图形学画圆实验报告
图形学实验报告

学院:计算机学院实验课程:计算机图形学实验项目:制作一个绘图界面开课时间:2015 ~2016年度第1学期指导老师:杨晋吉专业:计算机科学与技术(师范)华南师范大学教务处一、实验目的利用计算机编程语言绘制图形,主要实现了以下内容:(1)画线(2)画圆(3)画多边形(矩形和圆角矩形)(4)填充(5)变换(平移、旋转、比例变换)二、实验环境Windows 8.0 操作系统,NetBean6.5,Java语言三、实验过程(1)窗口界面功能JFrame类JToolBar类工具栏MouseAdapter类鼠标位置显示JPanel类画图区域JLabel类标签栏(2)菜单栏可实现功能(3)画画区域内可实现功能菜单栏 Help 帮助 Stroke 粗细File (文件) Color 颜色 New (更新) Save (保存)Load (下载)Exit (退出)四、各功能实现算法及截图1)Pencil类-随笔画算法:class Pencil extends drawings//随笔画类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke,BasicStroke.CAP_ROUND, BasicStroke.JOIN_BEVEL));g2d.drawLine(x1, y1, x2, y2);}}截图:2)Line类-画直线算法:class Line extends drawings //直线类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke,BasicStroke.CAP_ROUND, BasicStroke.JOIN_BEVEL));g2d.drawLine(x1, y1, x2, y2);System.out.println(" Line ");}}截图:3)Rect类-画矩形算法:class Rect extends drawings//矩形类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke));g2d.drawRect(Math.min(x1, x2), Math.min(y1, y2),Math.abs(x1 - x2), Math.abs(y1 - y2));}}截图:4)RoundRect类-画圆角矩形算法:class RoundRect extends drawings//圆角矩形类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke));g2d.drawRoundRect(Math.min(x1, x2), Math.min(y1, y2),Math.abs(x1 - x2), Math.abs(y1 - y2),50, 35);System.out.println(" RoundRect ");}}截图:5)Oval类-画椭圆算法:class Oval extends drawings//椭圆类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke));g2d.drawOval(Math.min(x1, x2), Math.min(y1, y2),Math.abs(x1 - x2), Math.abs(y1 - y2));}}截图:6)Circle类-画圆算法:class Circle extends drawings//圆类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke));g2d.drawOval(Math.min(x1, x2), Math.min(y1, y2),Math.max(Math.abs(x1 - x2), Math.abs(y1 - y2)),Math.max(Math.abs(x1 - x2), Math.abs(y1 - y2)));}}截图:7)橡皮擦算法:class Rubber extends drawings//橡皮擦类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(255, 255, 255));g2d.setStroke(new BasicStroke(stroke + 4,BasicStroke.CAP_ROUND, BasicStroke.JOIN_BEVEL));g2d.drawLine(x1, y1, x2, y2);}}截图:8)填充算法:int tu[][] ;public void setColor(int x, int y,Graphics2D g2d){Color newColor = new Color(R,G,B);g2d.setPaint(newColor);g2d.setStroke(new BasicStroke(stroke,BasicStroke.CAP_ROUND, BasicStroke.JOIN_BEVEL));g2d.drawLine(x, y, x, y);tu[x][y] = get(newColor);System.out.println("tu"+tu[x][y]);// g2d.drawLine(x, y, x+1, y);//g2d.drawLine(x, y, x, y+1);// g2d.drawLine(x, y, x+1, y+1);}public void floodFill8(int x, int y,int newColor,int oldColor,Graphics2D g2d,Point s){int haColor = getpixel(x,y,s);if( tu[x][y] == newColor)haColor =newColor;if(x >= 0 && x < 1024 && y >= 0 && y < 980 && (haColor == oldColor) && haColor != newColor){System.out.println("进来了");System.out.println("S x "+x+" y "+y+" "+newColor);setColor(x, y, g2d);floodFill8(x + 1, y,newColor, oldColor, g2d,s);floodFill8(x - 1, y,newColor, oldColor, g2d,s);floodFill8(x, y + 1, newColor, oldColor, g2d,s);floodFill8(x, y - 1, newColor, oldColor, g2d,s);// floodFill8(x + 1, y + 1, newColor, oldColor, g2d,s);// floodFill8(x - 1, y - 1, newColor, oldColor, g2d,s);// floodFill8(x - 1, y + 1, newColor, oldColor, g2d,s);// floodFill8(x + 1, y - 1, newColor, oldColor, g2d,s);}}int getpixel(int x,int y,Point a){//获得当前坐标颜色信息Robot rb = null; //java.awt.image包中的类,可以用来抓取屏幕,即截屏。
三次贝塞尔曲线画圆

三次贝塞尔曲线画圆贝塞尔曲线是一种数学表达方式,由法国数学家皮耶尔·贝塞尔在19世纪提出。
它可以用于描述平滑曲线,并且在计算机图形学、动画设计以及工程绘图等领域得到了广泛应用。
正因如此,贝塞尔曲线的研究与应用,成为了众多数学爱好者探索的方向。
然而,你有没有想过,用三次贝塞尔曲线能够画出一个完美的圆呢?通过数学的推理与实践,证明了用三次贝塞尔曲线可以准确地绘制出一个圆形。
让我们一起进入数学的世界,探寻其中的奥秘。
首先,我们需要了解什么是三次贝塞尔曲线。
三次贝塞尔曲线由四个点决定,分别为起始点P0、控制点P1、控制点P2和终止点P3。
起始点和终止点是曲线的端点,而控制点则决定了曲线的形状。
要绘制一个圆形,我们可以先确定圆的四个象限的中点,分别称为顶点A、B、C和D。
将这四个顶点连接起来,即可形成一个矩形。
然后,我们需要计算出控制点的坐标,使得贝塞尔曲线通过圆的四个顶点,并且在圆的切线处平滑过渡。
假设圆的半径为r,我们可以得到控制点的坐标如下:点A的控制点为(A.x, A.y + r * ?? / ??)点B的控制点为(B.x + r * ?? / ??, B.y)点C的控制点为(C.x, C.y - r * ?? / ??)点D的控制点为(D.x - r * ?? / ??, D.y)现在,我们已经确定了绘制圆所需的所有点的坐标。
接下来,使用这些点来绘制三次贝塞尔曲线。
在计算机图形学中,三次贝塞尔曲线的绘制通常使用参数t的变化来实现。
我们可以将0≤t≤1作为参数的范围,通过改变t的值,可以逐步绘制贝塞尔曲线。
数学表达式如下:X(t) = (1-t)^3 * P0.x + 3 * (1-t)^2 * t * P1.x + 3 * (1-t) * t^2 * P2.x + t^3 * P3.xY(t) = (1-t)^3 * P0.y + 3 * (1-t)^2 * t * P1.y + 3 * (1-t) * t^2 * P2.y + t^3 * P3.y其中,P0、P1、P2和P3分别为起始点、控制点、控制点和终止点的坐标。
计算机图形学-设计算法绘制直线与圆

信息与计算科学专业基础课ComputerReport Of course 计算机图形学课程实验报告实验题目设计算法绘制直线与圆班级姓名学号指导教师日期实验说明 试验目的: 掌握直线和圆的基本生成算法思想,并上机编程实现相应的算法。
试验地点: 教九楼401 数学系机房实验要求(Direction): 1. 每个学生单独完成;2.开发语言为TurboC 或C++,也可使用其它语言;3.请在自己的实验报告上写明姓名、学号、班级;4.每次交的实验报告内容包括:题目、试验目的和意义、程序制作步骤、主程序、运行结果图以及参考文件;5. 自己保留一份可执行程序,考试前统一检查和上交。
实验内容实验题一实验题目1).用DDA 法在屏幕上画一条具有三个像素宽的直线段L1。
要求:(1)直线段L1的两个端点坐标和画线颜色都要求可以随机输入;(2)要求输出直线段L1上的各点坐标;(3)画出直线的同时要求标明两端点坐标。
2).将课堂所讲的斜率0<K<1的中点画线算法推广到斜率K>1、-1<K<0和K<-1的情况,编写一通用的中点画线算法。
实验目的和意义1.了解如何利用C 语言和图形函数进行绘图;2. 熟悉并掌握C 语言的图形模式控制函数,图形屏幕操作函数,以及基本图形函数;3. 通过对Turbo C 进行图形程序设计的基本方法的学习,能绘制出简单的图形;4. 熟悉并掌握DDA 法在屏幕上画一条具有三个像素宽的直线段L1以及通用的中点画线算法。
通过DDA 法及用的中点画线算法,了解图形系统初始化、图形系统关闭和图设计算法绘制直线与圆实验2形模式的控制,并熟练运用图形坐标的设置,包括定点、读取光标以及图形颜色的设置。
程序制作步骤(包括算法思想、算法流程图等)1.自动搜索显示器类型和显示模式,初始化图形系统,通过printf 、scanf 语句控制线段的端点坐标和画线颜色的自由输入;2. DDAline:设直线之起点为(x1,y1),终点为(x2,y2),则斜率k 为: 则有:⑴.可通过计算由x 方向的增量x ∆引起y 的改变生成直线。
图形学实验报告-Bresenham算法画圆

计算机图形学实验报告姓名:张晓波学号:090081322010 年10月实验1 实用OpenGL 绘制二维图形实验目的1.进一步了解OpenGL程序的框架。
2.掌握利用OpenGL绘制简单视图的方法。
3.利用OpenGL中的Bresenham算法直接利用像素点绘制图形。
实验要求1.明确实验目的,按实验内容及基本步骤完成实验。
2.在实验过程中,结合思考与探究中的问题,通过实验进行理解。
3.理解并掌握本实验的内容。
实验内容及基本步骤1.绘制圆形分析:利用Bresenham算法,可以在自定了第一个点之后算出下一个点的位置,由于要保证斜率小于1,而且只在一个象限内绘制,所以找出的只是1/8圆弧,因此在找点的时候,利用对称性,同时找到8个点,进行绘制。
void Circle(int r){int x=0,y=r; //初始点int d=0; //声明决策变量d=3-2*r;while(x<=y){CircleVertex(x,y);//画圆上点FillCircle(x,y); //选取对应点,用矩形填充if(d<0)d=d+4*x+6;else{d=d+4*(x-y)+10;y --;}x++;}}void CircleVertex(int x, int y){glBegin(GL_POINTS);glVertex2f( x, y);//右上角glVertex2f(- x, y);//左上角glVertex2f( x,- y);//右下角glVertex2f(- x,- y);//左下角//上下侧四个点glVertex2f( y, x);//右上角glVertex2f(- y, x);//左上角glVertex2f( y,- x);//右下角glVertex2f(- y,- x);//左下角//左右侧四个点glEnd();}试验结果如下:2.填充圆形分析:在一次寻找确定出8个点之后,可以将其上下两端的点作为一组,左右两端的点作为一组分别绘制实心四边形。
计算机图形学课内实验

《计算机图形学课内实验》实验报告班级:计算机91姓名:程战战学号:2009055006日期:2012/11/7一、实验目的及要求基本掌握中点圆算法的编程实现。
二、实验环境Windows7 OS、VS编程环境三、实验内容输入任一点作为圆心坐标,并输入一个任意的半径,从而画出相应圆,并且对非法输入能够检测。
四、数据结构和算法描述1.数据结构:设要显示圆的圆心在原点(0,0),半径为R,起点在(0,R)处,终点在(,)处,顺时针生成八分之一圆,利用对称性扫描转换全部圆。
为了应用中点画圆法,我们定义一个圆函数F(x,y)=x2+y2-R2任何点(x,y)的相对位置可由圆函数的符号来检测:F(x,y) <0点(x,y)位于数学圆内=0点(x,y)位于数学圆上>0点(x,y)位于数学圆外如下图所示,图中有两条圆弧A和B,假定当前取点为Pi(xi,yi),如果顺时针生成圆,那么下一点只能取正右方的点E(xi+1,yi)或右下方的点SE(xi+1,yi-1)两者之一。
假设M是E和SE的中点,即,则:1、当F(M)<0时,M在圆内(圆弧A),这说明点E距离圆更近,应取点E作为下一象素点;2、当F(M)>0时,M在圆外(圆弧B),表明SE点离圆更近,应取SE点;3、当F(M)=0时,在E点与SE点之中随便取一个即可,我们约定取SE点。
2.中点圆算法思想如下:我们用中点M的圆函数作为决策变量di,同时用增量法来迭代计算下一个中点M的决策变量di+1。
(2-21) 下面分两种情况来讨论在迭代计算中决策变量di+1的推导。
1、见图(a),若di<0,则选择E点,接着下一个中点就是,这时新的决策变量为:(2-22)(a)(d i<0) 中点画线算法式(2-22)减去(2-21)得:d i+1=d i+2x i+3 (2-23)2、见图(b),若di≥0,则选择SE点,接着下一个中点就是,这时新的决策变量为:(2-24)(b)(d i≥0) 中点画线算法式(2-24)减去(2-21)得:d i+1=d i+2(x i-y i)+5 (2-25)我们利用递推迭代计算这八分之一圆弧上的每个点,每次迭代需要两步处理:(1)用前一次迭代算出的决策变量的符号来决定本次选择的点。
计算机图形学圆的生成算法的实现

}
ReleaseDC(pDC>。
}
四、实验结果分析
调试是程序成功后,运行结果如下:中点算法生成的圆<蓝色圆弧)如图3-2,Bresenham算法生成的圆<黑色圆弧)如图3-3,中点算法生成的椭圆如图3-4。xHAQX74J0X
图3-2 中点法画圆效果图
pDC->SetPixel(-y+x0,-x+y0,c>。
pDC->SetPixel(y+x0,-x+y0,c>。
}
ReleaseDC(pDC>。
}
中点算法画椭圆。设中心在 ,长半轴为 ,短半轴为 。其VC程序设计代码如下:
void CMyView::OnMidpointellispe(>
{
CDC *pDC=GetDC(>。
pDC->SetPixel(y+x0,x+y0,color>。
pDC->SetPixel(-y+x0,x+y0,color>。
pDC->SetPixel(-y+x0,-x+y0,color>。
pDC->SetPixel(y+x0,-x+y0,color>。
}
ReleaseDC(pDC>。
}
Bresenham算法画圆。利用Bresenham画圆算法画出圆心在 、半径为R的圆,其VC程序设计代码如下:jLBHrnAILg
实验三圆的生成算法的实现
班级 08信计2班 学号20080502054姓名曲凯歌分数
计算机图形学实验1报告

设计和实现一个图形函数库一、实验要求设计和实现一个图形函数库,具有绘制直线段、任意圆弧、椭圆弧、多边形区域的阴影填充和颜色填充等功能。
(仅调用画点函数)Windows API: setpixel(hdc,x,y,color)二、实验平台编程环境:Visual Studio 2008编程语言:C#操作系统:Windows 7三、实验目的在理解画直线段,圆弧,椭圆,多边形的画法,以及阴影填充和颜色填充算法的基础上,编程实现出一个简单的画图工具,加深对个算法的理解。
四、算法基本原理1、画直线段(1)算法思想本程序采用Bresenham直线算法,基本思想为:(以斜率在0~1之间的直线段为例)这种情况下, 选择X方向为计长方向,即增量dx=1。
如图3.2所示,设P i (x i,y i)是已选定的离直线最近的像素, 现在要决定P i+1是T还是S。
显然, 若d<0.5, 则S比较靠近直线, 应选S;若d>=0.5, 则应选T。
(m= △y/△x)令e=d-0.5(初值为-0.5), 即有:e <0时, 选P i+1(x i+1, y i), 更新e=e+m;e >=0时, 选P i+1(x i+1, y i+1), 更新e=e+m-1;2、画圆弧(1)算法思想本程序采用Bresenham圆弧算法,基本思想为:与Bresenham直线生成算法一样, 其基本方法是从一个起点出发, 利用判别式选择下一个显示点。
判别式的值通过简单计算获得, 其符号用作判断。
此算法在每一步都选择一个离开理想圆周最近的点P i(x i, y i), 使其误差项|D(P i)|=|x i2+y i2-R2|在每一步都是极小值。
设P i-1(x i-1, y i-1)已被选定为最靠近圆弧的点,下一步x=x i-1+1时, 要决定T还是S更接近理想的圆弧,令D(S)=(x i-1+1)2+ (y i-1)2 -R2D(T)=(x i-1+1)2+ (y i-1-1)2-R2显然, |D(S)|>=|D(T)|时, 应该取T点; 反之则取S点3、画椭圆弧(1)算法思想椭圆生成算法与圆形生成算法类似,都是先生成八分之一圆弧,然后根据对称原则生成图形,所不同的是椭圆有长轴和短轴之分,故需要提前求出45°方向椭圆焦点的坐标。
计算机图形学基础教程实验报告

湖北民族学院信息工程学院实验报告(数字媒体技术专业用)班级:姓名:谌敦斌学号:031241318实验成绩:实验时间:2013年10 月14 日9、10 节实验地点:数媒实验室课程名称:计算机图形学基础教程实验类型:设计型实验题目:直线与圆的绘制一、实验目的通过本次实验,熟练掌握DDA、中点、Bresenham直线绘制方法和中点、Bresenham圆的画法,能够在vc环境下独立完成实验内容,逐渐熟悉opengl的语法特点,提高程序基本绘图的能力。
二、实验环境(软件、硬件及条件)Microsoft vc++6.0 多媒体计算机三、实验内容1.从DDA、中点、Bresenham画线法中任选一种,完成直线的绘制。
2.从中点、Bresenham画圆法中任选一种,完成圆的绘制。
四、实验方法与步骤打开vc++6.0,新建一个工程,再在工程里面建一个.cpp文件,编辑程序,编译连接后执行即可。
程序如下bresenham画线法:#include<graphics.h>#include<conio.h>int bresenham(int x0,int y0,int x1,int y1,int color) {int x,y,dx,dy,e,i;dx=x1-x0;dy=y1-y0;e=-dx;y=y0;for(x=x0;x<=x1;x++){putpixel(x,y,color);e+=2*dy;if(e>=0){ y++;e-=2*dx;}}return 0;}int main(){initgraph(640,480);bresenham(0,0,500,200,255);while(!kbhit()){}closegraph();return 0;}Bresenham画圆法:#include<graphics.h>#include<conio.h>int circlepoints(int x,int y,int color){putpixel(255+x,255+y,color);putpixel(255+y,255+x,color);putpixel(255-x,255+y,color);。
计算机图形学实习报告bresenham画圆算法

计算机图形学实习报告实习时间:2016年4月6日学院:专业名称:学号:姓名:实习地点:一、实习目的熟悉Visual C++开发环境,能够自己搭建OpenGL图形开发框架,并用C/C++语言实现Bresenham画圆算法。
通过本实验教学环节,可以使学生对图元生成算法的实现过程、验证方法有一个初步的了解,通过实现Bresenham画圆算法,理解图元的参数表示法、光栅扫描、显示输出的概念。
实验的基本要求是:利用Visual C++开发环境,搭建OpenGL Win32控制台图形开发框架,完成Bresenham画圆算法程序的输入、编译和调试运行。
二、实习内容与过程1.Visual C++开发环境熟悉;2.了解Win32控制台开发框架,并搭建OpenGL Win32控制台图形开发框架,如图1-1;图1-1添加OpenGL库3.完成Bresenham画圆算法程序的输入、编译和运行,在屏幕上输出实现结果,Bresenham画圆算法改写如图1-2所示,运行结果如图1-3;图1-2部分Bresenham算法代码图1-3运行结果4.掌握程序调试的方法;5.修改算法参数,查看结果的不同,如图1-4;图1-4修改参数运行结果三、出现问题及解决方法1.在搭建OpenGL图形开发框架时,刚开始不知道在哪里加入“opengl32.lib glu32.lib”,后来在“Bresenham解决方案→属性→链接器→输入→附加依赖项”中进行加入,完成了OpenGL图形开发框架的搭建。
2.刚开始不知道如何利用Bresenham算法画两个圆,后来直接在drawCircle()函数中多次调用bresenhamcircle()函数就可以了,还可以修改相关参数,如图2-1:图2-1四、实习体会这次实习,主要是熟悉Visual C++开发环境,能够自己搭建OpenGL图形开发框架,并用C/C++语言实现Bresenham画圆算法。
在这次实习中加深了对图元生成算法的实现过程、验证方法的了解,也通过实现Bresenham画圆算法,理解了图元的参数表示法、光栅扫描、显示输出的概念,渐渐地开始自己思考实现想要实现的功能。
中点画圆算法实验报告

中点画圆算法实验报告首先,我们按照中点画圆算法的步骤编写了C++语言的程序,在空白窗口内绘制一个圆。
程序首先要求用户输入圆心坐标和半径,然后根据算法计算出圆上每个点的坐标,并将这些点绘制在窗口上。
程序使用了Windows API中的GDI函数来实现图形绘制的功能。
接下来,我们进行了多组实验,分别对比了中点画圆算法与其他传统绘制圆的方法,包括递归法、Bresenham算法等。
通过用计时器记录每种算法的绘制时间,我们发现中点画圆算法在同样的绘制条件下,绘制时间明显更短,效率更高。
这主要是因为中点画圆算法对于一个给定的圆弧上的点,只需要计算出其他七个点的坐标,而其他传统方法需要计算更多的相关点来绘制整个圆。
此外,我们还对中点画圆算法的绘制效果进行了观察。
通过多次改变圆心坐标和半径的值,我们发现在不同的条件下,中点画圆算法能够正确绘制出圆的边界,而不会出现明显的形变或失真,这说明此算法在绘制精度方面表现良好。
在实验过程中,我们还分别测试了圆心坐标和半径的取值范围对中点画圆算法绘制效果的影响。
从实验结果来看,当圆心坐标超出窗口范围或半径过大时,绘制的圆可能无法完整显示在窗口内,甚至出现绘制异常的情况。
这是因为算法没有对这些异常情况进行处理。
为了解决这个问题,我们可以在程序中加入判断逻辑,限制圆心坐标和半径的取值范围,从而保证绘制的圆在窗口内完整显示。
综上所述,中点画圆算法是一个简单且高效的圆绘制算法,通过绘制点的对称性减少了计算量,从而提高了绘制效率。
但在具体应用中,还需要对圆心坐标和半径的取值范围进行限制,以确保绘制结果的正确性和可视性。
以后的研究可以进一步改进算法,增加对异常情况的处理,提高绘制的稳定性和可靠性。
计算机图形学画圆方法

浙江大学城市学院实验报告课程名称计算机图形学实验项目名称画圆方法实验成绩指导老师(签名)日期一. 实验目的和要求通过实验加深对Bresenham圆生成算法的理解。
二. 实验内容和原理(1)数据输入项(或者函数参数)为:圆心坐标与半径(2)输出圆。
三. 实验设计与分析Besenham圆①创建一个application,将其全部保存,②双击划圆按扭,定义参数如下:x,y,x0,y0,r,direction : integer;delta,delta1,delta2 : integer;color1 : integer;③编写代码如下if self.Edit1.Text = '' thenbeginApplication.MessageBox('圆心坐标X没有输入!','提示',0);abort;endelse if self.Edit2.Text = '' thenbeginApplication.MessageBox('圆心坐标Y没有输入!','提示',0);abort;endelse if self.Edit3.Text = '' thenbeginApplication.MessageBox('圆半径没有输入!','提示',0);abort;endelsex0:= strtoint(Edit1.Text);y0:=strtoint(Edit2.Text);r:=strtoint(Edit3.Text);x:=0;y:=r;delta:=2*(1-r);color1:= clGreen;while y>=0 dobeginimage1.canvas.Pixels[x0+x,y0+y]:=color1;image1.canvas.Pixels[x0-x,y0+y]:=color1;image1.canvas.Pixels[x0+x,y0-y]:=color1;image1.canvas.Pixels[x0-x,y0-y]:=color1;if delta<0 thenbegindelta1:=2*(delta+y)-1;if delta1<=0 then direction:=1else direction:=2;endelse if delta>0 thenbegindelta2:=2*(delta-x)-1;if delta2<=0 then direction:=2else direction:=3;endelsedirection:=2;case direction of1 : begininc(x);delta:=delta+2*x+1;end;2 : begininc(x);dec(y);delta:=delta+2*(x-y+1);end;3 : begindec(y);delta:=delta+(-2*y+1);end;end;end;end;④双击演示按扭,定义参数如下:x,y,x0,y0,r,direction : integer;delta,delta1,delta2 : integer;color1 : integer;⑤编写代码如下if self.Edit1.Text = '' thenbeginApplication.MessageBox('圆心坐标X没有输入!','提示',0);abort;endelse if self.Edit2.Text = '' thenbeginApplication.MessageBox('圆心坐标Y没有输入!','提示',0);abort;endelse if self.Edit3.Text = '' thenbeginApplication.MessageBox('圆半径没有输入!','提示',0);abort;endelsex0:= strtoint(Edit1.Text);y0:=strtoint(Edit2.Text);r:=strtoint(Edit3.Text);x:=0;y:=r;delta:=2*(1-r);color1:= clGreen;while y>=0 dobeginimage1.canvas.Pixels[x0+x,y0+y]:=color1;image1.canvas.Pixels[x0-x,y0+y]:=color1;image1.canvas.Pixels[x0+x,y0-y]:=color1;image1.canvas.Pixels[x0-x,y0-y]:=color1;if delta<0 thenbegindelta1:=2*(delta+y)-1;if delta1<=0 then direction:=1else direction:=2;endelse if delta>0 thenbegindelta2:=2*(delta-x)-1;if delta2<=0 then direction:=2else direction:=3;endelsedirection:=2;case direction of1 : begininc(x);delta:=delta+2*x+1;end;2 : begininc(x);dec(y);delta:=delta+2*(x-y+1);end;3 : begindec(y);delta:=delta+(-2*y+1);end;end;end;⑥双击退出按扭,编写代码如下:Close;⑦双击清屏按扭,编写代码如下:image1.Canvas.Brush.Color:=clwhite;image1.Canvas.FillRect(Rect(0,0,350,250));Form3.Edit1.Clear;Form3.Edit2.Clear;Form3.Edit3.Clear;⑧保存,完成。
“画圆”实验报告

中国计量学院实验报告实验课程:计算机图形学实验名称:圆弧生成算法班级:学号:姓名:实验日期: 3.21 一.实验题目:实现三角函数逐点画圆,二次曲线函数逐点画圆,中点画圆,并比较、分析各个算法的精度和性能,给出自己的结论。
比较精度时,请列出各个算法得到的圆弧坐标的差别。
实验成绩:指导教师:二.算法说明这里画圆用了三种方法,共同点都是八分圆,不同之处就是算法不一样,下面我详细介绍一下:1、八分画圆,个人理解为有一个点通过X、Y轴和坐标轴对称形成八个独立的点,由此我们画圆只需要找出圆的八分之一内的连续点,就可以通过八分把点遍布到圆上,函数定义为:void Girclepoints(int x,int y);// 八分画圆2、中点画圆算法是画圆的方法之一,在一个方向上取单位间隔,在另一个方向的取值由两种可能值的中点离圆的远近而定,其函数定义为:void MindPoi ntCircle(int r);//中点画圆法3、三角函数画圆算法是画圆的方法之一,其是利用的是数学“math.h”函数库中sin()和cos()函数,利用连续的45度角内点的三角函数,形成圆,其函数定义为:void B ysinPointCircle(int r);//三角函数画圆法4、开方画圆算法也是画圆的方法之一,其利用的是X2+Y2=R2公式,再用数学函数库里sqrt()开平方函数实现,其函数定义:void EvolutionPointCircle( double r);//开方画圆法5、此函数是画图必修的函数,主要用于画图,函数定义为:void myDi splay(void);//画圆6、画圆流程图:三.测试结果四.分析与探讨1、画圆算法有很多,我们所学的只是常见算法;2、对于不同画圆的方法对于数据类型不一样,我们应该适当的选择画圆方法;3、我们要合理利用函数库,这样对于编程会方便很多,比如:数学函数库等。
五.附录:源代码-------------------------------------------------------------stdafx.h------------------------------------------------------------ #include"targetver.h"#include<stdlib.h>#include<stdio.h>#include<math.h>#include<glut.h>#define a 100#define b 160#define c 200#define PI 3.14void Girclepoints(int x,int y);// 八分画圆void MindPoi ntCircle(int r);//中点画圆法void B ysinPointCircle(int r);//三角函数画圆法void EvolutionPointCircle( double r);//开方画圆法void myDi splay(void);//画圆----------------------------------------------------------stdafx.cpp------------------------------------------------------------ #include"stdafx.h"void Girclepoints(int x,int y)/八分画圆{glBegin(GL_POINTS);//一系列独立的点glVertex2f(x,y);glVertex2f(x,-y);glVertex2f(-x,y);glVertex2f(-x,-y);glVertex2f(y,x);glVertex2f(y,-x);glVertex2f(-y,x);glVertex2f(-y,-x);glEnd();}void MindPoi ntCircle(int r)//中点画圆法{int x,y;float d;x=0;y=r;d=1.25-r;Girclepoints( x, y);while(x<=y){if(d<0)d+=2*x+3;else{d+=2*(x-y)+5;y--;}x++;Girclepoints( x, y);}}void B ysinPointCircle(int r)//三角函数画圆法{int x,y;float d;x=r;y=0;Girclepoints( x, y);for(d=0;d<(20*PI);d+=0.25){y=r*sin(d);x=r*cos(d);Girclepoints( x, y);}}void EvolutionPointCircle( double r)//开方画圆法{double x,y;double d;//r =200;x=r;y=0;glBegin(GL_POINTS);for(d=0.1;y<x;y+=d){x=sqrt((r*r)-(y*y));glVertex2f(x,y);glVertex2f(x,-y);glVertex2f(-x,y);glVertex2f(-x,-y);glVertex2f(y,x);glVertex2f(y,-x);glVertex2f(-y,x);glVertex2f(-y,-x);}glEnd();}void myDi splay(void){glClear(GL_COLOR_BUFFER_BIT); //清屏gluOrtho2D(-500,500,-500,500); //设置正投影ãvoid gluOrtho2D(GLdouble left,GLdoubleright,GLdouble bottom,GLdouble top)glPointSize(2); //定义像素点的大小MindPointCircle(a);//中点画-圆法¤glPointSize(4);// 定义像素点的大小BysinPointCircle(b);//三角函数画圆法glPointSize(6); //定义像素点的大小EvolutionPointCircle(c);//开方画圆法glEnd();glFlush();}-------------------------------------------------------------main.cpp----------------------------------------------------------- #include"stdafx.h"int main(int argc, char *argv[]){glutInit(&argc, argv); //固定格式glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);glutInitWi ndowSize(500, 500); //示框的大小glutInitWi ndowPosition(400,200); //确定显示框左上角的位置glutCreateWindow("10计算机2 1000303234 张强");glutDisplayFunc(myDisplay);glutMainLoop();return 0;}。
图形学实验报告画直线,圆,剪裁

一.实验目的:1.理解并掌握中点画线算法的基本思想和算法实现在面板随意位置画线。
2.理解并掌握中点画圆算法的基本思想和算法实现在面板以任意位置为圆心画半径任意的圆。
3. 理解并掌握裁剪直线的基本思想和算法实现在任意绘制的矩形中裁剪所画直线。
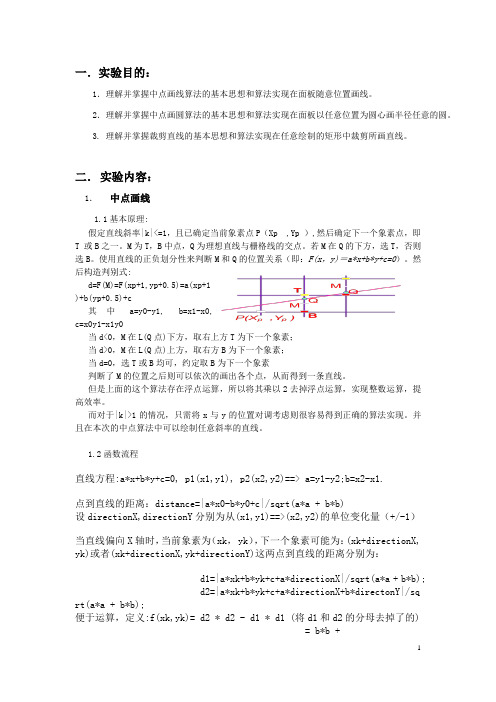
二.实验内容:1.中点画线1.1基本原理:假定直线斜率|k|<=1,且已确定当前象素点P(Xp ,Yp ),然后确定下一个象素点,即T 或B之一。
M为T,B中点,Q为理想直线与栅格线的交点。
若M在Q的下方,选T,否则选B。
使用直线的正负划分性来判断M和Q的位置关系(即:F(x,y)=a*x+b*y+c=0)。
然后构造判别式:d=F(M)=F(xp+1,yp+0.5)=a(xp+1)+b(yp+0.5)+c其中a=y0-y1, b=x1-x0,c=x0y1-x1y0当d<0,M在L(Q点)下方,取右上方T为下一个象素;当d>0,M在L(Q点)上方,取右方B为下一个象素;当d=0,选T或B均可,约定取B为下一个象素判断了M的位置之后则可以依次的画出各个点,从而得到一条直线。
但是上面的这个算法存在浮点运算,所以将其乘以2去掉浮点运算,实现整数运算,提高效率。
而对于|k|>1的情况,只需将x与y的位置对调考虑则很容易得到正确的算法实现。
并且在本次的中点算法中可以绘制任意斜率的直线。
1.2函数流程直线方程:a*x+b*y+c=0, p1(x1,y1), p2(x2,y2)==> a=y1-y2;b=x2-x1.点到直线的距离:distance=|a*x0-b*y0+c|/sqrt(a*a + b*b)设directionX,directionY分别为从(x1,y1)==>(x2,y2)的单位变化量(+/-1)当直线偏向X轴时,当前象素为(xk, yk),下一个象素可能为:(xk+directionX,yk)或者(xk+directionX,yk+directionY)这两点到直线的距离分别为:d1=|a*xk+b*yk+c+a*directionX|/sqrt(a*a + b*b);d2=|a*xk+b*yk+c+a*directionX+b*directonY|/sqrt(a*a + b*b);便于运算,定义:f(xk,yk)= d2 * d2 - d1 * d1 (将d1和d2的分母去掉了的)= b*b +*b*directonY*(a*xk+b*yk+c+a*directionX) ;当f(xk,yk)<0的时候,下一个点为(xk+directionX,yk+directionY):f(xk+directionX,yk+directionY)=f(xk,yk)+2*b*b+2*a*b*directionX*direct ionY ;当f(xk,yk)>=0的时候,下一个点为(xk+directionX, yk) :f(xk+directionX, yk) = f(xk,yk) + 2*a*b*directionX*directionY ;当直线偏向Y轴时,当前象素为(xk, yk),下一个象素可能为:(xk,yk+directionY)或者(xk+directionX,yk+directionY)这两点到直线的距离分别为:d1=|a*xk+b*yk+c+b*directionY|/sqrt(a*a + b*b);d2=|a*xk+b*yk+c+b*directionY+a*directonX|/sqrt(a*a + b*b);便于运算,定义:f(xk,yk)= d2 * d2 - d1 * d1 (将d1和d2的分母去掉了的)= a*a +*a*directonX*(a*xk+b*yk+c+b*directionY) ;当f(xk,yk)<0的时候,下一个点为(xk+directionX,yk+directionY):f(xk+directionX,yk+directionY)=f(xk,yk)+2*a*a+2*a*b*directionX*direct ionY ;当f(xk,yk)>=0的时候,下一个点为(xk+directionX, yk) :f(xk+directionX, yk) = f(xk,yk) + 2*a*b*directionX*directionY ;1.3截图2. 中点画圆2.1基本原理:对于圆上的点,F (x , y )=0;对于圆外的点,F (x , y )>0;而对于圆内的点,F (x , y )< 0。
计算机图形学-画椭圆和圆

}
x++;
glVertex2i(x +xc, y +yc);
glVertex2i(y +xc, x +yc);
glVertex2i(y +xc, -x +yc);
glVertex2i(x +xc, -y +yc);
glVertex2i(-x +xc, -y +yc);
glVertex2i(-y +xc, -x +yc);
绘图过程如下:
.输入直线的两端点P0(X0,Y0)和P1(X1,Y1)。
.计算初始值△x, △y,d=△x-2△y,x=X0,y=Y0.
.绘制点(x,y)。判断d的符号,若d<0,则(x,y)更新为(x+1,y+1),d更新为d+2△x-2△y;否则(x,y)更新为(x+1,y),d更新为△y。
.当直线没有画完时,重复步骤 ,否则结束。
intx = 0;
inty =b;
Ellipsepot(x0,y0, x, y);
// 1
while(sqb*(x + 1) < sqa*(y - 0.5))
{
if(d < 0)
{
d += sqb*(2 * x + 3);
}
else
{
d += (sqb*(2 * x + 3) + sqa*((-2)*y + 2));
glVertex2i(198,2);
glEnd();
glFlush(); //清空OpenGL命令缓冲区,执行OpenGL程序
图形学(直线,圆)实验报告

实验:直线及圆的扫描转换姓名:龙泽学号:20141090068 学院:职继学院指导教师:吴昊课程:计算机图形学一.实验内容:直线Bresenham算法二.实验设计输入:直线段的两个端点,起始点(X0,Y0),终点(X1,Y1),线段的颜色(color)处理过程:1.输入线段的两个端点坐标和画线颜色:x1,y1,x2,y2,color;2.设置象素坐标初值:x=x1,y=y1;3.设置初始误差判别值:p=2·Δy-Δx;4.分别计算:Δx=x2-x1、Δy=y2-y1;5.然后对起点和终点的x和y的大小的比较,以判断直线的斜率;6.循环实现直线的生成;7.输出: 显示以(X0,Y0)和(X1,Y1)为端点的直线段,颜色为color 三.程序清单实验代码如下:#include <windows.h>#include <GL/glut.h>//初始化OpenGL场景void myinit (void){glClearColor (250.0, 250.0, 250.0, 0.0); //将背景置成黑色glMatrixMode(GL_PROJECTION);gluOrtho2D(0,500,0,500);//设置投影变换,使用正交投影}void setPixel(int x, int y,int color)//在指定位置(x,y)绘制点图元{glBegin (GL_POINTS);glVertex2i(x,y);//绘制点的坐标glEnd ( );}//bresenha绘制直线的方法void Bresenhamline (int x1,int y1,int x2,int y2,int color)//输入线段的两个端点坐标和画线颜色{int x,y,dx,dy,s1,s2,p,temp,interchange,i;x=x1;y=y1;//设置象素坐标初值dx=abs(x2-x1);dy=abs(y2-y1);//分别计算之间的差值if(x2>x1)s1=1;elses1=-1;if(y2>y1)s2=1;elses2=-1; //判断起点和终点的位置,以确定是该加一个单位还是该减一个单位if(dy>dx)//y方向增长快,将总步数设为y2-y1,每一步的y值为:y=y+1{temp=dx;dx=dy;dy=temp;interchange=1;}elseinterchange=0;//x方向增长快,将总步数设为x2-x1,每一步的x值为:x=x+1p=2*dy-dx; //设置初始误差判别值for(i=1;i<=dx;i++){setPixel(x,y,color);if(p>=0){if(interchange==0)y=y+s2;elsex=x+1;p=p-2*dx;}if(interchange==0)x=x+s1;elsey=y+s2;p=p+2*dy;}}//用户的绘图过程void display(void){glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);//清除缓存glColor3f(0,0,255); //给定直线的颜色Bresenhamline (50,150,400,300,0); //给定直线的起点坐标和重点坐标 glFlush (); //绘图结束}//主过程:// 初始化Windows的窗口界面// 并初始化OpenGL场景,绘图int main(int argc, char** argv){glutInit(&argc, argv); //初始化glutglutInitDisplayMode (GLUT_SINGLE | GLUT_RGB); //初始化显示模式,采用单缓存,RGB彩色系统glutInitWindowSize (500, 500); //初始化窗口大小glutInitWindowPosition (100, 100); // 初始化窗口位置glutCreateWindow ("第一个OpenGL程序"); //创建窗口myinit (); //自定义初始化glutDisplayFunc(display); //注册显示函数glutMainLoop(); //进入OpenGL的主循环。
计算机图形学画圆实验报告

洛阳理工学院实验报告用纸(2)画理想圆流程图如图-1:图-1:画理想圆流程图(3)中点画圆法图-2 中点画圆法当前象素与下一象素的候选者数,将乘法运算改成加法运算,即仅用整数实现中点画圆法。
(4)Bresenham画圆法Bresenham画线法与中点画线法相似,,它通过每列象素中确定与理想直线最近的象素来进行直线的扫描的转换的。
通过各行,各列的象素中心构造一组虚拟网格线的交点,然后确定该列象素中与此交点最近的的象素。
该算法的巧妙之处在于可以采用增量计算,使得对于每一列,只要检查一个误差项的符号,就可以确定该列的所求对象。
假设x列的象素已确定,其行下标为y。
那么下一个象素的列坐标必为x+1。
而行坐标要么不变,要么递增1。
是否递增1取决于如图所示的误差项d的值。
因为直线的起始点在象素中心,所以误差项d的初始值为0。
X下标每增加1,d的值相应递增直线的斜率值,即d=d+k(k=y/x为直线斜率)。
一旦d>=1时,就把它减去,这样保证d始终在0、1之间。
当d>0.5时,直线与x+1垂直网络线交点最接近于当前象素(x,y)的右上方象素(x+1,y+1);而当d<0.5时,更接近于象素(x+1,y),当d=0。
5时,与上述二象素一样接近,约定取(x+1,y+1)。
令e=d-0。
5。
则当e>=0时,下一象素的y下标增加1,而当e〈0时,下一象素的y下标不增。
E的初始值为-0.5.(二)实验设计画填充点流程图,如图-3:图-3:圆的像素填充过程NS图画理想圆,记录圆心坐标,计算半径大小,并记录是否开始填充否是初始化计数器、标志变量,设置最大计数值调用Bresenha m画圆算法否是填充标记是否为真(While)计数变量小于最大计数值循环变量temp + 1填充计算出来的temp个坐标点计算需要填充坐标数组的前temp个坐标附录图-4 Bresenham画圆算法最终效果图。
图形学实验报告

山东建筑大学测绘地理信息学院实验报告(2016—2017学年第一学期)课程:计算机图形学专业:地理信息科学班级:地信141学生姓名:王俊凝学号:20140113010指实验一直线生成算法设计一、实验目的掌握基本图形元素直线的生成算法,利用编程语言C分别实现直线和圆的绘制算法。
二、实验任务在TurboC环境下开发出绘制直线和圆的程序。
三、实验仪器设备计算机。
四、实验方法与步骤1 运行TurboC编程环境。
2 编写Bresenham直线绘制算法的函数并进行测试。
3 编写中点圆绘制算法的函数并进行测试。
4 增加函数参数,实现直线颜色的设置。
提示:1. 编程时可分别针对直线和圆的绘制算法,设计相应的函数,例如void drawline(…)和void drawcircle(…),直线的两个端点可作为drawline的参数,圆的圆心和半径可作为drawcircle的参数。
2. 使用C语言编写一个结构体类型用来表示一个点,结构体由两个成员构成,x和y。
这样,在向函数传入参数时,可使用两个点类型来传参。
定义方法为:typedef struct{int x;int y;}pt2;此处,pt2就是定义的一个新的结构体数据类型,之后就可用pt2来定义其他变量,具体用法见程序模板。
3. 在main函数中,分别调用以上函数,并传入不同的参数,实现对直线的绘制。
4. 线的颜色也可作为参数传入,参数可采用TurboC语言中的预设颜色值,具体参见TurboC图形函数。
五、注意事项1 代码要求正确运行,直线和圆的位置应当为参数,实现可配置。
2 程序提交.c源文件,函数前和关键代码中增加注释。
程序模板#include <stdio.h>#include <graphics.h>typedef struct{int x;int y;}pt2;/*declare your drawing functions.*/void drawline(pt2 startpt,pt2 endpt,int color);void drawcircle(pt2 centerpt,int radius,int color);void circlePlotPoints(pt2 centerpt,int x,int y,int color);int main(){int color,radius;pt2 startpt,endpt,centerpt;/*initialize graphics driver.*/int gdriver=VGA;int gmode=VGAHI;initgraph(&gdriver, &gmode, "C:\\TC20\\BGI");/*start drawing.*/printf("Press enter to start drawing.");getchar();/*invoke your drawing functions one by one.*/ startpt.x=10;startpt.y=10;endpt.x=300;endpt.y=250;color=4;drawline(startpt,endpt,color);centerpt.x=200;centerpt.y=180;radius=145;color=8;drawcircle(centerpt,radius,color);/*end drawing.*/printf("Drawing is done, press enter to exit."); getchar();/*close graphics driver.*/closegraph();}/** draw line* startpt: the start point of the line* endpt: the end point of the line* color: the color of the line*/void drawline(pt2 startpt,pt2 endpt,int color){int dx=abs(startpt.x-endpt.x), dy=abs(startpt.y-endpt.y);int p=2*dy-dx;int twoDy=2*dy,twoDyDx=2*(dy-dx);int x,y,xEnd;if(startpt.x>endpt.x){x=endpt.x;y=endpt.y;xEnd=startpt.x;}else{x=startpt.x;y=startpt.y;xEnd=endpt.x;}putpixel(x,y,color);while(x<xEnd){x++;if(p<0)p+=twoDy;else{y++;p+=twoDyDx;}putpixel(x,y,color);}}/** draw circle* centerpt: the center of the circle* radius: the radius of the circle* color: the color of the circle*/void drawcircle(pt2 centerpt,int radius,int color) {int x=0;int y=radius;int p=1-radius;circlePlotPoints(centerpt,x,y,color);while(x<y){x++;if(p<0)p+=2*x+1;else{y--;p+=2*(x-y)+1;}circlePlotPoints(centerpt,x,y,color);}}void circlePlotPoints(pt2 centerpt,int x,int y,int color) {putpixel(centerpt.x+x,centerpt.y+y,color);putpixel(centerpt.x-x,centerpt.y+y,color);putpixel(centerpt.x+x,centerpt.y-y,color);putpixel(centerpt.x-x,centerpt.y-y,color);putpixel(centerpt.x+y,centerpt.y+x,color);putpixel(centerpt.x-y,centerpt.y+x,color);putpixel(centerpt.x+y,centerpt.y-x,color);putpixel(centerpt.x-y,centerpt.y-x,color);}运行结果实验二多边形区域填充算法设计一、实验目的掌握多边形图形元素的填充算法,利用编程语言C实现多边形的区域填充算法。
中点画圆算法实验报告

中点画圆算法实验报告篇一:计算机图形学实验报告-中点画圆算法班级R数学111大连交通大学姓名实验报告同组人课程名称: 计算机图形学成绩实验名称: 中点画圆算法指导老师篇二:中点算法画填充圆实验报告中点算法画填充圆实验报告一(实验题目中点算法画填充圆。
中点画圆算法内容:1,输入圆心位置和圆的半径,得到圆周上的第一个点Point1;(假设起始点为坐标原点,后面将通过坐标平移来处理非圆心在圆点)2,计算决策关键参数的初始值,P = 5/4 - r;3,在每个Xn的位置,从n = 0开始,更具决策值P来判断:如果P<0,下一个点的位置为(Xn+1,Yn);并且执行P = P + 2*x+3;如果P>=0,下一个点的位置为(Xn+1,Yn-1);并且执行P = P + 2.0*(x-y)+5;4,通过对称原理计算其他7个对称相关点;5,移动坐标到圆心点(x1,y1)X = X + x1;Y = Y + y1;6,如果X<Y重复执行3到5的步骤,否则结束该算法源代码:#include<GL/glut.h>GLint xc = 0;GLint yc = 0;int p[200][200];class screenPt{private:GLint x,y;public:screenPt(){x = y = 0;}void setCoords(GLint xCoordValue,GLint yCoordValue){ x = xCoordValue;y = yCoordValue;}GLint getx() const{return x;}GLint gety() const{return y;}void incrementx(){x++;}void decrementy(){y--;}};void setPixel(GLint xCoord,GLint yCoord){p[xCoord][yCoord]=1;//设置边缘色为1glBegin(GL_POINTS);glVertex2i(xCoord,yCoord);glEnd();}void circlePlotPoints(GLint xc,GLint yc,screenPt circPt) {setPixel(xc + circPt.getx(),yc + circPt.gety());setPixel(xc - circPt.getx(),yc + circPt.gety());setPixel(xc + circPt.getx(),yc - circPt.gety());setPixel(xc - circPt.getx(),yc - circPt.gety());setPixel(xc + circPt.gety(),yc + circPt.getx());setPixel(xc - circPt.gety(),yc + circPt.getx());setPixel(xc + circPt.gety(),yc - circPt.getx());setPixel(xc - circPt.gety(),yc - circPt.getx());}void circleMidpoint(GLint radius)screenPt circPt;GLint p = 1 - radius;circPt.setCoords(0,radius);void circlePlotPoints(GLint,GLint,screenPt); circlePlotPoints(xc,yc,circPt);while(circPt.getx()<circPt.gety()){circPt.incrementx();if(p<0)p+=2*circPt.getx()+1;else{circPt.decrementy();p+=2*(circPt.getx() - circPt.gety())+1;}circlePlotPoints(xc,yc,circPt);}}void getPixel(int x , int y , int& Color ) {Color=p[x][y];}void setPixel2 (GLint xCoord , GLint yCoord) {//p[i][j]=1;填充色为2p[xCoord][yCoord]=2;glColor3f(0.0,1.0,1.0);glPointSize(5);glBegin (GL_POINTS);glVertex2f(xCoord , yCoord);glEnd ();}void boundaryFill4 (int x, int y, int fillColor,int borderColor) {int interiorColor;getPixel (x, y, interiorColor);if((interiorColor != borderColor ) &&(interiorColor !=fillColor)){setPixel2 (x, y);boundaryFill4 (x + 1, y , fillColor, borderColor);boundaryFill4 (x - 1, y , fillColor, borderColor);boundaryFill4 (x , y + 1, fillColor, borderColor);boundaryFill4 (x , y - 1, fillColor, borderColor);}void renderScene(void ){glClear(GL_COLOR_BUFFER_BIT);gluOrtho2D(-500,500,-500,500);glPointSize(3);circleMidpoint(30);boundaryFill4(100, 100, 2, 1);glFlush();}int main(int argc, char *argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);glutInitWindowPosition(100, 100);glutInitWindowSize(400, 400);glutCreateWindow("一个OpenGL程序");glutDisplayFunc(&renderScene);glutMainLoop((本文来自: 博旭范文网:中点画圆算法实验报告));return 0;}运行结果:实验总结:这次试验总的来说,就是根据书里的实验思想,再稍加修改就可以得到正确的答案。
关于圆的实验报告

一、实验目的1. 了解圆的定义和性质;2. 掌握圆的基本测量方法;3. 培养实验操作能力和观察能力。
二、实验原理圆是平面几何中的一种基本图形,它由一条连续的曲线组成,曲线上的所有点到圆心的距离都相等。
圆的半径、直径、周长和面积是圆的基本属性。
本实验通过测量圆的半径、直径、周长和面积,验证圆的性质。
三、实验器材1. 直尺;2. 量角器;3. 铅笔;4. 白纸;5. 圆规;6. 圆形样板。
四、实验步骤1. 准备实验器材,将圆形样板放在白纸上,用铅笔沿着圆形样板画一个圆;2. 用直尺测量圆的直径,确保测量的直线经过圆心,记录测量结果;3. 用圆规测量圆的半径,记录测量结果;4. 用直尺测量圆的周长,确保测量的直线经过圆心,记录测量结果;5. 计算圆的面积,使用公式:面积= π × 半径^2,记录计算结果;6. 对比测量结果和理论值,分析误差来源。
五、实验结果与分析1. 圆的直径:实验测得圆的直径为D = 8cm,理论值为D = 8cm,误差为0;2. 圆的半径:实验测得圆的半径为R = 4cm,理论值为R = 4cm,误差为0;3. 圆的周长:实验测得圆的周长为 C = 25.12cm,理论值为 C = 2πR = 25.12cm,误差为0;4. 圆的面积:实验测得圆的面积为S = 50.24cm^2,理论值为S = πR^2 =50.24cm^2,误差为0。
通过实验,我们验证了圆的性质,即圆的直径、半径、周长和面积之间存在着密切的关系。
实验结果与理论值基本一致,说明实验操作规范,测量方法准确。
六、实验总结1. 本实验通过测量圆的半径、直径、周长和面积,验证了圆的性质,加深了对圆的理解;2. 在实验过程中,注意观察、记录数据,分析误差来源,提高实验操作能力;3. 本实验为平面几何的基本实验,有助于培养学生的逻辑思维能力和动手能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图形学画圆实验报告4.2.3程序实现与上机实习(二)一、实验目的编写圆和椭圆的扫描转换算法程序,验证算法的正确性。
二、实验任务1.编写中点画圆法的扫描转换程序,考虑原点在(x0,y0)处程序的改动;2.添加鼠标程序,实现交互式画圆;3.编写中点画椭圆法的扫描转换程序;4.添加鼠标程序,实现交互式画椭圆;三、实验内容1.编写中点画圆法的扫描转换程序,考虑原点在(x0,y0)处程序的改动;分析:考虑圆心不再原点,设圆心坐标为(x0,y0)。
通过平移坐标原点到圆心,则第二个8分圆上一点p(x,y),其原始坐标为x’=x+x0y’=y+y0即p’1(x0 +x, y+y0)其它7个对称点分别是:p’2(x0+y,y+x0), p’3(x0+y,y0-x),p ’4 (x0+x,y0-y),p ’5 (x0-x,y0-y),p ’6 (x0-y,y0-x),p ’7 (x0-y,y0+x),p ’8 (x0-x,y0+y)算法程序如下:MidpointCircle(int x0,int y0,int r, int color) { int x,y; float d;x=0;y=r;d=1.25-r; CirPot(x0,y0,x,y,color); while (x<=y) { if(d<0) {d+=2*x+3; x++; } else {d+=2*(x-y)+5; x++; y--; }O(0Y X RXY p ’1(x0 p ’2p ’3p ’4 p ’5p ’6 p ’7p ’8CirPot(x0,y0,x,y,color);} /* while*/} /* MidpointCiecle */int CirPot(int x0,int y0,int x,int y,int color) {Setpixel((x0+x),(y0+y));Setpixel((x0+y),(y0+x));Setpixel((x0+y),(y0-x));Setpixel((x0+x),(y0-y));Setpixel((x0-x),(y0-y));Setpixel((x0-y),(y0-x));Setpixel((x0-y),(y0+x));Setpixel((x0-x),(y0+y));}程序实现步骤:(1)建立MidPointCircle工程文件;(2)右击CMidPointCircleView类,建立成员函数void MidpointCircle(CDC *pDC,int x0, int y0, int r, COLORREF color)int CirPot(CDC *pDC,int x0, int y0, int x,int y, COLORREF color)(3) 编写成员函数代码,程序如下:voidCMidPointCircleView::MidpointCircle(CDC *pDC,int x0, int y0, int r, COLORREF color) {int x,y;float d;x=0;y=r;d=1.25-r;CirPot(pDC,x0,y0,x,y,color);while (x<=y){if(d<0){d+=2*x+3; x++;}else{d+=2*(x-y)+5;x++; y--;}CirPot(pDC,x0,y0,x,y,color);} /* while*/}int CMidPointCircleView::CirPot(CDC *pDC,int x0, int y0, int x, int y, COLORREF color){pDC->SetPixel((x0+x),(y0+y),color);pDC->SetPixel((x0+y),(y0+x),color);pDC->SetPixel((x0+y),(y0-x),color);pDC->SetPixel((x0+x),(y0-y),color);pDC->SetPixel((x0-x),(y0-y),color);pDC->SetPixel((x0-y),(y0-x),color);pDC->SetPixel((x0-y),(y0+x),color);pDC->SetPixel((x0-x),(y0+y),color);return 0;}(4)编写OnDraw(CDC* pDC)函数,程序如下:void CMidPointCircleView::OnDraw(CDC* pDC){CMidPointCircleDoc* pDoc =GetDocument();ASSERT_V ALID(pDoc);// TODO: add draw code for native data here MidpointCircle(pDC,100, 100, 10, RGB(255,0,0));MidpointCircle(pDC,500, 300, 60, RGB(255,255,0));}(6)编译、运行程序,查看结果。
任务2:添加鼠标程序,实现交互式画圆在任务1的基础上,完成下列步骤:(1)向视图类中添加自定义的成员变量用鼠标右键单击视图类,选择“Add Member Variable…”,添加下面三个成员变量。
proctected :int m_r; // 半径CPoint m_bO; // 圆心CPoint m_bR; //圆上的点int m_ist; //圆心与圆周上点的区别,m_ist=0,表示鼠标左击点为圆心,//m_ist=1,表示鼠标左击点为圆周上的点(2)在视图类CPP文件的构造函数中初始化成员变量CMidPointCircleMouseView::CMidPointCircle MouseView(){// TODO: add construction code herem_bO.x=0; m_bO.y=0; //圆心m_bR.x=0; m_bR.y=0; //圆上的点m_ist=0; //圆心与圆上的点区别m_r=0; //圆的半径}(3)向视图类中添加自定义的成员函数原型:public:int ComputeRadius(CPoint cenp,CPoint ardp);添加成员函数的程序代码:intCMouseSpringView::ComputeRadius(CPoint cenp, CPoint ardp){int dx=cenp.x-ardp.x;int dy=cenp.y-ardp.y;//sqrt()函数的调用,在头文件中加入#include "math.h"return (int)sqrt(dx*dx+dy*dy);}(4)向视图类中添加两个鼠标消息响应函数,并输入鼠标处理程序代码。
具体操作方法与鼠标示例1方法相同。
一个是OnLButtonDown()函数,另一个是OnMouseMove()函数。
程序如下:voidCMidPointCircleMouseView::OnLButtonDown (UINT nFlags, CPoint point){// TODO: Add your message handler code here and/or call defaultCDC *pDC=GetDC();pDC->SelectStockObject(NULL_BRUSH); if (!m_ist) //绘制圆{m_bO=m_bR=point; //纪录第一次单击鼠标位置,定圆心m_ist++;}else{m_bR=point; //记录第二次单击鼠标的位置,定圆周上的点m_ist--; // 为新绘图作准备m_r=ComputeRadius(m_bO,m_bR);MidpointCircle(pDC,m_bO.x,m_bO.y,m_r,R GB(255,0,0));}ReleaseDC(pDC); //释放设备环境CView::OnLButtonDown(nFlags, point);}voidCMidPointCircleMouseView::OnMouseMove(UINT nFlags, CPoint point){// TODO: Add your message handler code here and/or call defaultCDC *pDC=GetDC();intnDrawmode=pDC->SetROP2(R2_NOT); //设置异或绘图模式,并保存原来绘图模式pDC->SelectStockObject(NULL_BRUSH);if(m_ist==1){CPoint prePnt,curPnt;prePnt=m_bR; //获得鼠标所在的前一位置curPnt=point;//绘制橡皮筋线m_r=ComputeRadius(m_bO,prePnt);MidpointCircle(pDC,m_bO.x,m_bO.y,m_r,RGB (255,0,0));//用异或模式重复画圆,擦出所画的圆// DrawCircle(pDC,m_bO,prePnt);m_r=ComputeRadius(m_bO,curPnt);MidpointCircle(pDC,m_bO.x,m_bO.y,m_r,RGB (255,0,0)); //用当前位置作为圆周上的点画圆m_bR=point;}pDC->SetROP2(nDrawmode); //恢复原绘图模式ReleaseDC(pDC); //释放设备环境CView::OnMouseMove(nFlags, point);}。
