DW教程-新华教育
DW入门培训教程1

如何使用“505.html修改帖子”后台Bbs站长后台→帖子管理→505.html修改帖子在帖子url里输入帖子链接点击确定,在“帖子内容”中出现的即为帖子代码,将代码全选复制黏贴入dreamweaver 中进行编辑。
编辑完成后复制代码再覆盖黏贴入原先的“帖子内容”中,点击提交即可!第一章Dreamweaver 设计篇面板总体介绍:A.“插入”栏B. 文档工具栏C. “文档”窗口D. 面板组E. 标签选择器F. “属性”检查G. “文件”面板文档工具栏具体详解:ABC是切换显示模式。
D.显示文档标题,也就是代码中的title。
E. 文件管理F.在浏览器中预览/调试G. 刷新设计视图H. 视图选项I. 可视化助理J. 验证标记K. 检查浏览器兼容性1.建立站点到这里,站点建立完毕,以后你也可以随时编辑修改这个站点的相关属性。
在“文件”面板中右击已经建立的站点,然后新建文件夹,分别建立index和image文件夹。
然后就可以把在制作页面中用到的图,banner,背景图等等先扔在image文件下里。
方便在需要插入图片等元素时引用。
2.编辑文本输入一段文字,并选中,然后在下方属性栏里进行编辑。
(空格需要按“ctrl+shift+空格”)格式中“标题1”到“标题6”分别表示各级标题,应用于网页的标题部分。
对应的字体由大到小,同时文字全部加粗。
如果需要自定义文字大小,则在大小一项中设置,格式为无。
另外,在属性面板中可以定义文字的字体、颜色、加粗、加斜、对齐方式等内容。
如需加链接,则在链接一栏加入网址,目标中_blank表示在新窗口中打开(最常用),_self表示“相同窗口”打开,_top表示整页窗口打开,_parent表示父窗口打开。
3.插入图像“插入工具栏”的开启/关闭:快捷键CTRL+F2 或者窗口栏目下“插入”点击插入工具栏中的图像按钮,或者点击插入记录下的图像,弹出“选择图像源文件”对话框在帖子或者专题中,切勿用本地图片地址,否则无法在网上显示!!!可先将帖子上传至相册,或者测试论坛,然后复制图片地址,黏贴入URL栏中!!图片地址填写完毕后会弹出这样一个对话框,替换文本即图片的alt属性。
Dreamweaver学习教程 看完基本掌握

第一课基础知识部分一、学习前的准备工作∙准备好一个笔记本(没有准备此物者就不用参加)。
∙准备好一本教材。
∙测试和熟悉所有的软硬件环境。
∙有一个良好的心态和坚持下去的决心,网页设计不难但要设计出优秀的网页也不容易。
二、学习方法和要求∙记录老师讲的每一个知识点,特别是自己没有听懂的内容。
∙每次学习完成以后写好总结,分别总结自己没搞懂的和掌握的两方面的内容(不需要写一些如以后认真啊,很好玩啊之类的废话)。
∙老师会检查你们的学习笔记。
∙网页制作并不是一门单纯的技术,是一门集美术、设计、编程与一体的综合性技能。
所以你在学习之余还要自学PS、Flash等等之类的课程。
∙英语基础不好的同学还要花一定的时间去记忆一些关键的英语单词。
三、文件和目录∙计算机基础课程里面讲述的文件目录和文件的概念。
∙所有出现在网页中的素材和文件以及目录请使用英文名,不要使用中文名。
∙文件的扩展名的意义,你可以随意改变文件名,但不能随便改变文件的扩展名。
∙记住网页文件的扩展名。
o每一个网站都必须有的首页文件名:文件名---Default或Index 扩展名---asp或htm或html或aspxo在DM的文件标签中,利用文件名前面的图标来区别目录和文件的类型。
如下图oo首页与其他页面之间的连接关系如下图o四、网站的制作基本步骤∙在本机建立自己的工作目录(A---在有还原系统的机房上机每次都应该做这个步骤)。
∙打开DM,执行“站点”--“新建”,建立自己的站点,并且保证能够用正确的用户名和密码与远程网站联通(A)。
∙下载远程网站上的文件到本地进行编辑,然后将编辑好的文件保存(注意文件被修改以后的状态标记--有星号),再上传到网站进行浏览测试。
o建议:测试的时候请在桌面建立一个测试的快捷方式,避免多次输入测试的URL地址而浪费时间,也可以直接在测试窗口中单击右键进行刷新。
提醒:不要直接在文件上双击测试,当你网页中有执行代码的时候就无法正常显示)。
Dreamweaver网页设计培训教程06

PPT文档演模板
Dreamweaver网页设计培训教程06
6.3 上机练习
6.3.1 网上购物页面的制作 6.3.2 在网页中插入Shockwave影片
PPT文档演模板
Dreamweaver网页设计培训教程06
6.3.1 网上购物页面的制作
本次练习将制作一个网上购物的网页,主要 练习插入Flash动画和Flash按钮。制作出 的效果如图6.31所示。 素材位置:【\第6课\素材\6.3.1\】 效果图位置:【\第6课\源文件 \6.3.1\shipinwangye1.html】
5.插入FlashPaper
FlashPaper是一种特殊的Flash动画文件,可 以通过FlashPaper软件制作。制作网页时,可 以利用插入FlashPaper功能在网页中插入 Macromedia FlashPaper文档。这样在浏览器 中打开包含FlashPaper文档的网页时,用户就 可浏览FlashPaper文档中的所有页面,而无须 加载新的网页。用户也可以搜索、打印和缩放 该文档。
PPT文档演模板
Dreamweaver网页设计培训教程06
6.2.2 典型案例——在“天府美 食”网页插入插件
w案例小结
本案例在“天府美食”网页中插入一个插 件,使网页的内容更具观赏性,在制作过 程中主要练习了插入插件以及设置插件的 属性等操作。制作本案例主要是为了让读 者灵活掌握插入插件的方法,从而巩固在 网页制作过程中插入其他媒体元素的方法 。
PPT文档演模板
Dreamweaver网页设计培训教程06
2.插入Flash动画
具体操作如下:
(1)将光标插入点定位到需插入Flash动画文件 的位置。
(2)选择【插入】→【媒体】→【Flash】命令 ,打开【选择文件】对话框。
DREAMWEAVER 官方教程 第8章

例如,假设布局在页的左边有一个较宽的图像,在右边有一列文本. 例如,假设布局在页的左边有一个较宽的图像,在右边有一列文本.可能将 左边的列设置为固定宽度,让侧栏区域自动伸展. 左边的列设置为固定宽度,让侧栏区域自动伸展. 当让某个列自动伸展时, 当让某个列自动伸展时 , Dreamweaver会在固定宽度的列中插入间隔图像 会在固定宽度的列中插入间隔图像 以确保这些列保持应有的宽度,除非指定不使用间隔图像. 以确保这些列保持应有的宽度,除非指定不使用间隔图像.间隔图像是透明的图 用于控制间距,它在浏览器窗口中是不可见的. 像,用于控制间距,它在浏览器窗口中是不可见的.
8.3
在"布局"模式中绘制 布局"
布局"模式允许绘制单元格和表格,包括嵌套在其他表格中的表格. "布局"模式允许绘制单元格和表格,包括嵌套在其他表格中的表格.靠齐 网格可以帮助用户对齐单元格. 网格可以帮助用户对齐单元格.
8.3.1 绘制布局单元格和表格
布局"模式中,可以在页上绘制布局单元格和表格. 在"布局"模式中,可以在页上绘制布局单元格和表格.如果不是在布局表 格中绘制布局单元格, 格中绘制布局单元格 , Dreamweaver会自动创建一个布局表格以容纳该单元 会自动创建一个布局表格以容纳该单元 布局单元格不能存在于布局表格之外. 格.布局单元格不能存在于布局表格之外. 注意: 布局"模式中,不能使用在"标准"模式中可以使用的"插入表格" 注意:在"布局"模式中,不能使用在"标准"模式中可以使用的"插入表格" 绘制层"工具.若要使用这些工具,必须先切换到"标准"模式. 和"绘制层"工具.若要使用这些工具,必须先切换到"标准"模式. 自动创建布局表格时, 当 Dreamweaver自动创建布局表格时 , 该表格最初显示为填满整个 " 设 自动创建布局表格时 该表格最初显示为填满整个" 计"视图,即使更改"文档"窗口的大小也是如此.这种全窗默认布局表格使用 视图,即使更改"文档"窗口的大小也是如此. 户可以在"设计"视图中的任意位置绘制布局单元格. 户可以在"设计"视图中的任意位置绘制布局单元格.可以将该表格设置为特定 的大小,方法是单击表格边框然后拖动表格的大小调整手柄. 的大小,方法是单击表格边框然后拖动表格的大小调整手柄.
DW_教案讲解[五篇范例]
![DW_教案讲解[五篇范例]](https://img.taocdn.com/s3/m/0f097ef477a20029bd64783e0912a21614797fff.png)
DW_教案讲解[五篇范例]第一篇:DW_教案讲解一网页制作与网址建设基础知识(1学时)一.教学目标初步了解WEB工作原理、初步了解URL构成、了解网页版面布局连接了Internet计算机、DreamWeaver 8和IE 6软件二.教学环境、设备三.教学步骤(一)背景知识简述WEB网站也是常用的一种软件开发模式(B/S)网站的访问是通过网址(URL地址)进行网页版面布局是网页制作中最为重要的环节之一(二)实验步骤1.Web和浏览器2.网页制作的相关知识3.网页制作的基本方法4.熟悉Macromedia Studio 8安装及操作界面四.实验习题1.确认计算机连接了Internet2.双击IE浏览器3.在地址栏中输入网址二认识DreamWeaver 8基本操作(1学时)一.教学目的了解DreamWeaver软件,能够使用DreamWeaver制作简单的网页站点的作用,创建WEB站点、创建一个静态网页并能够保存在磁盘上形成文件二.教学难点三.教学环境、设备计算机、DreamWeaver 8和IE 6软件四.教学步骤(一)背景知识简述DreamWeaver软件是当前最为流行的网页制作软件之一,熟悉和熟练掌握该软件对学生在进行后面的学习中将起到关键的作用(二)教学步骤1.了解Dreamweaver及其基本特点2.了解Dreamweaver 8的新功能3.Dreamweaver 8概述4.Dreamweaver 8的新功能5.Dreamweaver 8的编辑环境6.建立站点7.创建简单的页面8.预览页面四.实验习题1、确认计算机连接了Internet2、双击IE浏览器3、在地址栏中输入网址五.实验拓展习题使用DreamWeaver 8创建一个站点,并创建一个名为Index.html的网页三插入文本和图像(1学时)一.教学目的了解网页中插入文本和图像的基本操作、并能对插入的文本和图像进行属性设置二.教学难点文字图像的排版三.教学环境、设备计算机、DreamWeaver 8和IE 6软件四.教学步骤(一)背景知识简述文本和图像是一个网页的基本元素,向网页中插入文本和图像以及对问本和图像进行属性设置也是网页制作人员必备的技能(二)实验步骤1.掌握插入与修改文本的方法2.了解CSS样式3.插入文本4.设置文本属性5.创建列表项6.拼写检查7.图像编排 9.文本和图像应用五、实验习题1、新建一个静态页面2、在网页中输入文本3、利用属性面板对文本进行格式化操作4、向网页中插入图像5、利用属性面板对图像进行格式化操作六.实验拓展习题(学生选做)使用DreamWeaver 8创建一个图文并茂的网页四超级链接(1学时)一.教学目的了解超链接的基本特点、掌握超链接的创建与管理方法二.教学难点创建图像及热点超链接、创建邮件、关闭窗口和后退的超链接三.教学环境、设备计算机、DreamWeaver 8和IE 6软件四.教学步骤(一)背景知识简述超链接是网页间的桥梁、是一个网站必备的元素;一个有效网站就是有一个主页和多个网页构成的,网页间的相互访问就是通过超链接来实现的(二)教学步骤1.创建超链接概述2.在页面中创建文本超链接3.在页面中创建图像超链接4.在页面中创建图像热点超链接5.在页面中创建邮件超链接6.在页面中创建后退、前进和关闭超链接7.超链接管理五.实验习题1、创建两个网页,并命名为test1.htm和test2.htm2、在test1.htm中输入文本3、选中输入的文本,在属性面板中使用超链接属性来选中test2.htm 六.实验拓展习题(学生选做)制作网页间的超链接制作图像及热点超链接制作邮件、关闭窗口和后退的超链接五表格(2学时)一.教学目的了解Dreamweaver 8中表格的基本特点、掌握表格的基本操作、掌握使用表格创建网页的方法二.教学难点插入并美化表格进行页面布局。
dw操作技巧

Dreamweaver操作,看了第一行,想关了。
继续看下去...结果....哎,还是把全文复制过来吧第一章Dreamweaver的操作基础一、打开Dreamweaver的方法步骤:1.单击“开始”→所有程序→Dreamweaver→单击鼠标左键2.将鼠标指向桌面上Dreamweaver图标→双击鼠标左键3.将鼠标指向桌面上Dreamweaver图标→单击鼠标左键→在快捷菜单中单击打开。
二、认识Dreamweaver的界面三、Dreamweaver的操作基础1.新建步骤:文件→新建→基本页→创建2.打开步骤:文件→打开→查找范围→选定所需文件→打开3.保存步骤:文件→保存→另存为→保存在(地址)→输入(文件名)→保存4.复制步骤:打开所需文档→文件→另存为→保存在(地址)→输入新的(文件名)→保存四、属性栏的操作1.属性栏的打开方法步骤:窗口→属性(单击鼠标左键)2.文本的编辑步骤:选定→单击所需命令选项即可本章练习:第二章文字、图像与Flash动画一、使用文字1.设置文本属性步骤:打开原本文件→选定所需文字→字体下拉列表→选中所需字体(注:在属性面板中还可以分别设置字号、颜色、粗体、斜体等)2.插入常用文字元素(插入日期)步骤:常用→日期→日期格式→确定二、使用图像1.插入并设置图像步骤:常用→图像(按钮)→图像→选择图像源文件→查找范围→选定文件夹→选定所需图像→确定2.使用鼠标经过图像步骤:常用→图像→鼠标经过图像→原始图像(浏览)→选择所需图像→确定→鼠标经过图像(浏览)→选择所需图像→确定三、使用Flash动画1.插入动画步骤:常用→(媒体)Flash→选择所需文件→确定2.插入Flash按钮和文本步骤:(1)常用→(媒体)Flash→Flash按钮→选择样式→输入按钮文本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用步骤:(2)常用→(媒体)Flash→Flash文本→输入方本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用第三章建立网页超链接一、建立普通链接1.步骤:选中网页中的文字或图片→在属性面板中单击“链接” →浏览→选择文件→确定二、建立邮件链接步骤:打开原始文件→常用→电子邮件链接→输入文本→E-mail→确定三、建立锚点链接步骤:打开原始文件→常用→命名锚记→锚记名称→确定第四章使用表格排版一、表格的基本操作1.插入表格步骤:常用→表格→表格大小→输入行数/列数→表格宽度→确定二.设置边框和颜色步骤:选定表格→属性→边框颜色三.设置间距和填充步骤:(1)选定表格→属性→间距→输入数值(2)选定表格→属性→背景颜色四、单元格内文字对齐方式1.文字对齐方式步骤:选定表格→属性→格式栏→左对齐/居中对齐/右对齐/两端对齐2.表格对齐方式步骤:选定表格→属性→对齐五、拆分和合并拆分单元格1.步骤:选定→属性→合并单元格2.步骤:选定→属性→拆分单元格→输入行数/列数→确定六、插入和删除表格的行列步骤:修改→表格→插入行或列→位置→确定七、表格的布局视图步骤:选定→查看→表格模式→布局模式第五章使用表单元素一、关于表单/创建表单1.表单的应用范围非常广泛,如常见的留言板、讨论区、会员注册/登陆、在线查询等。
DREAMWEAVER 官方教程第3章

3.1.3 导入表格式数据文档
通过将文件( 文件或数据库文件) 通过将文件 ( 如 Microsoft Excel 文件或数据库文件 ) 保存为分隔文本文 可以将表格式数据导入到文档中. 件,可以将表格式数据导入到文档中.
还可以将文本从Microsoft Excel文档添加到 文档添加到Dreamweaver文档中,方法是 文档中, 还可以将文本从 文档添加到 文档中 文件的内容导入到Web页面中.具体操作步骤如下: 页面中. 将Excel文件的内容导入到 文件的内容导入到 页面中 具体操作步骤如下: 步骤1 选择 " 文件 " |" 导入 " |" 表格式数 选择" 文件" " 导入" " 步骤 命令,或者选择"插入" "表格对象" " 据"命令,或者选择"插入"|"表格对象" |"导 入表格式数据"命令. 入表格式数据"命令. 步骤2 打开"导入表格式数据"对话框, 步骤 打开"导入表格式数据"对话框,浏览 所需的文件或在文本框中输入所需文件的名称, 所需的文件或在文本框中输入所需文件的名称,如 右图所示. 右图所示. 步骤3 在"定界符"下拉列表框中选择将文件保存为分隔文本时使用的定界 定界符" 步骤 包括"制表符" 逗号" 分号" 冒号" 其他" 符,包括"制表符","逗号","分号","冒号"和"其他". 如果选择"其他" 则该选项旁边将出现一个空白字段. 如果选择"其他",则该选项旁边将出现一个空白字段.输入用作分隔符的 字符. 字符. 步骤4 使用其余的选项格式化或定义要向其中导入数据的表格. 步骤 使用其余的选项格式化或定义要向其中导入数据的表格. 步骤5 单击"确定"按钮. 步骤 单击"确定"按钮.
DW第二讲 DW入门

DW工作界面简介
状态栏(P8) 标签选择器
单击可选中该标签及标签中内容 标签顺序:从左到右依次向内 选择对象的好办法
窗口大小 文档大小和估计下载时间
注意“8”秒钟原则
DW建立网站初步
建立本地站点
1. 目的:在本地建立一个文件夹,此文件夹放 置网站用到的所有文件。 2. 步骤(P28): (1):站点/新建站点/高级 (2):进行如下设置: 站点名称------------为本地站点命名 本地根文件夹----- 设置此文件夹的路径 默认图象文件夹--- 设置此站点图象文件的默认存储路径。 (可不设置) HTTP地址---------- 输入网站的网址。(可不设置) 注意:当本地站点建立好后,自动显示“站点”面板。
DW建立网站初步
站点地图(ALT+F8)
1. 作用: 站点面板的一种显示方式,显示网站的结构图,用来查看链 接关系和导航关系. 2. 结构: 最上方为首页,各页面之间的链接关系由箭头表示.
注意: 首页是网站链接的基础.若没有设置首页, 则不会显示站点地图.
编辑站点(P29)
站点/编辑站点 更改站点名称、根文件夹路径等。 删除站点(只是删除站点与DW的关联,但不会删除站点文件 夹及里面的内容。)
第二讲总结
用DW制作网站的初步,包括站点的建立和编
辑,网页文件的建立。(重点) 以后的内容是对网页文件的编辑。 作业:建立一个本地站点,并建立首页及其它 页面。
DW建立网站初步
在本地站点中建立网页文件
1. 打开站点面板(F8) 2. Ctrl+Shift+N
注意:新建文件默认以untitled.htm命名.若要改动,选中此文件单击即可.
dw教程DW(Dreamweaver)是一款常用的网页制作软件,DW

dw教程DW(Dreamweaver)是一款常用的网页制作软
件,DW
DW(Dreamweaver)是一款常用的网页制作软件,以下是DW 的基本教程:
1. 创建网站:打开DW软件,点击“文件”菜单中的“新建网站”,然后跟随提示设置网站名称、本地路径和服务器访问方式等信息。
然后在网站管理面板中选择对应的网站进行编辑和维护。
2. 设计页面:DW中可以通过“设计视图”和“代码视图”两种模式来设计网页。
在设计视图中,可以通过拖拽组件和设置属性等方式快速创建页面布局和设计元素。
在代码视图中,可以手动编写HTML、CSS、JavaScript等代码实现更加定制化的页面设计。
3. 页面样式设置:DW中提供了丰富的CSS样式设置功能,可以通过定义类、ID和选择器等方式来实现页面样式的定制化。
同时可以通过CSS面板管理所有样式,方便快捷地修改和管理页面样式。
4. 添加网页内容:在DW中,可以通过插入图片、文本、表格等组件来实现网页内容的添加和编辑。
同时还可以通过自定义导航栏、链接等方式进行页面设计和优化。
5. 预览和发布:在DW中,可以通过“预览”功能来实时查看和测试已设计完成的页面,检查和调试页面设计。
在发布之前,可以通过“上传到服务器”等工具将网站发布到指定的服务器上,以实现网站的在线访问和使用。
总的来说,DW是一款功能强大的网站制作软件,适用于各种前端设计和开发工作。
通过掌握DW的基本功能和操作方法,可以轻松创建精美而有效的网站设计,并实现更加专业化和优化化的页面效果。
DW8入门图文教程

DW8入门图文教程dreamweaver8.0入门图文教程?Dreamweaver 8 操作环境第一天的内容可能让你觉得枯燥乏味?不过?“工欲善其事?必先利其器”?让我们一起来了解Dreamweaver8的操作环境?完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框?在对话框左侧是Dreamweaver8的设计视图?右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页?可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目?建议大家保留。
新建或打开一个文档?进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括?标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后?标题栏将显示文字Macromedia Dreamweave 8.0新建或打开一个文档后?在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个?即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中?编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
1/87页文件?用来管理文件。
例如新建?打开?保存?另存为?导入?输出打印等。
编辑?用来编辑文本。
例如剪切?复制?粘贴?查找?替换和参数设置等。
查看?用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入?用来插入各种元素?例如图片、多媒体组件?表格、框架及超级链接等。
修改?具有对页面元素修改的功能?例如在表格中插入表格?拆分、合并单元格?对其对象等。
DW入门培训教程2

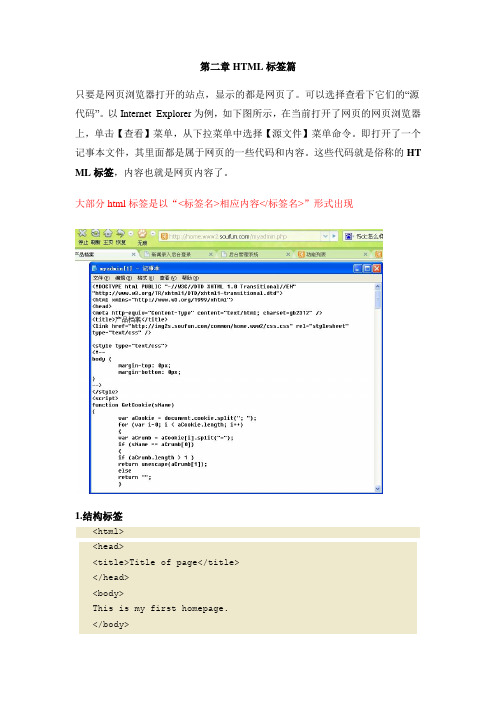
第二章HTML标签篇只要是网页浏览器打开的站点,显示的都是网页了。
可以选择查看下它们的“源代码”。
以Internet Explorer为例,如下图所示,在当前打开了网页的网页浏览器上,单击【查看】菜单,从下拉菜单中选择【源文件】菜单命令。
即打开了一个记事本文件,其里面都是属于网页的一些代码和内容。
这些代码就是俗称的HT ML标签,内容也就是网页内容了。
大部分html标签是以“<标签名>相应内容</标签名>”形式出现1.结构标签<html><head><title>Title of page</title></head><body>This is my first homepage.</body></html>·整份文件处于标记<html>与</html>之间。
<html>用以宣告这是HTML 文件,让浏览器认出并正确处理此HTML 文件·在<head>和</head>之间的内容,是Head信息。
Head信息是不显示出来的,你在浏览器里看不到。
但是这并不表示这些信息没有用处。
比如你可以在Head信息里加上一些关键词,有助于搜索引擎能够搜索到你的网页。
·在<title>和</title>之间的内容,是这个文件的标题。
你可以在浏览器最顶端的标题栏看到这个标题。
·在<body>和</body>之间的信息,是正文。
2.段落标签1)<p>标签:段落标记<p>This is a paragraph</p><p>This is another paragraph</p>作用:上下各空一行距离。
dw基础教程

文档来源为:从网络收集整理.word版本可编辑.欢迎下载支持.《Dreamweaver》目录第一节:DW软件介绍 ------------------------------------------------------------------------------------------ 错误!未定义书签。
第二节:学习Dreamweaver的作用和应用方向--------------------------------------------------------- 错误!未定义书签。
第三节:认识DW的界面 -------------------------------------------------------------------------------------- 错误!未定义书签。
第四节:站点的建立和编辑---------------------------------------------------------------------------------- 错误!未定义书签。
第五节:常用插入 ---------------------------------------------------------------------------------------------- 错误!未定义书签。
第六节:CSS样式 ----------------------------------------------------------------------------------------------- 错误!未定义书签。
1.作用 ------------------------------------------------------------------------------------------------- 错误!未定义书签。
2.CSS样式的应用对象 ---------------------------------------------------------------------------- 错误!未定义书签。
DW第一课

第一课 简介
1.1.2 Dreamweaver 8的工作界面
关于集成的 Dreamweaver 8 工作区(仅适用于 Windows) 在Windows系统中的集成 Dreamweaver 8中默认的工作 区布局是设计器工作区布局, 全部窗口和面板都被集成到一 个更大的应用程序窗口中,如 图1-1-1所示。
文件管理:显示文件管理下拉列表框。
在浏览器中预览/调试:允许用户选择一个浏览器预览或调试文档。 刷新设计视图:当用户在“代码”视图中进行更改后需刷新文档的 “设计”视图。在执行某些操作之前,用户在“代码”视图中所做 的更改不会自动显示在“设计”视图中。
视图选项:允许用户为“代码”视图和“设计”视图设置选项。
具栏,如图1-1-7所示。
第一课 简介
图1-1-7
除了视图按钮,以下选项出现在文档工具栏中。
服务器调试:显示一个报告,帮助用户调试当前 ColdFusion 页。 文档标题:能够显示在浏览器标题栏中的文字。
没有浏览器/检查错误:使用户可以检查跨浏览器兼容性。
第一课 简介
验证标记:验证当前文档或选定的标签。
图1-1-16
第一课 简介
框架按钮组的下拉框中共有13种预设框架,如图1-1-17所示。
图1-1-17
第一课 简介
使用插入栏的“表单”选项卡
插入栏中的“表单”选项卡包含用于创建表单和插入表单 元素的按钮(如图1-1-18所示),可以与Web站点的访问者进行
交互或从他们那里收集信息。
图1-1-18
第一课 简介
本章要点
☆Dreamweaver 8的功能 ☆ Dreamweaver 8的工作界面 ☆ Dreamweaver 8的基本应用 ☆网页的基本创建
Dreamweaver网页设计立体化教程(Dreamweaver2020)教学大纲

《Dreamweaver网页设计立体化教程(DreamweaverCC2023)》教学大纲一、课程信息课程名称:Dreamweaver网页设计课程类别,专业基础课课程性质:选修/必修计划学时:54计划学分,4先修课程:无适用专业,电子商务专业、电子信息类、计算机网络技术专业、计算机信息管理专业课程负责人:二、课程简介随着互联网信息技术、数字技术和手机移动终端技术等的飞速发展,各企事业单位对网页设计人员的需求不断增加,对设计人员的要求也越来越高。
DreamWeaVer广泛应用于网页设计领域,它是Web 前端技术开发的必备课程。
本课程介绍了网页设计基础、DreamWeaVer的基本操作,对编辑网页元素、编辑网页中的超链接、布局网页、使用模板和库、使用表单和行为、制作移动端网页、测试与发布网站等知识进行了讲解,最后还安排综合案例,目的是通过本课程的学习,培养学生的计算机的操作能力和实际动手能力,能够运用所学知识进行网页设计。
三、课程教学要求体描述。
“关联程度”栏中字母表示二者关联程度。
关联程度按高关联、中关联、低关联三档分别表示为“H”或"1”。
“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。
四、课程教学内容五、考核要求及成绩评定六、学生学习建议(一)学习方法建议1.理论配合实战训练进行学习,提高学生的实战动手能力;2.让学生先了解网页设计的基础知识,再通过网页案例来认识网站,综合运用所学知识设计出自己构想的一个网站;3.提高学生的是设计感和审美能力;4.培养学生制作一个完整的网站的设计思路。
(-)学生课外阅读参考资料略七、课程改革与建设本课程是一门实操性较强的课,相对于纯理论知识的枯燥讲解方式,为了吸引学生的兴趣,教学形式采用情景导入一任务讲解一项目实训一课后练习T技巧提升。
相对于过去以基础知识为主的方式,改革后更注重实际操作的学习,通过更多案列,让学员学习到更实用的知识。
DW教程(1)

Dreamweaver3 上手指南定义网站在正式开始制作网页之前,最好先定义一个新网站,这是为了更好地对站点文件进行管理。
【定义的方法】① 在站点窗口的下拉菜单选择 Define Sites;② 选择命令菜单 Site 中的 New Site 选项。
进行基本设置,回到站点窗口。
新建页面方法一:选择菜单上的 File > New File方法二:在本地目录的任意区域单击右键,选择 New File新建一页面后, 可以即时修改文件名, 后缀是 htm或 html; 一般网络服务器默认的网站首页名字是 index.htm。
双击新建的 index.htm,进入编辑窗口,开始制作属于你的第一个网页。
设置页面属性选择命令菜单中的 Modify > Page Properties,对话框中显示:①Title(页面标题):就是我们在浏览网页时,在浏览器最左上角看到一行小字。
务必要养成为每一页都设 定一个标题的习惯,这既便于访问者的浏览,也有助于你在网页编辑的过程中区分不同的页面。
② Background(背景颜色):默认为白色,后面“#FFFFFF”是以 16 进制形式显示的 RGB 色值。
DW3 的 调色板比 Frontpage 的丰富得多,而且还可以在屏幕上直接取色。
③ Text(文字颜色):白底黑字是最常见的配色方案。
④ Left Margin 和 Top Margin:设置页边距,一般都设置为“0”以方便于网页的编辑。
一切设置完毕后,点击 OK 结束。
创建第一个网页“欢迎来到 ” , 此时光标处于编辑窗口的最最左上角,输入你喜欢的任何文字,例如:并且在文字的前方加空格及回车,使文字接近于屏幕的中央。
【Tips】是不是觉得很奇怪,怎么总是不能插入空格?其实这是 DW3 的“特色”之一——不能连续插入半 角空格。
解决的办法是用全角空格代替。
最好,选取菜单 File > Save 保存页面,然后用浏览器打开该页面查看效果。
