高中信息技术选修2教案-3.5 动画素材1-浙教版
高中信息技术 动画的采集与制作教案 教科版选修2

动画采集与制作课标要求:能选择适当的工具,采集动画素材;并能根据需求选择适当的工具和方法,制作合适的动画。
教学目标:知识与技能:理解引导层、引导线的作用,掌握制作沿任意指定路径运动的动画。
提高学生的观察、总结能力。
过程与方法:学生通过观察思考,交流合作,探索操作完成对知识的理解和掌握。
情感态度价值观:体验动画制作的乐趣,养成自主学习的习惯,感受动画 制作的奇妙。
重点:引导层与引导线的作用和创建方法难点:运用引导层,制作曲线运动动画;运动对象与引导线的吸附操作。
关键:学生实践,教师指导,师生交流手段:讨论、实践、演示教学准备:多媒体课件,FLASH动画作品课时:1课时教学过程:1、观察动画:教师展示:典型的动画作品(“抛物运动”,“地球公转”)。
让学生通过欣赏动画作品,感受动画的生动、直观及其强大的表现力,激发学生的学习兴趣。
学生讨论: 观察以上动画作品的特点,讨论比较他们之间的异同。
学生交流:1到2个组的同学代表公布他们的讨论结果。
对学生讨论结果作出总结,通过PPT展示结论:特点:生动,直观,交互性。
异同:“抛物运动”,“地球公转”,都是物体按一定的轨迹运动,其中“抛物运动”动画可以通过按钮来控制动画的播放。
师:刚刚大家一起总结了以上这些动画的特点,那么大家想不想知道这样的动画的是怎样产生的,动画又分为哪几类呢?(引导学生看书本P79学习指引中“动画原理”的内容。
)学生活动:看书总结动画产生原理。
教师总结:原理及分类,用PPT展示。
2、策划动画素材:师:在我们的多媒体作品制作当中大家想想是否需要动画素材?需要哪一类动画?用于作品的哪个栏目中?要表现什么?怎样得到这些素材呢?学生活动:小组合作讨论交流,把初步交流成果填写到下表。
活动记录表动画类型 呈现内容 表现的主题获取途径 动画文件名体会(学习体会、活动过程中的感悟、改进措施等):班级: 班 学生姓名: 合作小组长签名:3、制作动画:师:刚刚大家交流当中所提到的这些动画素材我们在学习当中都会学习到,本节课主要学习FLASH二维动画的制作,利用FLASH可以制作逐帧动画(在时间轴上连续插入关键帧)和渐变动画(设定首、尾两个关键帧的内容,然后在首帧上设置动画属性,由计算机来完成从首帧到尾帧的补间动画效果)。
《第三章 媒体的采集与制作3.5 动画素材课件》高中信息技术浙教版选修2 多媒体技术应用

【提高版】沿轨迹运动动画
二、参考“老鼠.exe”文件,制作动画,要求显示路径。开
关图层下一题再使用。(60帧)
【操作步骤】 1、将老鼠图片导入到库中
2、时间轴参考图
1、图层1改名老鼠:将库中的老鼠拖到舞台。 2、老鼠层右键—添加引导层 3、引导层的内容:用铅笔工具(或者椭圆工具)绘制一曲线,将其延伸 到50帧。锁定本层 4、添加一图层,内容与引导层一样,命名为显示引导层,锁定本层 5、在老鼠层多帧处插入关键帧,将老鼠拖到相应的引导层,注意在拖动 过程中中心点一定要在引导层上。 6、在老鼠层各个关键帧处,【补间—动画】,选择【调整到路径】、
(2)引导层和被引导层中的对象 引导层是用来指示元件运行路径的,所以“引导层” 中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩 形工具或画笔工具等绘制出的线段。 而“被引导层”中的对象是跟着引导线走的,可以使 用影片剪辑、图形元件、按钮、文字等,但不能应用 形状。 由于引导线是一种运动轨迹,不难想象,“被引导” 层中最常用的动画形式是动作补间动画,当播放动画 时,一个或数个元件将沿着运动路径移动。
2.应用引导路径动画的技巧
(7)如果想解除引导,可以把被引导 层拖离“引导层”,或在图层区的引导层 上单击右键,在弹出的菜单上选择【属 性】,在对话框中选择“正常”作为图层 类型,如右图所示。 (8)如果想让对象作圆周运动,可以 在“引导层”画个圆形线条,再用橡皮擦 去一小段,使圆形线段出现2个端点, 再把对象的起始、终点分别对准端点即 可。 (9)引导线允许重叠,比如螺旋状引 导线,但在重叠处的线段必需保持圆润, 让Flash能辨认出线段走向,否则会使 引导失败。
2.应用引导路径动画的技巧
(1)“被引导层”中的对象在被引导
2024年浙江省高中信息技术教案

2024年浙江省高中信息技术教案一、教学内容本节课选自高中信息技术教材第二章《计算机系统与信息处理》的第三节“计算机硬件与软件的协同工作”。
具体内容包括计算机硬件的基本组成、软件的分类与作用,重点探讨操作系统的作用及其与硬件的交互过程。
二、教学目标1. 理解计算机硬件的基本组成,掌握各部分功能及相互关系。
2. 了解软件的分类,理解操作系统的作用及其在计算机运行中的重要性。
3. 学会运用所学知识分析计算机硬件与软件的协同工作过程。
三、教学难点与重点难点:操作系统的作用及其与硬件的交互过程。
重点:计算机硬件的基本组成、软件分类及操作系统的作用。
四、教具与学具准备1. 教具:计算机、投影仪、PPT课件。
2. 学具:教材、笔记、计算机。
五、教学过程1. 引入实践情景(5分钟)利用PPT展示计算机硬件实物图,引导学生关注计算机硬件组成,提出问题:“计算机是如何工作的?”2. 讲解计算机硬件组成(10分钟)介绍CPU、内存、硬盘、主板等硬件组件的功能及相互关系。
3. 软件分类与作用(10分钟)讲解系统软件与应用软件的区别,着重介绍操作系统的作用。
4. 操作系统与硬件的协同工作(15分钟)结合实例,讲解操作系统如何调度硬件资源,实现计算机的正常运行。
5. 例题讲解(10分钟)分析一道关于计算机硬件与软件协同工作的例题,引导学生运用所学知识解决问题。
6. 随堂练习(10分钟)出示几道关于计算机硬件与软件的练习题,让学生当堂完成,巩固所学。
六、板书设计1. 计算机硬件组成CPU内存硬盘主板2. 软件分类系统软件应用软件3. 操作系统的作用硬件资源管理程序运行调度用户界面交互七、作业设计1. 作业题目:(1)简述计算机硬件的基本组成及各部分功能。
(2)阐述操作系统的作用及其与硬件的协同工作过程。
2. 答案:(3)操作系统通过资源分配和调度策略,如时间片轮转、优先级调度等,保证多个程序在计算机上同时运行。
八、课后反思及拓展延伸1. 反思:本节课通过实践情景引入,使学生更容易理解计算机硬件与软件的协同工作,但部分学生对操作系统的理解仍较浅显,需加强课后辅导。
第五节“动画素材”-计算机动画-说课课件-高中信息技术独家精品

分组教学法
01
02
自主探究学习法
任务驱动教学法
03
三.说教学目标:情感态度与价值观
对学生进行美学教育
产生对动画制作的
学习兴趣与探究热情
五.说重点难点
理解计算机动画的基本工作原理
六.说教学过程
(一)激趣导入
(二)计算机动画的基本工作原理
(三)计算机动画的制作技术
(四)作品PK
(五)自主探究计算机动画相关知识
2.关键帧动画
逐帧 动画
关键帧 动画
起始关键帧 结束关键帧
自动生成
(四)作品PK ——摇曳烛光、生日祝福
提供学案
教师演示 任务简单 乐趣无限
作业管理平台(附四P15)
(五)课后拓展
——自学计算机动画相关知识
“微课”形式
用动画呈现知识点
知识竞赛:用《选择题测试》程序检测
(一).揭开面纱——激趣导入
播放动画
分享故事
(二)计算机动画的基本工作原理
在游戏中学习,新知初探,掌握重点
游戏一:让静态图片动起来——现象
…
第1帧 第2帧 第n帧
游戏二:视觉暂留——深层原理
(三)计算机动画的生成技术
自己动手,感受知识,强化重点
1. 逐帧动画
放弃传统思维,信息技术课上做手工
计算机动画
一.说教材
浙教版选修教材《多媒体技术应用》第 三章第五节“动画素材”,第一学时
学习基本原理,触类 旁通,甚至无师自通
二.说学情
对象:高二
对动画制作充满好奇和求知欲
三.说教学目标:知识与技能
理解计算机动画的
基本原理
01
02
高中信息技术选修2课件-3.5 动画素材-浙教版

上面的形象设计有什么问题?
角色的正面形象设计和侧面形象设计
标线
正面
侧面
利用标线来测量角色各部分的比例,以保持角色一致性
角色的表情设计
难度大!如何简化?
角色的表情设计
归纳总结:
软件要点: 标尺工具,绘图纸外观,逐帧动画,基本绘图工具。
设计要点: 1、设计角色要多角度,考虑各种动作和细节,
让角色——活起来。 2、考虑角色性格,性格由表情和动作来表现。 3、适度夸张能带来意想不到的效果。
《用flash设计动画角色》
动画片的制作流程
剧本 角色设计 脚本 影片制作
动画片的制作流程
剧本 角色设计 脚本 影片制作
角 色 设 计 过 程 与 内 容
题目:几何人大战
• 第一组:以三角形为基础 • 第二组:以矩形为基础 • 第三组:以圆形为基础 • 第四组:以梯形为基础
适于பைடு நூலகம்画的鼠标设置
高中信息技术选修2课件-3.5 动画素材2-浙教版

Flash形状补间动画
任务1——方形变圆形
• 制作步骤 • (1)在第1帧绘制一个方形; • (2)在第40帧插入空白关键帧,在该帧上绘制一
个圆形; • (3)选中第1到40帧中的任意一帧,点击属性面
板的补间——形状;
更改一下两个关键帧内的图形 的颜色、大小、位置
形状补间动画知识点
若是位图要转换成矢量图,才能形状补间
小结
形状补间动画
形状补间动画只能作用于形状(要对组合、实例、文本 对象应用形状补间动画,必须先将这些对象分离为形状
形状补间作用:对图形的形状、大小、位置和颜色等进 行形状变化。
动画补间动画
动画补间动画对象:它们可以是组合图形、文字对象、 元件的实例、被转换为“元件”的外界导入图片、或是 “影片剪辑”等。 动画补间作用:可以产生动画大小,移动,颜色,透明 度,旋转属性都可以改变
锁定并命名为“方变圆” • 2、在“文字变形”图层的第一帧中输入“高兴”,
在第40帧中输入happy,完成“高兴——happy” 的形状补间
形状补间动画并不是什么时候都可以实现,如果对象 不是形状,而是元件、文字等,选择补间为“形状”时, 将在“属性”面板中出现一个惊叹号图标,表明补间动画 设置有问题,同时在时间轴上显示出的不是箭头而是虚线。 点击惊叹号图标,出现出错原因解释对话框。
形状补间动画的知识点
【制作条件】
制作形状补间动画需要具备以下3个条件: •至少有两个关键帧。 •在这两个关键帧中包含必要的矢量图形。 •设定了“形状补间”的动画方式。
【形状补间帧】
• 用底色为浅绿色的箭头符号表示,代表这个区域存在形 状补间动画。
任务二:文字变形
• 操作步骤: • 1、新建图层2并命名为“文字变形”,把图层1
浙教版信息技术选修二教案:第五章 声音、动画、视频的采集与加工 5.2.1 动画的制作

COOL3D的文件保存类型为.c3d;输出动画可以选择“GIF动画文件”或“视频文件”,文件类型有.gif、.avi、.rm和.Mov等。
三维动画制作的操作步骤和技巧
课堂任务
片尾制作
以小组方式,任选一种三维动画制作软件,小组合作完成《校园文化》的片尾制作。
教师提供部分Cool 3D动画制作素材,提供flash制作视频资料:
明确学习目标,引入课题
新课讲授
(1)常见的三维动画制作软件
常见的三维动画制作软件有:3DSMAX、COOL3D等。
制作简单三维动画的流程
简单三维动画制作的流程(以COOL3D为例)主要有:
①作品构思与设计
②设置动画尺寸和背景
③添加三维动画对象
④设置对象的表面颜色、纹理
⑤动画制作
包括设置动画帧数及关键帧、设置动画效果、安排对象的出场顺序。
第五章
5.21
课题
三维动画的制作
教
学
目
标
分
析知识与能力:来自三维动画的制作过程和方法。过程和方法:
了解从作品构思、形成动画制作稿本和草图到制作完成的整个过程,在动画制作的过程中,使学生形成动画制作过程的规范化意识;能根据信息呈现需求,选择适当的工具和方法。
情感态度和价值观:
培养学生以多种方式呈现信息的思维方式、培养学生的动画美感。
(1)“界面简介.swf”
(2)“插入文字.swf”
(3)“放大缩小物体.swf”
(4)“物体风格.swf”
(5)“插入图像.swf”
(6)“物体效果.swf”
(7)“导出动画.swf”等。
任务驱动,
巩固练习
课后
学习
高中信息技术浙教版选修2课件-3.5 动画素材

空心圆○表示。 3、普通帧显示为一个长方形 的单元格。
动画的基本类型
• 逐帧动画 • 补间动画
﹛形状补间动画、动作补间动画﹜
• 引导动画 • 遮罩动画
基本动的原理及制作实例
一、逐帧动画——是指每一帧上都有关键 性变化的动画,它由多个关键帧组合而 成,适合制作相邻关键帧中对象变化不 大的动画。
例子: 月食 flash
基本动画的原理及制作实例
二、补间动画——指在一个补间动画中, 只需创建动画起始帧和结束帧,中间变 化过程由Flash自动生成。
动作补间例子 飞翔的鸟 升国旗
鱼 瓢虫 骑自行车的圣诞老人
基本动画的原理及制作实例
四、引导动画——是让对象沿着指定路径 运动的一种动画,它由引导层和被引导 层组成,(其中引导层不能显示,只给 出运动的轨迹)。
基本动画的原理及制作实例
六、课堂练习: 1、要产生引导效果,至少要几个图层? 2、引导层与被引导层的位置关系(谁在上, 谁在下) 3、引导动画的特点 ( )层决定运动的路径 ( )层决定看到的运动内容 4、自制一个西游记动画(机房作业)
例子 投篮 小飞侠 新年大餐
基本动画的原理及制作实例
五、引导动画的制作 课堂示例 飞舞的蝴蝶 西游记人物
基本动画的原理及制作实例
五、引导动画的制作 注意事项: 1、引导线不能是折线,不能有中断,也不能 有重叠部分。 2、如果运动物体为图文件,需先转化为元件。 3、要使运动物体中心点吸附在引导线上。 4、注意补间“动画”,设置“简易”值,并 选中“调整到路径”复选框。
Flash动画实例分析
Flash8.0的操作界面
图层区
时间播放区
高中信息技术选修2教案-5

组织多媒体信息
一、教学目标
1、掌握多媒体作品脚本的设计方法,形成对多媒体信息进行组织的意识。
2、使学生了解脚本的类型,重点掌握多媒体信息的非线性组织方式。
二、教学内容分析
多媒体信息组织是在多媒体信息规划基础上对多媒体素材进行整体的、有序的设计与组织编排,避免作品内容设计上的混乱。
设计脚本作为组织多媒体信息的一种有效方法,是本节的重点。
三、教学建议及策略
通过电视与剧本的关系,引导学生讨论多媒体作品与脚本的关系,让学生认识到设计脚本是组织多媒体信息的一种有效方法。
通过做实践题目体验多媒体作品脚本设计的过程教师设置问题,引发学生思考、讨论,再根据问题逐步分析,解决问题,理解并掌握知识。
四、教学方法与设计
1.教学方法:讲授法,任务驱动——体验探究法
2.媒体设计:网络教学、多媒体广播
3.学法指导:自主探究法、协作探究法
五、教学过程设计。
中图版高中信息技术教案 选修2 动画新天地教案

中图版高中信息技术教案选修2 动画新天地教案
《动画新天地之音乐动画》教学设计
一、教材分析
本课采用的教材是中国地图出版社《信息技术选修2》──《多媒体技术应用》,这册书分四个单元:《认识多媒体》《图形图像处理》《音频与动画处理》和《创作多媒体作品》。
其中《图形图像处理》和《音频与动画处理》是本册的重点内容,《动画新天地》便是《音频与动画处理》中的内容。
这节课主要培养学生自主学习、互相协作的能力,发展学生创新思维,提高学生的
审美情趣。
二、学生分析
学生上课时每人一机,方便学生的练习,机房配有一台服务器,装有天寓网络电子教室,提供广播教学,监视监听、转播示范、分发文件等功能,对
课堂组织有利。
学生已经初步掌握了Flash 软件的一些基本操作方法,对用Flash 制作动画有探索的兴趣与欲望,但在学习基础、个性特长、思维方式、动手能力有
一定的差异,给教学带来一定的困难,这就要求学生积极参与课堂中来,因
此教师让学生在自主探究的基础上,采用了小组互助式学习模式,新授这一
节课内容。
三、教学方法设计说明
(一)学会制作动画,发挥信息技术的工具性
学会制作动画后,我们表达信息的方式更加丰富了,使学生学会使用信息。
全国浙教版信息技术高中选修2新授课第五节动画素材优秀教学案例

1.引导学生对自己的动画作品进行反思,培养他们的批判性思维和自我修正能力。
2.组织学生进行互评和自评,提高他们的评价能力和审美鉴赏能力。
3.结合学生的表现和作品质量,给予有针对性的评价和指导,促进他们的全面发展。
在教学过程中,我将引导学生对自己的动画作品进行反思,培养他们的批判性思维和自我修正能力。通过组织学生进行互评和自评,提高他们的评价能力和审美鉴赏能力。在评价过程中,我将结合学生的表现和作品质量,给予有针对性的评价和指导,促进他们的全面发展。
在教学过程中,我将以教材为依据,结合学生的认知规律和兴趣,通过生动有趣的讲解、示例和实践活动,让学生深入了解动画的基本原理和制作方法。同时,我将引导学生关注动画素材的类型及特点,培养学生对动画艺术的审美鉴赏能力。在实践环节,我将鼓励学生充分发挥自己的想象力和创造力,运用所学知识制作出具有个性的动画作品。
(三)情感态度与价值观
1.培养学生对动画艺术的热爱,提高他们的审美素养。
2.使学生认识到信息技术在现代社会的重要性,增强他们运用信息技术服务社会的意识。
3.培养学生团结协作、积极进取的精神风貌,提高他们的综合素质。
在教学过程中,我将注重培养学生的审美情趣,使他们在欣赏和制作动画的过程中,感受到动画艺术的魅力,提高他们的审美素养。同时,我还将引导学生关注信息技术在现代社会中的应用,使他们认识到运用信息技术服务社会的重要性。在教学过程中,我将注重培养学生的团队协作精神和积极进取的态度,通过组织实践活动,提高他们的综合素质。
在案例中,我首先向学生介绍了动画的基本原理,包括帧动画和补间动画的概念。接着,我通过展示不同类型的动画素材,让学生了解动画的丰富表现形式,激发学生的学习兴趣。在此基础上,我引导学生运用多媒体软件制作动画,培养学生的动手操作能力和创新能力。
浙教版多媒体技术应用高二年级选修)《3.5 Flash引导层动画》课件

,指向元件的中
点,拖动对象吸附到引导线的起点和终点。 4、要使对象沿着路径旋转,需在被引导层的起始帧属性中,
设置“调整到路径”。
5、按Enter键播放动画,或按Ctrl+Enter键测试影片。
多层引导动画
多层引导动画,就是利用一个引导层同时引 导多个被引导层中的对象。
一般情况下,创建引导层后,引导层只与其下的 一个图层建立链接关系。如果要使引导层能够 引导多个图层,可以将图层拖移到引导层下方, 或通过更改图层属性的方法添加需要被引导的 图层。
引导层可以实现如树叶(雪花、花瓣)飘 落,小鸟(蜜蜂、蜻蜓)飞翔,蝴蝶飞舞, 星体运动,激光写字等效果的制作。
知识要点
掌握创建引导层的方法 掌握引导线的绘制方法 掌握将对象吸附到引导线起点和终点的方法 能通过模仿完成引导线动画实例的制作
Flash的引导层动画
轨迹动画由引导层和被引导层组成, 引导层用于放置对象运动的路径,被引 导层用于放置运动的对象。制作引导动 画的过程实际就是对引导层和被引导层 的编辑过程。
形状补间动画(Shape) 可以设置对象的形
状变化。前提是此对象 为分离状态。(Break Apart)
我们先来预览几个动画
足球水平运动 足球抛物线运动
分析:这两个动画有什么不同吗?
Flash的引导层动画
Flash提供了一种简便方法来实现对象沿着复杂路 径移动的效果,这就是引导层。带引导层的动画又叫轨 迹动画。
一、引导层
1、内容:只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标:在引导层下方的图层称为“被引导层”,被引 导
层பைடு நூலகம்比其它图层往里缩进一些。
浙教版信息技术选修23.5动画素材(第1课时)课件(20张PPT)

第一课时 Flash自主绘图
动态影像
课堂回顾
一系列连续静止的图像
帧
课堂回顾
Flash中的具体呈现
时间轴
空实
白关
画:在时间轴的每个空关键帧上依次放入连续不同的内容,空关键帧就变 成了实关键帧,测试播放就形成了动态效果。
聚焦课堂
1、独个图形,直接旋转。 2、多个图形,则要先组合(Ctrl+G)。 3、“任意变形工具”才能调出中心点。 4、均匀旋转靠“变形面板“。
下节展望
创意无限
2024 课件
感谢观看! 同学们再见!
授课老师: 时间:2024年9月1日
同学们,还能给大家分享一些你见过的逐帧动画吗?
平常我们在浏览网页的时候,会遇到一些需要缓冲等待的内容,这时为 了架起用户与内容之间的桥梁 ,让用户知道正在提交,也防止重复提交, 网站会设计一些逐帧加载动画。
例1
例2
有没有熟悉的味道呢?
聚焦课堂
关键帧
1
2
3
4
5
例1
思考:制作“例1”需要几个关键帧?
6
四.修饰完善、保存、上传 。
评价量规
聚焦课堂
作业展示与评价:
1
3
1 自评
2 互评
2
3 师评
绘图欣赏
创意无限
小结
一、绘图模式的区分
合并绘制特点: 1、由密集的小点构成; 2、位置上有重叠的图形,移位后下层被撕掉。 对象绘制特点: 1、由蓝色方框围成; 2、位置上有重叠的图形,移位相互不影响。
二、均分圆周图形的制作
7
空
聚焦课堂
第一课时 Flash自主绘图
选修2多媒体技术应用《3-5动画素材》公开课教案

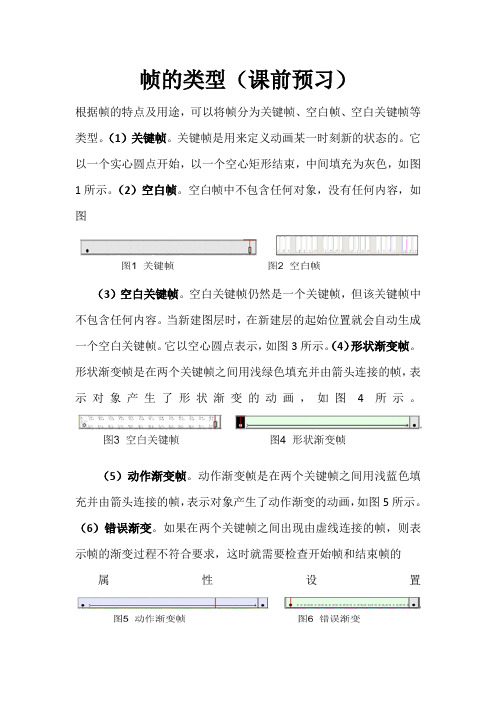
帧的类型(课前预习)
根据帧的特点及用途,可以将帧分为关键帧、空白帧、空白关键帧等类型。
(1)关键帧。
关键帧是用来定义动画某一时刻新的状态的。
它以一个实心圆点开始,以一个空心矩形结束,中间填充为灰色,如图1所示。
(2)空白帧。
空白帧中不包含任何对象,没有任何内容,如图
(3)空白关键帧。
空白关键帧仍然是一个关键帧,但该关键帧中不包含任何内容。
当新建图层时,在新建层的起始位置就会自动生成一个空白关键帧。
它以空心圆点表示,如图3所示。
(4)形状渐变帧。
形状渐变帧是在两个关键帧之间用浅绿色填充并由箭头连接的帧,表示对象产生了形状渐变的动画,如图4所示。
(5)动作渐变帧。
动作渐变帧是在两个关键帧之间用浅蓝色填充并由箭头连接的帧,表示对象产生了动作渐变的动画,如图5所示。
(6)错误渐变。
如果在两个关键帧之间出现由虚线连接的帧,则表示帧的渐变过程不符合要求,这时就需要检查开始帧和结束帧的属性设置
“帧”快捷菜单Flash提供了强大的帧编辑功能,在“时间轴”面板上单击鼠标右键,弹出如图10所示的“帧”快捷菜单,选择其中的命令可以编辑帧。
快捷菜单中各命令的含义如下:“创建补间动画”:在起始关键帧和结束关键帧之间生成动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
任务三
位图变形
PPT展示及上机实践
布置位图变形任务,引导学生观察位图通过分离变成形状后能否成功制作成功?得如何解决?
通过上机实践,体验到位图与矢量图的区别,并通过“修改”菜单中的“位图”中的“位图转换成矢量图”的功能来把位图制转成矢量图后成功制作形状补间动画
通过再次完成任务,体会理状补间动画制作条件,及位图与矢量图的区别
活动三
课堂小结
PPT展示通过极域电子教室展示
总结动作补间动画与形状补间动画的制作条件,及两个动画的作用。
理解动作补间动画与形状补间动画的制作条件,及两个动画的作用。
深入理解补间动画中的两类动画的制作条件及作用
活动四
作业上交
通过极域电子教室上交作业
过程与方法:
1、用Flash绘图工具来绘制图形并制作形状补间动画,从而理解形状补间的开始与结束关键帧内必须是形状。
2、通过上机实践,让学生体验制作形状补间动画的要点。
情感态度与价值观:
培养学生分析问题、发现规律的能力,提高学生的动手能力。
通过形状补间动画的学习,让学生欣赏FLASH动画的趣味,体会FLASH软件的神奇
项目
内容
应对措施
教学重点
掌握形状补间”动画的制作方法,掌握“形状补间”动画的要点,理解“形状补间”的作用并能区分“形状补间动画”与“动作补间动画”的区别
教师演示、上机制作
教学难点
掌握“形状补间”动画的要点,理解“形状补间”的作用。能区分“形状补间动画”与“动作补间动画”的区别。
上机制作,教师演示并总结。
三、学习环境选择
1.学习环境选择( c )
A.简易多媒体教室 B.交互式电子白板 C.网络教室 D.移动学习环境
四、流程规划与活动设计(描述整体教学环节规划,按顺序说明每一环节中教学内容、呈现方式、教师活动、学生活动以及设计意图等)
教学环节
知识点与教学内容
呈现方式(如图片/视频等)
教师活动
学生活动
设计意图与效果
《形状补间动画》教学设计
教学题目
形状补间动画
所选教材
浙江教育出版社多媒体技术应用第三章第五节
一、学习内容分析
1.学习目标描述(知识与技能、过程与方法、情感态度与价值观)
知识与技能:
1、理解形状补间动画制作的原理与要点
2、能用Flash绘图工具来绘制图形,得到形状补间动画
3、能制作文字形状补间动画,及位图的形状补间动画
活动一
复习旧课引入新课
PPT展示
教师通过复习前面学过的Flash的逐帧动画,及补间动画的原理。引出“补间动画”的“形状补间动画”。
学生观看并学习
让学生参与学习
任务一
制作“方形变圆形”形状补间动画
PPT展示,通过极域电子教室展示,上机实践。
引导学生完成任务,体验制作形状补间动画的要点。
上机实践
让学生能过实践,体验制作形状补间动画的要点,及理解利用绘图工具制作的为矢量图形。
活动二
形状补间动画知识点
PPT展示,通过极域电子教室展示
通过形状动画的制作演示,教师归纳形状补间动画知识点,制作条件等。
学生观二
文字变形
PPT展示,及上机实践
布置完成文字的形状补间动画
学生能过实践,让学生体验到文字、字符不是形状,必须通过把两个关键帧中的文字或字符彻底分离成形状后才能制作形状补间动画。
2. 学习内容与重难点分析
(学习内容概述、知识点的划分)
学生通过前一段时间的Flash动画的学习,初步掌握了逐帧动画,补间动画中的动作补间支画。这节课主要让学生通过学习,能够学会通过绘图工具来完成两个关键帧中的图形来制作形状补间动画。通过制作文字的形状补间动画,让学生理解制作形状补间动画的要点。通过学习位图变形从而体验到位图必须转换成矢量图后才可以制作形状补间动画。
二、学习者特征分析(说明学生的已有知识基础、学习习惯等信息)
学生通过前一段时间的Flash动画的学习,初步掌握了逐帧动画,补间动画中的动作补间支画。学生能够制作一些简单的Flash动画。这节课主要让学生通过学习掌握形状补间”动画的制作方法,掌握“形状补间”动画的要点,理解“形状补间”的作用。让学生对Flash动画的学习能更有兴趣。
五、评价方案设计
1.评价形式与工具(AC )可多选
A.课堂提问 B.书面练习 C.制作作品 D.测验 E.其他
2.评价量表内容(测试题、作业描述等)
1、学生上机实践完成任务一(方变圆)
2、学生上机实践完成任务二(文字变形)
3、学生上机实践完成任务三(位图变形)
六、备注
