Flash CS4 新增功能教程
Flash CS4基本操作实例指导书

文字变感叹号(刷子工具的使用)
例6:逐帧动画效果(圆的闪烁)
1、单击第1帧,利用工具栏中的圆形工具绘制圆,将 填充色设置为红色; 2、单击第3帧,将填充色设置为黄色,利用颜料桶工 具进行填充; 3、如需要,可多次重复第2步; 4、按ctrl+enter观看效果。
延伸练习:
闪烁的星星(星星的绘制:单击矩形工具右下方的
1、为了保证两个球按照同一路径移动,一定要复制
引导线上的第一帧;
2、一个运动一个引导线; 3、完成一个后锁定并隐藏。 4、擦拭缺口的时候应确保两次不是擦得同一处。
例15:遮罩层运动(图片的逐步显示)
1、文件——导入——导入到舞台,导入图片; 2、单击“插入图层”按钮,插入图层2,双击改名为 “遮罩”,单击“遮罩”层第一帧,绘制矩形删除 边缘线,转化为元件,用任意变形工具缩小; 3、单击“遮罩”层第24帧,用任意变形工具将矩形放 大,覆盖整张图片,右击图片层24帧,插入帧; 4、单击“遮罩”层第一帧,属性——补间——形状; 5、右击“遮罩”层,选择“遮罩”;
(5)场景与舞台;
(7)功能面板。
(6)时间轴;
3、基本的文件操作: (1)创建新文档:例:运动的圆球。 (2)文件的保存 格式包括:*.fla、*.swf、*.exe。
二、工具栏的使用
1、椭圆工具的使用;
2、矩形工具的使用;
3、颜料桶工具的使用;
4、缩放工具的使用;
5、文本工具的使用。
(1)文字的编辑处理;
6、按enter键观看效果。
注意要点:
1、谁动谁不做补间;
2、遮住的就是显示的。
3、设置“遮罩”后图层是锁定状态,不能解
锁,否则效果消失;
Flash CS4新增功能

Flash CS4新增功能Flash CS4是Adobe公司收购Macromedia公司以后发行的第二个Flash软件,相比之前基本延续Macromedia Flash 8.5风格的Flash CS3,Flash CS4无论在外观还是功能上都有非常大的改进,使设计和制作Flash动画更加简便和人性化。
在Flash CS4版本中,除了改进旧的功能以外,还增加了6项新的功能。
1.基于对象的动画在Flash CS3及之前的Flash版本中,通常以关键帧为Flash补间动画的基本单位。
无论关键帧中有多少元件,Flash都将关键帧作为一个整体来处理。
在实现多个元件的动画时,用户必须为每一个元件创建一个图层,并在图层中设计关键帧和补间。
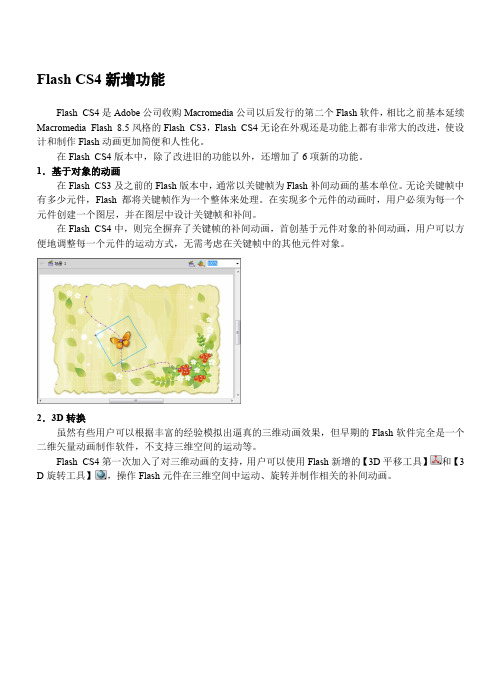
在Flash CS4中,则完全摒弃了关键帧的补间动画,首创基于元件对象的补间动画,用户可以方便地调整每一个元件的运动方式,无需考虑在关键帧中的其他元件对象。
2.3D转换虽然有些用户可以根据丰富的经验模拟出逼真的三维动画效果,但早期的Flash软件完全是一个二维矢量动画制作软件,不支持三维空间的运动等。
Flash CS4第一次加入了对三维动画的支持,用户可以使用Flash新增的【3D平移工具】和【3 D旋转工具】,操作Flash元件在三维空间中运动、旋转并制作相关的补间动画。
3.反向运动与骨骼Flash CS4新增了【骨骼工具】和【绑定工具】,允许用户为多个元件对象绑定骨骼,然后再控制骨骼,以扭曲单个元件对象,实现复杂的反向运动。
4.Deco与喷涂刷的贴图方式Flash CS4不仅支持使用各种位图和矢量色块进行填充,还允许用户使用各种元件以即时的方式随机填充,创建类似于万花筒的效果。
在Flash CS4中,使用新增的【Deco工具】和【喷涂刷工具】的贴图方式,简化了用户制作各种花纹背景所需要的步骤。
5.动画编辑器早期的Flash软件中,在调整补间动画的关键帧属性时,用户需要逐帧地进行设置,然后一次次地检查和测试,步骤十分繁琐。
flash cs4 professional实用案例教程373

3.7.3 快速上手f步骤1 新建一Flash文件。
f步骤2 导入位图。
选择【文件】→【导入】→【导入到库】,将本章素材文件夹中名为“小鸟”的位图导入到库中。
f步骤3 打开【库】面板,如图3-92所示。
将库中的“小鸟”位图拖入舞台,缩放至合适的大小。
f步骤4 为便于绘制,在【图层】面板新建图层,重命名为“轮廓”。
将“图层1”的位图锁定,如图3-93所示。
f步骤5 选择【编辑】→【首选参数】,打开【首选参数】对话框,在类别中选择“绘图”,在【钢笔工具】设置中勾选“显示钢笔预览”。
f步骤6 在【工具】面板中选择【钢笔工具】,打开【属性】面板,设置“笔触大小”为1,“笔触样式”为实线,颜色为黑色,如图3-94所示。
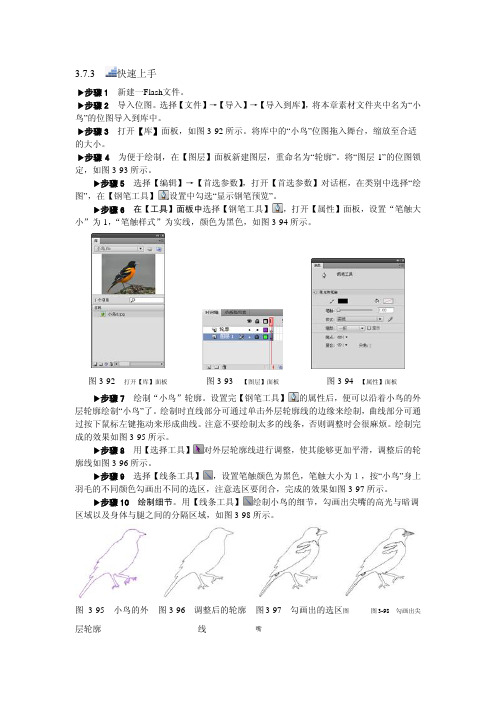
图3-92 图3-93 图3-94打开【库】面板【图层】面板【属性】面板f步骤7 绘制“小鸟”轮廓。
设置完【钢笔工具】的属性后,便可以沿着小鸟的外层轮廓绘制“小鸟”了。
绘制时直线部分可通过单击外层轮廓线的边缘来绘制,曲线部分可通过按下鼠标左键拖动来形成曲线。
注意不要绘制太多的线条,否则调整时会很麻烦。
绘制完成的效果如图3-95所示。
f步骤8 用【选择工具】对外层轮廓线进行调整,使其能够更加平滑,调整后的轮廓线如图3-96所示。
f步骤9 选择【线条工具】,设置笔触颜色为黑色,笔触大小为1,按“小鸟”身上羽毛的不同颜色勾画出不同的选区,注意选区要闭合,完成的效果如图3-97所示。
f步骤10 绘制细节。
用【线条工具】绘制小鸟的细节,勾画出尖嘴的高光与暗调区域以及身体与腿之间的分隔区域,如图3-98所示。
图3-95 小鸟的外层轮廓图3-96 调整后的轮廓线图3-97 勾画出的选区图图3-98 勾画出尖嘴f步骤11 填充颜色。
选择【颜料桶工具】,选取适当颜色。
也可以用【滴管工具】选择素材对应的颜色,进行填充。
填充后的效果如图3-99~图3-102所示。
图3-99 填充胸部图3-100填充腿部图3-101填充嘴部图3-102填充背部提示:如果不能填充上颜色,请检查各区域是否完全闭合了;也可应用缩放工具,适当放大,仔细检查各区域,看是否有线条未闭合的情况。
计算机flash cs4第一章操作实例

思考:一、用FLASH你能干些什么?二、你了解关键帧的作用吗?关键帧可分成哪两类?三、一个用FLASH所创建的文件采用什么作为其扩展名?如何把一个用FLASH文档所表现出来的动画效果导出成一个.swf影片?四、帧频的概念?如何在FLASH中制作出能播放一首音乐歌曲的效果?你要考虑哪些因素?五、你为何要插入帧?按什么键可插入帧?六、如何插入关键帧或空白关键帧?分别按什么键实现之?插入关键帧和插入空白关键帧在效果上有什么区别?七、删除帧和清除帧有什么区别?操作:一、创建逐帧动画——文字的显示1、新建一个FLASH CS4文档,在工具箱中选取“文本工具”,在属性面板设置其大小为40,颜色为红色。
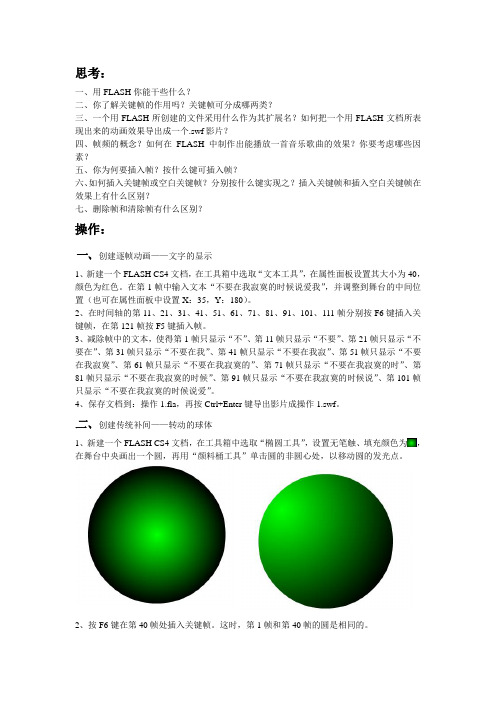
在第1帧中输入文本“不要在我寂寞的时候说爱我”,并调整到舞台的中间位置(也可在属性面板中设置X:35,Y:180)。
2、在时间轴的第11、21、31、41、51、61、71、81、91、101、111帧分别按F6键插入关键帧,在第121帧按F5键插入帧。
3、减除帧中的文本,使得第1帧只显示“不”、第11帧只显示“不要”、第21帧只显示“不要在”、第31帧只显示“不要在我”、第41帧只显示“不要在我寂”、第51帧只显示“不要在我寂寞”、第61帧只显示“不要在我寂寞的”、第71帧只显示“不要在我寂寞的时”、第81帧只显示“不要在我寂寞的时候”、第91帧只显示“不要在我寂寞的时候说”、第101帧只显示“不要在我寂寞的时候说爱”。
4、保存文档到:操作1.fla,再按Ctrl+Enter键导出影片成操作1.swf。
二、创建传统补间——转动的球体1、新建一个FLASH CS4文档,在工具箱中选取“椭圆工具”,设置无笔触、填充颜色为,在舞台中央画出一个圆,再用“颜料桶工具”单击圆的非圆心处,以移动圆的发光点。
2、按F6键在第40帧处插入关键帧。
这时,第1帧和第40帧的圆是相同的。
3、右击第1和40帧之间的任一过渡帧,选择“创建传统补间”项。
Flash教程FlashCS4教程,Flash_CS4动画制作教程ppt课件

/edu :::::
1.3.2 保存文档
在完成对Flash文档的编辑和修改后,需要对其进行保存操作。 可选择【文件】|【保存】命令,也可单击主工具栏上的【保存 】按钮,打开【另存为】对话框,在该对话框中设置文件的保 存路径、文件名和文件类型后,单击【保存】按钮即可。
计算机基础与实训教材系列
《中文版Flach CS4实用教程》
.
1
第一章
Flash CS4动画制作基础
.
2
学习目标
Flash动画是如今最为流行的而为动画制作软件之一。凭 借诸多的优点,普遍用于在互联网、多媒体课件制作以及游戏 软件制作等领域得到了广泛应用。Flash CS4是Adobe公司最新 推出的Flash动画制作软件,它相比之前的版本在功能上有了很 多有效的改进及拓展,深受用户青睐。为了使读者对Flash动画 及Flash CS4有初步了解,本章主要介绍Flash动画的特点及应 用领域,以及Flash C::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
1.3.3 打开文档
选择【文件】|【打开】命令,或者单击【主工具栏】上的【打 开】按钮,打开【打开】对话框选择要打开的文件,单击【打 开】按钮,即可打开选中的文件。
1.2.2 FLASH CS4工作界面
要使用Flash CS4制作动画,首先要Flash CS4的工作界面,主 要包括菜单栏、【工具】面板、垂直停放的面板组、【时间轴 】面板、设计区等界面要素,如图所示。
【时间轴】面板 【工具】面板
设计区
菜单栏
垂直停放的 面板组
1.2.3 面板集
面板集是用于管理Flash面板,它将所有面板都嵌入到同一个面 板中。通过面板集,可以对工作界面的面板布局进行重新组合 ,以适应不同的工作需求。下面将介绍有关面板集的一些基本 操作和在制作动画过程中常用的面板 。
Adobe Flash CS4 Professional 用户指南说明书

ExtendingADOBE® FLASH® CS4 PROFESSIONAL© 2008 Adobe Systems Incorporated. All rights reserved.Extending Flash® for Windows® and Mac OSIf this guide is distributed with software that includes an end-user agreement, this guide, as well as the software described in it, is furnished under license and may be used or copied only in accordance with the terms of such license. Except as permitted by any such license, no part of this guide may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, recording, or otherwise, without the prior written permission of Adobe Systems Incorporated. Please note that the content in this guide is protected under copyright law even if it is not distributed with software that includes an end-user license agreement.The content of this guide is furnished for informational use only, is subject to change without notice, and should not be construed as a commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear in the informational content contained in this guide.Please remember that existing artwork or images that you may want to include in your project may be protected under copyright law. The unauthorized incorporation of such material into your new work could be a violation of the rights of the copyright owner. Please be sure to obtain any permission required from the copyright owner.Any references to company names in sample templates are for demonstration purposes only and are not intended to refer to any actual organization. Adobe, the Adobe logo, ActionScript, Dreamweaver, Fireworks, Flash, Flash Lite, and Version Cue are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries.Windows and Windows Vista are either registered trademarks or trademarks of Microsoft Corporation in the United States and other countries. Macintosh and Mac OS are trademarks of Apple Inc., registered in the United States and other countries. All other trademarks are the property of their respective owners. This product includes software developed by the Apache Software Foundation (/).MPEG Layer-3 audio compression technology licensed by Fraunhofer IIS and Thomson Multimedia ().Speech compression and decompression technology licensed from Nellymoser, Inc. ().Video compression and decompression is powered by On2 TrueMotion video technology. © 1992-2005 On2 Technologies, Inc. All Rights Reserved..This product includes software developed by the OpenSymphony Group (/).This product contains either BSAFE and/or TIPEM software by RSA Security, Inc.Sorenson Spark™ video compression and decompression technology licensed from Sorenson Media, Inc.Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USANotice to U.S. government end users. The software and documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of “Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202, as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and Commercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial items and (b) with only those rights as are granted to all other end users pursuant to the terms and conditions herein. Unpublished-rights reserved under the copyright laws of the United States. Adobe Systems Incorporated, 345 Park Avenue, San Jose, CA 95110-2704, USA. For U.S. Government End Users, Adobe agrees to comply with all applicable equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402 of the Vietnam Era Veterans Readjustment Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the regulations at 41 CFR Parts 60-1 through 60-60, 60-250 ,and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be incorporated by reference.iii ContentsChapter 1: IntroductionWorking with the JavaScript API . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1 What’s new in the JavaScript API . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4 JavaScript API objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7 Sample implementations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13Chapter 2: Top-Level Functions and Methodsactivate() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15 alert() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16 configureTool() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16 confirm() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17 deactivate() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18 keyDown() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18 keyUp() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19 mouseDoubleClick() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20 mouseDown() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20 mouseMove() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21 mouseUp() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22 notifySettingsChanged() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22 prompt() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23 setCursor() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24Chapter 3: actionsPanel objectactionsPanel.getClassForObject() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25 actionsPanel.getScriptAssistMode() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26 actionsPanel.getSelectedText() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26 actionsPanel.getText() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27 actionsPanel.hasSelection() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28 actionsPanel.replaceSelectedText() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28 actionsPanel.setScriptAssistMode() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29 actionsPanel.setSelection() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30 actionsPanel.setText() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30Chapter 4: BitmapInstance objectbitmapInstance.getBits() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32 bitmapInstance.hPixels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33 bitmapInstance.setBits() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 34 bitmapInstance.vPixels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 34Chapter 5: BitmapItem objectbitmapItem.allowSmoothing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37 pressionType . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37 bitmapItem.exportToFile() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37bitmapItem.originalCompressionType . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38 bitmapItem.quality . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 39 bitmapItem.sourceFileExists . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 39 bitmapItem.sourceFileIsCurrent . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40 bitmapItem.sourceFilePath . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40 eDeblocking . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41 eImportedJPEGQuality . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41Chapter 6: CompiledClipInstance objectcompiledClipInstance.accName . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43 compiledClipInstance.actionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44 compiledClipInstance.description . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44 compiledClipInstance.forceSimple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45 compiledClipInstance.shortcut . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45 compiledClipInstance.silent . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45 compiledClipInstance.tabIndex . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46Chapter 7: compilerErrors objectcompilerErrors.clear() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47 compilerErrors.save() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48Chapter 8: ComponentInstance objectcomponentInstance.parameters . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49Chapter 9: componentsPanel objectcomponentsPanel.addItemToDocument() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50 componentsPanel.reload() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51Chapter 10: Contour objectcontour.fill . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52 contour.getHalfEdge() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53 contour.interior . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54 contour.orientation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54Chapter 11: Document objectdocument.accName . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63 document.addDataToDocument() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63 document.addDataToSelection() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64 document.addFilter() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65 document.addItem() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65 document.addNewLine() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66 document.addNewOval() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67 document.addNewPrimitiveOval() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68 document.addNewPrimitiveRectangle() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68 document.addNewPublishProfile() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69 document.addNewRectangle() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70 document.addNewScene() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71 document.addNewText() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72document.align() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72 document.allowScreens() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73 document.arrange() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74 document.as3AutoDeclare . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74 document.as3Dialect . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75 document.as3ExportFrame . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75 document.as3StrictMode . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76 document.as3WarningsMode . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76 document.asVersion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77 document.autoLabel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77 document.backgroundColor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78 document.breakApart() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78 document.canEditSymbol() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79 document.canRevert() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79 document.canSaveAVersion() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80 document.canTestMovie() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80 document.canTestScene() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81 document.changeFilterOrder() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81 document.clipCopy() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82 document.clipCut() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83 document.clipPaste() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83 document.close() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 84 document.convertLinesToFills() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85 document.convertToSymbol() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85 document.crop() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86 document.currentPublishProfile . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86 document.currentTimeline . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87 document.deleteEnvelope() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 88 document.deletePublishProfile() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 88 document.deleteScene() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89 document.deleteSelection() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89 document.description . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90 document.disableAllFilters() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90 document.disableFilter() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91 document.disableOtherFilters() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91 document.distribute() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92 document.distributeToLayers() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93 document.docClass . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93 document.documentHasData() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94 document.duplicatePublishProfile() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94 document.duplicateScene() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95 document.duplicateSelection() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95 document.editScene() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96 document.enableAllFilters() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96 document.enableFilter() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 97。
Flash CS4 Professional实用案例教程3.3.3

3.3.3 快速上手f步骤1 新建文档。
选择【文件】→【新建】→【Flash文件】,单击。
f步骤2 选择工具,设置笔触属性。
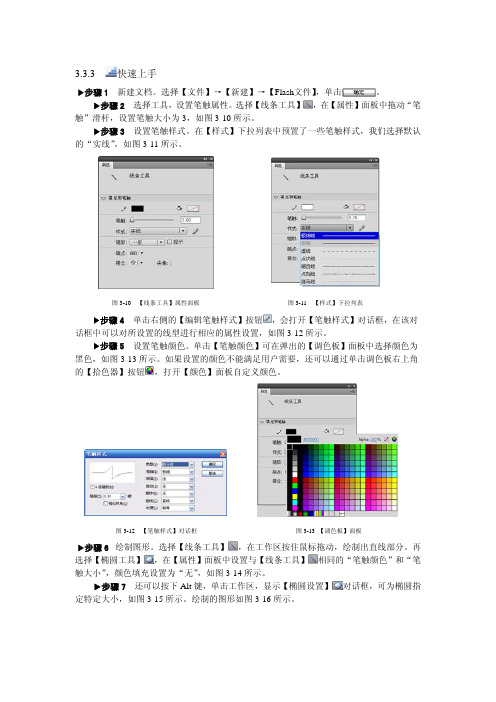
选择【线条工具】,在【属性】面板中拖动“笔触”滑杆,设置笔触大小为3,如图3-10所示。
f步骤3 设置笔触样式。
在【样式】下拉列表中预置了一些笔触样式,我们选择默认的“实线”,如图3-11所示。
图3-10 【线条工具】属性面板图3-11 【样式】下拉列表f步骤4 单击右侧的【编辑笔触样式】按钮,会打开【笔触样式】对话框,在该对话框中可以对所设置的线型进行相应的属性设置,如图3-12所示。
f步骤5 设置笔触颜色。
单击【笔触颜色】可在弹出的【调色板】面板中选择颜色为黑色,如图3-13所示。
如果设置的颜色不能满足用户需要,还可以通过单击调色板右上角的【拾色器】按钮,打开【颜色】面板自定义颜色。
图3-12 【笔触样式】对话框图3-13 【调色板】面板f步骤6 绘制图形。
选择【线条工具】,在工作区按住鼠标拖动,绘制出直线部分。
再选择【椭圆工具】,在【属性】面板中设置与【线条工具】相同的“笔触颜色”和“笔触大小”,颜色填充设置为“无”,如图3-14所示。
f步骤7还可以按下Alt键,单击工作区,显示【椭圆设置】对话框,可为椭圆指定特定大小,如图3-15所示。
绘制的图形如图3-16所示。
图3-15 【椭圆设置】对话框图3-14 椭圆工具【属性】面板 图3-16 绘制的图形 f 步骤8 选择【基本椭圆工具】,【椭圆图元】属性面板如图3-17所示。
f 步骤9 按住Shift 键拖动,绘制出两个独立的圆形。
将绘制的圆形分别移动到下方和左侧。
选择【任意变形工具】,调整圆形的大小和位置,效果如图3-18所示。
f 步骤10 选择【选择工具】,单击选中3个圆形,然后选择【修改】→【分离】(Ctrl+B )命令,将绘制的椭圆图元对象分离为图形对象,效果如图3-19所示。
f 步骤11 用【选择工具】点选中间部分图形线条并删除,效果如图3-20所示。
Flash CS4 Professional实用案例教程6.8.3

制作“翻转立体画”3D效果动画6.8.3 快速上手f步骤1 新建Flash文件。
选择【修改】→【文档】命令或按下Ctrl+J键,打开【文档属性】对话框,设置文档尺寸为600×500像素,帧频为24,其他默认。
单击,进入场景1。
f步骤2 选择【文件】→【导入】→【导入到库】命令,将本节素材文件夹中的名为“湍流.jpg”、静泊湖.jpg”两张图片及“边框.psd”图片导入到库中,如图6-110所示。
图6-110 导入到库中的两张图片及边框f步骤3 创建第一个影片剪辑。
选择【插入】→【新建元件】命令,建立一个名为“湖光山色”的影片剪辑元件,单击,进入元件编辑区。
新建4个图层,单击“图层1”和“图层2”第一帧,选择【窗口】→【库】,打开【库】面板,将“静泊湖”图像分别拖入舞台,打开【对齐】面板,水平、垂直居中。
在第160帧处插入帧,使图像一直可见。
将“图层1”锁定后隐藏。
f步骤4 选择“图层2”中的图像,按下Ctrl+B键,将其分离,用【钢笔工具】选择“海水”部分,用【选择工具】调整“海水”范围的边线,并将其他部分删除,只保留“海水”区域,如图6-111所示。
f步骤5 选中保留的“海水”区域,将其周围边线删除,如图6-112所示。
在第160帧处插入帧,使图像一直可见。
将“图层2”锁定。
图6-111 只保留“海水”区域图6-112将其周围边线删除f步骤6创建“遮罩”图形元件。
选择“图层3”第一帧,用【矩形工具】在舞台上拖出一个规格为405×6像素的无边线长条矩形,然后复制、粘贴若干,总高度约为“海水”的一倍。
选中全部实例,并将其转换为图形元件。
f步骤7 调整“遮罩”位置。
选择【任意变形工具】,选中“遮罩”实例,将鼠标放到右上角的控制点上,待出现旋转箭头后向下拖一个角度,用【选择工具】将其左下角对齐“海水”的左下方。
f步骤8 在第160帧插入关键帧,将该实例的右上角对齐“海水”的右上角。
FLASH CS4 应用项目

FLASH CS4 应用项目当用户编辑大型Flash文档(多个文档)时,可以通过Flash中的项目来管理。
Flash项目可将多个相关文件组织在一起以创建复杂的应用程序。
除此之外,它可以包含其他文件类型,如FLA和SWF文件。
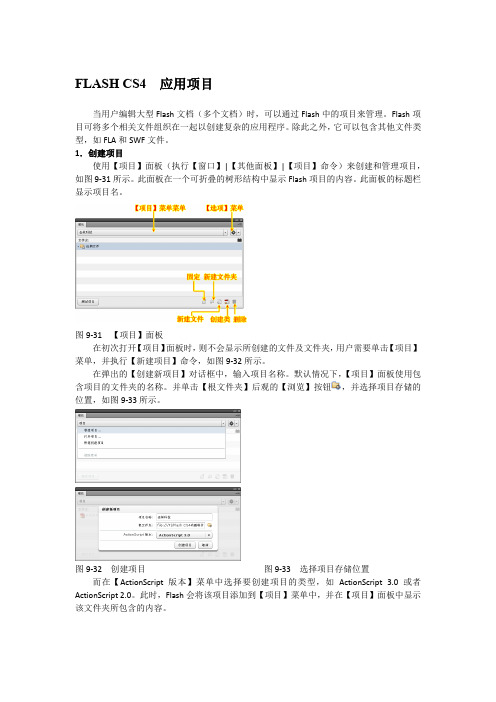
1.创建项目使用【项目】面板(执行【窗口】|【其他面板】|【项目】命令)来创建和管理项目,如图9-31所示。
此面板在一个可折叠的树形结构中显示Flash项目的内容。
此面板的标题栏显示项目名。
图9-31 【项目】面板在初次打开【项目】面板时,则不会显示所创建的文件及文件夹,用户需要单击【项目】菜单,并执行【新建项目】命令,如图9-32所示。
在弹出的【创建新项目】对话框中,输入项目名称。
默认情况下,【项目】面板使用包含项目的文件夹的名称。
并单击【根文件夹】后观的【浏览】按钮,并选择项目存储的位置,如图9-33所示。
图9-32 创建项目图9-33 选择项目存储位置而在【ActionScript 版本】菜单中选择要创建项目的类型,如ActionScript 3.0或者ActionScript 2.0。
此时,Flash会将该项目添加到【项目】菜单中,并在【项目】面板中显示该文件夹所包含的内容。
在创建项目过程中,可以在【项目】菜单中,执行【快速创建项目】命令,将根据当前打开的FLA 文件快速创建项目。
所创建的项目与其他任何项目相同,但在创建之前必须保存当前的FLA 文件。
在【项目】面板中,从【项目】弹出菜单中执行【打开项目】命令。
在弹出的【浏览文件夹】对话框中,选择包含项目的文件夹即可。
一次只能打开一个项目。
如果在项目打开时打开或创建另一个项目,Flash 会自动保存并关闭第一个项目。
2.删除项目首先,打开需要删除的项目,并在【选项】菜单中,执行【删除项目】命令。
在弹出的【确认项目删除】对话框中,可以选择同时删除目录及文件或者不删除目录,如图9-34所示。
图9-34 删除项目3.创建 ActionScript 类【项目】面板支持在ActionScript 包结构内创建基于模板的ActionScript 类。
Adobe Flash Pro CS4功能介绍

全新 Adobe Creative Suite 界面新增功能
借助直观的面板停靠和弹出式行为提高工作效率, 它们简化了您在所有 Adobe Creative Suite® 版
垂直属性检查器新增功能
借助垂直显示的全新属性检查器, 您可以充分利用更宽的屏幕并获得屏幕空间。
可自定义的工作区
轻松创建和保存自定义工作区 (包括面板和工具栏设置) 以在每次启动时按您希望的方式工作。 简化的工作流程
Adobe Pixel Bender新增功能
在运行时轻松应用自定滤镜和效果以实时传达您的创意。使用 Flash 包含的 Adobe Pixel Bender™ 工具包创建出独特的滤镜、混合和填充, 从而为 Flash Player 运行时制作出引人注目的点播可视效 果。可视效果现在可以通过 Adobe Pixel Bender 移植到多个应用程序。
省时编码工具
代码折叠
按选择内容或标记从视图隐藏代码, 这样您可以更加轻松地专注于您正在开发的代码。
注释标记
使用简单的菜单命令将注释/取消注释标记应用于整个行或代码的任何部分。在 Adobe Flash CS4 Professional 和 Dreamweaver® CS4 软件中, 该脚本编辑器功能保持一致。
撤消/重做选项
在“对象级撤消”和“文档级撤消”模式之间切换。
元数据 (XMP) 支持新增功能
使用全新的 XMP 面板向 SWF 文件添加元数据。快速指定标记以增强协作和移动体验。
与 Adobe Flex 开发人员协作新增功能
在 Adobe Flex® 中编辑代码, 然后将它引入 Flash CS4 Professional 进行润色和生产。导入 Adobe Flex Builder™ 软件中开发的、只包含代码的 ActionScript 3.0 SWC 组件。
Flashcs4新增功能

Flashcs4新增功能这篇flash cs4新增功能是四平市信息技术专职教师培训时的一个讲义,写得比较匆忙,也有很多错误,最主要的是,我只是粘贴到这里边了,图没上传上来,如果哪位需要doc版的,可以发E-mail给我,********************.打开Flash cs4时会看到,新版本的界面和原来有了很大区别,时间轴移到了屏幕下方,而原来在下方的属性窗口转到了右侧,工具箱由最左移到了最右,在工具箱内又增加了一些新工具。
这些变化,使得Flash功能增强的同时,也更加接近其他的动画软件。
如果不习惯这样的窗口布局,我们可以自己拖动这些窗口到需要的位置。
其实在CS4中一共提供了六种窗口布局模式:动画、传统、调试、设计人员、开发人员、基本功能。
在菜单栏的最右方,帮助检索的旁边,可以选择工作区。
选择传统模式可以比较接近以前的窗口布局。
3D平移和3D旋转工具在以往的版本中,舞台的坐标体系是平面上的,它只有两维的坐标轴即水平方向(x)和垂直方向(y),我们只需确定x,y的坐标即可确定对象在舞台上的位置。
cs4引入了三维定位系统,增加一个坐标轴z,那么在3d定位中要确定对象的位置就需要x,y,z三个坐标来确定对的位置了。
在cs4中3d工具有两个:3d旋转和3d平移。
通过使用 3D 平移和3D 旋转工具沿着影片剪辑实例的z 轴移动和旋转影片剪辑实例,可以向影片剪辑实例中添加 3D 透视效果。
使用3D平移工具选择影片剪辑后,影片剪辑的X、Y和Z三个轴将显示在舞台上对象的顶部。
x 轴为红色、y 轴为绿色,而 z 轴为蓝色。
选择3D平移工具,在选项中设置为局部或全局模式,点击场景中的元件,会看到元件上出现红、绿、蓝三个箭头,分别对应x、y、z 轴,鼠标指针移动到相应的轴上可以看到指针上标示x、y或z,即可进行相应轴向上的移动。
也可以在属性面板的“3D 定位和视图”部分中输入X、Y 或Z 的值来改变对象位置。
Flash CS4 动画编辑器

Flash CS4 动画编辑器通过【动画编辑器】面板,可以查看所有补间属性及其属性关键帧。
它还提供了向补间添加精度和详细信息的工具。
动画编辑器显示当前选定的补间的属性。
在时间轴中创建补间后,动画编辑器允许您以多种不同的方式来控制补间。
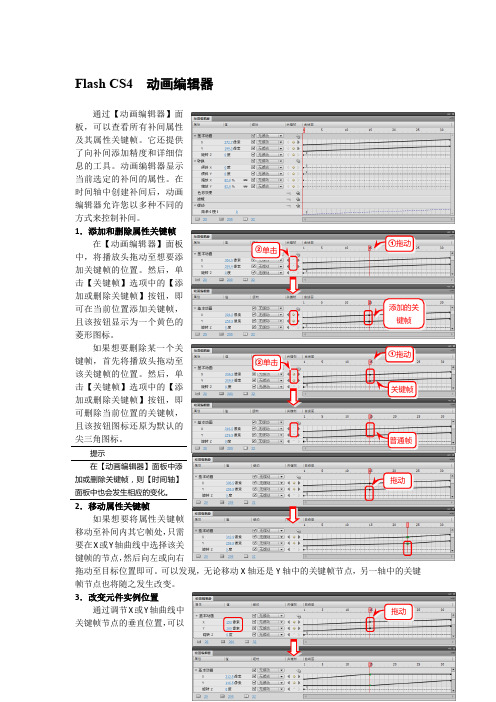
1.添加和删除属性关键帧在【动画编辑器】面板中,将播放头拖动至想要添加关键帧的位置。
然后,单击【关键帧】选项中的【添加或删除关键帧】按钮,即可在当前位置添加关键帧,且该按钮显示为一个黄色的菱形图标。
如果想要删除某一个关键帧,首先将播放头拖动至该关键帧的位置。
然后,单击【关键帧】选项中的【添加或删除关键帧】按钮,即可删除当前位置的关键帧,且该按钮图标还原为默认的尖三角图标。
提示在【动画编辑器】面板中添加或删除关键帧,则【时间轴】面板中也会发生相应的变化。
2.移动属性关键帧如果想要将属性关键帧移动至补间内其它帧处,只需要在X 或Y 轴曲线中选择该关键帧的节点,然后向左或向右拖动至目标位置即可。
可以发现,无论移动X 轴还是Y 轴中的关键帧节点,另一轴中的关键帧节点也将随之发生改变。
3.改变元件实例位置通过调节X 或Y 轴曲线中关键帧节点的垂直位置,可以拖动单击添加的关键帧拖动单击关键帧普通帧拖动拖动改变该关键帧处元件实例的位置。
选择X或Y轴曲线中的关键帧节点,并沿垂直方向向上或向下拖动,即可改变该关键帧中元件实例的X坐标和Y坐标。
4.转换元件实例形状在【动画编辑器】面板中可以更改元件实例的倾斜角度和缩放比例。
单击【转换】选项左侧的小三角形按钮,使其显示出【倾斜】子选项。
然后,在【倾斜X】和【倾斜Y】选项的右侧输入度数,或者向上或向下拖动曲线图中关键帧节点,即可改变元件实例的倾斜角度。
使用同样的方法,在【缩放X】和【缩放Y】选项的右侧输入百分比,或者向上或向下拖动曲线图中关键帧节点,即可改变元件实例的缩放百分比。
提示在默认情况下,曲线图中只显示补间范围内的起始关键帧和结束关键帧。
精品文档-中文版Flash CS 4网页动画实例教程(解本巨)-第1章

第1章 认识 Flash CS4 用户界面 图1-2 Flash CS4工作界面
第1章 认识 Flash CS4 用户界面
1.1.2 新增了若干工具 仔细观察Flash CS4的工具箱不难发现,Flash CS4新增
了很多工具。 首先,新增了一组3D变形工具(共有2个),分别是“3D旋
转工具”和“3D平移工具”,如图1-3所示。这组工具可以使 动画对象进行3D旋转或平移,使2D对象产生3D动画,让对象 沿着x、y和z轴运动。
第1章 认识 Flash CS4 用户界面 图1-13 Flash游戏与MTV
第1章 认识 Flash CS4 用户界面
1.2.4 多媒体方面 这里的多媒体主要指光盘的开发与制作,以前开发光盘主
要使用Director或Authorware完成,而现在越来越多的开发 人员喜欢使用Flash,主要因为它的交互性、支持性、扩展性 比较好,还可以配上一些Flash动画特效,并且生成的文件又 比较小。图1-14所示为使用Flash开发的光盘。
第1章 认识 Flash CS4 用户界面ቤተ መጻሕፍቲ ባይዱ图1-15 Flash CS4工作界面
第1章 认识 Flash CS4 用户界面
1.3.1 菜单栏 Flash CS4的菜单栏包括两部分:一是菜单项,二是工作
区切换器。当显示器的分辨率较低时,菜单栏将以两行显示; 当显示器的分辨率较高时,则以一行显示。
第1章 认识 Flash CS4 用户界面 图1-9 【动画编辑器】面板
第1章 认识 Flash CS4 用户界面
1.1.6 【文件信息】命令 在Flash CS4的【文件】菜单中新增了【文件信息】命令,
执行该命令可以打开一个如图1-10所示的对话框。该对话框 允许用户为制作的动画文件添加各类文档信息,如文档标题、 作者、说明、版权公告等,对于团队协同作业具有很大帮助。
Flash cs4完全学习手册(中文版)

2011年2月28日
第1章 Flash CS4基础
基本知识(动画的类型) 系统需求 新增功能(重点) 基于对象的动画 动画编辑器面板 动画预设面板 骨骼工具及反向运动 3D旋转工具和3D平移工具 喷涂刷工具和Deco工具 示例声音库面板 Kuler面板 其他
1. 2. 3. 4. 5. 6. 7. 8. 9.
1.3 Flash CS4新功能初探
1.3.5 3D旋转工具和3D平移工具 CS4在3D空间上得到了很大的扩展,设计 师能够直接在3D空间中对单个或多个2D对 象制作在X、Y、Z轴上的平移和旋转动画。 举例:3D变换效果,最终效果仍是2D图形。
1.3 Flash CS4新功能初探
1.3.6 喷涂刷工具和Deco工具 喷涂刷工具可以用于制作随机分布的装饰 图案。 Deco工具可以生成如万花筒般的各种对称 图形效果、网格图形效果,以及藤蔓式填 充效果。
1.3 Flash CS4新功能初探
1.3.1 基于对象的动画 两种不同类型的补间动画:补间动画、传统补间。 补间:通过为一帧中的对象属性指定一个值,并 为另一帧中的同一对象的相同属性指定另一个值 创建的动画。 补间动画使用的基于对象的动画模式大大提高了 对每一帧的控制程度,并且简化了动画的设计过 程。 举例:秒表的运动(两种补间比较)
概述: 矢量动画:在计算机中使用数学方程来描述 屏幕上复杂的曲线,利用图形的抽象运动 特征来记录变化的画面信息的动画。 优点:比位图动画需要的储存空间小;不会 失真或出现马赛克效应。
1.1 Flash CS4基本知识
1.1.1 制作流式动画 流式动画:按照既定的顺序播放每一帧, 用户不能在播放过程中对它的内容进行影 响。 目的:让观者欣赏故事内容,有较强的表 现力。适用范围有限。
Flash CS4 Professional实用案例教程3.5.3

3.5.3 快速上手f步骤1 新建文件。
选择软件默认文件大小即可。
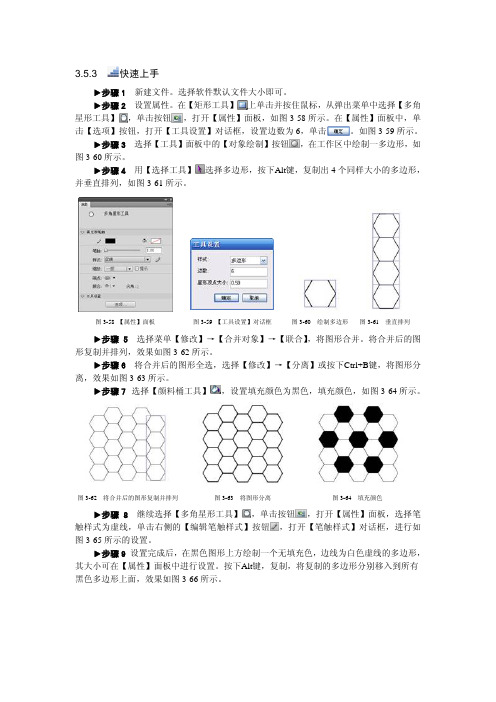
f 步骤2 设置属性。
在【矩形工具】上单击并按住鼠标,从弹出菜单中选择【多角星形工具】,单击按钮,打开【属性】面板,如图3-58所示。
在【属性】面板中,单击【选项】按钮,打开【工具设置】对话框,设置边数为6,单击。
如图3-59所示。
f步骤3 选择【工具】面板中的【对象绘制】按钮,在工作区中绘制一多边形,如图3-60所示。
f步骤4 用【选择工具】选择多边形,按下Alt键,复制出4个同样大小的多边形,并垂直排列,如图3-61所示。
图3-58 【属性】面板图3-59 【工具设置】对话框图3-60绘制多边形图3-61垂直排列f步骤5 选择菜单【修改】→【合并对象】→【联合】,将图形合并。
将合并后的图形复制并排列,效果如图3-62所示。
f步骤6 将合并后的图形全选,选择【修改】→【分离】或按下Ctrl+B键,将图形分离,效果如图3-63所示。
f步骤7 选择【颜料桶工具】,设置填充颜色为黑色,填充颜色,如图3-64所示。
图3-62将合并后的图形复制并排列图3-63将图形分离图3-64 填充颜色f步骤8 继续选择【多角星形工具】,单击按钮,打开【属性】面板,选择笔触样式为虚线,单击右侧的【编辑笔触样式】按钮,打开【笔触样式】对话框,进行如图3-65所示的设置。
f步骤9 设置完成后,在黑色图形上方绘制一个无填充色,边线为白色虚线的多边形,其大小可在【属性】面板中进行设置。
按下Alt键,复制,将复制的多边形分别移入到所有黑色多边形上面,效果如图3-66所示。
图3-65 打开【笔触样式】对话框图3-66 移入到所有黑色多边形上面f 步骤10 在【图层】面板上,单击【新建图层】按钮,新建“球体”图层。
f 步骤11 单击【颜色】面板图标,打开【颜色】面板,设置球体填充为放射状渐变色,如图3-67所示。
f 步骤12 选择【椭圆工具】,按住Shift 键,绘制一个圆形作为球体。
FlashCS4案例教程

软件安装与配置
详细介绍FlashCS4的安装步骤和配置 要求,确保用户能够正确安装并运行 软件。
FlashCS4工作界面及功能
工作界面介绍
详细解析FlashCS4的工作界面,包括菜单栏、工具栏、时间轴、舞台等各个组 成部分。
游戏逻辑编写技巧探讨
模块化编程思想
采用模块化编程思想,将游戏逻辑拆分 为多个独立的模块,便于代码的管理和
维护。
错误处理和调试技巧
掌握有效的错误处理和调试技巧,能 够快速定位和修复游戏中的bug。
优化算法和数据结构
针对游戏中的性能瓶颈,优化算法和 数据结构,提高游戏的运行效率。
代码可读性和注释规范
编写清晰、易读的代码,并添加必要 的注释,有助于团队成员之间的协作 和代码审查。
网站发布与维护流程
测试网站功能
在发布前对网站进行全面测 试,确保所有功能正常运行 ,没有错误或漏洞。
优化网站性能
对网站进行性能优化,包括 压缩文件大小、减少HTTP 请求、使用CDN等,提高页 面加载速度和用户体验。
发布网站
将网站文件上传到服务器或 托管平台,配置好域名和服 务器环境,使网站能够在互 联网上访问。
游戏测试与优化建议
全面覆盖测试场景
制定详细的测试计划,确保测试场景全面覆盖游戏的各个方面,包括 功能、性能、兼容性等。
自动化测试工具应用
利用自动化测试工具进行批量、重复的测试工作,提高测试效率和质 量。
及时反馈与调整
在测试过程中发现的问题及时反馈给开发团队,以便及时调整和优化 游戏设计。
持续优化用户体验
2024版01FlashCS4动画制作基础

05
调整图层顺序
选中要调整顺序的图层,按住鼠标左键拖动到目标位置 即可。
18
时间轴上的帧操作
删除帧
选中需要删除的帧,右键单击选择 “删除帧”即可删除该帧。
插入关键帧
在时间轴上选择需要插入关键帧的 位置,右键单击选择“插入关键帧”
即可在该位置插入一个关键帧。
插入帧
在时间轴上选择需要插入帧的位置, 右键单击选择“插入帧”即可在该
4
系统需求与安装步骤
• 系统需求:WindowsXP/Vista/7或MacOSX10.5/10.6操作系统,1GHz处理器,512MB内存(推荐1GB),1GB可用硬盘空 间,1024x768显示器分辨率,DVD-ROM驱动器,Internet连接。
2024/1/27
5
系统需求与安装步骤
02
01
位置插入一个普通帧。
2024/1/27
清除帧
选中需要清除的帧,右键单击选择 “清除帧”即可清除该帧中的内容。
复制与粘贴帧
选中需要复制的帧,右键单击选择 “复制帧”,然后在需要粘贴的位 置右键单击选择“粘贴帧”即可。 19
多场景设置与切换
创建场景
选择场景
重命名场景
删除场景
切换场景
在“场景”面板中,点击 左下角的“创建新场景” 按钮,即可创建一个新的 场景。
03
通过具体案例演示按钮事件处理技巧的应用,如控制动画播放、
跳转场景等。
26
影片剪辑控制方法
2024/1/27
影片剪辑元件的创建与编辑
介绍如何在Flash中创建和编辑影片剪辑元件,包括时间轴的使用、 图层的管理等。
影片剪辑的控制与调用
详细讲解如何控制影片剪辑的播放、暂停、停止等操作,以及如何 在不同场景或元件中调用影片剪辑。
新版计算机FlashCS4教案

新版计算机FlashCS4教案一、教学目标通过本课程的学习,学生将能够:1、了解 FlashCS4 的基本界面和工作环境,熟悉各种工具和面板的功能。
2、掌握图形绘制和编辑的基本技巧,能够创建各种简单和复杂的图形。
3、学会使用文本工具,设置文本的样式和属性,制作出具有吸引力的文字效果。
4、理解动画的基本原理,能够制作简单的逐帧动画、补间动画和引导层动画。
5、掌握元件和实例的概念,学会创建和使用元件来提高动画制作的效率。
6、了解声音和视频的导入和使用方法,能够为动画添加合适的音频和视频元素。
7、学会发布和导出 Flash 作品,使其能够在不同的平台上播放和展示。
二、教学重难点1、重点图形绘制和编辑的技巧,包括线条、形状、颜色的运用。
动画的制作方法,如逐帧动画、补间动画和引导层动画的原理和实现。
元件和实例的创建和管理,以及它们在动画中的应用。
声音和视频的处理,包括导入、编辑和同步。
2、难点理解动画的时间轴和关键帧的概念,以及如何准确地控制动画的节奏和效果。
复杂图形的绘制和编辑,如曲线的绘制和形状的组合。
引导层动画的路径设置和对象的跟随效果。
声音和视频与动画的完美结合,确保同步和协调。
三、教学方法1、演示讲解法通过实际操作演示和详细的讲解,让学生直观地了解 FlashCS4 的各种功能和操作方法。
2、实践练习法安排学生进行大量的实践练习,让他们在实际操作中巩固所学知识,提高技能水平。
3、案例分析法通过分析优秀的 Flash 作品案例,引导学生学习他人的创作思路和技巧,激发学生的创新能力。
4、小组协作法组织学生进行小组协作,共同完成一些复杂的项目任务,培养学生的团队合作精神和沟通能力。
四、教学过程1、课程导入展示一些精彩的 Flash 动画作品,激发学生的学习兴趣。
提问学生对 Flash 动画的了解和感受,引导学生思考 Flash 动画的应用领域和制作方法。
2、基础知识讲解介绍FlashCS4 的界面布局,包括菜单栏、工具栏、舞台、时间轴、属性面板等。
中文版FlashCS4入门与进阶-第二章

第二章 Dreamweaver cs4 网站制作入门 2插入导航条文本:接下来您将插入导航条文本。
但是,您需要在下一教程中设置这些文本格式之后,它们看上去才会像导航条。
1、在由三列组成的表格的第一列(红棕色的列)中单击一次。
2、键入单词 Cuisine。
3、按空格键并键入 Chef Ipsum。
4、重复前面的步骤,直到输入以下单词,并且在每个单词之间留一个空格:Articles、Special Events、Location、Menu、Contact Us。
5、键入时不要按 Enter 键。
只使用空格键分隔单词,并使这些单词自然换行。
表格单元格的固定宽度确定了一行中可容纳的单词个数。
6、在插入点仍旧处于由三列组成的表格的第一个单元格中时,在标签选择器中单击 <td> 标签。
7、在“属性”检查器(“窗口”>“属性”)中,从“垂直”弹出式菜单中选择“顶端”。
这会将您刚刚键入的文本沿表格单元格的顶端对齐。
8、如果您无法看到“垂直”弹出式菜单,请单击“属性”检查器右下角的展开箭头。
9、保存页面。
五、创建链接:链接是在 Web 页面中插入的指向其它文档的引用。
可以将任何类型的资源转换为链接,但最常用的链接类型是文本链接。
您可以在站点创建过程的任何阶段创建链接。
在本节中,您将为导航条创建链接,即使您尚未将该文本格式设置为导航条的形式。
cafe_townsend 站点根文件夹包含可以链接的已完成的 HTML 页面(Cafe Townsend 的菜单页)。
您将把此页面用于导航中的所有链接,即使您在建立实际站点时,这些链接中的每一个链接将对应于不同的页面。
1、当 index.html 页面在文档窗口中处于打开的情况下,选择您在由三列组成的表格的第一个单元格中键入的单词 Cuisine。
请小心只选择单词 Cuisine,不要选中它后面的空格。
2、在属性检查器中(“窗口”>“属性”),单击“链接”文本框旁的文件夹图标。
FLASH CS4 使用【动作】面板

FLASH CS4 使用【动作】面板
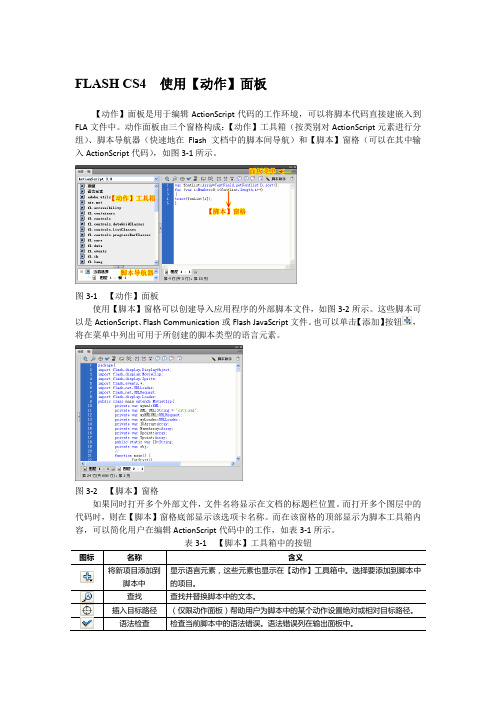
【动作】面板是用于编辑ActionScript代码的工作环境,可以将脚本代码直接建嵌入到FLA文件中。
动作面板由三个窗格构成:【动作】工具箱(按类别对ActionScript元素进行分组)、脚本导航器(快速地在Flash文档中的脚本间导航)和【脚本】窗格(可以在其中输入ActionScript代码),如图3-1所示。
图3-1 【动作】面板
使用【脚本】窗格可以创建导入应用程序的外部脚本文件,如图3-2所示。
这些脚本可以是ActionScript、Flash Communication或Flash JavaScript文件。
也可以单击【添加】按钮,将在菜单中列出可用于所创建的脚本类型的语言元素。
图3-2 【脚本】窗格
如果同时打开多个外部文件,文件名将显示在文档的标题栏位置。
而打开多个图层中的代码时,则在【脚本】窗格底部显示该选项卡名称。
而在该窗格的顶部显示为脚本工具箱内容,可以简化用户在编辑ActionScript代码中的工作,如表3-1所示。
表3-1 【脚本】工具箱中的按钮
将新项目添加到
折叠成对大括号。
