Flash中绘画的技法与应用
FLASH鼠绘基础教程

FLASH鼠绘基础教程接触鼠绘——描线工具1、描线工具线条工具(N)线条工具,可以画任意方向的直线。
如果在画直线时同时按住Shift键,则可以画水平线、竖直线,以及跟水平线或竖直线成45度角的斜线。
(2)钢笔工具钢笔工具,可以画任意形状的曲线。
选取钢笔工具,在场景中单击,就会出现曲线的起点,再在另一点单击,就可在起点与该点之间得到一根直线段。
如果按住鼠标不松手,而同时转动并拉伸控制手柄可以得到任意弧度的曲线。
松开鼠标,再单击鼠标得到第三个点,又可以用同样的方法绘制出第二段曲线。
依次类推,就可以得到任意形状的曲线。
钢笔的用法是:选择钢笔工具,点--拖,再点--再拖注意!!点了之后就不松手继续拖动它,才能有弧线和“触角”。
调节“触角”的方法是:用贝司工具(白箭头工具(A)),点“触角”远离曲线的那一端(有黑色实心圆点的那一端)拖动,360度方向都可以拖动(3)铅笔工具(Y)直线化(僵硬)、平滑(平滑)、墨水(柔软)三种模式。
铅笔工具,可以画任意形状的曲线。
但是,用好它并不容易,要想得到理想的曲线,必须熟练的控制鼠标。
(4)椭圆工具(O)如果把“填充色”设置为“无”,选取椭圆工具可以画出椭圆轮廓线。
在画椭圆的过程中如果按住Shft键,则能画正圆。
(5)矩形工具(R)如果把“填充色”设置为“无”,选取矩形工具可以画出无填充色的矩形。
在画矩形的过程中如果按住Shft键,则能画正方形。
对应矩形工具的选项是“圆角矩形半径”,单击圆角矩形半径按钮,在设置了“边角半径”的值后,画出的矩形顶角则不是直角,而是圆角。
用鼠标长按矩形工具按钮,可以选取“多角星形工具”。
利用多角星形工具,可以画出任意边数的正多边形或任意多角的多角星。
是画多边形还是画星形,只须在属性面板中单击“选项”按钮进行设置。
(6)墨水瓶工具(S)选取墨水瓶工具,在选中的对象边缘单击,则可得到此对象的轮廓线。
(7)选择工具(V)和部分选择工具(A)选择工具和部分选择工具,虽不能独立画曲线,但它们可以修改曲线,使曲线的弧度产生变化。
Flash在美术教学中适度运用

浅谈Flash在美术教学中的适度运用随着现代科学技术的不断发展,各种多媒体技术已广泛应用于教育领域。
从flash多媒体教学平台的优势和现阶段flash技术在教学中运用存在的问题入手,提出flash在美术教学中的适度运用的观点;论述了flash辅助教学的原则和flash动画功能在教学环节中的适度运用。
flash 适度有效性一、flash多媒体教学平台的优势随着现代科学技术的不断发展,多媒体技术已广泛应用于教育领域,powerpoint、authorware、animator studio、frontpage、animator studio、dreamweaver、flash等软件都可以进行课件制作。
在各种技术的角逐中,flash凭借其强大的网页动画和网络应用程序制作功能脱颖而出,成为互联网媒体制作领域的领军软件。
flash的主要优势有:1.文件小,质量高flash采用矢量图形技术,播放画面的尺寸可以任意缩放而不影响播放的质量,这是其他动画所不能比拟的。
flash的swf动画文件非常小,一张光盘可收集数千个动画文件。
并且flash所制作的动画做动画素材很容易为powerpoint和 authorware所调用.2.“声”“动”活泼,富有趣味flash多媒体课件通过计算机对文字、图形、图像、动画、声音等信息的处理,组成图、文、声、像并茂的演播系统,实现视觉的和听觉的、静止的和运动的、同步的和异步的形式多样而又生动活泼的形象化教学。
“声”“动”结合,从而激发学生的学习兴趣,调动学生的学习积极性。
3.信息量大,交互性强目前的flash cs3功能更加完善,能脱离photoshop、dreamweaver等独立完成互动学习网站或课件。
将所学知识以文、图、声、动画等的多媒体形式,充分刺激学习者的各种感官,快速便捷、形象生动地呈现,能够增加课堂知识容量。
学习者不受时间、空间的限制,只需一台计算机,配以相应的flash多媒体教学课件,就可以把记录、存储的教学内容调出,实现了“人机对话”。
浅谈Flash动画制作中的绘图技巧

浅谈Flash动画制作中的绘图技巧【摘要】Flash动画已经受到越来越多动漫画朋友爱好者的青睐,对于初用Flash制做动漫画的朋友们来说,一定有许多问题有待解决,本文就从Flash中最常见的椭圆和直线工具的巧用、卡通人物及轮廓图的绘制等方面着手,探讨用Flash绘制图形时应注意的问题,为制作优美的动漫画提供有效的帮助。
【关键词】Flash ;图形绘制Flash是一种交互式矢量动画制作软件,它正以它名字一样的含义——“闪电”的速度风靡全世界。
通过Flash绘制产生的是矢量图,能使作品以很小的体积表现出优良的品质。
看着网上绚丽多彩的Flash,相信大家都有亲自动手制作动画的冲动。
但我们中的大多数人因为没有绘画基础,而对各种动漫画对象的绘制望而却步。
其实只要我们利用好Flash中自带的绘图工具,即使没有受过专业绘画训练,一样也可以绘制出很优美的动漫画。
下面就从图形绘制方面探讨Flash 动漫画制作技巧。
一、巧用椭圆和直线工具椭圆和直线工具是所有图形图像绘制软件中最基本的绘图工具,在Flash中只要利用好这两个工具就可以制作出各种精美的动画。
首先,我们就以椭圆和直线工具快速绘制一只扇动翅膀的蝴蝶元件为例,来体会Flash动漫画制作的乐趣吧。
方法是:(1)启动Flash,创建影片剪辑元件,将图层名由默认的“图层一”更改为“蝴蝶身体”,在工具箱中选择“椭圆”工具,打开“属性”对话框,将填充色设为褐色,笔触高度设为2,样式设为“点刻线”,在元件窗口中拖出一个细长的椭圆作为蝴蝶身体,在靠近椭圆顶端处横向拖出一个小椭圆,作为蝴蝶的头,并选择直线工具,在椭圆内部拖出几条横线作为蝴蝶身体的条纹;(2)紧挨椭圆顶端,斜向上往左右两边各拖出一条直线,作为蝴蝶的触角。
选择“选择工具”,将箭头靠近直线的适当位置,当箭头下方出现黑色小曲线时,按住鼠标,将直线拖成柔和的触角曲线。
此时,一个毛茸茸的蝴蝶身体就呈现在我们眼前。
在时间轴上第五帧处按下F5键,沿长动画,再按下图层面板下方的小锁按钮,锁定“蝴蝶身体” 图层;(3)在“蝴蝶身体”上方新插入一个图层,并更名为“蝴蝶翅膀”;在工具箱中选择“椭圆”工具,打开“属性”对话框,将笔触设为无,填充色设为从深蓝至浅蓝的径向渐变,在窗口中拖出一个椭圆作为蝴蝶的一只翅膀,选择“选择工具”,将其拖动至紧挨蝴蝶身体处。
实验四 Flash中绘图工具的使用

实验四 Flash中绘图工具的使用实验目的1.熟练掌握绘图工具箱中各工具的使用方法。
2.掌握色彩编辑窗口的使用方法。
3.学会对图形进行简单的编辑。
实验学时4学时实验原理Flash提供了各种工具来绘制自由形状或准确的线条、形状和路径,并可用来对填充对象涂色。
1.选取工具Flash中的选取工具(黑色箭头)和Photoshop等程序中的选取工具是一样的,可以对动画中的元素进行选中,拖曳,改变尺寸等操作。
选取工具有一项特殊功能,就是可以改变对象的造型。
将鼠标指针移到对象的边缘,鼠标指针变为如屏幕所示的形状后,按住鼠标左键不放进行拖曳,即可改变对象的造型。
同时选取工具中有以下选项:(1)吸引按钮点取该按钮将打开自动捕捉特性,即在绘图和移动对象时,自动和最近的网格点或对象的中心重合,该功能便于准确定位图形元素。
(2)平滑按钮在选中一条线段时点取该按钮,能自动平滑这段线条。
(3)自动修直按钮在选中一条线段时点取该按钮,能对这条线段自动修直,效果有时和自动平滑差不多,但多选取几次后,将会把任何曲线变成一条或几条直线。
2.部分选取工具按钮部分选取工具与选取工具类似,可以对动画中的元素进行选中,拖曳,但不能将对象进行旋转变行等操作。
如果选中图形对象后,会在其上方出现一些小方块,通过它可以修改图形对象的外观。
3.直线工具单击直线按钮之后,可用来绘制直线。
如果在绘制作过程中按住Shift键不放,可绘制一条笔直的直线。
如果想改变线条的属性,可在属性面板中设置:单击线条样式下拉按钮,选择线条样式;单击线条粗细下拉按钮,可调节线条粗细;单击线条颜色按钮,可从弹出的色盘中选择想要的颜色。
4.文本工具文本工具用于创建和编辑文字对象。
选中该工具后,光标变成形状,在当前层的空白处单击即产生一个文字框,可以在其中输入文字。
如果在已有的文字对象上单击,则激活该文字对象以便编辑。
5.椭圆工具单击工具箱中的椭圆工具之后,可用来绘制椭圆,如果在绘制作过程中按住Shift键不放,可绘制正圆。
Flash的绘图工具的使用讲解

绘制扇形、弧线、带有空心圆的椭圆和扇形
选择“矩形工具”后,若在“属性”面板中设置了“矩形边角 半径”的数值,则可以绘制圆角矩形。
绘制圆角矩形
选择“多角星形工具”,单击“属 性”面板中的“选项”按钮,可在 打开的“工具设置”对话框的“样 式”下拉列表中选择绘制星形或多 边形,在“边数”编辑框中设置星 形的角数或多边形的边数,在“星 形顶点大小”编辑框中设置星形的 顶点大小 。
设置绘图模式及绘图效果
3.使用“钢笔工具”
“钢笔工具”的使用方法可参考以下操作。
1.选择“钢笔工具” 后在“属 性”面板中设置线条颜色、粗 细和样式 ,然后将光标移动到 舞台上的适当位置并单击,确 定起始锚点,然后将光标移动 到舞台的另一处,单击创建第 二个锚点,此时在起始锚点和 第二个锚点之间会出现一条直 线段 。 创建直线锚点
(二)绘制图形
1.使用线条工具和几何工具
利用Flash CS5提供的“线条工具”可以绘制任意角度的 直线线条;利用“矩形工具”、“椭圆工具”、“多角星形 工具”、“基本矩形工具”和“基本椭圆工具”等可以绘制 常见的几何图形。
绘制规则图形
这些绘图工具的使用都很简单,只需在工具箱中选择相应 的工具,并在属性面板中设置好笔触(轮廓线)颜色、填充颜 色(线条无需设置)、笔触高度和笔触样式等属性后,在舞台 中按住鼠标左键不放并拖动,至合适大小后释放鼠标即可绘制 出相应的图形。
调整线段端点位置
3.将光标移动到线段上,然后在按 住【Ctrl】键的同时按住鼠标左键 不放并向任意方向拖动,此时光 标呈 形状,表示已在线段中间 添加了一个节点,将线段分为了 两条线段 。 在线段上添加节点
2.使用“部分选取工具”
“部分选取工具”的使用方法如下。
Flash绘图方法和技巧

第1章 绘图方法和技巧1.1 绘画一个小动物学习目的∙ 直线工具的使用∙ 箭头工具的使用∙ 椭圆工具的使用∙ 颜料桶工具的使用∙ 刷子工具的使用实例效果利用Flash 8的绘图功能绘制小鸡。
通过该例子掌握直线工具、箭头工具、椭圆工具、刷子工具和填充工具等常用工具的使用方法,如图1.24所示。
制作步骤(1)运行Flash 8,新建一个文档。
(2)选择“修改”|“文档”命令,将文档属性设置为宽500像素,高300像素,颜色设置为绿色,如图1.25所示。
(3)在工具栏中选择椭圆工具,并将笔触颜色设置为黑色,填充颜色设置为黄色。
然后在舞台中绘制一个椭圆,如图1.26所示。
图 1.25 图 1.26 (4)再在舞台上绘制一个比上面稍小一点的椭圆,并利用箭头工具将它的位置放 好,如图1.27所示。
图 1.24Flash 8中文版动画设计实例教程2(5)选中工具栏上的刷子工具,刷子形状设置为圆形,刷子大小选择一个比较小的。
然后在舞台中较小的椭圆上画出小鸡的眼睛,如图1.28所示。
图 1.27 图 1.28(6)在工具箱中选择直线工具,并设置其属性:笔触颜色为黑色,笔触高度为2.5,笔触样式为实线,如图1.29所示。
图 1.29(7)利用直线工具在舞台小鸡的身体部分画出小脚和小嘴,如图1.30所示。
(8)用箭头工具选中小鸡,选择“编辑”|“复制”|“粘贴到中心位置”命令,复制出多只小鸡。
选择“修改”|“变形”|“缩放和旋转”命令,改变小鸡的位置,如图1.31所示。
图 1.30 图 1.31(9)按Ctrl+Enter键,测试影片,最后进行保存。
实例讲解1.直线工具笔触的设置直线工具是在Flash中使用得比较多的常用工具之一。
平时除了可以使用系统预设的几种常用格式外,还可以对直线工具的笔触进行个性化的设置。
具体的操作方法如下:(1)单击直线工具属性窗口最右端的“自定义”按钮,即可弹出“笔触样式”的对话框,如图1.32所示。
FLASH动画在美术教学中的应用

目录第一章绪论 (3)1.1研究背景 (3)1.2研究目的和意义 (3)1.3研究方法 (4)1.4研究内容 (4)第二章 FLASH动画的基础知识 (4)2.1 Flash的发展历史和特点 (4)2.1.1 Flash软件的发展历史 (5)2.1.2 Flash动画的特点 (6)2.2 Flash动画与美术教学的结合 (6)第三章美术学科教学的相关知识 (9)3.1美术学科教学的本质 (9)3.1.1美术教育的空间直感教育特性 (9)3.1.2美术教育的启迪诱创教育性 (9)3.1.3美术教育的情感享受教育性 (9)3.2美术学科教学的课程 (6)3.2.1我国当前美术课程的现状 (6)3.2.2美术新课程标准对当前美术教学的要求 (6)3.3美术学科教学的方法 (7)3.3.1问题探究式教学方法的运用 (7)3.3.2基于网络下多媒体教学方法的运用 (7)第四章 FLASH在美术教学中的有效整合 (7)4.1游戏使学生学习主动化 (7)4.2虚拟使抽象问题形象化 (8)4.3动画使静态问题动态化 (8)第五章 Flash动画课件在美术教学中的具体应用 (9)5.1《公共美术教学》中Flash动画课件的结构设计 (9)5.2《公共美术教学》中FLASH动画课件的素材准备与制作 (10)5.2.1图形图像准备与制作 (10)5.2.2声音素材准备与制作 (10)5.2.3文本素材准备与制作 (10)5.3脚本制作 (10)5.3.1片头、片尾设计 (11)5.3.2主体部分设计 (11)5.3.3构造交互 (11)第六章 FLASH在美术教学中的应用前景 (12)结论 (12)注释 (12)参考文献 (13)摘要:在多媒体课件教学中,Flash教学课件的应用日益广泛,由于其在整体综合方面具有更高层次上的优势性,我们要更新传统的课件设计思路,在课件中要设置有利于学习者的发展创造力的“情境”,使课件具有即时交互功能。
《FLASH动画片制作》课程教案 项目一 如何应用FLASH绘图工具

一、项目导入:使用Flash进行动画制作需要大量的动画素材,取得动画素材的途径多种多样,使用Flash自带的绘图工具进行动画素材绘制是其中最重要的途径。
使用Flash提供的基本绘图工具绘制更多的矢量图形,制作出如常见的动画人物、车子、树木等,来丰富动画的场景,绘制动画素材是制作优秀动画作品的基础。
二、知识分析一幅漂亮的“蝴蝶和郁金香风景画”,用到了Flash的基本绘图工具如矩形、椭圆工具、钢笔工具和任意变形工具等,其中通过创建图形原件绘制图形最后组合对象,复制旋转功能为教学重点。
如图显示:三、任务实施序号活动项目具体实施1 绘制蝴蝶分别新建两个图形原件“蝴蝶翅膀”和“蝴蝶身子”,然后使用钢笔工具、线条工具、选择工具、椭圆工具、颜料桶工具绘制蝴蝶的翅膀和身子、须2 组合图形原件成一只漂亮的蝴蝶新建一个图形原件,将绘制好的蝴蝶翅膀和身子调整好大小和位置组合成一只漂亮的蝴蝶3 制作郁金香花朵分别新建三个图形原件“花瓣1”、“花瓣2”、“花瓣3”,然后使用椭圆工具、线条工具、选择工具、颜料桶工具分别把三片花瓣绘制出来4 绘制郁金香叶子分别新建三个图形原件“叶子1”、“叶子2”、“叶子3”,然后使用椭圆工具、线条工具、选择工具、颜料桶工具分别把三片树叶绘制出来5 绘制郁金香花枝和组合花朵分别新建两个图形原件“花枝1”、“花枝2”,然后使用矩形工具、选择工具分别把两支树叶绘制出来,同时将绘制好的花瓣和叶子分别和花枝组合6 制作背景使用矩形工具、油漆桶工具、椭圆工具绘制背景和太阳四、任务评价请个别同学向全班介绍自己设计的作品,在介绍过程中要求说明自己的设计过程,遇到过什么问题,这些问题是如何解决的,同时,其他组的同学也可提出问题,让设计者解释设计所用的相关技术及特点。
最后,其他同学也可以针对自己的或他人的作品提出改进意见。
自评/互评表如下:实训任务考核评分标准五、优秀作品展示及任务小结通过对较好作品展示,让学生看到设计的比较好的同学的作品,给学生以美的欣赏和智慧的碰撞,这样的活动很好地激发了学生的学习积极性,促使学生从多方面思考问题,培养创新精神。
Flash绘图方法和技巧

良好的品质。
在本章里,将以Macromedia Flash Professional 8中文专业版为平台(如图1.1所示),学
习一些常用的绘图方法与图片处理效果。
/niacramadla
FLASH
Professional
图1.1
1.1
学习目的
*掌握Flash8的界面
*修改文档属性
*保存文档
*发布文档
实例效果
简单地创建一个元件移动渐变动画效果,利用这个实例来说明如何进行Flash的操作,
如图1.2所示。
制作步骤
(1)运行Flash8,新建文档。
(2)选择“插入”|“新建文件”命令,打开“创建新元件”对话框,如图1.3所示。
第
众所周知,Flash是美国著名的多媒体软件公司Macromedia开发的矢量图形编辑和交
互式动画制作的专业软件。利用它可以将音乐、声效、影片、动画以及富有新意的界面融 合在一起,从而制作出高品质的网页动画和多媒体作品。目前,Flash已成为一个非常流行
的动画制作软件,并赢得了广大网页制作者与课件制作者的青睐。
Flash中绘图工具的应用

任意变形工具 调整所选图形的尺寸,角度与形状 。 填充变形工具 主要用于调整渐变填充色,还可以用于调整填充位图 。 墨水瓶工具 为所选图形加边框线,也可用来改变边框线颜色 。 颜料桶工具 给所选图形填充颜色,也可用来改变图形填充颜色 。 吸管工具 吸取场景中的任意颜色以便填充。 橡皮工具 用于擦除对象。
星形顶点大小:由于设置星形图形的顶点大小,只针对星形样式有 作用。
铅笔工具
铅笔工具可以绘制出任意曲线,绘制曲线的同时按住Shift键,可 以绘制出水平或垂直的直线。 选取铅笔工具后,选项组中提供了3种铅笔模式,分别为伸直、平 滑和墨水。 选择模式的不同,绘制出的线条也大不相同,下图所示的线条从 左到右依次为伸直、平滑和墨水模式的铅笔绘制矩形得到的效果。
文本工具 在Flash中输入文字。 椭圆工具 绘制圆形与椭圆形。 矩形工具 绘制矩形与圆角矩形,单击这个图标不放,弹出另一个多角星形工 具,可以绘制任意边数的等边多边形与星形。 铅笔工具 绘制任意曲线,有三种模式可供选择,分别为伸直,平滑与墨水 。 刷子工具 为绘制的图形上色,具有填充色属性,可以设置笔刷样式与大小 。
选取图形工具
选择工具
选择工具可以单独或全部选中图形中的线条与填充色,除了具备 最基本的选择功能以外,选择工具还可用于复制对象与修改对象形状 。
• 选择对象 利用选择工具可以选择线条、选择填充色、选择整个对象以及选 择部分对象。 • 编辑对象 利用选择工具可以移动对象和复制对象。 对象以及选择部分对象。
3.橡皮形状 用于设置橡皮的形状与大小。单击橡皮形状文本框,弹出列表, 在列表中提供了2种橡皮形状,分别为方形与圆形,通过单击选择 形状与大小。
颜色工具
颜料桶工具
Flash绘图工具的使用

❖ 绘制曲线:单击并拖动,可以通过调节杆来调节曲 线的弧度和方向
❖ 添加锚点、删除锚点、转换点
-Flash
❖绘制卡通鲸鱼 ❖ 钢笔工具勾勒轮廓,颜料桶填充颜色,钢笔/铅笔
(平滑)绘制腹部与背部的分界线。线条工具绘制 腹部的线段。也可以使用刷子工❖ 1.椭圆:可以绘制圆(Shift)和椭圆 ❖ 实例:绘制笑脸图形
❖ 动态文本显示动态更新的文本,如成绩得分、股票 报价或天气报告
❖ 输入文本使用户可以将文本输入到表单或者调查表 中。
-Flash
❖ 输入文本:选择文本工具,拖动出一个文本框后, 可在其中输入文字,然后可以编辑文字属性。
❖选择文本类型 ❖ 字体、大小、颜色 ❖ 样式:加粗、倾斜等 ❖文字方向 ❖对齐方式 ❖间距 ❖ “动态文本”的“字体嵌入”,可以选择要嵌入的
-Flash
❖2. 矩形工具:绘制矩形、正方形(Shift)和圆角 矩形
❖3. 多角星形工具:绘制多边形和星形 ❖ “星形顶点大小”是设置星形向内收缩的程度 ❖ 实例:绘制电脑
-Flash
❖三、刷子工具 ❖ 刷子工具可以绘图和填充色彩,根据所选填充模式
的不同,刷子工具在图形上绘画的效果也大不相同 ,再配合不同的形状和笔触大小,可以方便地创建 出各种生动的艺术效果
❖C. x和y文本框
D. “端点”下拉列表
❖2.在绘制直线时按住( )键,可以绘制用户水 平呈45度的角。
❖A. Ctrl
B. Alt
❖C. Shift
-Flash
❖3. 选择( )模式的铅笔工具,可以绘制流畅
平滑的曲线,选择(
)模式的铅笔工具,可
以绘制规则的几何线条.
❖A. 伸直
B. 平滑
flash画图基本操作介绍

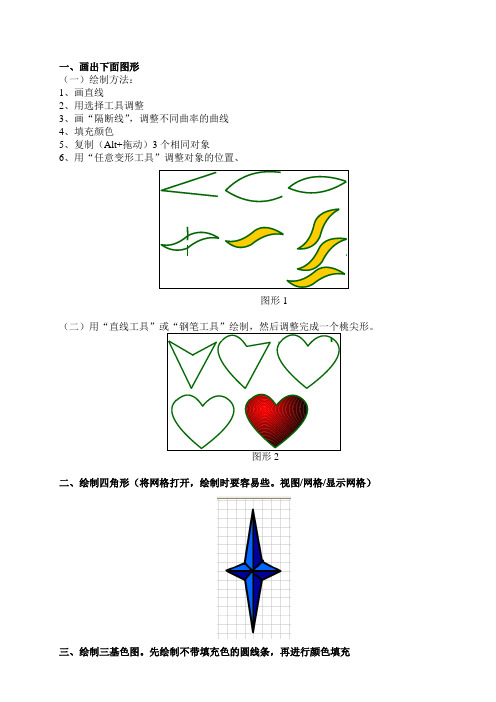
一、画出下面图形
(一)绘制方法:
1、画直线
2、用选择工具调整
3、画“隔断线”,调整不同曲率的曲线
4、填充颜色
5、复制(Alt+拖动)3个相同对象
6、用“任意变形工具”调整对象的位置、
图形1
二、绘制四角形(将网格打开,绘制时要容易些。
视图/网格/显示网格)
三、绘制三基色图。
先绘制不带填充色的圆线条,再进行颜色填充
四、绘制观赏鱼
五、绘制教科书59页中的小猴
六、利用“填充变形工具”调整填充位图方法:参考教科书51页
七、用封套的方法画一个苹果
八、将线条转换为填充色
方法:
1、将效果图粘贴到FLASH的舞台中;
2、画苹果时,线条宽度设置为4;
3、新建一个图层2;
4、在图层2中,如图2所示,画直线;
5、如图3所示,将直线调整为曲线;
6、画出苹果中的线,调整为曲线;
7、再将线条转换为填充色:修改/形状/将线条转换为填充;修改/形状/柔化填充边缘,将边线柔化(参数设置:距离2;步骤数2方向扩展)
8、最后再填充渐变颜色。
9、删掉苹果中的线,得到图1的效果图。
图1、效果图图2、先画直线图3、将直线调整为曲线九、绘制教科书66页中的综合练习“卡通猫”。
初中利用flash绘画教案

初中利用flash绘画教案教学目标:1. 了解Flash的基本功能和操作界面。
2. 学会使用Flash工具箱中的绘图工具进行绘画。
3. 掌握Flash中的颜色填充和线条设置。
4. 能够独立完成简单的Flash动画绘制。
教学重点:1. Flash的基本功能和操作界面。
2. 绘图工具的使用和颜色填充。
教学准备:1. 安装好Flash软件的计算机。
2. 教学PPT或者黑板。
教学过程:Step 1:引入新课1. 向学生介绍Flash的基本功能和操作界面。
2. 展示一些利用Flash制作的优秀动画作品,激发学生的学习兴趣。
Step 2:教学演示1. 打开Flash软件,引导学生观察操作界面。
2. 讲解工具箱中的各种绘图工具的作用和用法。
3. 演示如何使用绘图工具进行绘画,如线条、矩形、椭圆等。
4. 讲解如何设置颜色填充和线条属性。
5. 演示如何利用颜色填充和线条属性制作出更加精美的动画。
Step 3:学生练习1. 让学生独立操作Flash软件,尝试使用绘图工具进行绘画。
2. 引导学生根据自己的需求设置颜色填充和线条属性。
3. 在学生练习过程中,及时给予指导和帮助。
Step 4:作品展示和评价1. 让学生将自己的作品保存并展示给大家。
2. 让其他同学对展示的作品进行评价,给出意见和建议。
3. 教师对学生的作品进行总结评价,指出优点和不足之处。
Step 5:课堂小结1. 回顾本节课所学内容,让学生对Flash的基本功能和操作有一个清晰的认识。
2. 强调Flash在动画制作中的重要作用,激发学生继续学习的兴趣。
教学反思:本节课通过讲解和演示,让学生了解了Flash的基本功能和操作界面,掌握了绘图工具的使用和颜色填充。
在学生练习环节,注重培养学生的实际操作能力,引导学生根据自己的需求进行创作。
通过作品展示和评价,激发学生的学习兴趣,提高他们的审美能力。
总体来说,本节课达到了预期的教学目标,学生对Flash绘画有了基本的掌握。
Flash的绘图工具的使用

单击显示锚点
2.使用“部分选取工 具”在图形上单击选 取要移动的锚点,然 后按住鼠标左键并拖 动可移动锚点位置 。 移动锚点
3.将光标移动到直线锚点 上,然后在按住【Alt】键 的同时按住鼠标左键并拖 动,可将直线锚点转换为 曲线锚点 。
转换为曲线锚点 4.将光标移动到曲线锚点 的调节杆上,然后按住鼠 标左键并拖动,可调整曲 线的弧度,若在拖动的同 时按住【Alt】键,可单独 调整一边的调节杆 。
填充模式选项 2.设置要填充的颜 色,然后将光标移 动到要填充(或是 要改变填充)的区 域并单击,即可该 区域 。
填充对象
3.使用“渐变变形工具”
利用“渐变变形工具”可以调整填充的渐变色及位图的方 向、角度和大小等属性,从而使填充效果更加符合要求。下面 为读者介绍“渐变变形工具”的使用方法。
渐变方向控制柄 渐变长度控制柄 1.选择“渐变变形工具”后,在线性渐变填充 上单击,会出现渐变控制线及渐变控制柄。其 中,拖动“渐变方向控制柄”可改变线性渐变 填充的方向;拖动“渐变长度控制柄”可调整 线性渐变填充的长度;拖动“渐变中心点”可 改变线性渐变填充的整体位置。
5.在曲线锚点 上单击,可将 曲线锚点转换 为直线锚点 。
转换描点和单独调整一边的调节杆
(四)设置图形填充和轮廓
1.设置填充和笔触颜色
在选择绘图工具或绘制的图形后,我们可利用工具箱颜 色区、“属性”面板或“颜色”面板来设置图形的填充颜色 和笔触颜色;选择“颜料桶工具”和“墨水瓶工具”后,同 样需要先利用这些面板设置好颜色,然后再进行填充。
2.若将光标移动到另一位置,然后按住鼠 标左键并拖动,可拖出一个调节杆,继续 按住鼠标向任意方向拖动调节杆,可调整 曲线弧度,对曲线弧度满意后,释放鼠标 左键即可创建一个曲线锚点 。
flash动画在小班美术活动中的融合

flash动画在小班美术活动中的融合一、flash动画在小班美术活动中的应用1.1 制作flash动画flash动画是一种利用Adobe Flash软件制作的动态图像,可以展示出生动活泼的动画效果。
在小班美术活动中,老师可以利用简单易懂的flash动画制作软件,如Pencil2D、Tupi等,设计一些适合儿童的绘画素材,比如动物、植物、建筑等,让孩子们在制作flash动画的过程中,学会运用软件工具去实现自己的创意想法。
1.2 创意表现通过flash动画的制作,孩子们可以充分展现自己的创意想法和想象力。
他们可以通过动态的线条和色彩组合,表现出自己对世界的认知和理解,例如他们可以绘制一个自己想象中的动物乐园,或者制作一个生动有趣的小故事。
通过这样的表现,孩子们可以更好地培养艺术修养,丰富自己的情感表达能力。
1.3 技术与艺术的结合flash动画的制作需要一定的技术和创造能力。
通过在美术活动中引入flash动画,可以让孩子们在创作的过程中学习到一些基本的软件操作技能,培养他们的动手能力和思维逻辑。
flash动画也需要艺术审美,孩子们在设计动画素材和色彩搭配时,需要考虑到美感和表现力。
flash动画的制作可以很好地结合了技术和艺术,为孩子们提供了一个全面发展的平台。
二、flash动画对孩子们艺术素养的培养2.1 观察与表现flash动画的制作过程需要孩子们进行大量的观察和表现。
他们需要观察生活中的各种事物,从中汲取创作灵感,并将这些观察到的事物用自己的方式进行表现。
这样的观察与表现过程,可以培养孩子们对周围世界的敏感度和表现欲,提高他们的艺术表达能力。
2.2 创造性思维flash动画的制作需要孩子们具备一定的创造性思维。
他们需要在软件中进行构图设计和色彩搭配,要有自己独特的创意和表现方式。
这样的创造性思维培养,可以让孩子们在美术活动中养成独立思考的习惯,激发他们对艺术创作的兴趣,培养他们解决问题的能力。
Flash绘图

图8
图9
16
▪ 再用选择工具调整叶子的两侧,如图10:
▪ 点击“直线工具”,选择一种较为浅一点的绿色,绘 制叶子的脉络,这样一片叶子就绘制好了,如图11:
▪ 按住Alt键,拖动绿色,复制绿叶,然后用任意变形工 具调整叶子的大小,最后将花朵与绿叶合成,如图 12
图10
图11
17
图12
知识点的总结和强调 ❖ 颜料桶工具
▪ 1、选中扇页,用“任意变形工具”调整扇页的中心点, 如图8所示:
▪ 2、通过“窗口”、“变形”打开变形面板,设置旋转 读数为,点击变形面板当中的复制并应用变形多次, 得到如图9所示:
35
知识点的强调
❖ 滤镜面板
▪ 滤镜是Flash8新增功能,从而大大增强了其设计方面的 能力。这项新特性对制作Flash动画产生了便利和巨大 影响。默认情况下,【滤镜】面板和【属性】面板、 【参数】面板组成一个面板组。
❖要点提示
▪ 椭圆工具 ▪ 选择工具 ▪ 绘制模式
6
绘制月亮的步骤
1. 运行Flash 8,新建一个文档。 2. 选择“椭圆工具”,设置笔触颜色为空,填充颜色为红
色。按住shift键,在舞台上绘制出一个圆,如图1: 3. 点击“选择工具”,按下Alt键,拖动舞台上的圆,复制
一个圆形。如图2: 4. 点击delete键,删除后面的圆,得到月亮。
• 图形的填充色
– 纯色 – 线性渐变 – 放射状渐变 – 位图
26
❖ 直线工具
• 直线属性有:颜色,粗细,线型,角度 – 点击直线工具后,在属性面板中,设置颜色,粗细, 线型
– 按鼠标左键拖动或Shift+拖动,生成任意、水平、 垂直、45度直线
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash中绘画的技法与应用引言在近几年,Flash技术飞速发展,我国近年Flash发展水平也突飞猛进。
Flash的优势在于动画以矢量图为基础,放大不失真,短小精悍,便于在网络上传播。
但矢量图不如位图绘制方便。
在早期Flash版本中,绘图功能相对较弱,因此在一些早期Flash作品中场景都是简单的几何形体加以填充单色或者渐变色,十分简单。
随着Adobe与Macromedia公司的合并以及Flash8的推出,使得Flash绘图功能得到加强,因为目前大多插图绘画者都是以位图插画绘制为主,而Flash制作者大多技术过硬但是绘画水平和美术功底较差。
除了一些有分工的工作室,大多在Flash中绘画的境况比较尴尬。
论文就是要尽量探讨一些解决办法,挖掘Flash绘画之长。
第一章Flash意义与特点1.1什么是FlashFlash是美国的Macromedia公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
Flash作为一个动画软件,是通过将绘制的图形编辑为动态影像而产生动画效果的。
它兼具了绘图软件与编辑软件的某些功能,能够方便地制作出具有交互功能的多媒体动画。
Flash动画基于矢量的特点,在其横空出世后迅速地被应用于网页、广告、音乐录影带与游戏等领域。
现在Flash动画更可以在多种浏览器、系统平台和移动电话中浏览。
用Flash可以创作出高质量的动画、游戏、多媒体用户界面,以及电子商务解决方案。
1.2Flash的特点Flash是一种以矢量图方式制成的网页动画,相比MPEG,A VI等的影片的档案大小就小很多。
另外,矢量图有一个特点,就是放大后的图像是不会改变的。
1.2.1什么是矢量图矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。
这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的绘图同分辨率无关,这意味着它们可以按最高分辨率显示到输出设备上。
1.2.2什么是位图与上述基于矢量的绘图程序相比,像Photoshop这样的编辑照片的程序则用于处理位图图像。
当您处理位图图像时,可以优化微小细节,进行显著改动,以及增强效果。
位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
扩大位图尺寸的效果是增多单个像素,从而使线条和形状显得参差不齐。
然而,如果从稍远的位置观看它,位图图像的颜色和形状又显得是连续的。
由于每一个像素都是单独染色的,您可以通过以每次一个像素的频率操作选择区域而产生近似相片的逼真效果,诸如加深阴影和加重颜色。
缩小位图尺寸也会使原图变形,因为此举是通过减少像素来使整个图像变小的。
同样,由于位图图像是以排列的像素集合体形式创建的,所以不能单独操作(如移动)局部位图。
图1.1矢量图与位图放大失真比较如图1所示,图像经过放大后,位图出现了失真的现象,而矢量图能在保证不失真的情况下无限的放大,具体文件见附件“矢量.swf”和“位图.jpg”。
两个文件在数据大小上比较:图1.2矢量图与位图文件大小比较可以很清楚地看出矢量的文件数据大小要远远小于位图的文件数据大小,而且随着图像尺寸要求的增加,位图的文件数据大小还要增加很多,而矢量文件不会增加数据大小。
1.2.3矢量图与位图的优劣比较矢量图缺点是不如位图绘制方便,色彩不够逼真,看上去不“真实”,有明显的人工绘制的痕迹,显得的些呆板和不自然,这一点在现在网上众多的Flash上就能发现。
在早期Flash版本中,绘图功能相对较弱,因此在一些早期Flash作品中场景都是简单的几何形体加以填充单色或者渐变色,十分简陋。
随着Adobe 与Macromedia公司的合并以及Flash8的推出,使得Flash绘图功能得到加强。
因为目前大多插图绘画者都是以位图插图绘制为主,而Flash制作者大多技术过硬但美术功底较差。
除了一些有分工的工作室,大多在Flash中绘画的境况比较尴尬。
1.2.4Flash前景优势与缺陷FLASH网络传播速度快,受关注程度较高,范围遍及网络的各个角落。
人们较为熟悉的FLASH的表现形式是幽默网络动漫、FLASH小游戏和Flash MTV。
因其文件较小,内容丰富,下载及传播速度快受到了网友的欢迎,有着明显的网络传播优势。
Flash传播具有多维传播的特征,跨媒体传播趋势发展强劲。
例如现在很多电视台均出现了Flash节目,中央台的相声小品快乐驿站Flash,以及一些节目片头都是由Flash制作的。
跨媒体方面还体现在手机方面的应用。
现在比较高端的手机都已经支持Flash彩信。
Flash Player也专门针对手机操作系统开发出相应版本。
不仅是手机,PSP游戏机也出现了Flash播放器,所以说Flash广为传播毫不为过。
Flash网络传播的交互性和纵深性强。
交互性强是互联网络媒体的最大优势。
用Flash技术开发的游戏与作品有别于传统的媒体作品。
传统的媒体作品是单向的,观众只能一味的接收,而不能做出回馈的反应。
而Flash与其根本的不同就是可以做出交互。
观众可以根据自己的喜好判断将一系列的反应反馈给Flash形成交互。
通过网络实现信息互动传播彻底改变了传统媒体信息的单向传播。
简而言之,凭借着Flash本身的技术发展优势和已成为众多网民所喜爱的新型网络媒体,其传播速度、传播广度及传播深度在与传统媒体和其它网络媒体相比也逐步占据了越来越多的优势,其生命力也将越来越强。
因为Flash的易用性,使得它的门槛非常低,制作动画不只是工作室需要大投入才能做得了。
但是问题也日益暴露出来,目前网络上流传的Flash良莠不齐,而市面上充斥的Flash教程书籍也是鱼目混杂,大部分都是入门级教程,只有一些简单的实例。
由于前面所述矢量图的缺点:色彩不够逼真,看上去不“真实”,有明显的人工绘制痕迹,显得有些呆板和不自然,再加上Flash中工具的问题,所以见到很多Flash的形象以及画面比较生硬。
鉴于此,Flash中的绘画技法要进行深入的研究。
第二章Flash绘画技法2.1Flash绘画的两种方式2.1.1传统绘制方法一种是比较接近于传统意义上的绘画,这种绘画方式与位图绘画方式从形式上来说没有太大差别。
利用Flash中的鼠标或者手绘板/铅笔、笔刷和橡皮工具进行绘画。
这种绘画方式的优点是个人风格比较自由,缺点是文件量较大以及对绘图者绘画水平要求很高,动画需要大量的逐祯绘制。
卜桦就是Flash使用传统绘画方式的佼佼者。
图2.1卜桦—猫2.1.2矢量图绘制方法第二种就是现在被大多数广泛应用的绘画方式,这种方式更倾向于“制作”而不是“绘画”。
这种绘画方式只用鼠标就可以轻松完成,通过绘制线段、拉成曲线、填充颜色的方式来“绘制”图像。
这种绘制方法不需要很高的手绘技巧,在头脑中设计好绘画方案即可。
通过鼠标拖拽可以绘制出流畅完美的曲线形状。
例如Happy tree friends。
图2.2Happy tree friends2.2Flash中的绘画技法2.2.1Flash与Illustrator的比较同样是矢量绘画,所以不得不提到Illustrator这个软件。
看到这篇论文的题目可能有人就会问:为什么不用Illustrator来画?同样是矢量画,Illustrator 在功能上要强大得多。
确实,Illustrator在绘画方面要比Flash强大,Illustrator 绘制复杂的单幅插图非常出色,正如其名一样。
但是Flash主要应用于动画方面,因此对图形的复杂程度要求不可能像单幅插画那样精细。
Flash比较适合简单绘图。
Flash8推出以后,Flash的绘制工具空前地强大和好用。
2.2.2Flash中位图网点的使用在Flash中,颜料桶工具除了可以填充纯色、线性渐变色、放射状渐变色之外还可以填充位图。
前面说过,位图如果放大会出现失真,为解决这个问题,在Flash中填充的位图大小为实际位图大小的1/20,而在发布的Flash 中,最大的放大倍数就是20倍,因此可以使用位图的网点来用于Flash当中。
下面是一个例子:图2.3Flash中位图网点的填充这样Flash中的绘画更接近于漫画。
可以事先用Photoshop制作出不同形状以及大小的网点来备用,需要注意的是,Photoshop中制作的网点需要放大20倍才能在Flash中达到你所需要的大小。
2.3毕业设计实践以及应用首先放上毕业设计作品的其中几幅的制作过程及说明。
2.3.2断裂的DNA制作过程图2.4草稿草图步骤1这一步是在草稿本上进行的,绘制出大概的构图、造型,然后用扫描仪或者数码相机将草图输入到电脑里面,然后导入Flash中作为底图,在草稿图的基础上绘制元件。
图2.5所有层对于画面上的元件条例要清晰,不可能所有的元件都在同一层上,这样不方便修改与制作。
应当根据元件物体在整个画面的层次和位置将其放置在不同的层中。
层的名称一定不要默认名称,修改为自己方便识别的名称,这样在以后的制作修改过程中将会提供非常大的便利!图2.6步骤2将一个珠子绘制为元件,然后进行排列并且调整大小位置以及明暗关系。
这一步骤将画面的基本构图框架打好。
图2.7前景绘制完毕步骤3这一步主体前景物体基本绘制完毕。
图2.8绘制背景步骤4开始在背景暗部添加修饰的DNA链,注意层次明暗,使得画面错落有致。
图2.9添加修饰完成最后的工作,对地球进行修饰,地球的纹理是用位图进行矢量化的操作转化而成的。
地球的发光效果是利用Flash8中的滤镜效果实现的。
其中有一些具体的问题见“3.3滤镜位图化问题”。
这一幅图制作完毕。
全图都是矢量的,其矢量轮廓见图2.10。
图2.10全图矢量轮廓线第三章Flash中需要注意的问题3.1矢量图失真问题在前面的第一章已经说过,Flash绘制的是矢量图,矢量图的优点在于放大不会失真,在这里要说明一个特殊情况:就这个问题做一个实验:首先打开Flash,新建一个10*20大小的Flash 文档,用放大镜将视图比例放大到2000%(Flash中最大的放大比例),然后再绘制若干个大小不等的正圆,将视图恢复为100%,这时刚才绘制的圆变得非常小。
发布Flash,再将Flash全屏放到最大,便会发现若干已经变形的圆。
