木疙瘩快速入门:制作翻页动画
翻书动画(形状提示)制作步骤

制作翻书动画
1、首先,在一个图层内制作不动的书页,并在第15帧插入帧;
2、新建图层,在第一帧绘制要翻动的书页。
3、在第15帧转换关键帧,并调整该书页到翻过来之后的位置;
4、右键单击“翻动书页”所在图层的第一帧和第十五帧之间,选择创建补间形状,这时候预览可发现书页翻动的不符合常识规律;
5、添加形状提示点,选择“菜单——修改——形状——添加形状提示”(ctrl+shift+H 使用快捷键时,要保证已经关闭任何输入法)。
在添加提示时,要按照一定的逻辑和顺利添加。
如图:
6、制作完成,保存,测试影片。
需要强调添加形状提示的准则是,如果是复杂的补间形状,需要创建中间过渡的形状,不要一步到位。
另外,在添加形状提示附的时候要按照一定的逻辑。
木疙瘩运用 - 关于如何跳转到某一页的某一帧新

木疙瘩应用 - 关于如何跳转到某一页的某一帧现今,随着H5动画越来越成为富媒体传播的主要手段,围绕着H5动画设计制作的各种云平台也愈来愈专业。
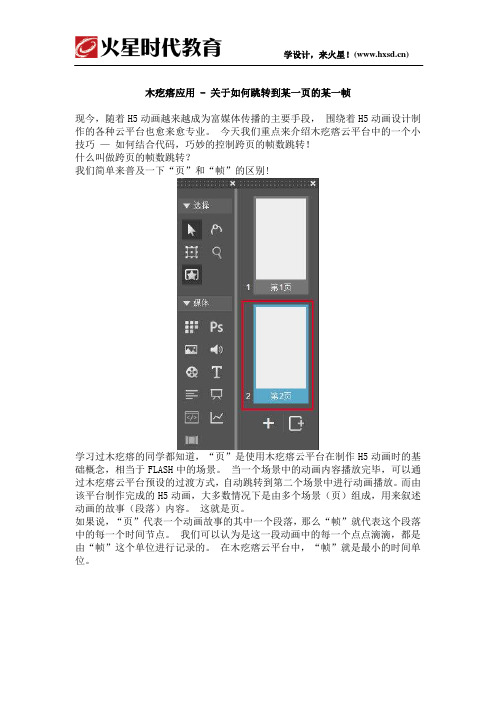
今天我们重点来介绍木疙瘩云平台中的一个小技巧—如何结合代码,巧妙的控制跨页的帧数跳转!什么叫做跨页的帧数跳转?我们简单来普及一下“页”和“帧”的区别!学习过木疙瘩的同学都知道,“页”是使用木疙瘩云平台在制作H5动画时的基础概念,相当于FLASH中的场景。
当一个场景中的动画内容播放完毕,可以通过木疙瘩云平台预设的过渡方式,自动跳转到第二个场景中进行动画播放。
而由该平台制作完成的H5动画,大多数情况下是由多个场景(页)组成,用来叙述动画的故事(段落)内容。
这就是页。
如果说,“页”代表一个动画故事的其中一个段落,那么“帧”就代表这个段落中的每一个时间节点。
我们可以认为是这一段动画中的每一个点点滴滴,都是由“帧”这个单位进行记录的。
在木疙瘩云平台中,“帧”就是最小的时间单位。
那么,回到主题。
跳转到某一页的某一帧,就好比是我们在看某一集动画片的时候,突然想看前一集的某一个精彩部分。
这个时候我只要通过点击一个按钮,就可以回到我想让他去的某一个点上。
这岂不是很方便!?那我们怎么来做呢?我带大家一起来做一个案例,通过案例步骤的解析,带大家来了解这种方式如何实现!先呈上案例预览地址:/campaigns/578846528e28cdb85e8b4619/2016092 9035949/579ef178a34834277d000dfe/index.html好吧,既然时下是一个小鲜肉横行的世界,那么我们姑且就借用当红炸子鸡,韩国 BigBang 组合来完成我们的案例。
在制作的同时,也大可让腐妹们的内心默默的泛起涟漪。
那么如果看完了动画,我们快速进入主题。
在这个案例中,我们能看到:当我们进入到小鲜肉的幻灯片播放页面时,一边留着口水看完,一边点击右下角的“BACK”按钮,我们又回到了封面页,可是这里要抛出的问题是:我们回到了封面的第一帧了吗?不,请仔细看,我们其实回到了封面页的最后一帧!那为什么一定要回到最后一帧?因为,如果不这样做,如果我们回到了页面的第一帧,那么,岂不是每点击一次“BACK”,就必须要把第一页的整段动画从头至尾看一遍?好,点击一次,看一遍。
木疙瘩快速入门:在H5中添加预置动画

1.2.2 快速入门:添加预置动画
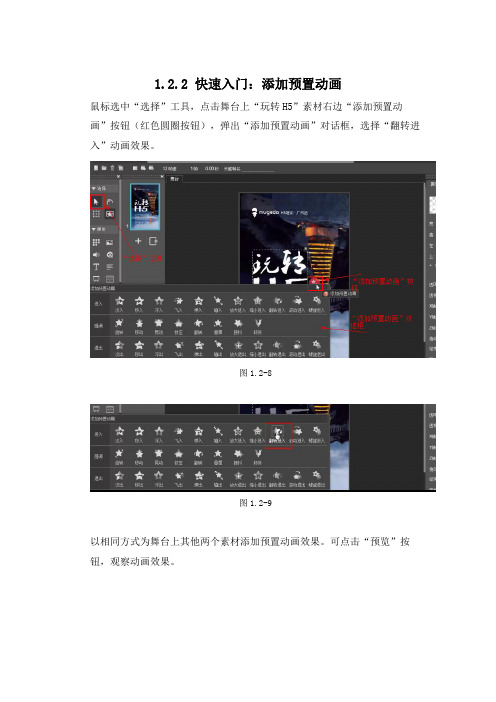
鼠标选中“选择”工具,点击舞台上“玩转H5”素材右边“添加预置动画”按钮(红色圆圈按钮),弹出“添加预置动画”对话框,选择“翻转进入”动画效果。
图1.2-8
图1.2-9
以相同方式为舞台上其他两个素材添加预置动画效果。
可点击“预览”按钮,观察动画效果。
图1.2-10
调整预置动画时间:我们发现,此时三个素材的动画都是同时出现的,接下来要调整预置动画出现时间,使其有个先后顺序。
点击“玩转H5”素材右边的“编辑预置动画”按钮(蓝色圆圈按钮),在弹出的“动画选项”对话框中,调整动画出现属性:时长1.5秒;延迟0秒;顺时针;
图1.2-11
图1.2-12
同理,如下图分别调整文字、Logo两个其他素材的预置动画属性:
图1.2-13
图1.2-14
注:预置动画是Mugeda根据大众需求在自己的框架里设置好的动画效果,这些动画效果同样也可使用关键帧来实现。
翻转动画Flash制作详解

翻转动画——世界名画欣赏旋转、缩放、移动是课件中常用的动画方式,包括文字、图像、图形等对象的动作动画。
而翻转则是让动画对象以一个轴作翻转的过程,如书的翻页,文字的翻转等。
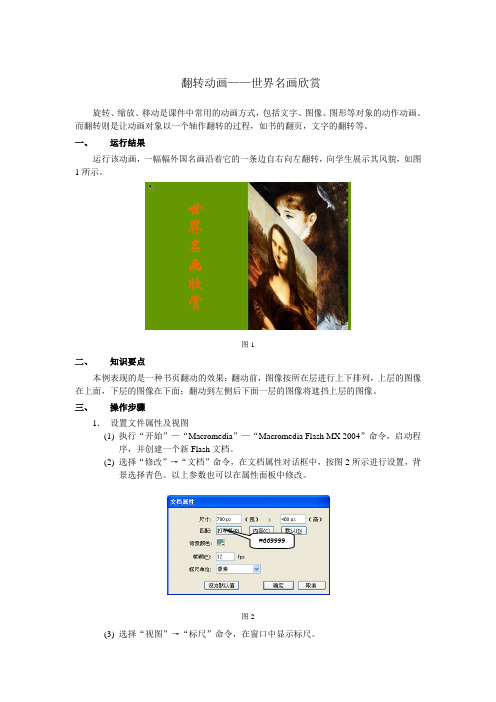
一、运行结果运行该动画,一幅幅外国名画沿着它的一条边自右向左翻转,向学生展示其风貌,如图1所示。
图1二、知识要点本例表现的是一种书页翻动的效果:翻动前,图像按所在层进行上下排列,上层的图像在上面,下层的图像在下面;翻动到左侧后下面一层的图像将遮挡上层的图像。
三、操作步骤1.设置文件属性及视图(1)执行“开始”—“Macromedia”—“Macromedia Flash MX 2004”命令,启动程序,并创建一个新Flash文档。
(2)选择“修改”→“文档”命令,在文档属性对话框中,按图2所示进行设置,背景选择青色。
以上参数也可以在属性面板中修改。
#669999图2(3)选择“视图”→“标尺”命令,在窗口中显示标尺。
(4)将鼠标放在左侧纵向标尺上,按住鼠标向右拖动,产生一条竖向的参考线,并拖动到编辑区的中央,标尺为350的位置。
2.输入文字(1)选择“绘图”工具栏上的“文字”工具,设置文字为:字体(华文行楷)、加粗、字号(55)、文字颜色(金黄色),在编辑区中输入文字“世界名画欣赏”。
(2)用鼠标拖动文本框右上角的调整点,向左移动,使文字变成竖排,并将其放在适当的位置,如图3所示。
图33.制作文字动画(1)在图层1的20帧单击鼠标右键,在快捷菜单中选择“插入关键帧”命令,插入一个关键帧。
(2)选中图层1的第1帧,选择工具面板中的“任意变形工具”,将图层1中的文字旋转180度角,并缩小。
(3)选中图层1的第1帧,在属性面板中,选择“补间”下拉列表中的“动作”,并保持右边“缩放”选项已被选中,如图4所示。
按下回车键可观看动画效果。
图44.制作第一页的翻页动画(1)单击“时间轴”面板上的新建图层按钮,新建图层2。
(2)选中图层2的第1帧,执行“文件”→“导入”→“导入到舞台”命令,打开“导入”对话框,选择素材中要导入的“外国名画1”图像文件,点击打开按钮,当出现对话框询问“此文件看起来是图像序列的组成部分,是否导入序列中的所有图像?”时,选择“否”,将指定的图像导入编辑区。
木疙瘩快速入门:制作翻页动画

⽊疙瘩快速⼊门:制作翻页动画
1.2.4 快速⼊门:制作翻页动画
添加新页⾯:点击“添加新页⾯”按钮,可添加⼀个新空⽩页⾯。
图1.2-26
复制页⾯:点击“复制页⾯”按钮,可复制⼀个与上页⾯完全相同的页⾯,包括素材及其动画效果。
图1.2-27
替换背景图⽚:选中复制的第2页,选中舞台上的背景图⽚素材,点击属性栏内的“编辑”按钮,在弹出的“媒体库”对话框中选择要更替的图⽚素材,点击“添加”按钮,替换原有图⽚。
图1.2-28
图1.2-29
同理复制第3页⾯,替换背景图⽚。
点击保存并预览效果。
图1.2-30
注:若在预览中出现某素材动画效果不断循环重复的情况,可在上⽅菜单栏选择“动画”→去掉“循环”效果。
图1.2-31
图1.2-32
制作翻页效果:在“翻页”菜单栏内设置翻页属性:翻页效果:三维翻转;退出效果:⽆;翻页⽅向:左右翻页;循环:是;翻页时间:600毫秒;保存并预览效果。
图1.2-33。
ppt怎么制作书本翻页动画

ppt怎么制作书本翻页动画怎样在ppt中制作书本翻页动画呢?下面店铺就为你提供ppt怎么制作书本翻页动画的方法啦!ppt制作书本翻页动画的方法:制作两个页面1点击“自选图形”右边的小三角,选择“基本图形”下的“折角形”图形,在PowerPoint中画出一个书页样的图形,宽度最好小于文档的一半。
2按住健盘上的"ctrl”键,拉(复制粘贴)出一个相同的图形,并排摆放于第一个图形的左面,然后点击“绘图”右边的小三角,选择“旋转或翻转”——“水平翻转”。
3选中右面的图形,左击两次(双击)选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定,,用同样的方法,在左面的图形插入图片。
添加动画1选中右边的图形,添加自定义动画(点击“幻灯片放映”———“自定义动画”),在弹出的自定义动画面板中的“添加效果”中,选择“退出”———“层叠”效果。
方向选择“到左侧”。
2选中左面的图形,添加动画。
在添加效果中选择“进入”——“伸展”。
“开始”选择“之后”,“方向”选择“自右侧”。
再选中左面的图形,再给它一个效果”进入---渐变,“开始”选择“之前”。
3此时可放映幻灯片,测试一下效果,是否有翻书的效果。
如果正确,那咱们开始制作多页翻书效果了制作多页翻书效果先选中右面的图片。
复制,粘贴一张。
双击这一张,选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定。
再右击,选择“叠放次序---置于底层。
然后,选中左面的图片。
复制粘贴一张,双击这一张,选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定。
再选中右面的图片。
复制,粘贴一张。
双击这一张,选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定。
再又击,选择“叠放次序---置于顶层。
4然后,选中左面的图片。
复制粘贴一张,双击这一张,选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定。
快速创建翻页效果的教程

快速创建翻页效果的教程Adobe Premiere Pro是一款功能强大的视频编辑软件,可以帮助用户轻松制作出令人惊叹的影片效果。
在视频制作中,翻页效果是一种常见且常用的转场效果,它可以创造出流畅的切换效果,使得影片更加生动。
下面将介绍一种简单而快速的方法来创建翻页效果。
请跟随以下步骤操作:步骤1:将素材导入到项目面板中在Adobe Premiere Pro的项目面板中,将您需要使用的素材文件导入到软件中。
可以将文件直接拖放到面板中,或者通过点击“文件”菜单并选择“导入”将其导入。
步骤2:创建两个视频轨道在时间线面板上创建两个视频轨道。
这些轨道将用于放置您的素材。
步骤3:调整素材的大小和位置选择第一个视频轨道上的第一个素材,然后通过在“效果”控制面板中调整“缩放”和“位置”属性,将其调整到合适的大小和位置。
这将是您的第一个翻页效果的初始状态。
步骤4:创建关键帧点击第一个视频轨道上的素材,在“关键帧”控制面板中单击“位置”属性旁边的“切换关键帧”按钮,以创建一个位置关键帧。
步骤5:前进10帧并调整素材位置在时间线上前进10帧,然后再次调整第一个素材的位置,以便它向左或向右平移。
步骤6:调整关键帧曲线在“关键帧”控制面板中,调整关键帧曲线,使得素材的移动效果看起来更加流畅。
您可以通过调整曲线的斜率和速度来达到所需的效果。
步骤7:复制并粘贴关键帧选中第一个视频轨道上的素材,在“关键帧”控制面板中复制所有关键帧。
然后切换到第二个视频轨道,并在相同的位置上粘贴关键帧。
步骤8:调整第二个素材的位置在第二个视频轨道上的第一个素材上进行同样的操作,调整其大小和位置,并创建相同的关键帧效果。
步骤9:调整转场时间现在,您可以选择调整翻页过程的时间。
如果您想要更快的翻页效果,可以将关键帧之间的间隔缩短;如果您想要更慢的翻页效果,可以将间隔拉长。
步骤10:添加过渡效果点击转场面板中的“效果”选项卡,然后将过渡效果拖放到第一个视频轨道上的素材之前。
制作翻书效果教程

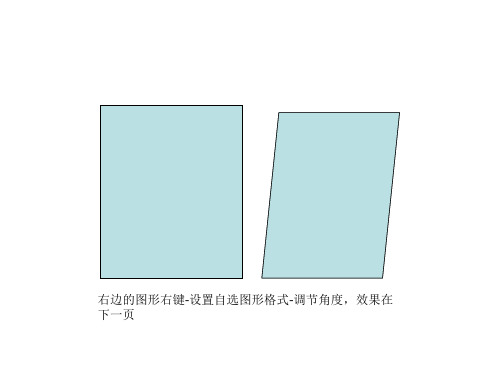
右边的图形右键-设置自选图形格式-调节角度,效果在 下一页
先把右边图形左下的角叠上,再点左边的,会有 一个黄色的标志出现,可以拉动调节角度。最后 再调大小
可以开始填充做动画了。双击图片-线条和颜色-填 充-颜色-填充效果-图片
先从右边第一层开始动画,退出-层叠-到左侧,左 边最下面一个,进入-伸展-自右侧。看下效果
然后在编辑好动作的一个效果页上复制,(我为 了演示复制了3页)安排好翻页先后顺序。注意: 在复制后填充新的图片然后将左边的图片至于底 层(这非常重要!为了你的大脑健康 你自己想想 为什么?)
把图片重合在一起 然后…… 你应该明白干什么吧!
备注
当然习惯从左边翻书的朋友把相应的步骤反 过来就行了。
利用AE制作翻页动画效果

利用AE制作翻页动画效果在今天的数字化时代,动画成为了一种非常流行且吸引眼球的方式来呈现信息和表达创意。
Adobe After Effects(AE)是一个非常强大的软件工具,可以帮助我们创造各种各样的动画效果。
本文将介绍如何利用AE制作一种翻页动画效果。
步骤1:准备素材首先,我们需要准备好相关的素材。
素材包括背景图、翻页图、文字等。
确保这些素材都是高质量的,并且可以适应你想要制作的动画效果。
步骤2:创建合成打开AE软件并新建一个合成。
选择菜单栏的“文件”-“新建”-“合成”,或者使用快捷键Ctrl+N来创建一个新的合成。
在合成设置中,根据你的需要调整合成的宽度、高度、帧速率和合成时长。
一般来说,720p分辨率和30帧/秒的帧速率是比较常用的设置。
步骤3:导入素材将之前准备的素材导入到AE项目中。
选择菜单栏的“文件”-“导入”-“文件”,或者使用快捷键Ctrl+I,然后选择你想要导入的素材文件。
导入后,你可以在项目窗口中看到它们。
步骤4:添加背景图将背景图素材拖动到合成窗口中的时间轴上,放置在第一帧。
如果需要对背景图进行调整,可以按住Ctrl键并使用鼠标滚轮进行缩放或移动。
步骤5:添加翻页图使用选择工具,在工具栏中找到菜单栏上的图层选项。
点击图层选项之后,在时间轴上适当的位置右键单击,并选择“新建”-“摄像机”,然后按回车键以确认。
在摄像机图层上点击右键,选择“摄像机工具”-“正在移动”(快捷键为C)。
现在,你可以使用鼠标拖动来控制摄像机视角。
调整合适的角度,让摄像机看着你的翻页图。
步骤6:添加文字如果你需要在翻页动画中添加文字,可以使用AE的文本工具。
在工具栏中选择文本工具,并在合成窗口中点击并拖动以创建一个文本框。
在文本框中输入你想要显示的文字,并根据需要调整字体、大小和颜色。
你可以在“图层”选项中选择每个文字图层,然后使用文字工具栏来调整这些属性。
步骤7:添加过渡效果现在,我们将给翻页动画添加一些过渡效果。
ppt怎么制作翻书效果动画

ppt怎么制作翻书效果动画我们ppt制作是不可能只有文字,经常需要添加一些动画特效,增加观赏性和美观性。
今天小编要教的大家的是PPT中的翻书动画效果,有兴趣的朋友一起来看看吧!PPT制作翻书效果教程:1、先打开PPT,然后用矩形工具左侧画一个矩形,选中复制后再粘贴放置在刚才矩形的右侧。
2、选中右边矩形,点击选择自定义动画,然后依次选择“添加效果→退出→其他效果→层叠”。
3、然后设置层叠的效果,把“方向”改为“到左侧”。
4、再选中左侧矩形,然后依次单击“添加效果→进入→其他效果→伸展”。
5、然后设置伸展的效果,将“开始”设置为“之后”,把“方向”改为“自右侧”。
6、在自定义动画窗格内选中两个动画,单击其中一个下拉菜单,选择“计时→触发器”里的“矩形3”,这个矩形就是右侧的矩形。
7、接下来往回做翻的效果。
先选中左侧矩形,依次单击“添加效果→退出→层叠”,把“方向”变为“到右侧”。
8、然后选中右侧矩形,接下来依次单击“添加效果→进入→伸展”,把“开始”设置为“之后”,把“方向”改为“自左侧”。
9、在自定义动画窗格内选中两个动画,单击其中一个下拉菜单,选择“计时→触发器”里的“矩形3“这个矩形就是左侧的矩形”。
10、选中这两个矩形,复制再粘贴3次。
11、依次对右侧的4个矩形从上往下即按1至4的顺序分别右键,在弹出的菜单中选择“叠放次序→置于底层”。
12、除左侧最下面(封底)和右侧最上面的矩形(封面)外,分别双击其他6个矩形,在弹出的“设置自选图形格式”对话框中,切换到“颜色和线条”选项卡,单击“颜色”右边的下拉框,在列表里选择“填充效果”;弹出“填充效果”对话,切换到“图片”选项卡,单击“选择图片”按钮,选择需要的照片插入就可以了。
补充:ppt制作常用快捷键--Ctrl字母组合键【Ctrl+A】选择全部对象或幻灯片【Ctrl+B】添加/删除文本加粗【Ctrl+C】复制【Ctrl+D】生成对象或幻灯片副本【Ctrl+E】段落居中对齐【Ctrl+F】打开“查找”对话框【Ctrl+G】打开“网格参考线”对话框【Ctrl+H】打开“替换”对话框【Ctrl+I】添加/删除文本倾斜【Ctrl+J】段落两端对齐【Ctrl+K】插入超链接【Ctrl+L】段落左对齐【Ctrl+M】或【Enter】插入新幻灯片【Ctrl+N】生成新PPT文件【Ctrl+O】打开PPT文件【Ctrl+P】打开“打印”对话框【Ctrl+Q】关闭程序【Ctrl+R】段落右对齐【Ctrl+S】保存当前文件【Ctrl+T】打开“文字”对话框【Ctrl+U】添加/删除文本下划线【Ctrl+V】粘贴【Ctrl+W】关闭当前文件【Ctrl+X】剪切【Ctrl+Y】重复最后操作【Ctrl+Z】撤销操作相关阅读:制作PPT实用技巧:1、在PPT中加入公司LOGO(1)执行“视图-母版-幻灯片母版”这一命令;(2) 在“幻灯片母版视图”中,单击“插入”菜单下的“图片”,选择“来自文件”,将Logo放在合适的位置上(公司Logo可以进行修改设置);(3)关闭母版视图,返回到普通视图后,我们就能在PPT的每一页上看到公司LOGO了。
AE中如何制作翻书动画效果

AE中如何制作翻书动画效果翻书动画效果是一种在AE(Adobe After Effects)软件中制作的常见效果之一,可以为视频或动画增添视觉吸引力。
下面将介绍一种简单的方法来制作翻书动画效果。
1. 创建一个新的合成:首先,打开AE软件并创建一个新的合成。
在“文件”选项中选择“新建合成”,然后根据需要设置合成的尺寸、帧速率和持续时间。
2. 导入素材:在项目窗口中,右键单击空白区域,选择“导入”并选择要使用的背景图片或素材。
将素材拖放到时间轴上。
3. 创建书本的页面:在时间轴上的合成图层中,右键单击并选择“新建空白图层”。
将该图层重命名为“书本页面”。
设置图层的大小为合适的尺寸。
4. 添加效果:选中“书本页面”图层,在顶部菜单栏中选择“效果”>“转场”>“页面翻转”。
这将应用翻书效果到选定的图层上。
5. 调整翻书效果:在“控制”面板中,调整翻书效果的设置,包括“上边距”、“下边距”和“厚度”。
根据需要调整这些参数,以获得所需的翻书效果。
6. 设置关键帧:在时间轴上的“书本页面”图层上,将播放头移动到起始位置。
点击“转场”图层的“页面翻转”的下拉菜单旁边的“StopWatch”图标来设置初始关键帧。
7. 调整翻书效果的动画曲线:在时间轴上,找到“书本页面”图层上的“页面翻转”属性,并点击其左侧的小三角形来显示其属性变化的动画曲线。
在该曲线中,调整关键帧和曲线形状,以使翻书的动画效果符合预期。
8. 复制图层:将“书本页面”图层复制一份,并将其移动到下一个书页的位置。
在时间轴上,选中复制的图层,将其时间轴拖动到适当的位置,以便在原始图层上方显示。
9. 重复步骤7和8:重复步骤7和8,复制并移动图层,以创建更多的翻书页面。
10. 调整位置和时间:根据需要,调整每个图层的位置和时间,以确保它们按照正确的顺序和速度进行翻转。
11. 添加背景音乐:如果需要,可以在AE中导入音频文件来为翻书动画效果添加背景音乐。
AE翻书动画的制作方法

AE翻书动画的制作方法AE(Adobe After Effects)是一款强大的动态图形和视觉效果处理软件,广泛应用于电影、电视、广告等行业。
其中,翻书动画是一种常见的特效,在制作过程中需要掌握一些技巧和方法。
1.创建项目打开AE软件,新建一个项目。
设置合成的分辨率、帧速率等参数,根据需求进行调整。
2.导入素材将需要使用的素材素材导入到项目中,如书本的图像、翻页效果的图层素材等。
将素材拖入时间线或合成窗口中,确保它们按照顺序排列。
3.创建合成点击“新合成”按钮,创建一个新的合成。
选择合适的合成尺寸和时长,确保与素材相匹配。
4.设置图层将导入的素材图像或视频拖入合成中。
通过对各个素材进行调整位置、旋转、缩放等操作,使其符合翻书效果的需求。
确保素材图层按照翻页的顺序排列。
5.应用动画选中第一个素材图层,点击“动画”菜单,选择“关键帧助手”中的“旋转”。
通过调整旋转角度,在合适的位置设置关键帧。
然后在下一个关键帧上,逆时针方向旋转素材图层。
6.调整速度选择以第一个关键帧为起点的2个关键帧,并右键点击,选择“速度图形”进行速度调整。
根据实际需求,可以调整翻页的速度和曲线。
7.复制图层选择翻书效果的第一个图层,使用快捷键Ctrl+C和Ctrl+V复制素材图层。
然后调整每个新图层的位置,使其与前一个图层对齐。
8.设置曲线每个新图层都需要在合适的位置设置关键帧,并设置逆时针方向的旋转角度。
通过调整旋转角度和关键帧的位置,可以创建连贯的翻书效果。
9.添加过渡效果选中第一个素材图层,右键点击,选择“添加过渡效果”菜单。
在过渡效果面板中,选择“过渡-镜头光晕”,可以为翻书效果增加一定的光晕效果,使动画更加生动。
10.渲染输出完成翻书动画后,点击“文件”菜单,选择“导出”-“添加到Adobe Media Encoder队列”,设置输出的文件格式和路径,然后进行渲染输出。
通过上述步骤,我们可以制作出一个基本的AE翻书动画效果。
第2章 Mugeda 的基本操作

2.4.1 菜单栏
3.“ 视图”菜单项
“视图”菜单项主要用于调整Mugeda 各个窗口(面板)的显示与隐藏情况。”
VS
4.“ 动画”菜单项
动画”菜单项主要用于对动画进行插入与编 辑操作。
20
2.4.1 菜单栏
5.“ 拓展工具”菜单项
“拓展工具”菜单项主要用于对第 三方应用软件进行相关操作。
6 .“ 帮 助 ” 菜 单 项
编辑素材 选择需要编辑的素材,单击 按钮,打开“编辑图片文件”页面,在其中可对素材进行删除、打开、选 择、裁剪、旋转、导出等操作。
编辑文件夹 在“素材库”页面中,单击“新建文件夹”按钮,可新建一个文件夹。若要编辑文件夹,可单击选中的 文件夹右侧的 按钮,利用弹出的下拉列表中的选项进行添加子文件夹、编辑文件夹名、删除文件夹等操作。
23
2.4.4 工具箱
工具箱集合了H5页面设 计过程中频繁使用的工 具,包含选择、媒体、 绘制、预置考题、控件、 表单、微信七大工具板 块。
24
2.4.5 “页面编辑”面板
“页面编辑”面板主要 用于展示H5作品各页面 的缩略图,以及进行插 入、删除、预览和复制 等操作。
25
2.4.6 页面编辑区
29
2.4.7 “属性”面板
基础属性
主要用于对基础属性,如作品尺寸、填充色、边框色、边框类型、 透明度、透视度等进行设置。
高级属性
主要用于对预置动画、滤镜、动作等进行设置。
专有属性
主要用于设置在舞台上所选元素的特有属性,所选元素不同,其 属性内容也存在区别。
30
现代
祝学习进步!!
H5 页面设计(Mugeda 版)(微课版)
“小米2”选 项的安全框效果
快速制作炫酷的翻书动画

快速制作炫酷的翻书动画Adobe After Effects是一款功能强大的动态图形和视觉效果软件,可以用于制作各种炫酷的动画效果。
其中一种常见而令人印象深刻的动画效果就是翻书动画,它可以给观众带来一种逼真的翻书体验,增强视觉冲击力。
在本篇教程中,我将教你如何快速制作炫酷的翻书动画。
步骤一:准备素材和场景首先,我们需要准备好所需的素材和一个适合的场景。
你可以在网上或使用Adobe Stock等资源库找到适合的书本图像。
选择一个合适的背景,并将其放置在After Effects的舞台上。
确保将图像铺满整个舞台。
步骤二:导入素材和创建组合将你找到的书本图像导入After Effects中。
在项目面板中右键点击空白区域,选择“导入”并选择你的图片文件。
导入之后,将图像拖放到舞台上。
现在我们需要将图像放置在一个组合中。
在项目面板中,右键点击空白区域,选择“新建”>“结构化组合”。
然后,将你的图像拖放到新创建的组合中。
步骤三:创建动画效果现在,我们开始创建翻书动画效果。
1. 选择你所创建的组合,在时间轴中找到"Transform"属性,并展开。
2. 在时间轴的起始点,选中“Opacity”选项并按下键盘上的"T"键,创建一个关键帧。
3. 将时间轴拖动到你想要翻书动画结束的点,并将“Opacity”值设置为0,再次按下"T"键创建另一个关键帧。
4. 点击时间轴上的“Opacity”关键帧,然后选择“插入关键帧助手”>“行走俩个关键帧”。
5. 在时间轴中的中间位置创建一个新的关键帧,然后将“Rotation”属性值设置为90度。
6. 点击时间轴上的“Rotation”关键帧,然后选择“插入关键帧助手”>“行走俩个关键帧”。
7. 在时间轴的最后位置创建一个新的关键帧,将“Rotation”属性值设置为0度。
步骤四:调整动画效果通过调整关键帧之间的插值来改变动画效果。
快速制作翻页动画效果

快速制作翻页动画效果在AE软件中,制作翻页动画效果是一项常见的任务。
这种效果可以添加到电子书、杂志、网站等多种设计中,使其更加生动有趣。
本文将介绍一种快速制作翻页动画效果的方法。
首先,我们需要准备一张要翻页的图片或页面。
这可以是一个已经设计好的静态图像,也可以是一个网页的截图。
确保这个图像或页面的尺寸和布局符合你的设计要求。
接下来,打开AE软件并创建一个新的合成。
选择适当的合成尺寸,并根据需要设置合成时长。
将待翻页的图像或页面导入到AE中,并将其拖放到合成面板中。
在时间轴上选择图像或页面的图层,并打开“效果”窗口。
在搜索栏中输入“角度”,找到“角度”效果,并将其拖放到图层上。
点击图层上的“角度”效果,可以看到该效果的属性面板。
在这里,我们可以调整翻页的角度、速度和其他参数。
通过改变角度的值,可以做出各种翻页效果,如水平翻页、垂直翻页等。
调整好翻页的效果后,我们可以进一步增加一些细节,使翻页更加逼真。
例如,可以在图像或页面上添加一些阴影效果,以模拟光线的折射。
点击图层上的“效果” > “渲染器” > “光线”效果,将其添加到图层上,并通过调整其属性来获得合适的效果。
另外,你还可以在翻页过程中添加一些过渡效果,以增强动画效果。
点击图层上的“效果” > “过渡” > “淡入淡出”效果,将其添加到图层上,并根据需要调整其属性。
完成以上的步骤后,我们可以预览并调整翻页动画的效果。
点击主界面的空格键,可以播放合成。
如果发现效果不理想,可以返回时间轴或属性面板,对各个属性进行细化调整,直到达到理想的效果。
最后,我们可以导出翻页动画。
点击主界面的“合成” > “添加到渲染队列”,将合成添加到渲染队列中。
在渲染队列窗口中,选择合适的输出设置,并设置输出路径和文件名。
点击“渲染”按钮,即可开始导出翻页动画。
以上就是一种快速制作翻页动画效果的方法。
当然,AE软件还提供了许多其他的功能和工具,可以用来进一步调整和优化翻页动画效果。
翻书动画制作详解课件

用户体验与设计理念的不断升级
用户体验
关注用户需求,优化翻书动画的交互方式和视觉效果,提升用户 体验。
设计理念
不断更新设计理念,探索更加人性化和情感化的翻书动画设计风格 。
艺术与科技的结合
强调艺术与科技的结合,推动翻书动画在创意和科技领域的融合发 展。
THANKS
感谢观看
特点
翻书动画具有逼真的翻页效果、 丰富的交互性和良好的用户体验 ,常用于电子书、电子杂志、网 页、移动应用等场景。
翻书动画的原理与实现方式
原理
翻书动画的原理主要是通过动画制作软件,模拟纸张的物理 属性,如厚度、重量、弹性等,以及翻页时的动态效果,如 翻页速度、翻页角度、翻页声音等。
实现方式
实现翻书动画需要使用动画制作软件,如Adobe After Effects、Flash等,通过设置关键帧、调整运动曲线等操作, 制作出逼真的翻书效果。同时,还需要结合HTML5、CSS3 等技术,将动画嵌入到网页或移动应用中。
常用工具推荐
Adobe Animate CC
专业的动画制作软件,支持翻书动画的创建和编辑。
Inkscape
矢量图形编辑软件,适合制作翻书动画的页面设计。
GIMP
免费的图像编辑软件,可用于处理和优化翻书动画的素材。
素材资源获取
Pexels
提供免费的高清图片和视频素材,可用于翻书动 画的背景和场景设计。
交互式翻书动画
探索翻书动画与其他交互方式的结合,如触摸、声音等,提供更 丰富的互动体验。
应用领域拓展与跨界合作
创意产业
将翻书动画应用于创意产业,如广告、影视、游戏等,拓展其商业 价值。
教育领域
将翻书动画应用于教育领域,如电子书、课件、互动教材等,提高 学习效果。
Flash怎么制作纸张翻动的效果?flash翻页动画的制作方法

Flash怎么制作纸张翻动的效果?flash翻页动画的制作⽅法经常使⽤flash制作动画,该怎么制作⼀个纸张翻页效果呢?下⾯我们就来看看详细的教程。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
1、打开Flash CS6软件,新建⼀个Flash⽂档。
2、使⽤矩形⼯具绘制⼀个长⽅形,并调整如图所⽰
3、延长时间轴到第70帧
4、在第30帧插⼊关键帧
5、在第30帧调整形状如图
6、选择中间帧,创建补间形状动画
7、这样就得到了纸张翻起的动画效果了
以上就是flash翻页动画的制作⽅法,希望⼤家喜欢,请继续关注。
翻页相册动画制作方法

翻页相册动画制作方法一、作相册的外包装1、打开ps,单击【文件】→【新建】,数据设置:宽度为600px、高度为500px、分辨率为72、背景为透明。
2、用矩形选框工具在图层1上拉一个选区,选区形状如下图。
执行【选择】→【修改】→【平滑】命令,半径设为15。
(执行【平滑】命令目的是把选区的角变成圆角)。
3、点【编辑】→【填充】→【图案】,选择“红色纹理纸”图案填充到选区,并执行【图像】→【调整】→【亮度/对比度】命令设置亮度为42、对比度为81。
以上做的是相册外包装的皮革面。
4、单击图层面板上的【创建新图层】按钮,新建图层 2.执行【选择】→【修改】→【羽化】命令,半径设为3px。
将前景色设为白色,执行【编辑】→【描边】命令,设置宽度为1px,居中,不透明度为100%。
按Ctrl+D键,取消选择。
在图层面板右上角的功能菜单中点击【创建剪切蒙版】。
此操作的目的是为了让相册有一点陈旧感。
5、制作相册外包装的缝线。
①、单击图层面板上的【创建新图层】按钮,新建图层3。
选择工具栏中的【圆角矩形工具】,属性栏选路径、半径设为15px,在皮革上拉一个路径,四周留出少许的边。
点选工具栏中的【画笔工具】,再单击属性栏中的【切换画笔面板】按钮,打开画笔面板,在【画笔笔尖形状】中设置大小为2px、硬度为100%、间距为1%。
设置前景色为白色。
②、打开【路径面板】、在【工作路径】上右击,选【描边路径】,工具选【画笔工具】,点【确定】。
这样就制作出了白色的明线。
线颜色暗一些,与皮革颜色融合。
如下图:③、单击图层面板上的【创建新图层】按钮,新建图层4。
选择画笔工具,再单击属性栏中的【切换画笔面板】按钮,打开画笔面板,勾选【平滑】,笔尖形状中,大小设为3px,间距设为500%。
设置前景色为黑色。
④、打开【路径面板】、在【工作路径】上右击,选【描边路径】,工具选【画笔工具】,点【确定】。
这样就制作出了黑色的底线。
删除路径。
单击图层面板下方的【添加图层样式】按钮→【斜面和浮雕】→【枕状浮雕】→确定。
木疙瘩应用-关于如何跳转到某一页的某一帧

⽊疙瘩应⽤-关于如何跳转到某⼀页的某⼀帧⽊疙瘩应⽤ - 关于如何跳转到某⼀页的某⼀帧现今,随着H5动画越来越成为富媒体传播的主要⼿段,围绕着H5动画设计制作的各种云平台也愈来愈专业。
今天我们重点来介绍⽊疙瘩云平台中的⼀个⼩技巧—如何结合代码,巧妙的控制跨页的帧数跳转!什么叫做跨页的帧数跳转?我们简单来普及⼀下“页”和“帧”的区别!学习过⽊疙瘩的同学都知道,“页”是使⽤⽊疙瘩云平台在制作H5动画时的基础概念,相当于FLASH中的场景。
当⼀个场景中的动画内容播放完毕,可以通过⽊疙瘩云平台预设的过渡⽅式,⾃动跳转到第⼆个场景中进⾏动画播放。
⽽由该平台制作完成的H5动画,⼤多数情况下是由多个场景(页)组成,⽤来叙述动画的故事(段落)内容。
这就是页。
如果说,“页”代表⼀个动画故事的其中⼀个段落,那么“帧”就代表这个段落中的每⼀个时间节点。
我们可以认为是这⼀段动画中的每⼀个点点滴滴,都是由“帧”这个单位进⾏记录的。
在⽊疙瘩云平台中,“帧”就是最⼩的时间单位。
那么,回到主题。
跳转到某⼀页的某⼀帧,就好⽐是我们在看某⼀集动画⽚的时候,突然想看前⼀集的某⼀个精彩部分。
这个时候我只要通过点击⼀个按钮,就可以回到我想让他去的某⼀个点上。
这岂不是很⽅便!?那我们怎么来做呢?我带⼤家⼀起来做⼀个案例,通过案例步骤的解析,带⼤家来了解这种⽅式如何实现!先呈上案例预览地址:/doc/08f694e15122aaea998fcc22bcd126fff7055dd5.html/campaigns/578846528e28cdb85e8b4619/2016092 9035949/579ef178a34834277d000dfe/index.html好吧,既然时下是⼀个⼩鲜⾁横⾏的世界,那么我们姑且就借⽤当红炸⼦鸡,韩国 BigBang 组合来完成我们的案例。
在制作的同时,也⼤可让腐妹们的内⼼默默的泛起涟漪。
那么如果看完了动画,我们快速进⼊主题。
用木疙瘩做动画:元件动画

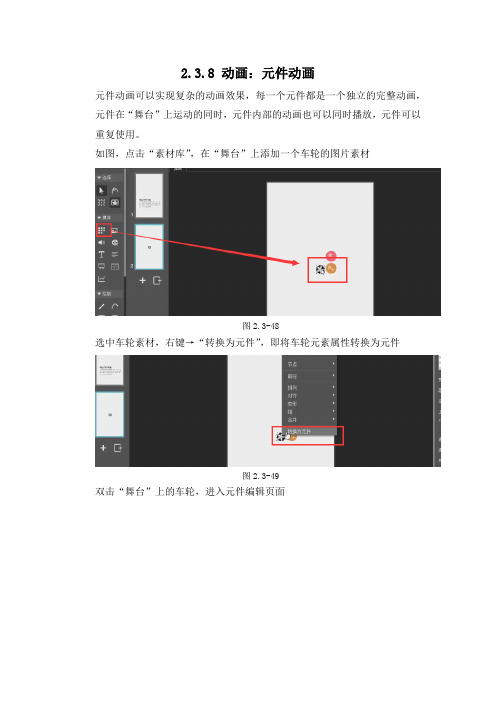
2.3.8 动画:元件动画元件动画可以实现复杂的动画效果,每一个元件都是一个独立的完整动画,元件在“舞台”上运动的同时,元件内部的动画也可以同时播放,元件可以重复使用。
如图,点击“素材库”,在“舞台”上添加一个车轮的图片素材图2.3-48选中车轮素材,右键→“转换为元件”,即将车轮元素属性转换为元件图2.3-49双击“舞台”上的车轮,进入元件编辑页面图2.3-50在时间轴50帧位置右键→“插入帧”图2.3-51在任意有帧的位置右键→“插入关键帧动画”图2.3-52点击选中最后有帧位置(此处为第50帧),在“属性面板”下调整元件属性“Z轴旋转角度”为“360”度图2.3-53点击“播放”可观察车轮出现自转一周的动画效果图2.3-54点击“舞台”回到“舞台”编辑页面图2.3-55点击“预览”发现元件动画可重复不断地播放图2.3-56元件也可重复使用。
例如在“元件面板”下找到车轮元件,鼠标可将其选中并拖拉至“舞台”图2.3-57图2.3-58元件可配合舞台操作进行复杂的动画设置。
如下图,在“素材库”中添加进一个汽车图片素材至“舞台”,选中汽车图片,右键→“排列”→“移至底层”图2.3-59调整“舞台”上原本的两个车轮元件位置、大小,使其对齐覆盖汽车图片上的两个车轮图2.3-60点击“预览”,出现汽车轮胎转动的动画效果图2.3-61在“舞台”的40帧位置,右键→“插入帧”图2.3-62在有帧的位置右键→“插入关键帧动画”图2.3-63选中关键帧动画的起始帧(此处为第1帧),将汽车移至屏幕左侧。
图2.3-64选中关键帧动画的最后帧(此处为第40帧),将汽车移至屏幕右侧。
图2.3-65点击“预览”,观察汽车从屏幕左侧开至右侧的动画效果图2.3-66。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.2.4 快速入门:制作翻页动画
添加新页面:点击“添加新页面”按钮,可添加一个新空白页面。
图1.2-26
复制页面:点击“复制页面”按钮,可复制一个与上页面完全相同的页面,包括素材及其动画效果。
图1.2-27
替换背景图片:选中复制的第2页,选中舞台上的背景图片素材,点击属性栏内的“编辑”按钮,在弹出的“媒体库”对话框中选择要更替的图片素材,点击“添加”按钮,替换原有图片。
图1.2-28
图1.2-29
同理复制第3页面,替换背景图片。
点击保存并预览效果。
图1.2-30
注:若在预览中出现某素材动画效果不断循环重复的情况,可在上方菜单栏选择“动画”→去掉“循环”效果。
图1.2-31
图1.2-32
制作翻页效果:在“翻页”菜单栏内设置翻页属性:翻页效果:三维翻转;退出效果:无;翻页方向:左右翻页;循环:是;翻页时间:600毫秒;保存并预览效果。
图1.2-33。
