嵌入式人机交互界面设计软硬件因素
人机交互知识:人机交互界面设计考虑的方面

人机交互知识:人机交互界面设计考虑的方面人机交互(HCI)是研究人与计算机系统之间相互作用和交流的学科,旨在优化计算机与用户之间的信息交互过程,以实现更高效、更人性化的用户体验。
在人机交互界面设计中,考虑的方面包括以下几个方面:一、用户需求和期望用户需求是人机交互设计的出发点,关注用户基本需求不仅有助于设计出符合用户期望的界面,同时也能够减少用户对于系统操作的困难和抵触。
设计者需要理解用户对于操作系统的需求和期望,需要考虑但不限于以下几个因素:系统的用途和性质、用户特点、用户的心理需求、用户的操作习惯、用户的语言和文化背景等。
二、界面易用性在界面设计的过程中,需要注意的是使用户易于使用。
设计者应该尽可能简化界面元素,尽量考虑难以复杂和繁琐的操作,并让用户一眼看到所需信息。
不难想象,一个界面过于繁琐和复杂的设计,会导致用户无法快速找到所需信息,降低用户使用效率和体验。
为此,可以设计专门的用户测试来判断界面的易用性和效率。
三、界面可靠性界面的可靠性是人机交互设计中不可忽视的重要因素。
不可靠的界面设计可能导致严重的后果,包括导致重要数据丢失、崩溃和损坏等问题。
为此,设计者需要考虑安全问题并把错误提示机制置于所设计的界面中。
同时,为了保证界面的可靠性,设计者应该不断地修改和改进设计,让用户最终获得一个高度可靠的界面。
四、界面美观度美观的界面设计代表了设计者的审美水平,同时能够吸引用户对于产品的关注和兴趣。
设计者需要充分考虑用户的偏好,同时在设计中注重尺寸、颜色、形状、字体等因素的协调和搭配。
同时,美观的界面设计应该遵循“简洁而不简单”的设计原则,不过度饰以繁琐的细节,而应该从整体设计上让用户感觉舒适和愉悦。
五、界面可定制度在实际过程中,最好使用自定义功能来满足多样化的用户需求。
设计者不断改进,必须考虑到用户不同的使用场景和操作需求,在界面设计中考虑使用者对于界面的使用的个人需求,这其中可能包括快捷键、面板布局、操作界面等多种可定制选项。
人机交互界面设计:可用性和易用性考量

人机交互界面设计:可用性和易用性考量人机交互界面设计是指在人与计算机之间进行信息交流和操作的界面设计。
在设计过程中,可用性和易用性是两个重要考量因素。
可用性是指界面设计的目标用户能够有效地使用系统,而易用性则强调设计的简洁、直观、容易学习和使用。
下面是人机交互界面设计的考量因素和步骤的详细分析:一、可用性的考量因素:1. 用户需求分析:了解目标用户的需求和偏好,包括年龄、技能水平、文化背景等信息。
2. 界面一致性:保持整个界面的风格和布局一致,降低用户的学习成本。
3. 反馈机制:为用户提供明确的反馈信息,例如按钮变色或弹出提示框等,增加用户对界面操作的信心。
4. 错误处理:考虑用户可能犯错的情况,给出友好的错误提示,并提供纠正错误的方法。
二、易用性的考量因素:1. 界面简洁:界面设计应该避免冗余和复杂的元素,简洁明了地展现关键信息。
2. 易学习性:用户可以迅速学习和上手系统的操作,通过直观的图标和标签,使用户更容易理解和记忆相关操作。
3. 操作效率:通过减少不必要的步骤和提供快捷键等方式,提高用户的操作效率。
4. 可视化设计:利用图形、颜色、动画等视觉元素,使用户更容易理解信息和指令。
三、人机交互界面设计的步骤:1. 需求分析:明确系统的功能和用户需求,建立一个详细的用户需求列表。
2. 原型设计:根据用户需求列表,使用原型设计工具创建界面的草图或模型,以便于团队讨论和修改。
3. 交互设计:确定界面的交互逻辑,定义用户与界面的操作流程和元素互动方式。
4. 视觉设计:根据原型设计的框架,选择合适的颜色、字体和图形等视觉元素,进行整体的视觉设计。
5. 用户测试:将设计好的界面交给目标用户,收集用户的反馈意见和改进建议,不断优化设计方案。
6. 开发和部署:在开发过程中,开发人员根据设计方案开发相应的代码,并完成测试和部署工作。
总结:人机交互界面设计旨在提供给用户一个易用且具有良好可用性的界面,使用户能够高效地操作系统,获得良好的用户体验。
人机交互界面设计的三要素

人机交互界面设计的三要素随着科技的不断发展,电子产品已经成为了人们日常生活中必不可少的一部分。
在这些电子产品中,人机交互界面的设计可以说是至关重要的一环。
好的人机交互界面设计可以提高用户的使用体验,从而提高产品的市场竞争力。
那么,人机交互界面设计的三要素是什么呢?本文将对此进行深入分析。
一、简洁明了无论是什么类型的电子产品,都需要一个简洁明了的人机交互界面。
简洁明了的人机交互界面设计可以让用户更快地找到自己需要的功能,并提高使用效率。
因此,设计师需要将界面中的信息精简,保留核心功能,将不必要的部分剔除出去。
在设计过程中,需要关注以下两点:一是要重视功能的重要性。
将最核心的功能放在明显的位置,使用户在使用时可以一眼找到,而无需费尽心思才能找到所需的功能。
二是要减少不必要的复杂性。
如果一个功能可以通过简单的操作完成,那么尽量不要将其过度复杂化,以免造成用户的困惑和抵触情绪。
二、美观大方除了简洁明了之外,人机交互界面设计还需要美观大方。
美观大方的设计不仅可以提升用户的审美体验,同时也能够增强产品的市场竞争力。
设计美观大方的人机交互界面需要关注以下两点:一是要注重设计规范。
在设计过程中,需要遵守相关的设计规范,比如平面设计、色彩学等。
同时,还需要了解产品设计的特定要求,包括目标用户、使用场景等。
在这个基础上进行设计,就可以更好地提高界面美观度。
二是要关注细节。
细节决定成败,良好的细节设计可以为产品加分不少。
细节包括字体、颜色搭配、动效、图标设计等。
这些细节合理运用都可以提高用户体验。
三、易于操作易于操作是人机交互界面设计的核心要素之一,因为良好的操作体验可以大大提高用户对产品的依赖和信任程度。
在设计易于操作的人机交互界面时,需要考虑以下两个方面:一是要注重用户需求。
在设计过程中,需要了解目标用户的使用需求和使用习惯,考虑使用场景,设计更人性化的界面。
二是要尽可能简单明了。
与美观界面不同,易于操作应该以简洁明了为核心,减少需要用户进行的操作步骤,同时注意一定程度的引导和提示,让用户更快地找到自己所需的功能,提高用户使用的效率。
人机交互设计中的关键要素

人机交互设计中的关键要素人机交互设计(HCI)是指人和计算机之间的交互过程,它的目的是为了优化用户体验和用户界面。
在当前的数字化时代,人机交互设计已经成为设计顶尖热门行业之一。
为了满足用户的需求和提高用户体验,人机交互设计需要考虑多方面的要素。
以下是人机交互设计中的关键要素:一、用户研究用户研究是人机交互设计中最重要的要素之一,因为它让设计师了解客户的需求和期望。
通过对市场、用户群体和竞争对手的研究,设计师可以算出一个较为准确的用户画像。
进而将此用户画像融入产品设计中,以确保产品的外观和名称符合目标用户的喜好,从而最终提高产品的使用率和用户满意度。
二、信息架构设计师应该密切关注网站或应用的信息架构。
良好的信息架构有助于用户快速找到自己要的信息,同时也加强了产品的可用性。
但是只有理解用户需求,才能制定一个良好的信息架构。
信息架构中涉及的内容包括导航、标签、页面布局和信息层次等多方面。
合理的信息架构能让用户快速定位所需的功能,从而提高用户体验。
三、界面设计界面设计是人机交互设计中的重要一环。
经过对用户画像和信息架构的分析,设计师可以开始具体的界面设计。
一个好的用户界面应该是视觉美感和功能之间的平衡,应该考虑到用户的情感和用户习惯。
在色彩搭配和页面排版方面,设计师可以借助一些设计工具,例如Adobe Illustator和sketch。
但不管使用何种工具,界面设计应该始终以能够方便用户操作为出发点。
四、可用性测试可用性测试是衡量产品好坏的重要指标。
通过用户的反馈,设计师可以了解产品的好处和缺点,以进一步提升产品的质量。
可用性测试涉及的内容包括交互、导航、内容呈现和任务流程等考虑因素。
通过可用性测试的结果,设计师可以更好地理解用户,从而最终提高产品中人机交互的质量。
五、响应式设计响应式设计是指根据不同设备和不同尺寸的屏幕来自动调整布局。
由于移动设备越来越普及,响应式设计成为许多网站和应用的重要组成部分。
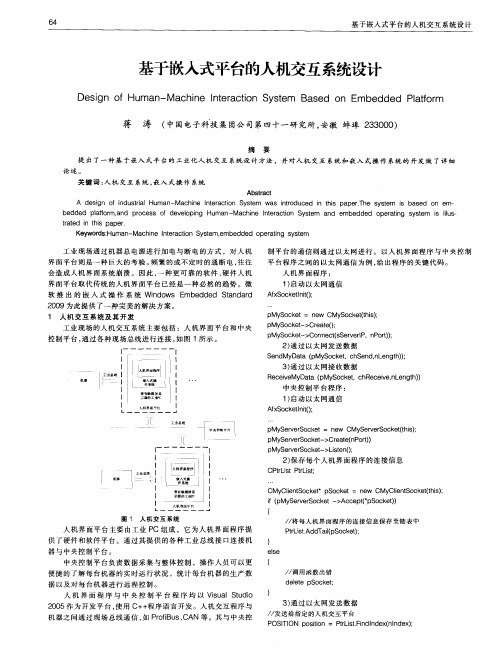
基于嵌入式平台的人机交互系统设计

2 通 过 以太 网发 送 数 据 )
S n My t (MБайду номын сангаас o k t h e dn e gh) e d Daa p S c e,c S n ,L n t) ;
3 通 过 以太 网接 收 数 据 )
工业苴墁
R c i My t (My o k t h e ev ,L n t) e ev e Daa p S c e.c R c i n e gh) e
l 二 一 二 ■ 一 一I 一
} —— 1
p y ev r o k t > ra ( P r) M S r S c e- C e t n ot e e ) p S reS c e一 Lse ( My eV r o k t > itn) ;
2 保 存 每 个人 机界 面 程 序 的 连 接信 息 )
Ab ta t sr c
A de gn f ndu ti Human—Ma ie n e a t Sy t si o i sr al chn It r c i on sem was n r itodu e i t i pa rTh s t m i as d n m — c d n hs pe . e yse s b e o e
CP r s Pr it tLit tLs;
]
…
【
一
I二 1 l 二 l I
:。 。
I —
鬻
—
:
I
I …
:
CMy i t 0 kt S c e ClnS c e p o k t= n w e e CMy inS c e( i) CI t o k ths e t . p S reS c e > c p(p o k t f(My ev r0 k t一 Ac e t S c e) ) {
人机交互界面设计规范

人机交互界面设计规范随着科技的不断进步,人机交互已经成为我们日常生活中不可或缺的一部分。
无论是软件应用、网页设计还是智能设备,一个良好的界面设计是确保用户体验的关键因素。
因此,本文将讨论人机交互界面设计的规范,并提供一些设计建议。
一、界面布局界面布局是设计中的基础,它决定着用户在产品中的导航和操作方式。
以下是一些界面布局的规范和建议:1. 易于理解和使用:界面应该简洁明了,用户可以轻松理解和使用。
过多的图标和复杂的操作会给用户带来困惑,降低用户满意度。
2. 一致性:保持界面的一致性能减少用户的认知负担。
例如,在不同界面使用相同的颜色、图标和导航布局。
3. 响应速度:用户更喜欢快速的响应。
减少加载时间、优化代码和使用流畅的过渡效果可以提高用户体验。
二、导航设计导航设计有助于用户快速找到他们所需的信息或功能。
以下是一些导航设计的规范和建议:1. 清晰的标识:使用明确的标识和反馈,帮助用户了解自己当前的位置和可以执行的操作。
2. 易于操作:导航应该简单直观,用户能够轻松找到所需的操作入口。
3. 可搜索性:对于大型应用或网站,提供搜索功能可以帮助用户快速找到信息。
三、交互设计交互设计是指用户与界面之间的互动方式。
以下是一些交互设计的规范和建议:1. 易于学习和记忆:用户应该能够轻松理解和记住如何与界面进行交互,减少学习成本。
2. 可及性:考虑到残障用户的需求,提供可访问性选项,例如辅助功能。
3. 错误处理:当用户发生错误时,界面应该提供明确的错误提示并给出解决方案。
四、视觉设计视觉设计是吸引用户并与其产生共鸣的关键。
以下是一些视觉设计的规范和建议:1. 色彩选择:选择与产品风格和品牌语言一致的色彩,避免使用过多的鲜艳色彩或使人感到眩晕的颜色。
2. 字体和排版:选择易于阅读的字体,并在设计中保持一致的字号和行距。
3. 图标和图像:使用直观的图标和图像,以帮助用户更好地理解功能和信息。
总结:人机交互界面设计规范是确保用户能够轻松理解和操作产品的关键。
人机交互界面的设计和优化

人机交互界面的设计和优化近年来,随着科技的不断发展,我们的生活中离不开与各种设备的交互,比如手机、电脑、智能扫地机器人、智能音箱等等。
人机交互界面的设计和优化成为了一项非常重要的工作,其直接影响着用户的使用体验。
本文将从人机交互界面的概念、设计原则、优化方案等多方面进行论述。
一、人机交互界面的概念人机交互界面,简称为HCI(Human-Computer Interaction),是研究人与计算机之间交互的一门学科。
其包括人的认知心理、计算机软硬件、设计原则等许多方面,旨在创造一种对用户友好、易于使用、效率高的交互方式。
一个好的人机交互界面应该能够满足用户使用的需求,同时也要具备以下几个特点:1.易于使用:人机交互界面应该是简洁明了的,让用户在使用过程中不会感到困惑。
2.易于控制:人机交互界面操作起来应该是轻松的,给用户以掌控的感觉。
3.可靠性高:人机交互界面应该是安全的、可靠的,保证用户的数据不会被泄漏或遭受攻击。
4.美观大方:人机交互界面的美观设计能够增加用户的体验感,同时也起到增加用户使用时间的作用。
二、人机交互界面的设计原则1.根据用户需求进行设计:在设计过程中,应该考虑用户的需求和设备的特性,来确定人机交互界面的功能、操作方式、交互方式等。
只有深入了解用户需求,才能设计出满足用户需求的人机交互界面。
2.界面的简洁性:一个简洁的界面更容易被用户接受,同时在使用过程中也更加方便。
因此,人机交互界面应该尽可能地简化,减少用户的阅读和理解负担。
3.交互方式的简单明了:人机交互方式应该是易于使用,操作简单。
操作方式不应该增加用户的操作难度,而是应该让用户更轻松自如地进行操作。
简单、明了的交互方式,有助于提高用户的使用体验和满意度。
4.信息呈现方式的适当性:信息呈现方式应该是详略得当的,信息内容应该在最短的时间内清晰传达给用户。
在这种情况下,信息排版的布局是非常重要的,需要符合用户认知习惯,同时也需要凸显重要信息。
一种嵌入式控制器的人机交互界面设计方案

多 个 不 同 的 节点 ,可 根 据 当前 菜 单 被 选 择 行 选 择 进 入 相 应 的子 节点 。 设 计 每 一 页 菜单 的每 一 条 菜 单 项 都有 唯一 的菜 单 编 号 , 称
为菜单值 Me n u — S t r [ ] , 为一个一维 的数组。 将一页菜单 的所有菜
单项 合在一起定 义为一个指 针数组 Me n u【 】 , Me n u为二级指
针, 利 用 二 级指 针 的地 址 可 以 方 便 地 找 到 一 页 菜 单 的 全 部 信 息 。
本嵌 入 式 系 统 采 用 的液 晶 显 示 模 块 L M2 4 0 8 0 B F \ / \ / 为 一 块 2 4 0 8 0点 阵 的 L CD显 示 模 块 ,模 块 上 的 L CM 采 用 C OG 技
s t r u c t u r e v ar i a bl e i n t h e C l an gu a ge t o s e t t he par a me t er s. Th eme t h od h a s g ot pr ac t i c al a ppl i c a t i on i n t h e des i gn of t h e t e n —
本 文 介 绍 的 张 力 控 制 系 统 设 计 采 用 深 圳 拓 普 微 公 司 的 L M2 4 O 8 O B F W 作 为液 晶显 示 屏 ,微 处 理 器 与 L CD 和 按 键 相 结
2 . 2 多级 菜 单 的软 件 实 现
由 图 1可 以 看 出 , 每 一个 子节 点 的父 节 点 是 唯一 的 , 由此 可 以确 定 其在 菜单 数 中 的位 置 ,每 一 个 父 节 点 的 子 节 点 对 应 一 到
嵌入式智能终端中的人机交互设计

嵌入式智能终端中的人机交互设计近年来,随着科技的不断发展,人机交互设计成为了一门极为重要的学科。
从最初的桌面系统到现在的智能手机、可穿戴设备甚至是智能家居,人机交互设计的影响无处不在。
而在这多变的市场环境下,嵌入式智能终端的人机交互设计更是占据着至关重要的地位。
一、嵌入式智能终端的人机交互设计什么是嵌入式智能终端?顾名思义,嵌入式智能终端就是将各种信息处理能力嵌入到其他设备内部的设备。
如计算机内部的网卡、声卡、显卡;手机内部的传感器、摄像头、蓝牙、NFC等。
这些设备中的信息处理能力可以实现与外界的交互和通信。
嵌入式智能终端的人机交互设计主要包括硬件和软件两个方面。
硬件主要指的是嵌入式系统所采用的显示器、触摸屏、按键和麦克风等输入输出设备。
我们可以通过这些设备与设备进行交互,从而获得我们需要的数据和服务。
而在软件方面,人机交互设计可以通过界面和交互方式两个部分来实现。
界面设计是指在硬件的支持下,如何设计一个让用户感觉自然、流畅、直观、高效并且易于使用的界面。
而交互方式设计则是指在界面的设计基础之上,如何设计一个用户可以通过交互来操控设备的设计方式。
这些设计要求完美地结合在一起,才能成为嵌入式智能终端设计的重要组成部分。
二、嵌入式智能终端人机交互设计的难点在嵌入式智能终端领域,人机交互设计的难点主要体现在以下几个方面:1. 受限的空间。
嵌入式智能终端往往受到空间限制。
因此,在嵌入式系统设计时需要非常注意空间的利用,以便满足特定的系统要求。
2. 实时性。
很多嵌入式智能终端都需要快速响应用户的操作,比如智能手表或生命体征监测仪。
因此,系统需要具有高度的实时性,以快速响应用户操作。
3. 低功耗。
大多数嵌入式设备需要长时间运行并保持稳定的工作负载。
为了实现这一目标,嵌入式智能终端通常采用低功耗硬件和软件。
4. 互通性。
许多嵌入式智能终端都需要能够与其他设备进行交互。
因此,需要设计出互通性极好的交互界面和交互方式。
人机交互界面设计思路解析

人机交互界面设计思路解析近年来,随着技术的不断提升,人机交互界面设计也得到了极大的发展和应用。
现如今,在各种电子产品中,人机交互界面设计已经成为了至关重要的一个环节,而好的人机交互界面设计则成为了各种电子产品的竞争力来源。
那么,人机交互界面设计是什么呢?简单来说,它就是连接了人和机器的桥梁,是通过视觉、听觉、触觉等感官来实现人与机器之间交流的桥梁。
而设计一个好的人机交互界面,则需要多方面的思考和分析。
首先,在设计人机交互界面时,需要考虑用户群体的需求。
不同群体的需求是不同的,而我们的人机交互界面设计必须要能够满足不同用户的需求。
比如,老年人和年轻人在操作习惯和操作能力上有很大的差别,因此在设计人机交互界面时就要根据不同的用户人群来进行细分和设计。
其次,在人机交互界面设计中,还需要注重界面的可用性和用户体验。
可用性是指用户在使用某个产品时,能够方便快捷地使用该产品所提供的功能和特点,而用户体验则是指用户在使用某个产品时感受到的主观感受。
为了提高界面的可用性和用户体验,我们需要注重以下几个方面:1. 界面的易学性和易用性。
减少用户的操作难度,提高用户对产品使用的熟悉度,这些都有助于提高用户的满意度。
2. 界面的简洁性和美观度。
简洁而美观的界面可以让用户更轻松地获取信息,并且不会让用户感到眼花缭乱的感觉。
3. 界面的反馈和提示功能。
为了让用户更准确地操作,我们需要为用户提供良好的反馈和提示功能。
4. 界面的响应速度。
在设计人机交互界面时,需要考虑到硬件的性能和响应速度,尽可能地让用户感觉更加自然流畅。
最后,人机交互界面设计还需要注重用户隐私保护。
在现代社会中,隐私保护已经成为了一个大问题。
设计人机交互界面时,我们需要尽可能地保护用户的个人隐私信息,不让个人信息被窃取或泄露。
总之,设计一个好的人机交互界面需要多方面的思考和分析,需要不断地去摸索和改进。
只有注重用户的需求、界面的可用性和用户体验以及用户隐私保护,才能设计出优秀的人机交互界面,提高产品的竞争力和用户的满意度。
人机交互界面设计与优化

人机交互界面设计与优化随着科技的发展和智能设备的普及,人机交互界面设计变得越来越重要。
一个好的人机交互界面设计可以使用户更方便地操作设备,提高用户体验,而界面优化则可以进一步提升用户的满意度和效率。
本文将探讨人机交互界面设计与优化的相关问题。
一、人机交互界面设计的原则和考虑因素1.用户体验为先:人机交互界面设计需要以用户为中心,关注用户的需求和期望。
设计师应该深入了解目标用户的背景、技能水平和使用场景,从而为用户提供更好的操作体验。
2.简洁明了:界面设计应该尽量简洁明了,避免复杂的操作过程和冗余的功能。
通过使用直观的图标、明确的指示和一致的操作逻辑,帮助用户快速上手和完成目标。
3.可访问性:人机交互界面设计应该考虑到不同用户的特殊需求,包括身体残障、视觉障碍和听觉障碍等。
提供无障碍功能,如放大字体、语音提示和辅助导航等,以确保每个用户都能顺利地使用设备。
4.美观与一致性:界面设计需要追求美观与一致性,使用户感到愉悦并且能够准确地理解和预测界面上的各种操作。
设计师可以运用合适的配色和布局,以及符合人们习惯的交互方式,创建出舒适和易于理解的界面。
5.反馈与引导:在用户操作过程中,界面设计应该及时给予反馈,并给予明确的引导。
例如,当用户点击按钮时,需要及时显示反馈动画或弹出提示信息,告知用户当前状态和下一步操作。
二、人机交互界面的优化策略1.界面布局优化:合理的界面布局可以使用户更快地找到所需功能,并减少操作过程中的犹豫和错误。
设计师可以通过分组、层次和对齐等方式,优化界面的布局,使其结构清晰、功能明确。
2.交互方式优化:交互方式的选择直接影响用户体验,设计师需要充分考虑到用户的操作习惯和技能水平。
例如,使用常见的手势操作、拖拽和滑动等方式,提高用户的操作效率和舒适度。
3.信息展示优化:在信息展示方面,设计师可以通过合理的排版和动画效果,使界面上的信息更有层次感和吸引力。
同时,关键信息需要突出显示,如使用不同的颜色、字体和大小等,以便用户快速获取所需信息。
按键与菜单在嵌入式系统中的设计与应用

按键与菜单在嵌入式系统中的设计与应用一、引言随着微处理器的广泛应用,越来越多的仪器采用智能化的操作方式,微控制器已经广泛应用到各个领域中,为了使仪器的操作更简便,人机界面更友好,在现代仪器电路中经常采用液晶与按键的搭配方式作为人机接口。
液晶不仅功耗低,而且提供的可视化信息丰富。
所以采用液晶提供菜单与按键反馈相组合的方式为理想的人机交互方式。
根据实际不同的设计,本文主要介绍了在嵌入式系统中按键的软、硬件设计及菜单和程序模式之间的关系。
二、按键的软、硬件设计在嵌入式系统中,按键是常用的人机交互接口,其硬件电路设计的质量直接关系着最终产品的使用,决定着用户对产品的第一印象,所以,决不可轻视按键设计在电路中的作用。
下面介绍几种常用的按键设计电路及其特点。
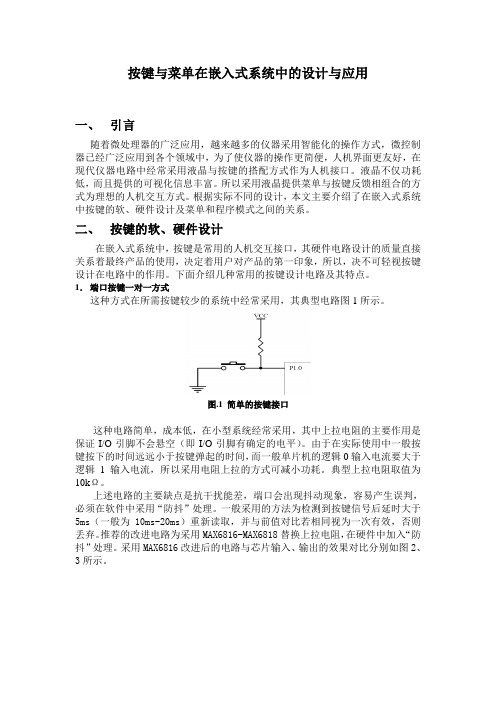
1.端口按键一对一方式这种方式在所需按键较少的系统中经常采用,其典型电路图1所示。
图.1 简单的按键接口这种电路简单,成本低,在小型系统经常采用,其中上拉电阻的主要作用是保证I/O引脚不会悬空(即I/O引脚有确定的电平)。
由于在实际使用中一般按键按下的时间远远小于按键弹起的时间,而一般单片机的逻辑0输入电流要大于逻辑1输入电流,所以采用电阻上拉的方式可减小功耗。
典型上拉电阻取值为10kΩ。
上述电路的主要缺点是抗干扰能差,端口会出现抖动现象,容易产生误判,必须在软件中采用“防抖”处理。
一般采用的方法为检测到按键信号后延时大于5ms(一般为10ms-20ms)重新读取,并与前值对比若相同视为一次有效,否则丢弃。
推荐的改进电路为采用MAX6816-MAX6818替换上拉电阻,在硬件中加入“防抖”处理。
采用MAX6816改进后的电路与芯片输入、输出的效果对比分别如图2、3所示。
图.2 改进的一对一按键接口图.3 MAX6816输入、输出的端口电平对比MAX6816-MAX6818分别为单、双、八通道的消抖按键芯片,并且具有ESD保护功能。
使用该芯片改进电路后,不仅简化了软件的设计(可直接视端口电平改变为有效变化),更提高了电路的抗干扰能力,使最终产品更容易通过EMC测试。
嵌入式系统软件设计嵌入式GUI概述

GTK提供了大量的主题和图标,允许开发者根据需要进行高度定 制。
广泛的社区支持
GTK拥有庞大的开发者社区,遇到问题可以快速得到解决。
基于WinForms的嵌入式GUI
01
与Windows系统紧密集成
WinForms是微软开发的GUI库,与Windows系统紧密集成,可以充分
利用Windows系统的特性。
嵌入式GUI应具备良 好的可扩展性,以适 应不同的硬件平台和 操作系统。
使用标准化的技术和 接口,以便与其他组 件和系统集成。
设计时应考虑模块化 和可定制性,以便根 据需要进行功能扩展 或定制。
03
嵌入式GUI的主要组件
窗口系统
01
02
03
窗口系统是嵌入式GUI的基础, 负责管理窗口的创建、销毁、布 局和交互等操作。
特点
轻量级、占用资源少、实时性、可定 制性、跨平台兼容性。
嵌入式GUI的应用领域
01
智能家居
控制家电设备、照明、安全系统等。
医疗设备
显示医疗图像、控制医疗设备等。
03
02
工业自动化
监控生产过程、控制机械设备等。
汽车电子
车载信息娱乐系统、仪表盘显示等。
04
嵌入式GUI的发展趋势
跨平台兼容性
随着物联网的发展,嵌 入式GUI需要支持多种 操作系统和硬件平台。
使用可靠的技术和工具进行GUI开发,如使用经过验证的图形库
03
和框架。
资源限制
01
嵌入式系统通常具有有限的资源,如内存、处理器速
度和存储空间。
02
GUI设计应考虑到这些限制,并优化资源使用,如减
少内存占用、降低处理器负载和提高存储效率。
人机交互智能硬件的设计与开发

人机交互智能硬件的设计与开发人机交互智能硬件是指通过技术手段,实现人类与机器之间的高效沟通和智能互动的设备。
目前,人机交互智能硬件已经被应用于众多领域,如智能家居、智能穿戴、智能汽车等。
本文将探讨人机交互智能硬件的设计与开发。
一、硬件设计1.1 硬件结构人机交互智能硬件的结构设计,一般包括外壳设计、屏幕大小和分辨率、硬件配置等方面。
外壳设计要注重美学、实用性和人性化,符合人们操作习惯和视觉需求。
屏幕大小和分辨率需要视具体需求而定,最好能根据不同需求提供多种规格可选。
硬件配置需要根据人机交互智能硬件的应用场景和功能需求来定。
如,智能家居用的硬件配置,需要考虑家庭用电安全、省电等因素,智能穿戴用的硬件配置,需要考虑设备轻便、舒适和防尘防水等因素。
1.2 硬件材料硬件材料的选择也很关键。
首先要考虑材料的环保性、安全性和质量稳定性,其次要考虑应用场景和设计要求,还要考虑价格因素。
目前,人机交互智能硬件常用的材料有金属、塑料、玻璃等。
其中,金属材质常用于高端智能硬件,具有质感好、耐用性好等优点;塑料材质则常用于低端智能硬件,具有轻便、成本低等优点。
1.3 电路设计电路设计也是硬件设计中的重要环节,直接影响着设备的稳定性和性能。
电路设计要考虑到设备的各项参数,如供电电压、电流大小、电路元件和电子器件等因素,以最佳的方式实现技术指标要求。
二、软件开发2.1 界面设计界面设计是人机交互智能硬件软件开发的重要部分。
好的界面设计能提高设备的易用性和美观度,减少用户使用中的疑惑。
2.2 功能设计功能设计是人机交互智能硬件软件开发中最关键的部分。
一般而言,人机交互智能硬件的设计应当具备以下基本功能:实时监测用户的状态、产生相应的反馈、进行数据处理、控制外设设备、记录用户的习惯行为等特性。
在功能设计中需要根据具体应用场景和功能要求,合理分配各个功能,以期实现产品在市场上的优势。
2.3 系统架构系统架构是指整个软件系统的总体结构,包括核心算法、数据流向、模块构造、层次结构等内容。
人机交互界面及其在软件开发中的设计

人机交互界面及其在软件开发中的设计随着科技的发展,计算机的应用在各行各业中得到越来越广泛的应用。
而在这个过程中,人机交互的界面设计成为了一个重要的环节。
人机交互是指人和计算机之间的信息交流和互动过程。
在这个过程中,界面的设计是至关重要的,一款好的软件,必须要有符合使用者习惯的交互界面。
本文将从人机交互界面的基本原则、影响因素以及设计过程等方面为大家进行探讨。
一、人机交互界面的基本原则在设计人机交互界面时,遵循一些基本原则可以帮助设计师设计出更好的界面。
以下是一些常见的基本原则:1.直观性:软件的交互界面必须要简单易懂,让用户可以快速上手。
2.一致性:软件的各个功能操作的界面都应该保持一致性,这样用户就不会困惑于不同的操作界面。
3.可控制性:界面的设计需要满足用户的控制需求,例如让用户可以自定义菜单、工具栏。
4.有效性:界面的设计需要保证用户能够正确地完成每一个操作。
5.可扩展性:当软件需要新增功能时,界面设计需要满足新增功能的需求。
二、影响人机交互界面设计的因素在设计人机交互界面之前,需要考虑很多因素。
以下是一些常见的设计考虑因素:1.用户:需要了解用户的需求、行为以及使用习惯等信息,为其定制最佳的交互界面。
2.任务:需要了解软件的使用场景和任务流程等信息,从而设计出更符合用户操作习惯的交互界面。
3.技术:需要了解目前可用的技术,可以使用哪些技术来实现更好的交互界面。
三、人机交互界面设计过程人机交互界面设计需要经过一些详细的过程,以确保设计出符合用户需求的界面。
以下是常用的人机交互界面设计过程:1.需求分析和需求定义:设计师需要跟随用户进行实地访谈,了解用户的需求和需求定义。
2.文档化:需要记录所有与用户的讨论合成的结果。
3.原型设计:原型设计是为了帮助设计师的想象力发挥出来。
原型需要捕捉最初的想法。
4.用户测试:需要与用户共享原型设计,了解用户的反应和反馈。
5.界面设计和交互设计:需要将原型设计进一步完善,包括界面和交互设计。
人机交互界面设计的原则和方法

人机交互界面设计的原则和方法人机交互(Human-Computer Interaction, HCI)是一门研究人与计算机交互的学科,并且广泛应用于各种计算机软硬件系统。
一个优秀的人机交互界面设计可以提高用户的满意度和效率,使用户更加轻松地与计算机交互。
下面将介绍人机交互界面设计的原则和方法。
一、界面设计原则:1. 一致性原则:界面应该在整个系统中保持一致,包括布局、颜色、图标等方面。
一致的界面可以减少用户的学习成本,提高用户的操作效率。
2. 可视化原则:界面应该通过图形化的方式呈现信息,使用户更容易理解和记忆。
合理的图标、色彩、排版等设计可以提高用户的注意力和易用性。
3. 反馈原则:系统应该及时给予用户反馈,告诉用户他们的操作是否成功、进行中或失败。
反馈可以通过声音、动画、文本等方式实现。
4. 简化原则:界面设计应尽量简化,避免复杂的操作流程和冗余的功能,使用户可以快速完成操作。
5. 易学性原则:界面应该尽量符合用户的认知和使用习惯,尽量减少用户的学习成本。
例如,将按钮放置在用户容易找到的位置,使用常见的图标和术语等。
6. 容错性原则:系统应该具备一定的容错性,允许用户在操作过程中的一些错误,并提供恢复和取消的机制。
二、界面设计步骤:1. 用户需求分析:了解用户的需求、偏好、技能水平等,通过问卷调查、访谈等方法获取用户信息。
2. 用户任务设计:根据用户需求和系统功能,设计合适的任务流程和操作步骤。
避免用户进行冗余的操作,提高用户的效率。
3. 界面布局设计:根据用户任务和界面元素,设计合适的布局。
重要的功能和信息应该放置在用户易触碰到的区域,次要的功能则放置在不易触碰到的区域。
4. 功能组织设计:根据用户需求和系统功能,将功能模块进行适当的分组和组织,提高用户对系统功能的理解和记忆。
5. 导航设计:设计直观、易用的导航方式,用户可以方便地切换界面和功能模块。
6. 控件设计:选择合适的控件,如按钮、文本框、下拉框等,使用户能够方便地进行输入和操作。
人机交互设计中的关键考虑因素

人机交互设计中的关键考虑因素人机交互设计,是一门既融合科技又关注人性本质的学科,它旨在创造优雅高效、顺畅自然的用户体验。
现在,随着互联网和智能化技术的迅速发展,人类对人机交互的需求也变得越来越高。
而在人机交互设计中,有很多关键考虑因素可以影响用户体验,本文将从以下四个方面展开:一、可用性可用性被定义为系统、产品或服务的易学习性、易记性、效率和用户的满意度。
因此,在人机交互设计中,可用性是至关重要的一个因素。
一个好的界面设计必须具有直观性、一致性、响应性和反馈性等特点,既能帮助用户快速完成任务,又能有效避免用户出错。
换句话说,设计师应该考虑到用户在使用界面时的心理和认知过程,最大限度地让用户自然、便捷和感到舒适。
二、个性化个性化设计是近年来备受推崇的设计理念,它指的是根据不同用户的需求、偏好和行为模式,为其进行个性化定制的设计方式。
在人机交互设计中,个性化不仅可以提高用户的使用体验,还能够增强用户的参与度和忠诚度。
例如,谷歌搜索的“个性化搜索”功能,可以根据搜索记录和用户位置等信息,为用户提供更加个性化的搜索结果;微信放映室则通过给用户推荐电影、记录观影行为等方式,为用户提供更加个性化的电影娱乐体验。
三、易读性易读性是另外一个在人机交互设计中至关重要的因素。
一个良好的设计,应该具有足够的易读性,以保证用户能够快速找到需要的信息、读懂重要的提示和使用指南。
设计师应该根据用户的浏览习惯和时间限制等因素,选择科学的字体、颜色和排版方式,为用户提供最佳的阅读体验。
在 Web 设计中,例如,页面设计应该避免太过复杂、卡顿和缓慢的元素,以免打击用户的阅读欲望和兴趣。
四、可自定义性可自定义性指的是用户能够根据自己的需求和喜好,逐一个性化地调整与适配系统、产品或服务的属性和参数。
这样的设计可以大大增强用户的自主权和满意度,也可以提高用户对系统的信任和使用频率。
一些常见的自定义功能包括:调整背景颜色、改变主题风格、调整字体大小和样式等等。
人机交互共生影响因素

人机交互共生影响因素
1. 人类因素:人类的认知、情感、行为和社会背景等因素对人机交互共生有着重要的影响。
人类的认知能力和学习能力决定了他们与计算机系统交互的方式和效率。
情感因素如信任、满意度和可用性等也会影响人机交互共生的质量。
此外,人类的行为和社会背景也会影响人机交互共生的方式和效果。
2. 计算机系统因素:计算机系统的性能、功能、界面设计和智能程度等因素也会对人机交互共生产生影响。
计算机系统的性能和功能决定了它能够提供的服务和支持的范围。
界面设计和智能程度则会影响人类与计算机系统交互的便利性和效率。
3. 环境因素:人机交互共生也受到环境因素的影响,如工作环境、社会文化环境和技术环境等。
工作环境的噪音、温度和光照等因素会影响人类与计算机系统的交互效果。
社会文化环境和技术环境则会影响人机交互共生的方式和发展方向。
4. 任务因素:任务的性质、复杂度和紧急程度等因素也会影响人机交互共生的效果。
一些任务可能需要人类和计算机系统之间的密切协作,而其他任务可能更适合由计算机系统独立完成。
综上所述,人机交互共生受到多种因素的影响,这些因素相互作用,共同决定了人机交互共生的质量和效果。
为了实现良好的人机交互共生,需要综合考虑这些因素,并采取相应的措施来优化人机交互共生的效果。
人机交互界面设计原则及使用注意事项

人机交互界面设计原则及使用注意事项随着科技的不断发展,人机交互界面设计在我们日常生活和工作中起到了越来越重要的作用。
一个易用、直观和高效的界面设计可以提高用户体验,使用户更加愿意使用相应的系统或应用。
本文将介绍人机交互界面设计的原则和使用注意事项,旨在帮助设计师和开发者更好地满足用户的需求。
一、人机交互界面设计原则1. 简洁明了:界面设计应尽可能简洁明了,避免过多的功能和复杂的操作流程。
通过简化界面,用户可以更快地上手并理解如何使用系统或应用。
2. 一致性:界面设计应保持一致性,即相同功能的元素在不同场景下应呈现一致的样式和操作方式。
通过保持一致性,用户可以更容易地理解和使用界面。
3. 可见性:界面设计应提供足够的信息和反馈,使用户可以清楚地了解当前操作的状态和结果。
通过增加可见性,用户可以更加自信地操作系统或应用。
4. 用户控制:界面设计应赋予用户足够的控制权,让用户可以根据自己的需求和喜好进行操作。
用户控制能够增加用户的满意度和参与感。
5. 易学易用:界面设计应尽可能简单和容易学习,减轻用户的认知负担。
通过易学易用的设计,用户可以更快地上手操作系统或应用。
二、人机交互界面使用注意事项1. 易用性测试:在发布之前,进行充分的易用性测试是非常重要的。
通过与真实用户进行交互,了解和分析用户使用界面时遇到的问题和困难,可以及时进行调整和改进。
2. 引导和提示:对于复杂的系统或应用,需要提供引导和提示来帮助用户了解和掌握操作方式。
引导和提示可以包括文字说明、图标说明、动画演示等。
3. 反馈机制:及时的反馈是一个好的人机交互界面设计不可或缺的部分。
界面设计应提供一种反馈机制,及时告知用户他们的操作是否成功,并提供必要的错误提示和解决方案。
4. 弹性操作:为用户提供弹性操作的机会,即允许用户撤销或回退操作。
这可以给用户一种安全感,减少用户因误操作带来的后果。
5. 视觉设计:好的视觉设计可以增加用户的吸引力和参与度,通过合适的颜色、图标和排版等手段,使界面更加美观、清晰和易于导航。
人机交互设计的关键要素

人机交互设计的关键要素人机交互设计是指通过人与计算机之间的信息交流,实现人类对计算机系统的有效控制和操作。
在现代技术发展的背景下,人机交互设计越发重要。
本文将介绍人机交互设计的关键要素,包括可用性、可理解性、灵活性、可访问性和用户参与。
一、可用性可用性是指一个系统或产品的易学性、易操作性和易记忆性。
一个具有高可用性的设计能够提供用户友好的界面和操作方式,减少用户的学习成本和操作困难。
为了提高可用性,在设计中需考虑以下几个方面:1. 界面设计:界面要简洁、直观,减少用户的认知负担。
应该采用一致的界面风格和布局,保证用户能够快速找到所需的功能和信息。
2. 导航设计:导航栏、导航菜单等元素应该清晰明了,方便用户浏览和查找内容。
同时,提供搜索功能,帮助用户快速定位所需信息。
3. 反馈设计:系统应该给予用户明确的反馈,告知其操作是否成功或失败。
例如,通过音效、动画或提示信息等方式,及时回馈用户的操作结果。
二、可理解性可理解性是指系统或产品的操作方式、功能和信息是否容易被用户理解。
一个可理解性好的设计能够帮助用户快速上手,并正确地使用系统。
以下是提升可理解性的要素:1. 清晰的标识和指示:对于各项功能和操作进行明确的标识和指示,使用户能够迅速理解其含义和作用。
2. 信息呈现方式:以适当的方式呈现信息,如图标、文字说明、示意图等,确保用户能够准确理解信息内容,避免歧义和误解。
3. 上下文相关性:在设计中充分考虑用户当前的操作环境和上下文信息,提供相关的提示和帮助,引导用户完成任务。
三、灵活性灵活性是指系统或产品提供了多样的功能和操作方式,以满足不同用户的需求和习惯。
一个灵活性好的设计能够通过个性化设置或自定义操作,使用户能够按照自己的喜好和习惯使用系统。
以下是增加灵活性的要素:1. 个性化设置:提供设置选项,允许用户根据自身需求调整系统的外观、布局、功能等。
2. 快捷操作:提供快捷键、手势操作等方式,方便用户快速完成任务。
