利用色轮选择颜色搭配
利用色轮选择颜色搭配

利用色轮选择颜色搭配【译者的话】我们曾经在《透视色轮》一文中探讨过色轮的构成及作用,但你可能更多的只是将其作为了解颜色关系的一个工具,却不一定将其作为实际设计中选择颜色的工具。
在本文中,我们将以一个充实的例子来说明在设计中,如何利用色轮来选择颜色搭配。
一篇可能让你彻底告别颜色搭配烦恼的文章。
原文出处:利用色轮,我们可以将一张度假酒店的宣传卡片轻易变成一系列不同颜色搭配的设计。
你是否曾经想过,要如何才能让你付出越少,收获更多?在本文中,我们将讨论一个系列卡片的设计,每一张卡片色调完全不一样,但却让人感觉是一个系列的设计,这种设计我们可以轻易完成,设计起来所花的时间和精力都不多。
我们利用了一张矢量图片来产生不同视觉效果的设计,看一下我们是如何实现的。
从矢量格式图片开始:矢量图片是利用绘制的程序产生而成,它与照片不一样,矢量格式的线条及形状是对象,而不是象素。
有两种图片格式:栅格格式:一般的照片是由栅格中的微小象素构成,其优点是它色泽丰富逼真,而且渐变丰富。
而缺点则是图片修改起来非常麻烦。
Raster一词来源于德语,意思就是栅格。
矢量格式:矢量格式是利用定位点将直线及曲线连接起来,象Adobe Illustrator软件,就是处理矢量格式的软件。
矢量格式的优点是对图片的修整非常轻松,而且你可以任意放大缩小都不会降低图片质量,而且存储的文件也非常小。
“矢量”是一个数学术语,意思是空间中的一个点与其它对象的关系。
矢量格式非常容易调整:矢量格式的特点使它非常容易进行移动元素、改变形状、填充颜色等操作。
仔细观察:在你开始工作前,让我们先花些时间来看一下我们所要面对的这个图案的构成及各个元素之间的关系。
放置并裁剪图案:在开始时我们要处理好构图,在这个设计中,为了传达一种茂盛及花园气息,我们的花朵图案大概占了设计版面的60%,超出的部分,我们可以不要。
观察颜色:为了使我们对这张卡片的上色能够轻松达到漂亮的效果,我们不能随随便便地挑选一些颜色。
色轮表图片配色标准

色轮表图片配色标准色轮表是一种用来帮助我们理解和选择颜色的工具,它可以帮助我们找到合适的配色方案,使我们的设计更加美观和和谐。
在进行配色设计时,色轮表是一个非常有用的参考工具。
本文将介绍色轮表的基本知识和使用方法,帮助大家更好地理解和运用色轮表进行配色设计。
首先,让我们来了解一下色轮表的基本结构。
色轮表通常由12种基本颜色组成,分别是红、橙、黄、绿、青、蓝以及它们的中间色。
这些颜色按照光谱顺序排列在色轮上,形成一个圆形的结构。
在色轮表上,相对的颜色是互补色,它们放在一起可以产生强烈的对比效果。
在进行配色设计时,我们可以利用色轮表来选择合适的配色方案。
首先,我们可以选择相邻的颜色进行配色,这样可以产生柔和的色彩过渡效果。
其次,我们也可以选择互补色进行配色,这样可以产生强烈的对比效果。
另外,我们还可以选择类似色进行配色,这样可以产生和谐统一的色彩效果。
除了基本的配色原则,色轮表还可以帮助我们理解颜色的混合和调和。
在色轮表上,相邻颜色的混合可以产生中间色,这样可以帮助我们找到合适的中间色进行调和。
另外,我们还可以利用色轮表来进行色彩的分层和叠加,这样可以产生丰富多彩的效果。
总的来说,色轮表是一个非常有用的工具,它可以帮助我们更好地理解和选择颜色,进行配色设计。
通过合理地运用色轮表,我们可以设计出更加美观和和谐的作品。
希望本文的介绍能够帮助大家更好地理解和运用色轮表,提升自己的配色设计能力。
谢谢大家的阅读!结语。
通过本文的介绍,相信大家对色轮表的基本知识和使用方法有了更深入的了解。
在进行配色设计时,色轮表是一个非常有用的工具,它可以帮助我们选择合适的配色方案,使我们的设计更加美观和和谐。
希望大家能够充分利用色轮表,设计出更加出色的作品。
祝大家配色设计顺利,谢谢!。
互补色搭配

互补色搭配互补色搭配是一种常用的色彩搭配方法,通过使用互补色,可以在设计中创造出高度对比和生动的效果。
互补色是指在色轮上相对位置相对于180度的两种颜色,例如红色和绿色、黄色和紫色等。
本文将介绍互补色搭配的原理、应用场景和一些实用的搭配技巧。
1. 互补色的原理互补色搭配的原理基于色轮的构成。
色轮是一个呈环状的图谱,包含了所有基本颜色及其各种变种。
在色轮上,互补色总是相对位置相隔180度。
这意味着,当两种互补色放在一起时,它们会产生最大的对比度和视觉冲击力。
互补色搭配可以有效地吸引观众的注意力,创造出活力四溢的视觉效果。
2. 互补色搭配的应用场景互补色搭配在各种设计领域中广泛应用。
以下是几个常见的应用场景:2.1 广告设计在广告设计中,吸引人们的注意力是至关重要的。
通过使用互补色搭配,可以让广告更具吸引力和冲击力。
例如,在一个红色的背景上使用绿色的文字或图像,能够产生强烈的视觉效果,吸引人们的眼球。
2.2 网页设计互补色搭配在网页设计中也得到了广泛的应用。
通过使用互补色,可以突出网页中的重要元素,吸引用户的注意力。
同时,互补色搭配也可以提高网页的可读性和可视性,使用户更容易理解和浏览网页内容。
2.3 室内设计在室内设计中,互补色搭配可以创造出丰富多彩的氛围。
通过将互补色应用于墙壁、家具或配饰等元素上,可以使室内环境更加生动和有趣。
例如,将黄色和紫色作为室内的互补色,可以带来一种充满活力和神秘感的氛围。
3. 互补色搭配的技巧在进行互补色搭配时,有一些技巧可以帮助您实现理想的效果:3.1 协调互补色虽然互补色具有高度对比和冲击力,但过度使用可能会导致视觉的不适。
为了避免过分刺眼的效果,可以尝试协调互补色的饱和度和明暗度。
通过调整互补色的亮度和饱和度,可以使它们更加和谐和平衡。
3.2 重点突出通过将互补色应用于设计中的重要元素上,可以在整体中突出这些关键部分。
这样做不仅可以提高设计的效果,还可以帮助人们更快地注意到这些重点。
平面设计中的色彩搭配技巧

平面设计中的色彩搭配技巧2023年了,平面设计行业依然在不断发展。
随着人们对美学的追求不断升级,平面设计师需要不断创新自己的设计理念和技巧,以满足人们对美的需求。
在设计中,色彩是不可或缺的一个元素。
在本文中,我们将探讨一些平面设计中的色彩搭配技巧,帮助设计师们打造出更加富有活力和吸引力的作品。
一、色轮理论色轮理论是平面设计中最基本的色彩搭配技巧之一。
色轮由主要颜色组成,包括红、黄、蓝三种基本色以及它们的混合色,例如橙色、紫色和绿色。
设计师们可以使用色轮来确定色彩搭配方案。
例如,使用相邻的颜色组成类似梦幻般的配色方案,或使用互补颜色组成更加强烈和对比的搭配方案。
色轮理论可以帮助设计师们更好地理解色彩的相互作用和组合,通过良好的色彩搭配实现设计目标。
二、色彩的心理作用色彩不仅仅是视觉上的刺激,还具有心理上的作用。
设计师们需要理解各种颜色的心理含义,以选择适合与设计目标相关的颜色。
例如,红色代表激情和力量,对于一款体育品牌的设计,红色的运用可以传达出可靠和强大的形象。
绿色代表自然和平静,适合用于环保品牌或高科技产品的设计。
设计师们应该避免使用与设计目标无关的颜色来造成心理上的混淆。
三、色彩的明度和饱和度色彩的明度是表示色彩明暗程度的量度,而饱和度则是衡量色彩纯度的量度。
在设计中,色彩的明度和饱和度可以通过调整色彩的亮度和饱和度来实现不同的效果。
例如,低明度、低饱和度的颜色可以传达出松散、舒适的感觉,适用于更具亲和力的设计。
同时,高明度、高饱和度的颜色可以传达出强烈、充满活力的感觉,适用于年轻人喜欢的流行品牌。
四、色彩的比例色彩的比例也是非常重要的,设计师不应该只是随意将各种颜色混在一起。
色彩的比例是指设计中各颜色之间的比例关系,相应的比例能够加强色彩的出现,更好地呈现出设计的主题和目标。
例如,在一个设计中,可以采用主色调、次色调和辅助色调来定义主题,从而实现平衡和视觉上的兴奋。
五、渐变和纹理色调的搭配绝不仅仅只是使用单色。
色轮的用法

色轮的用法
色轮是一种用于选择颜色的工具,常用于设计、绘画、制作网页等领域。
它可以帮助人们找到相互配合或对比鲜明的颜色。
色轮一般按照颜色的不同特性进行分类,比如基本色、互补色、三角色等。
常见的色轮有RGB色轮、CMYK色轮、RYB色轮等。
在使用色轮时,可以通过以下几种方式进行选择颜色:
1. 选择基础色:色轮一般会标注基础色,可以直接从基础色中选择需要的颜色。
2. 寻找相邻色:色轮上相邻的颜色在色相上非常接近,可以选择相邻颜色来达到柔和过渡的效果。
3. 找到互补色:色轮上的互补色指的是在色相上相互对立的颜色。
选择互补色可以制造对比效果,使设计更加生动。
4. 使用三角色:色轮上的三角色指的是呈现三角形关系的颜色。
选择三角色可以同时达到对比和和谐的效果。
5. 根据色相值进行选择:色轮上的刻度可以帮助你根据具体的色相值选择需要的颜色。
总的来说,色轮是一种很好的工具,它能够辅助人们选择颜色,使设计或绘画作品更加富有表现力。
ppt色彩搭配技巧

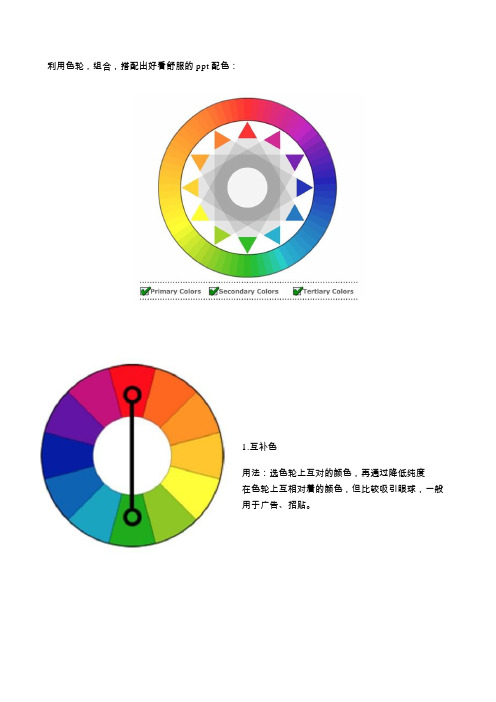
利用色轮,组合,搭配出好看舒服的ppt配色:
1.互补色
用法:选色轮上互对的颜色,再通过降低纯度
在色轮上互相对着的颜色,但比较吸引眼球,一般
用于广告、招贴。
2.同类色系
用法:色轮上左右相邻色,但在使用时注意颜色比例,一个为主,其他的为辅助(减少用色面积)。
一般不容易用错,看起来比较和谐。
3.三色系
用法:以三角形,在色轮上选取三种颜色,同样,降低纯度。
同样,一个颜色为主,其它为辅助。
三色系一般比较活泼,时尚方面可以考虑使用
4.分散互补色系
用法:选取一个颜色,再选取其对立色的邻近两色视觉冲击很大,比较吸引人眼球
5.矩形四色系
用法:以矩形,在色轮上选取四种颜色
两对互补色,优点是变化丰富,但仍注意要选取一个主
体色,还有就是冷暖色使用的平衡
6.方形四色系
与上面矩形四色系类似
注意用色比例,冷暖色平衡
不过两者都是少尝试好,容易出错
ps:色调变化
1.浅色调,在纯色基础上加白提亮
2.暗色调,在纯色基础上加黑降低明度
3.灰色调,在纯色基础上加灰或互补色降低纯度。
色轮卡的使用方法

色轮卡的使用方法
色轮卡是一种常用于设计、绘画和色彩理论教学的工具,可以帮助人们更好地理解和运用色彩。
以下是色轮卡的使用方法:
1. 理解色轮结构:色轮是将所有颜色按照一定的顺序排列在一个圆盘上,通常分为主色、辅色和中间色。
主要的色轮包括RGB色轮、RYB色轮和CMYK色轮,不同的色轮适用于不同的领域。
2. 进行配色搭配:可以使用色轮卡来帮助选择和搭配颜色。
通过旋转色轮卡,可以找到颜色的互补色、三分色、类似色等,以获得更丰富、和谐的配色方案。
3. 确定色彩关系:色轮卡可以帮助理解和确定不同颜色之间的关系。
例如,邻近色通常在色轮上是相邻的,它们具有较高的相似度,可以用于创建柔和、渐变的效果;相互补色位于色轮的正对面,可以营造强烈的对比效果。
4. 探索色彩效果:使用色轮卡可以尝试不同的色彩组合和比例,以了解颜色的效果和作用。
可以通过遮挡色轮的某些部分,观察颜色的变化,了解色彩之间的关联性。
5. 进行色彩教学:色轮卡可以用于教学活动,帮助学生理解色彩基础知识,如三原色、二次色、中间色等。
教师可以使用色轮卡引导学生进行配色搭配、颜色对比和色彩表达等练习。
总的来说,色轮卡是一种直观、易用的工具,可以帮助人们更好地理解和运用色彩,提升设计和艺术创作的能力。
简述色轮与匹配的使用

色轮是一种用于选择和匹配颜色的工具,它是由不同色彩按照一定规律排列而成的圆形图表。
色轮可以帮助我们理解和应用色彩的原理,以便在设计、艺术和其他领域中选择和组合合适的颜色。
使用色轮时,以下是一些常见的应用方式和技巧:
配色方案选择:色轮可以帮助我们选择合适的配色方案。
例如,使用相邻颜色(相邻色)可以创建和谐的配色效果,而使用对比色(相对色)可以产生鲜明和引人注目的效果。
通过在色轮上选择相应的颜色,可以轻松找到适合特定目的的配色方案。
调整色调和饱和度:色轮还可以用于调整颜色的色调和饱和度。
在色轮上移动或旋转,可以调整颜色的明暗、饱和度和纯度等特性。
这有助于创造出多样且丰富的颜色变化。
对比度选择:色轮可以帮助我们选择合适的对比度。
在色轮上,通过选择颜色的对比色,可以确保在设计中使用的颜色具有足够的对比度,以确保信息的清晰度和可读性。
调和配色:使用色轮上相邻或类似的颜色,可以创建调和配色。
这种配色方法通常用于创造柔和、温暖或冷静的氛围,使整体设计更加和谐。
互补配色:使用色轮上互为对比的颜色,可以创建互补配色。
互补配色通常是选择位于色轮对立面的颜色,可以产生强烈的对比效果,用于强调和突出某些元素。
色轮是一种有用的工具,可以帮助我们理解和运用色彩原理,选择和匹配合适的颜色。
无论是在设计、绘画、时尚、室内装饰还是其他创意领域,色轮都是一个有益的参考工具。
色环原理调色

色环原理调色
色环原理调色是一种基于色彩理论和色彩搭配原则的调色方法。
它以色彩环为基础,将颜料按照一定规律排列在环形上,通过调整颜料的比例和混合方式来达到所需的色彩效果。
色环原理调色的基本原理是三原色理论,即将颜料分为红、黄、蓝三种基本颜色,通过它们的混合和加色原理,可以得到各种不同的颜色。
在色环上,红、黄、蓝三种基本颜色分别均匀地排列在一起,形成一个闭合的环形。
环形上的颜料按照其与基本颜色的关系依次排列,如橙色在红色和黄色的中间,紫色在红色和蓝色的中间。
使用色环原理调色时,首先需要确定所需的颜色,然后在色环上找到与之最接近的颜色。
接着,根据所需的亮度、饱和度等要求,调整颜料的比例和混合方式,不断试验,直到得到所需的效果为止。
总的来说,色环原理调色是一种简单、直观、科学的调色方法,适用于各种颜料和绘画材料的调色。
通过掌握色环原理和色彩搭配原则,可以更好地理解和运用颜色,提高调色技能和创作能力。
- 1 -。
色相环在调色中的应用

色相环在调色中的应用
色相环在调色中的应用主要体现在以下几个方面:
1. 色彩搭配:色相环可以帮助我们了解不同颜色之间的关系,从而选择出和谐的色彩搭配。
例如,在色相环中相邻的颜色通常是和谐的,可以相互搭配使用。
而相对的颜色,即互补色,也可以产生强烈的对比效果,常用于突出重点或增加视觉冲击力。
2. 调整色彩平衡:通过观察色相环,我们可以了解当前颜色的色相偏向,从而调整色彩的平衡。
例如,如果一幅图片的颜色偏向黄色,我们可以通过增加蓝色或紫色的成分来平衡色彩,使其更加自然。
3. 创造色彩层次:在色相环中,不同颜色之间的过渡可以产生丰富的色彩层次。
我们可以利用这一点,通过调色工具(如渐变工具)来创建平滑的色彩过渡效果,使画面更加生动。
4. 色彩调和:当我们将多种颜色混合在一起时,可能会产生混乱或不协调的效果。
此时,我们可以参考色相环,选择一种或几种主导颜色,使其与其他颜色相互协调,从而达到整体和谐的效果。
总之,色相环是调色过程中的重要工具,它可以帮助我们理解颜色之间的关系、选择和谐的色彩搭配、调整色彩平衡以及创造丰富的色彩层次。
通过熟练掌握色相环的应用技巧,我们可以更好地进行调色操作,使画面更加美观和生动。
色轮搭配原则

色轮搭配原则色轮搭配原则是指利用色轮上的颜色关系,将色彩进行搭配以达到和谐、舒适的视觉效果的策略。
以下是一些常用的色轮搭配原则:1. 相邻色搭配相邻色有着相似的色调和颜色,放在一起可以产生柔和的效果,适合用于营造安静、平和的氛围。
例如,黄绿色和绿色、红色和橙色等。
2. 互补色搭配互补色在色轮上面相对的颜色,互补色搭配产生的对比强烈,有活力、明快的感觉,经常被用于广告、海报、宣传等需要吸引注意力的场合中。
3. 三分色搭配三分色指的是在色轮上相距120度的颜色组成的搭配。
三分色搭配的效果比较适中,不会太过突出,也不会过于平淡。
例如,红色、绿色和蓝色就是三分色。
4. 渐变色搭配渐变色是指从一种颜色向其他颜色平滑过渡的效果。
将几种颜色进行渐变搭配,可以产生出自然、舒适的感觉。
渐变色搭配在色彩较多的设计中运用较多。
5. 单色搭配单色搭配是使用同一种颜色的不同亮度、深度、饱和度的变化来进行组合搭配。
单色搭配产生出单调而不激进的效果,通常用于需要简洁大气的设计中。
6. 分裂互补色搭配这种搭配是选择互补色中间相距30度的两种颜色,再加上互补色中间相距150度的一种颜色,例如:橙色、蓝绿色和蓝紫色。
这种组合既有显著的对比,同时又能产生和谐的效果。
7. 等距色搭配等距色是指在色轮上等距离的选择若干种颜色进行组合搭配。
这种搭配既不会建立强烈的对比,又不会产生过于相似的感觉,很适合用于需要柔和、舒适的设计之中。
以上是常用的色轮搭配原则,通过这些原则的运用,可以使设计更加美观、和谐。
色环应用及色彩搭配

色环应用及色彩搭配色环是一种用于色彩搭配的工具,它可以帮助我们选择和搭配不同颜色,以增强视觉效果和达到所需的效果。
色环应用广泛,包括在室内设计、时尚设计、艺术创作等多个领域。
在室内设计中,色环可以帮助我们选择合适的颜色来装饰房间,创造出不同的氛围和风格。
色环上的颜色按照色相、明度和饱和度进行分类,我们可以根据需要找到所需的颜色,然后搭配其他颜色来营造出整体的装饰效果。
例如,如果我们想要营造一个温暖和舒适的氛围,可以选择暖色调的颜色,如橙色、黄色和红色。
如果我们想要营造一个明亮和清新的氛围,可以选择冷色调的颜色,如蓝色、绿色和紫色。
通过色环的应用,我们可以更有目的地选择和搭配颜色,达到室内设计的效果。
在时尚设计中,色环也能起到很好的辅助作用。
时尚设计是一个注重色彩和搭配的领域,而色环则能帮助设计师更好地选择和搭配不同颜色。
设计师可以根据色环上的颜色分类来选择合适的颜色组合,以创造出独特和时尚的服装和配饰。
例如,设计师可以根据色彩的对比来选择搭配的颜色,如互补色、相邻色和同类色。
互补色是指位于色环上相对位置的两种颜色,如红色和绿色、蓝色和橙色等。
这种搭配方式可以产生强烈的对比效果,使服装更加醒目。
相邻色是指位于色环上相邻位置的两种颜色,如红色和橙色、蓝色和紫色等。
这种搭配方式可以产生温和的过渡效果,使服装更加和谐。
同类色是指位于色环上同一个区域的颜色,如绿色和黄绿色、紫色和紫红色等。
这种搭配方式可以产生柔和的整体效果,使服装更加柔和。
在艺术创作中,色环也是一个重要的工具。
艺术家可以通过色环的应用来选择和混合颜色,以创造出独特和丰富的色彩效果。
在绘画作品中,艺术家可以根据色环上的色相来选择颜色,然后根据明度和饱和度来调整颜色的明亮度和纯度。
通过色环的应用,艺术家可以更准确地捕捉到物体的颜色,并创造出更丰富和生动的视觉效果。
总之,色环在色彩搭配中的应用广泛。
它可以帮助我们选择合适的颜色,然后根据需要搭配其他颜色,以达到所需的效果。
24色相环配色方法

24色相环配色方法
24色相环是一种常用的配色方法,它基于色相环的理论,将色相环分成24个等分,每个等分代表一种颜色。
以下是使用24色相环进行配色的方法:
1. 选择主色调:根据设计需求,选择一个主色调作为设计的基础。
2. 确定辅助颜色:从24色相环中选择与主色调相邻的颜色作为辅助颜色,用于补充和强化主色调。
3. 选择对比色:从24色相环中选择与主色调相对的颜色,用于营造强烈的对比效果。
4. 确定中性色:选择中性色作为背景色或支持色,用于平衡整个设计的色彩。
5. 配置配色方案:根据以上选择,将主色调、辅助颜色、对比色和中性色进行组合和调配,形成一个整体的配色方案。
6. 注意色彩搭配的协调性:在配色方案中,要注意颜色之间的协调性和整体感,避免出现鲜艳过度或单调无趣的情况。
7. 不断进行修改和调整:在设计过程中,根据实际效果和反馈,不断进行配色方案的修改和调整,以达到最理想的效果。
使用24色相环进行配色,可以让设计师更加准确地选择颜色,形成协调统一的配色方案,提高设计作品的质量和美感。
- 1 -。
十二色环的运用方法

十二色环的运用方法主要有以下几种:
同色搭配:在色相环上0°角以内的颜色都叫做同色,如红色系里的有大红,朱红、洋红、夕阳红、中红等。
同色搭配绝不会出错,通常给人以文静、典雅、含蓄和稳重的感觉。
邻近色搭配:在色相环上相邻的色相,在色轮中,凡在30°角范围的颜色都属邻近色的范围。
邻近色搭配可以使色彩互相衬托,所选颜色角度越小排斥感也会随之减小,反之角度越大排斥感则越强,配色效果清晰、醒目,效果丰富活泼,具有较强的视觉冲击力。
类似色搭配:在色环上呈现60°角的颜色都叫做类似色,就是色环上相邻色彩的组合。
类似色搭配可以使配色统一具有层次感,给人以文静、典雅、含蓄和稳重的感觉。
对比色搭配:在色环上120~240度之间的二至三色,属于强对比类型。
对比色搭配可以使色彩互相衬托,所选颜色角度越小排斥感也会随之减小,反之角度越大排斥感则越强,配色效果清晰、醒目,效果丰富活泼,具有较强的视觉冲击力。
互补色搭配:选择色环上180度配色,色相对比会十分强烈,可以称之为对比色的一种。
当两种颜色互为补色的时,一种颜色的面积应远远大于另一种颜色的面积,面积较小的颜色主要起到点缀的作用。
如此配色可以使画面非常显眼,增强画面对比。
三角色搭配:通过在色环上任意选取三个角度均为60度的等边三角形的三个角的颜色进行搭配。
四方色搭配:选取色轮上角度均为90度的正方形的四个角的颜色进行搭配。
在选择十二色环的运用方法时,需要考虑实际的创作或设计需求。
在配色的过程中还需要注意保持色彩的统一性以增强视觉美感。
色轮的用法

色轮的用法色轮是色彩学中的重要工具,被广泛应用于艺术、设计、时尚等领域。
色轮可以帮助人们理解色彩之间的关系,指导色彩的搭配和运用。
在本文中,我们将探讨色轮的基本原理、使用方法以及在不同领域中的应用。
1. 色轮的基本原理色轮最早可以追溯到18世纪牛顿提出的色彩三原色理论,后来逐渐发展成为包括红、橙、黄、绿、蓝、靛、紫等七种颜色的色环。
色轮的基本原理是将这些颜色按照其在光谱中的位置围绕一个圆形排列,同时考虑了它们在视觉上的关系,形成了一种有机的整体。
色轮的三种基本关系包括对比色、类比色和三分色。
对比色是指色轮上相对位置相反、互补的两种颜色,如红与绿、橙与蓝、黄与紫。
这些对比色在搭配时可以产生强烈的反差效果,常被用于突出重点或增强色彩的对比度。
类比色则是指色轮上相邻位置的颜色,它们在色相上相似但具有一定的差异,如橙与黄、绿与黄绿、蓝与靛。
这些类比色在搭配时可以产生柔和的过渡效果,常被用于创造和谐的色彩组合。
三分色是指色轮上相互相隔 120 度的三种颜色,如红、黄、蓝。
这三种颜色是可以用来构成其他所有颜色的基本颜色,通过它们的混合可以得到各种中间色。
2. 色轮的使用方法色轮可以帮助我们做出更合理的色彩选择和搭配,在艺术、设计、时尚等领域都有广泛的应用。
在绘画中,艺术家可以通过色轮找到想要的色彩搭配,帮助表现画面的明暗和层次感。
在室内设计领域,色轮可以指导我们选择合适的色彩方案,使室内空间更加舒适和美观。
在服装设计中,色轮可以帮助设计师理解不同颜色之间的关系,设计出更具时尚感的服装。
在使用色轮时,首先需要了解色彩的基本属性,包括色相、明度和饱和度。
色相是色彩的基本属性,指色彩在光谱中的位置。
明度是指色彩的明暗程度,饱和度是指色彩的鲜艳程度。
色轮上的颜色按照其色相的关系排列,可以帮助我们快速找到对比色、类比色和三分色。
在进行色彩搭配时,可以使用色轮来确定主色调和辅助色调。
主色调一般是空间中占据主导地位的颜色,而辅助色调则是用来衬托和丰富主色调的颜色。
如何运用色轮选择色彩

如何运用色轮选择色彩色彩在设计中起着至关重要的作用,它不仅能够影响人们的情绪和感知,还能够传达信息和引起共鸣。
而在选择色彩时,色轮是一个非常有用的工具。
色轮是由一系列颜色按照其在光谱中的位置排列而成的圆形图表,通过色轮可以帮助我们理解色彩之间的关系,从而更好地运用色彩。
接下来,我们将探讨如何运用色轮选择色彩,以达到更好的设计效果。
### 1. 了解基本的色彩理论在运用色轮选择色彩之前,首先需要了解一些基本的色彩理论。
色彩理论主要包括以下几个方面:- **色相(Hue)**:色相是指纯色的名称,如红色、黄色、蓝色等。
色相是色彩的基本属性,也是色轮上的划分单位。
- **饱和度(Saturation)**:饱和度是指色彩的纯度或强度,饱和度高表示色彩更加鲜艳,饱和度低则表示色彩更加灰暗。
- **明度(Value)**:明度是指色彩的明暗程度,明度高表示色彩较为明亮,明度低表示色彩较为暗淡。
### 2. 掌握色彩搭配的基本原则在选择色彩时,需要遵循一些基本的原则,以确保色彩搭配的和谐统一:- **对比原则**:通过对比色彩的明度、饱和度和色相等属性的差异,可以产生视觉冲击,吸引人们的注意力。
- **类比原则**:选择相邻色彩或具有相似色相的色彩进行搭配,可以营造出温暖或冷静的氛围。
- **三色原则**:在色轮上选择三种相互等距的色彩进行搭配,可以形成和谐的色彩组合。
### 3. 运用色轮选择色彩的方法在实际的设计过程中,可以通过以下几种方法来运用色轮选择色彩:- **单色调色板**:选择色轮上相邻的色彩进行搭配,可以形成单色调色板,色彩之间具有一定的类似性,整体感觉和谐统一。
- **互补色调色板**:选择色轮上相对位置相反的两种色彩进行搭配,可以形成互补色调色板,色彩之间产生强烈的对比,视觉效果鲜明。
- **类比色调色板**:选择色轮上相邻的两种色彩及其中间色进行搭配,可以形成类比色调色板,色彩之间具有一定的相似性,整体感觉温暖或冷静。
如何运用色轮选择色彩

如何运用色轮选择色彩1. 引言在设计领域中,色彩是一个至关重要的元素。
它可以影响人们的情绪、认知和注意力,对于传达信息和表达意图具有重要作用。
然而,对于许多设计师来说,选择合适的色彩并将其运用到设计中却是一个挑战。
色轮作为一个有力的工具,可以帮助我们更好地选择和组合色彩,从而创造出令人印象深刻的视觉效果。
本文将介绍如何运用色轮选择色彩,并提供一些实用的技巧和建议。
2. 色轮的基本原理色轮是一种图形工具,由圆形分割成不同的色块,每个色块代表一个主要的颜色。
色轮按照颜色之间的关系进行组织,以帮助我们更好地了解颜色的相互作用和搭配。
最常见的是艺术家使用的六色色轮,其中包括红、橙、黄、绿、蓝和紫。
这些颜色按照彩虹的顺序排列,相邻的颜色在色彩上具有较高的相似度。
3. 色轮上的基本关系在色轮上,相邻颜色之间具有不同类型的关系,我们可以根据这些关系来进行选色和搭配。
以下是常见的几种关系:3.1 互补关系互补关系是指位于色轮上互为对面的两种颜色之间的关系。
这些颜色具有较高的对比度,组合在一起会产生鲜明而有力的效果。
例如,在红和绿之间存在互补关系,在设计中使用它们可以增加视觉冲击力。
3.2 类似关系类似关系是指位于色轮上相邻两种颜色之间的关系。
这些颜色在色彩上具有较高的相似度,使用它们可以创建柔和和谐的效果。
例如,在红和橙之间存在类似关系,在设计中使用它们可以营造温暖舒适的氛围。
3.3 分裂互补关系分裂互补关系是指位于互补颜色之间相邻两种颜色之间相等距离处所形成的关系。
这种关系可以实现一种平衡效果,并产生视觉上温暖而柔和的效果。
3.4 单一主调关系单一主调关系是指以某种基础颜色为主调,并加入与之相关或相近的颜色来进行搭配。
这种搭配方式可以创造出统一而和谐的效果。
4. 运用技巧和建议在实际应用中,如何根据需要选择合适的色彩并将其有效地运用到设计中至关重要。
以下是一些运用技巧和建议:4.1 考虑品牌形象如果你在为一个品牌进行设计工作,那么请考虑品牌形象和核心价值观。
色彩效果调整 在Adobe Premiere Pro中利用色轮工具

色彩效果调整:在Adobe Premiere Pro中利用色轮工具Adobe Premiere Pro是一款强大的视频编辑软件,广泛被用于电影、电视剧和广告等领域。
在视频编辑过程中,调整色彩效果是非常重要的一步。
在本教程中,我将教你如何在Adobe Premiere Pro中利用色轮工具来调整色彩效果。
首先,打开Adobe Premiere Pro并导入你要编辑的视频素材。
在工具栏中选择“色彩”面板,在面板中你将看到许多不同的调整选项。
在色彩面板中,找到并点击“色轮”工具。
色轮工具是一种直观且易于使用的调整方式,它可以让你通过旋转一个色轮来改变图像的色彩。
一旦你选择了色轮工具,你可以看到一个色轮显示在屏幕上。
色轮以圆形的形式展示出不同的颜色。
在色轮之外有一个亮度调节器,你可以通过移动它来调整整个图像的亮度。
现在,让我们开始调整色彩效果。
首先,点击并拖动色轮上的某个颜色区域,你会发现图像中相应的颜色被突出显示。
通过旋转色轮,你可以改变被突出显示的颜色的色调。
尝试不同的旋转角度,直到你获得你想要的色彩效果。
除了改变色调,你还可以调整色轮内的饱和度。
通过移动饱和度滑块,你可以增加或减少图像中颜色的饱和度。
增加饱和度可以使图像更加鲜艳,而减少饱和度则可以使图像变得更加灰暗。
尝试不同的饱和度值,直到你满意为止。
此外,色轮工具还可以调整图像的对比度。
通过移动对比度滑块,你可以增加或减少图像的对比度。
增加对比度可以使图像的黑白色更加清晰,而减少对比度则可以使图像显得柔和。
根据你的喜好,调整对比度滑块,直到你达到理想的对比度水平。
如果你想只调整图像中的某个特定颜色,你可以使用色轮工具的掩膜选项。
点击掩膜旁边的颜色选择器,然后选择你要调整的颜色。
调整掩膜的范围和平滑度,以便精确地选中你想调整的颜色。
一旦你完成了掩膜的设置,你可以像前面一样使用色轮工具来调整选定的颜色。
最后,一旦你完成了对色彩效果的调整,记得点击“应用”按钮来应用你的修改。
色彩思维的技巧

色彩思维的技巧
1. 使用色轮选色:使用色轮来确定颜色配色方案,色轮可以帮助我们确定颜色的基调和互补色。
2. 利用颜色对比:利用颜色对比可以产生强烈的视觉冲击力,例如将互补色或色相相邻的颜色进行搭配。
3. 调整色彩饱和度和明度:通过调整色彩的饱和度和明度可以调整颜色的感觉和效果,例如增加鲜艳色彩的饱和度可以增强视觉效果。
4. 考虑色彩文化差异:不同的文化和地域对颜色的理解和使用也有所不同,因此在进行跨文化设计时需要考虑这些因素。
5. 利用色彩心理学:根据色彩心理学的研究结果可以选择不同的颜色来传达不同的情感和意义,例如红色可以代表爱情和激情,蓝色可以代表沉静和冷静。
6. 运用色块和渐变:运用不同大小和形状的色块可以产生有趣的画面效果,利用渐变可以让不同的颜色自然地过渡。
7. 根据用途选择颜色:根据设计作品的用途和目的来选择合适的颜色,例如在商业设计中可以选用能引起人们购买欲望的颜色。
8. 注意色彩的可读性:在设计中需要确保选择的颜色能够与背景产生足够的对比度,以便让信息更加清晰易读。
色环的使用技巧

色环的使用技巧
1.选择基准色调:在色环中选择一个基准色调作为设计的主色调,这个颜色将会成为整个设计的核心色彩。
2.寻找相邻色调:在基准色调的周围找到相邻的色调,这些颜色可以作为配色方案的辅助色调,用来增加设计的层次和丰富度。
3.对比色调:寻找与基准色调对比强烈的色调,这些颜色可以用来突出设计的重点,增加对比度和视觉冲击力。
4.色调过渡:在色环中找到颜色之间的渐变过渡,可以用来创建柔和的过渡效果,使设计更加平滑和自然。
5.注意颜色搭配:在使用色环进行配色时,需要注意颜色的协调搭配,避免色彩的碰撞和不协调的情况,保持整体色调的和谐统一。
6.尝试新组合:除了常规的配色方案外,也可以尝试一些新的颜色组合,创造出独特的设计效果。
不断尝试和实践可以让你更加熟练的使用色环。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
是由其它的颜色调合而成。(2)二次色是三原色中间的 颜色,每一种二次色都是由相邻的两种原色等量调合而 成的颜色。(3)剩余的颜色中,则是三
次色。他们是由相邻的原色及二次色调合而成。而内环 及外环则是明色及暗色,是通过增加白色及黑色调合而 成。选择色域:真实世界中有无数中漂亮的
颜色变化,但为了使设计变得简单,我们只选择色轮中 已有的颜色。我们将会用到类比色来达到和谐的效果, 然后用补色来产生对比及差异。相同/相反
在这个设计设计版面的60%,超出的部分,我们可 以不要。 观察颜色:为了使我们对这
张卡片的上色能够轻松达到漂亮的效果,我们不能随随 便便地挑选一些颜色。我们需要明白颜色之间的关系, 为此,我们需要利用到色轮,色轮是将无数
种颜色简化为12种基本色相。12种基本色相,再加上明 色及暗色。中间的色环是12种基色,而上方:(1)黄红 蓝,是三原色,只有这三种颜色不
良好的搭配效果。使用同一种字体:内页的正文与外页 的标题内容并不一样,但我们还要是要遵从延续性的原 则,内页的文字应该要与外页的文字形成和
谐搭配。在这个例子中,下沉字母我们采用了外页的大 标题字体(Didot HTF 24 Light Roman字体),而正文则采 用了外页“
Siganus Island”所使用的字体(Mrs Eaves Italic字体)。 本 文所使用的颜色数值:
第七种:点击上图看大图第八种:点击上图看大图第九 种:点击上图看大图第十种:第十一种:第十二种:内 页设计:一般来说,内页的设计应该比外页
更简洁,我们从原图案中采用一至两个元素,调整好大 小,改变位置即可。 相同的背景及图案:在上面这个内 页设计中,我们从原图案中采用其中两个
元素来设计,并且放大;其中一个元素将其镜像翻转并 且旋转。最简单的上色办法就是直接采用外页的颜色用 在内页上,这使到内外两页的颜色自然形成
【译者的话】我们曾经在《色轮的原理》一文中探讨过 色轮的构成及作用,但你可能更多的只是将其作为了解 颜色关系的一个工具,却不一定将其作为实
际设计中选择颜色的工具。在本文中,我们将以一个充 实的例子来说明在设计中,如何利用色轮来选择颜色搭 配。一篇可能让你彻底告别颜色搭配烦恼的
文章。原文出处:www.bamagazine利用色轮,我们可以 将一张度假酒店的宣传卡片轻易变成一系列不同颜色搭 配的设计。你是否曾经想过
它与照片不一样,矢量格式的线条及形状是对象,而不 是象素。 有两种图片格式:栅格格式
: 一般的照片是由栅格中的微小象素构成,其优点是它
色泽丰富逼真,而且渐变丰富。而缺点则是图片修改起 来非常麻烦。Raster一词来源于德
语,意思就是栅格。 矢量格式:矢量格式是利用定位点
将直线及曲线连接起来,象Adobe Illustrator软件,就是处 理矢量格式的软
完!
品牌策划
朦胧及更意味深长的感觉。有趣的是,虽然我们是从三 个色轮中取色,但所选择的颜色都可以互相交换,因为 它们都具有相同的基色。 开始填色 现在
我们要做的是,利用色轮分成十二个步骤及明暗两种色 调来设计卡片。花纹图案将会采用类比色搭配,而文字 则采用与其相对的补色,看一下效果如何:
第一种:点击上图看大图第二种:点击上图看大图第三 种:点击上图看大图第四种:点击上图看大图第五种: 点击上图看大图第六种:点击上图看大图
件。矢量格式的优点是对图片的修整非常轻松,而且你 可以任意放大缩小都不会降低图片质量,而且存储的文 件也非常小。“矢量”是一个数学术语,意
思是空间中的一个点与其它对象的关系。矢量格式非常 容易调整:矢量格式的特点使它非常容易进行移动元素、 改变形状、填充颜色等操作。 仔细观察
:在你开始工作前,让我们先花些时间来看一下我们所 要面对的这个图案的构成及各个元素之间的关系。放置 并裁剪图案:在开始时我们要处理好构图,
:上图中,相邻色(即类比色)搭配总是能够产生和谐 的视觉效果,因为他们都含有大量相同的颜色。在上面 示意图所示区域中,每一种颜色都是黄色作
为主导。而与其相对的另一边,则是补色,互为补色的 两种颜色意味着它们没有共同的颜色,所以补色搭配能 够产生强烈的对比。 明色及暗色:为了使
我们在设计中所选择的色域范围更广,我们将整个色轮 通过增加白色或黑色来变亮或变暗。这些就是不饱和颜 色,不饱和颜色通常给人一种柔和、低调、
,要如何才能让你付出越少,收获更多?在本文中,我 们将讨论一个系列卡片的设计,每一张卡片色调完全不 一样,但却让人感觉是一个系列的设计,这
种设计我们可以轻易完成,设计起来所花的时间和精力 都不多。我们利用了一张矢量图片来产生不同视觉效果 的设计,看一下我们是如何实现的。 从矢
量格式图片开始: 矢量图片是利用绘制的程序产生而成,
