谈HTML5和CSS3的国际化支持
《2024年HTML5——下一代Web开发标准研究》范文

《HTML5——下一代Web开发标准研究》篇一一、引言随着互联网技术的飞速发展,Web开发已成为当今软件开发领域的重要组成部分。
HTML5作为下一代Web开发标准,以其强大的功能、灵活的特性和广泛的兼容性,正逐渐成为Web开发者的首选工具。
本文将对HTML5进行深入研究,探讨其特点、优势以及在Web开发中的应用。
二、HTML5的特点与优势1. 特点(1)强大的语义化标签:HTML5引入了大量语义化标签,如<header>、<footer>、<article>等,使网页结构更加清晰,易于搜索引擎识别和解析。
(2)支持多媒体内容:HTML5原生支持音频、视频等多媒体内容,无需依赖外部插件,提高了网页的交互性和用户体验。
(3)支持离线应用:HTML5提供了Application Cache接口,使开发者能够创建离线应用,提高网页的可用性和用户体验。
(4)兼容性强:HTML5具有良好的兼容性,能够适应不同设备和浏览器,实现跨平台开发。
2. 优势(1)降低开发成本:HTML5简化了Web开发流程,降低了开发成本。
开发者无需为不同设备编写不同版本的代码,只需关注业务逻辑和用户体验。
(2)提高网页性能:HTML5具有更高的执行效率和更好的兼容性,能够提高网页的加载速度和运行效率。
(3)丰富用户体验:HTML5支持丰富的交互式内容和多媒体内容,能够提高用户体验,增强用户粘性。
三、HTML5在Web开发中的应用1. 响应式网页设计:HTML5的语义化标签和灵活的布局特性,使开发者能够轻松实现响应式网页设计,适应不同设备和屏幕尺寸。
2. 单页应用开发:HTML5支持离线应用和Ajax技术,为单页应用开发提供了良好的支持。
开发者可以利用Ajax技术实现页面局部刷新,提高用户体验和性能。
3. 游戏开发:HTML5原生支持Canvas和WebGL等技术,为游戏开发提供了强大的技术支持。
下一代的浏览体验 话说HTML5 CSS3

■: 文华 / I l {
技术 永 远 在更 新 ,目前 互联 网 上最 热 门 的两 个词 汇 HTML 和CSS 经 常 出现 在 大家 面 前 ,但 对于 一 般用 户 ,这 两个 词 背 5 3
Frfx i o 、Op r、 Sfr 继 诞 生 ,跟 e ea aai 相
传统 的龙 头老 大I E相似 ,它们 的背 后都 有 着强大 的支持 力量 ,而 且 随 着i 、An r i等移 动互 联平 台 的 OS d od 出现 ,大 家迫 切需 要 一种 更简 单更 方 便 的体 验方 案 ,让用 户仅 仅 安装
W3 C的 思 维 僵 化 行 为 拖 沓 ,成立 了 新的
超 文 本 语 言 标 准 工 作 组 , 这 就 是
( 维 网联盟 ) 。然而 ,在HTML 万 之路 上行 走数 年之 后 ,W3 C已经 跟 不上 互联 网 时代 的步伐 。现在 使 用 的HTML 语言 已经十 年没 有大 范 围 的改 变 ,这十 年 间互联 网从技 术到 应用 都 已沧海 桑 田 ,与 纷 繁 的服务 器端 技术 的进 化 相 比 ,人 们甚 至 已
个 人 电 脑 与 鼠 标 发 明 的 。 ” 一 一 其
H MU扳 T 本历史
◆ H ML.( T 1 超文本标记语荟 一 O 静 在
言 外 之 意 就 是 说 已 经 不 适 应 现 在 移 动 终 端 的 需 求 。 而 作 为 第 三 方 的W 3 C组 织 的 力 量 已经 无 法 与 苹 果 、谷歌 这样 的 巨头抗 衡 。不 满于
经 淡 忘 HTML 需 要 升 级 ,还 可 以 还
WHATWG ( 超文 本应 用科 技 工作 组 ) ,其 使命 便 是致 力于 HT L5 的规 范 和 普 及 ,而 HTML 的主 要 5 目的 就 是 重 新 规 范 标 准 , 把 视 频
浅谈HTML5技术

浅谈HTML5技术摘要:本文简单描述了HTML5的技术规范,对比HTML4.01标准介绍了HTML5的优点和特性,结合实际运用,描述了新增元素的功能和使用方法,从技术层面分析当前HTML5改进和补充的内容,最后分析和总结HTML5发展的前景以及对未来市场的竞争优势。
关键词:HTML5 CSS3 JA V ASCRIPT掌握HTML5技术,对于开发人员来说不仅仅是掌握HTML语言,还包括CSS3、DOM 以及JavaScript语言。
虽然HTML5规范目前没有完全确定,但绝大部分的浏览器已经支持HTML5的部分功能,如Firefox、Chrome、Opera、IE9和Safari。
每种浏览器对于HTML5技术的支持都不是完整的,因此想要实现一段在多浏览器中兼容的应用程序仍然是今后程序员为之努力的重要工作之一。
HTML5技术标准是W3C联盟和WHATWG组织在2007年开始合作提出的。
新的HTML5标准避免了HTML4某些标签的复杂性,同时对旧版本提供良好的兼容性,既增强了自身绘图能力及图形硬件加速的功能,又增强了容错处理,并且增加了适合WEB需要的新的元素。
1 描述内容的元素以往在使用CSS+DIV来描述网页架构的过程中,由于使用统一的DIV标签,在描述表示内容的过程中必须增加ID属性或者CLASS属性来区分不同的版块,例如使用<div id=”header”>来表示网页头部版块,<div class=”content”>来表示内容版块部分。
在HTML5中使用了article、footer、header、nav、section和aside六类标签来分别表述页面中的文章内容、页脚、页眉、导航、分区和侧边栏。
增加这六种标签的目的不是为了替换掉DIV标签,而是为了更好的定义页面的各个部分,让每个区块更具有实际的意义,同时这六类标签还可以嵌套使用,例如在article标签中增加header和footer标签,这样就可以非常方便设计和表述网页的架构结构,同时可以让搜索引擎方便的找到网页的主要内容并减少搜索时间。
简述html5的优势

HTML5的优势1. 强大的多媒体支持HTML5在多媒体方面的支持更加强大。
它引入了新的标签元素,如<video>和<audio>,使得在网页中嵌入视频和音频变得更加简单。
与过去相比,使用Flash等插件的必要性大大降低,这意味着更好的兼容性、更高的性能和更少的安全问题。
此外,HTML5还支持嵌入绘图,即通过<canvas>元素绘制图形和动画。
这使得开发者可以在网页中实现更丰富的视觉效果,提升用户体验。
2. 全新的表单功能HTML5提供了一些新的表单元素和属性,使得用户交互更加方便。
例如,新增的<input>类型,如email、url、number等,可以对用户的输入进行更好的验证和限制,减少了后端的数据校验工作。
另外,HTML5还引入了表单验证API,可以通过JavaScript直接对表单数据进行验证,提高了用户填写表单的效率和准确性。
3. 语义化标签的引入HTML5引入了一系列具有语义化的标签,如<header>、<footer>、<article>、<section>等。
这些标签的出现让开发者能更清晰地描述页面结构,提高代码的可读性和可维护性。
此外,语义化标签的使用也有助于搜索引擎优化(SEO),使得搜索引擎更好地理解页面内容,提升网站的排名。
4. 跨平台和设备兼容性HTML5的设计考虑了多平台和设备的兼容性。
现代的浏览器都对HTML5提供了较好的支持,包括桌面浏览器和移动浏览器。
通过使用HTML5标准,开发者可以构建一次开发,多平台使用的应用程序,减少了开发、维护和测试的工作量。
另外,HTML5还支持响应式设计和流式布局,使页面能适应不同大小的屏幕,提供良好的用户体验。
5. 改进的本地存储HTML5引入了本地存储机制,包括本地存储(localStorage)和会话存储(sessionStorage)。
前端开发中的国际化处理方法

前端开发中的国际化处理方法在当今日益全球化的互联网环境中,对于前端开发来说,国际化已经成为一个重要的考虑因素。
所谓国际化,就是将产品或网站适应于不同语言、不同文化习惯的需求,使其能够在全球范围内顺利运行和交互。
本文将介绍一些前端开发中常用的国际化处理方法,旨在帮助开发者更好地应对国际化的需求。
一、语言切换和资源文件语言切换是前端国际化处理的基本需求之一。
通过为网站或应用程序提供多语言支持,可以使用户根据自己的需要选择使用的语言。
在前端开发中,最常用的方式是使用资源文件(如JSON、XML等)来存储不同语言的文本内容,然后根据用户选择的语言加载相应的资源文件,实现语言切换功能。
同时,为了方便维护和更新,可以将不同语言的资源文件分别存放在不同的文件中,通过合适的命名规范和文件目录结构来组织管理。
二、日期、时间和货币格式化除了语言切换外,国际化还涉及到日期、时间和货币等格式化的处理。
不同国家和地区有不同的日期和时间格式,如年月日的顺序、时间的小时制或12小时制、货币的符号和位数等。
对于前端开发来说,可以使用现有的库或插件来实现这些格式的自动转换,如Moment.js和Numeral.js等。
这些库提供了丰富的日期、时间和货币处理功能,可以根据用户的地区设置自动格式化显示。
三、数字和单位转换在国际化处理中,数字和单位的转换也是一个重要的问题。
不同地区使用的计量单位和数值表示方式可能不同,比如货币单位、长度单位、重量单位等。
为了适应不同地区的需求,前端开发需要对数字和单位进行自动转换。
可以使用类似于Moment.js和Numeral.js的库来实现这些功能,或者根据具体需求自行开发相应的代码。
四、多语言输入和字体处理除了文本和格式化的处理,国际化还需考虑多语言输入和字体的适配。
对于需要支持多语言输入的网站或应用程序,前端开发需要实现相应的输入框和编辑器,以满足用户在不同语言环境下的输入需求。
同时,还需要考虑不同语言所使用的字体是否支持,并根据需要进行字体的适配和兼容处理。
前端开发中的浏览器兼容性问题与解决方案

前端开发中的浏览器兼容性问题与解决方案随着互联网的迅猛发展,前端开发成为了一个独立且重要的领域。
同时,不同浏览器的发展也带来了挑战,前端开发人员需要考虑并解决不同浏览器的兼容性问题。
本文将探讨浏览器兼容性问题的来源、影响因素以及一些解决方案。
浏览器兼容性问题源于不同浏览器之间对Web标准的实现差异。
虽然W3C发布的Web标准旨在统一不同浏览器的行为,但实际上,浏览器供应商对标准的解读和实现方式存在差异。
这导致了同一个网页在不同浏览器上呈现的效果有所差异,甚至在某些情况下无法正常显示。
首先,不同浏览器在CSS解析和渲染方面存在差异。
CSS是前端开发中用于定义网页样式的一种标记语言,但不同浏览器对于CSS属性的支持程度可能不同。
例如,在某些浏览器中,一些CSS属性可能无法正常解析,导致网页的布局和样式出现问题。
为了解决这个问题,开发人员需要对不同浏览器的CSS兼容性进行测试,并根据差异编写特定的CSS代码。
其次,JavaScript的支持和实现方式也因浏览器而异。
JavaScript是一种常用的脚本语言,用于实现网页的交互和动态效果。
然而,由于不同浏览器对JavaScript引擎的实现存在差异,开发人员需要针对不同浏览器编写兼容的JavaScript代码。
一种常见的解决方案是使用开源库,如jQuery,来处理不同浏览器的兼容性问题。
此外,不同浏览器对HTML5和CSS3的支持也有所差异。
HTML5和CSS3是最新的Web标准,提供了丰富的新特性和功能。
然而,旧版本的浏览器对这些新标准的支持有限,甚至完全不支持。
为了在不同浏览器上获得一致的体验,开发人员需要使用一些技术手段,如使用垫片(shim)或后备方案来模拟新特性,或者使用特定的前缀来适应不同浏览器。
解决浏览器兼容性问题的方法有很多,但其中一个有效的策略是采用渐进增强的设计原则。
渐进增强是一种设计理念,它将网页的核心功能作为基本功能,然后根据浏览器的能力逐渐添加和增强其他功能。
基于html5外文参考文献

基于html5外文参考文献基于HTML5的外文参考文献引言:HTML5是一种用于构建和呈现Web内容的标准。
它提供了许多新功能和API,使Web开发更加强大和灵活。
本文将介绍一些基于HTML5的外文参考文献,主要涵盖HTML5的各个方面和应用。
一、HTML5的新特性HTML5引入了许多新的语义元素,如<header>、<nav>、<section>、<article>和<footer>等,这些元素可以更好地描述和组织文档内容。
HTML5还引入了一些新的表单控件,如<input type="email">和<input type="date">等,使得表单输入更加方便和准确。
二、HTML5的多媒体支持HTML5提供了更好的多媒体支持,包括音频和视频。
通过使用新的<video>和<audio>元素,开发者可以直接在网页中嵌入音频和视频内容,而不需要使用插件或第三方工具。
HTML5还引入了Canvas元素,使得开发者可以使用JavaScript 在网页中动态绘制图形和动画。
三、HTML5的离线应用HTML5提供了离线应用的支持,使得Web应用可以在离线状态下继续运行。
通过使用Web Storage和Application Cache等API,开发者可以将网页的资源缓存到本地,以便在没有网络连接的情况下访问。
四、HTML5的地理定位HTML5引入了Geolocation API,使得Web应用可以获取用户的地理位置信息。
这个API可以通过浏览器获取用户的经纬度坐标,从而实现一些基于地理位置的服务,如地图导航和附近商家搜索等。
五、HTML5的移动应用HTML5提供了一些新的API,用于开发移动应用。
其中最重要的是Web Workers和Web Sockets。
HTML5+CSS3的定义(百度百科)

HTML编辑HTML基本编辑软件,使用WINDOWS自带的记事本、写字板或其他编辑器等都可以编写,只要存盘时使用.htm或.html作为扩展名,这样浏览器就可以解释执行了。
HTML(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准):HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时HTML 3.2——1996年1月14日,W3C推荐标准HTML 4.0——1997年12月18日,W3C推荐标准HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准HTML 5 的第一份正式草案已于2008年1月22日公布,仍继续完善HTML5HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML 标准版本,现在仍处于发展阶段,但大部分浏览器已经支持某些 HTML5 技术。
HTML 5有两大特点:首先,强化了 Web 网页的表现性能。
其次,追加了本地数据库等 Web 应用的功能。
广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
它希望能够减少浏览器对于需要插件的丰富性网络应用服务(plug-in-based rich internet application,RIA),如Adobe Flash、Microsoft Silverlight,与Oracle JavaFX的需求,并且提供更多能有效增强网络应用的标准集。
CSS级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。
比如,如果想让链接字未点击时是蓝色的,当鼠标移上去后字变成红色的且有下划线,这就是一种风格。
通过设立样式表,可以统一地控制HTML中各标志的显示属性。
前端开发中的国际化和本地化问题及解决方案

前端开发中的国际化和本地化问题及解决方案在全球化背景下,随着互联网的迅速发展,网站和应用程序在各个国家和地区的使用需求也越来越多样化。
在前端开发中,国际化和本地化成为了一个重要的问题。
本文将探讨前端开发中的国际化和本地化问题,并提供一些解决方案。
一、国际化问题国际化(Internationalization),简称i18n,指的是将产品(如网站、应用程序等)设计成适应不同语言、文化和地区的需求,使其能在全球范围内进行使用。
在前端开发中,国际化问题主要涉及以下两个方面。
1.1 多语言支持前端开发中最常见的国际化问题就是多语言支持。
不同地区使用不同的语言,因此在设计网站或应用程序时,需要考虑如何提供多语言的支持。
这需要前端开发者将固定的文本字符串从源代码中抽离出来,并根据用户的语言选择加载相应的文本。
在解决多语言支持问题时,可以使用以下几种方法:1.1.1 使用国际化库国际化库(Localization library)是一种用于处理多语言支持的工具。
在前端开发中,常见的国际化库有React-Intl、Vue-i18n等。
这些库提供了简洁易用的API,可以方便地实现多语言切换功能。
1.1.2 使用语言文件另一种常见的解决方案是使用语言文件(Language file)。
开发者可以将各个语言的翻译文本存储在不同的语言文件中,然后根据用户的语言选择加载相应的语言文件。
这种方式需要事先准备好各个语言的翻译文本,但可以更灵活地处理各个语言之间的差异。
1.2 日期和时间格式除了多语言支持外,另一个国际化问题是日期和时间格式。
不同地区有不同的日期和时间格式,因此在前端开发中,需要考虑如何正确地显示和解析日期和时间。
对于日期和时间格式的处理,可以采取以下几种方法:1.2.1 使用国际化库国际化库中通常会提供日期和时间格式化函数,用于将日期和时间对象转换为特定格式的字符串。
开发者可以使用这些函数来正确地显示和解析日期和时间。
分析Web前端开发技术HTML5与CSS3的融合及未来发展形势

分析Web前端开发技术HTML5与CSS3的融合及未来发展形势摘要:随着网络用户的日益增长,网页制作越来越受到人们的关注,而网页作为网络信息的主要载体,也将对其技术的革新提出新的要求。
基于这一现状,本文结合HTML5和CSS3技术各自的特点,对其在网页设计和制作方面的应用和发展趋势进行了研究分析。
关键词:Web前端;开发技术;HTML5;CSS3;发展形势引言:在Web2.0时代,基于网页制作的新技术被称为 Web前端技术。
HTMI5是 HTML技术的代表,CSS3是 CSS技术的代表,HTML5和CSS3技术在网站的设计和生产中得到了广泛的应用。
HTMI5、CSS3在传统 PC页面上的广泛应用,同时也用于移动 APP、微信公众号等网站的开发与制作。
因此,对目前这两种技术的应用状况和今后的发展方向进行深入的探讨,是非常有实际意义的。
一、前端开发技术HTML5与CSS3HTML是一种 Web技术,也叫超文本标签语言,是开发外部网页的基础,其最初不是用于网页制作的标记语言,而是用于创建文本文件的一套标准化的标签。
HTML5是 HTML的典型,是第5版本的超文本标签,不像4版本的简单升级。
其也是第一个HTML网络标准。
HTML5是基于当前的互联网标准,是为了适应无线网络的特点而开发的。
HTMI5技术将彻底改变在线存储的历史和地位,为现有技术增加新的实现方式,如音频和视频,并实现非网络连接存储。
CSS也被称为层叠样式表,是一种可以直接在浏览器中执行而无需编译的首选语言,用来控制网页的外观。
对于访问者来说,因为无法接触到网站的后台,因此其往往仅仅通过外表来判断一个网站的正常与否。
CSS是一种基本的语言,其能控制网页中各种元素的位置和形状,并能达到很好的版面效果。
在实际的工程开发中,一般都是以一个开放的 CSS架构为基础,再根据这个架构进一步发展特定的风格。
该方法既能提高开发的效率,又能减少开发费用。
不管是什么级别的 Web前端工程师,要能读懂或能使用这些架构,因此,要有一定的 CSS基础知识。
HTML5与CSS3的新特性浅析

HTML5与CSS3的新特性浅析HTML5和CSS3是Web前端领域内最流行的两种技术,它们不断更新和演变,推动了Web应用程序开发的新时代。
本文将深入探讨HTML5和CSS3的新特性,帮助读者更好地理解和使用这两种技术。
一、HTML5的新特性1.语义化标签HTML5引入了语义化标签,例如<aside>、<section>、<header>、<nav>等,让开发者能够更好地描述文档的内容,提升网页内容的可读性。
开发者在代码编写时可以更好地了解页面的结构和特征,也更便于搜索引擎对页面内容的理解。
2.表单元素增强HTML5的表单元素增强了很多,例如:添加了时间、日期、颜色等输入类型和最大值、最小值和步长等属性,更利于用户进行输入和交互操作。
同时,表单元素还可以直接提交到一个不同的窗口或者IFrame中,加强了表单元素的灵活性和可扩展性。
3.本地存储HTML5中的本地存储机制,包括:localStorage和sessionStorage。
localStorage可以将大量数据保存在用户的硬盘上,同时也可以跨浏览器使用。
而sessionStorage则是在同一浏览器标签之间共享数据。
4.多媒体技术HTML5加入了多媒体技术,支持多媒体元素,例如:<video>和<audio>。
视频和音频格式也可以以一种标准化的方式嵌入网页内容,从而能够避免浏览器的兼容性问题。
5.实时通信HTML5引入了WebSockets API,它可以在服务端和客户端之间进行实时通信,使得开发者们能够更好地交换信息、实时更新数据等。
二、CSS3的新特性1.选择器CSS3中新增了很多选择器,例如属性选择器、伪类选择器、伪元素选择器等。
属性选择器可以通过属性来确定哪些元素需要应用样式,伪类选择器针对特定元素的状态进行样式定义,而伪元素选择器则可以在元素旁通过CSS添加内容。
WEB前端技术发展趋势

WEB前端技术发展趋势随着互联网的普及和发展,Web前端技术得到了广泛的应用和发展,成为了当今互联网行业中不可或缺的一部分。
Web前端技术发展迅猛,不断涌现出新的技术和工具,本文将从以下几方面介绍Web前端技术的发展趋势。
一、响应式Web设计现今,移动设备的使用已经超过了传统的台式机和笔记本电脑,而这些移动设备的屏幕尺寸和分辨率也各不相同,这就对网站的设计带来了诸多挑战。
相较于过去的“移动优先”或“桌面优先”设计思想,响应式Web设计将设计与开发两个方面结合起来,让网站能够“自适应”不同的设备、屏幕尺寸和分辨率,而不必针对每个类型的设备都创建一个独立的网站。
二、JavaScript框架和工具的发展随着前端技术的发展, JavaScript 框架和工具的使用越来越广泛。
框架和工具可以大大提高Web应用的开发效率和质量。
例如,目前最流行的React和Angular框架,可以帮助开发人员快速构建出复杂的Web应用程序,同时还具有高度的可维护性和可扩展性。
三、CSS3和HTML5的发展CSS3和HTML5的出现也对Web前端技术的发展带来了新的变化。
CSS3提供了更强大的选择器、动画和过渡效果等功能,同时还支持响应式设计和自适应页面布局。
HTML5则使得Web应用程序更加流畅、本地化,无需依赖外部插件,同时还支持多媒体和图形等复杂功能。
四、Web组件的兴起虽然React和Angular等前端框架提供了强大的组件化支持,但推出Web组件仍是未来的发展方向。
Web 组件是一个独立的用户界面单元,可以自定义HTML标记、CSS样式和 JS代码,以此创建可重复使用和可组合的 Web 应用程序部件。
五、Web安全性的重视Web安全是Web前端技术发展中不可忽视的一部分。
在今天的互联网上,随着数据泄露事件不断出现,网站安全性愈发重要,不仅需要保护用户的个人数据信息,也需要保证网站本身的安全性。
前端开发人员需要通过使用密码学技术、HTTPS和其他安全协议来提高Web应用程序的安全性。
浏览器兼容性面试题

浏览器兼容性面试题浏览器兼容性一直是前端开发中的一个重要问题。
在设计和构建网站时,我们必须考虑到不同浏览器之间的差异,以确保网站在各种浏览器中都能正常运行。
而面试中常会涉及到浏览器兼容性方面的问题,下面是一些常见的浏览器兼容性面试题:1. 什么是浏览器兼容性问题?浏览器兼容性问题指的是不同的浏览器在渲染网页时会出现显示、布局或功能等方面的不一致性。
这些问题可能是由于浏览器引擎的差异,CSS或JavaScript的实现差异,或者对特定标准的支持程度不同导致的。
2. 现代浏览器的兼容性问题主要有哪些方面?主要的浏览器兼容性问题包括:CSS兼容性,JavaScript兼容性,HTML5和CSS3新特性的支持,响应式布局在不同设备上的兼容性,以及特定浏览器的bug等。
3. 如何解决浏览器兼容性问题?解决浏览器兼容性问题可以采取以下几种方法:- 使用CSS重置或规范化库来规避浏览器默认样式的差异;- 使用CSS前缀来适应不同浏览器的私有属性;- 使用JavaScript库,如jQuery等,来封装兼容性代码;- 根据特定浏览器或版本写特定的CSS或JavaScript代码;- 使用polyfill或shim来实现不支持新标准的浏览器的特性;- 进行测试和调试,发现并修复兼容性问题。
4. 你对IE浏览器的兼容性有什么了解?IE浏览器(特别是低版本)一直以来都是兼容性问题的主要来源。
一些常见的IE兼容性问题包括:盒模型的差异、浮动元素引起的布局问题、select标签的样式问题、缺乏对标准API的支持等。
为了解决这些问题,可以使用条件注释、特定的CSS或JavaScript代码,以及针对IE的hack技术。
5. 你如何测试网站在不同浏览器中的兼容性?测试网站在不同浏览器中的兼容性可以采取以下几种方法:- 手动测试:在多个浏览器和不同设备上打开网站,并检查布局、样式和功能等方面的问题;- 使用跨浏览器测试工具:如BrowserStack、CrossBrowserTesting 等,在不同浏览器和设备上进行自动化测试;- 使用浏览器兼容性测试工具:如Can I use、CompatibilityJS等,来查找浏览器之间的差异和不兼容性;- 进行用户反馈:与真实用户沟通,了解他们在不同浏览器上的体验和问题,从而快速发现和解决兼容性问题。
HTML5和CSS3.0在网页设计中的新特性和优势

(上接第336页)
优势,为群众文化建设提供融资渠道。在政府和企业的双重努 力下,完善我国城乡居民的基础设施建设,经常组织和举办一 些文化汇演活动,满足人们的精神文化需求,充实人们的精神 文化生活。
(二)加强群众文化的专业队伍建设 人作为群众文化发展的重要组成部分,对推动群众文化建 设具有不可磨灭的重要作用。作为群众文化建设事业中最为关 键的因素,只有不断提高群众文化专业队伍的建设,才能使高 水平的群众文化活动得以展开。而对群众文化专业队伍的建 设,笔者认为应该主要将以下几点任务作为重点。 1、对群众文化队伍的人员实行保障 作为提高群众文化建设的主力军,群众文化建设队伍肩负 着对群众文化建设进行组织、设计、管理及指导等多方面的工 作。群众文化专业队伍素质的高低直接关系到群众文化建设的 质量与取得成效的好坏,并对文化事业的进一步繁荣起着关键 性的作用。因此,群众文化建设在对专业队伍进行选拔的时 候,一定要切实保证人员的素质与数量标准。只有这样,才能 够有效促进我国国民素质的提高与文化事业的发展。 2、对群众文化专业队伍中的人员实行待遇保障 在我国现已设立的群众文化站中工作的文化工作人员的薪
(三)协调我国群众文化建设的地区性差异 由于我国经济发展存在着区域不平衡的现状,造成了我国 群众文化建设发展的地区性差异。要想解决我国群众文化建设 水平的地区性差异问题,就需要我国政府进一步加大对中西部 的经济发展的支持,努力降低我国东西部之间的经济发展差 异,并加大对中西部群众文化建设的支持力度,使两个区域之 间的发展更为平衡。
三、CSS3的新特性和优势
CSS即层叠样式表(Cascading StyleSheet)。 在网页制作 时采用层叠样式表技术,可以有效地对页面的布局、字体、颜 色、背景和其它效果实现更加精确的控制。CSS3是CSS技术的 升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作 为一个模块实在是太庞大而且比较复杂,所以,把它分解为一 些小的模块,更多新的模块也被加入进来。这些模块包括:盒 子模型、列表模块、超链接方式 、语言模块 、背景和边框 、 文字特效 、多栏布局等。
用CSS3和HTML5实现动态效果的最佳实践,提升用户体验

用CSS3和HTML5实现动态效果的最佳实践,提升用户体验一、动态效果动态效果是指网页的元素在用户与网站交互时产生的动态变化,比如背景颜色、悬停效果、菜单栏下拉等。
这些效果增加了用户与网站的互动性和吸引力。
CSS3提供了许多具有动态效果的新属性和功能,可以使网站变得更动感。
二、CSS3动态效果实现技巧1. CSS3 transitionCSS3 transition 利用的是CSS的transition属性,它可让元素从一种样式到另一种样式缓慢过渡。
你可以控制这个过程的时间长短和速度,来创建非常漂亮的动态效果。
下面是代码示例:div {width: 200px;height: 200px;background-color: red;transition: background-color 1s ease;}div:hover {background-color: blue;}2. CSS3 transformCSS3 transform 可以实现元素的旋转、缩放、变形等效果,在网页设计中尤为实用。
下面是代码示例:div {background-color: red;width: 100px;height: 100px;transition: transform 1s ease-out;}div:hover {transform: rotate(45deg) scale(1.2);3. CSS3 animationCSS3 animation 可以实现元素在网页上的动画效果,可以细致地控制动画的时间、速度和过程。
下面是代码示例:@keyframes pulse {from {transform: scale3d(1, 1, 1);}to {transform: scale3d(1.05, 1.05, 1.05);}}.box {animation: pulse 0.5s infinite alternate;}三、HTML5动态效果实现技巧1. HTML5 CanvasHTML5 Canvas是一个可以动态呈现图像的HTML5元素。
Web开发中的国际化与多语言支持最佳实践

Web开发中的国际化与多语言支持最佳实践随着全球化的推进,越来越多的网站和应用程序需要支持多语言以满足不同地区用户的需求。
在Web开发中,实现国际化和多语言支持是至关重要的。
本文将介绍一些国际化和多语言支持的最佳实践,旨在帮助开发人员提供优质的跨语言用户体验。
一、语言资源文件的管理在进行多语言支持时,最常见的方法是将文本内容存储在语言资源文件中。
语言资源文件通常采用键值对的形式,其中键是标识符,值是对应语言的翻译文本。
为了方便管理和维护,可以将不同语言的资源文件分开存储,每种语言一个文件。
为了提高代码的可读性和可维护性,可以将语言资源文件存储为结构化数据格式,例如JSON或XML。
这样可以更方便地添加、修改和删除文本内容,而无需直接修改代码。
二、URL中的语言标识为了实现国际化,可以在URL中包含语言标识。
通过URL中的语言标识,用户可以直接访问自己偏好的语言版本。
例如,对于英文版网站,可以在URL中添加"/en/"作为语言标识。
同时,需要注意合理处理URL的重定向。
当用户访问没有提供语言标识的URL时,可以根据用户的语言偏好进行重定向,以确保用户获得正确的语言版本。
三、动态生成页面内容为了实现多语言支持,需要根据用户的语言偏好动态生成页面内容。
这可以通过服务器端脚本(如PHP、Python等)或者客户端脚本(如JavaScript)来实现。
在服务器端脚本中,可以根据用户请求头中的语言信息来判断用户的语言偏好,并动态生成对应语言的页面内容。
在客户端脚本中,可以通过浏览器提供的国际化API,如Intl对象或nguage属性,来获取用户的语言偏好,并根据该信息动态生成页面内容。
四、静态文本和动态文本的分离在Web开发中,存在两种类型的文本:静态文本和动态文本。
静态文本是指固定不变的文本内容,如页面标题、表单标签等。
对于静态文本,可以直接从语言资源文件中获取翻译文本。
动态文本是根据用户的操作或者系统的状态而动态生成的文本内容,如用户输入的搜索关键词、系统提示信息等。
前端开发技术中的国际化问题解决方法

前端开发技术中的国际化问题解决方法在当今全球化的时代,国际化已成为前端开发中一个重要的问题。
在面对不同语言、不同文化的用户时,如何解决国际化问题成为了前端开发人员亟待解决的难题。
首先,为了解决国际化问题,前端开发人员需要注意页面的文字和布局。
当用户使用不同的语言访问网站时,页面上显示的文字需要根据用户的语言做出相应的调整。
这可以通过使用前端框架中的国际化插件来实现,如React中的react-intl插件。
这些插件可以根据用户的语言设置自动切换页面的文字。
此外,还需要注意文字的长度和排版,以防止因为文字长度不一致导致页面布局混乱。
其次,前端开发人员还需要考虑日期、时间和货币的格式问题。
不同国家和地区对于日期、时间和货币的格式有不同的规定,因此在进行国际化开发时,需要根据用户的语言和地区做出相应的调整。
可以使用前端开发框架提供的国际化工具来处理这些问题,如Vue中的vue-i18n插件。
这些插件可以根据用户的语言和地区设置自动切换日期、时间和货币的格式。
此外,前端开发人员还需要解决数字和单位的转换问题。
不同国家和地区使用不同的度量单位和货币单位,因此在进行国际化开发时,需要将数字和单位进行相应的转换。
可以使用前端开发框架提供的国际化工具来处理这些问题,如Angular 中的ngx-translate插件。
这些插件可以根据用户的语言和地区设置自动切换数字和单位的格式。
另外,前端开发人员还需要考虑图片和颜色的国际化问题。
不同国家和地区对于图片和颜色的偏好有所不同,因此在进行国际化开发时,需要根据用户的语言和文化做出相应的调整。
可以使用前端开发框架提供的国际化工具来处理这些问题,如Angular中的ngx-translate插件。
这些插件可以根据用户的语言和文化设置自动切换图片和颜色。
最后,为了解决国际化问题,前端开发人员还需要进行多语言文本的管理和翻译。
在进行国际化开发时,可能需要涉及到多种语言的翻译工作,因此需要有一个合适的管理和翻译工具来支持。
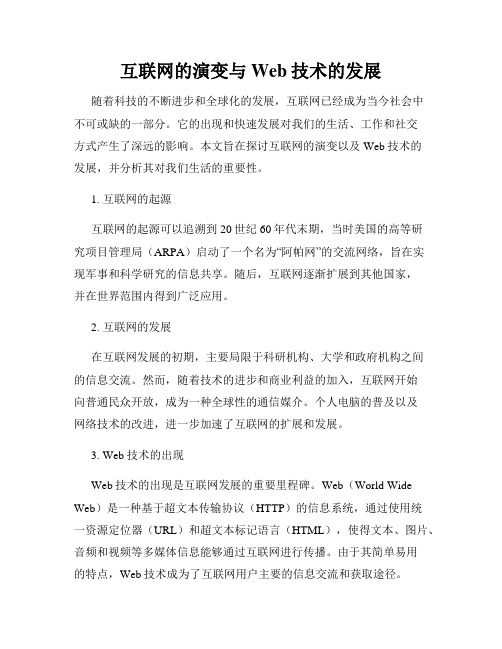
互联网的演变与Web技术的发展

互联网的演变与Web技术的发展随着科技的不断进步和全球化的发展,互联网已经成为当今社会中不可或缺的一部分。
它的出现和快速发展对我们的生活、工作和社交方式产生了深远的影响。
本文旨在探讨互联网的演变以及Web技术的发展,并分析其对我们生活的重要性。
1. 互联网的起源互联网的起源可以追溯到20世纪60年代末期,当时美国的高等研究项目管理局(ARPA)启动了一个名为“阿帕网”的交流网络,旨在实现军事和科学研究的信息共享。
随后,互联网逐渐扩展到其他国家,并在世界范围内得到广泛应用。
2. 互联网的发展在互联网发展的初期,主要局限于科研机构、大学和政府机构之间的信息交流。
然而,随着技术的进步和商业利益的加入,互联网开始向普通民众开放,成为一种全球性的通信媒介。
个人电脑的普及以及网络技术的改进,进一步加速了互联网的扩展和发展。
3. Web技术的出现Web技术的出现是互联网发展的重要里程碑。
Web(World Wide Web)是一种基于超文本传输协议(HTTP)的信息系统,通过使用统一资源定位器(URL)和超文本标记语言(HTML),使得文本、图片、音频和视频等多媒体信息能够通过互联网进行传播。
由于其简单易用的特点,Web技术成为了互联网用户主要的信息交流和获取途径。
4. Web技术的进步随着时间的推移,Web技术不断进步和演化,为用户提供了更加丰富和多样化的体验。
下面我们来介绍一些重要的Web技术。
4.1. CSS(层叠样式表)CSS是一种用于描述网页外观样式的语言,通过将样式与网页内容分离,实现了网页的结构和表现的分离。
这使得我们可以轻松地对网页进行视觉上的定制和美化。
4.2. JavaScriptJavaScript是一种用于为网页添加交互功能的脚本语言。
它能够在网页上实现动态效果、数据处理和用户交互等功能,为用户提供了更加丰富的网页体验。
4.3. AJAX(异步JavaScript和XML)AJAX是一种用于在不重新加载整个网页的情况下更新部分网页内容的技术。
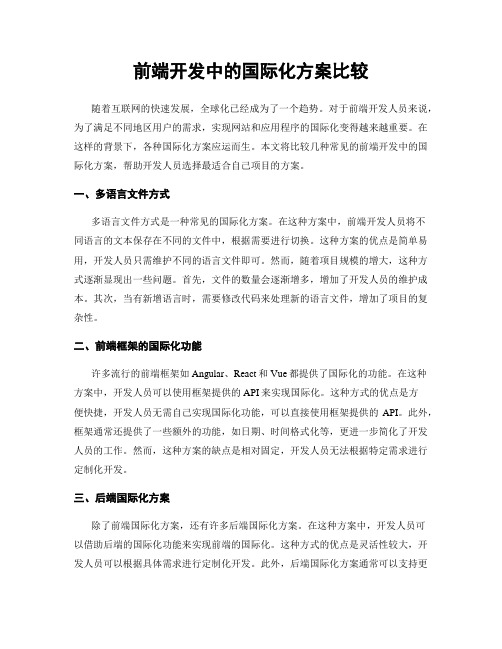
前端开发中的国际化方案比较

前端开发中的国际化方案比较随着互联网的快速发展,全球化已经成为了一个趋势。
对于前端开发人员来说,为了满足不同地区用户的需求,实现网站和应用程序的国际化变得越来越重要。
在这样的背景下,各种国际化方案应运而生。
本文将比较几种常见的前端开发中的国际化方案,帮助开发人员选择最适合自己项目的方案。
一、多语言文件方式多语言文件方式是一种常见的国际化方案。
在这种方案中,前端开发人员将不同语言的文本保存在不同的文件中,根据需要进行切换。
这种方案的优点是简单易用,开发人员只需维护不同的语言文件即可。
然而,随着项目规模的增大,这种方式逐渐显现出一些问题。
首先,文件的数量会逐渐增多,增加了开发人员的维护成本。
其次,当有新增语言时,需要修改代码来处理新的语言文件,增加了项目的复杂性。
二、前端框架的国际化功能许多流行的前端框架如Angular、React和Vue都提供了国际化的功能。
在这种方案中,开发人员可以使用框架提供的API来实现国际化。
这种方式的优点是方便快捷,开发人员无需自己实现国际化功能,可以直接使用框架提供的API。
此外,框架通常还提供了一些额外的功能,如日期、时间格式化等,更进一步简化了开发人员的工作。
然而,这种方案的缺点是相对固定,开发人员无法根据特定需求进行定制化开发。
三、后端国际化方案除了前端国际化方案,还有许多后端国际化方案。
在这种方案中,开发人员可以借助后端的国际化功能来实现前端的国际化。
这种方式的优点是灵活性较大,开发人员可以根据具体需求进行定制化开发。
此外,后端国际化方案通常可以支持更多的语言和地区。
然而,这种方案需要后端开发人员的支持,可能增加了开发团队的沟通和协作成本。
总结起来,前端开发中的国际化方案各有优缺点。
多语言文件方式简单易用,但在大项目中存在维护成本高和代码复杂度增加的问题;前端框架的国际化功能方便快捷,但缺乏灵活性和定制化的能力;后端国际化方案灵活性大,但需要后端开发人员的支持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
谈HTML5和CSS3的国际化支持
分类:前端2011-03-31 23:27 4495人阅读评论(23) 收藏举报
转载请标明出处:蒋宇捷的博客(/hfahe)
HTML5、CSS3在国际化支持,解决跨文化和语言问题上有了更大的进步,很好的体现了人性化的设计理念。
一、Padding-start、padding-end
CSS3的属性padding-start,padding-end,用于解决跨语言书写习惯的padding问题。
当排版是从左到右时,padding-start在左边,padding-end在右边;而排版是右到左时,padding-start在右边,padding-end在左边。
这个属性能够解决padding-right和padding-left在跨书写习惯时的兼容性问题。
<!--[endif]-->
一个使用的例子是Chrome新的设置中心:
<!--[endif]-->
目前主要浏览器的新版本对于Padding-start和Padding-End标签的支持程度如下:除IE和Opera外都支持(从左到右为IE、Chrome、Firefox、Opera、Safari、QQ浏览器5)。
更多细节可以参考
https:///en/CSS/-moz-padding-start和
https:///en/CSS/-moz-padding-end。
<!--[endif]-->
二、box-pack
CSS3新的盒子模型中有一个属性box-pack,它可以设置为4个值:start、end、center、justify。
Start和end的使用类似于padding-start和
padding-end,因为box-direction属性可以设置盒子排列的顺序,使用start 可以更具普遍性和兼容性,就是指和父标签的起始位置对齐。
目前主要浏览器对于CSS3新盒子模型的支持情况类似于padding-start标签:除IE和Opera外都支持。
<!--[endif]-->
三、-webkit-locale
Webkit内核新增加了一个属性:-webkit-locale(之前叫做
-webkit-hyphenate-locale,值可以设置为auto或者一个指定区域的字符串,例如“en_us”。
这个属性顾名思义,可以指定连字符的显示方式,此属性源于Webkit的bug 43467。
在iOS 4.2及以上版本平台上效果如下:
<!--[endif]-->
不过此属性还不像hyphenate-character一样,是CSS3草案中的一部分。
目前它很明显只能在Webkit内核浏览器上使用,尤其是在iOS平台上:
<!--[endif]-->
四、Ruby标签
HTML5提供了Ruby标签, 允许为一个或者多个文本添加附加注释,例如下面的代码:
view plaincopy to clipboardprint?
1.<p>Hello,
2. <ruby>
3. <rb>HTML5</rb>
4. <rp> (</rp>
5. <rt>Hyper Text Mark-up Language 5</rt>
6. <rp>) </rp>
7. </ruby>
8.</p>
<!--[endif]-->。
