HTML 基本语法
html语法基础

HTML(HyperText Markup Language)是一种用于构建网页的标记语言。
以下是HTML语法的一些基础知识:标签(Tags): HTML使用标签来定义文档中的元素。
标签通常是成对出现的,包括一个开始标签和一个结束标签。
开始标签用尖括号(<)和结束标签用尖括号和斜杠(</)来表示,例如:<tagname>内容</tagname>。
元素(Elements): 元素由标签、内容和属性组成。
标签定义元素的类型,内容是元素的文本或其他嵌套元素,属性为元素提供额外的信息。
例如:<p class="paragraph">这是一个段落。
</p>,其中"p"是标签,"class"是属性,"paragraph"是属性值,"这是一个段落。
"是内容。
属性(Attributes): 属性为HTML元素提供额外的信息或配置。
属性通常包含在开始标签中,并使用键值对的形式表示,例如:<tagname attribute="value">。
标题(Headings): 标题标签用于定义网页的标题,从<h1>到<h6>共有六个级别,其中<h1>是最高级别的标题。
段落(Paragraphs): 段落标签(<p>)用于定义段落。
超链接(Hyperlinks): 超链接标签(<a>)用于创建指向其他页面、文件或位置的链接。
链接可以通过href属性指定目标。
图像(Images): 图像标签(<img>)用于插入图像。
图像标签通常包含src属性来指定图像的文件路径。
列表(Lists): 有序列表和无序列表用于表示项目的列表。
有序列表使用<ol>标签,无序列表使用<ul>标签,每个列表项使用<li>标签。
html中后代选择器,子选择器,相邻选择器,同辈选择器的基本语法

在HTML中,后代选择器、子选择器、相邻选择器和同辈选择器是用于选择特定元素及其子元素、后代、相邻元素以及与其同辈元素的方法。
这些选择器在CSS中非常有用,可以帮助我们更精确地控制网页的样式。
以下是这些选择器的基本语法:1. 后代选择器(Descendant Selector): 后代选择器用于选择某个元素的后代元素。
它的基本语法是`element1 > element2`,其中`element1`是父元素,`element2`是其后的子元素。
例如,假设我们有一个`<div>`元素,它有一个`<p>`元素作为其子元素,我们可以使用后代选择器来选择这个`<p>`元素:```html<div><p>这是一段文本。
</p></div>```在这种情况下,如果我们想改变这段文本的颜色,我们可以使用后代选择器:```cssdiv p {color: blue;}```这会将`<p>`元素的文字颜色设置为蓝色。
2. 子选择器(Child Selector): 子选择器用于选择某个元素的直接子元素。
它的基本语法是`element1 + element2`,其中`element1`是其前一个兄弟元素的直接子元素,而`element2`是其同辈元素中的某个元素。
例如,如果我们有一个段落元素,它紧跟在一个标题元素后面,我们可以使用子选择器来选择这个段落:```html<h2>这是一个标题</h2><p>这是一段文本。
</p>```在这种情况下,如果我们想改变这段文本的颜色,我们可以使用子选择器:```cssh2 + p {color: red;}```这会将紧跟在标题后面的所有文本的颜色设置为红色。
3. 相邻选择器(Adjacent Sibling Selector): 相邻选择器用于选择紧接在另一个元素后面的同辈元素。
2024《HTML的语法》说课稿范文

2024《HTML的语法》说课稿范文今天我要说的课程是《HTML的语法》,下面我将从以下几个方面进行阐述。
一、说教材1、《HTML的语法》是高中计算机课程的一部分。
它是在学生已经学习了计算机基础知识和HTML的概念以及基本标记的基础上进行教学的,是计算机领域中的重要知识点,而且HTML在互联网应用中有着广泛的应用。
2、教学目标根据新课程标准的要求以及教材的特点,结合学生现有的认知结构,我制定了以下三点教学目标:①认知目标:理解HTML语法的基本结构,掌握HTML标签的使用方法。
②能力目标:能够编写简单的HTML文档,包括设置标题、段落、链接等基本元素。
③情感目标:在实践中体会HTML在互联网应用中的重要性,激发学生对计算机领域的兴趣。
3、教学重难点在深入研究教材的基础上,我确定了本节课的重点是:理解HTML语法的基本结构,能够正确使用HTML标签。
难点是:掌握HTML标签的嵌套和属性的使用。
二、说教法学法本节课采用的教法是项目化探究法,通过实际操作HTML标签来学习和掌握语法。
学法是合作学习法,让学生在小组合作中互相讨论和学习。
三、说教学准备在教学过程中,我准备了电脑和投影仪,以便给学生展示实际的HTML代码和效果。
同时,我还准备了一些练习题和实践任务,让学生在实践中巩固所学的知识。
四、说教学过程新课标指出:“教学活动是师生积极参与、交往互动、共同发展的过程”,我设计了如下教学环节。
环节一、谈话引入,导入新课。
我会通过提问学生的互联网使用经验,引导他们思考互联网中的各种页面是如何制作的。
然后我会介绍HTML是一种标记语言,用于创建和布局网页。
接着,我会询问学生对HTML的了解程度,为接下来的教学做一个铺垫。
环节二、探究新知,突破难点。
1、HTML基本语法结构:通过给学生展示HTML标签的使用和嵌套示例,我会引导学生分析HTML 语法的基本结构,包括标签、属性和内容的关系。
在学生理解基本结构后,我会让他们自己动手编写简单的HTML文档,并互相交换来检查和改正错误。
321HTML语言的基本语法规则

头部的代码主要用来为网页的浏览,以及网页中 程序代码的执行提供准备。主体部分主要被用来在浏 览器窗口的工作区显示网页的内容。
HTML语言忽略“空格”字符,忽略大小写,标 记的功能可以叠加。
本节待续
3.2.1 HTML语言的基本语法规则
HTML语言是一种描述性语言。HTML语言主要由 一些标记构成。HTML语言标记的书写规则如下。
<标记名 属性1 属性2 属性3 …>
以空格隔开
后续3.2.2节
Байду номын сангаас
3.2.1 HTML语言的基本语法规则
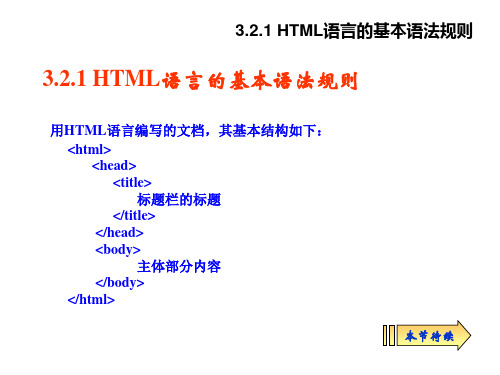
3.2.1 HTML语言的基本语法规则
用HTML语言编写的文档,其基本结构如下:
<html> <head> <title> 标题栏的标题 </title> </head> <body> 主体部分内容 </body>
</html>
本节待续
3.2.1 HTML语言的基本语法规则
HTML基础知识

2.4 HTM L标记
2.图像标记<IMG>
在HTML中,使用IMG标记在网页中加入图像。它具有 两个基本属性src和alt,分别用于设置图像文件的位置和替 换文本。
上一页 下一页 返回
2.4 HTM L标记
2.4.6超链接标记
1.相对地址与绝对地址 URL 统一资源定位符,也被称为网页地址,是表示互联
上一页 下一页 返回
2.4 HTM L标记
2.4.3文本标记
1.<FONT> <FONT>标记用于控制网页上文字的字体,大小和颜色。
控制方式是利用属性设置得以实现的。 2.特殊符号
某些字符在HTML中具有特殊意义,如小于号(<)即定 义HTML标记的开始。这个小于号是不显示在最终看到的网 页单的。那如果希望在网页中显示一个小于号,该怎么办呢? 要在浏览器中显示这些特殊字符,就必须在HTML文档中使 用字符实体。
在<TD>和<TH>标记内使用colspan的取值表示水平 方向上合并的列数。
上一页 下一页 返回
2.4 HTM L标记
2.4.8表单标记
1.表单元素 <FORM>标记:用于在网页中创建表单区域,属于一
个容器标记,表示其他表单标记需要在它的包围中才有效。 其属性介绍如下。 action用来设置接收和处理浏览器递交的表单内容的服务器程 序的URL。 method:此属性告诉浏览器如何将数据发送给服务器,它指 定向服务器发送数据的方法(用POST方法还是用GET方法)。
上一页 下一页 返回
2.4 HTM L标记
2.4.10脚本标记
有时,网页中的一些特殊效果击要加入脚本语言才能够 实现,脚本语言是一种简化的编程语言,它可以生成许多的 网页特效,如滚动的文字、雪花效果、波浪效果等。‘常用 的脚本语言有3种,分别是JavaScript, VBScript和 Jscript。其中JavaS cript是IE不II Navigator都完全 支持的脚本语言,所以使用得最广泛。
HTML初级知识点总结,最详细的总结

HTML超文本标记语言,一种规范预定义,已经定义好的各种标记,只需要我们把对应的标记放到合适的位置一. HTML基本语法与基本结构(重点)标记的使用1、标记一般成对出现,包含开始标记和结束标记2、标记可以嵌套使用,但是不能交叉使用3、标记不区分大小写属性的使用(属性控制内容的格式,额外的格式)1、书写位置在开始标记中2、格式:属性名=“属性值",多个属性之间使用空格分割3、不同的标记属性可能相同也可能不同4、属性使用的标记中,只能对本标中的内容记产生影响5、属性不冲突时,效果叠加,属性冲突时,就近原则html的基本结构〈html>-—--声明网页〈head〉———-网页的头部信息<title〉标题〈/title〉—---网页的标题</head><body〉—---网页的主体,网页内容主要展示的部分网页的主要内容</body>〈/html〉二. 文本格式的应用1、标题标记<hn>,n的取值1-6,1级标题最大效果:加粗显示,带有自动换行属性:align控制标题的对齐方式,取值left(左对齐,默认值)|center(居中)|right (右对齐)2、段落标记<p〉效果:把内容分段展示,自动换行属性:align,控制段落内容的对齐方式,取值left(左对齐,默认值)|center(居中)|right(右对齐)3、换行符〈br /〉,单标记,不需要结束标记,换行但不分段空格符号: 表示一个空格强制换行符:<br /〉4、水平线标记<HR />,单标记效果:水平线,默认是一个粗细为2px(像素)的线条属性:size 控制水平线的粗细,取值为整数,单位为像素(px)width 控制水平线的长度,取值可以是像素单位,也可以是百分数(相对于浏览器窗口百分比)noshade设置水平线不带有阴影,该属性不需要取值color 设置水平线的颜色,取值可以是英文的颜色值,也可以是十六进制的颜色代码align 控制水平线的对齐方式,取值left(左对齐)|center(居中,默认值)|right(右对齐)5、分节标记<div〉效果:把内容设置为一节,前后带有自动换行属性:align控制div中内容的对齐方式,取值left(左对齐,默认值)|center(居中)|right(右对齐)6、居中标记符<center>效果:把center标记中的内容居中显示7、文本控制标记<font>效果:控制字体的各种显示样式属性:size 控制字体的大小,取值为绝对值时,1--7,数字越大字体越大,取相对值时,参考的是默认字体(3号),取值在-2-—+4之间color 控制字体的颜色face 控制字体的字体,取值可以是多个值,多个值之间使用逗号分割,取值时从左往右依次取值,找到合适的值为止,假如都不支持,使用默认格式显示8、字体的物理样式加粗:<b>斜体:〈i>下划线:〈u〉删除线:<s〉上标:<sup〉下标:〈sub>1、常用逻辑字符〈ADDRESS〉网页设计者或维护者的信息,通常显示为斜体<CITE> 表示文本属于引用,通常显示为斜体<CODE〉• 表示程序代码,通常显示为固定宽度字体<DFN> • 表示定义了的术语,通常显示为黑体或斜体〈EM> 强调某些字词,通常显示为斜体〈KBD〉表用户的键盘输入,通常显示为固定宽度字体〈SAMP> 表示文本样本,通常显示为固定宽度字体〈STRONG〉特别强调某些字词,通常显示为粗体<VAR> 表示变量,通常显示为斜体2、列表标记1、有序列表,〈ol〉,需要配合〈li>标记使用一个<li>标记对应一个选项ol的属性:type 控制列表的符号样式,取值1|A|a|i|I,默认是1start 控制列表的起始值,取值为任意的整数li的属性:type控制选项自身的符号样式,取值1|A|a|i|Ivalue控制选项本身的起始值,取值为任意整数,但是修改自身起始值之后,会对同一个列表中本选项之后的同级<li〉标记产生影响2、无序列表,<ul>,配合<li>标记使用一个<li>标记对应一个选项ul的属性:type 控制所有选项的符号样式,取值disc(实心圆,默认值)|circle(空心圆)|square(方块)li的属性:type控制选项本身的符号样式li标记用在ol中,type属性的取值跟ol的type属性取值走,用在ul中,跟着ul的type属性取值走3、定义列表,<dl〉,完成对定义列表的声明<dt>,术语标记,可以理解为类似于列表选项的标题使用〈dd>,描述标记,可以理解为类似于列表的选项使用三. 在网页中使用图片标记:〈img>,单标记,不需要结束标记属性: src 引入图片资源的路径绝对路径:资源在服务器上的位置,该位置是从盘符出发相对路径:资源在服务器上的相对位置,从网页本身出发.。
HTML基本语法

什么是 HTML?HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页HTML 标签HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如 <html> HTML 标签通常是成对出现的,比如 <b> 和 </b> 标签对中的第一个标签是开始标签,第二个标签是结束标签 开始和结束标签也被称为开放标签和闭合标签HTML 文档 = 网页 HTML 文档描述网页 HTML 文档包含 HTML 标签和纯文本 HTML 文档也被称为网页HTML 标题HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
注:1最大HTML 段落paragraphHTML 段落是通过 <p> 标签进行定义的。
HTML 链接HTML 链接是通过 <a> 标签进行定义的。
HTML 图像HTML 图像是通过 <img> 标签进行定义的。
HTML 文档是由 HTML 元素定义的。
HTML 元素HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
开始标签 <p> <a href="default.htm" > <br /> <br> 就是没有关闭标签的空元素(<br> 标签定义换行) 。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这 种方式。
html基本语句

创建网页结构和内容的HTML基本语句HTML (Hypertext Markup Language) 是一种用于创建网页结构和内容的标记语言。
下面是一些基本的HTML语句:1.<!DOCTYPE html>: 声明文档类型为HTML5。
2.<html> </html>: 定义HTML文档的根元素。
3.<head> </head>: 定义文档的头部,其中包含了与文档相关的信息,如标题、样式表和脚本等。
4.<title> </title>: 定义文档的标题,显示在浏览器的标题栏或标签页上。
5.<body> </body>: 定义文档的主体部分,包含了要显示在浏览器窗口中的内容。
6.<h1> </h1> 到 <h6> </h6>: 定义标题,从最大的标题h1到最小的标题h6。
7.<p> </p>: 定义段落。
8.<a href="url"> </a>: 创建一个超链接,其中 "url"是目标链接的地址。
9.<img src="image.jpg" alt="描述">: 插入图像,其中 "image.jpg" 是图像的文件路径或URL,"描述" 是图像的替代文本。
10.<ul> </ul>: 定义无序列表。
11.<ol> </ol>: 定义有序列表。
12.<li> </li>: 定义列表项。
13.<table> </table>: 定义表格。
14.<tr> </tr>: 定义表格的行。
HTML5教程

HTML5教程
1.基本语法
- <html> 元素:整个 HTML 文档的根元素。
- <head> 元素:用于定义页面的元数据,如标题、字符集等。
- <body> 元素:用于定义页面的主要内容。
- <header>:定义网页或区域的页眉,通常包含网站的标题、logo 和导航栏等。
- <nav>:定义导航链接的区域。
- <article>:定义独立的自包含内容,如一篇新闻文章、一篇博客等。
- <section>:定义文档中的一个章节或一个相关内容的组合。
- <aside>:定义页面的侧边栏或附加内容。
- <video>:用于嵌入视频文件,并支持各种视频格式和播放控制。
- <audio>:用于嵌入音频文件,并支持各种音频格式和播放控制。
- <canvas>:提供了一个用于绘制图形、动画和游戏的区域,可以使用 JavaScript 进行控制。
- <svg>:用于定义矢量图形,可以在 HTML 文档中嵌入矢量图形。
3.特性
- 本地存储:HTML5 提供了 LocalStorage 和 SessionStorage,可以在客户端存储数据,不需要向服务器发送请求。
-响应式布局:HTML5提供了新的媒体查询功能,可以根据设备的屏幕尺寸和方向来调整网页的布局和样式。
- 可访问性改进:HTML5 引入了一些新的元素和属性,用于更好地支持可访问性,如 aria-* 属性和 <figure> 元素等。
HTML语言语法大全

HTML语⾔语法⼤全<! - - ... - -> 註解<!> 跑⾺燈<marquee>...</marquee>普通捲動<marquee behavior=slide>...</marquee>滑動<marquee behavior=scroll>...</marquee>預設捲動<marquee behavior=alternate>...</marquee>來回捲動<marquee direction=down>...</marquee>向下捲動<marquee direction=up>...</marquee>向上捲動<marquee direction=right></marquee>向右捲動<marquee direction=’left’></marquee>向左捲動<marquee loop=2>...</marquee>捲動次數<marquee width=180>...</marquee>設定寬度<marquee height=30>...</marquee>設定⾼度<marquee bgcolor=FF0000>...</marquee>設定背景顏⾊<marquee scrollamount=30>...</marquee>設定滚动速度<marquee scrolldelay=300>...</marquee>設定捲動時間<marquee onmouseover="this.stop()">...</marquee>⿏标经过上⾯时停⽌滚动<marquee onmouseover="this.start()">...</marquee>⿏标离开时开始滚动<!>字體效果<h1>...</h1>標題字(最⼤)<h6>...</h6>標題字(最⼩)<b>...</b>粗體字<strong>...</strong>粗體字(強調) (同上效果略同)<i>...</i>斜體字<em>...</em>斜體字(強調)<dfn>...</dfn>斜體字(表⽰定義)<u>...</u>底線<ins>...</ins>底線(表⽰插⼊⽂字)<strike>...</strike>橫線<s>...</s>刪除線<del>...</del>刪除線(表⽰刪除)<kbd>...</kbd>鍵盤⽂字<tt>...</tt> 打字體<xmp>...</xmp>固定寬度字體(在⽂件中空⽩、換⾏、定位功能有效)<plaintext>...</plaintext>固定寬度字體(不執⾏標記符號)<listing>...</listing> 固定寬度⼩字體<font color=00ff00>...</font>字體顏⾊<font size=1>...</font>最⼩字體<font style =’font-size:100 px’>...</font>無限增⼤<!>區斷標記<hr>⽔平線<hr size=’9’>⽔平線(設定⼤⼩)<hr width=’80%’>⽔平線(設定寬度)<hr color=’ff0000’>⽔平線(設定顏⾊)<br>(換⾏)<nobr>...</nobr>⽔域(不換⾏)<p>...</p>⽔域(段落)<center>...</center>置中<!>連結格式<base href=位址>(預設好連結路徑)<a href=位址></a>外部連結<a href=位址 target=’_blank’></a>外部連結(另開新視窗)<a href=位址 target=’_top’></a>外部連結(全視窗連結)<a href=位址 target=’⾴框名’></a>外部連結(在指定⾴框連結)<!>貼圖/⾳樂<img src=圖⽚位址>貼圖<img src=圖⽚位址 width=’180’>設定圖⽚寬度<img src=圖⽚位址 height=’30’>設定圖⽚⾼度<img src=圖⽚位址 alt=’提⽰⽂字’>設定圖⽚提⽰⽂字<img src=圖⽚位址’ border=’1’>設定圖⽚邊框<bgsound src=MID⾳樂檔位址>背景⾳樂設定<!>表格語法<table aling=left>...</table>表格位置,置左<table aling=center>...</table>表格位置,置中<table background=圖⽚路徑>...</table>背景圖⽚的URL=就是路徑網址<table border=邊框⼤⼩>...</table>設定表格邊框⼤⼩(使⽤數字)<table bgcolor=顏⾊碼>...</table>設定表格的背景顏⾊<table borderclor=顏⾊碼>...</table>設定表格邊框的顏⾊<table borderclordark=顏⾊碼>...</table>設定表格暗邊框的顏⾊<table borderclorlight=顏⾊碼>...</table>設定表格亮邊框的顏⾊<table cellpadding=參數>...</table>指定內容與格線之間的間距(使⽤數字)<table cellspacing=參數>...</table>指定格線與格線之間的距離(使⽤數字)<table cols=參數>...</table>指定表格的欄數<table frame=參數>...</table>設定表格外框線的顯⽰⽅式<table width=寬度>...</table>指定表格的寬度⼤⼩(使⽤數字)<table height=⾼度>...</table>指定表格的⾼度⼤⼩(使⽤數字)<td colspan=參數>...</td>指定儲存格合併欄的欄數(使⽤數字)<td rowspan=參數>...</td>指定儲存格合併列的列數(使⽤數字)<!>分割視窗<frameset cols="20%,*">左右分割,將左邊框架分割⼤⼩為20%右邊框架的⼤⼩瀏覽器會⾃動調整<frameset rows="20%,*">上下分割,將上⾯框架分割⼤⼩為20%下⾯框架的⼤⼩瀏覽器會⾃動調整<frameset cols="20%,*">分割左右兩個框架<frameset cols="20%,*,20%">分割左中右三個框架<分割上下兩個框架<frameset rows="20%,*,20%">分割上中下三個框架<! - - ... - -> 註解<A HREF TARGET> 指定超連結的分割視窗<A HREF=#錨的名稱> 指定錨名稱的超連結<A HREF> 指定超連結<A NAME=錨的名稱> 被連結點的名稱<ADDRESS>....</ADDRESS> ⽤來顯⽰電⼦郵箱地址<B> 粗體字<BASE TARGET> 指定超連結的分割視窗<BASEFONT SIZE> 更改預設字形⼤⼩<BGSOUND SRC> 加⼊背景⾳樂<BIG> 顯⽰⼤字體<BLINK> 閃爍的⽂字<BODY TEXT LINK VLINK> 設定⽂字顏⾊<BODY> 顯⽰本⽂<BR> 換⾏<CAPTION ALIGN> 設定表格標題位置<CAPTION>...</CAPTION> 為表格加上標題<CENTER> 向中對⿑<CITE>...<CITE> ⽤於引經據典的⽂字<CODE>...</CODE> ⽤於列出⼀段程式碼<COMMENT>...</COMMENT> 加上註解<DD> 設定定義列表的項⽬解說<DFN>...</DFN> 顯⽰"定義"⽂字<DIR>...</DIR> 列表⽂字標籤<DL>...</DL> 設定定義列表的標籤<DT> 設定定義列表的項⽬<EM> 強調之⽤<FONT FACE> 任意指定所⽤的字形<FONT SIZE> 設定字體⼤⼩<FORM ACTION> 設定⼾動式表單的處理⽅式<FORM METHOD> 設定⼾動式表單之資料傳送⽅式<FRame MARGINHEIGHT> 設定視窗的上下邊界<FRame MARGINWIDTH> 設定視窗的左右邊界<FRame NAME> 為分割視窗命名<FRame NORESIZE> 鎖住分割視窗的⼤⼩<FRame SCROLLING> 設定分割視窗的捲軸<FRame SRC> 將HTML檔加⼊視窗<FRameSET COLS> 將視窗分割成左右的⼦視窗<FRameSET ROWS> 將視窗分割成上下的⼦視窗<FRameSET>...</FRameSET> 劃分分割視窗<H1>~<H6> 設定⽂字⼤⼩<HEAD> 標⽰⽂件資訊<HR> 加上分格線<HTML> ⽂件的開始與結束<I> 斜體字<IMG ALIGN> 調整圖形影像的位置<IMG ALT> 為你的圖形影像加註<IMG DYNSRC LOOP> 加⼊影⽚<IMG HEIGHT WIDTH> 插⼊圖⽚並預設圖形⼤⼩<IMG HSPACE> 插⼊圖⽚並預設圖形的左右邊界<IMG LOWSRC> 預載圖⽚功能<IMG SRC BORDER> 設定圖⽚邊界<IMG SRC> 插⼊圖⽚<IMG VSPACE> 插⼊圖⽚並預設圖形的上下邊界<INPUT TYPE NAME value> 在表單中加⼊輸⼊欄位<ISINDEX> 定義查詢⽤表單<KBD>...</KBD> 表⽰使⽤者輸⼊⽂字<LI TYPE>...</LI> 列表的項⽬ ( 可指定符號 )<MARQUEE> 跑⾺燈效果<MENU>...</MENU> 條列⽂字標籤<meta NAME="REFRESH" CONTENT URL> ⾃動更新⽂件內容<MULTIPLE> 可同時選擇多項的列表欄<NOFRame> 定義不出現分割視窗的⽂字<OL>...</OL> 有序號的列表<OPTION> 定義表單中列表欄的項⽬<P ALIGN> 設定對⿑⽅向<P> 分段<PERSON>...</PERSON> 顯⽰⼈名<PRE> 使⽤原有排列<SAMP>...</SAMP> ⽤於引⽤字<select >...</select > 在表單中定義列表欄<SMALL> 顯⽰⼩字體<STRIKE> ⽂字加橫線<STRONG> ⽤於加強語氣<SUB> 下標字<SUP> 上標字<TABLE BORDER=n> 調整表格的寬線⾼度<TABLE CELLPADDING> 調整資料欄位之邊界<TABLE CELLSPACING> 調整表格線的寬度<TABLE HEIGHT> 調整表格的⾼度<TABLE WIDTH> 調整表格的寬度<TABLE>...</TABLE> 產⽣表格的標籤<TD ALIGN> 調整表格欄位之左右對⿑<TD BGCOLOR> 設定表格欄位之背景顏⾊<TD COLSPAN ROWSPAN> 表格欄位的合併<TD NOWRAP> 設定表格欄位不換⾏<TD VALIGN> 調整表格欄位之上下對⿑<TD WIDTH> 調整表格欄位寬度<TD>...</TD> 定義表格的資料欄位<TEXTAREA NAME ROWS COLS> 表單中加⼊多少列的⽂字輸⼊欄<TEXTAREA WRAP> 決定⽂字輸⼊欄是⾃動否換⾏<TH>...</TH> 定義表格的標頭欄位<TITLE> ⽂件標題<TR>...</TR> 定義表格美⼀⾏<TT> 打字機字體<U> ⽂字加底線<UL TYPE>...</UL> 無序號的列表 ( 可指定符號 )<var>...</var> ⽤於顯⽰變數BlockQuotc⽂本缩进表⽰颜⾊的有三种⽅式;1,16进制颜⾊代码语法:#RRGGBB例:<font color="#ff0000">红⾊</font>2,10进制RGB码语法:RGB(RRR,GGG,BBB)例:<font color="rgb(255,000,000)">红⾊</font>3,直接⽤颜⾊的英⽂名称例:<font color="red">红⾊</font><body>.....</body>属性可分为三种:1,背景属性包括:bgcolor,background2,⽂字属性:包括:text,link,alink,vlink,3,留⽩属性:其中分为:leftmargin,topmargin.bgcolor背景⾊语法格式:<body bgcolor="#ff0000">.background背景图案。
Html语法大全

Html语法大全访问过得可连接文字得颜色语法格式:<body text="color" link="color" alink="color" vlink="color">、leftmargin 页面左侧得留白距离、topmargin 页面顶部得留白距离语法格式:<body leftmargin="value" topmargin="value">注:value为长度值为数字align 属性语法:<h2 align="?">文字</h2>其属性有三种:left靠左,center居中,right靠右〈p〉</p>为段落标记,可利用以上属性对整个段落进行设置〈br>为换行标记<nobr></nobr>为不换行标记放在文字两边即可例:<body><h3>江南逢李龟年</h3><p>歧王宅里寻常见<br>催九堂前几度闻<br>正就是江南好风景<br>落花时节又逢君</p></body>预格式化:<pre>、、、、、、</pre> 浏览就是效果与编写就是效果格式一样列表分为1无序列表又称符号列表语法格式:<ul type="">type得属性可选直disc实心圆点,clrcle空心圆点,square实心方框<li>文字</li><li>文字</li></ul>2有序列表语法格式:<ol type="?" start"?"><li>文字</li><li>文字</li></ol>type得值就是编号字符可选得有1、、、,a、、、,A、、、,i、、、,I、、、start为起始值例:如果start为3就是那么将从3开始,而且必须就是数字。
html语法规则

html语法规则
HTML是网页制作的基础语言,其语法规则需要被遵循以确保正确的网页呈现。
以下是HTML的语法规则:
1. HTML标签必须小写。
2. HTML标签必须有相应的结束标签。
3. HTML元素必须正确嵌套。
4. HTML属性值必须用双引号或单引号括起来。
5. HTML注释用“<!—注释内容—>”的格式。
6. HTML文档必须有<!DOCTYPE html>声明。
7. HTML页面必须有<html>标签。
8. HTML头部必须有<head>标签。
9. HTML标题必须在<head>标签中使用<title>标签。
10. HTML主体内容必须在<body>标签中。
11. HTML链接使用<a>标签,必须包含href属性。
12. HTML图像使用<img>标签,必须包含src属性。
13. HTML列表使用<ul>(无序列表)或<ol>(有序列表)标签。
14. HTML表格使用<table>标签,必须包含<thead>、<tbody>和<tfoot>标签。
15. HTML表单使用<form>标签,必须包含action和method属性。
了解并遵循上述HTML语法规则可以有效地确保网页正确呈现,提高网页的质量和用户体验。
超文本标记语言(html)的基础知识

超文本标记语言(html)的基础知识超文本标记语言,即HTML(HyperText Markup Language),是一种用于创建网页和其他可在web浏览器中查看的信息的标准标记语言。
在这里,我们将初步介绍HTML的基础知识,包括HTML的定义、语法和一些常用的标签。
一、HTML的定义HTML是一种标记语言,它使用标记来创建网页的各个部分。
在HTML文档中,标记用于指示文本的结构和格式。
HTML文档包含视觉元素,例如标题、段落、列表、链接、图像和表格。
二、HTML的语法HTML文档由标签和内容组成。
标签告诉浏览器如何呈现文本。
标签通常成对出现,包围文本。
打开标记以开始效果,关闭标记以结束效果。
标签通常按照以下格式编写:<标记>内容</标记>三、HTML的常用标签1. 标题标签:用于定义HTML文档中的标题。
HTML中有六个级别的标题:<h1>到<h6>,其中<h1>是最大的标题。
2. 段落标签:用于定义HTML文档中的段落。
<p>标签用于标记段落的开始和结束。
3. 链接标签:用于在HTML文档中创建链接。
<a>标签可以将文本链接到其他网页、文件、电子邮件地址等。
4. 图像标签:用于将图像插入HTML文档。
<img>标签按以下格式编写:<img src="image.jpg" alt="图像" width="500" height="500">5. 列表标签:用于创建有序和无序列表。
<ul>标签用于创建无序列表,<ol>标签用于创建有序列表。
6. 表格标签:用于在HTML文档中创建表格。
<table>标签用于定义表格,<tr>标签定义表格行,<td>标签定义表格单元格。
HTML基本标签及语法

HTML基本标签及语法HTML简介什么是HTML本⽂素材来源于⿊马程序员Pink⽼师HTML 指的是超⽂本标记语⾔(Hyper Text Markup Language) ,它是⽤来描述⽹页的⼀种语⾔。
HTML 不是⼀种编程语⾔,⽽是⼀种标记语⾔(markup language)。
标记语⾔是⼀套标记标签(markup tag)。
Web 标准的构成主要包括结构(Structure)、表现(Presentation)和⾏为(Behavior)三个⽅⾯。
结构 --> 结构⽤于对⽹页元素进⾏整理和分类,现阶段主要学的是HTML表现 --> 表现⽤于设置⽹页元素的版式、颜⾊、⼤⼩等外观样式,主要指的是CSS⾏为 --> ⾏为是指⽹页模型的定义及交互的编写,现阶段主要学的是JavascriptWeb 标准提出的最佳体验⽅案:结构、样式、⾏为相分离。
简单理解:结构写到HTML ⽂件中,表现写到CSS ⽂件中,⾏为写到JavaScript ⽂件中。
HTML基本语法HTML基本⾻架标签名定义说明<html><\html>HTML标签页⾯中最⼤的标签,所有内容都包含在该标签内<body><\body>⽂档头部设置⼀些属性,以及引进⽂件样式<title><\title>⽂档标题浏览器所显⽰的⽹页标题<body><\body>⽂档主题基本上⼀个⽹页的所有页⾯元素都放进该标签内⼀个基本的⽹页⾻架<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div>我的第⼀个⽹页</div></body></html>基本语法概述1. HTML 标签是由尖括号包围的关键词,例如<html>。
HTML基本语法大全讲解(共五则范文)

HTML基本语法大全讲解(共五则范文)第一篇:HTML基本语法大全讲解HTML基本语法大全虽然已经有很多现成的HTML编辑器可以用,不必再自己编写HTML文件,但学习手工编写HTML文件的必要性的理由在于:1、现在HTML标准一直在改进中,而现成的HTML编辑器并不一定跟得上HTML的潮流。
2、可以看到,用HTML编辑器编出来的HTML文件结构相当乱,这是因为在编辑过程中,编辑器并不能真正理会用户的编辑要求,结果反复修改后,就留下不少垃圾。
3、自己编写HTML文件,可以随时将HTML的新发展增加进去,而不用受编辑器的限制。
4、HTML是一种很有意思的语言,它能将你的想法在INTERNET 上很好地体现出来。
HTML语句特点:1.所有HTML语句大部分都是结构,表示打开标记,表示关闭标记。
但有的语句只有描述开始标记,没有描述结束,如2.HTML中对文字的大小写不敏感。
3.所有语句都可以循环嵌套,但要注意嵌套对称。
例:…….就是正确的嵌套方法…….这种书写方法将导致编译错误一、HTML文档的基本结构HTML部分:每个HTML文档必须以打开HTML标记开始,以关闭HTML标记结束说明其间内容为HTML格式文档。
头部分:此部分包含文档的标题、文档使用的脚本、样式表定义等信息,还可以包含搜索工具和索引所要的其他信息。
头部分必须包含在标记对中1.其间包含的文字是该HTML的主题,会显示在窗口的TITLE栏位2.标记,此标记可以设置网页的编码、自动刷新网页、设置网页的过期值uuuuu一、正文部分第二篇:Html语法大全Html语法大全访问过的可连接文字的颜色语法格式: .leftmargin 页面左侧的留白距离.topmargin 页面顶部的留白距离语法格式:注:value为长度值为数字align 属性语法:文字其属性有三种:left靠左,center居中,right靠右〈p〉为段落标记,可利用以上属性对整个段落进行设置〈br>为换行标记为不换行标记放在文字两边即可例:江南逢李龟年歧王宅里寻常见催九堂前几度闻正是江南好风景落花时节又逢君第三篇:状语从句语法讲解高中英语状语从句一、定义:在句中作状语的从句是状语从句,修饰主句中的动词、形容词或副词等.状语从句由从属连词引导,从属连词在句中不充当句子成分,只起连接作用,状语从句放在句首时,要用逗号,放在句尾时不用.二、分类根据意义上的不同,状语从句可分为:①时间状语从句②地点状语从句③原因状语从句④目的状语从句⑤条件状语从句⑥结果状语从句⑦让步状语从句⑧方式状语从句⑨比较状语从句三、时间状语从句主句是一般将来时,时间状语从句用一般现在时表将来;主句是过去将来时,从句用一般过去时表示过去将来时;主句是一般过去时,从句用一般过去时.记忆:“主将从现”(一)引导时间状语从句的连词有:As, when (whenever), before, after, as soon as, until (till), since, every time, once.(二)、具体应用1)“while” 主、从句动作或状态同时发生.用while引导的从句用延续性动词,常表示较长的时间或一个过程.记忆:While 后用进行时.While we were having supper, all the lights went out. Please keep quiet while others are studying. While I was writing letters last night, he was watching TV. 2)When表示“就在……的时候”, while意为反而,可是,表示转折.One evening Beethoven was walking in a street, when he suddenly stopped outside a little house.3) Whenever 无论什么时候,随时1. Whenever someone throws in some rubbish, the truck produces a piece of music. 每当有人扔进一些垃圾时,它(汽车)就放一段音乐. 2. Whenever we’re in trouble, they will help us. 3. I go to the theatre, whenever I am free. 4. Come and see me whenever you want to.你随时来看我.4) till和until(表示“直到……”)句首多用until1、在肯定句中表示“直到……为止”,主句谓语动词要用延续性动词. I was waiting until/till he arrived.2、在否定句中表示“直到……才”主句谓语动词常用终止性动词,这时until和till常被before替换. I didn' t leave till/until she came back.5) since: 主句用完成时,从句用一般过去时,since引导的从句间或可用现在完成时. It is two years since I have studied English. 1. We have known each other since we were children. 2. We have been friends (ever since) since we met at school. 3. It is …… (一段时间)+since+一般过去时态句子. It is two years since my sister married.……(一段时间) have/has passed since +一般过去时态句子Two sisters have/has passed since my sister married.Since+时间点1. I have been at home since three o' clock this afternoon.2. Maria has been in China since two years ago.6)Every time, each time, next time Every time you get back at night, you drop your boots on the floor. Every time I catch cold, I have pain in my back. Next time I go there, I will visit them.7)once 一旦…就Once you begin, you must go on. 你一开了头,就应该继续下去.四、地点状语从句地点状语从句用where, wherever引导We should go where the people need us.我们应该去人民需要我们的地方. Where there is a will, there is a way. 有志者,事竟成. Wherever they went, they received a worm welcome.无论他们走到哪儿都受到热烈欢迎. She follow him whose he goes. 他无论到哪里她总跟着.五、原因状语从句原因状语从句用because(因为),since(既然), as(由于)引导1、字母由多到少,语气由强到弱.2、由why提问必须用because回答. Since, as不回答why的提问,而且从句一般放在句首,because一般放在主句之后.3、 before of +名词Because of the rain, we didn' t go to the park.4、 because 和so不可连用,只能选其一.(另有although, but)Why didn' t he come to school? Because he was ill. Since I must die, I must. 既然我一定要死,我一定这样做. Since a lot of people make mistakes in life, Mr Smith wanted to give John a Chance.5、for并列连词,不能放在句首,主要放在两个并列句之间.For所提供的理由为一个补充说明,而且前面常有逗号隔开. The days we short, for it is December now.六、目的状语从句目的状语从句用so(常用于口语), that, so that, in order that引导目的状语从句的谓语常含有may, might, can, could, should, would等情态动词.1. We'll sit never to the front so we can hear well.2. He studied hard so that he might succeed.3. I'll speak slowly so that you can take notes.4. They hurried to the station in order that they could catch the train.5. I took a taxi so that I could get there earlier.6. I’m going to the lecture early so that I may get a good seat.七、条件状语从句条件状语从句由if, unless, (so) as long as(只需)引导在条件状语从句中要用一般时表示将来时(与时间状语从句相同)We will miss the train if you don' t hurry. He said we wouldmiss the train if we didn't hurry. You will fail the exam unless you study hard. = (if you don’t study hard) He won’t come unless he is invited. = (if he isn't invited) Eat less food unless you want to become fatter. = (if you don’t want to become better) As long as you are not afraid of difficulties, you are sure to succeed. As long as you don't lose heart, you will succeed.八、结果状语从句结果状语从句由such…that, so….that, so that, that 引导1. Such… that 的常用句型such +a/an +形容词+可数名词单数+that such +形容词+可数名词单数+that Such+形容词+可数名词复数(不可数名词)+that 注意so many (much, few, little) +名词,such a lot of (或lots of)+名词是惯用法,不可乱用. She is such a beautiful girl that we all like her. They were such beautiful flower that we bought home. It was such delicious food that they ate it up.2. so+形容词或副词+that so+形容词+a/an+可数名词单数+that He is so rich that he can buy lot of things for himself. He works so hard that he did everything well. It was so hot a day that we all went swimming. It was such a good day that we all went swimming.3.so that, that都可以引导结果状语从句He didn't study hard, (so) that he failed the exam.4. Too…to, enough…to 可以引导结果状语从句与so…that 替换,so…that结构可以用too…to替换必须具备两个条件,一是主句和结果状语从句的主语必须一致,二是从句中的谓语部分必须含有can (could) n ot. She is young that she can’t go to school. She is too young to go to school. She isn't old enough to go to school.九、让步状语从句 although, though even though = even if, whether…or however = no matter how whatever = no matter what whoever = no matter who whenever = no matter whenwherever = no matter where*although和though都表示“虽然”只是although 更正式,多用于句首,而though用于句中,二者都可与yet, still连用,但不与but连用Although/Though they are poor, they often help others. They are poor, but they often help others. Although he has failed many times, he doesn' t give up trying. Whatever/No matter what you say, I won' t believe you. No matter what you say, I don' t care. No matter who you are, you must obey the rules of our school. However hard he tried, he failed again. No matter what the weather is like, you can always find surfers out riding the waves.十、方式状语从句方式状语从句由as(如同,按照),as if (though)引导*as和like都有“像”的意思,as是连词,后面连接句子,like是介词后面可加名词、代词或名词性短语. I did the work as others did. 相当于 I did like others. You must do as I do.as if(though)两者意义相同,从句谓语动词常用虚拟语气,但实现可能性较大,则用连接词. It seems as if/though it’s going to rain. They are talking as if/though they were old friends. She treats me as if I were her brother. When you are in home,do as the Romans do.例 You must do ______ I told you. A. after B. before C. where D. as (D) The students must do ______ the teacher told them. A. as B. before C. after D. if (A)十一、比较状语从句比较状语从句由as…as, not as(so)…as, than, the+比较级,the+比较级引导 He swims as well as you. (do) He doesn' t swim as well as you (do). He got here earlier than you. (did) The busier he is, the happier he feels. 英语语法状语从句类型综述状语从句主要用来修饰主句或主句的谓语.一般可分为九大类,分别表示时间、地点、原因、目的、结果、条件、让步、比较和方式.尽管种类较多,但由于状语从句与汉语结构和用法相似,所以理解和掌握它并不难.状语从句的关键是要掌握引导不同状语从句的常用连接词和特殊的连接词即考点.现分别列举如下: 1.时间状语从句常用引导词:when, as, while, as soon as, while, before, after, since , till, until特殊引导词:the minute, the moment, the second, every time, the day,the instant, immediately , directly, no sooner … than, hardly …when, scarcely … whenI didn’t realize how special my mother was until I beca me an adult.While John was watching TV, his wife was cooking.The children ran away from the orchard(果园) the moment they saw the guard.No sooner had I arrived home than it began to rain.Every time I listen to your advice, I get into trouble.2.地点状语从句常用引导词:where 特殊引导词:wherever, anywhere, everywhereGenerally, air will be heavily polluted where there are factories.Wherever you go, you should work hard.3.原因状语从句常用引导词:because, since, as, since特殊引导词:seeing that, now that, in that, considering that, given that, considering that, inasmuch as, insomuch as My friends dislike me because I’m handsome and successful.Now that everybody has come, let’s begin our conference.The higher income tax is harmful in that it may discouragepeople from trying to earn more.Considering that he is no more than 12 years old, his height of 1.80 m is quite remarkable.4.目的状语从句常用引导词:so that, in order that特殊引导词:lest, in case, for fear that,in the hope that, for the purpose that, to the end thatThe boss asked the secretary to hurry up with the letters so that he could sign them.The teacher raised his voice on purpose that the students in the back could hear more clearly.5.结果状语从句常用引导词:so … that, so… that, such … that,特殊引导词:such that, to the degree that, to the extent that, to such a degree that,He got up so early that he caught the first bus.It’s such a good chance that we must not miss it.To such an degree was he excited that he couldn’t sleep last night.6.条件状语从句常用引导词:if, unless,特殊引导词:as/so long as, only if, providing/provided that, suppose that, in case that, on condition thatWe’ll start our project if the president agrees.You will certainly succeed so long as you keep on trying.Provided that there is no opposition, we shall hold the meeting here.7.让步状语从句常用引导词:though, although, even if, even though特殊引导词: as(用在让步状语从句中必须要倒装),while ( 一般用在句首),no matter …, in spite of the fact that, while, whatever, whoever, wherever, whenever, however, whichever Much as I respect him, I can’t agree to his proposal.尽管我很尊敬他,我却不同意他的建议.The old man always enjoys swimming even though the weather is rough.No matter how hard he tried, she could not change her mind.He won’t listen whatever you may say.8.比较状语从句常用引导词:as(同级比较), than(不同程度的比较)特殊引导词:the more … the more … ; just as …, so…; A is to B what /as X is to Y; no … more than; not A so much as B She is as bad-tempered as her mother.The house is three times as big as ours.The more you exercise, the healthier you will be.Food is to men what oil is to machine. 食物之于人,犹如油之于机器. 9.方式状语从句常用引导词:as, as if, how特殊引导词:the wayWhen in Rome, do as the Roman do.She behaved as if she were the boss.Sometimes we teach our children the way our parents have taught us. 英语语法状语从句第四篇:it的语法讲解一、It 用作形式主语当不定式(短语)、动名词(短语)或从句在某个句子中作主语时,为保持句子结构前后平衡,避免头重脚轻,因此常用it作形式主语置于句首,而将真正的主语放在句尾。
HTML语法

2.1 HTML简介2.1.1 什么是HTML?HTML(Hyper Text Markup Language,超文本标记语言)是一种用于网页制作的排版语言,是Web最基本的构成元素。
2.1.2 HTML的主要功能1.格式化文本。
如设置标题、字体、字号、颜色;设置文本的段落、对齐方式等。
2.建立超链接。
只需用鼠标单击,就可达任何一处。
3.创建列表。
把信息用一种易读的方式表现出来。
4.插入图像。
使网页图文并茂,还可设置图像的各种属性,如大小、边框、布局等。
5.建立表格。
表格为浏览者提供快速找到需要信息的显示方式,还可以用表格来设定整个网页的布局。
6.加入多媒体。
可在网页中加入音频、视频、动画,还能设定播放的时间和次数。
7.交互式表单、计数器等。
2.1.3 HTML基本结构一个HTML文件可由下列3部分组成:1.标记1)单一标记:只要一个标记就能完成所要表示的功能,如<hr>可以显示一条水平的分隔线。
2)成对标记:需要两个标记组合才能完成所需功能,如<title>及</title>、<html>及<html>。
2.文字与图形资料文字与图形是指提供给浏览信息的人阅读的内容,而WWW显示的图形都是以个别的文件存在的。
若要显示图形,必须使用特殊的标记指向图形文件。
3.统一的资源定位器URLURL是WWW上文件的参照格式,浏览者在浏览器的地址处输入URL格式的内容,就可取得所指的主机的主页。
2.1.4 HTML的编辑环境任何文本编辑器都可用来制作网页,包括记事本、写字板、Word、WPS等编辑程序。
不过在保存时,一定要用纯文本方式存盘。
若要看到用户自己设计的网页效果,就需要安装一个浏览器,如Internet Explorer,Netscape Navigator 等2.2 HTML文件结构的格式2.2.1 HTML的基本语法1.了解HTML的标记HTML文件是由标记和文本组成格式为:〈标记〉受标记影响的文本〈/标记〉标记的属性。
html基本语法

html基本语法⼀、什么是HTML?HTML不是编程语⾔,是⽤来描述⽹页⽂档(页⾯结构)的⼀种标记语⾔;HTML指超⽂本标记语⾔(Hyper Text Markup Language),之所以称为超⽂本标记语⾔,是因为⽂本中包含了所谓“超级链接”点。
;HTML规定了⾃⼰的语法规则,⽤来表⽰⽐“⽂本”更丰富的意义,⽐如图⽚,表格,链接等。
浏览器(IE,FireFox等)软件知道HTML语⾔的语法,可以⽤来查看HTML⽂档。
⽬前互联⽹上的绝⼤部分⽹页都是使⽤HTML编写的。
⼆、HTML是什么样的?简单地来说,HTML的语法就是给⽂本加上表明⽂本含义的标签(Tag),让⽤户(⼈或程序)能对⽂本得到更好的理解。
下⾯是⼀个最简单的HTML⽂档:<html><head><title>第⼀个Html⽂档</title></head><body>欢迎访问<a href="/">我的博客</a>!</body></html>所有的HTML⽂档都应该有⼀个<html>元素,<html>元素可以包含两个部分:<head>和<body>。
<head>元素⽤于包含整个⽂档的⼀般信息,⽐如⽂档的标题(<title>元素⽤于包含标题),对整个⽂档的描述,⽂档的关键字等等。
⽂档的具体内容就要放在<body>元素⾥。
<a>元素⽤于表⽰链接,在浏览器(如IE,Firefox等)中查看HTML⽂档时,点击<a>标签括起来的内容时,通常会跳转到另⼀个页⾯。
这个要跳转到的页⾯的地址由<a>元素的href属性指定。
上⾯的<ahref=/>中,href属性的值就是/。
三、HTML⽂档可以包含哪些内容?通过不同的标签,HTML⽂档可以包含不同的内容,⽐如⽂本,链接,图⽚,列表,表格,表单,框架等。
html中注释标记的基本语法

HTML中的注释标记是一种重要的文档标记语言,它能够让开发者对网页源代码进行必要的注释说明,方便他人阅读和理解代码结构。
在HTML中,注释标记的基本语法是<!-- 注释内容 -->,其中注释内容可以是对代码的解释、说明或者备注。
HTML中的注释标记具有以下基本特点:1. 注释标记的格式:在HTML中,注释标记以<!--开始,以-->结束,两端不能有空格,注释内容必须紧挨注释标记开头和结尾。
2. 注释内容无法被浏览器解析:在HTML文档中添加的注释内容不会被网页浏览器解析和显示,只能通过查看源代码的方式来查看注释。
3. 注释的作用:注释标记可以用于对HTML代码进行注释说明,包括对特定代码块的功能、用途、作者等进行说明,也可以用于临时屏蔽一些代码以便调试。
4. 注释标记的应用场景:在实际的网页开发过程中,注释标记通常用于对某些特定的代码块进行说明,如对复杂的布局、特殊的功能、不常见的写法等进行描述和备注,便于其他开发者理解和协作。
在实际开发中,注释标记的应用是非常广泛的,可以帮助开发者更好地维护和管理网页代码,提高团队协作效率,降低代码维护成本。
掌握HTML中注释标记的基本语法和应用规范是每个网页开发者都应该具备的基本技能。
在HTML中,注释标记是一种重要的辅助工具,它能够帮助开发者更好地管理和维护网页代码,提高代码的可读性和可维护性。
合理地使用注释标记,可以让代码更加清晰易懂,便于团队协作和项目维护。
开发者在进行网页开发时应该养成良好的注释习惯,充分发挥注释标记的作用,从而提高代码质量和开发效率。
在实际的网页开发中,注释标记的应用远不止在代码的说明和解释上,它还可以帮助开发者调试和检查代码,进行临时注释和调试输出,以及在项目团队协作中进行交流和交流。
下面我们将进一步探讨HTML中注释标记的更多应用和实际操作。
5. 调试和注释代码:在网页开发中,有时需要对某些代码进行临时屏蔽调试或注释处理。
hbuilderx语法

hbuilderx语法HBuilderX是一个轻量级的前端开发工具,支持HTML、CSS、JavaScript等语言的开发。
本文将介绍HBuilderX的一些常用语法,让你更加熟练地使用该工具。
1. HTML语法HTML是网页的核心语言,HBuilderX提供了丰富的HTML语法提示和自动补全功能,使得开发者可以更加轻松地编写HTML代码。
以下是一些常用的HTML语法:- <!DOCTYPE html>:声明文档类型为HTML5。
- <html>:定义HTML文档的根元素。
- <head>:定义文档的头部,包含元数据和其他信息。
- <title>:定义文档的标题。
- <body>:定义文档的主体部分。
- <h1>~<h6>:定义标题,其中<h1>是最高级别的标题。
- <p>:定义段落。
2. CSS语法CSS是网页的样式语言,HBuilderX提供了智能的CSS语法提示和自动补全功能,使得开发者可以更加高效地编写CSS代码。
以下是一些常用的CSS语法:- selector { property:value; }:定义样式规则,其中selector 表示要应用样式的元素,property表示要修改的属性,value表示新的属性值。
- color:修改字体颜色。
- font-size:修改字体大小。
- background-color:修改背景颜色。
- margin:修改外边距。
- padding:修改内边距。
3. JavaScript语法JavaScript是网页的脚本语言,HBuilderX提供了智能的JavaScript语法提示和自动补全功能,使得开发者可以更加方便地编写JavaScript代码。
以下是一些常用的JavaScript语法:- var variable = value;:定义变量,其中variable表示变量名,value表示变量的值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.1一般标记一般标记是由一个起始标记(Opening Tag)和一个结束标记(Ending Tag)所组成,其语法为:<x>受控文字</x>其中,x代表标记名称。
<x>和</x>就如同一组开关:起始标记<x>为开启(ON)的某种功能,而结束标记</x>(通常为起始标记加上一个斜线/)为关(OFF)功能,受控制的文字信息便放在两标记之间。
例如:<i>这是斜体字</i>。
标记之中还可以附加一些属性(Attribute),用来完成某些特殊效果或功能。
例如:<x a1="v1",a2="v2",...,an="vn">受控文字</x>其中,a1,a2,...,an为属性名称,而v1,v2,...,vn则是其所对应的属性值,属性值加不加引号,目前所使用的浏览器都可接受,但依据W3C的新标准,属性值是要加引号的,所以最好养成加引号得习惯。
1.2 空标记虽然大部分的标记是成双成对出现的,但也有一些是单独存在的。
这些单独存在的标记称为空标记(Empty Tags)。
其与法为:<x>同样,空标记也可以附加一些属性(Attribute),用来完成某些特殊效果或功能。
如:<x a1="v1",a2="v2",...,an="vn">,例如:<hr>,<br>等。
W3C定义的新标准(XHTML1.0/HTML4.0)建议:空标记应以/结尾,即:<X />如果附加属性则为:<x a1="v1",a2="v2",...,an="vn" />目前所使用的浏览器对于空标记后面是否要加/并没有严格要求,即在空标记最后在/和没有加/,不影响其功能。
但是如果希望你的文件能满足最新标准,那么最好加上/。
2. HTML标记分类2.1文件结构标记(Document Structure Tags)此类标记的目的是用来标示出文件的结构,主要的有:<html>...</html>:标示html文件的起始和终止。
<head>...</head>:标示出文件标题区。
<body>...</body>:标示出文件主体区2.2区段格式标记(Block Formatting Tags)此类标记的主要用途是将HTML文件中得某个区段文字,以特定格式显示,增加文件的可看度。
主要的有:<title>...</title>:文件题目。
<hi>...</hi>:i=1,2,...,6,网页标题。
<hr>:产生水平线。
<br>:强迫换行。
<p>...</p>:文件段落。
<pre>...</pre>:以原始格式显示。
<address>...</address>:标注联络人姓名、电话、地址等信息。
<blockquote>...</blockquote>:区段引用标记。
2.3字符格式标记(Character Formatting Tags)用来改变HTML文件文字的外观,增加文件的美观程度。
主要有:<b>...</b>:粗体字。
<i>...</i>:斜体字。
<tt>...</tt>:打字体。
<font>...</font>:改变字体设置。
<center>...</center>:居中对齐。
<blink>...</blink>:文字闪烁。
<big>...</big>:加大字号。
<small>...</small>:缩小字号。
<cite>...</cite>:参照。
2.4列表标记(List Tags)<ul>...</ul>:无编号列表。
<ol>...</ol:有编号列表。
<li>...</li>:列表项目。
<dl>...</dl>:定义式列表。
<dd>...</dd>:定义项目。
<dt>...</dt>:定义项目。
<dir>...</dir>:目录式列表。
<menu>...</menu>:菜单式列表。
2.5链接标记(Anchor Tag)链接可以说是html超文本文件的命脉,html通过链接标记来整合分散在世界各地的图、文、影、音等信息。
此类标记的主要用途为标示超文本文件链接(Hypertext Link),主要有:<a>...</a>:建立超级链接。
2.6多媒体标记(Multimedia Tag)此类标记用来显示图像数据。
主要有:<img>:嵌入图像。
<embed>:嵌入多媒体对象。
<bgsound>:背景音乐。
2.7表格标记(Table Tags)此类标记用制作表格。
主要有:<table>...</table>:定义表格区段。
<caption>...</caption>:表格标题。
<th>...</th>:表头。
<tr>...</tr>:表格列。
<td>...</td>:表格单元格。
2.8表单标记(Form Tags)此类标记用来制作交互式表单,主要的有:<Form>...</form>:表明表单区段的开始与结束。
<input>:产生单行文本框、单选按钮、复选框等。
<textarea>...</textarea>:产生多行输入文本框。
<select>...</select>:标明下拉列表的开始与结束。
<option>...</option>:在下拉列表中产生一个选择项目。
HTML标记并没有大小写之分,即<BODY>和<body>是相同的。
以下来分别介绍这些标记。
3. 文件结构标记一个html文件的结构基本上可以分为两部分,一部分称为标题区(Head Section);另一部分称为主体区(Body Section)。
文件结构标记就是用来标示出何处属于标题,何处属于主体。
3.1<html>:标示整份文件用途:标示整篇html文件说明:一个标准的html文件是一篇以<html>开头,而以</html>结束的文件。
即:<html>... html文件全文</html>3.2<head>:标示出文件标题区说明:html文件中,由<head>和</head>所夹住的区域称为文件的标题区。
通常head区段都内含在html区段之中,即:<html><head>...... html文件标题区</head>.....</html>3.3<title>:网页标题<title>.....</title>是html文件标题区中最重要也是最常用的标记。
其他标题区的标记还包括<base>、<isindex>、<link>、<nextid>、<meta>等。
<title>标记的用途是设置网页标题,这个标题会显示在浏览器窗口的标题栏上,不会出现在浏览器的页面(page)文字中。
而大部分浏览器的收藏(My Favorites)、书签(BookMark)或历史记录列表(History List)功能,也都是以这个文件的标题作为名称的。
由<title>...</title>所标注的文字并无长度的限制,不过太长的标题,有时可能会被截掉,并且也不容易记忆。
3.4<body>:标示出文件主体区说明:在html文件中,由<body>...</body>所夹住的区域称为文件的主体区,通常是在<head>区段之后。
3.5<body>标记的属性backgroud属性:这个属性可以指定一个图形文件(一般为gif或jpeg),作为背景图案。
该图形会像拼瓷砖一样铺成整个网页的底图。
