FLASH中光影效果的运用
Flash光特效制作综合分析教程

Flash 光特效制作综合分析教程 在众多绚烂夺⽬的Flash 效果中,最梦幻⽽神奇的效果应该算是光特效了。
光特效是Flash 中的终级境界——魔域,常见的有辉光、激光、投射线、集光束等等,这些光特效所带来的是极⼤的视觉冲击和动感享受。
不过,很可惜的是,许多⼈始终⽆法掌握光特效的设计要素,或是以为只有通过ActionScript 或者依赖别的软件才能完成这些特效。
今天,笔者就带⼤家探索⼀下光特效的神奇奥秘!效果演⽰如下:在Flash 中,光亦可分为“点光源”,“线光源”和“⾯光源”三类。
分别如图2-4所⽰。
其中⾯光源包括三维体光源。
⽣活中常见的许多光都是由这三类衍⽣或组合⽽成。
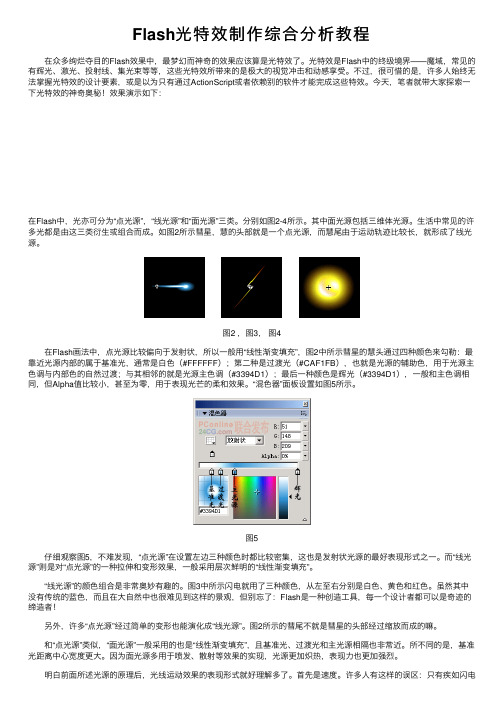
如图2所⽰彗星,慧的头部就是⼀个点光源,⽽慧尾由于运动轨迹⽐较长,就形成了线光源。
图2 ,图3, 图4 在Flash 画法中,点光源⽐较偏向于发射状,所以⼀般⽤“线性渐变填充”,图2中所⽰彗星的慧头通过四种颜⾊来勾勒:最靠近光源内部的属于基准光,通常是⽩⾊(#FFFFFF );第⼆种是过渡光(#CAF1FB ),也就是光源的辅助⾊,⽤于光源主⾊调与内部⾊的⾃然过渡;与其相邻的就是光源主⾊调(#3394D1);最后⼀种颜⾊是辉光(#3394D1),⼀般和主⾊调相同,但Alpha 值⽐较⼩,甚⾄为零,⽤于表现光芒的柔和效果。
“混⾊器”⾯板设置如图5所⽰。
图5 仔细观察图5,不难发现,“点光源”在设置左边三种颜⾊时都⽐较密集,这也是发射状光源的最好表现形式之⼀。
⽽“线光源”则是对“点光源”的⼀种拉伸和变形效果,⼀般采⽤层次鲜明的“线性渐变填充”。
“线光源”的颜⾊组合是⾮常奥妙有趣的。
图3中所⽰闪电就⽤了三种颜⾊,从左⾄右分别是⽩⾊、黄⾊和红⾊。
虽然其中没有传统的蓝⾊,⽽且在⼤⾃然中也很难见到这样的景观,但别忘了:Flash 是⼀种创造⼯具,每⼀个设计者都可以是奇迹的缔造者! 另外,许多“点光源”经过简单的变形也能演化成“线光源”。
系列之二:Flash光线效果制作

1、在文件中,选择“矩形”工具画一个与舞台同大小的无边框任意颜色的矩 形,双击选中矩形,剪切下来备用。插入一“影片剪辑”元件,命名为“光 线”,按粘贴把矩形贴到舞台上。按ctrl+K打开对齐面板(修改/对齐),设 置矩形为“水平居中”与“垂直居中”对齐。如图1。(为方便其他元件使用, 可以将该矩形右键-转化为图形元件,命名为“舞台大小”)
图5
6、也可以直接制作太阳光线,复制多个光线矩形并调整成环形,在环形 中心画一个白色的圆形即可。元件拖放到舞台上并调整位置效果如图6.
图6
Hale Waihona Puke PS:该矩形 仅仅是用来 方便光线的 制作,制作 完成后是删 除掉的。
图1
2、将图层1锁定,更改填充颜色画一个小矩形(大小可根据自己的需求调 整)。打开颜色面板,选择线性渐变,渐变颜色设置为白色到白色透明(设 置方法:点击左侧游标,在颜色区域选择右上角或直接输入#FFFFFF或RGB均 为255;点击右侧游标,同样设置为白色,同时将Alpha设置为0%)。如图2。
图2
3、设置渐变颜色后从下往上填充小矩形,双击矩形选中,复制多几个, 并选择“任意变形工具”,调整矩形的大小与方向,如图3。
图3
4、删除元件的图层1,返回场景1,导入一背景图并调整大小,将光线 元件拖到舞台上调整好位置即可。效果图如图4。
图4
5、如果想有太阳的效果,可以在光线矩形的顶端画一个白色的圆形(如果无 法改变填充颜色,则应把之前的Alpha值调回100%即可),利用舞台位置显 示挡住大部分的圆形,只露出一角即可,效果如图5。
基于Flash的光影动画效果设计与制作

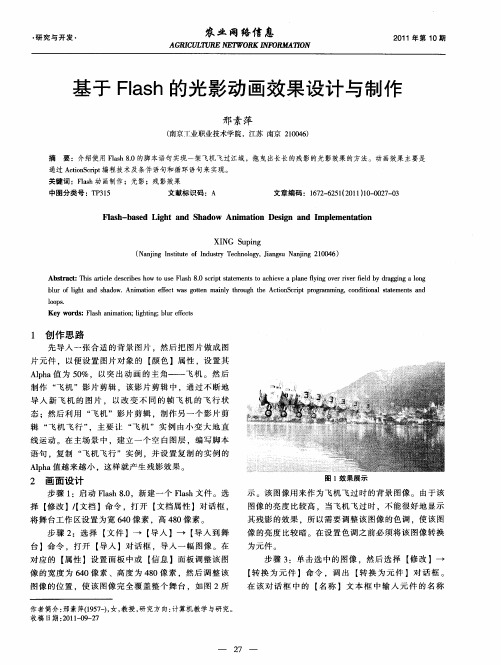
示 。该 图像 用 来 作 为 飞 机 飞 过 时 的背 景 图像 。 由于 该
择 【 修改 】/文档 】命令 ,打开 【 【 文档属性 】对话框 ,
将舞 台工作 区设 置为宽 6 0 素 ,高 4 0 素 。 4像 8像
图像 的亮度 比较高 ,当飞机 飞过时 ,不能很 好地显示 其残影 的效 果 ,所 以需要调 整该 图像 的色调 ,使该 图 像 的亮度 比较暗 。在设置色 调之前必须将该 图像转换
・
研究与开发 ・
农 业 网 络信 息
AGRf 理. 诹 E C【 兀阳 RK / ORMA f Ⅳ / W 0 _a h的光影动 画效果设计 与制作 ls
邢素 萍
( 南京 丁业 职业 技术 学 院 ,江苏 南京 20 4) 106
摘
要 :介 绍使 用 Fah8 l . s 0的脚本 语 句实 现 一架 飞机 飞过 江域 ,拖 曳 出长长 的残 影 的光 影效果 的 方法 。 动画效 果 主要是
Ap a值 为 5 % ,以 突 出 动 画 的 主 角— — 飞 机 。 然 后 lh 0 制 作 “ 机 ”影 片 剪 辑 ,该 影 片 剪 辑 中 ,通 过 不 断 地 飞 导 入 新 飞 机 的 图 片 , 以 改 变 不 同 的 帧 飞 机 的 飞 行 状 态 ;然 后 利 用 “ 机 ” 影 片 剪 辑 ,制 作 另 一 个 影 片 剪 飞 辑 “ 机 飞行 ” 飞 ,主 要 让 “ 机 ” 实 例 由小 变 大 地 直 飞
“ 背景 ” ,然后 在 【 行为 】下面的单选按 钮 中选择 【 图 形】 。单击 【 确定 】按钮 ,进行确定并关闭该对话框 。 步骤 4 :选 择 【 L 】一 【 性 】命 令 ,调 出 窗 l 属
Flash中的电影艺术镜头技巧

Flash中的电影艺术镜头技巧Flash中的电影艺术镜头技巧对于许多动画制作者来说,通过Flash获得电影般的效果十分困难,这样他们就不得不满足于非常规的处理方法或者静态画面,而这样又影响了他们的制作.只会说话的头十分枯燥,而且有时仅仅画出角色正确的动作和姿态是远远不够的。
下面店铺为大家介绍Flash中的电影艺术镜头技巧,希望能帮到大家!电影艺术融化了摄影,舞蹈动作设计和影视编辑技术,其中影视编辑技术对于成功制作卡通动画来说起主导作用.通常,这些电影艺术技巧能让一部作品的质量大大提升,在同类的作品中鹤立鸡群。
接下来,你将看到一些每个卡通制作者都必须了解的重要技巧以及一些最常用的电影摄影技巧(仅节选镜头巧部分),以及如何把他们运用到Flash动画制作中,你可以借此优化动画的效果。
镜头技巧1.摇镜头当摇镜头时,它在场景中从一个方向移到另一个方向.它可以是从左到右摇,从右到左摇,也可以是从上到下摇,或者从下到上摇.你不能直接在flash中通过镜头创建这种效果,你需要在舞台中移动场景的元素.qhwa:下面的内容很简单,略过...唯一要注意的是:为了制造最佳的电影效果,距离镜头越近的物体它的移动速度也越快.把背景层设置为外框线模式观看可能会减少一些麻烦.2.推/拉镜头推/拉镜头关系到对图像进行大小的缩放.你能对一个物体进行推镜头以观察某个特定的部分,也可以用拉镜头向观众展示全部的景象.对一个物体用推镜头,必须把舞台上的所有元素都以相同的速度放大.用拉镜头,必须缩小影像显示完整的图像.如果你确实需要用推/拉镜头,把它用在帮助观众观察某一个物体上,比如说观看墙上的一幅画,画中有一个人拿着一把刀子,或者是一栋房子的墙上有一个水果篮的装饰品,篮子里面有一个苹果.永远不要让推/拉镜头成为一种惯用的镜头,特别是镜头中有许多物体,而且这些物体必须体现景深的感觉.推/拉镜头比较呆板,而且看上去比较做作.他们最好用在要表现某个物体的细节或者和周围的物体对比体现这个物体的大小上.在景深起关键作用时,不应该对人物或物体应用这种镜头.避免对多个物体采用推/拉镜头.使用这种镜头时,如果只用一个符号,而把其他的元素隐藏起来,这样就会让推/拉镜头看起来比较机械,就像一个真正的缩放过程一样.事实上,切换镜头或者推移镜头比推/拉镜头更合适.3.推移镜头和摄影机调整焦距改变对某个物体的缩放程度不同,推移镜头是把握住摄影机,对某个拍摄的物体来回推移的过程.影片中对某个角色,物体或者布景元素的来回拍摄更适合用推移镜头体现.如果你的物体不是一个呆板的平面,尽量运用推移镜头而不是推/拉镜头体现.用这个镜头更有三维立体的感觉,能给你的动画片带来电影艺术的效果.在Flash中表现推移镜头,必须对某个片段中的所有元素采取不同速度的动画处理.离镜头越近的物体,它们移动的速度就越快4.升降镜头升降镜头是在摄影机上拍摄的.当升降机升起或降落时,摄影机集中在某一个物体上,或者在升降机运动的'同时摇到场景中的另一块区域.这是一个效果惊人的镜头,在flash中也比较难体现,因为这个镜头大部分要依靠你所画的的图像图形.在Flash中表现这个镜头,首先需要创建一个扭曲的背景图片以适合镜头的运动,这样通过镜头观察时显得比较自然.更高级的升降镜头往往伴有镜头的旋转.5.倾斜镜头倾斜镜头是摄影机被固定在一个地方,为了观察某一边的情况把摄影机倾斜一个角度,而不是移动摄影机的镜头摄制方法.假设你的角色从一个大厅的一端走到另一端.在flash中倾斜镜头和升降镜头的处理差不多,但是我们需要更极端地绘制背景图像.对于一个倾斜镜头,事实上需要把一个平面的物体进行扭曲,让两端变成平行的6.跟踪镜头跟踪镜头是镜头锁定在某个文物体上,当这个物体移动时镜头也跟着移动.这个镜头模仿摄像机放置于移动摄影车上然后跟着角色的移动而推动的情景.事实上,这里所用的方法是把被锁定的对象放置于舞台的中心,只是背景从一端移到另一端而已.这种技巧被广泛应用于游戏制作.7.景深景深(DOF)是指在影片中三维空间的场景感觉.由于Flash是基于矢量的,比起一些基于位图的工具来说,它比较难创作出景深的效果.动画制作者最常用的一种方法是把背景运用高斯模糊滤镜进行处理,然后再把这幅图象作为位图导入到Flash中,这可以用Fireworks,Photoshop或者其他图形处理软件完成.模糊的背景图给人一一种镜头对远景失去焦距的感觉.除了运用高斯模糊达到景深效果的方法外,还有别的方法可以制作不对焦的效果.事实上,如果运用矢量图形制作,文件还能比位图来得更小.(1).要模糊一幅矢量图形,首先在Flash中把图像转化为符号.(2).给这个符号一定的透明度,我在这里设置了50%.3).至少复制两次这个符号,把复制完的符号重叠在一起,偏移1,2个象素左右,这就达到了图像的模糊效果.4).如果把每个符号的实例都通过动画作用移动不超过3个象素,就能制造出更真实的模糊效果.这样就能使模糊的部分看上去比较不稳定,很好地模仿真正地摄影机镜头.景深不一定要通过模糊的形式体现出来.它也能通过灯光或者色彩平衡表现.你可以在前景层和背景层中间插入一个半透明的矩形,这样就让后面的元素较难看清,这样和传统动画制作中不同的图层叠加在一起制作出的景深效果比较相似8.切换镜头在电影制作中,切换的转换方式是最常用的,它不仅仅是一种转换方式.切换镜头能让你的影片不至于很快变得单调乏味.在3到5秒钟后,经常给观众以新的影像和角度刺激很重要.你能想象仅仅通过一个固定的镜头视角观看最喜欢的电视节目吗?那会怎么样呢?人们需要从不同的距离和角度观看.如果一个镜头持续的时间过长,就会变得很乏味.过长是多久呢?很多电视和电影导演会告诉你3到5秒已经算很长了.。
flash 光晕效果制作2

【实例说明】很多自然现象都是Flash动画中常常用到的对象。
本例中,多个光环组成一个大的光晕,并且会随时变换角度,可以用在许多动画场景中。
本例最终效果如图1-116所示。
图1-116 最终效果图【设计要点】对导入位图进行处理,转换成元件;通过透明度的改变创建光线变换的效果。
【步骤】(1) 启动Flash MX 2004,选择菜单栏中的“修改”|“文档”命令,打开”文档属性”对话框,设置动画尺寸大小为550×400px,“帧频”为12,单击“背景颜色”框,然后在弹出的颜色样本中单击黑色样本,如图1-117所示。
(2) 选择菜单栏中的“文件”|“导入”|“导入到库”命令,导入一幅光晕效果的图片,选择菜单栏中的“窗口”|“库”命令,这时可以看到该位图出现在“库”面板的列表中。
在“库”面板中选中该位图,从面板右上角的选项菜单中选择“属性”命令,打开“位图属性”对话框,如图1-118所示。
在“位图属性”对话框中,选择“允许平滑”复选框,使用消除锯齿功能平滑位图的边缘。
并选择“压缩”下拉列表框中的“无损”选项。
单击“确定”按钮。
如图1-118所示。
图1-117 舞台设置图1-118 位图属性设置(3) 右击导入的位图,从弹出的快捷菜单中选择“转换为元件”命令,在“转换为符号”对话框中将其命名为blare,并选择“图形”行为,单击“确定”按钮。
这时舞台中的图像实例如图1-119所示。
(4) 单击当前场景中的对象,选择菜单栏中的“修改”|“分离”命令,选择工具箱中的套索工具,并单击“魔术棒”工具按钮,小心地将圆的边框与填充部分分离,并分别转化为图形元件,并将其命名为line和content。
如图1-120所示。
图1-119 创建图形元件blare图1-120 分离位图(5) 选择“插入”|“新建元件”命令,打开“创建新元件”对话框,在该对话框中输入元件名称round,并选择“图形”行为后,单击“确定”按钮。
在Flash中实现光影流动的简单方法

图 4 图 5
3、在时间轴第15帧处按F6键插入复制一关键帧。
4、调整最后一帧填充色。
选择填充工具,单击“Options”工具栏下的“Transform Fill”工具,单击填充物体,用中心的圆形移动调节柄将“光影”线移动到左上角的位置(图6)。
在Flash中实现光影流动的简单方法
在三维影视广告、片头动画中,有一种材质效果使用最为常见——那就是动态光影材质。在3DS MAX当中只需要给物体赋予这种动态材质,就可以让造型物体或者文字产生一种光影流动的效果。
为了将这种效果出现在Flash中,我作了很多尝试:首先我用到了“遮罩”效果,想用一个过渡渐变的“光影”覆盖在物体之上,然而遮罩的完全透明的特点让光影没有一点过渡效果;接着我又用一个复制的物体做遮罩,再做一个过渡渐变的光影置于原物体之上,再给光影做一个移动动画,效果是好多了,但看起来光影与物体之间的过渡就是不自然……
图 6
三、制作光影动画
在时间轴上选择第一帧,在“Frame”浮动面板的“Tweening”动画栏中选择“Shape”动画,然后按下“Ctrl+Enter”组合键,你就尽可以欣赏三维光影动画了。
源文件下载学习
最后我想到了渐变填充效果,赶紧到Flash一试——原来一切如此简单。其实要点就是做好首尾两个光影变化的图像(如图一、图二),再对它们使用shape动画,效果就出来了!当然要想做得更好更自然就需要你的细心罗!
图一 图二
一、基础准备
首先将要制作光影效果的图形或文字准备好,在Flash中导入作为图形或文字备用,这里笔者准备的是东风汽车公司的徽标。
二、自定义填充色
1、 打开“Fill”(填充)浮动窗口,选择“Liner Gradient”(线性渐变)填充方式,将填充色设定为如图3所示,注意:颜色框两边滑块的颜色为填充物体的填充色,中间滑块为光影色,为
FLASH中光影效果的运用

乔 梁 "广东松山职业技术学院 网络中心 $ 广东 韶关 #!" !" $& 摘要 !*+,-. 强大的动画制作功 能已经是尽人皆知了 $尤其在文字 ’ 图片效果方面更为突出 $*+,-. 中 比较经典和常用的技术光影效果 可模拟三维效果 $使平凡的文字 ’图片看上去更加绚丽 $更具有特殊感观效果 % 关键词 !*/01 2 ( 光影效果 ( 三维效果 中图分类号 !$%#!& 文献标识码 !’ 文章编号 !!((&)#(**+"((,-(")!(..*)(! /012 3 4556782 95 836 :26 95 ;31<9= 3405 /6,78 9: ;,78< =78 1=78-.,7 >=+ ?@AB.76B C=++A8AD 1 .,=8 ;,7 #! "! "$E C .6 7,F ’>2 8?17 8@ *+,-. ,76G,@6 =7 H;7B@6=7 6- ,+IA,< ? J 7=K7 L=K AIH ;+E H;+E K6 @. -L AB6,+ -A7-=I? AH HAB@-M A6B =9?<2@ */01 2O /68.@678 AHH AB@-O ’ P AH HAB@ A-L AB6,++? 67 KI6@678E>.=@= AHHAB@- G=IA LI=G67A7@E @.A G=IA B+,--6B,+ ,7< L=L;+,I *+,-. @AB.7=+=8 ? +68.@6 78 AH HAB@- B,7 -6G;+,@A @.IAA&<6 GA7-6=7,+ AH HAB@M -= =I< 67,I? +,78;,8AE @.A L6 B@;IA +==J - NI68.@AI ,7< G=IA B=+=I !
Flash 8 光影变换效果

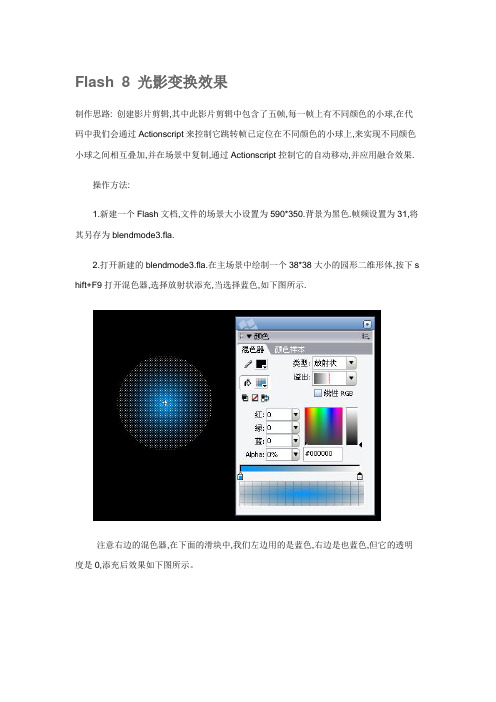
Flash 8 光影变换效果制作思路: 创建影片剪辑,其中此影片剪辑中包含了五帧,每一帧上有不同颜色的小球,在代码中我们会通过Actionscript来控制它跳转帧已定位在不同颜色的小球上,来实现不同颜色小球之间相互叠加,并在场景中复制,通过Actionscript控制它的自动移动,并应用融合效果.操作方法:1.新建一个Flash文档,文件的场景大小设置为590*350.背景为黑色.帧频设置为31,将其另存为blendmode3.fla.2.打开新建的blendmode3.fla.在主场景中绘制一个38*38大小的园形二维形体,按下s hift+F9打开混色器,选择放射状添充,当选择蓝色,如下图所示.注意右边的混色器,在下面的滑块中,我们左边用的是蓝色,右边是也蓝色,但它的透明度是0,添充后效果如下图所示。
注意这个园形的大小当前为我们放大后观看的效果,它的原本大小为38*38.3.选中这个园形按下F8键,将其转换为图形符号,命将它的名称命名为Blue.同时注意它的注册点。
将注册点置于中心位置。
如下图所示。
4.确定后我们就创建完成了Blue符号,依照相同的方法,我们需要创建另外4种颜色的小球,在本例中我们创建了如下几种颜色的小球。
5.还有一个创建不同颜色小球的简单的方法,选中我们刚创建的蓝色小球,右击选择直接复制。
然后在进入到复制后的图形元件内部,进行修改颜色。
6.创建完多个小球之后,我们在主场景保持空的。
如果场景上有图形元件要删去。
然后按下Ctrl+F8.创建一个新的影片剪辑,我们将它命名为Clip.然后将我们刚刚他建的五个不同颜色的小球元件,从库中拖至clip影片剪辑的帧上,如下图所示。
7.ok.完成了这一步之后,返回到主场景中,选中库中我们刚刚创建的clip影片剪辑,右击选择链接。
会打开链接标识窗口。
如下图所示。
在打开的窗中,先选中”为Actionscript导出”,然后在链接标识处输入出境partical名称。
Flash视觉特效之科技之光

Flash视觉特效之科技之光本例中的效果是受小时候科普书籍上的一个图标,电视上的一个简单动画所启发制作出来的。
相信大家看了效果图都会想起点什么的。
效果视觉感较强,但使用复制语句,_x、_rotation等属性即可实现。
制作步骤:1.打开Flash MX 2004,新建一个Flash文档。
按快捷键Ctrl F3打开“属性”面板,单击“文档属性”按钮打开“文档属性”面板(快捷键Ctrl J),设置场景大小为300px x 300px,背景为黑色,帧频为30fps。
如图1所示。
图12.按快捷键Ctrl F8打开“创建新元件”面板,新建一个名为“元素”的影片剪辑元件。
如图2所示。
图23.点选“工具”面板中的“直线”工具,在“元素”元件的场景中绘制一条高为5px的绿色的竖线,线条的属性设置如图3所示。
点选“椭圆”工具,按住Shift键在刚才线段左下方拉出一个圆来,直径2px,圆的属性设置如图4所示。
元件最终设计效果如图5所示。
图3图4图54.按快捷键Ctrl F8打开“创建新元件”面板,新建一个名为“元素运动”的影片剪辑元件。
按快捷键Ctrl L打开“库”面板,把库中的“元素”元件拖拽到“元素运动”元件的场景中。
注意:“元素”元件在场景中的坐标是0px,-50px。
点选第45帧,按F6键插入关键帧,接着右键单击“图层1”的第1帧,在弹出菜单中选择“新建补间动画”命令,然后点选第10、25帧,按F6插入关键帧。
如图6所示。
图65.点选第10帧中的“元素”元件,在“属性”面板的“颜色”下拉菜单中选择“高级选项”选项,单击“设置”按钮,在打开的“高级效果”面板中如图7所示进行设置。
图76.点选第25帧中的“元素”元件,按方向键将其向左和向下移动1px,接着在“属性”面板里设置其透明度为30%。
第1、45帧中的“元素”元件不做任何设置。
7.按快捷键Ctrl E回到“场景1”,如图8所示建立“代码”、“元件”两层,各2帧。
Flash设计教程:光效果之扫描字特效

Flash 设计教程:光效果之扫描字特效 效果简介:这是一个比较经典的效果。
该效果常被用于广告设计、MTV 的片头设计中。
效果中一段射线扫描过去,随即出现一些文字,整个效果看起来有那种数字化的感觉,比较酷。
制作该效果,可以让读者了解“对齐”、“混色器”面板地使用、光线设计的初步技巧以及了解“层”之间覆盖而产生的神奇作用。
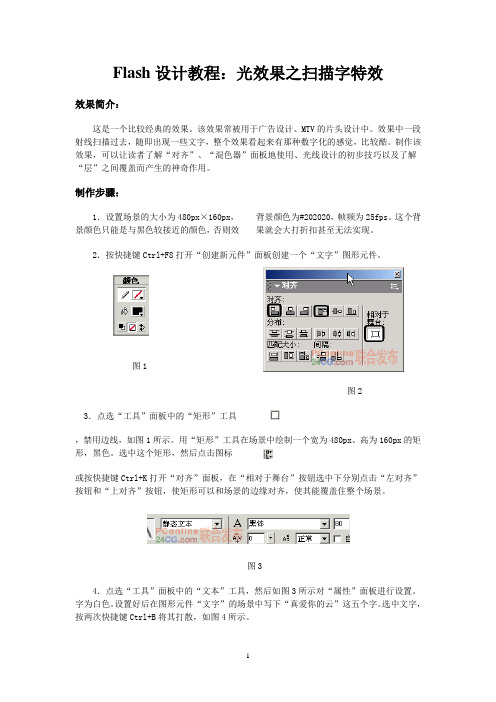
制作步骤:1.设置场景的大小为480px×160px,背景颜色为#202020,帧频为25fps 。
这个背景颜色只能是与黑色较接近的颜色,否则效果就会大打折扣甚至无法实现。
2.按快捷键Ctrl+F8打开“创建新元件”面板创建一个“文字”图形元件。
图1图23.点选“工具”面板中的“矩形”工具 ,禁用边线,如图1所示。
用“矩形”工具在场景中绘制一个宽为480px 、高为160px 的矩形,黑色。
选中这个矩形,然后点击图标 或按快捷键Ctrl+K 打开“对齐”面板,在“相对于舞台”按钮选中下分别点击“左对齐”按钮和“上对齐”按钮,使矩形可以和场景的边缘对齐,使其能覆盖住整个场景。
图34.点选“工具”面板中的“文本”工具,然后如图3所示对“属性”面板进行设置。
字为白色。
设置好后在图形元件“文字”的场景中写下“真爱你的云”这五个字。
选中文字,按两次快捷键Ctrl+B 将其打散,如图4所示。
图45.随便点选一下场景外的什么地方(灰色部分),使文字不在被选状态下,此时文字就会“融入”黑色的矩形块中。
然后再点选文字的笔画,按Delete键把它们一个个都删除掉。
这样矩形块就好像中间被“烙”空了一样。
“烙”空处是用来显示射线的,这样才能很好的实现效果。
6.按快捷键Ctrl+F8打开“创建新元件”面板创建名为“射线1”的影片剪辑元件。
点选“直线”工具,并如图5所示设置“属性”面板,然后在该元件的场景中绘制一条高为240px的线条,线条的颜色为#00FF00。
7.创建一个名为“射线2”的影片剪辑元件。
flash如何制作灯光效果

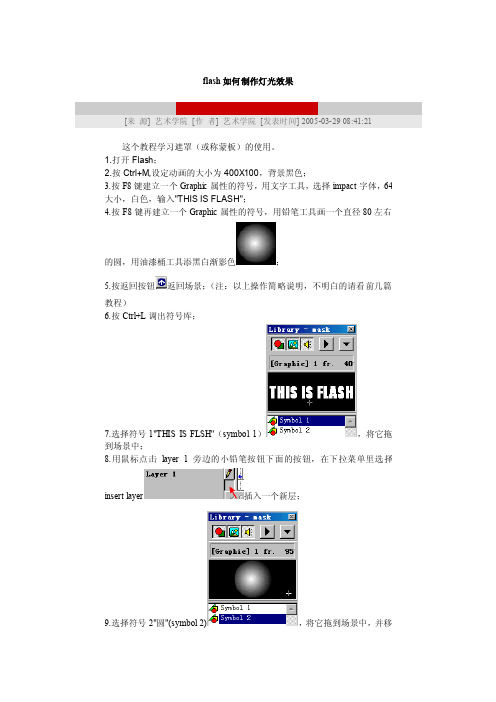
flash如何制作灯光效果[来源] 艺术学院[作者] 艺术学院[发表时间] 2005-03-29 08:41:21这个教程学习遮罩(或称蒙板)的使用。
1.打开Flash;2.按Ctrl+M,设定动画的大小为400X100,背景黑色;3.按F8键建立一个Graphi c属性的符号,用文字工具,选择impact字体,64大小,白色,输入"THIS IS FLASH";4.按F8键再建立一个Graphic属性的符号,用铅笔工具画一个直径80左右的圆,用油漆桶工具添黑白渐影色;5.按返回按钮返回场景;(注:以上操作简略说明,不明白的请看前几篇教程)6.按Ctrl+L调出符号库;7.选择符号1"THIS IS FLSH"(symbol 1),将它拖到场景中;8.用鼠标点击layer 1 旁边的小铅笔按钮下面的按钮,在下拉菜单里选择insert layer插入一个新层;9.选择符号2"圆"(symbol 2),将它拖到场景中,并移动到场景的最左端(注意,为了防止层1的移动,可以将层1锁定);10.在layer 2的第15和30影格处按F6键,复制一个关键帧;11.用鼠标点击第15影格的兰色圆点,将“圆”移动到场景的最右端;12.双击layer 2的第1影格的兰色原点,选择tweening中的motion属性,建立一个移动的圆的动画;13.同样,双击layer 2的第15影格的兰色原点,选择tweening中的motion属性;14.将层2锁定,用鼠标点击层1(layer 1)的第30影格处,按F5键插入一个帧;15.下面一步是完成这个效果的关键:用鼠标点击layer 1 旁边的小锁按钮,在下拉菜单里选择Mask,这时在layer名称前会出现这样的符号,时间轴的显示为;16. 作品完成。
按Ctrl+Enter观看效果。
FLASH流光溢彩的制作方法

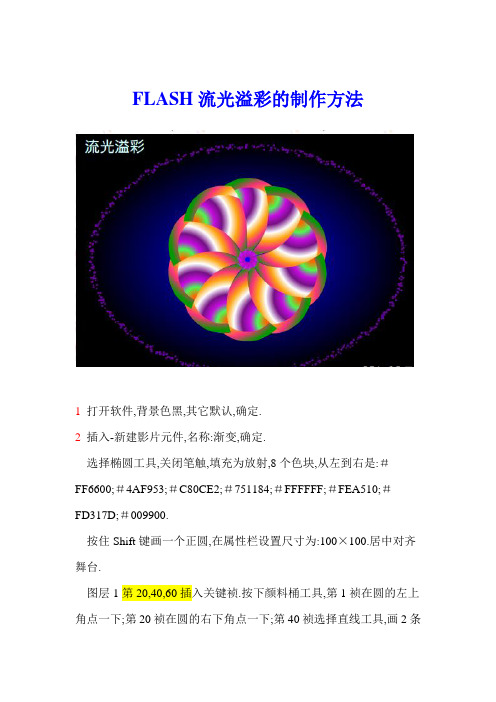
FLASH流光溢彩的制作方法1打开软件,背景色黑,其它默认,确定.2插入-新建影片元件,名称:渐变,确定.选择椭圆工具,关闭笔触,填充为放射,8个色块,从左到右是:#FF6600;#4AF953;#C80CE2;#751184;#FFFFFF;#FEA510;#FD317D;#009900.按住Shift键画一个正圆,在属性栏设置尺寸为:100×100.居中对齐舞台.图层1第20,40,60插入关键祯.按下颜料桶工具,第1祯在圆的左上角点一下;第20祯在圆的右下角点一下;第40祯选择直线工具,画2条直线,居中对齐;复制第1祯粘贴到60祯(参考图1).选中图层1,做形状补间.图13选中第20祯,右键-复制祯,给图层1上锁;添加图层2,点第1祯,右键-粘贴祯.在属性栏设置该圆为130×130,居中对齐.图层2第21;41;60祯插入关键祯. 按下颜料桶工具,第21祯在圆的左上角点一下;41祯在圆的中心点一下.选中图层2,做形状补间.把图层2拖到图层1的下面(注意检查一下,每个圆都要居中对齐舞台!).4插入-新建影片元件,名称:效果1,确定.图层1第1祯,从库里拖入渐变元件到舞台,居中对齐. 图层1上锁. 新建图层2,选择矩形工具,关闭笔触,填充色随意,画一个长方形(95×110),水平中齐,下边与圆对齐(见图2).图25选中矩形,转换为影片元件,名称:遮罩.双击矩形,进入编辑状态.在20,40祯插入关键祯.选择黑箭头工具,拉动矩形的边缘和下面2个顶点,成不同形状(见图3).选中图层,做形状补间.图3点时间轴上面”效果1”,进入效果1编辑状态.在第8,16,24分别插入关键祯,选中图层1第1祯的图形,打开属性面板,颜色那里选”高级”,再点旁边的”设置”.在打开的菜单中,把蓝设成0%;第8祯图形,把绿设成0%;16祯图形,把红设成0%.选中图层1,做动作补间.图层2延长至24祯.右键点图层2, 勾选遮罩层.6插入-新建影片元件,名称:效果2,确定.从库里拖入效果1,水平居中,下对齐.按下任意变形工具,将图形的注册点移到十字中心上.打开变形面板,旋转36度,然后点下面的复制按钮9次,形成一朵花.7插入-新建影片元件,名称:背景变化,确定.选椭圆工具,填充选蓝黑色.笔触选紫色(#660099),线宽10,类型点线状,按住Shift键画一个正圆,在属性栏设置尺寸为:500×360.居中对齐舞台.按下黑箭头工具,选中线条,编辑-剪切;新建图层2,编辑-粘贴到当前位置.图层2上锁.图层1第12祯24祯插入关键祯.选中第12祯图形,按下填充变形工具,打开混色器,将左边的蓝色改为红色(#CC0099).选中图层1,做形状补间.图层2延长到24祯.8回场景1.图层1拖入背景元件,居中对齐;新建图层2,拖入效果2元件居中对齐.9至于怎样打上你的名字这里就不介绍了.完成,测试.。
光位的具体角度

光位的具体角度是指在摄影、电影等领域,光源与被摄物体之间的角度关系。
光位角度会影响到拍摄效果、光影分布以及画面质感等方面。
光位角度通常分为以下几种:
1. 正面光(Flash):光源从正面照射被摄物体,与相机镜头成90度角。
这种光位可以使被摄物体呈现出均匀的亮度,但可能导致画面缺乏立体感。
2. 45度光:光源从被摄物体的45度角照射,这种光位可以产生良好的光影效果,使被摄物体具有立体感,同时减少阴影的面积。
3. 90度光(侧光):光源从被摄物体的侧面照射,与相机镜头成90度角。
这种光位可以强调被摄物体的轮廓,产生明显的明暗对比。
4. 逆光(Backlight):光源位于被摄物体后方,与相机镜头成180度角。
逆光可以使被摄物体产生优美的剪影效果,但需要注意光比控制,避免画面过曝。
5. 顶光(Top light):光源从被摄物体的上方照射。
顶光可以使被摄物体呈现出清晰的纹理和立体感,但需要注意阴影的处理,避免产生压抑感。
6. 底光(Bottom light):光源从被摄物体的下方照射。
底光可以使被摄物体具有悬浮感,但需要注意光源的强度和方向,避免产生不自然的效果。
flash动画设计教程43——阴影之透视阴影.

Flash cs3动画艺术设计4.3:阴影之透视阴影
4.3透视阴影
前面我们已经看到了怎样用一个影片剪辑和特色滤镜为一个动画角色添加投影,但是那个投影在一些环镜中有一些限制。
将一个角色放到一个环境中应给予更多的层次和透视效果,对于一个平面的透视效果这个投影并不是非常好的办法。
你也许需要一个提供透视和层次效果的阴影。
1. 选择影片剪辑实例并用Ctrl+C复制它,然后在它下面新建一层,用Ctrl+Shift+V将它粘帖到相同们位置。
2. 锁住上面那一层避免编辑它。
在下那一层选择实例,使用自由变开工具(Q),编辑它的中心点到底边。
3. 选择元件将上边中心手柄向下拖,注意与底边中心点间的缩放比例。
4. 接下来,向外拖动上边手柄,倾斜元件。
5. 仍然选择元件,为它添加阴影滤镜。
6.“仿真”的技巧是隐藏对象的细节。
现在你可以看到滤镜阴影了。
7.根据一些条件来运行,你可以调整模糊数量,不透明度,品质,角度和距离。
你甚至可以改变滤镜的总体颜色。
提示:
滤镜是在flash8中引进的。
因此支持滤镜的最早的flash player版本是flash player8.你不能地flash player7或更老的版本中发布包含任何滤镜效果。
如果你发布了,Flash将警告你不能包含滤镜。
在之前要计划到这点,如果你的客户依赖于老播放器,那么应避免使用滤镜。
如何利用flash制作闪闪红星动画

如何利用flash制作闪闪红星动画
一、简介
Flash作为影像设计的有力工具,拥有完整的图像制作流程,和全面
的交互设计能力,可以使制作出的电子动画来展现更加生动,活泼的效果。
本文将介绍如何使用影像工具 Flash 制作闪烁的红星动画,实现闪烁红
星的效果。
二、准备工作
1、准备工作:计算机、Flash软件、作品素材(闪闪红星图片);
3、准备素材,将图片拖动至Flash场景中,并调整图片尺寸与比例;
4、给图片添加特效,添加给红星添加阴影、发光等效果,以营造出
魔法的感觉;
5、为闪烁的红星添加动画,设置帧数、添加关键帧,让红星眨眼睛
的动作,实现闪烁效果;
6、将动画保存为SWF格式,便可以在介绍中使用,让整个作品更加
生动灵动。
三、详细步骤
1、打开Flash,创建新场景,并设置场景尺寸:
第一步:选择“文件”--“新场景”,然后设定新场景的尺寸:在
“文件”--“属性”输入1920*1080
2、拖动素材至场景:
第二步:在栏中输入“红星”,然后选择你喜欢的素材,将素材拖动至场景中,并可以调整素材的尺寸与比例,使其更加美观。
3、添加效果:
第三步:为红星添加特效。
摄影灯具种类及用途

摄影灯在数码摄像机上的作用如同闪光灯在数码相机中的作用,想拍黑暗的物体,一定要用到这些辅助光源,否则噪点会非常大,光靠后期的处理是不够的。
对于不少数码摄像机新手来说,摄影灯似乎是一个多余的没有太大必要的东西,也是最容易被忽视的数码摄像机配件。
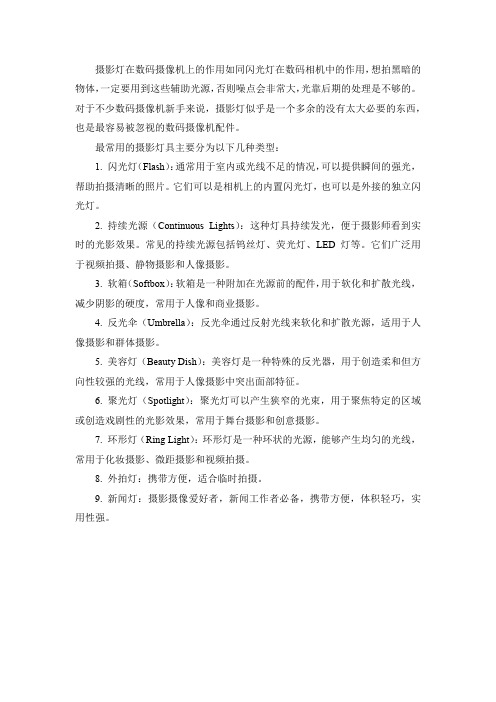
最常用的摄影灯具主要分为以下几种类型:
1. 闪光灯(Flash):通常用于室内或光线不足的情况,可以提供瞬间的强光,帮助拍摄清晰的照片。
它们可以是相机上的内置闪光灯,也可以是外接的独立闪光灯。
2. 持续光源(Continuous Lights):这种灯具持续发光,便于摄影师看到实时的光影效果。
常见的持续光源包括钨丝灯、荧光灯、LED灯等。
它们广泛用于视频拍摄、静物摄影和人像摄影。
3. 软箱(Softbox):软箱是一种附加在光源前的配件,用于软化和扩散光线,减少阴影的硬度,常用于人像和商业摄影。
4. 反光伞(Umbrella):反光伞通过反射光线来软化和扩散光源,适用于人像摄影和群体摄影。
5. 美容灯(Beauty Dish):美容灯是一种特殊的反光器,用于创造柔和但方向性较强的光线,常用于人像摄影中突出面部特征。
6. 聚光灯(Spotlight):聚光灯可以产生狭窄的光束,用于聚焦特定的区域或创造戏剧性的光影效果,常用于舞台摄影和创意摄影。
7. 环形灯(Ring Light):环形灯是一种环状的光源,能够产生均匀的光线,常用于化妆摄影、微距摄影和视频拍摄。
8. 外拍灯:携带方便,适合临时拍摄。
9. 新闻灯:摄影摄像爱好者,新闻工作者必备,携带方便,体积轻巧,实用性强。
Flash特效之灯光的照射效果

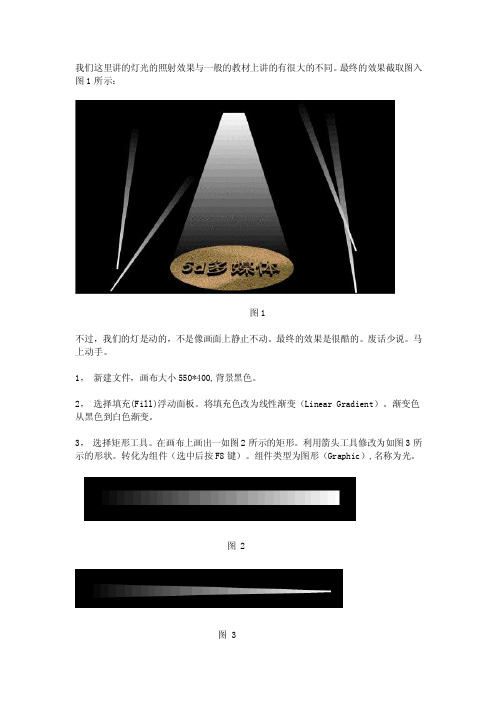
我们这里讲的灯光的照射效果与一般的教材上讲的有很大的不同。
最终的效果截取图入图1所示:图1不过,我们的灯是动的,不是像画面上静止不动。
最终的效果是很酷的。
废话少说。
马上动手。
1,新建文件,画布大小550*400,背景黑色。
2,选择填充(Fill)浮动面板。
将填充色改为线性渐变(Linear Gradient)。
渐变色从黑色到白色渐变。
3,选择矩形工具。
在画布上画出一如图2所示的矩形。
利用箭头工具修改为如图3所示的形状。
转化为组件(选中后按F8键)。
组件类型为图形(Graphic),名称为光。
图 2图 34,新建2个层。
将三个层分别更名。
完成后如图4所示。
5,选中光层的第一帧。
按下Ctrl+L,打开组件库,将我们上面创建的光组件拖到桌面合适的位置,旋转90度,完成后如图5所示。
6,确认第一帧选中处于选中状态,按下F5,直到第20帧。
单击选中第20帧,按下F6键,将第20帧设为关键帧。
7,确认第20帧选中处于选中状态,利用缩放工具将光组件拉宽,完成后如图6所示。
图 4 图 5 图 68,为了增加三维立体的效果,我们导入一张如图7所示的图片(我是用3D Max做的)。
图79,单击字层的第一帧,打开组件库,将图片拖到桌面。
调整好大小和位置,如步骤6所述将该层的帧拓展到20帧,但不需要在20帧添加关键帧。
完成后如图8所示。
图 8注意:(1)图片上的字的中间线,一定要与光组件的下边缘基本上对齐。
(2)我们为了对齐的方便,将字层和光层的顺序调换了,调整好后,请还原到原来的状态,否则效果出不来。
10,单击遮罩层的第一帧,用椭圆工具画一个椭圆,填充颜色不限,大小不限。
完成后转化为组件,组件类型为图形(Graphic),名称为遮罩。
11,如步骤6所述将该层的帧拓展到20帧,在20帧添加关键帧。
修改第一帧和第20帧的椭圆组件的大小。
完成后分别如图9和图10所示。
图 9 图 10注意:(1)我们为了对齐的方便将遮罩层拖到了光层的下面,并且将字层的内容隐藏,完成后请恢复到原来的状态。
flash作用

flash作用闪光灯是一种由电光源发射出来的、在短时间内释放大量能量的光源装置。
一般用于摄影、舞台灯光以及信号灯等方面。
目前市面上的常见闪光灯有普通闪光灯、手电筒闪光灯和手机闪光灯等。
下面将详细介绍闪光灯的作用。
首先,最主要的作用是提供额外的光源。
在拍摄照片时,有时候由于光线不足,照片会显得暗淡无光,影响了照片的美感。
闪光灯的作用就是通过发射大量的光源来补充照片所需的光线,使照片可以正常曝光,呈现出清晰亮丽的画面。
无论是在室内还是室外拍摄,闪光灯都能够提供必要的光线,帮助摄影师在各种环境下获得优质的照片。
其次,闪光灯还可以提供更加均匀和柔和的光线。
在拍摄人物照片时,如果只依靠自然光源,可能会出现光线不均匀的情况,使受光面过亮或过暗。
而闪光灯通过发射的光线可以使光线更加均匀地覆盖在被摄体上,使人物脸部的阴影得以消除,使人物的五官更加立体且细腻。
此外,闪光灯还可以通过调节闪光灯的强度来改变光线的亮度,使得照片的效果和拍摄者想要表达的意境更加贴切。
此外,闪光灯还能够减少拍摄时的模糊。
在低光条件下拍摄时,由于快门时间较长,手持拍摄容易产生抖动,导致照片模糊。
而闪光灯提供的强烈而短暂的光源可以使得快门时间缩短,从而减少因为抖动引起的照片模糊。
这在拍摄运动性强的主题时尤为明显,闪光灯可以提供足够的光线和快速的快门速度,使得运动主体在照片中更加清晰。
最后,闪光灯还可以创造特殊的拍摄效果。
闪光灯有放慢运动的效果,尤其在街拍摄影中常常出现。
在闪光灯的照射下,人物的运动轨迹会形成明暗分明的轨迹线,营造出独特的艺术效果。
此外,闪光灯还可以用于拍摄特写或局部细节,突出主体,突出照片中的某一元素,增加照片的吸引力和艺术性。
综上所述,闪光灯作为一种光源装置,具有补光、提供均匀光线、减少模糊以及创造特殊效果的作用。
它不仅可以提高照片的质量,使照片更加鲜明明亮,同时也使摄影师可以在不同的拍摄环境下获得更加丰富多样的照片效果。
闪光灯因其小巧便携、操作方便等特点,受到众多摄影爱好者和专业摄影师的广泛使用。
Flash制作文字的光影效果

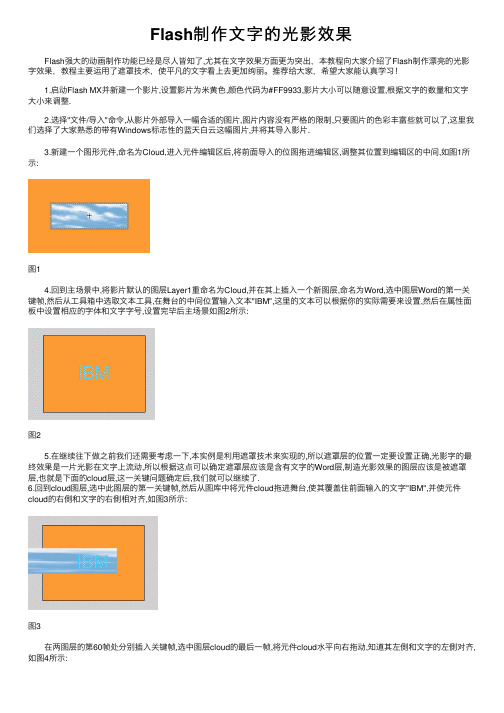
Flash制作⽂字的光影效果 Flash强⼤的动画制作功能已经是尽⼈皆知了,尤其在⽂字效果⽅⾯更为突出,本教程向⼤家介绍了Flash制作漂亮的光影字效果,教程主要运⽤了遮罩技术,使平凡的⽂字看上去更加绚丽。
推荐给⼤家,希望⼤家能认真学习! 1.启动Flash MX并新建⼀个影⽚,设置影⽚为⽶黄⾊,颜⾊代码为#FF9933,影⽚⼤⼩可以随意设置,根据⽂字的数量和⽂字⼤⼩来调整. 2.选择"⽂件/导⼊"命令,从影⽚外部导⼊⼀幅合适的图⽚,图⽚内容没有严格的限制,只要图⽚的⾊彩丰富些就可以了,这⾥我们选择了⼤家熟悉的带有Windows标志性的蓝天⽩云这幅图⽚,并将其导⼊影⽚. 3.新建⼀个图形元件,命名为Cloud,进⼊元件编辑区后,将前⾯导⼊的位图拖进编辑区,调整其位置到编辑区的中间,如图1所⽰:图1 4.回到主场景中,将影⽚默认的图层Layer1重命名为Cloud,并在其上插⼊⼀个新图层,命名为Word,选中图层Word的第⼀关键帧,然后从⼯具箱中选取⽂本⼯具,在舞台的中间位置输⼊⽂本"IBM",这⾥的⽂本可以根据你的实际需要来设置,然后在属性⾯板中设置相应的字体和⽂字字号,设置完毕后主场景如图2所⽰:图2 5.在继续往下做之前我们还需要考虑⼀下,本实例是利⽤遮罩技术来实现的,所以遮罩层的位置⼀定要设置正确,光影字的最终效果是⼀⽚光影在⽂字上流动,所以根据这点可以确定遮罩层应该是含有⽂字的Word层,制造光影效果的图层应该是被遮罩层,也就是下⾯的cloud层,这⼀关键问题确定后,我们就可以继续了.6.回到cloud图层,选中此图层的第⼀关键帧,然后从图库中将元件cloud拖进舞台,使其覆盖住前⾯输⼊的⽂字"IBM",并使元件cloud的右側和⽂字的右側相对齐,如图3所⽰:图3 在两图层的第60帧处分别插⼊关键帧,选中图层cloud的最后⼀帧,将元件cloud⽔平向右拖动,知道其左側和⽂字的左側对齐,如图4所⽰:图4 最后设置图层cloud从第⼀帧到第60帧为运动过渡动画,同时设置图层word为遮罩层,这样就完成了整个效果的制作,最终时间线如图5所⽰:图5 7.最后发布作品,效果如图6所⽰:图6 简简单单的⼏步,就制作出了效果不错的光影字,遮罩的应⽤在flash中⾮常⼴泛,利⽤它可以制作出许多漂亮的效果,希望⼤家多多体会。
基于Flash的光影动画效果设计与制作

基于Flash的光影动画效果设计与制作
邢素萍
【期刊名称】《农业网络信息》
【年(卷),期】2011(000)010
【摘要】介绍使用Flash 8.0的脚本语句实现一架飞机飞过江域,拖曳出长长的残影的光影效果的方法。
动画效果主要是通过ActionScript编程技术及条件语句和循环语句来实现。
【总页数】3页(P27-29)
【作者】邢素萍
【作者单位】南京工业职业技术学院,江苏南京210046
【正文语种】中文
【中图分类】TP315
【相关文献】
1.基于PBL的多媒体教学软件的设计与实现r——以《Flash课件设计与制作》为例 [J], 刘丽萍;邓娟娟
2.基于Flash的游戏网络学习资源的设计与制作--以高职高专图案设计课程为例[J], 魏瑞芳
3.基于FLASH的多媒体交互课件设计与制作——以《雨巷》诗词赏析多媒体课件设计为例 [J], 贺晶晶;罗超汉;武月辉
4.扎实课件制作基本功成就flash课件高手--基于flash的多媒体课件设计开发研究 [J], 王静
5.基于PDCA质量环的混合式教学体系设计——以高职"Flash动画制作"课程为例[J], 李艳荣;南炯
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
参考文献(3条) 1.洪恩教育.一看就会--Flash 8从入门到精通 2006 2.时代科技 跟我学Flash MX2004 2004 3.高林 Macromedia Flash MX 2004标准教程 2004
本文链接:/Periodical_dnzsyjs-itrzyksb200702121.aspx
/0123 4556782 95 836 :26 95 ;31<9= 3405 /6,78 9:;,78<=78 1=78-.,7 >=+?@AB.76B C=++A8AD 1.,=8;,7 #!"!"$E C.67,F ’>28?178@*+,-. ,76G,@6=7 H;7B@6=7 6- ,+IA,<? J7=K7 L=KAIH;+E A-LAB6,++? 67 KI6@678E>.=@= AHHAB@- G=IA LI=G67A7@E @.A G=IA B+,--6B,+ ,7< L=L;+,I *+,-. @AB.7=+=8? +68.@678 AHHAB@- B,7 -6G;+,@A @.IAA&<6GA7-6=7,+ AHHAB@M -= =I<67,I? +,78;,8AE @.A L6B@;IA +==J- NI68.@AI ,7< G=IA B=+=I! H;+E K6@. -LAB6,+ -A7-=I? AHHAB@-M A6B =9?<2@*/012O /68.@678 AHHAB@-O ’P AHHAB@
图 ’ 设置填充色 图 Q 球体亮光设计 变 !然 后 如 图 F 所 示 设 置 色 带 下 面 的 左 右 两 个 色 块 #其 中 左 边 滑
块 颜 色 的 567 值 为 88!88 !88!(":%; 值 为 <=> ! 右 边 滑 块 颜 色 的
567 值为 88 !,98!/88 !(":%; 值为 <=> ! 右边 滑 块 颜 色 的 ?@7 值 为 = !=!=!(":%; 值为 ,==> ! 设置完 填 充 色 后 ! 选 择 工 具 箱 中 的 颜 料桶工具 ! 然后给正圆上色 ! 如图 / 所示 $
! 引言
!"#$% 中比较经典和常用光影效果技术 ! 可以制造出色彩明暗
对比使平面的图形或动画产生出立体的感觉! 下面我们就利用
&’()* 自带的光影效果来模拟三维效果 ! 制作一个三维水晶球 "
" 制作步骤
+,- 首 先 启 动 ."#$%! 影 片 舞 台 大 小 不 限 ! 影 片 背 景 颜 色 为 不
G/H 时 代 科 技 A 跟 我 学 .";$% PQ/==D 中 文 版 GPHA 人 民 邮 电 出 版社 !/==DA %% .";$% C 从入门到精通 GPHA 吉林电 G8H 洪恩教育 A 一看就会 % 子出版社 !/==EA
&&’
万方数据
FLASH中光影效果的运用
作者: 作者单位: 刊名: 英文刊名: 年,卷(期): 乔梁, QIAO Liang 广东松山职业技术学院,网络中心,广东,韶关,512126 电脑知识与技术(学术交流) COMPUTER KNOWLEDGE AND TECHNOLOGY 2007,1(2)
567 值为 /8!/8!/8!(":%; 值为 F=> ! 设置完填充色后 ! 选择工具 箱 中 的 颜 料 桶 工 具 !然 后 给 椭 圆 上 色 !按 照 如 图 E 所 示 将 亮 光 安
放相应位置上 "
图!
设置填充色
图"
给正圆填充渐变色
图#
设置填充色
图$
球体投影设计
+8- 现 在 的 球 体 看 上 去 还 很 不 自 然 ! 需 要 给 其 加 上 一 点 亮 光 ! 这样看上去才显得晶莹剔透 A 选择椭圆工具 ! 取消线条填充色 ! 在 按下 )%234 键的同时在编辑区中绘制一个小小的椭圆 ! 对其形状进
!"#$%中光影效果的运用
乔 梁 " 广东松山职业技术学院 网络中心 $ 广东 韶关 #!"!"$ & 摘要 !*+,-. 强大的动画制作功能已经是尽人皆知了 $ 尤其在文字 ’ 图片效果方面更为突出 $*+,-. 中比较经典和常用的 技 术 光 影 效 果 可模拟三维效果 $ 使平凡的文字 ’ 图片看上去更加绚丽 $ 更具有特殊感观效果 % 关键词 !*/012( 光影效果 ( 三维效果 中图分类号 !$%#!& 文献标识码 !’ 文章编号 !!((&)#(**+"((,-(")!(..*)(!
行相应调整 ! 打开混色器面板 ! 设置填充样式为放射渐变 ! 然 后 如 图 8 所示设置色带下面的左右两个色块# 其中左边滑块颜色的 ?B7 值为 88 !,98!/88 !(":%; 值为 <=> ! 右边 滑 块 颜 色 的 ?B7 值 为 ,CD!//E !/D,!(":%; 值 为 ,==> ! 设 置 完 填 充 色 后 ! 选 择 工 具 箱 中 的 颜 料 桶 工 具 !然 后 给 椭 圆 上 色 !按 照 如 图 D 所 示 将 亮 光 安 放 相应位置上 "
限"
+/- 新建一个图形元件命名为 0#"" ! 进入元件的编辑区后 ! 选择
椭圆工具 ! 取 消 线 条 填 充 色 ! 在 按 下 1%234 键 的 同 时 在 编 辑 区 中 绘 制一个正圆 ! 打开混色器面板 ! 设置填充样式为放射渐变 ! 然 后 如 图 , 所示设置色带下面的左右两个色块# 其中左边滑块颜色的
版社 !/==DA
+D- 为了增加立体感 ! 我们为球体加上投影 " 同样使用上述 画
圆 的 方 法 !画 一 椭 圆 !打 开 混 色 器 面 板 !设 置 填 充 样 式 为 放 射 渐
收稿日期 !"%%$&!%&"’ 作者简介 ! 乔梁 "!()%& #$ 女 $ 湖北宜昌人 $ 助教 $ 计算机科学更加美观可使用步骤 8 相同的方法在球体 其它相应的地方科学地添加光斑 ! 其中填充色可根据 实 际 情 况 进 行调色 ! 这样就使用 &";$% 光影效果制作完成了一个三维水晶球 "
参考文献 !
G,H 高 林 编 A I;JKLMNO2# ."#$% PQ /==D 标 准 教 程 GPHA 科 学 出
