关于中国Web的大小、形状和结构
7 万维网结构

• 文献引用关 系之间具有 时间流向性
信息网络中链接 两端无隐含时间 序的其他例子 • 维基百科文章 的交叉参考关 系构成信息网 络 • 大百科全书的 词条之间的引 用网络
一组网页之间 构成的一个有 向图示例 *具体与抽象
有向图的几个关键概念
• 有向图
– 有向路径:两节点之间边的方向一致的路径 – 强连通有向图:任何两节点之间都存在两个方 向的有向路径(不一定经过相同节点) – 强连通分量:尽可能大的节点子集,其中每个 节点都有到其中任何另一节点的有向路径
信息的组织(一般意义的)
• 信息单元(元素):书籍、文件、网页等 • 动态变化的信息单元的集合
– 一个图书馆的书,一个人计算机中的文件等
• 如何将集合中的信息“组织”起来
– 便于利用(查找,使用)
• 索引、目录、关于信息的信息(元信息)
– 便于维护(信息单元的加入和删除)
• 维护的方式?集中式 vs 分布式
• 网页: http://.../....html, (完整地 址) • 网站: http://.../*, 对应例如大学的 一个系 • 机构: http://*..../*, 对应例如一所 大学所有院系网站的集合
结果: 自相似、层次性
作业
• 第13章 1,3
• We may consider each search engine has a random subset of the Web, different SEs have different subsets. Through a set of queries, x can be figured out from the returned urls (pages) by each search engine.
web的标准

web的标准随着Web技术的不断发展,标准已经成为了设计和开发优质网站的基础。
Web标准主要包括三个方面:结构标准、表现标准和行为标准。
它们是Web技术发展的重要标志,为网站开发提供了规范和方向。
下面来一步步详细阐述这三个方面的内容,以及它们之间的联系。
一、结构标准结构标准主要规定Web页面的结构和组织方式,它们通常使用HTML或XML来实现。
HTML是一种用于创建Web页面的标记语言,它定义了页面中各个部分的语义和功能。
在结构标准中,设计人员需要遵循一些基本准则,包括:1.避免混合使用不同的标记语言,如HTML和CSS。
2.使用正确的标记元素来组织页面内容,例如标头、段落、列表等。
3.避免使用表格来布局页面,应该使用CSS来控制页面的样式和布局。
4.确保HTML文档结构的正确性,以确保浏览器可以正确地解析网站内容。
二、表现标准表现标准主要规定Web页面的外观和风格,通常使用CSS来实现。
CSS是一种样式表语言,它与HTML结合使用,可以实现页面的外观、样式和布局。
在表现标准中,设计人员需要遵循一些基本准则,包括:1.使用CSS集中控制页面的外观和布局,避免在HTML标记中使用样式属性。
2.避免使用表格来布局,使用CSS来控制页面的布局,可以实现更灵活的布局效果。
3.使用语义化的标签来定义页面的内容,可以更好地支持搜索引擎优化和无障碍访问。
三、行为标准行为标准主要规定Web页面的交互行为,通常使用JavaScript 来实现。
JavaScript是一种基于对象的脚本语言,可以实现页面动态效果、表单验证和交互等功能。
在行为标准中,设计人员需要遵循一些基本准则,包括:1.使用JavaScript来实现页面的交互和动态效果。
2.避免在HTML标记中使用JavaScript脚本,应该将JavaScript 代码单独存放在一个外部JS文件中。
3.遵循JavaScript开发的最佳实践,如为变量和函数使用有意义的名称,注重代码的结构和可读性,以及避免使用全局变量等。
网页的基本构成-网页设计组成元素-基本结构介绍

网页的基本构成-网页设计组成元素-基本结构介绍不同性质、不同类别的网站,其页面内容的安排是不同的。
一般网页的基本内容包括标题、网站LOGO、页眉、页脚、导航、主要内容等。
如果想具体了解网页的基本构成,那无妨接着往下看吧!1、网页标题网页标题是对一个网页的高度概括。
网站中的每一个页面都有一个标题,用来表示该页面的主要内容。
它的主要作用是引导访问者清楚地浏览网站的内容。
2、网站的LOGO在IT领域,LOGO意味着标志、标识。
它的主要用途是与其他网站链接,让其他网站链接到该标志和门户,代表一个网站或网站的某个部分。
LOGO的图形形式,特别是动态的LOGO,比文字形式的链接更引人注意。
为了促进互联网上的信息传播,一个统一的国际标准是必要的。
目前,关于网站的LOGO有三种规格:(1) 88×31像素,这是互联网上最常见的LOGO规格。
(2) 120×60像素,这种规格用于一般大小的LOGO。
(3) 120×90像素,这种规格用于大型LOGO。
3、网页页眉网页页眉是指页面顶部的部分,有些页面划分得比较显然,有些页面则没有明确的区分。
通常状况下,页头的〔制定〕风格与页面整体风格一致,富有变化的页眉与网站的标志LOGO具有相同的作用。
页眉的位置比较吸引人,大多数网站制在这里设置网站的目的、口号、广告语等。
4、网页页脚网页页脚位于页面底部,通常用来标注站点所属公司的名称、地址、网站版权、电子邮件地址等信息,使用户能够了解网站所有者的基本状况。
5、网页导航网页导航是指通过一定的技术手段,为访问者提供一定的网页浏览方式,使他们能够方便地获取所必须内容。
网页导航在每个网页中的位置是不同的。
网页导航的表现形式是网页上的栏目菜单设置、辅助菜单和其他在线帮助。
6、网页的主体内容主体内容是〔网页制定〕的元素。
它一般是二级链接内容的标题,或是内容。
wed标准

wed标准
Web标准是一系列的规范和指南,用于确保网页在不同的浏览器和设备上能够正确地显示和运行。
Web标准主要包括结构、表现和行为三个方面。
结构用于对网页元素进行整理和分类,主要是指HTML;表现用于设置网页元素的版式、颜色、大小等外观元素,主要是指CSS;行为指网页模型的定义以及交互的编写,主要是指JavaScript。
Web标准的好处是多方面的。
首先,它可以确保网页在不同的浏览器和设备上的兼容性。
不同的浏览器可能对标准的支持程度有所不同,但是遵循Web标准可以最大程度地减少兼容性问题。
其次,Web标准可以独立于各种操作系统平台(如UNIX、Windows等)。
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。
W3C(万维网联盟)是国际最著名的标准化组织。
构成Web标准主要包括结构(Structure)、表现(Presentation)、行为(Behavior)三个方面。
结构用于对网页元素进行整理和分类,主要是指HTML;表现用于设置网页元素的版式、颜色、大小等外观元素,主要是指CSS;行为指网页模型的定义以及交互的编写,主要是指JavaScript。
Web技术简介

– Netscape Navigator、Netscape Communicator、Microsoft Internet Explorer、Opera , Mosaic 和Lynx等等。
Netscape 的浏览器几乎可以在所有的平台上运行,而且具有创意. Microsoft Internet Explorer则是Web浏览器市场的霸主。
客户机统称浏览器,用于向服务器发送资源索取请求,并将接收到的信息进行解码和显 示;
。 通信协议是Web浏览器与服务器之间进行通讯传输的规范
2023年12月23日星期六6时18分14 秒
2
Web安全
1.1 HTTP协议
HTTP(HyperText Transfer Protocol,超文本传输协议)协议是分布式的Web应用的 核心技术协议,在TCP/IP协议栈中属于应用层。它定义Web浏览器向Web服务器发送索 取Web页面请求格式以及页面在Internet上的传输方式。
HTTP协议一直在不断的发展和完善。 了解HTTP的工作过程,可以更好地监测Web服务器对Web浏览器的响应,对于Web的
安全管理非常有用。一般情况下,Web服务器在80端口等候Web浏览器的请求;Web浏 览器通过3次握手与服务器建立TCP/IP连接,然后Web浏览器通过类似如下简单命令向 服务器发送索取页面的请求:
2023年12月23日星期六6时18分14 秒
6
Web安全
1.4 Web浏览器
Web浏览器是阅读Web上的信息的客户端的软件。如果用户在本地机器上安装了Web浏 览器软件,就可以读取Web上的信息了。
Web浏览器在网络上与Web服务器打交道,从服务器上下载和获取文件。 Web浏览器有多种,他们都可以浏览Web上的内容,只不过所支持的协议标准以及功能
几种常见的网布局形式

几种常见的网页布局形式网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局与变化型布局等。
1、“国”字形布局也可以称为“同”字型,就是一些大型网站所喜欢的类型,即最上面就是网站的标题以及横幅广告条,接下来就就是网站的主要内容,左右分列两小条内容,中间就是主要部分,与左右一起罗列到底,最下面就是网站的一些基本信息、联系方式、版权声明等。
这种结构就是我们在网上见到的差不多最多的一种结构类型。
2、“匡”字形布局这种结构与上一种其实只就是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。
这种布局上面就是标题及广告横幅,接下来的左侧就是一窄列链接等,右列就是很宽的正文,下面也就是一些网站的辅助信息。
3、“三”字形布局这就是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。
这种布局的特点就是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新与版权提示。
如图所示即就是一种三字形布局的网页。
4、“川”字形布局整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
如图1-19所示的“Beijing 2008”网站就就是一种川字形的布局。
5、海报型布局这种类型基本上就是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅就是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站与个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
6、Flash布局这种布局就是指整个网页就就是一个Flash动画,它本身就就是动态的,画面一般比较绚丽、有趣,就是一种比较新潮的布局方式。
其实这种布局与封面型结构就是类似的,不同的就是由于Flash强大的功能,页面所表达的信息更丰富。
其视觉效果及听觉效果如果处理得当,会就是一种非常有魅力的布局。
网页基本版式

4.中轴型
沿浏览器窗口的中轴将图片或文字作水平或垂直方向的排列。水平排列的页面给人稳定、平静、含蓄的感觉。垂直排列的页面给人以舒畅的感觉。
5.曲线型
图片、文字在页面上作曲线的分割或编排构成,产生韵律与节奏。
6.倾斜型
页面主题形象或多幅图片、文字作倾斜编排,形成不稳定感或强烈的动感,引人注目。
2.满版型
页面以图像充满整版。主要以图像为诉求点,也可将部分文字压置于图像之上。视觉传达效果直观而强烈。满版型给人以舒展、大方的感觉。随着宽带的普及,这种版式在网页设计中的运用越来越多。
3.分割型
把整个页面分成上下或左右两部分,分别安排图片和文案。两个部分形成对比:有图片的部分感性而具活力,文案部分则理性而平静。可以调整图片和文案所占的面积,来调节对比的强弱。例如:如果图片所占比例过大,文案使用的字体过于纤细,字距、行距、段落的安排又很疏落,则造成视觉心理的不平衡,显得生硬。倘若通过文字或图片将分割线虚化处理,就会产生自然和谐的效果。
8.焦点型
焦点型的网页版式通过对视线的诱导,使页面具有强烈的视觉效果。焦点型分三种情况。
(1)中心 以对比强烈的图片或文字置于页面的视觉中心。
(2)向心 视觉元素引导浏览者视线向页面中心聚拢,就形成了一个向心的版式。向心版式是集中的、稳定的,是一种传统的手法。
(3)离心 视觉元素引导浏览者视线向外辐射,则形成一个离心的网页版式。离心版式是外向的、页面给人稳定、严谨、庄重、理性的感受。
对称分为绝对对称和相对对称。一般采用相对对称的手法,以避免呆板。左右对称的页面版式比较常见。
四角型也是对称型的一种,是在页面四角安排相应的视觉元素。四个角是页面的边界点,重要性不可低估。在四个角安排的任何内容都能产生安定感。控制好页面的四个角,也就控制了页面的空间。越是凌乱的页面,越要注意对四个角的控制。
网页的基本结构

网页的基本结构
网页是互联网应用的一种形态,它是将一组超文本标记语言(Hypertext Markup Language,简称HTML)写成的文档,在Web浏览器上呈现友好的用户界面。
它是以标准(XHTML或HTML 5)语言制作而成,使用HTML标记来表示界面上出现的元素,用Cascading Style Sheet(CSS)来描述网页外观和布局,还融合脚本语言形成的客户端和服务器端脚本来实现网页的动态功能等。
网页的结构大致可以分为四部分:Doctype声明、html元素、head元素和body 元素。
Doctype声明告诉浏览器HTML这种文档的版本信息;Html元素是网页的
根元素,将网页的内容包含在它的起止标签中,界定了HTML文档的拓展范围;Head元素包含网页中的一些重要信息,如文档title、meta信息、脚本等,它们约
定了网页的语言,定义了网页外观与布局;Body元素则是网页真正的内容展现部分,就是我们看到的网页正文部分,它放置着网页页面中展示的内容信息,如文本、图片、表单、链接等。
要想创建一个网页,首先要了解网页的基本结构,其次要了解HTML标记语
言和CSS样式语言的相关知识,同时还要掌握脚本语言才能真正将网页充分利用
起来。
每一部分内容都是紧密相连的,遵循标准实现内容到形式的简洁转换,这样才能使网页具有良好的可读性和可访问性。
几种常见的网布局形式

几种常见的网页布局形式网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局与变化型布局等。
1、“国”字形布局也可以称为“同”字型,就是一些大型网站所喜欢的类型,即最上面就是网站的标题以及横幅广告条,接下来就就是网站的主要内容,左右分列两小条内容,中间就是主要部分,与左右一起罗列到底,最下面就是网站的一些基本信息、联系方式、版权声明等。
这种结构就是我们在网上见到的差不多最多的一种结构类型。
2、“匡”字形布局这种结构与上一种其实只就是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。
这种布局上面就是标题及广告横幅,接下来的左侧就是一窄列链接等,右列就是很宽的正文,下面也就是一些网站的辅助信息。
3、“三”字形布局这就是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。
这种布局的特点就是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新与版权提示。
如图所示即就是一种三字形布局的网页。
4、“川”字形布局整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
如图1-19所示的“Beijing 2008”网站就就是一种川字形的布局。
5、海报型布局这种类型基本上就是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅就是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站与个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
6、Flash布局这种布局就是指整个网页就就是一个Flash动画,它本身就就是动态的,画面一般比较绚丽、有趣,就是一种比较新潮的布局方式。
其实这种布局与封面型结构就是类似的,不同的就是由于Flash强大的功能,页面所表达的信息更丰富。
其视觉效果及听觉效果如果处理得当,会就是一种非常有魅力的布局。
web架构原理与网站建设ppt课件

作用
• 由于Client/Server结构存在的种种问题,因此人们又在它原有的基础上提出 了一种具有三层模式(3-Tier)的应用系统结构浏览器/服务器(Browser/Server) 结构。Browser/Server结构是伴随着因特网的兴起,对Client/Server结构的 一种改进。从本质上说,Browser/Server结构也是一种Client/Server结构, 它可看作是一种由传统的二层模式Client/Server结构发展而来的三层模式 Client/Server结构在Web上应用的特例。
网站建设
• 网站制作通俗的来说就是网站通过页面结构定位,合理布 局,图片文字处理,程序设计,数据库设计等一系列工作 的总和,也是将网站设计师的图片用HTML(标准通用标 记语言下的一个应用)方式展示出来,属于前台工程师的 一项任务,前台工程师任务包括:网站设计、网站用户体 验、网站JAVA效果、网站制作等工作。网站制作是策划 师、网络程序员、网页设计等岗位,应用各种网络程序开 发技术和网页设计技术,为企事业单位、公司或个人在全 球互联网上建设站点,并包含域名注册和主机托管等服务 的总称。
网站制作流程
• Browser/Server结构主要是利用了不断成熟的Web浏览器技术:结合浏览器 的多种脚本语言和ActiveX技术,用通用浏览器实现原来需要复杂专用软件才 能实现的强大功能,同时节约了开发成本。
• B/S最大的优点就是可以在任何地方进行操作而不用安装任何专门的软件,只 要有一台能上网的电脑就能使用,客户端零安装、零维护。系统的扩展非常 容易。
第1章网页的构成与Web标准.ppt

1.3.1
什么是Web标准
Web标准可以分为三方面:结构标准语言(包括HTML和 XML)、表现标准语言(包括CSS)、行为标准(包括 对象模型、ECMAScript),其具体内容如下。 1.结构标准语言 2.表现标准语言 3.行为标准
1.3.2
页面的内容
内容是指页面中的文本、图片、表格、数据、动画、多媒体 等。通常制作一个页面的最终目的就是呈现各种页面内 容。在Web标准中,要求内容部分必须显示在元素的内 部,而不能使用背景等形式显示。当页面中去除了各种 修饰效果的时候,内容应该能够清晰显示在页面上。如 图1-6所示是一个页面内容的显示效果。
1.3.5
Web标准的优势
与传统页面构架相比, Web标准存在两个很明显的优势。 一是易用性。使用Web标准制作的页面,搜索引擎将更加“ 透明”,从而建立更精确的索引。而按Web标准制作的 页面也可以在更老版本的浏览器中正常显示基本结构, 即使CSS/XSL样式无法解析,它也能显示出完整的信息 和结构。另外,符合Web标准的页面也很容易被转换成 其他格式的文档,如数据库或者Word格式,并且也容易 被移植到新的系统——硬件或者软件系统,如网络电视 、PDA等。 二是兼容性,使用Web标准建立的页面,完全实现了结构和 样式相分离,后期页面维护以及升级时,只要修改CSS 或者XSL定制相应的表现形式就可以了,而不需要像之 前那样重构页面所有的内容,这就大大减轻了工作量, 也使得页面更加合理和科学化。
通过对照可以看出,相同的代码在不同的浏览器中的显示效 果差别很大,所以在制作网页的时候还需要考虑浏览器 对代码的解释,尽量制作出在更多的浏览器中兼容的页 面。
1.3
Web标准的概念
Web标准是在W3C()的组织下建立起来的用来 规范页面的一个标准。使用Web标准制作的页面,可以 完成页面结构与表现的分离,使页面具有更好的扩展性 和简洁性。下面讲解Web标准的概念,以及Web标准中 所包含的理念。
web尺寸规范

web尺寸规范网页的尺寸规范是指网页的宽度和高度的标准尺寸。
在设计和开发网页时,遵循一定的尺寸规范可以帮助提供更好的用户体验和适应不同设备的显示。
1. 宽度规范:- 响应式设计:现代网页设计中,流行的趋势是采用响应式设计,即根据设备的屏幕大小和分辨率自动调整网页的宽度。
这样可以确保网页在不同的设备上都能良好地展示,例如在电脑、平板和手机上都能适应不同的屏幕尺寸。
- 固定宽度:在某些情况下,可能需要使用固定宽度的网页设计。
一般来说,传统的电脑网页的宽度为960像素,这是因为较老的显示器分辨率为1024x768像素。
然而,随着显示器分辨率的增加,现代网页的宽度可以更大,例如使用1200像素或更高的宽度。
2. 高度规范:- 自适应高度:网页的高度通常是根据内容的多少自适应的。
这意味着网页的高度会根据页面上的元素内容的变化而变化。
- 限制高度:在某些情况下,可能需要限制网页的高度,以确保内容在一屏内完全展示。
这可以使用户更方便地浏览网页内容,而不需要滚动页面。
3. 需要考虑的因素:- 设备:在设计网页时,需要考虑用户使用的设备类型和屏幕尺寸。
对于电脑网页,较大的宽度可以提供更多的内容和更好的用户体验。
对于移动设备,较小的宽度可以确保内容适应屏幕,并提供更好的可读性和导航。
- 响应式布局:为了适应不同的设备和屏幕尺寸,可以采用响应式布局。
这种布局会根据不同的屏幕大小和分辨率调整网页的布局和元素的排列方式,以提供更好的用户体验。
- 导航菜单:导航菜单是网页中重要的组成部分之一,应该合理地安排在网页中。
导航菜单的位置和样式应该在不同设备和屏幕尺寸下保持一致,以提供用户友好的导航功能。
- 内容布局:网页的内容布局应该合理地组织和安排,以使用户更容易理解和浏览网页上的信息。
重要的内容应该突出显示,而且在不同的设备和屏幕尺寸下都应该保持良好的可读性和可视性。
总之,网页的尺寸规范是在设计和开发网页时应该遵循的标准。
WEB端设计规范

WEB端设计规范一、网页尺寸一般网站宽为996px;国内网站大部分还是以1000个像素为界限,因超过1000像素适合在大屏幕上浏览,小屏幕会显得拥挤。
国内尺寸设置比较保守,这样可以保证大部分用户舒适的浏览网页。
二、主流浏览器chromeIEfirefoxsafariopera知道了浏览器的设计特点才能更好的设计页面,比如浏览器的头部的操作高度和信息的展示都会有所不同,那么页面在每个浏览器上面的展现就会有所不同。
三、点击操作主要通过鼠标点击、滑动、滚动、拖拽。
四、html5页面(和web页面相似的一个页面。
手机上的网页称作为H5。
)概念:采用Html5语言写出的App,不需要下载安装。
生存在浏览器中的应用,基本上可以说是触屏版的网页应用。
屏幕适配:由于受限于H5页面在移动设备上的屏幕是各种各样的。
对设计影响比较大的主要是屏幕分辨率、尺寸、屏幕方向这些因素。
而H5页面会有非常多的一个屏幕尺寸,那么在不同的屏幕下的界面适配就成了一个很大的问题。
解决的办法就是通过响应式网站的设计方法来提升在不同分辨率下的兼容性。
响应式设计概念:指的是不同设备、屏幕、分辨率、操作方式(鼠标、键盘、触摸),保证信息在不同环境下表现一致,保证可交互可操作。
做响应式设计时需要遵循一个原则。
由于页面的宽度发生了变化,进而信息展现也改变了就是响应式设计。
直到最后在手机屏幕上的显示图片信息变成了一列。
1、临界点:当页面宽度发生变化的尺寸范围就是临界点的概念。
所以做响应式设计时我们需要知道每一个尺寸的宽度范围在多少时我们就可以制定出相对应清晰的一个临界点,制定了临界点之后就知道,当屏幕的宽度范围位于哪一个点的时候,我们的页面信息该如何展示。
2、删格:将页面分成几栏、几块。
以上是以12删格为基础的案例。
它的设计原则就是将页面分成12个等分的栏,然后把页面的内容设计在12栏内。
比如左边的一些商品展示它用到了一个删格的单位;其中的一个最大面积的商品展示它用到了比较多的删格;最右侧的操作信息用到了四个删格的比例。
Web页面采用多大的宽度最合适

Web页面采用多大的宽度最合适Web 页面采用多大的宽度最合适网页设计标准尺寸:1. 800×600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2. 1024×768下,网页宽度保持在1002以内,如果满框显示的话,高度是612눯之间,就不会出现水平滚动条和垂直滚动条。
3. 在ps里面做网页可以在800×600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740×560左右。
网页设计在初始要界定出网页的尺寸大小.就像绘画给出一块画版来.这样才能方便设计.网页的尺寸受限于两个因素:一个是显示器萤幕.显示器现在种类很多,以17寸为主流, 正在朝19寸及宽屏的方向发展.但目前也有为数不少的15寸显示器.另一个是浏览器软体,就是我们常用的IE,遨游,Friefox 等.高度:高度是可以向下延展的,所以一般对高度不限制. 对于一屏来说,一般没有一个固定值,因为每个人的浏览器的工具栏不同,我见过有的浏览器工具栏被外挂占了半个萤幕,所以高度没有确切值。
宽度:1、在IE6.0下,宽度为显示器解析度减21,比如1024的宽度-21就变成1003。
但值得注意的是IE6.0(或更低)无论你的网页多高都会有右侧的滚动条框。
2、在Firefox下,宽度的分率辨减19。
比如1024的宽度-19就变成10053、在Opear下,宽度的分率辨减23。
比如1024的宽度-23就变成1001注:Firefox或Opear在内容少于浏览器高度时不显示右侧滚动条。
所以如果是1024的解析度,你的网页不如设成1000安全一点。
设成900两侧空白更大,视觉上更舒服一点.也方便做一些浮动层的设计.如果是800的解析度一般都设成770。
但也有设成760的.这些需要明白并且牢记,不然很可能做出来不符合浏览器要求,不过一般我们都回设定的再稍微小一点,应为有些浏览器加了外挂或者其他的东西宽度会有变化所以800的解析度一般设定760左右,1024的设定990左右.网页设计标准尺寸:1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
网页由哪些元素组成-web的表现形式包括什么

网页由哪些元素组成-web的表现形式包括什么网页主要由这些元素组成:文本、图像、超级链接、导航栏、表格、表单、多媒体及特别效果等。
其中文本网页的主体一般以文本为主,在制作网页时,可以依据必须要设置文本的字体、字号、颜色。
一、网页由哪些元素组成Web页包括的主要元素有文本、图像、超级链接、导航栏、表格、表单、多媒体及特别效果等。
(1)文本网页的主体一般以文本为主。
在制作网页时,可以依据必须要设置文本的字体、字号、颜色以及所必须要的其他格式。
(2)图像图像可以用作标题、网站标志(Logo)、网页背景、链接按钮、导航栏、网页主图等。
使用最多的文件格式是JPEG和GIF 格式。
(3)超级链接超级链接是从一个网页指向另一个目的端的链接。
(4)导航栏导航栏能使浏览者方便地返回主页或持续下一页的访问。
导航栏可以是按钮、文本或图像。
(5)表格网页中的表格是一种用于控制网页页面布局的有效方法。
(6)表单表单通常用于收集信息或实现一些交互式的效果,主要功能是接收浏览者在浏览器端的输入信息,然后将这些信息发送到浏览者设置的目的端。
(7)多媒体及特别效果网页还包涵有声音、动画、视频等多媒体元素,以及悬停按钮、Java控件、ActiveX控件等特别效果。
二、web的表现形式包括什么1.超文本超文本是一种用户接口方式,用以显示文本及与文本相关的内容。
超文本的格式有很多种,最常使用的是超文本标记语言(标准通用标记语言下的一个应用)及富文本格式(RTF)。
我们日常浏览的网页都属于超文本。
超文本链接是一种全局性的信息结构,它将文档中的不同部分通过关键字建立链接,使信息得以用交互方式搜索。
2.超媒体超媒体是超文本和多媒体在信息浏览环境下的结合,是超级媒体的简称。
用户不仅能从一个文本跳到另一个文本,而且可以激活一段声音,显示一个图形,甚至可以播放一段动画。
3.超文本传输协议超文本传输协议是互联网上应用最为广泛的一种网络协议,是用于服务器传输超文本到本地浏览器的传输协议。
关于中国Web的大小、形状和结构

关 于 中 国 W e 的 大 小 、 状 和 结 构 b 形
闫宏 飞 李晓明
( 京 大 学 计 算 机 科 学 技 术 系 北 京 1 0 7 ) 北 0 8 1
( y f lm ) n t c . k . d . n { h 。x @ e . s p u e u c )
摘 要 基 于 天 网 搜 索 引 擎 连 续 4次 的 大 规 模 搜 集 记 录 , 示 了 中 国 2 0 揭 0 2年 初 中 国 W e b的 大 小 、 状 和 结 构 . 形 主
rs l n ld e ut icu e① t es aeo hn s bi a o t5 lo b p g sa d 5 h u a da t e s h c l fC ieewe s b u 0miin we a e n 0t o s n ci l v we s e ;② mo et a / b i saed po e s h n 1 3bgct sa dp o ic s ③ t e bi s t r h n 2 3we st r e ly di l st a / i i e n r vn e ; e ne i h Chn s b i hg l o n ce t imee f1 ;④ t e dsrb t n o n d g es o b iee we s ihy c n e td wi da tro h 7 h itiu i fi — e r e fwe o p g s olws o rlw iey a e fl o a p we a nc l ;a d ⑤ sr n vd n e xss o a g a u t f we n to g e ie c e i fr lr e mo n o b t
维普资讯
第 3 9卷 第 8期
web3 国内架构和标准

web3 国内架构和标准随着互联网技术的不断发展,Web3.0作为一种新型的互联网架构和标准,逐渐受到国内业界的关注和重视。
Web3.0强调去中心化、数据可追溯、隐私保护等特性,旨在构建一个更加安全、透明、公正的互联网生态。
本文将介绍Web3.0国内架构和标准的主要内容,并阐述其对企业发展、行业进步乃至全球的影响。
一、Web3.0国内架构Web3.0国内架构是指在国内环境下,基于区块链、加密货币等技术构建的下一代互联网架构。
在国内,Web3.0架构逐渐成为一种趋势,许多企业和机构开始探索其应用前景。
目前,Web3.0国内架构主要分为去中心化平台和应用、分布式存储和计算、智能合约和隐私保护等几个方面。
去中心化平台和应用方面,国内企业已经开始探索基于区块链技术的应用开发,如数字身份认证、智能合约开发、去中心化交易等。
分布式存储和计算方面,一些企业已经开始布局分布式存储服务,如数据备份、数据分发等,以提高数据的安全性和可靠性。
智能合约和隐私保护方面,一些企业已经开始探索基于隐私保护技术的智能合约开发,以提高智能合约的安全性和隐私性。
二、Web3.0标准Web3.0标准是Web3.0架构的重要组成部分,旨在规范和标准化Web3.0技术的发展和应用。
在国内,Web3.0标准主要分为技术标准和业务标准两个层面。
技术标准主要包括区块链、加密货币、分布式存储、智能合约等技术的标准规范;业务标准则主要包括数据交换、隐私保护、数字身份认证等方面的标准规范。
为了推动Web3.0标准的制定和应用,国内已经成立了一些标准组织,如中国区块链和分布式记账技术标准化技术委员会(SBTC)等。
这些标准组织积极推动Web3.0技术的标准化工作,为国内Web3.0技术的应用和发展提供了有力支持。
三、对企业的启示Web3.0国内架构和标准的制定和应用,对企业的发展和行业进步具有重要意义。
首先,Web3.0技术可以为企业提供更加安全、透明、公正的互联网生态,提高企业的竞争力和创新能力。
简要说明web标准的组成部分

简要说明web标准的组成部分如下:
Web标准由一系列架构分明的技术(结构、表现和行为)组成。
各组成部分以及各部分的作用如下:
(1)结构
结构用来对网页中用到的信息进行整理与分类。
用于结构化设计的Web标准技术主要有两种:XHTML和XML。
(2)表现
表现技术用于对已经被结构化的信息进行显示上的控制,包括版式、颜色、大小等样式控制。
W3C创建CSS标准的目的是希望以CSS来描述整个页面的布局设计,与HTML所负责的结构分开,使站点的构建及维护更加容易。
(3)行为
行为是指对整个文档内部的一个模型进行定义及交互行为的编写,用于编写用户可以进行交互式操作的文档。
行为标准也包括两部分:DOM 和ECMAScript。
网站产品介绍2级页面结构布局设计

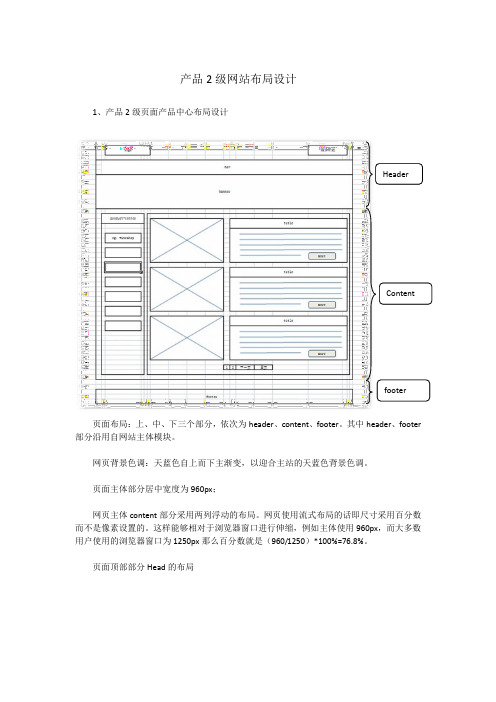
产品2级网站布局设计1、产品2级页面产品中心布局设计页面布局:上、中、下三个部分,依次为header、content、footer。
其中header、footer 部分沿用自网站主体模块。
网页背景色调:天蓝色自上而下主渐变,以迎合主站的天蓝色背景色调。
页面主体部分居中宽度为960px;网页主体content部分采用两列浮动的布局。
网页使用流式布局的话即尺寸采用百分数而不是像素设置的。
这样能够相对于浏览器窗口进行伸缩,例如主体使用960px,而大多数用户使用的浏览器窗口为1250px那么百分数就是(960/1250)*100%=76.8%。
页面顶部部分Head的布局1、Header 部分由三部分组成,分别由logo 、hot-line 、nav 、banner 部分组成。
第一部分有logo 和hot-line 组成。
第二部分由Navegatiom 导航栏水平导航条。
第三部分是滚动图片bannner ,能最大限度的在明显的位置滚动显示信息。
2、页面主体部分Content 的布局主体content 部分布局为2列式布局分别由side-bar 和main 组成.1、side-barSide-bar 位于content 左边用于显示产品中心(product-center)部分,由产品中心和主目录的树形拉层叠式菜单(nav-right).如下图所示Nav-right菜单显示主要用于显示客户类型,右弹出的菜单显示符合该类型用户适合使用以及可选择的产品.这样设计最大限度的保证客户在相对容易理解的直接相关的行业,直观明了的知道适合自己使用的产品.不用浪费时间一一查看所有产品相关信息.2、main·该部分位于content内部的右侧,是展示产品的相关信息的展区。
展示有左边的图片(W:210px;H:182px)和右边的文字介绍(w:380px;H:182;)组成。
该页面目录式的显示了产品中心的产品,介绍产品的相关信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
原稿收到日期 > 修改稿收到日期 > $ % % $ ? % @ ? % # A $ % % $ ? % @ ? $ B 本课题得到国家重点基础研究发展规划项目 C 和H 创建世界一流大学工程 I 项目基金资助 " " " % ! $ B % F G DE
K期
闫宏飞等 $ 关于中国 &’ 形Βιβλιοθήκη 和结构 (的大小 !J 3 J
搜寻 ! 网上 联 机 ! 网 下 抽 样! 相关单位上报数据等调 由 于其方 法 很 难 协 调 统 一 " 人为因素等# 例 查 方法 " 如$ 其统计的中 国 通 用 顶 级 域 名 数 及 对 应 网 站 数 是 导致其 通过各通用顶级域名注册单位协助提供的 % " 统 计 信 息 与 基 于 天 网 搜 索 引 擎 的 &’ (上 自 动 搜 寻 结果存在一定的差异 ) 本 文 利 用 天 网 搜 索 引 擎 搜 集 过 程 记 录 的 数 据" 首先通过分析天网的搜集过程以及对其覆盖情况的 认识来阐明中国 &’ 接着利用天网搜索引 (的规模 ) 擎* + + *年 ,月搜集产生的数据分析中国 &’ (的形 状 和 结 构" 进 一 步 揭 示 中 国 &’ 尤其说明 (的 特 性 ) 了从海量网页信息中识别网络社区的一种方法 )
- 通过对搜集过程的分析了解中国 ./ 0的规模
为了理解本 文 数 据 的 来 源 及 其 可 用 性 " 有必要 对 我 们采用的网 页 搜 集 系 统 ! 搜集过程和产生的数 据 类型有一个简 略 的 了 解 ) 本文数据来源的基础是
, 2 北京大学天网搜索引擎 1 它是一套由 3 " +台计算机 1 * 2 构成的并行信息处理设施 ) 为了得到本文中需要
关于中国 JK 形状和结构 L的大小 M
闫宏飞
北京大学计算机科学技术系 C
李晓明
北京 E % % # B E G
C N : UV = = = = G O P Q 8 R ST W X Y Z [ \ ; W ] ; Y V
摘
要 基 于 天 网 搜 索 引 擎 连 续 ^次 的 大 规 模 搜 集 记 录 : 揭示了中国 $ 形状和结构= 主 % % $年 初 中 国 _W ‘的 大 小 M 中 国 大 约 有 万 网 页 和 万 个 站 点 全 国 不 到 的 省 市 拥 有 强 数 目 的 网 站 要结论包括有> a @ % % % @ A b E c ! $ c ! A d _W ‘ 中国网络是高度连 通 的 : 多数的网络 B A e网页入度分布很好地符合幂级数定律A f有确凿证据显示: _W ‘直 径 是 E 社区是自主形成的 = 关键词 网页 : 网站 : 互连结构 : 网络社区 : _W ‘ ! " ! 1 0
匀分配给各主控 " 每个主控负责一定范围内 &’ (主 机网页的搜集 ) 当主控从其负责的 &’ (主机上取得 的网页中发现有交叉 89 :不在自己处理范围内时 "
d [ Y
计 算 机 研 究 与 发 展
X Y Y X年
它要将该交叉 !" #发送给负责相关 $% &主机的主 各主控通过 () 控’ . /* +函数 ,!" # 012 !" # 中主机部分 . ’ . #和后续 !" # 345 6获得起始 !" 其中 6为所有主控数 7 表示 012 !" #中主机部分 . !" #通过地址解析获得对应的 8 9整数部分相加的 和7 或者不解析域名直接变换 !" #字符串所得的整 数’ 其次 7 各主控制之间两两建立连接通信 7 形成一个 交叉网状图 7 直接传递主控间的交叉 !" ’ # 在 保 证 系 统 负 载 平 衡 的 条 件 下7 可以采用二级
子系统 ) 宏观上看 " 它是运行在工作站机群上的一个 为 叙 述 方 便" 以搜集器表示按照 并 行 处 理 系 统) 以主控表示搜集子系 56 6 7协 议抓取 网页的 进 程 " 统中每台工作站上运行的管理若干搜集器的控制程 以 调度 系统 表 示 搜 集 子 系 统 中 协 调 各 个 主 控 的 序" 模 块" 以 交 叉 89 :表 示 当 前 被 搜 索 的 网 页 中 指 向 其它网页的超链接 89 搜集子系统由主控和调度 ) : 系统构成 ) 在 图 ,中 " 主控登记模块# ;’ ( < = > ? ’ @A ’ @ B ’ @ 起 调 度 作 用 存 储 并 行 分 布 式 系 统 "&F " @ ’ C D A > @ E 9% 内所有已登记主控的信息 " 包括各登记主控的 G 7和 端 口 号) 当 任 一 个 主 控 的 信 息 有 所 改 变 时" &F 9负 责发送新的各主控信息 " 便于建立连接和变更连接 ) 每个主控模块主控 , 主控 * 主控 I 负责收 " " HH" 集存储 属于 自己 范 围 内 的 网 页 ) 每一个搜集模块搜 集器 , 搜集器 * 搜集器 I 附属于相应的主 " " HH" 控 模 块" 负 责 接 收 所 属 主 控 发 送 的 89 抓取该 " : 各主控模块之 89 :指向的网页并传送给所属主控 ) 间都建立有双向连接 " 可以全双工的工作 ) 当任一主控发现自己的搜集模块发回的网页中 包含不属于自己的 89 将此 89 :时 " :传送给它应 属的主控去处理 ) 为减少通信量 " 各主控之间只传送 ) 89 :
中图法分类号
t t s g hi jkl i m n o i n m kg po jq h k l kJk rs
? ? u+* 47 V < W v w V ], x y v w 7 /v V <
C :1 :6 % % # B E G z{ | } ~ ! "{ # ! $ %& $ " | ’ ! { ~( ) * { # ) { } # +, { ) # $ . $ / 0 { 2 * # /3# * 4 { ~ 5 * ! 0 { * 7 * # /E
用 到 的 数据 " 我们对其搜集子系统部分进行了少量 改动 ) ) 4 天网的网页搜集子系统及其搜集过程 一次网页的搜集主要涉及到天网系统中的搜集
图 , 分布搜集结构图
为 使 系 统 负 载 平 衡" 天 网 采 用 5= A ?函 数 动 态 分配 89 :给每个主控进行搜集 ) 首 先" 通 过 5= G 7分 段 " A ?函 数 将 每 个 89 :均
E I 本文基于自 $ 天网搜索引擎 H % % E年 F月以来 : 连 续 几 次 大 规 模 搜 集M 组 织 与 整 理 的 中 国 _W ‘数
G 引
言
据: 试图对 $ 形状和结 % % $年前后中国 _W ‘的大小 M 构给出一个描述 = x > / 研究院 对于 全 球 的 _W ‘结 构 图 作 过 类 似 的 研 究: 但 它 是 基 于 一 定 规 模 的 全 球 _W 没 ‘范 围 : 国内的 . 有 针 对 一 个 国 家 或 地 区 的 研 究= **x .作 过统 计信息 分析 : 其调查方法采用计算机网上自动
第! "卷 第 #期 $ % % $年 #月
计 算 机 研 究 与 发 展
67 8 9 ! " : *7 9 #
+; < =$ % % $ & ’() *+,’-. ’/0 (1 2 )) 2 3 2 +) . 4 +*5 5 2 62 , ’0 /2 *1 J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J J
:wY 8 L 9 : ; < = : > w Z W ]7 VX P W ] w X w[ ? 7 ] ; Y W ]Q ? 7 SQ 7 ; ? Y 7 V Z W Y ; X v @ W Y ? w A8 v V <[ ? 7 Y W Z Z W Z 7 S[ ? W P W V Z v @ W % % $v =1 Z[ ? W [ 7 ? X 7 VX P WZ X ? ; Y X ; ? W7 Q . P v V W Z WAW ‘w Z7 Q ] w AV7 Q X P WO W w ?$ ? W Z W V X W ] P W[ ? 7 Sv V W V X @ %Sv %X ? W Z ; 8 X Zv V Y 8 ; ] Wa X P WZ Y w 8 W7 Q . P v V W Z WAW ‘v Zw ‘ 7 ; X 8 8 v 7 VAW ‘[ w < W Zw V ]@ P 7 ; Z w V ]w Y X v @ W Ab S7 c !AW c !‘ Ad X AW ‘ Z v X W Z ? W X P w V$ ‘ Z v X W Z w ? W ] W [ 8 7 O W ]v V8 W Z Z X P w VE v <Y v X v W Z w V ][ ? 7 @ v V Y W Z P W B Ae X ? ‘v ZP v < P 8 OY 7 V V W Y X W ]Av X P] v w SW X W ?7 QE P W] v Z X ? v ‘ ; X v 7 V7 Qv V ] W < ? W W Z7 QAW ‘ . P v V W Z WAW ? Aw [ w < W ZQ 7 8 8 7 AZw[ 7 AW ? 8 w AV v Y W 8 O V ]f Z X ? 7 V <W @ v ] W V Y WW R v Z X Z Q 7 ? 8 w ? < Ww S7 ; V X 7 Q AW ‘Y 7 SS; ? = V v X v W ZX P w X w ? WQ 7 ? SW ]w ; X 7 V 7 S7 ; Z 8 O :AW :AW :P :AW BK CD E ; F 9 A7 ? 8 ]Av ] WAW ‘ ‘[ w < W ‘Z v X W O [ W ? 8 v V \Z X ? ; Y X ; ? W ‘Y 7 SS; V v X O 社 会 的 发 展A 对 于 _W ‘中 所 包 含 的 网 络 社 区 的 认 识: 可以及时了解 _W 提供可靠 M 新鲜 ‘发展新动向 : 便于网页分类 = 的信息资源给感兴趣的用户 : 海量 _W 为数据挖掘提供了丰富的 ‘数据信息 : 资 源= 对 于 抽 象 为 有 向 图 的 _W 深入的了 ‘的 全 面 M 解 和 掌 握: 可 以 加 速 _W 利用和 ‘信 息 资 源 的 建 设 M 发 展= 具 体 来 说: 通 过 对 于 _W ‘中 网 页 数 量 的 信 息 统 计 以 及 覆 盖 率 的 分 析: 可 以 了 解 _W ‘的 发 展 规 模: 推 断 和 预 测 过 去 和 未 来 _W 可以通过 ‘的 规 模 A 改进搜索引擎的搜集和检索策 分析 _W ‘互连结构 : 略: 便于更加全面和准确的信息定位 : 还有助于了解
