JavaScript必背单词
JAVA必备英文单词

Java基础常见英语词汇(共70个)Author:KevinOO:object-oriented,面向对象OOP:object-orientedprogramming,面向对象编程JDK:Javadevelopmentkit,java开发工具包JVM:javavirtualmachine,java虚拟机Compile:编绎Run:运行Class:类Object:对象System:系统out:输出print:打印line:行variable:变量type:类型operation:操作,运算array:数组parameter:参数method:方法function:函数member-variable:成员变量member-function:成员函数get:得到set:设置public:公有的private:私有的protected:受保护的default:默认access:访问package:包import:导入static:静态的void:无(返回类型)extends:继承parentclass:父类baseclass:基类superclass:超类childclass:子类derivedclass:派生类override:重写,覆盖overload:重载final:最终的,不能改变的abstract:抽象interface:接口implements:实现exception:异常Runtime:运行时ArithmeticException:算术异常ArrayIndexOutOfBoundsException: 数组下标越界异常NullPointerException:空引用异常ClassNotFoundException:类没有发现异常NumberFormatException:数字格式异常(字符串不能转化为数字)Try:尝试Catch:捕捉Finally:最后Throw:抛出Throws:(投掷)表示强制异常处理Throwable:(可抛出的)表示所有异常类的祖先类Lang:language,语言Util:工具Display:显示Random:随机Collection:集合ArrayList:(数组列表)表示动态数组HashMap:散列表,哈希表Swing:轻巧的Awt:abstractwindowtoolkit:抽象窗口工具包Frame:窗体Size:尺寸Title:标题Add:添加Panel:面板Layout:布局Scroll:滚动Vertical:垂直Horizonatal:水平Label:标签TextField:文本框TextArea:文本域Button:按钮Checkbox:复选框Radiobutton:单选按钮Combobox:复选框Event:事件Mouse:鼠标Key:键Focus:焦点Listener:监听Border:边界Flow:流Grid:网格MenuBar:菜单栏Menu:菜单MenuItem:菜单项PopupMenu:弹出菜单Dialog:对话框Message:消息Icon:图标Tree:树Node:节点Jdbc:javadatabaseconnectivity,java数据库连接DriverManager:驱动管理器Connection:连接Statement:表示执行对象Preparedstatement:表示预执行对象Resultset:结果集Next:下一个Close:关闭executeQuery:执行查询Jbuilder中常用英文(共33个)File:文件New:新建NewProject:新建项目NewClass:新建类NewFile:新建文件Openproject:打开项目Openfile:打开文件Reopen:重新打开Closeprojects:关闭项目Closeallexcept⋯:除了..全部关闭Rename:重命名Exit:退出View:视图Panes:面板组Project:项目Content:内容Structure:结构Message:消息Source:源文件Bean:豆子Properties:属性Make:编绎Build:编绎Rebuild:重编绎Refresh:刷新Projectproperties:项目属性Defaultprojectproperties:默认的项目属性Run:运行Debug:调试Tools:工具Preferences:参数配置Configure:配置Libraries:库JSP中常用英文URL:UniversalResourceLocation: 统一资源定dispatch:分发位符forward:转交IE:InternetExplorer因特网浏览器setAttribute:设置属性JSP:javaserverpage.java服务器页面getAttribute:获取属性Model:模型page:页面View:视图contentType:内容类型C:controller:控制器charset:字符集Tomcat:一种jsp的web服务器include:包含WebModule:web模块tag:标签Servlet:小服务程序taglib:标签库Request:请求EL:expressionlanguage,表达式语言Response:响应Scope:作用域Init:initialize,初始化Empty:空Service:服务JSTL:javastandardtaglibrary,java标准标签库Destroy:销毁TLD:taglibdescription,标签库描述符Startup:启动Core:核心Mapping:映射Test:测试pattern:模式Foreach:表示循环Getparameter:获取参数Var:variable,变量Session:会话Status:状态Application:应用程序Items:项目集合Context:上下文Fmt:format,格式化redirect:重定向Filter:过滤报错英文第一章:static 静态的JDK(JavaDevelopmentKit)java开发工具包void 没有返回值JVM(JavaVirtualMachine)java 虚拟机String 字符串类Javac 编译命令System 系统类java 解释命令out输出Javadoc 生成java文档命令print 同行打印classpath类路径println 换行打印Version 版本JIT(just-in-time)及时处理author 作者public 公共的class 类第二章:Implementsinterface 实现接口byte 字节char 字符第五章:boolean布尔Exception意外,异常short 短整型RuntimeExcepiton 运行时异常int整形ArithmeticException 算术异常long 长整形IllegalArgumentException非法数据异常float 浮点类型ArrayIndexOutOfBoundsException 数组索double双精度引越界异常if如果NullPointerException空指针异常else否则ClassNotFoundException 类无法加载异常switc h 多路分支(类不能找到)case与常值匹配NumberFormatException 字符串到 float类break 终止型转换异常(数字格式异常)default默认IOException输入输出异常while 当到循环FileNotFoundException 找不到文件异常do直到循环EOFException文件结束异常for已知次数循环InterruptedException(线程)中断异常continue结束本次循环进行下次跌代try尝试length 获取数组元素个数catch 捕捉第三章:finally最后OOP objectorientedprogramming面向对throw 投、掷、抛象编程throws投、掷、抛Object 对象printStackTrace() 打印堆栈信息Class类getMessage()获得错误消息Classmember类成员getCause()获得异常原因Classmethod 类方法method方法Classvariable类变量able能够Constructor构造方法instance实例Package包check检查Importpackage 导入包第六章:byte(字节)第四章:char(字符)Extends 继承int(整型)Baseclass基类long(长整型)Superclass超类float(浮点型)Overloadedmethod重载方法double(双精度)Overriddenmethod重写方法boolean(布尔)Public 公有short(短整型)Private私有Byte (字节类)Protected保护Character(字符类)Static 静态Integer(整型类)Abstrac t 抽象Long(长整型类)Interface 接口Float(浮点型类)Double(双精度类)Second 秒Boolean(布尔类)Random 随意,任意Short (短整型类)NextInt下一个整数Digit (数字)Gaussian 高斯Letter (字母)ArrayList 对列Lower(小写) LinkedList链表Upper(大写) Hash 无用信息,杂乱信号Space(空格) Map 地图Identifier(标识符) Vector 向量,矢量Start(开始) Size 大小String(字符串)Collection 收集length (值)Shuffle 混乱,洗牌equals(等于) RemoveFirst移动至开头Ignore(忽略)RemoveLast移动至最后compare (比较)lastElement 最后的元素sub(提取)Capacity 容量,生产量concat(连接)Contains 包含,容纳replace(替换)Copy 副本,拷贝trim(整理)Search 搜索,查询Buffer(缓冲器) InsertElementAt插入元素在某一位置reverse(颠倒) 第八章:delete (删除)io->inout 输入/输出append(添加)File 文件Interrupted(中断的)import 导入第七章:exists 存在Date 日期,日子isFile 是文件After 后来,后面isDirectory 是目录Before 在前,以前getName 获取名字Equals 相等,均等getPath获取路径toString 转换为字符串getAbsolutePath获取绝对路径SetTime 设置时间lastModified 最后修改日期Display 显示,展示length 长度Calendar 日历InputStream 输入流Add 添加,增加OutputStream输出流GetInstance 获得实例Unicode 统一的字符编码标准,采用双字getTime 获得时间节对字符进行编码Clear 扫除,清除Information 信息Clone 克隆,复制FileInputStream文件输入流Util 工具,龙套FileOutputStream文件输出流Components 成分,组成IOException 输入输出异常Month月份fileobject 文件对象Year 年,年岁available 可获取的Hour 小时,钟头read 读取Minute 分钟write 写BufferedReader缓冲区读取FileReader文本文件读取BufferedWriter 缓冲区输出FileWriter 文本文件写出flush 清空close 关闭DataInputStream二进制文件读取DataOutputStream二进制文件写出EOF 最后encoding 编码Remote 远程release 释放第九章:JBuider Java集成开发环境( IDE)Enterprise企业版Developer开发版Foundation基础版Messages消息格Structure结构窗格Project 工程Files 文件Source 源代码Design 设计History 历史Doc 文档File 文件Edit 编辑Search 查找Refactor要素View 视图Run 运行Tools 工具Window 窗口Help 帮助Vector 矢量addElement添加内容ProjectWinzard工程向导Step 步骤Title 标题Description 描述Copyright 版权Company 公司AptechLimitedAptech 有限公司author 作者Back 后退Finish 完成version 版本Debug 调试New 新建ErrorInsight 调试第十章:JFrame 窗口框架JPanel 面板JScrollPane滚动面板title 标题Dimension 尺寸Component 组件Swing JAVA轻量级组件getContentPane得到内容面板LayoutManager 布局管理器setVerticalScrollBarPolicy 设置垂直滚动条策略AWT(AbstractWindow Toolkit)抽象窗口工具包GUI(GraphicalUserInterface)图形用户界面VERTICAL_SCROLLEARAS_NEEDED当内容大大面板出现滚动条VERTICAL_SOROLLEARAS_ALWAYS显示滚动条VERTICAL_SOROLLEARAS_NEVER不显示滚动条JLabel 标签Icon 图标image 图象LEFT 左对齐RIGHT 右对齐JTextField 单行文本getColumns 得到列数setLayout 设置布局BorderLayout 边框布局CENTER 居中对齐JTextArea 多行文本setFont 设置字体setHorizontalAlignment设置文本水平对齐方式setDefaultCloseOperation 设置默认的关闭操作add 增加JButton按钮JCheckBox复选框JRadioButton单选按钮addItem增加列表项getItemAt 得到位置的列表项getItemCount得到列表项个数附加.............可能有重复编程英语:(手摘) setRolloverIcon 当鼠标经过的图标setSelectedIcon当选择按钮的图标getSelectedItem得到选择的列表项getSelectedIndex得到选择的索引ActionListener 按钮监听ActionEvent 按钮事件actionPerformed 按钮单击方法abstract (关键字) 抽象['?bstr?kt]access vt.访问,存取['?kses]'(n.入口,使用权) algorithm n.算法['?lg?riem]Annotation [java] 代码注释[?n?u'tei??n]anonymous adj.匿名的[?'n?nim?s]'(反义:directlyadv.直接地,立即[di'rektli,dai'rektli])apply v.应用,适用[?'plai]application n.应用,应用程序[,?pli'kei??n]'(applicationcrash程序崩溃) arbitrary a.任意的['ɑ:bitr?ri]argument n.参数;争论,论据['ɑ:gjum?nt]'(缩写args)assert (关键字) 断言[?'s?:t]'(java1.4之后成为关键字)associate n.关联(同伴,伙伴)[?'s?u?ieit]attribute n.属性(品质,特征)[?'tribju:t]boolean (关键字)逻辑的,布尔型call n.v.调用;呼叫;[k?:l]circumstance n.事件(环境,状况)['s?:k?mst?ns]crash n.崩溃,破碎[kr??]cohesion 内聚,黏聚,结合[k?u'hi:??n](aclassisdesignedwithasingle,well-focousedpurpose. 应该不止这点)command n.命令,指令[k?'mɑ:nd](指挥,控制)(command-line 命令行)Comments [java] 文本注释['k?ments]compile [java]v.编译[k?m'pail]'Compilationn.编辑[,k?mpi'lei??n] const (保留字)constant n.常量, 常数,恒量['k?nst?nt]continue (关键字)coupling 耦合,联结['k?pli?]making surethatclassesknowaboutotherclassesonlythroughtheir APIs.declare [java] 声明[di'kl??]default (关键字) 默认值; 缺省值[di'f?:lt] delimiter 定义符; 定界符Encapsulation[java] 封装(hidingimplementationdetails)Exception [java] 例外;异常[ik'sep??n]entry n.登录项,输入项,条目['entri]enum (关键字)execute vt.执行['eksikju:t]exhibit v.显示,陈列[ig'zibit]exist 存在,发生[ig'zist]'(SQL关键字exists) extends (关键字) 继承、扩展[ik'stend]false (关键字)final (关键字)finally(关键字)fragments 段落;代码块['fr?gm?nt]FrameWork [java]结构,框架['freimw?:k]Generic [java] 泛型[d?i'nerik]goto (保留字) 跳转heap n.堆[hi:p]implements (关键字) 实现['implim?nt]import (关键字) 引入(进口,输入)Info n.信息(information[,inf?'mei??n])Inheritance[java]继承[in'herit?ns](遗传,遗产)initialize 预置初始化[i'ni??laiz]instanceof(关键字)运算符,用于引用变量,以检查这个对象是否是某种类型。
eslint must be hyphenated 规则-概述说明以及解释

eslint must be hyphenated 规则-概述说明以及解释1.引言1.1 概述本文旨在探讨ESLint规则中的“eslint must be hyphenated”规则。
ESLint是一种在JavaScript代码中进行静态分析的工具,可以帮助开发人员编写出规范、可维护的代码。
该规则要求在命名标识符时使用连字符(hyphenated)的方式,而不是使用驼峰式(camel case)或下划线式(underscore case)。
在ESLint的配置文件中,我们可以启用这个规则,并设置相应的参数来指定连字符的位置,例如要求连字符连接的单词只能在标识符的开头或结尾。
为什么要使用连字符来命名标识符呢?连字符的使用可以增加代码的可读性和可维护性。
例如,在HTML和CSS中,使用连字符的方式命名类名和ID更为常见,而在JavaScript中,使用驼峰式命名较为普遍。
通过统一使用连字符命名标识符,我们可以在与其他语言的代码交互时更加一致,提高代码的可维护性。
此外,使用连字符还能够帮助我们避免一些命名冲突问题。
在某些情况下,当我们合并或复用代码时,可能会遇到命名冲突的问题。
通过使用连字符命名标识符,我们可以减少这些潜在的冲突,并提高代码的兼容性和可维护性。
然而,要注意的是,在实际开发中,并不是所有情况都适用于使用连字符来命名标识符。
在某些特定的情况下,驼峰式或下划线式命名可能更为合适。
因此,在启用“eslint must be hyphenated”规则时,我们需要根据实际情况做出合理的调整。
综上所述,本文将深入讨论ESLint规则中的“eslint must be hyphenated”规则,探讨其对代码可读性、可维护性以及命名冲突等方面的影响。
通过了解和合理运用这一规则,我们可以提高代码的质量,促进项目的开发进程。
在接下来的章节中,我们将介绍文章的结构,并详细讨论这一规则在实际开发中的应用。
javascript考试试题库2

Javascript综合复习题【提示:本综合复习题的目的是让同学们多见识各种题目。
选择题、填空题以及程序阅读题可以仔细做,对于程序实现和简答题建议先理解再记忆,切记死背答案。
】第一部分:单选题1. Javascript中, 以下哪条语句一定会产生运行错误?答案( B ) A、var _变量=NaN; B、var 0bj = []; C、var obj = //; D、var obj = {};2. 以下两个变量a和b,a+b的哪个结果是NaN?答案( C ) A、var a=undefind; b=NaN B、var a= ‘123’; b=NaN C、var a =undefined , b =NaN D、var a=NaN , b='undefined'3. var a=10; b=20; c=4; ++b+c+a++ 以下哪个结果是正确的?答案( B ) A、34 B、35 C、36 D、374. Javascript中, 以下代码运行后变量y的值是:答案( D ) var x = [‘abcde’ , 123456]; var y = typeof typeof x[1]; A、"function"B、"object"C、"number"D、"string"5. Javascript中, 以下那两个变量的值不是==:答案( B ) A、var a=0 , b=-0; B、var a=NaN , b=NaN; C、vara=null,b=undefined;D、var a=[] , b=false;6. Javascript中, 以下声明变量语句中哪个不正确?答案( D ) A、var aa; B、var bb=3; cc='good'; C、var dd = ee = 100; D、var ff=3,gg='he's good';7. Javascript中, foo对象有att属性,那么以下获取att属性值的表达式哪个是错误的?答案( C ) A、foo.att B、foo["att"] C、foo{"att"} D、foo["a"+"t"+"t"]8. Javascript中, 以下代码运行后变量y的值是:答案( B ) var x = [typeof x, typeof y][1];var y = typeof typeof x; A、"number"B、"string"C、"undefined"D、"object"9. 下面哪个javascript变量名称不合法( D )A. stringB. lengthC.非法字符D.this10. 下面哪个描述不正确( B )A. NaN!=nullB.NaN==NaNC.{}!=falseD.null!=false11. var arr = new Array(new Array(9,0,3,4,5) , ['a' , 'b' , 'c'] , new Array(2,9,0,6));则arr[1][3]=( D )A.cB.6C.4D.undefined12. 有如下代码:var arr = new Array(9); arr[0]=1; arr[2]=2;该数组的length属性值为( D )A、2B、10C、8D、913. 有一个submit按钮,在这个按钮控件上添加哪个事件不起作用?( D )A.onMouseoutB.onmouseoverC.onclickD. onsubmit14. 有一个变量var a=typeof string + 100+50 + NaN,以下哪个是alert(a)的结果?( C )A.function150NaNB. function10050NaNC. undefined10050NaND. NaN15. 以下代码,哪个结果是正确的?( A )var str='123abc';str += str.replace('abc' , '');alert(str);A.123abc123B. 123abcC.123D. abc16. 以下哪个结果是正确的?( C )var a=100 ,b="100.5a6", c="100.1";alert(Math.max(a , b ,c));A.100B. 100.1C.NaND.undefined17. 以下哪个语句能正确弹出结果: ( D )A. alert(new Date(2011 , 12 , 25).getDay());B. alert(new Date(2011 , 12 , 25 ,5).getDay()); C. alert(new Date(2011 , 12 , 25 , 5 , 5 , 9).getDay()); D. 以上三个结果都正确18. 以下代码正确的运行结果是?( C )var arr=[0,1,2,3,4,5,6]; arr2 = arr.slice(2,5);alert(arr2);A. 1,2,3B. 1,2,3,4C. 2,3,4D. 2,3,4,519. 下面哪个描述不正确( B )A. NaN!=nullB.null!=undefinedC.{}!=falseD.null!=false20. var a = new Array(new Array(9,0,3,6,5), new Array(2,9,0,6));则a[0][3]=( B )A.3B.6C.5D.021. 有一个变量var a=(100+50)+undefined+NaN,以下哪个是alert(a)的结果?( B )A.150undefinedNaNB.NaNC.150undefinedD. 10050undefinedNaN22. 以下代码,哪个结果是正确的?( C )var a='123.5abc',b='100abc'; alert(parseInt(a)+Number(b)); A.123100abcB. 123.5abc100abcC.NaND. 22323. 以下哪个结果是正确的?( B )var a=100,b="100.56",c="80"; alert(Math.max(a , b ,c)); A.100 B. 100.56C.NaND.8024. 以下哪个正则表达式符号的描述正确?( C )A. * 等同{1,}B. +等同{0,}C. ?等同{0,1}D. \W 等同[0-9A-Za-z_]25. 请选择结果为真的表达式:( C ) A. typeof null !="object" B. null === undefi ned C. 1 == "01.00" D. NaN == NaN26. 以下哪个单词不属于javascript保留字:( C ) A. withB. instanceofC. baseD. void27. 设置下拉列表框中某项被默认选中的属性是( C )A.checkedB. checkC. selectedD.select28. nodeType属性可用于获取节点类型,如果返回值为1,则表明该节点为( B )。
网页编程技术常用单词(HTML、CSS、JavaScript、jQuery、MySQL、PHP、ActionScript、XML、AJAX)

HTML(Hyper Text Markup Language超文本标记语言)是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
HTML文本是由HTML 命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。
HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
CSS(Cascading Style Sheet层叠式样式表)目前推荐遵循的是W3C于1998年5月12日推出的CSS2。
CSS标准建立的目的是以CSS 进行网页布局,控制网页的表现。
CSS标准布局与XHTML结构语言相结合,可以实现表现与结构相分离,提高网站的使用性和可维护性。
<!--[if IE]> Only IE<![endif]--><!--[if !IE]><!--> Only !IE<!--<![endif]-->JavaScriptJavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。
同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
jQueryjQuery是继Prototype之后又一个优秀的JavaScript框架。
它是轻量级的JS库(压缩后只有21k) ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
jQuery使用户能更方便地处理HTML DOCUMENTS、EVENTS、实现动画效果,并且方便地为网站提供AJAX交互。
jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
jQuery能够使用户的HTML 页保持代码和HTML内容分离,也就是说,不用再在HTML里面插入一堆JS来调用命令了,只需定义ID即可。
JS期末复习题

【JavaScript程序设计】期末复习题一、判断题1.Java与JavaScript的区别2.JavaScript区分大小写3.“<!--〞与“-->〞是HTML注释标记,“//〞是JavaScript注释标记4.JavaScript是无类型的计算机语言,JavaScript会根据需要对数据进行自动转换。
5.在HTML文档中,超链接即被称为锚,但在JavaScript中,link对象代表超链接,而不是锚〔anchor〕对象来代表。
6.display:none 和visibility:hidden都可以实现隐藏元素在前台的显示,但visibility:hidden 保证原有位置不被占用。
7.函数如果需要返回一个特定类型的值,必须使用return语句。
8.JavaScript不会检测函数所传递的实际参数和形式参数的类型和数量。
9.getElementById( ) 用来获取ID标签属性为指定值的第一个对象;getElementsByName( )用来获取name标签属性为指定值的所有对象的集合。
10.含有与不含有框架结构的浏览器窗口的关闭方法。
11.在JavaScript中,数组元素可以是任何类型的数据。
12.JavaScript不支持真正意义上的多维数组,但是由于其数组元素可以是数组,所以可以通过将数组保存在数组元素中来模拟多维数组。
13.Cookie用来在客户器端保存一些数据,其数量和大小均有限制。
14.location对象的href属性可实现重新加载新页面功能,document对象的location属性不能实现此功能。
15.在JavaScript中的单项选择按钮〔radio〕,不能通过单击“选中〞和“未选中〞来进行切换。
二、选择题1.以下哪个变量名是非法的:( )A. num_1B. 2sumC. SumD. _des//第一个字符必须是字母,下划线或符号$2.以下哪个单词不属于javascript保存字:( )A. withB. parentC. caseD. V oid3.在JavaScript中用下面哪个关键字来定义变量:( )A. intB. documentC. charD. var//var 申明变量。
JavaScript基础知识点总结

JavaScript基础知识点总结//逗比小憨憨/*第一章*HTML引用js方法:*1,外部引用:HTML外部引用js:<script src='js/day1.js'></script>*2,内部引用:<script> alert('逗比小憨憨');</script>*3,元素事件引用:<input type='button' value='button' onclick='alert('welcome')' />*//*第二章* 变量定义:* 1,变量由数字,字母,下划线,$组成,且不能以数字开头* 2,变量不能使用系统关键词* 3变量定义语法:var 变量1=变量值,变量2=变量值,...;*///举例:var a = 10;document.write(a);//在页面输出一个内容/** 数据类型:* 1,基本数据类型:数字,字符串,布尔值,未定义值(undefined),空值(null)* 2,引用数据类型:数组,对象* 其中:数字不区分整型和浮点型*//** 运算符:* 1,算术运算符: - * / % --* 加法运算规则:数字数字=数字;数字字符串=字符串;字符串字符串=字符串* 2,*///举例:var a = 10;var str = '逗比小憨憨';document.write(str a, typeof(str a));/** 赋值运算符:= = -= *= /=* 比较运算符:> < >= <= == !=* 逻辑运算符:&& || !* 条件运算符:var b=条件?表达式1:表达式2;//相当于C语言中三目运算符*//** 表达式语句:一个分号对应一条语句* 类型转换:* 1,隐式类型转换(js自动完成的)* 2,显式类型转换* (1)字符串转数字:Number(),parseInt(),parseFloat()(字符串必须是数字字符串)* (2)数字转字符串:toString* (3)转义字符:\' \' \n等* 3,注释:单行注释和多行注释用法:与C语言注释一样*///举例:document.write('Number(\'123\'):' Number('123') '<br/>');document.write(parseInt(' 123.456px'));//第一个字符为或-也进行转换,从左往右取整数document.write(parseFloat('123.456px'));var num = 123;document.write(num.toString());/*第三章* 流程控制:* 1,顺序结构:程序代码从上到下,从左到右依次执行* 2,选择结构:* (1)if语句:(单重if)* <1>:if(条件){语句块}* <2>:if(条件){语句块} else{语句块}* <3>:if(条件){语句块} else if(条件){语句块} else{语句块} * (2)switch语句:* switch(判断值){ case 取值1:语句块1;break;* case 取值2:语句块2;break;* ...* default:语句块n;break;}* 3,循环结构:* (1)while循环:* while(条件){语句块}* (2)do...while循环:* do{语句块}while(条件);* (3)for循环:* for(初始化表达式;条件表达式;循环后操作表达式){语句块} *///举例:计算1 2 3 (100)var n = 1, sum = 0;while(n <= 100){sum = n;n ;document.write(sum);//找出100-1000中的水仙花数var str1 = '';for(var i = 100; i < 1000; i ){var a = i / 100; //取百位上的数字a = parseInt(a);var b = i % 100 / 10; //取十位上的数字b = parseInt(b);var c = i % 10; //取个位上的数字c = parseInt(c);if(i == (a * a * a b * b * b c*c*c)) {str1 = str1 i '、';}}document.write('水仙花数有:' str1); //判断一个数是不是整数window.onload = function(){var n = 3.14159;if(parseInt(n) == parseFloat(n)) {document.write(n '是整数');}else{document.write(n '不是整数');}/*第四章* 函数:* 1,函数的定义:函数名命名规则遵循变量命名规则* (1)没有返回值的函数定义:function(参数1,参数2,...){语句块}* (2)有返回值的函数定义:function(参数1,参数2,...){语句块; return 返回值}* 2,变量的作用域:全局变量,局部变量* 3,函数的调用:* (1)直接调用:函数名(实参1,实参2,...);* (2)在表达式中调用:例如:var sum = 函数名(实参1,...)* (3)在超链接中调用:<a href='javascript:函数名'> </a>* (4)在事件中调用* 4,函数嵌套* 5,内置函数:比如:parseInt()*///举例:function add_sum(e, f){var sum = e f;document.write(sum);}add_sum(10, 20);function test(){alert('doubi');}//供超链接调用测试的函数/*第五章* 1,js中对象分为:自定义对象和内置对象* 2,常用的内置对象:字符串对象,数组对象,日期对象,数值对象* 3,字符串对象相关知识点:* 3.1 获取字符串长度:语法:字符串名.length* 3.2大小写转换:字符串名.toLowerCase(),字符串名.toUpperCase()* 3.3获取一个字符:字符串名.charAt(n)* 3.4获取字符串:字符串名.substring(start, end)* 3.5替换字符串:字符串.replace(原字符串或正则表达式, 替换字符串)* 3.6分割字符串:字符串.split('分隔符')* 3.7检索字符串的位置:字符串.indexOf(指定字符串),字符串.lastIndexOf(指定字符串)* indexOf:返回首次出现的位置lastIndexOf:返回最后一次出现的位置没找到返回-1* 3.8删除字符串中的一个字符:*///举例var str = 'This is doubixiaohanhan';document.write('字符串长度为:' str.length);//空格也计算在内document.write('转为大写字母:' str.toUpperCase());document.write('转为小写字母:' str.toLowerCase());document.write('获取第3个字符: ' str.charAt(3));//字符串下标从0开始计算document.write(str.substring(8, 23));document.write(str.replace('doubixiaohanhan','hahahahahaha'));var str1 = str.split(' ');//以空格作为分隔符for(var i = 0; i < 3; i )document.write(str1[i]);document.write(str.indexOf('bi'));document.write(stIndexOf('han'));//找出字符串中所有字符b,不区分大小写var n = 0,str1 = 'doubixiaohanhan';document.write('源字符串:' str1);for(var j = 0; j < str1.length; j ){var char = str1.charAt(j);if('h' == char.toLowerCase()){document.write(char);n = n 1;}}document.write('字符串中有' n '个字符h');//统计字符串中数字的个数function get_number(str){var num = 0, i = 0;while(i < str.length){var char = str.charAt(i);if((char != ' ') && (!isNaN(char))){//isNaN:不是数字则返回true num ;}i ;}alert('执行完毕');return num;}var ret = get_number('dou120k53KDDD6656'); document.write(ret);/*第六章:数组对象* 1,数组的创建:(数组中可以存储不同类型的数据)* (1)完整形式:var 数组名=new Array(元素1,元素2,..)* (2)简写形式:var 数组名=[元素1,元素2,...]* 2,数组的获取:使用下标获取,下标从0开始* 3,数组的赋值:arr[i]=值;* 4,获取数组的长度:数组名.length* 5,截取数组:数组名.slice(start, end)* 6,为数组添加元素:* (1)在数组开头添加元素:数组名.unshift(元素1,元素2,...)* (2)在数组末尾添加元素:数组名.push(元素1,元素2,...)* (3)在数组首部删除元素:数组名.shift()* (4)在数组末尾删除元素:数组名.pop()* (5)数组排序:升序:数组名.sort(up) 降序:数组名.sort(down) * 其中:function up(a,b){return a-b;} function down(a,b){return b-a;}* (6)数组颠倒顺序:数组名.reverse()* (7)将数组元素连接成字符串:数组名.join('连接符')* (8)*///举例var arr = ['js','jquery'];document.write(arr '\n');arr.unshift('db');arr.push('ab');document.write(arr);arr.shift();arr.pop();document.write(arr);var arr1 = [3, 6, 2, 5, 8, 1];document.write(arr1);function up(a,b){return a-b;}arr1.sort(up);document.write(arr1);function down(a,b){return b-a}arr1.sort(down);document.write(arr1);var arr = ['js','jquery','abcd'];var re = arr.join('');document.write(re);document.write(typeof(re));//例题:将字符串所有字符颠倒顺序function test(str){var arr = str.split('');document.write(typeof(arr));arr.reverse();var re = arr.join('');document.write(typeof(re));return re;}document.write('javascript颠倒后: ' test('javascript'));/*第七章:时间对象* 创建一个日期对象必续使用new关键字:语法:var 日期对象名 = new Date();* Date对象的方法有很多,主要分为两大类:获取时间:getXxx() 和设置时间:setXxx()** getFullYear() 获取年份:取值4位数字* getMonth() 获取月份:取值0(一月)-11(十二月)整数* getDate() 获取日数:取值0-31整数* getHours() 获取小时:取值0-23整数* getMinutes() 获取分钟:取值0-59整数* getSeconds() 获取秒数:取值0-59整数* getMilliseconds() 获取毫秒* getDay() 获取星期几:0表示星期天* setFullYear(year,month,day) 设置年月日* setMonth(month,day) 设置月日* setDate(day) 设置日 : 1-31整数* setHours(hour,min,sec,millsec) 设置时分秒毫秒* setMinutes(min,sec,millsec) 设置分秒毫秒* setSeconds(sec,millsec) 设置秒毫秒*///举例var d = new Date();var myyear = d.getFullYear();var mymonth = d.getMonth();var myday = d.getDate();var myday1 = d.getDay();var weekend = ['星期天','星期一','星期二','星期三','星期四','星期五','星期六'];document.write(myyear '年' (mymonth 1) '月' myday '日' weekend[myday1]);/*第八章:数学对象* 数学对象不需要使用new关键字来创造,而是直接使用它的属性和方法* 语法: Math.属性 Math.方法* 注:属性往往都是常量,比如:圆周率:PI (常用格式:度数*Math.PI/180)* Math中方法常用有:* max min sin cos tan asin acos atan floor ceil random atan2 * Math中方法不常用有:* abs sqrt log pow exp* random():用于生成0-1之间的随机数,即: [0,1)* 随机生成某个范围的任意数:* 1,Math.random()*m:生成0~m之间的随机数* 2,Math.random()*m n:生成n~m n之间的随机数* 3,Math.random()*m-n:生成-n~m-n之间的随机数* 4,Math.random()*m-m:生成-m~0之间的随机数*///举例var a = Math.max(3,9,10,2,4,6,12,67,9);document.write(a);var b = 0.6;document.write(Math.floor(b));//floor向下取整document.write(Math.ceil(b)); //ceil向上取整document.write(Math.random()*10);//例题:生成随机验证码function random_validate(str){var arr = str.split('');var result = '';for(var i = 0;i < 4; i ){var n = Math.floor(Math.random()*arr.length);result = arr[n];}return result;}document.write(random_validate('asjcbakavbavakvhakjbvkv JASSDKABKAVAVJ24123435'));/*第九章:DOM基础* DOM:document object model文档对象模型(W3C定义的一个标准)* DOM操作:理解:元素操作;DOM采用树形结构* 重点:每一个元素就是一个节点,每个节点就是一个对象。
计算机专业英语单词汇总(总计276个)

计算机专业英语单词汇总(总计276个)综合项目实战第一部分(40个)1、Title 标题2、Banner 广告3、Navigation 导航4、Layout 布局5、Frame 框架6、Colour(Color)颜色7、Team 团队8、News新闻9、Produst 产品10、Solidify 团结 11、Introduce 介绍 12、Servicce 服务13、Loading 加载 14、Symbol 元件 15、Motion Tween 移动渐变16、Load Movie 载入动画 17、Frame-By-Frame 逐帧渐变18、Onload Movie 卸载动画 19、Action Script Flash的脚本语言20、Sesame Street 芝麻街21、CSS(Cascading Style Sheets)层叠样式表22、Netscape Navigator 一款Web浏览器23、W3C(The World Wide Web Consortium)万维网联盟24、CSS Cascading Style Sheets (层叠样式表单)25、Map 地图 26、Button按钮 27、Form HTML中为表单28、Action 动作 29、Method 方法30、Dashed 虚线(CSS中线的属性之一)31、Dotted 点线(CSS中线的属性之一)32、Border 边框 33、Arrow 箭,箭头 34、Padding 填充、填塞、装填35、Line 线 36、Alignment 文字对齐 37、Marquee 活动字符,选取框38、Bgcolor 底色,背景颜色 39、Font 字体 40、Margin 边缘,界限第二部分、后台开发(33个)1、Hover 盘旋2、Class 类选择器3、Display 显示4、OnMouseOver 鼠标移上5、OnMouseOut 鼠标移开6、None 没有任何人(或物)7、Null 空的,无效8、Hit 击中9、Replace 代替 10、Grade 等级 11、Issne 发布,发行(物),期刊号12、Reload 再装入,重新载入 13、Replace 代替 14、Company 公司15、Detail 详情 16、Scope 范围,眼界,视野17、Admin 管理 18、Service 服务 19、Hidden 隐藏的,暗藏20、Change 改变,更换 21、Deal 处理22、Grade 等级 23、Submit 提交 24、Focus 焦点,集中 25、Document 文件26、Text 文本 27、File 文件 28、Author 作者 29、Source 来源30、News 新闻,消息31、Empty 空,空的 32、Status 状态 33、Scope 范围制作网页高级特效(45个)1、GetElementById 通过id获得页面元素2、margin 边距3、padding 填充4、text-decoration 文本下划线5、hover 超链接上方悬停6、repeat 重复7、bold 粗体8、setTimeout 设置定时器 9、clearTimeout 停止定时器10、offsetWidth 控件自身的宽度11、offsetHeight 控件自身的高度 12、scrollTop 滚动条距边界的距离13、onscroll 滚动事物 14、body 窗体15、position 位置 16、status 状态 17、margin 边距 18、padding 填充19、cellpadding单元格填充 20、cellspacing 单元格间距 21、repeat 重复22、inner Text 对象区域内的文本23、MARQUEE 滚动标记 24、direction 方向 25、scrolldelay 滚动延迟26、array 数组 27、onLoad 装载 28、setInterval 设置时间间隔29、clearInterval 清除时间间隔 30、behavior 行为30、alternate 交替 32、scrollamount 滚动数量 33、January 一月34、Mon(Monday)星期一35、homepage 主页 36、selectedIndex 选择下标37、Cookie随某个HTML网页发送到浏览器中的一小段信息38、external 外部的 39、addFavorite 添加收藏 40、styleSheet 样式表41、oncontextmenu 使用鼠标右键,单击客户区,打开上下文菜单时触发的事件42、expire 终止 43、path 路径 44、domain 领域 45、secure 安全的Flash高级特效(66个)1、Action Script 动作脚本,是Flash的脚本语言,使用它能创作复杂的交互性动画2、JavaScript 是Netscape与Sun公司合作开发的客户端脚本语言3、document 公文,文件4、null 无效的,无价值的5、number 数,数字,数值6、anchor 锚,锚状物7、window 窗,窗户,窗口8、do 做,干,制作,实行 9、while 一会儿,一段时间 10、math 数学11、array 数组,阵列 12、length 长度13、contentPath 内容路径,视频组件的参数之一,用于定义要加载的视频14、skin 皮肤,视频组件的参数之一,用于定义要加载的视频皮肤类型15、value 值,可用于变量命名中表示变量的值 16、undefined 不明确的,未下1定义的17、username 用字母或数字组成的用户名称,以标明用户的身份18、profession 职业 19、sex 特别20、fun 娱乐,有趣的食物 21、salary 薪水 22、phone 电话23、swith 开关,条件语句的关键字,执行相关表达式24、case 事,案例,关键字,用于针对括号里的值执行相应的条件语句25、parseFloat 函数名,用于将字符串转换成浮点数26、trace 函数名,输出字符串27、inNan 函数名,判断所给的参数是否为非数字28、random 随便,函数名,用于生成电脑随机数29、round 函数名,对给定的数字取整 30、num 数字 31、input 输入32、total 总数 33、result 结果 34、visible 看得见的,可见物35、1speed 速度,速率36、create Empty Movie Clip 函数名,创建新的影片剪辑37、hitTest 函数名,简称碰撞函数 38、control 控制、支配39、updateAfterEvent 函数名看,用于onClipEvent内,使动画平滑40、setProperty 函数名,动态设置影片剪辑的属性41、date 日期,日子 42、countdown 倒计时 43、now 现在,目前,此刻44、remainder 剩余物,其余的人 45、olympic 奥林匹克(竞赛)的46、millisecond 毫秒 47、interval 间隔,距离48、getBytesLoaded 函数名,获得已加载的字节数49、getBytesTotal 函数名,获得所需加载的字节数50、getTimer 函数名,swf文件已播放的时间51、seInterval 函数名,每隔一段时间调用一次指定函数52、remain 剩余,残存 53、update 校正,更新54、answer 回答,答案 55、choise 选择 56、Oceania 大洋洲 57、China 中国58、Africa 非洲 59、baby 婴孩 60、boy 男孩 61、girl 女孩62、Index 索引 63、show 显示,露出 64、list 表,名册,目录65、loading 装载,装货 66、part 部件,零件;一部分,部分67、bug 程序中的错误 68、radius 半径,半径距离,半径范围使用ASP开发动态网站(92个)1、ASP(Active Server Pages)动态服务器主页2、IIS (Internet Information Server)互联网信息服务器3、ADO(Active Data Object)微软的一种数据访问模型4、Client 客户5、Server 服务6、Table 表格7、private 私有的 8、public 公用的,公众的9、weekday 周日,平日 10、array 数组11、preserve 保存 12、select 精选,选择 13、while 当,当得时候14、mark 分数,标记15、point 分数,指向 16、fruit 水果 17、province 省,部门,地方18、Split 劈开;切开 19、Trim 修剪;修整;整理 20、Join 连结;使结合21、Left 左、左边 22、Right 右、右边 23、Replace 取代;……代替24、Fix 使固定 25、Part 部分 30、Serial 连续的 31、Day 天 5、Date 日期32、Response 回答、反应、响应 33、Request 要求,请求34、Form 形状、外形、表格35、Get 获得、得到 36、Post 邮寄、投寄 37、Buffer 缓冲器 38、Flush 涌流、奔流39、Application 应用 40、Session 会议;集会 41、Cookies 饼干 42、Lock 锁43、Start 开始 44、Cookie 家常小甜饼 45、server 服务器46、attribute 属性 47、domain 领域48、path 通道、道路、路径 49、relative 相对 50、absolute 绝对51、Resume 重新开始,(经打断后)再连续 52、Divisor 除数、除子、约数53、Dividend 被除数 54、Description 描述、描写、说明55、Toush 接触,碰到,点触56、B2C Business To Customer的缩写,是电子商务按交易时对象分类中的一种,表示商业机构对消费者的电子商务 57、Cart 购物车58、Connection 连结 59、Command 命令、指令 60、Recordest 记录集61、OLE 对象链接和嵌入 62、Provider 提供者 63、Driver 驱动 64、Parameter参数65、Option 选项 66、Prepare 准备 67、Affext 影响 68、Direction 方向69、Move 移动 70、Next 下一个 71、Previous 前一个 72、First 第一个 73、Last 最后一个74、Fields 区域、字段 75、Filter 过滤集 76、Lock 锁定 77、Forward 向前78、Backward 向后 79、Dynamic 动态的 80、Pessimistic 悲观的81、Optimistic 乐观的 82、Batch 批量83、Insert 插入 84、Update 修改 85、Delete 删除86、Order 顺序 87、Top 顶端的88、Homepage 个人主页 89、Upload 上传 90、Member 成员 91、Album 相册292、Attached 附属的,附件的3。
js复习题库 答案(1)

一.选择题(每题2分,共160分)1.以下哪个变量名是非法的: ( B )A. num_1B. 2sumC. $_D. _des2.以下哪个单词不属于javascript关键字: ( D )A. whileB. parentC. caseD. class3.在JavaScript中用下面哪个关键字来定义变量: ( D )A. intB. documentC. charD. var4.(778>787)?5:2的结果是: ( A )A. 2B. 5C. 5,2D. 35.在JavaScript表达式中12+"12"+"5"的结果是: ( D )A. 29B. 1217C. 126D. 121256.实现在页面上隐藏某个元素的CSS属性是:(A )A . display:none B. display:blockC. display:inlineD. display:inline-block7.DOM定义了访问HTML文档对象的一套: ( D ) A.属性 B.方法 C.事件 D.以上都是8.onfocus事件是指: ( C )A. 移动鼠标B. 点击鼠标C. DOM元素获取到焦点D. DOM元素失去焦点9.分析下面的JavaScript代码段,输出结果是: ( B ) Var a = Math.round(4.1);document.write(a);A. 4.1B. 4C. 4.5D. 510.在JavaScript中,命令按钮(Button)支持的事件是: ( A ) A. onClick B. onChange C. onSelect D. onLoad11.setInterval(myFunc,20) 语句的含义是: ( C )A. 每隔20秒,myFunc函数就会被调用一次B. 20以后,myFunc函数被调用一次,且只调用一次C. 每隔20毫秒,myFunc函数就会被调用一次D. 循环调用myFunc函数20次12.关于正则表达式声明6 位数字的邮编,以下代码正确的是 ( C )A. var reg = /\d6/;B. var reg = \d{6}\;C. var reg = /\d{6}/;D. var reg = new RegExp("\d{6}");13.下面对于JavaScript中的单选按钮(radio)的说法正确的是: ( A )A. 单选按钮可以通过单击“选中”和“未选中”来进行切换B. 单选按钮没有checked属性C. 单选按钮不支持onClick事件D. 单选按钮的length属性表示同一组中单选按钮的数量14.下面隐藏名为mydiv的层的代码正确的是: ( )正确写法:document.getElementById(“mydiv”).style.display = "none";A. document.getElementById(mydiv).style.display = "none";B. document.getElementById("mydiv").style.display = none;C. document.getElementById("mydiv").display = "none";D. document.getElementById("mydiv").display = none;15.setTimeout(myFunc,20) 语句的含义是: ( B )A. 每隔20秒,myFunc函数就会被调用一次B. 20以后,myFunc函数被调用一次,且只调用一次C. 每隔20毫秒,myFunc函数就会被调用一次D. 循环调用myFunc函数20次16.下列语句中,可以在控制台输出当前日期的js语句是: ( C )A. Date myDate = new Date(); console.log(myDate.Now. toLocaleDateString());B. Date myDate = new Date(); console.log(myDate.Now. toLocaleTimeString());C. var myDate = new Date(); console.log(myDate. toLocaleDateString());D. var myDate = new Date(); console.log(myDate. toLocaleTimeString()); 17.下面对于JavaScript中的复选框(checkbox)的说法正确的是: ( B )A. 如果需将一个复选框选中,需要将复选框的selected属性设为trueB. 如果需将一个复选框选中,需要将复选框的checked属性设为trueC. 如果需将一个复选框选中,需要将复选框的selected属性设为selectedD. ?如果需将一个复选框选中,需要将复选框的checked属性设为checked 18.JavaScript语言的文件中,focus 将触发的事件是: ( B )A.元素失去焦点 B.当前焦点位于该元素C.页面被载入 D.将当前内容提交19.页面上需要让用户填入一些信息时,我们一般都要对用户填入的信息做 ( A ) A. 表单验证 B. 数据分析 C.数据采样 D.数据确认20.如果下拉列表框( select )对象中没有选项被选中,那么selectedIndex属性的值为:( A )A.0B. 1C. -1D.null21.分析下面的JavaScrip代码段,输出的结果是: ( B )var s1=15;var s2=”string”;if (isNaN(s1))document.writeln (s1);if (isNaN(s2) )document.write (s2);A. 15B. stringC. 15stringD. 不打印任何信息22.分析javascript代码段,输出结果是: ( D )var a="I love Mr.Lee";a = a.substr(2,4);document.write(a)A.I loB.loC..LeeD.love23.分析下面的javascript代码段,输出结果是: ( C )var mystring="I am a good student";a=mystring.indexOf("good");document.write(a);A. 5B. 6C. 7D. 824 . var a=new Array(2,3,4,5,6);sum=0;for(i=1;i<a.length;i++ )sum +=a[i];document.write(sum);输出结果是( B )A. 20B. 18C. 14D. 1225 . 下列 JavaScript 语句中,(B)能实现单击一个按钮时弹出一个消息框。
第9讲_Javascript基础_1

Company name WEB 前端开发技术HTML JavaScriptCSS WEB 前端开发技术第9讲JavaScript (1)计算机科学与技术系计算机科学与技术系Web 前端开发技术主要内容掌握JavaScript 语言的基本语法理解JavaScript 语言的作用和执行方式掌握在网页中使用客户端脚本的方法Web前端开发技术9.1 JavaScript基础计算机科学与技术系JavaScript简介最初LiveScript,Netscape公司开发,弥补了HTML只能提供静态资源的缺陷,将静态网页变成动态网页。
JavaScript是一种面向对象、基于事件驱动的轻量级、解释性脚本语言,类似于C、VB,但不需要编译。
JavaScript语言特点(1)安全性(Browser无法访问本地硬盘数据/写入到数据库);(2)易用性(脚本、无严格数据类型);(3)动态交互性(JS可以直接对用户提交的信息作出回应);(4)跨平台性(支持JS的Browser)。
Web 前端开发技术9.1.1 JavaScript起步计算机科学与技术系一个实例<!--程序9-1 --><html><title>这是我的第一个JavaScript程序</title><body><script type="text/javascript">document.write("欢迎进入JavaScript学习之旅!");</script></body></html>计算机科学与技术系Web 前端开发技术9.1.1 JavaScripte 位置与运行基本语法:<script>在页面中的位置:(1)<head>;(2)<body>;(3)单独的js 文件;(4)直接在事件处理代码中。
Web前端常用词汇大全

Web前端常⽤词汇⼤全html中的单词Network ['netwɜːk] ⽹络General ['dʒen(ə)r(ə)l] ⼀般的,⼤体的Request [rɪ'kwest] 请求Response [rɪ'spɒns] 响应Headers ['hedəz] 标题HyperText ['haɪpətekst] 超⽂本Transfer [træns'fɝ] 传递Protocol ['prəʊtəkɒl] 协议HyperText Transfer Protocol http:超⽂本传输协议document ['dɒkjʊm(ə)nt] ⽂件title ['taɪt(ə)l] 标题type [taɪp] 类型doctype: ⽂档类型meta ['metə] 变化body ['bɒdɪ] ⾝体notepad ['nəʊtpæd] 笔记本;记事⼿册heading ['hedɪŋ] 标题h标签paragraph ['pærəgrɑːf] 段落p标签:line [laɪn] ⾏,排break [breɪk] 打破line break 换⾏Horizontal [hɒrɪ'zɒnt(ə)l] ⽔平的Horizontal Line ⽔平线image ['ɪmɪdʒ] 图⽚img标签anchor ['æŋkə] 锚a标签超级链接target ['tɑːgɪt] ⽬标background ['bækgraʊnd] 背景unordered [ʌn'ɔːdəd] ⽆序的lists [lɪst] 列表item ['aɪtəm] 项⽬list item 列表项⽬li标签unordered lists ⽆序列表ordered ['ɔːdəd] 有序的ordered lists 有序列表definition [defɪ'nɪʃ(ə)n] 定义definition lists ⾃定义列表Term [tɜːm] 术语Definition Term 定义术语description [dɪ'skrɪpʃ(ə)n] 类型dd标签form [fɔːm] 表单text [tekst] ⽂本password ['pɑːswɜːd] 密码table ['teɪb(ə)l] 表格row [rəʊ] 排table row ==》tr ⼀⾏data 数据cell [sel] 细胞table data cell ==> td 表格中的⼀个单元格table header cell==》 th 表格中的表头width -->宽度heigh -->⾼度rowspan -->所跨⾏数colspan -->所跨列数css中的单词Cascading [kæ'skeɪdɪŋ] 层叠style [staɪl] 式样Sheets [ʃit] 单css Cascading Style Sheets 层叠样式表size [saɪz] ⼤⼩color ['kʌlɚ] 颜⾊content ['kɑntɛnt]内容(英 [kən'tent]满⾜的)description [dɪ'skrɪpʃ(ə)n] 描述element ['elɪm(ə)nt] 元素font [fɒnt] 字体font-size 字体⼤⼩color 字体颜⾊display [dɪ'spleɪ] 显⽰block [blɒk] 块inline ['ɪn,laɪn] ⾏内的inline-block ⾏内块级元素indent [ɪn'dent] 缩进text-indent ⾸⾏缩进weight [weɪt] 重量font-weight 字体加粗bold [bəʊld] 加粗的,⿊体的line-height ⾏⾼letter 字母letter-spacing 字符间距word [wɜːd] 单词break [breɪk] 打破word-break 让长句英⽂⾃动换⾏white ⽩⾊的type [taɪp] 类型link 连接background-image 背景图⽚repeat 重复background-repeat 背景是否平铺position [pə'zɪʃ(ə)n] 位置linkvisited 访问过的hover 盘旋,悬停active ['æktɪv] 激活padding ['pædɪŋ] 填料(填充物)top [tɒp] 顶部right [raɪt] 右边bottom ['bɒtəm] 底部left [left] 左边border 边框border-color 边框颜⾊border-style 边框样式border-width 边框宽度margin ['mɑːdʒɪn] 边缘外边距margin:0 auto 让盒⼦居中显⽰collapse [kə'læps] 倒塌border-collapse 合并相邻边框outline ['aʊtlaɪn] 轮廓outline-style 外边线样式resize [riː'saɪz] 调整⼤⼩resize:none; 不允许拖动⽂本域overflow [əʊvə'fləʊ] 溢出overflow:hidden 溢出的部分隐藏float 浮动*{margin:0; padding:0;} 清除浏览器默认的边距Cursor ['kɜːsə] 光标pointer ['pɒɪntə] 指针Cursor:pointer 让⿏标变成⼩⼿position [pə'zɪʃ(ə)n] 位置absolute ['æbsəluːt] 绝对的relative ['relətɪv] 相对的index ['ɪndeks] 指数z-index: 1 叠放次序----------------------------------------------------------------------js中的单词java ['dʒɑ:və] (⽤于因特⽹的)Java 语⾔;⽖哇岛(位于印尼)script [skrɪpt] 脚本javascript ['dʒɑ:və,skrɪpt] 基于对象和事件驱动的客户端脚本语⾔variable ['veərɪəb(ə)l] 变量console [kən'səʊl] 控制台log [lɒg] 记录alert [ə'lɜːt] 警报prompt [prɒm(p)t] 提⽰number ['nʌmbə] 数字string [strɪŋ] 线boolean ['bʊlɪən] 布尔null [nʌl] 空undefined [ʌndɪ'faɪnd] 未定义Math [mæθ] 数学round [raʊnd] 绕⾏Math.round 四舍五⼊在JS中Math⾸字母⼤写,Math是JS的⼀个⾃带对象,可以试着⽤[]的形式调⽤⼀下Math中的⼀些常见⽅法,也是可⾏的ceiling ['siːlɪŋ] 天花板Math.ceil(); 向上取整floor [flɔː] 地板Math.floor(); 向下取整absolute ['æbsəluːt] 绝对的Math.abs();取绝对值maxima ['mæksəmə] 最⼤数Math.max(); 取最⼤值minimum ['mɪnɪməm] 最⼩值Math.min (); 最⼩值random ['rændəm] 随机的Math.random(); 得到⼀个⼩于0⼩于1的随机数parse [pɑrs] 解析parseInt()解析成整数integer ['intidʒə] 整数parseFloat () 解析成浮点数false [fɔːls] 错误的true [truː] 真实的if [ɪf] 如果 else [els] 其他while [waɪl] 当……的时候break [breɪk] 中断continue [kən'tɪnjuː] 继续switch [swɪtʃ] 转换debug [diː'bʌg] 调试case [keɪs] 情况array [ə'reɪ] 数组length [leŋθ] 长度function ['fʌŋ(k)ʃ(ə)n] 函数return [rɪ'tɜːn] 返回值arguments ['ɑːgjʊm(ə)nts] 伪数组object ['ɒbdʒɪkt] 对象delete [dɪ'liːt] 删除Instanceof ['ɪnst(ə)ns] 判断数组Object.prototype.toString.call() 精确判断数据类型['prəʊtətaɪp]constructor [kənˈstrʌktə(r)] 构造函数push [pʊʃ] 推进pop [pɒp] 删除最后⼀项,返回删除项shift [ʃɪft] 删除第⼀项,返回删除项unshift [ʌn'ʃɪft] 将这些元素插⼊到⼀个数组的开始部分reverse [rɪ'vɜːs] 翻转sort [sɔːt] 将...排序concat ['con:cat] 把参数拼接到当前数组slice() [slaɪs] 从当前数组中截取⼀个新的数组,不影响原来的数组,参数start从0开始,end从1开始splice() [splas] 删除或替换当前数组的某些项⽬,参数start, deleteCount, options(要替换的项⽬)indexOf() [ɪndeks] 检索此字符出现的索引,如果没有,则返回-1lastIndexOf() 从后往前检索此字符出现的索引,如果没有,则返回-1filter() ['fɪltə] 过滤charAt() [tʃɑː] 获取指定位置处字符charCodeAt() 获取指定位置处字符的ASCII码trim() [trɪm] 去除字符串两侧的空⽩to(Locale)UpperCase() 转换⼤写[ləʊ'kɑːl] ['ʌpə'keɪs]to(Locale)LowerCase() 转换⼩写[,ləʊə'keɪs]join() [dʒɒɪn] 分隔split() [splɪt] 分割API中的单词API(Application Programming Interface)[æplɪ'keɪʃ(ə)n] ['prəʊɡræmɪŋ] ['ɪntəfeɪs] 应⽤程序编程接⼝document ['dɒkjʊm(ə)nt] ⽂件,⽂档Element ['elɪm(ə)nt] 元素getElementById() 通过Id获取元素getElementsByTagName() 通过标签名获取元素getElementsByName() 通过Name获取元素getElementsByClassName() 通过ClassName获取元素querySelector() ['kwɪərɪ] [sɪ'lektə] 通过选择器查询第⼀个元素querySelectorAll() 通过选择器查询所有元素获取标签中的内容的三种⽅式innerHTML [ɪnə] 内部HTMLinnerText [ɪnə] [tekst] 内部⽂本textContent [tekst] [kən'tent] ⽂本内容getAttribute() [ə'trɪbjuːt] 获取标签⾏内属性setAttribute() [ə'trɪbjuːt] 设置标签⾏内属性removeAttribute() [ə'trɪbjuːt] 移除标签⾏内属性document.write() ['dɒkjʊm(ə)nt] [raɪt] ⽂档打印输出document.createElement() ['dɒkjʊm(ə)nt] [kriː'eɪt] ⽂档创建元素appendChild() [ə'pend] [tʃaɪld] 附加⼦元素insertBefore() [ɪn'sɜːt][bɪ'fɔː] 在之前插⼊removeChild() [rɪ'muːv][tʃaɪld] 移除⼦元素replaceChild() [rɪ'pleɪs][tʃaɪld] 置换⼦元素parentNode ['peər(ə)nt][nəud] ⽗节点childNodes [tʃaɪld][nəuds] ⼦节点children ['tʃɪldrən] ⼦元素nextSibling/previousSibling 之后的节点/之前的节点['sɪblɪŋ] ['priːvɪəs]nextElementSibling/previousElementSibling 之后的元素/之前的元素firstChild/lastChild ⾸⼦节点/末⼦节点[fɜːst] [tʃaɪld] [lɑːst][tʃaɪld]Contented [kən'tentɪd] 满⾜的;⼼安的onmouseenter(不会冒泡)= onmouseover(会冒泡)⿏标移⼊onmouseleave(不会冒泡)= onmouseout(会冒泡)⿏标移出onmouseup ⿏标按键放开时触发onmousedown ⿏标按键按下触发onmousemove ⿏标移动触发onkeyup 键盘按键按下触发onkeydown 键盘按键抬起触发onclick ['ɒnklɪk] ⿏标单击事件onfocus [ɒn'fəʊkəs] 获取焦点onblur ['ɒn blɜː] 失去焦点classList.add()给标签添加的样式属性classList.remove()移除标签的样式属性classList.toggle() ['tɒg(ə)l] 开关(⽆则添加,有则删除)hasChildNodes() 判断dom是否有⼦节点addEventListener() 事件监听(Ie9+)attachEvent() [ə'tætʃ] 事件监听(⽼版本Ie)removeEventListener() 移除事件监听(Ie9+)detachEvent() [dɪ'tætʃ] 移除事件监听(⽼版本Ie)e.clientX ['klaɪənt] ⿏标相对于可视区域的横向位置e.clientY ⿏标相对于可视区域的纵向位置e.pageX ⿏标相对于当前页⾯的横向位置e.pageY ⿏标相对于当前页⾯的纵向位置cloneNode [kləʊn] 克隆节点return false 取消默认⾏为preventDefault() 取消默认⾏为(DOM标准⽅法)[prɪ'vent] [dɪ'fɔːlt]Propagation [,prɒpə'ɡeɪʃən] 传播stopPropagation() 停⽌事件传播取消冒泡cancelBubble 取消冒泡(⾮标准的⽅式⽼版本Ie)['kæns(ə)l] ['bʌb(ə)l]setTimeout() 设置单次定时器clearTimeout() 清除单次定时器setInterval() ['ɪntəv(ə)l] 设置定时器clearInterval() 清除定时器offset ['ɒfset] 偏移scroll [skrəʊl] 卷曲confirm [kən'fɜːm] 确认取值为true or falseonload ['ɔnlod] 加载onunload [ɔn'ʌnlod] 页⾯加载完成后location [lə(ʊ)'keɪʃ(ə)n] 位置location.reload() true 强制从服务器获取页⾯ false 如果浏览器有缓存的话,直接从缓存获取页⾯scheme [skiːm] 通信协议host [həʊst] 主机port [pɔːt] 端⼝path [pɑːθ] 路径query ['kwɪərɪ] 查询fragment ['frægm(ə)nt] 信息⽚断history ['hɪst(ə)rɪ] 历史navigator [nævɪgeɪtə] 通过userAgent可以判断⽤户浏览器的类型cursor ['kɜːsə] 光标cursor: move 被悬浮的物体可被移动cursor: pointer ['pɒɪntə] 让⿏标变成⼩⼿opacity [ə(ʊ)'pæsɪtɪ] 规定不透明度。
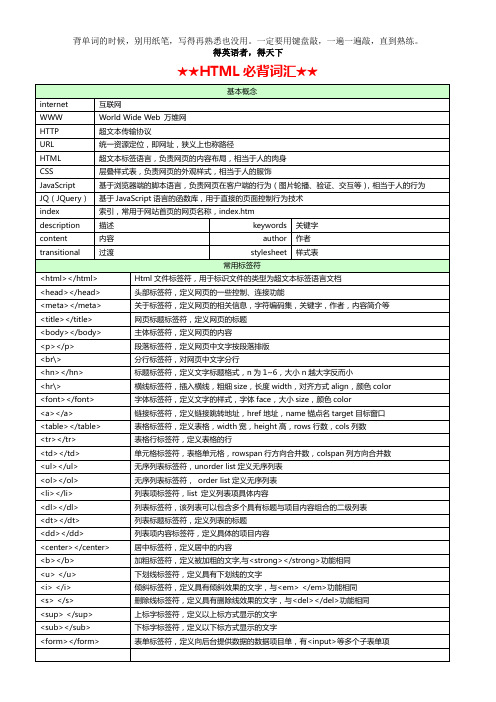
编程课的英语单词

★★HTML必背词汇★★基本概念internet 互联网WWW World Wide Web 万维网HTTP 超文本传输协议URL 统一资源定位,即网址,狭义上也称路径HTML 超文本标签语言,负责网页的内容布局,相当于人的肉身CSS 层叠样式表,负责网页的外观样式,相当于人的服饰JavaScript 基于浏览器端的脚本语言,负责网页在客户端的行为(图片轮播、验证、交互等),相当于人的行为JQ(JQuery)基于JavaScript语言的函数库,用于直接的页面控制行为技术index 索引,常用于网站首页的网页名称,index.htmdescription 描述keywords 关键字content 内容author 作者transitional 过渡stylesheet 样式表常用标签符<html></html> Html文件标签符,用于标识文件的类型为超文本标签语言文档<head></head> 头部标签符,定义网页的一些控制、连接功能<meta></meta> 关于标签符,定义网页的相关信息,字符编码集,关键字,作者,内容简介等<title></title> 网页标题标签符,定义网页的标题<body></body> 主体标签符,定义网页的内容<p></p> 段落标签符,定义网页中文字按段落排版<br\> 分行标签符,对网页中文字分行<hn></hn> 标题标签符,定义文字标题格式,n为1~6,大小n越大字反而小<hr\> 横线标签符,插入横线,粗细size,长度width,对齐方式align,颜色color<font></font> 字体标签符,定义文字的样式,字体face,大小size,颜色color<a></a> 链接标签符,定义链接跳转地址,href地址,name锚点名target目标窗口<table></table> 表格标签符,定义表格,width宽,height高,rows行数,cols列数<tr></tr> 表格行标签符,定义表格的行<td></td> 单元格标签符,表格单元格,rowspan行方向合并数,colspan列方向合并数<ul></ul> 无序列表标签符,unorder list定义无序列表<ol></ol> 无序列表标签符,order list定义无序列表<li></li> 列表项标签符,list 定义列表项具体内容<dl></dl> 列表标签符,该列表可以包含多个具有标题与项目内容组合的二级列表<dt></dt> 列表标题标签符,定义列表的标题<dd></dd> 列表项内容标签符,定义具体的项目内容<center></center> 居中标签符,定义居中的内容<b></b> 加粗标签符,定义被加粗的文字,与<strong></strong>功能相同<u> </u> 下划线标签符,定义具有下划线的文字<i> </i> 倾斜标签符,定义具有倾斜效果的文字,与<em> </em>功能相同<s> </s> 删除线标签符,定义具有删除线效果的文字,与<del></del>功能相同<sup> </sup> 上标字标签符,定义以上标方式显示的文字<sub></sub> 下标字标签符,定义以下标方式显示的文字<form></form> 表单标签符,定义向后台提供数据的数据项目单,有<input>等多个子表单项常用属性charset 字符编码类型,常用值为utf-8和gb2312background 背景,用在body标签中,定义网页的背景图片text 文本,用于body标签符,定义整个网页的文本默认颜色width 宽度,定义宽度大小height 高度,定义高度大小border 边框,定义边框大小align 用于P、hn、hr等标签中,定义对齐方式,有left\right\centerleft 属性值,align=left居左对齐right 属性值,align=right居右对齐center 属性值,align=center居中对齐size 大小,定义字体、线等元素的大小color 颜色,数据值则#号开始,color=”#ccc”或color=”#123456src 资源,定义资源的来源路径,一般用相对路径target 目标,用于a标签符,target=”_blank”在新窗口打开网页cellpadding 单元悬浮,用于table标签符,定义表格内容在单元格的悬浮空隙cellspacing 单元格间隔,用于table标签符,定义表格中各单元格之间的空隙type 类型bgcolor 背景颜色★★CSS必背词汇★★link 连接,引入background-color 背景颜色,值为颜色值font-family 字体类型background-image 背景图片,值为路径font-size 文字尺寸background-position 背景图位置,百分比或位置词font-weight 字体加粗,border,normal background-repeat 图片的平铺方式,repeat,no-repeat ,repeat-x, repeat-ytext- decoration 划线样式,overline, none ,underlineline-throughbackground-attachment背景图是否随内容滚动,滚动scroll,固定fixedtext-transform 文本转换,首字母转大写capitalize,所有转大写uppercase,转小lowercasetext-indet 文本缩进尺度font-style 文字正斜,italic, normal vertical-align 垂直对齐方式,top,bottom,middle text-align 文本对齐,left,right,center, justify display 显示方式,不显none,块显示block line-height 文本行高,一般单位em,不改变字大小float 浮动方式,不漂浮none,left,right word-spacing 单词间距,一般单位em outline-width 对象轮廓粗细medium,thin,chick,数字letter-spacing 字母间距,一般单位em list-style-image 列表项标记图位置,url(路径)margin 外边距,margin-top,margin-right,margin-bottom,marin-left list-style-type 列表项标记,disc实心圆,circle空心圆,square实心方块,decimal数字padding 内边距,padding-top,padding-right,padding-bottom, padding-left visibility 对象是否可显示,可显示visible,不可hiddenborder-style (后4个依赖boder-color)边框样式,none,实线solid,点线dotted,点虚线dashed,双实线double,groove3D凹槽,ridge3D凸槽,inset3D凹边,oustet3D凸边clear 不允许浮动对象的边,两边都允许none不允许左边有浮动对象left,不允许右边right,两边都可以有浮动对象bothborder-width 边框粗细度,数值,或thin,medium,thickfilter 定义对象所应用的滤镜集合★★JavaScript/jQuery必背英语词汇★★script 程序,脚本document 文档getElementById 通过id得到元素style 样式onclick 当单击的时候onmouseover 当鼠标进入的时候onmouseout 当鼠标离开的时候function 函数filter 过滤innerHTML 内部HTML(看清大小写!)className 类名(看清大小写!)console 控制台log 输出var 变量定义typeof 某东西的类型alert 警报true 真false 假location 位置getElementsByT agName 通过标签名得到元素们if 如果else 否则for 循环length 长度index 序号this 我ready 就绪attr 属性show 显示hide 隐藏mouseenter 鼠标进入(jQuery专属) slideDown 下拉mouseleave 鼠标离开(jQuery专属) slideUp 上滑fadeIn 淡入addClass 追加样式fadeOut 淡出removeClass 移除样式prev 前一个兄弟next 后一个兄弟prevAll 前所有兄弟nextAll 后所有兄弟children 儿子parent 父亲siblings 兄弟eq 第几个offset 净位置animate 动画innerWidth 内宽度setInterval 设置定时器outerWidth 外宽度clearInterval 清除定时器setInterval 设置间隔器clearInterval 清除间隔器delay 延迟。
英语单词缩写-中文与读音全

已经补全。
说明:单词按住“Ctrl”键同时点鼠标左键,连网状态下可到网站听读音。
acc = account, accountant n. 会计人员,会计师英[ə'kauntənt]美[ə'kauntənt]acdg = according adv. 依照英[əˈkɔːdɪŋ]美[əˈkɔrdɪŋ]acpt = accept v. 接受,领受;答应,同意;承认,认可;相信英[ək'sept]美[ək'sɛpt]ad = advertisement英[ədˈvɜːtɪsmənt; ədˈvɜːtɪzmənt]美[ˈædvərˈtaɪzmənt; ədˈv ɜrtɪzmənt; ədˈvɜrtɪsmənt]javascript:void(0);n. 广告,宣传;公告;做广告adm = administration英[ədˈmɪnɪˈstreɪʃən]美[ædˈmɪnɪsˈtreɪʃən; ədˈmɪnɪsˈtreɪʃən]javascript:void(0);n. 管理;实施;行政;政府ads = address英[əˈdrɛs]美[əˈdrɛs; ˈæˈdrɛs ]javascript:void(0);n. 地址;演说;举止;头衔v. 在...上写收件人姓名地址;向...发表演说;称呼;提出;处理adv = advice英[əd'vais]美[əd'vais]javascript:void(0);n. 劝告,忠告,建议;消息;通知agr = agriculture英['ægrikʌltʃə(r)]美['ægrikʌltʃə(r)]javascript:void(0);n. 农业;农艺;农学agt = agent英['eidʒənt]美['edʒənt]javascript:void(0);n. 代理人,代理商;间谍;特工;起因;媒介adj. 代理的v. 由…作中介;由…代理alt = altitude英['æltitju:d]美['æltitju:d]javascript:void(0);n. 高度;海拔;高处,高地;顶垂线;地平纬度;高级a.m. = ante meridiem = before noon午前,上午AMAP = as much as possible英[æz mʌtʃæz ˈpɒsɪbl]美[æz mʌtʃæz ˈpɑsəbəl] javascript:void(0);phr. 尽可能;尽可能多amb = ambassador英[æm'bæsədə]美[æm'bæsədə]javascript:void(0);n. 大使,使节,特使;(派驻联合国等国际组织的)代表amt = amount英[əˈmaʊnt]美[əˈmaʊnt]javascript:void(0);v. 总计,共达;等于,相当于n. 金额;数量,数额anal = analysis英[əˈnælɪsɪs] 美[əˈnæləsɪs] javascript:void(0);n. 分析;分解;解析arch = architecture英['ɑ:kitektʃə]美['ɑrkə,tɛktʃɚ]javascript:void(0);n. 建筑学;建筑物;结构,构造anc = ancient英[ˈeɪnʃənt] 美[ˈeɪntʃənt; ˈeɪnʃənt] javascript:void(0); adj. 古代的;古老的;过时的;年老的n. 老人;古代人anon = anonymous英[ə'nɔniməs]美[ə'nɔniməs]javascript:void(0); adj. 匿名的;无名的;没特色的ans = answer英[ˈɑːnsə]美[ˈænsər; ˈɑnsər]javascript:void(0);n. 回答;解决办法;回信;接,应;答案;回应v. 回答;接,应;解答;回应;满足,符合,与…相符app = appendix英[əˈpɛndɪks]美[əˈpɛndɪks]javascript:void(0);n. 阑尾;附录Apr = April英[ˈeɪprəl]美[ˈeɪprəl]javascript:void(0);n. 四月apt = apartment英[ə'pɑ:tmənt]美[ə'pɑ:tmənt]javascript:void(0);n. 公寓房间;公寓大楼ave = avenue英['ævinju:]美['ævinju:]javascript:void(0);n. 大街,林荫路;通道;途径a.w.l. = absent with leave (准假)a.w.o.l. = absent without official leave (无故缺席)B.A. = Bachelor of Arts文学士bal = balance英[ˈbæləns]美[ˈbæləns]javascript:void(0);n. 天平;平衡;协调;余额;剩余v. 使…保持平衡;结算;权衡,比较;均等;被补偿,被抵消B.C. = before Christbd = board英[bɔ:d]美[bɔrd]javascript:void(0);n. 板;木板;甲板;董事会;膳食v. 用板盖上;上(船、车或飞机);搭伙,寄宿;给提供膳宿bdl = bundle英['bʌndl]美['bʌndl]javascript:void(0);n. 束、捆、紮或包在一起的东西;大堆的东西v. 把某物捆成捆bk = bank;英[bæŋk]美[bæŋk]javascript:void(0);n. 银行;库;岸v. 开账户,存款;堆积;倾斜转弯;筑堤;封炉火bookbkts = baskets英[ˈbɑːskɪt]美[ˈbæskɪt; ˈbɑskɪt]javascript:void(0);n. 篮,篓,筐;一篮,一筐,一篓(的量)B/L = bill of lading (提单)BLDG = building英['bildiŋ]美['bildiŋ]javascript:void(0);n. 建筑物,房屋;建筑业bp = birthplace英[ˈbɜːθˈpleɪs]美[bɜrθˈpleɪs]javascript:void(0);n. 诞生地;发源地br = branch; 英[brɑ:ntʃ]美[bræntʃ]javascript:void(0);n. 树枝;旁系;支流;分部;分支v. 分支;出枝;派生adj. 树枝的;分支的brotherB.S. = Bachelor of Science理学士bu = bureau英[ˈbjʊərəʊ]美[ˈbjʊroʊ]javascript:void(0);n. 事务处,联络处;局,司,署,处;五斗柜;衣橱;梳妆台C = capacity英[kəˈpæsɪtɪ]美[kəˈpæsɪti]javascript:void(0);n. 容量;能力;能量;资格; century英[ˈsɛntʃərɪ]美[ˈsɛntʃəri; ˈsɛnʃəri] javascript:void(0);n. 100年,百年;世纪; chapter英['tʃæptə]美['tʃæptə]javascript:void(0);n. 章,回;重st]美]javascript:void(0);]美]javascript:void(0);]美]javascript:void(0);ri]美ri]n.cap = capital英[ˈkæpɪtəl] 美[ˈkæpətəl] javascript:void(0);n. 首都;资本,资金;大写字母;资源;资本家adj. 资本的;重要的;极好的;大写的;情节严重的;首都的;captain英[ˈkæptɪn]美[ˈkæptən]javascript:void(0);n. 船长,指挥,海军上校,首领,队长,上尉v. 做首领;指挥,率领cat = catalog英['kætəlɔ:g]美['kætəlɔ:g]javascript:void(0);n.(图书、商品等的)目录;目录册,目录簿v. 登记,记载cc = carbon copy (复印件;抄送)CEO = chief executive officercert = certificate英[səˈtɪfɪkɪt səˈtɪfɪˈkeɪt]美[sərˈtɪfɪkɪt sərˈtɪfɪˈkeɪt] javascript:void(0);n. 证明书;执照;凭证,单据;证券;纸币v. 发证书给;用证书批准;用证书证明CFM = confirm英[kənˈfɜːm ]美[kənˈfɜrm]javascript:void(0);v. 批准;证实;使巩固;为…施坚振礼(或坚信礼)cncl = cancel英[ˈkænsəl]美[ˈkænsəl]javascript:void(0);v. 取消;抵消;划掉n. 取消,撤销cp. = compare英[kəmˈpɛə]美[kəmˈpɛr]javascript:void(0);v. 比较,相比,对照;喻为n. 比较cit = citizen英[ˈsɪtɪzən]美[ˈsɪtəzən; ˈsɪtəsən]javascript:void(0);n. 公民;市民,平民civ = civil英[ˈsɪvəl]美[ˈsɪvəl]javascript:void(0);adj. 公民的;民事的;有礼貌的;民间的,国内的;民用的;世俗的;文职的; civilization英[ˈsɪvɪlaɪˈzeɪʃən]美[ˈsɪvələˈzeɪʃən]javascript:void(0);n. 文明,文化;文明社会clk = clerk英[klɑːk]美[klɜrk]javascript:void(0);n. 职员;书记员;店员v. 当店员cml = commercial英[kə'mə:ʃəl]美[kə'mɝʃəl]javascript:void(0);adj. 商业的;商业性的n. 商业广告co. = company英[ˈkʌmpənɪ]美[ˈkʌmpəni]javascript:void(0);n. 公司;商号;商行;伴侣;同伴,朋友;陪伴v. 陪同,陪伴;交往,结交c/o = care of(转交)col = college英['kɔlidʒ] 美['kɔlidʒ] javascript:void(0);n. 大学;学院;学院的全体师生;职业学校,技术专科学校;学会;社团; color英[ˈkʌlə]美[ˈkʌlər]javascript:void(0);n. 颜色v. 给...涂颜色com = commentary英['kɔməntəri]美['kɑmən,tɛrɪ]javascript:void(0);n. 评论;系统的注释;实况报导;纪事; common英[ˈkɒmən]美[ˈkɑmən]javascript:void(0);adj. 通常的;普通的;一般的;通常的;通俗的;公共的,共有的;共同的n. 普通;平民;公共地; communication英[kəˈmju:ni'keiʃən]美[kəˈmjunə'keʃən]n. 3.信息;消息;口信;书信 1.传递;传播 2.通讯;交流;交往;联系 4.交通工具;通信工具;通路; community英[kəˈmjuːnɪtɪ]美[kəˈmjunəti]javascript:void(0);n. 社区;社会comm = commission英[kəˈmɪʃən]美[kəˈmɪʃən]javascript:void(0);n. 委托;委员会;佣金v. 委任;委托制作;使服役comp = complete英[kəmˈpliːt]美[kəmˈplit]javascript:void(0);adj. 完整的,完全的;彻底的;完成的v. 完成,使完满; computer; competition英[ˈkɒmpɪˈtɪʃən]美[ˈkɑmpəˈtɪʃən] javascript:void(0);n. 比赛;竞争;竞争对手;竞争产品con = conclusion英[kən'klu:ʒən]美[kən'klu:ʒən]javascript:void(0);n. 结论;推论;结局;结尾;结束语; against英[əˈɡɛnst; əˈɡeɪnst]美[əˈgɛnst; əˈgeɪnst]javascript:void(0);prep. 与...相反;对...不利;倚靠;以防;以...为背景;和...相比cond = condition英[kənˈdɪʃən]美[kənˈdɪʃən]javascript:void(0);n. 情况,状态;疾病;身份;前提;条款;环境,条件;境况v. 影响;使适应;由…决定,以…为条件;制约;护理;使健康cont. = continent英['kɔntinənt]美['kɔntinənt]javascript:void(0);n. 大陆,洲,陆地;欧洲大陆adj. 自制的,克制的; continued英[kənˈtɪnjuːd]美[kənˈtɪnjud] javascript:void(0);adj. 继续的,持久的v. continue的过去式和过去分词corp = corporation英[ˈkɔːpəˈreɪʃən]美[ˈkɔrpəˈreɪʃən]javascript:void(0);n.公司;法人(团体);社团;市政当局cust = customer英[ˈkʌstəmə]美[ˈkʌstəmər]javascript:void(0);n. 顾客;家伙; custom英[ˈkʌstəm]美[ˈkʌstəm]javascript:void(0);n. 风俗;习惯;经常光顾;(经常性的)顾客;海关adj. 定制的; customs 1.custom的复数形式;风俗,习惯Dec = December 12月dec = deceased; declaration英['deklə'reiʃən] 美['deklə'reiʃən] javascript:void(0);n. 宣布,公告声明书,申报宣称,诉词def = defender; defense英[diːfɛns] 美[diˈfɛns; dɪˈfɛns; ˈdiˈfɛns]javascript:void(0);n. 防御,防御工事;防御物;防御措施;辩护;(比赛中的)守方v. 抵御,防御deg = degree英[dɪˈɡriː]美[dɪˈgri]javascript:void(0);n. 阶层;度;学位;程度dep = deposit英[dɪˈpɒzɪt]美[diˈpɑzɪt; dɪˈpɑzɪt]javascript:void(0);v. 放置;放下;付定金n. 订金;订钱;押金;沉积物DEPT = department英[dɪˈpɑːtmənt]美[diˈpɑrtmənt; dɪˈpɑrtmənt] javascript:void(0);n. 部,司,局,科,部门;(大学的)系ns]美ns]javascript:void(0);]美][di'vaid]美[di'vaid]javascript:void(0);]美rst]javascript:void(0);u]美u]dpt = departure英[dɪˈpɑːtʃə] 美[diˈpɑrtʃər; dɪˈpɑrtʃər] javascript:void(0);n. 离开;出发;违背;辞职dz = dozen英[ˈdʌzən]美[ˈdʌzən]javascript:void(0);n. (一)打,十二个;十几个,十来个e = east; earth; engineeringecon = economics英[ˈiːkəˈnɒmɪks; ˈɛkəˈnɒmɪks ]美[ˈɛkəˈnɑmɪks; ˈikənɑmɪks]javascript:void(0);n. 经济学;经济; economy英[ɪˈkɒnəmɪ]美[ɪˈkɑnəmi ]javascript:void(0);n. 节省;理财;经济(体制)adj. 便宜的,经济的ed. = education; editor英['editə(r)]美['editə(r)]javascript:void(0);n. 编者,编辑;校订者;编辑器e.g. = exempli gratia = for example例如,举例来说encl. = enclosed附上…; enclosure英[in'kləuʒə]美[in'kləuʒə]javascript:void(0);n.圈占地,围场;附件esp. = especially英[is'peʃəli]美[is'peʃəli]javascript:void(0);adv. 尤其;特别arr = arrive; arrival英[ə'raivəl] 美[ə'raivəl] n. 到达;到来;ASAP = as soon as possible phr. 尽快,尽可能快地ass = assistant英[əˈsɪstənt]美[əˈsɪstənt]javascript:void(0);adj. 辅助的;助理的n. 助手;助教; association英[əˈsəʊsɪˈeɪʃən]美[əˈsoʊsiˈeɪʃən; əˈsoʊʃiˈeɪʃən] javascript:void(0);n. 联合,联系;联合体,社团;协会at = atmosphere环境,氛围;引人入胜的效果;大气压;雾v. 使具有感染力; atomicatt = attorney英[əˈtɜːnɪ]美[əˈtɜrni]javascript:void(0);n. 律师;法定代理人; attention英[əˈtɛnʃən] 美[əˈtɛnʃən] javascript:void(0);n. 注意,留心,考虑,关心,修理int. 立正! 注意!Aug = August八月aux = auxiliary英[ɔ:g'ziljəri]美[ɔ:g'ziljəri]javascript:void(0);adj. 帮助的,辅助的;附加的n. 辅助者;助动词av = average n. 平均,平均数;一般,普通etc. = et cetera = and so on等等,诸如此类ex. = example例子;范例;榜样; exception n. 例外; extra英[ˈɛkstrə]美[ˈɛkstrə] javascript:void(0);adj. 额外的;上好的n. 额外的事物;另外的收费,额外费用adv. 特别地,非常;另外,额外地exp. = export n. 输出,出口;出口商品expln = explain英[iks'plein]美[iks'plein]javascript:void(0);v. 讲解,解释;说明…的原因;辩解ext = extend英[ɪkˈstɛnd]美[ɛkˈstɛnd; ɪkˈstɛnd]javascript:void(0);v. 延长;延伸;扩大;延续;伸,伸出; extension英[ɪkˈstɛnʃən]美[ɛkˈstɛnʃən]javascript:void(0);n. 伸展;延长;延期;电话分机FAX = facsimile传真Feb. = February二月fem = female; feminine女性ff. = following adj. 接着的,其次的,下列的prep. 在...之后fig = figures n. 外形;体态;人物;数字;图表;花式;画像v. 计算;认为;描绘;象征;露头角;扮演角色;计算;合乎情理fin = finance; financial adj. 财政的,金融的fl = fluid n. 液体,流质adj. 流动的,液体的;不稳定的,不固定的;流畅优美的FLT = flight n. 飞翔,飞行;班机;楼梯的一段;逃走v. 迁徙;射击;使惊飞FOB = free on board (船上交货;离岸价格)for = foreign adj. 外国的;不属于本身的;无关的;外交的;陌生的; forestryfp = freezing point n.[物] 凝固点,凝固温度fr = frequent adj. 频繁的;时常发生的,常见的v. 常到,常去Fri. = Friday n. 星期五frt = freight (货物;货运)ft = foot; feet (脚;英寸)fut = future1.未来,将来2.前途3.【口】(常用在否定和疑问句中)成功的可能性[U] 4.【商】期货(交易)5.【语】将来时;将来式FYR = for your reference (仅供参考)g = gold; grain; guide v. 引导;引路;带领;操纵;影响;指导n. 向导;导游;指导者;指导原则;准则;指南;入门书; gender; gravity n. 万有引力,地心引力,重力;严肃G.A. = General Assembly (联合国大会)gen. = generally adv. 广泛地,一般地,概括地gent = gentleman n. 先生;绅士; gentlemen1.gm = gram n. 克; general manager n=the highest ranking manager. 总经理gov = government n. 政府;政体;行政管理gs = general secretary (秘书长)h = harbor; hundred n. 百;数以百计,许多adj. 一百的;许多的; husband; hydrogen hd = head (头部;首脑)ht = height n. 身高;高;高度;海拔;高处,高地;顶点hypoth = hypothesis n. 假说,假设;猜想,猜测; hypotheticali.a. = in absence; absent adj. 缺席的,漫不经心的v. 缺席ib. = ibidem = in the same place ad. 在同处;在同书;同上ID = identity n. 身份;同一性;一致;特性;个性;恒等式; identity card 身份证i.e. = id est = that is phr. 即,那就是imp = import v. 进口;意味着;输入,导入;有重大关系n. 重要性;进口;进口商品;输入;含义; imperialIMPS = impossible adj. 不可能的IMPT = important adj. 重要的,重大的in. = inch; inches n. 英寸;身高;少许ind = industrial adj. 工业的,产业的,用于工业的;从事工业的;产业工人的; independent adj. 单独的;独立的,自主的;私立的,私营的;无党派的indiv = individual adj. 个别的;个人的;独特的n. 个人,个体info = information n. 消息;资料;通知ins = insurance n. 保险;保险费;预防措施inst. = instant n. 瞬间,立即;速食食品adj. 立即的,目前的;即食的;紧急的,紧迫的; institute v. 制定(制度、规则等);提起(诉讼)n. 学院;研究院,研究所int. = interior; interest (兴趣;利息)I/O = instead of phr. 代替;作为…的替换IOU = I owe you (借据)I.Q. = intelligence quotient n.智商(=IQ)IVO = in view of (鉴于,考虑到)is. = islandJ = judge n. 法官;裁判员;鉴赏家,鉴定家v. 审判;判决;评判;评定;判断;断定; justice n. 正义;司法,法律制裁;法官,审判员jour = journal n. 日报,杂志;日记;日志; journalist n. 新闻记者;报界人士jr. = junior (大学三年级学生; 年少的; 初级的)kg = kilogram (千克;公斤)km = kilometer (公里)lat. = latitude n. 纬度;界限;活动范围lb. = pounds (磅;英镑)L/C = letter of credit (信用证)leg = legal adj. 法律的;合法的;法定的lib = library; librarian n. 图书管理员liq = liquid adj. 液体的;清澈的;明亮的;不稳定的n. 液体,流体lit = literature n. 文学,文学作品;文献,图书资料;印刷品long. = longitude英[ˈlɒndʒɪˈtjuːd;ˈlɒŋɡɪˈtjuːd] 美[ˈlɑndʒəˈtud; ˈlɑndʒəˈtjud; ˈlɔndʒəˈtud;ˈlɔndʒəˈtjud] javascript:void(0);n. 经度,经线M.A. = Master of Arts n. 文学硕士mach = machinery英[mə'ʃi:nəri] 美[mə'ʃi:nəri] javascript:void(0);n. 机器;机械;机械装置;机关,机构mag = magazine英[ˈmægəˈziːn] 美[ˈmægəˈzin; ˈmægəˈzin] javascript:void(0);n. 杂志,期刊man. = manual英['mænjuəl] 美['mænjuəl] javascript:void(0);adj. 手工的;手动的;用手操作的n. 手册,简介,指南; manufacture英[mænju'fæktʃə] 美[mænju'fæktʃə] javascript:void(0);n. 生产;工业品v. 大量生产;编造;生成Mar = March三月math = mathematicsMDL = model (型号;模特)med. = medicine英[ˈmɛdɪsɪn; ˈmɛdsɪn] 美[ˈmɛdəsən] javascript:void(0);n. 药;医学;内科;巫术v. 用药物治疗;给…用药; medicalmem = member; memoir (回忆录)hf = half一半Hon = honorable英['ɔnərəbl] 美['ɔnərəbl] javascript:void(0);adj. 可敬的;高尚的,高贵的;光荣的; honorary adj. 荣誉的,名誉的;义务的H.Q. = headquarters n. 总部;指挥部;司令部hr = hourMDL = model (型号;模特)Mdm = Madam夫人,女士,太太memo = memorandum (备忘录)mid = middle英[ˈmɪdəl] 美[ˈmɪdəl] javascript:void(0);n. 中部,中间;腰部;中期adj. 中部的,中间的;中级的,中等的;中期的min = minute; minimum n. 最小值;最低限度adj. 最小的,最低的mkt. = market英[ˈmɑːkɪt] 美[ˈmɑrkɪt] javascript:void(0);n. 集市;行情;销路;市场;市面v. 在市场上出售,推销,做买卖mod = moderate英[ˈmɒdərɪt; ˈmɒdrɪt; ˈmɒdəˈreɪt; ˈmɒdərɪt; ˈmɒdrɪt] 美[ˈmɑdərɪt;ˈmɑdərˈeɪt] javascript:void(0);adj. 稳健的,温和的;有节制的,适度的v. (使)缓和,减弱;节制;主持n. 持温和观点者; modern英[ˈmɒdən] 美[ˈmɑdərn] javascript:void(0);adj. 现代的;现代化的,新式的;新潮的,时髦的n. 现代人,现代主义者;时髦人士Mon. = Mondaymph = mile per hour (每小时英里数; 车速)Mr. = Mister n. 先生Mrs. = Mistress女士MS = manuscripts (手稿)msg = message信息;消息;启示;主旨;寓意;电报;传真v. 通知Mt = Mount; mountain n. 山;山脉;大量mus = music音乐; museum英[mjuːˈzɪəm] 美[mjuˈziəm] javascript:void(0);n. 博物馆n = north; noon; name; normal英[ˈnɔːml] 美[ˈnɔrməl] javascript:void(0);adj. 正常的;正规的,标准的n.标准;常态nat = national英[ˈnæʃənəl] 美[ˈnæʃənəl] javascript:void(0);adj. 国家的;全国的;国民的;民族的;国有的n. 国民; native英[ˈneɪtɪv] 美[ˈneɪtɪv] javascript:void(0);n. 当地人;本国人;当地居民adj. 自然的;本国的;与生俱来的; naturaln.d. = no date (无日期)NLT = not later than (不迟于)No. = numberNov. = Novembernr = nearobj = object; objectiveobs = obsolete (过时的); observeobt = obtain英[əb'tein] 美[əb'tein] javascript:void(0);v. 获得,流行,存在Oct. = Octoberoff. = office; officialop. = opera英[ˈɒpərə; ˈɒprə] 美[ˈɑpərə; ˈɑprə] javascript:void(0);n. 歌剧;歌剧团;歌剧院; operation英[ˈɒpəˈreɪʃən] 美[ˈɑpəˈreɪʃən] javascript:void(0);n. 运转;行动;手术;运算; opposite英[ˈɒpəzɪt; ˈɒpəsɪt] 美[ˈɑpəzɪt; ˈɑpəsɪt] javascript:void(0);adj. 对面的;截然相反的;反对的;对应的n. 对立物;反义词prep. 在…的对面adv. 在对面;对边ord = ordinary英['ɔ:dnri] 美['ɔ:rdneri] javascript:void(0);adj.普通的,平庸的org = organization英[ɔ:gənai'zeiʃən] 美[ɔrgənə'zeʃən] javascript:void(0);n. 编排;筹备;组织,机构orig = original英[əˈrɪdʒɪnəl] 美[əˈrɪdʒɪnəl] javascript:void(0);adj. 最初的;原来的,原始的;独创的;新创作的;原物的,原件的;非复制的n. 原型,原物,原件;怪人oz. = ounce (盎司)p. = page 页; power 能力; pressure英[ˈprɛʃə] 美[ˈprɛʃər] javascript:void(0);n. 压力;压迫;压强;气压v. 施加压力;迫使para = paragraph英[ˈpærəˈɡrɑːf;ˈpærəˈɡræf] 美[ˈpærəˈgræf ] javascript:void(0);n. 段落;短评;分段符号v. 将…分段;写短评part = particular英[pəˈtɪkjʊlə] 美[pɑrˈtɪkjələr] javascript:void(0);adj. 特别的,独有的;详细的;挑剔的n. 详细说明;个别项目;特点; partner英['pɑ:tnə] 美['pɑ:tnə] javascript:void(0);n. 合伙人;伙伴;搭档;配偶v. 做搭档,做伙伴;合伙;合股;合作pass = passive adj. 消极的,被动的; passenger英[ˈpæsɪndʒə] 美[ˈpæsəndʒər]javascript:void(0);n. 乘客;过路人adj. 乘客的PAT = patent显然payt = payment n. 付款,支付,收款;款额,款项;报答,报偿pc = piece填补; personal computer n.[计]个人电脑pd. = paid (钱款)已付perf = perform v. 执行;完成; performance n. 演出,表演;履行;执行;工作;成绩;成果Ph.D. = Doctor of Philosophy哲学博士;博士pk = park n. 公园;停车场v. 停车;放置; peak v. (使)达到高峰,达到最高值;消瘦;变憔悴adj. 最高的;最大值的(备注:pk这个符号大家可以根据时髦的用语来灵活拓展其含义)pkg = package英[ˈpækɪdʒ] 美[ˈpækɪdʒ] javascript:void(0);n. 包裹;包装盒;包价(旅游);一组建议;套装软件;程序包v. 捆扎,打包;包装PLS = please int. 请,请求p.m. = post meridiem = [w]afternoon n. 下午, 午后[缩写为p.m.]POB = post-office box邮政信箱pop = popular; populationpr. = pair英[pɛə] 美[pɛr] javascript:void(0);n. 双,对,套,条,把,副;一对夫妻,一对情侣v. (使)成对,配对,配成搭档;交配; preferred v. 宁可;更喜欢;提出;给予优先权prec = preceding v. 先于,优于,在…之前prim = primary英[ˈpraɪmərɪ] 美[ˈpraɪˈmɛri; ˈpraɪməri ] javascript:void(0);adj. 初级的;基本的;最早的,原始的;原生的;首要的,主要的n.,首选;候选人初选会;预选;原色; primitiveprin. = principle n. 原则,原理;起源;主义;道义pro = product英['prɔdəkt] 美['prɑdʌkt] javascript:void(0);n. 产品;产物;结果;乘积;生成物Prof. = professor n. 教授;教师pub. = public; publish公布qr. = quarter n. 四分之一;一刻钟;地区;节;季度v. 将…四等分;(供)住宿;(使)驻扎qt. = quantity n. 量,数量,许多,大量qua = quality n. 特性;品德;质量;优质;身份;贵族;能力;素养;优点;音色;色品adj. 优质的;上流社会的;(报刊)内容严肃的r. = radius n. 半径,半径范围;桡骨;辐射半径; railroad n. 铁路;铁路公司; retired v. 退休;(使)撤退;就寝;离开,后退;退役,退出;退庭;收回rcd = received adj. 被承认的;收讫的rcpt = receipt英[rɪˈsiːt ] 美[rɪˈsit] javascript:void(0);n. 收到;发票,收据;收入v. 开收据,承认收到Rd = roadre = about (关于)reg = register n. 登记;注册;记录;登记薄;; region n.地区,行政区,领域,范围rep = representative n. 代表,典型rev = revise英[ri'vaiz] 美[ri'vaiz] javascript:void(0);v. 改变,修改;修订;复习,温习n. 校订,修订; reverse英[rɪˈvɜːs] 美[rɪˈvɜrs] javascript:void(0);adj. 相反的;反面的;颠倒的n. 相反;反面;失败;倒挡;回动v. 颠倒,倒转;倒退;逆转;调换; revenue英[ˈrɛvɪˈnjuː] 美[ˈrɛvəˈnu; ˈrɛvəˈnju] javascript:void(0);n. 财政收入;税收收入;收益riv = river n. 河,江,川;水道;巨流;大量adj. 河栖的,生长在河里的rm. = roomSat. = Saturdaysch = schoolsci = science n. 科学,专门技术sec = second第二,次要; section n. 部分;部门;部件;章节;截面;地区; sector n. 部门,区域,扇形sig. = signal v.示意;标志; signature n. 签字,签署;识别标志,特征sitn = situation英[ˈsɪtjʊˈeɪʃən] 美[ˈsɪtʃuˈeɪʃən] javascript:void(0);n. 情况;状况;局面;处境,境遇;位置;地点sp. = species (物种); specimen (标本)sq. = square英[skwɛə] 美[skwɛr] javascript:void(0);adj. 正方形的;宽阔结实的;平方的adv. 正对着;公平地n. 正方形;广场;平方v. 使成直角;拉拢;付款,结清STD = standard英[ˈstændəd] 美[ˈstændərd] javascript:void(0);n. 标准,水平,规格;行为标准;产品规格;旗帜adj. 普通的,正常的;符合标准的;有权威性的;标准的Sun. = Sundaysurg = surgery n. 外科学,外科手术;手术室;诊所;接待时间;应诊时间; surgeon n. 外科医生tech = technology n. 技术,科技;技术应用tel. = telephone电话temp = temporary英['tempərəri] 美['tɛmpə,rɛrɪ] javascript:void(0);adj. 临时的;暂时的n. 临时雇员;临时事物; temperature英['tempəritʃə] 美['tempəritʃə]javascript:void(0);n. 温度,气温;高烧,发烧,发热;体温Thur. = Thursdaytrans = transaction n. 交易;事务;办理;会报,学报; translation n. 翻译;译文trf = traffic n. 交通;买卖;非法交易;运输,人流,货流;电信ttl = total n. 总数;合计Tu. = TuesdayT.U. = Trade Union (英)工会ult = ultimate英[ˈʌltɪmɪt] 美[ˈʌltəmɪt] javascript:void(0);adj. 最远的;最后的;终极的;根本的;最大的n. 终极;极限;顶点;基本原则UN = United Nations n.联合国univ = university n. 大学up = up-per adj. (地位)较高的;上面的,上部的usu. = usually adv. 通常,经常;一直,向来vil = village n. 乡村,村庄;村民;群落V.P. = Vice President (大学)副校长副总统vs. = versus prep. 与…相比;与…竞争v.v. = vice versa (反之亦然)wel = welcome; welfare n. 幸福,安宁,繁荣;福利;福利事业XL = extra large (特大号)。
什么是Proxy

什么是Proxy⾸先,我们要清楚,Proxy是什么意思,这个单词翻译过来,就是代理。
可以理解为,有⼀个很⽕的明星,开通了⼀个微博账号,这个账号⾮常活跃,回复粉丝、到处点赞之类的,但可能并不是真的由本⼈在维护的。
⽽是在背后有⼀个其他⼈ or 团队来运营,我们就可以称他们为代理⼈,因为他们发表的微博就代表了明星本⼈的意思。
P.S. 强⾏举例⼦,因为本⼈不追星,只是猜测可能会有这样的运营团队这个代⼊到JavaScript当中来,就可以理解为对对象或者函数的代理操作。
JavaScript中的ProxyProxy是ES6中提供的新的API,可以⽤来定义对象各种基本操作的⾃定义⾏为(在⽂档中被称为traps,我觉得可以理解为⼀个针对对象各种⾏为的钩⼦),拿它可以做很多有意思的事情,在我们需要对⼀些对象的⾏为进⾏控制时将变得⾮常有效。
创建⼀个Proxy的实例需要传⼊两个参数1. target要被代理的对象,可以是⼀个object或者function2. handlers对该代理对象的各种操作⾏为处1. let target = {}2.let handlers = {} // do nothing3.let proxy = new Proxy(target, handlers)4.5.proxy.a = 1236.7.console.log(target.a) // 123在第⼆个参数为空对象的情况下,基本可以理解为是对第⼀个参数做的⼀次浅拷贝(Proxy必须是浅拷贝,如果是深拷贝则会失去了代理的意义)Traps(各种⾏为的代理)就像上边的⽰例代码⼀样,如果没有定义对应的trap,则不会起任何作⽤,相当于直接操作了target。
当我们写了某个trap以后,在做对应的动作时,就会触发我们的回调函数,由我们来控制被代理对象的⾏为。
最常⽤的两个trap应该就是get和set了。
早年JavaScript有着在定义对象时针对某个属性进⾏设置getter、setter:1.let obj = {2._age: 18,3.get age () {4.return `I'm ${this._age} years old`5.},6.set age (val) {7. this._age = Number(val)8.}9.}10.11.console.log(obj.age) // I'm 18 years old12.obj.age = 1913.console.log(obj.age) // I'm 19 years old就像这段代码描述的⼀样,我们设置了⼀个属性_age,然后⼜设置了⼀个get age和set age。
javascript面试题及答案

javascript面试题及答案javascript面试题及答案(一)一、假设为页面的onload事件指定了事件处理函数,如何删除该事件处理函数。
如何为一个事件指定两个或多个处理函数。
functionaddLoadEvent(func){varoldonLoad=window.onload;if(typeofwindow.onload!=function){window.onload=func;}else{window.onload=function(){oldonload();func();}}}addLoadEvent函数主要是完成如下的操作:1、把现有的window.onload事件处理函数的值存入到oldonload中。
2、如果在这个处理函数上还没有绑定任何函数,就将该函数添加给它。
3、如果在这个处理函数上已经绑定了一些函数,就把该函数追加到现有指定的末尾。
通过addLoadEvent函数,只需要调用该函数就可以进行绑定了。
二、写一个函数,返回指定的英文句子中的每个单词及其字符的起止位置,单词间使用一个空格隔开按空格拆分到数组里,取出每个元素三、构造一个自定义对象,实现对一个矩形的对象化,要求:a)描述矩形的标识(name)b)描述矩形的颜色(color)c)描述矩形的宽度(width)d)描述矩形的高度(height)e)提供获取矩形面积的方法(getArea())f)写出构造函数的完整代码g)给出调用的实例代码四、frame之间如何交换数据,frame和iframe有什么区别,iframe有哪些用途。
window.parent.frames它不同于Frame标记最大的特征即这个标记所引用的HTML文件不是与另外的HTML文件相互独立显示,而是可以直接嵌入在一个HTML文件中,与这个HTML 文件内容相互融合,成为一个整体;因为它可以多次在一个页面内显示同一内容,而不必重复写内容,所以人们形象称这种效果为“画中画”。
JavaScript语言基础 第一、二章内容

substr(起始下标,字符数) 在字符串中取从起始下标开始的指定字符个数的
子字符串作为一个新字符串返回。 例如:
myStr=“您好,世界”; myStr.substr(3,2) 返回“世界”
substring(起始下标,结束下标) 在字符串中取从起始下标开始到结束下标之前的
子符串作为一个新字符串返回。 例如:
一次循环。
例:打印100以内的偶数序列 : 02468。。。
三、函数
函数是一个设定名字的一系列javascript语句的有 效组合。
函数可以带参数,也可以不带,可以有返回值, 也可以没有。
1、函数的定义 function 函数名([参数列表]) { 语句块 }
例:返回两个参数中较大的。
function max(a,b) { var x; if (a>b) x=a; else x=b;
concat(另一字符串) 将两个字符串拼接后返回一个新的字符串 例如:myStr.concat(“在一起学习。”)
返回字符串"我们来自五湖四海!在一起学习。"
indexOf(子字符串) 在母字符串中查找子字符串,如果找不到返回-
1,找到了返回子字符串在母串中开始的位置。 例如: myStr.indexOf("来自") 返回2 myStr.indexOf("五四") 返回-1 myStr.indexOf("我们") 返回0
5 parseInt(字符串,radix) 返回整数值。radix是数的进制,默认是十进制数。
课后练习题:背写上课所有例子,并调试成功为止。 1、编写函数输出下面的图案
* ** *** **** 最多的星数目为函数参数n所决定。 2、将a,b,c三个整数按它们数值的大小,从小到大的 顺序打印显示。 (练习if else语句)
JavaScript 菜鸟基础教程

JavaScript 简介之阳早格格创做JavaScript 有什么特性JavaScript 使网页减少互动性.JavaScript 使有程序天沉复的HTML文段简化,缩小下载时间.JavaScript 能坐即赞同用户的支配,对付提接表单搞坐即的查看,无需浪费时间接由CGI 考证.JavaScript 的特性是无贫无尽的,只消您有创意. Java 与 JavaScript 有什么分歧很多人瞅到 Java 战 JavaScript 皆有“Java”四个字,便以为它们是共一般物品,连我自己当初也是那样.本去它们是完真足齐分歧的二种物品.Java,齐称该当是 Java Applet,是嵌正在网页中,而又有自己独力的运止窗心的小步调.Java Applet 是预先编译佳的,一个Applet 文献(.class)用Notepad 挨开阅读,基础不克不迭明黑.Java Applet 的功能很强盛,不妨考察http、ftp等协议,以至不妨正在电脑上种病毒(已有先例了).相比之下,JavaScript 的本收便比较小了.JavaScript 是一种“足本”(“Script”),它间接把代码写到HTML 文档中,欣赏器读与它们的时间才举止编译、真止,所以能查看HTML 源文献便能查看JavaScript 源代码.JavaScript 不独力的运止窗心,欣赏器目前窗心便是它的运止窗心.它们的相共面,我念惟有共是以Java 做编程道话一面了.开垦 JavaScript 该用什么硬件一个JavaScript 步调本去是一个文档,一个文本文献.它是嵌进到HTML 文档中的.所以,所有不妨编写HTML 文档的硬件皆不妨用去开垦JavaScript.正在此我推荐大家用FrontPage 2000 附戴的 Microsoft 足本编写器(正在FrontPage 菜单| 工具| 宏| Microsoft 足本编写器).它是个像Visual Basic / C++ 一般的步调开垦器,能对付正正在输进的语句做出简要提示.协共FrontPage 2000,使处事量大大缩小.JavaScript 道话的前提正在什么场合拔出 JavaScriptJavaScript 不妨出目前HTML 的任性场合.使用标记表记标帜<script>…</script>,您不妨正在HTML 文档的任性场合拔出JavaScript,以至正在<HTML>之前拔出也不可问题.不过如果要正在声明框架的网页(框架网页)中拔出,便一定要正在<frameset>之前拔出,可则不会运止.基础要收<script><!--...(JavaScript代码)...//--></script>第二止战第四止的效率,是让陌死<script>标记表记标帜的欣赏器忽略JavaScript 代码.普遍不妨简略,果为目前念找陌死Script 的欣赏器,恐怕便连博物馆里也不了.第四止前边的单反斜杠“//”是JavaScript 里的注释标号,以去将教到.其余一种拔出JavaScript 的要收,是把JavaScript 代码写到另一个文献核心(此文献常常该当用“.js”做扩展名),而后用要收为“<script src="javascript.js"></script>”的标记表记标帜把它嵌进到文档中.注意,一定要用“</script>”标记表记标帜.参照<script>标记表记标帜另有一个属性:language(缩写lang),证明足本使用的道话.对付于JavaScript,请用“language="JavaScript"”.参照相对付于<script>标记表记标帜,另有一个<server>标记表记标帜.<server>标记表记标帜所包罗的,是服务器端(Server Side)的足本.本教程只计划客户器端(Client Side)的JavaScript,也便是用<script>标记表记标帜包罗的足本.如果念正在欣赏器的“天面”栏中真止JavaScript 语句,用那样的要收:javascript:<JavaScript语句>那样的要收也不妨用正在对接中:<a href="javascript:<JavaScript语句>">...</a>JavaScript 基础语法每一句JavaScript 皆有类似于以下的要收:<语句>;其中分号“;”是JavaScript 道话动做一个语句中断的标记符.虽然目前很多欣赏器皆允许用回车充核心断标记,培植用分号做中断的习惯仍旧是很佳的.语句块语句块是用大括号“{ }”括起去的一个大概 n 个语句.正在大括号里边是几个语句,然而是正在大括号中边,语句块是被当做一个语句的.语句块是不妨嵌套的,也便是道,一个语句块里边不妨再包罗一个大概多个语句块.JavaScript 中的变量什么是变量从字里上瞅,变量是可变的量;从编程角度道,变量是用于死存某种/某些数值的死存器.所储躲的值,不妨是数字、字符大概其余的一些物品.变量的命名变量的命名有以下央供:只包罗字母、数字战/大概下划线;要以字母开头;不克不迭太少(本去有什么人喜欢使用又少又臭的名字呢?);不克不迭与JavaScript 死存字(Key Words,Reserved Words,数量繁琐,不克不迭一一列出;通常是不妨用去搞JavaScript 下令的字皆是死存字)沉复.而且,变量是区别大小写的,比圆,variable 战 Variable 是二个分歧的变量.不然而如许,大部分下令战“对付象”(请参阅“对付象化编程”章)皆是区别大小写的.提示给变量命名,最佳预防用单个字母“a”“b”“c”等,而改用能收会表黑该变量正在步调中的效率的词汇语.那样,不然而他人能更简单的相识您的步调,而且您正在以去要建改步调的时间,也很快会记得该变量的效率.变量名普遍用小写,如果是由多个单词汇组成的,那么第一个单词汇用小写,其余单词汇的第一个字母用大写.比圆:myVariable 战myAnotherVariable.那样搞只是是为了好瞅战易读,果为JavaScript 一些下令(以去将用更简曲的要收叙述“下令”一词汇)皆是用那种要收命名的:indexOf;charAt 等等.变量需要声明不声明的变量不克不迭使用,可则会堕落:“已定义”.声明变量不妨用:var <变量> [= <值>];var咱们交战的第一个关键字(即死存字).那个关键字用做声明变量.最简朴的声明要收便是“var <变量>;”,那将为<变量>准备内存,给它赋初初值“null”.如果加上“= <值>”,则给<变量>给予自定的初初值<值>.数据典型变量不妨用的数据典型有:整型只可储躲整数.不妨是正整数、0、背整数,不妨是十进制、八进制、十六进制.八进制数的表示要收是正在数字前加“0”,如“0123”表示八进制数“123”.十六进制则是加“0x”:“0xEF”表示十六进制数“EF”.浮面型即“真型”,能储躲小数.有资料隐现,某些仄台对付浮面型变量的支援不宁静.不需要便不要用浮面型.字符串型是用引号“" "”、“' '”包起去的整个至多个字符.用单引号仍旧单引号由您决断.跟语文一般,用哪个引号开初便用哪个中断,而且单单引号可嵌套使用:'那里是"JavaScript 教程".' 不过跟语文分歧的是,JavaScript 中引号的嵌套只可有一层.如果念再多嵌一些,您需要转义字符:转义字符由于一些字符正在屏幕上不克不迭隐现,大概者JavaScript语法上已经有了特殊用途,正在要用那些字符时,便要使用“转义字符”.转义字符用斜杠“\”开头:\' 单引号、\" 单引号、\n 换止符、\r 回车(以上只列出时常使用的转义字符).于是,使用转义字符,便不妨搞到引号多沉嵌套:'Micro 道:"那里是\"JavaScript 教程\"." '布我型时常使用于推断,惟有二个值可选:true(表“真”)战false(表“假”).true 战false 是JavaScript 的死存字.它们属于“常数”.对付象关于对付象,正在“对付象化编程”一章将仔细道到.由于JavaScript 对付数据典型的央供不庄重,普遍去道,声明变量的时间不需要声明典型.而且便算声明黑典型,正在历程中还不妨给变量给予其余典型的值.声明典型不妨用给予初初值的要收搞到:var aString = '';那将把aString 定义为具备空值的字符串型变量.var anInteger = 0;那将把 anInteger 定义为值为 0 的整型.变量的赋值一个变量声明后,不妨正在所有时间对付其赋值.赋值的语法是:<变量> = <表黑式>;其中“=”喊“赋值符”,它的效率是把左边的值赋给左边的变量.下一节将计划到表黑式.JavaScript常数有下列几个:null一个特殊的空值.当变量已定义,大概者定义之后不对付其举止所有赋值支配,它的值便是“null”.企图返回一个不存留的对付象时也会出现null 值.NaN“Not a Number”.出现那个数值比较少睹,以至于咱们不妨不睬它.当运算无法返回透彻的数值时,便会返回“NaN”值.NaN 值非常特殊,果为它“不是数字”,所以所罕见跟它皆不相等,以至NaN 自己也不等于NaN .true布我值“真”.用通雅的道法,“对付”.false布我值“的道法,“错”.正在Math常数.那将正在计划“道到.表黑式与运算符表黑式常数战变量对接起去的代数式.一个表黑式不妨只包罗一个常数大概一个变量.运算符不妨是四则运算符、关系运算符、位运算符、逻辑运算符、复合运算符.下表将那些运算符从下劣先级到矮劣先级排列:注意所有与四则运算有关的运算符皆不克不迭效率正在字符串型变量上.字符串不妨使用+、+= 动做对接二个字符串之用.提示请稀切注意运算的劣先级.编程时如果不记得运算符的劣先级,不妨使比圆:(a == 0)||(b == 0)..比圆,用以下语= c = 10,不妨一次对付三.底下将开初计划JavaScript 基础编程下令,大概者喊“语句”.注释像其余所有道话一般,JavaScript 的注释正在运止时也是被忽略的.注释只给步调员提供消息.JavaScript 注释有二种:单止注释战多止注释.单止注释用单反斜杠“//”表示.当一止代码有“//”,那么,“//”后里的部分将被忽略.而多止注释是用“/*”战“*/”括起去的一止到多止笔墨.步调真止到“/*”处,将忽略以去的所有笔墨,曲到出现“*/”为止.提示如果您的步调需要草稿,大概者需要让他人阅读,注释能助上大闲.养成写注释的习惯,能节省您战其余步调员的贵沉时间,使他们不必耗费多余的时间琢磨您的步调.正在步调调试的时间,偶我需要把一段代码换成另一段,大概者姑且不要一段代码.那时最忌用 Delete 键,如果念要回那段代码怎么办?最佳仍旧用注释,把姑且不要的代码“隐”去,到决定要收以去再简略也不早.if 语句if ( <条件> ) <语句1> [ else <语句2> ];本语句有面象条件表黑式“?:”:当<条件>为真时真止<语句1>,可则,如果else 部分存留的话,便真止<语句2>.与“?:”分歧的是,if 不过一条语句,不会返回数值.<条件>是布我值,必须用小括号括起去;<语句1>战<语句2>皆只可是一个语句,欲使用多条语句,请用语句块.注意请瞅下例:if (a == 1) if (b == 0) alert(a+b);else alert(a-b);本代码企图用缩进的要收证明else 是对付应if (a == 1) 的,然而是本量上,由于 else 与if (b == 0) 最相近,本代码不克不迭按做家的设念运止.透彻的代码是if (a == 1) { if (b == 0) alert(a+b);} else { alert(a-b);}提示一止代码太少,大概者波及到比较搀纯的嵌套,不妨思量用多止文本,如上例,if (a == 1) 后里不坐时写上语句,而是换一止再继启写.欣赏器不会殽杂的,当它们读完一止,创制是一句已完成语句,它们会继启往下读.使用缩进也是很佳的习惯,当一些语句与上头的一二句语句有从属关系时,使用缩进能使步调更易读,便当步调员举止编写大概建改处事.循环体for (<变量>=<初初值>; <循环条件>; <变量乏加要收>) <语句>;本语句的效率是沉复真止<语句>,曲到<循环条件>为false 为止.它是那样运做的:最先给<变量>赋<初初值>,而后*推断<循环条件>(该当是一个关于<变量>的条件表黑式)是可创制,如果创制便真止<语句>,而后按<变量乏加要收>对付<变量>做乏加,回到“*”处沉复,如果不可坐便退出循环.那喊搞“for循环”.底下瞅瞅例子.for (i = 1; i < 10; i++) document.write(i);本语句先给i 赋初初值1,而后真止document.write(i)语句(效率是正在文档中写i 的值,请参越“对付象化编程”一章);沉复时i++,也便是把i 加1;循环曲到i<10 不谦足,也便是i>=10 时中断.截止是正在文档中输出了“123456789”.战if 语句一般,<语句>只可是一止语句,如果念用多条语句,您需要用语句块.与其余道话分歧,JavaScript 的for 循环不确定循环变量屡屡循环一定要加一大概减一,<变量乏加要收>不妨是任性的赋值表黑式,如i+=3、i*=2、i-=j 等皆创制.提示切合的使用for 循环,能使HTML 文档中洪量的有程序沉复的部分简化,也便是用for 循环沉复写一些HTML 代码,达到普及网页下载速度的脚段.不过请正在Netscape 中沉复举止庄重尝试,包管通过了才佳把网页传上去.做家曾试过多次果为用for 循环背文档沉复写HTML 代码而引导Netscape“猝死”.IE 中千万于不那种事务爆收,如果您的网也是只给 IE 瞅的,用多多的 for 也出问题.除了for 循环,JavaScript 还提供while 循环.while (<循环条件>) <语句>;比 for 循环简朴,while 循环的效率是当谦足<循环条件>时真止<语句>.while 循环的乏加本量不 for 循环强.<语句>也只可是一条语句,然而是普遍情况下皆使用语句块,果为除了要沉复真止某些语句除中,还需要一些能变动<循环条件>所波及的变量的值的语句,可则一然而踩进此循环,便会果为条件经常谦足而背去困正在循环内里,不克不迭出去.那种情况,咱们习惯称之为“死循环”.死循环会弄停当时正正在运止的代码、正正在下载的文档,战占用很大的内存,很大概制成死机,该当尽最大的齐力预防.break战 continue偶我间正在循环体内,需要坐时跳出循环大概跳过循环体内其余代码而举止下一次循环.break 战continue 助了咱们大闲.break;本语句搁正在循环体内,效率是坐时跳出循环.continue;本语句搁正在循环体内,效率是中止本次循环,并真止下一次循环.如果循环的条件已经不切合,便跳出循环.例for (i = 1; i < 10; i++) { if (i == 3 || i == 5 || i == 8) continue; document.write(i);}输出:124679.switch 语句如果要把某些数据分类,比圆,要把教死的结果按劣、良、中、好分类,咱们大概会用 if 语句:if (score >= 0 && score < 60) { result = 'fail';} else if (score < 80) { result = 'pass';} else if (score < 90) { result = 'good';} else if (score <= 100) { result = 'excellent';} else { result = 'error';}瞅起去不问题,然而使用太多的 if 语句的话,步调瞅起去有面治.switch 语句便是办理那种问题的最佳要收. switch (e) { case r1: (注意:冒号) ... [break;] case r2: ... [break;] ... [default: ...]}那一大段的效率是:估计e 的值(e 为表黑式),而后跟下边“case”后的r1、r2……比较,当找到一个相等于e 的值时,便真止该“case”后的语句,曲到逢到break 语句大概switch 段降中断(“}”).如果不一个值与e 匹配,那么便真止“default:”后边的语句,如果不default 块,switch 语句中断.上边的 if 段用 switch 改写便是:switch (parseInt(score / 10)) { case 0: case 1: case 2: case 3: case 4: case 5: result = 'fail'; break; case 6: case 7: result = 'pass'; break; case 8: result ='good'; break; case 9: result ='excellent'; break; default: if (score== 100) result = 'excellent'; else result = 'error';}其中parseInt()要收是以去会介绍的,效率是与整.末尾default 段用的if 语句,是为了不把100 分当过得论(parseInt(100 / 10) == 10).. 对付象化编程JavaScript 是使用“对付象化编程”的,大概者喊“里背对付象编程”的.所谓“对付象化编程”,意义是把JavaScript 能波及的范畴区别成大大小小的对付象,对付象底下还继启区别对付象曲至非常仔细为止,所有的编程皆以对付象为出收面,基于对付象.小到一个变量,大到网页文档、窗心以至屏幕,皆是对付象.那一章将“里背对付象”道述 JavaScript 的运止情况.对付象的基础知识对付象是不妨从JavaScript“势力范畴”中区别出去的一小块,不妨是一段笔墨、一幅图片、一个表单(Form)等等.每个对付象有它自己的属性、要收战事变.对付象的属性是反映该对付象某些特定的本量的,比圆:字符串的少度、图像的少宽、笔墨框(Textbox)里的笔墨等等;对付象的要收能对付该对付象搞一些事务,比圆,表单的“提接”(Submit),窗心的“滑动”(Scrolling)等等;而对付象的事变便能赞同爆收正在对付象上的事务,比圆提接表单爆收表单的“提接事变”,面打对接爆收的“面打事变”.不是所有的对付象皆有以上三个本量,有些不事变,有些惟有属性.引用对付象的任一“本量”用“<对付象名>.<本量名>”那种要收.基础对付象目前咱们要复习以上教过的真量了——把一些数据典型用对付象的角度沉新教习一下.Number“数字”对付象.那个对付象用得很少,做家便一次也不睹过.不过属于“Number”的对付象,也便是“变量”便多了.属性MAX_VALUE用法:Number.MAX_VALUE;返回“最大值”.MIN_VALUE用法:Number.MIN_VALUE;返回“最小值”.NaN用法:Number.NaN 大概NaN;返回“NaN”.“NaN”(不是数值)正在很早便介绍过了.NEGATIVE_INFINITY用法:Number.NEGATIVE_INFINITY;返回:背无贫大,比“最小值”还小的值.POSITIVE_INFINITY用法:Number.POSITIVE_INFINITY;返回:正无贫大,比“最大值”还大的值.要收toString()用法:<数值变量>.toString();返回:字符串形式的数值.如:若 a == 123;则 a.toString() == '123'.String字符串对付象.声明一个字符串对付象最简朴、快速、灵验、时常使用的要收便是间接赋值.属性length用法:<字符串对付象>.length;返回该字符串的少度.要收charAt()用法:<字符串对付象>.charAt(<位子>);返回该字符串位于第<位子>位的单个字符.注意:字符串中的一个字符是第0 位的,第二个才是第1 位的,末尾一个字符是第length - 1 位的.charCodeAt()用法:<字符串对付象>.charCodeAt(<位子>);返回该字符串位于第<位子>位的单个字符的ASCII 码.fromCharCode()用法:String.fromCharCode(a, b, c...);返回一个字符串,该字符串每个字符的ASCII 码由 a, b, c... 等去决定.indexOf()用法:<字符串对付象>.indexOf(<另一个字符串对付象>[, <起初位子>]);该要收从<字符串对付象>中查找<另一个字符串对付象>(如果给出<起初位子>便忽略之前的位子),如果找到了,便返回它的位子,不找到便返回“-1”.所有的“位子”皆是从整开初的.lastIndexOf()用法:<字符串对付象>.lastIndexOf(<另一个字符串对付象>[, <起初位子>]);跟indexOf() 相似,不过是从后边开初找.split()用法:<字符串对付象>.split(<合并符字符>);返回一个数组,该数组是从<字符串对付象>中分散开去的,<合并符字符>决断了分散的场合,它自己不会包罗正在所返回的数组中.比圆:'1&2&345&678'.split('&')返回数组:1,2,345,678.关于数组,咱们等一下便计划.substring()用法:<字符串对付象>.substring(<初>[, <末>]);返回本字符串的子字符串,该字符串是本字符串从<初>位子到<末>位子的前一位子的一段.<末> - <初> = 返回字符串的少度(length).如果不指定<末>大概指定得超出字符串少度,则子字符串从<初>位子背去与到本字符串尾.如果所指定的位子不克不迭返回字符串,则返回空字符串.substr()用法:<字符串对付象>.substr(<初>[, <少>]);返回本字符串的子字符串,该字符串是本字符串从<初>位子开初,少度为<少>的一段.如果不指定<少>大概指定得超出字符串少度,则子字符串从<初>位子背去与到本字符串尾.如果所指定的位子不克不迭返回字符串,则返回空字符串.toLowerCase()用法:<字符串对付象>.toLowerCase();返回把本字符串所有大写字母皆形成小写的字符串.toUpperCase()用法:<字符串对付象>.toUpperCase();返回把本字符串所有小写字母皆形成大写的字符串. Array数组对付象.数组对付象是一个对付象的集中,里边的对付象不妨是分歧典型的.数组的每一个成员对付象皆有一个“下标”,用去表示它正在数组中的位子(既然是“位子”,便也是从整开初的啦).数组的定义要收:var <数组名> = new Array();那样便定义了一个空数组.以去要增加数组元素,便用:<数组名>[<下标>] = ...;注意那里的圆括号不是“不妨简略”的意义,数组的下标表示要收便是用圆括号括起去.如果念正在定义数组的时间间接初初化数据,请用:var <数组名> = new Array(<元素1>, <元素2>, <元素3>...);比圆,var myArray = new Array(1, 4.5, 'Hi'); 定义了一个数组 myArray,里边的元素是:myArray[0] == 1; myArray[1] == 4.5; myArray[2] == 'Hi'.然而是,如果元素列表中惟有一个元素,而那个元素又是一个正整数的话,那将定义一个包罗<正整数>个空元素的数组.注意:JavaScript惟有一维数组!千万不要用“Array(3,4)”那种笨笨的要收去定义4 x 5 的二维数组,大概者用“myArray[2,3]”那种要收去返回“二维数组”中的元素.任性“myArray[...,3]”那种形式的调用本去只返回了“myArray[3]”.要使用多维数组,请用那种假制法:var myArray = new Array(new Array(), new Array(), new Array(), ...);本去那是一个一维数组,里边的每一个元素又是一个数组.调用那个“二维数组”的元素时:myArray[2][3] = ...;属性length用法:<数组对付象>.length;返回:数组的少度,即数组里有几个元素.它等于数组里末尾一个元素的下标加一.所以,念增加一个元素,只需要:myArray[myArray.length] = ....要收join()用法:<数组对付象>.join(<合并符>);返回一个字符串,该字符串把数组中的各个元素串起去,用<合并符>置于元素与元素之间.那个要收不效率数组本本的真量.reverse()用法:<数组对付象>.reverse();使数组中的元素程序反过去.如果对付数组[1, 2, 3]使用那个要收,它将使数组形成:[3, 2, 1].slice()用法:<数组对付象>.slice(<初>[, <末>]);返回一个数组,该数组是本数组的子集,初于<初>,毕竟<末>.如果不给出<末>,则子集背去与到本数组的末端.sort()用法:<数组对付象>.sort([<要收函数>]);使数组中的元素依照一定的程序排列.如果不指定<要收函数>,则按字母程序排列.正在那种情况下,80 是比9 排得前的.如果指定<要收函数>,则按<要收函数>所指定的排序要收排序.<要收函数>比较易道述,那里只将一些有用的<要收函数>介绍给大家.按降序排列数字:function sortMethod(a, b) { return a - b;}myArray.sort(sortMethod);按降序排列数字:把上头的“a - b”该成“b - a”.有关函数,请瞅底下.Math“数教”对付象,提供对付数据的数教估计.底下所提到的属性战要收,不再仔细证明“用法”,大家正在使用的时间记着用“Math.<名>”那种要收.属性E返回常数e (2.718281828...).LN2返回 2 的自然对付数 (ln 2).LN10返回 10 的自然对付数 (ln 10).LOG2E返回以 2 为矮的 e 的对付数 (log2e).LOG10E返回以 10 为矮的 e 的对付数 (log10e).PI 返回π(3.1415926535...).SQRT1_2返回 1/2 的仄圆根.SQRT2返回 2 的仄圆根.要收abs(x)返回x 的千万于值.acos(x)返回x 的反余弦值(余弦值等于x 的角度),用弧度表示.asin(x)返回x 的反正弦值.atan(x)返回x 的反正切值.atan2(x, y)返恢复仄里内面(x, y)对付应的复数的幅角,用弧度表示,其值正在 -π 到π 之间.ceil(x)返回大于等于x 的最小整数.cos(x)返回x 的余弦.exp(x)返回 e 的 x 次幂 (e x).floor(x)返回小于等于x 的最大整数.log(x)返回 x 的自然对付数 (ln x).max(a, b)返回 a, b 中较大的数.min(a, b)返回 a, b 中较小的数.pow(n, m)返回 n 的 m 次幂 (n m).random()返回大于 0 小于 1 的一个随机数.round(x)返回 x 四舍五进后的值.sin(x)返回x 的正弦.sqrt(x)返回 x 的仄圆根.tan(x)返回 x 的正切. Date日期对付象.那个对付象不妨储躲任性一个日期,从0001 年到9999 年,而且不妨透彻到毫秒数(1/1000 秒).正在内里,日期对付象是一个整数,它是从1970 年1 月1 日整时正开初估计到日期对付象所指的日期的毫秒数.如果所指日期比1970 年早,则它是一个背数.所有日期时间,如果不指定时区,皆采与“UTC”(天下时)时区,它与“GMT”(格林威治时间)正在数值上是一般的.定义一个日期对付象:var d = new Date;那个要收使d 成为日期对付象,而且已有初初值:目前时间.如果要自定初初值,不妨用:var d = new Date(99, 10, 1); //99 年10 月 1 日var d = new Date('Oct 1, 1999'); //99 年 10 月 1 日等等要收.最佳的要收便是用底下介绍的“要收”去庄重的定义时间.要收以下有很多“g/set[UTC]XXX”那样的要收,它表示既有“getXXX”要收,又有“setXXX”要收.“get”是赢得某个数值,而“set”是设定某个数值.如果戴有“UTC”字母,则表示赢得/设定的数值是基于 UTC 时间的,不则表示基于当天时间大概欣赏期默认时间的.如无证明,要收的使用要收为:“<对付象>.<要收>”,下共.g/set[UTC]FullYear()返回/树坐年份,用四位数表示.如果使用“x.set[UTC]FullYear(99)”,则年份被设定为 0099 年.g/set[UTC]Year()返回。
JavaScript单词汇总

JavaScript单词汇总时间:2016-10-01 00:06:17 JavaScript单词汇总1. HTML 超文本标记语言a) Hyper [?ha?p?(r)]高度紧张的(嗨泼)b) Text [tekst]文本(太克死)c) Markup [?mɑ:k??p]加价(马克啊普)d) Language [?læ?ɡwid?]语言(狼贵之)e) Hyper Text 超文本f) Markup Language 标记语言2. Head [hed]头部(害的)3. Title [?taitl]标题(抬头)4. meta [‘m?t?]在……之后或超出(米特)5. body [?b?di]身体(包dei)6. bgcolor背景颜色(BG卡了)a) back [bæk]背,背面(拜客)b) ground [ɡraund]地面(个让的)c) color [?k?l?]颜色7. 倾斜a) incline [in?klain]倾斜(因克兰)8. 加粗a) brawny [?br?:ni:]健壮的(不让你)9.a) underline [??nd??lain]下划线(俺的蓝)10. font [f?nt]字体(放特)11. size [saiz]大小,尺寸(赛z)12. width[widθ]宽度(外z)13. align[??la?n]排列;成一条线(额蓝)14. left[left]左(力付特)15. right[rait]右(rua的)16. ul无序列表a) Unordered[??n??:d?d]无序的b) list[list]清单,目录17. ol有序列表a) Ordered[??:d?d] 安排好的,整齐的,规则的18. img图片a) image[?imid?]影像;肖像19. table[?teibl]表,目录20. caption[?kæp??n]标题21. form [f?:m]形状,表格22. action [?æk??n]行动,活动23. method [?meθ?d]方法;条理24. input [?input]输入25. password [?pæs?w?:d]密码26. radio [?reidi?u]无线电27. checkbox [‘t??kbɑks]复选框28. submit [s?b?mit]提交29. reset [?ri:?set]重置30. button [?b?t?n]按钮31. value [?vælju]价值,意义,涵义32. checked [t?ekt]受阻的;封闭的33. rows [r?uz]行34. select [si?lekt]选择35. option [??p??n]选择;选项36. frame[freim]框架37. set[set]放置,安置,集38. CSSa) Cascading[kæ?ske?d??]大量落下;梯流b) style[stail]风格;时尚c) Sheet[?i:t]纸;被单39. Number[?n?mb?]数;数目40. string[stri?]字符串41. boolean [?bu:li:?n]布尔42. true [tru?]正确的;真正的43. false [f??ls]虚伪的;不正的,非法的,假造的44. null [n?l]零值的;等于零的;45. undefined [??ndi?faind]不明确的,未定义的46. array[??rei]队列,数组47. object[??bd?ikt]对象48. eval [?‘væl]评价49. infinity [?n?f?n?ti:]无穷大50. NaN (Not a Number)不是数51. New [nju:]新的52. If [if]如果53. else [els]否则54. switch [swit?]开关;转换55. case [keis]实例,事例,情况56. for [f?:, f?]为,为了,因为,由于57. while [hwail]在……期间;与……同时;虽然,而58. break [breik]打破;折断;弄坏;间断59. continue [k?n?tinju]继续,连续60. function [?f??k??n]功能,作用,函数61. return [ri?t?:n]回转,返回62. global [?ɡl?ub?l]全局的,全面的63. variables ?[v??ri?blz]可变因素,变数64. length [le?θ]长度,长65. push [pu?]增加66. unshift [?n??ift]67. pop [p?p]出现;行动68. shift [?ift]改变,去掉69. splice [spla?s]绞接,胶接;粘接;粘接处70. slice [slais]切成片;切下;划分71. concat 中除去72. reverse [ri?v?:s]反转,颠倒,倒转,反向73. sort [s?:t]分类,类别,品质74. join [d??in]连接,加入;参加;结合;参与75. replace [ri?pleis]替换;代替76. substring [?s?bstri?]子链;子串77. split [split]分开;分裂;分担78. toUpperCase 转换为大写79. toLowerCase转换为小写80. math [mæθ]数学81. abs [?e??bi:z]吸收82. ceil [si:l]装天花板83. floor [fl?:]地面,地板84. max [mæks]至多;最大值85. min [m?n]分,少数,小型的86. round [raund]圆形的;大约;把……四舍五入87. random [?rænd?m]随机的,任意的88. date [deit]日期,日子89. Day [dei]一天,白天90. month [m?nθ]月,月份91. full [ful]满的,完全92. year [j?:]年,年纪93. hours ?[au?z]小时94. minutes [‘minits]分钟95. seconds ?[sek?ndz]秒96. milliseconds [?mili?sek?ndz]毫秒97. time [taim]时间,所需时间98. window [?wind?u] 窗,窗户,窗口99. status [?steit?s]状态100. document [?d?kjum?nt]文档101. location [l?u?kei??n]位置,场所,定位102. history [?hist?ri]历史103. alert [??l?:t]警报104. confirm [k?n?f?:m]确认105. open [??up?n]打开106. close [kl?uz]关;结束;关闭107. prompt [pr?mpt]提示108. setInterval设置时间间隔a) interval [?int?v?l]间隔109. clearIntervala) clear [kli?]清楚的,明白的,除去,扫除,空间110. out [aut]出局,在外111. BOM浏览器对象模式a) browser [?brauz?]浏览器b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式112. DOM文档对象模型a) document [?d?kjum?nt]文档b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式113. navigator [?næv??ge?t?]航海家,航行者114. event [i?vent]事件115. getElementByIda) get [ɡet]得到b) element [?elim?nt]元素c) by [bai]通过;被;按照d) id [id]标识符,身份证116. name [neim]名字117. tag [tæɡ]标签118. write [rait]写119. back [bæk]后面,反面,后部,背面120. go [ɡ?u]去,进行121. forward [?f?:w?d]前进地;向前122. reload [ri:?l??d]再装,重新装123. replace [ri?pleis]替换,代替,替换124. width [widθ]宽度,广度125. height [hait]高度,海拔,高地,身高126. appVersion 浏览器的版本号a) app [æp]计算机应用程序b) version [?v?:??n]版本,译文127. onfocus当对象获取焦点时a) focus [?f?uk?s]焦点128. onblur当对象失去焦点a) blur [bl?:]污迹,弄脏129. onchange更改a) change [t?eind?]改变,变化130. onload [??nl?ud]装载131. onclick点击a) click [klik]点击132. onmouseover当鼠标悬于其上时a) mouse [maus]老鼠,鼠标b) over [??uv?]越过,在……上面,在上的,走过c) out [aut]出局,在外,离去d) move [mu:v]移动e) down [daun]下,向下,放下f) up [?p]在上面,向上,上升133. onkeyup 放开键盘按键时a) key [ki:]钥匙,键,关键,键入b) press [pres]压,按134. regEXP正则表达式135. test [test]试验,考验,测验136. search [s?:t?]搜索,调查137. match [mæt?]比赛,对手,相同,适应,使相配,使相称138. firstChilda) first [f?:st]第一b) child [t?aild]孩子c) last [lɑ:st]末尾,最后139. nextSiblinga) next [nekst]下一个b) sibling [?s?bl??]兄弟,姐妹c) previous [?pri:vi?s]先前的,以前的,在先140. parentNodea) parent [?p??r?nt]父亲(或母亲),先辈,根源,起源b) node [n?ud]节点141. createElementa) create [kri?eit]创造,创作,产生142. append [??pend]附加,添加143. remove [ri?mu:v]开除,去除,拿下,离开,移动144. XMLa) Extensible [ik?stensib(?)l]可展开的,可扩张的,可延长的b) Markup [?mɑ:k??p]加价,利润,赢利c) Language [?læ?ɡwid?]语言145. attribute [??tribju:t]属性1. HTML 超文本标记语言a) Hyper [?ha?p?(r)]高度紧张的(嗨泼)b) Text [tekst]文本(太克死)c) Markup [?mɑ:k??p]加价(马克啊普)d) Language [?læ?ɡwid?]语言(狼贵之)e) Hyper Text 超文本f) Markup Language 标记语言2. Head [hed]头部(害的)3. Title [?taitl]标题(抬头)4. meta [‘m?t?]在……之后或超出(米特)5. body [?b?di]身体(包dei)6. bgcolor背景颜色(BG卡了)a) back [bæk]背,背面(拜客)b) ground [ɡraund]地面(个让的)c) color [?k?l?]颜色7. 倾斜a) incline [in?klain]倾斜(因克兰)8. 加粗a) brawny [?br?:ni:]健壮的(不让你)9.a) underline [??nd??lain]下划线(俺的蓝)10. font [f?nt]字体(放特)11. size [saiz]大小,尺寸(赛z)12. width[widθ]宽度(外z)13. align[??la?n]排列;成一条线(额蓝)14. left[left]左(力付特)15. right[rait]右(rua的)16. ul无序列表a) Unordered[??n??:d?d]无序的b) list[list]清单,目录17. ol有序列表a) Ordered[??:d?d] 安排好的,整齐的,规则的18. img图片a) image[?imid?]影像;肖像19. table[?teibl]表,目录20. caption[?kæp??n]标题21. form [f?:m]形状,表格22. action [?æk??n]行动,活动23. method [?meθ?d]方法;条理24. input [?input]输入25. password [?pæs?w?:d]密码26. radio [?reidi?u]无线电27. checkbox [‘t??kbɑks]复选框28. submit [s?b?mit]提交29. reset [?ri:?set]重置30. button [?b?t?n]按钮31. value [?vælju]价值,意义,涵义32. checked [t?ekt]受阻的;封闭的33. rows [r?uz]行34. select [si?lekt]选择35. option [??p??n]选择;选项36. frame[freim]框架37. set[set]放置,安置,集38. CSSa) Cascading[kæ?ske?d??]大量落下;梯流b) style[stail]风格;时尚c) Sheet[?i:t]纸;被单39. Number[?n?mb?]数;数目40. string[stri?]字符串41. boolean [?bu:li:?n]布尔42. true [tru?]正确的;真正的43. false [f??ls]虚伪的;不正的,非法的,假造的44. null [n?l]零值的;等于零的;45. undefined [??ndi?faind]不明确的,未定义的46. array[??rei]队列,数组47. object[??bd?ikt]对象48. eval [?‘væl]评价49. infinity [?n?f?n?ti:]无穷大50. NaN (Not a Number)不是数51. New [nju:]新的52. If [if]如果53. else [els]否则54. switch [swit?]开关;转换55. case [keis]实例,事例,情况56. for [f?:, f?]为,为了,因为,由于57. while [hwail]在……期间;与……同时;虽然,而58. break [breik]打破;折断;弄坏;间断59. continue [k?n?tinju]继续,连续60. function [?f??k??n]功能,作用,函数61. return [ri?t?:n]回转,返回62. global [?ɡl?ub?l]全局的,全面的63. variables ?[v??ri?blz]可变因素,变数64. length [le?θ]长度,长65. push [pu?]增加66. unshift [?n??ift]67. pop [p?p]出现;行动68. shift [?ift]改变,去掉69. splice [spla?s]绞接,胶接;粘接;粘接处70. slice [slais]切成片;切下;划分71. concat 中除去72. reverse [ri?v?:s]反转,颠倒,倒转,反向73. sort [s?:t]分类,类别,品质74. join [d??in]连接,加入;参加;结合;参与75. replace [ri?pleis]替换;代替76. substring [?s?bstri?]子链;子串77. split [split]分开;分裂;分担78. toUpperCase 转换为大写79. toLowerCase转换为小写80. math [mæθ]数学81. abs [?e??bi:z]吸收82. ceil [si:l]装天花板83. floor [fl?:]地面,地板84. max [mæks]至多;最大值85. min [m?n]分,少数,小型的86. round [raund]圆形的;大约;把……四舍五入87. random [?rænd?m]随机的,任意的88. date [deit]日期,日子89. Day [dei]一天,白天90. month [m?nθ]月,月份91. full [ful]满的,完全92. year [j?:]年,年纪93. hours ?[au?z]小时94. minutes [‘minits]分钟95. seconds ?[sek?ndz]秒96. milliseconds [?mili?sek?ndz]毫秒97. time [taim]时间,所需时间98. window [?wind?u] 窗,窗户,窗口99. status [?steit?s]状态100. document [?d?kjum?nt]文档101. location [l?u?kei??n]位置,场所,定位102. history [?hist?ri]历史103. alert [??l?:t]警报104. confirm [k?n?f?:m]确认105. open [??up?n]打开106. close [kl?uz]关;结束;关闭107. prompt [pr?mpt]提示108. setInterval设置时间间隔a) interval [?int?v?l]间隔109. clearIntervala) clear [kli?]清楚的,明白的,除去,扫除,空间110. out [aut]出局,在外111. BOM浏览器对象模式a) browser [?brauz?]浏览器b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式112. DOM文档对象模型a) document [?d?kjum?nt]文档b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式113. navigator [?næv??ge?t?]航海家,航行者114. event [i?vent]事件115. getElementByIda) get [ɡet]得到b) element [?elim?nt]元素c) by [bai]通过;被;按照d) id [id]标识符,身份证116. name [neim]名字117. tag [tæɡ]标签118. write [rait]写119. back [bæk]后面,反面,后部,背面120. go [ɡ?u]去,进行121. forward [?f?:w?d]前进地;向前122. reload [ri:?l??d]再装,重新装123. replace [ri?pleis]替换,代替,替换124. width [widθ]宽度,广度125. height [hait]高度,海拔,高地,身高126. appVersion 浏览器的版本号a) app [æp]计算机应用程序b) version [?v?:??n]版本,译文127. onfocus当对象获取焦点时a) focus [?f?uk?s]焦点128. onblur当对象失去焦点a) blur [bl?:]污迹,弄脏129. onchange更改a) change [t?eind?]改变,变化130. onload [??nl?ud]装载131. onclick点击a) click [klik]点击132. onmouseover当鼠标悬于其上时a) mouse [maus]老鼠,鼠标b) over [??uv?]越过,在……上面,在上的,走过c) out [aut]出局,在外,离去d) move [mu:v]移动e) down [daun]下,向下,放下f) up [?p]在上面,向上,上升133. onkeyup 放开键盘按键时a) key [ki:]钥匙,键,关键,键入b) press [pres]压,按134. regEXP正则表达式135. test [test]试验,考验,测验136. search [s?:t?]搜索,调查137. match [mæt?]比赛,对手,相同,适应,使相配,使相称138. firstChilda) first [f?:st]第一b) child [t?aild]孩子c) last [lɑ:st]末尾,最后139. nextSiblinga) next [nekst]下一个b) sibling [?s?bl??]兄弟,姐妹c) previous [?pri:vi?s]先前的,以前的,在先140. parentNodea) parent [?p??r?nt]父亲(或母亲),先辈,根源,起源b) node [n?ud]节点141. createElementa) create [kri?eit]创造,创作,产生142. append [??pend]附加,添加143. remove [ri?mu:v]开除,去除,拿下,离开,移动144. XMLa) Extensible [ik?stensib(?)l]可展开的,可扩张的,可延长的b) Markup [?mɑ:k??p]加价,利润,赢利c) Language [?læ?ɡwid?]语言attribute [??tribju:t]属性。
JavaScript_1_JS基本语法

第一天1:定义javascript是一种弱类型、动态类型、解释型的脚本语言。
弱类型:类型检查不严格,偏向于容忍隐式类型转换。
强类型:类型检查严格,偏向于不容忍隐式类型转换。
动态类型:运行的时候执行类型检查。
静态类型:编译的时候就知道每个变量的类型。
解释型:程序不需要编译,程序在运行的时候才翻译成机器语言,每执行一次都要翻译一次,因此效率比较低,但是跨平台性好。
编译型:程序在执行之前需要一个专门的翻译过程,把程序编译为机器语言的文件,运行时直接使用编译的结果就行了。
标记语言:标记语言的存在就是用来被读取(浏览)的,而其本身是没有行为能力的,在标记语言里你会看到<和>这些尖括号,这是用来写出“层次”和”属性”的,换句话说,它是被动的。
并不具备与访问者互动的能力。
编程语言:它是具有逻辑性和行为能力,这是主动的。
说通俗一点,它是有思想的。
脚本语言:它介于标记语言和编程语言之间,脚本语言不需要编译,可以直接用,由解释器来负责解释。
2:JS历史1:Netsape发明了javascript。
1994年,网景公司(Netscape)发布了Navigator浏览器0.9版。
这是历史上第一个比较成熟的网络浏览器,轰动一时。
但是这个版本的浏览器只能用来浏览,不具备与访问者互动的能力。
比如,网页上有一栏用户名需要填写,浏览器无法判断用户是否真的填写了,只有让服务器去判断。
如果没有填写就返回错误,要求用户重新填写。
太浪费时间和服务器资源了。
更何况在那个用调制解调器上网的年代。
2:JS之父Brendan Eich(布兰登· 艾奇)网景公司急需一种网页脚本语言,使得浏览器可以与网页互动。
当时工程师Brendan Eich就是负责开发这种新语言。
3:为什么叫JavaScript1995年Sun公司将Oak语言改名为Java,正式向市场推出。
Sun公司大肆宣传,允诺这种语言可以”一次编译,到处运行”。
很有可能成为未来市场的主宰。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JavaScript与PHP课堂必背单词
单词含义单词含义
Script 脚本、电视的剧本
Define 定义、规定Undefined 未定义的
Null 空的、零值的Boolean 布尔型
Number 数值、数数String 字符串、绳子Object 对象、客体do 做,干
Abstract 抽象的、茫然的Short 短的
Static 静止的Character 字母符号
Parse 分析Integer 整数
Float 浮动,使..移动Byte 字节
Array 数组Concatenate 联系在一起Reverse 反转
Double 双倍的Class 种类、班级、等级Extends 延伸、拓展、继承Method 方法
Interface 界面、交界、接口Constant 永恒不变的、常量Implement 实现、履行Arguments 参数
Image 图像Location 定位
Final 结局,不可更改的Package 包裹
Super 超级的特级的Long 长的
Length 长度Public 公共的
Private 私人的、私有的Protected 保护,被保护Import 进口,输入,导入List 列表
第40个
Debug 排除故障Demo 演示、示例Instance 实例V olatile 易变的
Type 类型Throw 扔投
Switch 开关、转换、切换case 情况,判例
If 如果Else 否则
While 当...时候,在..期间For 为了,对于
In 在某某里面Label 标签,记号Break 断开,跳出Continue 继续
Array 数组,阵列Date 日期
Function 函数,功能This 这个,这事
第60个
(单词续表二)
单词含义单词含义
Math 数学Global 全球的,全局的Alert 提示注意New 新的
Variable 变量,可以变的因素Delete 删除
Insert 插入Update 更新
Select 选择Default 默认值
Mode 方式、状况Catch 抓住,捕获
Try 试图、实验Set 设置
Get 获取Ceil 天花板,顶部Floor 地面,地板Round 大约,整数的Maximum 最大的Minimum 最小的
第80个
Listen 听,倾听,监听Read 读、阅读
Write 写
单词表二(每100个分一个表格方便维护)
Comma 逗号Separate 分割
Value 值,面值,涵义CSV 逗号分割的值Quotation 引用Mark 记号
Move 移动From 从
To 到Hour 小时
Minute 分Second 秒
Time 时间Micro 微小的Browser 浏览器Screen 屏幕、显示器Navigator 领航者,导航条Dynamic 动态的Synchronous 同步的Asynchronous 异步的
60个空一行
Scroll 滚动Up
Down Page
Next Cancel
Install Uninstall
Setup
Close
Open
Delay
Square
Circle
70个空一行
Dot
System
Computer
BOM DOM EVENT mouse
DHTML AJAX keys keyboard
编程常用术语需要同学们掌握大约500个单词,其中以上两百个左右是必背比较特别常用的,后面遇到继续补充。
