翻书动画制作介绍
使用Final Cut Pro制作生动的翻书与动画效果

使用Final Cut Pro制作生动的翻书与动画效果在视频编辑领域,Final Cut Pro是一个功能强大且广泛使用的软件。
它提供了许多专业级别的功能和工具,可以帮助用户制作出生动和独特的视频效果。
本文将介绍如何使用Final Cut Pro制作生动的翻书与动画效果。
1. 导入素材首先,打开Final Cut Pro并创建一个新的项目。
在导入素材之前,您需要准备好您想要使用的图像或视频素材。
将这些素材导入到Final Cut Pro的媒体库中。
可以使用“文件”菜单中的“导入”选项或直接将文件拖放到媒体库中。
2. 创建序列在媒体库中选择您要编辑的素材,并将其拖放到时间轴中。
然后,右键单击时间轴并选择“新建剪辑序列”。
在弹出的对话框中,选择适当的项目设置,并创建一个新的剪辑序列。
3. 添加过度效果要为视频片段创建翻书效果,可以使用编辑工具栏中的“过度”按钮。
选择您要应用翻书效果的视频片段,并单击“过度”按钮。
在弹出的菜单中,选择“页面翻转”效果。
您可以通过拖动视频片段的左侧或右侧来调整翻书的方向和速度。
4. 添加文字和图形Final Cut Pro还提供了丰富的文字和图形工具,可以帮助您在视频中添加文字标题、标签、图示等。
在选定的视频片段上方叠加一个文本层,并使用文本工具栏中的选项设置文本的字体、大小和颜色。
您还可以使用“视频效果”选项来添加图形效果,如箭头或形状。
5. 调整声音效果通过添加音频效果,您可以增强视频的生动性。
Final Cut Pro提供了许多音频编辑工具,可以帮助您调整音量、平衡和音频效果。
选择您要编辑的音频片段,并在“音频工具栏”中选择相应的效果。
6. 使用关键帧动画Final Cut Pro还支持使用关键帧动画来制作独特的动画效果。
选择您要添加动画效果的视频片段或图像,然后在“视频工具栏”中选择“关键帧”按钮。
通过调整关键帧的位置和属性,可以创建出生动的动画效果,如旋转、缩放和平移。
翻书动画(形状提示)制作步骤

制作翻书动画
1、首先,在一个图层内制作不动的书页,并在第15帧插入帧;
2、新建图层,在第一帧绘制要翻动的书页。
3、在第15帧转换关键帧,并调整该书页到翻过来之后的位置;
4、右键单击“翻动书页”所在图层的第一帧和第十五帧之间,选择创建补间形状,这时候预览可发现书页翻动的不符合常识规律;
5、添加形状提示点,选择“菜单——修改——形状——添加形状提示”(ctrl+shift+H 使用快捷键时,要保证已经关闭任何输入法)。
在添加提示时,要按照一定的逻辑和顺利添加。
如图:
6、制作完成,保存,测试影片。
需要强调添加形状提示的准则是,如果是复杂的补间形状,需要创建中间过渡的形状,不要一步到位。
另外,在添加形状提示附的时候要按照一定的逻辑。
如何使用模板制作手翻书动画

如何使用模板制作手翻书动画手翻书动画是一种通过快速翻动页面的方式,展示图像连续变化以形成动画效果的技术。
这种动画形式在许多领域中都得到了广泛的应用,例如数字媒体制作、教育教学等。
本文将介绍如何使用模板制作手翻书动画,让您轻松实现精美的动画效果。
准备工作在开始制作手翻书动画之前,我们需要准备以下工作:1. 获取模板首先需要从互联网上获取适合手翻书动画制作的模板。
您可以搜索相关关键词,如“手翻书动画模板”,从中选择一个满意的模板进行下载。
2. 安装动画软件接下来,您需要安装一款支持手翻书动画制作的软件。
当前市面上有很多优秀的动画制作软件可供选择,如Adobe Animate、Toon Boom Animation等。
您可以根据自己的需求和喜好进行选择。
制作手翻书动画的步骤一旦准备工作完成,您可以按照以下步骤来制作手翻书动画:1. 导入模板首先,打开动画软件,然后导入您下载好的手翻书动画模板。
通常,您可以通过软件的“文件”菜单或导航栏中的“导入”按钮来实现模板的导入。
2. 插入动画元素一旦模板被成功导入,您可以开始插入动画元素。
根据模板的设计,您可以在每一页的适当位置插入图像、文字、形状等元素。
您可以使用软件提供的绘图工具和文字编辑工具进行元素的设计和编辑。
3. 设定关键帧在手翻书动画中,关键帧是非常重要的概念。
它定义了动画中图像的变化和移动。
在每一页的末尾,您需要设定一个关键帧,以确保页面在翻动时呈现出流畅的动画效果。
4. 添加图像转换效果为了实现手翻书动画的效果,您需要为每一页的图像设置转换效果。
一种常用的方法是使用软件提供的过渡效果。
您可以在它们之间选择合适的过渡效果,以实现图像在两个页面之间平滑地翻转。
5. 预览和调整完成了以上步骤后,您可以进行一次预览,看看动画效果是否符合预期。
如果有需要,您可以进行一些微调,如调整关键帧的位置、更改转换效果等。
6. 导出动画最后,当您对动画效果满意时,就可以将动画导出为适当的格式。
AE中的翻书特效制作方法详解

AE中的翻书特效制作方法详解After Effects(简称AE)是一款广泛用于视频编辑和特效制作的软件。
它提供了许多强大的功能,其中之一就是翻书特效。
本文将详细介绍AE中制作翻书特效的方法。
首先,在AE中创建一个新的合成。
点击菜单栏中的“文件”,然后选择“新建合成”。
在弹出的窗口中,输入所需的合成尺寸和时长,点击“确定”。
接下来,导入您想要应用翻书特效的图片。
点击项目面板中的“文件”,然后选择“导入文件”。
选择您的图片文件,并点击“打开”。
将图片文件拖放到合成面板中即可导入图片。
现在,我们需要将图片放置在合成中心,以便后续操作。
选择所导入的图片,在视图面板中点击“显示”选项,然后选择“标尺”和“参考点路径”。
这将显示标尺和参考点路径。
将参考点放置于图片的中心。
接下来,我们将使用AE中的效果和转换工具来制作翻书效果。
选择合成面板中的图片图层,然后点击菜单栏中的“动画”和“效果和转换”。
在打开的窗口中,选择“翻书”效果。
调整“翻书”效果的参数。
您可以更改翻书的方向、速度和动画类型。
您可以预览效果,并根据需要进行微调。
为了增强翻书效果,我们可以添加一些特效。
点击菜单栏中的“动画”和“效果和转换”,然后选择您想要添加的特效。
例如,您可以添加光线效果、模糊效果或颜色校正效果。
根据需要进行参数调整。
如果您想要给翻书特效添加声音效果,可以将音频文件导入到项目面板中,并将其拖到合成面板中。
然后,选择音频图层,将其放置在时间轴上适当的位置。
最后,我们需要渲染和导出制作好的翻书特效。
点击菜单栏中的“文件”和“导出”,选择您想要的输出格式和文件名,然后点击“保存”。
在打开的窗口中,选择您想要的渲染设置,例如分辨率和编解码器。
点击“渲染”按钮即可开始渲染和导出。
以上就是AE中翻书特效的制作方法。
您可以根据需要调整参数和添加特效,以获得满意的效果。
希望这个教程对您有所帮助。
祝您在AE中创作出令人惊叹的翻书特效!。
制作翻书效果教程

BRAND PLANING
右边的图形右键-设置自选图形格式-调节角度,效果在下一页
先把右边图形左下的角叠上,再点左边的,会有一个黄色的标志出 现,可以拉动调节角度。最后再调大小
可以开始填充做动画了。双击图片-线条和颜色-填充-颜色-填充效果-图片
先从右边第一层开始动画,退出-层叠-到左侧,左边最下面一个,进入 -伸展-自右侧。看下效果
过来就行了。
大家在锐普 一起进步一同成 长
然后在编辑好动作的一个效果页上复制,(我为了演 示复制了3页)安排好翻页的先后顺序。注意:在复 制后填充新的图片然后将左边的图片至于底层(这非 常重要!为了你的大脑健康 你自己想想为什么?)
把图片重合在一起 然后…… 你应该明白干什么吧! 48
备注
01
当然习惯从左翻书的朋友把相应的步骤反
02
AE翻书动画的设计技巧

AE翻书动画的设计技巧在AE(Adobe After Effects)软件中,翻书动画是一种常见且引人注目的效果,它可以为视频和动画添加生动的元素和动感。
本文将介绍一些AE中设计和制作翻书动画的技巧。
1. 准备工作在开始制作翻书动画之前,我们需要准备一些素材。
首先,准备合适的背景图片或视频素材。
然后,在AE中打开一个新的合成,并将背景素材拖放到合成中。
2. 创建前景元素为了制作真实的翻书效果,我们需要添加一个前景元素。
打开一个新的合成,并创建一个矩形形状图层(快捷键:Ctrl+Shift+Y)。
将该图层命名为"前景",并设置其大小和位置,使其与背景合成相匹配。
3. 在前景元素上应用效果选中"前景"图层,在效果和预设窗口中,找到"Wave Warp"效果,并将其应用于图层。
调整该效果的参数如下:- Wave Type(波形类型):选择"Sine"(正弦波)。
- Wave Height(波动高度):根据需要设置适当的数值。
- Wave Width(波动宽度):根据背景合成的尺寸设置适当的数值。
- Direction(方向):根据前景元素的位置设置正或负值,以实现适当的效果。
4. 添加遮罩效果在"前景"图层上添加一个遮罩,以便制作出翻书的效果。
选中图层,点击"添加遮罩"按钮(快捷键:Ctrl+Shift+N)。
使用矩形工具(快捷键:Q)创建一个从图层上方到下方的垂直遮罩。
通过调整遮罩的位置和形状,可以达到想要的翻书效果。
5. 创建页眉和页脚元素在"前景"合成中添加一个新的文本图层,用于表示页眉或页脚。
可以设置合适的字体、大小和颜色,以及其他样式选项。
6. 制作翻书动画使用AE中的关键帧动画功能,可以制作出逼真的翻书动画效果。
选中"前景"图层,移动时间轴到动画的起点位置,并将相应属性(如位置和旋转)设为初始值。
手翻书动画教学实践(3篇)

第1篇一、引言手翻书动画,又称翻页动画,是一种通过连续翻动纸张上的画面来呈现动态效果的手工艺术形式。
它不仅具有丰富的视觉效果,还能锻炼人们的动手能力和创造力。
本文将介绍手翻书动画的制作过程,并通过实践教学,帮助读者掌握这一独特的艺术形式。
二、手翻书动画的制作原理1. 制作手翻书动画的关键在于纸张上的画面。
每个画面都代表动画的一个帧,画面之间的转换产生动态效果。
2. 动画中的画面应遵循一定的顺序,通过翻动纸张,使画面依次呈现,形成连续的动态效果。
3. 为了使动画更加流畅,画面之间的转换应尽量平滑,避免出现突兀的感觉。
三、手翻书动画的制作步骤1. 确定动画主题:首先,需要确定手翻书动画的主题,如故事、科普、广告等。
2. 设计画面:根据动画主题,设计一系列画面。
画面应具有鲜明的特点,便于观众理解。
3. 制作纸张:将设计好的画面打印或手绘在纸张上。
纸张的大小、材质应根据动画风格和制作要求选择。
4. 分割纸张:将制作好的纸张分割成多个部分,每个部分代表动画的一个帧。
5. 调整画面顺序:将分割好的纸张按照动画顺序排列,确保画面之间的转换自然流畅。
6. 添加文字和特效:在适当的位置添加文字和特效,增强动画的趣味性和观赏性。
7. 制作动画:按照顺序翻动纸张,观察动画效果。
如有需要,可对画面进行调整和优化。
四、手翻书动画教学实践1. 教学目标(1)让学生了解手翻书动画的制作原理和制作步骤。
(2)培养学生动手能力、创新能力和审美能力。
(3)提高学生对动画艺术的兴趣和认识。
2. 教学内容(1)手翻书动画的制作原理(2)手翻书动画的制作步骤(3)手翻书动画的制作技巧3. 教学方法(1)理论讲解:教师通过PPT、视频等形式,向学生讲解手翻书动画的制作原理和制作步骤。
(2)实践操作:学生分组进行手翻书动画的制作,教师巡回指导。
(3)作品展示:学生完成作品后,进行展示和交流,教师进行点评。
4. 教学过程(1)导入:介绍手翻书动画的起源、特点和应用领域,激发学生的学习兴趣。
实现翻书动画效果 AE高级教程

实现翻书动画效果:AE高级教程Adobe After Effects(简称AE)是一款强大的视频制作和特效处理软件,提供了丰富的工具和功能,可以实现各种令人惊叹的效果。
今天我们将学习如何在AE中实现翻书动画效果,为你的视频增添一些动感和生动性。
步骤一:准备素材首先,我们需要准备一些素材。
找到一本书的扫描或照片,并使用Photoshop或其他图像处理软件将其拆分成独立的页面。
确保每个页面都保存为单独的图像文件。
步骤二:导入素材打开AE,并创建一个新的合成。
将你的书页图像拖放到合成窗口中,并按照正确的顺序排列。
确保每个页面都是独立的图层。
步骤三:创建遮罩选择第一个书页图层,在“效果”菜单中选择“视频效果”>“通用”>“遮罩”,然后单击“新增遮罩”。
在图层窗口中将遮罩调整为覆盖书页的一半。
步骤四:设置遮罩动画在图层窗口中,展开“遮罩”选项,控制每一帧的遮罩位置,从而模拟书页翻转时的效果。
你可以使用关键帧来创建平滑的翻页动画,确保逐渐将页面的遮罩移动到完全覆盖整个页面。
步骤五:调整图层属性继续为每个书页图层重复步骤三和步骤四,直到你全部调整完毕。
确保每个页面都有不同的遮罩动画,以便在整个翻书过程中呈现连贯的效果。
步骤六:添加过渡效果在AE中,你可以使用过渡效果来增强翻书动画的真实感。
选择合成窗口中的第一个书页图层,然后打开“过渡效果”面板。
尝试不同的过渡效果,如翻转、淡出或3D效果,以找到最适合你的动画的效果。
步骤七:调整动画速度如果你觉得翻书动画的速度太快或太慢,可以使用AE提供的时间曲线工具来调整动画的速度。
选择书页图层,然后打开“时间”面板。
在时间曲线上调整关键帧的位置和曲线形状,以获得想要的动画速度和流畅度。
步骤八:添加音效为了增强翻书动画的真实感,你可以为它添加适当的音效。
找到合适的翻书音效文件,并将其导入AE。
在合成窗口中创建一个新的音频图层,将音效文件拖放到该图层上。
根据动画的速度和节奏调整音效的长度和位置,以实现最佳效果。
手把手教你做图片翻书效果演示文稿

第一期合影
第4页,共38页。
3、使用“裁剪”工具,将两张图片各剪去左半边和右半边,但要 让看起来还是一张完整的图片。
第5页,共38页。
4、设置右半边的图片“自定义动画”为,“退出”—“层叠”方向设置
为“到左侧”, “开始”设置成“之后” 。(点击看效果)
第11页,共38页。
第一张幻灯片 (不做任何设置)
第12页,共38页。
第二张幻灯片 (设置“幻灯片切换”为“无切换”,
(不做任何设置)
第14页,共38页。
第四张幻灯片
(设置“幻灯片切换”为“无切换”,换片方式为“每隔“0秒””)
第15页,共38页。
第四张幻灯片
(第2张翻回第1张的动画过程)
第30页,共38页。
第五张幻灯片
(回到第1张,可以直接复制过来)
第31页,共38页。
第六张幻灯片
(第2张翻第3张的动画过程)
第32页,共38页。
第七张幻灯片
(右边超链接到自定义放映中的“第3张翻第4张” , 左边超链接到自定义放映中的“第3张翻第2张” )
第五张幻灯片
(不做任何设置)
第24页,共38页。
其他的设置方法一样,不再多说 ,我已经够啰嗦了。
上面的效果只能向后翻,或者向
前翻,如果想实现前后自由翻页,就 要再加上前后翻页的超链接,设置超 链接时也要注意,如果我们直接设置 了超链接,你将会发现,已经放过的 幻灯片如果再反回去播放,则它的动 画将不会出现,这样翻页效果就只能 出来一次,为了让每一次进入任意一 张都能完整播放动画,我们可以这样 做,将每一张(或一组)幻灯片都在 “自定义放映”里添加动作,在设置 超链接时就使用链接到“自定义放映 ”里的幻灯片。
AE中的翻转特效 创建翻书效果

AE中的翻转特效:创建翻书效果在Adobe After Effects(简称AE)中,我们可以实现各种令人惊叹的视觉特效。
其中之一就是翻书效果,它可以给我们的视频添加独特的转场效果,使观众的注意力更加集中。
下面,我将为大家介绍如何在AE中创建翻书效果。
首先,打开AE软件并创建一个新项目。
然后,将自己的素材导入到项目中,可以是图片、视频或文本。
将素材拖动到AE的时间轴窗口中,确保它们按照正确的顺序排列。
接下来,选择想要添加翻书效果的素材,在AE的效果控制窗口中找到“3D旋转”效果。
将该效果拖动到选定的素材上。
现在,你将看到“3D旋转”效果的选项。
调整“3D旋转”效果的参数,使其适应你的翻书效果需求。
你可以更改旋转轴的位置、旋转角度、透视以及其他参数。
通过调整这些参数,你可以获得想要的翻书效果效果。
完成参数调整后,我们将创建翻书过程的动画。
使用AE的关键帧功能,设置片段的开始和结束位置。
在时间轴上选择适当的关键帧间隔,并在两个关键帧之间进行调整。
确保翻书的动画流畅而自然。
如果你想使翻书效果更加真实,可以在AE中添加纸张的纹理。
在项目中导入纸张纹理图片,并将其拖动到想要添加该纹理的素材上。
然后,在AE的效果控制窗口中,将“纹理”效果拖动到选定的素材上。
调整纹理的参数,使其与素材的外观相匹配。
除了基本的翻书效果,AE还提供了一些额外的特效,用于增强你的翻书动画。
你可以添加阴影效果,使翻页在光线下更加明暗有致。
你还可以为每个页面添加不同的过渡效果,使整个翻书过程更加生动。
最后,渲染你的翻书效果。
在AE的渲染队列窗口中,选择输出格式和文件保存位置。
然后,点击渲染按钮,AE将根据你的设置生成最终的翻书效果视频。
通过上述步骤,你可以在AE中轻松地创建翻书效果。
不仅可以应用于图像和视频,还可以用于制作各种类型的过渡效果。
无论你是一个新手还是有经验的AE用户,都可以通过这个简单的教程来实现翻书动画效果。
AE作为一款功能强大的视觉特效软件,为我们提供了丰富的创作工具。
AE中如何制作翻书动画效果

AE中如何制作翻书动画效果翻书动画效果是一种在AE(Adobe After Effects)软件中制作的常见效果之一,可以为视频或动画增添视觉吸引力。
下面将介绍一种简单的方法来制作翻书动画效果。
1. 创建一个新的合成:首先,打开AE软件并创建一个新的合成。
在“文件”选项中选择“新建合成”,然后根据需要设置合成的尺寸、帧速率和持续时间。
2. 导入素材:在项目窗口中,右键单击空白区域,选择“导入”并选择要使用的背景图片或素材。
将素材拖放到时间轴上。
3. 创建书本的页面:在时间轴上的合成图层中,右键单击并选择“新建空白图层”。
将该图层重命名为“书本页面”。
设置图层的大小为合适的尺寸。
4. 添加效果:选中“书本页面”图层,在顶部菜单栏中选择“效果”>“转场”>“页面翻转”。
这将应用翻书效果到选定的图层上。
5. 调整翻书效果:在“控制”面板中,调整翻书效果的设置,包括“上边距”、“下边距”和“厚度”。
根据需要调整这些参数,以获得所需的翻书效果。
6. 设置关键帧:在时间轴上的“书本页面”图层上,将播放头移动到起始位置。
点击“转场”图层的“页面翻转”的下拉菜单旁边的“StopWatch”图标来设置初始关键帧。
7. 调整翻书效果的动画曲线:在时间轴上,找到“书本页面”图层上的“页面翻转”属性,并点击其左侧的小三角形来显示其属性变化的动画曲线。
在该曲线中,调整关键帧和曲线形状,以使翻书的动画效果符合预期。
8. 复制图层:将“书本页面”图层复制一份,并将其移动到下一个书页的位置。
在时间轴上,选中复制的图层,将其时间轴拖动到适当的位置,以便在原始图层上方显示。
9. 重复步骤7和8:重复步骤7和8,复制并移动图层,以创建更多的翻书页面。
10. 调整位置和时间:根据需要,调整每个图层的位置和时间,以确保它们按照正确的顺序和速度进行翻转。
11. 添加背景音乐:如果需要,可以在AE中导入音频文件来为翻书动画效果添加背景音乐。
AE翻书动画的制作方法

AE翻书动画的制作方法AE(Adobe After Effects)是一款强大的动态图形和视觉效果处理软件,广泛应用于电影、电视、广告等行业。
其中,翻书动画是一种常见的特效,在制作过程中需要掌握一些技巧和方法。
1.创建项目打开AE软件,新建一个项目。
设置合成的分辨率、帧速率等参数,根据需求进行调整。
2.导入素材将需要使用的素材素材导入到项目中,如书本的图像、翻页效果的图层素材等。
将素材拖入时间线或合成窗口中,确保它们按照顺序排列。
3.创建合成点击“新合成”按钮,创建一个新的合成。
选择合适的合成尺寸和时长,确保与素材相匹配。
4.设置图层将导入的素材图像或视频拖入合成中。
通过对各个素材进行调整位置、旋转、缩放等操作,使其符合翻书效果的需求。
确保素材图层按照翻页的顺序排列。
5.应用动画选中第一个素材图层,点击“动画”菜单,选择“关键帧助手”中的“旋转”。
通过调整旋转角度,在合适的位置设置关键帧。
然后在下一个关键帧上,逆时针方向旋转素材图层。
6.调整速度选择以第一个关键帧为起点的2个关键帧,并右键点击,选择“速度图形”进行速度调整。
根据实际需求,可以调整翻页的速度和曲线。
7.复制图层选择翻书效果的第一个图层,使用快捷键Ctrl+C和Ctrl+V复制素材图层。
然后调整每个新图层的位置,使其与前一个图层对齐。
8.设置曲线每个新图层都需要在合适的位置设置关键帧,并设置逆时针方向的旋转角度。
通过调整旋转角度和关键帧的位置,可以创建连贯的翻书效果。
9.添加过渡效果选中第一个素材图层,右键点击,选择“添加过渡效果”菜单。
在过渡效果面板中,选择“过渡-镜头光晕”,可以为翻书效果增加一定的光晕效果,使动画更加生动。
10.渲染输出完成翻书动画后,点击“文件”菜单,选择“导出”-“添加到Adobe Media Encoder队列”,设置输出的文件格式和路径,然后进行渲染输出。
通过上述步骤,我们可以制作出一个基本的AE翻书动画效果。
《特效翻书效果》课件

模拟真实书本翻页效果
通过动画和过渡效果,让PPT 页面仿佛是一本真实的书。
引起观众的注意
特效翻书效果能够吸引观众的 注意力,增加PPT的互动性和 趣性。
提升信息传递效果
特效翻书效果可以帮助您更好 地组织和展示内容,提升信息 传递效果。
特效翻书效果的应用场景
• 产品演示:展示产品功能和特点,吸引用户的注意。 • 教育培训:将知识点和内容以互动的方式呈现,提高学习效果。 • 商务报告:使报告更具吸引力和说服力,激发与听众的互动。 • 品牌宣传:呈现品牌故事和价值观,加深用户对品牌的印象。
技巧和注意事项
1 选择适当的速度
2 注意内容的一致性
特效翻书速度不宜过快或过慢,要符合阅 读和理解的需要。
特效翻书效果的每页内容应当有所连贯, 不宜跳跃和突变。
3 考虑观众的反馈
4 合理控制动画数量
观众的反馈是改进和调整PPT课件的重要 依据,及时优化特效翻书效果。
特效翻书效果的动画数量不要过多,以免 影响观众的阅读和理解。
特效翻书效果是一种令人印象深刻和有效的PPT制作技巧,希望您通过本课件获得灵感和启迪。
如何使用特效翻书效果制作PPT课件
制作具有特效翻书效果的PPT课件需要掌握以下步骤: 1. 选择适合的模板或自定义设计PPT页面。 2. 添加文字、图片和其他元素,准备内容。 3. 设置动画和过渡效果,并应用于每页。 4. 预览和测试效果,做必要的调整。 5. 保存和分享您的特效翻书PPT课件。
通过这些步骤,您可以制作出精美而引人注目的PPT课件。
《特效翻书效果》PPT课 件
在这个PPT课件中,我们将介绍特效翻书效果,包括其概念和原理,以及应 用场景和制作技巧。通过案例演示,您将了解特效翻书效果的实际应用。我 们还将分享一些技巧和注意事项,并总结要点。让我们开始吧!
快速制作炫酷的翻书动画

快速制作炫酷的翻书动画Adobe After Effects是一款功能强大的动态图形和视觉效果软件,可以用于制作各种炫酷的动画效果。
其中一种常见而令人印象深刻的动画效果就是翻书动画,它可以给观众带来一种逼真的翻书体验,增强视觉冲击力。
在本篇教程中,我将教你如何快速制作炫酷的翻书动画。
步骤一:准备素材和场景首先,我们需要准备好所需的素材和一个适合的场景。
你可以在网上或使用Adobe Stock等资源库找到适合的书本图像。
选择一个合适的背景,并将其放置在After Effects的舞台上。
确保将图像铺满整个舞台。
步骤二:导入素材和创建组合将你找到的书本图像导入After Effects中。
在项目面板中右键点击空白区域,选择“导入”并选择你的图片文件。
导入之后,将图像拖放到舞台上。
现在我们需要将图像放置在一个组合中。
在项目面板中,右键点击空白区域,选择“新建”>“结构化组合”。
然后,将你的图像拖放到新创建的组合中。
步骤三:创建动画效果现在,我们开始创建翻书动画效果。
1. 选择你所创建的组合,在时间轴中找到"Transform"属性,并展开。
2. 在时间轴的起始点,选中“Opacity”选项并按下键盘上的"T"键,创建一个关键帧。
3. 将时间轴拖动到你想要翻书动画结束的点,并将“Opacity”值设置为0,再次按下"T"键创建另一个关键帧。
4. 点击时间轴上的“Opacity”关键帧,然后选择“插入关键帧助手”>“行走俩个关键帧”。
5. 在时间轴中的中间位置创建一个新的关键帧,然后将“Rotation”属性值设置为90度。
6. 点击时间轴上的“Rotation”关键帧,然后选择“插入关键帧助手”>“行走俩个关键帧”。
7. 在时间轴的最后位置创建一个新的关键帧,将“Rotation”属性值设置为0度。
步骤四:调整动画效果通过调整关键帧之间的插值来改变动画效果。
快速制作翻页动画效果

快速制作翻页动画效果在AE软件中,制作翻页动画效果是一项常见的任务。
这种效果可以添加到电子书、杂志、网站等多种设计中,使其更加生动有趣。
本文将介绍一种快速制作翻页动画效果的方法。
首先,我们需要准备一张要翻页的图片或页面。
这可以是一个已经设计好的静态图像,也可以是一个网页的截图。
确保这个图像或页面的尺寸和布局符合你的设计要求。
接下来,打开AE软件并创建一个新的合成。
选择适当的合成尺寸,并根据需要设置合成时长。
将待翻页的图像或页面导入到AE中,并将其拖放到合成面板中。
在时间轴上选择图像或页面的图层,并打开“效果”窗口。
在搜索栏中输入“角度”,找到“角度”效果,并将其拖放到图层上。
点击图层上的“角度”效果,可以看到该效果的属性面板。
在这里,我们可以调整翻页的角度、速度和其他参数。
通过改变角度的值,可以做出各种翻页效果,如水平翻页、垂直翻页等。
调整好翻页的效果后,我们可以进一步增加一些细节,使翻页更加逼真。
例如,可以在图像或页面上添加一些阴影效果,以模拟光线的折射。
点击图层上的“效果” > “渲染器” > “光线”效果,将其添加到图层上,并通过调整其属性来获得合适的效果。
另外,你还可以在翻页过程中添加一些过渡效果,以增强动画效果。
点击图层上的“效果” > “过渡” > “淡入淡出”效果,将其添加到图层上,并根据需要调整其属性。
完成以上的步骤后,我们可以预览并调整翻页动画的效果。
点击主界面的空格键,可以播放合成。
如果发现效果不理想,可以返回时间轴或属性面板,对各个属性进行细化调整,直到达到理想的效果。
最后,我们可以导出翻页动画。
点击主界面的“合成” > “添加到渲染队列”,将合成添加到渲染队列中。
在渲染队列窗口中,选择合适的输出设置,并设置输出路径和文件名。
点击“渲染”按钮,即可开始导出翻页动画。
以上就是一种快速制作翻页动画效果的方法。
当然,AE软件还提供了许多其他的功能和工具,可以用来进一步调整和优化翻页动画效果。
翻书动画制作详解

2、创建遮罩的方法 (1)创建遮罩
在Flash8.0中没有一个专门的按钮来创建 遮罩层,遮罩层其实是由普通图层转化的。 只要在要某个图层上单击右键,在弹出菜 单中把“遮罩”前打个勾,该图层就会生 成遮罩层,“层图标”就会从普通层图标 变为遮罩层图标,系统会自动把遮罩层下 面的一层关联为“被遮罩层”,在缩进的同 时图标变为,如果想关联更多层被遮罩, 只要把这些层拖到被遮罩层下面就行了。
4
准备工作:
打开FLASH文档,名称:《软翻书》 文档属性大小:600*450其它默认。 素材准备:
1、准备20张图片,用PS处理成:200*150 像素。
2、准备1张背景图片,PS处理成:600*450 像素。
3、以及封面上的简单的动画。 4、字体:设置自己喜欢的字体。 5、新建位图文件夹,将位图全部导入。
16
2、制作“首页” 影片剪辑 元件
图5 首页效果
17
第一部分: 制作“页”影片剪辑元 件
3、制作“封底” 影片剪辑元 件
3、制作“封底” 影片剪辑元件,将库中 “首页”直接复制改名为“封底”。
3-1、双击进入“封底”编辑场面,自下至 上分别是:背景、花边、图片、字、4个图 层。在图片层上增加签名图层,在字图层 上增加遮片层、遮罩层。最后如下背景、 花边、图片、签名、字、遮片、遮罩7个图 层。
10
第一部分: 制作“页”影片剪辑元 件
1、制作“封面” 影片剪辑元件
1-6、字框图层第1帧制作字框大小: 205*45,X轴-102,Y轴-106.2。如图 3所示:
翻书动画制作详解课件

用户体验与设计理念的不断升级
用户体验
关注用户需求,优化翻书动画的交互方式和视觉效果,提升用户 体验。
设计理念
不断更新设计理念,探索更加人性化和情感化的翻书动画设计风格 。
艺术与科技的结合
强调艺术与科技的结合,推动翻书动画在创意和科技领域的融合发 展。
THANKS
感谢观看
特点
翻书动画具有逼真的翻页效果、 丰富的交互性和良好的用户体验 ,常用于电子书、电子杂志、网 页、移动应用等场景。
翻书动画的原理与实现方式
原理
翻书动画的原理主要是通过动画制作软件,模拟纸张的物理 属性,如厚度、重量、弹性等,以及翻页时的动态效果,如 翻页速度、翻页角度、翻页声音等。
实现方式
实现翻书动画需要使用动画制作软件,如Adobe After Effects、Flash等,通过设置关键帧、调整运动曲线等操作, 制作出逼真的翻书效果。同时,还需要结合HTML5、CSS3 等技术,将动画嵌入到网页或移动应用中。
常用工具推荐
Adobe Animate CC
专业的动画制作软件,支持翻书动画的创建和编辑。
Inkscape
矢量图形编辑软件,适合制作翻书动画的页面设计。
GIMP
免费的图像编辑软件,可用于处理和优化翻书动画的素材。
素材资源获取
Pexels
提供免费的高清图片和视频素材,可用于翻书动 画的背景和场景设计。
交互式翻书动画
探索翻书动画与其他交互方式的结合,如触摸、声音等,提供更 丰富的互动体验。
应用领域拓展与跨界合作
创意产业
将翻书动画应用于创意产业,如广告、影视、游戏等,拓展其商业 价值。
教育领域
将翻书动画应用于教育领域,如电子书、课件、互动教材等,提高 学习效果。
翻书逐帧动画原理

翻书逐帧动画原理
哇塞,你知道翻书逐帧动画原理吗?这可太神奇啦!就好像我们小时候玩的那种手翻画一样。
比如说,你有没有试过快速翻动一本画满小人的本子,然后就看到小人动起来啦!这其实就是最基础的逐帧动画原理呀!
翻书逐帧动画,不就是把一页页的画面串起来,形成一个连续的动态效果嘛。
想想看,每一页都是一个单独的瞬间,就像一个个小拼图。
每页上的小细节,就是组成这个动画的小魔法啊!嘿,这就好像一场精彩的演出,每一页都是演员们的一个精彩亮相!
就拿经典的动画片《猫和老鼠》来说吧。
那里面汤姆猫追逐杰瑞鼠的各种奇妙动作,可不就是一帧一帧画出来的嘛!那我们翻书的时候,不也是在创造自己的小小动画世界吗?每翻一页,都像是给这个世界注入了新的活力。
当你翻动书本时,那感觉就像是你在掌控时间的节奏!难道不是吗?你可以快翻,让动画变得超级快,就像在坐过山车;你也可以慢慢翻,仔细欣赏每一个画面,就像在漫步欣赏美景。
这不就是我们自己可以决定的乐趣吗?
再想想,如果我们把书里的画面换成自己画的呢?哇,那得多有意思呀!你可以画自己的冒险故事,画自己的奇幻旅程。
然后通过翻书,把这些故事都“活”起来!这就像是为自己打造了一个专属的魔法盒子。
所以啊,翻书逐帧动画原理真的超级有趣,超级好玩!它能让我们发挥
自己的创造力,让我们沉浸在属于自己的动画世界里。
它不需要什么高科技,只需要一本简单的书和我们的双手,就能带来无尽的欢乐和惊喜呀!大家一定要去试试看哦!真是太棒啦!。
翻转动画Flash制作详解

翻转动画——世界名画欣赏旋转、缩放、移动是课件中常用的动画方式,包括文字、图像、图形等对象的动作动画。
而翻转则是让动画对象以一个轴作翻转的过程,如书的翻页,文字的翻转等。
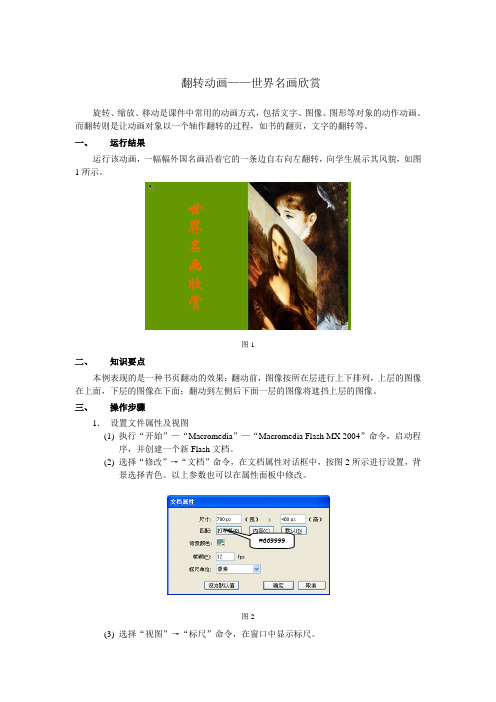
一、运行结果运行该动画,一幅幅外国名画沿着它的一条边自右向左翻转,向学生展示其风貌,如图1所示。
图1二、知识要点本例表现的是一种书页翻动的效果:翻动前,图像按所在层进行上下排列,上层的图像在上面,下层的图像在下面;翻动到左侧后下面一层的图像将遮挡上层的图像。
三、操作步骤1.设置文件属性及视图(1)执行“开始”—“Macromedia”—“Macromedia Flash MX 2004”命令,启动程序,并创建一个新Flash文档。
(2)选择“修改”→“文档”命令,在文档属性对话框中,按图2所示进行设置,背景选择青色。
以上参数也可以在属性面板中修改。
#669999图2(3)选择“视图”→“标尺”命令,在窗口中显示标尺。
(4)将鼠标放在左侧纵向标尺上,按住鼠标向右拖动,产生一条竖向的参考线,并拖动到编辑区的中央,标尺为350的位置。
2.输入文字(1)选择“绘图”工具栏上的“文字”工具,设置文字为:字体(华文行楷)、加粗、字号(55)、文字颜色(金黄色),在编辑区中输入文字“世界名画欣赏”。
(2)用鼠标拖动文本框右上角的调整点,向左移动,使文字变成竖排,并将其放在适当的位置,如图3所示。
图33.制作文字动画(1)在图层1的20帧单击鼠标右键,在快捷菜单中选择“插入关键帧”命令,插入一个关键帧。
(2)选中图层1的第1帧,选择工具面板中的“任意变形工具”,将图层1中的文字旋转180度角,并缩小。
(3)选中图层1的第1帧,在属性面板中,选择“补间”下拉列表中的“动作”,并保持右边“缩放”选项已被选中,如图4所示。
按下回车键可观看动画效果。
图44.制作第一页的翻页动画(1)单击“时间轴”面板上的新建图层按钮,新建图层2。
(2)选中图层2的第1帧,执行“文件”→“导入”→“导入到舞台”命令,打开“导入”对话框,选择素材中要导入的“外国名画1”图像文件,点击打开按钮,当出现对话框询问“此文件看起来是图像序列的组成部分,是否导入序列中的所有图像?”时,选择“否”,将指定的图像导入编辑区。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
28
第二部分 制作“翻书”影片剪辑元件
1、制作“翻封面”影片剪辑元件
图9 制作高光
29
第二部分 制作“翻书”影片剪辑元件
1、制作“翻封面”影片剪辑元件
1-4、封面图层第1帧将“封面”页影片剪 辑元件放入,X值为0,Y值为-150。第28帧 延长帧,第29帧插入空白关键帧,图层上 锁。 1-5、高光2图层点高光1图片右键复制,点 高光2后点场景右键粘贴到当前位置。第28 帧延长帧,第29帧插入空白关键帧,图层 上锁。
30
1、制作“翻封面”影片剪辑元件
1-6、遮罩1图层第1帧用矩形工具,笔
触无,填充色随意,画一矩形遮片宽 240高300,X值为0,Y值为-150,右下 角用线条划一斜线去掉小角。如图10 所示:
31
第二部分 制作“翻书”影片剪辑元件
1、制作“翻封面”影片剪辑元件
图10 制作翻封面影片
26
第二部分 制作“翻书”影片剪辑元件
1、制作“翻封面”影片剪辑元件
图8 制作翻封面
27
第二部分 制作“翻书”影片剪辑元件
1、制作“翻封面”影片剪辑元件
1-2、页1图层第1帧将库中“页1”影片剪辑 元件拖入,左对齐、垂直中齐,x值:0,Y 值:-150,延长至55帧,上锁。 1-3、光1图层第1帧用矩形工具画一矩形, 无笔触,填充为线性。打开颜色面板,中 间添加一个色码:从左至右的色码依次为: #010101,Alpha值为0,#F9F9F9,Alpha值 为25,#000000,Alpha值为0,矩形大小设 为宽 240高300,X值为0,Y值为-150。设
1、制作“翻封面”影片剪辑元件
图12制作效果
36
第二部分 制作“翻书”影片剪辑元件
1、制作“翻封面”影片剪辑元件
1-9、首页图层第一帧将库中“首页”影片剪 辑元件拖入,X值为225,Y值为135,打开 变形工具把“首页”影片剪辑元件的注册 点移到页的右下角,“首页”影片剪辑元 件的左下角与“封面”影片剪辑元件的右 下角交叉摆放,第10、20、40帧插入关键 帧,第10帧移动“首页”影片剪辑元件右 下角与“封面”影片剪辑元件的左下角对 齐,X值为0,Y值为-90。
12
第一部分: 制作“页”影片剪辑元 件
1、制作“封面” 影片剪辑元件
1-9、遮罩图层第1帧用矩形工具,笔
触禁止,颜色随意,画一矩形宽190高 162的遮罩片,放在右下角,遮罩片的 右靠近右边线,遮罩片下边靠近下边 线。右键遮罩层设为遮罩。这样“封 面”影片元剪辑件就完成了,最后效 果如图4所示:
漂亮的翻书动画制作
目的:使用Flash的遮罩功能制作无脚本 软翻书效果,通过制作软翻书效果来了 解遮罩功能的运用。
1
知识点:遮罩的运用 学习无脚本软翻书前先复习遮罩的知识: 1、遮罩动画的概念 (1)什么是遮罩? “遮罩”:顾名思义就是遮挡住下面的对象。 在Flash8.0中,“遮罩动画”也确实是通过“遮 罩层”来达到有选择地显示位于其下方的“被遮 罩层”中的内容的目地,在一个遮罩动画中, “遮罩层”只有一个,“被遮罩层”可以有任意 个。 (2)遮罩有什么用? 在Flash8.0动画中,“遮罩”主要有2种用途, 一个作用是用在整个场景或一个特定区域,使场 景外的对象或特定区域外的对象不可见,另一个 作用是用来遮罩住某一元件的一部分,从而实现 一些特殊的效果。
图2 花边制作
9
第一部分: 制作“页”影片剪辑元 件
1、制作“封面” 影片剪辑元件 1-4、花边图层第1帧把花边图案元件拖入, 全居中,点图案打开滤镜面板增加投影效 果,模糊设为:0,颜色设为:#999900, 距离设为:1,挖空打勾。其它默认。 1-5、边线图层第1帧用矩形工具,笔触设 为:2,颜色为:#999966,填充色关闭, 画一矩形宽210高260全居中,选中右边线 和下边线颜色换成#000000,选中全部边线 转为图片元件名为“页边线”。
1-2、图层1(背景)第1帧用矩形工具,无 笔触,画一矩形:240*300,颜色: #333300,全居中。 1-3、新建花边图案影片剪辑,图层第1帧画 花边图案,(舞台放大)大小设为 10.8*18.5,颜色:#666600,复制多枚排 列成236*292如图2所示:
8
第一部分: 制作“页”影片剪辑元件
15
第一部分: 制作“页”影片剪辑元 件
2、制作“首页” 影片剪辑 元件
2-3、打开边线图层,选中右边线和下边线
将颜色替换成#999900,选中左边线和上边线 将颜色替换成#FFFFFF。将库中兰花图拖入场 景,调整后大小、位置。点中第1帧,修改— 组合,点图片转换为图片元件名为图片,将 边线图层改为图片,最后效果如图5所示:
3
(2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不 到的,遮罩层中的内容可以是按钮、影 片剪辑、图形、位图、文字等,但不能 使用线条,如果一定要用线条,可以将 线条转化为“填充”。被遮罩层中的对 象只能透过遮罩层中的对象被看到。在 被遮罩层,可以使用按钮,影片剪辑, 图形,位图,文字
22
4、制作“页1” 影片剪辑元件
4-3、字图层点第1帧,选中文字删除,
最后用文本工具在边线下部中间位置 写上“1”的页码,颜色#999900。如 图7所示。
23
第一部分: 制作“页”影片剪辑元 件
图7 制作页1
24
第一部分: 制作“页”影片剪辑元 件
4-4、接下来制作“页2”“页3”依此类推一直 至“页20”,怎样所有的第一部分 制作“页” 影片剪辑元件就完成了,先把“页” 影片 剪辑元件完成。
1、制作“翻封面”影片剪辑元件
1-8、第28帧处用变形工具把遮片调成宽 166.5高392.5,X值为0,Y值为-242.5, 再用线条工具画二条斜线。去掉下部分和 左上部分,选中遮罩1图层创建形状补间, 第55帧延长帧,删除第28帧后的形状补间。 如图12所示:
35
第二部分 制作“翻书”影片剪辑元件
19
第一部分: 制作“页”影片剪辑元 件
3-4、遮片图层第1帧用矩形工具画一
3、制作“封底” 影片剪辑元 件
矩形,宽50高60,笔触无,线形填充 左色标:#FFFFFF,Alpha值为0,中色 标:#FFFFFF, Alpha值为100,右色 标:#FFFFFF,Alpha值为0,打开变形 面板旋转为25度。20帧插入关键帧, 第一帧矩形放在字的左边,20帧放在 字的右边,回到 1帧创建形状补间, 所有图层延长到20帧。在遮罩图层右 键设为遮罩。最后效果如图6所示:
16
2、制作“首页” 影片“页”影片剪辑元 件
3、制作“封底” 影片剪辑元 件
3、制作“封底” 影片剪辑元件,将库中 “首页”直接复制改名为“封底”。 3-1、双击进入“封底”编辑场面,自下至 上分别是:背景、花边、图片、字、4个图 层。在图片层上增加签名图层,在字图层 上增加遮片层、遮罩层。最后如下背景、 花边、图片、签名、字、遮片、遮罩7个图 层。
39
第二部分 制作“翻书”影片剪辑元件
1、制作“翻封面”影片剪辑元件
图14制作翻页效果
40
第二部分 制作“翻书”影片剪辑元件
1、制作“翻封面”影片剪辑元件
1-11、遮罩2图层打开标尺,在“页”的底部 和“页”的左面各拖一标尺线,第1帧用矩 形工具,笔触无,画一矩形,笔触无,填 充颜色随意,画一正方矩形大小16*16,X 值为224,Y值为134。放在封面页的右下角 用线条工具斜角对斜角画一直线删除下半 部并删除直线。也可用黑剪头选择工具放 在矩形右下角,待鼠标出现小三角符号时 向上推。如图15所示(左图)。
18
第一部分: 制作“页”影片剪辑元 件
3、制作“封底” 影片剪辑元 件 3-2、签名图层第一帧用文本工具写上自己 的名字和制作日期。字体颜色#999900,字 体大小20 3-3、字图层第1帧用文本工具写上谢谢观 赏(也可写其它),字体颜色#999900,字 体大小35,点第一帧复制帧,点遮罩图层 (第7层)第一帧粘贴帧。
13
1、制作“封面” 影片剪辑元件
图4
封面效果
14
第一部分: 制作“页”影片剪辑元 件
2、制作“首页” 影片剪辑 元件 2、制作“首页” 影片剪辑元件,将库中
“封面”直接复制改名为“首页”。 2-1、双击进入“首页”编辑场面,自下至 上分别是:背景、花边、边线、字、4个图 层。删除字框、图片、遮罩图层。 2-2、打开字图层,书写两排诗词。
10
第一部分: 制作“页”影片剪辑元 件
1、制作“封面” 影片剪辑元件
1-6、字框图层第1帧制作字框大小:
205*45,X轴-102,Y轴-106.2。如图 3所示:
图3 字框制作
11
第一部分: 制作“页”影片剪辑元 件
1、制作“封面” 影片剪辑元件 1-7、字图层第1帧用文本工具写上鸟语花 香(也可写其它)字体:方正小篆体,大 小35。颜色#336600。 1-8、图片图层(动画)第1帧将库中准备 好的荷花动画拖入,放在右下角的位置, 调整后大小。
32
第二部分 制作“翻书”影片剪辑元件
1、制作“翻封面”影片剪辑元件
1-7、第10帧、第20帧、第28帧插入关键帧,在 第10、20帧处用线条工具划一斜线后去掉右下部 分及线条如图11所示:
33
第二部分 制作“翻书”影片剪辑元件
1、制作“翻封面”影片剪辑元件
图11 制作翻封面
34
第二部分 制作“翻书”影片剪辑元件
25
第二部分 制作“翻书”影片剪辑元 件
在制作“翻书”影片剪辑元件前先在库面 板建“页”文件夹,将所有“页”影片剪 辑元件放入文件夹,以便以后做动画时容 易交换元件。 1、制作“翻封面”影片剪辑元件 1-1、插入影片剪辑元件名为“翻封面” 新建8个图层,自下而上分别是:页1、光 1、封面、高光2、遮罩1、首页、遮罩2、 高光3、高光3遮罩共9个图。如图8所示:
