制作网站地图教程
Telport pro 教程

五、修改项目设置当你利用项目向导建立了一个新项目之后,你可以根据自己的需要修改它的默认设置,使之更好地满足你的要求。
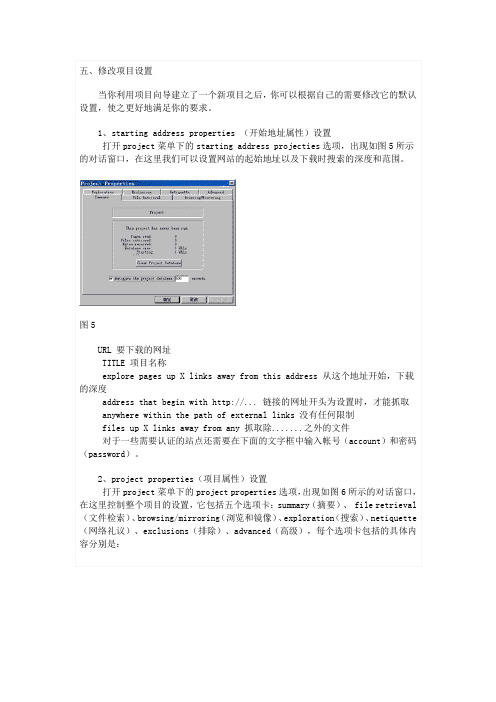
1、starting address properties (开始地址属性)设置打开project菜单下的starting address projecties选项,出现如图5所示的对话窗口,在这里我们可以设置网站的起始地址以及下载时搜索的深度和范围。
图5URL 要下载的网址TITLE 项目名称explore pages up X links away from this address 从这个地址开始,下载的深度address that begin with http://... 链接的网址开头为设置时,才能抓取 anywhere within the path of external links 没有任何限制files up X links away from any 抓取除.......之外的文件对于一些需要认证的站点还需要在下面的文字框中输入帐号(account)和密码(password)。
2、project properties(项目属性)设置打开project菜单下的project properties选项,出现如图6所示的对话窗口,在这里控制整个项目的设置,它包括五个选项卡:summary(摘要)、 file retrieval (文件检索)、browsing/mirroring(浏览和镜像)、exploration(搜索)、netiquette (网络礼议)、exclusions(排除)、advanced(高级),每个选项卡包括的具体内容分别是:图6(1)summary(摘要)显示当前状态下项目下载的一些信息:pages read 读取的页面数files retrieved 下载的文件数bytes received 文件的大小database size 数据库的大小starting 起始地址autosave the project database X seconds 每隔X秒自动保存项目数据库文件(2) file retrieval(文件检索)设置接收文件的类型,可以根据需要自行设定,也可以使用通配符。
eetopcnVisio教程

进一步了解形状和模具
“形状”窗口位于绘图页的左侧。 此窗口包含有“模具”。模具不 是实际形状本身,而是有用的形 状组合。 这些就是模具。在这个插图中, 您看到了三个模具。“组织结构 图形状”模具是活动的模具。另 外两个模具是“边框和标题”以 及“背景”。要查看这些模具的 形状,您只需单击所需模具的名 称即可。淘花/专用 31Game Over
淘花/专用 32淘花/专用 7组织结构图组织结构图
Visio Standard 和 Visio Professional 都提供了企业中 经常使用的另一种图表——组织 结构图。这里显示了一个示例。 的确,这些线条和形状可使您很 容易地看出组织的管理结构。但 Visio 真正出彩的地方在于:您 还可以将数据与图表中的每个形 状相关联。用于形状的数据称为 “自定义属性”。在组织结构图 中,您可以选择一个雇员形状, 然后将重要信息(例如,地点、 电话号码和部门)与之相关联, 这样这些数据就成为结构图的一 8 部分了。
例如,在组织结构图中,如果您拖动“总经理”或“经理”形状顶部的 “职位”形状,则下属级形状会自式与其他 Office 程序中略有不同
20
• 启动时不使用模板 如果您没有打开任何 图表,单击“新建”按钮将会打开一个新 的绘图页,其中不带有任何关联的模板。 然后,您可以在“形状”窗口中搜索形状, 如图所示。但是,请记住,因为您的图表 没有基于某个模板,所以您将不会获得特 定于模板的菜单或工具栏。并且,您可能 不会获得• 连接形状是 Visio 的突出优势之一。像添加 文本一样,可以用多种方法来完成连接形 状。但对于本基础课程而言,我们将向您 演示最简单的方法。 • 当您需要连接形状时,您要在“常用”工 具栏上从“指针工具” 切换到“连接符 工具” 。然后您要绘制从一个连接点 到 另一个连接点的线条。当您连接好形状后, 切换回“指针工具” 。
Adobe Muse CC 官方教程 简体中文

Adobe Muse CC官方教程简体中文汉化版Darksun编辑用 Muse 建造您的第一个网站第一部分∙安装软件及设定样本项目∙建置网站地图∙编辑「A-主版」页面∙将并排显示背景影像设定为浏览器填色∙使用设定为 100% 宽度的元素∙将单一影像置入页面上∙使用参考线来定义页面的页首与页尾区域∙显示全部在本教学课程中,您将会熟悉 Adobe Muse 工作区,并了解如何在不用撰写任何程序代码的情况下建置一个功能健全的网站。
「用 Muse 建置您的第一个网站,第 1 部分」包括协助您开始使用 Muse 的说明。
您将学习如何使用主版页面、Widget、Photoshop 按钮以及链接。
在浏览本教学课程时,您可以透过检阅 Katie's Cafe 实际上线网站来随时查看完成的网站会是什么样子。
回到顶端安装软件及设定样本项目1.下载并安装最新版本的 Muse。
2.下载样本档案。
3.解压缩 ZIP 档案,并将名为 katiesCafe 的档案夹储存到您的桌面上。
4.启动 Muse。
「欢迎」画面即会出现。
选择「新增 > 网站」(见图 1)。
图 1. 在「欢迎」画面选取建立新网站的选项。
「新增网站」对话框即会出现。
您将会使用此接口来编辑套用于整个网站的设定。
5.将栏数设定为 12。
在「栏」字段中输入数字 12,或单击字段旁的向上箭头来增加目前的值 (见图 2)。
变更完此值之后,其他值会自动更新。
图 2. 更新「新增网站」对话框中的栏数。
注意:在本教学课程中,您将学习如何在 Muse 中针对桌面计算机制作您的第一个网站。
请注意,「初始版面」选单预设为「桌面计算机」,因此您无需变更。
未来,当您想要使用适用于智能型手机及平板计算机的其他版面来建置网站时,您可以使用此选单来选择要先设计的版面。
在关闭「新增网站」对话框之前,请先花点时间来检阅标记为「黏性页尾」的新选项。
此选项默认为启用。
在大多数情况下,您会想要在建置网站时将黏性页尾选项保持启用,因为它会使页尾保持在所需位置,即使浏览器窗口比网页设计大很多也是如此,就像它在 Apple Cinema Display 显示器上显示一样 (见图 3)。
网页设计实用教程第4章超链接ppt课件

目录
• 引言 • 超链接的基本概念 • 如何创建超链接 • 超链接的使用场景 • 超链接的优化技巧 • 总结与展望
01 引言
课程简介
本章将介绍超链接在网页设计中的重 要性和应用,帮助读者掌握如何创建 和管理超链接,提高网页的交互性和 用户体验。
学习目标:了解超链接的概念、类型 和创建方法;掌握如何设置链接颜色 、下划线样式等样式属性;理解相对 路径和绝对路径的区别和应用场景。
链接的命名规范
总结词:统一规范
详细描述:超链接的命名应该统一规范,保持一致的风格和格式。这有助于提高网站的规范性和专业 性,同时也有利于网站的SEO优化。
链接的颜色和字体设置
总结词:突出重点
详细描述:为了突出重点,超链接的颜色和字体设置应该 与普通文本有所区别。通常,超链接会以醒目的颜色和不 同的字体样式显示,以吸引用户的注意力。
详细描述:超链接的交互设计应该提供易于返回的功能 ,方便用户返回上一个页面或回到主页。这有助于提高 用户体验,降低用户的操作成本。
06 总结与展望
超链接的重要性
导航功能
超链接是网页导航的核心,通过 超链接,用户可以方便地跳转到 其他页面或网站,提高浏览体验。
信息关联
超链接可以将不同页面或网站的内 容关联起来,形成知识网络,方便 用户获取更全面的信息。
02 超链接的基本概念
什么是超链接
总结词
超链接是网页中非常重要的元素之一,它允许用户通过点击文本、图片或其他 网页元素,从一个网页跳转到另链接,用户可以通过点击超链接来访问不同的网页 或网站。超链接使用户能够方便地浏览和获取信息,是互联网中不可或缺的组 成部分。
总结词
2024版Joomla网站搭建教程及其适用场景和限制

用户角色权限划分及管理
用户角色设置
Joomla支持创建多种用户角色,并为不同角色分配不同的权限。例如,可以创建编辑 角色,并为其分配文章发布和修改的权限。
用户管理
可以对网站注册用户进行管理,包括查看用户信息、修改用户角色、删除用户等操作。
权限控制
通过用户角色和权限的设置,可以实现对网站内容的精细控制,确保不同用户只能访问 其被授权的内容。
组件应用 Joomla提供了丰富的组件库,可以根据需求选 择适合的组件,如文章列表、图片展示等。
模块应用 模块是Joomla中用于展示额外信息的工具,如 侧边栏、底部信息等。可以根据需求添加和配置 模块。
插件应用 插件可以为Joomla网站添加额外的功能,如社 交分享、SEO优化等。可以根据需求选择适合的 插件进行安装和配置。
Admin Tools
一款综合性的Joomla安全管理扩展,提供了多种安全功能,如后 台保护、文件权限管理、数据库备份等。
05
Joomla适用场景分析
个人博客或小型企业官网建设
简单易用
Joomla提供了丰富的模板和插件,使得个人用户可 以轻松搭建出专业、美观的网站。
灵活定制
Joomla支持模板和插件的定制开发,满足用户的个 性化需求。
强大的功能扩展性
Joomla拥有数千个扩展插件和模板,可轻松实现各种定制功能和设 计风格。
跨平台兼容性
Joomla可在多种服务器环境和操作系统上运行,具有良好的跨平台 兼容性。
活跃的社区支持
Joomla拥有庞大的全球用户社区,为开发者提供丰富的资源和支持。
安装Joomla前提条件
可靠的Web服务器
在安装向导中设置数据库连接、管理员账户等基本信 息。
深入浅出FreeMarker(一)-基础教程

介绍-JSP vsFreeMarker
FreeMarker 的缺点: Eclipse插件不够完善, 不能代码格式化。 Intelij IDEA9下有比较好的插件。 大量的空值判断,黄屏问题(已解决) 集群问题:session数据序列化。新版本 已fix. 不是没有人来实现它)
实例应用讲解-宏的布局应用
我的搜狐-页面布局设计 Springmvc2.5.6+freemarker2.3.18(macro,i nclude,nested,命名空间)的综合应用
介绍-FreeMarker是什么
模板引擎:一种基于模板的、用来生 成输出文本的通用工具 基于Java的开发包和类库
介绍-FreeMarker能做什么
MVC框架中的View层组件 Html页面静态化 代码生成工具 CMS模板引擎 页面栏目动态定制
介绍-为什么要用FreeMarker
开发指南-5分钟入门
模板 + 数据模型 = 输出
开发进阶-数据模型
树状基本结构,树可以复杂而且有很 大的深度。 字符串,数字,日期/时间,布尔值 。 哈希表,Map:${product.proPic.price} 序列器,如Java数组、List。变量通过 数字索引来检索,索引通常从零开始。 ${products[0].name}
开发进阶-list指令
<#list root.subList[0].productList as product> <#if (product_index>=5)> <li><a href="${ctx}/product/${product.sid}.html">${produc t.productName?if_exists} </a></li> <#if (product_index>=11)> <#break> </#if> </#if> </#list>
益起制作教程

第二步 创建场景
4.这时候我们要做的就是替换模板,把文字,图片删除,上传替换所需 内容即可
第二步 创建场景
5.设计本页的背景
第二步 创建场景
6.为当前制作的场景插入音频,点击音频,选择一段音乐,确定上传即 可
第二步 创建场景
7.设计本页的特效,时间以及延迟
第二步 创建场景
8.设计本页的Βιβλιοθήκη 据,用来收集报名参与者信息H5移动场景应用
---益起制作
益起网址
第一步:注册并登陆
第二步 创建场景
1.登陆完成之后,单击我的场景--创建场景按钮
第二步 创建场景
2.然后我们会看到许多的模板场景,鼠标移动到某个场景,单击场景右 侧“就他了”按钮
第二步 创建场景
3.创建新的场景,填写相关的H5页面的信息,然后点击创建按钮
第二步 创建场景
9.然后针对不同的页数,在页码那里可以选择,然后一页一页进行编辑
第三步 保存场景
预览每一页的场景,若没有问题,点击有下方的保存按钮,进行查看
第四步 发布场景
点击发布,就会有二维码,拿微信扫一扫就是刚才做的东西
Joomla建站教程2024新版

优化图片和文件
对网站中的图片和文件进行压缩和 优化,减少文件大小,提高加载速 度。
使用CDN加速
通过CDN服务分发网站内容,减轻 服务器负载,提高用户访问速度。
SEO优化技巧
01
设置友好的URL结构
使用简洁、易读的URL结构, 包含关键词,提高搜索引擎友
好性。
02
优化页面标题和描述
为每个页面设置独特的标题和 描述,包含关键词,提高搜索
发表和编辑文章
创建和编辑文章
在Joomla后台管理界面,可以通过“内容”->“文章”来 创建和编辑文章,支持富文本编辑器,方便用户进行排版 和编辑。
文章属性设置
可以为文章设置标题、别名、发布日期、作者、访问权限 等属性,还可以为文章添加标签和元数据,提高网站SEO效 果。
文章关联菜单项
可以将文章与菜单项进行关联,实现在网站前台的导航和 展示。
根据目标受众选择合适的默认语言,并设 置正确的时区。
从可用模板中选择适合网站的外观和风格 ,也可以自定义模板以满足特定需求。
用户管理
用户角色和权限
创建不同的用户角色,并为每个角色分配适当的权限,以确保网 站的安全性和内容的准确性。
用户注册和登录设置
配置用户注册选项,如是否需要验证邮箱、是否允许自动登录等 。
用户信息管理
查看、编辑或删除用户信息,包括用户名、邮箱、密码等。
插件、模块与组件管理
01
插件管理
安装、启用或禁用各种功能的插 件,如SEO优化、社交分享等。
模块管理
02
03
组件管理
在网站的不同位置添加或删除模 块,如侧边栏、页脚等,以丰富 网站的内容和布局。
安装和使用各种组件来扩展网站 的功能,如论坛、博客、图片库 等。
网页制作课件ppt

SEO基本原则
关键词研究、内容质量、 网站结构、外部链接和内 部链接等。
网站优化技巧
页面加载速度
优化图片、压缩代码、使 用CDN等方式提高页面加 载速度。
移动端优化
确保网站在移动设备上显 示良好,提高用户体验。
响应式设计
使网站能够适应不同设备 和屏幕尺寸,提供一致的 用户体验。
网站推广策略
关键词广告 社交媒体营销
内容营销 合作与交换链接
利用搜索引擎关键词广告推广网站。
通过社交媒体平台发布有价值的内容,吸引目标受众。 创建高质量、有价值的文章、视频等,吸引潜在客户并提高品
牌知名度。 与其他网站合作,互相推广,增加网站流量。
06 网页制作实例教 程
制作个人网站
总结词
展示个人风格和兴趣
字体选择
选择清晰易读的字体,确保文字内容 在各种设备和屏幕分辨率上都能清晰 显示。
03 网页布局与设计
网页布局的基本原则
保持简洁
避免页面过于拥挤,突出核心内容,使用户 能够快速找到所需信息。
导航清晰
提供易于理解的导航菜单,使用户能够方便 地浏览不同页面。
层次分明
合理划分页面区域,使内容按照重要程度进 行排序,提高用户体验。
制作电商网站
总结词
商品展示与销售
详细描述
电商网站是商品展示和销售的重要平台,需要展示丰 富的商品信息和购物体验。在制作电商网站时,需要 考虑如何设计出美观、实用的商品展示页面,以及如 何提供便捷的购物流程和支付方式。
制作电商网站
总结词
用户友好性
详细描述
电商网站应该具有用户友好性,提供良好的 用户体验和购物体验。在制作电商网站时, 需要考虑如何设计出易于操作和使用的界面 和功能,以及如何提供个性化的服务和支持
Google Earth常用网站

Google Earth常用网站1. GoogleEarth官方 /2. google maps /3. google 地图/4. 3D Earth /5. KML文件教程 /kml/kml_tut.html6. GE资源网站汇总 /google-earth-resources.html7. Google Earth教程 /ge_new.asp8. Google Earth Community(google earth社区) /9. Google Earth 爱好者论坛 /bbs/index.php10. 上帝之眼 / (论坛)/bbs_index.asp11. Google Earth观察 /google/12. 月光论坛地标交流论坛 /forum-20-1.html13. Google Earth爱好者网站 /14. PC online 的Google Earth讨论区 /forum.jsp?fid=24041115. google earth 地标 /lianluo/66/2052066.shtml16. google earth blog /17. 一个Google Earth迷的博客/u/140016148718. google earth的图文教程汇总/ahgua/archive/2006/03/15/770120.aspx19. Google Earth Hacks /20. google sightseeing /21. Virtual Globetrotting /22. Space Image Gallery /gallery/23. Google Earth Cool Places /24. Globe Glider /blog/archives/2006/01/globe_glider_in.html25. JuicyGeography /googleearth.htm26. Digital Geography /27. GE for Geography Teachers /googleearth.htm28. Blue Point /www/29. Flying Globe /30. Google Touring /31. Google Earth Tips360 /32. ArcGISExplorer/software/arcgis/explorer/index.html33. Microsoft Mappoint /mappoint/default.mspx/mappoint/products/webservice/default.mspx34. Earth Explorer /35. 北纬29度的博客(奇妙地球区) /blog/default.asp?cateID=736. 酷秀网络 /blog/default.asp?cateID=3037. Using google earth /38. OGLE Earth /39. Google Mars /mars/40. Google Moon /41. Google Show-GE /?cat=642. 地理时间/default.asp?cateID=21/default.asp?cateID=2343. 星韵地理博客 /44. worldwatcher的博客(我的) /worldwatcher45. 新浪google earth 吧 /googleeart46. 搜狐GOOGLE EARTH吧 /47. 3D Warehouse /3dwarehouse/48. NASA的GE地标/documents/available.html49. 超强组合的Google Maps mashup:Jotle /50. WikiMapia:一个基于Google Earth的地图维基百科 /51. Earth Contest游戏 /2/index.htm52. Windows Live Local(微软地图) /?q=&FORM=BD53. 再说长江到google earth奇妙之旅 /f/edu/067/26/302593.htm54. 好学网google earth专题 /article/010/0102/list1.htm55. 如果挖洞会到哪里? /index.php?lang=en56. SightseeingwithGoogleSatelliteMaps/google-satellite-maps/57. 通过Envisat卫星实时看地球 http://miravi.eo.esa.int/en/58. Strange Google Maps /google_homepage.xml59. Google Earth Developer /ubb/ContentIslands/5_rss20.xml60. James Fee GIS Blog /61. Logamap /62. 我爱地球 /earth/63. Panoramio贴图 - Google Earth /64. 旅游博客卫星地图 /index.php?catid=365. 梦想天空 /default.asp?cateID=766. Google Mashup(综合应用)合集//67. Google Earth 应用研究/blog/group.asp?gid=268. MapOpen /69. Google Earth官方举办校园模型设计大赛 /entry.php70. Google Maps API(写程序) /apis/maps/71. 全能之眼 /72. GE War 世界大战 /73. 搜狗地图 /74. 百度地图 /#75. 微软地图 /76. AOL Maps /travel//maps-search77. (商店) /78. UT Library Online Maps Collection /maps/79. street maps /80. multimap /81. 世界地图 /Map_EarthMap.php?ID=/Cn82. 地标交流系统 /kml/top.htm?83. Google Show (GE) /?cat=684. 雅虎地图 /beta/index.php#env=U85. MapQuest /z/google/earth.html86. EarthBrowser /87. 中国卫星地图 /88. 我要地图 /89. 灵图UU /90. 图雄网 /91. 携程地图中心 /map/map.asp92. Geonomy /93. DayLightMap(全球昼夜的实时变化)/94. Tagzania 共享地图 /95. 地景空间Geoview /index.asp96. UFO专题地图 /97. Mapabc图盟 /98. 小me地图 /99. E都市 /100. 都市圈 /101. 地图联盟 /down/freemap/freemap.jsp102. Go2 Map图行天下 /103. China3view 三味中国(51地图与google地图结合) /51-gmap.htm# /chindex.htm104. 城市吧 /105. Gbulo--Google爱好者社区 /forumdisplay.php?fid=8106. 地圖漫步网站 /janson1986/default.html107. 搜索引擎周边GE专区/catalog.asp?tags=google-earth108. ChinBeta中文搜索引擎IT资讯—GOOGLE专区 /blog/default.asp?cateID=9 109. 图书里集成GOOGLE MAPS /2007/01/books-mapped.html110. NaviTraveler发现和分享,关于旅行及生活的一切 /search.php111. 圣经地图 /112. 婚礼地图 /113. GIS第一站 /giser/index.html114. GIS海洋 /115. 奇虎google earth专题 /site/it/zhuanti/googlearth/116. 巧巧读书google earth专题 /z/google/earth.html117. Swivel:GIS以及各种统计数据的宝库 /118. Mapedit软件 /mapedit/119. USGS(地质) /120. NOAA(海洋) /121. Digital Globe /122. ESRI /123. Google Blogoscoped /124. 谷歌治印 /125. 国家地理地图区 /mapmachine/index.html126. Google Maps API blog中文 /127. Google Maps API2文档中文/doc/maps/documentation/128. UNEP全球环保地图 /digital_atlas2/google.php129. 地方客 /130. 三大公司地图一起看/131. EEmap /132. Earth at night 地球之夜/~pesti/night/133. Google Maps Europa 木卫一卫星图 |/~pesti/europa/ 134. NEWSMAP 新闻地图/135. 在地图上画烟雾 /en/send136. 南极探索 /ngm/antarctica/index.html137. HousingMaps(第一个Google Earth Mashup) /138. Flickr 的一个专题/photos/gisuser/sets/1075031/139. 360度可缩放实景地图/index.html140. Agent Earth:搜索地名即直接生成Google Earth地标文件 / 141. Trulia是美国一家房地产搜索网站基于Google Maps API /142. GE Mashup /modules.php?name=News&file=article&sid=18029 143. Google earth 中文在线版 /map/144. Google Earth fan(法语) http://google.earth.fan.free.fr/145. Flash Earth /146. A9 Map /147. Global Mapper /148. Mapxy /locs/mapit.html149. 微软澳大利亚航拍活动.au/what_map.aspx150. 开飞机 /games/goggles.html151. 用地图问好 /152. 中国卫星地图网 /map/index.htm153. 中国经纬度确定系统 /artical/bbs/gm_index.asp154. 地图小镇 /155. 无忧地图 /156. 中搜地图 /157. sitemap网站地图制作工具 /sitemap/158. 地图网站全集 /free/ditu.htm159. 通查卫星地图 /fmap.htm160. 找路/ 找路世界地图/emap.php中国地图 /china_emap.htm 161. 山东卫星地图 /weixing.asp162. 我爱地图 /163. 卫片快车 /wpkc/index.html164. 标示卫星地图位置 /map_zh.php165. 大中国地区城市google map卫星地图 /gmap/166. Urmap你的地图网繁体/、167. 相约久久卫星地图 /168. 美国著名的科学组织AAAS科学与人权”的项目(采用卫星图片来记录极端暴力事件) /169. 德国的地图软件smart2go /en/index_html170. google earth api中文教程网站 /171. google maps API Blog /172. 鸣沙的空间关于google earth 的内容 /sys/search?type=0&sort=1&entry=1®ion=2&hi=sofeng&word=Google+Earth 173. Google Earth Online 普通模式 /map/174. Earth Explorer /download.htm175. USA Photo Maps /176. 我的中国地图2007 /177. google研究院/default.asp?cateID=7178. 地图的发现 /yanglang/179. 中国电子地图网 /180. 逛网-地图查询 /map.htm181. Travel Map Super Link /map182. 地图总会 /f/hotweb/057/29/151007.htm183. 地图搜索引擎 /SEARCH/maps_search.htm184. 中文搜索指南GE专题 /Google%20Earth/index.htm185. 搜索爱好者论坛-GOOGLE EARTH /forumdisplay.php?fid=36186. 地图之窗 /187. 香港地图 /188. 搜狐旅游电子地图 /map.php189. 爱问本地 /190. 中华地图网 /191. 丁丁地图 /mstmap50007/index.jsp192. 中国豪宅之窗的地图 /193. 地图索引/map/194. 百度空间google earth专题 /wxdt195. 活图网 - 神州龙地图(新版)/196. 神州龙地图(旧版)/index.asp197. TOM在线地图 /198. Windows Live Local的驾驶模式 / 199. 微软卫星地图 /200. Yahoo卫星图/201. 可以在线标注地名的Earth卫星地图/ 202. ESRI 中国 /index.htm203. GeoCaching /204. route 66 /route66/homepage.php?cid=CN-md 205. GPS 交流论坛 /index.php206. 社交中心/207. 计算你旅行的行程或者折扣 / 208. 查看世界各地的时间 /time/gmaps?map=1 209. 分享地球各地资讯 [英文] /210. 测量地区面积 /planimeter211. 使用任何地图定制自己的Google maps / 212. 在地图上贴上自己的项目 /213. 查看地球下面的情景/sandwich/tool.html 214. 在美国找人 /215. 检查各地天气 /216. 寻找附近星巴克 /coffee_s.html217. 发现Ebay房地产交易情况 /218. 寻找美国或者英国机场的停车场 / /airporthotels 219. 创建活动线路 /220. 观看旅行录像 /221. 在美国寻找快餐店 /fastfood/food.php222. 翻译美国邮政编码 /zip.htm223. 通过邮编查看本地新闻 /localnews/index.html224. 了解交通状况 /google-yahoo/225. 了解和避免疫情 /226. 做出自己mashup地图 /227. 避免交警探头 /us.html228. 寻找廉价加油站 /229. 检查日落或者日出时间 /230. 货币兑换 /currency.php231. Mapion(日文)www.mapion.co.jp/232. MapFan Web /233. GPSVisualizer - tracks and maps (free) - Excellent resource, support GE output234. Magnalox - tracks, maps, and more, supports GE (free)235. RoboGEO - tracks and photos, supports GE (commercial)236. Motionbased - tracks, graphs, sports-oriented, supports GE (free, subscription)237. Leonardo Paragliding Database - Supports GE output (free)238. Storm Tracking Tools239. My Katrina Articles240. Fun & Games Forum at GEC241. GoogleEarthing - find the spot pictured in GE242. 杨•阿尔蒂斯-贝特朗(Yann Arthus-Bertrand)航拍地球/ /yann.htm /243. 中国航拍网/244. GIS开发者网络 /245. 九游地图频道/Wiki_Map/246. 航拍墨西哥 /helipilot/PhotoAlbum31.html247. 新浪——天文地理,软件下载 /download/d_list.php?page=1&limit=15&f_categoryid=155&sort=menddate欢迎您的下载,资料仅供参考!致力为企业和个人提供合同协议,策划案计划书,学习资料等等打造全网一站式需求。
网站地图生成器google sitemap builder使用教程

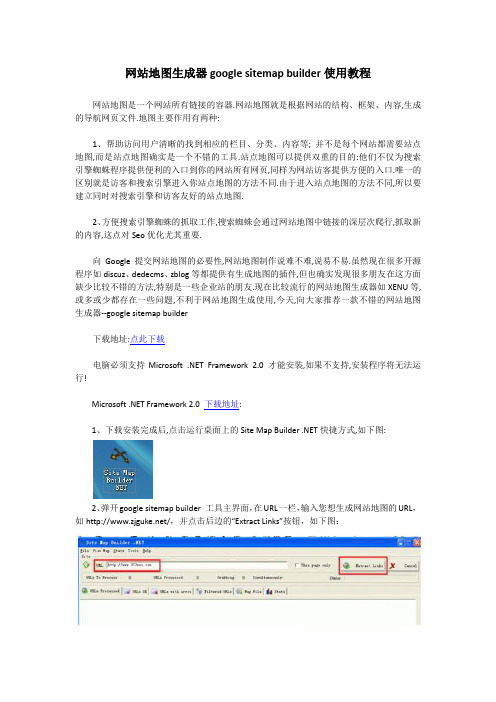
网站地图生成器google sitemap builder使用教程网站地图是一个网站所有链接的容器.网站地图就是根据网站的结构、框架、内容,生成的导航网页文件.地图主要作用有两种:1、帮助访问用户清晰的找到相应的栏目、分类、内容等; 并不是每个网站都需要站点地图,而是站点地图确实是一个不错的工具.站点地图可以提供双重的目的:他们不仅为搜索引擎蜘蛛程序提供便利的入口到你的网站所有网页,同样为网站访客提供方便的入口.唯一的区别就是访客和搜索引擎进入你站点地图的方法不同.由于进入站点地图的方法不同,所以要建立同时对搜索引擎和访客友好的站点地图.2、方便搜索引擎蜘蛛的抓取工作,搜索蜘蛛会通过网站地图中链接的深层次爬行,抓取新的内容,这点对Seo优化尤其重要.向Google提交网站地图的必要性,网站地图制作说难不难,说易不易.虽然现在很多开源程序如discuz、dedecms、zblog等都提供有生成地图的插件,但也确实发现很多朋友在这方面缺少比较不错的方法,特别是一些企业站的朋友.现在比较流行的网站地图生成器如XENU等,或多或少都存在一些问题,不利于网站地图生成使用,今天,向大家推荐一款不错的网站地图生成器--google sitemap builder下载地址:点此下载电脑必须支持Microsoft .NET Framework 2.0 才能安装,如果不支持,安装程序将无法运行!Microsoft .NET Framework 2.0 下载地址:1、下载安装完成后,点击运行桌面上的Site Map Builder .NET快捷方式,如下图:2、弹开google sitemap builder 工具主界面,在URL一栏,输入您想生成网站地图的URL,如/,并点击后边的“Extract Links”按钮,如下图:3、点击过Extract Links按钮后,工具开始处理URL,状态栏会显示目前的状态,如下图:4、全部处理完毕后,点击“file”--"Save map as"--"Google Sitemap XML"(或txt格式,自己选);5、google sitemap builder 保存网站地图,全部OK了,到Google网站管理员工具提交生成的网站地图即可!!。
ZedGraph教程

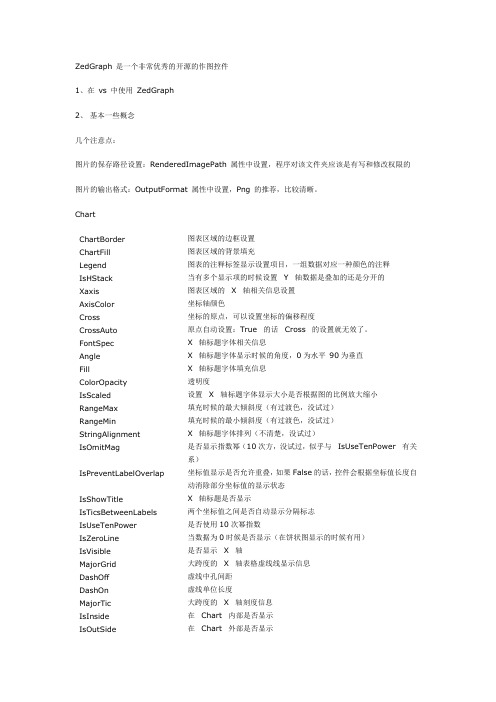
ZedGraph 是一个非常优秀的开源的作图控件1、在vs 中使用ZedGraph2、基本一些概念几个注意点:图片的保存路径设置:RenderedImagePath 属性中设置,程序对该文件夹应该是有写和修改权限的图片的输出格式:OutputFormat 属性中设置,Png 的推荐,比较清晰。
ChartChartBorder图表区域的边框设置ChartFill图表区域的背景填充Legend图表的注释标签显示设置项目,一组数据对应一种颜色的注释IsHStack当有多个显示项的时候设置Y 轴数据是叠加的还是分开的Xaxis图表区域的X 轴相关信息设置AxisColor坐标轴颜色Cross坐标的原点,可以设置坐标的偏移程度CrossAuto原点自动设置:True 的话Cross 的设置就无效了。
FontSpec X 轴标题字体相关信息Angle X 轴标题字体显示时候的角度,0为水平90为垂直Fill X 轴标题字体填充信息ColorOpacity透明度IsScaled设置X 轴标题字体显示大小是否根据图的比例放大缩小RangeMax填充时候的最大倾斜度(有过渡色,没试过)RangeMin 填充时候的最小倾斜度(有过渡色,没试过)StringAlignment X 轴标题字体排列(不清楚,没试过)IsOmitMag是否显示指数幂(10次方,没试过,似乎与IsUseTenPower 有关系)IsPreventLabelOverlap坐标值显示是否允许重叠,如果False的话,控件会根据坐标值长度自动消除部分坐标值的显示状态IsShowTitle X 轴标题是否显示IsTicsBetweenLabels两个坐标值之间是否自动显示分隔标志IsUseTenPower是否使用10次幂指数IsZeroLine当数据为0时候是否显示(在饼状图显示的时候有用)IsVisible是否显示X 轴MajorGrid 大跨度的X 轴表格虚线线显示信息DashOff虚线中孔间距DashOn虚线单位长度MajorTic大跨度的X 轴刻度信息IsInside在Chart 内部是否显示IsOutSide在Chart 外部是否显示IsOpposite在对面的轴上是否显示MinorGrid小跨度的X 轴表格虚线显示信息MinorTic小跨度的x 轴刻度信息MinSpace 刻度和轴之间的距离(没试过)Scale刻度值的一些设定IsReverse X 轴的刻度值从高到低还是从低到高MajorStep大刻度步长MajorStepAuto是否自动设置大刻度步长MajorUnit大刻度步长单位Max刻度最大值MaxAuto根据输入数据自动设置刻度最大值Min刻度最小值MinAuto根据输入数据自动设置刻度最小值MinGrace不清楚,没试过MinorStep小刻度步长MinorStepAuto是否自动设置小刻度步长MinorUnit小刻度单位Type数据显示方式Liner直接现实(自动)Date按日期方式显示Log按指数幂方式显示Ordinal顺序显示Y2Axis第二个Y 轴坐标信息显示(具体设置看X 轴)Yaxis第一个Y 轴坐标信息显示(具体设置看X 轴)BarBase在生成柱状图的时候设置柱状是基于X 轴还是其他轴BarType柱状的类型叠加或其他。
什么是网站地图

什么是网站地图
网站地图就是网站整体内容的导航,主要包含网站的主要页面
网站地图分为两种:
普通Html格式的网站地图,它的目的是帮助用户对站点的整体有个把握。
Html格式的网站地图根据网站结构特征制定,尽量把网站的功能结构和服务内容富有条理地列出来。
一般来说,网站首页有一个链接指向该格式的网站地图。
XML Sitemap 通常称为Sitemap(首字母大写S),而不叫“网站地图”。
简单来讲,Sitemap 就是网站上链接的列表。
制作Sitemap,并提交给搜索引擎可以使网站的内容完全被收录,包括那些隐藏比较深的页面。
这是一种网站与搜索引擎对话的好方式。
怎么样学好网站的SEO优化。
为网站获取更多免费流量。
了解整个网站排名系统化操作,在这个行业站稳脚跟。
可以来这群:前四位是:3339,中间三位是:706,结尾两位位是:87 。
记得按输入查找就可以了。
在这里每天都有SEO课程的知识讲解,每天SEO学习教程的更新分享。
你只需要花时间认真听就可以了。
“工欲善其事,必先利其器”,不断的学习才能铸就你的成功。
室内人网站地图

室内人网站地图(按住ctrl左键点击即可访问网站)
分站导航:室内人首页室内人论坛资讯站搜索站模型站装饰图片站视频教程站星级作品站
软件下载:软件版本对照表Vray渲染器下载设计软件下载Autodesk CAD下载平面软件下载草图大师SketchUp下载Lightscape下载
设计教程:资讯站图文教程室内设计教程(MAX)Autodesk CAD教程后期处理教程SketchUp教程Lightscape教程设计教程论坛
SNR视频教程站Vray视频教程专题CAD 视频教程SketchUp视频教程
模型下载:室内人模型站资讯站模型模型论坛灯具模型论坛餐/厨/卫模型论坛
精品3D模型论坛网上模型资源论坛模型为什么打不开?
单体模型分类:沙发床具柜子桌台椅子厨卫电器灯具装饰构件公装
装饰图库:装饰装修图库装饰图片搜索网装饰装修图片吧家装效果图电视背景墙效果图手绘作品赏析
家装图库公装图库国外家居
设计图片资料:家居别墅办公空间展示设计酒店餐饮文化娱乐商业空间建筑其他
设计师:室内设计自学网(新手部落)设计经验交流设计师谈单、接单、签单设计师作品专集招聘信息女设计师论坛设计师灌水。
sdcms教程

1-0邱嵩松sdcms标签、模板与仿站教程开始编写啦,首发于我的博客,欢迎大家常来!这一章先谈谈仿站的一些基础内容,心急的站长们可以跳过。
仿站,是学习的一个过程,就像写作文,书读百遍,其意自现。
我第一次仿站用5ucms,用掉一个月,现在2小时左右可以仿一个一般的企业站,熟能生巧,慢慢大家就会摸索出适合自己的高效率的仿站习惯。
我们仿站前需要了解一个目标站用SDCMS能不能实现,一般SDCMS适合于网址导航、文章、图片、企业展示这样的小型站点。
如果想做下载站、商城,SDCMS就会有些勉强,当然,大家的创造力是无限的,只要你感觉行的站,总会有办法让SDCMS也行起来。
首先我们要认识一点,模仿不是可耻的,我们要抱着学习与仰慕的心态去模仿,学会了整个流程,才能创造出属于自己的原创漂亮的网站。
希望大家能在这条路上,努力走下去,即使学会了仿站,也不用洋洋得意,因为,能做到这一步的站长,相当之多。
SDCMS默认是GB2312编码的,我们仿的目标站最好也是这个编码,如果不是,用软件转一下编码。
那么,也许会有朋友问了,这个学习过程长么,困难不?我觉得难度是有的,时间也是需要的,但很多事做了,反而就成了;不做,就只能一直在害怕他,站长是吓不倒的。
尤其是像我们这样的草根站长,这只是梦想开始的第一步。
SDCMS只支持静态,不能动态,所以在仿站时,大家把系统设置里在缓存时间设置为0,然后修改一步,生成一次,这样比较稳妥且出错容易撤消操作。
在这里我先发个免责申明,大家如果通过我的教程学会了仿站,但请不要去做违法、或损害别人版权的事,否则,一切责任由您本人承担,本人不负任何责任,要么,请绕行此教程。
呵呵,刚话说的太严肃了,不过没办法,官司这玩艺落谁头上,都让人难受的。
最后,感谢sdcms作者的呕心力作!祝大家事业与网站齐旺盛!仿站过程中遇到困难,可以来查阅SDCMS帮助手册或加QQ群:37202921。
同时欢迎大家对此系列教程中的观点及错误进行批评指正!1-1什么是sdcms模板?从哪里获得sdcms模板?如何使用sdcms模板?邱嵩松sdcms标签、模板与仿站教程1-1 将为大家解答这些问题一、什么是sdcms模板?用百度搜索"什么是网页模板",我们来看一下搜到的答案是什么:"网页模板是一个预先设计好的网站。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作网站地图,让搜索引擎爬虫轻松搜集你的所有网页!
作者:徐小平,时间:2008-08-20,最初发表:/
参考资料来源:51站长论坛(/)、三帅塑钢门窗网( )
写在前面的话:此为给看到SEO,只知道是三个字母的网络新手提供的基础教程,搜索引擎优化大师级人物,可以忽视不看,如果还是耐着性子看完了,记得微笑就好了,千万别笑太大声。
说到网站地图(sitmaps),相信只要接触过网站管理或者网页制作的朋友,应该都是耳熟能详了。
对于网站地图在搜索引擎中所占据的重要程度,我就不啰嗦了。
网络上现在都是铺天盖地的关于SEO的相关信息。
sitmaps的格式通常有两种:
html格式:/sitemap.html
XML格式:/sitemap.xml
只要你登陆百度、google、MSN或者其他的大型搜索引擎,搜索相关的信息,会看到很多关于网站地图的在线生成、上传、提交等知识,但是就我自己看到的教程,很少有全面,完整的版本(从找到地图生成网站-在线生成-上传到服务器-提交至搜索引擎)。
所以今天,本人以自己的网站地图生成和提交经验,以/网站为例记录如下:
■第一步骤:找出在线生成网站地图的工具网站(部分网友分享资料)
1.Sitemapspal /
感觉界面简洁实用,输入要生成的网站网址后,只需要做一些简单的参数调整,就可以生成.
生成的速度比较快,而且生成的Sitemaps的XML文件提供复制与下载.
缺点是只支持一级链接深度,就是说生成的文件里的URL只有首页上包含的站内链结.
如果你的网站的一些链接没在首页上,生成的Sitemaps就不会有这些链接的URL地址.
2.XML-Sitemaps Generator /
一样的,输入网站的网址后,再做一些参数调整,按下Sart就可以生成了.
生成完成后,提供以下四个文件下载:
sitemaps.xml, sitemaps.xml.gz, sitemaps.html,urllist.txt.
不用解释了吧,下载下来就知道是干什么用的了.
缺点:生成速度慢了点,虽然没有链接深度的限制,但是有链接数目的限制,500个.
它会一页一页的读取,不管有几级链接,但是最多只会生成包含500个URL的Sitemaps.
如果不想受到任何限制,那么也好办,请交钱,呵呵,不多,几美元而已.
3.Free Sitemap Generator /
需要用邮箱注册并验证激活,激活后可以自行添加要生成Sitemaps的网站.
不限制链接深度,不限制链接数量,但是速度巨慢,可能是因为每一页都要去读取的原因.
按下MAKE SITEMAPS之后就可以不用管了,即使你不在线也不会有任何关系.
因为它会在服务器上为你慢慢地慢慢地生成的,你完全没必要盯着它的进度数一点点地上升.
生成完成后它会往你的邮箱发邮件通知你,如果你的站很大,一般要N个小时后才会收到.
请特别注意,这里的N个小时中的N很有可能会是两位数,别说我没提醒你.
如果想高速生成就必需满足它的一点小要求——在你的每一个页面上加上一段链接代码.
☆以上是网友提供的三个较好的网站地图在线生产工具网站,我就以第二个网站为例接着写吧。
■第二步骤:打开工具网站,生成你的网站地图sitemaps(我的网站地图生成体验)
1.那么,我们现在先打开前面提到的第二个网站:/,呵呵,有点晃眼是吧,对了,
全是英文,全看不懂的,不过不要紧,其实很多东西是可以用猜的,看不懂的单词就上google翻译吧。
2.现在我们看到网页第二项:please enter details for sitemap generation,下面还一个starting URL。
具体怎么
翻译不懂,大概是说叫你输入你的网站地址,否则你别想生成什么地图吧。
所以,我就在http://后面输入了我的网站地址,这是我目前在实施管理和优化的一个北京塑钢门窗,断桥铝门窗以及阳光房生产和安装厂家的企业网站。
接下来有一些选项,其实都不用填的,我第一次给生成地图时,根本就没有去看,直接
默认它原来的就行,不过这里大概说一下吧:change frequency,应该指的是频率,也就是地图的自动更新频率了,默认每天(daily);接下来是last modification,是网站地图最后修改时间,默认使用服务器的响应(Use server's response);再下来就是priority-已自动计算优先实施在线Sitemaps生成的提示,以及Check your settings and click button below-检查您的设定,并点击下面的按钮start。
至此,它会自动跳转到生成页面,我们就稍等就行了(Please wait. Sitemap generation in progress...)。
如图1
图1:
如果你的网站不是太大,一般只需要两三分钟即可完成,我们就可以看到以下信息:
Initial website address
/
文件,就下载哪一个吧,直接在文件目录上点右键,目标另存为即可,我使用的是第一种,sitemap.xml。
Download HTML Sitemap
/download//urllist.txt (2.62Kb)
这里还提供提供了两种html格式的下载,我都没有用,也没有更多的时间去研究是怎么用,用在哪里的,朋友们知道的话,也不妨帖上来分享一下。
■第三步骤:把你的网站地图(sitemaps)上传到你网站所在的服务器,以供搜索引擎下载。
上传到网站所在的服务器,这个好像没有太多好说的,你会制作网站、网页,应该也会上传网页了。
1.打开你的FTP客户端(我用的是LeapFTP),如图2
图2:
2.传输完成就行,关闭客户端,下面可以登陆搜索引擎的网站地图提交页面,进行提交了。
■第四步骤:把你的服务器上的网站地图地址,提交给搜索引擎。
目前搜索引擎优化的主要针对对象,其实就是google,它提供给我们的征战场地就在google左侧的首页类目里,这是和百度左侧用来竞价推广的最大不同之处。
所以,百度要做优化,只能争取第二页以后,首页已经被商家用锤子说话了,呵呵。
下面我就以向google提交sitemaps为例:
1.首先,要向google提交sitemaps,你必须有一个gmail也就是google邮箱,以便于提交和管理网站,没
有的话,就赶紧注册一个吧,帖个地址在这里:https:///accounts/NewAccount,注册方法请参考/blogview.asp?logID=387。
2.进入,登录后进入网站管理员工具,你的网站应该也是先前已经添加过的,这里不作为重点讲
述了,我以前也发布过相关网站添加的教程,网上搜集也很多。
点击你要提交sitemaps的网站地址,点选左侧的Sitemaps-添加Sitemaps,右边出现添加地图的工具,选择类型:添加常规网络sitemaps,在网站地址后面填入sitemap.xml,如图3:
图3:
●至此,我们的网站地图(sitemaps)的生成、上传、提交工作已经全部完成了。
搜索引擎会每日对你的网站地图进行更新,也就是只要你的网页有更新,搜索引擎会每日根据你的网站地图,来对你的网站进行索引,并抓取信息。
保持你的网站常常更新,有新的网页添加后,重新提交一次你的网站地图,这对搜索引擎优化(SEO)来说,无疑是非常有利的。
现在我所在的这个塑钢门窗网站(/),google收录虽然还不是很理想,虽然PR值还只有2,虽然alexa排名还是数不尽的位数,但是至少现在搜索引擎已经收录的部分关键词已经可以在首页看见了,这点让我很激动,呵呵,不信,你在百度(从第二页开始),google,MSN,雅虎等搜索引擎,搜索“塑钢门窗”、“塑钢门窗公司”、“断桥铝门窗”、“北京塑钢门窗”、“玻璃阳光房”、“断桥铝合金”等关键词试试。
同时,制作网站地图的工具还有很多,还有更多优秀的工具网站和程序,需要我们一起去发掘,一起来分享!
搜索引擎优化越来越成为一个非常高深的课题,以后需要做的事情还有很多,朋友们一起来努力吧!
徐晓平2008-8-23午后
※此为原创,转载的朋友请注明出处,谢谢!。
