学院门户网站设计
中等职业学校《网页制作》的课程标准

XXXX中等职业学校《网页制作》的课程标准一、课程的性质与任务(一)课程性质《网页制作》是我校计算机应用专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件AdobeDreamweaverCS3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
(二)课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:1.掌握网站的开发流程,如建站规划、效果图制作、建立站点、发布网站等相关知识。
2.掌握各种网页元素在DremweaverCS3中的使用。
例如,文本、表格、图像、超级链接、层、框架和表单等。
3.掌握HTML,理解各种标记的功能和用法。
4.掌握在DrenIWeaVerCS3中使用CSS控制网页元素的方法。
5.掌握在DrenIWeaVerCS3中使用JavaScript制作网页特效的基本方法。
6.能够解决一些网页设计中的常见问题。
(三)本课程的特点1.课程注重实际应用,即实践性强。
2.涉及的DremweaverCS3软件是目前网页制作工作中较为流行的软件,是“网页三剑客”之一,具有较强的实践性,学习难度不大。
3.突出理论联系实际,实作课时占总课时的50%以上,实际应用知识占课程总知识量的80%以上。
(四)与相关课程的衔接、配合、分工先修课程:“计算机应用基础”、“图形图像处理(FireWorkS或PhotoShop)"、"Flash动画制作”等。
二、课程目标本课程的基本目标是:使学生通过本课程的学习,掌握DreanIWeaVerCS3的使用方法,学会使用DreamweaverCS3制作Web网页的技术。
本课程学习结束后,学生应能根据实际需要自行设计静态网页,建立网站。
统一信息门户平台设计

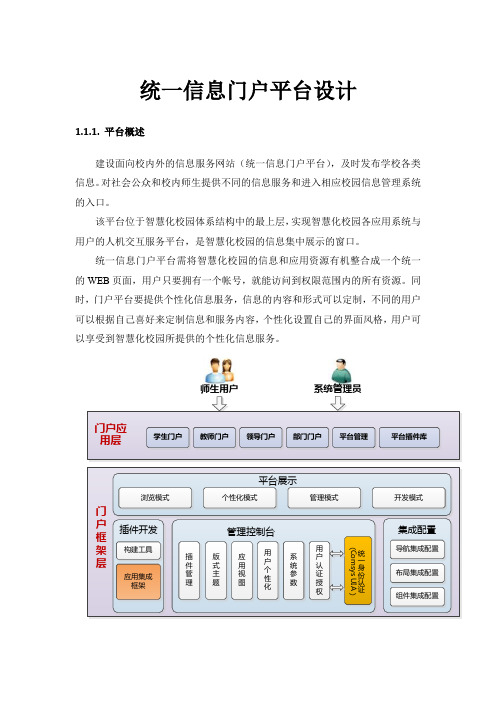
统一信息门户平台设计1.1.1.平台概述建设面向校内外的信息服务网站(统一信息门户平台),及时发布学校各类信息。
对社会公众和校内师生提供不同的信息服务和进入相应校园信息管理系统的入口。
该平台位于智慧化校园体系结构中的最上层,实现智慧化校园各应用系统与用户的人机交互服务平台,是智慧化校园的信息集中展示的窗口。
统一信息门户平台需将智慧化校园的信息和应用资源有机整合成一个统一的WEB页面,用户只要拥有一个帐号,就能访问到权限范围内的所有资源。
同时,门户平台要提供个性化信息服务,信息的内容和形式可以定制,不同的用户可以根据自己喜好来定制信息和服务内容,个性化设置自己的界面风格,用户可以享受到智慧化校园所提供的个性化信息服务。
1.1.2.平台功能1.1.2.1.老师门户从教职工的角度出发,提供满足其工作、生活、服务等的全面信息化服务。
如通过统一的信息门户平台,为教职工提供一站式的信息查询如:教职工个人的办公、教务、财务、科研等的信息化。
老师首页提供老师角色相关个性化服务功能,如下图所示:图:老师门户提供给老师用户功能规划如下表所示:1.1.2.2.学生门户从学生的角度出发,为学生从学生入校到在校学习生活再到毕业离校等各个阶段的、满足学生个性化需求的信息服务。
如:学生关注的新闻通知公告等校内信息,学生的选课、成绩、学分、缴费、贷款等与学生密切相关的信息化服务。
针对学生角色个性化资源服务的功能,效果图如下图所示:图:学生首页提供给学生用户功能规划如下表所示:1.1.2.3.领导门户站在学校全局的层面,将高校视为一个有机统一的整体,基于教学、科研、管理、服务等各个领域,为高校提供涵盖整个校园相关的信息化、智能化服务。
领导需要部门相关信息时,直接通过统一信息门户平台就可以获取所需信息,不需要像以前一样到各个部门去索要。
同时若需要对一些请示进行批复,同样可以在这之上完成,极大地方便了领导办公。
针对领导角色个性化资源服务的功能,如下图所示。
校园门户网站的设计与实现

的一 个 单 元 , 网 站 建 设 意 义重 大 ,它 不 仅 架起 了 高校 与外 界 网络 信 3 1 硬 件 环 境 其 , .. 1
本 系 统 采 用 r B S架 构 。 所 采 用 服 务 器 分 两 种 ,一 种 是 We / b 息 沟 通 的 桥梁 , 且 开 辟 了 高校 走 向世 界 的通 道 。 而 高 校 网 站 一 般 由 作 为 形 象 框 架 的 门户 网 站 和作 为 内 容 主 体 的 二 S re , ev r 另一 种 是 D t ae S res aa s e vr 。 b 系 统 的 规 模 不 是 较 小 ,所 以 采 用单 个 We b服 务 器 可 以 节 约 一 部 级 网站 组 成 . 站 建 设 以 本 校 教 学 和科 研 资源 为 核 心 , 体 现 学 科 和 网 以
通 信 接 口由 Mirsf I60提 供 。 coot S . 32 开 发 平 台 的选 择 . 目前 在互 联 网上 盛 行 的 实 现 网站 功能 的 技 术 手 段是 网 站 编 程 。 而
图 2 1 网站 页 面 布局 .
最 常 用 的 动态 网 页开 发 技 术 有 P PH pr x rpoesr 称 P P , H ( y et t e rcso 简 e P H ) 本 学 院 网站 页 面采 用 C SC sa igSyeS et. 称 c s层 叠 S (acdn tl h e 简 s s) A P ( cv evrPgs简称 A P, S aaSre ae S A t eS re ae i s )J P v e r gs简 称 JP, v P S) 样 式 表 单 对 页 面 的 色 彩 结 构 、 链 接样 式 f 访 问过 的 链 接 、 接 、 超 已 链 活 动 链 接 的 颜 色)字 体 设 置 ( 小 、 式 、 果 ) 进 行 设 置 , 浏 览 者 的 、 大 样 效 等 使
高校门户网站系统设计与实现

此外, 在设计与建立网站前, 制作与收集素材是很重要
的一个步骤 。网站建 立所需要的全部 素材包括 : 、 文本 图形 、
多媒体元素等 , 将这些元素组织起来才能建立一 个完整 的网
图 2 栏 目结构图
站 。网站开发者必 须 知道 自己想 向用户表 达什 么。如果 开
建设 目 网站应具备功能、 标、 网站用户物征等进行调查, 并做 息进行隔离, 以保证信息的安全。高校门户网站可将教学资 出明确详细的描述。为网站提出一个目标并不难, 但我们不
能只提出“ 对外宣传 学校 , 内提供信 息服务 ” 对 之类 的 口号性
目 标后, 就开始建站工作, 这样 的口号对项 目工作没有指导
摘 要: 高校门户网站是高校进行信息发布、 业务拓展、 客户服务、 内部沟通、 象 示的重要 网络平台。本文着重揭示 形 展
高校 门户网站 的 系统设 计和发布过程 中, 网站软件 工程建设和 管理 的一些经验、 规律 。
关键词 : 高校 门户 网站; 开发模型 ; 需求; 概要设 计
中图分类号 : 4 G6
到最新 浏览 器支持 的元 素 。因为 只有 明确 了网站 的访 问对
资源、 远程教育、 教学评估等。栏目结构如图 2 所示。
象, 传达 信
息。作为高校的门户网站, 最大访问群体应该是想通过网站
对学校进行了解 、 业务联系及查询相关资料的人群 。
在高校 中的应用就 是高校 门户 。高 校 门户 网站 是高校进 行
信息发 布、 业务 拓展 、 客户 服务 、 内部沟通 、 形象 展示 的重要
网络平台。成功的高校门户网站应该是信息技术、 艺术与文
化 的有机组合 ; 其结构组织 、 页面风格 、 层级关系等都 必须表
学校官网模板

学校官网模板随着互联网的普及和发展,学校官网已经成为学校对外宣传和信息发布的重要平台。
一个美观、实用的学校官网可以为学校树立良好的形象,吸引更多的学生和家长关注和了解学校。
因此,设计一个符合学校特色的官网模板显得尤为重要。
首先,学校官网的首页应该简洁明了,能够一目了然地展示学校的基本信息和特色。
首页的设计要突出学校的办学理念、办学特色和学校风采,可以通过图片、视频等多媒体形式生动展示学校的教学环境、师资力量和学生风采,吸引访问者的眼球,让他们对学校有更直观的了解。
其次,学校官网的导航栏要设计得简洁明了,方便访问者快速找到所需信息。
一般来说,导航栏应包括学校概况、招生信息、教学科研、校园生活、校友会等板块,每个板块下又可以进一步细分,使得信息分类清晰,访问者可以快速找到所需信息,提高了用户体验。
此外,学校官网的页面排版要合理,文字和图片的搭配要协调。
页面的排版要简洁大方,不宜过于繁杂,文字要简洁明了,图片要高清美观,给人一种整洁清爽的感觉。
同时,要注意页面的加载速度,避免过多的动画效果和大容量的图片影响页面打开速度,影响用户体验。
最后,学校官网的响应式设计也很重要,要能够适应不同终端设备的显示,包括电脑、手机、平板等。
随着移动互联网的发展,越来越多的人习惯使用手机浏览网页,因此学校官网要能够在手机上也能够清晰显示,操作方便,提高了用户的访问体验。
总的来说,一个好的学校官网模板应该是简洁明了、美观大方、信息丰富、响应迅速的。
通过官网,学校可以向外界展示自己的风采,吸引更多的人关注和了解学校,为学校的发展和宣传起到积极的作用。
因此,设计一个符合学校特色的官网模板是非常有必要的。
教学资源库门户网站建设需求

教学资源库门户网站建设需求
一、项目建设目标
为园林园艺学院和工业工程学院各采购一个专业教学资源库平台运行服务,要求基于职业教育专业教学资源库项目“能学、辅教、促改”的定位,按照2023版《职业教育专业教学资源库建设指南》要求的“需求牵引、应用为王、服务至上”的基本原则,遵循“一体化设计、结构化课程、颗粒化资源、多场景应用”的建构逻辑,顺应“互联网+职业教育”条件下以线上教学、线上线下混合教学为主要形式的信息化教学需求,为我校开展校级专业教学资源库建设、培育省级、国家级专业教学资源库提供平台载体和应用服务支撑。
二、数量
三、具体技术指标
专业教学资源库运行平台各系统功能模块详细技术参数:
四、售后服务要求
1)应及时完成平台部署,并提供平台操作及日常维护等方面的培训。
2)提供3年免费质保期,质保期内平台免费升级。
3)指派专人负责售后服务事宜。
通过QQ、微信或电话,提供7*24小时在线服
务。
学校提出问题,在2个小时内给予响应。
4)平台采用云计算架构,学校不需要准备本地存储设备。
质保期内,由承担云存储空间及带宽加速等云端软硬件环境租用费用(包括但不限于云服务器、带宽、CDN加速),并进行平台的设置及调试。
5)对质保期满后的产品服务、升级、运维保障及云存储空间服务费用,由双方届时另行协商。
Web前端开发案例教程11完整项目:制作学院网站

Web前端开发案例教程
HTML5+CSS3 微课版
任务11 完整项目:制作学院网站
任务描述
任务导学
本任务学习学院网站的完整设计与实现,从网站规划、到使用Photoshop进
行效果图设计、再到主页设计和其它页面设计,按照真实网站设计流程,完成静态网 站的设计与实现。
<div class="Lnotice">通知公告部分</div>
</div> <!--左侧内容结束--> <!--右侧内容开始--> <div id="listR"> </div> </div> <!—main结束-->
11.5 制作新闻列表页
新闻列表页设计步骤
(2)在css文件夹中再新建一个样式表文件, 名称为:list.css,将index.css和list.css都链 接到newsList.html页面中。书写list.css的样 式表代码。
<div class="Rcon"> </div> </div>
<!--右侧内容结束-->
11.6 新闻详情页设计
新闻详情页设计步骤
(2)该页面的样式表代码,不需再建样式表 文件,而是直接打开css文件夹中的list.css样 式表文件,继续在该文件中添加 newsDetail.html页面的样式表代码即可。
11.3.1 效果图设计原则
效果图切片
选择“切片工具” ,根据需要进行切片。 注意: 切片时如果能平铺形成的图片,只需切一个小的图片。 使用一个颜色作为背景的图片则不需要切片。 最后将素材导出,执行“文件”→“存储为Web设备所 用格式”命令,将网页保存类型为“仅图像”类型。
基于高校校园网站的界面设计研究——以武汉纺织大学外经贸学院为例

第4期2021年2月No.4February,20210 引言本文将以武汉纺织大学外经贸学院门户网站为研究主体进行研究,针对官网界面存在的问题进行适当地再设计,希望通过本次研究可以优化网站布局、提高使用率,并扩大高校的影响力。
1 校园网页面建设背景 1.1 校园网定位校园网站与普通的企业门户、公众媒介平台是大不一样的,高校网站的设计要保证网站的可扩展性和易维护性,制作赏心悦目的图文界面,力求把网站建成合理性与艺术性相结合的产物[1]。
因为校园网不仅包含对内的服务与日常办公功能,还是对外界进行校园文化输出的窗口,所以校园网的呈现方式会一定程度上体现一个学校的办学理念与管理水平。
由此,在界面布局上要避免过于花哨和过分活泼的表现手法,而以沉稳、大气为主旋律进行延展。
高校作为人才培养和学术研究的最高殿堂,同时还肩负着服务社会和文化传承的重要使命,因此高校门户网站有突出的教育性和学术性[2]。
1.2 界面再设计的必要性在高度信息化的社会里,校园网成为最直接的宣传方式。
通过建立优秀的校园门户网站,不仅能对本校的校园文化做好宣传,还有关学校的各项重要信息都能够及时对外公布与查询。
除此之外,校园网站将作为一个开放的、公共的平台供师生及全校职工之间交流的全新方法,也将不再受到传统课堂教育的制约。
而武汉纺织大学校园网在发展过程中存在着一些亟待解决的问题,这些不足可能会对校园形象产生一定的负面影响。
由此,建设并优化我校网络平台,刻不容缓、意义深远。
同时,如果想要与众多高校官网做出明显区分,学校应当重视用户的体验感,除了基本的功能模块需合理化外,还需提升网页的视觉形象设计,加深用户对于网站以至于对校园的印象[3]。
作者简介:金子维(1994— ),女,湖北武汉人,助教,硕士;研究方向:界面设计。
摘 要:随着互联网的飞速发展,网络在思想文化宣传乃至整个精神文明建设中所起的作用越来越强,校园网是学校面向社会的一扇互联网窗口,在高度信息化的社会里,校园网成为最直接的宣传方式,但很多高校对网站界面设计的视觉创意缺乏足够的重视。
高校门户网站集群建设总体规划

高校门户网站集群建设方案二零一六年目录1项目概述 (3)1.1需求分析 (3)1.2建设内容规划 (4)1.3实施步骤 (4)1.3.1实施计划 (4)1.3.2实施步骤 (4)2门户网站群概述 (5)2.1现状分析 (5)2.2建设目标 (6)2.3建设原则 (7)3网站群优势分析 (8)3.1图书馆中心 (8)3.2其他各院系 (8)3.3领导 (8)3.4校内师生 (8)3.5其他用户 (9)4学院网站群规划 (9)4.1网站群部署方式 (9)4.2网站群系统建设模式 (9)5学院网站群功能 (10)5.1设计原则 (10)5.1.1基本功能列表 (12)5.2功能特色 (14)5.2.1支持多种发布渠道 (14)5.2.2多种数据共享方式 (15)5.2.3信息内容的全程管理 (15)5.2.4网站全文信息检索 (15)5.2.5快速的站点克隆 (16)5.2.6第三方系统集成 (16)5.3技术架构 (17)5.4软件架构 (17)5.5系统运行环境 (18)5.6系统安全 (19)1项目概述1.1需求分析当前信息技术飞速发展,对高等教育产生了巨大冲击,从教育环境、教育模式到教育理念、教育目标,都在这场冲击中发生着变革。
数字化校园建设是学校一项基础性、长期性和持续性的工作,是学校建设和人才培养的重要组成部分,其建设水平是学校整体办学水平、学校形象和地位的重要标志。
根据学校发展的需要,顺应信息技术的发展潮流,采用先进的信息技术来构建数字化校园,加快信息化建设的步伐是高校占领信息制高点的一个有力的举措,也为各个高校信息化建设提供了机遇和条件。
以高性能校园网为基础,实现校园的全面信息化,并对信息资源进行全面整合,提高信息化应用效果和效率,实现信息化增值服务的目的,是信息化条件下高等院校发展的大势所趋。
高校经过多年的信息化建设,目前完成建立校园骨干网络建设,校园网接入CERNET和INTERNET,基本覆盖全校教学、办公和师生生活区域。
职业技术学院校园网设计方案

职业技术学院数字校园网建设方案目录第一章校园网建设方案 (4)1、项目概况 (4)1.1项目背景 (4)2、建设目标 (5)2.1总体建设目标 (5)3、建设原则 (5)4、系统整体设计 (7)4.1系统结构设计 (7)4.1.1总体技术架构 (7)4.1.2系统网络结构 (8)5、校园通信网络建设方案 (9)5.1项目建设内容 (9)5.2总体建设思路 (10)5.4总体网络系统建设 (12)5.4.1网络架构 (12)5.5有线网络系统建设 (14)5.5.1网络骨干区 (14)5.5.2网络核心 (15)5.5.3网络汇聚 (16)5.5.4网络接入 (17)5.5.5网络出口区 (19)5.6无线网络系统建设 (20)5.6.1无线网络建设规划 (20)5.6.2一体化无线网络管理架构 (24)第二章计算机网络信息中心设计方案 (27)1、前言 (27)2、项目概况 (27)3、网络信息中心设计指标 (28)4、设计依据 (28)5、网络信息中心设计宗旨 (29)6、网络信息中心建设目标 (29)7、设计内容 (31)7.1分项设计内容及界面划分说明 (31)8、网络信息中心建设系统设计 (32)8.1设计概述 (32)8.2网络信息中心地面部分 (33)8.2.1静电地板 (33)8.2.2静电地板的安装 (34)8.2.3装修 (36)8.2.4照明系统 (36)8.3电气工程部分 (37)8.3.1电气设计内容 (37)8.3.2配电柜 (37)8.3.3网络信息中心辅助设备动力配电系统 (38)8.3.4网络信息中心配电安装 (38)8.3.5网络信息中心强弱电走线方式 (39)8.4网络信息中心防雷接地部分 (39)8.4.1系统概述 (39)8.4.2设计原则 (39)8.4.3相关参数(要求) (39)8.4.4电源二级防雷 (40)8.4.5安全保护接地 (40)8.5空调系统 (41)8.6网络信息中心消防系统 (46)8.6.1设计依据 (46)8.6.2主要设备 (47)8.6.3保护区概况及设计 (47)8.6.4系统设计性能 (47)第一章校园网建设方案1、项目概况1.1项目背景职业技术学院于2002年9月由原职工大学、晋东南煤矿学校、农业学校合并组建合成。
基于SiteServer CMS的高职院校门户网站的设计与实现

I T 技术科技创新导报 Science and Technology Innovation Herald42随着高职院校数字化校园建设的日益成熟,高职人逐渐意识到信息化建设在高职院校的转型和提升发展中占据着越来越重要的地位,也可以敦促高职人尝试从全新的角度去思考院校的发展规划。
校园门户网站作为院校的面子工程被推到了信息化工作的前沿,使用传统的方式建立和维护网站,往往效率很低,SiteSer ver CMS 内容管理系统的出现,使得网站建设、信息发布和网站维护变得更简易。
它是采用基于微软A S P.N E T 平台的开发设计,兼容S Q L Server、Oracle等众多数据库,并具有许多醒目的优势:(1)能灵活地定制栏目;(2)能方便地实现信息的发布、修改和删除;(3)能统一便利地管理网站的一切资源,如:图片、文档、软件等;(4)能对信息的安全性和权限进行控制;(5)能把动态的内容以静态页面的方式发布出去,大大提高网站的访问速度。
在该文中,将以本院门户网站的创建过程来介绍基于sIteSer ver C M S的建站过程。
1 建站环境系统构成(1)操作系统:W i n d o w s S e r v e r 2003。
(2)IIS版本号:6.0。
(3)数据库:SQL Server2000。
(4).NET Framework4.0。
(5)SiteServer CMS:个人及非商用免费版。
2 SiteServer CMS系统的安装及数据库的配置(1)将 SiteServer CMS 文件包的./upload_files 目录中的全部文件和目录结构上传到服务器,并设置好目录权限。
(2)在IIS管理器中做好相应的网站配置,在A S P.N E T 选项卡中将版本号选为4.0。
(3)在浏览器中输入h t t p://刚配置的域名/siteserver/installer/default.①基金项目:张家界航院院级课题编号ZHKT2011-006。
浅析门户网站建设——以大学为例

打开任何一家大学门户 网站 , 首先 映入眼 帘的应该 是简单 、
明了并且 大气 的校 名、 校徽 。
2 . 学 校概 况、 组织领 导 、 管 理机 构 以及各功 能版块 的快
的形 象、 展示了学校的办学风格 、 彰显了学校的审美品位等 。
国内任何一个 网站必 须进行 工信部 I C P 备 案。
门户网站可分为综合 门户网站 、 行 业 门户 网站、 地 区 门 户网站 等。综合 门户 网站是指 主要 提供 新 闻、 搜 索引擎 、 聊 收稿 日期 : 2 0 1 3— 0 5一 o 2
链 以及周边相关行业 的企业 、 产品 、 商机 、 咨询类 信息的聚合
平 台等 。地 区门户 网站也称地方 门户 网站 , 是指 通向地方综
合性互联 网信 息资源并 提供 有关互联 网信息 服务 的地 方综
合网站 系统 。
目前 , 随着网站建设 成本 和域 名 申请 难度 的降低 , 网站
准入门槛 也逐 步降低。越来越 多 的企事业单 位和政 府职能 部门都建有 自己的门户 网站。根据 中 国互联 网络信 息中心 2 0 1 2 年7 月发布 的《 中 国互 联 网络 发展状 况统计 报告》 , 截 至2 0 1 2 年6 月, 域名 注册者 在中国境 内的网站数量 已达 2 5 0
网站建设往往会 由于 网站 推广 目的或 服务 性质 的不同
而不同 , 但一般都包括如下 几个 步骤 : 注 册域 名、 申请空 间、
网站开发和设计 、 网站测试 以及 网站备案 。域名通 俗来说就 是 网站的标识 , 上 网通过输 入域 名即 可访 问网站 , 就像单 位 的 门牌号一样 , 有 了这个 门牌 号 , 就知 道单 位在l i l l Y, 。网站 建 设单 位想要建设 自己的f - ] p 网站 , 第一步就是 向域名 注册 服务机构在 线提交域名注册 申请 。页 、 图片 、 动画、 数据库 以及 各种 文档等 , 网站建设单位需要 向运营商 申请虚拟 主机空间 。在 注册 了域名和申请 了空 间后 , 下 面就 可 以进 行 网站 的开发 、
学校官网改造方案

学校官网改造方案一、前言随着互联网的快速发展,学校官网作为学校的门户网站扮演着越来越重要的角色。
为了更好地服务师生和社会大众,我们学校决定对官网进行一次全面的改造。
本文将详细介绍学校官网改造方案。
二、现状分析当前学校官网存在的问题主要包括页面设计陈旧、信息不够全面和及时、用户体验不佳等。
这些问题已经严重影响了学校官网的实际运用效果。
三、改造目标1.提升页面设计:重新设计官网页面,提高页面美观性和用户友好性。
2.丰富内容信息:加入更多实用信息,如学校新闻、活动通知、校园导览等。
3.改善用户体验:优化网站交互,提高用户体验水平,让用户更加方便快捷地获取所需信息。
四、改造方案1.页面设计–采用现代化的平面设计风格,简洁明了。
–优化页面布局,提高信息展示效果。
–响应式设计,适配不同设备,提高用户访问体验。
2.内容更新–增加学校新闻板块,实时更新学校动态。
–设立活动日历,方便用户了解学校活动安排。
–添加校园导览地图,帮助新生快速熟悉校园环境。
3.用户体验–优化网站导航结构,改善用户浏览体验。
–增加搜索功能,方便用户快速找到所需信息。
–增设在线反馈渠道,方便用户提出建议和问题,加强互动。
五、实施计划1.调研阶段:对目标用户进行需求调研,明确改造方向。
2.设计阶段:制定网站设计方案,并进行界面和功能设计。
3.开发阶段:根据设计方案进行网站开发和功能实现。
4.测试阶段:对改造后的网站进行全面测试,确保功能和性能正常。
5.上线阶段:网站正式上线运行,并继续收集用户反馈进行优化。
六、总结通过对学校官网的全面改造,我们相信可以提升学校形象,增加信息传播效果,改善用户体验。
我们将按照制定的改造方案,积极推进各项工作,努力打造一个现代化、实用性强的学校官网。
感谢各位对此次改造方案的支持和关注!以上是本次学校官网改造方案的详细内容,希望能得到各位的认可和支持。
如果有任何建议和意见,欢迎随时联系我们!。
浅谈校园门户网站的设计与实现

采 用 了简洁 文 本信 息 ;有 些 则利 用 多媒 体提 供华 丽 的 图像 和 复杂 的 页面 布置 ,甚至 能够 下 载和 分享 声 音和 录 像 ,且 We b 站 点让 图形 图像 与 组织 通 信有 效 的 结合起 来 。与此 同 时 ,这 也 充 分表 现校 园网站 的 自身特 色 ,突 出个 性 。We b 站 点主 页 应具 备 的基 本成 分 包括 :网站 的页 眉 :清 晰 的显 示 校 园标 志和 网站 的站 点 ;网站 的联 系 方式 :电 子 邮箱 、
联 系 电话 、传 真 等 。在校 园网站 中还 可 以针 对 已有的信 息
将 校 园安全 手册 、校 园文 明须 知等 加入到 站 点 中。
2 . 3 版 式编 排 、布 局合 理 。在 网页 设计 中 ,版 式 设计 是 网页视 觉识 别 的基 础 ,设 计 的好 坏 决定着 网页 的成 败 。 设计 者 应 按 照版 式 设 计 的 原 则 和 方 法 ,通 过 将 文 字 、 图
过H T ML 语言 ( H y p e r T e x t Ma r k u p L a n g u a g e 超文 本 标记 语 言 )让 超文 本 能够 相 互 的关联 并 可被 浏 览器 所识 别 。 同时 为 了实现 We b 的 交互 功能 可 以使用CGI( Co mmo n Ga t e wa y
3 网站 的具体 实现 技术 在 网站 中加入 CS S 使 页面 有特 殊 效 果 ,为避 免 因网 页 浏 览器 的 设置 改 变而 引起 的网页 字 体和 大 小 的变化 ,影 响 页 面 浏 览 者 的信 息 浏 览 ;利 用f o n t — f a mi l y :”He l v e t i c a , Ar i a l ” ;f o n t — s i z e :1 0 p x 定义 了网页 文字 的字 体和 大 小。 t e x t — d e c o r a t i o n :n o n e定义 了超级 链 接 样式 ,在这 里 来自视觉 上 的享 受和满 足 。
大学网站建设策划书范本

大学网站建设策划书范本策划书:大学网站建设一、项目概述随着信息化时代的发展,互联网已经成为人们获取信息、交流互动的重要平台。
大学作为高等教育的重要组成部分,需要建设一个符合时代发展的、能够提供高效、先进的服务的网站。
本项目旨在建设一套适用于大学的网站系统,通过该网站提供学校、教职工、学生等多个用户群体的信息服务,提高学校的教育教学水平和管理效率。
二、项目目标1. 提供全面、及时、准确的学校信息:通过网站平台,学生、家长、教职工可以及时获取学校各类新闻、通知、公告等信息,提高学校与用户的信息沟通效率。
2. 提供在线学习与交流平台:通过网站平台,学生可以在线参加各类课程学习、在线提交作业、与教师进行交流,提高学生的学习效果和互动能力。
3. 提供一站式服务平台:通过网站平台,学生可以办理各类手续、查询成绩、预约咨询等,提供便捷、高效的服务,提高学校行政管理效率。
4. 提升学校形象:通过网站平台,展示学校的优秀教育资源、师资力量等,打造学校品牌形象。
三、项目内容及实施计划1. 网站架构设计:确定网站的结构与功能模块,确保用户可以方便地浏览、查询、交流。
2. 网站页面设计:设计符合学校形象的网站界面,提高用户体验。
3. 网站内容建设:完善各类信息的内容,确保准确性、及时性。
4. 数据库设计:设计合理的数据库结构,存储和管理用户数据、学校信息等。
5. 系统开发与测试:根据需求进行网站系统的开发和测试,确保系统的稳定性和安全性。
6. 上线与推广:将网站部署到服务器上线,并进行推广宣传,吸引更多用户使用。
7. 运维与改进:进行网站系统的运维工作,及时修复问题和进行功能升级。
四、资源需求1. 人力资源:项目需要一支开发与设计团队,包括架构师、UI设计师、前端开发工程师、后端开发工程师、测试工程师等。
2. 技术资源:项目需要服务器、数据库、开发工具等技术资源支持。
3. 财务资源:项目需投入一定的资金用于人员招聘、技术设备购置、宣传推广等方面。
国内网页设计网站网址大全

国内网页设计网站网址大全一、网页设计类蓝色理想 网页设计师联盟 网页设计大本营 我爱设计网 视觉中国 设计在线 网易学院 /school天极设计在线 二、图象处理类设计中国(中国PHOTOSHOP联盟) 图像谷 三、动画设计类闪客帝国闪吧 闪盟在线 四、网页素材类桌面城市 素材精品屋站酷(ZCOOL) E库素材 中国站长素材 五、程序开发类CSDN开发者网络 MSDN 中文网站 /zh-cn/default.aspx动网先锋 编程中国 六:网站源码类代码中国 天新网源码下载 /src源码之家 站长下载 [转]国内WEB设计资源、教程、素材、站长资讯交流类网站汇集以下排列不分先后**************************************WEB设计资源(素材、代码、特效类):**************************************站酷(ZCOOL),素材分享与设计交流,为您提供矢量素材,psd,png,gif,icon,psd分层素材,酷站等素材资源……/素材图片下载网页模板图标下载酷站欣赏 QQ表情矢量素材音效下载桌面壁纸网页素材素材下载-中国站长站/ 素材、模板素材、矢量素材、flash源码素材、专业素材网/卜咯米Web设计交流社区是Web设计爱好者的家园,这里提供了精彩实用的Web设计相关教程和资源.../末米吧提供丰富的背景图片、墙纸资源素材,并提供在线的演示功能,^0^设计师的好帮手!~/素材中国,关于各类设计素材的收集下载/懒人图库专注于提供网页素材下载,其内容涵盖网页素材、设计图库,小图片、网页背景、导航菜单、矢量图等,让任何一个网页设计师都能找到自己想要的素材!/天堂图库-专注的素材图片库,提供风景图片、生活图片、设计素材、商务图片、建筑园林图片、装饰家居图片、人物图库、动物植物图片和精美壁纸等超过80000张的图片素材。
/(前端技术)--读者的进步速度远大于博客的进步速度。
包头医学院新版网站的设计与实施

库 中。当超级管理员对 网站进行备份的时候 , 就将 门 户 网站 及所 有 系部 网 站 的数 据 同时 进行 了备 份 , 大 大
提 高 了网站 管理 的效 率 和安全 性 。
因为把 格式 写 入到 了内容代 码 中 , 页面代 码 比较 繁杂 , 使 页面 的 载入 速度 较慢 , 响 了用户 打网站 的后 台管 理 功 原
能较薄弱 , 信息发布员为保证发布文章的整齐美观, 经 常将 文 字信 息做 信息 , 响 了学校 的对 外 宣传 。 影 () 3 缺少 焦 点 图片新 闻 : 随着 网络 资 源 的不 断 丰富 , 人 们对 网上信息资源的要求标准也越来越高 , 图文并茂 的信息最受欢迎 。因此 , 越来越多的新 闻门户网站都 增加 了焦点 图 片新 闻功 能 , 头 医 学 院 门户 网站 的首 包
页也 急需 这 样一 个栏 目来 更 好地 展示 、 传学 校 。 宣
1 新版 门户 网站及 二级 系部 网站的 设计
图 1 二级 门户 网站首 页界面
2 新版 网站 的建 设与 实施 由于新版 网站在 建 设 中采 用 了先 进 的 D V+C S I S 网页布局 技术 , 比旧版 网 站 的 T be布局 方 式 , 现 相 al 实 了网页 页面 内容 与表 现 相 分 离 , 高 了用 户 打开 网页 提 的速 度 。在 生 成 网页 方 面采 用 了 生 产 静 态 页 面 的 方
彩风 格 固 定 , 二 级 部 门 有 权 限 修 改 自己 的 B n e 但 anr 图, 这样 既保 证 了所 有二 级 页面 色彩 的统 一性 , 允许 又 二级 页 面 使 用 各 自特 点 的 B ne , 免 了 雷 同 , anr图 避 达 到 了较 好 的页 面效果 。图 1为其 中一 个二 级 门户 网站
计算机学院网站及管理系统设计

文 章 编 号 : 1 0 —5 X(0 210 5 —3 0 77 7 2 1)—0 80
技 术交 流
微 型 电脑 应 用
21 0 2年第 2 8卷第 1 期
21 .. 7前台显示模块 ( hwNe . p ) So ws sx a 该模块模块主要实现新 闻发布 的前 台显示功能 , 首先在 数据库 中取到所要的新闻、图片、附件和链接地址信息 ,然
后 按 照 一 定 方 式 显 示 给 用 户 看 。 果 某 个 网站 页 表 是 直 接 链 如 接 地 址 ,还 要对 这 部 分 的 显 示 做特 别 处 理 。
方法模型库应 采用同一平 台环境集成开发 。 系统应具有开放 性 ,可以方便地进行二次开发或嵌入其他 应用 系统 。 最终管
理 系 统 应 该包 括 如 下 功 能 : 页 表 管 理 功 能 : 主 要 实 现 对 数 据 库 中 的 页 表 数 据 的 增
加 、 改、 修 删除和排 序等 功能, 页表管理是 网站 的最高 级别,
计算机 学院 网站 及管理系统设计
邢素 萍 ,王健 南
摘 要:以学校 的计 算机 学院网站为例论 述 了普通 门户 网站的开发、系统总体设计及主要技术细 节。系统 中使 用 了传 统的 目
录 级 固 定 的 管理 方 法 和树 型动 态 目 录管 理 方 法 。 所 设 计 的 系 统具 有 动 态 管理 和 灵 活模 块 的 结构 。
关键 字:总体设计 ;功 能模块 ;技术细节 ;权限
中 图 分 类 号 :T 3 1 P l 文 献 标 志 码 :A
基于Java EE的校园门户网站设计与实现

基于Java EE的校园门户网站设计与实现
高云艳
【期刊名称】《建材技术与应用》
【年(卷),期】2018(0)5
【摘要】结合学校门户网站的多栏目需求,利用Java EE的Spring MVC框架与数据库等技术实现校园门户网站系统功能设计,开发了校园网站系统,经测试达到了预期的设计要求。
【总页数】3页(P46-48)
【关键词】门户网站;功能需求;系统设计
【作者】高云艳
【作者单位】山西职业技术学院
【正文语种】中文
【中图分类】TP311
【相关文献】
1.基于Java EE 7架构的校园网内容管理系统设计与实现 [J], 刘金羽
2.基于J2EE的小型门户网站设计与实现 [J], 何勰绯;禹涛
3.基于Java Web的婚庆主题门户网站设计与实现 [J], 姚明
4.基于WAP的校园无线门户网站设计与实现 [J], 廖晓华;陈钊;黄儒乐
5.基于MVC架构的校园门户网站设计与实现 [J], 孙红亮;解建军;王新
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
天津电子信息职业技术学院
暨国家示范性软件职业技术学院
门户网站设计
题目:门户网站设计
姓名:王健
学号: 17号
系不:软件技术系
专业:软件技术
班级:软件S08-3
指导教师:于筱荔
时刻安排:2009年1月4日至 2010年1月17日
天津电子信息职业技术学院
暨国家示范性软件职业技术学院
企业门户网站的建立(取证)
任务书
系不:软件技术系
专业:软件技术
班级:软件S08-3
指导教师:于筱荔
时刻安排:2009年1月4日至 2010年1月17日一、取证培训的目的
通过取证培训,使学生掌握和应用网页页面设计的知识和技能,能够合理布局,完成一个完整站点的设计。
二、取证培训的要求
掌握Dreamweaver MX基础知识和差不多操作,掌握布局页面和操作表格,能够运用与设置图像,能够制作框架页面和创建链接,能够设置层、层动画和行为,并能够创建页面中的表单对象和网站制作的综合实例。
三、取证培训的内容
第一单元差不多操作
1.建立并设置本地根文件夹:新建文件夹,命名文件夹,复制文件。
2.定义站点:设置站点名称,本地根文件夹,默认图像文件夹,HTTP地址。
3.创建与设置文档:创建HTML文档,命名和保存文档,设置文档页面属性。
4.输入文本:采纳任意输入法,输入样文中的文本。
5.创建与运用HTML样式:创建HTML样式,命名HTML样式,运用HTML样式。
6.使用CSS样式表:创建HTML样式,命名HTML样式,运用HTML样式。
第二单元布局页面和操作表格
1.布局页面:绘制页面布局,设置页面布局。
2.表格的创建与设置:创建表格,设置表格,填充表格。
3.设置单元格属性:设置表格及单元格对齐方式,表格或单元格的宽度或高度,使用格式化表格命令。
4.复制表格或单元格:复制指定的表格或单元格。
5.治理表格:表格的排序,合并单元格。
6.重新编排表格:在指定的位置插入行或列,交换指定表格的行或列。
第三单元运用与设置图像
1.运用图像:一般图像的插入,轮换图像的创建。
2.设置图像属性:图像差不多属性的设置,图像热点区域的创建和设置。
3.设置图像链接:图像链接,图像热点区域链接的创建与设置。
4.电子相册的创建:创建网络相册,设置相册标题以及其他信息,指定相册的源,目的文件夹,设置相册图。
第四单元制作框架页面
1.框架的插入:在空白的文档中创建指定类型的框架。
2.框架的命名:正确命名框架文档中各部分的框架。
3.保存框架集文件:以指定的名称保存框架集。
4.填充框架内容:在指定的框架页中输入相应的文本,设置框架页的页面属性。
5.插入代码片断:在指定的框架页中插入代码片段。
6.保存与设置框架文档:以指定的名称命名并保存框架页,
设置框架的宽度以及上下和左右的间距。
7.超级链接的建立与框架目标的指定:设置指定框架页内文档的链接,指定被链接文档所显示的目标框架。
8.框架源文件的指定:设置指定框架中的源文件。
第五单元创建链接
1.创建和设置链接:对指定的文本创建链接。
2.插入命名书签:在指定的位置插入命名书签,命名所插入的命名书签。
3.创建命名书签链接:对指定的文本创建指定的命名书签链接。
4.链接的设置与更改:设置与更改指定文本的链接。
5.创建电子邮件链接:创建指定图像或文本的电子邮件链接。
第六单元层、时刻轴和行为的使用
1.层的插入及命名:在文档中插入或绘制图层,命名插入或绘制图层。
2.层内插入图像:在指定的层内插入指定的图像。
3.设置层的大小和坐标:设置指定层的宽度和高度,设置指定层的X轴和Y轴的坐标。
4.时刻轴和行为的使用:使用时刻轴创建动画,录制动画轨迹,设置时刻轴,在时刻轴中添加或使用行为。
第七单元表单的创建与设置
1.插入并命名表单:使用插入表单命名在文档中插入表单。
2.插入表单对象:文本域、图像域、下拉列表框、跳转菜单、单选按钮、隐藏域等表单对象。
3.表单对象属性的设置:表单对象的命名,表单对象类型的设置,表单对象值的设置。
4.插入与设置表单按钮:插入按钮,设置按钮标签,指定按钮动作。
5.表单的属性设置:表单的命名,表单的处理。
第八单元综合应用
1.设置页面属性:能按照试题要求,完成页面标题等属性的设置。
2.创建CSS样式:能熟练重定义HTML标记和设置超级链接字体颜色。
3.布局页面轮廓:依照试题论述,参照样图,能利用表格或通过对单元格的拆分与合并完成对各个页面区域轮廓的布局。
4.填充页面元素:能完成各个区域文本的输入,图像的插
入与设置,表单、图像热点区域以及链接的创建与设置等操作。
四、取证培训的时刻安排
五、取证培训论文的写作要求
取证培训最后,要求每一位同学都要撰写一篇关于“企业门户网站设计方案”的论文。
1.要求独立完成设计,若完全出现相同者,一律视其为不合格。
2.要求独立编写报告,若有相同者,一律视其为不合格。
3.正文格式:A4纸、小四号、宋体、打印。
内容篇幅至少为3000字以上,将“网页设计(取证)任务书”附在前面与封面、正文一起装订,加目录、摘要(200字)及3~5个关键字。
4.装订顺序:封面、任务书、目录、正文(包括:摘要、关键字、课程设计报告内容、参考文献等)。
5.《课程设计报告》的封面格式见附页。
报告内容一般应该包括:课程设计的目的、任务、要求、设计过程、小结、体会、参考文献等内容。
6.课程设计所提交内容:课程设计报告电子文稿,课程设计报告打印稿各一份。
7.提交时刻:于第18周,周五交齐。
六、取证培训的参考书目
1.网页设计与制作教程于筱荔主编人民邮电出版社
2.Dreamweaver MX 职业技能培训教程北京希望电子出版社
3. Dreamweaver MX 试题汇编北京希望电子出版社4.网页设计与制作实训姜巧玲于筱荔编著校内讲义
摘要:
企业需要更高效能且技术统一的平台,以整合当前的网上业务,同时让本身的系统能够随时便利升级,以支持以后网上业务的进展。
建设集多功能(如客户关系治理、网上销售、知识销售、知识治理、内容治理等)于一身的企业门户网站,成为势在必行的上网策略。
本系统的开发恰恰满足了这一要求。
论文中详细介绍了系统的需求分析、总体设计及各功能模板的详细设计。
关键字:
门户性网站企业门户性网站企业门户网站。
