实例++美化副网页
《网页设计与制作》教案-第18讲 使用CSS美化网页二

第18讲使用CSS美化网页二1.1教学目标:◆知识目标1.掌握一些CSS样式表的基本滤镜效果。
2.理解Dreamweaver CS6新增加的Spry组件功能。
◆技能目标1.能使用CSS样式表定义链接的各种状态2.运用重定义HTML标签来统一页面元素格式◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.掌握一些CSS样式表的基本滤镜效果。
2.掌握Dreamweaver CS6新增加的Spry组件功能。
1.3 教学难点制作CSS样式表的基本滤镜效果1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、CSS滤镜在许多图像编辑软件中都有制作特效的滤镜功能,例如Photoshop和Fireworks,滤镜神奇的功能常常使我们赞叹不绝。
在Dreamweaver中也有这样的功能,我们可以在CSS样式表中使用特定的语法来制作特效。
一般来说,制作文字特效往往使用专业的图像编辑软件,但是图像下载的时间较长,严重影响了页面的下载速度。
通过CSS样式表可以解决这个问题,CSS样式表的定义仅需要三至四行源代码,大大加快了页面下载的速度,同时又增加了页面的视觉效果。
但是,应用样式表也同时带来了许多问题,例如浏览器对样式表的兼容性,同时较复杂的样式表中要用到层,这对其他不支持样式表和层的浏览器来说,无疑是一种限制。
下面我们介绍利用CSS滤镜制作阴影字。
在“CSS样式”面板中单击“新建CSS样式”按钮,打开“新建CSS样式”对话框。
在“名称”文本框中输入样式表的名称,例如.shadow,在选择器类型选项中选择“类”,在“定义在”选项中选择“仅对该文档”,如图3-64所示。
网站界面如何美化的几种方法

**网页设计培训:界面如何美化的几种方法的界面是给来访者留下第一印象的直接窗口。
界面的漂亮与否直接影响到访客对的兴趣以及停留时间!所以的界面美化工作是应该引起足够重视的。
那到底该如何美化界面使他容易被访客所承受呢?今天我们就跟大家一起来探讨一下界面的美化的几个原那么以及具体的方法。
一、网页设计界面优化原那么**网页设计界面优化原那么一、行业特征就像你的穿着打扮,要有自己的风格自己的个性。
但是这种个性要与自己的身份职务相搭配。
也就是说你的要根据你的行业特点进展美化,比方说科技类善用蓝色,娱乐类善用橙色,政府门户类大多用红色调。
总结下就是你的界面要符合行业特征!**网页设计界面优化原那么二、访客喜好如果你的访客是年轻人充满活力个性十足的,那你的配色以及LOGO就要符合这个定位符合你受众的喜好。
你的色调也要表现的充满活力动感十足!举个例子说太平洋女性网主色调就是紫色,因为紫色代表的就是时尚浪漫。
试问哪些女性朋友们不渴望一份浪漫与时尚呢"总结下就是作访客喜欢的!**网页设计界面优化原那么三、统一性原那么你的一定色调要统一,最好属于同一个色系。
至多不要超过三个颜色!如果颜色过多会导致人们审美疲劳!慢慢的离开你的!从而失去一定访客,导致PV下降!总结下就是统一色调效果佳!**网页设计界面优化原那么四、细致入微俗话说细节决定成败,一个的界面就是一个个小像素块组成的,做的美化要尽量细致到每一个小细节,不要觉得一个点一个图片的小角不重要。
其实不然,一个人穿的邋里邋遢就可以看出这人性格如何了。
一个人非常漂亮就是嘴角戴着一粒米,这严重影响自己的形象。
也是一样的你不注意界面的小细节访客就有理由认为你这内容不怎么样!总结下就是细节决定流量!**网页设计界面优化原那么五、干净利落时常看到有些的一篇文章只有100个字,但是其上方下方中间环绕着全部都是文字广告,左右两侧还有对联广告!想找到文章都很难!界面不干净极容易遭到访客的反感,甚至直接关闭浏览界面了!广告可以放,但是一定要注意访客感受多为她们着想。
优秀网页设计案例

优秀网页设计案例在当今数字化时代,网页设计已经成为企业宣传和产品推广的重要手段。
一个优秀的网页设计不仅可以吸引用户眼球,还能提升用户体验,增加用户粘性,从而为企业带来更多的商业价值。
下面,我们将介绍一些优秀的网页设计案例,希望能够给大家带来一些灵感和启发。
首先,让我们来看看Apple官方网站的设计。
Apple一直以简洁、大气的设计风格著称,他们的网页设计同样如此。
整个网站以简洁的白色为主色调,搭配少量的灰色和黑色,整体给人一种清新、高端的感觉。
页面布局简洁明了,产品图片清晰展示,文字简洁明了,让用户一目了然地了解产品信息。
同时,Apple官网还采用了大量的动画效果和交互设计,让用户在浏览网站的过程中能够获得更加丰富的视觉体验,增加用户的留存时间和转化率。
其次,我们来看看Airbnb的网页设计。
Airbnb的网站同样以简洁、直观、用户友好为设计理念。
在网站首页,他们采用了大量的高清图片和视频来展示各种房源,让用户在第一时间就能够对目的地有一个直观的了解。
同时,他们的搜索和筛选功能设计得非常人性化,用户可以根据自己的需求快速找到合适的房源,大大提升了用户体验。
另外,Airbnb的网页设计还充分考虑了不同设备的适配,无论是在PC端、平板端还是手机端,都能够有良好的展示效果,这也是他们成功的关键之一。
最后,让我们来看看Nike的网页设计。
Nike以其独特的品牌形象和激发人们运动潜能的理念而著称,他们的网页设计也充分体现了这一点。
在网站首页,Nike 采用了大量的运动元素和视频背景,让用户能够感受到品牌所传达的活力和运动的激情。
同时,他们的产品展示和购买流程设计得非常简洁明了,用户可以轻松找到自己喜爱的商品并完成购买。
另外,Nike的网页设计还充分融入了社交分享和用户互动的元素,让用户能够更加深入地参与到品牌的传播和互动中去。
综上所述,优秀的网页设计不仅要注重视觉效果,还需要兼顾用户体验和商业价值。
通过以上案例的介绍,我们可以看到,这些成功的网页设计都充分考虑了用户的需求和体验,同时也能够有效地传达品牌形象和推广产品。
使用CSS样式美化网页

使用CSS样式美化网页在网络时代,网页设计的美观程度直接影响着用户的阅读体验和对网站的评价。
而其中使用CSS样式美化网页是一种常见且有效的方式。
本文将介绍一些使用CSS样式美化网页的技巧和方法。
一、背景颜色与背景图片1. 背景颜色的设置:在CSS中,可以使用background-color属性来为网页设置背景颜色。
例如,使用以下代码可以将网页的背景颜色设置为浅灰色: ```cssbody {background-color: #f2f2f2;}```2. 背景图片的设置:使用background-image属性可以为网页添加背景图片。
例如,使用以下代码可以将网页的背景设置为一张名为"bg.jpg"的图片: ```cssbody {background-image: url("bg.jpg");```二、字体与文本样式1. 字体样式的设置:使用font-family属性可以为网页设置字体样式。
例如,使用以下代码可以将网页的字体样式设置为Arial:```cssbody {font-family: Arial, sans-serif;}```2. 字体颜色与大小的设置:使用color属性可以为网页设置字体颜色,使用font-size属性可以设置字体大小。
例如,使用以下代码可以将网页的字体颜色设置为红色,字体大小设置为16像素:```cssbody {color: red;font-size: 16px;```三、边框与阴影效果1. 边框样式的设置:使用border属性可以为网页元素设置边框样式。
例如,使用以下代码可以为一个class为"box"的元素设置一个边框样式为实线的红色边框:```css.box {border: 1px solid red;}```2. 边框圆角效果的设置:使用border-radius属性可以为网页元素设置圆角效果。
网页美化让浏览更愉悦的互联网小工具介绍

网页美化让浏览更愉悦的互联网小工具介绍在当今互联网发达的时代,网页作为人们获取信息和交流的主要途径之一,其美观度越来越成为用户关注的重点。
为了提升网页浏览的体验,让用户感到更加愉悦,许多互联网小工具应运而生。
本文将介绍几种常见的网页美化小工具,以及它们的功能和使用方法。
一、Page Speed InsightPage Speed Insight是由谷歌开发的一款网页加载速度检测工具。
它可以分析网页的加载速度,并提供改进建议。
通过使用Page Speed Insight,网页开发者可以了解自己网页的加载速度,并进行相应的优化,提高用户的访问体验。
使用方法:打开Page Speed Insight网页,输入要检测的网址,点击“分析”按钮。
稍等片刻,系统将会给出该网页的加载速度评分和改进建议。
根据评分和建议,开发者可以针对具体问题进行相应的优化操作。
二、CSS美化工具CSS美化工具可以帮助网页开发者在设计网页时快速生成漂亮的CSS效果。
通过选择不同的样式和参数,开发者可以根据自己的需求自动生成相应的CSS代码,从而美化网页的外观。
使用方法:打开CSS美化工具网页,选择需要的样式和参数,点击生成按钮。
系统将会自动生成相应的CSS代码,复制代码后加入到自己的网页中即可。
三、字体美化工具字体美化工具可以帮助网页开发者在设计网页时选择合适的字体,并为文字添加相应的特效,提升网页的阅读体验。
通过使用字体美化工具,网页开发者可以轻松地实现网页文字的美化。
使用方法:打开字体美化工具网页,选择合适的字体样式和特效,输入要显示的文字内容,点击应用按钮。
系统将会生成相应的CSS代码,开发者可以将其加入到自己的网页样式表中,实现字体美化效果。
四、网页配色工具网页配色工具可以帮助网页开发者选择合适的颜色搭配方案,从而让网页的色彩更加和谐统一。
通过使用网页配色工具,开发者可以方便地选择适合自己网页主题的配色方案,提高网页的整体美感。
《网页设计与制作》课件——项目九 任务二 使用CSS和Div标签来美化网页

图9.2.10 设置背景属性
图9.2.11 设计视图2
步骤6:将“此处显示class "top" id "top"的内容”改为“您的位 置:本站首页→下载中心”,如图9.2.12所示。
图9.2.12 更改单元格内容
步骤7:在表格第二行再插入一个Div标签,“类”和“ID”都为 “table”。在xz.css中为Div标签定义一个类,新建CSS样式表bgn.css, 如图9.2.13和图9.2.14所示。
C.外部的、被链接的样式单 D.被嵌入的样式规则
4.CSS样式可以定义( )网页元素的外观。
A.文本
B.表格
C.图像
D.表单
5.在以下的 HTML中,( )正确引用了外部样式表的方法。
A.<style src="mystyle.css"> B.<link rel="stylesheet" type="text/css" href="mystyle.css"> C.<stylesheet>mystyle.css</stylesheet>
课后习题
1.CSS的全称及中文译名分别是( )。
A.Cading Style Sheet和层叠样式表
B.Cascading Style Sheet和层次样式表
C.Cascading Style Sheet和层叠样式表
D.Cading Style Sheet和层次样式表
2.关于CSS的说法正确的是( )。
(2)CSS+Div布局:基于CSS的布局通常使用Div标签。Div 可以放置在页面上的任意位置,并为它们指定属性,如宽度、 高度、边框、背景颜色等。所包含的代码数量要比具有相同 特性的基于表格布局的代码数量少得多,而且更简单短小。
第五章 如何使用CSS美化网页

h1,h2,h3,h4 { color: red; }
知识延伸
Dreamweaver CS3、Flash CS3应用基础案例教程
1. CSS样式的组合和嵌套:
(2)嵌套 在CSS中,没有必要使用过多的自定义类,有时可以指定在 自定义类中的html标签。进行嵌套使用。 例如,在本任务中,图像img标签在自定义的类样式td1的单 元格下的超链接a标签中,所以我们可以嵌套这几个标签使用, 中间用空格隔开: .td1 a img { height: 90px; width: 120px; } .td1 a:hover img { filter: Gray; }
项目5
用CSS美化网页
Dreamweaver CS3、Flash CS3应用基础案例教程
任务三:管理CSS样式
活动1 修改CSS样式 活动2 应用外部样式表 活动3 删除CSS样式
知识延伸
Dreamweaver CS3、Flash CS3应用基础案例教程
1. CSS样式的3种组织形式:
(1)内嵌CSS样式:只需在相应的HTML标签中根据给出的提 示写入相应的CSS属性即可。 (2)文档内部CSS样式:直接生成于网页的<head></head>标 签内,不生成文件,作用范围是本文档。如果用户需要定义只 在站点内一个网页内使用的样式,则可以使用文档内部样式。 (3)外部文件CSS样式:将一系列CSS样式存放在一个扩展名 为“.css”的外部文件中,它实现了内容与形式的分离,便于管 理,使用范围是整个站点。
(8)“扩展”:可以为控制元素在页面上的放置方式的标签和 属性定义设置。
小试身手
Dreamweaver CS3、Flash CS3应用基础案例教程
利用HTML代码美化网页7例

一、利用HTML代码制作图像滚动特效具体操作:选中单元格第一行所有的图像,在代码视图中,在第一个图像代码<img>前输入<marquee behavior="scroll" scrolldelay="160">在最后一个图像代码的后边输入</marquee>选中单元格第二行所有的图像,在代码视图中,在第一个图像代码<img>前输入<marquee behavior="alternate" scrolldelay="160">在最后一个图像代码的后边输入</marquee>说明:<marquee>标记用于实现文字或图像的滚动,以达到动感十足的视觉效果,使用该标记可以创建图片滚动效果。
表达式为:<marquee behavior="scroll" scrolldelay="0"><marquee>主要有下列属性align:字幕文字对齐方式width:字幕宽度height:字幕高度drection:文字滚动方向,其值可取rich up downscrolldelay:滚动延迟时间,单位为毫秒scrollmount:滚动数量,单位为像素二、制作滚动公告栏具体步骤:1.选中2.切换到代码视图,在表格前面输入一段代码:<marquee direction=up height=80 onmouseout=this.start() onmouseover=this.stop() scrollamount=1 scrolldelay=40 width=160>3.在后边输入代码</marquee>三、为网页添加彩色边框代码具体操作:1.打开文件2.切换到代码视图下,在<body>和</body>之间输入以下代码<script language=javascript1.2>if (document.all)document.body.style.cssText="border:10 ridge #FF9900"</script>说明:if (document.all) 当网页文档中所有的对象下载完后document.body.style.cssText="border:10 ridge #FF9900"设置文档边框颜色样式四、添加背景音乐代码单击“拆分”,在代码编辑窗口中的<head>和</head>代码之间插入代码<bgsound src="001 TAKE ME TO YOUR HEART.mp3"loop="-1">五、网页最新消息提示代码打开文件切换到代码视图下,将以下代码加入到<body>和</body>之间<SCRIPT LANGUAGE="JavaScript"><!-- Beginmesg = "公司最新公告、新闻、消息请留意!!!";isNS = (navigator.appName == "Netscape")isIE = (navigator.appName == "Microsoft Internet Explorer")text = ("<i><font size=2>"+mesg+"</font></i>")if (isNS) {document.write("<blink>" + text + "</blink>")}else if (isIE) {document.write("<MARQUEE BEHAVIOR=ALTERNATE DIRECTION=RIGHT>" + text + "</MARQUEE>")}// End --></SCRIPT>六、利用JavaScript语言制作图像渐隐特效打开文件切换到代码视视图下,将以下代码加入HTML的<Body>和</Body> 之间<SCRIPT language=”JavaScript”><!—Function makevisible(cur,which){If (which==0)Cur.filters.alpha.opacity=100ElseCur.filters.alpha.opacity=20}//--></SCRIPT>返回到拆分视图下,选中要制作渐隐效果的图片,在图片代码中修改为如下代码,<img src=”images/spacer.gif” width=”3” height=”1”></td><td width=”179” style=”padding-top:lpx”><img src=”images/te-1.jpg”Style=”filter:alpha(opacity=20)”onMouseOver=”makevisible(this,0)”onMouseOut=”makevisible(this,1)”>按F12键保存文件并在浏览器中预览效果。
手把手教你使用CSS编写漂亮的界面

手把手教你使用CSS编写漂亮的界面CSS(层叠样式表)是一种用于定义网页样式的语言,它可以控制网页的布局和外观。
在今天的互联网世界中,拥有一个漂亮的界面对于网页的成功至关重要。
本文将以实例的形式,手把手地教你使用CSS编写漂亮的界面。
一、选择适合的颜色颜色是界面设计中至关重要的元素之一。
选择适合的颜色可以使你的界面更加吸引人。
在CSS中,可以使用颜色名称、十六进制值或RGB值来表示颜色。
例如,你想要给一个文本设置颜色为蓝色,你可以在CSS中这样写:```csscolor: blue;```如果你想要使用特定的颜色,你可以使用十六进制值或RGB值:```csscolor: #ff0000; /* 十六进制值表示红色 */color: rgb(255, 0, 0); /* RGB值表示红色 */```二、布局布局是网页设计的基础。
通过CSS的布局属性,你可以将元素放置在页面的特定位置。
一个常见的布局属性是`display`。
它可以控制元素的显示类型,比如`block`、`inline`、`inline-block`等。
通过使用这些属性,你可以轻松地控制元素在页面上的布局。
还有一个重要的属性是`position`,它可以控制元素的定位方式。
使用这个属性,你可以将元素设置为相对于页面的某个位置或相对于其他元素的位置。
例如,你想要将一个元素设置为块级元素并使其居中显示,你可以在CSS中这样写:```cssdisplay: block;margin: 0 auto;```如果你想要将一个元素的位置固定在页面的右上角,你可以在CSS中这样写:```cssposition: fixed;top: 0;right: 0;```三、字体和文本样式字体和文本样式对于界面的设计也非常重要。
通过CSS的字体属性,你可以自定义网页中的字体大小、字体类型和字体样式。
例如,你想要设置一个段落的字体大小为16像素,你可以在CSS中这样写:```cssfont-size: 16px;```如果你想要设置一个标题的字体为斜体,你可以在CSS中这样写:```cssfont-style: italic;```你还可以使用`text-decoration`属性添加下划线、删除线等样式。
CSS样式美化网页实例

将如下图像文件:img4_3_3.jpg、img4_3_4.jpg、img4_3_5.jpg、img4_3_6.jpg、(文档中用到的图像)和img5_1.gif、img5_2.gif、img5_3.gif、img5_4.gif(图像项目符)及img5_5.gif(背景图片)复制到images文件夹下。
将ex5_city.html复制到webpages文件夹中。
1.使用CSS样式美化文本①创建类样式步骤如下:打开ex5_city.html,在菜单栏中选择“窗口”—“CSS样式”命令,切换到如下的CSS样式面板。
单击“新建CSS规则”按钮(可尝试用不同的方法),弹出如下的对话框:设置如下参数后,点击确定:在新弹出的“.textcss的CSS规则定义”中设置如下参数②重新定义特定HTML标签<h2>步骤如下:打开“新建CSS规则”对话框,设置如下参数,点击确定在“h2的CSS规则定义”对话框中设置如下参数③应用CSS样式对文中正文文本(除标题外)应用“.textcss样式”(可尝试不同的方法),部分结果截图如下:2.利用CSS样式改变超链接①创建外部CSS样式表控制整个站点的风格步骤如下:“在新建CSS规则”对话框中设置如下参数后点击确定。
(注意HTML标签<a>的含义)在弹出的对话框中进行如下设置(保存文件的路径):设置“a的CSS规则定义”对话框:结果截图如下:3.使用高级样式步骤如下:①选择文档中所有的链接(顶端的目录),在文本“属性”检查器中单击“项目列表”按钮,为超链接文本所在段落添加圆点项目符。
②打开“新建CSS规则”对话框,设置a:link的样式,点击确定。
③设置a:visited的样式④设置a:active的样式⑤设置a:hover的样式:预览后截图如下:点击链接前:点击链接后:4.链接外部样式文件步骤如下:把img4_tr0.gif、img4_tr1.jpg、img4_tr2.jpg、img4_tr3.jpg、img4_tr4.jpg、img4_tr6.jpg复制到images文件中,将ex5_travel.html复制到webpages文件夹中,打开ex5_travel.html,按如下步骤,为该网页附加外部样式文件(注意:在附加链接前,要先对ex5_ travel.html中网页的部分内容建立超链接:比如锚链接和返回页首链接)效果截图如下:5.CSS样式综合应用①重定义HTML标签<body>设置页面背景颜色及图像。
学习单元4用CSS样式美化网页

可以设置超级链接的样式,分别设置a:link(链接的默认样 式)、a:visited(访问过链接)、a:hover(鼠标上滚)、 a:active(活动链接)的样式。
例1:设置链接文本的颜色,修饰为“无”下划线。
注意:自动应用,不需要定义应用范围。
例2:实现将鼠标放在链接上时,链接文本改变颜色,同时出现下划线。
一个样式表由样式规则组成,它告诉浏览器怎样
去呈现一个文档。(类比:Word里的样式)
(二)标记的概念
<html>
HTML文件开始
<head>
HTML文件的头部开始
···
HTML文件的头部内容
<title>···</title> 定义显示在浏览器窗口标题栏的字符(即网页的标题)
··· </head> <body> ··· ··· ··· </body>
(3)高级样式(ID、上下文选择器等)
CSS选择器可以定义特殊的标签组合以及包含特殊序列号ID的样式。如:链接样式
“定义在”选项:选择样式表存放在位置。
(二)创建CSS样式
2、创建类样式(自定义样式)
例1:创建一个类样式给网页添加背景图像,使背景图像 固定且平铺整个页面。(操作要点)
例2:创建一个类样式“.myfont”,设置字体大小为 12pt,颜色为“蓝色”,行高为15pt。选择相应的文 本应用样式。
1、选择器类型(CSS样式分类)
(1)类样式(自定义样式)
类样式的名称必须以英文句点“.”开始,然后是任何字母或字母和数字组合。 如.bg、.border等,不能使用中文。如果没有输入句点,Dreamweaver会自动添 加。为类命名不要使用HTML标签的名称。
CSS用样式表美化你的网页

CSS用样式表美化你的网页第1天:选择什么样的DOCTYPE前言大家好!这个系列文章是按阿捷自己制作这个站点的过程编写的。
之前阿捷也一直没有制作过一个真正符合web标准的网站。
现在边参考国外资料边制作,同时把过程中的心得和经验记录下来,希望对大家有点帮助。
好了,让我们开始吧第一天开始制作符合标准的站点,第一件事情就是声明符合自己需要的DOCTYPE。
查看本站首页原代码,可以看到第一行就是:打开一些符合标准的站点,例如著名web设计软件开发商Macromedia,设计大师Zeldman的个人网站,会发现同样的代码。
而另一些符合标准的站点(例如)的代码则如下:那么这些代码有什么含义?一定要放置吗?什么是DOCTYPE上面这些代码我们称做DOCTYPE声明。
DOCTYPE是document type(文档类型)的简写,用来说明你用的XHTML或者HTML是什么版本。
其中的DTD(例如上例中的xhtml1-transitional.dtd)叫文档类型定义,里面包含了文档的规则,浏览器就根据你定义的DTD来解释你页面的标识,并展现出来。
要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS都不会生效。
XHTML 1.0 提供了三种DTD声明可供选择:过渡的(Transitional):要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法)。
完整代码如下:严格的(Strict):要求严格的DTD,你不能使用任何表现层的标识和属性,例如。
完整代码如下:框架的(Frameset):专门针对框架页面设计使用的DTD,如果你的页面中包含有框架,需要采用这种DTD。
完整代码如下:我们选择什么样的DOCTYPE理想情况当然是严格的DTD,但对于我们大多数刚接触web标准的设计师来说,过渡的DTD(XHTML 1.0 Transitional)是目前理想选择(包括本站,使用的也是过渡型DTD)。
使用CSS样式美化网

步骤3:单击“确定〞,可以看到“CSS 样式〞面板中增加了新建的CSS样式。
步骤4:在文档中按住鼠标左键向下拖动 选中要套用CSS的文字,在“CSS样式〞 面板中单击鼠标右键,在弹出的菜单中选 择“套用〞选项。
步骤5:套用CSS后,按F12键预览。
这个方法最方便管理整个网站的网页风 格,它让网页的文字内容和版面设计分 开。只要在一个CSS文档中定义好网页 的外观风格,所有链接到此CSS文档的 网页,便会按照定义好的风格显示网页。 链接外部CSS样式文件具体操作步骤如 下所示。
步骤1:在“CSS样式〞面板中选中样 式单击鼠标右键,在弹出的下拉菜单中 选择“导出〞选项
步骤2:选择“导出〞选项后,弹出 “导出样式为CSS文件〞对话框,在该 对话框中将文件名指定为style1
10.6 实战演练
利用CSS可以固定字体大小,使网页中 的文本始终不随浏览器改变而发生改变, 总是保持着原有的大小。
同HTML样式相比,使用CSS样式表的好处 除了在于它可以同时链边多个文档之外,当 CSS样式有所更新或被修改之后,所有应用 了该样式表的文档都会被自动更新。
CSS样式表的功能: 1〕修饰页面的元素时,防止了对HTML元素
的改动(也就是现在流行的一个概念:“语义 化〞构造与表现分享了) 每个浏览器对HTML的解析都不同。HTML原 来设计的时候定位于定义文档的内容,通过 使用<p>,<table>,<b>各类标签,所要表达的 初衷是“段落〞、“表格〞之类的信息。但 随着各大浏览器的出现,也逐渐将新的HTML 标签和属性到HTML标准中,以至于使得创立 一个合理的语义化的页面构造变得困难许多。 通过使用CSS样式,可以定义字体、颜色, 那么就可以让这些原本不需要的表现形式的
使用CSS样式表美化网页

第四章使用CSS样式表美化网页实训题目<二>1.打开index1.htm,创建阴影文字效果。
(1)将光标定位于网页头部图片中的白色部分,插入一个1行1列的表格,表格宽度为50%的表格;“填充、间距、边框”均为0;并在“属性”面板中将“对齐”设置为“居中对齐”。
(2)在表格中输入“教育资讯平台”的文本,大小为36点数并加粗,“居中对齐”。
(3)新建名称为“.yy”的CSS样式,然后在“扩展”选项处,在“滤镜”添加Shadow函数,颜色Color为9900ff,方向Direction为150。
(4)最后样式“.yy”应用于“教育资讯平台”的文字中。
2.打开index2.htm,创建光晕文字效果:(1)在正文上方的空白部分插入1行1列,表格宽度为80%的表格。
并且使表格“居中对齐”、“填充、间距、边框”均为0.(2)在表格中输入“在网络中高飞”,大小为36像素,“居中对齐”并加粗。
(3)新建名称为“.gy”的CSS样式,定义在“仅对该文档”中。
(4)在“扩展”中的“滤镜”选项中输入函数Glow,其颜色Color为A6C417,光晕的强度Strength为10。
(5)将这种样式gy应用于“在网络中高飞”的文字中。
3.打开index3.htm,创建图片由模糊变清晰的效果:(1)在</head> 和<body>标签之间添加如下代码:<style>.highlightit img{filter:progid:DXImageTransform.Microsoft.Alpha(opacity=20);-moz-opacity:0.5;}.highlightit:hover img{filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);-moz-opacity:1;}</style>(2)选中文档中下边城市夜色的图片(即2006.jpg),在<img>标签的前边输入代码<a href="#" class="highlightit">,在<img>标签的后边输入</a>最后保存预览效果。
网页美化毕业设计作品

网页美化毕业设计作品在当今信息时代,互联网已经成为人们获取信息、交流和娱乐的主要平台。
而网页设计作为互联网的重要组成部分,对于用户体验和视觉效果的重要性不言而喻。
在我即将完成的毕业设计中,我选择了网页美化作为主题,旨在通过优化网页设计,提升用户的浏览体验和视觉享受。
首先,我将从网页的布局设计入手。
一个好的网页布局能够使用户更加容易理解和使用网页的功能,提高用户的操作效率。
在我的毕业设计中,我会采用响应式设计,确保网页在不同尺寸的屏幕上都能够自适应展示,使用户无论是在电脑、平板还是手机上都能够获得良好的浏览体验。
此外,我还会注重网页的导航设计,通过合理的导航栏和菜单设置,使用户能够快速找到所需的信息,提高用户的满意度。
其次,我会注重网页的色彩搭配和视觉效果。
色彩是网页设计中非常重要的一环,不仅可以传递信息和情感,还能够影响用户的心理感受。
在我的毕业设计中,我会选择适合主题的色彩搭配,通过色彩的运用来表达网页的特点和氛围。
同时,我会注重网页的视觉效果,通过合理运用图像、动画和特效等元素,增加网页的趣味性和吸引力,提高用户的留存率和转化率。
另外,我会注重网页的内容呈现和排版。
内容是网页的核心,良好的内容呈现和排版能够使用户更加清晰地获取所需的信息。
在我的毕业设计中,我会采用简洁明了的文字表达,避免冗长和晦涩的语言,使用户能够轻松理解和消化所阅读的内容。
同时,我会注重网页的排版,通过合理的字体选择、段落分隔和标题设置等手段,使网页的内容结构清晰,提高用户的阅读体验。
除此之外,我还会注重网页的交互设计和多媒体应用。
交互设计是网页设计中非常重要的一环,能够提高用户的参与度和互动性。
在我的毕业设计中,我会通过合理设置按钮、链接和表单等交互元素,使用户能够方便地进行操作和反馈。
同时,我还会运用多媒体元素,如音频、视频和图片等,来丰富网页的内容和表现形式,提高用户的视听享受。
最后,我会注重网页的加载速度和可访问性。
美化我的网页-css+div布局页面教案

1 美化我的网页----------css+div 布局页面(教案)布局页面(教案)实训目的:实训目的:1、学会css 样式的创建、编辑和应用样式的创建、编辑和应用2、学会AP div 的创建和参数的设置的创建和参数的设置3、学会使用css+div 布局和美化网页。
布局和美化网页。
实训步骤:实训步骤:1、将素材库chaprter3 中的SX7文件夹复制到D :\根目录下。
运行dreamweaver cs5 ,新建站点“网页特效制作”,站点文件夹为D:\SX7。
打开站点根目录新建空白文档index.html,修改标题为“CSS+DIV 布局网页”。
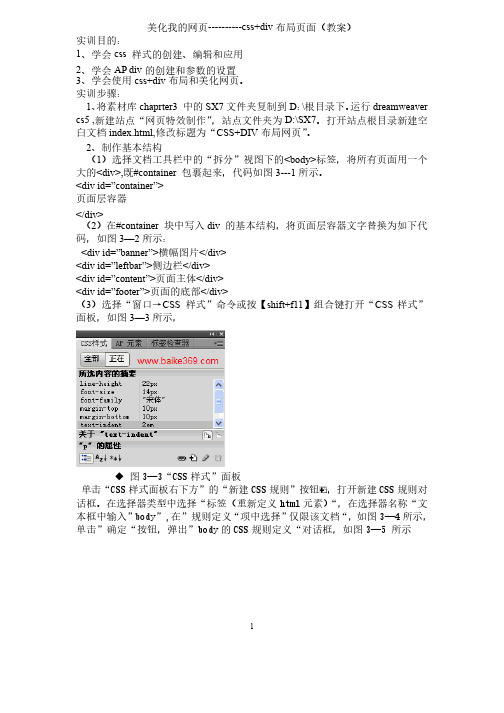
2、制作基本结构、制作基本结构(1)选择文档工具栏中的“拆分”视图下的<body>标签,将所有页面用一个大的<div>,既#container 包裹起来,代码如图3---1所示。
所示。
<div id=<div id=””container container””>页面层容器页面层容器</div>(2)在#container 块中写入div 的基本结构,将页面层容器文字替换为如下代码,如图3—2所示:所示:<div id=<div id=””banner banner””>横幅图片</div> <div id=<div id=””leftbar leftbar””>侧边栏</div><div id=<div id=””content content””>页面主体</div><div id=<div id=””footer footer””>页面的底部</div>(3)选择“窗口→CSS 样式”命令或按【shift+f11】组合键打开“CSS 样式”面板,如图3—3所示,所示,◆ 图3—3“CSS 样式”面板样式”面板单击“单击“CSS CSS 样式面板右下方”的“新建CSS 规则”按钮,打开新建CSS 规则对话框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实例1 美化副页“wenxue.htm”
实验对象:文学的副页“wenxue.htm”
1.实例目的
网页上展示个人风采的平台,利用FrontPage 2003设计具有个人风采的网页。
2.本例知识点
滚动字幕、文字的输入与编辑以及插入水平线
3.制作过程
(1)启动FrontPage 2003,打开之前已创建的网站再进行副页的美化。
(2)定位在文学副网页“wenxue.htm”,在网页中第一行单击鼠标右键,从弹出的快捷菜单中选择“单元格属性”命令,弹出“单元格属性”对话框,勾选“背景图片”
(3)在该选项卡中选中“背景图片”复选框,单击“浏览”按钮,弹出“选择背景图片”对话框,
(4)将光标定位在文学副网页“wenxue.htm”第一行中,输入文本“欢迎进入严天海的书海网”并选中,设置“字体”“字号,单击“字体颜色”按钮后的下三角按钮,在弹出的“字体颜色”列表框中设置“字体颜色”为“蓝色”
(5)选择“插入”——“Web组件…”命令,弹出“插入Web 组件”对话框,
(6)在“组件类型”列表框中选择“动态效果”选项,在“选
择一种效果”列表框中选择“字幕”选项,单击“完成”按钮,弹出“字幕属性”对话框,
(7)在“方向”选区中选中“左”单选按钮;在“速度”选区中的“延迟”微调框中输入60,“数量”微调框中输入8,;在“表现方式”选区中选中“滚动条”单选按钮;在“重复”选区中选中“连续”复选框,其他参数为默认值。
(8)单击“确定”按钮,为网页值插入滚动字幕
(9)定位在第三行第二列单元格,选择“插入”——“水平线”命令,在网页中插入一条水平线
(10)在插入的水平线双击鼠标,弹出“水平线属性”对话框,在该对话框中进行参数设置,
(11)单击“确定”按钮完成设置
(12)在水平线下输入一篇文章
实例2 美化副页“shenghuo.htm”
实验对象:文学的副页“wenxue.htm”
1.实例效果
本例制作副页“shenghuo.htm”网页,效果如图所示
2.实例目的
使用表格制作出布局井然有序、简洁整齐的网页页面。
3.本例知识点
插入图片、艺术字、表格和文本格式的编辑。
4.制作过程
(1)请将副页“shenghuo.htm”的第一行,单击右键选择“拆分单元格”,拆分为3列,
(2)将光标定位在第一行第一列的单元格中,选择“插入”——“图片”——“来自文件…”命令,弹出“图片”对话框,(3)在该对话框中选择需要的图片,单击“插入”按钮,在单元格中插入图片。
(4)将光标定位在第一行第二列的单元格中,选择“插入”——“图片”——“艺术字…”命令,弹出“艺术字库”对话框,(5)在“请选择一种‘艺术字’样式”列表框中选择第三行第四列的艺术字样式,单击“确定”按钮,弹出“编辑‘艺术字’文字”对话框,
(6)在“文字”文本框中输入文本“我们的书海吧!”,设置“字体”“字号”,单击“确定”按钮,在单元格中插入艺术字。
(7)重复第(2)步操作,为第一行第三个单元格中插入一幅图片。
