DWIN人机交互界面_艺术字变量显示功能说明
DWIN人机交互界面_画曲线功能说明

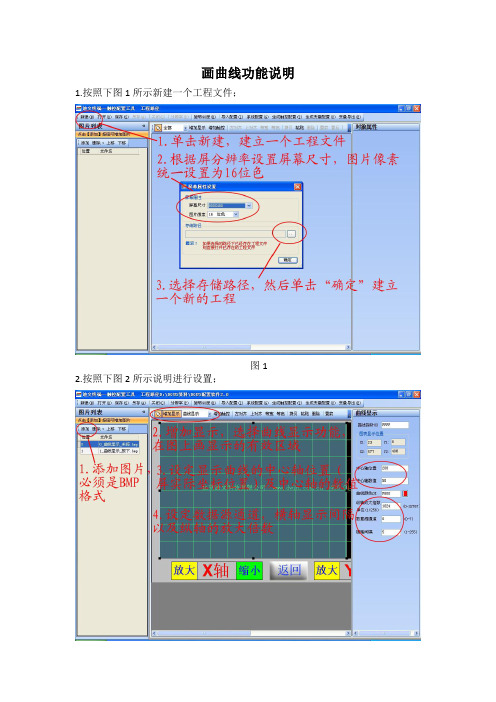
画曲线功能说明1.按照下图1所示新建一个工程文件;
图1
2.按照下图2所示说明进行设置;
图2
如上图2所示,曲线需要满区域显示时,设定纵轴放大倍数计算方法:
纵轴放大倍数(MUL_Y)=(Y2 —Y1)*256/(Vmax —Vmin)
Vmax 、Vmin 分别为曲线数值显示的最大、最小值。
例如:采集数据Vmax = 100 , Vmin = 0 ,需要在区域Y2 =408 ,Y1 = 8的区域中满量程显示,则MUL_Y =(408 – 8)*256/(100 – 0)=1024;
3.单击“生成变量配置”,然后再单击“系统配置”设定通讯帧头,波特率等,如下图3所示;
图3
4.设置完成后,选择保存目录下的DWIN_SET文件夹,拷贝到SD卡里,然后下载到屏上;最后通过串口发送如下命令:
AA BB 08 84 01 0000 0064 0032
即可显示两条曲线,
指令说明:
AA BB :设定的帧头;
08 :长度,包括后面84开始的字节;
01 :表示数据通道源为0;
0000 :表示数据0;
0064 :表示数据100;
0032 :表示数据50;
注:曲线显示横轴区域显示满时,后来的数据会自动将最前的数据推出,与示波器显示方式一样。
人机交互界面设计

人机交互界面设计一、概述人机交互界面设计就是设计人与计算机交互使用的界面,它是一个综合性的学科。
目前随着人们对计算机的依赖越来越高,人机交互界面设计正在发挥越来越重要的作用。
它的设计需要考虑用户需求、操作方式、界面美观和易用性等多个方面。
二、用户需求人机交互界面设计的首要任务是满足用户需求。
设计师在设计界面时,首先要进行用户调研,了解用户的习惯和使用习惯,进而设计出适合用户的界面。
同时,界面要注重用户感受,让用户愉悦、舒适的使用计算机。
三、操作方式操作方式是人机交互界面设计的重点,好的界面设计能使用户更加轻松、便捷地使用计算机。
操作方式要简洁、明了,并且符合用户使用习惯。
目前,触屏、鼠标和键盘是主要的操作方式,设计师应依据用户的使用场景选择合适的方式。
四、界面美观界面美观是人机交互界面设计的另一个非常重要的方面。
设计师需要注重颜色的搭配、字体的选择,以及图标、按钮等设计要素。
好的界面设计不仅能让用户获得良好的视觉享受,而且还能提高用户体验度。
五、易用性易用性是界面设计的核心要素之一,与其他要素紧密联系。
好的界面设计需要考虑用户的使用习惯、心理和习惯常识。
界面设计应避免过于繁琐的操作,以及复杂的菜单和操作流程。
要使得用户能够轻松上手,并且能够一目了然地找到所需信息。
六、针对不同设备的设计人机交互界面设计还需要考虑不同设备的使用习惯和画面大小,以便用户更加方便地使用。
目前,移动设备的普及,使得设计师需要考虑到移动设备的屏幕尺寸和特殊操作方式。
同时,PC等大屏设备界面设计也要避免信息过于密集,要考虑到用户的视觉感受。
七、结语人机交互界面设计是一个综合性的学科,需要设计师在多个方面下功夫。
好的界面设计能够提高用户的使用体验,并且能够促进人与计算机之间的交互。
在未来,随着计算机应用的深入,人机交互界面设计还将发挥越来越大的作用,需要设计师们不断地进行创新和改进。
人机交互界面设计的使用指南

人机交互界面设计的使用指南人机交互界面设计(HCI)是指设计师和开发者创建用于人类和计算机之间交流和互动的界面的过程。
一个好的人机交互界面设计可以提高用户体验,并使用户更容易理解和使用软件、应用程序或网站。
本文将向您介绍人机交互界面设计的使用指南,帮助您了解如何设计出用户友好的交互界面。
1. 明确用户需求:在设计人机交互界面之前,首先要明确用户的需求和期望。
这可以通过用户调研、市场调查和用户反馈来实现。
了解用户的喜好、行为模式和目标,可以帮助设计师更好地满足他们的需求。
2. 界面一致性:在设计人机交互界面时,要保持界面的一致性。
这意味着使用相似的布局、颜色和图标来展示相似的功能和交互元素。
一致的界面可以降低用户的学习曲线,提高他们的使用效率。
3. 简洁明了的布局:界面的布局应该简洁明了,避免过多的冗余信息和复杂的设计。
使用清晰的标题、子标题和段落来组织内容,使用户能够快速浏览并获取到想要的信息。
4. 导航设计:良好的导航设计对于用户的体验至关重要。
确保导航栏和菜单易于寻找和使用,需要在设计中考虑到不同屏幕大小和设备类型的适配。
使用标准的导航结构和符号可以帮助用户形成直观的导航模式。
5. 易懂的反馈机制:在用户与界面交互过程中,提供及时的反馈机制是必要的。
例如,当用户点击按钮或提交表单时,显示加载中的状态,以告知用户他们的操作正在进行中。
此外,为用户提供错误提示和成功确认等反馈,能够帮助他们更好地理解并参与到交互过程中。
6. 字体和颜色选择:选择合适的字体和颜色可以增强用户对界面的可读性和可视性。
使用易读的字体,并注意字号和行距的合理搭配。
在选择颜色时,要考虑到不同用户的视觉需求和文化差异,确保色彩的合理搭配,避免对用户造成视觉疲劳。
7. 交互元素设计:设计交互元素时要遵循直观、简洁和易于操作的原则。
合适的按钮大小和位置,明确的操作指示和易于理解的图标可以帮助用户快速理解和使用界面。
使用示意图和动画效果可以增强用户的参与感和产品的吸引力。
DWIN人机交互界面_列表显示功能说明

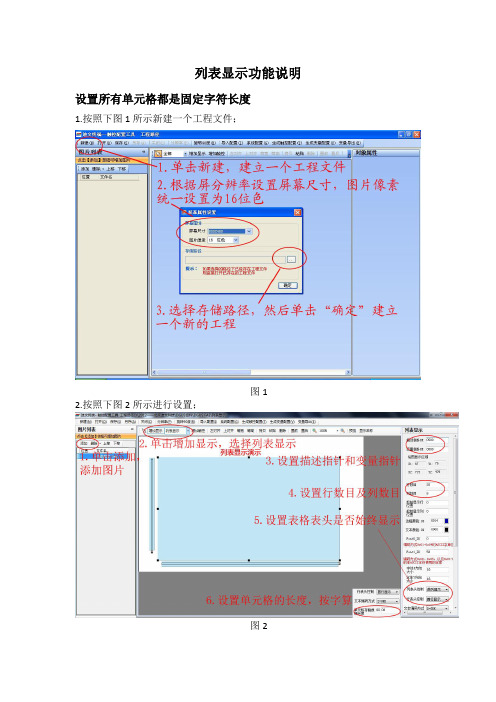
列表显示功能说明设置所有单元格都是固定字符长度1.按照下图1所示新建一个工程文件;图12.按照下图2所示进行设置;图2变量描述指针的作用主要是用来定义一个相对变量起始地址用,如下图3所示,地址一列的第二个地址在设定描述指针不为0xFFFF时,该列地址将作为一个变量来用,如设定描述指针为0500,则可以通过修改0502的变量的高字节内容来修改表格的起始显示列位置,同理可以通过修改0501的高字节来修改表格的列数目。
图33.为方便屏操作,按照下图4所示增加一个拖动调节来拖动显示列位置,纵向拖动设置方法与横向类似,只需修改调节方式及结束值即可。
图44.增加一个拖动的刻度显示,与拖动结合,如此可以达到拖动的视觉效果,通过如下图5所示进行操作即可,纵向显示设置方法类似,需要修改刻度模式、终止值及描述指针模式;图55.单击“生成变量配置”,然后再单击“系统配置”设定通讯帧头,波特率等,如下图6所示;图6勾选初始化由22字库文件决定,如此可以通过编写一个22.BIN文件来初始化列表内容,如上说明,表格的变量地址设置为0000,表格长度设置为08(字),则表格的每个单元格的变量(字)如下表1所示:其他单元格变量依此类推。
6.编写22.BIN 文件如下图7所示;图7 上图是表格变量指针为0000的设置方法,若指针为0001,则22.BIN 文件应修改从0002h 的地方开始写,因为变量对应的是字的存储空间,占用两个字节。
4.单击“生成触控配置”和“生成变量配置”,同时将字库、图标库、22.BIN 文件拷贝到DWIN_SET 文件夹,然后下载到屏,即可看到效果,同时也可以通过串口发送如下命令测试:实现功能:将表格的第0行第1列的单元格内容修改为“营业额”; 发送命令:AA BB 0B 82 0008 D3AA D2B5 B6EE FFFF 命令说明:AA BB :指令帧头; 0B :长度,包括后面字节的长度,按字节算; 82 :指令,写变量指令;0008 :变量地址,代表第0行第1列单元格的变量起始地址; D3AA :营的编码; D2B5 :业的编码;B6EE :额的编码;FFFF :表示写变量结束标志;其他单元格修改方法类似。
人机交互界面设计

人机交互界面设计
一、背景介绍
人机交互界面是当前互联网应用领域极具潜力的设计领域,它涉及到多种技术知识,如图形学、计算机视觉、视力及认知科学、人机交互等,甚至包括绘图学、色彩学等,它致力于最大限度地发挥用户的体验,最大限度提高交互的效率和实用性,使用户能够快速、直观地完成任务。
二、人机交互界面的设计方法
1.明确设计目标
在设计人机交互界面时,最重要的是要充分考虑用户的需求。
应在设计之前,明确设计目标,比如什么功能要实现,操作流程,按钮排列顺序等,以及希望用户体验到的感受等,确保界面设计能够达到预期效果。
2.对比分析
在进行设计之前,可以对比分析一些已有的界面,从字体,色彩,设计风格等方面来分析,以便更好地确定需要实现的界面设计具体效果。
3.用户调研
在设计前,还可以利用问卷调查或在线讨论获取用户的反馈,了解用户在对界面的使用中期望获得的体验。
4.界面原型设计
根据个人经验和研究成果,依据设计目标,可以初步设计出一个界面原型,这个原型可以是用素描、矢量图像、文字描述,或者是一套操作流程图等方式实现。
人机交互界面设计的技术与方法

人机交互界面设计的技术与方法一、人机交互界面设计的技术1.人机交互技术:包括图像识别技术、声音识别技术、手势控制技术等。
这些技术能够使人与计算机之间的交互更加方便快捷。
2.数据可视化技术:通过图表、图形等方式将数据直观地展现给用户,提高用户对数据的理解和分析能力。
3.自然语言处理技术:通过对自然语言的理解和处理,使计算机能够更好地与人进行沟通和交流。
4.虚拟现实技术:通过虚拟现实技术,用户可以身临其境地体验到虚拟环境,使人机交互更加真实和直观。
5.智能推荐技术:根据用户的兴趣和行为习惯,智能地给用户推荐相关内容,提高用户的体验和满意度。
二、人机交互界面设计的方法1.用户研究:在设计界面之前,需要对目标用户进行研究,了解他们的需求和使用习惯,从而为用户提供更好的交互体验。
2.原型设计:通过绘制原型图,模拟用户与界面的交互过程,发现设计中存在的问题,并及时改进。
3.规范和标准化:制定界面设计的规范和标准,使不同的应用程序在交互界面上有一致的操作逻辑,提高用户的使用效率和便利性。
4.用户反馈:在设计界面的过程中,经常与用户进行反馈和沟通,从而了解用户对界面的评价和意见,及时做出调整和改进。
5.迭代设计:界面设计是一个不断迭代的过程,通过不断地测试和反馈,逐步改进和优化界面,使其更符合用户的需求和使用习惯。
三、人机交互界面设计的注意事项1.简单易用:界面设计应尽量简单明了,避免过多的操作步骤和复杂的功能组合,提高用户的使用便利性。
2.易学易记:界面设计应遵循用户的使用习惯和心理规律,使用户能够快速学会和记住操作方法,提高使用效率。
3.可预测性:界面设计应符合用户的预期和习惯,尽量避免出现令用户困惑和不可预测的情况。
4.反馈和提示:界面设计应提供良好的反馈机制和提示信息,及时告知用户操作的结果和可能出现的问题。
5.一致性:界面设计应保持一致性,使不同的功能模块具有相似的界面风格和操作方式,减少用户的认知负担。
人机交互界面设计的方法与指南

人机交互界面设计的方法与指南人机交互界面设计是指开发人员对于用户与计算机系统之间进行信息交流的界面进行设计和优化的过程。
一个好的人机交互界面设计能够提升用户体验,增加用户的工作效率,并减少用户在使用系统时的困惑和错误。
下面将介绍一些人机交互界面设计的方法与指南。
1. 用户研究:人机交互界面设计的第一步是了解用户的需求和行为。
开发者应该进行用户研究,了解用户的背景、技能水平和使用习惯。
通过观察和访谈用户,开发者可以更好地理解用户的需求和期望,从而设计出更符合用户要求的界面。
2. 界面布局与导航:一个清晰的界面布局和导航能够帮助用户快速找到他们需要的功能和信息。
在设计界面时,应该将相关的功能和信息归类并分组,采用一致的布局和导航样式。
同时,界面的导航路径应该简洁明了,减少用户的点击次数和思考负担。
3. 可视化设计:可视化设计是人机交互界面设计中非常重要的一部分。
设计人员需要选择合适的颜色、字体和图标来增强用户界面的可读性和美观度。
同时,设计人员还需要注意不同颜色的搭配是否容易区分,字体的大小是否易读,图标的图形是否符合用户的理解习惯等。
4. 交互设计:交互设计是人机交互界面设计中最核心的一部分。
设计人员需要确定用户与系统之间的交互方式,包括输入和输出的方式。
在确定交互方式时,应该考虑到用户的习惯和技能水平,减少用户的学习成本和使用难度。
同时,设计人员还应该在交互过程中提供实时的反馈和引导,让用户清楚地知道他们的操作是否成功。
5. 可访问性设计:在设计人机交互界面时,应该考虑到各种用户的需求和能力。
一些用户可能有视觉或听觉障碍,需要通过屏幕阅读器或语音识别来进行交互。
为了提供更好的可访问性,设计人员应该使用无障碍标签、明确的错误提示和易于放大的界面等辅助功能。
6. 测试和优化:设计人员应该通过用户测试和评估来不断优化人机交互界面。
在进行测试时,可以招募一些用户来尝试使用设计的界面,并记录他们的反馈和体验。
人机交互界面设计

人机交互界面设计1. 简介人机交互界面设计(Human-Computer Interaction, HCI)是研究人与计算机交互过程中如何设计用户界面的一门学科。
它旨在使用户能够简单、直观地与计算机进行交互,提高用户的工作效率和满意度。
本文将介绍人机交互界面设计的基本原则、设计过程及常用工具。
2. 基本原则2.1 用户中心设计在人机交互界面设计中,用户是核心。
设计师需要理解用户的需求和行为模式,将用户的期望和习惯融入到界面设计中。
通过人机交互界面设计,用户能够轻松地理解和使用软件,提高工作效率。
2.2 可用性设计可用性是人机交互界面设计的重要指标,它反映了用户对软件的易用性和便捷性。
良好的可用性使用户能够快速上手,避免犯错和迷失。
可用性设计包括简洁明了的界面布局、一致的操作逻辑以及明确的反馈信息等。
2.3 一致性设计一致性设计是指在整个界面中保持统一的风格和操作方式。
通过一致性设计,用户可以更容易地学习和使用软件。
设计师需要统一使用相似的图标、字体和布局,确保用户界面的统一性。
2.4 反馈设计反馈设计是指在用户与软件交互的过程中,及时给予用户反馈信息。
良好的反馈设计能够提高交互的效率和正确性。
设计师可以通过声音、视觉和触觉等方式向用户提供反馈信息,在用户操作时及时告知操作结果。
3. 设计过程人机交互界面设计的过程一般分为以下几个阶段:3.1 需求调研与分析在这一阶段,设计师需要与用户沟通,了解用户的需求和期望。
通过用户调研和数据分析,收集用户的反馈和意见。
这样有助于设计师更好地理解用户的需求和行为模式。
3.2 界面原型设计界面原型设计是指将设计师的构思转化为可视化的界面模型。
通过原型设计,设计师可以更直观地展示软件的功能和交互方式。
常用的原型设计工具包括Axure RP、Sketch、Adobe XD等。
3.3 交互设计交互设计是人机交互界面设计的核心。
在交互设计中,设计师需要确定软件的操作流程和交互方式。
DWIN人机交互界面_RTC及表盘时钟功能说明

14:修改时间为14日;
20:表示年月日与时分秒之间的空格;
10:修改时间为10点;
50:修改时间为50分;
30:修改时间为30秒;
图6
6.设置键盘方法如下图7所示说明;
图7
7.单击“生成变量配置”,然后再单击“系统配置”设定通讯帧头,波特率等,如下图8所示;
图8
8.单击“生成触控配置”和“生成变量配置”,将DWIN_SET文件下载到屏即可查看效果;
9.通过串口发送如下指令也可以修改RTC时间,发送指令如下:
实现功能说明:将RTC时间修改为12年8月14日,10点50分30秒;
发送指令:AA BB 0A 80 1F 5A 12 08 14 20 10 50 30
指令说明:
AA BB:通过系统配置设定的帧头;
0A:长度,包括80开始后面的部分;
80:写寄存器功能指令;
1F:修改RTC的一个开关地址,该地址必须修改为5A才启动串口修改RTC;
5A:往1F寄存器地址写5A;
12:修改时间为12年;
RTC及表盘时钟功能说明
1.按照下图1所示行设置;
图2
3.使用迪文ICO软件生成时钟指针的图标库如下图所示,并将生成的图标库放置到软件目录下的DWIN_SET文件夹里,如下图3、4所示说明;
图3
图4
4.设定表盘时钟如下图5所示说明;
图5
5.设置触控修改RTC时间,如下图6所示说明;
人机交互界面设计

人机交互界面设计人机交互界面设计是指在人与计算机之间进行信息交流和互动时所使用的界面设计。
它是将人的认知、行为和情感需求与计算机系统进行有效连接的重要环节。
本文将从用户体验、可用性、可访问性和创新性等方面来探讨人机交互界面设计的重要性和关键原则。
一、用户体验用户体验是人机交互界面设计的核心目标之一。
一个好的用户体验可以提高用户的满意度和忠诚度,从而增加产品的市场竞争力。
人机交互界面设计应该注重以下几个方面来提升用户体验:1. 界面美观:界面应该具有吸引力和舒适感,色彩搭配合理,布局清晰,字体易读。
2. 界面简洁:界面应该尽量避免过多的信息和功能,保持简洁性,让用户能够快速找到所需信息。
3. 一致性:界面的各个部分应该保持一致的设计风格,遵循统一的交互规范,减少用户的认知负担。
4. 反馈机制:界面应该及时给予用户反馈,让用户明确自己的操作是否成功,避免用户的不确定感。
二、可用性可用性是人机交互界面设计的另一个重要方面。
一个可用性良好的界面可以提高用户的工作效率和减少错误操作的发生。
以下是提高可用性的关键原则:1. 易学性:界面应该简单易学,用户能够快速上手并掌握基本操作。
2. 可控性:用户应该能够灵活地控制界面的各个功能和参数,满足个性化需求。
3. 易记性:界面应该具有良好的记忆性,用户能够在一段时间后仍然能够轻松回忆起操作方法。
4. 错误处理:界面应该提供明确的错误提示和处理机制,帮助用户纠正错误操作。
三、可访问性可访问性是人机交互界面设计的一个重要考虑因素。
一个具有良好可访问性的界面可以让更多的用户能够方便地使用和获取信息。
以下是提高可访问性的关键原则:1. 文字可读性:界面上的文字应该具有足够的大小和对比度,以便于用户阅读。
2. 良好的导航:界面应该提供清晰的导航结构,让用户能够快速找到所需信息。
3. 辅助功能:界面应该支持辅助功能,如语音识别、屏幕阅读器等,以满足残障用户的需求。
4. 多语言支持:界面应该提供多语言支持,以便于不同语言的用户使用。
Windows系统的菜单约定所代表的人机交互模式

Windows系统的菜单约定所代表的人机交互模式作者:陈懋来源:《新课程·中学》2010年第09期Windows操作系统从95版问世至今,其菜单设计一直包含了一种很重要的交互规则,我们习惯上称之为“菜单约定”,即操作系统通过有规则的图像向计算机用户传达某种特定的信息,以达到方便用户操作的目的。
这种交互规则在Windows操作系统以及各种应用软件中随处可见,它不仅存在于系统菜单中,在对话框和工具栏里也比比皆是。
虽然这种交互规则对于用户特别是初学者能够提供很大的帮助,但是却往往被计算机用户所忽略。
下面我们就以Windows系统的菜单为例,详细讨论这种约定体系以及它所代表的Windows中无处不在的人机交互模式。
一、菜单项文字颜色该约定通过色彩向用户表达信息,黑色文字的菜单项表示该项目可用,灰色文字的菜单项表示该项目目前不可用。
该项约定不仅存在于菜单中,在Windows系统以及其他应用软件的工具栏和对话框中也随处可见。
只不过工具栏中的工具按钮是以灰色和彩色来进行区分,彩色的工具按钮表示当前可用,灰色的工具按钮表示当前不可用。
对话框中不可选的项目一般也都是用灰色字表示。
而其更深层次的含义是,如果用户在需要执行某一操作的时候,发现鼠标单击的对象是灰色、不可用的,这往往就说明:用户在执行此操作之前所做的操作有误,需要检查自己之前的操作是否正确。
二、菜单分组线在Windows系统菜单中,使用横向的菜单分组线把功能相近的菜单项放在一起组成一组,这样用户在使用菜单时就可以迅速找到自己想要的菜单项,从而提高了操作的效率。
类似的,在工具栏和对话框中,功能相近的项目也采取了利用线条进行分组的方式,只不过这时的线条往往不再是横线,而是各种醒目的其他线型。
但是目的都一样——提高用户的操作效率。
三、包含“?”的菜单项含有“?”的菜单项表示在该菜单项下包含更下级的子菜单。
这类菜单本身通常只具有容器的作用,用来包含下级子菜单,除此之外,它本身并不包含任何功能。
人机交互知识:设计流畅的人机交互界面

人机交互知识:设计流畅的人机交互界面人机交互界面是人与计算机之间进行信息交流和互动的重要界面。
设计流畅的人机交互界面能够提高用户体验,使用户感受到操作的简洁、自然和便捷。
本文将从人机交互知识的角度,介绍设计流畅的人机交互界面应该具备的要素和要遵循的原则。
一、界面设计要素1.显示显示是人机交互界面最基本的要素,也是用户获取信息的主要途径。
在设计界面时,需要合理规划显示内容的结构和排版,使用户能够直观清晰地获取所需信息。
同时要注重文字与图像的搭配,使界面的整体效果达到美观、简洁和易于理解的效果。
2.控件控件是人机交互中实现操作的手段,包括按钮、文本框、下拉框等。
控件设计需要遵守自然的习惯,如按钮在右下角、下拉框在右上角等。
同时,控件的功能和用途也需要明确清晰,使用户能够轻松理解并且操作。
3.响应速度响应速度是界面设计成功与否的关键因素之一。
操作过程中如果响应时间过长,会给用户带来拖延、失望和烦恼的情感体验。
因此,在设计流畅的人机交互界面时,需要考虑到响应速度以及如何优化性能,使用户能够快速、自如地操作。
4.反馈机制反馈机制是指在用户操作过程中,界面对操作给予的各种提示和反馈,包括鼠标效果、提示信息等。
反馈机制需要直观且明晰,可通过音效等方式进行,使用反馈机制能够加强用户对界面的感知,使用户感到操作的流畅和顺畅。
五、原则与技巧1.界面布局界面布局要合理,页面元素要明晰,页面元素的大小和位置应该固定。
我们尽量添加组建,如网格、框等,使页面布局更加便于操作。
2.显示效果在显示效果方面,可以使用无障碍色彩和类型,如高对比度和大号文本等。
除此之外,还可以使用分明的符号和图标,以帮助用户快速理解页面的用途和内容。
3.操作方式操作方式要简单明了,界面中的所有控件可以使用简单且自然的方法控制。
比如,可以将重要的控件放置在用户最容易看到和操作的位置上,且在使用时,要加入必要的引导或帮助,以使用户能更快、更容易地进行操作。
人机交互知识:设计易用的人机交互界面

人机交互知识:设计易用的人机交互界面随着科技的不断发展,人机交互已经成为我们生活中不可或缺的一部分。
从我们关掉早上的闹钟到晚上使用手机打开闪光灯,我们每天都与机器进行着交互。
但是,在这个充满机器交互的世界中,人们在使用这些设备时常常遇到各种各样的困难。
有时候,人们会因为使用一个设备过于复杂而选择放弃,也有时候,人们会因为不能理解如何使用设备而感到沮丧。
那么,如何设计易用的人机交互界面呢?我认为,要设计易用的人机交互界面,必须首先考虑到人类的行为习惯和用户的需求。
一些简单易懂的设计原则被迅速用于行业之中。
首先,界面应该尽量简单明了,在设计中应该尽量避免出现一些繁琐复杂的操作。
其次,设计中应该充分考虑到用户的心理和体验,使用户感到更加舒适和自信。
再次,设计中应该尽量避免出现一些不必要的提示和弹窗,使用户在使用界面时更加顺畅。
最后,设计中还应该为用户提供完整的使用文档和帮助手册,使用户更加轻松地理解和使用界面。
在设计易用的人机交互界面时,需要慎重考虑每一个细节。
例如,对于用户来说,他可能经常需要进行一些重复的操作,而这些操作往往需要通过不同的菜单来完成。
因此,在设计时,我们可以将菜单设置成一个可以随时访问的列表,以便于用户在需要操作时能够更加快速地找到相关的功能。
此外,我们还可以将一些最常用的功能设置成快捷键,以方便用户在需要时能够快速完成操作。
还有一件非常重要的事情,那就是尽可能地减少用户的工作量。
要做到这一点,我们可以将一些繁琐且不必要的操作省略掉,只保留最关键的操作,以减少用户所需操作的次数。
同时,我们还可以尽可能地预测用户的行为,并根据用户的历史记录、习惯等因素来提供更个性化的服务。
除了以上的一些简单易懂的设计原则之外,还有一些其他的设计技巧也同样能够帮助我们设计出易用的人机交互界面。
例如,在设计中应该尽量避免使用太多的颜色和图形,而应该选择一些简单清晰的符号。
在文本中,也应该使用尽可能简单的语言和措辞,使用户更容易理解所需要的信息。
机器人交互界面说明书

机器人交互界面说明书一、引言机器人交互界面是指用户与机器人进行交流和操作的界面,它起到了桥梁的作用,使得人与机器之间的沟通更加便捷和高效。
本说明书将详细介绍机器人交互界面的使用方法和功能。
二、界面功能1. 用户登录:用户可以通过输入账号和密码登录机器人交互界面,确保身份安全,并获得个性化的用户体验。
2. 语音交互:机器人具备语音识别和语音合成的功能,用户可以通过语音与机器人进行交互。
用户可以使用声音的方式进行指令输入、问题提问以及获取反馈等操作。
3. 文字输入:机器人交互界面支持用户通过键盘输入文字,在屏幕上显示交互内容。
用户可以使用文字与机器人进行对话,进行指令输入、问题提问和查找信息等操作。
界面提供了智能输入建议和自动补全功能,提升了用户输入效率。
4. 图像识别:机器人交互界面具备图像识别能力,用户可以通过上传图片或者拍照的方式与机器人进行交互。
机器人可以识别图像中的物体、场景或文字,并根据用户需求提供相应的反馈和指导。
5. 视频通话:机器人交互界面支持用户与远程人员进行视频通话。
用户可以通过界面与其他人进行实时的视讯沟通,解决问题、交流意见并获得实时反馈。
6. 数据展示与操作:机器人交互界面可以展示各类数据信息,如天气、新闻、股票行情等。
此外,用户还可以对这些展示的数据进行操作,比如搜索更多相关信息、调整显示方式等。
7. 操作反馈:机器人交互界面会及时反馈用户的操作结果和反馈信息,以确保用户能够准确地了解自己的操作是否成功。
反馈方式包括文字提示、语音提示、图像变化等等。
三、使用方法1. 启动机器人交互界面:用户通过点击机器人交互界面的图标或者声控唤醒的方式启动机器人交互界面。
2. 登录或注册:用户在界面上输入账号和密码进行登录,若没有账号则需要先进行注册。
3. 选择交互方式:用户可以通过语音、文字输入或图像识别的方式选择与机器人进行交互。
4. 进行交互:用户可以进行指令输入、问题提问、数据操作等各类交互操作。
人机交互知识:人机交互中的D显示与交互技术

人机交互知识:人机交互中的D显示与交互技术人机交互是一门涉及计算机科学、心理学、设计和工程学等多个领域的学科,致力于研究用户与计算机之间的交互方式和交互体验,旨在改善人机交互过程中的沟通效率和用户体验,提高计算机系统的易用性和可用性。
在人机交互技术中,显示和交互是最核心的两个方面,本文将以此为主题,探讨D显示与交互技术在人机交互中的应用和发展。
D显示技术是指采用3D立体显示技术,将计算机系统中的数据以真实、立体的形式呈现出来。
与传统的2D显示相比,D显示更加真实、生动,可以提供更加立体、全面的信息视觉呈现,并且具有沉浸式的体验感。
D显示技术在人机交互领域的应用,可以帮助用户更加直观、直观地获取信息,提高交互体验和使用效率,有效地降低用户的学习和使用成本。
目前,D显示技术主要应用于游戏、设计、医疗等领域。
在游戏方面,D显示技术可以提供更加沉浸式的游戏体验,帮助用户更加直观地了解游戏环境和操作方式,提高游戏的乐趣体验。
在设计领域中,D显示技术可以帮助设计者更加直观地展示设计效果和变化,减少设计的试错成本和时间成本。
在医疗领域,D显示技术可以为医疗诊断和手术提供更加精准、准确的信息支持,提高医疗效率和质量。
除了D显示技术,交互技术也是人机交互领域中不可或缺的重要技术。
交互技术是指通过各种方式,让用户与计算机之间进行交互式的信息传递和沟通,主要包括输入、输出、反馈和控制四个方面。
在人机交互中,交互技术的主要目的是提高用户与计算机之间的交互效率和使用效果,让用户能够更加轻松、自然地使用计算机系统,减少学习和使用成本。
目前,交互技术在人机交互领域中有着广泛的应用,比如语音识别、手势识别、眼动追踪等技术。
其中,语音识别技术可以让用户通过语音命令或者语音输入进行交互,有着很高的便捷性和舒适性。
手势识别技术可以让用户通过各种手势控制计算机系统,有着很高的自然性和操作性。
眼动追踪技术可以通过追踪用户的视线,获取用户的视觉信息和兴趣点,从而提供更加个性化、精准的服务和信息呈现。
人机交互界面设计技术的使用技巧

人机交互界面设计技术的使用技巧在当代科技进步的浪潮下,人机交互界面成为连接人与计算机的重要纽带。
人机交互界面设计的好坏将直接影响用户体验和产品的使用情况,因此,掌握人机交互界面设计技术的使用技巧尤为重要。
一、了解用户需求人机交互界面的设计首先要从用户的需求出发。
只有深入了解用户的使用习惯、兴趣爱好以及需求等,才能够设计出具有用户友好性的界面。
为此,设计师需要通过用户调研、市场调查等途径获取大量信息,并从中提炼出用户的核心需求。
二、简洁明了的界面布局简洁明了的界面布局是良好人机交互界面设计的重要特征之一。
界面布局应符合视觉习惯,遵循用户习惯的布局模式,使用户能够迅速明白界面的结构和功能。
同时,尽量减少复杂的操作流程,提供直观简单的操作按钮和选项,使用户能够轻松上手,提高操作效率。
三、清晰的信息呈现为确保信息的清晰呈现,设计师应运用适当的字体、字号、字体颜色等来展示信息。
在界面设计中,尽量避免使用过多华丽炫目的字体和颜色,以免影响用户阅读效果。
另外,将相似功能的操作选项进行分类和归纳,使用户能够快速找到需要的功能信息。
四、交互操作的易用性良好的人机交互界面设计不仅要具备美观性,还要具备易用性。
要实现易用性,设计师需要在设计过程中注重用户的操作习惯,避免过多的繁琐操作和冗余步骤。
合理的操作流程和直观的操作按钮是提高交互易用性的关键要素。
另外,在界面设计中,要根据用户的操作需求和使用场景,合理设置快捷键和手势,提供多样化的操作方式,提高用户的操作灵活性和效率。
五、注重视觉效果人机交互界面设计不仅要注重功能性,还应该具备良好的视觉效果。
通过选择合适的色彩搭配、使用合适的图片和图标,可以提升用户对界面的喜好程度,激发用户的兴趣。
同时,采用合适的动画效果和过渡效果,可以使界面更加生动有趣,增加用户的参与感。
六、兼容多终端设备在人机交互界面设计中,要考虑到用户使用不同终端设备的情况。
现如今,用户的设备多样化,如PC、手机、平板等。
交互式触摸显示器用户使用手册

交互式触摸显示器用户使用手册使用手册交互式触摸显示器使用手册敬告用户敬爱的用户:感谢您购买我公司新一代交互式触摸显示器产品,衷心希望本产品能为您带来全新的视听享受。
在使用本产品前,请您仔细阅读本说明书中所有的安全操作的说明。
它会让您享受到本机的各种功能,为你的使用提供方便。
为了方便您快速掌握产品的基本操作,我们编撰了本使用说明书。
说明书的内容在编撰过程中我们尽力避免错误,确保说明书的信息准确,可靠,然而篇幅所限,说明书的内容不可能涵盖用户使用过程中可能碰到的所有问题,有些内容虽然能够涵盖,但是可能没有提供非常详尽的说明。
由此产生的不便,敬请谅解。
本公司一直致力于不断改善其产品的性能和可靠性。
因此,本使用说明书的硬件等配置可能与您实际购买的产品略有不同,但是此差异不会实质性地影响您使用此产品。
谢谢你的合作!重要安全事项在使用本产品无比阅读1.预读这些注意事项。
2.妥善保管这些注意事项。
3.遵循所有警告。
4.遵循所有知道说明。
5.不要在靠近水的地方使用本产品。
6.仅使用干布进行清洁。
7.不要挡住任何通风口。
按照制造商知道说明进行安装。
8.不要将本产品安装在热源旁边,如散热器、调温器、火炉或其它产生热量的设备。
9.不要損坏极性或接地型插头的安全设计。
极性插头有一宽一窄两个插片。
接地型插头有两个插片和一个接地插片。
宽插片或接地插片用于安全目的。
当提供的插头无法插入插座时,请与电工联系,以换成合适的插座。
10.不要踩踏电源线,不要在插头、便利插座、与本產品连接的部位等处卡主电源线。
11.仅使用制造商指定的连接件/附件。
仅使用制造商指定的或隨本产品一起销售的推车、平台、三腳架、支架或桌子等。
使用推车移动本产品实,应小心谨慎一避免因翻倒而受伤。
12.在雷電天气条件下或者长时间不使用时,请拔掉本产品的电源线。
13.委托专业维修人员进行维修。
当本产品由于任何原因而损坏时,如电源线或插头损坏、液体溅入或物品掉入本产品内部、遭受雨淋或受潮、工作不正常、或掉落等,应维修本产品。
人机交互技术Web界面设计说明

人机交互技术Web界面设计学号::一、Web界面设计的基本概况Web界面设计是人机交互界面设计的一个延伸,是人与计算机交互的演变。
Web界面设计与站点外观直接相关,站点的界面外观是否友好直接关系到是否能吸引人的关注。
人性化的设计是Web界面设计的核心,如何根据人的心理、生理特征,运用技术手段,创造简单、友好的界面,是Web界面设计的重点。
用来解释Web的人机界面性质的一个模型,它提出网页是用户和知识之间的界面。
对于信息提供者来说包括信息的表达,对于使用者来说则是信息的获取。
信息的表达与获取分别受到两者认知结构的制约。
模型涉及到信息的三种类型1)数据:当一条信息被反复、简单的提供时称为数据,比如机票价格。
2)复杂信息:而用来叙述事件时称为复杂信息,如多媒体信息。
3)过程性信息:在信息有明确目标,并相互作用时称为过程性信息,如在线练习、在线测试等。
模型涉及到信息的两种特性:1)动态性:信息在不断的变化,具有动态性;2)一致性:信息元素的组织方式具有一致性(2)Web信息设计模型是解释Web人机界面性质的另一个模型,是一种研究网页的信息设计模型。
设计模型中要考虑到信息的两个方面:1)第一是应该呈现或略去什么信息。
2)第二个方面指的是信息该如何被表现。
二、Web界面设计要求及目的Web应用的成功与否,除了受其所采用的技术和所能够提供的功能的限制还受Web网页的外观的影响。
Web网页的外观经常是最先被用户注意到的。
用户对的第一印象与界面外观是否友好、吸引人密切相关。
所以对于设计人员来说,Web界面设计至关重要。
Web界面设计的人性化、易用性是Web界面设计的核心。
Web界面设计要素a)Web界面布局Web界面的色彩Web界面的字体Web界面的动画与多媒体Web界面的导航(1) Web信息交互模型(2)Web界面设计基本原则1)了解浏览者的心理状态2)容与形式的统一3)减少浏览层次4)特点明确5)统一整体的形象6)Web界面设计的3C原则(3)Web界面概要设计1)Web界面框架设计:Web规划、建立原型系统、详细设计、正式实施2)Web界面的容与风格的设计:容设计的原则、Web界面的风格3)Web界面设计的语言与文化:应设置多语言选择,在设计和建设中进行跨文化研究四、Web界面设计要素⏹Web界面布局⏹Web界面的色彩⏹Web界面的字体⏹Web界面的动画与多媒体⏹Web界面的导航五、Web界面设计人机交互的特点及讲究的界面设计需强调交互过程,即一方面是的信息传达,另一方面是用户的接受与反馈,对的信息都能动地认识与把握。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
艺术字变量显示功能说明
1.按照下图1所示新建一个工程文件;
图1
2.按照下图2所示进行设置图标,图标的顺序必须按照下图所示排列;
图2
3.如下图3所示进行艺术字变量显示设定。
图3
4.如下图4所示设置一个变量录入功能,把指针设置为一样即可;
图4
5.键盘设置方法如下图5所示;
图5
5.单击“生成变量配置”,然后再单击“系统配置”设定通讯帧头,波特率等,
如下图6所示;
图6
4.单击“生成触控配置”和“生成变量配置”,同时将字库、图标库拷贝到DWIN_SET
文件夹,然后下载到屏,即可通过录入参数的方法看到艺术字显示效果,同时也
可以通过串口发送如下命令测试:
实现功能:显示艺术字20;
发送命令:AA BB 05 82 0000 0014
指令说明:
AA BB :指令帧头;
05 :长度,包括后面的字节数;
82 :写变量指令;
0000 :变量地址;
0014 :写的数值,数据20的十六进制表示;。
