控件模板
WPF知识点--自定义Button(ControlTemplate控件模板)

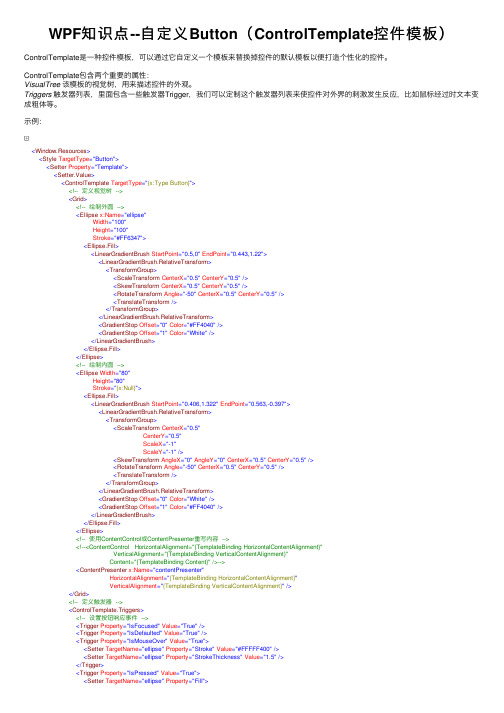
WPF知识点--⾃定义Button(ControlTemplate控件模板)ControlTemplate是⼀种控件模板,可以通过它⾃定义⼀个模板来替换掉控件的默认模板以便打造个性化的控件。
ControlTemplate包含两个重要的属性:VisualTree该模板的视觉树,⽤来描述控件的外观。
Triggers触发器列表,⾥⾯包含⼀些触发器Trigger,我们可以定制这个触发器列表来使控件对外界的刺激发⽣反应,⽐如⿏标经过时⽂本变成粗体等。
⽰例:<Window.Resources><Style TargetType="Button"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Button}"><!-- 定义视觉树 --><Grid><!-- 绘制外圆 --><Ellipse x:Name="ellipse"Width="100"Height="100"Stroke="#FF6347"><Ellipse.Fill><LinearGradientBrush StartPoint="0.5,0" EndPoint="0.443,1.22"><LinearGradientBrush.RelativeTransform><TransformGroup><ScaleTransform CenterX="0.5" CenterY="0.5"/><SkewTransform CenterX="0.5" CenterY="0.5"/><RotateTransform Angle="-50" CenterX="0.5" CenterY="0.5"/><TranslateTransform /></TransformGroup></LinearGradientBrush.RelativeTransform><GradientStop Offset="0" Color="#FF4040"/><GradientStop Offset="1" Color="White"/></LinearGradientBrush></Ellipse.Fill></Ellipse><!-- 绘制内圆 --><Ellipse Width="80"Height="80"Stroke="{x:Null}"><Ellipse.Fill><LinearGradientBrush StartPoint="0.406,1.322" EndPoint="0.563,-0.397"><LinearGradientBrush.RelativeTransform><TransformGroup><ScaleTransform CenterX="0.5"CenterY="0.5"ScaleX="-1"ScaleY="-1"/><SkewTransform AngleX="0" AngleY="0" CenterX="0.5" CenterY="0.5"/><RotateTransform Angle="-50" CenterX="0.5" CenterY="0.5"/><TranslateTransform /></TransformGroup></LinearGradientBrush.RelativeTransform><GradientStop Offset="0" Color="White"/><GradientStop Offset="1" Color="#FF4040"/></LinearGradientBrush></Ellipse.Fill></Ellipse><!-- 使⽤ContentControl或ContentPresenter重写内容 --><!--<ContentControl HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"VerticalAlignment="{TemplateBinding VerticalContentAlignment}"Content="{TemplateBinding Content}" />--><ContentPresenter x:Name="contentPresenter"HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/></Grid><!-- 定义触发器 --><ControlTemplate.Triggers><!-- 设置按钮响应事件 --><Trigger Property="IsFocused" Value="True"/><Trigger Property="IsDefaulted" Value="True"/><Trigger Property="IsMouseOver" Value="True"><Setter TargetName="ellipse" Property="Stroke" Value="#FFFFF400"/><Setter TargetName="ellipse" Property="StrokeThickness" Value="1.5"/></Trigger><Trigger Property="IsPressed" Value="True"><Setter TargetName="ellipse" Property="Fill"><Setter.Value><LinearGradientBrush StartPoint="0.5,0" EndPoint="0.443,1.22"><LinearGradientBrush.RelativeTransform><TransformGroup><ScaleTransform CenterX="0.5" CenterY="0.5"/><SkewTransform CenterX="0.5" CenterY="0.5"/><RotateTransform Angle="-50" CenterX="0.5" CenterY="0.5"/><TranslateTransform /></TransformGroup></LinearGradientBrush.RelativeTransform><GradientStop Offset="1" Color="#FF4040"/><GradientStop Offset="0" Color="White"/></LinearGradientBrush></Setter.Value></Setter><Setter TargetName="contentPresenter" Property="Margin" Value="5,5,0,0"/></Trigger><Trigger Property="IsEnabled" Value="False"/></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style></Window.Resources>View Code<Button Content="XButton"/>。
WPF入门教程系列四2024新版

04
利用代码
通过编写C#或XAML 代码,完全自定义控 件的逻辑和表现。
03
数据绑定与事件处理机制
Chapter
数据绑定原理及实现方式
数据绑定原理:WPF数据绑定基于MVVM模式, 通过数据上下文(DataContext)将视图(View )与模型(Model)进行关联,实现数据的自动 更新与界面同步。
使用数据上下文(DataContext):将数据上下 文设置为模型对象,WPF会自动寻找匹配的属性 进行绑定。
使用Binding对象:在XAML中通过Binding对象 设置绑定的源、路径、模式等属性。
使用IValueConverter接口:实现 IValueConverter接口以在数据绑定过程中进行数 据类型转换或格式化。
架构组成及工作原理
架构组成
WPF架构主要包括呈现层、布局层、数据层和逻辑层四个部分。呈现层负责UI元素的渲染;布局层负 责元素的布局和定位;数据层提供数据绑定和数据处理功能;逻辑层则包含应用程序的业务逻辑。
工作原理
WPF采用基于DirectX的渲染引擎进行UI元素的绘制,通过XAML定义界面布局和样式,使用数据绑 定实现UI与数据源的同步更新。在运行时,WPF会将XAML解析成对象树,并根据布局规则进行元素 的定位和排列,最终呈现给用户一个美观且交互性强的界面。
问卷调查
收集用户对产品的主观评价。
用户体验评估指标体系构建
用户测试
观察用户在特定任务下的操作表现。
数据分析
通过用户行为数据评估产品的实际表现。
提升用户体验策略探讨
要点一
简洁明了
去除冗余元素,保持界面简洁清晰。
要点二
符合习惯
遵循用户习惯,降低学习成本。
第2章 前面板设计

第2章前面板设计前面板是程序与用户交流的窗口,一个设计良好的前面板可以给用户一种友好的感觉,甚至一种美学的享受。
前面板主要由控件构成,本章将以前面板控件为线索介绍前面板设计的一般方法。
2-1控件的类型前面板控件有些是用户用来向程序中输入数据的,这些控件叫控制件controls;另一些是程序向用户输出运行结果用的,这些控件叫显示件indicator。
控制件和显示件的数据流方向刚好相反。
控制件的端口边框比显示件的端口边框粗,而且控制件的接线端(端口上的空心小三角图标)在右侧,显示件的接线端在左侧。
有些控件在模板上有控制件和显示件两种类型。
而有些控件比较常用那种类型就给出那种类型。
但是控制件和显示件放在前面板上以后是可以互相转换的。
转换方法是在这个控件或它的端口上弹出菜单,选Change to Control 或Change to Indicator。
我们可打开“生成与显示信号”VI,进行控制件与显示件类型转换,观察它们端口图标的变化;并注意转换之后连线会断开,这说明控制件只能用做输入,而显示件只能用做输出。
2-2控件模板设计前面板所用的全部控件都在控件模板(Controls Palette)中。
在第1章我们曾经用Shift+右键弹出一个如图1-13所示的临时控件模板,并从中选用了一个指针滑钮。
如果用菜单命令Window→Show Controls Palette弹出控件模板,则相当于在临时控件模板上按下固定销,除非用户关闭它,这个模板一直停留在前面板上。
而且这个控件模板比图1-13所示的控件模板增加了导航钮。
3个导航钮的作用见表2-1。
表2-1 导航按钮的功能模板形式的默认设置为:● 模板外观Palette View —Express (快速模板形式),如图1-13所示。
如果设置为Advanced (全控件模板形式),则控件模板变为如图2-1所示。
全控件模板形式的模板包括所有的控件;而快捷形式的模板选取了其中最常用的一些控件,并且按照控制件和显示件进行了分类。
pgu原理

pgu原理最近,有许多人在研究“pgu原理”,这个原理在计算机领域中非常重要。
PGU Principle其实是指“Procedural Generation ofUser interfaces”,也就是用户界面的程序生成,它被广泛使用在游戏和软件开发中。
现在,我们将一步一步来阐述PGU原理,让大家更好地了解和掌握它。
步骤一:界面需求的分类在使用PGU原理之前,我们需要将用户界面的需求进行分类。
这样有助于将功能和视觉布局分开处理。
常见的需求分类如下:输入控件(例如文本框、下拉列表等)输出控件(例如标签、列表、图标等)布局控件(例如分割面板、标签页、对话框等)步骤二:定义模板PGU的核心就是将界面分解为模板,通过不同的模板组合来生成复杂的界面。
首先,我们要定义一些基本的模板,例如一个包含文本框和标签的输入控件模板。
步骤三:组合实例接着,我们需要使用这些模板来组合实例。
例如,一个基本的登录窗口可能包含一个输入控件和一个布局控件。
输入控件包含了用户名和密码字段,而布局控件决定了它们的摆放位置和大小。
步骤四:响应事件在最后一步,我们需要为组合实例添加响应事件。
例如,在登录窗口中,单击“登陆”按钮会导致应用程序验证用户输入的用户名和密码,如果验证成功,就会打开主窗口。
总结:通过上述步骤,我们可以看到PGU原理是如何工作的。
我们定义了一些基本的模板,然后用它们来组成实例,并为实例添加事件处理程序。
这种方法可以使得用户界面的设计和开发更加简单方便,还可以使得界面的实现更加灵活。
所以,它被广泛用于游戏和软件开发中。
通过学习PGU原理,我们可以更好地理解并更好地开发出更多的优秀应用和游戏。
NC单据模板_单据控件

华效儒 2003-09-18
软 件 推 动 管 理 进 步
概述
单据模板是用来完成各种商业票据,凭证的 模板。根据设定的模板显示单据界面,可供 用户进行数据浏览和编辑。 表现形式 卡片式:单张单据的显示和维护。 列表式:单据组(多张单据,表头是单据列 表,表体是某一单据的内容列表)的显示。
软 件 推 动 管 理 进 步
表模型类nc.ui.pub.bill.BillModel
单据表体表模式,带有默认合计行表模式、 行号表模式。 主要属性: protected BillItem[] m_biBodyItems = null; //表体元素数组 protected DefaultTableModel m_tmlTotal = null; //合计行表模式 protected DefaultTableModel m_tmlRowNO = null; //行号表模式
软 件 推 动 管 理 进 步
主要方法
public void loadTemplet(String billType,String busiType,String operatorID,String pkCorp) /加载单据模板 public BillListData getBillListData() //返回单据列表数 据控制 public BillScrollPane getParentListPanel() //返回表头的 BillScrollPane public BillScrollPane getBodyScrollPane(String tableCode) //返回编码为tablecode的子表的BillScrollPane public AggregatedValueObject getBillValueVO(int row,String billVOName,String headVOName,String bodyVOName) //由类名获得选择行的单据VO public AggregatedValueObject[] getMultiSelectedVOs(String billVOName, String headVOName, String bodyVOName) //由类名获得选择单据数组 public void setHeaderValueVO(CircularlyAccessibleValueObject[] headVOs) //设置表头数据 public void setBodyValueVO(CircularlyAccessibleValueObject[] bodyVOs) //设置表体数据(获取、设置数据) 软 件 推 动 管 理 进 步
wpf binding templatedparent三元表达式

wpf binding templatedparent三元表达式WPF(Windows Presentation Foundation)提供了丰富的数据绑定功能,使开发人员能够在应用程序中轻松地将数据与界面元素进行关联。
其中,使用TemplatedParent属性实现数据绑定的三元表达式是一种常见的技术,本文将详细介绍它的应用和用法。
首先,我们来了解一下三元表达式的基本概念。
三元表达式是一种在编程中常见的条件语句,其基本形式为:条件?表达式1 :表达式2。
当条件为true时,返回表达式1的值;当条件为false时,返回表达式2的值。
在WPF中,我们可以利用三元表达式的特性来实现条件性的数据绑定。
当我们需要根据某些条件来动态地决定绑定的目标属性时,可以使用TemplatedParent属性结合三元表达式来实现。
TemplatedParent是WPF中的一个特殊属性,它表示在控件模板中的父元素。
在模板中,指定了控件的外观和行为,而TemplatedParent 属性可以让我们访问到模板外部的数据或其他控件。
结合三元表达式,我们可以根据TemplatedParent的属性值来动态地选择目标属性的绑定值。
下面是一个示例,演示了如何在按钮的模板中使用TemplatedParent属性和三元表达式实现条件性的数据绑定:```xml<Button Content="按钮"><Button.Style><Style TargetType="Button"><Setter Property="Background" Value="Red"/><Style.Triggers><DataTrigger Binding="{Binding IsEnabled, RelativeSource={RelativeSource TemplatedParent}}"Value="True"><Setter Property="Background" Value="Green"/></DataTrigger></Style.Triggers></Style></Button.Style></Button>```在上述代码中,我们定义了一个按钮,并在其样式中使用了TemplatedParent属性和三元表达式。
DataList控件

目录
2.4.2 DataList控件
DataList控件可以显示模板定义的数据绑定列表,其内容可以通过使用模板进行控制。
通过使用DataList控件,用户可以显示,选择和编辑多种不同数据源中的数据。
DataList控件可以使用模板与定义样式来显示数据,并进行数据的选择,删除,以及编辑。
DataList 控件最大的特点是一定要通过模板来定义数据的显示格式。
如果要设计出美观的界面,就需要花费一番心思。
正因为如此,DataList控件显示数据是更具有灵活性,开发人员个人发挥的控件也比较大。
DataList 控件支持的模板主要有以下几个:AlternatingItemTemplate模板,EditItemTemplate 模板,FooterTemplate模板,HeaderTemplate模板,SelectedItemTemplate模板和SeparatorTemplate模板。
本章主要详细介绍了农家乐网络服务平台的理论基础,主要包括技术,SQL Sever 2005简介以及
1。
WPF数据模板和控件模板

WPF数据模板和控件模板WPF中有控件模板和数据模板,控件模板可以让我们⾃定义控件的外观,⽽数据模板定义了数据的显⽰⽅式,也就是数据对象的可视结构,但是这⾥有⼀个问题需要考虑,数据是如何显⽰出来的?虽然数据模板定义了数据的可视结构,但是我们清楚的知道,只有控件才是可视的,数据⼀般是被控件承载,这⾥需要另外的⼀个对象ContentPresenter。
ContentPresenter继承⾃FrameworkElement,从字⾯意思可以知道该对象是⽤来显⽰Content,说道content我们应该不陌⽣,因为在WPF中有⼀类组件就因为该属性⽽划分。
ContentControl控件,该类型的控件都具有content属性,是⼀个object,也就是说ContentControl 可以包含任意类型的CLR对象 (如string或 DateTime 对象) 或 UIElement 对象 (如 Rectangle 或 Panel),,这样我们便可以添加丰富内容到控件 (如 Button 和 CheckBox,例如给TextBox添加⼀个string对象作为⽔印内容)。
也就是说,像Button等的content属性是由ContentControl 类定义的,⽬的是为了将Content的内容显⽰在窗体上,那么ContentControl类是如何⼯作的呢?这时就要去了解ContentPresenter类,ContentPresenter的作⽤就是显⽰内容,因为Control类没有Content属性,所以在Controls类上就实现了⼀个ContentControl类,然后ContentPresenter负责将ContentControl的Content属性显⽰出来。
每个控件都有⼀个默认的ContentPresenter⽤于显⽰Content内容,这种控件被称为内容控件。
在继承Control类的情况下,我们同时可以使⽤ContentPresenter类,不过需要⾃⼰准备⼀个属性与其Content属性绑定。
labview之术语索引

波形显示控件
按照处理测量数据的方式和显示过程的不同,LabVIEW 波形显示控件主要分为两类: 事后记录图(Graph):基本数据结构是数组,一次显示完成 实时趋势图(Chart):基本数据结构是数据标量或数组,连续不断显示
移位寄存器
Label
标签
运行 VI
1/5
1.运行 VI(Run) 2.连续运行 VI(Run Continuously) 3.停止运行 VI(Abort Execution) 4.暂停运行 VI(Pause) 调试 VI 1. 单步执行
单步(入),单步(跳),单步(出) 2.设置端点 3.设置探针 4.显示数据流动画 数据类型: 基本数据类型:数字型(Numeric),布尔型(Boolean),字符串型(String) 构造数据类型:数组(Array),簇(Cluster) 其它数据类型:枚举(RefNum),空类型
簇(Cluster): 类似于 Pascal 语言的 record 和 C 语言的 struct
2/5
组成:不同的数据类型 创建:控制面板—>Array & Cluster 子面板;向框架添加所需的元素;根据需要更改簇和簇 中元素的名称 使用: 1.Unbundle 解包。获得簇中元素的值 2.Bundle 打包。将相互关联的不同数据类型的数据组成一个簇,或给簇中的某个元素赋值 3.Unbundle By Name 按名称解包。获得由元素名称指定簇中相应元素的值 4.Bundle By Name 按名称打包。将相互关联的不同数据类型的数据组成一个簇,或给簇中 的某个元素赋值 5.Build Cluster Array 建立簇的数组 6.Index & Bundle Cluster Array 将输入数组的元素按照索引组成簇,然后将这些簇组成一个 数组 7.Cluster To Array 将簇转化为数组 8.Array To Cluster 将数组转化为簇
WPF样式(Style)与模板(Template)

WPF样式(Style)与模板(Template)⼀、WPF样式类似于Web应⽤程序中的CSS,在WPF中可以为控件定义统⼀的样式(Style)。
样式属于资源的⼀种,例如为Button定义统⼀的背景颜⾊和字体:1: <Window.Resources>2: <Style3: TargetType="Button">4: <Setter Property="Background" Value="Yellow" />5: <Setter Property="Margin" Value="5" />6: <Setter Property="FontFamily" Value="Comic Sans MS"/>7: <Setter Property="FontSize" Value="14"/>8: </Style>9: </Window.Resources>10: <StackPanel>11: <Button>Button A</Button>12: <Button Foreground="Red" Background="White">Button B</Button>13: </StackPanel>从执⾏的结果上来看:在Style中定义的属性及值,影响到Window中的所有类型为Button的控件的样式在Button中可以新定义其他属性(如Foreground),覆盖Style中的定义(Background)这种样式,类似于CSS中的类型选择器,为某种类型定义样式。
VB常用控件属性模板

组合框基本属性Name、Height 、width 、Top、L,eft 、Enabled、Visible 和Index 组合框与列表框具有相同的属性:List 、ListIndex 、ListCount 、Selected、Sorted、Text、MultiSelect ,Style 等。
组合框的特有属性:组合框有 3 种不同的样式,其下拉式组合框、简单组合框可输入内容,但必须通过AddItem方法加入。
组合框的风格是由Style 属性值决定的。
设置组合框的Style 属性可以选用组合框的 3 种样Style 属性为0 时,是下拉式组合框,默认状态;Style 属性为1 时,是简单组合框;Style 属性为2 时,是下拉列表框。
(1)下拉组合框下拉组合框,显示在屏幕上的仅是文本编辑器和一个下拉箭头。
与下拉列表框相似,蛋下拉列表框可以通过输入文本的方法在表项中选择。
可识别dropdown click channge 事件。
(2)简单组合框简单组合框,列出所有的项目供用户选择,右边没有下拉箭头,列表框不能收起和下拉。
与文本编辑器一起显示在、屏幕上。
用户可在文本框中直接输入列表项中没有的选项,也可从列表中选择。
可以识别click channge 事件。
(3)下拉式列表框下拉式列表框与下拉组合框相似,区别是用户不能输入列表框中没有的项,只能在列表中选择。
不能识别dbclick 和changge 事件。
可识别dropdown click 事件组合框拥有列表框和文本框的大部分属性。
组合框也有SelI,ength、SelStart 和SelText这 3 个文本框才有的属性。
还有LOcked 属性和Change 事件等。
常用事件组合框响应的事件依赖于其Style 属性。
(1) 简单组合框(Style 属性值为1),才有接收DblClick 事件。
(2) 下拉组合框(Style 属性值为0)与下拉列表框(Style 属性值为2),可接收Click 事件和DropDown 事件。
WPF模板(一)详细介绍

WPF模板(⼀)详细介绍本次随笔来源于电⼦书,⼈家的讲解很好,我就不画蛇添⾜了。
图形⽤户界⾯应⽤程序较之控制台界⾯应⽤程序最⼤的好处就是界⾯友好、数据显⽰直观。
CUI程序中数据只能以⽂本的形式线性显⽰,GUI程序则允许数据以⽂本、列表、图形等多种形式⽴体显⽰。
⽤户体验在GUI程序设计中起着举⾜轻重的作⽤-----⽤户界⾯设计成什么样看上去才⾜够的漂亮?控件如何安排才简单易⽤并且少犯错误?这些都是设计师需要考虑的问题。
WPF系统不但⽀持传统的Winfrom编程的⽤户界⾯和⽤户体验设计,更⽀持使⽤专门的设计⼯具Blend进⾏专业设计,同时还推出了以模板为核⼼的新⼀代设计理念。
1.1 模板的内涵从字⾯上看,模板就是“具有⼀定规格的样板”,有了它,就可以依照它制造很多⼀样是实例。
我们常把看起来⼀样的东西称为“⼀个模⼦⾥⾯刻出来的。
”就是这个道理。
然⽽,WPF中的模板的内涵远⽐这个深刻。
Binding和基于Binding数据驱动UI是WPF的核⼼部分,WPF最精彩的部分是什么呢?依我看,既不是美轮美奂的3D图形,也不是炫⽬多彩的动画,⽽是默默⽆闻的模板(Template)。
实际上,就连2D/3D绘图也常常是为它锦上添花。
Templdate究竟有什么能⼒能够使得它在WPF体系中获此殊荣呢?这还要从哲学谈起,“形⽽上者谓之道,形⽽下者谓之器”,这句话出⾃《易经》,⼤意是我们能够观察到的世间万物形象之上的抽象的结果就是思维,⽽形象之下掩盖的就是其本质。
显然,古⼈已经注意到“形”是连接本质和思维的枢纽,让我们把这句话引⼊计算机世界。
“形⽽上者谓之道”指的就是基于现实世界对万物进⾏抽象封装,理顺它们之间的关系,这个“道”不就是⾯向对象思想吗!如果再把⾯向对象进⼀步提升、总结出最优的对象组合关系,“道”就上升为设计模式思想。
“形⽽下者谓之⽓”指的是我们能够观察到的世间万物都是物质类容的本质表现形式。
“本质与表现”或者说“类容与形式”是哲学范畴内的⼀对⽭盾体。
(完整版)Gridview控件的使用

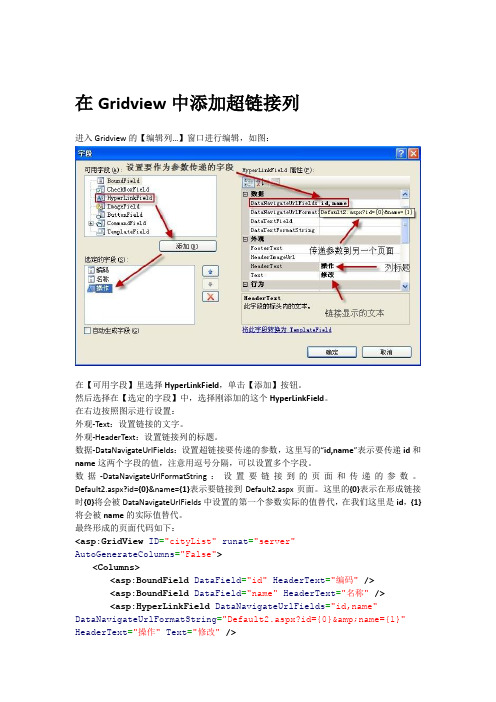
在Gridview中添加超链接列进入Gridview的【编辑列…】窗口进行编辑,如图:在【可用字段】里选择HyperLinkField,单击【添加】按钮。
然后选择在【选定的字段】中,选择刚添加的这个HyperLinkField。
在右边按照图示进行设置:外观-Text:设置链接的文字。
外观-HeaderText:设置链接列的标题。
数据-DataNavigateUrlFields:设置超链接要传递的参数,这里写的“id,name”表示要传递id和name这两个字段的值,注意用逗号分隔,可以设置多个字段。
数据-DataNavigateUrlFormatString:设置要链接到的页面和传递的参数。
Default2.aspx?id={0}&name={1}表示要链接到Default2.aspx页面。
这里的{0}表示在形成链接时{0}将会被DataNavigateUrlFields中设置的第一个参数实际的值替代,在我们这里是id,{1}将会被name的实际值替代。
最终形成的页面代码如下:<asp:GridView ID="cityList"runat="server"AutoGenerateColumns="False"><Columns><asp:BoundField DataField="id"HeaderText="编码"/><asp:BoundField DataField="name"HeaderText="名称"/><asp:HyperLinkField DataNavigateUrlFields="id,name" DataNavigateUrlFormatString="Default2.aspx?id={0}&name={1}" HeaderText="操作"Text="修改"/></Columns></asp:GridView>后置代码如下:using System;using System.Data;using System.Configuration;using System.Collections;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){SqlConnection conn =new SqlConnection("Data Source=.;Initial Catalog=demo;User ID=sa;Password=sa1");DataSet citySet = null;try{SqlDataAdapter adapter =new SqlDataAdapter("select * from city", conn);citySet =new DataSet();adapter.Fill(citySet, "city");}catch (SqlException ex){Console.WriteLine(ex.Message);}finally{conn.Close();}cityList.DataSource= citySet;DataBind();}}这时,浏览页面看效果,如图:如果把鼠标移动到超链接上,观察形成的链接,效果如图:给Gridview添加复选框点击Gridview右上角的三角按钮,选择【编辑列…】,添加一个TemplateField:然后单击向上的按钮,将这个TemplateField移动到最上面:这样,我们就为Gridview添加了一个TemplateField,并且将这个TemplateField排到第一列。
用OWC控件实现基于模板的Web应用程序

常 与上述 3个子控件联合使用。 常用 的 O WC控件的版本 为
Ofc2 0 中的 o c ,其 Cas 为‘ L I 00 E 5 i f e0 3 w1 l l I sD ' SD: 2 5 D C 0
” 。
例如:< betd ” WC” ojc = O i
wi t =” 0 % ” ห้องสมุดไป่ตู้ a sd c s : 0 2 5 - 0 0 0 0 一 0 — 0 dh 1 0 ls i=” li 0 0 E5 1 0 0 — 0 0 C0 0 0 0 d
图 1 用 owc创建 基于模 板 的 We b应 用程序 的流程 图
格式;Pv tal ioTbe组件 :向系统 中增加类似于 E cl x e 数据透
视表 的控件 ,实现分类统计汇总;Da ore控件:向系 t S uc a 统中增加类似于 E cl xe 外部数据的控件,用来绑定数据源、
应用程序 。为了满足用户对灵 活多变 的 We b应用程序 的需
求 , 最 可取 的方 案 就 是 实现 基 于模 板 的 We b应 用 程 序 , 由
为 3个模块 ,如图 1 所示 。“ 模板制作 ”模块主要是由程序 员将模板 固化在程序 中或 者系统管理 员通 过在线的方式编 辑完成;“ 编辑数据 ”模块主要是 由终端用户打开模板 ,录 入数据,保存 数据 ;“ 查看数据”模块 是以图表 的方式打开 显示已经保存 的数据 。
2 模 版 的制作
模板 制作是在编程 时或者管理 员在 后台系统维护 中在 线完 成的,根据流程可 以分为 “ 制作模板 ” 提取 H ML 、“ T
基金 项 目:国家 8 3 目 ( 0 7 0 Z 1 ) 国家 自然科 学基 金项 目 ( 0 0 0 5 6项 2 0 AA 1 3 7 ; 69 20 ) 作者 简介 :崔学荣(99) 17-,山东省 莱阳 市人 ,中 国石油大 学 ( 华东 )计 算机与 通信 工程 学院 ,讲师 , 博士研 究 生,主 要研究 方 向:无线 通信 、
datagridtemplatecolumn自定义控件 -回复

datagridtemplatecolumn自定义控件-回复如何在WPF中使用DataGridTemplateColumn自定义控件。
在WPF中,DataGrid是一个常用的控件,用于显示和编辑数据。
它通过使用列(Column)的方式来组织和显示数据。
其中,DataGridTemplateColumn是一种特殊的列,它允许我们自定义列的外观和行为,以满足特殊的需求。
下面,我将一步一步地介绍如何使用DataGridTemplateColumn来自定义控件。
第一步:创建WPF应用程序首先,我们需要创建一个新的WPF应用程序。
在Visual Studio中,选择"文件"菜单,然后选择"新建",再选择"WPF应用程序"。
输入应用程序的名称,选择保存的位置,并点击"确定"按钮来创建应用程序。
第二步:添加DataGrid控件在默认的MainWindow.xaml文件中,找到XAML代码的Grid标签,并添加一个DataGrid控件。
这可以通过在Grid标签内部添加以下代码实现:xml<DataGrid x:Name="myDataGrid"AutoGenerateColumns="False"></DataGrid>在这个示例中,我们给DataGrid控件取了一个名为"myDataGrid",并设置了AutoGenerateColumns属性为False,以便手动定义列。
第三步:定义DataGridTemplateColumn控件在DataGrid控件内部,我们可以添加多个列。
其中,每个列都是一个独立的控件,我们可以通过Column定义来设置每列的属性和行为。
首先,我们需要添加一个DataGridTemplateColumn控件,以便自定义列:xml<DataGridTemplateColumn Header="Custom Column"></DataGridTemplateColumn>在这个示例中,我们给DataGridTemplateColumn控件设置了一个标题为"Custom Column"。
虚拟仪器软件开发平台概要

含各种开关、按钮以及指示灯等。
3
字符串 用于创建文本输入框和标签、输入和返
和路径 回文件或目录的地址。
4
数组 数组和簇的控制和显示控件。
和簇
传感器与检测技术
5
列表和 表格形式数据的控制和显示控件。
表格
6
图形 显示数据结果的趋势图和曲线图控件。
显示
7
环与 环与枚举的控制和显示控件。
枚举
8
容器 分页控件、子面板控件、ActiveX控件。
框图程序:
由节点(node)、端口(terminal)和数据连线(wire)组成 。
传感器与检测技术
1.节点
– 节点是程序的执行元素, LabVIEW有4种节点 类型: • 函数(functions):执行各种数学运算、文件输入
/输出等基本操作 。节点代码不能修改。
• 结构控制(structures):实现结构化程序控制 。 • 代码端口(CIN、DLL):是与C语言程序或动态连
• 一个基本的VI包括:
– 前面板(front panel) – 框图程序(block diagram) – 图标/连结端口(icon/connector)
传感器与检测技术
控
例如:求两个数的和与差 节点
制
型
控
件
指
示
型 控
前面板
件
端口
框图程序
前面板:
包括两类控件:控制型控件(control) ,指示型控件 (indicator) 。
断点工具 使用该工具在已设置断点处点击,则可以清
除断点。
8
数据探针 可在框图程序上的数据流线上设置探针。通
过探针窗口来观察该数据流线上的数据变化
VISION中文的使用说明(精)

NI Vision 控件模板Vision控件模板位于LabVIEW控件模板的最顶层,由一下元素组成:IMAQ Image.ctl—该控件是一个类型定义,用于声明图象类型的数据。
在V I的前面板中使用该控件代表图象类型数据。
例如,使用该控件作为一个子程序的输入或输出,使调用成成可以将一幅图像传送给子程序。
图像显示(Image Display)—该控件用于在LabVIEW 中直接显示图像。
也可以利用该控件创建关注区域 (ROIs)。
图像显示控件提供标准和3D版两种外观。
IMAQ 视觉控件(IMAQ Vision controls)—这里的控件用于将NI Vision的程序控件直接加入入用户自己的程序中获得相应的功能。
机器视觉控件(Machine Vision controls)—这里的控件用于将NI Vision 的机器视觉控件直接加入到用户自己的程序中以获得相应的功能。
NI Vision 函数模板NI Vision for LabVIEW 由三个主要的函数模板组成:常用视觉程序(Vision Utilities), 图像处理(Image Processing), 和机器视觉(Machine Vision)。
本节介绍这些模板以及它们的子模板。
常用视觉程序(Vision Utilities)常用视觉函数用于在NI Vision中处理和显示图像。
Image Management—管理图像程序组。
利用这些程序可以建立和释放图像,设置和读取图像的属性例如尺寸和偏移量,复制图象。
也可以使用一些高级的V is来定义图像的边框区域以及访问图像数据的指针。
Files—一组使用不同格式读、写图像文件,并从文件中获得所包含的图像的信息的程序模块。
External Display—用于在外部窗口显示图像的程序模块组。
使用这些程序模块可以完成以下任务:读取和设置窗口属性,如尺寸、位置、缩放系数为图像窗口设置调色板建立及使用图像浏览器在图像窗口上为选中的关注区域建立和使用不同的交互式绘图工具。
WPF控件开发之自定义控件

Windows Presentation Foundation (WPF) 控件模型的扩展性极大减少了创建新控件的需要。
但在某些情况下,仍可能需要创建自定义控件。
本主题讨论可最大限度减少在 Windows Presentation Foundation (WPF) 中创建自定义控件以及其他控件创作模型的需要的功能。
本主题还演示如何创建新控件。
编写新控件的替代方法 以前,如果要通过现有控件获取自定义体验,您只能更改控件的标准属性,例如背景色、边框宽度和字号。
如果希望在这些预定义参数的基础之上扩展控件的外观或行为,则需要创建新的控件,通常的方法是继承现有控件并重写负责绘制该控件的方法。
虽然这仍是一种可选方法,但也可以利用 WPF 丰富内容模型、样式、模板和触发器来自定义现有的控件。
下面的列表提供了一些示例,演示如何在不创建新控件的情况下使用这些功能来实现统一的自定义体验。
丰富内容。
很多标准 WPF 控件支持丰富内容。
例如,Button 的内容属性为 Object 类型,因此从理论上讲,任何内容都可以显示在Button 上。
若要让按钮显示图像和文本,可以将图像和 TextBlock 添加到 StackPanel 中,然后将 StackPanel 分配给 Content 属性。
由于这些控件可以显示 WPF 可视化元素和任意数据,因此,减少了创建新控件或修改现有控件来支持复杂可视化效果的需要。
样式。
Style 是表示控件属性的值的集合。
使用样式可创建所需控件外观和行为的可重用表示形式,而无需编写新控件。
例如,假设希望所有 TextBlock 控件都呈现字号为 14 的红色 Airal 字体。
您可以创建一个样式作为资源,然后相应地设置适当的属性。
这样,添加到应用程序中的每个 TextBlock 都将具有相同的外观。
数据模板。
DataTemplate 可用于自定义数据在控件上的显示方式。
例如,DataTemplate 可用于指定数据在 ListBox 中的显示方式。
