Layout_Strategy
layout的用法

Layout是一种常见的布局方式,它使用XML文件来描述界面布局。
Layout布局可以用于Android应用程序的界面设计。
在Layout布局中,可以使用各种属性来控制界面元素的位置和大小。
例如,可以设置控件的宽度和高度、边距、背景色等。
以下是一些Layout布局的常用属性:
* `android:layout_width`和`android:layout_height`: 用于设置控件的宽度和高度。
* `android:layout_margin`、`android:layout_marginLeft`、`android:layout_marginTop`、`android:layout_marginRight`和`android:layout_marginBottom`: 用于设置控件的边距。
* `android:background`: 用于设置控件的背景色或背景图片。
* `android:layout_weight`: 用于设置控件在水平或垂直方向上所占的比例。
* `android:singleLine`: 用于控制文本是否自动换行。
除了以上常用属性外,Layout布局还支持其他许多属性,可以根据实际需要进行使用。
Layout中的走线策略

Microstrip layout中经常需要用到匹配网络来改善信号的质量。因此,在设计时需要注意如何合理设计匹配网络,确保信号传输的完整性。同时,也需要考虑如何减小反射和损耗,提高传输效率。
Microstrip layout的走线策略
05
走线策略的案例分析
总结词
在PCB layout中,经常会遇到信号完整性问题、电源完整性问题和电磁兼容性问题等。
优点
自动布线工具往往不能完全满足设计者的布线需求,可能产生不必要的绕线或交叉线等问题,需要手动调整。
缺点
使用自动布线工具进行走线
优点
手动布线工具可以根据设计者的需求和意图进行精确的布线,减少不必要的绕线和交叉线,提高电路的性能和可靠性。
缺点
手动布线需要较高的技能和经验,工作量大,耗时且容易出错。
使用手动布线工具进行走线
遵循相关设计规则和标准,以确保走线的可制造性和可靠性。
总结走线策略的关键点
选择合适的走线方式
考虑信号质量
遵循设计规则
优化布线路径
展望未来可能的走线趋势和技术发展
随着新材料技术的发展,未来可能会采用更低成本、高性能的新型材料来提高走线性能和制造效率。
新材料的应用
随着人工智能和机器学习技术的发展,自动化走线技术将得到进一步提升,减少人工干预并提高布线精度。
敏感信号处理
对于敏感信号,如模拟信号、时钟信号等,需要特别注意走线的抗干扰性和稳定性。建议采用屏蔽层覆盖或远离干扰源的区域来减少噪声干扰。
灵活布局
FPC layout具有灵活性高的特点,因此在设计时需要考虑如何合理利用空间,确保走线的简洁和美观。同时,由于FPC厚度较薄,需要注意避免折痕和断裂。
ad常用词汇

ae——account executive——客户代表,或客户执行。
代表广告公司接受广告主各种业务,并负责整体执行的人。
account group——业务小组。
广告公司内负责某特定客户之工作小组。
以ae 为中心,成员包括行销企划、创意、媒体等工作人员,替客户执行广告企划设定、广告表现制作、媒体安排等业务。
appeal point——诉求点。
广告讯息中,最能打动消费者心理,并引起行动的重点。
brain storming——动脑会议。
可自由发想,不受限制的讨论会议。
brand image——品牌形象。
消费者对商品品牌之印象。
cf——commercial film——乃广告影片是也,可不是电视广告脚本哦,commercial 是电视广告脚本。
competitive presentation——比稿。
有的广告主不会将广告计划立即委托一家广告公司,而是让多家广告公司彼此竞争,再从中选择最优秀、最满意的广告公司。
copywriter——文案(撰文人员)。
负责广告文案的专门写作。
ci——corporate identity——企业识别。
以统一性的标志表示企业的理念、文化以及经营的任务。
creative boutique——创意工作室。
“boutique”为法语中商店的意思,指专门零售店,特别是指贩卖流行物品、装饰品的商店。
以这种语意为背景,由少数人组成、专门制作广告的公司,便称为小型制作专业广告公司。
direct response advertising——直效广告。
需要从潜在客户处得到简单回应的广告。
例如邮购、直接信函、电讯行销,及有线电视购物频道。
直效广告必须是双向沟通的。
director——指导。
在整个广告作业中,担任指导之专业职务。
依照其经验不同,指导可分为资深指导(senior director)、指导(director)和助理指导(assistant director)。
指导有以下各专业职位:account director(业务指导)creative director(创意指导)arts director(美术指导)copy director(文案指导)media director(媒体指导)planning director(企划指导)finisher——完稿员。
layout的几种意思

layout的几种意思
layout有如下几种意思:
1.布局、设计:这主要是在工程领域中,表示物体或者空间的整体安排和设计,包括物体
的位置、形状、大小等。
2.排版、版面设计:在出版领域中,layout通常指代排版和版面设计,这是出版流程中一
个重要的环节,目的是让文字、图片等内容以美观、易读的方式呈现在纸张或电子设备上。
3.规划、计划:在某些语境下,layout也可以表示规划或计划,例如项目layout、生产layout
等,用来描述一个计划或项目的整体安排和实施方案。
4.展示方式:在展示设计或展览领域中,layout通常指代展品的摆放方式和展示效果,包
括展台设计、展板布局等。
以上为“layout”的一些主要意思,这个词的含义会因上下文的不同而有所变化,建议根据具体的语境进行理解。
layout design

画一个standard cell 最重要的是要小、快、工整,必免不必要的电容效应 ( t= RC )一般而言,要达到小、快、工整最重要的是floor plan,所以在拿到电路图的一开始要先考率清楚输出入的位置再决定layout 的方式一般输出入以 1 对 1 为最常见也最为简单习惯上电路会再修改增加电路都是输出入两部份所以习惯都是将输出入的MOS放置在最两侧以方便未来的modify.其次就是1对多的输出入一般就会考虑它未来会不会再modify成其它的电路部份做优先考虑会的部份一定优先放置最外侧,可能就会将输入放在中间两两对称的输出放置在两侧,如果是多输入一输出,则还是会考虑将输出放置在最外侧以方便未来改size,增加电路优先考虑‧其次是常见的是clock互换电路,也就是 a 和 a_ 的电路其实整个电路是一样的只是clock线互换一般常见错误的 layout 是将clock的 Inverter 放置在电路中间造成由a 改成 a_ 时其它MOS会接不到换线的讯号,或是改用polygate来接线,将会影响clock的讯号速度所以最好floor plan时可以将ck_inverter放置在最外侧,换线时直接改ck_inverter的方向或layout就好了,也没有放置中间时和其它和临近的DRC Rule 问题STD layout 注意事项0. Abut 共享电源端的Source node和所有cell上下左右 1/2 的DRC Rule1. CMOS 间的diffusion 要最近 (如此CMOS反应会快)2. polygate 要少(diffusion 拉近,polygate就会相对减少)3 poly contact area 要最小4 讯号Drain node 的oxide 最好是最小面积,最多contact 数(减少电容效应,并联电阻R//R= 1/2 R)5 接VDD 和 GND的Source node 的面积可大就大点,增加电容量,contact 越多越好,减少电阻( Q=CV C= m* A/l*l)6. 量测好每一个 contact 到 contact间的oxide间距相等,达到电阻值都相同,电流量一致如: .18 制程中的 widthwidth = 1u contact=.22u[1-(0.22*2)]/4=0.14则contact 之间就有.28u间距,contact到oxide edge 就有.14u7 避免用poly gate 接线,可用poly contact 和 metel 换线就换8 .若有折根数的MOS以偶数根为主,信号端放置中间,电源端则放两侧,如此信号端的面积小速度快9 折根后的width 要先考虑9.1 大小根数对称9.2 考虑contact数量如 : z size NMOS width=3.3 ,1.2 和 0.9都可打下2颗co 数 (1) 就会折成 1.2 1.2 0.9 (可打下一颗sub-co)PMOS width=4.8 (打下3颗 co 数)(2) 就会折成 1.7 1.7 1.4(同上)(3) width= 5.0 ~> 1.8 1.8 1.49.3 考虑可以打下一颗substrate 的width10. 画完后,先检查有无Metal绕远路的现像11. 包Metal 是否过多过少 , Metal 线环绕太大圈12. 连接vdd和gnd的Metal 最好是大边对大边包,增加电流量降低电阻值13. 不同讯号和或电位的Metal 间的距离在允许下,能离远就远或分均14 . Metal 包讯号线的contact能大小边就大小边,若能多打contact就采用小边包大边15. poly endcap 一定要最短16. substrate co 最好多打,且最好能作butte,增加电荷量,电流量也会比教多,电阻也小,metal area小17. substrate co 最好接近device18. substrate co 最好贴近prbound region ,确保Abut邻近cell是没有su bstrate的问题19.pin metal 尽量不要和contact 有重迭(overlap)一起,因为该contact 比较容易溶化20.pin metal 尽量不要放置在最上和下一条grid 上,离电源端太近易有噪声电容21.pin metal area 最好是正方形(square),刚刚大小,除非是source 和 dr ian 端,就不必遵循22. ViaBlockage 是要避免Apllo 将pin点出在contact上所加上的保护层,所以只需加在grid可能和contact overlap处就可以23. 多加上的ViaBlockage layer可能会造成 P&R 上的出pin问题,所以不要多加ViaBlackage 在metal 上24. 最后必须check所有cell是flatten 并且是Merge25. check creat contact 内的symbolic 是否被移除(remove symbol)26. check Metal Text 是否和pin metal在一起(在z cell中常发现未在一起)27. check ViaBlockage 和 pin metal 是否overlap28.About其它cell 看看有无DRC Rule29 .check pin metal 下有无metal draw layer,没有要加上30. run program of Caliber's DRC and LVS and ERC31. run program of Random 50000 cell32. 输出端的inverter 的oxide 一定要尽量小,如此输出才快33. 输出端的metal如果可以尽量和metal 包pin一样大,如此电流密度才大34. metal间的间距尽量balance 小可减少metal 电容——IC设计基础(流程、工艺、版图、器件)——1、我们公司的产品是集成电路,请描述一下你对集成电路的认识,列举一些与集成电路相关的内容(如讲清楚模拟、数字、双极型、CMOS、MCU、RISC、CISC、DSP、ASIC、FPGA 等的概念)。
影视专用术语

1、三分规则rule of thirds:为了使构图更加匀称,将一个画面分成三等份而不是两半。
2、中景镜头medium shot:交待被摄主体及其周围情况的镜头,缩写为MS。
3、切入镜头cut–in:某镜头中的人或物是一个镜头的局部元素,前者就叫后者的切入镜头。
4、切出镜头cut–away:某个镜头中的人或物没有在上一个镜头中出现,前者叫做后者的切出镜头,常用来交待相关的细节或他人的反应。
5、主镜头master shot:交代整个场景及其中所有主要元素的镜头。
6、主观镜头point–of–view shot:显示剧中人所看到情景的镜头,缩写为POV。
7、白天拍夜景day–for–night:镜头在白天拍,但视觉效果像是夜晚。
8、交叉淡入淡出cross–fade:声音(图象)淡入的同时另一声音(图象)淡出。
9、淡入/淡出fade–out/fade–in:一个清晰画面逐渐过渡为黑场,从有声到无声;反之亦然。
10、全景镜头long shot:强调整体环境及其中人或物的分布状况的镜头。
11、低角度镜头(仰拍镜头)low–angle shot:从低角度向上拍摄的镜头。
12、高角度镜头(俯拍镜头)high–angle shot:从高角度向下拍摄的镜头。
13、走位blocking:决定演员在一个镜头中的位置及运动路线。
14、近摄macro:镜头的一种设置,可以拍摄镜头极近的物体。
15、定位镜头establishing shot:引导观众进入一个新的地点或时间的镜头。
16、长焦镜头long lens:能够放大被摄主体,压缩空间距离的镜头。
17、衰减时间decay:一个声音从最大音量到完全无声所用的时间。
18、过肩镜头over–the–shoulder shot:在这个镜头中观众的视线可以越过一个人物的肩部看到另一个人或物,缩写为OS。
19、摇滚rock&roll:一场剧刚开始时使用一系列剧烈晃动的全景镜头,好像观众在摇动着看这场戏。
layout的翻译

layout美['leɪaʊt] 英['leɪaʊt]安排;布局;设计近义词:plan,design,arrangement,outline,draft,blueprint,chart,skeleton,construction,formation,format,详细释义1.安排,布局,布置,布设2.(版面)设计,版面编排,设计方案3.陈列4.陈列物5.<口>宅邸6.大工厂7.大农场8.一套工具9.工艺10.结构11.布置图,规划图,布局图双解释义1.[C]布局;安排;版面设计arrangement英英释义1. a plan or design of something that is laid out2.the act of laying out (as by making plans for something)组词搭配1.do the layout s设计版面2.pay attention to the layout注意布局3.show the layout显示布局1.beautiful layout漂亮的版面2.fine layout精致的设计3.elaborate layout典雅的布局yout of the building建筑设计yout of the farm农场的布局yout of the report设计报告例句1.The designer chooses the layout of reinforcement.设计者选择钢筋布置。
2.You will be asked to choose your keyboard layout.将让你选择键盘布局。
3.The designer chooses the layout of reinforcement.设计者选择钢筋布置。
4.The robbers studied the layout of the bank.这伙强盗研究了银行的布局。
Layout中的走线策略

Layout中的走线策略引言在电子设计中,Layout是一个关键的环节,它决定了电路中各个元件的布局和相互连接的方式。
而走线策略那么是Layout中的一个重要局部,它对电路的性能、可靠性、功耗等方面都有着重要的影响。
本文将讨论Layout中的走线策略及其在电路设计中的应用。
根本概念走线是指将电路中的各个元件之间通过导线进行连接的过程。
在Layout中,走线涉及到导线的路径、宽度、长度等方面的设计。
一个好的走线策略应该能够保证信号的传输性能、功耗以及电磁兼容性。
走线策略的重要性走线策略的好坏直接影响到电路的可靠性和性能。
一个合理的走线策略可以减少信号传输的延迟、功耗和噪声,提高电路的性能和稳定性。
另外,走线策略还能够影响到电路的布局,合理的走线可以减少电路面积的占用,使得整个电路设计更加紧凑。
走线策略的根本原那么在进行走线策略的设计时,有一些根本的原那么需要遵循,下面列举几条常用的原那么:1.最短路径原那么:走线应尽量减少路径的长度,以减少信号延迟和功耗。
2.分层原那么:将电路按照功能分成不同的层次进行布局和走线,可以减少信号干扰和电磁辐射。
3.差分传输原那么:对于高速信号,应采用差分传输方式进行走线,以提高抗干扰性能。
4.规那么走线原那么:走线应遵循一定的规那么,例如走线宽度、间距等,以保证信号完整性和电磁兼容性。
5.路由复用原那么:通过合理的路由复用,可以减少走线的数量和长度,从而降低电路复杂度和功耗。
走线策略的应用实例1. 时钟网络走线策略在一个设计复杂的芯片中,时钟网络是一个非常关键的局部。
一个合理的时钟网络走线策略可以减少时钟信号的延迟和功耗,提高时钟的稳定性和可靠性。
在时钟网络的走线中,需要考虑时钟分布的均匀性、时钟斯基瓦耳的抑制以及时钟交叉干扰等问题。
2. 高速信号的差分走线策略在高频率的信号传输中,差分传输是一个常用的技术手段,可以有效地降低电磁干扰和噪声。
在差分走线策略中,需要考虑差分线对之间的对称性、匹配性以及差分线和其他信号线的间距等问题。
layout的用法

layout的用法摘要:一、layout 的定义和作用二、layout 的语法和使用方法三、layout 的常见应用场景四、使用layout 的注意事项五、结论正文:layout 是Python 中一个用于定义和控制文档结构的函数库。
它可以帮助开发者轻松地创建具有复杂结构的文档,如报表、简历、书籍等。
layout 的使用方法简单,功能强大,是Python 开发者必备的工具之一。
首先,我们来看一下layout 的语法。
layout 函数的基本语法如下:```pythonfrom layout import *doc = Document()doc.add(Component())```其中,`from layout import *`是导入layout 库中的所有模块;`doc = Document()`创建一个文档对象;`doc.add(Component())`将组件添加到文档中。
接下来,我们来看一下layout 的常见应用场景。
首先,layout 可以用于创建报表。
通过使用layout,开发者可以轻松地创建具有多个表格、图表和图片的报表。
其次,layout 可以用于创建简历。
使用layout,开发者可以快速地创建一个结构清晰、内容丰富的简历。
最后,layout 还可以用于创建书籍、手册等文档。
然而,在使用layout 时,也有一些需要注意的事项。
首先,开发者需要确保组件的尺寸和位置合适。
如果不合适,可能会导致文档结构混乱。
其次,开发者需要避免在文档中使用过多的组件。
如果组件过多,可能会导致文档加载缓慢,影响用户体验。
总之,layout 是一个非常有用的Python 函数库,可以帮助开发者轻松地创建具有复杂结构的文档。
生产运作管理CH09-Layout Strategy

Examples
Ingal Ship Building Corp. Trump Plaza
Pittsburgh Airport
Shouldice Hospital Olive Garden
Allstate Insurance Microsoft
Kroger’s Supermarket Walgreens Bloomingdales
9-7
Innovation at McDonald’s
Indoor seating (1950’s) Drive-through window (1970s) Adding breakfast to the menu (1980s) Adding play areas (1990s) (three out of the four are layout decisions)
9-5
McDonald’s - New Kitchen Layout
Fifth major innovation - kitchen design
No food prepared ahead except patty Elimination of some steps, shortening of others New bun toasting machine (11 seconds vs 30 seconds) Repositioning condiment containers (one motion, not two) Sandwiches assembled in order Production levels controlled by computer Discard only meat when sandwiches do not sell fast enough Savings of $100,000,000 per year in food costs
layout是什么

layout是什么Layout是什么?在计算机领域中,Layout(布局)是指控制图形、文本、图像和其他元素在用户界面中的位置、大小和关系的方式。
布局的目的是为了提供一种有组织和易于使用的界面,使用户可以轻松地导航和交互。
在不同的应用程序和平台中,布局的实现方式可能各不相同,但它的核心目标始终是为了提供一致性和效率。
布局在各种软件和应用中都发挥着重要的作用。
无论是网页设计、图像编辑工具还是电子表格软件,布局都是用户体验的关键因素之一。
一个好的布局可以使用户更加容易理解信息、导航功能,并且提供一种愉悦的使用体验。
在Web设计中,布局指的是网页上各个元素的排列方式。
这些元素可以是文本块、图像、导航菜单和其他交互元素。
通过正确的布局,网页可以有吸引力、易于阅读和导航。
在网页布局中,有几种常见的布局类型:1. 固定布局(Fixed Layout):固定布局指的是网页上的元素具有固定的尺寸和位置。
这意味着无论用户如何调整浏览器窗口的大小,元素的位置和大小都不会改变。
这种布局在过去比较常见,但现在不太被推荐,因为它在不同设备上的显示可能存在问题。
2. 自适应布局(Adaptive Layout):自适应布局是指网页上的元素可以根据浏览器窗口的尺寸进行调整,以适应不同的设备。
这种布局通常使用百分比单位或者媒体查询来实现,以确保网页在各种设备上都能正常显示。
3. 响应式布局(Responsive Layout):响应式布局是一种更先进的布局技术,它可以根据设备的不同,动态地调整网页上的元素。
响应式布局使用媒体查询和CSS弹性盒子等技术,可以在不同的设备上提供最佳的用户体验。
无论是在台式机、笔记本电脑还是移动设备上,网页都能自动适应屏幕大小。
除了在Web设计中,布局在图像编辑工具中也是非常重要的。
图像编辑软件通常提供了丰富的工具和功能,以帮助用户精确地控制图像和文本的布局。
通过调整图层顺序、位置和大小等属性,用户可以创建出自己所需的布局效果。
Layout常用属性介绍

Layout常⽤属性介绍在Android中,共有五种布局⽅式,分别是:FrameLayout(框架布局),LinearLayout (线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局)。
Layout公共属性第⼀类:属性值为true或falseandroid:layout_centerHorizontal ⽔平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于⽗元素完全居中android:layout_alignParentBottom 贴紧⽗元素的下边缘android:layout_alignParentLeft 贴紧⽗元素的左边缘android:layout_alignParentRight 贴紧⽗元素的右边缘android:layout_alignParentTop 贴紧⽗元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以⽗元素做参照物第⼆类:属性值必须为id的引⽤名“@id/id-name”android:layout_below 在某元素的下⽅android:layout_above 在某元素的的上⽅android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离某元素底边缘的距离android:layout_marginLeft 离某元素左边缘的距离android:layout_marginRight 离某元素右边缘的距离:layout_marginTop 离某元素上边缘的距离--------------------------------------------------------------------------------------------------FrameLayout:这个布局可以看成是墙脚堆东西,有⼀个四⽅的矩形的左上⾓墙脚,我们放了第⼀个东西,要再放⼀个,那就在放在原来放的位置的上⾯,这样依次的放,会盖住原来的东西。
生产运作管理第四章 生产与服务设施布局

关系图
1、总裁 A-4 I-5 6 O- 2 8 9 U-7 2、顾问 A-3 I-4 5 6 O- 7 U-8 9 3、工程师 A-2 I-5 6 O- 4 9 U-1 E -7 8 4、秘书 A-1 5 6 8 E-7 I-2 9 O- 3
5、入口 A- A- 44 I- I- 15 26 3 O- -8 289 U U- 7 X- 69
?日产量(每天2班,每班8小时)
7×2×60 日产量= =3160 个 0.27
?5小时的晾干的影响
3160×5 每小时晾干量= 5
=3160 个
眼睛 0.2 填充 0.25分/个 塑型 0.27 眼镜 0.2 组装 0.2 涂染 0.25 包装 0.16
?哪些作业有空闲
眼睛 0.2 填充 0.25分/个 塑型 0.27 眼镜 0.2 组装 0.2 涂染 0.25 包装 0.16
Finance Manager
Accounting
Fin. Acct.
Brand X
Relationship Chart
1 President 2 Costing
1
O
A
2
U
3
A
Ordinary closeness: President (1) & Costing (2)
4
3 Engineer33
Case
草籽娃娃
?日产量 作业赋闲
库存变化 如何提高日产量
眼睛 0.2 填充 0.25分/个 塑型 0.27 眼镜 0.2 组装 0.2 涂染 0.25 包装 0.16
眼睛 0.2 填充 0.25分/个 塑型 0.27 眼镜 0.2 组装 0.2 涂染 0.25 包装 0.16
layout指导手册

Layout指导手册1. 什么是Layout?Layout(布局)是指在网页设计中,将各个元素和组件合理地排列和组织的过程。
良好的布局设计可以提高用户体验和视觉吸引力,使网页内容更易于阅读和使用。
在网页设计中,常用的布局方式包括流式布局、固定布局、弹性布局和栅格布局等。
不同的布局方式适用于不同的设计需求和设备尺寸。
2. 常见的布局方式2.1. 流式布局流式布局(Liquid Layout)是指网页的宽度随着浏览器窗口的大小自动调整,以适应不同尺寸的设备和屏幕。
流式布局常用于响应式网页设计中,可以提供更好的用户体验和适应性。
.container {width: 100%;max-width: 1200px;margin: 0 auto;}2.2. 固定布局固定布局(Fixed Layout)是指网页的宽度固定不变,不会随着浏览器窗口的大小而改变。
固定布局的优点是设计简单,易于控制,但在不同设备和屏幕上可能出现显示问题。
.container {width: 1200px;margin: 0 auto;}2.3. 弹性布局弹性布局(Flexible Layout)是指网页的各个元素和组件具有弹性,可以根据浏览器窗口的大小和设备屏幕的尺寸进行适应性调整。
弹性布局常用于响应式网页设计中,可以提供更好的用户体验和适应性。
.container {display: flex;justify-content: center;align-items: center;}2.4. 栅格布局栅格布局(Grid Layout)是指将网页划分为多个网格单元,并通过设置列宽、行高和间距来实现网页元素的排列和布局。
栅格布局常用于构建复杂的网页结构和响应式设计。
```html <div class=。
Layout中的走线策略

PCB Layout中的走线策略布线〔Layout〕是PCB设计工程师最根本的工作技能之一。
走线的好坏将直接影响到整个系统的性能,大多数高速的设计理论也要最终经过Layout得以实现并验证,由此可见,布线在高速PCB设计中是至关重要的。
下面将针对实际布线中可能遇到的一些情况,分析其合理性,并给出一些比拟优化的走线策略。
主要从直角走线,差分走线,蛇形线等三个方面来阐述。
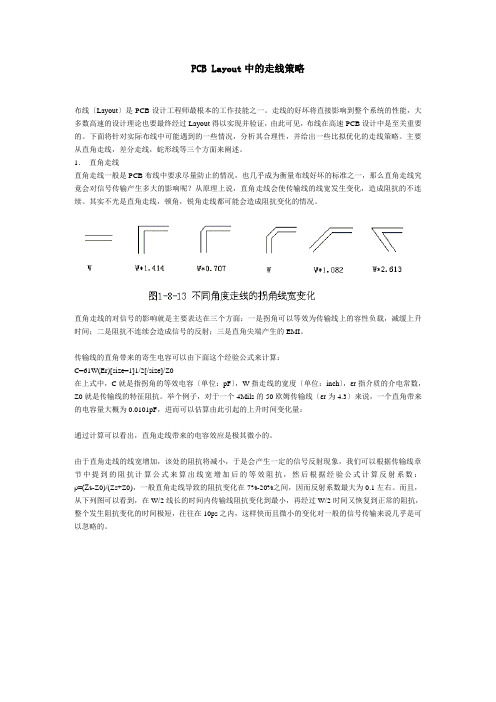
1.直角走线直角走线一般是PCB布线中要求尽量防止的情况,也几乎成为衡量布线好坏的标准之一,那么直角走线究竟会对信号传输产生多大的影响呢?从原理上说,直角走线会使传输线的线宽发生变化,造成阻抗的不连续。
其实不光是直角走线,顿角,锐角走线都可能会造成阻抗变化的情况。
直角走线的对信号的影响就是主要表达在三个方面:一是拐角可以等效为传输线上的容性负载,减缓上升时间;二是阻抗不连续会造成信号的反射;三是直角尖端产生的EMI。
传输线的直角带来的寄生电容可以由下面这个经验公式来计算:C=61W(Er)[size=1]1/2[/size]/Z0在上式中,C就是指拐角的等效电容〔单位:pF〕,W指走线的宽度〔单位:inch〕,εr指介质的介电常数,Z0就是传输线的特征阻抗。
举个例子,对于一个4Mils的50欧姆传输线〔εr为4.3〕来说,一个直角带来的电容量大概为0.0101pF,进而可以估算由此引起的上升时间变化量:通过计算可以看出,直角走线带来的电容效应是极其微小的。
由于直角走线的线宽增加,该处的阻抗将减小,于是会产生一定的信号反射现象,我们可以根据传输线章节中提到的阻抗计算公式来算出线宽增加后的等效阻抗,然后根据经验公式计算反射系数:ρ=(Zs-Z0)/(Zs+Z0),一般直角走线导致的阻抗变化在7%-20%之间,因而反射系数最大为0.1左右。
而且,从下列图可以看到,在W/2线长的时间内传输线阻抗变化到最小,再经过W/2时间又恢复到正常的阻抗,整个发生阻抗变化的时间极短,往往在10ps之内,这样快而且微小的变化对一般的信号传输来说几乎是可以忽略的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Process Layouts
Process layout unique characteristics include;
General purpose & flexible resources Facilities are more labor intensive Lower capital intensity & automation Higher labor intensity Processing rates are slower Material handling costs are higher Scheduling resources & work flow is more complex Space requirements are higher
Minimize damage and spoilage
@2005 Gregory A. Graman
Warehousing and Storage Layouts
Warehouse tends to vary inversely with the number of different items stored Automated Storage and Retrieval Systems ( ) can significantly improve warehouse productivity Dock location is a key design element
@2005 Gregory A. Graman
Designing Process Layouts
Challenge in designing process layouts ...
Given: The flow ( of moves) to and from all departments The cost ( ) from one department to another The existing or planned physical layout of the plant Determine: The “ .
Step 6
(PPT ⇒ )
Special Cases of Process Layouts
There are a number of unique process layouts which include
Warehouse layouts Office Layouts
© Wiley 2007
Warehousing and Storage Layouts
© Wiley 2007
Types of Layout
Process-oriented layout Warehouse Office Product-oriented layout Retail layout Hybrid Work cell layout Fixed-position layout
Longhorn Machine Co.
• • • •
Departments 3 and 6 close together Departments 1 and 6 close together Departments 2 and 5 close together Departments 4 and 5 close together
n = total number of work centers or departments i, j = individual departments Xij = number of loads moved from department i to department j Cij = cost to move a load between department i and department j
Layout Strategy
BA 3610 - Operations Management
Learning Objectives
Define layout planning and its importance Identify and describe different types of layouts Compare process layouts & product layouts Describe the steps involved in designing a process layout Describe the steps involved in designing a product layout Explain the advantages of hybrid layouts Define the meaning of group technology (cell) layouts
Objective is to optimize between handling costs and costs associated with warehouse space Maximize the total of the warehouse
utilize its full volume while maintaining low material handling costs
Process Layouts
Advantages capital intensive flexibility vulnerable to changes in product mix Disadvantages Scheduling is . . Materials handling cost are . . processing rates labor intensive setups levels of work in progress (WIP)
1 —
2 —
3
4
5
6
— — — —
2
4 5
3 1
Longhorn Machine Co.
3
Load Distance Analysis Current Plan
6
Proposed Plan
Dept Closeness Distance Distance Pair Factor, l d ld Score d ld Score 1,2 1,4 1,6 2,3 2,5 3,4 3,6 4,5 20 20 80 10 75 15 90 70
@2005 Gregory A. Graman
Designing Process Layouts
1. Collect
on space requirements and availability
2. Analyze the work load to identify departments that should be . . 3. 4. 5. Evaluate plan using the load-distance model a better block ( layout ) diagram plan using the load-distance model (lowest score)
” arrangement of work centers .the costs of material handling
@2005 Gregory A. Graman
Process-Oriented Layout
Minimize cost = ∑
where
n
n
∑ Xij Cij
i = 1j = 1
© Wiley 2007
Process Layouts
Health Clinic
Physical exam Broken arm Physical exam Flu
D T
R B
P
Broken arm
Flu D: R: T: B: P: Doctor (examination rooms) Radiology (X-ray) Triage (assess severity of illness) Blood (lab test) Pharmacy (fill prescriptions)
All
Storage
associated with the transaction
Incoming transport Finding and moving material Outgoing transport Equipment, people, material, supervision,insurance, depreciation
Step 4 60'
90'
Longhorn Machine Co.
Step 5
Load Distance Analysis Current Plan Proposed Plan
Dept Closeness Distance Distance Pair Factor, l d ld Score d ld Score 1,2 1,4 1,6 2,3 2,5 3,4 3,6 4,5 20 20 80 10 75 15 90 70 3 2 2 2 2 1 3 1 60 40 160 20 150 15 270 70 ld = 785
6. Compare plans and choose the layout
@2005 Gregory A. Graman
(Transparency ⇒ )
Longhorn Machine Co.
Department Area Needed(ft2) 1000 950 750 1200 800 700 5400 1 Burr and grind 2 NC equipment 3 Shipping and receiving 4 Lathes and drills 5 Tool crib 6 Inspection Total
