HTML中常用标记
HTML基本结构与常用标记

附录A HTML基本结构与常用标记1 HTML简介我们在浏览器上看到的网页其实是HTML文件构成的,HTML是“Hypertext Markup Language(超文本标记语言”的英文缩写。
它是一种可以在网上传输,并被浏览器认识和翻译成页面显示出来的文件。
“超文本”是指页面内既可以包含文字,也可以包含图片、声音、视频、链接和程序等非文字的元素。
尽管WWW仍然是HTML应用最多的地方,但是它还被应用到其他很多的领域,例如使用HTML可使新闻、消息和E-mail更加具有吸引力,甚至可以用HTML来开发独立的和以网络为核心的应用程序。
随着技术的发展,HTML增加了许多新功能和新特性,HTML已经变成了一个更加丰富、更加有用的标记语言。
1.HTML文件的编辑与运行在编写HTML文件时,如果文件中不包含ASP之类的动态服务器页面代码,则只要有一个可以编辑HTML文件的编辑器和一个可浏览HTML文件的浏览器就可以了。
把编辑后的文件以“.html”或“.htm”为扩展名保存,使用浏览器就可以直接打开;如果文件中包含了ASP之类的代码,则编辑HTML文件后应该将其以“.asp”等为扩展名保存,并置于Web服务器端,再通过浏览器进行访问。
如果直接用浏览器打开,则其中的动态服务器页面代码不会被执行。
编辑HTML的文件的编辑器必须是能够编辑纯文本的,或者是可以将其他文本转换成纯文本的。
最简单的编辑器莫过于Windows系统的“记事本”,占用系统资源最少。
但是使用时每一个HTML标记都要网页设计者自己写出,故很熟悉HTML的设计者可以选用。
而对更多的人来说,使用本章3.1.3介绍的网页制作工具软件来用编辑HTML文件则是更好的选择。
这些工具软件可以自动把你的“所见即所得”的页面编辑操作转换成HTML标记,使得你不必每个标记都得去写;也可以立即把你的写的HTML标记以网页显示出来。
如此可以大大提高编辑HTNL文件,设计网页的效率。
HTML中主要标签有哪些-文字标签-布局常用标签

HTML中主要标签有哪些-文字标签-布局常用标签在HTML中的主要标签有这些:文件开始标签“html〞、文件头部标签“head〞、文件主体标签“body〞。
如果想具体了解HTML 中主要标签有哪些,那无妨接着往下看吧!一、HTML中主要标签有哪些1、文件开始标签“html〞在HTML文件中,最先出现的是HTML标签就是“html〞,它表示这是HTML文件,它是双标签,首标签和尾标签分别位于文件的最前面和最后面,文件所有标签和文本都包涵在其中,该标签不带任何属性。
2、文件头部标签“head〞“head〞表示文件头部的标签,它是双标签,它包涵文件的标题、编码方式及URL等信息,可省略。
3、文件主体标签“body〞“body〞表示文件主体内容,它是双标签。
文件头部标签用以存储重要信息,而只有主体部分会被显示,所以大部分标记都位于文件主体部分。
该标签可带属性。
二、网页〔制定〕的常用文字标签1、标题文字标签“hn〞“hn〞为标题文字标签,它是一个双标签,其作用是设置网页中的标题文字。
“hn〞标签一共6级,“h1〞和“h1〞之间的文字是第1级标题,“h6〞和ch6〞之间的文字是第6级标题,由“hl〞到“h6〞逐渐变小。
每个标题标记所标示的字句将独占一行且上下留一空白行。
“hn〞有一个属性align,其属性可选值为:right、left、center。
2、文字格式控制标签“font〞“font〞为文字格式控制标签,它是一个双标签,其作用是设置文字的字体、大小和颜色。
“font〞的属性有face、size、color。
face:设定文字字体,其属性为字体名称。
size:设定文字大小,取值1~7,默认值为3。
也可用“+〞“-〞来设置相对值。
color:设定文字颜色。
可以用和#nnnnnn,也可以采纳颜色的名称。
三、页面布局常用标签1、换行标签“br〞“br〞为换行标签,它是一个单标签,作用是令其后的内容在下一行显示。
html标签大全

html标签大全HTML标签大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在HTML中,标签是用来定义网页结构和内容的。
本文将介绍一些常用的HTML 标签,以及它们的用法和示例。
1. 文本标签。
`<h1>`~`<h6>`,定义标题,数字表示标题的级别,从大到小依次递减。
`<p>`,定义段落。
`<strong>`,定义加粗文本。
`<em>`,定义斜体文本。
`<u>`,定义下划线文本。
`<br>`,定义换行。
2. 链接标签。
`<a>`,定义超链接,href属性指定链接的地址。
`<img>`,定义图像,src属性指定图片的地址。
3. 列表标签。
`<ul>`,定义无序列表。
`<ol>`,定义有序列表。
`<li>`,定义列表项。
4. 表格标签。
`<table>`,定义表格。
`<tr>`,定义表格行。
`<td>`,定义表格数据单元格。
5. 表单标签。
`<form>`,定义表单,action属性指定表单提交的地址。
`<input>`,定义输入框,type属性指定输入框的类型(文本框、密码框、复选框等)。
`<select>`,定义下拉框。
`<textarea>`,定义多行文本输入框。
`<button>`,定义按钮。
6. 多媒体标签。
`<audio>`,定义音频播放器。
`<video>`,定义视频播放器。
`<iframe>`,定义内联框架,用于嵌入其他网页。
7. 其他标签。
`<div>`,定义文档中的块级元素。
`<span>`,定义文档中的行内元素。
`<meta>`,定义网页的元数据,如字符集、关键词等。
简述html的常用标签及其作用

简述html的常用标签及其作用HTML(Hypertext Markup Language)是用于创建网页的标准标记语言,它使用标签来定义网页的结构和内容。
以下是HTML中一些常用的标签及其作用:1. `<html>`:定义HTML文档的根元素。
2. `<head>`:定义文档的头部内容,包括页面的标题、字符编码等。
3. `<title>`:定义文档的标题,显示在浏览器的标题栏或标签上。
4. `<body>`:定义文档的主体部分。
5. `<h1>` - `<h6>`:定义标题,根据重要性和级别递减。
6. `<p>`:定义段落。
7. `<a>`:定义超链接,用于链接到其他页面或文档。
8. `<img>`:定义图像,用于在网页中显示图片。
9. `<ul>`:定义无序列表。
10. `<ol>`:定义有序列表。
11. `<li>`:定义列表项。
12. `<div>`:定义文档中的分割或部分。
用于组织网页布局。
13. `<span>`:定义文本的行内元素容器,用于设置特定部分的样式。
14. `<table>`:定义表格。
15. `<tr>`:定义表格的行。
16. `<td>`:定义表格的单元格。
17. `<form>`:定义表单,用于收集用户输入的数据。
18. `<input>`:定义表单中的输入字段。
19. `<textarea>`:定义表单中的多行文本输入字段。
20. `<button>`:定义按钮。
21. `<select>`:定义下拉列表。
22. `<option>`:定义下拉列表中的选项。
23. `<label>`:定义表单元素的标签。
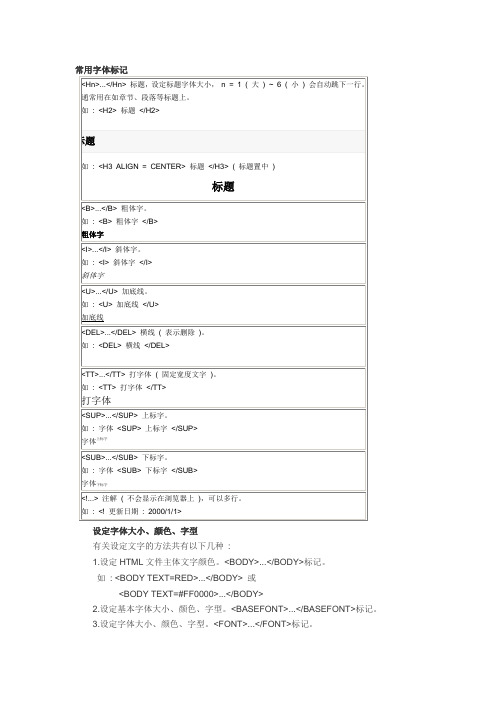
HTML常用字体标记

设定字体大小、颜色、字型
有关设定文字的方法共有以下几种:
1.设定HTML文件主体文字颜色。
<BODY>...</BODY>标记。
如: <BODY TEXT=RED>...</BODY> 或
<BODY TEXT=#FF0000>...</BODY>
2.设定基本字体大小、颜色、字型。
<BASEFONT>...</BASEFONT>标记。
3.设定字体大小、颜色、字型。
<FONT>...</FONT>标记。
注意事项
1. 设定字体的大小分: 绝对SIZE 如: <FONT SIZE=4>
和相对SIZE 如: <FONT SIZE=+1> ( 以BASEFONT 设定的字体大小做加减)。
2. 设定字体的颜色可以是颜色名称或#RRGGBB表红绿蓝强度( 00 暗~ FF 亮)。
#RRGGBB 所代表的是红、绿、蓝三原色,每一色由两位十六进制的数值表示( 即十进制0 ~ 255 )。
十六进制: 0、1、2、3、4、5、6、7、8、9、A、B、C、D、E、F。
3. 设定字体的字型会按照顺序找出显示的字型,若找不到则以系统预设字型显示。
简述html的常用标签及作用

简述html的常用标签及作用HTML(超文本标记语言)是一种用于创建网页结构的标记语言。
它使用标签来描述网页中的元素,这些标签告诉浏览器如何显示和解释网页的内容。
下面简述一些常用的HTML标签及其作用:1. `<html>`标签:定义HTML文档的根元素。
2. `<head>`标签:定义文档的头部,包含一些关于文档的元数据,如标题、样式表和脚本等。
3. `<title>`标签:定义网页的标题,显示在浏览器的标题栏或标签栏上。
4. `<body>`标签:定义文档的主体部分,包含所有可见的内容,如文本、图像和链接等。
5. `<h1>`到`<h6>`标签:定义标题,分为六个级别,分别表示不同的标题大小和重要性。
6. `<p>`标签:定义段落,用于包裹一段文本。
7. `<a>`标签:定义超链接,用于创建链接到其他文档、页面或位置的链接。
8. `<img>`标签:定义图像,用于在网页中插入图片。
9. `<ul>`和`<li>`标签:分别定义无序列表和列表项,用于显示项目的清单。
10. `<ol>`和`<li>`标签:分别定义有序列表和列表项,列表项会按照顺序编号。
11. `<table>`、`<tr>`和`<td>`标签:分别定义表格、表格行和表格数据,用于创建表格结构。
12. `<div>`和`<span>`标签:分别定义块级元素和内联元素,用于组织和布局网页的内容。
13. `<form>`、`<input>`和`<button>`标签:分别定义表单、输入字段和按钮,用于创建用户交互的表单。
14. `<br>`标签:定义换行符,用于在文本中插入换行。
HTML常用标记

HTML标签 <!--注解--> <hr> <br> <p>...</p> <pre>...</pre> <center>...</center> <nobr> <div>...</div>
标签含义解析 为HTML 文件编码提供注解功能。 产生水平线。 强制换行。 文件段落。 以原始格式显示。 居中对齐。 不折行标记。 区隔标记。
HTML常用标记
一、HTML标记分类
3、字符格式标记 (Character Formatting Tags)
用来改变HTML文件文字的 外观,增加文件的美观程度。
HTML标签
标签含义解析
<b>...</b>
粗体字。
<i>...</i>
斜体字。
<font>...</font>
改变字体设置。
<h?>...</h?> <big>...</big>
标题大小标记。其中“?”可 取值1,2,...,6。
加大字号。
<small>...</small> 缩小字号。
HTML常用标记
一、HTML标记分类
4、列表标记(List Tags) 此类标记的主要用途是将 HTML文件中某区段文字以列表 显示,增加文件的可看度。
HTML标签 <ul>...</ul> <ol>...</ol> <li>...</li> <dl>...</dl> <dt>...</dt> <dir>...</dir> <menu>...</menu>
常见的html标签及含义

常见的html标签及含义HTML(Hypertext Markup Language)是用于构建网页结构的标记语言。
以下是一些常见的HTML标签及其含义:1.<!DOCTYPE html>:o定义HTML文档类型,通常位于文档的开头。
2.<html>:o HTML文档的根元素,包含整个文档的内容。
3.<head>:o包含文档的元信息,如标题、字符集设置、引用的样式表等。
4.<title>:o定义文档的标题,显示在浏览器的标题栏或标签页上。
5.<body>:o包含文档的主要内容,如文本、图像、链接等。
6.<h1> to <h6>:o定义标题,<h1>是最高级别,<h6>是最低级别。
7.<p>:o定义段落。
8.<a>:o定义超链接,用于创建从一个页面到另一个页面的链接。
9.<img>:o插入图像,用于显示网页上的图片。
10.<ul> 和<ol>:o<ul>定义无序列表,<ol>定义有序列表。
11.<li>:o定义列表项,用于在无序列表或有序列表中创建单个项目。
12.<div>:o定义文档中的块级元素,通常用于组织和布局页面的结构。
13.<span>:o定义文档中的内联元素,通常用于对文本的样式和行内元素进行分组。
14.<table>:o定义表格,包含表头、表体和表尾。
15.<tr>:o定义表格中的行。
16.<td>:o定义表格中的数据单元格。
17.<th>:o定义表格中的表头单元格。
18.<form>:o定义表单,用于用户输入和交互。
19.<input>:o定义输入字段,如文本框、复选框、单选按钮等。
20.<textarea>:o定义多行文本输入字段。
常用html标签大全

常用 html 标签大全
HTML 是一种规范,一种标准,它通过标记符号来标记要显示的网页中 的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记 符,欢迎大家在这里学习 html 标签大全!这里是我们给大家整理出来的精彩 内容。 基本 ;…; 定义 HTML 文档
;…; 文档的信息 ; ;…; ; HTML 文档的元信息 文档的标题 文档与外部资源的关系
无序列表 有序列表 列表项目
定义文本字体尺寸、颜色、大小 下标 上标 换行 段落
水平线
;…; 定义表格 ;…; ;…; ;…; 其它 ;…; 定义供用户输入的 HTML 表单 ; 定义框架集的窗口或框架 定义表格中的表头单元格 定义表格中的行 定义表格中的单元
好了,html 标签大全内容就给大家介绍到这里了。希望大家学业有成,工 作顺利
;…; 文档的样式信息 ;…; 可见的页面内容 ; 文本 ;...; ;...; 标题字大小(h1~h6) 粗体字 注释
;...; 粗体字(强调) ;...; ;...; ;...; ;...; 斜体字 斜体字(强调) 下划线 删除线(表示删除)
;…; 居中文本
;…; ;…; ;…
HTML常用标签属性汇总

HTML常用标签属性汇总1.全局属性:- class: 为当前HTML元素指定一个或多个类名- id: 为当前HTML元素指定唯一的标识符- style: 为当前HTML元素指定样式属性,如颜色、字体、大小等- title: 为当前HTML元素指定鼠标悬停时显示的文字提示2.文本相关属性:- align: 用于指定文本在元素中的对齐方式,如left、right、center等- dir: 用于指定文本的方向,如ltr、rtl等- lang: 用于指定文本的语言,如en、zh等- translate: 用于指定是否需要对文本进行翻译处理3.超链接相关属性:- href: 用于指定链接地址,可以是相对路径或绝对路径- target: 用于指定链接在何处打开,如_blank、_self、_parent、_top等- rel: 用于指定链接与当前页面之间的关系,如nofollow、noopener等4.图像相关属性:- src: 用于指定图像的路径- alt: 用于指定图像显示失败时的替代文本- width: 用于指定图像的宽度- height: 用于指定图像的高度5.表格相关属性:- border: 用于指定表格边框的宽度- cellpadding: 用于指定表格的内边距- cellspacing: 用于指定表格的间距- rowspan: 用于指定单元格的行合并- colspan: 用于指定单元格的列合并6.表单相关属性:- action: 用于指定表单提交的URL地址- method: 用于指定表单提交的方式,如GET、POST等- name: 用于指定表单的名称- value: 用于指定表单元素的默认值7.多媒体相关属性:- autoplay: 用于指定音频或视频自动播放- controls: 用于指定音频或视频是否显示控制条- loop: 用于指定音频或视频是否循环播放- poster: 用于指定音频或视频的封面图像8.其他常用属性:- disabled: 用于指定元素是否禁用- readonly: 用于指定元素是否只读- required: 用于指定元素是否为必填项- maxlength: 用于指定元素输入的最大长度。
常用html语言字体格式标记

HTML语言提供了一些常用的字体格式标记,可以用于设置文本的样式和格式。
以下是一些常见的HTML字体格式标记示例:
字体颜色:
•使用<font>标签来设置文本的颜色。
color"red"
字体大小:
•使用<font>标签来设置文本的大小。
size"4"
粗体文本:
•使用<b>标签来设置文本为粗体。
斜体文本:
•使用<i>标签来设置文本为斜体。
下划线文本:
•使用<u>标签来设置文本带有下划线。
删除线文本:
•使用<del>标签来设置文本带有删除线。
上标和下标文本:
•使用<sup>标签来设置文本为上标(例如,化学公式中的H₂O)。
•使用<sub>标签来设置文本为下标(例如,数学公式中的x₁₀)。
•字体样式和大小的CSS:
•更常见的做法是使用CSS来控制字体样式、颜色和大小。
您可以使用内联CSS或外部样式表来定义文本的样式。
style"color: blue; font-size: 18px;"
请注意,HTML中的这些标记通常被认为是不推荐使用的,因为HTML的主要目的是描述文档的结构,而不是样式。
更好的做法是将样式信息放在CSS中,以分离文档的内容和样式,以提高可维护性和可访问性。
HTML常用标记

HTML常用标记一、段落标记1.标题标记<h n align=对齐方式>标题文字</h n>例如:<h6align=left>新浪微博</h6>2.分段标记:不仅使后面的文字另起一行输出,且在两段落之间产生一个空行。
<p align=对齐方式>文字</p></p>可省略例如:<p align=left>文字部分</p>3.换行标记:中断当前文字而从下一行开始显示,却在中间不产生空行。
文字<br>4.横线标记:在该位置上输出一条水平线。
<hr size=粗细align=对齐方式width=宽度color=颜色>5.文本块标记:用来指定其包括的文本自成一段,且一缩排方式显示。
<blockquote>文字</blockquote>二、文字格式标记1.字体标记<font size=大小face=字体名称color=颜色>文字</font>粗体字:<b></b>斜体字:<i></i>下划线字:<u></u>2.特殊字符标记“””:“"”空格字符:“ ”三、列表标记1.无序列表标记:<ul></ul>,其间的列表项用<li>标记来引导,</li>可省略。
<ul type=项目符号类型><li type=项目符号类型>列表项1<li type=项目符号类型>列表项2……<li type=项目符号类型>列表项n</ul>2.有序列表标记<ol type=序号类型start=开始序号><li type=序号类型>列表项1<li type=序号类型>列表项2……<li type=序号类型>列表项n</ol>四、表格标记定义一个表格:<table></table>表格中每一行:<tr></tr>表格标题行中每一个单元格:<th></th>表格数据行中每一个单元格:<td></td>一般格式:<table border=边框粗细bordercolor=边框颜色width=表格宽度height=表格高度Cellspacing=单元格间距cellpadding=单元格边距><tr> <th>h1</th> <th>h2</th>……</tr><tr> <td>d11</td> <td>d12</td>……</tr><tr> <td>d21</td> <td>d22</td>……</tr>……</table>五、超链接标记<a href=URL>用作超链接的文字或者图像</a>六、框架标记:将网页屏幕划分为多个不同的矩形区域,在一个区域内可以独立显示与区域之外不同的HTML文档内容。
html常用标签整理

html常⽤标签整理html⽂档结构1<!DOCTYPE html>2<html lang="zh-CN"> #这个lang表⽰语⾔,zh-CN中⽂的意思,整个⽂档的内容以中⽂为主,如果以英⽂为主,就写成lang='en'34<head>5<meta charset="UTF-8">6<title>css样式优先级</title>7</head>8<body>910</body>11</html>1.<!doctype html>声明为html5⽂件,必须是html⽂档的第⼀⾏,在<html>标签之前;2.<html>、</html>是⽂档开始和结束的标记,是HTML页⾯的根元素,在它们之间是⽂档的头部(head)和主体(body);3.<head>、</head>定义HTML⽂档开头部分,内容不会在浏览器窗⼝显⽰,包含⽂档元(meta)数据,配置信息等,是给浏览器看的;4.<title>、</title>定义了⽹页标题,在浏览器标题栏显⽰(修改⼀下title中的内容,然后看⼀下浏览器,你就会发现title是什么了);5.<body>、</body>之间的内容是可见的⽹页主体内容;注意:中⽂⽹页需要使⽤<meta charset="utf-8">声明编码,否则会出现乱码;有些浏览器是gbk,需⼿动设置为 <meta charset="gbk">;html标签格式1.html标签是由尖括号包围的关键字,如:<html>,<div>,<span>等;2.html标签通常是成对出现,如:<div></div>,第⼀个是开始,第⼆个有斜线的是结束;3.有些标签是单独呈现的,如:<br/> 、<hr/>、<img src="222.png">;4.标签⾥⾯带有若⼲属性,也有不带的;标签语法:<标签名属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名><标签名属性1=“属性值1” 属性2=“属性值2”…… />html注释:<!--注释内容--> #找到⼀⾏内容ctrl+/能快捷注释,注释的内容不会在⽹页上显⽰出来head内常⽤标签meta标签: 01.<meta>元素可提供有关页⾯的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词; 02.标签位于⽂档的头部,不包含任何内容,提供的信息⽤户是看不见的;meta标签组成: http-equiv属性和name属性: 1.http-equiv属性:相当于http的⽂件头作⽤,向浏览器传回⼀些有⽤的信息,正确显⽰⽹页内容,与之对应的属性值content,content中的内容是各个参数的变量值;<!--2秒后跳转到对应的⽹址,注意引号--><meta http-equiv="refresh" content="2;URL=https://"> #如果把URL和后⾯的内容去掉,就是2秒钟刷新⼀次,做了解;<!--指定⽂档的编码类型--><meta http-equiv="content-Type" charset=UTF8"><!--告诉IE以最⾼级模式渲染⽂档--><meta http-equiv="x-ua-compatible" content="IE=edge"> #edge是微软的⼀个全新的浏览器,其实就是告诉IE浏览器,你按照最⾼标准来渲染我的页⾯,做了解; 属性:主要⽤于描述⽹页,与之对应的属性值为content,content中的内容主要是便于搜索引擎查找信息和分类信息⽤的;<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"><!-- 关键字,也就是别⼈是可以通过这些关键字搜索到我的这个⽂章的,搜索引擎就是能够这个content内容来帮别⼈搜索到你的这个⽂档的,SEO就是专门做这些搜索优化的;--> <meta name="description" content="xxxxxpythonxxx学习"> #是对这个⽂档的描述,在百度⼀些内容的页⾯上,f12打开看看body常⽤标签基本标签不加标签的纯⽂字也是可以在body中写的<b>加粗</b><i>斜体</i><u>下划线</u><s>删除</s><p>段落标签</p> #独占⼀个段落<h1>标题1</h1><h2>标题2</h2><h3>标题3</h3><h4>标题4</h4><h5>标题5</h5><h6>标题6</h6><!--换⾏--><br><!--⽔平线--><hr> #就是单独个⼀个⽔平线每次加上⼀些内容,记得保存再刷新⼀下才会显⽰出效果来;常⽤特殊字符div标签和span标签这两个标签没有特别的样式,<div>xxxx</div>,<span>xxx</span>这是两个标签最⼤的特点,可以通过CSS来控制,⽹站中多数是他们;div标签⽤来定义⼀个块级元素,并⽆实际的意义。
简述html文件的基本标记组成。

简述html文件的基本标记组成。
HTML(Hypertext Markup Language)是一种用于创建网页内容的标记语言。
下面是HTML文件的基本标记组成:1. 标题(Title):用于显示网页标题,包含在网页内容的上方,用<title>标签包含。
2. 段落( paragraph):用于创建段落,使用<p>标签包含。
3. 图像(Image):用于创建图片,使用<img>标签包含。
4. 链接(Link):用于创建链接,使用<a>标签包含。
5. 表单(Form):用于创建表单,使用<form>标签包含。
6. 声明(Declaration):用于创建声明,使用<声明>标签包含。
7. 样式(Style):用于创建样式,使用<style>标签包含。
8. 脚本(Script):用于创建脚本,使用<script>标签包含。
这些标记组成了HTML文件的基本结构,可以根据需要对其进行修改和扩展。
以下是一些常见的HTML扩展:1. 链接到其他网页或文档:使用<a>标签创建链接,并在链接文本中包含目标网址。
2. 使用CSS创建样式:使用<style>标签包含CSS样式,可以定义字体、颜色、大小等。
3. 创建表单:使用<form>标签包含表单数据,可以使用<input>标签定义表单控件,如文本框、下拉列表等。
4. 使用JavaScript创建脚本:使用<script>标签包含JavaScript代码,可以执行各种操作,如添加动态效果、响应用户输入等。
5. 使用VR(虚拟现实)技术:使用VR技术可以创建沉浸式的用户体验,使用HTML5和虚拟现实框架创建VR应用程序。
HTML文件是创建网页的重要工具,可以帮助创建各种类型的网页,包括标题、段落、图像、链接、表单、样式和脚本等。
HTML基本结构与常用标记

HTML基本结构与常用标记HTML(超文本标记语言)是用来描述网页的一种语言,它包括一个标记的语言。
HTML文档由标记组成,每个标记表示文档的一部分,它们以HTML标签的形式显示,标记将文本分割成不同的章节和段落。
HTML网页文档有几个基本结构,其中最常见的是文档声明,文档类型声明,标题,脚本,样式表以及正文内容等。
文档声明是HTML文档中第一行,它提供有关HTML文档的额外说明,它是必须的。
文档声明是以尖号“<!”开头,用标记“!--”结尾,所有内容都包含在其中。
文档声明的下一行是文档类型声明,它指定了文档的编码和HTML的版本号。
文档类型声明是用于使浏览器能够正确地显示网页的必要属性,它用“<!DOCTYPE>”开头,后面是编码格式及其对应的文档类型,用双尖号结尾。
接下来是HTML元素,它是HTML文档的核心,包括“<HTML>”和“</HTML>”,前者是开始标签,表示一个HTML文档的开始位置,后者是结束标签,表示HTML文档的结束位置。
HTML文档由标题,脚本,样式表和正文内容组成。
其中,标题是“<head>”标签的一个子标签,用于提供文档的全部信息和附加资源;脚本是“<script>”标签的一个子标签,用于指示浏览器如何实现某些功能;样式表是“<style>”标签的一个子标签,用于指定如何显示文档内容;正文内容是“<body>”标签的一个子标签,用于指定文档的实际文字内容。
HTML中最常用的标签包括:a标签用于创建超链接;img标签用于显示图像;strong标签用于在网页中显示粗体字;div标签用于创建一个正常文本块;span标签用于控制内容;h1-h6标签用于创建不同效果的标题;form标签用于创建表单;ul标签可用于创建无序列表,以及列表中每个项目使用li标签表示。
HTML结构及其标记允许开发人员使用标准格式来编写网页,这些标记能够使所有的网页变得一致,便于搜索引擎的收录以及显示的效果美观。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML常用标记
HTML页面基本结构标记
HTML页面的结构代码如下:
<!DOCTYPE>
<html>
<head>
<title>页面标题<title/>
<head/>
<body>
这里是页面内容部分
<body/>
<html/>
HTML常用标记
表内容的标记
1、文本标记
文本基础元素包括p,h1,h2,h3,h4,h5,h6等元素,主要用来容纳文本等内容。
1、<p>:块元素,表示文本段落。
2、<span>:内联元素,用来区分文本中的一个部分。
3、标题元素:块元素,用来定义文本中的各种标题。
h1,h2,h3,h4 ,h5,h6,其中每
个元素都对应有默认的字体样式其代码如下:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
2、粗、斜体标记
1、<strong>:内联元素,文本以粗体显示。
2、<b>:内联元素,显示效果为文本加粗。
3、<em>:内联元素,文本以斜体显示。
4、<i>:内联元素,文本以斜体显示。
3、水平线、换行、注释标记
1、<br/>:内联元素,文本换行。
2、<hr/>:块级元素,横向实线。
3、<!-- -->:注释
4、图像、背景音乐、插入动画等标记
1、<img src=”xxx.gif”title=”xxx”alt=”xxx”>:内联元素,用来插入图像文
件。
src :用于指定图片文件所在的位置。
title/alt:用于指定一段文本信息,作为鼠标放在图像上的提示。
2、<bgsound/>:用来添加背景音乐。
<bgsound src="your.mid" autostart="true" loop="infinite" >
src="your.mid"—设定midi 档案及路径。
autostart="true"—是否在音乐档下载完之后就自动播放。
true 是,false 否(内定值)。
loop="infinite"—是否自动反复播放。
loop=2 表示重复两次,infinite 表示重复多次。
3、<embed>:插入用来插入各种多媒体。
格式可以是midi、wav、aiff、au 等等。
. <embed src="your.mid" autostart="true" loop="true" hidden="true">
5、链接标记
1、<a>:内联元素,定义页面中的超链接。
如:<a href="#">新浪微博</a>
6、表单标记
1、<form>:用于创建表单。
2、<label>,定义标注。
3、<input/>:用来定义表单控件,例如输入文本等。
4、<select>:定义下拉菜单。
5、<textarea>:定义文本域。
表结构的标记
1、div标记
<div>:块元素。
可以使用class和id属性进一步控制页面表现。
Div是css布局中使用最
多的元素。
2、列表标记
1、<ul>:块元素,定义无序列表,其子元素只能包含<li…./> 。
2、<ol>:块元素,定义有序列表,其子元素只能包含<li…./> 。
3、<dl>:块元素,定义列表,只能包含<dt.../>和<dd…/>元素;
dt指定标题名称,为内联元素;dd指定定义内容,为块元素。
3、表格标记
1、<table>元素:定义表格。
2、<tr>>:定义表格中的行。
3、<td>:定义表格中的单元格。
