AI手绘教程:商业插画人物绘制流程
Illustrator绘制插画教程

Illustrator绘制插画教程第一章:介绍Illustrator软件Illustrator是一款专业的矢量绘图软件,由Adobe公司开发。
它拥有丰富的工具和功能,适合绘制插图、图标、徽标等各种平面设计作品。
本教程将以绘制插画为例,介绍Illustrator软件的基本操作和常用功能。
第二章:新建文档和设置画布在开始绘制插画之前,我们首先需要新建一个Illustrator文档并设置画布。
打开Illustrator软件后,点击“文件”菜单,选择“新建”来新建一个文档。
在弹出的对话框中,我们可以设置文档的尺寸、颜色模式、分辨率等参数。
对于插画作品,一般选择较高的分辨率和RGB颜色模式。
设置完毕后,点击“确定”按钮即可。
第三章:绘制基本形状Illustrator提供了多种绘制基本形状的工具,如矩形、圆形、多边形等。
我们可以使用这些工具来绘制插画的基本轮廓。
选择相应的工具后,点击并拖动鼠标来绘制基本形状。
你还可以通过调整工具属性面板中的参数来改变形状的大小、角度等。
此外,还可以使用路径选择工具来编辑和调整已绘制的形状。
第四章:填充和描边插画的填充和描边是其视觉效果的重要组成部分。
在Illustrator 中,我们可以为插画的形状设置填充色、渐变色或纹理图案。
点击“窗口”菜单,选择“属性”来打开属性面板,然后选择所需的形状,点击面板中的“填充”按钮进行设置。
类似地,我们可以为形状设置描边的颜色、粗细和样式。
插画的填充和描边可以根据具体的设计需求进行调整。
第五章:使用路径工具绘制曲线和自定义形状对于一些复杂的插画元素,我们可能需要使用路径工具来绘制曲线或自定义形状。
Illustrator提供了钢笔工具、铅笔工具等多种路径工具供我们选择。
使用钢笔工具时,我们需要点击鼠标来创建锚点,并拖动鼠标来调整锚点的曲线形状。
使用铅笔工具时,我们可以直接用鼠标绘制曲线。
此外,路径选择工具可以用来编辑和调整已绘制的路径。
第六章:图层和图形效果在插画设计中,图层是一种非常有用的组织工具。
如何使用Illustrator制作卡通人物

如何使用Illustrator制作卡通人物人物形象在卡通领域中扮演着重要的角色。
制作卡通人物需要运用到许多专业技巧和工具,其中Adobe Illustrator是最常用的软件之一。
本文将介绍如何使用Illustrator制作卡通人物,并按以下几个章节进行详细讲解。
第一章:准备工作在开始制作卡通人物之前,首先需要进行准备工作。
这包括确定人物的外观特征、设定人物的故事背景等。
通过这些准备工作,可以帮助我们更好地把握人物的形象和表达。
第二章:素描轮廓在Illustrator中,使用钢笔工具可以绘制出人物的素描轮廓。
首先,选择钢笔工具,并设置所需的线条粗细和颜色。
然后,根据准备工作中确定的外观特征,开始绘制人物的素描轮廓。
在绘制过程中,可以通过调整曲线和控制点来达到更好的效果。
第三章:填充颜色完成素描轮廓后,接下来需要为人物填充颜色。
在Illustrator中,可以使用填充工具或渐变工具来实现。
选择适当的颜色并进行填充,可以根据需要调整填充的区域和强度。
同时,可以使用渐变工具为人物的某些部位添加特殊效果,增添细节和层次感。
第四章:细节修饰在人物的基本形象完成后,可以通过细节修饰来进一步完善人物形象。
这包括修饰面部特征、添加服饰和配饰、调整身体姿态等。
在这一过程中,可以使用画笔工具或其他绘制工具进行操作,根据需要对人物进行细致处理。
第五章:阴影和高光为了增加人物形象的立体感,可以通过添加阴影和高光来达到效果。
在Illustrator中,可以使用透明度和渐变工具来实现这一目标。
根据光源的位置和人物的轮廓,确定阴影和高光的位置和强度,并进行相应的处理。
第六章:添加背景和元素完成卡通人物的制作后,可以考虑添加适当的背景和元素,以增加整体效果和故事性。
在Illustrator中,可以使用矩形工具或其他绘制工具来绘制背景,并使用色彩搭配和细节处理来增强画面的冲击力。
第七章:导出和应用当卡通人物的制作完成后,最后一步是导出和应用。
如何使用Illustrator绘制商业海报设计

如何使用Illustrator绘制商业海报设计第一章:介绍Illustrator软件Illustrator是一款由Adobe公司开发的矢量绘图软件。
它拥有丰富的绘图工具和功能,可以满足各种创作需求。
在商业海报设计中,Illustrator可以帮助我们实现更精确的绘制和编辑,使海报更具专业性和吸引力。
第二章:准备工作在开始绘制商业海报之前,我们需要做一些准备工作。
首先,确定海报的尺寸和比例,以便在Illustrator中创建相应的画布。
其次,收集所需的素材,如文字、图片、图标等。
可以使用Adobe Stock等资源库,或者自己设计相应的元素。
第三章:创建画布在Illustrator中,我们可以通过选择“文件”菜单下的“新建”选项来创建画布。
根据之前确定的尺寸和比例,设置画布的大小和分辨率。
在这一步,我们还可以选择画布的背景颜色或图片,以及其他相关设置。
第四章:使用基本绘图工具Illustrator提供了丰富的基本绘图工具,如铅笔工具、钢笔工具、形状工具等,可以用来绘制各种形状、线条和曲线。
我们可以根据海报的需求选择相应的工具,并结合路径编辑工具进行细致的调整和编辑。
第五章:添加文字和字体设计商业海报中的文字设计非常重要,可以传递重要信息和品牌形象。
Illustrator提供了丰富的字体库和文本工具,可以实现各种文字效果。
我们可以通过选择合适的字体、调整字号和颜色,以及添加效果和样式来设计独特的字体。
第六章:插入图片和图标图片和图标是商业海报中常用的元素,可以增加视觉效果和吸引力。
在Illustrator中,我们可以使用“文件”菜单下的“插入”选项来导入所需的图片和图标。
在插入后,可以使用图层功能进行调整和编辑,实现更好的整合和效果。
第七章:使用色彩和渐变色彩和渐变是商业海报设计中重要的元素,可以营造出独特的氛围和品牌形象。
在Illustrator中,我们可以使用调色板工具和渐变工具来选择和应用合适的色彩和渐变效果。
AI手绘教程:商业插画人物绘制流程

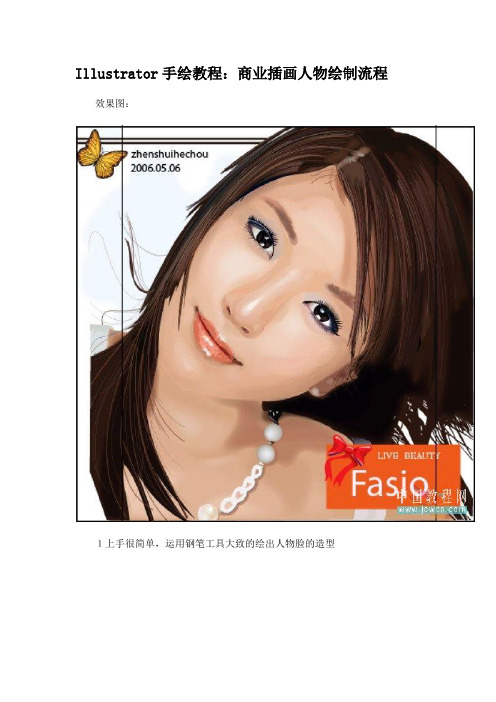
Illustrator手绘教程:商业插画人物绘制流程效果图:1上手很简单,运用钢笔工具大致的绘出人物脸的造型2在脸的底层加上一个受光影响的光影图层,脸的中间比较亮两变暗,运用渐变工具3这里光影效果额头比较亮,可以加个亮面,并且运用一些羽化效果,效果/风格化/羽化,设定值不要太高,2左右就可以了4大体固定眼睛,鼻子,嘴巴的位置5整体的五官定位完毕,接下来开始调整整体明暗6受光面和暗部的整体调整,多处运用到渐变工具和羽化效果以上是脸部整体的定位和明暗效果的绘画,接下来我们开始绘画具体的五官7眼睛的绘画:先用钢笔将眼睛的大体结构画出来,眼球,眼白,眼皮睫毛部分广州UI设计8加强眼睛的明暗部分,突出结构分界线9细致的用钢笔画出眼球,提亮高光部分,让眼睛明亮起来设计工作室10这里的光影运用黑白渐变就行了11最后加上眼睫毛就大致OK了设计工作室12这里可以点框选总图层调整下路径,特别是细微的地方可以改善下广州UI设计13右眼完成图14效果图14左眼线稿,方法同右眼一样15接下来我们来画鼻子:还是用钢笔大致做一个鼻子的底搞16绘画出大体的结构,鼻梁,鼻根,鼻孔17鼻尖部分加上高光,大致的明暗效果要展现出来18加上阴影,鼻子的边上加上过度处理,主要用了羽化和渐变19鼻子进行路径调整20完成的效果图21接小来我们来画嘴:同眼是用钢笔创建底稿22分出上嘴唇与下嘴唇23给嘴上色,这里不建议把颜色选太鲜艳,可能会粉掉广州界面设计24刻出交接线深圳UI设计25完成后的效果图设计工作室26眉毛的画法比较简单,这里用到最简单的方法就是直接点选画笔中的干画笔进行绘制,稍微画虚些,不要比眼睛夺主就行了服装批发深圳UI设计27给头发的地方加上底色,画黑色就行28开始绘画人物的身体部分,还是抓明暗29暗部化好就分亮部,图中为分好明暗后的路径图30脸部结构遗迹路径线的调整(这步多余,只是回顾效果)31开始描绘装饰品,这里的珍珠可以用圆形工具拉,大体明暗加一下有立体感就行了,不必太细致32接下来是苦活了,头发丝需要一根一根的加上去,用钢笔点选边框上色33把靠近面部的地方处理的细致些34后面的头发可以虚掉,稍微加些发丝就行了35调整路径36到了这里就基本上完成了,接小来就是加背景了~这里完全搞自己的喜好了设计工作室放大图1放大图237加上一些修饰深圳UI设计服装批发中国设计学堂。
AI手绘教程商业插画人物绘制流程

AI手绘教程商业插画人物绘制流程商业插画是一种非常流行的插画形式,常用于广告、宣传、书籍封面等商业领域。
商业插画人物绘制是商业插画的核心之一,本文将为你分享一种商业插画人物绘制的流程。
步骤一:明确需求在开始绘制之前,首先要明确需求。
了解绘制人物的目的和风格,包括人物的角色、性别、年龄、职业以及所处的情境等。
这些信息将帮助你确定绘制人物时的表情、姿势、服装等细节。
步骤二:做草图在开始正式描绘细节之前,先用简单的线条勾勒出人物的大致轮廓。
这个步骤可以采用轻盈的手笔,不用担心细节。
主要目的是为了确定人物的整体姿势和比例。
可以尝试多种不同的姿势和角度,找到最适合需求的草图。
步骤三:细化轮廓在确定了整体姿势和比例之后,可以开始细化人物的轮廓线条。
使用细一点的画笔,仔细描绘人物的脸部特征、头发、手臂、腿部等细节。
在这一步中,可以考虑加入人物的动态感,例如增加服装的褶皱、头发的飘动等,让人物更加生动有趣。
步骤四:填充色彩完成轮廓线条之后,可以开始给人物上色。
选择适合人物角色和整体氛围的色彩,使用填充工具或者蒙版工具填充人物的肌肤、头发、服装等部分。
在选色上可以尝试使用互补色或者相近色调来增加色彩的丰富性。
步骤五:添加细节上色完成后,可以继续为人物增加细节。
包括但不限于人物的面部表情、眉毛、眼睛、嘴巴、手部细节、头发纹理等。
可以使用细小的画笔,在人物的关键部位添加细致的线条或者纹理,使人物更加栩栩如生。
步骤六:校正和调整完成人物绘制之后,可以进行校正和调整。
查看整体画面,检查是否有不协调或不和谐之处,比如比例失调、色彩过于鲜艳或过于暗淡等。
可以进行适当的润色和调整,以达到预期的效果。
步骤七:最后效果在细节和调整完成之后,可以进行最后的效果渲染。
可以根据需求和个人风格,加入阴影、高光、光源等细节。
这一步可以通过添加透明度、使用柔和的画笔、涂抹工具等来实现。
最终目标是让人物看起来更真实、立体和富有层次感。
商业插画的创作步骤

商业插画的创作步骤
商业插画,指的是用于商业广告、包装、书籍、杂志等场合的插画作品,由于其能够有效地吸引目标受众的注意力和提升品牌形象,因此越来越受到企业和个人的重视和需求。
那么,商业插画的创作步骤有哪些呢?
第一步,确定主题和要求。
商业插画通常需求紧密结合客户需求进行创作,因此在创作之前,一定要对客户对作品的需求、主题、风格等方面有清晰的了解和确认,建立起明确的创作目标。
第二步,做好素材准备。
在素材准备环节,需要寻找相关图片、资料或者进行实地考察,收集和整理海量的参考资料,并在此基础之上构思出自己的创意和构图。
第三步,进行草图和绘画。
在商业插画的创作中,首先需要绘制半成品的草图,然后和客户进行沟通,反复修改和完善草图,以达到客户需求和最终效果的契合。
最后,根据客户确认的草图,进行最终的插画绘制。
第四步,进行调色和效果处理。
一幅好的插画不仅仅是技术上的好,色彩搭配和叙事效果也同样重要。
因此在制作过程中,应该注意色彩的搭配和调整,利用修图软件进行后期处理,加强画面的感染力和视觉冲击力。
第五步,交付作品和维护版权。
商业插画的创作,需要在商业合作的基础上进行,因此在开始创作前就要明确好版权和收费等具体问题,完成创作后要及时交付作品和进行维护版权。
总之,在商业插画的创作过程中,要时刻关注客户的需求和市场状况,善于挖掘客户的需求点,避免追求创新而影响市场效果,做好作品的色彩、构图、细节处理等方面工作,才能真正做好一幅优秀的商业插画。
如何在Illustrator中制作插画设计

如何在Illustrator中制作插画设计Illustrator是一款强大的矢量图形编辑软件,广泛应用于插画设计领域。
本文将介绍如何在Illustrator中制作插画设计,并按类划分为下面的章节:准备工作、选择工具、绘制线条、填充颜色、添加细节、添加阴影和高光以及导出和保存。
第一章:准备工作在开始制作插画设计之前,我们需要进行一些准备工作。
首先,确保你已经安装了Illustrator软件,并熟悉它的基本操作。
其次,确定你的设计主题和风格。
通过参考其他插画作品,确定你要表达的概念和情感。
第二章:选择工具Illustrator提供了多种工具,用于创建插画设计。
在这一章节中,我们将介绍一些常用的工具,如铅笔工具、画笔工具、钢笔工具等。
通过实践和熟练掌握这些工具,你可以更好地实现你的设计想法。
第三章:绘制线条绘制线条是插画设计的基础。
在这一章节中,我们将学习如何使用不同的工具绘制线条。
例如,使用铅笔工具可以实现手绘效果,使用画笔工具可以创建平滑的线条。
除此之外,我们还将介绍如何掌握线条的粗细和曲线。
第四章:填充颜色线条之后,我们需要给插画添加颜色。
Illustrator提供了各种方法来填充颜色,如使用颜色面板、渐变工具和图案填充。
在这一章节中,我们将了解如何选择适当的颜色并将其应用到插画中。
另外,我们还会介绍如何使用调色板来管理和保存颜色。
第五章:添加细节细节是插画设计中的关键部分。
通过添加细节,我们可以使插画更加生动和有趣。
在这一章节中,我们将学习如何使用Illustrator的工具和功能来添加细节。
例如,使用画笔工具和羽化效果可以创建自然的纹理效果,使用形状工具可以制作简单的背景或元素。
第六章:添加阴影和高光添加阴影和高光可以增强插画的立体感和体积感。
在这一章节中,我们将学习如何利用Illustrator的渐变工具和着色器来添加阴影和高光效果。
此外,我们还会介绍如何使用图层和透明度效果来控制阴影和高光的强度和位置。
ai画画怎么弄 ai绘画使用教程分享

ai画画怎么弄ai绘画使用教程分享
AI画画是一种新兴的艺术形式,它使用人工智能技术来生成艺术作品。
虽然这种方法仍然处于发展阶段,但它已经引起了广泛的关注和兴趣。
很多新手用户还在学习该如何使用,小编也是在不断地学习当中,软件本身也在进步,为了满足更多用户的使用需求。
在本教程中,我们将介绍如何使用AI画画。
首先,您需要准备一些素材,包括图像、文本、音频等。
这些素材可以是您自己拍摄的照片,也可以是从网上下载的图片。
将素材导入到AI画画工具中。
接下来,您需要选择一种艺术风格或画家。
有许多不同的风格和画家可供选择,包括印象派、抽象派、现实主义等。
选择一个适合您素材的风格或画家。
然后,您需要调整画面的参数,例如颜色、亮度、对比度等。
这些参数可以根据您的喜好进行调整,以获得最佳的效果。
最后,点击“生成”按钮,AI画画工具将根据您选择的素材、风格和参数生成一幅艺术作品。
您还可以对生成的艺术作品进行微调,例如添加阴影、调整颜色等。
需要注意的是,AI画画仍然处于发展阶段,生成的艺术作品可能存在一些缺陷或不足之处。
因此,您需要对生成的艺术作品进行适当的调整和修改,以获得最终的成品。
总之,AI画画是一种非常有趣和创造性的方法,可以用来生成美丽的艺术作品。
通过本教程的学习,相信您已经掌握了AI画画的基本步骤和方法,可以开始自己的艺术之旅了。
如何使用Illustrator绘制卡通插图

如何使用Illustrator绘制卡通插图一、插图制作前的准备工作在使用Illustrator绘制卡通插图之前,我们需要做一些准备工作。
首先,明确插图的主题和表达方式,确定卡通人物或物体的外观特征和细节。
其次,收集素材和参考图片,以便于获取灵感和确保绘制的准确性。
最后,打开Illustrator软件,创建一个新的文档,并根据需要设置画布大小、颜色模式和分辨率。
二、绘制卡通人物的基本步骤1. 创建轮廓:使用形状工具(如圆形工具、矩形工具等)创建卡通人物的基本形状轮廓。
可以根据实际需要使用直线工具添加一些特征线,如头发线、眉毛线等。
2. 细化外观:使用直线工具、曲线工具等进行轮廓的调整和细化,使其更符合插图的要求。
注意掌握好线条的曲度和粗细程度,以达到卡通效果。
3. 上色和渐变:选择合适的颜色,使用填充工具给人物的各个部分上色。
可以采用渐变色填充,增加插图的立体感和层次感。
4. 添加细节:使用铅笔工具或直线工具添加人物的眼睛、嘴巴、鼻子等细节部分。
注意细节的大小和位置,使其与整体插图相协调。
5. 润色和修饰:对绘制好的卡通人物进行润色和修饰,使其更加生动有趣。
可以使用画笔工具添加阴影、光线等效果,增加插图的立体感和质感。
三、绘制卡通物体的基本步骤1. 创建基本形状:使用形状工具创建卡通物体的基本形状,如圆形、矩形、三角形等。
可以根据实际需要进行形状的调整和变形。
2. 添加细节:使用直线工具、曲线工具等添加卡通物体的细节,如纹理、花纹等。
可以采用填充和描边的方式,增加物体的视觉效果。
3. 上色和渐变:使用填充工具选择合适的颜色对物体进行上色,并可以使用渐变工具添加渐变色效果。
同样可以调整线条的粗细和曲度,以增加插图的艺术感和效果。
4. 润色和修饰:对绘制好的卡通物体进行润色和修饰,可以使用画笔工具添加阴影、高光等效果,增加插图的层次感和立体感。
四、运用插件和工具增强插图效果1. 笔刷工具:使用Illustrator提供的各种笔刷工具,可以为插图添加不同的纹理、阴影和效果,使插图更加生动和有趣。
ai插画教程

ai插画教程AI插画教程插画是一种通过图像来讲述故事或传达意思的艺术形式。
它可以借助AI技术来实现各种效果。
下面是一个简单的AI插画教程,帮助你上手插画。
第一步:准备素材在进行插画之前,准备好需要的素材是非常重要的。
你可以选择一张高清的照片,或者自己绘制一些简单的线稿。
确保素材清晰易于辨认,并考虑到插画可能需要进行一些调整和改动。
第二步:导入素材使用AI软件,如Adobe Illustrator,打开你的素材。
你可以通过拖拽让素材文件直接导入到AI软件中,或者选择“文件”菜单中的“导入”选项。
确保导入的素材位于新的图层中,以避免对原始素材进行直接修改。
第三步:描绘轮廓使用AI软件中的画笔工具或钢笔工具,根据你的素材绘制轮廓线条。
描绘的轮廓应该是简洁而清晰的,以便于表达出你想要表达的主题或情感。
你可以使用不同的笔刷和线条粗细来增加描绘的效果。
第四步:填充颜色在完成描绘轮廓后,利用AI软件中的填充工具给插画上色。
选择适合插画风格的配色方案,并使用填充工具填充各个区域。
你可以根据需要调整填充颜色的透明度和深浅,以增加绘画的层次感。
第五步:添加细节和纹理在基本的描绘和上色完成后,可以考虑添加更多的细节和纹理来增加插画的趣味性和丰富性。
使用AI软件中的纹理工具或其他插件,可以添加一些纹理效果,使插画更加生动和具有质感。
第六步:调整和完善完成插画后,进行一些必要的微调和完善。
通过调整颜色、亮度、对比度等参数,可以使插画更加饱满和立体。
同时,检查插画中的细节和线条是否完整,以保证最终效果的完美呈现。
总结:通过以上几个步骤,你可以使用AI软件来制作自己的插画作品。
记住,插画是一种个人表达方式,你可以根据自己的创意和风格来进行创作。
随着不断的练习和尝试,你的插画技巧将不断提高,创作的作品也将越来越出色。
愿你在AI插画的世界中获得无尽的乐趣!。
ai绘画的基本流程

ai绘画的基本流程
1.准备工作
AI绘画的前期准备工作包括:明确绘画的主题、元素和风格;整理
参考资料(如照片、插图等);决定最终的画布大小以及绘画的客观内容
和色彩;了解AI绘画软件的绘图功能;思考作品的整体构思等。
2.开始绘制
在开始绘图前,应先做好准备工作,再根据画面效果决定绘图需要的
技术手段,并明确作用各个技术手段的重要性、步骤以及技术应用技巧,
使绘图过程更规范、更有效率。
开始绘图时,可以根据清晰的草图或者插图,使用AI软件绘制出轮廓轮廓,最后将细节补充完善。
另外,在绘制
过程中也可以使用AI软件的自动绘图功能,将草图转换为正式的绘图,
从而简化绘图过程。
3.颜色填充
绘画的颜色填充是画作最重要的一环,影响着画面的美感和真实感。
在AI绘图过程中,可以根据绘图的元素、画面效果以及画面的表现对象,选择合适的色彩方案,通过色彩搭配、色彩强度以及色彩覆盖等多种方式,完成画面的有机结合。
另外,AI绘图软件还可以自动完成图片的色彩填充,根据给定的色彩方案和颜色深度,自动判断出画面的各个区域的色彩,使绘图更加精确。
4.效果处理
在绘图完成后。
使用Illustrator绘制卡通角色

使用Illustrator绘制卡通角色第一章:介绍IllustratorIllustrator是Adobe公司推出的一款专业的矢量图形编辑软件,旨在帮助设计师创建出高质量的插图、图标和图形界面。
它提供了丰富的工具和功能,使得绘制卡通角色变得轻松而有趣。
第二章:准备工作在绘制卡通角色之前,我们需要进行一些准备工作。
首先,确定你要绘制的卡通角色的形象和风格。
这样可以帮助你在创作过程中有一个明确的方向。
其次,准备好图纸和铅笔,用于制作简单的草图。
这些草图将成为你绘制卡通角色的基础。
第三章:绘制轮廓在Illustrator中,我们可以利用Pen工具或形状工具来绘制卡通角色的轮廓。
Pen工具非常灵活,可以绘制直线和曲线,并且可以通过调整控制点来调整曲线的形状。
形状工具则可以绘制各种基本形状,如圆、椭圆和矩形。
选择合适的工具,并根据草图轮廓进行绘制。
第四章:填充和描边在绘制轮廓之后,我们可以选择给卡通角色添加填充和描边。
选择Fill工具来选择合适的颜色进行填充,可以根据卡通角色的特点和个性来选择颜色。
描边可以增加卡通角色的轮廓线条,选择Stroke工具来选择合适的线条颜色和粗细。
填充和描边的组合可以让卡通角色更加立体和生动。
第五章:绘制面部特征卡通角色的面部特征非常重要,它们可以表达角色的情感和个性。
在Illustrator中,我们可以利用多种工具来绘制面部特征,如眼睛、鼻子和嘴巴。
使用Pen工具来绘制这些特征的轮廓,然后使用填充和描边来添加细节和色彩。
注意保持比例和对称,这样可以让卡通角色更加可爱和吸引人。
第六章:添加细节除了面部特征,我们还可以给卡通角色添加其他细节,如头发、衣服和配饰。
在Illustrator中,我们可以利用Pen工具或形状工具来绘制这些细节。
通过调整颜色、填充和描边,可以让细节更加丰富和突出。
记住要根据卡通角色的风格和形象来添加细节,保持整体的协调和统一。
第七章:阴影和高光为了增加卡通角色的立体感,我们可以在Illustrator中添加阴影和高光效果。
Illustrator插画人物设计教程

Illustrator插画人物设计教程第一章:Illustrator插画基础知识Illustrator是一款强大的矢量图形编辑软件,广泛用于图形设计和插画设计。
在开始学习插画人物设计之前,首先需要了解一些基础知识。
1.1 界面介绍Illustrator的界面主要由菜单栏、工具栏、面板和画布组成。
菜单栏提供了各种功能选项,工具栏包含了常用的绘图工具,而面板则用于调整图形属性和工作区设置。
1.2 插画工具Illustrator提供了丰富的绘图工具,包括铅笔工具、钢笔工具、形状工具、画笔工具等。
这些工具可以帮助我们创建基本的插画图形。
1.3 图形属性Illustrator支持对图形进行各种属性设置,如填充颜色、描边样式、渐变效果、透明度等。
通过调整这些属性,可以使插画人物更加丰富多样。
第二章:准备素材和构思2.1 寻找灵感在进行插画人物设计之前,我们需要先寻找灵感。
可以通过观察周围的事物、浏览其他优秀的插画作品、借鉴各种图像素材等来获得灵感。
2.2 素材准备除了灵感,我们还需要一些元素素材来辅助插画人物的设计。
可以通过拍摄照片、进行手绘草图、下载图片等方式来获取所需要的素材。
2.3 角色构思在设计插画人物之前,我们需要对角色进行构思。
要考虑人物的外貌特征、性格特点、表情动作等方面,以使角色更加生动有趣。
第三章:插画人物绘制3.1 线条绘制使用Illustrator的钢笔工具可以绘制出曲线和直线,通过调整控制点可以使线条更加平滑。
可以根据人物的轮廓进行线条的绘制。
3.2 填充和描边在绘制完线条后,可以根据需要进行填充和描边。
可以选择不同的颜色、渐变或纹理来为插画人物增加细节。
3.3 形状绘制除了使用线条进行绘制,还可以利用Illustrator的形状工具创建各种基本形状,如圆形、矩形、多边形等。
这些形状可以用于插画人物的身体部分。
3.4 路径操作Illustrator提供了许多路径操作工具,如切割、旋转、缩放、镜像等。
AdobeIllustrator插画绘制教程

AdobeIllustrator插画绘制教程Adobe Illustrator插画绘制教程第一章:Adobe Illustrator简介Adobe Illustrator是一款专业的矢量图形编辑软件,广泛用于插画设计、图标制作、排版和印刷等领域。
它提供了丰富的工具和功能,可以帮助用户轻松绘制精确、高质量的插画作品。
第二章:界面介绍与基本操作1. 界面介绍:Adobe Illustrator的主界面由菜单栏、工具栏、工作区和面板组成。
菜单栏提供了各种功能选项,工具栏包含了常用的绘图工具,工作区可以根据需要进行自定义调整,面板则提供了更多的绘图和编辑选项。
2. 基本操作:使用Adobe Illustrator进行插画绘制时,常用的基本操作包括创建新文档、打开和保存文件、选择工具、调整画布大小和缩放比例等。
了解和熟练掌握这些操作对于后续的插画绘制至关重要。
第三章:插画绘制工具与技巧1. 画笔工具:Adobe Illustrator提供了多种画笔工具,如铅笔工具、画刷工具和喷枪工具等。
通过切换不同的画笔工具,可以实现不同线条的绘制效果。
2. 形状工具:矩形工具、椭圆工具和多边形工具等形状工具可以帮助用户快速绘制各种形状。
通过调整形状的属性和参数,进一步定制所需的插画元素。
3. 渐变工具:渐变工具可以创建平滑过渡的颜色效果。
用户可以选择不同的渐变类型、颜色和方向,使插画作品更加丰富多彩。
第四章:图层管理与组织1. 图层管理:使用图层可以帮助用户更好地组织插画元素和编辑内容。
用户可以创建、重命名和删除图层,调整图层的显示顺序和可见性,并进行锁定和隐藏等操作。
2. 图层样式:通过应用图层样式,如阴影、边框和透明度等效果,可以使插画作品更具立体感和层次感。
3. 分组和复制:通过分组和复制功能,可以将多个图形元素组合在一起,形成整体插画。
用户可以选择多个元素进行分组,并复制多个相同或相似的元素,简化绘制过程。
第五章:插画绘制技巧与方法1. 参考和素材收集:在插画绘制过程中,参考和素材的收集和利用非常重要。
AI手绘教程商业插画人物绘制流程

AI手绘教程商业插画人物绘制流程商业插画是指用于商业用途的插图,通常用于广告、杂志、书籍等媒体上。
商业插画人物绘制是商业插画中常见的一种形式,下面是关于商业插画人物绘制的具体流程教程。
1.预备工作:在开始绘制之前,先要进行一些预备工作。
首先确定插画的主题和目标受众,这将有助于插画的风格和表现方式的选择。
其次,收集相关的参考资料,包括人物形象、服装和动作等方面的图片,这将有助于你对人物形象的构建和细节描绘。
最后,准备绘画工具和素材,如铅笔、纸张、电脑绘图软件等。
2.初始素描:用铅笔或者电脑软件的草图工具开始初步勾勒人物形象。
这个阶段的作品可以比较简略,主要是为了确定人物的整体姿态和比例关系,以及大致的表情和动作。
可以先画出大概的轮廓,再逐渐添加细节,直到满意为止。
3.人物造型:在初始素描的基础上,开始对人物形象进行进一步的构建和细化。
这包括对人物周围的服装、发型、面部表情等细节的描绘。
可以参考你所收集的相关资料,在此基础上进行适当的创作和发挥,使插画更富有个性和艺术感。
4.完善细节:在人物造型完成后,开始注重细节上的描绘。
可以加强对服装材质、褶皱和纹理的描绘,使得人物形象更加丰富和真实。
同时还可以对人物的肌肉和骨骼进行适当的强调和表现,使人物的动态感更加突出。
5.色彩添加:根据插画的需求和风格,选择合适的色彩方案,并进行上色。
可以使用彩色铅笔、水彩、丙烯等不同的绘画工具,或者使用电脑绘图软件进行数码上色。
在选择色彩时要注意保持整体色调的协调性,同时也要注重细节上的色彩变化和层次感的营造。
6.光影处理:在色彩添加完成后,可以进行光影的处理,以增强人物形象的立体感和真实感。
可以通过添加阴影、高光、反射光等元素,使插画人物在光线的照射下更加生动有趣。
7.背景设计:根据插画的需要,可以添加适当的背景。
背景的设计要考虑和人物形象的相互呼应和辅助,以及整体插画的视觉效果。
可以根据插画的主题选择相应的场景和元素,并进行构图和色彩上的设计。
如何使用Illustrator绘制卡通角色和插图

如何使用Illustrator绘制卡通角色和插图第一章:Illustrator简介Illustrator是一款强大的矢量绘图软件,广泛应用于插图、卡通角色设计和平面设计等领域。
在本章中,我们将介绍Illustrator的基本概念和界面布局,为后续的绘制工作打下基础。
第二章:角色设计准备工作在绘制卡通角色之前,我们需要进行一些准备工作。
本章将讲解如何收集参考素材,包括查找相关图片和研究其他作品。
同时,还将介绍如何构思角色的外貌特征和个性特点,为角色设计做好铺垫。
第三章:绘制角色轮廓本章将讲解如何使用Illustrator的描边工具和闭合路径工具,在角色设计中绘制轮廓线条。
重点介绍如何运用曲线画笔工具绘制流畅的曲线,以及如何使用节点选择工具调整路径。
第四章:填充与着色在绘制完角色的轮廓之后,我们可以着手为角色填充颜色。
本章将详细介绍如何使用填充工具和渐变工具来给角色上色,并探讨如何选择适合的颜色搭配以及如何运用渐变来增加立体感。
第五章:加入细节与特征角色的特征和细节是其形象的关键部分。
本章将讲解如何使用形状工具和画笔工具添加角色的眼睛、嘴巴、头发等特征,以及如何运用阴影和高光来增加细节效果。
第六章:运用图层管理图层管理是Illustrator中非常重要的一环,它能够帮助我们更好地组织角色的各个部分。
本章将介绍如何使用图层工具创建、管理和编辑图层,以及如何利用图层效果来调整角色的绘制顺序和外观。
第七章:利用形状库与样式Illustrator提供了丰富的形状库和样式库,可以帮助我们快速创建复杂的图形效果。
本章将介绍如何利用形状库和样式库来设计角色的服装、配饰等细节,以及如何自定义样式以满足特定需求。
第八章:导出与输出绘制卡通角色完成后,我们需要将其导出为可用于不同应用场景的文件格式。
本章将详细介绍如何使用Illustrator的导出功能,包括导出为常见的图片格式和可编辑的矢量文件格式。
结语通过本文的学习,你将掌握使用Illustrator绘制卡通角色和插图的基本步骤和技巧。
Photoshop Illustrator人体专业插画绘制教

01 PS绘图的基本原 理
02液体质感的绘制
03骨骼质感的绘制 04肌肉质感的绘制
1
05脂肪质感的 绘制
2
06金属材质的 绘制
3
07小肠的绘制
4
08皮肤上色
5
09案例详解
工作界面介绍 工具箱 “图层”面板 笔刷设置 混色技巧 渲染技法 上色流程 光影技巧
肾脏的绘制 血管和骨盆 脑部的绘制 上皮细胞的绘制 多囊卵巢的绘制
01工具绘制的流程 02手术器材的绘制
03管道的绘制 04缝合过程的绘制
05激光器械的 绘制
06工具线稿案 例
绘制工具线稿的技巧 线条的筛选和控制:规则与不规则
3D绕转 混合
线条的粗细 锯齿的绘制 凹槽的绘制
02三叉神经
01眼肌海报
03期刊封面插画— —故事型
04期刊封面插 画——概念型
准确的内容 清晰的叙事 美观的画面
鉴赏和分析
人体专业插画相关书籍 人体专业插画网络资源 绘画技巧相关资源 设计相关资源 照片图库
明度和色相 固有色和常用色在人体专业插画中的应用 色彩搭配的实用技巧
Ai文件的创建 Ai文件的导出 PS文件的创建
02磷脂双层的绘制
01 Ai绘图的基本 原理和功能
05病理示意图
作品说明
作品说明
缩略图方案 配色思路
缩略图方案 配色思路
作品说明 素材收集
作者介绍
这是《Photoshop+Illustrator人体专业插画绘制教程》的读书笔记模板,暂无该书作者的介绍。
读书笔记
这是《Photoshop+Illustrator人体专业插画绘制教程》的读书笔记模板,可以替换为自己的心得。
如何使用Illustrator创作插图和矢量艺术

如何使用Illustrator创作插图和矢量艺术一、引言Adobe Illustrator是一款专业的矢量图形创作工具,广泛应用于插图、标志设计、海报制作等领域。
本文将介绍如何使用Illustrator创作插图和矢量艺术,帮助读者掌握基本的操作技巧和创作方法。
二、基本操作1. 创建新文档在打开Illustrator后,选择"文件"-> "新建",根据需要设置画布尺寸、颜色模式等参数,点击"创建"即可。
2. 绘制基本图形Illustrator提供了多种绘图工具,如矩形工具、椭圆工具、铅笔工具等。
通过这些工具可以绘制各种基本图形,例如方形、圆形、多边形等。
3. 使用路径工具路径工具是Illustrator的核心工具之一,通过它可以创建或编辑图形的路径。
在绘制图形时,通过拖拽路径工具可以调整图形的形状,通过添加或删除锚点可以修改路径。
4. 使用填充和描边在创作插图时,可以为图形添加填充和描边效果。
在Illustrator 中,选择图形后,可以通过面板中的属性设置区域,选择颜色、样式和线宽。
三、高级操作1. 混色和渐变Illustrator提供了丰富的混色和渐变功能,可以实现图形的色彩过渡效果。
通过选择图形后,点击属性设置区域中的渐变工具,可以选择线性渐变或径向渐变,并自定义颜色和过渡方式。
2. 使用图层功能图层是Illustrator中的一个重要概念,可以将不同元素分别放置在不同的图层上,方便调整和编辑。
创建新的图层、隐藏或显示图层、调整图层的顺序等操作可以通过图层面板完成。
3. 添加文字和效果在插图创作过程中,可能需要添加文字说明或特殊的效果。
在Illustrator中,可以通过选择文本工具,点击画布后添加文字,并通过各种文本效果和样式进行美化。
四、技巧和辅助工具1. 快捷键的使用Illustrator提供了丰富的快捷键,可以提高工作效率。
AI手绘教程商业插画人物绘制流程

AI手绘教程商业插画人物绘制流程成效图:1上手专门简单,运用钢笔工具大致的绘出人物脸的造型2在脸的底层加上一个受光阻碍的光影图层,脸的中间比较亮两变暗,运用渐变工具3那个地点光影成效头顶比较亮,能够加个亮面,同时运用一些羽化成效,成效/风格化/羽化,设定值不要太高,2左右就能够了4大体固定眼睛,鼻子,嘴巴的位置5整体的五官定位完毕,接下来开始调整整体明暗6受光面和暗部的整体调整,多处运用到渐变工具和羽化成效以上是脸部整体的定位和明暗成效的绘画,接下来我们开始绘画具体的五官7眼睛的绘画:先用钢笔将眼睛的大体结构画出来,眼球,眼白,眼皮睫毛部分8加大眼睛的明暗部分,突出结构分界线9细致的用钢笔画出眼球,提亮高光部分,让眼睛明亮起来10那个地点的光影运用黑白渐变就行了11最后加上眼睫毛就大致OK了12那个地点能够点框选总图层调整下路径,专门是细微的地点能够改善下13右眼完成图14成效图14左眼线稿,方法同右眼一样15接下来我们来画鼻子:依旧用钢笔大致做一个鼻子的底搞16绘画出大体的结构,鼻梁,鼻根,鼻孔17鼻尖部分加上高光,大致的明暗成效要展现出来18加上阴影,鼻子的边上加上过度处理,要紧用了羽化和渐变19鼻子进行路径调整20完成的成效图21接小来我们来画嘴:同眼是用钢笔创建底稿22分出上嘴唇与下嘴唇23给嘴上色,那个地点不建议把颜色选太鲜艳,可能会粉掉24刻出交接线25完成后的成效图27给头发的地点加上底色,画黑色就行28开始绘画人物的躯体部分,依旧抓明暗29暗部化好就分亮部,图中为分好明暗后的路径图30脸部结构遗迹路径线的调整(这步余外,只是回忆成效)31开始描画装饰品,那个地点的珍宝能够用圆形工具拉,大体明暗加一下有立体感就行了,不必太细致32接下来是苦活了,头发丝需要一根一根的加上去,用钢笔点选边框上色33把靠近面部的地点处理的细致些34后面的头发能够虚掉,略微加些发丝就行了35调整路径36到了那个地点就差不多上完成了,接小来确实是加背景了~那个地点完全搞自己的喜好了放大图1放大图237加上一些修饰。
如何使用Illustrator绘制矢量海报和插画

如何使用Illustrator绘制矢量海报和插画第一章:Illustrator简介Illustrator是Adobe公司开发的矢量图形处理软件,广泛应用于平面设计、插图和海报制作等领域。
它具有强大的绘图能力和丰富的功能,可以创建高品质的矢量图形。
第二章:矢量图形的特点和优势1.矢量图形由数学公式描述,而非像素,因此可以无损放大和缩小,保持清晰度。
2.矢量图形具有边缘清晰、颜色鲜艳、文件大小较小等优势。
3.矢量图形可以轻松改变形状、颜色和大小,非常灵活易用。
第三章:准备工作1.了解需要绘制的海报或插画的主题和要求,包括风格、色彩搭配、使用场景等。
2.收集素材,包括图片、文字、图标等,以便后续使用。
3.根据绘制需求设置Illustrator的画布大小、分辨率和颜色模式。
第四章:基本绘图工具的使用1.画笔工具:用来自由绘制曲线、直线和形状。
2.钢笔工具:用来绘制和编辑贝塞尔曲线,可以创建平滑的弧线和曲线。
3.形状工具:包括矩形工具、椭圆工具、多边形工具等,用来绘制基本形状。
4.文字工具:用来添加文字,并可以编辑文字的字体、大小和颜色等属性。
第五章:色彩和渐变的运用1.使用调色板:选择合适的颜色和配色方案。
2.使用渐变工具:创建颜色渐变效果,增加图形的立体感和艺术性。
3.使用图案工具:填充图形或文字,创建纹理和花纹效果。
第六章:图层和组织1.使用图层面板:将元素分层,便于修改和编辑。
2.使用组和剪辑掩膜:将多个元素组合或隐藏部分元素,使图像层次更清晰。
3.使用对齐工具和路径切割工具:调整元素的位置和形态。
第七章:特效和滤镜的运用1.使用特效工具:如阴影、发光、透视等,增添图像的立体感和效果。
2.使用滤镜:如模糊、扭曲、变形等,改变图形的外观和风格。
第八章:导出和输出1.保存和导出图形为不同的文件格式,如AI、PDF、EPS、SVG等。
2.根据不同输出媒介和用途,调整分辨率、颜色模式等参数。
3.使用预览工具查看最终效果,确保输出图像符合要求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Illustrator手绘教程:商业插画人物绘制流程效果图:
1上手很简单,运用钢笔工具大致的绘出人物脸的造型
2在脸的底层加上一个受光影响的光影图层,脸的中间比较亮两变暗,运用渐变工具
3这里光影效果额头比较亮,可以加个亮面,并且运用一些羽化效果,效果/风格化/羽化,设定值不要太高,2左右就可以了
4大体固定眼睛,鼻子,嘴巴的位置
5整体的五官定位完毕,接下来开始调整整体明暗
6受光面和暗部的整体调整,多处运用到渐变工具和羽化效果
以上是脸部整体的定位和明暗效果的绘画,接下来我们开始绘画具体的五官
7眼睛的绘画:先用钢笔将眼睛的大体结构画出来,眼球,眼白,眼皮睫毛部分
广州UI设计
8加强眼睛的明暗部分,突出结构分界线
9细致的用钢笔画出眼球,提亮高光部分,让眼睛明亮起来
设计工作室
10这里的光影运用黑白渐变就行了
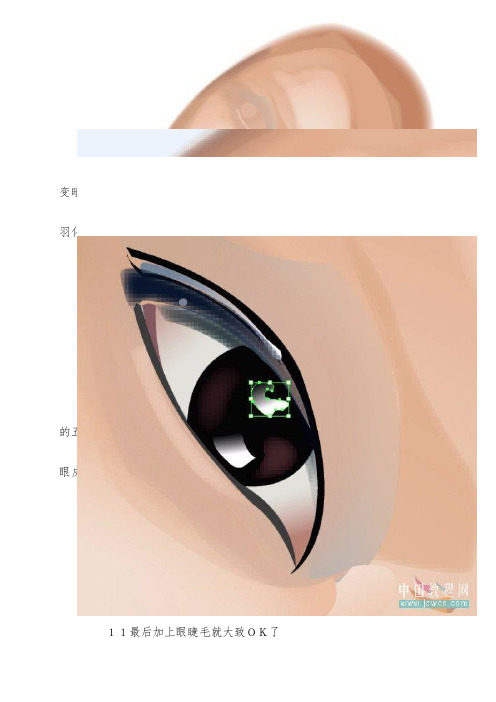
11最后加上眼睫毛就大致OK了
设计工作室
12这里可以点框选总图层调整下路径,特别是细微的地方可以改善下广州UI设计
13右眼完成图
14效果图
14左眼线稿,方法同右眼一样
15接下来我们来画鼻子:还是用钢笔大致做一个鼻子的底搞
16绘画出大体的结构,鼻梁,鼻根,鼻孔
17鼻尖部分加上高光,大致的明暗效果要展现出来
18加上阴影,鼻子的边上加上过度处理,主要用了羽化和渐变
19鼻子进行路径调整
20完成的效果图
21接小来我们来画嘴:同眼是用钢笔创建底稿
22分出上嘴唇与下嘴唇
23给嘴上色,这里不建议把颜色选太鲜艳,可能会粉掉
广州界面设计
24刻出交接线
深圳UI设计
25完成后的效果图
设计工作室
26眉毛的画法比较简单,这里用到最简单的方法就是直接点选画笔中的干画笔进行绘制,稍微画虚些,不要比眼睛夺主就行了服装批发
深圳UI设计
27给头发的地方加上底色,画黑色就行
28开始绘画人物的身体部分,还是抓明暗
29暗部化好就分亮部,图中为分好明暗后的路径图
30脸部结构遗迹路径线的调整(这步多余,只是回顾效果)
31开始描绘装饰品,这里的珍珠可以用圆形工具拉,大体明暗加一下有立体感就行了,不必太细致
32接下来是苦活了,头发丝需要一根一根的加上去,用钢笔点选边框上色
33把靠近面部的地方处理的细致些
34后面的头发可以虚掉,稍微加些发丝就行了
35调整路径
36到了这里就基本上完成了,接小来就是加背景了~这里完全搞自己的喜好了
设计工作室
放大图1
放大图2
37加上一些修饰
深圳UI设计
服装批发
中国设计学堂。
