Ch 9 万维网流览模块WebView
webview2 用法

webview2 用法一、简介Webview2是Android平台上一款强大的WebView控件,用于在应用程序中嵌入网页,提供浏览器的功能和用户体验。
它提供了更好的性能和稳定性,并且支持多种浏览器插件和API。
二、安装与引入要使用Webview2,首先需要在项目中引入相关的库和资源。
通常,您需要将Webview2库添加到项目的build.gradle文件中,并下载相应的资源文件。
然后,在需要使用Webview2的Activity或Fragment中,通过添加WebView组件来引入网页。
三、基本用法1. 加载网页:使用WebView的loadUrl方法加载网页。
传递一个URL参数即可。
2. 刷新网页:使用WebView的reload方法刷新网页。
3. 暂停/恢复加载:使用WebView的pause/resume方法控制网页的加载进度。
4. 跳转至其他页面:使用WebView的loadUrl方法传递一个特殊的URL参数,可以实现网页之间的跳转。
5. 加载图片:使用WebView的getImageBitmap方法获取网页中的图片,并将其保存到本地。
四、浏览器插件Webview2支持浏览器插件的使用,您可以在网页中嵌入插件的代码,并在WebView中加载该网页。
Webview2会自动识别并加载相应的插件。
五、自定义样式和脚本Webview2允许您自定义网页的样式和脚本。
您可以通过设置WebView的属性和调用相应的方法来实现。
例如,您可以设置WebView的文字颜色、背景色、字体等样式属性,以及加载自定义脚本等。
六、性能优化Webview2提供了多种性能优化的方法,如缓存机制、加载优化等。
您可以根据实际需求选择适合的方法进行优化。
同时,您还可以通过调用WebView的相关方法来控制加载速度、内存占用等性能指标。
七、注意事项在使用Webview2时,需要注意以下几点:1. 确保您的网页符合Webview2的兼容性要求,避免出现兼容性问题。
web-view用法

web-view用法一、WebView简介在Android手机中内置了一款高性能webkit内核浏览器,在SDK中封装为一个叫做WebView的组件;WebView(网络视图)能加载显示网页;二、WebView的使用WebView简单使用的步骤如下:(1)、在布局文件中声明WebView(2)、在Activity中实例化WebView(3)、需要在AndroidManifest.xml文件中添加网络权限:(4)、调用WebView的loadUrl( )方法,设置WevView要显示的网页(5)、为了让WebView能够响应超链接功能,需要通过setWebViewClient( )设置WevViewClient(6)、如果想要知道网页加载进度等信息,需要通过setWebChromeClient()设置WebChromeClient;WebView主要属性设置如下://设置滚动条样式webview.setScrollBarStyle(View.SCROLLBARS_OUTSIDE_OVERLAY);webview.setHorizontalScrollBarEnabled(false);//加载网络页面webview.loadUrl(url);//加载本地htmlwebView.loadUrl("file:///android_asset/demo.html");//加载html源码webView.loadDataWithBaseURL("","html源码","text/html","utf-8","");WebView网页现实的相关设置要通过WebSettings设置,如下:WebSettings settings = webview.getSettings();//支持JavaScriptsettings.setJavaScriptEnabled(true);//支持网页缩放settings.setSupportZoom(true);settings.setBuiltInZoomControls(true);//设置网页缓存settings.setAppCacheEnabled(true);// 开启缓存ettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);// 缓存优先模式settings.setAppCacheMaxSize(8 * 1024 * 1024);// 设置最大缓存为8M//支持多窗口settings.setSupportMultipleWindows(true);重写WevViewClient:public class MyWebViewClient extends WebViewClient{public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url);return false;}@Overridepublic void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon);}@Overridepublic void onPageFinished(WebView view, String url) {super.onPageFinished(view, url);}}重写WebChromeClient:WebChromeClient mChromeClient = new WebChromeClient() {@Overridepublic void onProgressChanged(WebView view, int newProgress) {super.onProgressChanged(view, newProgress);}/*** 支持alert效果*/@Overridepublic boolean onJsAlert(WebView view, String url, String message, f inal JsResult result) {//此处可以弹出dialogreturn true;}/*** 处理Js的Confirm*/public boolean onJsConfirm(WebView view, String url, String message, final JsResult result) {//此处可以弹出警告弹框return true;}};三、重写返回键实现点击返回键回退网页//覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) {if ((keyCode == KeyEvent.KEYCODE_BACK) && webView.canGoBack()) {webView.goBack(); //goBack()表示返回WebView的上一页面return true;}return false;}四、 WebView和JaveScript交互:webView.addJavascriptInterface(new JsToJava(), "stub");//js调用Android//调用JS方法,并传递参数webView.loadUrl("javascript:invokedByJava('哈哈')");private class JsToJava {@JavascriptInterfacepublic void jsMethod(final String paramFromJS) {webView.post(new Runnable() {@Overridepublic void run() {Toast.makeText(MainActivity.this,paramFromJS,Toast.LENGTH_SHORT).show(); }});}}。
webview渲染原理

webview渲染原理Webview渲染原理Webview是一种在移动应用程序中嵌入网页内容的常用技术。
它允许应用程序通过内置的浏览器引擎来加载和显示网页内容,从而实现在应用程序中展示网页的功能。
本文将介绍Webview的渲染原理,从网络请求、HTML解析到页面渲染的整个流程进行详细的阐述。
一、网络请求当应用程序加载一个网页时,首先需要进行网络请求,获取网页的HTML代码和相关资源。
Webview通过内置的网络请求模块,根据指定的URL发起一个HTTP/HTTPS请求,向服务器请求网页内容。
这个过程涉及到DNS解析、建立TCP连接、发送HTTP请求和接收服务器响应等步骤。
网络请求的结果会包含网页的HTML代码、CSS样式表、JavaScript脚本以及其他相关资源。
二、HTML解析获取到网页的HTML代码后,Webview会对HTML进行解析。
HTML解析器会按照HTML的语法规则,将HTML代码解析为一棵DOM树(Document Object Model)。
DOM树是一个以层次结构组织的树形结构,它将网页的各个元素表示为树的节点,并且节点之间存在父子关系。
解析器会识别出HTML中的各种标签、属性和文本内容,并将它们转化为DOM树的节点。
三、CSS解析在HTML解析的过程中,如果遇到CSS样式表,Webview会对其进行解析。
CSS解析器会识别CSS样式表中的各种规则和属性,并将其转化为浏览器可以理解的格式。
解析过程包括选择器解析、样式计算和样式合并等步骤。
解析完成后,Webview会将CSS样式应用到DOM树中的相应节点上,从而实现对网页元素的样式控制。
四、JavaScript执行在HTML解析的过程中,如果遇到JavaScript脚本,Webview会执行这些脚本。
JavaScript引擎会解析并执行脚本中的代码,从而实现对网页的动态交互和数据处理。
脚本执行过程中可能会修改DOM树的结构和样式,以及处理用户交互事件。
webview2 使用方法

webview2 使用方法
Webview2 是一个用于在 Windows 应用程序中嵌入 Web 内容的控件,可以让开发者在应用程序中展示网页内容。
以下是 Webview2 的使用方法:
1. 安装 Webview2 运行时:首先需要安装 Webview2 运行时,可以在 Microsoft 的官方网站上下载安装包并进行安装。
2. 创建 Webview2 控件:在应用程序的界面中添加一个 Webview2 控件,可以通过代码或者可视化界面编辑器进行添加。
3. 初始化Webview2 控件:在应用程序启动时,需要初始化Webview2 控件,可以通过调用相应的初始化方法来完成。
4. 加载网页内容:通过调用 Webview2 控件的方法,可以加载指定的网页内容,可以是一个 URL 地址或者是本地的 HTML 文件。
5. 与网页内容交互:可以通过 Webview2 控件提供的方法和事件来与加载的网页内容进行交互,比如执行 JavaScript 代码、获取网页内容等操作。
6. 处理 Webview2 控件的事件:Webview2 控件提供了一些事件,可
以通过订阅这些事件来处理控件的状态变化和用户操作。
总的来说,使用 Webview2 控件需要先安装运行时,然后在应用程序中添加和初始化控件,加载网页内容并与之交互。
开发者可以根据自己的需求和具体的应用场景来使用 Webview2 控件。
webview2 用法

webview2 用法WebView2是Microsoft推出的一种新的WebView控件,它基于Chromium提供了更强大的网页呈现功能和更高的性能。
WebView2的用法可以分为以下几个步骤:1.安装WebView2运行时:在使用WebView2之前,需要先安装WebView2运行时。
WebView2运行时是一个独立的组件,可以从Microsoft的官方网站下载并安装。
2.创建WebView2控件:将WebView2控件添加到你的应用程序的用户界面中。
可以通过向窗体中添加一个WebBrowser控件来实现。
3.初始化WebView2:在应用程序代码中,使用WebView2Runtime 类的静态方法初始化WebView2运行时。
可以在应用程序的启动时初始化WebView2,以确保WebView2在整个应用程序的生命周期内都可用。
4.加载网页内容:使用WebView2的Load方法加载指定的网页内容。
可以加载本地的HTML文件,也可以加载远程的网页URL。
5.处理WebView2事件:WebView2提供了一系列的事件,可以通过订阅这些事件来处理与WebView2控件相关的行为。
例如,可以处理NavigationStarting事件来拦截页面导航,或者处理NavigationCompleted事件来执行页面加载完成后的操作。
6.与JavaScript交互:WebView2支持与JavaScript的交互。
可以通过调用WebView2的ExecuteScript方法执行JavaScript代码,也可以通过注册本地对象来供JavaScript调用。
除了以上的基本用法,WebView2还提供了一些高级功能,如:-支持自定义的WebView2主题和样式:可以使用CSS和HTML5来自定义WebView2的外观和样式。
-支持访问和修改网页的DOM:可以使用WebView2提供的API来访问和修改加载的网页的DOM结构。
万维网原理

万维网原理万维网(World Wide Web)是一种基于超文本传输协议(HTTP)的信息系统,它是互联网的一个重要组成部分,也是人们日常生活中不可或缺的一部分。
万维网的出现极大地改变了人们获取信息的方式,让人们可以轻松地浏览、检索和分享各种信息资源。
那么,万维网是如何实现的呢?它的原理又是什么呢?首先,我们来谈谈万维网的基本组成部分。
万维网由一系列的网页(web page)组成,每个网页都可以包含文本、图片、视频、音频等多媒体内容。
这些网页通过超链接(hyperlink)相互连接,形成了一个庞大的信息网络。
万维网的核心技术是超文本标记语言(HTML),它定义了网页的结构和内容,使得网页能够在各种不同的设备上被正确地显示和解释。
其次,我们需要了解万维网是如何实现信息的传输和交换的。
在万维网中,客户端通过浏览器向服务器发送HTTP请求,服务器接收到请求后,会返回相应的网页内容。
这种基于客户端-服务器模式的交互方式,使得用户可以在任何时间、任何地点访问互联网上的各种信息资源。
除了HTTP协议,网页的传输还依赖于统一资源定位符(URL)和网页的传输协议(如HTTPS、FTP等),它们共同构成了万维网的基本架构。
此外,万维网的信息检索和搜索功能也是其重要的特点之一。
搜索引擎通过网络爬虫(web crawler)定期抓取互联网上的网页内容,并建立索引,用户可以通过关键词在搜索引擎上进行检索,从而快速找到所需的信息。
搜索引擎的出现大大提高了用户获取信息的效率,也促进了互联网信息的共享和传播。
最后,我们需要了解万维网的发展趋势。
随着移动互联网、物联网、大数据等技术的快速发展,万维网也在不断地演进和完善。
移动互联网使得人们可以随时随地使用手机、平板等移动设备访问互联网,物联网使得各种智能设备可以互联互通,大数据技术为万维网的信息处理和分析提供了更强大的支持。
未来,万维网将更加智能化、个性化,为人们的生活和工作带来更多的便利和乐趣。
Android-----WebView使用

Android-----WebView使用大部分内容为网上整理其它高人的帖子,现只作整理,用于查看:在Android手机中内置了一款高性能webkit内核浏览器,在SDK中封装为一个叫做WebView 组件。
什么是webkitWebKit是Mac OS X v10.3及以上版本所包含的软件框架(对v10.2.7及以上版本也可通过软件更新获取)。
同时,WebKit也是Mac OS X的Safari网页浏览器的基础。
WebKit是一个开源项目,主要由KDE的KHTML修改而来并且包含了一些来自苹果公司的一些组件。
传统上,WebKit包含一个网页引擎WebCore和一个脚本引擎JavaScriptCore,它们分别对应的是KDE的KHTML和KJS。
不过,随着JavaScript引擎的独立性越来越强,现在WebKit 和WebCore已经基本上混用不分(例如Google Chrome和Maxthon 3采用V8引擎,却仍然宣称自己是WebKit内核)。
这里我们初步体验一下在android是使用webview浏览网页,在SDK的Dev Guide中有一个WebView的简单例子。
在开发过程中应该注意几点:1.AndroidManifest.xml中必须使用许可"android.permission.INTERNET",否则会出Web page not available错误。
2.如果访问的页面中有Javascript,则webview必须设置支持Javascript。
webview.getSettings().setJavaScriptEnabled(true);3.如果页面中链接,如果希望点击链接继续在当前browser中响应,而不是新开Android 的系统browser中响应该链接,必须覆盖webview的WebViewClient对象。
4.如果不做任何处理,浏览网页,点击系统“Back”键,整个Browser会调用finish()而结束自身,如果希望浏览的网页回退而不是推出浏览器,需要在当前Activity中处理并消费掉该Back事件。
webview页面写法

webview页面写法
WebView是Android中用于显示网页的一个控件,可以通过它来加载和显示网页。
下面是一个简单的WebView页面写法示例:
```java
WebView webView = (WebView) findViewById();
().setJavaScriptEnabled(true); // 启用JavaScript
(" // 加载网页URL
```
以上代码创建了一个WebView对象,设置了JavaScript为启用状态,并加载了一个指定的网页URL。
除了基本的加载网页功能,WebView还支持许多其他功能,例如:
加载HTML字符串:使用`loadData()`方法可以加载HTML字符串。
加载本地文件:使用`loadUrl()`方法可以加载本地HTML、CSS和JavaScript文件。
执行JavaScript代码:使用`loadUrl()`方法可以执行JavaScript代码。
添加WebChromeClient和WebViewClient:可以添加WebChromeClient和WebViewClient来处理网页中的各种事件和请求。
需要注意的是,在使用WebView时需要遵守相关法律法规和隐私政策,确保用户数据的安全和隐私。
Android开发中的Webview和混合应用开发技术(二)

Android开发中的WebView和混合应用开发技术移动应用开发技术在过去几年中取得了巨大的进步,Android平台的快速发展更为开发者带来了许多机遇和挑战。
在Android应用中,Webview和混合应用开发技术成为了用户体验扩展和功能增强的重要手段。
本文将探讨Android开发中的Webview和混合应用开发技术,并分析其优势和应用场景。
一、Webview技术Webview是Android系统内置的浏览器引擎,可嵌入应用中,为应用提供原生的浏览器功能。
通过Webview,开发者可以将网页内容嵌入应用中,并与原生应用进行交互。
Webview技术广泛应用于Hybrid App和基于网页的应用开发。
Hybrid AppHybrid App是指将Web技术(HTML、CSS、JavaScript)与原生应用技术(Java、Kotlin)相结合的应用形式。
通过Webview,开发者可以将Web页面作为应用的一部分进行展示,这样既继承了Web技术的跨平台优势,也能借助原生技术实现一些更复杂的功能。
例如,通过Webview,开发者可以在应用中嵌入地图、视频等内容,提供更丰富的用户交互。
基于网页的应用开发除了Hybrid App,Webview技术还可以用于开发纯粹的基于网页的应用。
通过Webview,开发者可以将网页内容直接展示在应用中,而无需用户打开外部浏览器。
这种应用开发方式适用于一些以展示网页内容为主的应用,如新闻客户端、小说阅读器等。
二、混合应用开发技术除了Webview技术,混合应用开发还包括其他一些技术手段,如React Native、Flutter等。
这些技术通过前端技术栈(如React、Flutter等)构建应用的UI界面,再通过底层Bridge与原生应用进行交互。
相较于Webview技术,混合应用开发技术更为灵活,提供了更高的性能和交互体验。
React NativeReact Native是Facebook开发的一种跨平台框架,通过使用JavaScript和React构建应用界面,再通过React Native内置的Bridge与原生应用进行通信。
webview2使用手册

webview2使用手册WebView2 是一个现代化的网络浏览器控件,它提供了对 Web 内容的快速和安全的访问。
这个使用手册将帮助你了解如何使用 WebView2,以及它的各种功能和特性。
一、安装和设置首先,你需要从官方网站下载并安装 WebView2。
安装完成后,你需要在你的应用程序中引入WebView2 的库文件。
这样,你就可以在你的应用程序中使用WebView2 了。
二、使用 WebView2WebView2 提供了许多方便的功能,例如:1. 快速加载网页:WebView2 可以快速加载网页,这使得它可以非常流畅地浏览网页。
2. 安全性高:WebView2 使用了最新的安全技术,可以有效地防止恶意软件的攻击。
3. 支持 JavaScript:WebView2 支持 JavaScript,这使得它可以与网页进行交互。
4. 自定义浏览体验:你可以通过设置来定制 WebView2 的浏览体验,例如设置默认的搜索引擎或者更改主题颜色。
三、WebView2 的 APIWebView2 提供了许多 API,这些 API 可以让你更好地控制 WebView2。
例如,你可以使用 API 来加载网页、停止加载、返回上一页、打开新页等。
此外,你还可以使用 API 来获取网页的内容、与网页进行交互等。
四、WebView2 的最佳实践在使用WebView2 的过程中,有一些最佳实践可以帮助你更好地使用它。
例如,你应该始终保持 WebView2 的更新,以获取最新的安全更新和功能更新。
此外,你应该避免在 WebView2 中访问不安全的网站或者下载未知的文件。
五、WebView2 的未来展望WebView2 是一个不断发展的项目,我们计划在未来添加更多的功能和特性。
例如,我们计划添加对 VR 和 AR 的支持,这使得你可以在你的应用程序中创建更加沉浸式的浏览体验。
此外,我们计划改进我们的安全性,以提供更加安全和私密的浏览体验。
Android开发中的Webview和混合应用开发技术(九)

Android开发中的WebView和混合应用开发技术在移动应用开发领域,Android系统一直是最受欢迎的操作系统之一。
在Android开发中,Webview和混合应用开发技术是非常重要的一部分。
本文将分析Android开发中的Webview和混合应用开发技术的优势和应用场景。
一、Webview:一种强大的浏览器引擎Webview是Android系统提供的一种用于在应用程序中加载、渲染和显示网页的组件。
相对于传统浏览器,Webview是一种嵌入式浏览器引擎,可以通过Java代码嵌入在应用程序中,实现网页展示的功能。
Webview的优势Webview的优势之一是可以实现应用程序与网页内容的紧密结合。
通过Webview,开发者可以在应用程序中方便地嵌入网页内容,实现更加丰富的应用交互和展示效果。
例如,在一个在线商城应用中,可以使用Webview嵌入网页内容来显示商品详情,用户可以直接在应用程序内完成购买操作,提升用户体验。
另一个优势是Webview具有高度的自定义性。
开发者可以通过在Java代码中设置Webview的参数和属性,来调整网页内容的展示效果。
例如,可以改变网页的字体、背景颜色、缩放比例等,以适应不同的屏幕尺寸和用户需求。
Webview的应用场景Webview在Android应用开发中有着广泛的应用场景。
首先,Webview可以用于实现应用内嵌H5页面,即在应用程序中加载并显示某个网页。
这在需要展示网页内容的应用中非常常见,例如新闻资讯类应用、社交媒体应用等。
通过Webview,开发者可以方便地将网页内容嵌入到应用程序中,并实现对网页内容的个性化定制。
其次,Webview还可以用于实现JS与Java的互调。
Webview内置了JavaScript引擎,可以在Java代码和网页内容之间进行简单而强大的通信。
通过JS与Java的互调,开发者可以实现丰富的交互功能,例如调用原生的系统功能、获取设备信息等。
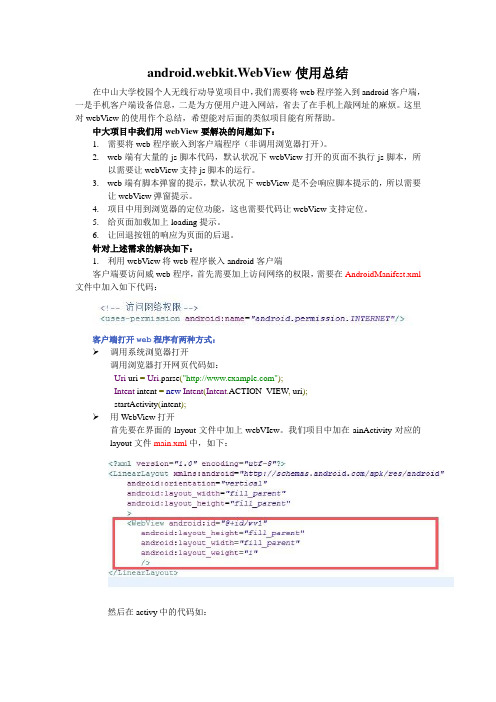
webView使用总结

android.webkit.WebView使用总结在中山大学校园个人无线行动导览项目中,我们需要将web程序签入到android客户端,一是手机客户端设备信息,二是为方便用户进入网站,省去了在手机上敲网址的麻烦。
这里对webView的使用作个总结,希望能对后面的类似项目能有所帮助。
中大项目中我们用webView要解决的问题如下:1.需要将web程序嵌入到客户端程序(非调用浏览器打开)。
2.web端有大量的js脚本代码,默认状况下webView打开的页面不执行js脚本,所以需要让webView支持js脚本的运行。
3.web端有脚本弹窗的提示,默认状况下webView是不会响应脚本提示的,所以需要让webView弹窗提示。
4.项目中用到浏览器的定位功能,这也需要代码让webView支持定位。
5.给页面加载加上loading提示。
6.让回退按钮的响应为页面的后退。
针对上述需求的解决如下:1.利用webView将web程序嵌入android客户端客户端要访问威web程序,首先需要加上访问网络的权限,需要在AndroidManifest.xml 文件中加入如下代码:客户端打开web程序有两种方式:调用系统浏览器打开调用浏览器打开网页代码如:Uri uri =Uri.parse("");Intent intent =new Intent(Intent.ACTION_VIEW, uri);startActivity(intent);用WebView打开首先要在界面的layout文件中加上webVIew。
我们项目中加在ainActivity对应的layout文件main.xml中,如下:然后在activy中的代码如:去除滚动条的代码:// 设置不显示滚动条wv.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY);。
android webview 原理

android webview原理
在Android中,WebView是一个用来展示网页的控件。
它利用了Webkit引擎,可以加载并渲染HTML内容。
在底层实现中,它通过向Native层发送请求来获取HTML内容,然后通过解析和渲染来呈现网页。
WebView在Android应用中具有重要的作用,可以用来展示网页、调用JavaScript代码等。
Android中的WebView技术使用了“androidwebview原理”中的相关知识。
它通过使用WebView控件和Webkit引擎,可以加载并渲染网页。
通过发送请求、解析HTML内容、呈现网页等过程,实现了WebView的功能。
同时,开发者也可以通过WebView提供的方法进行网页的控制,如前进、后退、加载网页等。
Android中的WebView实现原理中,Webkit引擎扮演了重要角色。
它负责处理WebView的请求并执行相应的操作,如加载、解析、渲染等。
Webkit引擎采用了多线程的方式处理请求,保证了WebView 的流畅性和快速响应,并且提供了丰富的API供开发者使用。
通过深入了解WebView的原理,开发者可以更好地使用和控制WebView在Android应用中的展示效果。
总之,“androidwebview原理”是Android开发中非常重要的一个主题,它描述了WebView在Android应用中的实现原理和相关知识。
深入理解和掌握WebView的原理,可以使开发者更好地使用和控制WebView,并且为开发高效、流畅的Android应用提供了基础支持。
webview2用法

webview2用法WebView2 是一个用于嵌入式 Web 内容的控件,它可以在Windows 应用程序中显示和交互网页。
下面我会从多个角度详细介绍 WebView2 的用法。
1. 安装 WebView2 运行时,在使用 WebView2 之前,需要先安装 WebView2 运行时。
您可以从 Microsoft 的官方网站下载并安装最新版本的 WebView2 运行时。
2. 创建 WebView2 控件,在您的 Windows 应用程序中,可以使用编程语言(如 C#、C++ 或 JavaScript)创建一个 WebView2 控件。
具体的创建方式可能因编程语言而异,但通常涉及到在窗体或页面上添加 WebView2 控件,并进行初始化设置。
3. 加载网页内容,一旦创建了 WebView2 控件,您可以使用其提供的方法和属性来加载网页内容。
您可以通过指定 URL 或 HTML 字符串来加载网页。
例如,使用 `WebView2.Navigate()` 方法来加载指定的 URL。
4. 与网页进行交互,WebView2 提供了丰富的 API,使您能够与加载的网页进行交互。
您可以通过 JavaScript 调用 C# 或 C++代码,或者通过 C# 或 C++ 代码调用网页上的 JavaScript 函数。
这使得您可以在应用程序和网页之间进行数据传递和功能调用。
5. 处理 WebView2 事件,WebView2 提供了多个事件,可以让您在特定情况下执行相应的操作。
例如,`NavigationStarting` 事件在开始加载新页面时触发,`NavigationCompleted` 事件在页面加载完成时触发。
您可以订阅这些事件并编写相应的事件处理程序来处理特定的情况。
6. 自定义 WebView2 的外观和行为,WebView2 允许您自定义其外观和行为,以适应应用程序的需求。
您可以设置 WebView2 的大小、位置、背景颜色等属性。
vue webview用法

vue webview用法WebView在Vue中主要用于嵌入网页或Web内容。
以下是使用WebView在Vue中的基本步骤:1. 首先,确保你已经在你的Vue项目中安装了WebView组件。
你可以使用npm或yarn来安装它,例如:```shellnpm install vue-webview```或者```shellyarn add vue-webview```2. 在你的Vue组件中引入WebView组件,并使用它来包装你想要嵌入的Web内容。
例如:```vue<template><div><web-view src="</div></template><script>import { WebView } from 'vue-webview'export default {components: {'web-view': WebView}}</script>```在上面的示例中,我们创建了一个名为`web-view`的组件,并将其与WebView组件关联。
然后,我们在模板中使用`<web-view>`标签,并通过`src`属性指定要加载的网页URL。
3. 你还可以使用其他属性来自定义WebView的行为和样式。
例如,你可以使用`nodeintegration`属性来允许或禁止WebView中的JavaScript与宿主应用程序进行交互。
你还可以使用`style`属性来自定义WebView的样式。
例如:```vue<template><div><web-view src=" nodeintegration style="width: 100%; height:500px;"></web-view></div></template>```在上面的示例中,我们通过设置`nodeintegration`属性为`false`来禁止JavaScript与宿主应用程序的交互,并通过设置`style`属性来指定WebView的宽度和高度。
使用WebView组件浏览网页

站title,加载进度等
• WebViewClient:帮助WebView处理各种通知、请求事件。
2
WebView的使用
如何在XML布局中添加WebView组件?
6
知识点小结
通过今天学习: 1.什么是WebView 2.WebView的常用方法、如何在布局中添 加WebView 3.使用WebView加载网页
7
感谢您的学习
Android应用开发技术课程开发组
4.但是这样加载的网页会跳转到手机浏览器,如何限制网页显示
在当前Activity中,需要设置其浏览器模式为false,添加代码:
webView = (WebView) findViewById(R.id.main_webview); // 设置WebView的客户端 webView.setWebViewClient(new WebViewClient(){ @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { return false;// 返回false } }); webView.loadUrl("/");
1.WebView用来显示网页,添加网络权限。
<uses-permission android:name="android.permission.INTERNET"/>
2.在XML布局中添加WebView标签,并在Activity中实例化
webview原理

webview原理WebView是Android系统提供的一个可嵌入应用中的浏览器控件。
它可以让我们在应用程序中使用WebView来加载网页并显示网页内容,同时还可以通过JavaScript与网页进行交互。
WebView一般用来实现内部的网页浏览器,让应用程序内部集成网页功能,给用户带来更好的使用体验。
WebView是一个基于WebKit引擎的浏览器控件,具有可扩展性、多平台支持等优点。
它可以通过设置WebViewClient来控制WebView的一些行为,比如在WebView中加载网页时是否弹出对话框,是否使用缓存等等。
同时也可以通过设置WebChromeClient来与WebView中的JavaScript代码进行交互。
WebView的渲染机制:WebView的渲染机制是基于WebKit引擎实现的。
它是基于事件驱动的,当WebView加载网页时,它会自动生成一个事件队列,按照事件队列的顺序对网页进行渲染和绘制。
WebView和JavaScript的交互:通过设置WebChromeClient和WebViewClient,我们可以与WebView中的JavaScript代码进行交互。
比如在Android中,我们可以在Java代码中调用JavaScript方法,也可以通过JavaScript代码调用Java方法。
WebView的缓存机制是按照网址和内容区分的,它可以将网页中的一些数据进行缓存,这样在下一次加载相同的网页时就可以更快地加载,避免了重复加载数据。
同时,WebView还可以设置缓存的过期时间,避免缓存数据过期后仍然使用旧数据。
总结:WebView是一个非常强大的浏览器控件,它可以让我们在应用程序中使用网页功能,让用户更方便地使用应用程序。
它的基础渲染机制是基于WebKit引擎,同时它还具有扩展性、多平台支持等优点。
如果你是一个Android开发人员,那么你一定需要掌握WebView的相关知识。
webview preload原理

webview preload原理WebView是Android平台上的一个控件,用于在应用程序中展示网页内容。
在许多应用中,我们希望在WebView加载网页之前,提前加载一些资源,以提高用户体验。
这就是WebView Preload的原理。
WebView Preload的原理是在WebView加载网页之前,提前加载一些与即将加载的网页相关的资源,包括HTML、CSS、JavaScript、图片等。
这样,在用户点击打开网页时,这些资源已经被预加载,可以更快地展示网页内容。
我们需要了解WebView的基本使用方法。
在Android中,我们可以通过在布局文件中添加一个WebView控件来展示网页内容。
然后,通过WebView的loadUrl()方法加载指定的网页地址。
当用户点击某个链接时,WebView会自动加载新的网页内容。
为了实现WebView Preload,我们可以在WebView加载网页之前,提前加载一些相关资源。
具体的实现方式有多种,下面我们将介绍一种常用的方法。
我们可以在应用程序启动时,通过异步线程的方式,提前加载一些资源。
可以通过读取HTML文件、CSS文件、JavaScript文件等,并将其存储在内存中。
当用户点击打开网页时,我们可以直接从内存中读取这些资源,而不需要再次从网络上下载。
我们还可以通过预加载图片的方式来提高网页加载的速度。
在WebView加载网页之前,我们可以解析网页的HTML代码,提取出所有的图片链接。
然后,通过异步线程的方式,将这些图片预加载到内存中。
当用户点击打开网页时,我们可以直接从内存中读取这些图片,而不需要再次下载。
我们还可以通过优化网页的代码结构,减少不必要的资源加载。
比如,可以将多个CSS文件合并成一个文件,将多个JavaScript文件合并成一个文件,减少HTTP请求的次数。
另外,还可以对图片进行压缩,减少图片的大小,提高加载速度。
WebView Preload可以提高网页加载的速度,提升用户体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第九章使用因特摩万维网实时数据流览模块WebView随着因特网技术的不断发展以及工业过程对实时数据监控要求的不断提高,中-加联合研究中心(CCUC)开发了基于因特网的实时在线关系数据库和集散控制系统的可插入式程序模块(ActiveX)的万维网实时数据流览模块(WebView)。
在数据传输的可靠性、速度、安全性、界面友好性及可组态性等方面都取得了很好的效果。
因特摩万维网实时数据流览模块主要用于各种工业过程数据的远程实时在线显示,可以帮助管理及工程技术人员远距离对过程数据的监控以及故障诊断。
下图为万维网实时数据流览模块的基本机构。
它具有下述特点:图9-1 万维网实时数据流览模块的基本机构A.集中分布式设计系统由服务器端和用户端两部分组成。
服务器端包括三个部分即因特网服务器,WebView数据处理服务器,因特摩实时在线数据库RTDB以及管理系统数据库。
RTDB数据库属于因特摩服务器的一部分,其主要作用是收集由因特摩服务器传输过来的DCS数据并加以管理。
RTDB数据库可以弥补一般商用数据库速度慢的缺点,它可以为WebView以及因特摩推理机提供及时快速的实时和历史数据服务。
这种集中式的数据服务机制非常有利于数据的管理与维护。
而管理系统数据库则用于WebView画面组态的存储和管理。
在用户端,WebView的显示模块可根据用户需求,连续不断地向服务器端请求数据,待请求的数据到位后,可用各种图形方式进行显示。
这种分布式的数据请求与显示方式使得WebView的用途十分灵活。
B.可插入式模块因特摩万维网实时数据流览模块WebView用户端程序为标准的ActiveX模块。
其特点是易于和任何Windows实用程序集成。
该模块不但可以集成于因特摩系统中以及任何网页之中,也可以单独运行。
C.完全可组态式不同于一般的数据显示程序,万维网实时数据流览模块是一个在用户端完全可组态的模块,用户只需输入事先指定的用户名和密码,就可以在用户端对显示数据的内容和格式进行组态,完成的结果可立即被其他用户分享。
9.1 系统设置与一般操作指导9.1.1因特网连接设置与语言选择使用WebView之前应注意因特网连接设置的选择是否正确,不正确的设置会导致程序产生故障,CCUC的技术人员应预先将因特网连接设置好,用户也可按CCUC 提供的数据进行设置,因特网连接设置只需在程序首次运行前设置一次则可。
开始因特网连接设置,首先选择主菜单中<Connection>,在弹出的窗口中请输入服务器“主机”名称及“端口号”号码,然后按“测试”按钮检查连接是否成功。
接着再按“测试”按钮及“确认”按钮。
图9-2 因特网连接设置对话框WebView是一个可使用多种语言的程序, 用户可任意选用英文或中文来进行显示。
选择语言方法:点击“语言选择”标签按钮,然后选择相应的语言。
WebView程序可以自动存储用户的语言选择,不需每次重新设置。
如在进行连接时出现问题,请参考关于排除WebView故障的章节。
9.1.2 登录页面操作只有预先注册过的用户才有权使用WebView,因此在使用此程序前应确认自己已经被注册为WebView用户,此项工作可在INTEMOR RTDB即WebView服务器端由相关人员完成。
登录的操作步骤为:选择主菜单中<Log On>一项,显示下列窗口。
图9-3 登录页面对话框输入用户名称及密码(缺省值定为sa,sa)后按<OK>按钮。
注意:“Remember User Name and Password” 选项能记住以上所输入的内容,用户下次登录时不需再重复输入。
9.1.3 一般操作WebView程序规定除工具条“Toolbar”外,其他功能均可用户自定义。
详情可参见第9.3节“面板设置指导”。
Toolbar工具条图9-4 Toolbar工具条Main Menu: 按此按钮可弹出主菜单,可选择“Log on/off “(开始登录/关闭登录”);“Connection”(因特网连接) 和“Configuration“(组态) 等操作。
Index Page: 用户可通过选择索引页码,直接看到所选内容。
Refresh: 更新当前页面内容。
Next Viewed Page: 打开后一页。
Previous Viewed Page: 回到前一页。
Next Page: 打开下一页。
Previous Page: 回到上一页。
Hyperlink Buttons 超级连接按钮按下列按钮可直接进入所指定的页面。
其内容可由用户改变。
图9-5 Hyperlink Buttons 超级连接按钮9.2 操作指导当用户成功登录后即可开始使用WebView 。
用户端的使用方法十分简单,可用三种方法选择所想浏览的页面:1) 工具条上页面浏览按钮; 2) 页面底部的画面直接跳转按钮;3) 索引页面按钮。
WebView 共有五种面板显示数据。
以下将分别就每种面板的操作进行详细描述。
9.2.1 巴图页面操作巴图,也称为棒状图,在工业过程中使用十分频繁。
图9-6 巴图页面操作巴图(棒状图)以类似DCS 仪表的巴图来显示用户指定的工号内容。
页面中每一小块代表DCS 中的每一个软仪表。
我们暂且假定所有的DCS 软仪表都具有PID 控制器的类型。
在每一小块中,PV ,SV 和MV 数据同时显示为文字及巴图方式。
四种报警方式显示在小方块下端,红色表示它所对应的报警类型正处于报警状态。
9.2.2 报警总浏览页面操作WebView 的报警总览页面操作功能让用户能预览当前软仪表的报警状况,该功能使用户观察控制系统软仪表工作状态更加便利。
和上述巴图面板相仿,红色小块表示它所对应的数据正处于报警状态,而绿色小块则表示它所对应的数据没有处于报警状态。
图9-7 报警总浏览页面9.2.3 文字显示页面操作图为文字显示页面。
图9-8 文字显示页面文字显示页面的功能使用户能直接监控控制系统中某些指定数据的当前状态。
9.2.4 报警统计页面操作功能:将在一定时间范围内的报警次数进行统计并显示出来。
小方块里显示的数字表示在选定时间内出现的报警次数。
选择时间区域请参见下章节。
图9-9 报警统计页面9.2.5 历史趋势数据及实时数据显示页面操作WebView可以完备的显示历史及实时数据。
下图可看到面板中显示的数据。
图9-10 历史趋势数据及实时数据显示页面Time Selection –通过操作可选择想要显示的数据的时间点。
Data Information –此处以文字方式显示黄线处的数据。
Times in current range –此处显示当前显示数据的时间范围。
时间区域选择操作时间区间滚动条操作(在历史趋势数据及报警统计操作时有效),可以让用户选择一个时间区域来浏览所需数据。
图9-11 时间区间滚动条Y: 用户可自行设定Y轴的数据显示范围来显示历史趋势数据(在历史及实时数据显示时有效)。
如下列图示所示,用户可选择三种数据显示范围:全数据范围,自动设定数据范围,和用户自定义数据范围。
60_Seconds:当用户选择历史数据的显示范围时,建议首先选择“天/小时/分钟/当前时间”,然后再按“Y”右侧的组合框选择具体的时段长度。
例如,当用户选择“天”时,目前可选的时段长度60天/30天/10天。
图9-12 Y轴的数据显示范围对话框Scroll Bar: 通过操作滚动条,用户可在一定范围内任意选择时间段。
9.2.6 共享报警区域操作WebView 同时还有一个共享的报警区域,当此项功能生效时,除主索引画面以外,任何页面均可看到此共享报警区域, 如图9-13所示。
页面将显示最近所发生的警报信息。
双击任意一行页面将会跳转到包含此报警数据的巴图显示页面。
这项功能共有两种操作选项:1. 钟形按钮将负责切换共享报警区域显示与关闭;2. 双击任意一行将会出现这行数据所对应的巴图显示页面。
图9-13共享的报警区域9.3显示页面组态操作指导所有页面都能使用WebView 特定的组态功能进行组态及修改,方法是点击主菜单上<configuration>打开组态窗口, 如下图所示:图9-14 页面组态功能(注意:只有经授权过的用户方可使用页面组态操作。
详情请与CCUC 联系。
) WebView 共有40个预先确定的页面可供用来组态。
若想对每一个具体页面进行操作,只需用鼠标选择一行或单击一行,将会弹出一组态窗口,如下图所示:图9-15 页面组态窗口9.3.1 通用组态区域页面类型:点击<Panel Type>以选择当前页面的页面类型。
如欲删除则只需 选择<Not Used>即可。
在WebView 部分,共有5种类型的页面可供选择,它们是:报警预览,报警统计,巴图,历史趋势图形和文字显示。
下面详细介绍如何设置这些面板类型。
Description :用户需输入简单说明,这些说明将在本页运行时显示在标题栏里。
Panel Link button Definition:图9-16 Panel Link button Definition页面在显示时,在底部共有6个按钮,用户可点击任何一个按钮跳转到对应的页面。
此功能的组态方式如下:选择< Panel Link Button Definition>标签,点击其中的<Page No>,即可出现下列窗口:图9-16续 Panel Link button Definition任意选择一个页码创建一个新的页面连接关系。
0为删除连接关系。
(注意:只有预先定义过的页面页码才会显示在表中,用户须首先创建页面,然后设置页面连接按钮)。
页面选择完成后,按钮中文字则说明将自动显示为所选面板内容,此时,用户可随意输入文字内容对它进行修改。
9.3.2 报警浏览页面组态当用户在<Panel Type>里选择<alarm overview>后,表格页面格式将会变为如下图所示:图9-17 报警浏览页面组态一个报警浏览页面会显示所选工号的报警状态,显示页面的总行数和总列数也可通过点击对应的行数和列数窗口来进行修改。
如欲增加页面工号只需点击表格中任一栏,会显示出工号选项,选中所需工号放进对应栏内即可。
如欲删除,则简单地在对应栏内选中<blank>即可。
表格中显示的工号已预先在WebView服务器端数据库中定义完成。
若想增加多个工号,请与CCUC研究人员联系。
9.3.3 报警统计页面组态当用户在<Panel Type>里选择<alarm overview>后,表格页面格式将会变为如下图所示:图9-18 报警统计页面组态报警统计面板将会显示在规定时间内所选工号总报警次数。
