《Web设计软件应用实训》考核及成绩评定表
《网页设计与制作》课程的考核评分点及评分标准

设置层的大小和坐标
框架的插入
框架的命名
保存框架集文件
填充架目标的指定
框架源文件的指定
插入动画元素
设置动画属性与参数
创建和设置链接
设置图像链接
插入命名书签
创建命名书签链接
链接的设置与更改
创建电子邮件链接
插入并命名表单
插入表单对象
表单对象属性的设置
《网页设计与制作》课程的考核评分点及评分标准
本课程的考核评分点及评分标准如表2所示。
表2《网页设计与制作》课程的考核评分点及评分标准
建立并设置本地根文件夹
定义站点
创建与设置文档
输入文本
插入空格与换行操作
运用图像
设置图像属性
表格的创建与设置
设置单元格属性
复制表格或单元格
管理表格
重新编排表格
布局表格
层的插入及命名
插入与设置表单按钮
表单的属性设置
重定义HTML标记,改变网页元素的属性设置
创建CSS样式
应用CSS样式
链接CSS样式
JavaScrip技术
行为的应用
插件使用
设置页面属性
创建CSS样式
布局页面轮廓
填充页面元素
网页制作考评标准

网页制作考评标准网页制作课程共64学时,具体实训内容安排如下:一、网页基础技能训练(24学时)。
实训要求:学生能够熟练的运用DREAMWEA VER提供的绝大多数工具和模块制作简单的网页。
考核要点:网页设计主题:选手选定下列命题之一制作网站。
1、南非世界杯2、企业类宣传网站3、世博会4、自拟题目评分要点:1、主题定位要小,内容要精。
2、网站内容要能够很好的突出主题。
3、只能用一个题材,一个主题,不能大而全。
4、给自己的网站起一个名称,名称要正气、易于记忆、有特色。
二、网页制作技能提高训练(30学时)实训重点:学生需要掌握多个网页制作的高级技巧和整体制作网站的方法考核要点:1、结构设计:(1)、物理结构网站的物理结构是指网站在服务器上的目录结构。
首页放在站点根目录,其他栏目网页放在各自栏目的目录中,目录只能以英文字母和数字来命名。
另外,网站结构不要超过3层。
(2)、逻辑结构网站的逻辑结构是指网页之间相互联接的拓扑结构。
它是建立在网站的目录结构之上的,但可以跨越目录结构。
网站的逻辑结构一般有两种形式:树状链接结构、星状链接结构。
本次竞赛采用树状结构。
要能够有效的组织起网站的内容,方便用户使用。
2、网站形象设计网站内容的丰富性固然重要,但简洁明快、独具特色、保持统一的风格能够使浏览者产生深刻的印象,因此,设计内容与形式有机结合的“特色” 才是网站成功的关键。
(1)、网站的标志设计网站的标志可以是中文、英文字母、符号、图案,可以是动物或者人物等。
标志的设计创意来自你网站的名称和内容。
本次竞赛要求参赛者自制一个符合自己站点主题要求的标志。
(2)、网站的标准色彩设计网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
本次竞赛要求网站的标准色彩不超过3种。
标准色彩要用于网站的标志,标题,主菜单和主色块。
给人以整体统一的感觉。
至于其它色彩也可以使用,只是作为点缀和衬托,绝不能喧宾夺主。
《Web程序设计》考核要求与评分标准

《Web程序设计》考核要求与评分标准(2018-2019学年第2学期)一、系统要求1、以组为单位开展,每组原则上不超过3名同学,自由组合。
2、每组任意选择题目,也可参考老师提供的题目,附件1。
3、涉及数据库的常见操作:添加、修改、删除、查询(模糊查询),综合考虑功能需求,操作方便,界面美观。
4、每人至少独立完成3个页面。
5、完成题目后,就该题目填写相关报告:(1)课外实践报告,每组一份;(2)综合实验报告,每人一份。
二、验收●时间:另行通知●方式:每组演示自己的作品,老师针对每个组成员提出对应问题(一般2个问题);●答辩结束后,每组将“源程序(含数据库) + 实践报告书 + 每个成员的综合实验报告”放在一个文件夹中,用小组成员“学号1+姓名1,学号2+姓名2,……”命名,统一交给老师。
三、评分标准四、综合评定标准本课程总成绩=平时占总成绩10% + 实验实践占总成绩30% +末考占总成绩60%。
其中,期末考核成绩构成:作品展示50% + 答辩表现40% + 系统报告10%。
附件1:《Web程序设计》可选题目题目一、新闻管理系统【问题描述】适合于大多数新闻网站使用的管理系统。
【任务要求】●新闻的添加、删除、修改,其中包含有图片内容的新闻;●新闻的发布与分类浏览新闻内容;●新闻查询功能。
题目二、网上订花系统【问题描述】网上预订鲜花服务【任务要求】●鲜花分类预览;●客户下订单服务,填写订单内容,订单查询;●管理员对订单进行添加、删除、修改。
题目三、学生管理系统【问题描述】适合于高校内使用的学生管理系统【任务要求】●管理员对学生学籍的添加、删除、修改;●学生信息查询;●学生专业调整;题目四、酒店订房系统【问题描述】适合于酒店预订房间使用【任务要求】●房间预览;●客户下订单,填写相关预订信息,订单查询;●管理员对订单进行审核。
题目五、在线考试系统【问题描述】在线对某一课程进行考试,并评分。
【任务要求】●管理员对考试题目的添加、删除、修改,题目类型至少包括选择题、填空题、判断题;●对考试时间进行控制;●考试结束自动评分。
Web应用设计《Web应用设计》_考核标准

《Web应用设计》课程考核标准
一、考核方式
本课程的考核采用多种方式综合考核的方法。
课程的总成绩由过程性考核成绩、终结性考核成绩两个部分构成。
二、考试内容
1、知识要求
●理解NET Framework和的基本概念,理解技术的特点;
●掌握Visual Studio中创建、开发、调试应用的方法;
●掌握Web Form的概念,理解WebForm的处理过程;
●掌握标准Web服务器控件的用法;
●掌握导航控件、验证控件、登录控件、数据源控件和数据绑定控件的用法;
●掌握用户控件的用法;
●掌握主题、母版技术在页面外观控制上的用法;
●掌握的用法
2、技能要求
●掌握 Web应用程序开发环境的搭建和配置;
●能设计界面风格一致、整齐的Web应用程序;
●能在Web应用程序中灵活地访问数据库;
●能调试及部署Web应用程序。
三、评分方法
1、课程总成绩
课程总成绩=过程性考核*40%+终结性考核*60%
2、过程性考核
过程性考核对学习者完成实践类项目的情况进行综合评定,以网络学习过程作为过程性考核基础。
4、终结性考核
采用卷面考核的方式,对理论系统知识掌握的考核,了解学生对知识的认识及理解深度。
四、其他
(无)。
学生实训考核评分表修订版

螺钉旋具
5
使用正确5分
验电笔
5
使用正确5分,
电工刀
5
使用正确5分
钳子
5
使用正确5分
电烙铁检查
使用(20分)
20
正确检查并使用电烙铁20分
工作安全(20分)
元件、工具
15
元件的正确选择、使用5分
工具跌落一次1分
元件落地一次1
操作失误受伤
5
操作中划破、烫伤、绝缘垫损伤扣5分
自评
组评
师评
得分
工作着装
着装及工牌
5
穿着干净整洁,工作服上无外露纽扣、金属饰物为2.5分、工牌到位2.5分
实训准备
工具准备到位准确
5
所使用的实训工具选择准确,准备齐全,摆放到位。(5分)
设备安装
30
不能正确分配端口扣5分,画错I/O接线图扣5分,错、漏线,每处扣2分,错、漏编号,每处扣1分
编程操作
30
导线的连接(布线)
25
不按电路图接线,扣15分;布线不美观,扣2分;接点松动、接点露铜过长、压绝缘层、反圈等,每处扣0.5分;损伤导线绝缘或线芯,每根扣0.5分;漏接接地线,扣10分。
电路安装调试
15分
电路通电灯不亮扣2分,每调试一次加扣2分
6S
情况(15分)
工具排放着整齐
3
工具或零件放在地上一次扣1分,最多2分
电路安装
20
器件和安装板安装位置不对,安装螺钉没有旋紧,错一处扣2分
导线的连接
20
接触不好,每个扣2分;导线剥除长度过长每个扣2分
电路安装调试
15分
《网页设计与制作》课程考评方式与标准

《网页设计与制作》课程考评方式与标准(一)《网页设计与制作》课程考评整体方案《网页设计与制作》课程采用过程考核和终结性考核相结合,灵活多样的考核方式可以全面考核学生的学习效果,考核方式与成绩比例如下表所示。
课程考核评价标准如下表所示。
(二)《网页设计与制作》课程各个教学单元的考评方案为了合理评价教学情况和任务完成情况,充分调动学生的学习积极性和主动性,培养团队合作意识和工作责任心,每个教学单元都设置三个考核评价环节:引导训练考核评价、同步训练考核评价和拓展训练考核评价,课程共设置了33个过程考核环节。
引导训练考核评价主要反映学习者对课堂教学内容的掌握程度,评价教学效果。
同步训练考核评价主要对学习者完成同步训练任务情况进行客观、公正的评价,作为考核学习者的依据。
拓展训练考核评价主要记录拓展训练任务的完成方式、网页布局结构、网页色彩搭配、网页中应用的主要元素、已参考的网站和评价完成情况。
考核任务具体、考核内容明确、评分标准规范、评价方式多样(包括自我评价、小组评价和教师评价三种方式),有利于全面提高教学效率和教学效果。
单元1创建站点与浏览网页【引导训练考核评价】本单元的“引导训练”考核评价内容与评分标准如表1-1所示。
表1-1单元1“引导训练”考核评价表【同步训练考核评价】本单元“同步训练”评价内容如表1-2所示,考核评价内容与评分标准见表1-1。
表1-2单元1“同步训练”评价表【拓展训练考核评价】本单元“拓展训练”的考核评价内容如表1-3所示。
表1-3单元1“拓展训练”的考核评价表单元2制作文本网页【引导训练考核评价】本单元“引导训练”的考核评价内容与评分标准如表2-1所示。
表2-1单元2“引导训练”考核评价表【同步训练考核评价】本单元“同步训练”评价内容如表2-2所示,考核评价内容与评分标准见表2-1。
表2-2单元2“同步训练”评价表【拓展训练考核评价】本单元“拓展训练”的考核评价内容如表2-3所示。
实训考核项目及评分表

班级:组别:姓名:
必考内容
考试范围
具体要求
评分标准
分值
小组评分
30%
教师评分
70%
实得分
仪
容
仪
表
仪
容
1.面容
整洁、健康、自然、大方(化淡妆的适当加分)。
10+5
2.发型
长发:盘起,后不过领,前不过眉可戴发花或发套。
短发:不超过肩,梳理整齐。
3.指甲
指甲修剪整齐,不可涂抹鲜艳的指甲油。
10
合计
100
说明:1、考试规定时间:姿态完成时间为每人2—3分钟。
2、根据实际情况,适当调整考核项目和分值比例。
3、小组评分由组长或班干进行评分。
30+10
3、走姿
步态轻盈、稳健、步幅适中、手臂自然摆动,匀速前进。
适当加分项:
①持文件夹行走:用手握住文件夹中部,所持物的手靠紧Leabharlann 部,文件夹前缘上翘,另一手臂协调摆动。
②女生沿直线走,仪态大方。
25+5
4、蹲姿
蹲下时动作利落,(从身后向下捋平衣裙),两腿呈高低或交叉式姿势,上身保持正直,臀部朝下,两手叠放在腿面。
④选择双交叉结打法适当加分。
3、完成时间
在规定时间内一次性完成(重复完成的适当减分)。
合计
100
说明:1、考试规定时间:打领带完成时间为每人1.5—2分钟。
2、根据实际情况,适当调整考核项目和分值比例。
3、小组评分由组长或班干进行评分。
实训考核项目及评分表
班级:组别:姓名:
必考内容
考试范围
具体要求
评分标准
分值
《.NET Web应用程序设计》考核方式

考评方式与标准
一、考评方式
根据项目教学需要,结合企业岗位考核特点,参照企业员工考核标准,改革课程考核评价体系,内容包括:
1.平时成绩:包括出勤情况、学习态度、实践报告、自学能力等,占总分30%,主要考核学习态度,学以致用的情况,理论联系实际情况。
2.职业道德,团队合作精神考核:重点考查学生对工作任务的态度,职业能力,团队合作精神,占10%。
3.项目实践作品成绩:包括项目功能的实现情况、Web程序设计功底、技术的应用情况、设计文档等几个主要方面,占总分60%。
在考核方法上采用项目作品演示、项目答辩,工程完成质量检验等方法评定成绩。
共分为4个等级:优秀、良好、及格和不及格。
二、考评标准。
软件专业方向综合实训_成绩评定表+课程设计任务书

学生姓名
班级学号
专业
课程设计题目
评
语
组长签字:
成绩日期20年月日来自课程设计任务书学院
专业
学生姓名
班级学号
课程设计题目
企业人事管理系统
实践教学要求与任务:
1、软件方向综合设计,使学生能学会应用所学各门课程的理论知识,设计一个应
用软件。将所学知识加以综合,培养学生实践综合能力,使之对专业综合能力
201年月日
学院教学副院长:
201年月日
8、设计题目的选择要有一定规模并按软件工程的设计方法开发设计软件。
工作计划与进度安排:
按照2010专业方向综合实训(软件方向)教学大纲的要求,本专业方向综合实训时间安排在教学第11周、第12教学周时间内完成企业人事管理系统题目的软件开发。
1、查阅资料:《.NET项目开发技术指导》、《.NET项目框架解析》
有一个较大的提高。
3、每个题目涉及建立数据库、对数据的查询、删除、修改、建立索引等。
4、熟练掌握一种开发语言,掌握数据库技术的应用,掌握软件工程的方法。
5、通过设计培养程序设计能力、编写代码能力、调试能力、测试能力。
6、掌握相应系统软件的安装与配置并掌握操作系统下的编程与调试。
7、每个实验项目应达到的教学要求和具体规定
2、开发与设计:针对题目企业人事管理系统所选C#语言环境,并进行初步设计、整体功能设计、编码。第11周2-5天
3、调试和软件功能的测试。
4、答辩与论文撰写。
时间安排如下:
第1周查找资料、完成初步设计、代码设计与初步调试;
第2周调试、测试、验收、课程设计论文撰写、答辩。
指导教师:
201年月日
专业负责人:
《Web技术应用基础》课程考核说明

《Web技术应用基础》课程考核说明
本课程是计算机信息管理专业的核心课程,是一门理论与实践并重综合性技术课程。
课程的考核由三部分构成,一是理论知识的考核,采用期末闭卷笔试(占40%)的形式,二是技能的考核,采用分小组大作业(占40%)的形式,最后是出勤与平时表现(占20%)的考核。
闭卷笔试满分50,主要考核学生对Web技术的原理、概念、方法的掌握情况;大作业主要考核学生实际动手能力,根据网站完成情况和小组演示答辩情况进行打分,满分50。
《Web技术应用基础》知识与技能考核标准如表1所示。
表1 《Web技术应用基础》知识与技能考核标准。
《Web设计软件应用实训》期末综合报告

《Web设计软件应用实训》报告XXX网站的设计与制作学院:数学与计算机科学学院专业 / 班级:数学(1)班年级: 2010学号: 031001134姓名:文宇坤指导老师:李剑敏2011年11 月19 日目录第一章网站构思 (1)1.1 网站的目标及功能定位 (1)1.2 网站构思的灵感来源 (1)……........................................................................................................ 错误!未定义书签。
第二章网站内容和结构 (2)2.1网站的主要内容 (2)2.2网站的结构设计 (2)……........................................................................................................ 错误!未定义书签。
第三章网站素材分析与制作 (3)3.1 图像的设计与处理 (3)3.2 网络动画的设计 (6)3.3标题文字的设计和处理效果 (9)第四章网站制作 (11)4.1 网站制作环境 (11)4.2 网站制作步骤 (11)4.3 网站效果 (14)总结 (17)参考文献 (18)第一章网站构思1.1 网站的目标及功能定位本网站是一个宣传公益性网站,以服务人民为我们的根本目标。
本网站的主要定位是给已经步入青年的学生,以及未到中年的工作人士。
主要是通过文字,图片,动画,使读者回顾自己的童年,使之感到更加的美好和幸福。
同时让广大人民群众更加关心和关注我们下一青少年的成长和发展,希望政府和相关性人员能够把更多的服务,措施做好、做全,做到位,让孩子们能够切实受到保护,为孩子们营造个温暖而温馨的家园!最后,我们希望通过我们的网站,能唤起大家更多的善良之心,为我们社会筑其一道善良墙,把我们的社会建设得更加的和谐、更加的美好。
计算机课程设计任务及成绩评定表

设 计 的 任 务 与 要 求
用户登陆模块是防止非法用户登陆的第一道防线,通过它可以保护 后台数据库的安全性,当用户要进行定购时,首先要进入的就是身份验 证界面,只有在密码正确的情况下才能进行以后的购物,如果输入的密 码不正确,则不能进行定购。如果用户以浏览者的身份进入网站,则只 能进行一般的商品浏览和搜索, 而不能进行选购, 在点击添加购物车后, 系统会判断该用户是否是登陆用户,如果不是则弹出提示页面,提示用 户必须先登陆才能定购商品,如果是第一次登陆,请先注册。 如果用户还没有进行注册,用户提交信息之后,系统开始判断用户 的注册信息是否有效,首先是用户名是否为空,用户输入的两次密码是 否一致,然后依次往后判断用户所填写的各项信息是否符合要求,直到 所有信息均正确无误,系统将该用户注册信息写入用户表并提示用户注 册成功,用户登陆后,就可以进行有效的购物了。 用户登录流程如图所示:
计算机科学与技术系课程设计任务及成绩评定表 专业:计算机科学与技术 学号 课程名称 课程设计题目 姓名 班级 Web 应用与开发 网上购物系统 教研室:专业课
(1)掌握该门课程的基础知识。 (2)较熟练地运用本门课程知识点解决实际问题。 (3)了解本门课程中常用标准函数、编程技巧、异常处理。 (4)联系已学过的内容,巩固所学的理论,增强独立学习能力。 (5)通过设计使学生有一个独立编写程序的过程,对理论学习及 动手能力有一个较大的提高。 (6)通过本次设计进一步培养学生热爱专业的思想,同时对本专 业综合素质的提高起积极的推动作用。 (7)课程设计过程中,要严格遵守实践环节的时间安排,听从指 导教师的指导。正确地完成上述内容,做好记录(日记) ,规范完整地 撰写出课程设计报告。
学 生 课 程 设 计 方 案 Fra bibliotek 述 ( 续 )
网页设计与制作评分标准

网页设计与制作评分标准分组完成下列各项任务:分组方法:2个人为一个小组,写出小组成员姓名,及小组人员分工项目,按要求完成各项任务。
分数分配形式:1.写出网站规划书,打印后上交。
(10分)2.网站中必须有明显的Logo标志,自己创作。
(5分)。
3.网站中有自己的设计的标题口号,即Flash动画(5分)。
4.网站色彩风格一致(10分)。
5.网站规划整齐,要规范统一(10分)。
6.适当加入CSS代码(5分)。
7.能够使用跑马灯、幻灯片(5分)。
8.增加Flash和自制的广告条(5分)。
9.添加VBScript、JavaScript脚本代码功能(5分)。
10.把“设为首页”、“加入收藏夹”、“联系站长”添加相应代码(10分)。
11.图片处理漂亮、合理,合乎网站主题。
(10分)。
12.有五个子页面,每个页面4分,共计20分。
以上打印材料和作品第17周上交。
扣分标准:1.在网站目录中不允许出现汉字,每出现一个汉字扣2分,最高上限为10分。
2.在网站中超级链接所链接地址要正确,不正确的扣2分/个,最高上限为10分。
3.网站中的图片地址必须准确,上交时显示不出的图片扣2分/个,最高上限为10分。
4.文字排版规范,没有错误汉字及不完整标题和内容,每发现一个扣2分,最高上限为10分。
5.首页不少于一屏,首页内容不充实扣5分,每个子页面内容也不得少于一屏,每不足一屏扣5分。
评分标准:优秀:90-100分良好:80分-90分中等:70-80分及格:60-70分不及格:60分以下文案编辑词条B 添加义项?文案,原指放书的桌子,后来指在桌子上写字的人。
现在指的是公司或企业中从事文字工作的职位,就是以文字来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
软件设计与网站开发评分(打分表)

20
实用性
1.软件具有较好的使用性。
30
技术含量
1.软件具有一定的技术含量。
2.软件的编写过程过中使用了较好的编程技巧。
3.运用制作工具和制作技巧恰当。
4.技术运用准确,恰当。
30
运行效果
1.软件能正常运行并且运行无错误。
10
总分
100
网站设计评分标明确。
2.内容是否健康向上,有一定的时代感,有信息实时性。
3.内容是否有创意。
30
常规技术
1.页面易用性:用户使用是否方便。
2.内容可扩充性:添加一个栏目或更新内容时是否方便。
3.页面兼容性:在各种浏览器各种分辨率下是否能正常浏览。
4.内容充实:网站内容对用户的吸引力。
5.浏览速度:浏览时响应速度。
6.技术含量:动静搭配是否合理。
30
多媒体技术
1.是否包含有体现自己作品主题及内容的动画音乐等多媒体(FLASH,GIF)
10
布局
1.整体视觉效果:整个网站在设计上是够统一(包括整体的色彩和布局)。
2.美工设计:页面的美工设计技术含量。
3.页面布局:页面的布局是否合理,美观。
4.内容分类结构:整个网站的内容是否有清晰的分类。
30
总分
100
软件设计包含游戏开发比赛评分细则项目评分细则评分标准界面1
软件设计(包含游戏开发)比赛评分细则
项目
评分细则
评分标准
界面
1.界面简洁,友好。
2.界面符合软件的功能特点 。
3.界面包含软件主要功能。
10
创意
1.软件具有较好的创意。
2.主题表达形式新颖,构思独特,新颖,作品具有个性表现力。
学生实训考核评分表(1)

设备归位
3
设备及时归位,场地杂物及时清理3分
场地清洁
2
所用设备、工具及时复位,一项不到位扣1分,扣完本分值为止
废弃物清理
2
废弃物及时清理2分
严格遵守安全操作规程
5
不遵守操作规程的扣5分
总配分
100
总得分
学生交流改进总结:
学生实训考核评分表
组别号:日期:
项目
配分
评分标准或要求
导线的连接(布线)
25
不按电路图接线,扣15分;布线不美观,扣2分;接点松动、接点露铜过长、压绝缘层、反圈等,每处扣0.5分;损伤导线绝缘或线芯,每根扣0.5分;漏接接地线,扣10分。
电路安装调试
15分
电路通电灯不亮扣2分,每调试一次加扣2分
6S
情况(15分)
工具排放着整齐
3
工具或零件放在地上一次扣1分,最多2分
5S
情况(10分)
工具
3
工具或零件放在地上一次扣1分,最多2分
工具、仪表使用后及时复位1分
设备
3
设备及时归位,场地杂物及时清理3分
场地
2
所用设备、工具及时复位,一项不到位扣1分,扣完本分值为止
废弃物
2
废弃物及时清理2分
总配分
100
总得分
学生实训考核评分表
组别号:日期:
项目
配分
评分标准或要求
自评
组评
师评
学生实训考核评分表
组别号:日期:
项目
配分
评分标准或要求
自评
组评
师评
得分
工作着装
着装及工牌
5
《Web应用系统开发》期末作品评分标准

制作在线考试系统
一、建立在线考试系统数据库;(图1)(20分)
二、制作考生登录、考试以及查看成绩页面;(图2)(30分)
三、制作管理员登录与管理员资料修改页面;(图3)(20分)
四、制作查询管理页面。
(图4)(30分)
作品保存在09通信班\学号XX\文件夹中,名称:09通信班\学号XX期末作品。
图1
图2
图3
图4
要求:
一、不能抄袭,否则零分处理;
二、整体设计合理、布局紧凑美观、版块结构清晰;
三、色彩搭配和谐、界面设计美观具有强烈的艺术感染力;
四、可运用随机验证码、滚动条、动画、CSS等技术;
五、可额外添加互动功能,原创性、独特风格等视情况加分;
六、试卷内容自定,建议设计中学考试内容;
七、写出测试用例,至少5个;
八、最后编写网站的设计报告书
举例设计报告书格式(报告书标题小四号字,黑色宋体,加粗)
网页的规划与设计(报告书内容为五号字,黑色宋体,单倍行距。
排版整齐、合理,插入图片宽度要一致,图片的文字要清晰。
)
一、需求分析(写出具体的分析内容)
二、描述作品功能。
三、部分功能,并加以注释
四、部分功能界面截图
五、总结(500字左右)
茂名职业技术学院
《Web应用系统开发》期末作品报告书
学生所在专业班级:
学生姓名:_________
学生学号:_________
成绩:。
网页设计师绩效考核表

网页设计师绩效考核表(36分)1、被考核者姓名:【填空题】________________________2、网页设计【单选题】A.设计非常好,新颖,有创新(3分)(3分)B.设计还可以,能达到要求(2分)(2分)C.设计一般,无任何创新、不能达到要求(1分)(1分)正确答案: 每个选项都可自定义分值3、技术支持【单选题】A.经常主动给予客户技术上的支持(3分)(3分)B.客户有需要就会给予客户技术上支持(2分)(2分)C.很少给客户技术支持(1分)(1分)正确答案: 每个选项都可自定义分值4、服务态度【单选题】A.对客户态度非常好,客户很满意(3分)(3分)B.对客户态度还可以,客户还算满意(2分)(2分)C.态度很不好,客户多次不满意(1分)(1分)正确答案: 每个选项都可自定义分值5、响应速度【单选题】A.能即刻对客户反馈的问题进行处理(3分)(3分)B.稍有拖延,才能帮助客户处理好问题(2分)(2分)C.非常慢,拖很长时间才能帮客户处理好问题(1分)(1分)正确答案: 每个选项都可自定义分值6、项目管理【单选题】A.能独立并出色的管理好自己的项目(3分)(3分)B.在上级的指导下,能管理好自己的项目(2分)(2分)C.不能独立管理好自己的项目,需要别人不断协助(1分)(1分)正确答案: 每个选项都可自定义分值7、专业能力【单选题】A.较强,能很快并且出色的做好工作(3分)(3分)B.能独立处理自己的工作,但不是很出色(2分)(2分)C.一般,能在别人的指导下完成工作(1分)(1分)正确答案: 每个选项都可自定义分值8、工作态度【单选题】A.积极进取、时间观念和责任心强,对工作尽心尽责(3分)(3分)B.工作有一定的主动性和热情,但需要上级提醒(2分)(2分)C.消极,缺乏热情,需要上级不断提醒督促才能完成工作(1分)(1分)正确答案: 每个选项都可自定义分值9、团队协作【单选题】A.与同事之间有很好的合作,关系融洽(3分)(3分)B.与同事之间的合作一般(2分)(2分)C.不喜欢和别人合作,喜欢独自做(1分)(1分)正确答案: 每个选项都可自定义分值10、学习能力【单选题】A.主动学习自己不足的地方,不断改善,提高自己(3分)(3分)B.不是很主动学习,在别人的建议下会学习(2分)(2分)C.基本不学习(1分)(1分)正确答案: 每个选项都可自定义分值11、工作效率【单选题】A.比较高,总是在规定时间前出色完成工作(3分)(3分)B.还可以,在规定时间里能完成自己的工作(2分)(2分)C.一般,需要别人不断催促才能完成工作(1分)(1分)正确答案: 每个选项都可自定义分值12、设计主管评价:【填空题】________________________13、每月迟到情况(以下信息由行政人事测评)【单选题】A.本月从没有迟到情况(3分)(3分)B.本月迟到次数3次以下(2分)(2分)C.本月迟到次数较多,3次以上(1分)(1分)正确答案: 每个选项都可自定义分值14、对公司活动的积极性【单选题】A.公司所有活动都积极响应参与(3分)(3分)B.还算积极参与公司各项活动(2分)(2分)C.对公司各项活动都不是很积极(1分)(1分)正确答案: 每个选项都可自定义分值。
网页设计 绩效考核 考核表

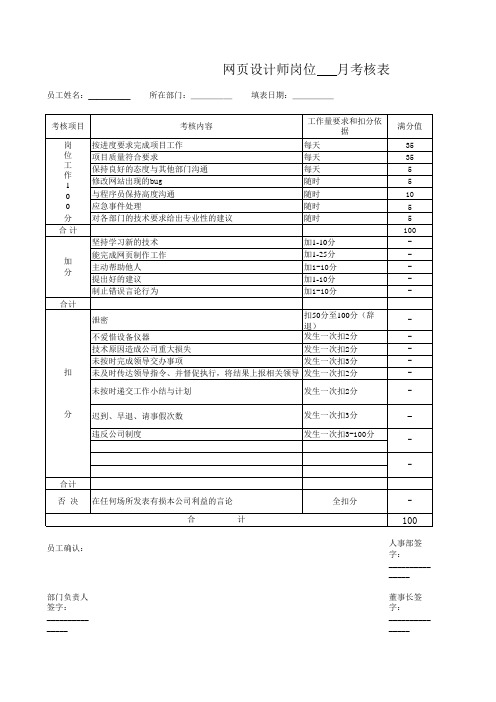
网页设计师岗位
加 分
合计
扣
分
迟到、早退、请事假次数 违反公司制度
-
合计 否 决 在任何场所发表有损本公司利益的言论 合 员工确认:_______________ 部门负责人签字:_______________ 计 全扣分 -
100
人事部签字: 董事长签字:
实际值
相关职能人 人事部复核 员提供
:_______________ :_______________
员工姓名:_____ 所在部门:_____ 填表日期:_ 岗 位 工 作 1 0 0 分 合计
考核内容 按进度要求完成项目工作 项目质量符合要求 保持良好的态度与其他部门沟通 修改网站出现的bug 与程序员保持高度沟通 应急事件处理 对各部门的技术要求给出专业性的建议 坚持学习新的技术 能完成网页制作工作 主动帮助他人 提出好的建议 制止错误言论行为 泄密 不爱惜设备仪器 技术原因造成公司重大损失 未按时完成领导交办事项 未及时传达领导指令、并督促执行,将结果上报相关领导 未按时递交工作小结与计划
工作量要求和扣分依据 每天 每天 每天 随时 随时 随时 随时 加1-10分 加1-25分 加1-10分 加1-10分 加1-10分 扣50分至100分(辞退) 发生一次扣2分 发生一次扣2分 发生一次扣3分 发生一次扣2分 发生一次扣2分 发生一次扣3分 发生一次扣3-100分
满分值 35 35 5 5 10 5 5 100 -
绩效考核表+美编(网页前端设计)

最终得分
Ⅰ分-Ⅱ分-Ⅲ分+Ⅳ分=分
如果当月组织(培训/学习)考试,最终得分将与考试成绩挂钩:考试成绩≥90×1.1;≥80×1;≥70×0.8;≥60×0.6;<60分×0.最终得分==分
评价等级
□A.突出(≥95分)□B.优秀(90≤Q<95)□C.良好(80≤Q<90)□D.合格(70≤Q<80)□E.待改进(60≤Q<70)□F.不合格(<60分)
2、营销部门满意率90%以上
11、根据不同阶段需求,对物料进行设计
12、确保设计物料的质量
10%
1、设计工作完整性、及时性、准确性:设计内容缺失不超过2处,没有按时完成不超过1次,错误不超过3处
2、物料完全符合设计的风格
定性指标
30%
13.计划性
10%
工作事前计划程度,对工作(内容、时间、数量、程序)安排分配的合理性、有效性。
设计内容缺失不超过2处没有按时完成不超过1次错误不超过2一个月内完成基础vi设计两个月内完成所有cis工作4产品包装的画册设计5募集书的设计6文案策划海报设计7招商路演相应物料的设计8其他印刷品设计制作201设计通过率90以上2重大修改不超过9对各系列产品说明书的设计10对产品说明书的更新调整101工作完成及时率按时间节点交稿2营销部门满意率90以上11根据不同阶段需求对物料进行设计12确保设计物料的质量101设计工作完整性及时性准确性
2018年月绩效考评表
姓名
部门
企划运营部
职务
美编/网页前端设计
入职日期
2018年月日
定及得分标准
一级评分
二级评分
