QuickWAP之WAP2.0企业WAP网站调试指南
WAP网站教程攻略

WAP(wml)开发教程WAP(无线应用协议)是在数字移动电话、因特网或其他个人数字助理机(PDA)、计算机应用之间进行通讯的开放全球标准。
它是由一系列协议组成,用来标准化无线通信设备,可用于Internet访问,包括收发电子邮件,访问WAP网站上的页面等等。
WAP将移动网络和Internet以及公司的局域网紧密地联系起来。
提供一种与网络类型、运行商和终端设备都独立的移动增值业务。
通过这种技术,无论你在何地、何时只要你需要信息,你就可以打开你的WAP手机,享受无穷无尽的网上信息或者网上资源。
如:综合新闻、天气预报、股市动态、商业报道、当前汇率等。
电子商务、网上银行也将逐一实现。
你还可以随时随地获得体育比赛结果、娱乐圈趣闻以及幽默故事,为生活增添情趣,也可以利用网上预定功能,把生活安排的有条不紊。
WAP协议包括以下几层:1、Wireless Application Environment (WAE)2、Wireless Session Layer (WSL)3、Wireless Transaction Layer (WTP)4、Wireless Transport Layer Security (WTLS)5、Wireless Transport Layer (WDP)其中,WAE层含有微型浏览器、WML 、WMLSCRIPT的解释器等等功能。
WTLS层为无线电子商务及无线加密传输数据时提供安全方面的基本功能。
WAP协议的诞生是WAP论坛成员多年努力的结果。
它是针对不同的协议层定义了一系列协议,这些协议使得各方面的厂商和公司可以协同工作,开发无线通信网络的应用。
目前有超过100个成员加入WAP论坛,包括有终端和基础设备的制造商,有移动通信的网络运营商,有业务提供商,有软件公司,也有网络内容提供商等,共同为移动设备开发服务和应用。
但是,目前由于无线网的带宽等等因素的限制,WAP手机的在多媒体上的应用如:可视会议、多媒体教学等等,还须一段时日。
wap2app连接手机调试方法

wap2app连接⼿机调试⽅法
wap2app连接⼿机调试⽅法
前⾔:最近公司有个需求在⽤react写好wap端后需要打包成app 于是就选择看wap2app
⼀、先⽤⼿机开启⽹络共享将电脑和⼿机连接在同⼀⽹段
若有wifi 且电脑⼿机都可以联⽹
直接饿昂⼿机和电脑脸上同⼀个wifi就好
若没有wifi 但是电脑有⽆线⽹卡
可以通过电脑发射wifi信号给⼿机连上具体发射⽅法:可以下载⼀个猎豹wifi之类的东西让电脑发射WiFi给⼿机
若电脑没有⽆线⽹卡的
需要⽤⼿机开⽹给电脑
在⼿机上
1.打开热点
2.设置(本⼈荣耀honor9x)
设置=》移动⽹络=》个⼈热点=》更多共享设置=》通过usb共享⽹络
在电脑上
1.桌⾯弹出是都接受⽹络选择接受以接受⼿机的⽹络
2.更改⽹络适配器关闭电脑之前选择的那个⽹络适配器启⽤刚刚⼿机的⽹络的适配器
注意当不需要调试代码也就是⼯作结束了拔掉⼿机之后记得把原来的⽹络的适配器开启回去不然电脑就没⽹了⼆、在vscode运⾏代码⾄浏览器获得wap站⾸站地址
三、在Hbuilder中新建wap2app项⽬填⼊wap站⾸站地址
四、在⼿机打开调试功能的情况下在Hbuilder运⾏wap2app项⽬到⼿机
⼿机
⼿机需要进⼊开发者模式打开usb调试才能进⾏与电脑连接调试
hbuilder
五、完成!。
WAP2.0开发规范及原则 WAP2.0用什么语言 wap2.0的标记

WAP2.0开发规范及原则WAP2.0用什么语言wap2.0的标记一、WAP简介:WAP(Wireless Application Protocol)无线应用协议是一个开放式标准协议,利用它可以把网络上的信息传送到移动电话或其他无线通讯终端上。
WAP是由爱立信(Ericsson)、诺基亚(Nokia)、摩托罗拉(Motorola)等通信业巨头在1997年成立的无线应用协议论坛(WAP Forum)中所制定的。
可以把网络上的信息传送到移动电话或其它无线通讯终端上。
它使用一种类似于HTML的标记式语言WML(Wireless Markup Language无线标记语言),相当于国际互联网上的HTML(超文件标记语言)并可通过WAP Gateway直接访问一般的网页。
通过WAP,用户可以随时随地利用无线通讯终端来获取互联网上的即时信息或公司网站的资料,真正实现无线上网。
它是移动通信与互联网结合的第一阶段性产物。
WAP能够运行于各种无线网络之上,如GSM、GPRS、CDMA等。
WML是无线注标语言(Wireless Makeup language)的英文缩写。
支持WAP技术的手机能浏览由WML描述的Internet内容。
WML是以XML为基础的标记语言,用在规范窄频设备,如手机、呼叫器等如何显示内容和使用者接口的语言。
因为窄频使得WML受到部分限制,如较小型的显示器、有限的使用者输入设备、窄频网络联机、有限的内存和资源等。
WML支持文字和图片显示,内容组织上,一个页面为一个Card,而一组Card则构成一个Deck。
当使用者向服务器提出浏览要求后,WML会将整个Deck 发送至客户端的浏览器,使用者就可以浏览Deck里面所有Card的内容,而不需要从网络上单独下载每个Card。
通过WAP这种技术,就可以将Internet的大量信息及各种各样的业务引入到移动电话、PALM等无线终端之中。
无论在何时、何地只要需要信息,打开WAP手机,用户就可以享受无穷无尽的网上信息或者网上资源。
网页调试与测试教程

网页调试与测试教程第一章:调试工具的选择与使用1.1 选择适合的调试工具在进行网页调试与测试之前,首先需要选择适合的调试工具。
常见的调试工具包括Chrome开发者工具、Firefox开发者工具、Safari开发者工具等。
这些工具提供了强大的功能,如页面元素查看、网络请求分析、JavaScript调试等,可以帮助开发者准确、高效地进行调试。
1.2 使用Chrome开发者工具调试网页Chrome开发者工具是广受欢迎的调试工具之一。
通过按下F12或右键点击网页并选择“检查”菜单,即可打开Chrome开发者工具。
在开发者工具中,可通过Elements、Console、Network等面板进行调试操作。
1.3 使用Firefox开发者工具调试网页Firefox开发者工具也提供了类似于Chrome开发者工具的调试功能。
通过按下F12或右键点击网页并选择“检查元素”菜单,即可打开Firefox开发者工具。
在开发者工具中,可通过Inspector、Console、Network等面板进行调试操作。
1.4 使用Safari开发者工具调试网页Safari开发者工具是Mac系统自带的调试工具。
通过在Safari浏览器中点击“首选项”菜单,选择“高级”选项卡中的“在菜单栏中显示开发菜单”选项,即可在菜单栏中显示开发菜单。
通过点击开发菜单中的“显示Web检查器”选项,即可打开Safari开发者工具。
在开发者工具中,可通过Elements、Console、Network等面板进行调试操作。
第二章:网页调试技巧与方法2.1 元素定位与查看调试网页时,常常需要定位并查看页面中的特定元素。
在Chrome开发者工具中,可通过选择Elements面板,使用鼠标在页面中选择元素,同时在Elements面板中即可看到该元素的HTML代码和CSS样式。
在Firefox开发者工具和Safari开发者工具中,也提供了类似的功能。
2.2 网络请求分析网页通常会发送多个网络请求,包括HTML文件、CSS文件、JavaScript文件、图片等。
给QuickWAP企业WAP2.0网站管理系统换一种风格

新版企业WAP2.0手机网站采用QuickWAP XML开发,包含有资讯、产品、新闻、搜索、留言、工具等,新闻文章可以发表评论,通过后台WEB审核显示。
新闻资讯和下载栏目支持二级深度,同时支持一二级深度栏目混合使用。
站内搜索,包含资讯和产品搜索。
除了新闻资讯和产品外,该系统还有网址导航、邮编查询、农历查询、图铃下载、访问统计、星期查询、在线发送WEB邮件等功能。
同时还支持友情链接申请。
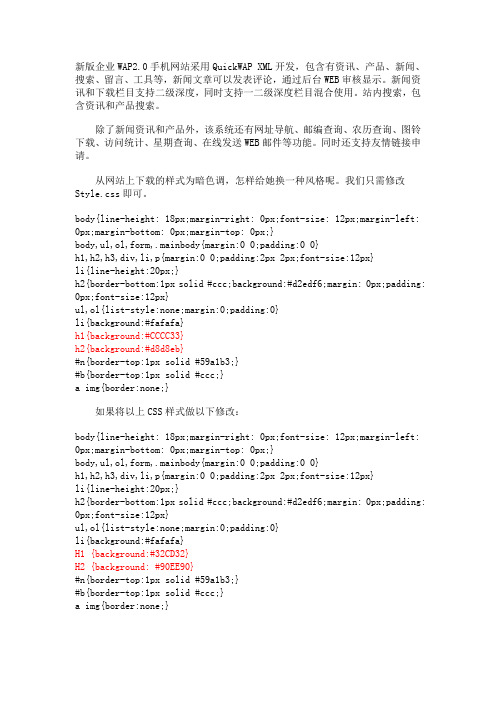
从网站上下载的样式为暗色调,怎样给她换一种风格呢。
我们只需修改Style.css即可。
body{line-height: 18px;margin-right: 0px;font-size: 12px;margin-left: 0px;margin-bottom: 0px;margin-top: 0px;}body,ul,ol,form,.mainbody{margin:0 0;padding:0 0}h1,h2,h3,div,li,p{margin:0 0;padding:2px 2px;font-size:12px}li{line-height:20px;}h2{border-bottom:1px solid #ccc;background:#d2edf6;margin: 0px;padding: 0px;font-size:12px}ul,ol{list-style:none;margin:0;padding:0}li{background:#fafafa}h1{background:#CCCC33}h2{background:#d8d8eb}#n{border-top:1px solid #59a1b3;}#b{border-top:1px solid #ccc;}a img{border:none;}如果将以上CSS样式做以下修改:body{line-height: 18px;margin-right: 0px;font-size: 12px;margin-left: 0px;margin-bottom: 0px;margin-top: 0px;}body,ul,ol,form,.mainbody{margin:0 0;padding:0 0}h1,h2,h3,div,li,p{margin:0 0;padding:2px 2px;font-size:12px}li{line-height:20px;}h2{border-bottom:1px solid #ccc;background:#d2edf6;margin: 0px;padding: 0px;font-size:12px}ul,ol{list-style:none;margin:0;padding:0}li{background:#fafafa}H1 {background:#32CD32}H2 {background: #90EE90}#n{border-top:1px solid #59a1b3;}#b{border-top:1px solid #ccc;}a img{border:none;}改为如下样式:h1{background:#039394}h2{background:#4bd0d1}h1{background:#660000;color:#FFFFFF} h2{background:#990033;color:#FFFFFF}改为如下样式:h1{background:#E79C25}h2{background:#F2BF46}h1{background:#6699FF;color:#FFFFFF} h2{background:#99CCFF;color:#FFFFFF}QuickWAP允许您自定义CSS样式,我们可以根据企业性质选择合适的风格模板,比如医院类的我们采用绿色模板。
wap网站使用说明

3、针对几个主要文件进行‘过滤容易出错的特殊符号’防止出错!
4、对论坛进行特殊符号过滤和敏感性文字过滤以及防止灌水操作!
5、对评论进行特殊符号过滤和敏感性文字过滤以及防止灌水操作!
6、对留言本进行特殊符号过滤和敏感性文字过滤以及防止灌水操作!
然后,在链接地址那里:输入UBB分行代码:\
请在贵站 保留本站友情连接,谢
三、其它
1、自动清除手机缓存,避免发错!
------
1.15版相比1.10版不同之处:
1、新增“文章评论”功能!
2、程序源码优化!
3、修复1.10版存在的BUG
-----------
UBB说明:
图片代码:(img)图片地址(/img)
4、增加首页个性化功能,使用UBB代码,发挥各站的特色!
------
1.20版相比1.15版不同之处:
一、后台管理:
1、增加移动文章到其它分类!
2、增加留言本后台管理!
3、增加论坛后台管理!
4、增加管理员识别,减少部分手机管理后台的时候退回登陆窗口!
二、前台
1、栏目新增个性话语,支持UBB,可以每一个栏目最上方,做广告、发链接、图片……等!
方法:在后台“链接管理”中新增一个大类链接,可命名为链接1,或链接名称(方便识别管理)
然后,在链接地址那里:输入UBB链接代码:(url=链接地址)链接名称(/url)
3、增加一行符号(默认显示----------)
方法:在后台“链接管理”中新增一个大类链接,可命名为分行1,或其它(方便识别管理)
5、增加了其它若干功能……
WAP网站管理后台使用说明

给栏目进行排序 按数值顺序排序
选择栏目后,并对此栏目 添加文章或图片信息
文章与图片的编辑
填写标题 选择此文章的属性
图片
填写摘要,为空时,程序可自动文章内容中提取
广告管理
选择此专题的文章节点,并对专题列表进行编辑 :010-63008925 (周一至周五 9:00-18:00) 客户服务中心: 400-699-0358 客户服务中心: 400-699-0358 选择此专题的文章节点,并对专题列表进行编辑 选择栏目后,并对此栏目 Logo/顶部界面窗口 填写摘要,为空时,程序可自动文章内容中提取 选择栏目后,并对此栏目 选择栏目后,并对此栏目 详细采集步骤,演示说明 点击菜单按钮,可以展开或收起下级子菜单 点击菜单按钮,可以展开或收起下级子菜单 选择此专题的文章节点,并对专题列表进行编辑 WAP网站管理后台使用说明 :010-63008925 (周一至周五 9:00-18:00) 公司地址:北京市海淀区北三环中路 公司地址:北京市海淀区北三环中路 详细采集步骤,演示说明 客户服务中心: 400-699-0358 点击菜单按钮,可以展开或收起下级子菜单 在此输入用户名和密码,并点击登录按钮进入管理后台 在此输入用户名和密码,并点击登录按钮进入管理后台 填写摘要,为空时,程序可自动文章内容中提取 WAP网站管理后台使用说明 Logo/顶部界面窗口 公司地址:北京市海淀区北三环中路 公司地址:北京市海淀区北三环中路 填写摘要,为空时,程序可自动文章内容中提取 Logo/顶部界面窗口
(周一至周五 9:00-18:00) 公司地址:北京市海淀区北三环中路 (马甸桥西)39号519
:100075
谢谢观看
WAP网站管理后台使用说明
后台登录操作
wap网站制作教程

一、QUIKWAP用QuickWAP组件建设Wap站点教程-准备篇首先我们要简单了解一下什么是QuickWAP,QuickWAP V1.0精简版是一款基于WAP1.2协议,利用VB6 开发的一个辅助ASP+WML语言编写WAP网页的组件。
其次我们要安装安装QuickWAP V1.0精简版,假如你还没有下载可以到这里下载安装。
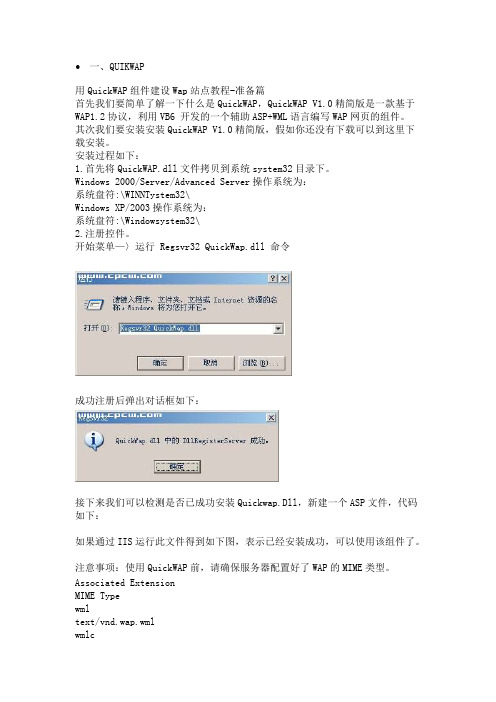
安装过程如下:1.首先将QuickWAP.dll文件拷贝到系统system32目录下。
Windows 2000/Server/Advanced Server操作系统为:系统盘符:\WINNTystem32\Windows XP/2003操作系统为:系统盘符:\Windowsystem32\2.注册控件。
开始菜单—〉运行 Regsvr32 QuickWap.dll 命令成功注册后弹出对话框如下:接下来我们可以检测是否已成功安装Quickwap.Dll,新建一个ASP文件,代码如下:如果通过IIS运行此文件得到如下图,表示已经安装成功,可以使用该组件了。
注意事项:使用QuickWAP前,请确保服务器配置好了WAP的MIME类型。
Associated ExtensionMIME Typewmltext/vnd.wap.wmlwmlcapplication/vnd.wap.wmlcwbmpimage/vnd.wap.wbmpwmlscapplication/vnd.wap.wmlscriptcwmlstext/vnd.wap.wmlscriptwscapplication/vnd.wap/wmlscriptc以下是配置在IIS中配置WAP的MIME类型:一、启动IIS开始菜单-设置-控制面板-管理工具-Internet信息服务(IIS)管理器二、右击本地计算机查看属性三、打开MIME类型,就可将上面数据添加进去用QuickWAP组件建设Wap站点教程-实战篇现在我们就开始学习用Quickwap组件编写Wap代码了.1> 框架PageHeader和PageFooterPageHeader作用:PageHeader用于设置WAP页面的访问控制信息、缓存等的函数,输出了WAP文件头并产生了一个一个卡片。
Product Page Builder 单页面商品页面构建器 Magento 2 用户指南版本 1

Single Product Page Builder for Magento 2User GuideVersion 1.0Table of ContentsI) Introduction (3)II) Where to Find Extension (4)III) Product Page Builder Elements (9)1. Product Gallery (9)2. Product Name (13)3. Product Review Summary (16)4. Product Price (17)5. Product SKU (18)6. Stock Status (19)7. Product Add To Cart (20)8. Product Info (21)9. Product Categories (22)10. Magento Social Links (23)11. Product Sharing (24)12. Add to Wish List (26)13. Add to Compare (27)14. Mail to Friend (28)15. Product Short Description (29)16. Product Description (30)17. Product Info Tabs (31)18. Product Additional Information (32)19. Review (32)20. Upsell Products (36)21. Related Products (37)22. Product Attribute (38)23. Bundle Product Options (40)IV) Apply a Layout Profile to Product Pages (41)1. Apply to a single product page (41)2. Apply to multiple product pages (42)V) Support (44)I) IntroductionMagento 2 Single Product Page Builder i s a product page builder extension that allows you to customize layouts of any product page with simple drag and drop.●Create product pages in any layout●Applied to all Magento 2 product types●Visual drag & drop builder●30+ elements●Fully responsive design●Easy to customize Magento 2 product tabs●Product image gallery layouts●Cache support●Parallax background effect & skin builder●100% compatible with: Ultimo theme, Porto theme, L azy Load,S hop By Brand,Magezon Page Builder.This builder is developed on a c ore builder b ased on which we’ve built all builder extensions. The core builder includes elements and settings that all builder extensions have in common. For details, please visit:https:///pub/media/productfile/magezon-core-builder-user_guides.pdf.In this guide, we’ll focus on elements and settings that are specific to product page builder.II) Where to Find ExtensionAfter installing the extension, navigate to C atalog > Product Page Builder Profiles where you can add a new layout profile and view all profiles you created.- You can view all profiles that you created in a grid.- On the right-hand corner, you’ll see Add New Profile button. Click to add a new profile. You will be redirected to the profile builder page.●Enable Profile: turn on the button to activate the profile.●Profile Name: name of the profile.●From/To: decide the period of time during which the profile will be active withchosen product pages. Out of this time period, these product pages will be innormal layout.●Layout: choose a layout for the profile.If you choose D efault Product Setting, product pages to which you apply this profile will keep their default layouts that are customized in product edit page.For other options, product pages to which you apply this profile will be displayed in these layout options.●Magezon Product Page Builder: where you build a new product page layout byadding elements which a re built based on popular parts of a Magento 2 productpage. Simply add and arrange these elements the way you want in the backend.On frontend, they will be replaced with relevant data of a product.To add elements, click the plus icon in the top bar (see in the above image). Then a popup containing all elements will show up:III) Product Page Builder Elements1. Product GalleryProduct gallery is a set of product images including thumbnail images and base images.- Gallery Options tab:●Use Default Theme Settings: u se Magento 2 default gallery settings.●Nav Position: position of product thumbnail images including top, bottom (default),right and left.●Nav: product image gallery style including False, Thumbs (default) or Dot.●Loops: if yes, this will enable cycling of the base images, such that there will be aslide transition between the last and first image.●Arrows: turn on/off arrow on the side of the base image that appears when youhover over the image.●Caption: turn on/off product caption.●Allow Fullscreen: if yes, you can view product base image in full-screen afterclicking on it.●Nav Style: sliding type of product thumbnails.●Transition Effect: transition effect of product base images (Slide, Crossfade,Dissolve).●Transition Duration: transition duration/speed in milliseconds. Then higher, theslower.2. Product Name- General t ab:●Heading Type: type of heading.●Font size (px)●Text color●Line height: the height of text line (px).●Font Weight: the thickness of font (px).3. Product Review Summary4. Product Price5. Product SKU6. Stock Status7. Product Add To Cart8. Product Info9. Product Categories10. Magento Social Links11. Product Sharing- General tabs:12. Add to Wish List13. Add to Compare14. Mail to Friend15. Product Short Description16. Product Description17. Product Info TabsProduct Info Tabs element is the default Magento 2 product tabs.18. Product Additional Information19. Review- General tabs:●Display Counter: display review counter (only applied if R eview element is inproduct tabs.20. Upsell Products21. Related Products22. Product AttributeIn A ttribute f ields, you can choose a product attribute from a drop-down menu. Product attribute options in the drop-down will automatically change based on attributes of your own products.23. Bundle Product OptionsThis element is for bundle products only. Bundle product options are options that you need to choose for each items of a bundle product.IV) Apply a Layout Profile to Product Pages1. Apply to a single product pageOpen the edit page of a product, then find P roduct Page Builder Profiles field. Choose from the drop-down list the layout profile you want to apply to this product page.2. Apply to multiple product pages●First, navigate to C atalog > Products.●Tick the checkboxes of relevant products you want to apply the profile to.●Click the drop-down above the grid and choose U pdate attributes.- Find P roduct Page Builder Profile. Tick C hange c heckbox to edit. Then choose wanted profile from the dropdown.V) SupportIf you have any questions or need any support, feel free to contact us by following ways. We will get back to you within 24 hours since you submit your support request.●Submit c ontact form.●Email us at s******************.●Submit a t icket.●Contact us through S kype:*******************.●Contact us via live chat on our website.。
中国联通CDMAWAP2

中国联通CDMAWAP2.0业务开发规范一、前言中国联通是中国最大的移动通信运营商之一,致力于提供优质的移动通信服务。
为了满足用户对移动互联网的需求,中国联通推出了CDMAWAP2.0业务。
为了保证业务的开发质量和用户体验,本文立足于规范和提升CDMAWAP2.0业务的开发流程。
二、业务开发规范1. 业务需求分析在开发CDMAWAP2.0业务之前,开发团队应对业务需求进行全面的分析。
通过深入了解目标用户、市场趋势和竞争对手等方面的信息,确定业务的定位和目标,并制定相应的策略。
2. 业务设计阶段在业务设计阶段,开发团队应根据业务需求,设计合理的业务逻辑。
考虑用户界面的友好性和易用性,设计符合用户习惯的交互方式和界面布局。
同时要注意保护用户隐私和数据安全。
3. 业务开发与测试业务开发阶段,开发团队应严格按照设计文档进行开发,确保代码质量和安全性。
采用模块化的开发方式,提高开发效率和代码复用性。
开发完成后,需要对业务进行全面的测试,包括功能测试、性能测试和兼容性测试等,确保业务稳定可靠,并与系统其它组件协调一致。
4. 上线与运营业务开发完成后,需要进行上线测试。
在上线前,应进行多次测试和调试,确保业务的稳定性和兼容性。
同时需要准备相应的营销策略和宣传材料,确保用户能够正确使用该业务。
在业务上线后,需要进行持续的运营和维护工作,及时解决用户反馈的问题和BUG,提高用户体验。
三、注意事项1. 用户体验至上在业务开发过程中,要始终以用户体验为中心,关注用户需求和使用习惯。
尽量简化操作步骤,提供直观的用户界面,减少用户的学习成本。
2. 安全与隐私保护在业务设计和开发过程中,要保护用户的隐私和数据安全。
合理设置权限和加密策略,防止用户信息被恶意获取和滥用。
3. 良好的用户反馈机制开发团队应建立良好的用户反馈机制,及时收集和处理用户的反馈和建议。
通过与用户的互动,不断改进和优化业务,提高用户满意度。
4. 合法合规运营在业务开发和运营过程中,要遵守相关法律法规和政策要求,保持良好的商业道德和合规运营。
欢迎使用WAP2.0手机导航站源码 V1.0

此导航源码采用以强大的WAP辅助开发工具QuickWAP为基础,利用ASP开发完成。
网站编码方式为UTF-8。
具有分类网址导航、最新最热网址,本站推荐、名站推荐等。
后台具有各个栏目的管理,网站可以设置为隐藏,设置点击次数等。
系统运行环境
操作系统
服务器使用中文版Windows 2003、Windows 2000或 Windows XP(专业版)操作系统。
脚本解释器
程序所需的脚本解释引擎支持为Vbscripts5.6 以上版本(安装IE6即可获得)。
Web 服务器
服务器需要安装IIS5.0 或IIS6.0
数据引擎
使用MS SQL Server 2000、MS SQL Server 2005数据库或MS ACCESS 2000数据库。
权限要求
对Sql Server 数据库具有建表、备份的权限,对Access 数据库具有写权限。
QuickWAP组件
服务器需要安装最新QuickWAP组件。
系统安装步骤
1、安装QuickWAP组件。
将QuickWAP.dll拷贝到System32文件夹下,在开始菜单运行 regsvr32 QuickWAP.dll 即可。
2、将源码程序放在IIS站点虚拟目录下即可。
3、管理进入admin/login.asp 用默认的管理员密码登录。
默认的管理员和密码均为:admin。
为了安全,请将后台管理目录“admin”改得复杂一些。
下载地址:
/job-htm-action-download-itemid-7622186-aid-14 9070.html。
动易内容管理系统6.8的WAP2.0适配程序 V1.0

动易® SiteWeaver™ CMS 是一套面向各类中小型站点建设和管理而设计研发的通用建站管理系统(又称内容管理系统),是目前国内用户数量最多(超过30万网站),最受用户欢迎的CMS系统。
其强大的功能和简单易用的完善融合赢得了广大用户的一致认可。
系统基于ASP语言和MSSQL/ACCESS数据库开发,无论在稳定性、代码优化、运行效率、负载能力、安全等级、功能可操控性和权限严密性等方面都居国内外同类产品领先地位。
该套动易系统在WEB开发领域的领先地位勿容置疑,而今配合由QuickWAP 开发的动易内容管理系统的WAP适配程序更是令动易锦上添花。
QuickWAP问世于2005年7月底,凭着开发人员对WAP开发技术的熟悉和接入联通移动业务的丰富经验,制作了第一款组件开发平台,由于组件封装了多种功能模块、运行速度快于动态脚本+WML语言(如:ASP+WML),简化了WAP代码开发,调试动态WAP程序简单,更加适合国人使用,使得QuickWAP受到极大的欢迎,尤其在中小型企业WAP建站方面应用更加广泛。
作为商业软件产品,QuickWAP在代码优化、运行效率、负载能力、安全等级等方面,赢得了广大用户的良好口碑,本着不断创新追求完美的设计理念,使得QuickWAP在国内外同类产品中脱颖而出、独树一帜。
经过效率最优化和负载能力最佳化设计的QuickWAP开发平台,现已获得业内越来越多专家和权威企业的认可。
1.简化WAP代码QuickWAP封装了多种功能模块,从而使您简化了WAP代码的编写,便于程序调试。
WAP网页代码均采用UTF-8编码,使网页的兼容性和适应性更强,内部优化了WAP语言模块,用QuickWAP做的手机网站更容易通过W3C标准验证。
2.数据库支持支持Microsoft SQL Server2000、2005和Microsoft Access2000以上数据库,通过维护数据库内容,更新WAP页面内容,自动过滤非法字符和HTML代码。
QuickWAP 2.0注册方法

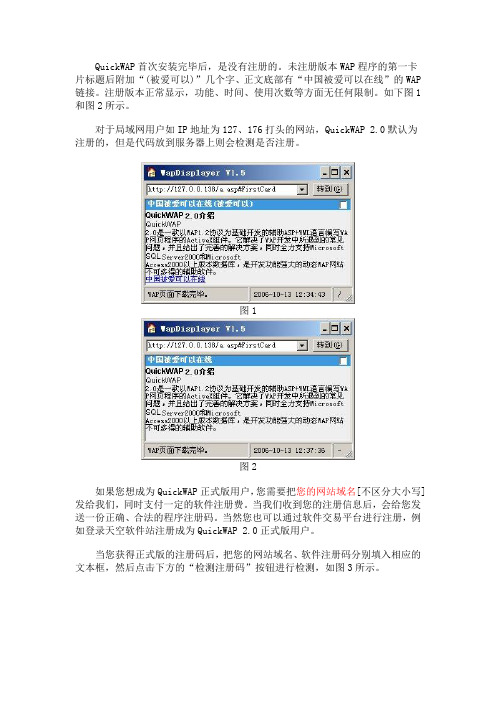
QuickWAP首次安装完毕后,是没有注册的。
未注册版本WAP程序的第一卡片标题后附加“(被爱可以)”几个字、正文底部有“中国被爱可以在线”的WAP 链接。
注册版本正常显示,功能、时间、使用次数等方面无任何限制。
如下图1和图2所示。
对于局域网用户如IP地址为127、176打头的网站,QuickWAP 2.0默认为注册的,但是代码放到服务器上则会检测是否注册。
图1图2如果您想成为QuickWAP正式版用户,您需要把您的网站域名[不区分大小写]发给我们,同时支付一定的软件注册费。
当我们收到您的注册信息后,会给您发送一份正确、合法的程序注册码。
当然您也可以通过软件交易平台进行注册,例如登录天空软件站注册成为QuickWAP 2.0正式版用户。
当您获得正式版的注册码后,把您的网站域名、软件注册码分别填入相应的文本框,然后点击下方的“检测注册码”按钮进行检测,如图3所示。
如果您填写的是正确的注册码,会弹出注册成功提示对话框,如图4所示。
图4如果您填写了不正确的注册码,会弹出注册失败的提示对话框,如图5所示。
图5然后在您的站点根目录下新建一个Global.asa文件,将注册信息的代码写入Application事或者Session事件,代码如下:<SCRIPT LANGUAGE=VBScript RUNAT=Server>Sub Application_onStartApplication("OnLine")=0 ' 当服务器启动时,将记录在线用户的Application("OnLine")清零'1.采用Application的方法进行注册。
Application("YourHostName")="" 'WAP网站所使用的域名。
Application("SoftSerialNumber")="XXXX-XXXX-XXXX-XXXX" '注册码。
QuickWAP之WAP2.0企业WAP网站调试指南

QuickWAP XML是一款以WAP2.0协议为基础开发的辅助ASP+XHTML MP语言编写WAP网页程序的ActiveX 组件。
它解决了WAP开发中所遇到的常见问题,并且给出了完善的解决方案,同时全力支持Microsoft SQ L Server2000和Microsoft Access2000以上版本数据库,是开发功能强大的动态WAP网站不可多得的辅助软件。
使用QuickWAP组件编写WAP网页程序,不仅运行稳定,处理速度也会比相同功能的ASP+XHTml ML网页程序要快很多倍,功能容易得到扩展,而且支持QuickWAP+ASP+WML或QuickWAP+ASP+XHTML一起使用进行WAP程序开发。
1.首先,我们登陆中国被爱可以在线下载QuickWAP XML和WAP2.0企业WAP网站(QuickWAP XML)。
2.然后我们安装QuickWAP XML组件,因为WAP2.0企业网站代码是需要QuickWAP组件支持的,所以我们必须安装该组件,而且必须是XML版本。
我们从网上下载下了的安装包后,如下文件夹所示:安装之前确保操作系统安装有IIS(Internet 服务管理器),可以将安装包放在任何文件夹下,然后执行安装文件夹下“安装QuickWAP XML.bat”后,会出现QuickWAP安装界面,安装向导将引导您完成安装过程。
安装成功后出现提示界面。
切记不要安装在包含有中文目录的文件夹下,也不要解压在桌面上。
我们将QuickWAP组件和安装的BAT文件拷贝到C盘新建的一个英文目录下,目录不要使用中文。
执行安装BAT的界面如下:你的服务器最好是Windows 2003,并且安装了IIS6.0。
注意:使用QuickWAP前,请确保服务器配置好了WAP的MIME类型。
Windows 2003 Server服务器的W AP的MIME类型系统一般默认配置好了。
Windows2000 Server 配置IIS的MIME类型Internet 服务管理器Internet 服务管理器-->主机属性-->计算机(MIME映射)-->编辑-->新类型3.接下来我们看看IIS6.0的配置,假设我们的IIS为最新安装完毕。
QuickWAP安装完全手册

怎样安装QuickWAP XML组件?QuickWAP XML组件安装过程可以有两种方式。
一、第一种安装过程如下:1.首先将QuickWAP.dll文件拷贝到系统system32目录下。
Windows 2000/Server/Advanced Server操作系统为:系统盘符:\WINNT\system32\Windows XP/2003/操作系统为:系统盘符:\Windows\system32\2.注册控件。
开始菜单-->运行Regsvr32 QuickWap.dll 命令。
成功注册后弹出对话框如下:二、第二种安装过程如下:将如下三个文件拷贝到系统任意盘符的英文目录文件夹下,注意目录名称不能为中文,也不要放在桌面上。
然后执行“安装QuickWAP XML.bat” 即可。
比如放在“D:\QuickWAP”下。
三、对于Windows7操作系统,执行CMD命令需要有管理员的权限。
执行QuickWAP.dll的注册:开始菜单->所有程序->附件->命令提示符(注意:点击命令提示符右键,以管理员身份运行)。
四、测试QuickWAP是否安装成功。
接下来我们可以检测是否已成功安装QuickWAP.Dll,新建一个ASP文件,代码如下:<%Set XML=Server.CreateObject("QuickWAP.XML")XML.SiteTitle="中国被爱可以在线"XML.XhtmlHeader'以下为文件正文。
XML.WriteRow "++++++++"XML.WriteRow "使用QuickWAP组件编写WAP网页程序,不仅运行稳定,处理速度也会比相同功能的ASP+XHTML MP网页程序要快很多倍,功能容易得到扩展,而且支持QuickWAP+ASP+WML或QuickWAP+ASP+XHTML MP一起使用进行WAP程序开发。
WAP快速指南说明书

to stock market information, weather forecasts, enterprise data, and games.Despite the common misconception, developing WAP applications requires only a few modifications to existing web applications. The current set of web application development tools will easily support WAP development, and in the future more development tools will be announced. WAP Microbrowser:To browse a standard internet site you need a web browser. Similar way to browse a WAP enables website, you would need a micro browser. A Micro Browser is a small piece of software that makes minimal demands on hardware, memory and CPU. It can display information written in a restricted mark-up language called WML. Although, tiny in memory footprint it supports many features and is even scriptable.Today, all the WAP enabled mobile phones or PDAs are equipped with these micro browsers so that you can take full advantage of WAP technology.WAP - KEY FEATURESThere are listed some of the key features offered by WAP:A programming model similar to the Internet's:Though WAP is a new technology, but it reuse the concepts found on the Internet. This reuse enables a quick introduction of WAP-based services, since both service developers and manufacturers are familiar with these concepts today.Wireless Markup Language WML:You must be using HTML language to develop your web-based application. Same way, WML is a markup language used for authoring WAP services, fulfilling the same purpose as HTML does on the Web. In contrast to HTML, WML is designed to fit small handheld devices.WMLScript:Once again, you must be using Java Script or VB script to enhance the functionality of your web applications. Same way, WMLScript can be used to enhance the functionality of a service, just as Java script can be utilized in HTML. It makes it possible to add procedural logic and computational functions to WAPbased services.Wireless Telephony Application Interface WTAI:The WTAI is an application framework for telephony services. WTAI user agents are able to make calls and edit the phone book by calling special WMLScript functions or by accessing special URLs. If one writes WML decks containing names of people and their phone numbers, you may add them to your phone book or call them right away just by clicking the appropriate hyperlink on the screen.Optimized protocol stack:The protocols used in WAP are based on well-known Internet protocols, such as HTTP and Transmission Control Protocol TCP, but they have been optimized to address the constraints of a wireless environment, such as low bandwidth and high latency.WAP - THE MODELBefore we describe WAP model, first we would like you to understand how Standard Internet works. The Internet Model:The Internet model makes it possible for a client to reach services on a large number of origin servers, each addressed by a unique Uniform Resource Locator URL.The content stored on the servers is of various formats, but HTML is the predominant. HTMLprovides the content developer with a means to describe the appearance of a service in a flat document structure. If more advanced features like procedural logic are needed, then scripting languages such as JavaScript or VB Script may be utilised.The figure below shows how a WWW client request a resource stored on a web server. On the Internet standard communication protocols, like HTTP and Transmission Control Protocol/Internet Protocol TCP/IP are used.The content available at the web server may be static or dynamic. Static content is produced once and not changed or updated very often; for example, a company presentation. Dynamic content is needed when the information provided by the service changes more often; for example, timetables, news, stock quotes, and account information. Technologies such as Active Server Pages ASP, Common Gateway Interface CGI, and Servlets allow content to be generated dynamically.The WAP Model:The figure below shows the WAP programming model. Note, the similarities with the Internet model. Without the WAP Gateway/Proxy, the two models would have been practically identical.<br>Line BreakInserting images:<img src="image-path/image - name" alt="Picture not available" /> Using Tables:Command Description<table>Definition of a table<tr>Defining a row<td>Defining a column<Thead>Table headerVariables:Declared as:<setvar name="x" value="xyz"/>Used as:$ identifier or$ (identifier) or$ (Identifier; conversion)Forms:Command Description<select>Define single or multiple list<input>Input from user<option>Defines an option in a selectable list<fieldset>Defines a set of input fields<optgroup>Defines an option group in a selectablelistTask ElementsCommand Description<go>Represents the action of switching to a new card<noop>Says that nothing should be done<prev>Represents the action of going back to the previouscard<refresh>Refreshes some specified card variables.Events:The various events are as follows:Command Description<do>Defines a do event handler<onevent>Defines an onevent event handler<postfield>Defines a postfield event handler<ontimer>Defines an ontimer event handler<onenterforward>Defines an onenterforward handler<onenterbackward>Defines an onenterbackward handler<onpick>Defines an onpick event handlerSample WML Program:Keep the following WML code into info.wml on your server. If your server is WAP enabled then you can access this page using any WAP device.<?xml version="1.0"?><!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN""/DTD/wml12.dtd"><!-- WML prolog.declaration of file type and version><wml><!-- Declaration of the WML deck><card ><!-- declaration of a card in deck><p align="center"><b>Information Center</b></p><!--paragraph declaration to display heading><p><!--paragraph declaration to display links><a href="Movie.wml">1. Movies info.</a><a href="Weather.wml">2. Weather Info.</a><!--declaration of links for weather and movies></p></card><!-- card end></wml><!-- program end>WAP - WML SCRIPTWMLScript WirelessMarkupLanguageScript is the client-side scripting language of WML WirelessMarkupLanguage. A scripting language is similar to a programming language, but is of lighter weight. With WMLScript, the wireless device can do some of the processing and computation. ThisA WAP phone can run any WAP application in the same way that a Web browser can run any HTML application. Once you have a WAP phone, you can access the Internet simply by entering URLs and following the links that appear.Using these devices, easy and secure access to Internet content and services such as banking, leisure, and unified messaging is made available. Furthermore, access is not restricted to the Internet, WAP devices will be able to deal with intranet information in the same way as Internet content because both are based upon HTML.WAP - FUTURE PROSPECTSThe future of WAP depends largely on whether consumers decide to use WAP devices to access the Web, and also on whether a new technology comes along that would require a different infrastructure than WAP.On the consumer side, the factors largely involve the limitations of WAP and of handheld devices, the low bandwidth, the limited input ability, and the small screens all require users to adapt from their regular Web-browsing expectations.In the next few years, mobile phones will start to benefit from very high bandwidth capabilities. The 2.5G/3G systems will allow much higher capacity and data rates, than can be offered by the restricted bandwidth currently available.These wireless devices will be supported by a number of emerging technologies including GPRS, EDGE, HSCSD, and UMTS:So what is the future for WAP? It has been designed to be independent of the underlying network technology. The original constraints WAP was designed for - intermittent coverage, small screens, low power consumption, wide scalability over bearers and devices, and one-handed operation -are still valid in 2.5G and 3G networks.The bottom line is that WAP is not and can never be the Web on your mobile phone. WAP is great as long as developers understand that it's what's inside the applications that matters, and the perceived value of the content to the user. The browser interface itself, while important will always be secondary to the content.WAP - SUMMARYIn this tutorial, you have been introduced to all the basic concepts of WAP and WML, WMLScript, and the WAP architecture.WAP key features benefits have also been discussed together with a look at what the future holds in this quickly moving market.What is Next ?Now you have basic understanding on WAP. The next step after WAP can be to learn any of the following technologies.GPRS GeneralPacketRadioSystem:A packet-switched wireless protocol with transmission rates from 115Kbps to 171Kbps. It will be the first service available to offer full instant wireless access to the Web. A main benefit is that users are always connected online, and will be charged only for the amount of data that is transported. For GSM providers, this new technology will increase data rates of both circuit switching HighSpeedCircuitSwitchedData[HSCSD] and packet switching GPRS by a factor of 10 to 15 times.EDGE EnhancedDataRateforGSMEvolution:A higher bandwidth version of GPRS with speeds of up to 384Kbps, or twice that available from GPRS alone.It evolved from GSM, which is the prevailing standard throughout Europe and the Asia Pacific region.。
Quick Reference Guide OFWAS for Web Mobile说明书

Access OFWAS via https://.sg/ofwas/1Click CorpPass Login2Key in CorpPass ID, UEN/Entity ID and password3Click Login123Note: Your SingPass ID will be authenticated with the Work Permit Online (WPOL) account. You will not be able to proceed without the WPOL account.To apply, go to: .sg/services-forms/Pages/wpar.aspxNote: Your CorpPass ID will be authenticated with the Work Permit Online (WPOL) account. You will not be able to proceed without the WPOL account.To apply, go to:.sg/service2-forms/Pages/wpar.aspxStep 1: Enter CPF Submission No. & Provider’s Information1Enter Contact No., Email address. & CPF4Submission No.2Click on Continue button.545Step 2: Select Type of Service1Select Type of Service1Click on Proceed button.7676Step 3a: View Government Facilitated Location Listing1Enter FIN No.82Click on Search button.989Step 3b: Select worker for address registration1Select one of the radio option to view workerspending address registration or due for renewal or with registered addresses.2(Optional) Select the last radio option to search for specific worker.3(Optional) Click on Show Address Listing link to display list of previously registered addresses.4Tick the checkbox(es) to select worker(s) for address registration.5Enter mobile number for selected workers.6Click on Next button to continue.11913108109811121213Step 4: Select address for registration1Select either New Address or previouslyregistered addresses for registration.2Select address type from the radio selection.3Key in Postal Code and click on Get Addressbutton.4Fill in the necessary address details.1Click on Continue button to proceed.14151415161716171818Step 5: Review worker and address details1Review selected worker(s) and address details19before submission.2Click on Submit button.201920Step 6: Acknowledgement for successful registration1Acknowledgement summary details will bepresented.2List of registered worker(s) will be displayed.3Click on Register more workers button to perform new address registration.4Click on Save as PDF to download a copy of PDF acknowledgement.1Click on Email to me button to send a copy of acknowledgment email.2Click on Logout button to logout from OFWAS.212221232224232425252626OFWAS ANNEXSite Requirements:-Supported browsers:•Google Chrome•Internet Explorer•FirefoxMOM Call Centre:64385122****************.sg。
QuickWAP中关键词突出显示技法

QuickWAP中可以将指定的关键词突出显示,只需要将关键词用"|"分割即可,最好不要出现关键词包含关键词的写法。
当然也可以自行设定,显示样式。
默认情况下,QuickWAP对关键字加粗显示。
代码如下:<%Set XML=Server.CreateObject("QuickWAP.XML")XML.SiteTitle="中国被爱可以在线"XML.XhtmlHeader'以下为文件正文。
XML.WriteRow "++++++++"XML.FontKeyWords="Quick|WAP"XML.WriteRow " QuickWAP XML是一款以WAP2.0协议为基础,辅助ASP+XHTML MP语言开发编写WAP网页程序的组件。
它解决了WAP开发中所遇到的常见问题,并且给出了完美的解决方案,同时全力支持Microsoft SQL Server2000、2005和Microsoft Access2000以上版本数据库,是开发功能强大的动态WAP网站不可多得的辅助软件。
"XML.PreFontText="<span style='color:red'>"stFontText="</span>"XML.FontKeyWords="语言|WAP"XML.WriteRow " XHTML MP (可扩展标记语言移动概要) WAP 2.0 中定义的标记语言. WAP 2.0 是 WAP 论坛 (现为开放移动联盟 [OMA]) 创建的最新的移动服务说明. 对 WAP CSS (WAP 级联样式单或 WCSS) 的说明也在 WAP 2.0 中作了定义. WAP CSS 是 XHTML 移动概要的伴侣, 二者常被一起使用. 有了 WAP CSS, 你可以轻松地改变与格式化 XHTML MP 页面的展现."XML.WriteRow "++++++++"'以下为返回链接等信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
QuickWAP XML是一款以WAP2.0协议为基础开发的辅助ASP+XHTML MP语言编写WAP网页程序的ActiveX 组件。
它解决了WAP开发中所遇到的常见问题,并且给出了完善的解决方案,同时全力支持Microsoft SQ L Server2000和Microsoft Access2000以上版本数据库,是开发功能强大的动态WAP网站不可多得的辅助软件。
使用QuickWAP组件编写WAP网页程序,不仅运行稳定,处理速度也会比相同功能的ASP+XHTml ML网页程序要快很多倍,功能容易得到扩展,而且支持QuickWAP+ASP+WML或QuickWAP+ASP+XHTML一起使用进行WAP程序开发。
1.首先,我们登陆中国被爱可以在线下载QuickWAP XML和WAP
2.0企业WAP网站(QuickWAP XML)。
2.然后我们安装QuickWAP XML组件,因为WAP2.0企业网站代码是需要QuickWAP组件支持的,所以我们必须安装该组件,而且必须是XML版本。
我们从网上下载下了的安装包后,如下文件夹所示:
安装之前确保操作系统安装有IIS(Internet 服务管理器),可以将安装包放在任何文件夹下,然后执行安装文件夹下“安装QuickWAP XML.bat”后,会出现QuickWAP安装界面,安装向导将引导您完成安装过程。
安装成功后出现提示界面。
切记不要安装在包含有中文目录的文件夹下,也不要解压在桌面上。
我们将QuickWAP组件和安装的BAT文件拷贝到C盘新建的一个英文目录下,目录不要使用中文。
执行安装BAT的界面如下:
你的服务器最好是Windows 2003,并且安装了IIS6.0。
注意:使用QuickWAP前,请确保服务器配置好了WAP的MIME类型。
Windows 2003 Server服务器的W AP的MIME类型系统一般默认配置好了。
Windows2000 Server 配置IIS的MIME类型
Internet 服务管理器Internet 服务管理器-->主机属性-->计算机(MIME映射)-->编辑-->新类型
3.接下来我们看看IIS6.0的配置,假设我们的IIS为最新安装完毕。
因为QuickWAP是以ASP为基础的,所以我们要求IIS支持ASP。
4.IIS整体设置后,我们开始设置站点。
首先我们将QuickWAP的WAP2.0企业代码放在一个文件夹下,如:D:\WWWROOT\QuickWAP。
5.我们打开IIS
6.0,开始建设WAP站点。
6.接下来我们还要看看,的网站配置信息,确保设置正确。
首先右击该站点。
6.至此,我们已经配置好WAP网站了,我们可以右击该站点进行浏览。
可是,网站不能浏览,提示无权限。
右击该站点,我们设置权限。
系统提示我们不能把站点放在FAT32分区上。
于是,我们将整个文件夹都迁至F:,该盘符为NTFS格式分区,路径为:F:\WWWROOT\QuickWAP。
现在,我们再浏览就可以了。
如果出现下边这种情况,说明没有设置网站默认文档。
7.我们要进入后台。
结果,却出现了如下情况,表示数据库没有写入权限。
我们推荐用Opera浏览器进行浏览调试,因为它将把错误提示的更清楚。
接下来,我们进入IIS设置权限。
右击网站下的站点“”,设置权限。
我们再次登陆即可,进入后台。
8.通常我们要用两个浏览器来调试QuickWAP,因为WAP前台后后台的编码方式不同,WAP页面为国际流行的“UTF-8”编码,而后台为“GB2312”,如果在同一浏览器建立多个标签打开前台和后台,会造成后台界面乱码现象。
9.QuickWAP XML是一款共享软件,首次安装完毕后,是没有注册的。
正文底部有“中国被爱可以在线”的WAP链接。
注册版本正常显示,注册与未注册在功能、时间、使用次数等方面无任何限制。
对于局域网用户如IP地址为127.0、192.168打头的网站,QuickWAP XML默认为注册的,但是代码放到服务器上则会检测是否注册。
10.QuickWAP XML卸载也非常简单,将卸载QuickWAP XML.bat和QuickWAP.dll放在一起,执行卸载Q uickWAP XML.bat即可。
10.其他未尽事项,请参考下载程序包中的“使用说明.txt”,或者登陆QuickWAP官方站点留言寻求解答。
软件官方网站: 作者邮箱:bicyle@。
