css--样式表
CSS样式表课程设计

CSS样式表课程设计一、课程目标知识目标:1. 理解CSS的基本概念,掌握CSS的选择器、属性和值的使用方法;2. 学会使用CSS样式表对HTML文档进行美化,包括文本样式、颜色、布局等方面的设置;3. 掌握CSS的盒模型,理解并应用边距、边框、填充和尺寸等属性;4. 了解CSS的继承、优先级和层叠规则,能够解决样式冲突问题。
技能目标:1. 能够编写简单的CSS代码,对HTML页面进行样式设计;2. 能够使用CSS选择器对特定元素进行样式设置,实现对页面元素的精确控制;3. 能够运用CSS盒模型进行页面布局,实现基本的页面排版;4. 能够调试和解决CSS样式表中存在的问题,保证页面显示效果的正确性。
情感态度价值观目标:1. 培养学生对前端开发的兴趣和热情,激发他们主动探索和学习的欲望;2. 培养学生的审美观念,使他们重视网页设计中的美感和用户体验;3. 培养学生良好的团队合作意识,使他们学会与他人共同解决问题,分享经验和成果;4. 培养学生遵守网络道德规范,注重版权和知识产权保护,养成良好的编程习惯。
本课程针对初中年级学生,结合学科特点和教学要求,以实用性和操作性为核心,注重培养学生的实际动手能力和审美能力。
通过本课程的学习,学生将掌握CSS的基本知识和技能,为后续学习前端开发打下坚实基础。
同时,课程中注重情感态度价值观的培养,引导学生形成积极的学习态度和良好的编程习惯。
二、教学内容1. CSS基础概念:介绍CSS的定义、作用和基本语法,让学生理解样式表的概念及其与HTML的关系。
- 选择器:包括通用选择器、类型选择器、类选择器、ID选择器、属性选择器等;- 属性和值:讲解字体、颜色、文本、背景等基本样式属性及其取值。
2. CSS样式设置:学习如何使用CSS对HTML元素进行美化,包括以下内容:- 文本样式:字体、大小、颜色、行间距、文本对齐等;- 颜色和背景:颜色表示方法、背景颜色、背景图片、背景重复等;- 边框和边距:边框样式、边框宽度、边框颜色、内边距、外边距等。
使用CSS设置表格样式

目 录
• 表格样式基本概念与CSS应用 • 边框与背景设置技巧 • 单元格内容与格式调整策略 • 响应式布局在表格中实践 • 交互效果增强方法探讨 • 总结回顾与未来趋势预测
01 表格样式基本概念与CSS 应用
CSS在表格布局中作用
控制表格及单元格大小
通过CSS的`width`、`height`属性设 置表格或单元格的宽高。
改变行背景色或添加选中样式
在用户点击行时,可以通过改变行的背景色或添加选中样式来提供视觉反馈,让用户清楚地知道 哪一行被选中。
结合AJAX实现异步操作
如需在用户点击行时加载更多数据或执行其他异步操作,可以结合AJAX进行处理。
动态数据更新时保持样式一致性
使用CSS类名控制样式
将表格的样式定义在CSS类名中,而不是直接写在HTML标签内。这样,在动态更新数据时,只需更新数据内容而无 需修改样式代码,即可保持样式一致性。
随着CSS技术的不断发展,将能够创建更加 个性化、独特的表格样式,满足设计师和 用户的多样化需求。
THANKS FOR WATCHING
感谢您的观看
调整边框与间距
使用CSS的`border`、`padding`、 `margin`属性调整表格及单元格的边 框粗细、内边距和外边距。
设置背景与颜色
通过CSS的`background-color`、 `color`等属性设置表格及单元格的背 景色和字体颜色。
控制文本对齐与排版
利用CSS的`text-align`、`verticalalign`等属性控制文本在单元格中的 水平和垂直对齐方式。
2
在使用`border-collapse: separate;`时,可以使 用`border-spacing`属性定义单元格边框之间的 间距。
css内部样式表的写法

CSS内部样式表是指将样式代码嵌入HTML或XML文档中,直接作用于文档的各个元素。
以下是CSS内部样式表的写法:
1. 在HTML文档的head部分中添加style标签,如下所示:
<head>
<style>
/* CSS样式代码*/
</style>
</head>
2. 在style标签内部编写CSS样式代码。
可以使用class、id、属性等方式选择元素,然后为其指定样式属性。
例如,为body元素设置字体颜色和背景色,可以使用以下代码:
<head>
<style>
body {
color: red;
background-color: white;
}
</style>
</head>
3. 如果需要使用外部CSS样式表,可以在HTML文档的head部分中使用link标签引用外部CSS样式表,如下所示:
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
其中,href参数指定外部CSS样式表的路径和文件名。
需要注意的是,CSS内部样式表只能作用于当前HTML文档中的元素,无法作用于其他HTML 文档中的元素。
而使用外部CSS样式表可以使样式代码更加灵活、可重用,同时也方便进行样式管理和维护。
简述css中样式表的定义类型

简述css中样式表的定义类型一、引言CSS(层叠样式表)是一种用于描述网页上元素的外观和样式的语言。
在CSS中,样式表可以通过不同的方式定义,以适应不同的需求和使用场景。
本文将详细介绍CSS中样式表的定义类型。
二、内联样式内联样式是将CSS样式直接写在HTML元素的style属性中。
它的优先级最高,会覆盖其他类型的样式定义。
内联样式使用简单方便,适用于只需要对少量元素进行特殊样式设置的情况。
三、嵌入样式嵌入样式是将CSS代码写在HTML文档头部的<style>标签中。
这种方式可以在同一个HTML文件中定义多个元素的样式,使得代码结构更加清晰。
嵌入样式适用于对整个HTML文件或多个元素进行统一设置样式的情况。
四、外部链接样式外部链接样式是将CSS代码存储在独立的.css文件中,并通过<link>标签引入到HTML文件中。
这种方式使得CSS代码可以被多个HTML 文件共享,提高了代码复用性和维护性。
外部链接样式适用于需要对整个网站或多个页面进行统一设置样式的情况。
五、导入样式导入样式是通过@import规则将一个CSS文件引入到另一个CSS文件中。
这种方式可以将CSS代码分割成多个模块,提高代码的可读性和维护性。
导入样式适用于需要对大型网站的样式进行模块化管理的情况。
六、层叠顺序层叠顺序是指当多个样式定义作用于同一个元素时,浏览器如何确定最终应用哪个样式。
在CSS中,根据优先级的不同,可以使用以下方式定义样式:1. 元素选择器:通过HTML元素名称选择元素(例如div、p),优先级较低。
2. 类选择器:通过class属性选择元素(例如.class),优先级较高。
3. ID选择器:通过id属性选择元素(例如#id),优先级最高。
4. 内联样式:直接写在HTML元素的style属性中,优先级最高。
当多个样式具有相同的优先级时,后面定义的样式会覆盖前面定义的样式。
七、总结CSS中有多种方式可以定义样式表,包括内联样式、嵌入样式、外部链接样式和导入样式。
css样式表讲解

3.外部样式表
先创建一个CSS文件,然后在页面中调用这个CSS文
件。
调用的方法:在页面的头部标记<HEAD>中加入下面的
代码 <head> <link href="school.css" rel="stylesheet" type="text/css" />
</head>
<link>标记,用来调用外部的样式表文件。
CSS 样 式 表
CSS 样 式 表
CSS样式表概述 样式表的基本语法 样式表的使用规则 样式表中的常用属性 布局与定位
CSS样式表概述
CSS是Cascading Style Sheet的缩写,称为“层叠样
式表”,简称为“样式表”
层叠是指多个样式可以同时应用于同一个页面或网页
·CSS是一种用来装饰HTML的标记集合,是 对HTML标记的一种扩展,可以进一步美化 HTML页面 样式表的作用: 覆盖浏览器 页面布局 可以重用 多个文档可以链接到一个样式表
样式表的使用规则
样式表的分类
按加入的方式不同,可以分为:
行内样式表、
内部样式表
外部样式表。
1.行内样式表(内嵌样式表)
在HTML标记中使用style属性,直接写入需要定义的样式。 例如: <p style="color:Blue; font-size:12px" >内嵌样式表<p> 其中各个属性之间用“;”隔开,属性与属性值之间用“:”隔开.
内联式样式表是在现有HTML元素的基础上,用style属性把 特殊的样式直接加入到那些控制信息的标记中,比如下面的 例子: <p style="color:#ff0000">内联式样式表</p> 这种样式表只会对使用它的元素起作用,而不会影 响HTML文档中的其他元素。也正因为如此,内联式样式表 通常用在需要特殊格式的某个网页对象上。
CCS样式表小结

CCS样式表⼩结CSS(Cascading Style Sheet,叠层样式表),作⽤是美化HTML⽹页。
/*注释区域*/ 此为注释语法⼀、样式表(⼀)样式表的分类1.内联样式表和HTML联合显⽰,控制精确,但是可重⽤性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>2.内嵌样式表作为⼀个独⽴区域内嵌在⽹页⾥,必须写在head标签⾥⾯。
<style type="text/css">p //格式对p标签起作⽤{样式;}</style>3.外部样式表新建⼀个CSS⽂件,⽤来放置样式表。
如果要在HTML⽂件中调⽤样式表,需要在HTML⽂件中点右键→CSS样式表→附加样式表。
⼀般⽤link连接⽅式。
有些标签有默认的边距,⼀般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:(⼆)选择器1.标签选择器。
⽤标签名做选择器。
2.class选择器。
都是以“.”开头。
3.ID选择器。
以“#”开头。
<div id="样式名">4.复合选择器(1)⽤“,”隔开,表⽰并列。
(2)⽤空格隔开,表⽰后代。
(3)筛选“.”。
⼆、样式属性(⼀)背景与前景1.背景:2.前景字体:(⼆)边界和边框border(表格边框、样式等)、margin(表外间距)。
padding(内容与单元格间距)。
(三)列表与⽅块width、height、(top、bottom、left、right)只有在绝对坐标情况下才有⽤。
链接的style:a:link 超链接被点前状态a:visited 超链接点击后状态a:hover 悬停在超链接时a:active 点击超链接时在定义这些状态时,有⼀个顺序l v h a。
样式表

2、内联式样式表
应用范围:在整个页面内可以使用,范围为整个页面
<html> <head> <title>欢迎进入机器人学做玩主页</title>
<style type="text/css" > <!-h3{ font-family: "宋体"; color:green; font-style:italic; } --> </style> </head> <body > <h3> 欢迎进入机器人做学玩网站 !</h3> </body> </html>
三、在html中加入css
在html中加入css有以下几种方法:
嵌入式样式表
内联式样式表
外联式样式表
1、嵌入式样式表
<font style="color:red;font-size:30pt"> 这是嵌入式的样式表,一般我们不提倡使用! </font> 应用范围:对具体标签作具体调整,其作用只限于本标签
属性
样式名称 样式一
四号字
宋体 斜体 加粗
二、CSS样式表的优点
优点: 1.只需修改一个CSS代码就可以改变页数不定的网页的外观和格式 2.可以“随心所欲”的控制页面布局和外观 3.在所在浏览器和平台之间具有良好的兼容性 CSS代码: 4.精简网页,提高下载速度 HTML代码: <body > <em> <font face=" 宋体 " color="green" > 欢迎进入机器人做学玩网站 </font> </em> <font face=" 宋体 " color="green" > 咕咕咕咕</font> </body>
TP02[CSS样式]
![TP02[CSS样式]](https://img.taocdn.com/s3/m/7483f9d626fff705cc170aad.png)
<style type="text/css"> #f14 {font-size:14px;color:red} .f18 {font-size:18px;color:blue} </style>
<div id=“f14” class=“f18”>id优先</div> <div class=“f18” id=“f14”>id优先</div>
ID ID只是页面元素的标识,ID在页面里也只 能出现一次,并且是唯一性。 在css样式中以“#”来命名,如:#css5 { } 在CSS里的ID不一定为JS而设置的, 遵循ID在一个页面里唯一性。以免出现浏 览器兼容问题。
14
CSS样式表
CSS属性标签总结
class id
类,css选择器,优点:可重复使用,css中以 . 开头 一个页面只能有一个,唯一性,css中以 # 开头
19
CSS样式e type="text/css"> .f14 {font-size:14px;color:red} .f18 {font-size:18px;color:blue} </style>
<div class="f14"> <div style="font-size:38px">行内高于内部或外部</div> </div>
√
23
随堂测试
在 HTML 文档中,引用外部样式表的正确位置是?
A:文档的末尾
B:文档的顶部 C:<body> 部分 D:<head> 部分
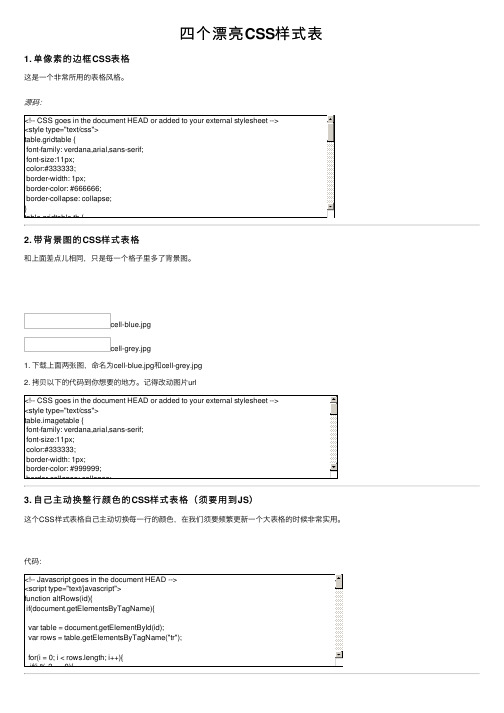
四个漂亮CSS样式表

四个漂亮CSS 样式表1. 单像素的边框CSS 表格这是⼀个⾮常所⽤的表格风格。
源码:border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #dedede;}table.gridtable td {border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #ffffff;}</style><!-- Table goes in the document BODY --><table class="gridtable"></table>2. 带背景图的CSS 样式表格和上⾯差点⼉相同,只是每⼀个格⼦⾥多了背景图。
cell-blue.jpgcell-grey.jpg 1. 下载上⾯两张图,命名为cell-blue.jpg 和cell-grey.jpg 2. 拷贝以下的代码到你想要的地⽅。
记得改动图⽚url }table.imagetable th { background:#b5cfd2 url('cell-blue.jpg');border-width: 1px;padding: 8px; border-style: solid;border-color: #999999;}table.imagetable td {<tr> <th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr>3. ⾃⼰主动换整⾏颜⾊的CSS 样式表格(须要⽤到JS )这个CSS 样式表格⾃⼰主动切换每⼀⾏的颜⾊,在我们须要频繁更新⼀个⼤表格的时候⾮常实⽤。
css样式表的作用及使用方式

css样式表的作用及使用方式CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。
使用CSS样式设置页面格式,可将页面内容与表现形式分离。
以下是CSS样式表的主要作用及使用方式:一、作用:1. 可以灵活控制网页中文本的字体、颜色、大小、间距、风格及位置。
2. 可以灵活地为网页中的元素设置各种效果的边框。
3. 可以方便地为网页中的元素设置不同的背景颜色、背景图像及平铺方式。
4. 可以控制网页中各元素的位置,使元素在网页中浮动。
5. 可以为网页中的元素设置各种滤镜,从而产生诸如阴影、辉光、模糊和透明等只有在一些图像处理软件中才能实现的效果。
6. 可以与脚本语言相结合,使网页中的元素产生各种动态效果。
二、使用方式:1. 将样式定义在HTML元素的style属性中。
2. 将样式定义在HTML文档的header部分。
3. 将样式声明在一个专门的CSS文件中,以供HTML页面引用。
此外,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。
如果要修改样式,只需要在样式列表中找到相应的样式声明进行修改。
在多个页面中使用同一个CSS样式表,可以单独存放在一个CSS文件中,这样就可以在多个页面中使用同一个CSS样式表,实现多个页面风格的统一。
例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。
以上信息仅供参考,如需获取更多信息,建议咨询专业的编程人员。
css样式表中常用的选择器类型_概述及解释说明

css样式表中常用的选择器类型概述及解释说明1. 引言1.1 概述在网页开发中,CSS(层叠样式表)是一种用于描述HTML文档外观和布局的语言。
它通过选择器来选中HTML元素,并为其应用不同的样式效果。
选择器是CSS样式表中非常重要的一部分,它决定了如何选择并应用样式到HTML 元素上。
1.2 文章结构本文将概述和解释CSS样式表中常用的选择器类型。
我们将首先介绍类选择器、ID选择器和标签选择器这三种最基本的选择器类型,然后深入探讨属性选择器、伪类选择器和伪元素选择器这三种更为高级的选择器类型。
1.3 目的CSS样式表中各种不同类型的选择器提供了丰富多样的方式来选中HTML 元素并对其应用样式。
了解每种类型的选择器以及它们的使用方法对于编写高效、简洁且易于维护的CSS代码至关重要。
本文旨在提供一个全面而清晰的概述,帮助读者掌握CSS样式表中常用的选择器,并给出实例解释说明,使读者能够准确理解并正确使用这些不同类型的选择器。
2. CSS样式表中常用的选择器类型CSS样式表中常用的选择器类型主要包括类选择器、ID选择器和标签选择器。
2.1 类选择器类选择器通过给HTML元素定义class属性,并在样式表中使用"."符号加上该class名称作为选择器来选取对应的元素。
例如,如果想要选取所有具有class 为"highlight"的元素,则可以使用".highlight"作为选择器。
2.2 ID选择器ID选择器通过给HTML元素定义id属性,并在样式表中使用"#"符号加上该id 名称作为选择器来选取对应的元素。
与类选择器不同的是,ID选择器只能单独选取一个具有特定id的元素。
例如,如果想要选取具有id为"header"的元素,则可以使用"#header"作为选择器。
2.3 标签选择器标签选择器直接使用HTML标签名称作为选择器来选取对应的元素。
第4章CSS样式表

图4.2 “链接外部样式表”对话 框
图4.3 “新建CSS样式”对话框
“编辑样式表”按钮:打开如图4.4所示的“编辑样式表”对话 框,编辑当前文档或外部样式表中的任何样式。 “删除CSS样式”按钮:删除“CSS样式”面板中的所选CSS样 式,并删除该样式应用于任何元素中的格式设置。
图4.4 “编辑样式表”对话框 本书将以第4章的“本章实例”目录下的“样本原文.html”为例,对 以上几个操作进行讲解。
CSS(层叠样式表)其实是一系列格式规则,这些规则由两部分组 成:选择符和声明。选择符通常是指样式表的名称或特定的标 签,而声明则用于定义样式元素。声明由两部分组成:属性和 值。要注意的是,单一选择符的复合样式声明应该用分号隔开。 术语“层叠”是指同一个网页应用多个样式表的能力,例如创 建两个样式表分别用来设置字体和行距,它们同样用于一个网 页。这些规则组合在一起,就可以告诉浏览器怎样去呈现一个 文档。 CSS样式表起初或许只为了控制文本的属性,如字体、字号、颜色 等,但是随着CSS更高版本的推出,弥补了HTML对传统的文本 属性控制的不足,如段落间距、行距等。除了对传统文本的控 制,CSS还加入了对其他网页元素属性甚至网页布局的控制, 比如图片的显示效果、网页元素的位置、表单元素的边框粗细、 鼠标指针的形状、排版定位等,并且这些设置都可以随着CSS 样式表文件的更新而动态更新。
2.重定义特定标签格式 重定义特定标签格式
使用这种CSS样式可以改变HTML标记的原意,从而使所有应用了这 些标记的HTML文本按照CSS的定义格式显示,例如为<body>和 </body>标签定义了CSS,那么所有包含在<body>和</body> 标签内的内容都要按照此CSS样式进行显示,代码如下: Body{font-size: 10pt;} { } 本例将<body>和</body>标签内的所有文本字体都设置为10像素 大小。
CSS样式表

CSS样式表
CSS样式表又称层叠样式表;
一、单位:em(字体或者font-size的高度);
二、css语法:css允许多次将一条规则赋予同一个元素,我们称之为竞争规则;
一个选择器可以有多个类或者是ID或者是类和ID都有,这样的话就有优先级的区别了,只有这样才有另一种效果;
上面的代码就很好的解释了这个优先级的效果;
三、I
D选择符在简化层叠后可覆盖所有的类、属性、伪类、元素和通配选择符;
HTML设计模式
四、选择符:选择符有很多种,其中有一类是表示一个段落的属性的,例如
p:first-letter{},p:first-line{};。
CSS-样式表

1.3.2 样式表的实例应用2:文本及列 表的应用
在【例5.6】中,文本和列表都应用了CSS样式,分别设置字体、 段落、列表的相关属性。第一行文本是标题1(标签为H1),第二 行文本是标题2(标签为H2),正文部分用了列表(标签为UL)。 1. 字体的样式设置
1.3.4 样式表的实例应用4:动态链接样式
简单的CSS链接样式可以在页面属性中的“链接”选项卡中设 置,1.1节中已经讲过。
在【例5.6】中,建立较为复杂的CSS链接样式,当鼠标经过链 接文字时,文字颜色会变色、字体样式变粗、出现背景颜 色、文字修饰有下划线等。这里还讲解两个重要的知识点: 如何建立CSS链接样式和如何调用外部CSS样式表。
2.编辑和删除CSS样式
创建CSS样式后,如果要修改CSS样式,在“CSS样式”面板 中,单击“CSS样式”面板右下角的“编辑”按钮,进入 “CSS规则定义”的对话框,可进行修改。
某个CSS样式不再需要时,在“CSS样式”面板中,首先选中 某个样式,单击CSS样式面板右下角的“删除”按钮。
1.3 CSS 样式的应用
1.1 利用CSS 样式表的网页实例
CSS样式表是由一系列样式选择器和CSS属性组成,它支持字体 属性、颜色和背景属性、文本属性、边框属性、列表属性以及精确 定位网页元素属性等,增强了网页的格式化功能。
使用CSS样式表的另一个优点是可以利用同一个样式表对整个站 点的具有相同性质的网页元素进行格式修饰,当需要更改样式设置 时,只要在这个样式表中修改,而不用对每个页面逐个进行修改, 简化了格式化网页的工作。
1.3.6 CSS样式进阶 利用CSS+DIV进行网页布局的实例
css-百度百科

CSS添加义项设置这是一个多义词,请在下列义项中选择浏览1. 1.层叠样式表2. 2.美国中央安全局3. 3.内容扰乱系统4. 4.反恐精英:起源5. 5.内容服务交换器6. 6.集群同步服务1.层叠样式表编辑本义项目录简介CSS的各个版本CSS历史使用CSS布局的优点感性体验CSS如何将样式表加入到网页CSS的语法:浏览器兼容性简介CSS的各个版本CSS历史使用CSS布局的优点感性体验CSS如何将样式表加入到网页CSS的语法:浏览器兼容性∙CSS设计网页的经验∙CSS Hack 汇总快查∙Xhtml+css的结构∙CSS的限制∙学好CSS的流程展开编辑本段简介CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。
通过使用CSS样式设置页面的格式,可将页面的内容与表现形式分离。
页面内容存放在HTML文档中,而用于定义表现形式的CSS规则则存放在另一个文件中或HTML文档的某一部分,通常为文件头部分。
将内容与表现形式分离,不仅可使维护站点的外观更加容易,而且还可以使HTML文档代码更加简练,缩短浏览器的加载时间。
编辑本段CSS的各个版本CSS有各种版本(即Level),所以知道要使用哪个版本是很重要的。
CSS 1 在1996年末成为推荐标准,其中包含非常基本的属性,比如字体,颜色、空白边。
CSS2 在此基础上添加了高级概念(比如浮动和定位)以及高级的选择器(比如子选择器、相邻同胞选择器和通用选择器)。
在编写本书时,CSS2仍然是CSS 的最新版本,尽管它早在1998年就已经成为推荐标准。
万维网联盟(W3C)的行动非常缓慢,所以尽管CSS3的开发工作在新千年开始之前就开始了,但是距离最终的发布还有相当长的路要走,为提高开发和浏览器实现的速度,CSS3被分割成模块,这些模块可以独立发布和实现。
CSS3包含一些令人兴奋的新特性,包括一个用于多列布局的模块,但是,选择器模块最接近于完成,可能在2006年成为推荐标准。
简述css中样式表的定义类型。

简述css中样式表的定义类型。
在CSS中,样式表的定义类型有三种:内联样式表、嵌入样式表和外部样式表。
1. 内联样式表(Inline Style Sheet):内联样式表是直接在HTML 标签内部使用style属性来定义样式。
例如:```html<p style='color: red; font-size: 16px;'>这是一段红色的文字</p>```内联样式表的特点是与HTML标签紧密耦合,只对该标签生效,并且会增加HTML代码的冗余性。
2. 嵌入样式表(Embedded Style Sheet):嵌入样式表是将CSS代码写在HTML文件的<head>标签内的<style>标签中。
例如:```html<head><style>p {color: red;font-size: 16px;}</style></head><body><p>这是一段红色的文字</p></body>```嵌入样式表的特点是能够同时应用于多个HTML标签,但仍然需要将CSS代码写在HTML文件中,可能会造成代码的维护困难和冗余。
3. 外部样式表(External Style Sheet):外部样式表是将CSS代码写在独立的.css文件中,然后在HTML文件中通过<link>标签引入。
例如:```html<head><link rel='stylesheet' type='text/css'href='styles.css'></head><body><p>这是一段红色的文字</p></body>```外部样式表的特点是能够在多个HTML文件中共享样式,提高代码的可维护性和代码复用性。
CSS列表样式改变列表的标记和样式

CSS列表样式改变列表的标记和样式CSS(层叠样式表)是一种用于定义网页的样式和布局的语言。
在网页设计中,使用CSS可以轻松地改变列表的标记和样式。
通过使用不同的CSS属性和选择器,可以实现各种各样的列表样式,从而改变列表的外观和表现形式。
本文将介绍几种常用的CSS列表样式,并提供相应的代码示例。
一、无序列表样式(ul)无序列表是一种无序的项目集合,通常使用圆点、方块或其他符号来标记每个项目。
可以通过修改“list-style-type”属性来改变无序列表的标记样式。
示例1:改变无序列表的标记为实心圆点```cssul {list-style-type: disc;}```示例2:改变无序列表的标记为方形```cssul {list-style-type: square;}```示例3:改变无序列表的标记为实心菱形```cssul {list-style-type: diamond;}```二、有序列表样式(ol)有序列表是一个按照顺序排列的项目集合,通常使用数字、字母或其他符号来标记每个项目。
可以通过修改“list-style-type”属性来改变有序列表的标记样式。
示例4:改变有序列表的标记为罗马数字```cssol {list-style-type: lower-roman;}```示例5:改变有序列表的标记为大写字母```cssol {list-style-type: upper-alpha;}```示例6:改变有序列表的标记为自定义图片```cssol {list-style-image: url("bullet.png");}```三、自定义列表样式除了使用预定义的标记样式,还可以通过自定义图片或使用自定义符号来改变列表的外观。
可以使用“list-style-image”或“list-style”属性来实现自定义列表样式。
示例7:使用自定义图片作为无序列表的标记```cssul {list-style-image: url("bullet.png");}```示例8:使用自定义符号“•”作为无序列表的标记```cssul {list-style: none;}li:before {content: "•";margin-right: 5px;}```总结:通过使用CSS的列表样式属性和选择器,可以轻松地改变列表的标记和样式。
CCS基础样式表

CCS基础样式表⼀.css样式表1.样式表分类1.内联式<p >This is an apple</p>2.内嵌样式表作为⼀个独⽴的区域内嵌在⽹页⾥⾯,必须写在head标签⾥⾯<style type="text/css>p{text-decoration:underline}</style>3.外部样式表新建⼀个CSS⽂件,然后在HTML⽂件中调⽤此样式表。
在HTML⽂件中邮件——CSS样式——附加样式表。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>优先级⽐较</title><link href="red.css" type="text/css" rel="stylesheet">//链接式-外部样式<style type="text/css">p{//内嵌样式表color: blue;font-size: 20px;}@import url(yellow.css);//导⼊式</style></head><body><p >⾏内样式>链接式>内嵌式>导⼊式(链接式在后⾯)<br/>//⾏内样式---内联式⾏内样式>内嵌式>导⼊式>链接式(链接式在前⾯)<br/>总的规律:后⾯的样式会覆盖前⾯的样式</p></body></html>⼆.选择器1.标签选择器⽤标签名直接做选择器<style type="text/css">p{font-size=14px;}</style>直接作⽤下⾯的p标签<p>GOd is a girl</p>2.class选择器class选择器都是以“.”为开头<head><style type="text/css">.main {height=24px;width=18px;text-align:center;}</style></head><body><div class="main">调⽤的class样式。
CSS-----css三种样式以及css选择器的优先级问题

CSS-----css三种样式以及css选择器的优先级问题
css三种样式的优先级问题:
css⼀般三种使⽤样式为:内联式、内嵌式、外部式
内联式即在html的标签中书写样式;
内嵌式即css样式写在<style type="text/css">XXX</style>中,style 是在head标签⾥⾯;
外部式即通过link标签来引⽤,外部的css⽂件来控制标签样式,但是要放在sytle标签外head标签⾥。
<link rel="stylesheet" href="aaa.cs">优先级顺序为:内联式>内嵌式>外部式
CSS选择器的优先级顺序是:
!important>内联样式 > ID选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 关系选择器 = 伪元素选择器 > 通配符选择器
具体计算层⾯中,优先级由ABCD的值来确定,值计算规则如下:。
级联样式表

级联样式表级联样式表(Cascading Style Sheets,简称CSS)是一种用于描述网页或文档外观和样式的语言。
它被广泛用于网页设计中,可以控制网页的布局、字体、颜色、背景等方面的样式。
CSS具有级联的特性,这意味着可以通过不同的方式来定义样式,并将其应用到网页的不同元素上。
它可以通过内联样式表、嵌入式样式表和外部样式表的方式进行定义和引用。
内联样式表是直接在HTML标签上定义样式,通过style属性来实现。
例如:```<p style='color: blue;'>这是一个蓝色的段落。
</p>```嵌入式样式表是将样式定义放置在HTML文档的<head>标签中的<style>标签中。
例如:```<head><style>p {color: blue;}</style></head>```外部样式表是将样式定义放置在一个独立的CSS文件中,并通过<link>标签将其引用到HTML文档中。
例如:```<head><link rel='stylesheet' href='styles.css'></head>```使用CSS可以实现网页的样式与内容的分离,提高了网页的可维护性和可扩展性。
通过统一管理样式,可以轻松地更改整个网站的外观,而不需要逐个修改每个HTML文件。
除了基本的样式定义,CSS还提供了一系列的选择器来选择要应用样式的元素。
例如,可以通过元素选择器、类选择器、ID选择器等来选择不同的元素并应用不同的样式。
总之,级联样式表是一种强大的工具,可以为网页赋予丰富的样式和布局。
通过合理的使用CSS,可以提高网页的可读性、可访问性和用户体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS样式表复习讲义
一、CSS概述
CSS的全称是Cascading Style Sheet,通常称为“层叠样式表”。
是网页设计不可缺少的工具之一。
CSS是一组样式,它是用来进行网页风格设计的,它能精确控制页面的布局、字体、颜色和其他效果,不受浏览器的设置的影响。
<例1>在浏览器中使用CSS样式和没使用CSS样式的对比。
(1.html)
二、CSS样式内容形式和应用
对象{a属性:a属性值;b属性:b属性值;………..;x属性:x 属性值;}对象:表示要定义样式的对象名称
属性:属性名称,如color(前景色)
属性值:设置属性的具体值,如给color设置red或#00FF00。
(常见属性另见文件)
(一)、对象:可以是:
1、HTML标签。
如:body、p、a等;只对该标签起作用。
例:P{color:#FFFFFF;
background-color:#999999;font-family:"宋体";
font-size:30px;
}
直接应用到相同标签:<P>使用样式表的文字</P>
*2、类对象(class),以“.”开始,名称可以是字母和数字的组合。
例:
.myfirst{font-family:"宋体";font-size:12px;
color:#FF0000;
}
应用:<font class="myfirst">使用样式表的文字</font>
*3、ID对象,以“#”开始,名称可以是字母和数字的组合。
例:#hh{font-family:"宋体";
font-size:36px;font-style:italic;}
应用:<font id="hh">我用了css样式表</font>
【思考】查看2.html的代码,使用了css样式的有哪几处()
三、在网页中添加CSS的方法
1、嵌入式:CSS代码属性和值书写在style=""之中既可。
【格式示范】
<td style="font-size:12px;color:#999999;">使用样式表的文字</td>
【特点】:直接使用,作为标签style属性的值,仅对本标签应用样式。
2、内联式:位于HTML文件的头部,即<head></head>标签内,并以<style>开始,以</style>结束。
【格式示范】<head>
<style type=“text/css”><!--.dy{
Background-color:#eeeeee;}--></style>
</head>【特点】:仅对当前页面应用样式
3、外联式:将CSS样式代码单独编写在一个独立文件中,由页面进行调用,多个网页可以同时使用一个样式表文件。
样式表文件格式为“.css”。
【格式示范】
在<head>标签内,用link连接样式表文件style.css<head>
<link href=“style.css”rel=“stylesheet”type=“text/css”></head>
style.css内容为:.myfirst{font-family:"宋体";font-size:12px;
color:#FF0000;
}
【特点】:可以对多个网页进行相同风格的布局和外观设置
代码书写注意:
语法上一定要用:1、英文2、半角的字符。
1、“”(错)提示:不能用中文标点
""(对)2、;和;
3、:和:
【课堂巩固】
1.内联式样式表定义部分,应位于哪个标签() A.<TABLE></TABLE>B.<HTML></HTML>
C.<HEAD></HEAD>
D.<TD></TD>
2.根据下图判断当前页面使用的CSS加入方式是()
A.嵌入式样式表
B.内联式样式表
C.外联式样式表
D.依赖式样式表
3. 从index.htm中的代码"<link href="style/home.css" rel="stylesheet" type="text/css">"可以看出,index.htm采用了哪种方式的css样式表?( ) A. 内嵌样式 B. 内部样式表 C. 外部样式表 D. 混合样式表
4. 在HTML中加入CSS的方法有多种,其中把样式代码定义成一个文件,然后链接到被引用的网页中,这种方法称为( ) A. 直接编写
B. 外联式样式表
C. 内联式样式表
D. 嵌入式样式表
5. 在网站开发时,为了保证网站各个页面风格的一致,最好采用
( ) A. 外联式样式表 B. 内联式样式表 C. 嵌入式样式表 D. JavaScript
6. 网站中若干网页,若使用同一种文字效果,使用下列哪一种样式表最合适?( ) A. 嵌入式样式表 B. 内嵌式样式表 C. 外联式样式表
D. 静态样式表
7. 所谓外联式样式表,就是把样式定义为一个文件,然后在网页中调用该文件,这个文件的扩展名是( ) A. doc B. txt C. css D. bmp
8. css样式表中,若想只对当前页面应用样式,最好使用( ) A. 嵌入式样式 B. 内联式样式表 C. 外联式样式表 D. 直
接编写
9. 可以通过一个css文件管理网站中多个网页外观设置的是( ) A. 外联式样式表 B. 内联式样式表
C. JavaScript样式表
D. VBScript样式表
10.操作题
编辑 ex1.htm 网页中的代码,根据提供的css样式,应用在“感恩的心”文字上,效果为宋体、红色、大小为24pt。
11.操作题
编辑 ex2.htm 网页中的代码,使用嵌入式样式,应用在“感恩的心”文字上,效果为宋体、红色、大小为24pt。
(参考代码:font-family: "宋体";font-size: 24pt; font-style: italic;color: green;)
12.综合分析题
某位同学做了一个名为ex3.htm 网页,使用了外联式样式表,(1)应用在“感恩的心”文字上,想达到的效果为宋体、红色、大小为24pt,(2)应用在“我来自偶然\像一颗尘土……..我自己”文字上,想达到的效果为宋体、蓝色、大小为18pt。
但是没有成功,请你根据他的思路,修改代码来完成这个网页。
(外联式样式表文件为ex3.css)。
