点击
html中onclick用法

HTML中onclick用法在HTML中,onclick是一个常见的事件属性,用于定义当用户单击某个元素时执行的特定代码。
点击事件是Web开发中常用的一种交互方式,通过onclick属性,我们可以实现响应用户点击的功能,并执行相应的操作。
onclick属性语法在HTML中,我们可以为一个元素(如按钮、链接、图片等)添加一个onclick属性,该属性的值是一段JavaScript代码。
当用户点击该元素时,执行该代码。
以下是onclick属性的基本语法:<element onclick="JavaScript代码">onclick的使用方法onclick属性可以应用于HTML中的各种元素,如按钮、链接、图片等,来触发响应事件。
接下来,我们将分别介绍这些应用场景下的具体使用方法。
1. 按钮点击事件按钮是HTML中常用的元素,用户通过单击按钮来执行特定的操作。
使用onclick 属性可以定义按钮被点击时执行的代码。
以下是一个示例,点击按钮会在控制台输出一个信息:<button onclick="console.log('按钮被点击')">点击我</button>2. 链接点击事件链接是HTML中跳转页面的常用元素,我们可以使用onclick属性来为链接添加点击事件,并在点击链接时执行相应的操作。
以下是一个示例,点击链接会在控制台输出一个信息,并阻止默认跳转行为:<a href="" onclick="console.log('链接被点击'); return false;">点击我</a>3. 图片点击事件图片在网页中常用于展示图像内容,我们可以使用onclick属性为图片添加点击事件,并在点击图片时执行特定的操作。
以下是一个示例,点击图片会在控制台输出一个信息:<img src="image.jpg" onclick="console.log('图片被点击')">4. 其他元素的点击事件除了按钮、链接和图片,onclick属性还可以应用于其他HTML元素,如段落、标题等。
点击化学

点击化学的应用
点击化学
点击化学在大分子化合物合成中的应用: (1)树枝状化合物的合成
• Nierengarten等在富勒烯C60表面进行click-click双 点击化学反应,在其表面结合上不同种类的化合物。
• Autruc等采用电极反应制备出聚乙二醇树枝状化合物, 并将其覆盖在金纳米颗粒表面,有效地改善了金纳米 颗粒的分散性。
点击化学的应用
点击化学
点击化学在纳米颗粒和碳纳米管研究中的应用:
• Williams等在二氧六环或其与环己烷的混合溶液中,叠氮功 能化的金纳米颗粒与含炔基的二茂铁、荧光分子发生1,3偶极 环加成反应,从而在金纳米颗粒表面共价键合上了有机物, 很好地改善了金纳米颗粒的分散性。
• Murphy等利用点击化学方法制备了功能金纳米棒。他们采用 磺酸基和马来酸基团共聚物来修饰金纳米棒。含双官能团的 叠氮化物分子、与其连接的氨基官能团和马来酸分子反应, 形成叠氮化物-金纳米棒。磺酸基阻碍了金纳米棒在水中的凝 聚,使其具有良好的分散性。
《高等高分子化学与物理》之
点击化学
专业:材料科学与工程 姓名:张礼华 学号:230129317
点击化学概述 点击化学特征 点击化学反应类型 点击化学的应用
点击化学概述
点击化学
点击化学Click Chemistry,又译为“链接化学”、 “动态组合化学” 、“速配接合组合式化学”。
是 2001年诺贝尔化学奖获得者美国化学家Sharpless 提出的一种快速合成大量化合物的新方法。
• Mirkin等通过叠氮功能化的超顺磁性氧化铁纳米颗粒与炔化 的核苷酸发生click反应,在磁性纳米颗粒表面稳定地结合上 高密度的核苷酸(图5)。
点击化学的应用
性能测试常用指标:响应时间,吞吐量,TPS,QPS,并发数,点击数,资源利用率,错误率

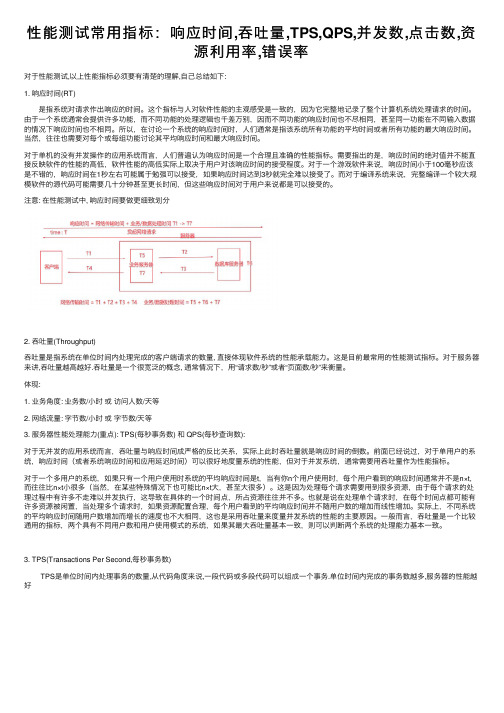
性能测试常⽤指标:响应时间,吞吐量,TPS,QPS,并发数,点击数,资源利⽤率,错误率对于性能测试,以上性能指标必须要有清楚的理解,⾃⼰总结如下:1. 响应时间(RT) 是指系统对请求作出响应的时间。
这个指标与⼈对软件性能的主观感受是⼀致的,因为它完整地记录了整个计算机系统处理请求的时间。
由于⼀个系统通常会提供许多功能,⽽不同功能的处理逻辑也千差万别,因⽽不同功能的响应时间也不尽相同,甚⾄同⼀功能在不同输⼊数据的情况下响应时间也不相同。
所以,在讨论⼀个系统的响应时间时,⼈们通常是指该系统所有功能的平均时间或者所有功能的最⼤响应时间。
当然,往往也需要对每个或每组功能讨论其平均响应时间和最⼤响应时间。
对于单机的没有并发操作的应⽤系统⽽⾔,⼈们普遍认为响应时间是⼀个合理且准确的性能指标。
需要指出的是,响应时间的绝对值并不能直接反映软件的性能的⾼低,软件性能的⾼低实际上取决于⽤户对该响应时间的接受程度。
对于⼀个游戏软件来说,响应时间⼩于100毫秒应该是不错的,响应时间在1秒左右可能属于勉强可以接受,如果响应时间达到3秒就完全难以接受了。
⽽对于编译系统来说,完整编译⼀个较⼤规模软件的源代码可能需要⼏⼗分钟甚⾄更长时间,但这些响应时间对于⽤户来说都是可以接受的。
注意: 在性能测试中, 响应时间要做更细致划分2. 吞吐量(Throughput)吞吐量是指系统在单位时间内处理完成的客户端请求的数量, 直接体现软件系统的性能承载能⼒。
这是⽬前最常⽤的性能测试指标。
对于服务器来讲,吞吐量越⾼越好.吞吐量是⼀个很宽泛的概念, 通常情况下,⽤“请求数/秒”或者“页⾯数/秒”来衡量。
体现:1. 业务⾓度: 业务数/⼩时或访问⼈数/天等2. ⽹络流量: 字节数/⼩时或字节数/天等3. 服务器性能处理能⼒(重点): TPS(每秒事务数) 和 QPS(每秒查询数):对于⽆并发的应⽤系统⽽⾔,吞吐量与响应时间成严格的反⽐关系,实际上此时吞吐量就是响应时间的倒数。
网络广告有哪些分类

网络广告有哪些分类一:根据操作方法不同,网络广告分为点击广告、展示广告、投递广告。
点击广告:指通过点击可进入相应页面的网络广告,按钮广告、旗帜广告等。
展示广告:指自身只传递信息而不供点击、不含交互的页面,最常见的是以企业的vi 形象为内容主题投递广告:是一种特殊的出现形式广告,主要途径是利用电子邮件,发送广告宣传;下载文件或程序时携带的广告。
二:根据表现形式的不同,网络广告分为文字广告、图片广告、动画广告。
文字广告:以超链接的文字形式出现,一般放在网站和栏目的首页。
常用引点击率的手法,利用夸张的语句来吸引人或把广告同新闻标题放在一起,产生误点击图片广告:以静态图片作为主要的形式来展示广告内容,这种广告比文字广告更吸引人。
2000年以前,图片广告占网络广告的主流。
动画广告:是目前网络广告最主要的表现形式。
动画比图片要生动得,更容易吸引网民注意,这也是大屏幕广告的前身。
三:根据网络广告尺寸大小的不同,网络广告分为按钮式(button)广告、旗帜式(banner)广告和大屏幕广告。
四:根据网络广告的查收方式还分为硬版广告、搜索广告、分类广告。
硬版广告:以直接的形式展现在受众者眼前,如网站的文字链、图片等,受众不用查找就直接浏览。
搜索广告:指利用搜索网站出入相关关键字的形式,目前多以点击、竟价的形式来获利。
分类广告:将信息分门别类,一般多以行业的形式,将大量信息合理的区分开来,而获利形式基本是靠会员式年收费。
此外:分类广告可分为为小分类广告、大分类广告两种。
大分类广告是相对于小分类广告而言,两者的区别在于类别的专一性和多样化上还有服务对象上。
大分类广告:指在广告专栏上将不同类型产品或服务放在一起,以主题归类、分栏刊出的形式出现的主要以文字表示的广告,这类广告篇幅短小,内容上以招聘、房地产、汽车出售为主;类似一个有关销售、服务或活动信息的“一个超级市场”,里面的商品和服务应有尽有;服务对象是把不同类产品或服务放在一起,以“大众”为服务对象。
浅谈点击率高的好处

刷点击率高的好处
无论是现在备受关注的贴吧、网站、空间还是小说,拥有高的点击率对于它们的创建者而言,都是值得欣喜的,这样,有的人可以靠它得到可观的收入,有的人也能从中得到超高
的人气,挤进排行榜的前列,备受更多的人的关注,真因如此所以人们开始刷点击率。
让网站点击率提高的方法之一就是刷点击率,拥有很多点击率的网站就像是拥有新鲜的血液,想要快速、良好的成长起来,就要向体内源源不断注入大量的资源。
大多数网站的创建是以盈利为目的的,只有靠着高的点击率才能谋取利益,所以,很多网站会出其心意,或许是用绚丽的动画,或许是感人的辛酸故事,层出不穷的新奇,因为点击率是他们不断坚持的动力,为之奋斗的目标,没有一个网站创建之后是不花心思赚取点击率的,可见,点击率的重要性。
就像网站创建的初衷一样,空间和小说也需要高的点击率维持它们的生命,只有这样才能被更多的人所关注和了解,才有更多机会让自己的名字被更多的人所熟悉,得到更多人的
共鸣。
那么我们就不可避免要拥有一款刷ip软件。
随着点击率的位居前列,会让对它感兴趣的人持续关注它的动态,对于以后的发展前景也是光明一片,越来越多的点击,无不是一剂亢奋剂,吸引着更多人关注的眼球,激励着它的创
建者为了获得更多的流量就开始使用刷ip流量,不断发掘更多让人感动、振奋的事情和创意。
总之刷点击率还有刷IP流量的好处是显而易见的,在满足自己的好奇心的同时也可以达到别人的目的,算是两全其美的好事。
点击反应

3
为核,将1一硫代甘油通过硫醇一烯烃点击反 应链接到中心核上,生成了第一代一六羟基树 枝状聚合物。
3.3 基体表面修饰
利用巯基点击反应对基体进行表面修饰包括从表面接枝(grafting from)的方法和向表面接枝(grafting to)的方法。
基和碳碳双键的植物油,蓖麻油的结构中不饱和双键利用较少。利用蓖麻油上的 双键在紫外光辐照或热引发下快速与巯基 进行巯基-烯点击反应,使其结构中的 双键得到有效利用。
图5 巯基-烯点击反应路线
4.2 新型分离材料
由于烯类单体和巯基化合物的种类非常多, 使得巯基-烯单体聚合形成的整体柱材料具有 良好的可设计性。因此, 基于巯-烯点击反应, 我们可以设计并制备反相、亲水作用及手 性分离等新型分离材料。
点击化学的反应优势
点击化学的产物特征
产物收率高,选择性高; 产物易提纯,后处理简单
等。
为定点改性、树枝状大分 子的构建、高分子材料的 设计和开发提供了一种强 有力的工具。
点击化学的应用优势
1.3 巯基-烯点击反应
巯基与双键的 加成反应。
实质 机理 特性
应用
自由基反应机理 (以光引发剂) 和迈克尔加成反 应机理(以胺类 化合物为催化 剂)。
Carbonnier 等以 N-丙烯酰氧 基琥珀酰亚胺( NAS) 为单体,乙二 醇二丙烯酸酯 ( EDMA) 为交联剂合 成了 poly( NAS-co-EDMA) 整体 柱, 通过胺丙炔或胺丙烯衍生使其 表面炔基化或者烯基化, 最后经巯 -烯点击反应成功得到表面分别含金 刚烷、纳米金和聚乙二醇整体柱。
03 烷基自由基夺取巯基化合物上巯基 的氢原子,再次产生巯基自由基, 进入循环。
点击化学简介

Click Chemistry
Contents
点击化学产生背景 点击化学定义 点击化学的反应特征
点击化学反应类型
点击化学应用及展望
点击化学
Barry Sharpless
点 击 化 学 的 提 出 者
卡尔· 巴里· 夏普莱斯(英语:K. BarrySharpless,1941年4月28日-),美国 化学家,前麻省理工学院化学系正教授,2001年诺贝尔化学奖得主。现为美国 加利福尼亚州拉贺亚斯克利普斯研究院主席化学教授,因对不对称合成的研究 而广为人知,较有名的化学反应包括夏普莱斯不对称环氧化反应和夏普莱斯不 对称双羟基化反应等。近年来合成的新概念点击化学成为了在药物开发和分子 生物学的诸多领域中,目前最为有用和吸引人的合成理念之一。
3
对已知化合物性 质的开发和利用 非传统手段获取 更具多样性和有 用的新化合物成 为药用化合物开 发的重点
在现代化学150余年的历史中,发展出了将分子片 段相互连接的多种技术。其中有相当多是很精致的, 要求在严格控制的条件下细致地操作高活性的反应 物。如1990年代的新兴技术——组合化学就是这 方面的一项重要技术,但在结构类型多样性上还有 很大的局限性,且它比传统合成化学更依赖于单体 官能团间的反应。点击化学的提出,则顺应了化学 合成对分子多样性的要求。
1、不饱和键的环加成反应,尤其是1, 3—偶极环加成反应,狄尔斯-阿 尔德反应。 2、亲核取代特别是亲电杂环开环反应,如环氧化合物,氮杂环丙烷 , 硫杂环等。 3、碳酰基反应,如芳香杂环 ,酰胺等。 4、碳碳多重键的加成,如环氧化,羟化,氮杂环丙烷,亚磺基卤化物。
Thanks for your attention
to catalytic formation of the optimal inhibitor. (B) Application of this approach to the development of a potent bisubstrate inhibitor of acetylcholinesterase.
点击文明绿色上网作文

点击文明绿色上网作文1点击文明绿色上网曾经有这样一只蜘蛛,它爬遍了地球上的角角落落,爬进了家家户户,爬进了人们的生活中,织成了一张巨大的网。
那只蜘蛛,就是互联网的创始者。
这张网,就是现在被信息化社会广泛应用的互联网。
相信同学们应该早就对互联网熟知了,但是,你们真的看清它的真面目了吗?当我们处在这个信息爆炸的时期,互联网就成为了我们进行信息交流的一个重要平台。
但是,互联网对社会人群,尤其是处在成长阶段的我们,造成了不可忽视的危害。
近几年,由于网络水平的迅速发展,其对青少年的吸引力也越来越大。
每年,都有一部分的少年儿童因沉迷网络而损害健康,视力下降甚至眼角膜脱落的事例常有发生。
不仅仅是身体上的危害,沉迷互联网还会影响心理健康。
它会使我们形成孤僻、沉默寡言的性格,严重的还会形成自闭。
读了这段文字,相信还畅游在网络世界的你,也会停下来对互联网进行一个重新的审视吧。
不过,反对意见也陆续冒了出来:互联网利大于弊。
其实,互联网的好处也是被我们大家熟知的。
当我们在学习中遇到困惑时,找到它,问题就会迎刃而解。
百度、搜狐、谷歌就像一位位小老师,总能带给你正确的答案。
当我们想要扩充课外知识时,它又像一位阅尽沧桑的老人,将自己的经验之得毫无保留的告诉我们。
互联网的利与弊,给它自己蒙上了一层厚厚的面纱。
对于互联网,我们究竟应该持什么态度呢?其实,合理上网已经成为学校和家长共同关注的一个话题。
究竟怎样上网,才能使我们在吮吸知识的同时,又避免走上歧途呢?其实,答案非常简单:“择其善者而从之,其不善者而改之。
”只要我们合理利用互联网,互联网就会将它的好处全部奉献给我们。
当然首先,选择合适的网站是关键。
好的网站,相信不用多说,同学们都能说出来:对学习有帮助的网站,也就是对我们有益的网站。
能让我们从中获取知识,增加我们的阅读量的网站就是好的网站。
任何事物都有对立面。
有弊处的网站也是五花八门,它们就像一片片的沼泽,看似风景美丽,一不小心陷下去,便再也无力回天了。
《点击》第一季10篇

《中考文言文诗文考试篇目点击》第一季一、六上《为学》(以下都按照《点击》篇目序号、年级、篇名拟标题)1、本文的道理是________________________________________________________。
2、“贫者自南海还”的“南海”意思是___________________。
3、本文的原题为《》。
“为学”的意思是_________________,“子侄”的意思是____________________。
二、六上《天时不如地利》4、本文作者得出的结论是________________________________________________。
5、“威天下不以兵革之利”的“威”的意思是___________________。
6、翻译“寡助之至,亲戚畔之。
” ________________________________________________7、本文孟子所体现的思想是_______________________________________________。
三、六下《橘逾淮为枳》8、王曰:“何坐?”曰:“坐盗。
”中的两个“坐”意思是______________。
9、“吏二缚一人诣王”中的“诣”意思是___________。
10、翻译“叶徒相似,其实味不同。
” ________________________________________________11、王笑曰:圣人非所与熙也,寡人反取病焉。
这一句中,“王笑曰”的“笑”有3种含义,请写出三个修饰词来描述“笑”含义:__________、___________、___________。
12、“圣人非所与熙也”的“熙”的意思是___________________。
13、本文表现了晏子____________________________________的人物形象。
四、七上《伤仲永》14、“伤仲永”的“伤”的意思是___________________。
点击

14现代电视技术2019.4行业热点央视动态全球视野新品速览新媒体/IT地方关注653546点击15Advanced TelevisionEngineering2019/4行业热点央视动态全球视野新品速览新媒体/IT 地方关注653546点击央视网海外社交平台传播效果显著根据脸书平台数据显示,2018年全年,央视网脸书CCTV 系列账号视频总浏览量超过92.8亿次,观看量超过13亿次。
其中,CCTV 全球页账号视频观看量为全球媒体第五位,高居国内媒体第一位;互动率方面,央视网熊猫频道全球页(英文)账号位居全球第四位,CCTV 中文账号互动率为全球第六,超过BBC NEWS 、纽约时报等国际知名媒体,位居全球前列。
16现代电视技术2019.4行业热点央视动态全球视野新品速览新媒体/IT地方关注653546点击LG 电子下半年将推出卷轴电视 据外媒报道,韩国LG 电子已大幅降低了2019年款OLED电视机的价格,并决定今年下半年在韩国率先推出屏幕可以卷起来的卷轴电视机。
卷轴电视机的屏幕可以卷起来收入盒子,需要的时候再从盒子中把屏幕展开即可观看电视,可以极大地提高空间使用效率。
Oculus 新VR 头显春季上市 Facebook 旗下虚拟现实厂商Oculus 在2019年游戏开发者大会(GDC )上发布了新的虚拟现实(VR )头显Oculus Rift S 。
由Oculus 和联想合作开发的Oculus Rift S 结合内置Oculus Insight 跟踪技术的便利性,以及用户PC 的全部计算能力,让游戏玩家和技术爱好者可以访问VR 提供的最逼真的内容。
Rift S 将于今年春季上市,售价399美元。
17Advanced Television Engineering 2019/4行业热点央视动态全球视野新品速览新媒体/IT 地方关注653546点击。
点击一个超链接,弹出固定大小的新窗口(js实现)

点击⼀个超链接,弹出固定⼤⼩的新窗⼝(js实现)1、最基本的弹出窗⼝代码[javascript]1. <SCRIPT LANGUAGE="javascript">2. <!--3. window.open ('page.html')4. -->5. </SCRIPT> 因为这是⼀段javascripts代码,所以它们应该放在<SCRIPT LANGUAGE="javascript">标签和</script>之间。
<!-- 和 -->是对⼀些版本低的浏览器起作⽤,在这些⽼浏览器中不会将标签中的代码作为⽂本显⽰出来。
要养成这个好习惯啊。
window.open ('page.html') ⽤于控制弹出新的窗⼝page.html,如果page.html不与主窗⼝在同⼀路径下,前⾯应写明路径,绝对路径(http://)和相对路径(.. /)均可。
⽤单引号和双引号都可以,只是不要混⽤。
这⼀段代码可以加⼊HTML的任意位置,<head>和</head>之间可以,<body>间</body>也可以,越前越早执⾏,尤其是页⾯代码长,⼜想使页⾯早点弹出就尽量往前放。
2、经过设置后的弹出窗⼝ 下⾯再说⼀说弹出窗⼝的设置。
只要再往上⾯的代码中加⼀点东西就可以了。
我们来定制这个弹出的窗⼝的外观,尺⼨⼤⼩,弹出的位置以适应该页⾯的具体情况。
[javascript]1. <SCRIPT LANGUAGE="javascript">2. <!--3. //这句要写成⼀⾏4. window.open ('page.html', 'newwindow', 'height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=n o, status=no')5. -->6. </SCRIPT> 参数解释: <SCRIPT LANGUAGE="javascript"> js脚本开始; window.open 弹出新窗⼝的命令; 'page.html' 弹出窗⼝的⽂件名; 'newwindow' 弹出窗⼝的名字(不是⽂件名),⾮必须,可⽤空''代替; height=100 窗⼝⾼度; width=400 窗⼝宽度; top=0 窗⼝距离屏幕上⽅的象素值; left=0 窗⼝距离屏幕左侧的象素值; toolbar=no 是否显⽰⼯具栏,yes为显⽰; menubar,scrollbars 表⽰菜单栏和滚动栏。
什么是”长按点击”?

什么是”长按点击”?长按点击是指在触控屏设备上通过对一个特定的区域或对象进行按住一段时间后,进行某种操作。
这一操作可以是打开一个链接、显示更多选项或者触发其他功能。
在移动设备的使用中,长按点击是一个非常常见且有用的交互方式。
接下来,我们将详细介绍长按点击的概念、用途和一些实际应用。
一、长按点击的概念解析长按点击的概念比较容易理解,即通过在触控屏设备上长时间按住某个区域或对象来触发相应的操作。
与传统的点击相比,长按点击需要用户多次选择并持续按住目标,这种交互方式可以提供更多的操作选项和功能。
二、长按点击的用途长按点击在移动设备中有多种实际应用场景,下面我们将介绍其中几个常见的用途。
1. 打开链接或展示更多内容长按点击可以用于打开链接或者展示更多内容。
在浏览器中,当用户长按链接时,浏览器会弹出一个选项菜单,用户可以选择在新标签页打开链接或者复制链接。
在社交媒体应用中,长按一条消息可以显示更多菜单选项,比如删除、复制或分享。
2. 触发特殊操作长按点击也可以用于触发特殊操作。
例如,在聊天应用中,长按发送按钮可以弹出录音选项,用户可以通过录音来代替文字输入。
在地图应用中,长按地图可以标记一个地点,快速添加到收藏夹或者导航到该地点。
3. 提供更多交互方式长按点击还可以提供更多的交互方式。
比如,在图片编辑应用中,长按图片可以弹出编辑选项,用户可以对图片进行裁剪、添加滤镜或者调整亮度。
在游戏中,长按点击可以用来进行角色移动或者触发特殊技能。
三、长按点击的实际应用举例长按点击既简单又实用,被广泛应用于各种移动设备和应用中。
下面我们将介绍几个实际应用中常见的长按点击案例。
1. 微信中的长按撤回消息在微信中,当用户发送一条消息后,如果希望撤回该消息,可以长按并选择撤回。
这一功能可以避免因误操作而发送错误消息的尴尬场景。
2. 图库中的长按图片处理在手机图库中,当用户长按一张图片时,会弹出编辑选项,用户可以对图片进行裁剪、添加滤镜或者调整亮度,以满足个性化需求。
展现量、点击量、点击率;访客数、访问次数、浏览量的区别与作用

展现量、点击量、点击率;访客数、访问次数、浏览量的区别与作用1. 什么是展现量、点击量、点击率在百度推广后台可以看到消费、平均价格、点击、展现、点击率、千次展现费用等数据,这些数据是你全面评估推广效果、深入开展推广优化的基础。
在网民搜索查询时,如果您账户内符合网民搜索需求的关键词被触发,该关键词所对应的创意将出现在搜索结果页,称之为关键词和创意的一次展现。
一段时间内您获得的展现次数称之为“展现量”。
展现量体现了你的关键词质量度和创意的好坏(如果你的创意展现方式是优先展现的话)。
在您的推广结果展现时,如果网民对您的推广结果感兴趣,希望进一步地了解您的产品/服务,可能将会点击访问您的网站。
一段时间内您获得的点击次数称之为“点击量”。
简单的说,点击量指你的创意被点击的次数。
点击量/展现量=点击率。
点击率体现你的创意的吸引力。
2. 如何用好展现量、点击率让推广更高效?展现量有助于您了解推广结果覆盖了多少网民,是一个数量上的概念。
通过统计报告提供的展现量数据,您可以发现哪些关键词创意的展现机会较大,每天能够给您带来多少次的曝光机会,从而估算出您的推广活动能够覆盖到多少数量的潜在客户。
如果您的所有关键词每天合计的展现量一直比较少,无法让您的推广结果得到充分的曝光,那么我们建议您可以考虑提交更多的关键词,并采用广泛匹配,从而达到覆盖更多潜在客户的目的。
3. 什么是访客数(UV)访客数就是指一天之内到底有多少不同的用户访问了你的网站。
访客数要比IP数更能真实准确地反映用户数量。
百度统计完全抛弃了IP这个指标,而启用了访客数这一指标,是因为IP往往不能反映真实的用户数量。
尤其对于一些流量较少的企业站来说,IP数和访客数会有一定的差别。
访客数主要是以cookie为依据来进行判断的,而每台电脑的cookie也是不一样的。
有些情况下IP数会大于真实的访客数。
有时候访客数也会大于IP数。
访客数要比IP数更能真实准确地反映用户数量。
点 击

点击
市一高三(2)班曾遥
点击的释义:移动计算机鼠标,把鼠标指针指向要操作的地方并用手指按动鼠标上的按键。
点击鼠标的操作意味着计算机的使用操作更加简便快捷,取代了键盘那繁琐的指领。
从点击原始鼠标到点击机械鼠标再到点击光电鼠标到如今,点击触控鼠标。
点击工具的进步标志着科技的进步网络应用的普及。
从一开始的点击搜索引擎,搜查寻找我们想知道了解的;击办公软件,制作文稿幻灯片。
随着生活娱乐的多元化,点击游戏网站,闲暇时刻放松自己;点击视频网站,即使错过了电视直播也没有关系,国外电视剧电影也可浏览观看;点击交友聊天软件,不打电话发信息也不影响彼此的交流互动;点击e-mail编辑发送就好。
点击购物网站,即使足不出户,也可买到必需之品,心仪之物。
然而,点击的范围不再局限于计算机、网站,智能手机的出现让点击的世界更丰富多彩。
优秀的操作系统、可自由安装各类软件、完全大屏的全触屏式操作使得点击智能手机,享受便宜的网络生活成为可能。
点击美图软件,记录每一个美好瞬间;点击微博头条,了解时事新闻,成为第一目击见证人;点击外卖软件,即使没空做饭,也不会让你饥肠辘辘。
点击范围愈广,生活愈便利的同时,不健康的网络现象也随之
出现。
王者荣耀的点击安装,全民娱乐的高潮,玩游戏不是不对,但切忌玩物丧志,游戏终归是游骊,是虚拟的人造世界,为什么要沉迷其中丧失自我?频繁地点击朋友圈,刷知乎微博,似乎手机在身边一天,你这一天就可以这么荒废过去。
在点击的同时,自律和时间安排尤其重要。
点击使我们的生活更多元方便,但不可无节制的点击,要知道什么该点击和什么时候该点击。
指导老师:毛良燕。
百度点击器网站快速提升排名的技巧

对于刚作站长的人来说,关键字排名上不去一直是个很困扰的问题,因为搜索引擎带来流量是最直接最可观的。
可是怎样让搜索引擎源源不断的给你带流量呢?提升网站关键字在搜索引擎的排名就成为至关重要任务了。
下面就来分享下自己做站长以来总结的一些经验,怎么才能快速提升网站关键字排名。
首先从标题栏入手,title、head标签间的keywords、Description标签。
注意keywords中是关键词罗列,将网站或者网页最重要的关键词罗列出来,其中的逗号必须是英文的,而Description中的内容可以使用英文和中文,主要是告诉搜索引擎这个网站或者网页的描述内容概括。
很多站长认为Description优化效果对很多搜索引擎,没有多大效果。
那你就错了,这个只有你做了就知道它的好处了。
最后也是最重要的一步,那就网站内容建设及外链增加。
内容:搜索引擎优化的重中之重仍然当属网站的内容。
只要稍微留意一下在Google的搜索结果中排名前几位的网站,你就可以看出,这些网站无论从内容的质量性还是内容上看,都是极高的。
这就意味着:任何网站,只要具备较高质量、高度相关和十分详尽的内容,并且网站建设面向的是它们的终端用户的话,那么十分强大的搜索引擎工具。
外链:多发外链,找权重高的站多发软文,文字多带一些关键词链接,软文要有特点,同时也要能吸引人观看和转载。
才能更大范围内扩张你的外链,并且你要做的关键字在一篇文章中大概会重复二、三次。
等一个月以后,在百度和google排名,就能够有所提高了。
系统的对网站进行外部的宣传,如利用博客炒作,利用论坛发布帖子。
你的网站的知名度也一样能的到提高!这里要跟大家说明一点,为什么发外链要找权重高的网站发呢?我就打个比方吧!这网站就像你人,外链就像你一个人的交际范围,你的朋友圈。
你想进入上层的社会圈子,那你是不是就要多找一些社会上层的人物的作为你的朋友呢?网站也一样你要提高网站的权重关键字的排名,那你就要多找权重高的网站发外链换连接。
什么是点击转化率

什么是点击转化率?2011年9月1号,淘宝直通车多了新功能“转换数据”,如图转换数据报表的出现,给广大直通车优化人员提供了不少有效地数据,同时也使得淘宝直通车推广效果更可视化——哪些流量(关键词,类目,定向)是带来利润的流量(关键词,类目,定向),哪些流量是一直在烧钱的流量(关键词,类目,定向)。
淘宝直通车的效果衡量,主要的还是投入和产出即花费和成交金额,如下图点击转化率计算公式:点击转化率=成交笔数/点击量X100%,通俗的说点击转化率可以表示为100个点击带来多少笔成交。
成交笔数影响着成交金额,而点击量影响着花费,所以点击转化率成为了衡量直通车效果的重要数据之一。
从点击转化率的计算公式,我们可以看到点击转化率越高宝贝的受欢迎程度越大( 比如A宝贝100个流量成交1笔,那么点击转化率=1/100=1%;B宝贝100个流量成交2笔,那么点击转化率=2/100=2%;显然B宝贝更受认可),同时也说明你的流量越精准。
影响点击转化率的主要因素有哪些?下面是楚认为影响点击转化的主要因素,如下因为每个点说明起来文字比较长,展开的话比较占屏幕,所以截图里就没有把详细的每个点展开。
下面楚来给大家剖析每一个点(点太多,所以只是简单分析,不可能太深入,感兴趣的派友可以自己查找资料完善,或者直接和楚交流)从点击转化率的公式来看,我们可以清楚的知道流量和成交与点击转化率有直接关系,所以楚也主要从这两块给大家分析。
一、流量1.展现(PV)①关键词分析:关键词是流量的入口,没有关键词就没有流量。
诊断:主推的宝贝想要在直通车上获得完全的流量,就应该尽可能的把相关的关键词添全。
(这也不是死的,楚的意思并不是机械的让你每个宝贝把800个关键词都添满,对于某些冷门的类目是不现实的,而是说尽可能把有潜力的关键词都找出来,什么叫有潜力的关键词,就是之后可以帮你带来成交的,当然如果想要节约广告成本,可以走精准推广路线)。
②类目分析:从淘宝大盘数据看类目和关键词的流量各占50%,所以类目的流量也不能轻易放弃。
js代码实现点击按钮出现60秒倒计时

js代码实现点击按钮出现60秒倒计时⽐如,⼀些⽹站上的⼿机短信认证的功能,有类似实现点击按钮后,倒计时60秒才能再次点击发送的效果。
此例⼦⽤Javascript实现点击按钮后,倒计时60秒才能再次点击发送验证码的功能。
例⼦1:Javascript 实现点击按钮倒计时60秒⽅可再次点击发送的效果<input type="button" id="btn" value="免费获取验证码" /><script type="text/javascript">var wait=60;function time(o) {if (wait == 0) {o.removeAttribute("disabled");o.value="免费获取验证码";wait = 60;} else {o.setAttribute("disabled", true);o.value="重新发送(" + wait + ")";wait--;setTimeout(function() {time(o)},1000)}}document.getElementById("btn").onclick=function(){time(this);}</script>例⼦2:点击按钮出现60秒倒计时js代码<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>⽆标题⽂档</title><script type="text/javascript" src="js/jquery.js"></script></head><body><input type="button" id="btn" value="免费获取验证码" onclick="settime(this)" /><script type="text/javascript">var countdown=60;function settime(val) {if (countdown == 0) {val.removeAttribute("disabled");val.value="免费获取验证码";countdown = 60;} else {val.setAttribute("disabled", true);val.value="重新发送(" + countdown + ")";countdown--;}setTimeout(function() {settime(val)},1000)}</script></body></html>例⼦3:点击按钮后,60秒倒计时后才能继续可以点击,按钮上还能显⽰倒计时预想的效果图:这是微信公众平台上的代码function E() {var e = $("#mobile"), t = (new Date).getTime(), n = Math.floor((t - b) / 1e3);g && clearTimeout(g), n >= 60 ? (e.prop("readonly", !1), y = !0, $("#sendmobile").html("发送验证码").attr("disabled", !1).removeClass("btn_disabled")) : (e.prop("readonly", !0), y = !1, $("#sendmobile").attr("disabled", !0).addClass("btn_disabled").html("%s秒后可重}function S() {function e() {if (!y) return;var e = $.trim(n.val());l.mobile(e) ? t.attr("disabled", !1).removeClass("btn_disabled") : t.attr("disabled", !0).addClass("btn_disabled");}var t = $("#sendmobile"), n = $("#mobile");n.keyup(e).blur(e), e(), t.click(function() {var e;t.attr("disabled") !== "disabled" && (e = "+86" + $.trim(n.val()), b = (new Date).getTime(), E(), o.post({url: w ? "/cgi-bin/formbyskey" : "/acct/formbyticket",data: {form: "mobile",action: "set",f: "json",mobile: e},mask: !1}, function(e) {var t = e.BaseResp.Ret;if (t == 0) u.suc("验证码已经发送"); else {switch (t) {case -13:u.err("登录超时,请重新登录");break;case -35:u.err("该⼿机已经登记过2次,请使⽤别的⼿机号进⾏⽤户信息登记");break;default:u.err("验证码发送失败");}b = 0;}}));});}这段代码⼩编就是不知道怎么才能调⽤到⾃⼰的代码上来,经过⾼⼈指点有了⼀些头寻。
python按钮点击关闭窗口的实现

python按钮点击关闭窗⼝的实现1、简介1)使⽤ python 创建主窗⼝2)设置标题栏图标,⽂字3)设置状态栏图标⽂字4)将窗⼝移动到屏幕中间2、功能实现1) QtDesign 实现就是先画 ui 然后转python# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'untitled.ui'## Created by: PyQt5 UI code generator 5.11.3## WARNING! All changes made in this file will be lost!import sysfrom PyQt5 import QtCore, QtGui, QtWidgetsfrom PyQt5.QtWidgets import QApplicationclass Ui_MainWindow(object):def setupUi(self, MainWindow):MainWindow.setObjectName("MainWindow")MainWindow.resize(800, 600) # 设置窗⼝⼤⼩self.centralwidget = QtWidgets.QWidget(MainWindow)self.centralwidget.setObjectName("centralwidget")self.verticalLayoutWidget = QtWidgets.QWidget(self.centralwidget)self.verticalLayoutWidget.setGeometry(QtCore.QRect(20, 20, 100, 60)) #设置按钮位置⼤⼩self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)self.verticalLayout.setContentsMargins(0, 0, 0, 0)self.verticalLayout.setObjectName("verticalLayout")self.pushButton = QtWidgets.QPushButton(self.verticalLayoutWidget)self.pushButton.setObjectName("pushButton")self.pushButton.clicked.connect(self.onButtonClick) #绑定按键点击事件self.verticalLayout.addWidget(self.pushButton)MainWindow.setCentralWidget(self.centralwidget)self.menubar = QtWidgets.QMenuBar(MainWindow)self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23))self.menubar.setObjectName("menubar")MainWindow.setMenuBar(self.menubar)self.statusbar = QtWidgets.QStatusBar(MainWindow)self.statusbar.setObjectName("statusbar")MainWindow.setStatusBar(self.statusbar)self.retranslateUi(MainWindow)QtCore.QMetaObject.connectSlotsByName(MainWindow)def retranslateUi(self, MainWindow):_translate = QtCore.QCoreApplication.translateMainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))self.pushButton.setText(_translate("MainWindow", "关闭窗⼝")) # 设置按钮⽂字def onButtonClick(self):# sender 是发送信号的对象,此处发送信号的对象是button1按钮sender = self.sender()print(sender.text() + ' 被按下了')qApp = QApplication.instance()qApp.quit() # 关闭窗⼝if __name__ == '__main__':app = QtWidgets.QApplication(sys.argv)MainWindow = QtWidgets.QMainWindow()ui = Ui_MainWindow()ui.setupUi(MainWindow)MainWindow.show()sys.exit(app.exec_())可以设置按钮位置和⼤⼩,但是速度有点慢2)使⽤ python 直接写出来速度快⼀些,但是还没有掌握怎么设置按钮⼤⼩和位置··# -*- coding: utf-8 -*-'''【简介】PyQT5中主窗⼝例⼦'''import sysfrom PyQt5.QtWidgets import QMainWindow , QApplication, QDesktopWidget,QPushButton,QHBoxLayout,QWidgetfrom PyQt5.QtGui import QIconclass MainWidget(QMainWindow):def __init__(self,parent=None):super(MainWidget,self).__init__(parent)# 设置主窗体标签self.setWindowTitle("QMainWindow 例⼦") #设置主窗⼝⽂字self.resize(400, 200) #设置主窗⼝⼤⼩self.status = self.statusBar() #获取主窗⼝状态栏self.status.showMessage("这是状态栏提⽰",5000) #设置主窗⼝状态栏⽂字self.center() # 调⽤将窗⼝设置中间函数self.button1 = QPushButton('关闭主窗⼝') #实例化⼀个按键self.button1.setStyleSheet("background-color: red") # 设置按钮的风格和颜⾊self.button1.clicked.connect(self.onButtonClick) #绑定按键点击事件layout = QHBoxLayout()layout.addWidget(self.button1)main_frame = QWidget()main_frame.setLayout(layout)self.setCentralWidget(main_frame)def onButtonClick(self ):#sender 是发送信号的对象,此处发送信号的对象是button1按钮sender = self.sender()print( sender.text() + ' 被按下了' )qApp = QApplication.instance()qApp.quit()def center(self):screen = QDesktopWidget().screenGeometry() # 获取当前屏幕对象size = self.geometry() # 获取窗⼝尺⼨数据self.move((screen.width() - size.width()) / 2, (screen.height() - size.height()) / 2) # 根据屏幕尺⼨和窗⼝尺⼨计算相应位置if __name__ == "__main__":app = QApplication(sys.argv)app.setWindowIcon(QIcon("./images/cartoon1.ico")) #设置主窗⼝的图标main = MainWidget() #获取主窗⼝对象main.show()sys.exit(app.exec_())。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
点击
®朱靳韻
21世纪,是当之无愧的:“互 联网时代"。
从前随车马辗转数千 里才能到达的信息如今只要轻轻 点击便能即刻爆炸式传播。
“点 击"让我们与互联网相连,与全球 信息相连,与更广阔的世界相连。
信息流是一把双刃剑,它可 以让你生活于便捷之中,也可以 淹没你,让你迷失S我。
狄更斯曾 言:"这是最好的时代,也是最坏 的时代。
”指尖_触,纷繁复杂的 信息便汹涌而至。
潜移默化中,"点击量''的多少似乎成为了人们 判定信息好坏的首要标准。
“点击 量多即内容精彩,不容错过”的思 维习惯日趋普遍。
巨大的点击量 的确说明了内容的热门,却更易 掩盖事实,影响个人的理性思考。
尼采曾说过随着舆论思考的,都是自己耳塞眼闭的人。
”自媒体时代的网民成为信息传播者 的门槛大大降低了。
网上的信息 往往是参差不齐的,特别是随着 人与人之间的距离被无限拉近,个体更容易被煽动,甚至不由自 主地被大潮裹挟,而"羊群效应”引发的后果将不堪设想。
〈乌合之
2019.03 <学教育
众> 中也曾提到过群众的意识
只是愚蠢的叠加,而真正的智慧
却被愚蠢的洪流淹没了。
"如果我
们被惊人的点击量与广泛的认同
蒙蔽了双眼,缺失了独立的思考,
真相与正义抑或被毫无察觉地淹
在过度的信息中。
怎样才能不被过度的信息掩
盖真实的本质呢?我们在点击的
同时,就要拥有独立的思考,就要
用心去了解事情的关键与本质,
剖析问题的要害,不深陷于鱼龙
混杂的泥淖中,保持与社交网络
的距离感与分寸感,从而去揭开
光鲜亮丽外表所掩盖的本质,点
击心灵深处的那份本善的人性,
使尚未成熟的互联网地球村得以
日趋完善。
现如今人们在选择沉默与敢
于发声的抉择时踌躇不定。
我想,
在没有十足把握前不要轻易开
□,因为我们不能做那个传播负
面信息的"键盘侠”,但剖析信息
所产生的问题的同时,我们必须
要敢于亮出自己的观点,而不是
让邪恶肆意横行。
鲁迅先生说过,
只要屠戮的刀锋没有驾到自己的
脖子上,人们总是乐意像屠杀者
奉上谄媚以及"英雄”的称号。
‘‘键
盘侠”已成为网络渣滓的代名词,
更有甚者,一味追求点击量的攀
升而刻意的标新立异,结果却是
浅陋的思考和本末倒置。
很多时
候对他们的评论我们不置可否,
只在心里判定它的真实价值,这
些言论虽微弱但长久的起伏,终
将掀起惊涛骇浪!正如破窗不修,
随之就会有破坏者破坏更多的窗
户;行道的纸屑不扫,行人就会理
所当然继续扔垃圾。
阅读到微小
而负面的言论的同时,我们不该
“事不关己高高挂起'而是要及
时制止,才能使点击发挥其最大
的作用。
"草萤有耀终非火,荷露虽团
岂是珠",我们要通过指尖的轻轻
点击,把智慧的光芒传递到世界
的每个角落,点亮每个人心中的
那份本真与善良,推动互联网文
化向更深层次发展,把互联网时
代变成更好的时代I®
(作者单位:江苏省扬中高级中学)
187。
