HTML5所有标签汇总及标签意义解释
HTML5表单元素介绍

2、<form>标签常用属性详解在表单的<form>标记中还可以设置表单的基本属性,包括表单的名称、处理程序、传送方法等。
一般情况下,表单的处理程序action和传送方法method是必不可少的参数。
action属性定义一个URL。
当点击提交按钮时,向这个URL 发送数据。
真正处理表单的数据脚本或程序是在action属性里,这个属性值可以是程序或脚本的一个完整的URL。
说明:在该语法中,表单的处理程序定义的是表单要提交的地址,也就是表单中收集到的资料将要传递的程序地址。
这一地址可以是绝对地址,也可以是相对地址,还可以是一些其他的地址形式,例如发送E-mail等。
<form action="mailto:1347014722@"> </form>method属性用于向action URL 发送数据的HTTP 方法。
method=get:使用这个设置时,来访者输入的数据会附加在URL之后,由用户端直接发送至服务器,所以速度上会比post快,但缺点是数据长度不能够太长。
在没有指定method的情形下一般都会视get为默认值。
method=post:使用这种设置时,表单数据是与URL分开发送的,用户端的计算机会通知服务器来读取数据,所以通常没有数据长度上的限制,缺点是速度上也会比POST慢。
enctype属性对表单内容进行编码的MIME 类型。
Text/plain 以纯文本的形式传送application /x-www-form-urlencoded 默认的编码形式multipart/form-data MIME编码,上传文件的表单必须选择该项target属性目标显示方式。
target属性用来指定目标窗口的打开方式。
_blank是指将返回的信息显示在新打开的窗口中;_parent是指将返回信息显示在父级的浏览器窗口中;_self则表示将返回信息显示在当前浏览器窗口;_top表示将返回信息显示在顶级浏览器窗口中。
HTML5的标签大全以及相关属性

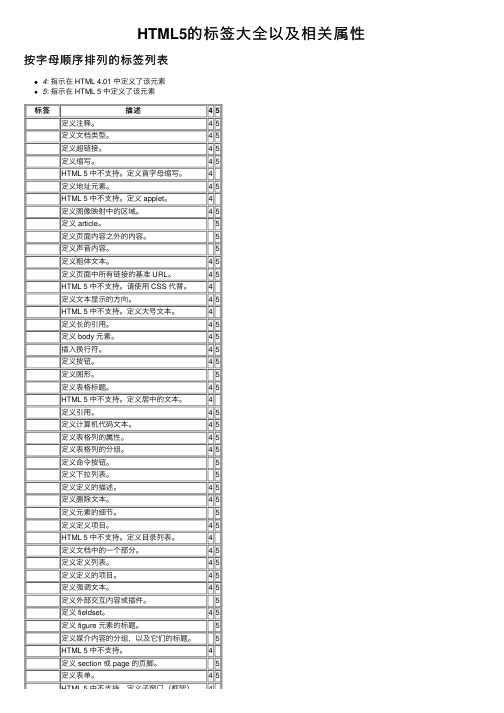
HTML5的标签⼤全以及相关属性按字母顺序排列的标签列表4: 指⽰在 HTML 4.01 中定义了该元素5: 指⽰在 HTML 5 中定义了该元素标签描述45定义注释。
45定义⽂档类型。
45定义超链接。
45定义缩写。
45HTML 5 中不⽀持。
定义⾸字母缩写。
4定义地址元素。
45HTML 5 中不⽀持。
定义 applet。
4定义图像映射中的区域。
45定义 article。
5定义页⾯内容之外的内容。
5定义声⾳内容。
5定义粗体⽂本。
45定义页⾯中所有链接的基准 URL。
45HTML 5 中不⽀持。
请使⽤ CSS 代替。
4定义⽂本显⽰的⽅向。
45HTML 5 中不⽀持。
定义⼤号⽂本。
4定义长的引⽤。
45定义 body 元素。
45插⼊换⾏符。
45定义按钮。
45定义图形。
5定义表格标题。
45HTML 5 中不⽀持。
定义居中的⽂本。
4定义引⽤。
45定义计算机代码⽂本。
45定义表格列的属性。
45定义表格列的分组。
45定义命令按钮。
5定义下拉列表。
5定义定义的描述。
45定义删除⽂本。
45定义元素的细节。
5定义定义项⽬。
45HTML 5 中不⽀持。
定义⽬录列表。
4定义⽂档中的⼀个部分。
45定义定义列表。
45定义定义的项⽬。
45定义强调⽂本。
45定义外部交互内容或插件。
5定义 fieldset。
45定义 figure 元素的标题。
5定义媒介内容的分组,以及它们的标题。
5HTML 5 中不⽀持。
4定义 section 或 page 的页脚。
5定义表单。
45HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4 HTML 5 中不⽀持。
定义框架的集。
4定义标题 1 到标题 6。
45定义关于⽂档的信息。
45定义 section 或 page 的页眉。
5定义有关⽂档中的 section 的信息。
5定义⽔平线。
45定义 html ⽂档。
45定义斜体⽂本。
45定义⾏内的⼦窗⼝(框架)。
45定义图像。
html5的基本标签

html5的基本标签HTML5的基本标签包括:1. `<html>`:定义HTML文档的根元素。
2. `<head>`:包含了文档的元数据信息,例如标题、字符编码等。
3. `<body>`:包含了文档的可见内容。
4. `<h1>` - `<h6>`:定义标题,从最高级的标题`<h1>`到最低级的标题`<h6>`。
5. `<p>`:定义段落。
6. `<a>`:定义超链接。
7. `<img>`:定义图像。
8. `<ul>`和`<li>`:定义无序列表和列表项。
9. `<ol>`和`<li>`:定义有序列表和列表项。
10. `<div>`:定义文档中的一个分区或节。
11. `<span>`:定义文档中的一个行内区域。
12. `<form>`:定义用户输入表单。
13. `<input>`:定义表单中的输入字段。
14. `<button>`:定义按钮。
15. `<table>`、`<tr>`、`<td>`:定义表格及其行、单元格。
16. `<video>`:定义视频。
17. `<audio>`:定义音频。
18. `<canvas>`:定义画布,用于绘制图形、动画等。
19. `<header>`:定义文档或节的页眉。
20. `<footer>`:定义文档或节的页脚。
以上只是HTML5的部分基本标签,还有很多其他标签可以用于创建和定义不同的元素和内容。
HTML5常用标签大全

基础<!DOCTYPE> //定义文档类型。
<html> //定义HTML 文档。
<title> //定义文档的标题。
<body> //定义文档的主体。
<h1> to <h6> //定义HTML 标题。
<p> //定义段落。
<br> //定义简单的折行。
<hr> //定义水平线。
<!--...--> //定义注释。
格式<acronym> //定义只取首字母的缩写。
<abbr> //定义缩写。
<address> //定义文档作者或拥有者的联系信息。
<b> //定义粗体文本。
<bdi> //定义文本的文本方向,使其脱离其周围文本的方向设置。
<bdo> //定义文字方向。
<big> //定义大号文本。
<blockquote> //定义长的引用。
<center> //不赞成使用。
定义居中文本。
<cite> //定义引用(citation)。
<code> //定义计算机代码文本。
<del> //定义被删除文本。
<dfn> //定义定义项目。
<em> //定义强调文本。
<font> //不赞成使用。
定义文本的字体、尺寸和颜色<i> //定义斜体文本。
<ins> //定义被插入文本。
<kbd> //定义键盘文本。
<mark> //定义有记号的文本。
<meter> //定义预定义范围内的度量。
<pre> //定义预格式文本。
<progress> //定义任何类型的任务的进度。
<q> //定义短的引用。
<rp> //定义若浏览器不支持ruby 元素显示的内容。
HTML5标签大全(最终整理版)

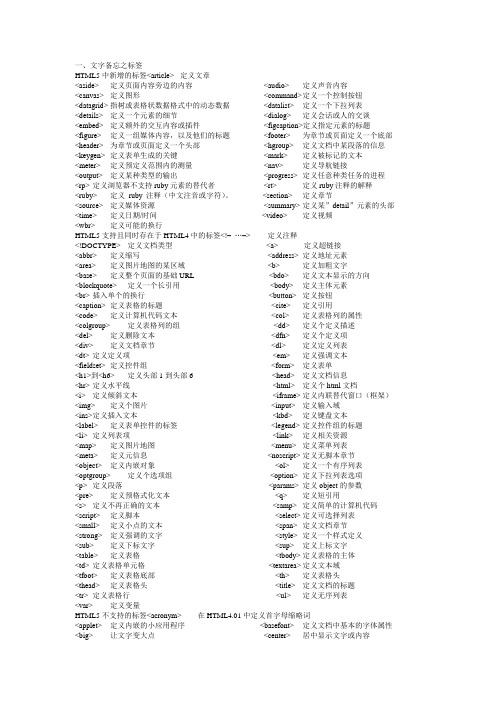
一、文字备忘之标签HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption>定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section> 定义章节<source> 定义媒体资源<summary> 定义某”detail”元素的头部<time> 定义日期/时间<video> 定义视频<wbr> 定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型<a> 定义超链接<abbr> 定义缩写<address> 定义地址元素<area> 定义图片地图的某区域<b> 定义加粗文字<base> 定义整个页面的基础URL <bdo> 定义文本显示的方向<blockquote> 定义一个长引用<body> 定义主体元素<br> 插入单个的换行<button> 定义按钮<caption> 定义表格的标题<cite> 定义引用<code> 定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述<del> 定义删除文本<dfn> 定义个定义项<div> 定义文档章节<dl> 定义定义列表<dt> 定义定义项<em> 定义强调文本<fieldset> 定义控件组<form> 定义表单<h1>到<h6> 定义头部1到头部6 <head> 定义文档信息<hr> 定义水平线<html> 定义个html文档<i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)<img> 定义个图片<input> 定义输入域<ins> 定义插入文本<kbd> 定义键盘文本<label> 定义表单控件的标签<legend> 定义控件组的标题<li> 定义列表项<link> 定义相关资源<map> 定义图片地图<menu> 定义菜单列表<meta> 定义元信息<noscript> 定义无脚本章节<object> 定义内嵌对象<ol> 定义一个有序列表<optgroup> 定义个选项组<option> 定义下拉列表选项<p> 定义段落<params> 定义object的参数<pre> 定义预格式化文本<q> 定义短引用<s> 定义不再正确的文本<samp> 定义简单的计算机代码<script> 定义脚本<select> 定义可选择列表<small> 定义小点的文本<span> 定义文档章节<strong> 定义强调的文字<style> 定义一个样式定义<sub> 定义下标文字<sup> 定义上标文字<table> 定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot> 定义表格底部<th> 定义表格头<thead> 定义表格头<title> 定义文档的标题<tr> 定义表格行<ul> 定义无序列表<var> 定义变量HTML5不支持的标签<acronym> 在HTML4.01中定义首字母缩略词<applet> 定义内嵌的小应用程序<basefont> 定义文档中基本的字体属性<big> 让文字变大点<center> 居中显示文字或内容<dir> 定义目录列表<font> 指定字体种类,大小,颜色等<frame> 在框架集中定义独有的窗体<frameset> 定义框架集,包含多个窗体<noframe> 当浏览器不支持框架的时候显示文字<strike> 定义删除线文本<tt> 定义电传打字机文本<u> 定义下划线文字<xmp> 定义格式化的文字HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
HTML5标签大全

HTML5标签⼤全可以进⾏省略的标签不允许写结束标记的标签:area(定义图像映射中的区域)、base(为页⾯上的所有链接规定默认地址或默认⽬标)、br、col(为表格中⼀个或多个列定义属性值)、embed(定义嵌⼊的内容,⽐如插件--5)、hr、img、input、keygen、link、meta、param、source、track、wbr可以省略结束标记的标签:li、dt、dd、p、rt、optgroup、option、colgroup、thread、tbody、tr、td、th可以完全省略的标签:html、head、body、colgroup、tbody新增的标签section:页⾯中的⼀个内容区块,⼊章节、页⾯、页脚或页⾯的其他部分、可以和h1、h2...等标签结合起来使⽤,表⽰⽂档结构。
article:表⽰页⾯中⼀块与上下⽂不相⼲的独⽴内容,⽐如⼀篇⽂章。
aside:定义 article 以外的内容。
aside 的内容应该与 article 的内容相关。
header:页⾯中的内容区块或整个页⾯的标题。
footer:页⾯中的内容区块或整个页⾯的脚注。
hgroup:页⾯中的内容区块或整个页⾯的标题进⾏组合。
nav:导航链接的部分。
figure:规定独⽴的流内容(图像、图表、照⽚、代码等等,内容应该与主内容相关,但如果被删除,则不应对⽂档流产⽣影响)。
video:视频。
exp:<video src="url" controls="controls">视频</video>audio:⾳频。
embed:⽤来嵌⼊内容(包括各种媒体)。
mark:变颜⾊,关注。
progress:进度条。
exp:<progress max="100" value="85"></progress>time:定义⽇期或时间,或者两者。
(完整版)html标签大全

<html></html> 创建一个HTML文档<head></head> 设置文档标题和其它在网页中不显示的信息<title></title> 设置文档的标题<h1></h1> 最大的标题<pre></pre> 预先格式化文本<u></u> 下划线<b></b> 黑体字<i></i> 斜体字<tt></tt> 打字机风格的字体<cite></cite> 引用,通常是斜体<em></em> 强调文本(通常是斜体加黑体)<strong></strong> 加重文本(通常是斜体加黑体)<font size="" color=""></font> 设置字体大小从1到7,颜色使用名字或RGB的十六进制值<BASEFONT></BASEFONT> 基准字体标记<big></big> 字体加大<SMALL></SMALL> 字体缩小<STRIKE></STRIKE> 加删除线<CODE></CODE> 程式码<KBD></KBD> 键盘字<SAMP></SAMP> 范例<VAR></VAR> 变量<BLOCKQUOTE></BLOCKQUOTE> 向右缩排<DFN></DFN> 述语定义<ADDRESS></ADDRESS> 地址标记<sup></SUP> 上标字<SUB></SUB> 下标字<xmp>...</xmp>固定寬度字体(在文件中空白、換行、定位功能有效)<plaintext>...</plaintext>固定寬度字體(不執行標記符號)<listing>...</listing> 固定寬度小字體<font color=00ff00>...</font>字體顏色<font size=1>...</font>最小字體<font style ='font-size:100 px'>...</font>無限增大◆◆◆◆◆◆◆◆◆◆◆◆◆◆《〈格式标志〉》◆◆◆◆◆◆◆◆◆◆◆◆<p></p> 创建一个段落<p align=""> 将段落按左、中、右对齐<br>换行插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 定义列表<dt> 放在每个定义术语词前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<ul></ul> 创建一个标有圆点的列表<li> 放在每个列表项之前,若在<ol></ol>之间则每个列表项加上一个数字, 若在<ul></ul>之间则每个列表项加上一个圆点<div align=""></div> 用来排版大块HTML段落,也用于格式化表<MENU> 选项清单<DIR> 目录清单<nobr></nobr> 强行不换行<hr size='9' width='80%' color='ff0000'>水平線(設定寬度)<center></center> 水平居中◆◆◆◆◆◆◆◆◆《〈链接标志表格标志〉》◆◆◆◆◆◆◆◆◆◆◆◆◆◆<a href="URL"></a> 创建超文本链接<a href="mailtEMAIL"></a> 创建自动发送电子邮件的链接<a name="name"></a> 创建位于文档内部的书签<a href="#name"></a> 创建指向位于文档内部书签的链接<BASE> 文档中不能被该站点辨识的其它所有链接源的URL<LINK> 定义一个链接和源之间的相互关系◆◆◆◆◆◆◆◆链接标记注解:◆◆◆◆◆◆◆◆◆◆◆◆◆target="..."决定链接源在什么地方显示(用户自定义的名字,_blank,_parent,_self,_top◆rel="..."发送链接的类型◆rev="..."保存链接的类型◆accesskey="..."指定该元素的热键◆shape="..."允许我们使用已定义的形状定义客户端的图形镜像(default,rect,circle,poly ◆coord="..."使用像素或者长度百分比来定义形状的尺寸◆tabindex="..."使用定义过的tabindex元素设置在各个元素之间的焦点获取顺序(使用tab键使元素获得焦点)◆◆◆◆◆◆◆◆表格标记注解:◆◆◆◆◆◆◆◆◆◆◆◆<table></table> 创建一个表格<tr></tr> 表格中的每一行<td></td> 表格中一行中的每一个格子<th></th> 设置表格头:通常是黑体居中文字<table cellspacing=""> 设置表格格子之间空间的大小<table border=""> 设置边框的宽度<table cellpadding=""> 设置表格格子边框与其内部内容之间空间的大小<table width=""> 设置表格的宽度。
(完整版)HTML标签解释大全

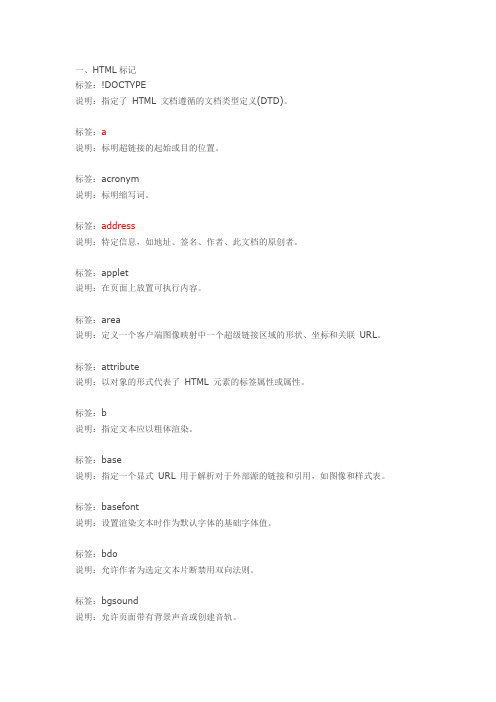
一、HTML标记标签:!DOCTYPE说明:指定了HTML 文档遵循的文档类型定义(DTD)。
标签:a说明:标明超链接的起始或目的位置。
标签:acronym说明:标明缩写词。
标签:address说明:特定信息,如地址、签名、作者、此文档的原创者。
标签:applet说明:在页面上放置可执行内容。
标签:area说明:定义一个客户端图像映射中一个超级链接区域的形状、坐标和关联URL。
标签:attribute说明:以对象的形式代表了HTML 元素的标签属性或属性。
标签:b说明:指定文本应以粗体渲染。
标签:base说明:指定一个显式URL 用于解析对于外部源的链接和引用,如图像和样式表。
标签:basefont说明:设置渲染文本时作为默认字体的基础字体值。
标签:bdo说明:允许作者为选定文本片断禁用双向法则。
标签:bgsound说明:允许页面带有背景声音或创建音轨。
标签:big说明:指定内含文本要以比当前字体稍大的字体显示。
标签:blockquote说明:设置文本中的一段引语。
标签:body说明:指定文档主体的开始和结束。
标签:br说明:插入一个换行符。
标签:button说明:指定其中所含的HTML 要被渲染为一个按钮。
标签:caption说明:指定表格的简要描述。
标签:center说明:将后面的文本和图像居中显示。
标签:cite说明:用斜体显示标明引言。
标签:clientinformation说明:包含关于Web 浏览器的信息。
标签:clipboarddata说明:提供了对于预定义的剪贴板格式的访问,以便在编辑操作中使用。
标签:code说明:指定代码范例。
标签:col说明:指定基于列的表格默认属性。
标签:colgroup说明:指定表格中一列或一组列的默认属性。
标签:comment说明:标明不可见的注释.标签:currentStyle说明:代表了在全局样式表、内嵌样式和HTML 标签属性中指定的对象格式和样式。
html5所有知识点

html5所有知识点HTML5是一种用于构建和呈现网页的标准技术。
它引入了很多新的元素和功能,使得开发者能够创建更强大、更丰富的网页应用程序。
下面是HTML5的一些重要知识点:1. 语义化标签:HTML5引入了一些新的语义化标签,如`<header>`、`<nav>`、`<article>`等,以提供更清晰的结构和含义,使搜索引擎更好地理解网页内容。
2. 视频和音频:HTML5提供了`<video>`和`<audio>`元素,使开发者可以直接在网页上嵌入视频和音频内容,无需使用第三方插件,提高了用户体验。
3. 画布(Canvas):HTML5的`<canvas>`元素允许开发者使用JavaScript在网页上绘制图形、动画和游戏等交互式内容,为用户提供更多的视觉效果。
4. 本地存储:HTML5引入了新的本地存储API,如Web Storage和IndexedDB,使得网页应用能够在用户的浏览器中存储数据,提供离线访问和更好的性能。
5. 地理定位:HTML5通过Geolocation API提供了获取用户地理位置的能力,使得开发者可以为用户提供基于地理位置的个性化体验,比如找到附近的餐厅或提供导航服务。
6. Web Workers:HTML5的Web Workers允许开发者在浏览器后台运行脚本,以提高应用的性能和响应能力,从而更好地处理复杂的计算任务。
7. 响应式设计:HTML5为开发者提供了媒体查询和弹性布局等技术,使得网页可以根据设备的屏幕大小和分辨率进行自适应布局和样式调整,实现响应式设计。
8. 语义化表单:HTML5引入了一些新的表单元素和属性,如`<inputtype="email">`、`<input type="date">`、`<input type="range">`等,提供了更丰富、更语义化的表单输入类型。
新增HTML5常用标签和属性详解

新增及删除标签一、结构标签1.section :一个内容区域块2.article:一块与上下文不相关的内容,如一篇文章3.asider:article以外,与article有关的辅助信息4.header:页面的标题5.hgroup:对整个页面或页面中一个内容区块的标题进行组合6.footer:脚注7.nav:导航链接8.figure:一块独立的内容二、媒体标签:1.video,<video width="320" height="240" controls="controls"><source src="movie.ogg" type="video/ogg"><source src="movie.mp4" type="video/mp4">Your browser does not support the video tag.如果浏览器不支持video标签,将在这个位置显示出来</video>video 元素支持三种视频格式:Ogg = 带有Theora 视频编码和Vorbis 音频编码的Ogg 文件MPEG4 = 带有H.264 视频编码和AAC 音频编码的MPEG 4 文件WebM = 带有VP8 视频编码和Vorbis 音频编码的WebM 文件属性值描述autoplay autoplay 如果出现该属性,则视频在就绪后马上播放。
controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。
height pixels设置视频播放器的高度。
loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放。
preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。
HTML标签对应英文全称及中文翻译

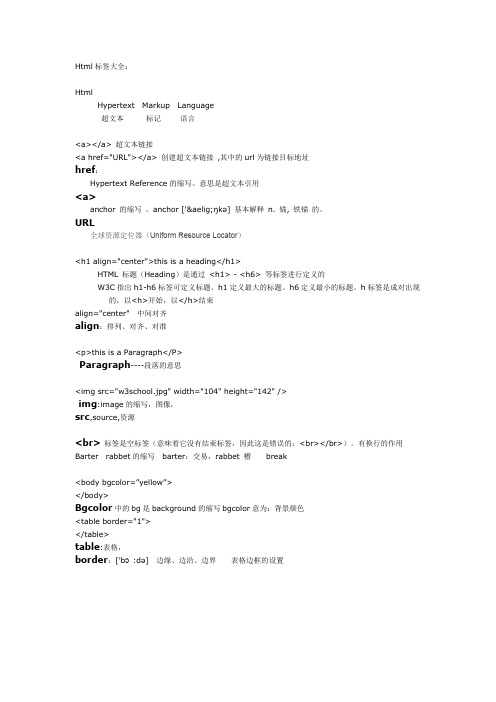
Html 标签大全: Html Hypertext Markup Language 超文本标记语言 <a></a>超文本链接 <a href="URL"></a>创建超文本链接 ,其中的 url 为链接目标地址href:Hypertext Reference 的缩写。
意思是超文本引用<a>anchor 的缩写。
anchor ['æŋkə ] 基本解释 n. 锚, 铁锚的。
URL全球资源定位器(Uniform Resource Locator) <h1align="center">this is a heading</h1> HTML 标题(Heading)是通过<h1> - <h6>等标签进行定义的 W3C 指出 h1-h6 标签可定义标题。
h1 定义最大的标题。
h6 定义最小的标题。
h 标签是成对出现 的,以<h>开始,以</h>结束 align="center"中间对齐align:排列、对齐、对准<p>this is a Paragraph</P>Paragraph----段落的意思<imgsrc="w3school.jpg" width="104" height="142" />img:image 的缩写,图像, src,source,资源 <br>标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。
有换行的作用Barter rabbet 的缩写 barter:交易,rabbet 槽 <body bgcolor=”yellow”> </body> breakBgcolor 中的 bg 是 background 的缩写 bgcolor 意为:背景颜色<table border="1"> </table>table:表格, border:['bɔ :də ]边缘、边沿、边界表格边框的设置从这里开始是按照字母排序开始的,可以对照文本 HTML 属性(按字母排序)/tags/index.asp<!- ->定义注释 <! DOCTYPE>定义文档类型的缩写文档类型 doctype:document type <abbr>定义缩写 abbr : abbreviation,[ə ,bri:vi'eiʃ ə n]缩写,省略; <acronym>定义只取首字母的缩写 acronym:['ækrə nim],首母缩略字 <address>定义文档作者或拥有者的联系信息 address:地址根据例题解释标签<html> <body> <p>请点击图像上的星球,把它们放大。
HTML5所有标签汇总及标签意义解释

<xmp> <!doctype html> <html> <head> <style> header{height:150px;background:#ABCDEF} nav{height:30px;background:#ff9900;margin-top:100px} nav ul li{width:100px;height:30px;float:left;line-height:30px} div{margin-top:10px;height:1000px;} section{height:1000px;background:#ABCDEF;width:70%;float:left} article{background:#F90;width:500px;margin:0 auto;text-align:center} aside{height:1000px;background:#ABCDEF;width:28%;float:right} footer{height:100px;background:#ABCDEF;clear:both;margin-top:10px} </style> </head> <body> <header> <p>这是一个 header 标签</p> <nav> <ul> <li>首页</li> <li>起夜</li>
acronymisindexdir重新定义的html标签代表内联文本通常是粗体没有传递表示重要的意思i代表内联文本通常是斜体没有传递表示重要的意思dd可以同details与figure一同使用定义包含文本dialog也可用dt可以同details与figure一同使用汇总细节dialog也可用hr表示主题结束而不是水平线虽然显示相同menu重新定义用户界面的菜单配合commond或者menuitem使用small表示小字体例如打印注释或者法律条款strong表示重要性而不是强调符号示例代码
html5语义化标签

语义化标签一节元素标签在HTML 5出来之前,用css 样式的id和class形容这块内容的意义)。
这些标签只是我们提供给浏览器的指令,只是定义一个网页的某些部分。
但现在,那些之前没“意义”的标签因为html5的出现消失了,这就是我们平时说的“语义”。
如上图那个页面结构没有一个div,都是采用html5语义标签(用哪些标签,关键取决于你的设计目标)。
但是也不要因为html5新标签的出现,而随意用之,错误的使用肯定会事与愿违。
所以有些地方还是要用div的,就是因为div没有任何意义的元素,他只是一个标签,仅仅是用来构建外观和结构。
因此是最适合做容器的标签。
W3C定义了这些语义标签,不可能完全符合我们有时的设计目标,就像制定出来的法律不可能流传100年都不改变,更何况它才制定没多久,不可能这些语义标签对所有设计目标都适应。
结论:不能因为有了HTML 5标签就弃用了div,每个事物都有它的独有作用的。
节点元素标签因使用的地方不同,我将他们分为:节元素标签、文本元素标签、分组元素标签1、header元素header 元素代表“网页”或“section”的页眉。
通常包含h1-h6元素或hgroup,作为整个页面或者一个内容块的标题。
也可以包裹一节的目录部分,一个搜索框,一个nav,或者任何相关logo。
整个页面没有限制header元素的个数,可以拥有多个,可以为每个内容块增加一个header元素<header><hgroup><h1>网站标题</h1><h1>网站副标题</h1></hgroup></header>header使用注意:∙可以是“网页”或任意“section”的头部部分;∙没有个数限制。
∙如果hgroup或h1-h6自己就能工作的很好,那就不要用header。
2、footer元素footer元素代表“网页”或“section”的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。
HTML5常用的结构化标签整理

HTML5常⽤的结构化标签整理⼀、语义化结构化标签结构化标签优点:1、⽅便浏览器处理和识别,提升了⽹页的质量和语义。
2、减少了⼤量⽆意义的div标签,增强代码的可读性。
结构化标签:(header,nav,body,article,section,aside,hgroup,figure,figcaption,footer)<header>定义⽂档的页眉<nav>定义导航链接的部分<article>定义外部的内容,可以是⼀篇新的⽂章<section>定义⽂档的节(section、区段)。
⽐如章节、页眉、页脚或⽂档中的其他部分。
<aside>定义article以外的内容,aside的内容可⽤作⽂章的侧边栏<figure>⽤于对元素进⾏组合,使⽤figcaption元素为元素组添加标题<figcaption>定义figure元素的标题<hgroup>⽤于对section或⽹页的标题进⾏组合,使⽤figcaption元素为元素添加标题<time>定义⽇期或时间,或者两者。
<footer>定义section或⽂档的页脚HTML5的⽂档结构1<header>...</header>2<nav>...</nav>3<article>4 <section> ... </section>5</article>6<aside>...</aside>7<footer>...</footer>HTML5的图⽚结构1<figure id="fig2">2<legend>Figure 2. Install Mozilla XForms dialog</legend>3<img alt="A Web site is requesting permission to install the ollowing item: Mozilla XForms 0.7 Unsigned" src="installdialog.jpg"/>4</figure> 虽然这些标签都有固定的⽤意,但具体情况还要具体分析。
HTML5中常用的标签(及标签的属性和作用)

HTML5中常⽤的标签(及标签的属性和作⽤)1、标签:<!DOCTYPE>作⽤:声明是⽂档中的第⼀成分,位于<html>标签之前。
2、标签:<html>作⽤:此元素可告知浏览器其⾃⾝是⼀个HTML⽂档。
属性:manifest:值(url)为脱机使⽤定义缓存信息。
3、标签:<head>作⽤:标签⽤于定义⽂档的头部,它是所有头部元素的容器。
属性:profile:值(URL)⼀个有空格分隔的URL列表,这些URL包含着有关页⾯的元数据信息。
4、标签:<title>作⽤:元素可定义⽂档的标题。
属性:dir:值(rtl,ltr)规定元素中内容的⽂本⽅向。
lang:值(language_code)规定元素中内容的语⾔代码。
xml:lang:值(language_code)规定XHTML⽂档中元素内容的语⾔代码。
5、标签:<body>作⽤:元素定义⽂档的主体。
属性:alink:值(rgb(x,x,x),#xxxxxx,colorname)不赞成使⽤,请使⽤样式取代它。
规定⽂档中活动链接(active link)的颜⾊。
background:值(URL)不赞成使⽤。
请使⽤样式取代它。
规定⽂档的背景图像。
bgcolor:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中的背景颜⾊。
link:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中未访问链接的默认颜⾊。
text:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中所以⽂本的颜⾊。
vlink:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中已被访问链接的颜⾊。
6、标签:<h1>到<h6>标签作⽤:<h1>-<h6>标签了定义标题。
h5标签和用法

h5标签和用法HTML5标签和用法HTML5是一种用于创建网页的标记语言,它引入了许多新的语义化标签,使得网页结构更加清晰明了。
以下是一些常见的HTML5标签及其用法:1. `<header>`:定义文档的页眉,通常包含网站的标题、logo、导航菜单等内容。
2. `<nav>`:用于定义导航链接的部分,可以包含站点的主要导航菜单。
3. `<section>`:用于划分文档的各个区域,每个区域可以有自己的标题。
4. `<article>`:定义一个独立的、完整的文章内容,如博客文章、新闻报道等。
5. `<aside>`:定义一个与页面内容相关的侧边栏,可以包含与主要内容相关的辅助信息。
6. `<footer>`:定义文档的页脚,通常包含版权信息、联系方式等内容。
7. `<main>`:标记文档的主要内容,每个页面应该只有一个`<main>`元素。
8. `<figure>`和`<figcaption>`:用于组织一组相关的媒体内容,例如图片、图表等,`<figcaption>`则用于对`<figure>`元素进行描述。
此外,HTML5还引入了许多新的表单标签和输入类型,例如`<inputtype="email">`用于输入电子邮箱地址,`<input type="date">`用于选择日期等。
使用HTML5标签有助于提高网页的可读性和可访问性,同时也在搜索引擎优化上起到一定的作用。
然而,为了确保在不支持HTML5的浏览器上正常显示,务必使用CSS或JavaScript进行适当的兼容性处理。
总之,HTML5标签丰富了前端开发者的工具箱,使得创建现代化、语义化的网页变得更加便捷。
通过熟练掌握这些标签的用法,我们可以构建更加清晰、结构合理的网页。
H5几种基本标签

H5几种基本标签<html></html>标识HTML文档的起始和终止<head></head>标识HTML文档的头部区域<title></title>标识网页标题<body></body>标识HTML文档的主体区域<hi></hi>标识标题文本,其中i 表示1,2,3,4,5,6,分别标识几级的意思。
<h1></h1>一级标题<p></p>标识段落文本<br /> 换行标签<pre></pre>标识预定义文本(被包围在per元素的文本中的文本通常会保留空格和换行符,而文本也会呈现为等宽字体)<blockquote></blockquote>标识引用文本<div></div>通常作为容纳其它元素的容器,俗称“盒子”,为块级元素。
字体标识<b></b>标识强调文本,以加粗效果显示<i></i>标识引用文本,以倾斜效果显示。
(行内元素)<blink></blink>标识闪烁文本,以闪烁效果显示(IE浏览器不支持该标签)<big></big>标识放大文本,以放大效果显示<small></small>标识缩小文本,以缩小效果显示<sup></sup>标识上标文本,以上标效果显示<sub></sub>标识下标文本,以下标效果显示<cite></cite>标识引用文本,以饮用效果显示(可以引用区块)。
HTML5常用标签整理

HTML5常⽤标签整理<!--1. html5 ⽂本 --><div> <header> <hgroup> <h1>h1</h1> <h2>h2</h2> </hgroup> </header> <article>article</article> <footer>footer</footer></div><!-- 2. html5 ⼩标签 --><div> <a href="#header的位置" accesskey="a">快捷键a</a> <small>small</small> <big>big</big> <i>i</i> <blink>blink</blink> <cite>cite</cite> <sub>sub</sub> <sup>sup</sup> <span>span</span> <dfn>dfn</dfn> <samp>samp</samp> <pre>pre</pre> <kbd>kbd</kbd> <address>addressaddressaddress</address> <textarea name="" id="" cols="30" rows="10">textareatextareatextarea</textarea> <code>code</code></div><div> <article>article</article> <aside>aside</aside> <details>details</details> <figcaption>figcaption</figcaption> <figure>figure</figure> <footer>footer</footer> <header>header</header> <hgroup>hgroup</hgroup> <menu>menu</menu> <nav>nav</nav> <section>section</section> <summary></summary> <progress value="20" max="100"></progress></div><!-- 3. html5 列表 --><div> <ul contenteditable="true"> <li>ul1</li> <li>ul2</li> <li>ul3</li> <li>ul4</li> </ul></div><div> <ol contenteditable="true"> <li>ol1</li> <li>ol2</li> <li>ol3</li> <li>ol4</li> </ol></div><div> <dl contenteditable="true"> <dt>dt1</dt> <dd>dd1</dd> <dt>dt2</dt> <dd>dd2</dd> <dt>dt3</dt> <dd>dd3</dd> <dt>dt4</dt> <dd>dd4</dd> </dl></div><!-- 4. html5 form --><div> <form id="" name="" action="" method="" autocompelete="on"> <label for="email">邮箱:</label> <input type="email" id="" name="" placeholder="" size="" required autofocus Pattern="[A-Za-z]{0-10}" min="" max="" value=""><!--四到⼗个英⽂字母 --> <input type="number"> <input type="seach"> <input type="date"> <input type="color"> <input type="text"> <input type="textarea"> <input type="password"> <input type="range"> <input type="radio" name="one"> <input type="radio" name="two"> <input type="checkbox"> <input type="file" multiple="multiple"> <button type="submit" value="" onclick="javascript:window.location.href='aa.htm'">submit</button> </form></div><div> <form> <fieldset> <legend>health information</legend> height: <input type="text" /> weight: <input type="text" /> </fieldset> </form></div><div> <input type="text" list="CityList"></input> <datalist style="display:none" id="CityList"> <option>one</option> <option>two</option> <option>three</option> <option>four</option> <option>five</option> <option>one01</option> <option>two01</option> </datalist></div><!-- 5. html5 select --><div> <select> <option>one</option> <option>two</option> <option>three</option> <option>four</option> <option>five</option> </select></div><!--6. html5 多媒体 below --><div> <img src="image1.png" alt="图⽚⽆法显⽰替换⽂本" title="提⽰⽂本" longdesc="这是吴倩在2014.10.12弄的⼀张⽆法显⽰的图,这⾥做个长的提⽰⽂本">img</img> <figcaption> <p>this is something about img</p> </figcaption> <audio autoplay="autoplay" controls="controls"> <source src="file.ogg"></source><!-- firefox --> <source src="file.mp3"></source><!-- chrome+safari --> <source src="file.wav"></source><!-- opera --> <a href="file.mp3">down this file</a> </audio><video controls preload> <source src="file.ogv" type="video/ogg" codecs="vorbis,theora"></source> <source src="file.mp4" type="video/mp4" codecs="avc1.42E01E,MP4A.40.2"></source> <source src="1.swf"></source> <a href="file.mp4">down this file</a></video><canvas id="myCanves">本游览器不⽀持HTML5的画布标记!</canvas><embed id="" src="" width="" height="" type="" wmode="Opaque" wmode="transparent"><object data="" type=""></object>块级元素列表<address> 定义地址<caption> 定义表格标题<dd> 定义列表中定义条⽬<div> 定义⽂档中的分区或节<dl> 定义列表<dt> 定义列表中的项⽬<fieldset> 定义⼀个框架集<form> 创建 HTML 表单<h1> 定义最⼤的标题<h2> 定义副标题<h3> 定义标题<h4> 定义标题<h5> 定义标题<h6> 定义最⼩的标题<hr> 创建⼀条⽔平线<legend> 元素为 fieldset 元素定义标题<li> 标签定义列表项⽬<noframes> 为那些不⽀持框架的浏览器显⽰⽂本,于 frameset 元素内部<noscript> 定义在脚本未被执⾏时的替代内容<ol> 定义有序列表<ul> 定义⽆序列表<p> 标签定义段落<pre> 定义预格式化的⽂本<table> 标签定义 HTML 表格<tbody> 标签表格主体(正⽂)<td> 表格中的标准单元格<tfoot> 定义表格的页脚(脚注或表注)<th> 定义表头单元格<thead> 标签定义表格的表头<tr> 定义表格中的⾏⾏内元素列表<a> 标签可定义锚<abbr> 表⽰⼀个缩写形式<acronym>定义只取⾸字母缩写<b> 字体加粗<bdo> 可覆盖默认的⽂本⽅向<big> ⼤号字体加粗<br> 换⾏<cite> 引⽤进⾏定义<code> 定义计算机代码⽂本<dfn> 定义⼀个定义项⽬<em> 定义为强调的内容<i> 斜体⽂本效果<img> 向⽹页中嵌⼊⼀幅图像<input> 输⼊框<kbd> 定义键盘⽂本<label> 标签为 input 元素定义标注(标记)<q> 定义短的引⽤<samp> 定义样本⽂本<select>创建单选或多选菜单<small> 呈现⼩号字体效果<span> 组合⽂档中的⾏内元素<strong>语⽓更强的强调的内容<sub> 定义下标⽂本<sup> 定义上标⽂本<textarea>多⾏的⽂本输⼊控件<tt> 打字机或者等宽的⽂本效果<var> 定义变量<button> 按钮<del> 定义⽂档中已被删除的⽂本<iframe> 创建包含另外⼀个⽂档的内联框架(即⾏内框架)<ins> 标签定义已经被插⼊⽂档中的⽂本<map> 客户端图像映射(即热区)<object> object对象<script> 客户端脚本。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5所有标签汇总及标签意义解释HTML5所有标签汇总及标签意义解释结构标签:(块状元素) 有意义的div<article> 标记定义一篇文章<header> 标记定义一个页面或一个区域的头部<nav> 标记定义导航链接<section> 标记定义一个区域<aside> 标记定义页面内容部分的侧边栏<hgroup> 标记定义文件中一个区块的相关信息<figure> 标记定义一组媒体内容以及它们的标题<figcaption> 标签定义figure 元素的标题。
<footer> 标记定义一个页面或一个区域的底部<dialog> 标记定义一个对话框(会话框)类似微信多媒体交互标签<video> 标记定义一个视频<audio> 标记定义音频内容<source> 标记定义媒体资源<canvas> 标记定义图片<embed> 标记定义外部的可交互的内容或插件比如flashWeb应用标签<menu>命令列表<menuitem>menu命令列表标签FF(嵌入系统)<command> menu标记定义一个命令按钮<meter>状态标签(实时状态显示:气压、气温)C、O<progress>状态标签(任务过程:安装、加载) C、F、O <datalist> 为input标记定义一个下拉列表,配合option F、O<details> 标记定义一个元素的详细内容,配合dt、dd C注释标签<ruby> 标记定义注释或音标<rp> 告诉那些不支持Ruby元素的浏览器如何去显示<rt> 标记定义对ruby的注释内容文本其他标签<keygen> 标记定义表单里一个生成的键值(加密信息传送)O、F<mark> 标记定义有标记的文本(黄色选中状态)<output> 标记定义一些输出类型,计算表单结果配合oninput事删除的HTML标签纯表现的元素:basefont,big,center,font, s,strike,tt,u;对可用性产生负面影响的元素:frame,frameset,noframes;产生混淆的元素:acronym ,applet,isindex,dir重新定义的HTML标签<b> 代表内联文本,通常是粗体,没有传递表示重要的意思<i> 代表内联文本,通常是斜体,没有传递表示重要的意思<dd> 可以同details与figure一同使用,定义包含文本,dialog也可用<dt> 可以同details与figure一同使用,汇总细节,dialog也可用<hr> 表示主题结束,而不是水平线,虽然显示相同<menu> 重新定义用户界面的菜单,配合commond或者menuitem使用<small> 表示小字体,例如打印注释或者法律条款<strong> 表示重要性而不是强调符号示例代码:[html] view plaincopy<xmp> <!doctypehtml> <html> <head><style>header{height:150px;background:#ABCDEF}nav{height:30px;background:#ff9900;margin-top:100px} nav ul li{width:100px;height:30px;float:left;line-height:30px} div{margin-top:10px;height:1000px;}section{height:1000px;background:#ABCDEF;width:70%;fl oat:left}article{background:#F90;width:500px;margin:0auto;text-align:center}aside{height:1000px;background:#ABCDEF;width:28%;flo at:right}footer{height:100px;background:#ABCDEF;clear:both;mar gin-top:10px} </style></head> <body><header> <p>这是一个header标签</p> <nav><ul> <li>首页</li> <li>起夜</li> <li>论坛</li> <li>商城</li> <li>社区</li> </ul></nav> </header><div> <section><p>这是一个section标签</p><article> <h2>春晓</h2> <p>春眠不觉晓,<br /> 处处蚊子咬,<br /> 打上敌敌畏,<br /> 不至死多少。
<br /> </p> </article> <hr /><article> <h2>上学歌</h2> <p>太阳当空照,<br /> 花儿对我笑,<br /> 小鸟说早早早,你为什么背上小书包?<br />我要炸学校老师不知道,一拉线,赶快跑,<br />轰的一声,学校炸没了。
<br /></p></article> <hr /><figure><figcaption>UFO</figcaption><p>不明飞行物Unknown Flying Object</p></figure> <figure><dt>DDS</dt><dd>大屌丝</dd></figure> <hr /><dialog> <dt>唐僧:悟空,你又调皮了,观音姐姐的月光宝盒怎么能乱扔呢?</dt> <dd>悟空:...(看着)</dd><dt>唐僧:乱扔是不对的,砸到小朋友怎么办?就算砸不到小朋友,砸到花花草草也是不好的嘛</dt><dd>悟空:...(纠结)</dd><dt>唐僧:悟空你想要么?想要你就告诉我呀,你不告诉我怎么知道你想要呢?。
</dt><dd>悟空:我靠!(一棍子抡上去!)</dd></dialog> <hr /><menu> <li>点击</li> <li>右键单击</li> </menu><hr /> <span contextmenu="candan">右键单击我试试</span> <menu type="context" id="candan"><menuitem label="菜单一" onclick="alert('我是一个寂寞')"icon="/img/baidu_sylogo1.gif">< /menuitem> </menu> <hr /> <meter min="0" max="10" value="5" low="3" high="7" ></meter> <progress max="100" value="0"id="pro"></progress><script> var pro=document.getElementByIdx_x_x_x('pro');setInterval(function(){pro.value+=1; },100);</script> <hr /><details> <dt>这是一个问题?</dt><dd>to be or not to be</dd><dt>这是一个问题?</dt><dd>to be or not to be</dd><dt>这是一个问题?</dt><dd>to be or not to be</dd></details> <hr /><ruby>夼<rp>(</rp><rt>kuang</rt><rp>)</ rp></ruby> <hr />女人<mark>最喜欢做的事情</mark>就是逛街。
