【教程】软件自适屏的另类修改方法
JAVA程序分辨率修改及自适屏修改

【教程】软件自适屏的另类修改方法大家看过圈圈的教程没有,看过的话,都应该知道,如果一个软件或游戏的分辨率显示是由全局变量(全局变量也称为外部变量,它是在函数外部定义的变量,它不属于哪一个函数,就像自适的游戏由这个全局变量全程控制分辨率,不属于哪个函数)控制的这是圈圈的教程,大家也可以看看: 【教程】JAVA 程序—分辨率修改及自适屏修改简单地说,就是jar 包里面有main 这个东西的话就八成可以用圈圈那个方法修改成自适屏但是没有上述条件的Java 又该怎么修改为自适屏的呢,下面我就给大家支一招吧很多大屏幕手机在享受大屏带来的快感的时候,同时也被很多游戏和软件无法全屏苦恼吧,解决办法就是用Halo 修改成全屏的,当然这是个很好的办法,不过很多游戏不是那么好修改的比如2009版QQ 游戏大厅和QQ 斗地主,你们可以自己去尝试一下就知道我说的是对的了,所以我们最好修改成自适屏的,即适合所有手机屏幕对于这个方法 我已经成功修改了游戏大厅等很多软件和游戏===========================================================================教程:准备三个工具手游、Halo 、Javamigic;1.打开手游,处理你要修改的游戏,不要修改,只做修改键位,同时把“加入诺基亚兼容性包”也勾上,具体设置如下图:大家有没有发现如果用手游伴侣修改分辨率会在JAR根目录下生成一个comkimjuncoj2me 文件夹,里面的ConvKeyCanvas.class就是控制你的分辨率和键位修改。
打开这个class文件发现分辨率控制在这几句代码中:img = null;ForceToFullScreen = true;ScrRes = true;RotateAngle = 5;ScreenTransMode = 0;OrgW = 128;OrgH = 160;if(ForceToFullScreen)setFullScreenMode(true);if(ScrRes){ScrW = super.getWidth();ScrH = super.getHeight();} else{ScrW = 320;ScrH = 240;}}学过java没关系,但320,240这两个应该可以看出来刚好是分辨率。
如何改变画面的尺寸和比例

如何改变画面的尺寸和比例Adobe Premiere Pro是一款功能强大的视频编辑软件,它提供了多种方法来改变画面的尺寸和比例,让你能够根据需要调整视频的显示效果。
本文将介绍几种常用的方法,帮助你轻松修改画面的尺寸和比例。
1. 裁剪工具 Cropping Tool裁剪工具是改变画面尺寸和比例最直接的方法之一。
在PremierePro的效果控制面板中,可以找到裁剪工具。
选择该工具后,你可以手动调整画面的尺寸并剪裁不需要的部分。
点击画面上的小点并拖动就可以调整画面的大小和位置。
2. 应用图像效果 Apply Image Effect在Premiere Pro中,你也可以通过应用图像效果来改变画面的尺寸和比例。
选择需要编辑的视频素材,在“效果效果控制”面板中找到“图像效果”选项,然后选择“尺寸与位置”。
在这个选项中,你可以手动设置画面的宽度、高度和位置参数,以达到想要的效果。
3. 使用键盘快捷键 Use Keyboard ShortcutsPremiere Pro提供了一些快捷键来快速改变画面尺寸和比例。
例如,按下“Ctrl”和“K”键组合,可以打开“序列设置”对话框,你可以在里面设置帧尺寸,更改比例,并应用到整个序列中的所有视频素材。
4. 使用“可调整尺寸”特性 Use the "Set to Frame Size" Feature在Premiere Pro中,你还可以使用“可调整尺寸”特性来更改画面的尺寸和比例。
选择需要编辑的视频素材,在“右键菜单”中选择“设置为帧大小”。
这将自动调整画面的尺寸和比例,以适应预设的帧大小。
5. 使用“缩放与位置”选项 Use the "Scale and Position" Option在Premiere Pro的“图像控制”面板中,你可以使用“缩放与位置”选项来改变画面的尺寸和比例。
选择需要编辑的视频素材后,点击“缩放与位置”选项,你可以手动调整画面的大小、位置和比例。
软件应用界面个性化设置教程

软件应用界面个性化设置教程随着科技和互联网的快速发展,软件应用在我们的日常生活中发挥着越来越重要的作用。
然而,由于每个人对软件界面的需求和喜好各不相同,很多时候默认的界面设置并不能完全满足我们的要求。
因此,个性化设置成为了一项十分重要的功能,能够让我们根据自己的喜好来调整软件的界面,提高使用体验。
本文将为大家介绍几种常见的软件应用界面个性化设置方法。
一、主题设置主题设置是软件界面个性化的基本功能之一,通过更换主题可以改变软件的外观,给人焕然一新的感觉。
大多数软件都提供了多种不同风格的主题供用户选择,如明亮、暗黑、清新、简约等。
在设置中查找主题选项,并根据个人喜好选择合适的主题进行更换即可。
二、背景图片设置背景图片是个性化软件界面的另一个重要元素。
许多软件都支持自定义背景图片,用户可以根据自己的喜好选择自己喜欢的图片作为软件的背景。
一些软件还提供了背景图片库,用户可以从中选择自己喜欢的图片进行设置。
点击设置中的背景图片选项,选择或上传合适的图片即可更换软件的背景。
三、字体设置字体设置能够调整软件中文字的样式和大小,使得文字更加清晰易读或者符合个人喜好。
在设置中找到字体选项,选择适合自己的字体样式和大小进行设置。
一些软件还提供了自定义字体的功能,用户可以根据自己的需求添加自己喜欢的字体。
四、布局设置布局设置是针对软件界面中各个元素的排列和显示进行调整的功能。
一些软件提供了自定义界面布局的功能,用户可以根据自己的使用习惯将各个操作按钮、菜单等元素进行移动、添加、删除等操作,以便更好地满足个性化需求。
在设置中查找布局设置选项,根据个人喜好进行调整即可。
五、快捷键设置快捷键设置是提高软件操作效率的重要方法之一。
通过为常用的功能设置快捷键,可以方便快速地调用,避免繁琐的鼠标操作。
在设置中找到快捷键选项,根据自己的习惯设置相应的快捷键即可。
一些软件还允许用户自定义快捷键,可以根据自己的需求进行设置。
六、界面布局保存和加载一旦完成了个性化设置,希望能够保存当前的界面布局,并在下次启动软件时加载出来。
html网页自适应分辨率怎么才能使网页能适应不同的分辨率,而不变形?

选择网页编辑窗中的文本,单击新的样式表名称,可以看到 选中的文本发生了变化。预览时试试定义的文本字体尺寸还 会不会随浏览器的选择字体大小而改变。
四、让网页适应不同的浏览器 浏览器的格局现在是两分天下,一分是 IE,另一分是 NetScape,在国内 Ie 有绝对的占有率,在这种情况下我们设 计的网页只要兼容它就行了,但 NetScape 在国外还是有很 多人使用,毕竟它是浏览器的元老。 虽然没有办法做出让所有浏览器都兼容的网站,但只要注 意以下几点,做出来的网页在各个浏览器都中能达到比较好 的显示效果: 不要混合使用层和表格排版,如果是父子关系,如层中表 格 , 不 在 此 原 则范 围 内 。 内联 式 的 CSS 在 Netscape Navigator 中经常会出现问题,使用链式或内嵌式。 有时需要在空层插入表格或者透明图片,以保证在 Netscape Navigator 里的效果。对于只有几个像素宽度或高 度的层,改用图片来实现。 避免使用 W3C 组织不推荐的排版属性,用 CSS 代替。 第二种方法:做两个适合不同分辨率的页面 一个是 800×600,一个是 1024×768,在 800×600 的页面中 加入一下代码就可以实现跳转了: ---------------------------------------------------------------
html 网页自适应分辨率 怎么才能使网页能适应不 同的分辨率,而不变形?
怎么才能使网页能适应不同的分辨率,而不变形? 第一种方法:做一个网页解决问题(长了点) 如果只是因为浏览者改变了浏览器的设置,或者因为浏览 器不兼容,使自己精心制作的网页变得”面目全非”,那多令 人沮丧!下面我们以网页爱好者的常用工具 Dreamweaver (以下简称 DW)为例,列出几个网页制作初学者较常见的 网页布局问题以及解决方法,希望对初学者们有所帮助。 一、消除任意缩放浏览器窗口对网页的影响 一番辛苦做出来的网页,在全屏状态下浏览一切正常。但 在改变浏览窗口大小之后,网页就变得”不堪入目”了,这是 个很值得注意的问题。 问题的根源还得从网页的布局说起,在 DW 中,网页内容 的定位一般是通过表格来实现的,解决表格的问题也就成功 了大半。
iscreensaver designer 6模板 -回复

iscreensaver designer 6模板-回复iScreensaver Designer 6模板是一款功能强大的屏幕保护程序设计工具。
它为用户提供了丰富的模板选择,使他们能够轻松地制作出个性化的屏幕保护程序。
本文将逐步回答有关iScreensaver Designer 6模板的详细问题,并介绍它的主要功能和使用方法。
一、什么是iScreensaver Designer 6模板?iScreensaver Designer 6模板是一套预先设计好的屏幕保护程序样式和效果集合。
它们是由设计师和程序员根据用户需求和常见屏幕保护程序设计需求制作的。
这些模板包括各种主题和风格,如自然景观、抽象艺术、科幻电影等等。
用户可以自由选择并修改这些模板,以实现自己的个性化需求。
二、iScreensaver Designer 6模板有哪些主题和风格?iScreensaver Designer 6模板提供了丰富多样的主题和风格供用户选择。
其中包括自然风景、动物世界、宇宙星系、艺术画廊等等。
每个主题都有多个设计风格,用户可以根据自己的需求选择最符合自己想法的模板。
三、如何使用iScreensaver Designer 6模板?使用iScreensaver Designer 6模板非常简单,只需按照以下步骤进行操作:步骤一:选择模板打开iScreensaver Designer 6软件,进入模板选择界面。
在这里,您可以按照主题和风格浏览并筛选模板。
选择一个您喜欢的模板并点击“应用”。
步骤二:修改模板在模板编辑界面中,您可以进行各种修改和个性化调整。
比如更改背景音乐、调整图像动画效果、添加自定义文字等等。
通过这些功能,您可以轻松实现对模板的定制化。
步骤三:预览和保存当您对模板进行了修改和个性化调整后,可以点击“预览”按钮来查看最终效果。
如果满意,您可以选择“保存”选项,将您的设计导出为屏幕保护程序文件。
四、iScreensaver Designer 6模板的主要功能有哪些?iScreensaver Designer 6模板提供了许多强大的功能,使用户能够制作出独一无二的屏幕保护程序。
软件修改教程

一、软件信息的修改与基础常识很多人认为软件很神秘,其实软件就是按照语言的规则合理编写的产物。
而Java软件是一种相当赤裸的软件,用winrar打开Jar文件就可以清晰地看清楚其中的结构,而其中很多都是可以随意编辑的。
其中的class文件就是编码文件,需要用专用的编译或者反编译软件阅读和修改,相对复杂,但程序的信息文件却十分暴露且易于随意修改。
如下图,显示Gmail的文件结构:其中的png图片文件就是显示在应用程序界面的文件图标,用户可以随意替换(格式名称要与源文件相同)。
META-INF就是软件的信息文件,用记事本程序打开其中的MANIFEST.MF,就可以查看并修改软件信息,其中包含软件的名称、版本号、版权所有人、运行环境等。
将软件名称修改成和手机内置软件相同的名称可实现删除小三内置程序(比如滑板和数独)的目的,也可以通过这个手段使程序个性化,使用自己期望的信息。
Jad文件原理基本相同,但还需提供Jar文件的大小和来源信息以供系统在安装时识别。
====================传说中的分割线====================二、软件分辨率的修改与横竖屏的转换这可是小三玩家的必修课,因为小三的界面比较怪异。
首先,因为功能条的存在,小三的实际分辨率为240*302。
部分软件为自适屏软件,不需要调整,但还是有相当的部分(尤其是游戏)分辨率需要自己调整,否则下面的选项栏就看不到。
部分软件的键位也是有错,映射到了别的键位上了,这就需要进一步修改(查询自己手机按键对应的键值需使用键值查询软件,请在文章末尾的附件中索取)。
小三的竖屏软件使用起来多有不便,也需要横屏的修改来方便键盘操作。
下面介绍主流的两款Jar修改软件。
1.手游伴侣HandyPartnerV1.6一款为诺基亚机子设计的软件,确造福了无数的非智能手机的玩家。
这个软件的教程之前在论坛出现过,我也不必多说,简单的界面可以称得上一目了然。
JAVA教程改jar游戏屏幕分辨率

推荐] 教程改jar游戏屏幕大小也就是修改屏幕分辨率在电脑里打开个文件夹,点工具,文件夹选项,查看,把隐藏以知文件扩展名钩掉,然后确定。
回到你要该的JA R文件就能看到文件的后缀名了,把ZIP/rar该成JAR安装就OK了。
7j' s+ Q# b. [6s(这是错误的说法)放到手机里后会说jar文件无效,在网上搜了一下,终于被我看到了使用工具修改JAR游戏为指定分辨率或自适屏版本'}5 r; w T+ f* `3I/ f+ x2 T7 ^2D1.首先要了解需要更改的游戏分辨率,如果游戏本身是自适屏的当然就不用了。
BBS.***以s60v2176x208的游戏[全民教育委员会]为例。
s: ~:U2 X& Z7 C# P/ l* f+ u1`- h! S: W9 u2.下载后解压Han dyPar tner_v1.6.zip,打开Hand yPart ner.e xe,点击"加载键值设置为:"的[原始设置]取消"键值转换设定"的[启用键值转换]和"触摸屏设定"的[启用触摸屏]上的勾&K1 `5 F a9 _0A2 T/ T+ R+ M- X5 B& g(}/ G, E7 P2 T: F8G J8 h7 ]% [2H&`) Q) ]6 c% h,Y2 _! s' ?+ r1k) G) c&A* Y! |$ T! _效果如下o, w8 B& o$B) L, N5]' @0 L( Z; t#E' b- z2`1 u: Y. |2 c%h; [& R, e; s3 t1 L' J%k K, ]' ~; h:N*]+ t! s! }& @4o0 n# _选上"显示设定"的[强制全屏方式运行]%Q6 p6 T) V( s6v屏幕分辨率设为[自动检测]则修改后是自适屏版,如果是要修改为指定分辨率就点选[手动设定],然后输入屏幕宽度和高度(如:240x320)。
828D简明调试手册_2019 4.8 SP4

iH5中级教程:多机型自适应篇,适应多种播放设备

iH5中级教程:多机型自适应篇,适应多种播放设备平常我们再做一些h5的微信小游戏的时候,会遇到一件非常烦恼的事情。
那就是我们不同的手机打开的时候,有些手机打开下方会有白条,有些手机会显示不完全。
那么这种情况我们应该怎么办呢?今天给大家介绍一种完美适配的方法,那就是利用iH5做H5作品后做自适应。
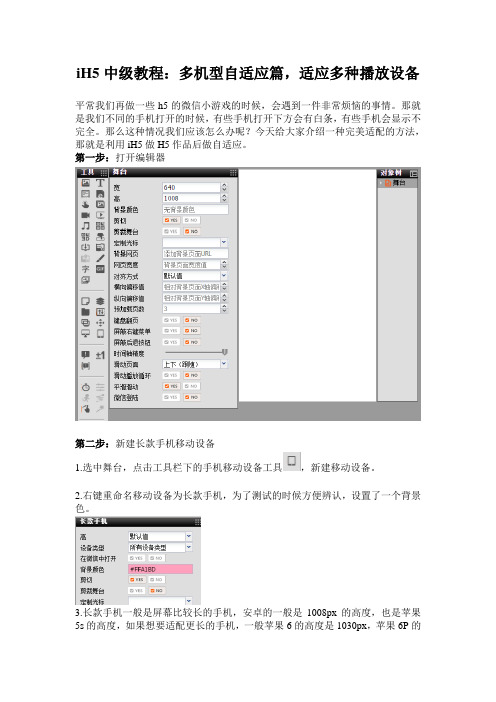
第一步:打开编辑器第二步:新建长款手机移动设备1.选中舞台,点击工具栏下的手机移动设备工具,新建移动设备。
2.右键重命名移动设备为长款手机,为了测试的时候方便辨认,设置了一个背景色。
3.长款手机一般是屏幕比较长的手机,安卓的一般是1008px的高度,也是苹果5s的高度,如果想要适配更长的手机,一般苹果6的高度是1030px,苹果6P的高度是1040px。
4.我们在上面添加一个文本“长款手机”,标注一下这个移动设备。
第三步:新建短款手机设备1.方法同步骤二,新建一个移动设备,重命名为短款手机,并为其设置背景颜色和添加一个文本“短款手机”。
2.高度设置为832px。
第四步:新建pad横屏设备1.方法同步骤2,新建移动设备,重命名为pad横屏,并为其设置背景颜色和添加一个文本“pad横屏”。
2.高度设置为(420)。
Ipad mini 横置时,通过浏览器直接查看案例时的高度。
第五步:新建PC设备1.选中舞台,点击工具栏下的PC设备工具,选择PC设备工具,新建PC设备。
2.设置设备1的高度为600px * 400px,这是普遍的pc端网页的大小。
3.为了方便辨认,设置背景颜色和添加中文字体“PC”。
第六步:测试设备。
1.拿不同的设备打开它我们就可以看到不同的效果啦!是不是很简单呢!重点工具:移动设备、设备知识点:设备:可自定义宽高,适应不同电脑屏幕。
移动设备:手机案例,宽为640,添加移动设备可自定义高,适应不同手机屏幕。
目前基本分为安卓系统和苹果系统,苹果系统高主要为832px,1008px,1030px,1040px,这些分别是4s、5s、6、6P的高度,安卓普遍高度在1008-1010之间。
java程序分辨率修改及自适屏修改 (1)

【教程】软件自适屏的另类修改方法大家看过圈圈的教程没有,看过的话,都应该知道,如果一个软件或游戏的分辨率显示是由全局变量(全局变量也称为外部变量,它是在函数外部定义的变量,它不属于哪一个函数,就像自适的游戏由这个全局变量全程控制分辨率,不属于哪个函数)控制的这是圈圈的教程,大家也可以看看:【教程】JAVA程序—分辨率修改及自适屏修改简单地说,就是jar包里面有main这个东西的话就八成可以用圈圈那个方法修改成自适屏但是没有上述条件的Java又该怎么修改为自适屏的呢,下面我就给大家支一招吧很多大屏幕手机在享受大屏带来的快感的时候,同时也被很多游戏和软件无法全屏苦恼吧,解决办法就是用Halo修改成全屏的,当然这是个很好的办法,不过很多游戏不是那么好修改的比如2009版QQ游戏大厅和QQ斗地主,你们可以自己去尝试一下就知道我说的是对的了,所以我们最好修改成自适屏的,即适合所有手机屏幕对于这个方法我已经成功修改了游戏大厅等很多软件和游戏===================================================================== ======教程:准备三个工具手游、Halo、Javamigic;1.打开手游,处理你要修改的游戏,不要修改,只做修改键位,同时把“加入诺基亚兼容性包”也勾上,具体设置如下图:大家有没有发现如果用手游伴侣修改分辨率会在JAR根目录下生成一个comkimjuncoj2me 文件夹,里面的ConvKeyCanvas.class就是控制你的分辨率和键位修改。
打开这个class文件发现分辨率控制在这几句代码中:img = null;ForceToFullScreen = true;ScrRes = true;RotateAngle = 5;ScreenTransMode = 0;OrgW = 128;OrgH = 160;if(ForceToFullScreen)setFullScreenMode(true);if(ScrRes){ScrW = super.getWidth();ScrH = super.getHeight();} else{ScrW = 320;ScrH = 240;}}学过java没关系,但320,240这两个应该可以看出来刚好是分辨率。
COP平台屏幕调整工具使用说明

COP平台屏幕调整工具的使用说明概述屏幕调整工具是为方便前台界面的开发调整而提供的工具。
由于在开发过程中要不断地对界面各单元的显示位置及内容进行更改,以满足客户和美观的需要,方便、直观、快捷的调整工具是开发界面程序必不可少的工具。
现在平台的资源存储在XML格式文件中,窗口中的各单元数据分散的不同的文件中,屏幕调整工具使开发人员从烦琐的查看文件,修改位置,显示界面的工作中解脱出来,基本上做到了所见即所得的效果。
环境设置屏幕屏幕调整工具存放在COP平台的可执行目录bin下,可以平台的任何地方进行调用,对环境不必进行设置。
现在开发人员一般都在用Netterm,在使用屏幕调整工具(使用交易画面也要做这个设置)中对PAGEUP和PAGEDOWN不响应,翻页可用CTRL+G和CTRL+H代替。
如果前台环境设置TERM变量为交易的键盘定义值时(即原来的eucpterm),必须对Netterm一些键的定义进行设置才能使用其中的一些键盘热键。
这里列出屏幕调整工具涉及的翻页键改变:PAGEUP ^[[6~PAGEDOWN ^[[3~F1 ^[[17~使用方法由于前台目前还没有集成开发环境,使用屏幕调整工具的方法为命令行方式:adjwin 窗口名[ -d 日志文件名]例如:要调整窗口win5201I1中的界面显示,输入adjwin win5201I1窗口的各单元即显示在屏幕上,调整完毕时按ESC退出,提示是否对刚才进行的调整进行保存,选择是保存,选择否放弃刚才的调整,退出。
使用说明屏幕调整工具中增加单元时,可以增加一条线,一段文本,或一个域,如果输入名称为空,则不增加,如果输入的域名FIELD在数据字典里不存在,即在资源存储的FIELD路径下没有此域的资源,则不增加。
在屏幕调整界面上显示的单元长度为其在应用界面上的实际显示长度,显示的内容为此单元的名称,因为有的单元显示长度比较小,所以有的单元名称显示不完整,可以用热键CTRL+E进行杳看。
如何调整和个性化XX软件的设置

如何调整和个性化XX软件的设置第一章:了解XX软件的基本功能和特点在调整和个性化XX软件的设置前,我们首先需要了解该软件的基本功能和特点。
通过熟悉软件的功能模块、操作方式以及所支持的平台和设备等信息,可以更好地理解软件的设置选项和调整需求。
第二章:探索XX软件的设置界面在探索XX软件的设置界面时,通常会发现软件提供了众多的设置选项和功能,用于满足用户个性化的需求。
这些设置选项可以帮助用户根据自己的喜好和需求来调整软件的外观、功能、隐私以及其他方面的设置。
第三章:调整外观设置XX软件通常会提供一系列的外观设置选项,使用户可以根据个人喜好和需求来调整软件的界面风格。
例如,用户可以选择不同的主题颜色、背景图片或字体样式,以创建自己独特的界面风格。
此外,软件还可能支持用户自定义快捷键、界面布局、图标大小等各种设置,以提供更舒适和符合个性化需求的使用体验。
第四章:个性化功能设置除了外观设置之外,XX软件还通常提供了丰富的个性化功能设置,以适应不同用户的使用需求。
用户可以根据自己的需求,调整软件的功能设置,例如快捷键设置、通知和提醒设置、自动保存设置等。
此外,软件还可能提供高级功能设置选项,允许用户根据自己的技术水平和使用需求来进行更精确的配置。
第五章:隐私和安全设置隐私和安全是当前互联网时代用户越来越关注的问题,也是XX软件的一项重要设置。
软件通常会提供一些隐私和安全设置选项,用于保护用户的个人信息和提升数据的安全性。
用户可以根据自己的需求,设置密码、启用双重认证、选择数据加密方式等,以提高软件的安全性。
第六章:定制化设置有些XX软件可能支持更高级的定制化设置,以满足专业用户或特殊需求用户的要求。
这些设置选项通常需要一定的专业知识和操作技巧。
例如,对于音视频软件,用户可以调整编码器、分辨率、帧率等参数来优化音视频播放或编辑效果。
对于开发者工具,用户可以根据自己的编程需求,调整语法高亮、代码提示、插件等功能。
Final Cut Pro 界面调整与自定义技巧

Final Cut Pro 界面调整与自定义技巧Final Cut Pro 是一款专业的视频编辑软件,为用户提供了丰富的编辑功能和高效的工作流程。
为了更好地利用软件的功能,调整和自定义界面是必不可少的一部分。
本文将介绍一些 Final Cut Pro 界面调整与自定义的技巧,帮助您更高效地使用这款软件。
1. 自定义布局Final Cut Pro 的界面布局可以根据您的编辑习惯进行自定义。
在顶部菜单栏中选择「窗口」,然后选择「工作区」,您可以根据需要选择默认工作区或创建新的工作区。
通过增加、删除或移动面板,您可以将界面调整为适合您编辑需求的布局。
2. 快捷键设置通过设置个人的快捷键可以提高编辑效率。
在 Final Cut Pro 的顶部菜单栏中选择「最终剪辑 Pro」,然后选择「命令设置」。
您可以根据自己的偏好为各种编辑操作配置快捷键,如剪切、复制、粘贴等。
调整快捷键设置后,您可以更快速地进行编辑操作,节省宝贵的时间。
3. 多显示器布局如果您有多台显示器,可以利用 Final Cut Pro 的多显示器支持进行更高效的编辑。
在顶部菜单栏中选择「窗口」,然后选择「显示」,您可以将不同的面板和视图拖动到各个显示器上,以便同时查看多个内容。
这样一来,您可以更轻松地进行剪辑、预览和调整。
4. 面板定制Final Cut Pro 的面板可以进行快速定制,以适应不同的编辑需求。
通过在顶部菜单栏选择「窗口」,然后选择「定制工具栏」,您可以添加、删除和重新排列各种工具和按钮。
这样一来,您可以将最常用的工具放在易于访问的位置,提高编辑效率。
5. 视图调整Final Cut Pro 提供了多种视图模式,可以根据需要进行调整。
在底部的时间轴上,您可以选择不同的查看模式,如波浪形、视频和音频轨道等。
此外,还可以通过放大和缩小时间轴上的缩放滑块来调整时间轴的显示范围。
通过调整视图设置,您可以更直观地编辑和调整视频。
6. 快速搜索和标记Final Cut Pro 提供了强大的搜索和标记功能,帮助您更快速地找到需要编辑的素材。
屏幕适配的技巧

屏幕适配的技巧屏幕适配是为了确保应用程序在不同设备上能够正常显示和运行。
以下是一些屏幕适配的技巧:1. 使用相对单位:使用相对单位,如dp(Density Independent Pixel)代替像素单位,可以使元素在不同屏幕密度的设备上保持一致的大小和比例。
2. 布局适配:使用布局文件来描述应用程序的界面布局。
使用线性布局、相对布局或约束布局等灵活的布局方式来适应不同尺寸的屏幕。
3. 使用多个布局文件:为了适应不同尺寸的屏幕,可以创建多个适配不同屏幕尺寸的布局文件,例如res/layout-small、res/layout-normal、res/layout-large 等。
4. 图片适配:使用不同分辨率的图片资源,以适应不同屏幕密度的设备。
可以使用drawable-mdpi、drawable-hdpi、drawable-xhdpi等文件夹来存放不同屏幕密度的图片资源。
5. 对字体进行适配:使用sp(Scaled Pixels)单位设置字体大小,可以使字体在不同屏幕密度的设备上保持一致的大小。
6. 使用限定符:使用限定符来区分不同屏幕尺寸和密度的设备,以便在编译时选择合适的资源文件。
例如,可以使用布局限定符(layout-sw320dp、layout-sw480dp等)或密度限定符(drawable-hdpi、drawable-xhdpi等)。
7. 测试不同设备:在开发过程中,使用模拟器或真实设备来测试应用程序在不同屏幕尺寸和密度下的显示效果,及时修复和调整布局问题。
总之,屏幕适配需要考虑屏幕尺寸、屏幕密度和布局等因素,通过使用相对单位、布局适配、图片适配、字体适配等技巧,可以使应用程序在不同设备上具有良好的显示效果。
移动端PC自适应解决方案新方法

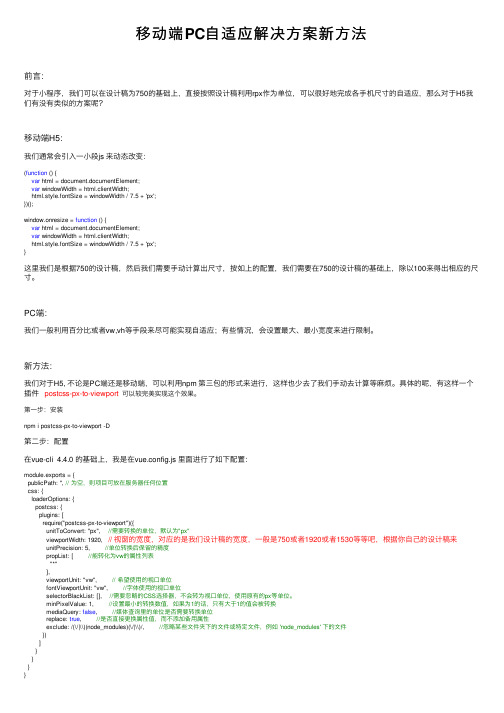
移动端PC⾃适应解决⽅案新⽅法前⾔:对于⼩程序,我们可以在设计稿为750的基础上,直接按照设计稿利⽤rpx作为单位,可以很好地完成各⼿机尺⼨的⾃适应,那么对于H5我们有没有类似的⽅案呢?移动端H5:我们通常会引⼊⼀⼩段js 来动态改变:(function () {var html = document.documentElement;var windowWidth = html.clientWidth;html.style.fontSize = windowWidth / 7.5 + 'px';})();window.onresize = function () {var html = document.documentElement;var windowWidth = html.clientWidth;html.style.fontSize = windowWidth / 7.5 + 'px';}这⾥我们是根据750的设计稿,然后我们需要⼿动计算出尺⼨,按如上的配置,我们需要在750的设计稿的基础上,除以100来得出相应的尺⼨。
PC端:我们⼀般利⽤百分⽐或者vw,vh等⼿段来尽可能实现⾃适应;有些情况,会设置最⼤、最⼩宽度来进⾏限制。
新⽅法:我们对于H5, 不论是PC端还是移动端,可以利⽤npm 第三包的形式来进⾏,这样也少去了我们⼿动去计算等⿇烦。
具体的呢,有这样⼀个插件postcss-px-to-viewport 可以较完美实现这个效果。
第⼀步:安装npm i postcss-px-to-viewport -D第⼆步:配置在vue-cli 4.4.0 的基础上,我是在vue.config.js ⾥⾯进⾏了如下配置:module.exports = {publicPath: '', // 为空,则项⽬可放在服务器任何位置css: {loaderOptions: {postcss: {plugins: [require("postcss-px-to-viewport")({unitToConvert: "px", //需要转换的单位,默认为"px"viewportWidth: 1920, // 视窗的宽度,对应的是我们设计稿的宽度,⼀般是750或者1920或者1530等等吧,根据你⾃⼰的设计稿来unitPrecision: 5, //单位转换后保留的精度propList: [ //能转化为vw的属性列表"*"],viewportUnit: "vw", // 希望使⽤的视⼝单位fontViewportUnit: "vw", //字体使⽤的视⼝单位selectorBlackList: [], //需要忽略的CSS选择器,不会转为视⼝单位,使⽤原有的px等单位。
小米手机使用应用沙盒一键修改屏幕信息

⼩⽶⼿机使⽤应⽤沙盒⼀键修改屏幕信息
之前⽂章介绍了怎么样在安卓⼿机上安装激活Xposed框架,Xposed框架的极强的功能我们都介绍过,能够不修改APK的前提下,修改系统内核的参数,打个⽐⽅在某些应⽤情景,我们需要修改⼿机的某个系统参数,这时就需要使⽤Xposed以及相关模块功能来实现。
这⾥描述⼀下具体xposed框架的下载和框架模块应⽤沙盒的使⽤流程,成功激活并准确修改屏幕参数。
第⼀步,下载并安装激活XPOSED框架,因为官⽅版本只⽀持Root情况下使⽤,所以如果系统没有Root权限,我们需要使⽤⽆Root版本,就不能够使⽤官⽅的XPOSED框架了,这⾥我们⾃⼰根据具体系统选择使⽤即可,附上各版本下载地址:
接下来,下载并安装参数修改模块应⽤沙盒,。
接下来,依照模块使⽤⼿册或指引教程,激活模块后,⼀键⽣成参数,然后使⽤系统信息查看⼯具查看,如果前⾯步骤都没问题则能成功修改屏幕参数,这时候系统信息查看⼯具显⽰的就是修改后的屏幕参数。
一键美化 Adobe Premiere Pro的自动调整工具使用技巧

一键美化:Adobe Premiere Pro的自动调整工具使用技巧在视频编辑领域,Adobe Premiere Pro是一款非常受欢迎和强大的工具。
它具有丰富的功能和灵活的操作,可以满足用户的各种需求。
其中,自动调整工具是一项非常方便的功能,可以帮助我们快速完成视频的美化工作。
本文将介绍Adobe Premiere Pro的自动调整工具的使用技巧,让我们一起来了解吧。
首先,我们需要将视频素材导入到Adobe Premiere Pro中。
在编辑界面中找到你想要编辑的视频片段,然后将其拖放到时间轴上。
在时间轴中选择你需要进行自动调整的片段,接下来就可以开始使用自动调整工具了。
在Adobe Premiere Pro的编辑界面中,找到导航栏上的“自动调整”按钮,点击它将打开自动调整面板。
在面板中,有多个选项可供我们选择,包括调整视频的亮度、色彩、对比度、饱和度等。
首先,我们可以选择“自动曝光”选项。
这个选项可以自动调整视频的亮度和对比度,使其更加清晰明亮。
点击“自动曝光”选项后,软件将根据视频素材的特点自动进行调整,你可以通过比较效果前后的视频,来决定是否接受这种自动调整。
接下来,我们可以选择“自动色彩”选项。
这个选项可以自动调整视频的色彩平衡,使其更加鲜艳逼真。
点击“自动色彩”选项后,软件将根据视频素材的颜色分布自动进行调整,你可以通过比较效果前后的视频,来决定是否接受这种自动调整。
此外,我们还可以选择“自动对比度”、“自动智能色彩”等选项,它们可以帮助我们快速调整视频的对比度和色彩,让视频效果更加出众。
点击相应选项后,软件将根据视频素材的特点自动进行调整,你可以根据自己的需求来选择是否接受这种自动调整。
除了以上的选项,Adobe Premiere Pro的自动调整工具还提供了更多的选项,包括“自动饱和度”、“自动色调”等。
这些选项可以根据你的需求和视频素材的特点,进行相应的自动调整,从而实现更好的视觉效果。
如何设置某个特定的应用程序不随Windows10设置的桌面缩放比例进行变换

现在的笔记本,为了看电影和图片时更加清晰,屏幕分辨率越来越高。
导致的结果是桌面图标越来越
小,于是我们就将桌面图标、文本、应用等都进行 150%的比例缩放 (右击桌面选择“显示设置” ,“缩放与布局”将下面的“更改文本、应用等项目的大小” 设为 150%)。
但是对于有些应用程序来说,例如 PhotoshopCS5,这个缩放比例会使得程序功能区过大,图片编辑区域太小。
如何设置某个特定的应用程序 (PS CS5)不让它进行比例缩放呢?
解决方法:
1. 右击该应用程序(C:\Program Files\Adobe\Adobe Photoshop CC 2015\Photoshop.exe )选择属性
2. 在“兼容性”选项卡下,选择“更改高DPI 设置”,弹出窗口中勾选“替代高DPI 缩放行为”。
缩放执
行设置为“系统”
3.重新运行 Photoshop CS5 就可以了。
4.。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【教程】软件自适屏的另类修改方法
大家看过zol圈圈的教程没有,看过的话,都应该知道,如果一个软件或游戏的分辨率显示是由全局变量(全局变量也称为外部变量,它是在函数外部定义的
变量,它不属于哪一个函数,就像自适的游戏由这个全局变量全程控制分辨率,不属于哪个函
数)控制的
简单地说,就是jar包里面有main这个东西的话就八成可以用圈圈那个方法修改成自适屏
但是没有上述条件的Java又该怎么修改为自适屏的呢,下面我就给大家支一招吧================================================================
教程:
准备三个工具手游、Halo、Javamigic;
1.打开手游,处理你要修改的游戏,不要修改,只做修改键位,同时把“加入诺基亚兼容性
包”也勾上,具体设置如下图:
大家有没有发现如果用手游伴侣修改分辨率会在JAR根目录下生成一个comkimjuncoj2me 文件夹,里面的ConvKeyCanvas.class就是控制你的分辨率和键
位修改。
打开这个class文件发现分辨率控制在这几句代码中:
img = null;
ForceToFullScreen = true;
ScrRes = true;
RotateAngle = 5;
ScreenTransMode = 0;
OrgW = 128;
OrgH = 160;
if(ForceToFullScreen)
setFullScreenMode(true);
if(ScrRes)
{
ScrW = super.getWidth();
ScrH = super.getHeight();
} else
{
ScrW = 320;
ScrH = 240;
}
}
学过java没关系,但320,240这两个应该可以看出来刚好是分辨率。
2.运行Halo,打开你刚才处理过的游戏,切换至类编辑模式,全文查找sipush 240,或者自
己手动查找ConvKeyCanvas.class,找到242行bipush 0,点编辑(高级)改为2,
把245,248 sipush改为你所用的JAR原始分辨率,比如我附的第一个JAR是240*320的,那245行改成sipush 240;248行改成sipush 320。
点保存方法-编辑-打包
其实这样做了之后已经是自适屏了,只是效果不是很好,需要在处理一下,原因就是刚才用手游处理过,游戏下面会有一条白杠,那么怎么解决呢?
看看我们什么还没有用到?答案就是Javamigic了
这部分是流氓叔叔传授给我的,其实也很简单的
我们需要用Javamigic处理一下经过Halo修改过的游戏才能去掉白杠:
请看如何设置,第一键值设置(就是第一项keycode)
第二屏幕设置(第二项screen)
注意:屏幕分辨率指定要是你手机分辨率才行哦,比如你手机分辨率是240*320,那就填
240*320,若是240*400那就得填240*400
好了,然后点击确定,处理jar就可以了,成功修改成自适屏的了
用手游处理过的游戏都会有点小卡,画质也不是很好,这个就木有办法了,凡事都完美不了
啊
现在还未没有全屏游戏玩二烦恼吗?自己动手修改吧(注:联想s90除外)。
