dw常见问题解决方法
秒秒钟搞定dw2015卡顿白屏

初级网页开发者,使用最多的应该就是Dreamweaver 软件了,虽然我现在很少用dw,但也毕竟是从dw党过来的,最新的dw 2015 貌似增加了很多人性化的功能(比如集成了emmet),深受大家的喜爱;
但是,这个软件存在一个巨大的问题就是,软件刚装好还可以,过几天就不行了,特别是没有固态硬盘的童鞋,第一天使用的时候挺正常的,第二天打开时候就一直打不开了,要么等待很久,要么就是白屏一片,强制结束进程之后,更是打不开了……
这个让使用这个软件的童鞋很是郁闷;
下面提供一个方法,让你的dw回到刚安装时候的流畅状态:
1.新建记事本文本文件,文件名中不能有空格(默认的新建文本就好);
2.然后用记事本打开这个空白文本文件,然后输入这一段文字:
Windows Registry Editor Version 5.00
[-HKEY_CURRENT_USER\SOFTWARE\Adobe\Dreamweaver CC 2015\Temp File List]
3.然后保存;
4.修改这个文件的后缀名(不会的话请自行百度)为.reg,得到如下的文件(我的是win10,所以图标可能和其他的不一致,但是内容都是一样的)
5.把这个文件放到任何一个盘的根目录,或者文件夹路径没有空格的路径中,看不懂的话,直接放到D盘根目录下;
6.双击运行这个文件,会导入到注册表中
接下来,再打开你的DW2015,见证奇迹的时刻!!!!!
ps:建议这个.reg文件大家自行收藏保存,如果dw卡了,打不开了,运行一下就可以了。
本教程系本人原创,转载请注明出处和作者(@huang_sw0)。
Dreamweaver中层(AP DIV)错位问题的解决方法

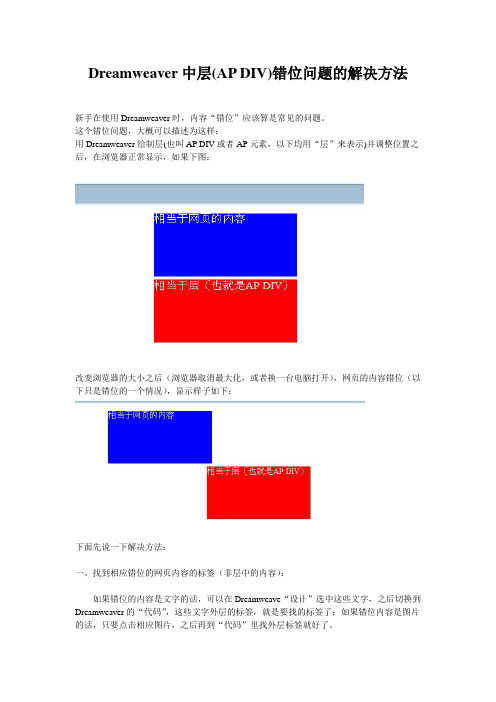
Dreamweaver中层(AP DIV)错位问题的解决方法新手在使用Dreamweaver时,内容“错位”应该算是常见的问题。
这个错位问题,大概可以描述为这样:用Dreamweaver绘制层(也叫AP DIV或者AP元素,以下均用“层”来表示)并调整位置之后,在浏览器正常显示,如果下图:改变浏览器的大小之后(浏览器取消最大化,或者换一台电脑打开),网页的内容错位(以下只是错位的一个情况),显示样子如下:下面先说一下解决方法:一、找到相应错位的网页内容的标签(非层中的内容):如果错位的内容是文字的话,可以在Dreamweave“设计”选中这些文字,之后切换到Dreamweaver的“代码”,这些文字外层的标签,就是要找的标签了;如果错位内容是图片的话,只要点击相应图片,之后再到“代码”里找外层标签就好了。
用上例内容,操作图如下:步骤1:步骤2:二、给这个标签加“相对定位”:只要在代码里加上style="position:relative;”就行了,上例中,应该写成这样:<div id="div2" style="position:relative;">相当于网页的内容</div>三、找到相应的层的代码:方法可以如上,或者在“设计”视图下,点击层左上那个小方框,点击之后,切换到“代码”视图下,整个层的内容都会选中,上例的效果图如下:步骤1:点击层左上方小方框;步骤2:找到相应代码;四、直接把层的整个代码剪切到“相应错位的网页内容的标签(也就是刚刚改动过代码的那个标签)”里面,上例中操作如下图:注意:如果找到的“相应错位的网页内容的标签”是<td>网页内容</td>的话,那你要在<td></td>里面加上这个:<div style="position:relative;"></div>也就写成这样:<td>网页内容<div style="position:relative;"></div></td>之后,再把相应的层的代码内容剪切到新加的这个DIV里,也就是剪切到<div style="position:relative;"></div>里;到此,这个“错位”问题应该是解决了。
dw显示不一致问题

1. 目标不居中;一般新手都爱出现这个问题,主要原因是对盒子模型不够理解,如果发现你的页面没有居中,基本上有两种情况:a. 如果是在浏览器中没有居中,就是没盒子,就是要用一个大DIV把所有需要居中元素装起来,然后给盒子一个css样式margin:0 auto;b. 如果想要盒子内的元素居中,必须定义盒子的绝对宽度,然后给盒子一个CSS样式text-align:center;2. 目标在不同浏览器上的位置不同;a. 首先不要去急着找hack,先看一下自己的代码有没有错误,DW 里有一个“检查 HYPERLINK"/ues/index?word=%E6%B5%8F%E8%A7%8 8%E5%99%A8%E5%85%BC%E5%AE%B9%E6%80%A7&fr=qb_se arch_exp&qb_ues_exp=1&ie=utf8" \t "_blank" 浏览器兼容性”功能特别实用;b. 然后,尽量让目标的位置初始化,使之在所有浏览器都处在同一个位置,这个条件的前提是,不写hack,最后再一个方位一个方位调整。
3. 目标与目标之间距离在各个浏览器上的区别;a. 给其中一个目标加背景颜色;b. 观察背景色与另外一个目标的距离,查看是不是这个目标造成的距离问题c. 如果不是上一个目标,那就给另外一个目标也加上背景颜色。
d. 这样很容易判断出那个目标造成的原因,就针对那个目标进行修改。
4. IE6兼容问题最多的一个,浮动问题。
a. flaot浮动造成IE6下面双倍边距问题,这个最常见,也最好处理,解决方法:只需要给这个DIV加一个样式: HYPERLINK"/ues/index?word=display%3Ainline&fr=qb_se arch_exp&qb_ues_exp=1&ie=utf8" \t "_blank" display:inline;b. 布局的时候经常会遇到这种情况:发现有一个DIV浮动了,接下来的一个DIV本来是要在下面显示的,结果跑上面去了,这种情况一般在FF下面会出现。
电脑安装dreamweaver软件提示应用程序错误的解决方法

电脑安装dreamweaver软件提示应用程序错误的解决方法
安装dreamweaver软件提示错误怎么办?dreamweaver软件安装后提示无法正常启动0xc000007b该如何解决?下面给大家介绍电脑安装dreamweaver软件提示应用程序错误的解决方法。
一、破解之前的准备
1、序列号
这里为大家生成了两个,可以通过软件验证:
1325-0949-2080-9819-3777-3230
1325-0160-5283-9851-2671-8951
2、破解补丁
安装时会用到,请大家提前下载好(安装时需要断网)。
二、破解步骤
1、安装之前断开网络连接。
这是为了防止连接官方服务器验证序列号。
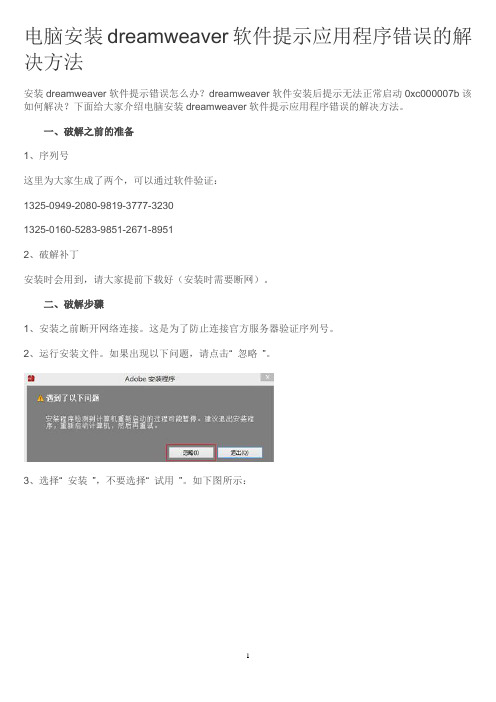
2、运行安装文件。
如果出现以下问题,请点击“ 忽略”。
3、选择“ 安装”,不要选择“ 试用”。
如下图所示:
4、输入序列号,点击下一步,出现联网验证,请选择“ 稍后连接”。
如下图所示:
5、安装完成后,打开安装根目录,将相应的破解补丁覆盖原来的文件。
x86 对应32 位操作系统,x64 对应64 位操作系统。
如果区分不清操作系统版本,看文件大小差不多的,覆盖就可以。
6、完成上面几步,就破解成功了。
运行Dreamweaver CS6,就可以编辑文件了。
注意:64位系统下,运行Dreamweaver CS6有时会出现以下错误,提示软件无法运行:。
应用Dreamweaver网页设计时常见问题的分析

时要将 图片 的对方 属性改 为绝 对居 中 ,然后再 控制 图片的左
右边 距 就 可 以 了 。
4 表 格混 乱
表格是一个 让人 又快捷 又难调试 的布局方 式 ,它简单方 便 ,很容 易上手 ,但 同时不 易掌控 ,经常错位 、混乱 ,让人 无所适从 。很多初 学者采用单 一表格来 给整个 页面 布局 ,这
会产 生一些 意想不 到的错误 ,使在调 试时很 难下 手。这里 就 常见 的路径 管理 、图文混排 、表格处 理 、各 类布局 、站 点文 件管理等问题进行讨论 。
3 图 文混排
图文混 排就是将 图片 和文字放 在一起 ,在混排 时经 常会 出现错位 ,无法对 齐等情况 。最常见 的是栏 目条上 一个小 图
L I U Xu - j a n
( J i a n g x i Y u z h o u S c i e n c e a n d T e c h n o l o g y I n s t i t u t e, J i a n g x i Xi n y u 3 3 8 0 2 9, C h i n a )
Ab s t r a c t :D r e a mwe a v e r i s a v e r y s i mp l e a n d e a s y t o u s e b u t p o w e r f u l w e b p a g e ma k i n g s o f t wa r e .Ho w e v e r ,i t i s a l s o a l o t o f v e y r c o n f u s e d s o f t wa r e .I n t h e u s e o f Dr e a mwe a v e r we b p a g e d e s i g n ,o n t h e p a t h ma n a g e me n t ,mi x e d ma p a n d t e x t ,f o r m p r o c e s s i n g ,v a i r o u s t y p e s o f l a y o u t ,s i t e i f l e ma n a g e me n t ,o t f e n ma k e e ro r s a r e a n ly a z e d ,a t t h e s a me t i me ,p u t f o r w a r d
有效解决AdobeDreamweaver卡顿问题

有效解决AdobeDreamweaver卡顿问题在当今信息化时代,计算机技术得到了广泛的应用和发展,从而催生了许多优秀的软件工具。
作为一款重要的网页设计与编写工具,Adobe Dreamweaver被广大用户所青睐。
然而,随着技术的不断更新和软件功能的不断增强,许多用户在使用Adobe Dreamweaver时都会遇到卡顿的问题,严重影响了工作和学习的效率。
本文旨在解决Adobe Dreamweaver卡顿问题,提供一些有效的解决方法和建议。
一、更新软件版本首先,用户应该保证所使用的Adobe Dreamweaver软件版本是最新的。
由于软件厂商会不断推出升级和修复版本,新版本通常会针对卡顿问题进行优化和改进。
用户可以通过Adobe官方网站或软件的自动更新功能来获取最新版本。
更新软件版本不仅能够修复一些已知的问题,还能提升性能和稳定性,有效解决卡顿问题。
二、优化电脑硬件配置Adobe Dreamweaver是一个强大的软件,对电脑的硬件配置有一定的要求。
如果用户的电脑配置低于软件要求,就容易出现卡顿问题。
因此,用户可以考虑对电脑的硬件进行升级或调整,以满足Adobe Dreamweaver运行的需求。
具体来说,可以增加电脑内存、更换高性能的处理器和硬盘等,提升系统的整体运行速度和稳定性,从而减少软件卡顿的现象。
三、清理磁盘垃圾文件磁盘上积累的大量垃圾文件会减慢电脑的运行速度,导致Adobe Dreamweaver等软件卡顿。
因此,用户可以定期清理磁盘上的垃圾文件,以提高系统的整体性能。
可以使用系统自带的磁盘清理工具或第三方清理软件,删除临时文件、垃圾文件和不必要的程序,释放磁盘空间,从而使电脑运行得更加流畅。
四、关闭不必要的后台程序在使用Adobe Dreamweaver时,一些不必要的后台程序可能会占用系统资源,导致软件卡顿。
因此,用户应该关闭那些不需要的后台程序,以减少对系统资源的占用。
可以通过任务管理器来查看后台运行的程序,选择结束那些不必要的进程。
DW使用中的常见问题与解答

DW使用中的常见问题与解答DW使用中的常见问题与解答如何使用Dreamweaver?我们在用Dreamweaver的所见即所得编辑模式下编辑中文网页时,往往需要在段落的开头空两格,但是Dreamweaver本身没有提供插入空格的功能,那么,我们该怎么操作呢?1.如何在网页中插入空格我们在用Dreamweaver的所见即所得编辑模式下编辑中文网页时,往往需要在段落的开头空两格,但是Dreamweaver本身没有提供插入空格的功能,我们可以这样来做:先用Ctrl+Shift切换到中文输入法,比如微软拼音,然后按Shift+空格,此时输入字符变为全角模式,你现在就可以在Dreamweaver中按空格键轻松的插入空格了。
另外一种方法是直接打开HTML源代码编辑窗口,在需要插入空格的地方输入&nbs;,效果相当于前边的一个全角空格。
另外插入半角空格的方法也很简单,在HTML中,对于字符的换行和间断,都被自动解释为一个半角空格,注意只是一个半角空格,不论空多少行。
而在Dreamweaver中插入半角空格,只需直接按空格,但是只在前边有字符的情况下才起作用。
2.为何我定义的表格长宽和实际浏览效果不同这有几种情况:a、如果表格定义的高度低于12个像素的话,Dreamweaver仍然显示的是15像素的高度,因为在单元格中会自动产生一个&nbs;,相当于一个看不到的字符,把表格给撑大了,解决的办法是在HTML 编辑窗口中删去其中的&nbs;即可。
b、如果表格定义的宽度低于6个像素的话,也会产生效果差异,同样是刚才的原因,解决方法见上。
c、有时候修改表格的长宽以后,但是表格却没有变化,那是因为在表格中的单元格已经定义了超出表格长宽的值,当然这样你无法把表格压缩了,解决方法是把鼠标放到单元格中,此时在属性栏中会显示此单元格的长宽,根据情况进行修改从而和表格的长宽相匹配就可以了。
d、有时候一不小心把设置好的表格给弄乱了,此时按Ctrl+Z虽然撤销了上一布操作,但是却无济于事,这时候只要把鼠标放到表格以外的区域点一下,表格就等于进行了一次刷新,又恢复到了从前的样子。
dreamweaver常见问题集锦(Dreamweaver FAQ)

dreamweaver常见问题集锦(Dreamweaver FAQ)Dreamweaver常见问题集锦问:Dreamweaver8.0(简称DW)中如何输入空格?答:按下“Ctrl+移+空格键”或者在中文输入法中选择全角输入方式,可任意输入空格。
问:为什么我的Dreamweaver会出现黄色标识符?答:有时我们在Dreamweaver8.0中会发现有黄色的标识符,它们是什么呢?其实这是由你的网页代码中标识符不匹配或非法标识符引起的,解决方法就是去掉非法标识符。
问:DW中如何设置页面边距为0?答:可惜,DW中似乎没有直接设置的方法,你只有在HTML文档中插入以下代码:设定网页空白高度=″0″marginwidth =″0″左边空白=″0″左边界=″0″。
问:为什么我想让一行字居中,但其他行字也变成居中?答:这是我们经常碰到的麻烦事,为什么呢?在Dreamweaver中进行居中、居右操作时,默认的区域是P、H1-H6、div等格式标识符,如果你的语句没有用上述标识符隔开,Dreamweaver会将整段文字均做居中处理,解决方法就是将居中文本用P隔开。
问:DW中为什么层不可以叠放?答:在DW中选择”查看”,将”防止层交叠”前面的”√”去掉就可以了。
问:DW中如何准确地定位层?答:就目前来说,还没有好的方法实现非常精确地定位使得层在编辑中和浏览中的位置不变,即便是使用”标尺”和”网格”辅助定位,仍然会有差别,而且在IE和数控中显示的层的位置会有偏差,大约偏差3个像素。
最好的方法(也是最无奈的方法)是对照浏览器的显示来调整层的位置。
问:DW中无法使用中文文件名和路径吗?答:由于网络服务器有的不支持中文路径和文件名称,所以在DW中也不支持,当你使用中文做路径和文件名称时,DW会自动转换为ASCII码,因此建议所有路径和文件使用英文标识。
问:如何在拷贝时放弃原来的排版方式?答:选定文字后,点击”编辑”选择”只复制文字”(或“Ctrl+SSIFT+C”)可放弃原来排版的方式。
全自动视觉点焊机器人DW-100常见问题及解决方法

全自动视觉点焊机器人DW-100常见问题及解决方法1. 按“启动”键后,机器二维运动平台不运动,过大概5秒钟后出现E.204错误。
可能的问题:A. 机器参数设置有误;B.其它问题解决方法:A. 关闭机器电源开关;打开机器电源开关;按“复位”键,等待机器复位成功;按“功能”键查看菜单1、2是否为小于600的数值,如果不是,则设置1、2、3、4、6、8菜单分别为50、500、1、0、120、120。
B. 关闭设备电源,隔大概5-10秒钟后,打开设备电源;2. 机器点焊位置有偏差。
可能的问题:A. 没有标定;B.标定方法有误;C.识别区域选择有误,导致识别不到;D.被点焊件的识别区域内除了漆包线外,有胶丝或明显划痕(压痕),导致识别不到;解决方法:A.在载物板上放置带有标定块的工装,执行标定功能;B.1).确认“标定基点:”后设置的参数可以使标定块在相机所拍摄的图片的左半侧,且可以完全包含在图片中,确认方法是,首先在载物板上放置带有标定块的工装,然后点“激活设置区”-->“测试”,此时二维运动平台运动,运动后的位置可以在软件的中间部位看到图片,确认标定块的位置是否符合要求;2).确认工装上标定块的高度和被点焊焊盘的高度相差在±1mm以内(相差越小则精度越高)。
C.点“激活设置区”-->“参数设置”合理设置相关参数和选择合理的识别区域,对于制作工装精度低的产品,可以选择动态ROI,选择每个工件一致性好的特征作为参照,可以使识别时动态定位产品偏移;D.如果可能,对产品进行改进;3. 点焊后,漆包线与焊盘接触不牢固或未接触。
可能的问题:A.点焊工艺参数设置不合理(点焊电压、点焊时间、焊接力);B.点焊头型号选择不合理或点焊头工作端面有氧化物;C.点焊头上升下降速度不合理;D.螺旋微调头和液压缓冲器调节不合理; E.机器点焊位置有偏差;解决方法:A.优先调节点焊电压和点焊时间,增大V2(每次增大0.05)或T2(每次增大1),实验实际效果;增大焊接力(每次增大1),实验实际效果;B.如果接触不牢固或未接触的产品较少,则不会是点焊头型号选择的问题,此时选择轻轻修磨点焊头;C.此问题伴随着点焊头在没接触产品焊盘时,在空中打火花。
解决Dreamweaver的BUG之一

解决Dreamweaver的BUG之一在Dreamweaver 3.0中行为面板(Behavior inspector)中,“Events for”下拉菜单项无法打开。
这样一来,很多特技效果形同虚设,根本没法制作。
其实这应该算Dreamweaver 3.0和中文Windows98不兼容的一个地方吧,在英文Windows98中就没有这个问题。
而实际上这个菜单还是可以打开的,只不过是不能正确显示罢了。
在选中下拉菜单后,我们可以用上下键来选择我们想要用的浏览器。
2. 用Dreamweaver3.0的模版制作网页,设置行为(Behavior)在使用模板(Template)做出淼耐页中不能新增行为。
这是因为新增行为需要在HTML文件的Head部分之中插入JavaScript,而使用了Template后,HTML文件的Head部分会被“封锁”住。
如果要在使用模板生成的网页中应用行为,你就需要事先在模板中定义好行为,然后把它定义为模板的可编辑区域。
随后,你就可以在网页中更改这个行为了。
但这也只限于更改行为的触发事件(events)和动作(actions)的具体内容,而不能更改动作的类型。
3. 给文字施加行为(Behavior),制作动态文字特效在Dreamweaver中普通的文字是以字符为单位的,不能作为对象,即一些非常有用的JavaScript事件不能赋予文字。
因为文字不像图片和其他控件有具体的“标记”,所以文字与很多特效失之交臂。
为了给文字添加特效,只有把文字做成超链接来处理。
这样文字就成为了对象,可以施加行为了。
但是这样又带来了一些不需要的超链接属性,比如下划线,以及hover、visited等颜色变化。
要想单纯为文字添加特效,可以先把所想设置的文字做成超链接,然后再在它的上面添加行为,最后我们再把超链接转变为普通文字。
具体的步骤如下:选中你想编辑的文字,在链接目标框里随便填入几个字符。
选中这个链接,单击窗口(Windows)→行为(Behaviors),弹出行为面板。
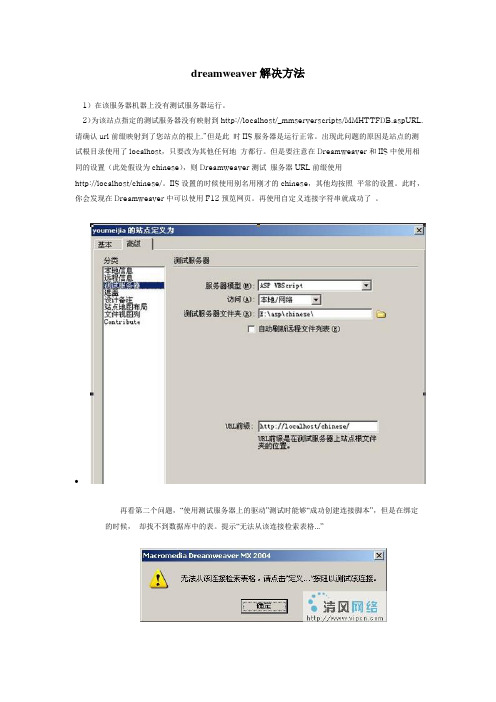
DW解决方法

dreamweaver解决方法1)在该服务器机器上没有测试服务器运行。
2)为该站点指定的测试服务器没有映射到http://localhost/_mmserverscripts/MMHTT PDB.aspURL.请确认url前缀映射到了您站点的根上.”但是此时IIS服务器是运行正常。
出现此问题的原因是站点的测试根目录使用了localhost,只要改为其他任何地方都行。
但是要注意在Dreamweaver和IIS中使用相同的设置(此处假设为chinese),则Dreamweaver测试服务器URL前缀使用http://localhost/chinese/。
IIS设置的时候使用别名用刚才的chinese,其他均按照平常的设置。
此时,你会发现在Dreamweaver中可以使用F12预览网页。
再使用自定义连接字符串就成功了。
再看第二个问题,“使用测试服务器上的驱动”测试时能够“成功创建连接脚本”,但是在绑定的时候,却找不到数据库中的表。
提示“无法从该连接检索表格...”在“使用本地服务器上的驱动”测试的时候,提示“指定初始化字符串不符合OLE DB规定”使用DSN的时候没问题.这个问题比较好解决,是因为使用XP-SP2后的兼容问题。
1.下载插件/pub/dreamweaver/extensions/SP2DBFix1.0.2.mxp并安装启动插件。
2.在Dreamweaver中打开之前连接时候的那个文件,「站点」→「高级」→「移除连接脚本」.3.删除之前连接产生的文件夹Connections和_mmServerScripts.重新连接就可以了不过这里有个很奇怪的问题,我在另外一台机器上安装插件并启动后仍然无法正常,提示“HTTP错误405 不允许使用该方法”和“发生一个错误,无法上传MMHTTPDB.asp.另一个程序正在使用此文件,进程无法访问”,反而是关闭后才成功的。
不知道是不是插件的BUG。
在你就可以在Dreamweaver操作你的数据库了。
DW错误之MARGIN以及其解决办法

DW错误之MARGIN以及其解决办法
⼜开始使⽤该死的DW了~~这玩意号称所见即所得,但是你见到得未必就⼀定是你最后想要得到的。
碰到个情况,你有左中右3个DIV,结果你⽤的FLOAT和MARGIN来控制,结果你会发现,你写完样式之后,你的当中那个DIV会跟你预想的完全不⼀样,但是~到浏览器⾥⼜OK了,这是为什么呢?因为你没有给出你的POSITION属性,导致DW使⽤了相对位置来计算,从⽽你在DW⾥所看到的就是和你所构想⽤绝对位置的相差甚远!
解决⽅法:
1、让他去,因为这是DW的问题,并不是你写代码的问题,但是这样会对开发页⾯的⼈在写页⾯代码时造成⼀定的困难。
所以推荐使⽤⽅法2;
2、position:relative;使⽤相对位置来确定你的中间DIV,这样在DW中的可视开发中和任何浏览器中就不会出现问题了。
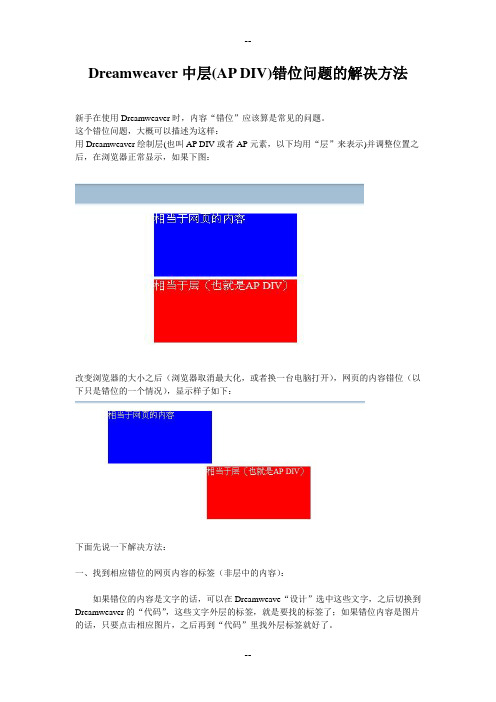
Dreamweaver中层(AP DIV)错位问题的解决方法

Dreamweaver中层(AP DIV)错位问题的解决方法新手在使用Dreamweaver时,内容“错位”应该算是常见的问题。
这个错位问题,大概可以描述为这样:用Dreamweaver绘制层(也叫AP DIV或者AP元素,以下均用“层”来表示)并调整位置之后,在浏览器正常显示,如果下图:改变浏览器的大小之后(浏览器取消最大化,或者换一台电脑打开),网页的内容错位(以下只是错位的一个情况),显示样子如下:下面先说一下解决方法:一、找到相应错位的网页内容的标签(非层中的内容):如果错位的内容是文字的话,可以在Dreamweave“设计”选中这些文字,之后切换到Dreamweaver的“代码”,这些文字外层的标签,就是要找的标签了;如果错位内容是图片的话,只要点击相应图片,之后再到“代码”里找外层标签就好了。
用上例内容,操作图如下:步骤1:步骤2:二、给这个标签加“相对定位”:只要在代码里加上style="position:relative;”就行了,上例中,应该写成这样:<div id="div2" style="position:relative;">相当于网页的内容</div>三、找到相应的层的代码:方法可以如上,或者在“设计”视图下,点击层左上那个小方框,点击之后,切换到“代码”视图下,整个层的内容都会选中,上例的效果图如下:步骤1:点击层左上方小方框;步骤2:找到相应代码;四、直接把层的整个代码剪切到“相应错位的网页内容的标签(也就是刚刚改动过代码的那个标签)”里面,上例中操作如下图:注意:如果找到的“相应错位的网页内容的标签”是<td>网页内容</td>的话,那你要在<td></td>里面加上这个:<div style="position:relative;"></div>也就写成这样:<td>网页内容<div style="position:relative;"></div></td>之后,再把相应的层的代码内容剪切到新加的这个DIV里,也就是剪切到<div style="position:relative;"></div>里;到此,这个“错位”问题应该是解决了。
Dreamweaver中常见45个问题

Dreamweaver中常见45个问题稻草人2008-9-01 08:25:356> 如何添加图片及链接文字的提示信息?在我们扫瞄网页时,当鼠标停留在图片对象或链接上时,在鼠标的右下有时会显现一个提示信息框。
对目标进行一定的注释说明。
在一些场合,它的作用是专门重要的。
下面先看看图片提示信息的添加,选中图片对象,在属性面板里你会发觉有个“Alt”输入框。
默认情形下,该输入框是空白的。
在那个地点录入需要的提示内容就能够了。
那么链接提示的制作就没这么简单了。
因为DW中没有直截了当提供该功能,因此我们需要通过添加HTML代码来实现。
在<a href=“” >中添加“title”属性。
title=提示内容即可。
7> 如何把自己的ZIP或其他类型的文件供别人下载?在许多初级网页制作者看来,仿佛通过鼠标单击完成下载是件专门"奇异"的事,实际上远非如此.在DW 中凡是不被扫瞄器识别的格式文件(HTM,HTML,ASP,PHP.PERL,SHTML等以外的)作为链接目标时,默认的操作差不多上下载.这时你只需要,把要扫瞄者下载的文件名写好,然后制作一个到目标文件的链接.注意名目一定不要搞错.8> 如何样才能够保证网页中文字不跟随扫瞄器字体大小设置而变动?大伙儿都明白,在IE扫瞄器的功能设置中,有一个能够自由设置窗口内容字体大小的功能,如此由于不同访问者的适应问题,出现在他们面前的网页有时也会不同。
比如你可能本来设计时用的是2号字体,结果由于用户对扫瞄器的额外设定,变的更大了,这时显示成效上就出问题了。
那么解决的方法确实是将网页内容定性的强制在某个合适的大小上。
即不容许他变化。
通过CSS样式表对字体进行强制性操纵就能够实现那个要求了。
9> 以新窗口的形式打开目标链接?以新窗口打开,顾名思义,也确实是在不覆盖当前窗口的前提下,另外打开一个扫瞄器窗口。
你能够直截了当在连接代码中<a href="" >加入“Target=_blank”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
同样在“Head”面板部分,
单击“Keywords”按钮,
录入需要逐个定义的关键字即可,注意每个关键字以“;”号隔开,数目没有限制。
14> 如何在编辑窗口中,隐藏一些不必要的标签?
当用户在网页中插入了太多的不可见元素时,在编辑窗口的最上面就会显示一排相应的标示标签,用来方便用户随时能找到它们。虽然这些标签本身并不影响浏览器里的显示效果,但多了以后,往往使网页内容不得不错位,从而一定程度上妨碍网页视觉上的调整,那么怎么样才能把这些东东去掉呢?
13> 如何定义网页的关键字(Keyname)?
当用户使用搜索引擎search合适内容的网页时,关键字起着一个不容忽视的作用。大多的搜索服务器会每隔一段时间自动探测网络中是否有新网页产生,并把他们按关键字进行记录,以方便用户查询。
你当然想让你的网页出现在搜索引擎的查询返回列表中了,这时关键字的定义就尤为重要了。
8> 怎样才能够保证网页中文字不跟随浏览器字体大小设置而变动?
大家都知道,在IE浏览器的功能设置中,有一个可以自由设置窗口内容字体大小的功能,这样由于不同访问者的习惯问题,呈现在他们面前的网页有时也会不同。
比如你可能本来设计时用的是2号字体,结果由于用户对浏览器的额外设定,变的更大了,这时显示效果上就出问题了。
7> 如何把自己的ZIP或其他类型的文件供别人下载?
在不少初级网页制作者看来,好象通过鼠标单击完成下载是件很"神秘"的事,实际上远非如此.在DW中凡是不被浏览器识别的格式文件(HTM,HTML,asp,PHP.PERL,SHTML 等以外的)作为链接目标时,默认的操作都是下载.
这时你只需要,把要浏览者下载的文件名写好,然后制作一个到目标文件的链接.注意目录一定不要搞错.
同时你还可以根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
12> 作一个网页让它可以每隔5分钟自动刷新一次,如何实现?
上网浏览时,我们经常会遇到一些网页。在隔一段时间没有响应时,它会自动刷新一次。除了可以起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
<Link Rel="SHORTCUT ICON" href="http://图片的地址(注意与刚才的目录对应)">
其中的“SHORTCUT ICON”即为该图标的名称。当然如果用户使用IE5或以上版本浏览时,就更简单了,只需将图片上传到网站根目录下,即可自动识别!
3> 为什么,我本来设计很好的网页,在浏览器窗口最小化时会变的丑陋难堪?
完整的代码为:< a href=“/”onclick=“javascript:window.close(); return false;”>关闭窗口< /a>
“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),
单击上面的“+”号按钮,从下拉列表中选择“Timelines”。这时时间线已经自动添加到当前的 “Show in Launcher”列表内容里,OK。更改后的“Launcher”面板
if (self!=top){top.location=self.location;}
-->< /script>
17> 怎样加入注释内容?
注释内容,顾名思义只是作为说明内容出现的,因此在浏览时不会出现在网页中。它的作用是对某些重要或复杂代码进行必要的标示,以更方便快捷的找到。
进入“Object”面板的“Invisibel”部分(即不可见元素),选择插入“Comment”按钮,
在“Comment”中键入必要的信息。这时如果你返回到源代码中,会看到这些操作添加的不过是下面格式的一段代码:
<!--这是需要填写的注释内容-->
18> 水平线,为什么不能设置颜色?
在DW中,当通过菜单“Insert”-“Horizonal Rule”插入水平线时,在属性面板中你会发现并没有提供关于水平线颜色的设置,因为最早NC中不支持标签<hr>(水平线的HTML代码)的COLOR属性,所以DW也没有关于它的设置。
那么解决的办法就是将网页内容定性的强制在某个合适的大小上。即不容许他变化。通过css样式表对字体进行强制性控制就可以实现这个要求了。
9> 以新窗口的形式打开目标链接?
以新窗口打开,顾名思义,也就是在不覆盖当前窗口的前提下,另外打开一个浏览器窗口。你可以直接在连接代码中<a href="" >加入“Target=_blank”。
既然是载入时,我们可以把整个网页内容视为事件对象。在DW编辑窗口中鼠标点击左下角的 “<body>”标签,这时你能注意到全部网页内容已经选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,
选择“Open Browse Window”项,这时你还可以对窗口样式进行自定义,比如大小,工具按钮的保留等等。另外还有一点就是别忘了对应的事件是“Onload”.
一些居心不良的人,经常偷着窃取别人的劳动成果,比如把别人精心制作的网页以子页的形式放到自己的框架中。
那么怎样避免自己的网页内容被“盗用”呢?
你只需要在网页源代码的<head></head>之间加入以下代码内容:
<script language=“javascript”><!--
不过避免开这点,很简单,你只需要在源代码中加入下面的内容就可以了。
< BODY><noframes> ---本网页中包含有框架结构,如果您不能正常显示的话,请下载新的浏览器版本或更换主流浏览器--- < /noframes></ BODY>
16> 如何避免别人把你的网页放在框架中?
1> 在dw中,如何输入一个空格呢?
输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。
DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space切换到全角状态,现在应该没问题了。
11> 我的快速启动板中没有"Timelines",怎么办?
DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。这时原来在上面的 Timelins(时间线)按钮被挤了下去。
当然如果你急于现在就使用它的话,仍然可以通过菜单“windows”-“Timelines”找到。不过毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!
你是不是记得有时在浏览网易网站的首页时,在地址/softdown/33845.htm前会显示一个“易”字样的小图标。而默认情况下,这个图标是一个IE浏览器的指定图片。
其实这也不是什么高深技术,只不过在网站目录下添加了一个特定文件而已。
这时,我们需要预先制作一个图标文件,大小为16*16像素。文件扩展名为ico,然后上传到相应目录中。在HTML源文件“<head></head>”之间添加如下代码:
请看下面一个表格的属性面板显示:
你可能已经注意到了,在表格的高宽设定选择上提供了两种不同的类型,百分比和像素。其中百分比的使用将会产生前面说到的那个毛病,将其全部更正为Pixels单位的实际大小就可以了。
4> 如何改变网页显示时,最顶部的提示信息?
浏览网页时,顶部的提示信息往往代表了网页内容的关键所在,有助于访问者提前了解网页内容。在DW4 前,没有在功能上直接提供该操作,我们往往通过在源代码中应用“title”属性来完成。进入DW4就简单多了。
看来需要的话,我们只能直接进入源文件更改了。
<hr color="对应颜色的代码">
19> 如何设置可以关闭当前窗口的功能?
这里我们可以先输入用来标示的文字“关闭窗口”,用鼠标拖动选中它,在“Link”输入框中键入“/”,同时切入源代码窗口,在链接代码中键入该事件-onclick=“javascript:window.close(); return false;”。
下面先看看图片提示信息的添加,选中图片对象,在属性面板里你会发现有个“Alt”输入框。默认情况下,该输入框是空白的。在这里录入需要的提示内容就可以了。
那么链接提示的制作就没这么简单了。因为DW中没有直接提供该功能,因此我们需要通过添加HTML代码来实现。
在<a href=“” >中添加“title”属性。title=提示内容即可。
此外,你还可以通过许多“变通”的方法达到录入空格的目的,比如常用的是:
直接在源代码中加入代表空格的HTML代码“ ”;输入一定长度的文字对象后,然后调整文字的颜色与当前的背景颜色相同等等,不过注意的是后者在一些浏览器中可能显示上有点问题。
2> 如何在浏览器地址栏前添加自定义的小图标?
直接在编辑窗口最上方的“title”输入框内键入所需要的文字信息即可。
5> 怎么样,才能为图片添加指定颜色的边框?
对于没有边框的图片而言,直接插入到网页中,在显示效果上是相当差的。记得在微软的FP中要给图片添加满意的边框还是相当麻烦的。
不过在DW中就显得容易多了,因为这里有一个“Border”属性,可以让你直接设置边框的宽度。
进入“Preperence”面板,列表中选择“Invisibel Elements”,
勾掉你不想显示的项目前的“对号”即可,比如Scripts等
