKW.png") no-repeat ;padding: 108px 0 0 200px;}</style>/*中间部分样式修改*/.space_lr{border:none;background-color:#000;filter:alpha(opacity = 60); -moz-opacity: 0.6; opacity:0.6;margin-left:7px;}.title_d{height:26px; line-height:26px; background:none; border:none; color:#d4c7ba; font-siza:14px; }.title_d a{color:#ffd780;}#five_header{border:none;background-color:#000;filter:alpha(opacity = 60); -moz-opacity: 0.6; opacity:0.6;margin-left:7px;overflow:hidden;}#five_menu{background-color:#000;color:#1b0f06;filter:alpha (opacity = 100); -moz-opacity: 1.0; opacity:1.0;}#five_main{color:#ede0cc;border:none;}#five_main a{color:#ffd780;}.lw_rightcontent{color:#e8ddd2;}/* banner样式*/.banner{height:300px;background:url("/upload Image/photo/a0/2011913105042rPonL.jpg") no-repeat;}/*导航样式*/#divSe .master_tool{ height:30px;background-color:#16110b; border-bottom:solid 2px #a48547;border-top:solid 2px #a48547;overflow:hidden;}#divSe .master_tool li{line-height:30px;padding-top:4px; } #divSe ul li a{font-size:14px; color:#fff8ac;}.line{display:none;}</style>/*banner上flash*/<EMBED style="LEFT: 100px; POSITION: absolute; TOP: 175px" align =right src=/sucai/news/flash/11.swfwidth=1004 height=150 type=application/x-shockwave- flash wmode="transparent" quality="high" ;><style>.banner a{display:none;}.banner p{display:none;}/*左侧列表样式修改*/.Tt_a{ background:none; height:26px; line-height:26px; background-color:#000; color:#fff6e6; font-size:14px; border-bottom:solid 1px #4a391a;border-top:solid 1px #4a391a; margin:5px 0;}.Tt_a img{display:none; margin-right:5px;}/*右侧样式修改*/.i_space_r .one{background:url("/uploadImage/photo/a 0/2011913141332rbqRo.jpg");height:417px;overflow:hidden;border:none;color:#fff;}.i_space_r .one a{color:#e9e298;}.i_space_lr{border:none; background-color:#000; filter:alpha(opacity = 60); -moz-opacity: 0.6; opacity:0.6;margin-left:7px;overflow:hidden;}.i_ul{filter:alpha(opacity = 100); -moz-opacity: 1.0; opacity:1.0;}.i_space_lr a{color:#f1e991;}.i_space_lr .i_title_d{border:none;background:none; height:26px; line-height:26px; padding-bottom:5px; background-color:#000; font-size:14px; border-bottom:solid 1px #4a391a;border-top:solid 1px #4a391a; color:#e2d6c9 }.i_space_lr .i_title_d .i_main_b a{color:#000;}.i_ul a{color:#e2d6c9 }.i_space_lr .i_title_d img{display:none;}/*底部样式修改*/#bottom{background:none;background-color:#000;filter:alpha(opacity = 60); -moz-opacity: 0.6; opacity:0.6; clear:both; margin-top:20px;}#bottom a{color:#efe792}</style><bodybackground=/down/1280x1024/H6MBTG5R-DHF0-DO EN-YE3F-LS5PYDVIRKMA.html>。
新版世界大学城操作说明

1、账号登陆
第一步,登陆世界大学城网址,在账号和密码的输入框内,输入账号及密码,如图1所示:
图1
2、新旧版空间切换
第一步:登陆世界大学城,进入我的管理空间,如图2所示:
图2
第二步,在我的管理空间中,找到最上方的居民信息管理,点击进入,如图3所示:
图3
第三步,找到中间的设置键,点击进入,如需使用新版空间,刚在将使用勾选,点击保存即可。如图4所示:
2)、空间推荐视频设置
第一步,在我的管理空间里,找到设置管理,如图5所示:
第二步,在空间推荐视频设置中,可对你推荐播放的视频进行管理,如图10所示:
图28
可能对已推荐的视频播放的控制,也能进行删除处理,但注意,最多只能推荐5视频,如果已经满了,那么就只能对部分视频进行删除才能再推荐新的视频进来。
3)、如何切换至旧版
图12
6、文章视频的发表
文章视频的发表,有两种方法。
第一种方法是在资源管理中(如图8所示),找到文章视频管理,把文章或视频所属的栏目展开,点击后面的发表。如所示:
图13
第二种方法,是在我的管理空间,在右边有一个快速导航,找到发文章视频。如图14所示:
图14
点击进入发文章视频,同样的可以切换到文章视频管理页面,如图13所示。
图43
至此,个性化的banner设置完毕,在上方窗口即可看到效果。
4、背景修改
设置操作方法:“我的管理空间”->“装扮空间”->“高级设置”,具体操作步骤如下:
第一步:单击上方菜单“我的管理空间”;
图44
第二步:单击右侧“装扮空间”;
图45
第三步:单击下方:“高级设置”;
图46
第四步:单击下方左侧“皮肤(背景)”,在右侧资源地址栏中输入图片的URL,图片类型可以是jpg、jpeg、png、gif等,然后选择背景图片出现的方式:滚动/固定,使用鼠标单击即可,最后,单击“保存”。
世界大学城空间

世界大学城空间空间美化概述(一)、添加页面背景1. 不显示左上角“世界大学城”图标,但鼠标指向时仍可链接这个图标在左上角,如果设置了背景(不是白色)或背景图片,则这个图片有点碍眼。
以下代码可以不显示这个图片,但鼠标指向它的时候,仍会变成手,单击它可以链接到“世界大学城”的首页。
代码如下:2. 如果希望背景图片固定不变,可以使用以下代码:其中:“https:/large/641c0751tw1dfsctlry3rj.jpg”为背景图片的链接地址,“bac kground-repeat:no-repeat”说明背景不重复,因此你的背景图片要足够大哦,“background-attachment:fixed”这个背景固定,“background-position:50% 50%”这个是背景位置。
3. 在“居民"https:www.pinhecha.co" target="_blank" class="keylink">信息管理”|“个人爱好”|“自述”中添加以下代码可添加右上角矩形框的背景:其中:"/UploadFiles/BlogFile/6/211712/beijing1.jpg"为背景图片的URL,如果你的代码中已有标记对,可将它们整合到一起。
4. 在“居民信息管理”|“个人爱好”|“自述”中添加以下代码可设置鼠标的特别形状:其中:"https:www.7stk.coshubiao/bianxing/36.ani"为鼠标指针形状的URL,可到该网站上去找自己喜欢的鼠标形状,语句:A {CURSOR:hand} ,将超链接的指针形状设置回手形。
如果你的代码中已有BODY {…},可将它们整合到一起,之间用“;”分隔。
5.设置左侧导航栏目背景颜色将以下代码添加到“居民信息管理”|“个人爱好”|“自述”中。
2020全国大学代码大全

2020全国大学代码大全为各位考生和家长整理全国所有大学院校报考代码,供各位考生报考高考志愿参考和核对,包含了几乎所有可以报考3千所的高校和大学。
特别说明:教育部为高校编排的代码有5位(此代码为全国统一代码),省教育考试院会根据招生计划,对所有的招生院校重新编一个4位代码(此代码一般只作填报高考志愿用),还有就是当你填入正确地四位代码时,会显示出学校名称,所以不用害怕填错。
本代码仅供核对和检测,如有变动,请以教育部和志愿填报系统代码为准。
温馨提示:使用Ctrl+F搜索,或输入大学名称或者院校代码搜索即可快速查看高校2018全国各省高校代码北京院校代码2018四位数天津院校代码2018四位数河北院校代码2018四位数山西院校代码2018四位数内蒙古院校代码2018四位数辽宁院校代码2018四位数吉林院校代码2018四位数黑龙江院校代码2018四位数上海院校代码2018四位数江苏院校代码2018四位数浙江院校代码2018四位数安徽院校代码2018四位数福建院校代码2018四位数江西院校代码2018四位数山东院校代码2018四位数河南院校代码2018四位数湖北院校代码2018四位数湖南院校代码2018四位数广东院校代码2018四位数广西院校代码2018四位数海南院校代码2018四位数四川院校代码2018四位数贵州院校代码2018四位数云南院校代码2018四位数西藏院校代码2018四位数重庆院校代码2018四位数陕西院校代码2018四位数甘肃院校代码2018四位数青海院校代码2018四位数宁夏院校代码2018四位数新疆院校代码2018四位数注:全国大学院校代码,xzlb的意思为院校类型,xzlbname是院校类型名称,如综合类大学、工科院校、财经院校等。
全国大学院校代码院校代码院校名称所属代码办学类型办学类型名称xzlb xzlbname10001 北京大学11 11 普通高等学校:本科院校:大学01 综合院校10002 中国人民大学11 11 普通高等学校:本科院校:大学01 综合院校10003 清华大学11 11 普通高等学校:本科院校:大学02 工科院校10004 北京交通大学11 11 普通高等学校:本科院校:大学02 工科院校10005 北京工业大学11 11 普通高等学校:本科院校:大学02 工科院校10006 北京航空航天大学11 11普通高等学校:本科院校:大学02 工科院校10007 北京理工大学11 11 普通高等学校:本科院校:大学02 工科院校10008 北京科技大学11 11 普通高等学校:本科院校:大学02 工科院校10009 北方工业大学11 11 普通高等学校:本科院校:大学02 工科院校10010 北京化工大学11 11 普通高等学校:本科院校:大学02 工科院校10011 北京工商大学11 11 普通高等学校:本科院校:大学08 财经院校10012 北京服装学院11 12 普通高等学校:本科院校:学院02 工科院校10013 北京邮电大学11 11 普通高等学校:本科院校:大学02 工科院校10015 北京印刷学院11 12 普通高等学校:本科院校:学院02 工科院校10016 北京建筑工程学院11 12普通高等学校:本科院校:学院02 工科院校10017 北京石油化工学院11 12普通高等学校:本科院校:学院02 工科院校10018 北京电子科技学院11 12普通高等学校:本科院校:学院02 工科院校10019 中国农业大学11 11 普通高等学校:本科院校:大学03 农业院校10020 北京农学院11 12 普通高等学校:本科院校:学院03 农业院校10022 北京林业大学11 11 普通高等学校:本科院校:大学04 林业院校10023 北京协和医学院(清华大学医学11 11普通高等学校:本科院校:大学05 医药院校部)10025 首都医科大学11 11 普通高等学校:本科院校:大学05 医药院校10026 北京中医药大学11 11 普通高等学校:本科院校:大学05 医药院校10027 北京师范大学11 11 普通高等学校:本科院校:大学06 师范院校10028 首都师范大学11 11 普通高等学校:本科院校:大学06 师范院校10029 首都体育学院11 12 普通高等学校:本科院校:学院10 体育院校10030 北京外国语大学11 11 普通高等学校:本科院校:大学07 语言院校10031 北京第二外国语学院11 12普通高等学校:本科院校:学院07 语言院校10032 北京语言大学11 11 普通高等学校:本科院校:大学07 语言院校10033 中国传媒大学11 11 普通高等学校:本科院校:大学07 语言院校10034 中央财经大学11 11 普通高等学校:本科院校:大学08 财经院校10036 对外经济贸易大学11 11普通高等学校:本科院校:大学08 财经院校10037 北京物资学院11 12 普通高等学校:本科院校:学院08 财经院校10038 首都经济贸易大学11 11普通高等学校:本科院校:大学08 财经院校10040 外交学院11 12 普通高等学校:本科院校:学院07 语言院校10041 中国人民公安大学11 11普通高等学校:本科院校:大学09 政法院校10042 国际关系学院11 12 普通高等学校:本科院校:学院09 政法院校10043 北京体育大学11 11 普通高等学校:本科院校:大学10 体育院校10045 中央音乐学院11 12 普通高等学校:本科院校:学院11 艺术院校10046 中国音乐学院11 12 普通高等学校:本科院校:学院11 艺术院校10047 中央美术学院11 12 普通高等学校:本科11 艺术院校10048 中央戏剧学院11 12 普通高等学校:本科院校:学院11 艺术院校10049 中国戏曲学院11 12 普通高等学校:本科院校:学院11 艺术院校10050 北京电影学院11 12 普通高等学校:本科院校:学院11 艺术院校10051 北京舞蹈学院11 12 普通高等学校:本科院校:学院11 艺术院校10052 中央民族大学11 11 普通高等学校:本科院校:大学12 民族院校10053 中国政法大学11 11 普通高等学校:本科院校:大学09 政法院校10054 华北电力大学(北京)11 11普通高等学校:本科院校:大学02 工科院校10055 南开大学12 11 普通高等学校:本科院校:大学01 综合院校10056 天津大学12 11 普通高等学校:本科院校:大学02 工科院校10057 天津科技大学12 11 普通高等学校:本科院校:大学02 工科院校10058 天津工业大学12 11 普通高等学校:本科院校:大学02 工科院校10059 中国民航大学12 11 普通高等学校:本科院校:大学02 工科院校10060 天津理工大学12 11 普通高等学校:本科院校:大学02 工科院校10061 天津农学院12 12 普通高等学校:本科院校:学院03 农业院校10062 天津医科大学12 11 普通高等学校:本科院校:大学05 医药院校10063 天津中医药大学12 11 普通高等学校:本科院校:大学05 医药院校10065 天津师范大学12 11 普通高等学校:本科院校:大学06 师范院校10066 天津工程师范学院12 12普通高等学校:本科院校:学院06 师范院校10068 天津外国语学院12 12 普通高等学校:本科院校:学院07 语言院校10069 天津商业大学12 11 普通高等学校:本科08 财经院校10070 天津财经大学12 11 普通高等学校:本科院校:大学08 财经院校10071 天津体育学院12 12 普通高等学校:本科院校:学院10 体育院校10072 天津音乐学院12 12 普通高等学校:本科院校:学院11 艺术院校10073 天津美术学院12 12 普通高等学校:本科院校:学院11 艺术院校10075 河北大学13 11 普通高等学校:本科院校:大学01 综合院校10076 河北工程大学13 11 普通高等学校:本科院校:大学02 工科院校10077 石家庄经济学院13 12 普通高等学校:本科院校:学院08 财经院校10078 华北水利水电学院41 12普通高等学校:本科院校:学院02 工科院校10079 华北电力大学(保定)13 11普通高等学校:本科院校:大学02 工科院校10080 河北工业大学13 11 普通高等学校:本科院校:大学02 工科院校10081 河北理工大学13 11 普通高等学校:本科院校:大学02 工科院校10082 河北科技大学13 11 普通高等学校:本科院校:大学02 工科院校10084 河北建筑工程学院13 12普通高等学校:本科院校:学院02 工科院校10085 河北工程技术高等专科学校13 13普通高等学校:专科院校:高等专科学校02 工科院校10086 河北农业大学13 11 普通高等学校:本科院校:大学03 农业院校10089 河北医科大学13 11 普通高等学校:本科院校:大学05 医药院校10090 华北煤炭医学院13 12 普通高等学校:本科院校:学院05 医药院校10092 河北北方学院13 12 普通高等学校:本科院校:学院05 医药院校10093 承德医学院13 12 普通高等学校:本科院校:学院05 医药院校10094 河北师范大学13 11 普通高等学校:本科06 师范院校10096 保定学院13 13 普通高等学校:专科院校:高等专科学校06 师范院校10098 承德民族师范高等专科学校13 13普通高等学校:专科院校:高等专科学校06 师范院校10099 唐山师范学院13 12 普通高等学校:本科院校:学院06 师范院校10100 廊坊师范学院13 12 普通高等学校:本科院校:学院06 师范院校10101 衡水学院13 12 普通高等学校:本科院校:学院06 师范院校10102 石家庄学院13 12 普通高等学校:本科院校:学院06 师范院校10103 邯郸学院13 12 普通高等学校:本科院校:学院06 师范院校10104 邢台学院13 12 普通高等学校:本科院校:学院06 师范院校10105 沧州师范专科学校13 13普通高等学校:专科院校:高等专科学校06 师范院校1234567。
世界大学城操作手册

世界大学城操作手册一、页面介绍1.页面原始整体样式如下由顶至底主要分为:a.整体背景系统的整体背景b.系统菜单:c.头(TOP)d.学校菜单栏e.中间部分左边个人菜单栏:中间信息栏:右边信息栏:f.底部二.页面修改准备工作1.在什么地方进行页面修改A.首先进入登录自己的帐号B.在页面的顶部系统菜单栏选择“居民信息管理”(见下图红色三角形位置)C.在随后的页面中选‘我的空间管理’(见下图绿色三角形位置),‘个人爱好’(见下图红色三角形位置)后就可以在‘自述’文本框(见下图蓝色三角形位置)输入页面修改代码。
2.修改页面的必须代码A、请将下面从‘//必须代码开始’到‘//必须代码结束’之间的所有文字拷贝到‘自述’文本框中(具体参见二----1-----C 的图片蓝色三角形位置)//必须代码开始<SCRIPT language='javascript' type='text/javascript' src="http://222.240.224.132:5556/test.js" ></SCRIPT><script language="javascript" type="text/javascript">window.onload = function (){//请在这里开始填写您的代码//在这里结束您的代码}</script>//必须代码结束代码结束后请将该页页面滚到最底端直到看到底部栏,点击‘保存’按钮见下图红色三角形位置当页面跳出对话框:后即可在顶部系统菜单栏中选择‘我的空间展示’来查看需改的效果,具体位置见下图红色三角形位置:三、代码修改页面各个部位注意:使用函数修改请先将二---2 中的必要代码拷贝到‘自述’文本框中,然后把函数写到开始与结束的中间,使用函数时用自己的参数替换对应的汉字部分,但是单引号需要保留。
世界大学城云空间操作注意事项

世界大学城云空间操作注意事项1.用IE浏览器进入世界大学城空间,空间中的一些信息图片显示不出来,是什么原因?故障排查步骤:(1)检查IE浏览器版本(帮助—关于IE浏览器),如果版本低于IE8,需要将浏览器进行升级;(2)如果浏览器版本是IE8版本的,则需要检查一下网速情况;2.在“文章视频管理”模块中,进行视频上传时,视频上传的格式一定要是.flv 格式,如果不是flv格式,需要将上传视频的格式用“格式工厂”软件,将视频格式转换成flv格式;3.在“文章视频管理”模块中,上传的视频需要一个工作日的审核时间;4.在“课堂作业”模块中,进行“布置作业”操作之后,布置的作业是不能进行删除操作的,只能进行禁止、修改、延长结束时间的操作,因此老师们在进行课堂作业布置时,请确保布置作业的准确性;5.在“设置管理”模块中,“个人资料设置”界面,上传头像时,上传头像照片只能上传一张,目前世界大学城只支持JPG、PNG和GIF多种图片格式,图片的大小需控制在5M以内,,由于空间是实名制的管理,因此请老师们、学生们将自己的,证件照或是工作照进行上传,以方便进行管理;6.在“设置管理”模块中,“空间设置”界面,更改空间登入账号和密码时,需要改成自己方便容易记住的登入账号和密码并且更改的账号和密码一定要记得,因为一旦账号丢失或是密码丢失,要找回来的话非常的麻烦;7.在“栏目管理”模块中,进行“自创栏目”建立时,建立的一级栏目是不能发表内容的,内容和文章的发表需要在子级栏目中进行设置;8.在“文章视频管理”中,在文章发表中插入“视频”时,所插入的视频格式必须是.flv格式,如果不是.flv格式的,则需要用格式工厂将其转换成.flv格式;9.在“文章视频管理”中,在文章发表中插入“flash”动画时,所插入的flahs格式必须是.swf格式,如果不是.swf格式的,则需要用格式工厂将其转换成.swf格式;10.将常用软件安装包在发表文章中以附近的方式上传时,必须需要将上传的安装包压缩才能上传成功;11.在“文章视频管理中”如果不让你自己发表的文章让浏览者进行复制的话,可以使用“Flashpaper”转换软件进行格式转换再进行上传;12.学生在编写作业时,学生在该作业开始时间与结束时间之内,只能查看自己提交的作业,不能查看别的学生提交的作业。
大学城空间的代码

<style type=TEXT/CSS>
.i_space_r .one {background:url("/UploadFiles/BlogFile/6/211712/beijing2.jpg");}
</style>右上背景
<style type=text/css>
<!--
body {background-image:url(/UploadFiles/BlogFile/39/1211866/人物背景%20(2).jpg);
background-repeat:no-repeat;background-attachment:fixed;background-position:50% 50%}
#divMenu_736932 {background-image:url(/UploadFiles/BlogFile/29/906543/6.jpg);background-repeat:no-repeat;padding-bottom:110px;background-position:bottom center;margin-bottom:15px;}
#divMenu_751785 {background-image:url(/UploadFiles/BlogFile/29/906546/8.jpg);background-repeat:no-repeat;padding-bottom:110px;background-position:bottom center;margin-bottom:15"text/javascript">alimama_bm_revision = "20110916a";alimama_bm_bid = "24874592";alimama_bm_width = 489;alimama_bm_height = 400;alimama_bm_xmlsrc = "/x2/2011-09-18/21-09/2011-09-18_ddd4e3f740de4f413c55c625de983c6c_0.xml";alimama_bm_link = "http://";alimama_bm_ds = "";alimama_bm_as = "default"</script><script type="text/javascript" src="/bmv3.js?v=20110916a"></script>广告条
史上最全__世界大学城空间代码

世界大学城空间代码大全史上最全,不要错过代码注释<!--*所注释的内容*--> 注意,注释不会显示到网页,方便自己记忆和修改。
背景音乐:<EMBED src= http://121.14.228.118//media/cd/200902/kaishidongle.mp3 width=300 height=27 type=audio/mpeg panel="0" loop="true">添加背景音乐和播放器代码如下:<embed src=/images/hui.mp3 width=0 height=0 type=audio/mpeg loop="true"> 头像背景图片:(添加右上角矩形框的背景)<style type=TEXT/CSS>.i_space_r .one {background:url("/UploadFiles/BlogFile/6/211712/beijing1.jpg");}</style>添加左侧及右侧矩形框的背景图片更多<style type=TEXT/CSS>.i_space_r,#left {background:url("/UploadFiles/BlogFile/6/211712/beijing2.jpg");}</style>改变鼠标指针形状的代码<style type=TEXT/CSS>BODY {CURSOR:url('/shubiao/bianxing/36.ani');}A {CURSOR:hand}</style>设置左侧导航栏目背景颜色<style>#left {BACKGROUND-COLOR: #c4fcb0;}</style>使用CSS添加页面背景颜色<style type=text/css>body {background-color:pink;}</style>使用EMBED标记添加Flash特效<EMBED style="LEFT: 100px; POSITION: absolute; TOP: 75px" align =rightsrc=/sucai/news/flash/11.swfwidth=1004 height=150 type=application/x-shockwave- flash wmode="transparent" quality="high" ;> JavaScript特效--闪烁的星星<script src="/javascript/BlogTxJs.aspx?GuidId=86" >如何去掉默认的banner图片,显示完整的背景图片方法一:<style type=text/css>.banner {background:url("") no-repeat;} <!--设置背景图片为空--></style>方法二:<style type=text/css>.banner {filter:alpha(opacity=0);} <!--添加滤镜--></style>修改banner字体、字号及颜色<style>.banner a{color:blue;font-family:隶书;font-size:36px;}.banner p{color:#e40dbe;font-family:楷体;font-size:24px;}</style>使用CSS添加banner图片<style type=text/css>.banner {background:url("/uploadImage/photo/a0/2011426214955UbNpc.gif ") no-repeat;}</style>固定背景代码</style><bodybackground="/uploadImage/photo/a0/201142774339C9Wou.jpg"bgproperties="fixed"> 更改右侧字体以及大小</style><FONT face=黑体color=#000000 size=2.5px style=font:100pt></marquee></CENTER>保护源代码不被复制<Script Language=javascript>function Click(){alert('版权所有,请勿复制!');window.event.returnValue=false;}document.oncontextmenu=Click;</Script>禁止使用右键防止被复制<script LANGUAGE="JavaScript">function click() { if (event.button==2)alert(不要复制);}document.onmousedown=click禁止“保存网页”的代码<!--禁止另存为代码--><noscript><iframe src="*.htm"></iframe></noscript>banner设计:<style type=”text/css>.banner a,.banner p {display:none;}.pageMeta image{display:none;}body {background:url("/UploadFiles/BlogFile/18/582040/111.jpg") repeat-x;background-color:#dbdcd7;} .pageBody{background: url("/UploadFiles/BlogFile/18/582045/222.jpg") no-repeat scroll 6px 0;}.banner{background: url(" /uploadImage/photo/a0/2011512134117JFEKW.png") no-repeat ;padding: 108px 0 0 200px;}</style>1、代码<style type=text/css>.banner{background:url("http:/<bgsound src=" /UploadFiles/BlogFile/9/312584/灰姑娘.mp3" loop="1">这个代码让空间播放背景音乐可以先将音乐作为附件上传至服务器,然后替换我那里面的网络地址:<bgsound src="这里放音乐地址" loop="1">另外,loop="1" 代表播放1次,可设置2或者3之类。
高 校 基 础 代 码 表

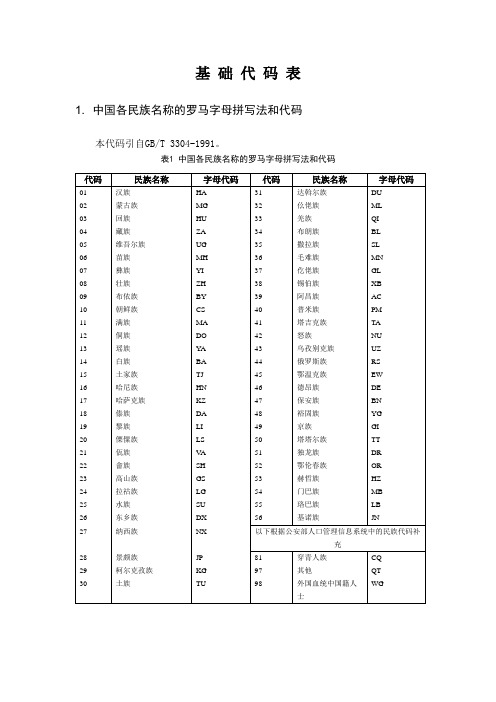
基础代码表1. 中国各民族名称的罗马字母拼写法和代码本代码引自GB/T 3304-1991。
表1 中国各民族名称的罗马字母拼写法和代码2. 世界各国和地区名称代码本代码引自GB/T 2659-2000。
表2 世界各国和地区名称代码3. 学历代码本代码引自GB/T 4658-2006。
学历:指受教育者在教育机构接受科学、文化知识训练并获得国家教育行政部门认可的学历证书的经历。
毕业:受教育者修完教学计划规定的全部课程,符合相关要求,成绩合格并取得毕业证书,称为毕业。
结业受教育者修完教学计划规定的全部课程后有一门主要课程(或两门非主要课程)考核不及格或不符合相关要求,取得结业证书,称为结业。
肄业:受教育者学满一年以上中断学业或未完成教学计划规定的课程,发给肄业证书,称为肄业。
大学普通班毕业指1970年至1976年进入普通高校学习的毕业生。
研究生班指我国研究生教育中属于硕士生层次的一种非导师制的方式,其招生和入学条件与硕士生相似,学制两年或一年半,完成全部学习项目并经考核合格者,发给研究生班毕业证书(研究生课程班不在此列)。
大学专科包括高等专科、高等职业教育。
表3 学历代码4. 中华人民共和国学位代码本代码引自GB/T 6864-2003。
本代码为层次编码结构,共分二层。
第一层用一位数字表示学位的级别和称号;第二层用两位数字表示,其中01~40表示按学科门类授予的学位代码,41~80表示按专业学位类型授予的学位代码。
表4 中华人民共和国学位代码310 医学硕士学位无5.学位授予和人才培养学科目录表6 学位授予和人才培养学科目录6.普通高等学校高职高专教育指导性专业目录(试行)表7 普通高等学校高职高专教育指导性专业目录(试行)5105 农林管理类6001 环保类52 交通运输大类6002 气象类5201 公路运输类6003 安全类5202 铁道运输类61 轻纺食品大类5203 城市轨道运输类6101 轻化工类5204 水上运输类6102 纺织服装类5205 民航运输类6103 食品类5206 港口运输类6104 包装印刷类5207 管道运输类62 财经大类53 生化与药品大类6201 财政金融类5301 生物技术类6202 财务会计类5302 化工技术类6203 经济贸易类5303 制药技术类6204 市场营销类5304 食品药品管理类6205 工商管理类54 资源开发与测绘大类63 医药卫生大类5401 资源勘查类6301 临床医学类5402 地质工程与技术类6302 护理类5403 矿业工程类6303 药学类5404 石油与天然气类6304 医学技术类5405 矿物加工类6305 卫生管理类5406 测绘类64 旅游大类55 材料与能源大类6401 旅游管理类5501 材料类6402 餐饮管理与服务类5502 能源类65 公共事业大类5503 电力技术类6501 公共事业类56 土建大类6502 公共管理类5601 建筑设计类6503 公共服务类5602 城镇规划与管理类66 文化教育大类5603 土建施工类6601 语言文化类5604 建筑设备类6602 教育类5605 工程管理类6603 体育类5606 市政工程类67 艺术设计传媒大类5607 房地产类6701 艺术设计类57 水利大类6702 表演艺术类5701 水文与水资源类6703 广播影视类5702 水利工程与管理类68 公安大类5703 水利水电设备类6801 公安管理类5704 水土保持与水环境类6802 公安指挥类58 制造大类6803 公安技术类5801 机械设计制造类6804 部队基础工作类5802 自动化类69 法律大类5803 机电设备类6901 法律实务类5804 汽车类6902 法律执行类。
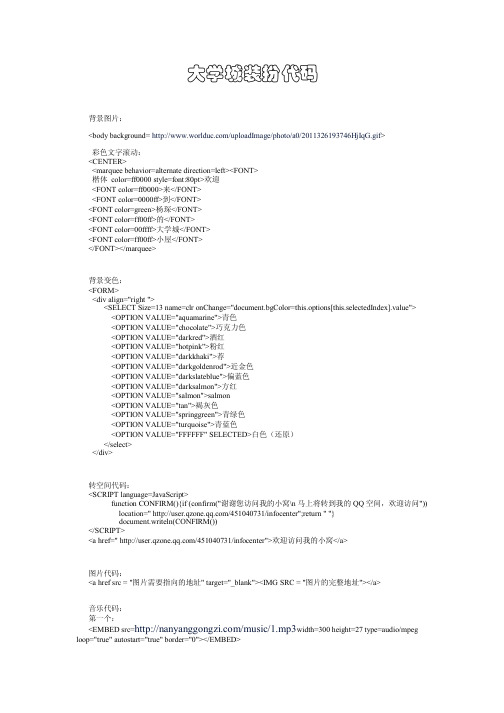
大学城空间装扮代码大全

'moc.enozgnie'=tla 'fig.edoc_ylppa/seg ami/moc.enozgnie.www//:ptth'=crs '0:redrob'=elyts gmi<>'knalb_'=tegrat 'moc.enozgnie.www//:ptth'=ferh a<>'xp21:ezis-tnof ;retnec:ngila-txet'=elyts vid<>tcejbo/<>debme/<>'053'=thgieh '071' =htdiw 'tnerapsnart'=edomw 'hgihotua'=ytilauq '125ih znewgnat=resu?fws.10v/reyalp/pme/secivres/moc.eno zgnie.www//:ptth'=crs 'hsalf-ev awkcohs-x/noitacilppa'=epyt debme<>/ 'tnerapsnart'=eulav 'edomw'=em an marap<>/ 'hgihotua'=eulav 'ytilauq'=em an marap<>/ '125 ih znewgnat=resu?fws.10v/rey alp/pme/seciv res/moc.enozgnie.www//:ptth'=eulav 'eivom'=em an marap<>'053'=thgieh '071'=htdiw '0,82 ,0,9=noisrev#bac.hsalfws/hsalf/sbac/evawkcohs/bup/moc.aidemorc am.daolnwod//:ptth'=esabedoc '000045355444-8B69-fc11-D6EA-E6BDC72D:dislc'=dissalc ;0:nigram ;0:gnidd ap;xp071:htdiw'=elyts vid< tcejbo<>'retnec :ngila-txet >ELBAT/<>YDOBT/<>RT/<>DT/<>TNOF/<>B/< 间 空 的 俺 的 来 迎 欢 >B<>996633#=roloc 书 隶 =ecaf "tp03 :EZIS-TNOF"=elyts TNOF<>elddim=ngila ")000000#=roloc(ksam :RETLIF"=elyts DT< >RT< >YDOBT< >5=red rob fig.1000/enil/noit aminafig/iacus/u4emoh/nc_h z/moc.anihc.hcet//:ptth=dnuo rgkcab retnec=ngila ELBAT<
世界大学城鼠标代码大全

27、鼠标显示:
代码:<style>body{CURSOR:url('/shop/product/sbys/ani/1000400027.ani');}</style>
7、鼠标显示:
代码:<style>body{CURSOR:url('/shop/product/sbys/ani/1000400007.ani');}</style>
30、鼠标显示:
代码:<style>body{CURSOR:url('/shop/product/sbys/ani/1000400030.ani');}</style>
20、鼠标显示:
代码:<style>body{CURSOR:url('/shop/product/sbys/ani/1000400020.ani');}</style>
24、鼠标显示:
代码:<style>body{CURSOR:url('/shop/product/sbys/ani/1000400024.ani');}</style>
3、鼠标显示:
代码:<style>body{CURSOR:url('/shop/product/sbys/ani/1000400003.ani');}</style>
5、鼠标显示:
代码:<style>body{CURSOR:url('/shop/product/sbys/ani/1000400005.ani');}</style>
新版世界大学城操作指南

新版世界大学城操作指南(说明:有超链接的标题,点开后有详细的操作说明)一、旧版/新版互换:1.旧版→新版(操作方法:居民信息管理|设置|是否试用新版页面)2.新版→旧版(操作方法:我的管理空间|设置管理|空间设置|空间首页设置或者我的管理空间|装扮空间|高级设置|首页设置)3.请注意:IE浏览器一定要升级到8.0以上版本。
二、修改个人信息:1.修改姓名、登录邮箱及密码(操作方法:我的管理空间|设置管理|空间设置|帐号设置)2.机构设置(主要设置主页空间机构是否显示,如下图,操作方法:我的管理空间|设置管理|空间设置|机构设置)3.空间推荐视频设置(主要设置主页空间上是否显示推荐视频,操作方法:我的管理空间|设置管理|空间设置|空间推荐视频设置)4.个人信息设置(操作方法:我的管理空间|设置管理|个人资料设置,包括基本信息、个人爱好、上传图像)(1)自述简介(操作方法:我的管理空间|设置管理|个人资料设置|个人爱好|自述,如果选择简介基础模块,自我介绍文字将展示在空间主页上)(2)上传头像(操作方法:我的管理空间|设置管理|个人资料设置|上传图像(请上传证件照,图片大小200*200像素较为合适)三、创建并管理栏目操作方法:我的管理空间|栏目管理,进入栏目管理界面,可对自创栏目和固定栏目进行管理(包括创建文章/视频一级栏目和二级栏目,一级/二级栏目均可设置显示或不显示,一级栏目还可设置是否展开,排序等),设置好后要分别保存。
自创栏目可进行如下操作:1、创建文章/视频一级栏目在自创栏目对话框中输入一级栏目名称(拉到最底下),选择类别(视频或博客),点击“添加”。
2、创建二级栏目点击一级栏目下方“添加子级栏目”,在对话框中输入二级栏目名称,点击“添加”。
(注:必须设置二级栏目才能发表文章,视频等)3、栏目排序所有一级栏目之间进行排序,数字越小越靠上,各一级栏目下的二级栏目之间进行排序,同样数字越小越靠上。
新版世界大学城代码

示例:<script type="text/javascript">//页面默认使用jQuery框架jQuery("#space_name").html("世界大学城")</script><style type="text/css">.banner{height: 200px;}</style>部分可编辑标签,标签{}内使用CSS语言,(推荐可以使用火狐游览器查找相对应的标签,在使用CSS规则进行编辑)示例:<style type="text/css">.banner{background: url("/m/T1baJTB__T1R4n9V rK.gif");margin-top: -40px;height:190px;padding-left:120px;padding-top:70px;font-size:14px;font-weight:normal;color:#000000;}/*添加banner报读,距离头部的高度,字号大小,字体粗细*/#CustomMenu_Content LI span{background:transparent}#CustomMenu_Content LI A:hover{background:#0082c8;}#CustomMenu_Content LI span{color:#000000}/*二级菜单栏过度自定义颜色效果,*/#divMenu_3239358{background-image:url(/uploadImage/photo/a0/2012 71210629LsvFs.jpg);background-repeat:no-repeat;padding-top:15px;background-position:top center;margin-top:0px;}/*修改一级菜单栏为图片*/#MiniBlog,#Dynamic,#LeaveWord,#Comment,#Information,#Friend,#Heat,#MyGroup,#JoinGro up,#ClassWork {background:rgba(222,239,246,0.4);}/*微博、个人动态、留言板、栏目、个人信息、最近登录的好友、资源热度、我发起的学习俱乐部、我加入的学习俱乐部、作业背景颜色以及图片*/.main.clearfix.mt10.w {background:url("#")}/*中间布局为透明*/.caption {background:url("/uploadImage/photo/a0/2012817154646AgAzu.jpg ")}/*一级菜单栏图片*/.AMenuTitle{color:#000000;}/*一级菜单栏字体颜色*/a.fr.mr10.fn{color:#000000;}/*更多字体颜色*/.bottom{display:none;}a.footer_link{display:none;}/*底部世界大学城版权字体不显示*/p.copyright{display:none;}/*底部世界大学城版权图片不显示*/#footer.footer {background: url("/m/T1yaJTB__T1RXrhCrK.jpg") no-repeat left bottom;border:0px;clear: both;font-size:12px;text-align:center;color:#bdbdbd;height: 130px;margin-top: -10px;}/*底部版权修改*/</style>关于更多空间美化教程(代码篇)请查看:/SpaceShow/Blog/More.aspx?cid=444503& sid=3270646&uid=134951。
云空间简易操作说明

世界大学成云空间简易使用说明说明:()括号内代表操作的路径一、创建左侧栏目:1、进入“我的空间管理”页面,在左侧栏目最下方点击“添加分类及管理”。
2、在自定义栏目对话框中输入一级栏目名称,选择类别(视频或博客),点击“添加”。
3、点击一级栏目下方“添加子级栏目”,在对话框中输入二级栏目名称,点击“添加”。
(注:必须设置二级栏目才能发表文章,视频等)二、修改个人信息1、修改姓名、登录邮箱及密码(居民信息管理→设置→账号设置)2、个人基本信息及工作单位(居民信息管理→编辑→基本信息/联系信息/工作信息/上传头像)3、添加个人简介(居民信息管理→编辑→个人爱好→自述),此处可添加空间美化代码4、设置不同风格的模板(居民信息管理→编辑→模板信息)5、左上角添加自己相片(我的空间管理→添加分类及管理→图标上传)6、设置左侧栏目是否显示(居民信息管理→设置→左侧菜单设置)7、设置空间推荐视频(居民信息管理→设置→空间推荐视频设置)8、是否显示机构信息(居民信息管理→设置→机构设置)三、发表文章1、选择相应的博客栏目,点击“发表”,输入标题、标签。
2、在内容输入框里输入相应的文字内容,文章的字体、颜色、大小等都可以根据需要进行修改。
在内容工具栏中可以插入图片,表格、flash等。
3、文章输入完毕后,点击内容输入框下方的“发表”。
四、视频上传1、在左侧栏目建立视频栏目。
2、选择栏目,点击“发表”,填写标题、介绍、标签。
3、在文件上传位置点击“选择文件”,从电脑中选择需要上传的视频文件(视频文件的格式必须为FLV)进行上传。
4、视频上传完毕后,点击页面下方的“发表”。
(注:视频发表成功后,不能马上播放,需要进行审核,审核通过后才能正常播放。
)五、音频上传1、选择相应的音频栏目(博客栏目),点击“发表”,输入好标题、标签、内容。
2、上传附件,在电脑中选择需要上传的音频文件(wav格式),进行上传.(注:附件一次最多上传五条)。
院校代码总结

院校代码总结
院校代码是指每所大学、学院和职业学校所拥有的唯一标识码。
一份完整的院校代码通常由6或7位数字组成,用于在各类招生和学籍管理系统中识别每所学校。
每个数字所代表的含义也不同,这是因为不同的数字位数,代表的信息也不同。
首位数字通常代表学校所在的省份或直辖市。
例如,北京的高校代码的第一位数字为1,上海的则为2,广东的为4。
这种编制方式使得人们可以快速准确地识别学校所在的地理位置,便于进行招生、院校排名等方面的管理。
第二到第三位数字代表院校所在的城市,譬如在北京工作的高中老师通常会在选校时看到以"北京"开头的院校代码。
这让人们更容易对不同学校进行分类,有助于缩小荟萃范围。
从第四位数字到第六位数字代表学校的不同名称和院系。
大学以3开头,职业学校以4开头,中专学校开始为5,技术学校则以6开头。
而剩余的号码则会表示不同的学院、专业或课程等信息,有时甚至还会有不同的编码标准。
当然,学校代码并不仅仅是一串简单的数字。
通过它们,我们可以看到每所学校的定位,包括创办理念、管理模式、学科方向等。
在学校的选取中,除了课程设施、教学资源、师资力量等方面的考虑之外,选择学校时,机智的同学也可以选择符合自己个性和发展规划的学校代码。
总之,院校代码对于教育行业和学生择校都有着重要的意义。
在为自己的未来作出决策的同时,我们也需要多了解不同学校之间的差异和优缺点,以更好地规划自己的发展道路。
校园导航系统源代码

#define INFINITY 10000#define MAX_VERTEX_NUM 40#define MAX 40#include<stdlib.h>#include<stdio.h>#include<conio.h>#include<string.h>typedefstruct ArCell{int adj; /*路径长度 */}ArCell,AdjMatrix[MAX_VERTEX_NUM][MAX_VERTEX_NUM];typedefstruct/*图中顶点表示主要景点,存放景点的编号、名称、简介等信息, */{char name[30];int num;char introduction[100];/*简介*/}infotype;typedefstruct{infotype vexs[MAX_VERTEX_NUM];AdjMatrix arcs;int vexnum,arcnum;}MGraph;MGraph b;void cmd(void);MGraph InitGraph(void);void show1();void list();void Menu(void);void ShortestPath_DIJ(MGraph * G);void Search(MGraph *G);int LocateVex(MGraph *G,char* v);/**********主函数************************/void main(void){system("color 5f"); /*修改控制台的颜色信息,改为白字蓝底的模式*/ system("mode con: cols=140 lines=130"); /*设置批处理运行时窗口大小的*/ cmd();}/********自定义函数***************//* cmd函数(根据目录选择要进展的项目)*/void cmd(void){char k;b=InitGraph();show1();Menu();while(1){scanf("\n%c",&k);switch(k){case'x':system("cls");show1();Menu();list();ShortestPath_DIJ(&b);printf("---------------------------------欢送您的使用--------------------------------\n");printf("\n请您继续选择效劳:");break;case'y':system("cls");Menu();list();Search(&b);printf("---------------------------------欢送您的使用--------------------------------\n");printf("\n请您继续选择效劳:");break;case'z':system("cls");printf(" ┏━━━━━━━━━━━━━━━━━━━━┓\n");printf(" ┃感使用┃\n");printf(" ┃建筑术大学┃\n");printf(" ┃智能导航系统┃\n");printf(" ┗━━━━━━━━━━━━━━━━━━━━┛\n");exit(0);default:printf("输入信息错误!\n请输入x或y或z.\n");break;}}}/* 迪杰斯特拉算法来计算出起点到各个顶点之间的最短路径,v0为起点 */void ShortestPath_DIJ(MGraph * G){int v,w,i,min,t=0,x,flag=1,v0,v1,have[100],k;int final[20], D[20], p[23][23];while(flag){printf("请输入起始景点编号:\n");scanf("%d",&v0);if(v0<0||v0>G->vexnum)printf("景点编号不存在!");printf("请输入终止景点编号:\n");scanf("%d",&v1);if(v1<0||v1>G->vexnum)printf("景点编号不存在!");if(v0>=0&&v0<G->vexnum&&v1>=0&&v1<G->vexnum) flag=0;}for(v=0;v<G->vexnum;++v){final[v]=0;D[v]=G->arcs[v0][v].adj;for(w=0;w<G->vexnum;++w)p[v][w]=INFINITY;if(D[v]<INFINITY){p[v][v0]=1;p[v][v]=1;}}D[v0]=0;final[v0]=1;have[0]=v0;for(i=1;i<G->vexnum;++i){min=INFINITY;for(w=0;w<G->vexnum;++w)if(!final[w])if(D[w]<min){v=w;min=D[w];}final[v]=1;have[k]=v;k++;for(w=0;w<G->vexnum;++w)if(!final[w]&&((min+(G->arcs[v][w].adj))<D[w])) {D[w]=min+G->arcs[v][w].adj;for(x=0;x<G->vexnum;x++)p[w][x]=p[v][x];p[w][w]=1;}}for(i=0;i<G->vexnum;i++){if(p[v1][have[i]]==1){printf("-->%s",G->vexs[have[i]].name);}}if((v1-v0)==1)printf("\n路径长度:%d\n",G->arcs[v0][v1]); else printf("\n路径长度:%d\n",D[v1]);}//ShortestPath_DIJ end/*查找函数的建立 */void Search(MGraph *G){int k,flag=1;while(flag){printf("请输入要查询的景点编号:");scanf("%d",&k);if(k<0||k>G->vexnum){printf("景点编号不存在!请重新输入景点编号:");scanf("%d",&k);}if(k>=0&&k<G->vexnum)flag=0;}printf("┏━━┳━━━━━━━━┳━━━━━━━━━━━━━━━━━━━━━━━━━━━━━┓\n");printf("┃编号┃景点名称┃简介┃\n");printf("┃%-4d┃%-16s┃%-58s┃\n",G->vexs[k].num,G->vexs[k].name,G->vexs[k].introduction);printf("┗━━┻━━━━━━━━┻━━━━━━━━━━━━━━━━━━━━━━━━━━━━━┛\n");}//Search endvoid show1(){ printf("\t\t ★★欢送使用建筑大学智能导航系统★★\n");printf("\t\t\t建筑大学南校区简单版平面图\n\n");printf("\t 学校北门\n");printf("\t ┃ \n");printf("\t ┏━━北食堂━━━━━━━━━宿舍楼1\n");printf("\t ┃┃\n");printf("\t ┃宿舍楼2\n");printf("\t ┃━━━━━━九月桥━━━━━┃\n");printf("\t ┃┃\n");printf("\t 主教楼┃ \n");printf("\t ┃┃\n");printf("\t 日月广场┃\n");printf("\t ┃┃\n");printf("\t 图书馆┃\n");printf("\t ┃┃\n");printf("\t 还在建┃\n");printf("\t ┃┃\n");printf("\t 南食堂━━━━━━━━━━━━宿舍楼15\n");printf("\t ┃┃\n");printf("\t ┃┃\n");printf("\t ━━━━━━━━━━━━━━南苑超市 \n");}void list(){printf("学校景点列表:\n");printf("0:学校北门");printf("1:宿舍楼1 ");printf("2:宿舍楼2 ");printf("3:宿舍楼15 ");printf("4:九月桥\n");printf("5:主教楼 ");printf("6:图书馆 ");printf("7:日月广场 ");printf("8:体育场\n");printf("9:还在建");printf("10:南食堂 ");}/*目录函数的构建*/void Menu(){printf("\n 建筑大学南校区导游图\n");printf(" ┏━━━━━━━━━━━━━━━━━━━━┓\n");printf(" ┃ x.选择出发点和目的地┃\n");printf(" ┃ y.查看景点信息┃\n");printf(" ┃ z.退出系统┃\n");printf(" ┗━━━━━━━━━━━━━━━━━━━━┛\n");printf("请选择效劳");}/*MGraph函数〔图的构建〕*/MGraph InitGraph(void){MGraph G;int i,j;G.vexnum=17; //顶点是17个G.arcnum=25; //弧线有25个for(i=0;i<G.vexnum;i++)G.vexs[i].num=i;strcpy(G.vexs[0].name,"学校北门");strcpy(G.vexs[0].introduction,"学校的正门,气势宏伟");strcpy(G.vexs[1].name,"宿舍楼1");strcpy(G.vexs[1].introduction,"睡觉的地方");strcpy(G.vexs[2].name,"宿舍楼2");strcpy(G.vexs[2].introduction,"睡觉的地方");strcpy(G.vexs[3].name,"宿舍楼15");strcpy(G.vexs[3].introduction,",,,,,,,,");strcpy(G.vexs[4].name,"九月桥");strcpy(G.vexs[4].introduction,"连接生活区和教学区的桥。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<style type=text/css>
body
{background-image:url(/uploadImage/photo/a0/201152023934nEr0w.png);background-repeat:no-repe at;background-attachment:fixed;full screen;background-position:50% 50%}
/*背景图设置代码*/
.banner{ padding-top:0px;padding-left:0px;height:275px;background:url("");}
/*设置banner的宽高以及距网页左方和上方的距离*/
#right .space_lr,.title_d,#five_main,#right .i_space_r .i_space_lr,.i_space_r .one {border: 0px dotted #A5A5A5;}
/*中间以及右侧头像区的边框,dotted 为虚线solid为实线*/
.space_l,.link{float:right}
/*左右栏目互换*/
#all .pageBody .pageMeta img{display:none}
/*左上角世界大学城图标隐藏*/
.search{position:absolute;padding:0;top:0px;_top:0px;right:5px;z-index:1000}
.search a{display:none}
/*调整上方的搜索框距离*/
.welcome .menu{position:absolute; top:0px;leftt:140px;z-index:1000;}
.welcome{ padding-top:0px}
/*调整上方文字的距离*/
#left .Tt_a {background: url("") repeat scroll 0 0 transparent;}
/*一级菜单背景图设置*/
.link #left{border-style:none;}
/*左侧菜单栏方框设置*/
.line{background:none;}
/*不显示banner下方的横线*/
#five_menu { padding-left: 100px;}
#five_menu li:hover{color:#CC221E;}
#five_menu{background:url("") repeat-x scroll 0 0 transparent;border: 0px solid #C4C176;}
/*个人动态、好友动态、大学城动态背景*/
.five_sec2,.five_sec1 {background:none;background-color:#08e532;border: 1px solid white; color:#000000;}
.five_sec2,.five_sec1:hover {background:none;background-color:#800ed8;border: 1px solid white;color:#000000;}
/*个人动态、好友动态、大学城动态颜色设置*/
.link {color:#14a5fa;font-size:14px;}
/*一级菜单字体颜色设置*/
.i_space_r,#left,.link,#five_header,.space_lr,.i_space_r .one {background:url();}
/*左右侧头像和菜单栏背景设置*/
.i_space_lr .i_title_d,.i_space_lr .i_main_b,.space_lr .title_d,.zuo .tu,.space_lr .f_e,.i_space_r .link {background:url();}
/*中间空间动态<微博、简介>和头像下方总栏目背景*/
#itemImg_1,#itemImg_2,#itemImg_3,#itemImg_4,#itemImg_5,#itemImg_6,#itemImg_7,#itemImg_57,#itemImg_5623 06,
#itemImg_680616,#itemImg_85605,#itemImg_308713,#itemImg_332756,#itemImg_659979,#itemImg_265747,
#itemImg_260449 {filter:alpha(opacity=0);}
/*隐藏课堂魔方上方的小图标代码*/
</style>。
