京东店铺装修与设计 第3章 商品图片的基本处理
京东图片上传规则-整理版

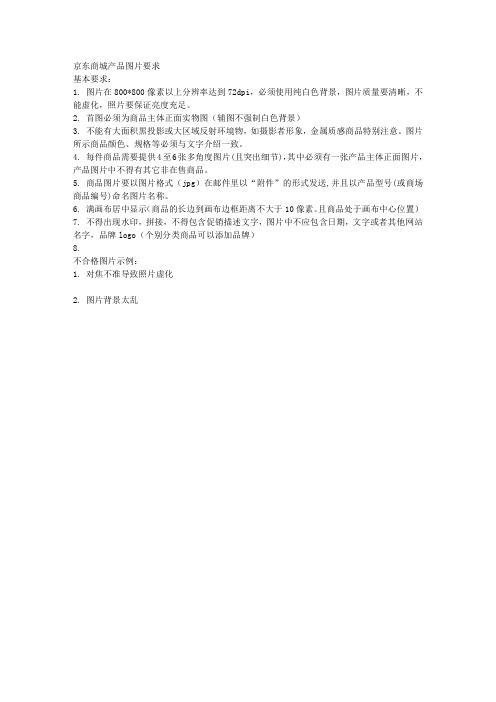
京东商城产品图片要求
基本要求:
1. 图片在800*800像素以上分辨率达到72dpi,必须使用纯白色背景,图片质量要清晰,不能虚化,照片要保证亮度充足。
2. 首图必须为商品主体正面实物图(辅图不强制白色背景)
3. 不能有大面积黑投影或大区域反射环境物,如摄影者形象,金属质感商品特别注意。
图片所示商品颜色、规格等必须与文字介绍一致。
4. 每件商品需要提供4至6张多角度图片(且突出细节),其中必须有一张产品主体正面图片,产品图片中不得有其它非在售商品。
5. 商品图片要以图片格式(jpg)在邮件里以“附件”的形式发送,并且以产品型号(或商场商品编号)命名图片名称。
6. 满画布居中显示(商品的长边到画布边框距离不大于10像素。
且商品处于画布中心位置)
7. 不得出现水印,拼接,不得包含促销描述文字,图片中不应包含日期,文字或者其他网站名字,品牌logo(个别分类商品可以添加品牌)
8.
不合格图片示例:
1. 对焦不准导致照片虚化
2. 图片背景太乱。
商品图片的基本处理教案

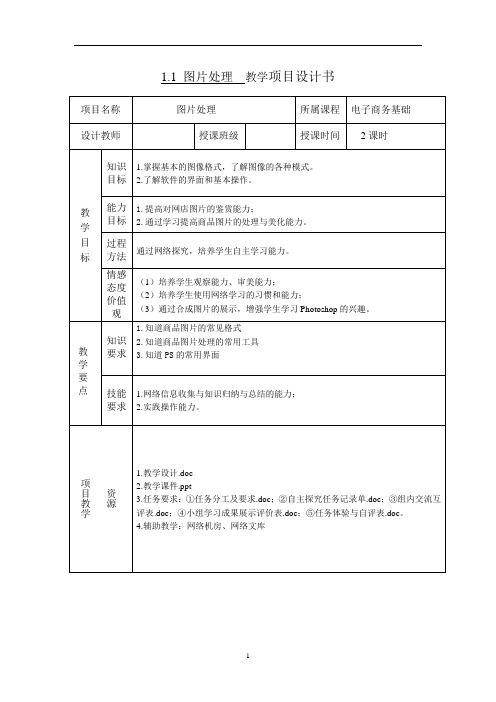
1.1 图片处理教学项目设计书教师:解答疑问,给予适当的帮助。
知识参考:1.Photoshop CS6软件的神奇功能Photoshop CS6是由Adobe公司开发的图形图像处理和编辑的软件。
Adobe公司在Photoshop这一软件的版本上不断升级,是为了使广大从事图形图像处理工作的用户拥有性能更完善的得力工具,同时也是为了使刚刚步入设计领域的初学者能够拥有更加优秀的学习软件。
2.图像的两种类型:矢量图与位图位图的基本单位是一个小小的正方形,我们称这个小方格为像素,每个像素都有明确的颜色,一张位图就是由许许多多像素组成的。
它的特点是:可以表现出色彩丰富的图象,可逼真表现自然界各类景物,不能任意放大缩小,图象数据量大。
矢量图是由数学方式描述的点、线、面构成的图形。
它的特点是:可任意放大缩小,图象数据量小,色彩不丰富,无法表现逼真的景物。
3.图像的色彩模式(几种常用的色彩模式)【交流评价】1.组内交流互评(1)向组内成员分发你的任务成果(搜集的资料、学习报告、PPT演示文稿或作品)。
(2)各自独立对同伴的学习成果认真阅读赏析,参照考评标准在《组内互评表》中作记录和评价,并推荐出参加组间交流的本组代表。
2.组间互学互评各组代表综合其他成员的学习成果和经验,进一步改进完善,并代表本组向全班介绍学习成果。
每位同学对各组展示的学习成果,加以分析,作出评价,评分填入《小组学习成果展示评价表》。
3. 任务自评总结在任务实践中的收获与不足,填写《任务体验与自评表》互评、组评与自评分可合成任务综评分,填入《学期综合考评表》。
【练习巩固】1.请你用PPT向同学展示Photoshop的常用界面。
网店美工实战教程第3章 商品图片的美化与修饰

3.2 商品图片的调色
13
除了对商品图片进行一些简单的大小调整外,还可根据需要对商品图片进行色彩的调整使其 更加美观。如调整图片的亮度、色彩和清晰度等。
3.2.1 调整图片亮度和对比度
14
1. 打开素材文件
2. 设置亮度/对比度的值
3. 查看调整亮度后的效果
3.2.2 调整图片曝光度
曝光度:用来调整色调范围的高光端,对极限阴影的影响很轻微。
30
4. 绘制矩形
5. 添加文本
31
内容导航
3.1 商品图片大小调整
3.2 商品图片的调色 3.3 商品图片的组合 3.4 商品图片的特殊处理 3.5 商品图片的修饰 3.6 模特图片的处理 3.7 综合实训——制作高点击的户外旅行包促销图
3.4 商品图片的特殊处理
32
商品图片不单单只能进行简单的色彩调整,还可通过对图片进行特殊处理使其更加美观,常 见的特殊处理包括设置图层混合模式、设置图层样式和添加滤镜特效等。
4. 路径抠图 打开素材文件 选择钢笔工具 确定锚点
24
选择“建立选区”命令
完成路径的绘制
创建第二个平滑点
3.3.1 抠取商品图片
5. 通道抠图 打开素材文件 创建新通道 设置反向
25
选区载入
涂抹图片
调整色阶
3.3.2 为商品添加文字
1. 文字的类型
26
横排文字
竖排文字
蒙版文字
路径文字
3.3.2 为商品添加文字
3.1.4 裁剪商品图片
7
1. 裁剪正方形图片
3.1.4 裁剪商品图片
8
2. 按尺寸裁剪图片
在“裁剪工具”工具属 性栏下拉列表框中可选择固 定比例裁剪,如“1×1 方 形”“4×5(8×10)”“8.5× 11”“4×3”“5×7”“2×
网店商品拍摄与图像后期处理实战教程课件第3章 图像合成的基本方法

图3-20 拍摄图像
图3-21 修饰后图像
【操作要点】 1.使用套索工具抠图 2.使用规则选框工具绘制美丽背景
图3-30 添加矩形装饰
3.1.5 花卉图案点缀背景
【操作要点】 1.添加花卉图案 2.添加文字,突出产品优惠活动
图3-34 描边效果
图3-37 设置装饰文字
小知识
使用形状工具和路径来制作图案,需要注意形状图 层、 形状路径、 形状填充这三种不同方式的运用,在用 到路径时注意一定要选形状路径。
3.1.3 添加文字,突出产品优势
图3-16 添加装饰文字
3.1.4 套索工具精选产品
拍摄产品的照片要根据实际情况而定,如图3-20和 图3-21所示,照片产品和背景颜色反差不大,在后期处 理时,可以选择套索工具选取产品,接着运用规则工具 和自定形状工具绘制花卉图形,美化背景,最后添加文 字说明优惠活动内容。
技能目标
能够灵活运用选取工具选取图像。 学会运用混合模式和图层样式实现特效制作。 学会运用路径文字、蒙版文字美化字体。 学会制作商品海报
3.1 巧用选取工具点缀化妆品
3.1.1 魔棒工具选取产品
因为本化妆品包装色以黑色为主,背景为浅色,分 界线较明显,因此利用魔棒工具选择背景,通过选取工 具模式“添加到选区”和“从选区减去反选”选中整个 背景图像,最后通过反向选择提取产品图像,如图3-1、 图3-2所示。
利用钢笔工具抠图特性,对图中的产品——茶杯和茶 壶进行抠图。抠图时需要耐心和细心,把控好锚点与控制 柄,从而保证曲线与产品每个部位的完全吻合。
最后将路径转换为选区,再复制图像,完成抠图,如 图3-55、图3-56所示。
图3-55 拍摄图像
图3-56 复制图像
电子商务视觉设计 第3章 商品图片的美化与修饰

11
(3)选择“编辑”|“自由变换”命令,将鼠标指针移出自由变换框,此时鼠标指针将 变成弯曲的双箭头,单击并拖动以自由旋转图片,如图 3-9 所示。
(4)按“Enter”键确认调整,如图 3-10 所示。
3.2 调整商品图片的色彩
12
在 Photoshop 中,色彩调整包括对亮度 / 对比度、曝光度、色阶、 曲线、色相 / 饱和度的调整,每一种调整都会使图片产生不一样的 效果。在网店中,准确地展示商品色彩是很重要的,可以避免不必 要的售后问题。
3.2.1 调整图片的亮度/对比度
13
下面将调整一幅图片的亮度和对比度,以提高图片品质,具体操作步骤如下。 (1)启动 Photoshop,打开图片文件,如图 3-11 所示。
3.2.1 调整图片的亮度/对比度
14
(2)选择“图像”“调整” | “亮度 / 对比度”命令,弹出“亮度 /对比度”对话框, 向左拖曳滑块可降低亮度和对比度,向右拖曳滑块可增加亮度和对比度。设置“亮度” 为 97,“对比度”为 0,如图 3-12 所示。
3.1.4 校正倾斜的图片
10
在拍摄商品的过程中,难免会将照片拍歪,造成图片倾斜。下面介绍如何矫正倾斜的图 片,具体操作步骤如下。
(1)启动 Photoshop,选择“文件”|“打开”命令,打开图片文件,如图 3-7所示。
(2)按“Ctrl+A”组合键全选图像,如图 3-8 所示。
3.1.4 校正倾斜的图片
3.2.4 调整图片的曲线
20
(3)调整曲线后的效果如图 3-23 所示。
3.2.5 调整图片的色相/饱和度
21
“色相 / 饱和度”命令主要用来调整图片的鲜艳程度。按“Ctrl+U”组合键弹出“色相 / 饱和度”对话框,如图 3-24 所示。可以看到,中间的参数就是色彩的 3 个属性,即“色 相”“饱和度”“明度”。在“颜色”下拉列表框中有“全图”“红色”“黄色”“绿 色”“青色”“蓝色”“洋红”等选项,如图 3-25 所示。选择不同的选项,可以对单个 颜色进行调整,也可以对整个图片的颜色进行调整。
《网店商品图像信息与视觉设计》电子教案 第三章

上一页
返回
3. 2 图像的像素和分辨率
• 3. 2. 1 像素
• 像素(Pixel) 是由Picture 和Element 这两个字母所 组成的, 是图像最基本的单位。如同摄影的相片一样, 数码影像也 具有连续性的浓淡阶调, 若把影像放大数倍, 会发现这些连续色调 其实是由许多色彩相近的小方点所组成的, 这些小方点就是构成影 像的最小单位—像素(Pixel)。因此, 用通俗的话来说, 像 素就是能单独显示颜色的最小单位或点, 称作像素点或像点。
第三章 网店商品图像的数字化知识
• 3.1 • 3.2 • 3.3 • 3.4
数字图像的文件类型 图像的像素和分辨率 图像的色彩模式 图形图像的文件格式及其转换
返回
3. 1 数字图像的文件类型
• 3. 1. 1 位图图像
• 位图图像也称点阵图像, 是由许多点组成的。这些点称为像素(P ixe), 当许许多多不同颜色的点(像素) 组合在一起时便构成 了一幅完整的图像。在日常生活中, 点阵图是常见的, 如照片是由 银粒子组成的, 屏幕是由光点组成的,印刷品则是由网点组成的。 点阵图的优点: 弥补向量图的不足, 能够制作出颜色与色调变化丰 富的图像, 可以逼真地再现大自然的景象, 也能够在不同的软件之 间交换文件。图像的分辨率越高, 文件就越大, 处理速度也就越慢 ,也就可以越逼真地表现自然界的图像, 达到照片般的品质。点阵 图像的缺点为在缩放和旋转时会产生失真现象, 也无法制作真正的 3D 图像, 文件较大。
• 单一像素长与宽的比例不见得是正方形(1 ∶ 1), 依照不同的系 统尚有“1. 45∶ 1” 以及“0. 97∶ 1” 的比例。
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学课件—第3章商品图片的基本处理

11
3 表面模糊图片 5 设置图层混合模式
4设置高反差保留参数 6 完成后的效果
3.2.3 去除商品图片中的多余对象
12
为了完整地展现商品的特点,有时会扩大取景范围,这可能导致商品图片中出现多余的 对象,如人物、街道等,特别是外景拍摄时这种情况更加常见。遇到这种情况时,网店美工 可以使用修复工具去除图片中多余的对象。
3.3.1 抠取单色背景商品图片并合成
18
对于单色背景的商品图片,可直接使用快速选择工具和魔棒工具进行抠取,其抠取方法 基本相同。
其具体操作如下。
1 打开素材并复制图层
2 创建选区
3.3.1 抠取单色背景商品图片并合成
19
3 选中空调
4 移动空调到背景
5 选择“垂直翻转”命令
3.3.1 抠取单色背景商品图片并合成
20
6 添加投影效果
2 创建选区
7 设置投影参数
8 完成后的效果
3.3.2 抠取精细商品图片并合成
21
当商品图片中的商品轮廓和背景比较复杂时,直接使用魔棒工具很难得到较好的抠图效 果,此时可使用钢笔工具抠取商品细节,在抠取时要注意锚点、平滑点的调整方法。
其具体操作如下。
1 打开素材文件
2 确定起始点
其具体操作如下。
1 打开素材文件
2 去色图层
3.2.1 商品图片清晰度优化处理
9
3 设置高反差保留参数
4 设置图层混合模式
5 复制图层
6 调整色阶增加亮度
3.2.2 商品图片降噪优化处理
10
商品图片中的噪点主要有两类:颜色噪点和明亮度噪点。颜色噪点是指图片中单纯的色 彩区域内出现的五颜六色的杂色块。明亮度噪点是指图片中亮度一致的区域内出现的斑斑点 点,以及亮度不一的灰色颗粒。网店美工在处理有噪点的商品图片时,可使用减少杂色、表 面模糊等功能。
第3章 商品图片的基本处理

Photoshop 基础教学
3.2 图像局部的剪切/拷贝/粘贴
剪切、拷贝、粘贴相信大家都不陌生,剪切是将某个对象暂时储存到剪切板备用,并从原位置删 除;复制是保留原始对象并复制到剪贴板中备用;粘贴则是将剪贴板中的对象提取到当前位置。 对于图像也是一样。想要使不同位置出现相同的内容需要使用“复制”、“粘贴”命令,想要将 某个部分的图像从原始位置去除,并移动到其他位置,需要使用“剪切”、“粘贴”命令。
Photoshop 基础教学
第3章 商品图片的基本处理
经过了上一章的学习,我们对Photoshop已经并不觉得陌生 了,并且能进行一些基础的操作,还可为画面中添加一些小元素 进行装饰。在本章中,将会学习一些商品图片的基本处理,将从 实际操作出发进行学习与制作,例如在本案例中会学习一些调整 图像尺寸、裁切、复制与粘贴、填充颜色这一类基础知识。
在制图过程中,经常需要调整图层的大小、角度,有时也需要对图层的形态进行扭曲、变形, 这些都可以通过“自由变换”命令实现。选中需要变换的图层,执行“编辑>自由变换”命令(快 捷键:Ctrl+T),此时对象进入自由变换状态,四周出现了界定框,四角处以及界定框四边的中 间都有控制点。若要完成变换可以按键盘上的Enter键。如果要取消正在进行的变换操作,可以按 下键盘左上角的ESC键。
前景色或背景色的填充是非常常用的,所以我们通常都使用快捷键进行操作。选择一个图层或 者绘制一个选区。接着设置合适的前景色,然后使用前景色填充快捷键:Alt+Delete进行填充, 效果如图所示;接着设置合适的背景色,然后使用背景色填充快捷键:Ctrl+Delete进行填充。
Photoshop 基础教学
3.2.3 合并拷贝
合并拷贝就是将文档内所有可见图层拷贝并合并到剪切板中。打开一个多个图层的文档,然后 执行“选择>全选”菜单命令或Ctrl+A组合键全选当前图像,然后执行“编辑>选择性拷贝>合并 拷贝”菜单命令或按Ctrl+Shift+C组合键,将所有可见图层拷贝并合并到剪切板中。如图所示。 接着新建一个空白文档,然后使用快捷键Ctrl+V组合键可以将合并拷贝的图像粘贴到当前文档或 其他文档中。
《电子商务网页设计与制作》项目三 商品图片的拍摄与处理

项目任务实施—任务二 商品图片处理与修饰
项目任务实施—任务二 商品图片处理与修饰
6.重复3类似的流程,继续调整该商品其他所需图片。 7.调整大小: 一般网店对提交上传的缩略图片都要大小和宽高比例限制,除了在商品具 体描述里面引用外链的图片。这里以淘宝网的要求为例进行处理,商品缩 略图要求为310*310像素,是宽高比例1:1的正方形图。 1)裁剪:以处理过的“乡村地瓜干”为例调整搜索缩略大图为例进行调整 大小。首先,点选左侧工具箱的裁剪工具,对图片进行裁剪,通过裁剪线 的8个控点,调整裁剪范围,裁去主题包装盒外部分,如图3-X所示。在裁 剪图中央双击或者点选上图3-X中所选的打钩处,完成裁剪。
项目任务实施—任务二 商品图片处理与修饰
1.确定处理的图片: 按归档记录,找到拍摄图片文件中的盒装300g乡村地瓜干的文件夹。 根据拍摄的图片进行挑选满足网店需求的图片进行处理美化准备。按一 般网店需求,商品图片分为上传用的缩略图(尺寸网站一般会有相关规 定)和在商品具体描述页面中起修饰补充作用的描述图。 2.使用图象处理软件Photoshop,编辑商品拍摄图片:
项目三 商品图 片的拍摄与处理
主要内容
1 项目引导 2 项目任务书 3 项目任务实施 4 项目任务分析 53 自学与拓展
项目引导
商品照片在网络营销中的地位和作用 •增加我们的产品被潜在顾客发现的概率 • 影响买家购买决策
项目任务书—任务二 商品图片处理与修饰
本任务目标:
本任务目标通过前面拍摄的农产品图片为例完成该网店所用图片素材 的处理,来展示一般网店图片处理美化的流程。
项目任务实施—任务二 商品图片处理与修饰
9.按前面的调整流程完成余下的3张缩略图,并命名保存。保存时由于 对应的图像文件有多个图层,所以直接点“存储”讲保存为“.PSD”。 为了在网上能正常显示所以点击“存储为”,格式选择“JPEG”。在 弹出的“JPEG”选项对话框中,选品质为“最佳”,进行“确定”保 存完毕,如图3-X所示。
网店商品拍摄与图片处理第3章

3.1.8 包装不能取代商品
如果只拍摄商品包装,买家无法看到里面的内容,因此,为了更 好地展示商品内容,需要把商品取出来,将印有品牌名称的包装摆放 在商品的后方,甚至无需拍摄包装的全貌,而应留出更大的空间展示 商品。
3.1.4 展示商品内部结构
买家在购买商品时,除了要关注商品外观形态,更要注重内部的 结构和其它细节,比如钱包里有几层,可以放置多少张银行卡;书包 内里是否有隔层,内部面料是什么材质,等等信息。在拍摄时可以把 商品打开进行摆放,将内部结构展示给买家,消除买家的担忧与顾虑。
3.1.5 选择合适的背景
3.1.2 错落有致避免死板
皮带尺寸较长,有限的画面里无法将皮带完全展开呈现,因此将 休闲类风格的皮带自然的盘卷起来摆放,不仅可以将皮带的头尾同时 展现出来,还可以表现出时尚气质和休闲随意的感觉,将商务类皮带 整齐的卷起来成对角线整齐排列,体现出整洁的商务风格。
3.1.3 注意疏密与次序
摆放多件商品将画面铺满,可以给人一种豪华的感觉,但是如果 掌握不好或是摆放不当,容易让人感觉凌乱不堪。所以有序的、疏密 相间的摆放可以使画面饱满,而又不失韵律感。 图中是彩色发圈的摆放方式,这样的小件商品一般都是按照有序 的队列方式进行摆放。左图将多种颜色进行展现,右图在随意摆放时 又将每一个发圈之间的距离拉开,增加了构图上的透气性,同时也清 晰的将每一个发圈的不同之处展现出来。
3.1.6 巧妙的使用道具
决定拍摄的背景后,就要决定与之搭配的道具了。拍摄单一的商 品时,画面有时候会显得比较单调,这时候可以根据需要加入一些小 道具进行搭配,使画面充实丰富,并且可以用来调节画面的构图与色 彩对比。道具的选取一定是要和拍摄的主题、场景环境相适应。这是 巧克力的照片,为了表现浪漫的氛围,在巧克力后方放置了玫瑰花, 这样商品就会显得格外引人注目。但道具不是越多越好,在画面中所 占的比例也不要太大,切忌喧宾夺主。
京东店铺及产品管理

点击我的订单,进入个人信息页面
点击左侧账户安全按钮,即可进入修改密码页面
1-2 首页介绍
每月4号前提供 上个月结算单
按发货时效 要求处理订单
客服工单需 及时回复处理
1-2 首页介绍
后台公告每日需关注 当月销售前5名商品
当月及昨日销售情况
1-3 后台功能简介
新品上传 商品修改 上下架处理
订单查询 订单处理
3-1 添加新商品—添加尺码属性
添加尺码 属性流程 点击商品 管理
进入属性 管理
图 例
图 例 选择商品所属 分类后的尺码 编辑按钮
图 例
点击右上方【添 加属性值】按钮
图 例
编辑尺码名称编辑 排序后保存
3-1 添加新商品
进入方式
图 例 图 例
首页
商品管理
图 例
添加新商品
选择商品属性
图 例
进入详细信息 填写页面
图 例
点击设置
将做好的代码复 制到自定义区域
图 例
完成
温馨提示:自定义样式命名必须以.user为前缀,如.user-banner{}或.user_baner{} 或.userbaner{}等等!
2-4 jshop店铺装修—店铺发布
Jshop店铺 发布流程
图 例 点击预览确认 是否正常显示 图 例 点击页面右上 方发布按钮 返回店铺列表首页 点击发布及上线 图 例
3-商品管理
3-1 添加新商品 3-2 商品上、下架 3-3 设置商品关联版式 3-4 商品广告语设置 3-5 图片管理
3-1 添加新商品—添加颜色属性
添加颜色 属性流程 点击商品 管理
进入属性 管理
图 例
图 例 选择商品所属 分类后的颜色 编辑按钮
京东店铺装修与设计从入门到精通教学大纲

《京东店铺装修与设计从入门到精通》教学大纲一、课程信息课程名称:京东店铺装修与设计从入门到精通(视频指导版)课程类别:素质选修课/专业基础课课程性质:选修/必修计划学时:16计划学分:2先修课程:无选用教材:《京东店铺装修与设计从入门到精通》适用专业:本书可作为京东平台的商家、店主、相关负责人进行装修与美工的参考书,也可作为高等院校、高职高专院校电子商务专业学生的教材。
课程负责人:二、课程简介京东店铺的装修与设计是在京东平台的视觉呈现形式,其水平优劣在很大程度上代表了一个店铺的品质高低。
本书从京东店铺装修与设计所需的知识出发,以工作流程为导向,讲解店铺装修者必须掌握的店铺装修与设计的技能。
全书共10章,主要内容包括京东店铺装修与设计前的准备工作,商品图片的基本处理,商品图片的特殊处理,京东店铺装修技巧,电脑端首页设计、详情页设计和其他页面的设计,切片与装修店铺各个板块,以及移动端店铺装修等知识。
本书图文并茂,理论知识与操作技能并重,便于读者快速掌握京东店铺装修与设计的精髓。
三、课程教学要求体描述。
“关联程度”栏中字母表示二者关联程度。
关联程度按高关联、中关联、低关联三档分别表示为“H”“M”或“L”。
“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。
四、课程教学内容五、考核要求及成绩评定注:此表中内容为该课程的全部考核方式及其相关信息。
六、学生学习建议(一)学习方法建议1. 理论配合案例与实训训练进行学习,提高学生的京东店铺装修能力;2. 在条件允许的情况下,可以分组开展设计活动,监测活动情况并进行分析,提高实际动手能力;3. 提高学生的后台操作能力。
(二)学生课外阅读参考资料《京东开店》《京东装修》七、课程改革与建设该课程为中高职丛书,教学形式为知识讲解+实战训练+拓展延伸+思考练习。
相对于纯理论知识的枯燥讲解方式,本书结合案例与实训内容,让学员学习到更实用的知识。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
步骤02 调整可选颜色“黄色”
3.2.3 调整偏色的图片
步骤04 调整可选颜色“红色”
步骤05 调整色彩平衡
3.2.3 调整偏色的图片
步骤06 调整亮度/对比度
步骤07 调整饱和度
目
录
CONTENT S
3.1 图片的基础调整 3.2 调整图片的亮度与色彩 3.3 图片背景的抠取与替换 3.4 实战训练 3.5 拓展延伸 3.6 思考练习
步骤07 手动调整边缘
3.3.4 毛发的抠取
步骤08 选择蒙版
步骤09 使用画笔修改蒙版
步骤10 更换背景
目
录
CONTENT S
3.1 图片的基础调整 3.2 调整图片的亮度与色彩 3.3 图片背景的抠取与替换 3.4 实战训练 3.5 拓展延伸 3.6 思考练习
3.4.1 调整洁具偏色
1 实训要求
3.1.3 固定尺寸裁剪图片
步骤01
素材文件
步骤02
选择“宽×高×分辨率”选项
步骤03
输入长、宽、高的参数
3.1.3 固定尺寸裁剪图片
步骤04 确定裁剪区域 步骤05 确定裁剪
步骤06 查看完成后的效果
3.1.4 调整图片的大小
选择【图像】/【图像大小】 命令,打开“图像大小”对话框, 在其中可对图像的“宽度”“高 度”和“分辨率”等选项来对图 片的大小进行重新设置。
3.3.2 轮廓清晰图像的抠取
步骤01 打开素材
步骤02 绘制路径
3.3.2 轮廓清晰图像的抠取
步骤03 将路径转换为选区
步骤04 查看完成后的效果
3.3.3 复杂背景图像抠取
步骤01 打开素材
步骤02 确定起点
步骤03 确定第二点
3.3.3 复杂背景图像抠取
步骤04 绘制平滑点
步骤05 完成锚点
步骤06 创建选区
3.3.3 复杂背景图像抠取
步骤07 建立选区
步骤08 查看完成后的效果
3.3.4 毛发的抠取
步骤01 打开素材
步骤02 设置色彩范围
步骤03 为背景创建选区
3.3.4 毛发的抠取
步骤04 为人物创建选区
步骤05 使用矩形选框工具加选脸部选区
3.3.4 毛发的抠取
步骤06 自动调整边缘
3.1.5 矫正倾斜图片
步骤01 打开戒指素材
步骤02 矫正透视图
步骤03 透视裁剪效果
3.1.5 矫正倾斜图片
步骤04 裁剪图像
步骤05 查看裁剪后的效果
步骤06 保存图像
目
录
CONTENT S
3.1 图片的基础调整 3.2 调整图片的亮度与色彩 3.3 图片背景的抠取与替换 3.4 实战训练 3.5 拓展延伸 3.6 思考练习
3.2.1 调整图片亮度
步骤01 打开月饼素材
步骤02 调整色阶
步骤03 查看完成后的效果
3.2.2 调整图片明暗度
步骤01 打开人物素材
步骤02 调整蓝色曲线
步骤03 调整RGB曲线
3.2.2 调整图片明暗度
步骤04 设置亮度对比度
步骤05 查看完成后的效果
3.2.3 调整偏色的图片
步骤01 打开素材
本例将对偏蓝色的洁具进行颜色的调整,纠正蓝色效果,展现洁具真实 的效果。
2 实训分析
洁具属于不锈钢制品,因为光线的原因,拍摄的图片往往会存在反光, 或是偏色的情况,本实训将对偏色的洁具图片进行调整。
3.4.1 调整洁具偏色
3 操作思路
01
打开“洁具.jpg”素材文件
02 选择【图像】/【调整】/【曲线】菜单命令,打开“曲线”对话
框,由于洁具偏蓝,需要增加红色效果,所以先在“通道”下 拉列表中选择“红”选项。将鼠标指针移动到曲线编辑框中的 斜线上。单击鼠标创建一个控制点并拖动调整。
03 在根据图像的蓝色效果,在“通道”下拉列表中选择“蓝”选
项,在“输出”和“输入”文本框中分别输入“130”和“150”。
3.4.1 调整洁具偏色
2 实训分析
在处理店铺中的商品图片时,其背景效果往往是不一样的,若拍摄的 背景与目标背景不同,需要将商品抠取出来,并对背景进行替换。本 例首先打开需要抠取的商品图片,发现商品背景不属于纯色背景,需 要使用钢笔工具进行抠取。将抠取后的商品图片转换为选区,并将其 应用到对应的背景中, 使效果更加美观。
3.4.2 替换唇膏背景效果
3 操作思路
01
打开“唇膏.jpg”图像文件。
02 在工具箱中选择钢笔工具 ,在其工具属性栏的下拉列表中选择
“路径”选项,然后在图片中选取一个边缘点进行单击,确定 所绘路径的起点位置。
03 沿着唇膏图片的边缘依次单击,为图片添加锚点,添加到起始
点时,再次单击起始点锚点,即可闭合路径。在添加锚点时, 尽量在放大图片的情况下进行添加,并尽量将锚点添加在边缘 靠内的位置。
京东店铺装修与设计从入门到精通
第3章 商品图片的基
本处理
目
录
CONTENT S
3.1 图片的基础调整 3.2 调整图片的亮度与色彩 3.3 图片背景的抠取与替换 3.4 实战训练 3.5 拓展延伸 3.6 思考练习
3.1.1 店铺常见的图片尺寸
3.1.2 裁剪图片中的指定部分
打开图片,选择裁剪工具 ,按住【Alt】键并滚动鼠标滚轮放大图像的显示,然后 单击并按住鼠标左键拖曳一个裁剪区域,松开鼠标绘制出需要裁剪的细节部分。
3.4.2 替换唇膏背景效果
3 操作思路
04
闭合路径之后,选择“转换点工具” ,单击锚点为其添加控制柄,拖动 控制柄调整路径的平滑度。控制柄两端的锚点分别用于调整当前路径两 侧线段的平滑度。
05 按照该方法依次调整所有路径线段的平滑度,绘制完成后按
【Ctrl+Enter】组合键或在“路径”面板中单击“将路径作为选 区载入”按钮,将路径转换为选区。
3 操作思路
04
使用相同的方法,在“通道”下拉列表中选择“绿”选项,调整绿色的 曲线,再创建一个RGB通道的控制点,调整曲线增加图片亮度。单击“ 确定”按钮。
05 返回图像显示窗口,查看调整图片曲线后的最终效果。
3.4.2 替换唇膏背景效果
1 实训要求
本例需先将实拍后的唇膏进行抠取,并将抠取后的唇膏图像替换为新的 背景,使整个画面更加美观。
3.3.1 单色背景的抠取
步骤01 打开并复制图像
步骤02 创建选区
3.3.1 单色背景的抠取
步骤03 添加选区
步骤04 反选选区
步骤05 选择图层1
3.3.1 单色背景的抠取
步骤06 垂直翻转图像
步骤07 设置填充并调整位置
3.3.1 单色背景的抠取
步骤08 设置模糊值
步骤09 查看完成后的效果
