网页制作第2章
网页设计与开发第2章试卷及答案

《网页设计与开发第2章》试卷选择题1在网页源代码中()标记必不可少。
<html>A.B<p>.C<table>.D<br>.答案:A2. 关于HTML文件说法错误的是()。
A . HTML文件是一个包含标签的文本文件B .这些标签告诉浏览器怎样显示这个页面C. HTML文件必须以.htm为扩展名D . HTML文件可以用一个简单的文本编辑器创建答案:C3. 关于HTML文件说法正确的是()A . HTML标签都必须配对使用B .在<title>和</title>标签之间的是头信息C. HTML标签是大小写无关的,<b>跟<B>表示的意思是一样的D .在<u>和</u>标签之间的文本会以加粗字体显示答案:A4. 下面针对标记属性声明正确的是()A . <hr size="5px" align="center">B. <hr size:5px align:center>C. <hr size="5px", align="center">D. <hr size:"5px"alig n:"ce nter">答案:C答案:A5. 下面的标记中属于单标记的是()A. <html>B. <p>C. <table>D. <br>答案:D6. 以下标记符中,用于设置页面标题的是()A . <title>B. <caption>C. <head>D . <html>答案:A7. 用HTML 标记语言编写一个简单的网页,网页最基本的结构是()A . <html><head> …</head><frame>B . <html><title>…</title><body> …</body></html>D . <html><head> …</head><body> …</body></html>答案:D 8. HTML 中 <body text=red>,表示()A. 正在点击文字的色彩是红色。
网页设计与制作教程——Web前端开发(第6版)课件第2章 块级元素2.5

2.5 分区元素div
<div>标签的格式为: <div id="控件id" class="类名">文本、图像或表格</div>
【例2-18】使用<div>标签组织网页内容,本例文件2-18.html在浏览器中显示 的效果如图2-18所示。
2.5 分区元素div
<!DOCTYPE html> <html>
生园地 院系新闻</p> <hr />
</div>
2.5 分区元素div
教研室组建而成。...</p>
</div> </body> </html>
<div id="main" class="main_news"> <h4>院系概况</h4> <p>计算机科ead> <meta charset="utf-8"> <title>div元素示例</title>
</head> <body>
<div class="page"> <div id="head" class="header"> <h1>计算机科学学院网站</h1> <hr /> </div> <div class="nav"> <p>院系首页 院系概况 教学工作 学
第2章 网页设计与制作-HTML语言基础

由“<”和“>”组成的就是标记。在HTML 语言中标记分“单标记”和“双标记”。
2.1 HTML概述
2.2 文本的编辑
2.2.3 标题显示等级
语法格式为:
<hn>…</hn>
n:表示不同级别的标题,n值可以是1-6中 的任意数字,其中1表示的标题字体最大。
可以用align属性设置对齐方式,常用的有 左对齐,居中,右对齐三种对齐方式。
2.2 文本的编辑
2.2.4 列表
在HTML中,列表常用的有“有序列表”和 “无序列表”。
2.2 文本的编辑
2.2.4 列表
2.无序列表 基本语法结构为:
<ul type=“n”>
<li>项目1</li> <li>项目2</li>
……
<li>项目n</li>
</ul>
Type:设置符号形状,有实心圆、小正方形、 空心圆三种,具体如下:
n=disk:符号为实心圆。 n=square:符号为正方形。 n=circle:符号为空心圆。
绝对路径:完整的描述文件位置的路径就 是绝对路径。对于绝对路径可以不需要知道其 他任何信息就可以判断出文件的位置。
相对路径:所谓相对路径,顾名思义就是当 前文档与目标的相对位置。例<src = "1.bmp">.
第2章 HTML入门(网页制作案例教程课件)

2.2 创建第一个HTML文件
• HTML可以使用任何文本编辑器,如Windows“ 记事本”或“写字板等”进行编辑,代码输入 后,一定要把文件的扩展名保存为“.htm”或 “.html”。
图2-2 2020/7/26 编辑HTML文档
图2-3 IE显示HTML网页内容
2.3 HTML编码基础
属性值,这里是颜色值(粉红色)
bgcolor就是<body>标记的属性,用于设置背景色
2020/7/26
2.1.2 标记及其属性
• 如果一个标记有多个属性,属性和属性之间用 空格隔开 。
• 标记在使用时,应注意以下几点:
– HTML标记不区分大小写
– 使用“<!--”和“-->”标记将HTML文档中注解内容括 起来
</head>
<body> <font size=1>1号字体</font><p> <font size=2>2号字体</font><p> <font size=3 color=red>3号字色红体</font><p> <font size=4 color=blue>4号蓝色字体</font><p> <font size=5 color=orange>5号橙色字体</font><p> <font size=6 color=yellow face="黑体">6号黄色黑体字体</font><p> <font size=7 color=green face="隶书">7号绿色隶书字体</font><p> <font size=+2 color=purple face="宋体">+2号紫色宋体字体</font><p
Dreamweaver-CS6网页制作第2章

后退
定义在新建样式表文件
结束
2.2使用CSS规则美化文本
(2)单击“确定”按钮,弹出如下图所示的对话框
,定义样式文件名称为“mycss”保存在站点目录
“D:\mysite”文件夹中。
目录
前进
后退
保存新样式表文件“mycss”
结束
2.2使用CSS规则美化文本
(3)单击“保存”按钮,弹出“CSS规则定义”对 话框,保持默认值,单击“确定”按钮。在“属性 ”面板中,定义“title2”样式,大小为“16px”、 目录 颜色为“#960”、“粗体”,效果如下图所示:
中选择“D:\mysite\images\flying.gif”图像文件,
单击“确认”按钮,图像插入后通过标签编辑器将
“对齐”属性设置为“右”。
调整大小:宽度 为215像素,高 度为160像素
前进
后退
设置图像大小
结束
2.3添加图像
(4)使用快捷键插入图象:将插入光标移动到“立
志飞翔”部分的第五段文字“但我”前,使用组合 目录
对话框中选择“D:\mysite\images\flying.gif”图像
文件,单击“确认”按钮,图像插入后通过标签编
辑器将“对齐”属性设置为“左”。
前进
调整大小:宽度 为285像素,高 度为213像素
设置图像大小
后退 结束
2.3添加图像
(3)使用“插入”菜单插入图象:将插入光标移动
到“立志飞翔”部分的第三段文字“听着”前,选 择“插入”栏“常用” 类别中的 按钮,在对话框 目录
达到如图所示的效果,还要对“自我介绍”的内容
后退
制作列表,要在文档中添加水平线,编辑网页的外
中职《网页制作》课程教案2章

教学
重点
与难点
重点
编辑首页文件。
难点
对站点结构的理解。
媒体教具(或主要工具材料等)
课本、PPT、素材和Dreamweaver CS6
教学过程
修改栏(时间分配)
教 学 内 容
师生互动
1.回顾上节课所学知识,导入本节内容。
2.制作我的足球网主页。实现步骤:(1)规划站点:①在D盘新建文件夹myfootball作为网站根目录。②将“我与足球”、“足球新闻”、“足球明星”的内容分别存放在根目录下的aboutme、news、photo文件夹里。③素材图像存放于根目录下images文件夹中。
6.⑧合并第三行,在“属性”面板中设置“水平”为“居中对齐”。输入“本网站最后更新时间”,选择菜单栏上的“插入”|“日期”命令,勾选“存储时自动更新”复选框,单击“确定”。继续输入版权信息内容。⑨制作栏目链接,有2种方法。⑩将“标题”改为“我的足球网”。按F12看效果。
7.对本节课内容进行归纳总结。
(4)具有良好的软件应用能力。
教学
重点
与
难点
重点
(1)规划站点。(2)用表格布局。
难点
(1)规划站点。(2)用表格布局。
媒体教具(或主要工具材料等)
课本、PPT、素材和Dreamweaver CS6
教学过程
修改栏(时间分配)
教 学 内 容
网页设计第2章习题答案

习题1.以下标记符中,用于设置页面标题的是( A )。
A <title>B <caption>C <head>D <html>2.以下标记符中,没有对应的结束标记的是( B )。
A <body>B <br>C <html>D <title>3.文件头标记也就是通常所见到的____<head>…</head>_____标记。
4.创建一个HTML文档的开始标记符是___<html>______,结束标记符是____</html>_____。
5.标记是HTML中的主要语法,分____单_____标记和____双_____标记两种。
大多数标记是____成对_____出现的,由____开始_____标记和_____结束____标记组成。
6.把HTML文档分为__头部_______和______主体___两部分。
___主体______部分就是在Web浏览器窗口的用户区内看到的内容,而__头部_______部分用来设置该文档的标题(出现在Web 浏览器窗口的标题栏中)和文档的一些属性。
7.HTML4或XHTML1.0的三种文档风格是__严格型、过渡型____、框架型_____。
8.简述一个HTML文档的基本结构。
一个完整的HTML文件包含头部和主体两个部分的内容,在头部内容里,可定义标题、样式等,文档的主体内容就是要显示的信息。
<html>标记通常会作为HTML 文档的开始代码,出现在文档的第一句,而</html>标记通常作为HTML文档的结束代码,出现在文档的尾部,其他的所有的HTML代码都位于这两个标记之间,该标记用于告知浏览器或其他程序,这是一个Web文档,应该按照HTML语言规则对文档内容的标记进行解释;<head>…</head>是HTML文档的头部标记;<bo dy>…</body>标记之间的文本是在浏览器中要显示的页面内容。
网页设计与制作——JavaScript+jQuery标准教程 教案 第2章 JavaScript基础

电子商务网页设计与制作
授课教案
学年第学期
课前:
【教师布置调研任务】
调研主题:《了解JavaScrip的语法规则》
要求:以小组为单位,通过网络查找的方式了解JaVaSeriP的语法规则。
制作汇报PPT,提交到“微信群”。
【学生调研,教师线上指导】
学生采用线上调研的方式,开展调研。
教师使用“微信群”对学生进行指导。
(教师对各组调研成果进行评价】
教师查阅学生调研结果PPT,对每个小组的PPT进行评价,记录评价成绩,并挑选出优秀作品。
课后:
【学生使用JaVaSCriP代码设计一个根据分数评价等级的程序】
小组成员团结协作,练习使用JaVaSCriP代码的相关内容;使学生掌握使用JaVaSCriP 代码编程的能力。
教师使用“微信群”对学生进行指导。
填表说明:1本页可续页;2.教学方法如:项目教学、案例分析、分组讨论、角色扮演、启发引导等;
3.教学手段如:课件演示、模型讲解、实物讲解、挂图讲解、视频讲解、网络课程等。
网页设计与开发第2章试卷及答案

《网页设计与开发第2章》试卷一、选择题1.在网页源代码中()标记必不可少。
A.〈html>B.〈p〉C.〈table〉D.<br>答案: A2.关于HTML文件说法错误的是()。
A.HTML文件是一个包含标签的文本文件B.这些标签告诉浏览器怎样显示这个页面C.HTML文件必须以.htm为扩展名D.HTML文件可以用一个简单的文本编辑器创建答案: C3.关于HTML文件说法正确的是()A.HTML标签都必须配对使用B.在〈title〉和〈/title〉标签之间的是头信息C.HTML标签是大小写无关的,〈b〉跟〈B>表示的意思是一样的D.在<u〉和〈/u〉标签之间的文本会以加粗字体显示答案: A4.下面针对标记属性声明正确的是()A.〈hr size=”5px” align=”center"〉B.〈hr size:5px align:center>C.<hr size=”5px”, align="center”〉D.<hr size:”5px” align:”center"〉答案: A5.下面的标记中属于单标记的是()A.<html〉B.<p>C.<table〉D.<br〉答案: D6.以下标记符中,用于设置页面标题的是()A .〈title>B.〈caption〉C.<head>D .<html〉答案: A7. 用HTML标记语言编写一个简单的网页,网页最基本的结构是().A.<html> <head〉…</head〉〈frame〉…〈/frame> </html>B.<html> 〈title〉…</title> <body>…〈/body> 〈/html>C.〈html> <title〉…〈/title> <frame〉…〈/frame> </html〉D .〈html〉<head〉…〈/head〉〈body〉…〈/body〉〈/html〉答案: D8。
第2章 网页版设设计与色彩搭配[101页]
![第2章 网页版设设计与色彩搭配[101页]](https://img.taocdn.com/s3/m/ce6257985fbfc77da269b1e9.png)
2.2 学习任务:网页版式设计
9.三角型 网页各视觉元素呈三角形排列。正三角形(金字塔
型)最具稳定性,倒三角形则产生动感。侧三角形构 成一种均衡版式,既安定又有动感。
《网页设计与制作案例教程》(第3版)
2.2 学习任务:网页版式设计
《网页设计与制作案例教程》(第3版)
2.2 学习任务:网页版式设计
《网页设计与制作案例教程》(第3版)
2.1 案例分析:不同风格网页作品欣赏与解析
网页作品欣赏之四:苹果公司网站首页
《网页设计与制作案例教程》(第3版)
2.1 案例分析:不同风格网页作品欣赏与解析
网页采用四横的骨骼式设计,整体色彩采用黑白灰 色调。从色彩及版式看,网站秉承了苹果创始人乔布 斯的极简风格,苹果在网页设计上并没有花费太大笔 墨。骨骼式架构是公司网站通用的架构,容易被浏览 者接受,黑白灰是永恒的时尚色。中间大块区域被主 打商品占据,产品宣传意图明显。可见,无论从版式 还是配色,无处不透露着苹果公司的文化氛围和价值 理念,很容易被苹果的粉丝所认可。
《网页设计与制作案例教程》(第3版)
2.2 学习任务:网页版式设计
2.2.3 网页的版式设计风格
1.骨骼型
是一种规范的、理性的分割方法,类似报刊的版式。 骨骼型又称为分栏式。常见的骨骼有竖向通栏、双栏、 三栏、四栏和横向的通栏、双栏、三栏和四栏等。一 般以竖向分栏为多。这种版式给人以和谐、理性的美。 几种分栏方式结合使用,既理性、条理,又活泼而富 有弹性。
《网页设计与制作案例教程》(第3版)
2.2 学习任务:网页版式设计
2.2.1 版式设计概述 网页的版式设计,是指在有限的屏幕空间内,根据
网页主题诉求,将网页元素按照一定的艺术规律进行 组织和布局,使其形成整体视觉印象,最终达到有效 传达信息的视觉设计。它以有效传达信息为目标,利 用视觉艺术规律,将网页的文字、图像、动画、音频 、视频等元素组织起来,充分体现了网页整体风格。
第2章网页的基本结构

例如 : <FONT size=3 color=red>属性示例 </FONT>
26 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
需要注意: (1)并不是所有的标记都有属性,如换行标
记就没有。 (2)根据需要可以用该标记的所有属性,也
5 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
超文本标记语言——HTML 在 HTML 中 被 制 定 的 文 件 格 式 (
Document Type Definition ,DTD )有3 种: • Strict DTD(严格的DTD ) • Transitional DTD(过渡的DTD ) • Frameset DTD (框架的DTD )
第二部分 第2章 网页的基本结构和段落、文字标记
2.2 HTML文件的基本结构
HTML是用标记来说明网络文件格式 的,并通过这些标记对文件的成分进行控制。 它实际上就是一种对超文本进行标记的语 言,其基本特征就是各种HTML的标记符 号。
21 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
28 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
在属性值中不要使用“<”和“>”,避免与 起始和结束标记混淆。因为浏览器解释 HTML文件时,是根据“<”与“>”来识别 标记的,然后再确定这两个符号中的内容是 否为HTML文件标记,若是则按其规则解读。 必须使用的话,或要在网页中显示“<” 或“>”,就要作为特殊字符,应使用实体字 符与分号(如用“<”或 “ > ;”来代替 “<”或“>” )。
网页设计与制作2

2.复制站点 .
若要复制当前站点,可以使用文档窗口或站点窗口中“ 若要复制当前站点,可以使用文档窗口或站点窗口中“管理 站点”菜单的“复制站点”命令,打开“管理站点”对话框。 站点”菜单的“复制站点”命令,打开“管理站点”对话框。选 中要复制的站点名称,单击“复制” 中要复制的站点名称,单击“复制”按钮即可对当前站点进行复 制操作。 制操作。
2、站点窗口
在Dreamweaver 8的编辑窗口,选择“站点|管理站点”菜单, 的编辑窗口,选择“ 站点 管理站点”菜单, 的编辑窗口 管理站点 可以打开站点窗口。 可以打开站点窗口。
3、定义新站点
方法一: 方法一: 站点|新建站点 站点 新建站点 方法二: 方法二: 站点|管理站点 管理站点|新建站点 站点 管理站点 新建站点
1、Dreamweaver8的安装 2、Dreamweaver8的工作界面
(1)菜单栏 ) (2)插入工具组 ) (3)标准工具栏 ) (4)工作界面 ) (5)状态栏 ) (6)属性面版 ) (7)面版组 ) (8)日志 )
3、Dreamweaver8的视图
作为一种所见即所得( 的网页编辑软件, 作为一种所见即所得 WYSIWYG)的网页编辑软件, 的网页编辑软件 Dreamweaver自动在用户创建网页时生成底层的 自动在用户创建网页时生成底层的HTML代码, 代码, 自动在用户创建网页时生成底层的 代码 同时提供了很好的HTML代码编辑功能。使用工具栏中的视图 代码编辑功能。 同时提供了很好的 代码编辑功能 切换按钮可以很方便地切换到代码视图, 切换按钮可以很方便地切换到代码视图,以便查看当前编辑网 页的HTML源代码。 源代码。 页的 源代码
指定网页文档的标题和边距 1、设定网页文档的标题
网页设计与制作 第2章 站点的创建与管理

图2-5管理站点链接
第2.2章
创建站点
2、站点定义 在“站点定义”对话框,定义本地站点的方法有以下两种: 若要使用站点设置向导来设置站点,请单击“基本”选项卡,然后按照提示 进行操作。 若要直接设置本地文件夹、远程文件夹和测试文件夹(用于处理动态页), 请单击“高级”选项卡,选择“本地信息”类别,然后设置各个选项。 注:设置位于您计算机上的工作站点时,“高级”选项卡的“本地信息”类 别中,只有前两个选项是必需设置的。 方法一: 介绍基于“基本”选项卡定义本地站点的步骤: Step1:进入“站点定义”对话框后,选择“基本”选项卡。设置站点名称为 “webtest”,在站点的url文本框中输入网站的域名或ip地址,如果是创建 本地站点,则此处为空白,单击“下一步”,如图2-6所示。 Step2:在弹出的对话框中询问是否使用服务器技术,如果创建的是静态网站, 则选择“否,我不想使用服务器技术”单选按钮。如图2-7所示。
第2.2章
创建站点
图2-8 选择站点存放位置
图2-9 选择存放到服务器的位置
第2.2章
创建站点
Step5:显示前面已经设置的内容,单击【完成】。如图2-10所示。 Step6:返回到“管理站点”对话框,单击【完成】按钮,本地站点创建完成, 显示该站点的名称,如图2-11所示
。
图2-10 显示设置信息
第2.2章
创建站点
2.4.2创建远程站点 创建了本地 Web 站点后,下一步就是通过将文件上传到远程文件夹来发布该 站点。远程文件夹是internet上存储站点的位置,这些文件用于测试、生产、 协作和发布。远程站点可通过在“基本”选项卡中向导提示的方式创建也可 以通过“高级”选项卡直接输入信息的方式来创建。下面以“高级”选项卡 中FTP的方式为例介绍远程站点的创建方法: Step1:选择“站点”>“管理站点”。 Step2:单击“新建”并选择“站点”以设置新站点,或选择现有的 Dreamweaver 站点并单击“编辑”。 Step3:单击“高级”选项卡,从“访问”弹出式菜单中,选择“FTP”。如 图2-14所示。 Step4:在“FTP主机”文本框中,输入要上传的 FTP服务器的主机名。 Step5:在“主机目录”文本框中,输入远程站点上用于存储公开显示的文档 的主机目录(文件夹)。 Step6:在“登录名”和“密码”文本框中,输入用于连接到 FTP 服务器的 登录名和密码。
第2章 Dreamweaver入门

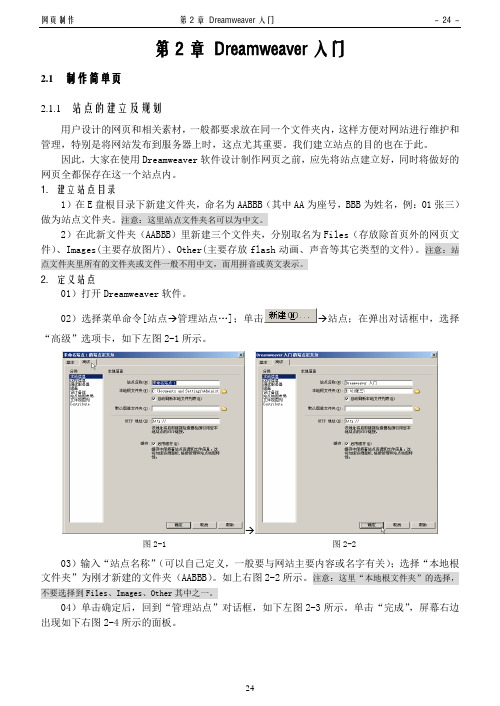
第2章Dreamweaver入门2.1制作简单页2.1.1 站点的建立及规划用户设计的网页和相关素材,一般都要求放在同一个文件夹内,这样方便对网站进行维护和管理,特别是将网站发布到服务器上时,这点尤其重要。
我们建立站点的目的也在于此。
因此,大家在使用Dreamweaver软件设计制作网页之前,应先将站点建立好,同时将做好的网页全都保存在这一个站点内。
1.建立站点目录1)在E盘根目录下新建文件夹,命名为AABBB(其中AA为座号,BBB为姓名,例:01张三)做为站点文件夹。
注意:这里站点文件夹名可以为中文。
2)在此新文件夹(AABBB)里新建三个文件夹,分别取名为Files(存放除首页外的网页文件)、Images(主要存放图片)、Other(主要存放flash动画、声音等其它类型的文件)。
注意:站点文件夹里所有的文件夹或文件一般不用中文,而用拼音或英文表示。
2.定义站点01)打开Dreamweaver软件。
02)选择菜单命令[站点→管理站点…];单击→站点;在弹出对话框中,选择“高级”选项卡,如下左图2-1所示。
→图2-1 图2-203)输入“站点名称”(可以自己定义,一般要与网站主要内容或名字有关);选择“本地根文件夹”为刚才新建的文件夹(AABBB)。
如上右图2-2所示。
注意:这里“本地根文件夹”的选择,不要选择到Files、Images、Other其中之一。
04)单击确定后,回到“管理站点”对话框,如下左图2-3所示。
单击“完成”,屏幕右边出现如下右图2-4所示的面板。
2.1.2 第一页(站长简介,Resume.htm )的制作1.初始01)菜单命令[文件 新建],弹出如下图2-5所示的“新建文档”窗口,选择“基本页”。
02)单击“创建”,进入如下图2-6所示编辑页面。
图2-3 图2-4 图2-5其中,为常用工具条;单击,进入代码视图;单击,进入代码和设计视图;目前属,即设计视图。
图2-62.保存文档03)菜单命令[文件→保存…],保存在Files文件夹下,保存名为“Resume.htm”(此页我们要存放个人的简历信息)。
第二章Dreamweaver网页设计技术

用布局表格设计页面举例,如图所示。
2.6 层的使用
层可以放在网页任何位置,比表格更灵活,常用来作为表格的补充。 层中不但可以插入文本、图像、表格等对象,还可以在层中嵌套层。
2.保存文档
“文件”菜单→“保存”→选择与逻辑站点相关联的本地站点(如: e:\weblx)→为文件起名→单击“保存”→在Dreavweaver站点面板中单 击刷新按钮。可以看到新建的文件被显示在站点面板中。
3.页面属性
“修改”菜单→“页面属性”,打开“页面属性”对话框,如图所示.
4.使用CSS样式格式化文本
4. 用布局模式布局页面
布局表格用来完成稍微复杂一点的页面布局,还可以与标准表格相互 转换。先用布局表格给页面划分大的区域,再用布局单元格对页面做细致的 划分。 如图所示。
(1)绘制布局表格和嵌套的布局表格
最外层的布局表格只能上下排列,嵌套的布局表格可以上下左右排列。 如图所示。
(2)绘制布局单元格
(4) 拆分单元格
单击一个单元格→“修改”菜单→“表格”→“拆分单元格”→在对话 框中定义拆分的行数或列数,或单击属性面板中的“拆分单元格”按钮。 (5) 使用剪切、复制、粘贴命令对所选单元格进行操作,能保留单元格
的格式设置。
3. 设置表格属性 选定表格后,在表格的属性面板中设置表格属性。如图所示。
2.文档位置和路径 超链接有3种类型:绝对路径、相对路径和基于站点的相对路径。 (1)如果超链接路径中包含所使用的协议,而且与链接源点所处位置无关, 称这种链接路径为绝对路径,例如,一个使用http协议的绝对路径可以写 为:/index.htm。 (2)如果超链接路径描述源点与锚点相对位置,也就是由当前文件所在位 置引起的路径,称这种连接路径为相对路径。使用相对路径的站点结构 和文档相对位置不变,整个本地站点上传到服务器时文档之间的链接关 系不变。所以,提倡使用相对路径。 (3)从站点根目录开始的路径称为站点根目录相对路径,提供从站点文件 夹到文档的路径,与起始端点的位置无关,用斜线“/”表示站点根目录。 例如:/liran/index.htm。这种路径能够保持站点结构和文档相对位置不变, 也被提倡使用。
第2章 网页设计与制作PPT课件

8.网站的宣传和推广 网站发布后,还要不断地进行宣传,这样 才能让更多的朋友认识它,提高网站的访问率 和知名度。网站宣传和推广的方法有很多,例 如到搜索引擎上注册,与别的网站交换链接, 运用网络广告等。
9.网站的更新和维护 网站是需要经常维护和更新内容的,必须 不断给它补充新的内容,才能够长期吸引住浏 览者。
《网页设计与制作》 5
2.1.2 网站建设的步骤 建设一个网站一般要经过以下步骤:网站目标和主题
的确定、网站的规划、网站素材的准备、网站制作工具的 选择和确定、网站的建立、注册域名和申请网页空间、网 站的测试和发布、网站的宣传和推广以及网站的更新和维 护。
1.网站目标和主题的确定 1)网站目标的确定 为什么要建立网站,是为了宣传产品,进行电子商务, 还是建立行业性网站?是企业的需要还是市场开拓的延伸? 如果是个人网站,比如说是交朋友的、学习讨论的还是兴 趣爱好的?建立网站前目标要明确。另外还应该知道谁是 网站将来的访问者,例如,明确该网站是面向于消费者? 雇员?学生?朋友还是家庭的?只有知己知彼,才能避免 在网站建设中出现很多问题,使网站建设能顺利进行。
《网页设计与制作》 14
这两种基本结构都只是理想方式,在实际 的网站设计中,总是将这两种结构混合起来使 用,希望浏览者既可以方便快速地到达自己需 要的页面,又可以清晰地知道自己的位置。所 以,最好的办法是:首页和一级页面之间用星 状链接结构,一级和二级页面之间用树状链接 结构。
《网页设计与制作》 15
《网页设计与制作》 11
2.网站的规划 网站的规划包括总体结构的设置、目录的设 置和链接结构的设置。 1)网站总体结构的确立 网站总体结构的确立至关重要,它是网站设 计能否成功的关键所在。规划一个网站结构,可 以用树状结构先把每个页面的内容大纲列出来, 尤其是要制作一个有很多页面的大网站时,特别 需要把这个架构规划好,同时要考虑到以后可能 的扩充性,免得做好以后又要一改再改整个网站 的架构,十分累人,也十分费时。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.1.4 编写网页的开头
可以通过浏览器直接查看一个页面的HTML源代码, 例如在IE浏览器菜单栏上选择“查看 源文件”即 可。 大多页面的开头,通常使用DOCTYPE标记来声明 要使用什么风格的HTML或XHTML。DOCTYPE使 浏览器知道应该如何处理文档,并且让验证器知道 按照什么样的标准检查代码的语法。然后,用 html标记标出实际代码的起始位置。
小结
本章主要介绍了HTML文件的基本结构和基本语 文件的基本结构和基本语 本章主要介绍了 文件基本结构包含三大部分, 法。HTML文件基本结构包含三大部分,其中: 文件基本结构包含三大部分 其中:
– – –
<html>、</html>分别表示一个HTML文件的开始和结束; <head>、</head>分别表示文件头部的开始和结束; <body>、</body>分别表示文件主体的开始和结束。 <body></body>是HTML文档的核心部分,在浏览器中看 到的任何信息都定义在这个标记之内。
2.1.1 基本结构
<!--程序 程序2-1--> 程序 <html> <head> <title> 一个简单的 一个简单的HTML示例 </title> 示例 </head> <body> <h1>欢迎光临我的主页 欢迎光临我的主页</h1> 欢迎光临我的主页 </body> </html>
2.1.2 头部内容
<head>…</head>是HTML文档的头部标记, 在浏览器窗口中,头部信息是不被显示在正文中的, 在此标记中可以插入其它用以说明文件的标题和一 些公共属性的标记。 如要指定HTML文档的网页标题(它将显示在浏览 器窗口顶部标题栏),就要在头部内容中提供有关 信息。用title元素来指定网页标题,即在 <title></title>之间写上网页标题,如程序2-2。
2.4编写HTML文件的注意事项
为了使浏览器能正常浏览网页,在用记事本或别的 HTML开发工具编写好HTML文档后,在保存 HTML时,对HTML文件的命名要注意以下几点: :
– – – – –
文件的扩展名为.htm或.html结束,建议统一使用html 作为文件名的后缀; 文件名中只可由英文字母、数字或下划线组成; 文件名中不要包含特殊符号,比如空格、$等; 文件名区分大小写; 网站首页文件名一般是index.html或defaultTML 用 于 描 述 功 能 的 符 号 称 为 “ 标 记 ” 。 <html>、<head>、<body>等都是标记。标 记通常分为单标记和双标记两种类型。
2.2.1 标记语法
单标记
– – –
单标记仅单独使用就可以表达完整的意思。 <标记名称> 最常用的单标记是<br>,它表示换行。
2.1.2 头部内容
<!--程序 程序2-2--> 程序 <html> <head> <title>我的第一个网站 我的第一个网站</title> 我的第一个网站 </head> <body> </body> </html>
2.1.2 头部内容
2.1.2 头部内容
在头部文件中使用<META>标记用于描述不包含 在标准HTML里的一些文档信息,例如开发工具, 作者,网页关键字,网页描述等。这些定义的内容 并不在网页页面中显示,但是一些搜索引擎可以检 索这些信息,浏览者可以根据这些关键字或描述查 找到该网页。
WEB编程基础
清华大学出版社
Company name
第2章 HTML基础介绍
主要内容
• 了解 了解HTML文档的基本结构 文档的基本结构 • 了解标记属性的使用方法和规则
2.1 HTML文档结构
一个完整的HTML文件包含头部和主体两个部分的 内容,在头部内容里,可定义标题、样式等,文档 的主体内容就是要显示的信息。
基本语法: 语法说明:
2.2.1 标记语法
双标记
–
双标记由首标记和尾标记两部分构成,它必须成对使用。 首标记告诉Web浏览器从此处开始执行该标记所表示的 功能。尾标记告诉Web浏览器在这里结束该标记。
基本语法: – <标记名称>内容</标记名称> 语法说明: – 其中“内容”部分就是要被这对标记施加作用的部分。 – 例如,“b“标记的作用是,告诉浏览器介于标记<b>和
2.5 小实例
编写一个HTML文件,在编写的时候要注意编写 文件, 编写一个 文件 的注意事项,养成良好的编码习惯。 的注意事项,养成良好的编码习惯。
<!--程序 程序2-5--> 程序 <html> <head> <title>页面的标题 页面的标题</title> 页面的标题 </head> <body> <p>这是我的第一个页面。<b>这是粗体文本。</b></p> 这是我的第一个页面。 这是粗体文本。 这是我的第一个页面 这是粗体文本 <img src=”./img/welcome.jpg”> </body> </html>
2.1.2 头部内容
<!--程序 程序2-3 --> 程序 <html> <head> <title>我的第一个网页 我的第一个网页</title> 我的第一个网页 <META NAME="Generator" CONTENT="editplus"> <META NAME="Author" CONTENT="zhaoming"> <META NAME="Keywords" CONTENT="title"> <META NAME="Description" CONTENT="sampleweb"> </head> <body> </body> </html>
<hr size="5px" align="center">
2.2.2 属性语法
基本语法: 基本语法:
–
<标记名称 属性名1="属性值" 属性名2="属性值"> 属性应写在首标记内,并且和标记名之间有一个空格分 隔。例如,上例中hr标记中,align为属性,center为 属性值,属性值可以直接书写,也可以使用""括起来。 以下写法也是正确的:
– –
</b>之间的文本应以粗体显示。(这里的“b”是“粗 体(bold)”的意思。 标记可以包含标记,即标记可以成对嵌套,但是不能交 叉地嵌套。下面的代码就是错误的: <B><I>这是错误的交叉嵌套代码</B></I>。
2.2.2 属性语法
HTML通过标记告诉浏览器如何展示网页,如 <br>告诉浏览器显示一个换行。另外还可以为某 些元素附加一些信息,这些附加信息被称为属性 (attribute)。 例如,标记<hr>的作用是在网页中插入一条水平 线,那么这条水平线的粗细、对齐方式等就是该标 记的属性,如:
语法说明: 语法说明:
–
<hr size=5px align=center>
2.3 注释
注释标签用于在 HTML 源码中插入注释。注释会 被浏览器忽略。可以使用注释对程序代码进行解释, 适当的注释对以后代码的阅读和维护产生很大的帮 助。 基本语法: <!-- 注释内容 --> 语法说明: 左括号后需要写一个惊叹号,右括号前就不需要了。 了
2.1.3 主体内容
在标记<body>和</body>中放置的是页面中所 有的内容,如图片、文字、表格、表单、超链接等 元素。 例如,程序2-4在body部分添加了几个关于文本 和段落的标记。
2.1.3 主体内容
<!--程序 程序2-4--> 程序 <html > <head> <title>我的第一个页面 我的第一个页面</title> 我的第一个页面 </head> <body> <h1>这里是文章的标题。</h1> 这里是文章的标题。 这里是文章的标题 <p>这里是文章的段落。</p> 这里是文章的段落。 这里是文章的段落 </body> </html>
<hr size=5px align=center>
2.4编写HTML文件的注意事项
“<”和“>”是任何标记的开始和结束。元素的 标记要用这对尖括号括起来,并且结束的标记总 是在开始的标记前加一个斜杠“/”; 标记可以嵌套使用,但不能嵌套标记。任何回车 符和空格在HTML代码中都不起作用。为了代码 清晰,建议不同的标记都单独占一行; 标记中可以放置各种属性,属性值都用“"”括起 来; 编写代码,一般应该使用缩进风格,以便更好的 理解页面的结构,便于阅读和维护。
WEB编程基础
w w w . h n u
Company name
