如何更换网站建设主题
教你如何制作主题,如何修改主题,让别人的主题修改成自己心目中想要的主题

我知道大部分喜欢美化的FY都希望拥有自己心目中的主题,而制作主题又不是一件很简单的事情,但,我们只要了解了相关知识,知道我们想要修改的图标如何去修改那就可以了,下面是主题中每个文件夹的名称,及每个文件夹所对应的美化功能介绍,大家可以下载论坛里一个主题,根据下面的介绍,然后对主题进行修改引用请加我新浪微博:做主题找阿兴/zztzax~~~~~~~~~~~~~~~~~~~~~~~~·目录~~~~~~~~~~~~~~~~~~~~~··一,主题的基本结构二,背景图片修改三,info.plist配置(有一定基础的可以尝试去修改)四,bundles文件夹(此文件夹里面的子文件夹分别改变手机里的各个程序图标,及改变运行程序后的进入页面等等,比如com.apple.mobilephone它就是改变电话的整个界面,像拨号面板啊,通讯录菜单等等)五,folders文件夹(这个文件夹修改一些特定的程序图标,比如我们从cydia里面下载的一些插件图标,而bundles文件夹改变权限高的图标,所以我们需要folders文件夹来改变)六,icons七,ullmages文件夹(这个文件夹就是改变,WIFI,信号圈,蓝牙,电量显示等,微型设置图标的)八,ulsounds文件夹(修改锁屏铃声,来电铃声,短信铃声等)九,主题中的插件十,针对一些手机版本的变更主题。
锁屏。
需要量身订做的,可联系我请如果此贴不错,请帮顶支持,分享给更多需要帮助的人一,主题的基本结构一个主题包一般包含以下4部分:1、文件夹:Bundles、Folders、Icons、UIImages、UISounds2、配置文件:Info.plist (本质是xml文档,用于配置字体颜色和导航条等)3、背景图片:Dock.png、StatusBar.png、Wallpaper.png、LockBackground.png4、插件:Wallpaper.html、LockBackground.html、Widget.html以及被这些html内部指定的目录,如widget,private,resoures等等文件夹。
网页改版方案

网页改版方案背景:随着互联网的快速发展,网页成为企业最重要的展示和推广方式之一。
然而,随着时间的推移,网页设计可能会显得过时,无法满足用户需求。
因此,完成网页改版是提升用户体验、提升品牌形象、增加网站流量的重要步骤。
目标:本文档旨在提供一种全面的网页改版方案,既满足用户需求,又符合品牌形象,并提高网站的可用性和易用性。
流程:1. 明确目标和定位:在开始网页改版之前,明确网站的目标和定位非常重要。
目标可以是增加注册用户、提高用户转化率或提升品牌形象。
定位决定了网页的内容和风格,例如,一个面向年轻人的网站应该具有时尚、有活力的设计。
2. 用户研究:了解目标用户和他们的需求是网页改版的关键。
通过用户调查、访谈和分析现有数据,可以更好地了解用户需求并做出相应的改进。
3. 竞争对手分析:了解竞争对手的网页设计和功能可以帮助我们找到差距,并从中学习借鉴。
这将有助于我们开发出一个更具竞争力和独特的网页设计。
4. 网页架构设计:在网页改版中,设计一个清晰的网页架构是至关重要的。
通过设计用户友好的导航结构和页面布局,可以帮助用户快速找到所需的信息。
同时,考虑网页的响应式设计,以适应不同设备上的浏览。
5. 内容策略:网页改版还需要重新审视网站的内容。
通过撰写优质的内容,并将其正确地组织在网页上,可以提升用户体验和网站的搜索引擎排名。
同时,及时更新内容也是用户不断回访的关键。
6. 视觉设计:网页设计的视觉方面是吸引用户的关键。
在进行网页改版时,要确保设计符合品牌形象,使用适当的颜色、字体和图标。
同时,优化页面的可视化元素,提高页面的加载速度。
7. 功能开发:根据需求和目标,开发适当的功能模块是网页改版的一部分。
例如,添加选项卡、表格、登录模块等,以提高用户体验和交互性。
8. 测试和优化:在网页改版完成后,进行全面的测试是必不可少的。
通过测试不同浏览器和设备上的网页,发现和修复潜在的问题,确保网页在各种情况下都能正常运行。
网站升级改版方案

(1)会员系统:完善会员注册、登录、密码找回等功能,增强用户粘性;
(2)购物车功能:优化购物车添加、删除、修改等操作,提升购物体验;
(3)订单管理:完善订单查询、支付、取消等功能,提高运营效率;
(4)互动评论:增加评论功能,提高用户参与度和活跃度。
4.网站安全与稳定性
(1)服务器选型:选用稳定性高、性能优越的服务器;
2.网站设计:2周;
3.网站开发:4周;
4.网站测试:2周;
5.网站上线:1周;
6.网站运维:持续进行。
五、项目预算
根据项目实际需求,预计项目总投入约为人民币XX万元,具体包括:
1.设计费用;
2.开发费用;
3.测试费用;
4.服务器及域名费用;
5.运营维护费用。
六、项目风险及应对措施
1.技术风险:项目实施过程中可能出现技术难题,影响项目进度。应对措施:组建专业的技术团队,提前预研关键技术,确保项目顺利进行。
(4)漏洞修复:定期检查网站漏洞,及时修复,防止黑客攻击。
5.搜索引擎优化(SEO)
(1)关键词优化:筛选合适的关键词,提高网站曝光度;
(2)标题优化:合理设置标题,吸引用户点击;
(3)描述优化:撰写具有吸引力的描述,提高点击率;
(4)内容优化:持续更新优质内容,提高网站权重。
四、项目时间表
1.项目启动:1周;
4.运营风险:网站上线后可能出现运营问题。应对措施:制定详细的运营计划,持续优化网站内容,提升用户体验。
本方案旨在为企业提供一份合法合规的网站升级改版方案,以满足企业品牌形象提升和业务发展需求。如有未尽事宜,可根据实际情况进行调整和补充。敬请审阅。
(4)交互设计:增加动态效果,提升用户浏览兴趣。
网站改版方案

网站改版方案一、目的实现全新的公司对外宣传形象;提供客户咨询服务、解决方案等,辅助公司产品营销。
二、定位1.大气、创新、朝气、美观、商业、锐意进取;2.以企业形象宣传和产品营销为导向;3.结构清晰,层次分明。
三、风格1.页面风格要有现代感、有新意、体现科技创新和产品营销;强调色彩、时尚、但要求协调、页面流畅,不可以给用户凌乱的感觉、保证浏览者在较短的时间内看到最想看到的内容;注重页面设置、flash和图片的协调;合理安排首页的信息,避免信息过多分不清主次,造成信息冗余。
2.颜色色彩要与VI相同(红色),页面要求精致,通过页面体现技术实力和数据权威;搭配图片、banner、flash等装饰,使得页面有灵活性。
四、网站设计原则1.在网站的设计和开发过程中,要求遵循以下原则:一致性——符合网站的定位思想,各页面之间要有连续性;易用性——系统设计制作使用的技术对使用者的专业技能没有特殊要求,方便个人和客户的使用;高效性——网站页面的设计简洁、美观,尽可能地提高浏览速度,突出主要信息。
导航系统在层次清晰的同时方便浏览者对相关信息和服务的访问;可扩展性——为保证公司未来发展的需要,同时兼顾系统建设的阶段性,尽量减少模块间的连动设计,便于今后系统扩展与升级;安全稳定性——在充分考虑网站功能的同时,应格外重视网站的安全和稳定性;多用户——考虑到网站的使用者同时操作的情况,系统支持多人操作;可移植性原则——采用的开发技术不仅满足现在的应用需求,而且要适应未来的发展趋势,在以后的升级、移植工作方便,降低二次开发成本。
五、平台用户类型该平台用户分为二类:1.网站管理员网站的系统管理员——整个网站系统的一级管理员,包括对普通管理员的增、删、及属性更改,系统性能的监控。
网站的普通管理员——整个网站二级管理员,接受系统管理员分配的指定权限范围,对信息频道、内容上传等进行管理。
2.网站浏览用户可以对网站上的信息进行浏览,下载。
门户网站升级改版方案

门户网站升级改版方案
升级改版门户网站的方案可以包括以下步骤:
1. 梳理网站目标和需求:确定门户网站的升级和改版目标,明确新的需求和功能要求,并对现有网站的问题进行分析。
2. 用户调研和反馈收集:通过用户调查、访谈和反馈收集等方式,了解用户对现有网站的不满意之处和对新功能的期望,为改版提供参考。
3. 网站信息架构优化:根据用户调研和需求分析的结果,重新设计网站的信息架构,优化网站的导航和内容分类,提升用户体验。
4. 网站设计和界面优化:根据新的目标和需求,重新设计网站的界面,包括页面布局、颜色搭配、字体选择等,提升网站的美观性和易用性。
5. 网站内容优化和更新:根据用户需求和网站目标,对网站的内容进行优化和更新,包括文案撰写、图片选择、视频制作等,提高网站的吸引力和内容质量。
6. 技术平台选择和搭建:根据网站的规模和功能要求,选择适合的
技术平台,搭建稳定的网站架构,并进行性能测试和安全评估,确
保网站的正常运行。
7. 用户测试和反馈收集:在改版完成后,进行用户测试,收集用户
反馈并针对性地进行调整和优化,确保改版后的网站能够满足用户
需求。
8. 推广和营销策略:在网站改版完成后,制定推广和营销策略,通
过SEO优化、社交媒体推广等手段,提高网站的曝光度和用户流量。
9. 监测和分析:对改版后的网站进行实时监测和数据分析,了解用
户行为和网站表现,根据分析结果进行优化和调整,持续提升网站
的性能和用户满意度。
总之,门户网站升级改版方案是一个综合考虑用户需求、技术平台
和推广策略的工作,需要有系统的方法和充分的沟通和反馈机制,
才能成功实施。
网站改良方案、网站革新方案

网站改良方案、网站革新方案引言本文档旨在提出一些网站改良方案和网站革新方案,以帮助网站提升用户体验、提高网站效率和吸引更多用户。
网站改良方案1. 界面优化通过优化网站的界面设计,可以提升用户体验。
具体的改良方案包括:- 简化网站布局和导航结构,使用户能够更轻松地找到所需的信息。
- 优化网站的颜色搭配和字体选择,提升页面的可读性和美观度。
- 增加交互元素,如动态效果、轮播图等,增加网站的活力和吸引力。
2. 响应式设计现如今,越来越多的用户通过移动设备访问网站。
为了使网站能够适应不同屏幕尺寸和设备,可以考虑采用响应式设计。
响应式设计可以根据用户的设备自动调整网站的布局和内容呈现方式。
3. 提升网站速度网站加载速度对于用户体验至关重要。
为了提高网站的加载速度,可以采取以下措施:- 优化网站的代码和图片,减少不必要的资源加载。
- 使用缓存技术,使网站的常用内容能够快速加载。
- 使用内容分发网络(CDN)来分发网站的静态资源,加快用户获取资源的速度。
网站革新方案1. 引入个性化推荐通过对用户的行为和喜好进行分析,可以为用户提供个性化的推荐内容。
这样可以提升用户参与度和留存率。
具体的实施方案包括:- 收集用户的浏览历史和交互行为数据。
- 使用机器研究算法分析用户的偏好,为用户推荐相关内容。
- 在网站的首页或相关页面展示个性化推荐内容。
2. 开放用户生成内容用户生成内容是指用户通过上传、评论、评分等方式参与网站内容的创作和分享。
引入用户生成内容可以增加网站的活跃度和吸引力。
具体的做法包括:- 支持用户上传、分享照片、视频等个人创作内容。
- 允许用户对网站上的内容进行评论和评分。
- 设立用户积分规则,鼓励用户积极参与内容的创作和分享。
3. 引入社交功能社交功能可以增加用户之间的互动和交流,提升网站的社交性和用户黏性。
具体的引入社交功能的做法包括:- 支持用户通过网站账号登录,并添加好友关系。
- 提供用户之间的私信功能,方便用户之间进行交流。
门户网站升级改版方案

门户网站升级改版方案
一、背景分析
随着互联网的发展和普及,门户网站已成为人们获取信息、娱乐、社
交等方面的主要渠道之一、然而,随着时间的推移,门户网站的页面设计、内容呈现等方面逐渐滞后,与用户需求的变化和其他竞争对手相比,已经
显得不够吸引人。
因此,门户网站需要进行升级改版,以提升用户体验和
竞争力。
二、目标定位
1.提升用户体验:通过页面设计的改版,提供更美观、简洁、清晰的
界面,提高用户使用的便捷性和舒适度。
2.提供个性化服务:通过数据分析和个性化推荐算法,为用户提供符
合其兴趣和需求的内容,并实现精准投放广告。
3.增加社交功能:将门户网站打造成一个互动交流平台,加强用户之
间以及用户与网站之间的互动,提升用户黏性。
三、具体方案
1.页面设计改版
(1)布局设计:采用响应式设计,使页面能够适应不同屏幕尺寸,
提高用户体验。
(2)色彩搭配:选择符合网站定位和用户审美的主题色,并在页面
中合理运用色彩,以突出重点和提升视觉效果。
(3)内容呈现:采用图文并茂的方式,尽量减少长篇文字的呈现,使页面更加生动有趣。
(4)导航栏设计:设计简洁明了的导航栏,提高用户浏览和导航的便利性。
(5)功能:增加框及功能,提供便捷的信息体验。
2.数据分析和个性化推荐
(1)用户画像:通过用户注册和行为数据的分析,建立用户画像,包括兴趣、需求、地理位置等信息。
(2)数据分析:利用大数据技术,对用户数据进行挖掘和分析,了解用户的偏好和需求。
网站内容维护、更新流程

网站内容维护、更新流程1.流程图2.流程概述3.工作程序3.1页面更新和数据库更新3.1.1上表所列的内容更新责任人,应按照规定的更新频率,将所负责页面的更新内容(文字、图片等)以电子邮件的形式提交给审定人,审定回复意见后,由内容更新责任人转发最终版批复邮件和上传内容,给上传人员,由指定上传人员对页面和后台数据库进行更新,并随时检查其有效性,及时进行维护,审定责任人应督促本中心所负责业面内容的更新。
3.1.2数据库更新的责任人,应保管好用户名和密码。
3.2文字及图片规范3.2.1文字质量要求3.2.1.1文字上应尽量做到通篇无错字、漏字、多余字,语言简洁,用词准确,封面、文章标题、章节标题的文字必须做到绝对无错误,内容文字的错误率控制在0.3%以内,超出错误率控制的责任人记一般过错。
3.2.1.2文字编辑排版力求美观大方,在各数据库中添加新信息或修改信息应符合如下规定3.2.1.3确保段与段之间空一行。
3.2.1.4在每段的第一行加入空格的方法是:将中文输入法设定为全角字符,再输入空格。
3.2.1.5新闻标题需要进行修改成规范格式,必须清楚地说明人物、时间、事件三要素,以方便来访者阅读。
3.2.1.6标题一般不多于32字。
3.2.2图片质量要求3.2.2.1必须绝对保证使用正确的、规范的图片,尤其是在使用Logo时,严格按照要求使用。
3.2.2.2在任何页面使用的图片,其占位应尽量与原图片尺寸相同。
3.2.2.3图片在编辑时,对其尺寸的改变必须在“约束长宽比例”的条件下进行编辑,图片保存应使用JPEG格式。
3.2.2.4“新闻中心”等相关新闻页面中的图片,规格为480*360,应将原图进行裁剪和缩小后上传。
3.3文件上传及备份3.3.1网站正常运作时,集团网页设计工程师为文件上传的责任人。
一般情况下,仅集团网页设计工程师有权向服务器上传静态网页文件。
特殊情况时,信息管理中心负责人可指定人员进行上传。
网站改版策划方案

网站改版策划方案随着互联网的迅猛发展,网站已经成为企业展示形象和吸引客户的重要渠道。
然而,随着时间的推移,网站的外观和功能可能会变得陈旧和不吸引人。
为了满足用户的需求和提升竞争力,网站改版是必不可少的一项工作。
本文将提出一个网站改版的策划方案。
1. 分析现状在进行网站改版之前,首先需要做的是对现有网站进行分析。
这包括对当前网站的外观、布局、内容和交互体验等方面进行评估。
通过了解现有网站的优点和不足,可以确定改版的重点和目标。
2. 定义目标网站改版要有明确的目标。
根据现有网站的分析结果,我们可以确定改版的目标,例如增加网站的访问量和用户留存率,提升用户体验,增强品牌形象等。
这些目标应该能够直接与企业的发展战略和市场需求相联系。
3. 设计新的外观和布局网站改版的重要一步是重新设计外观和布局。
在设计过程中,应该注重整体风格和品牌一致性。
通过使用现代化的设计元素和颜色方案,可以使网站更加吸引人。
此外,可以通过改变导航栏的位置和排列方式,优化网站的导航结构,提升用户的导航体验。
4. 优化内容内容是网站的核心。
在网站改版中,应该对现有的内容进行全面的审查和更新。
去除过期的信息,添加新的内容,确保内容的准确性和实用性。
此外,还应该针对不同的目标用户群体,进行差异化的内容展示和个性化推荐,提升用户的阅读体验。
5. 提升用户体验提升用户体验是网站改版的关键。
通过改进网站的页面加载速度,增加网站的响应性和稳定性,用户可以更快捷地找到所需的信息。
此外,可以增加社交分享功能,使用户可以方便地与其他用户进行交流和分享。
另外,还可以通过增加搜索功能和个性化推荐,提供更准确和便捷的用户体验。
6. 引入新的功能和技术随着技术的进步,网站改版也可以引入新的功能和技术,提升网站的竞争力。
例如,可以增加在线客服功能,为用户提供实时的咨询和帮助。
此外,可以增加响应式设计,使网站适应不同设备的显示效果。
另外,可以引入人工智能技术,对用户的行为进行分析,提供个性化的推荐和服务。
WordPress 主题模板制作及修改教程

<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “/TR/xhtml1/DTD/xhtml1-transitional.dtd“> <html xmlns=”/1999/xhtml“> <head profile=”/xfn/11“> <meta http-equiv=”Content-Type” content=”<?php bloginfo(’ html_type’); ?>; charset=<?php bloginfo(’charset’); ?>” /> <title><?php bloginfo(’name’); ?> <?php if ( is_single() ) { ?> » Blog Archive <?php } ?> <?php wp_title(); ?></title> <meta name=”generator” content=”WordPress <?php bloginfo(’ version’); ?>” /> <!– leave this for stats –> <link rel=”stylesheet” href=”<?php bloginfo(’stylesheet_url’); ?>” type=”text/css” media=”all” /> <link rel=”stylesheet” href=”<?php bloginfo(’ stylesheet_directory’); ?> /print.css” type=”text/css” media=”print” /> <link rel=”alternate” type=”application/rss+xml” title=”<?php bloginfo(’name’); ?> RSS Feed” href=”<?php bloginfo(’rss2_url’); ?>”/> <link rel=”pingback” href=”<?php bloginfo(’pingback_url’); ?>” /> <?php wp_head(); ?> </head> <body> </body> </html> 显然,这是一些构成网页文件的 HTML 代码,当然其中包含 PHP 代码。如前所 述,HTML 代码定义结构,而 PHP 代码用于生成内容。
如何使用WordPress主题和布局自定义网站外观

如何使用WordPress主题和布局自定义网站外观一、介绍WordPress作为目前最流行的网站建设平台之一,提供了丰富的主题和布局选项,使用户能够轻松自定义网站的外观。
本文将介绍如何使用WordPress主题和布局来自定义网站外观。
二、选择主题在开始自定义网站外观之前,我们需要选择一个合适的主题。
登录到WordPress后台,点击“外观”-“主题”,浏览并选择一个你喜欢并且与网站主题相关的主题。
在选择时,可以考虑主题的设计风格、布局结构、功能扩展等因素。
如果找不到合适的主题,可以考虑购买或使用第三方开发的主题。
三、安装和激活主题选定主题后,需要将其安装到WordPress中并激活。
点击“外观”-“主题”,然后点击“添加新主题”按钮,选择已下载到本地的主题文件并上传。
上传完成后,点击“启用”按钮即可激活主题。
四、主题设置每个主题都有自己的设置选项,可以在WordPress后台找到。
通常,这些选项可以在“外观”-“主题”设置页面或主题自带的设置页面中找到。
根据主题的要求和你的需求,可以进行一系列的设置,如更改网站标题、网站标语、背景图片、导航菜单等。
在这些设置中,还可以启用主题提供的各类功能,如社交媒体链接、页面模板、小工具等。
五、自定义外观除了主题设置外,WordPress还提供了丰富的自定义外观选项,使你可以自由修改网站的外观。
点击“外观”-“自定义”,打开定制页面。
在这里,你可以修改网站的标题、标语、颜色、字体等。
此外,还可以自定义网站的头部、背景、导航菜单、页面布局等。
六、使用页面生成器为了更加灵活和便捷地自定义网站外观,可以考虑使用WordPress的页面生成器插件。
页面生成器插件可以让你通过拖拽和设置参数的方式轻松创建和布局网站页面。
安装并激活一个页面生成器插件后,可以在WordPress后台的页面编辑界面找到相应的工具和选项。
使用页面生成器,你可以自由调整页面的布局、添加或删除模块、定义模块的样式等。
网站改版方案

(3)完成网站部署,进行上线前的最后检查。
6.上线与推广
(1)制定上线计划,确保网站平稳过渡。
(2)开展线上线下推广活动,提高网站知名度。
(3)持续优化网站,收集用户反馈,不断改进。
四、项目风险与应对措施
1.项目延期:加强项目管理,确保项目按计划推进,避免延期。
2)优化网站代码,提高页面加载速度。
3)完成网站后台管理系统开发,方便内容更新与维护。
4.内容制作与优化
(1)梳理现有内容,优化信息结构,提高内容质量。
(2)新增相关内容,丰富网站内容体系,满足用户需求。
(3)加强内容审核,确保内容合法合规。
5.测试与部署
(1)开展功能测试、兼容性测试、性能测试等,确保网站正常运行。
-完成网站部署,进行上线前的最终检查。
6.上线推广与运维
-制定详细的上线计划,确保过渡平滑。
-通过SEO优化、社交媒体等渠道,开展网站推广活动。
-建立网站运维机制,定期检查,及时响应和解决问题。
四、风险管理
1.时间风险:通过定期项目进度会议,监控项目时程,确保按时完成。
2.技术风险:采用主流技术,进行充分测试,降低技术实施风险。
2.结构清晰,导航明确,提升用户浏览和操作的便捷性。
3.内容丰富,信息更新及时,增强网站的知识价值和吸引力。
4.确保网站的安全性和稳定性,符合国家法律法规要求。
三、实施步骤
1.项目准备
-成立专项工作组,明确项目成员职责分工。
-编制项目计划书,确定各阶段工作目标和时间节点。
2.需求分析与规划
-通过问卷调查、用户访谈等方式,收集用户需求。
网站改版方案
官网改版方案

1.提升公司品牌形象,增强官网的权威性与专业性。
2.优化用户界面设计,提高用户体验,降低用户操作难度。
3.加强内容管理,提高网站内容的实时性、准确性与丰富性。
4.符合国家相关法律法规,确保网站合法合规运营。
三、实施方案
1.网站结构优化
-页面架构调整:根据企业发展战略及用户需求,重新规划网站页面架构,突出核心业务,优化导航系统,提高用户查找效率。
3.内容管理系统
-内容更新机制:建立完善的内容管理机制,确保网站内容的实时更新,提高信息传播效率。
-内容审核流程:设立内容审核制度,严格把控信息发布质量,保证内容的合法合规。
4.技术实现
-前端开发:采用响应式设计,兼容多种终端设备,提高网站的可访问Байду номын сангаас。
-后端开发:构建安全、稳定、易扩展的后端架构,确保网站长期稳定运行。
2.数据分析:通过数据分析工具,对网站访问数据、用户行为等进行监测,评估网站性能。
3.持续优化:根据用户反馈及数据分析结果,不断优化网站设计、内容和功能,提升用户体验。
本方案旨在为我国企业官网改版提供一套合法合规、专业高效的实施方案,助力企业提升品牌形象,拓展市场影响力。希望本方案能得到贵司的认可,并在实施过程中持续优化,共同推动企业信息化建设。
-法律法规遵守:遵循国家互联网相关法律法规,进行网站内容合规性审查。
-知识产权保护:尊重并保护知识产权,确保所有素材的合法使用。
四、项目管理与执行
1.项目团队组建:根据项目需求,组建跨部门的项目团队,明确各成员职责。
2.进度控制:制定详细的项目计划,监控项目进度,确保按期完成。
3.质量控制:设立质量检查点,对关键环节进行质量把控,确保项目质量达标。
官网改版方案

官网改版方案随着互联网的迅猛发展,官方网站已经成为了企业与用户之间沟通的重要工具。
为了适应市场需求和提升用户体验,我们制定了以下的官网改版方案。
一、改版目标1. 提升用户体验:通过改版,我们希望用户能够更轻松地找到他们所需的信息,增加网站的易用性和操作便捷性。
2. 提高品牌形象:通过改版,我们希望能够展示企业的实力和专业性,提升品牌在用户心中的形象和信任度。
3. 提升流量和转化率:通过改版,我们希望能够吸引更多的访客,提高网站的流量,并将这些访客转化为潜在客户。
二、改版内容1. 网站结构调整:我们将对网站的布局和结构进行重新规划,以更加清晰和直观的方式呈现信息。
通过合理的分类和导航,提升用户的浏览体验。
2. 页面设计优化:我们将对网站的页面设计进行优化,注重美观、简洁和符合品牌形象。
使用合适的配色方案、字体和图标,提升用户的视觉体验。
3. 内容更新和优化:我们会对网站的内容进行全面的更新和优化。
确保所有信息准确、详尽,并及时更新最新的产品、服务和资讯。
同时,优化关键词的使用,提升网站在搜索引擎中的排名。
4. 响应式设计:考虑到不同终端的用户需求,我们将为网站添加响应式设计,使其能够在不同设备上提供一致的用户体验。
无论用户使用电脑、平板或手机,都能够顺利浏览网站。
5. 社交媒体整合:我们将在官网上添加社交媒体链接和分享按钮,方便用户快速分享有价值的内容,并增加品牌曝光度。
6. 客户服务增强:我们计划在网站中增加在线客服系统或留言板块,以提供更实时和便捷的客户服务。
用户可以随时提出问题并得到解答,提高用户的满意度。
三、项目推进计划1. 网站需求调研:我们将进行用户调研,了解用户对官网的需求和期望,以此作为改版的依据。
2. 原网站数据备份:在开始改版之前,我们会对原网站的数据进行备份,以防止数据丢失和错误。
3. 设计改版方案:基于用户需求和市场分析,我们将制定详细的改版方案,包括页面结构、设计样式和内容更新计划。
网站改版建设方案

网站改版建设方案一、背景和目标随着互联网的快速发展,网站成为企业展示形象和提供服务的重要渠道。
然而,现有网站存在界面老旧、功能不全等问题,需要进行改版建设。
本方案旨在通过改版建设,提升网站的用户体验、提升品牌形象,增强网站的功能和性能。
二、分析与规划1. 网站分析:对现有网站进行全面分析,包括界面设计、功能模块、用户体验等方面的评估,明确改版的重点和问题所在。
2. 用户需求调研:通过用户调研和分析,掌握目标用户的需求和偏好,为改版提供依据。
3. 功能规划:根据分析和调研结果,对网站进行功能规划,包括新增功能、改进功能等,确保网站能够满足用户需求。
三、设计与开发1. 界面设计:根据品牌形象和用户喜好,进行网站的界面设计,注重用户友好性和美观度,提高用户的留存和转化率。
2. 响应式布局:针对不同终端设备(如电脑、手机、平板等)进行响应式布局,确保在不同设备上都能有良好的视觉效果和操作体验。
3. 内容优化:对网站的内容进行优化,包括文字、图片、视频等,提升内容的质量和吸引力。
4. 功能开发:根据功能规划,进行相应的功能开发,确保网站能够提供丰富的服务和功能,满足用户需求。
5. 接口对接:与其他系统或平台进行接口对接,实现数据的共享和交互,提升网站的整体效能。
四、测试与上线1. 功能测试:对改版后的网站进行全面的功能测试,确保各项功能正常、稳定。
2. 兼容测试:测试网站在不同浏览器、操作系统和设备上的兼容性,确保用户能够在不同环境下正常访问和使用网站。
3. 性能测试:测试网站的性能指标,包括加载速度、响应时间等,优化网站的性能,提升用户体验。
4. 安全测试:进行网站的安全测试,确保网站具备足够的安全性,防止黑客攻击和信息泄露。
5. 上线发布:将测试通过的网站部署到服务器上,进行正式的上线发布,确保用户能够正常访问和使用网站。
五、推广与运营1. SEO优化:通过搜索引擎优化的方式,提升网站在搜索引擎中的排名,增加网站的曝光度和流量。
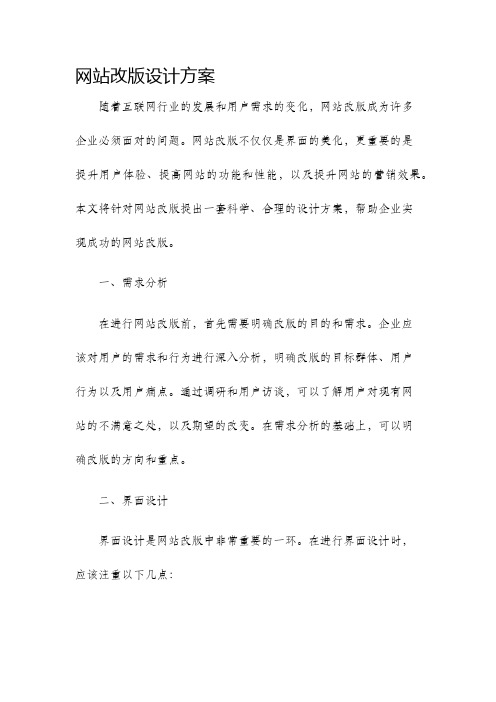
网站改版设计方案

网站改版设计方案随着互联网行业的发展和用户需求的变化,网站改版成为许多企业必须面对的问题。
网站改版不仅仅是界面的美化,更重要的是提升用户体验、提高网站的功能和性能,以及提升网站的营销效果。
本文将针对网站改版提出一套科学、合理的设计方案,帮助企业实现成功的网站改版。
一、需求分析在进行网站改版前,首先需要明确改版的目的和需求。
企业应该对用户的需求和行为进行深入分析,明确改版的目标群体、用户行为以及用户痛点。
通过调研和用户访谈,可以了解用户对现有网站的不满意之处,以及期望的改变。
在需求分析的基础上,可以明确改版的方向和重点。
二、界面设计界面设计是网站改版中非常重要的一环。
在进行界面设计时,应该注重以下几点:1.用户体验:界面应该简洁明了、易于操作,符合用户的使用习惯。
通过合理的布局和导航设计,提供良好的用户体验。
在设计过程中还应考虑不同设备的兼容性和响应式设计,确保用户可以在不同的终端上访问网站。
2.品牌形象:界面设计应该符合企业的品牌形象,使用企业的标志性色彩和元素,提升品牌的辨识度。
通过设计优质的插图和图标,增加网站的视觉效果,吸引用户的注意力。
3.信息呈现:界面设计应该合理呈现网站的信息,使用户能够快速了解公司的产品或服务。
在设计过程中应该注重信息的层级、重要性和可读性,通过排版和字体选择,提高用户阅读的效果。
三、功能优化除了界面设计,网站改版还需要考虑功能的优化。
根据网站的需求和目标,对网站的功能进行改进和扩展,以提升用户体验和网站的营销效果。
1.搜索功能:提供高效、准确的搜索功能,使用户能够快速找到需要的信息。
可以通过搜索框的位置和样式,以及搜索关键词的智能匹配等方式,优化搜索体验。
2.导航设计:合理的导航设计可以帮助用户快速找到自己需要的内容。
可以通过主导航和子导航的划分,以及面包屑导航的使用,提供清晰的导航路径。
3.用户反馈:通过用户反馈机制,收集用户的意见和建议,及时解决用户遇到的问题。
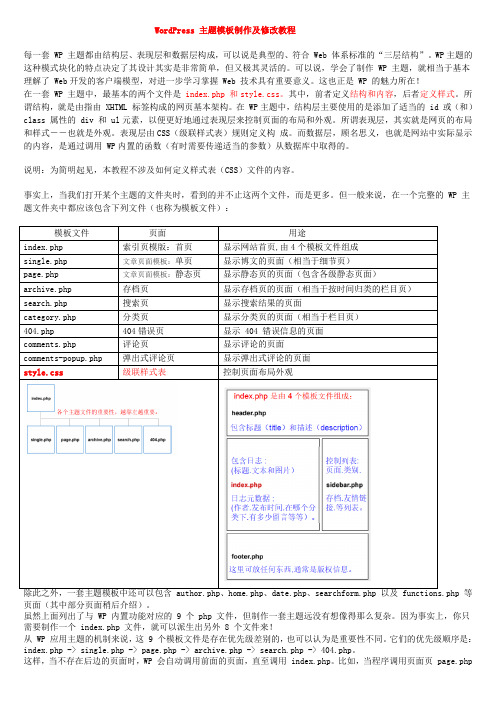
WordPress_主题模板制作及修改教程

WordPress 主题模板制作及修改教程每一套 WP 主题都由结构层、表现层和数据层构成,可以说是典型的、符合 Web 体系标准的“三层结构”。
WP主题的这种模式块化的特点决定了其设计其实是非常简单,但又极其灵活的。
可以说,学会了制作 WP 主题,就相当于基本理解了 Web开发的客户端模型,对进一步学习掌握 Web 技术具有重要意义。
这也正是 WP 的魅力所在!在一套 WP 主题中,最基本的两个文件是 index.php 和style.css。
其中,前者定义结构和内容,后者定义样式。
所谓结构,就是由指由 XHTML 标签构成的网页基本架构。
在 WP主题中,结构层主要使用的是添加了适当的 id 或(和)class 属性的 div 和 ul元素,以便更好地通过表现层来控制页面的布局和外观。
所谓表现层,其实就是网页的布局和样式--也就是外观。
表现层由CSS(级联样式表)规则定义构成。
而数据层,顾名思义,也就是网站中实际显示的内容,是通过调用 WP内置的函数(有时需要传递适当的参数)从数据库中取得的。
说明:为简明起见,本教程不涉及如何定义样式表(CSS)文件的内容。
事实上,当我们打开某个主题的文件夹时,看到的并不止这两个文件,而是更多。
但一般来说,在一个完整的 WP 主题文件夹中都应该包含下列文件(也称为模板文件):等页面(其中部分页面稍后介绍)。
虽然上面列出了与 WP 内置功能对应的 9 个 php 文件,但制作一套主题远没有想像得那么复杂。
因为事实上,你只需要制作一个 index.php 文件,就可以派生出另外 8 个文件来!从 WP 应用主题的机制来说,这 9 个模板文件是存在优先级差别的,也可以认为是重要性不同。
它们的优先级顺序是:index.php -> single.php -> page.php -> archive.php -> search.php -> 404.php。
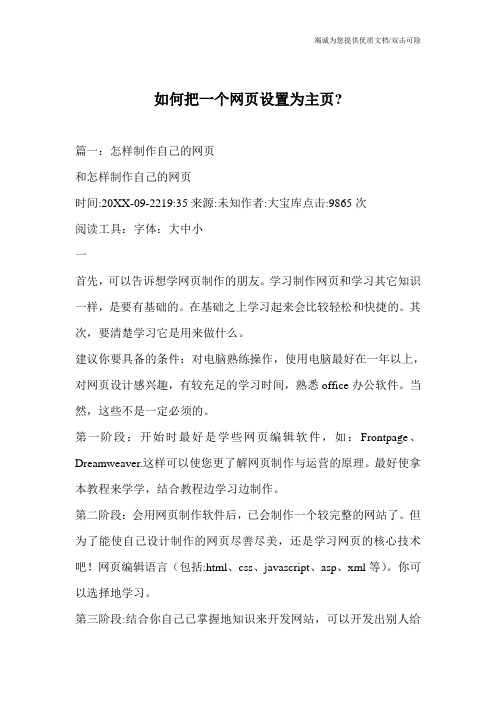
如何把一个网页设置为主页-

如何把一个网页设置为主页?篇一:怎样制作自己的网页和怎样制作自己的网页时间:20XX-09-2219:35来源:未知作者:大宝库点击:9865次阅读工具:字体:大中小一首先,可以告诉想学网页制作的朋友。
学习制作网页和学习其它知识一样,是要有基础的。
在基础之上学习起来会比较轻松和快捷的。
其次,要清楚学习它是用来做什么。
建议你要具备的条件:对电脑熟练操作,使用电脑最好在一年以上,对网页设计感兴趣,有较充足的学习时间,熟悉office办公软件。
当然,这些不是一定必须的。
第一阶段:开始时最好是学些网页编辑软件,如:Frontpage、Dreamweaver.这样可以使您更了解网页制作与运营的原理。
最好使拿本教程来学学,结合教程边学习边制作。
第二阶段:会用网页制作软件后,已会制作一个较完整的网站了。
但为了能使自己设计制作的网页尽善尽美,还是学习网页的核心技术吧!网页编辑语言(包括:html、css、javascript、asp、xml等)。
你可以选择地学习。
第三阶段:结合你自己已掌握地知识来开发网站,可以开发出别人给你定义的目标网站。
到了这个时候,你就成为真正的网站开发者了。
怎样制作网页,不是说一两篇文章能够说清楚的。
以上介绍的是制作网页的主要纲要,希望能够给想要学习制作网页的朋友一个参考。
二一、工具1、空间网页做好了肯定是要发表上网的,所以必须先申请一个空间;免费的空间不是很稳定,容量又小,也不好申请,建议到大的网站如新浪、网易去先买一个个人空间,大概有个20m以上的就可以了。
2、软件推荐使用Dreamweaver6.0中文版,这个软件最大的特点就是“所见即所得”,也即是制作过程中看到的,便是到时发布到网络上的。
二、教程花点时间,找个比较通俗易懂的教程看一看是很有必要的。
每个网页的组成,不外是文字、表格、图、动画还有就是背景音乐等几个大的元素,搞清楚如何将这些元素摆放进去,你也就算懂得如何制作网页了。
三、制作开始时建议去下载一个比较简单的网页,在制作软件中将它打开,然后仔细观察人家的网页的构成,模仿它去填充各种元素,实践中再配合着教城,进度会快很多,记得也牢一些。
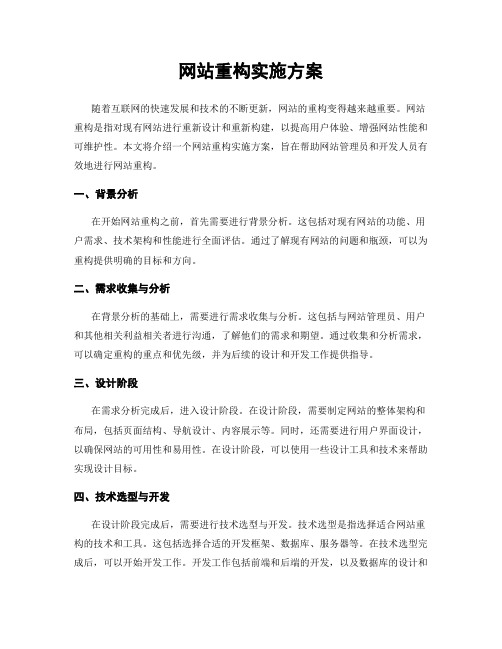
网站重构实施方案

网站重构实施方案随着互联网的快速发展和技术的不断更新,网站的重构变得越来越重要。
网站重构是指对现有网站进行重新设计和重新构建,以提高用户体验、增强网站性能和可维护性。
本文将介绍一个网站重构实施方案,旨在帮助网站管理员和开发人员有效地进行网站重构。
一、背景分析在开始网站重构之前,首先需要进行背景分析。
这包括对现有网站的功能、用户需求、技术架构和性能进行全面评估。
通过了解现有网站的问题和瓶颈,可以为重构提供明确的目标和方向。
二、需求收集与分析在背景分析的基础上,需要进行需求收集与分析。
这包括与网站管理员、用户和其他相关利益相关者进行沟通,了解他们的需求和期望。
通过收集和分析需求,可以确定重构的重点和优先级,并为后续的设计和开发工作提供指导。
三、设计阶段在需求分析完成后,进入设计阶段。
在设计阶段,需要制定网站的整体架构和布局,包括页面结构、导航设计、内容展示等。
同时,还需要进行用户界面设计,以确保网站的可用性和易用性。
在设计阶段,可以使用一些设计工具和技术来帮助实现设计目标。
四、技术选型与开发在设计阶段完成后,需要进行技术选型与开发。
技术选型是指选择适合网站重构的技术和工具。
这包括选择合适的开发框架、数据库、服务器等。
在技术选型完成后,可以开始开发工作。
开发工作包括前端和后端的开发,以及数据库的设计和开发。
在开发过程中,需要遵循良好的编码规范和开发流程,确保代码的质量和可维护性。
五、测试与上线在开发完成后,需要进行测试和上线。
测试是为了确保网站的功能和性能符合预期。
测试包括单元测试、集成测试和系统测试等。
在测试完成后,可以进行上线工作。
上线是指将重构后的网站部署到生产环境中,让用户可以正常访问和使用。
六、监测与优化在网站上线后,需要进行监测与优化。
监测是指对网站的性能和用户行为进行监测和分析,以便及时发现和解决问题。
优化是指对网站的性能和用户体验进行优化,以提高网站的访问速度和用户满意度。
监测和优化是一个持续的过程,需要不断地进行改进和调整。
如何设置首页

如何设置首页在网站建设过程中,设置首页是一个非常重要的步骤。
首页是用户访问网站的第一屏,对于网站的整体形象和用户体验具有非常重要的作用。
在本文中,我们将介绍如何设置首页,包括网站首页的设计理念和一些常见的实践经验。
设计理念在设计网站首页之前,我们首先要明确一个设计理念。
网站首页要能够清晰地展示网站的核心内容和功能,能够吸引用户的注意力并让用户快速了解网站的主要特点。
同时,要注意保持首页的简洁性,避免信息过载和用户的混乱。
内容组织首页的内容组织是设置首页的重要因素之一。
通常情况下,我们可以采用以下几种方式组织首页的内容:1.导航栏:在页面的顶部或侧边添加导航栏,用于导航网站的各个主要模块。
导航栏应该简洁明了,并且包含网站的核心功能。
2.主要特点展示区:在导航栏下方,可以添加一个区域用于展示网站的主要特点。
这些特点可以是网站的核心功能或者是网站的独特之处。
这些特点应该以简短的文字或者图标的形式展示,并且要能够吸引用户的注意力。
3.内容块:在主要特点展示区下方,可以添加一些内容块来展示网站的具体内容。
这些内容块可以按照不同的主题进行分类,比如新闻、产品、服务等。
每个内容块应该包含简要的介绍和相关的链接,以便用户可以快速了解和访问相关内容。
4.尾部信息:在页面的底部,可以添加一些尾部信息,比如联系方式、版权信息等。
这些信息应该以简洁的形式展示,并且要容易找到。
常见实践经验在设置首页时,我们可以参考以下一些常见的实践经验,以帮助我们设计一个更好的首页:1.响应式设计:考虑到不同设备的屏幕大小和分辨率,我们应该采用响应式设计来适应不同的设备。
这样可以保证用户在任何设备上都能正常浏览和使用网站。
2.良好的导航结构:导航栏是用户浏览网站的重要途径之一,我们应该设计一个直观明了的导航结构,使用户能够快速找到他们需要的内容。
3.醒目的标语:在首页的顶部或中部,我们可以添加一个醒目的标语来概括网站的主题和特点。
这样可以吸引用户的注意力,并且让用户更好地了解网站的定位。
