几何画板实例教程:模拟时钟
16.运用Casio图形计算器制作模拟时钟

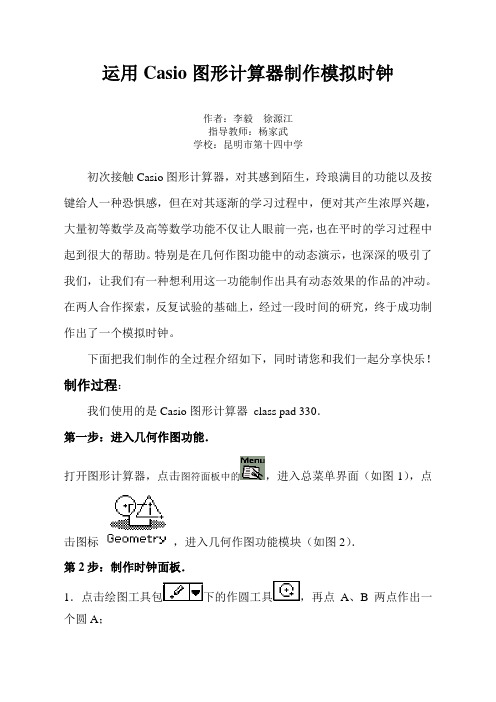
运用Casio图形计算器制作模拟时钟作者:李毅徐源江指导教师:杨家武学校:昆明市第十四中学初次接触Casio图形计算器,对其感到陌生,玲琅满目的功能以及按键给人一种恐惧感,但在对其逐渐的学习过程中,便对其产生浓厚兴趣,大量初等数学及高等数学功能不仅让人眼前一亮,也在平时的学习过程中起到很大的帮助。
特别是在几何作图功能中的动态演示,也深深的吸引了我们,让我们有一种想利用这一功能制作出具有动态效果的作品的冲动。
在两人合作探索,反复试验的基础上,经过一段时间的研究,终于成功制作出了一个模拟时钟。
下面把我们制作的全过程介绍如下,同时请您和我们一起分享快乐!制作过程:我们使用的是Casio图形计算器class pad 330.第一步:进入几何作图功能.打开图形计算器,点击图符面板中的,进入总菜单界面(如图1),点击图标,进入几何作图功能模块(如图2).第2步:制作时钟面板.1.点击绘图工具包下的作圆工具,再点A、B两点作出一个圆A;图1图22.用同一个工具再作出一个稍小的同心圆,并隐藏点B(如图3);图3图43.选中点A,点击构造和变换工具包下的平移工具,在弹出的对话框中分别输入1和0(如图4),确定,平移圆心A得到点A’;4.点击绘图工具包下的作圆工具,依次点击A和A’,作出水平直线AA’(如图5);5.选中水平直线AA’和小圆,点击构造和变换工具包下的构造交点工具,作出直线AA’与小圆交点D,E;同理作出直线AA’与大圆的交点F,G(如图6);图5图66.选中D,E,F,G四点,点击绘图工具包下的旋转工具,再点击A,在弹出的对话框中输入30(如图7),确定,以A中心,逆时针旋转D,E,F,G四点30度得到D’,E’,F’,G’;图77.点击空白处一次释放先前选中的点,选中D’,E’,F’,G’四点,点击图标,以A为旋转中心,旋转30度得到D’’,E’’,F’’,G’’;依次重复五次操作得到点D’’’,E’’’,F’’’,G’’’;D’’’’,E’’’’,F’’’’,G’’’’;D’’’’’,E’’’’’,F’’’’’,G’’’’’(如图8);第3步:制作时钟秒针.1.点击绘图工具包下的描点工具,在小圆上作点H(如图9);2.选中点H和小圆,点击查看菜单View,选择Animation UI,点击动画工具包下的工具,创建动画;图8图9图103.点击编辑菜单Edit,点选Animate下的编辑动画Edit Animations,设置步长Steps中数字为最大值100,t0的值设置为0.25,t1的值设置为0.75(如图10),设置好之后关闭该窗口;4.点击绘图工具包下的作线段工具,依次点击A,H两点,作出线段AH作为秒针。
用Scratch2.0做时钟

用Scratch2.0做时钟作者:来源:《电脑报》2018年第03期本期小编将运用Scratch2.0的运算及旋转功能,运算指令积木进行数学计算,计算时钟的旋转角度及规划时钟运转流程图,做一个我们生活中的必需品——时钟。
一、上传背景1.搜狗搜索“钟面图片”,找到我们所需要的图片,保存在桌面。
2.双击打开“Scratch2.0”程序,并删除小猫角色。
3.新建背景区:单击“从本地文件中上传背景”,上传刚保存的“钟面图片”并调整它的位置居中。
二、上传角色1.绘制时针:单击绘制新角色,选择左侧工具栏的“线段”,再选取黑色加粗,绘制一条线段。
2.左侧工具栏:选择“矩形”绘制出一个实心矩形,然后选择“擦除”,擦去其他三个角,留下一个小三角形,接着将线段拼在小三角形的下面即可。
3.单击右上角“设置造型中心”,然后将时针的造型中心设置在它的尾巴处。
4.绘制分针:同上1~3的步骤,绘制分针。
(注意:线段比时针更长更细)5.绘制秒针:同上1~3的步骤,绘制秒针。
(注意:线段比时针更长更细,颜色可选取红色)6.角色区:分别选取时针、分针、秒针,单击右键选择“info”给它们重命名相应的名称。
三、给钟编程(一)给秒针编程1.单击事件,拖曳“当绿旗被点击”积木块到程序区。
2.单击运动,拖曳“移动X: Y:”,并将X、Y后面的数字都改为“0”,拼接在“当绿旗被点击”的下面。
再拖曳“面向90方向”积木块,点击积木块上的小三角形,改为“面向0方向”。
3.单击外观,拖曳“移至最上层”积木块,拼接在“当绿旗被点击”的下面。
4.单击运动,拖曳“右转15度”积木块,依次拼接。
5.单击运算,拖曳“ * ”积木块,拼放在“右转15度”的“15”上面,并在左边的空白上输入“数字6”。
6.单击侦测,拖曳“目前时间为分”,单击小三角形将分改为“秒”,拼放在“6 * ”积木块上的右边的空白处上。
7.单击控制,拖曳“重复执行”,依次拼接。
8.单击运动,拖曳“右转15度”积木块,将“15”改为“6”,放在“重复执行”的里面。
模拟时钟2篇

模拟时钟2篇模拟时钟第一篇时钟是人类社会中普遍存在的一种时间测量工具。
无论是在古代还是在现代,时钟都扮演着重要的角色。
它帮助人们了解时间的流逝,帮助人们合理安排生活和工作。
本文将以古代和现代两个时期为例,介绍模拟时钟的发展和应用。
古代时钟多为机械时钟,主要通过机械结构实现时间的测量和显示。
其中最著名的当属古希腊的水钟和古罗马的日晷。
古希腊的水钟利用水流的计量来测量时间,通过水的流动来显示出时间的长短。
这种水钟在当时被广泛使用,成为古希腊社会的重要组成部分。
而古罗马的日晷则利用太阳的位置来测量时间,通过日晷的阴影来显示出时间的流逝。
这种日晷在室外场合使用,为人们提供了粗略的时间测量。
随着科技的不断发展,古代的时钟逐渐被现代的模拟时钟所取代。
现代的模拟时钟利用电子技术来实现时间的测量和显示。
最常见的模拟时钟就是我们在生活中常见的石英钟。
石英钟通过石英晶体的振荡来测量时间,具有精准度高和稳定性好的优点。
石英钟广泛应用于各个领域,成为现代社会时间测量的主流工具。
除了石英钟,现代的模拟时钟还有许多其他类型。
比如原子钟,它利用原子核的振荡来测量时间。
原子钟的精确程度非常高,是目前世界上最精确的时钟之一。
原子钟被广泛应用于卫星导航、科学研究等领域,为人们提供了高精度的时间测量。
在现代社会,模拟时钟的应用非常广泛。
无论是在家庭中、办公场所还是公共场合,我们都可以看到各种类型的模拟时钟。
模拟时钟帮助人们合理安排时间,提高工作效率。
在交通运输领域,模拟时钟在列车站、机场等地起到了重要的作用,帮助人们把握出行的时间。
在科学实验中,模拟时钟为科学家提供了准确的时间参考,保证了实验的顺利进行。
总的来说,模拟时钟在古代和现代都扮演着重要的角色。
随着科技的发展,模拟时钟不断更新换代,提供了更加精确和稳定的时间测量。
无论是古代的机械时钟还是现代的电子时钟,它们都帮助人们了解时间的流逝,提高了生活和工作的效率。
在未来,随着科技的不断进步,模拟时钟将继续发展壮大,为人们提供更好的时间测量工具。
图形模拟时钟C语言课程设计

2014-2015学年第二学期《高级语言程序设计》课程设计报告题目:图形模拟时钟专业:计算机科学与技术班级:13计科2班姓名:指导教师:陈广宏成绩:计算机学院2015 年4月30 日目录1 设计内容及要求 (1)1.1 设计内容 (1)1.2 设计目的及意义 (1)2 概要设计 (1)2.1功能简介 (1)2.2功能说明: (1)2.3 总体程序框图 (2)3 设计过程 (3)3.1各个模块程序流程图 (3)3.2运行界面及关键代码 (4)4设计结果与分析 (6)4.1设计结果 (6)4.2分析 (6)5 总结 (7)6 参考文献 (7)附程序清单及源程序 (8)1 设计内容及要求1.1 设计内容通过编程最终使电脑屏幕显示模拟时钟,并正常运行显示表针时间,电脑上呈现一个图种的模型表示电脑上的时间,并可以模拟时钟走动。
1.2 设计目的及意义设计目的及意义:熟悉Visual c++ 6.0软件的应用,C语言相关函数,语句的学习,查找资料代码等,编程、调试、运行、效果显示调整,完成上传,熟悉编程语言,了解程序运行以及图像显示等C语言的应用,通过编程实现既定功能。
培养自学能力,独立思考能力,将理论形成实际运用,同时可以掌握下列运算符的使用:1 .数据类型(整形、实型、字符型、指针、数组、结构等)。
2 .运算类型(算术运算、逻辑运算、自增自减运算、赋值运算等)。
3 .程序结构(顺序结构、判断选择结构、循环结构)5 .复杂任务功能分解方法(自顶向下逐步求精、模块化设计、信息隐藏等)。
6 .学会编制结构清晰、风格良好、数据结构适当的C语言程序。
2 概要设计2.1功能简介实现功能如下:(1)在屏幕上最终显示一个图形时钟(用程序绘制一个与时钟样式相似即可),能模拟机械钟表行走。
(2)数字式显示时间与指针式显示时间一致,且各指针运动规律正确。
(3)能准确的利用数字显示时间和日期。
(4)按ESC可以退出程序。
2.2功能说明:内容:指针式时钟模块完成在屏幕上显示一个活动时钟,模拟机械钟表行走,时针,分针,秒针不同颜色且顺时针旋转,获取系统时间;数字式时钟模块完成显示时间格式年月日时分秒,小时为24小时制,分和秒为60进制与指针式的时钟显示时间同步并获取系统时间。
Photoshop实战案例教程:时钟制作 ━━ 时钟

59 时钟制作━━时钟目的:制作一个时钟。
要点:本例主要是各种图层效果的应用。
主要用了Bevel and Emboss 、Gradient Overlay 、Inner Shadow 和Drop Shadow 等各种效果来完成。
图59.1 时钟效果图操作步骤1.新建一副800×800像素大小的图像,背景色为白色。
2.在工具箱中选择Ellipse Tool ,在上方控制栏中选中Shape Layers ,按住Shift 键画出一个圆形区域,然后将圆形区域移动到图像中央,如图59.2所示。
3.在Layers 面板中单击Add a layer style 图标,选择Bevel and Emboss ,在对话框中选择Style 为Inner Bevel ,Size 为4,Soften 为16,其它参数为默认值。
然后选择Color Overlay ,弹出Color Overlay 对话框。
在对话框中设置颜色为R :0、G :0、B :204,效果如图59.3所示。
4.在Layers 面板中单击Add a layer style 图标,选择Drop Shadow ,在对话框中设置Distance 为30,Size 为65,其它参数为默认值,效果如图59.4所示。
5.拖动刚才编辑的图层至Create a New Layer图标,此时复制产生了一个新的图59.2 画出圆形图案图59.3 斜面与浮雕图59.4 投影效果图层。
6.选择Edit | Free Transform命令,将复制产生图像缩小。
7.在Layers面板中单击Add a layer style图标,选择Bevel and Emboss,在对话框中选择Style为Pillow Emboss,Technique 为Chisel Hard,Size为5,Soften为0,其它参数为默认值,效果如图59.5所示。
8.然后选择Color Overlay,在对话框中设置颜色为R:0、G:0、B:255,效果如图59.6所示。
巧用几何画板:钟表的制作技巧

巧用几何画板:钟表的制作技巧市鄞州区钟公庙中学童文虎本文介绍如何用几何画板制作一个能够校时、计时正确且界面美观的钟表,如下图所示:如果你有兴趣请打开你的几何画板,跟着下面的步骤一步一步地制作吧!1、制作时钟外形任取一点O作时钟中心,对点O作垂直方向的平移,平移距离为1cm,得点A,作射线OA;在OA上任取一点B,以O为圆心过点A作圆c1,作为时钟的圆周;任取一点B,以O为中心对点B作旋转变换,旋转角度为30º,得点C,新建参数t1=0.9,对点C以点O为中心进行缩放变换,缩放比为t1,得点D,作线段CD,然后隐藏点D,对点B进行迭代变换,初象为C,深度为12,再合并点B与点A;把迭代所得象作为时钟“时”的刻度,如果刻度太长或太短,可通过改变t1的值作调整,直到满意为止。
用相同的方法作时钟“分”的刻度,此时应把t2的值设为比t1略大一些,把旋转角度改为6º,迭代深度改为60。
以O为中心对刚才所作的圆进行缩放,得几个不同大小的圆,并把这些圆加粗与着色,以增强时钟的外观效果,这样时钟的外形制作基本完成,拉动点A可改变时钟的大小,并且相关对象均按比例变化。
隐藏一些不必要的对象,得如图所示。
2、制作时、分校时按钮新建参数n=24,计算360º/n,再在圆c1上任取二点P、Q,以O为中心分别对点P、Q作旋转变换,旋转角度都为360º/n,得点M、N,分别作P→M和Q→N的高速平移变换,把变换按钮分别标签为“校时”与“校分”,用自定义工具测量∠A0P与∠AOQ的大小,计算trunc(∠A0P/(360º/n))与trunc(∠AOQ/(360º/n)),并分别标签为a、b。
隐藏一些不必要的对象,把参数n的值设为较大的数,如n=10000,这时每按动一次“校时”按钮,a的值就会增加1,按动n=10000次为a值的一个循环周期;按动“校分”的情况也一样。
巧用几何画板:钟表的制作技巧

巧用几何画板:钟表的制作技巧宁波市鄞州区钟公庙中学童文虎本文介绍如何用几何画板制作一个能够校时、计时正确且界面美观的钟表,如下图所示:如果你有兴趣请打开你的几何画板,跟着下面的步骤一步一步地制作吧!1、制作时钟外形任取一点O作时钟中心,对点O作垂直方向的平移,平移距离为1cm,得点A,作射线OA;在OA上任取一点B,以O为圆心过点A作圆c1,作为时钟的圆周;任取一点B,以O为中心对点B作旋转变换,旋转角度为30o,得点C,新建参数t1=0.9,对点C以点O为中心进行缩放变换,缩放比为t1,得点D,作线段CD,然后隐藏点D,对点B进行迭代变换,初象为C,深度为12,再合并点B与点A;把迭代所得象作为时钟“时”的刻度,如果刻度太长或太短,可通过改变t1的值作调整,直到满意为止。
用相同的方法作时钟“分”的刻度,此时应把t2的值设为比t1略大一些,把旋转角度改为6o,迭代深度改为60。
以O为中心对刚才所作的圆进行缩放,得几个不同大小的圆,并把这些圆加粗与着色,以增强时钟的外观效果,这样时钟的外形制作基本完成,拉动点A可改变时钟的大小,并且相关对象均按比例变化。
隐藏一些不必要的对象,得如图所示。
2、制作时、分校时按钮新建参数n=24,计算360o/n ,再在圆c1 上任取二点P、Q,以O 为中心分别对点P、Q 作旋转变换,旋转角度都为360 o/n ,得点M、N, 分别作P→M和Q→N 的高速平移变换,把变换按钮分别标签为“校时”与“校分”,用自定义工具测量∠A0P与∠AOQ的大小,计算trunc (∠A0P/(360o /n ))与trunc (∠AOQ(/360o/n )),并分别标签为a、b。
隐藏一些不必要的对象,把参数n 的值设为较大的数,如n=10000,这时每按动一次“校时”按钮, a 的值就会增加1,按动n=10000 次为a 值的一个循环周期;按动“校分”的情况也一样。
这就是我们所希望的,至此,时、分校时按钮制作完成,如图所示。
项目18-方形时钟的制作

项目十八方形时钟的制作
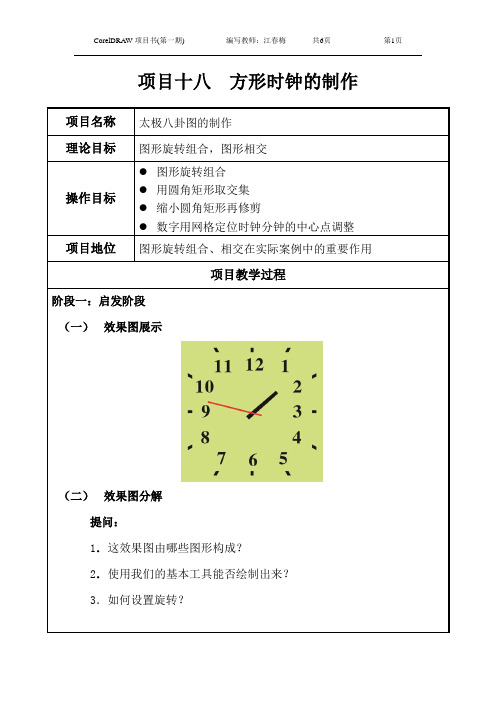
这效果图由哪些图形构成?
使用我们的基本工具能否绘制出来?
.如何设置旋转?
再绘制一个长条矩形,设置旋转角度为6,单击应用到再制命令,再选中所有对象,对齐中心,效果如下:
全选对象,群组,再绘制一个正方形,调整圆角,对齐中心,效果如下:
选中两个对象,单击属性栏上面的【相交】按钮,删除多余部分,在缩小矩形,再单击属性栏上面的【修剪】按钮,效果如下:
选择【矩形工具】绘制一个宽度为5mm左右的矩形,转换为曲线,再作微调整,使用相同的方法制作分针,中心对齐时针,效果如下:
调整时针、分针的中心,效果如下:
选择【文本工具】输入123456789,设置字体为Arial,字号为30点,拆分数字,分别放好位置,效果如下:
、不给学生具体步骤,让学生自行探索该实例的制作
、对学生作品进行评讲。
最新几何画板十个实例教程

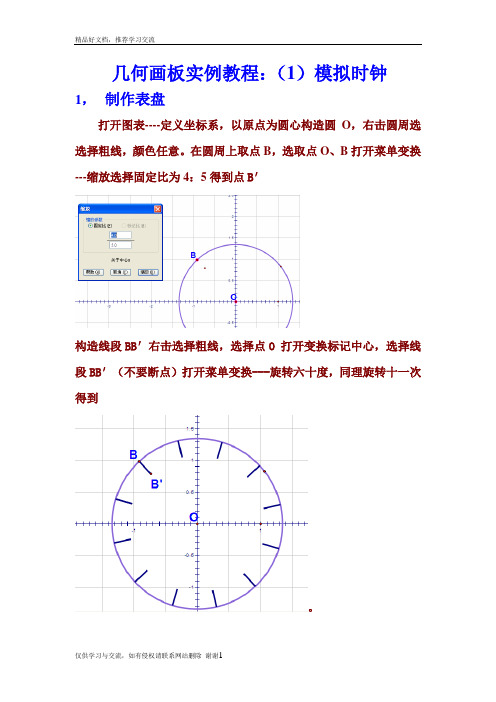
几何画板实例教程:(1)模拟时钟1,制作表盘打开图表----定义坐标系,以原点为圆心构造圆O,右击圆周选选择粗线,颜色任意。
在圆周上取点B,选取点O、B打开菜单变换---缩放选择固定比为4:5得到点B′构造线段BB′右击选择粗线,选择点O 打开变换标记中心,选择线段BB′(不要断点)打开菜单变换---旋转六十度,同理旋转十一次得到。
在圆周任意取点C,选取O和C打开菜单变换---缩放,固定比选择为9:10得到C′构造线段CC′,选取点C和线段CC′变换旋转6°,C旋转得到点D,然后选取点C打开菜单变换---迭代,影像选择点D,迭代次数操作键盘加号得到58次:设y轴与圆的交点为E以点0为缩放中心将点E分别缩放90%,60℅,30%,得到点F、G、H隐藏网格和坐标轴,分别构造线段OF,OG,OH 并设置为虚线、细线、粗线得到图:到此为止表盘完成了。
2:制作按钮操作时钟打开菜单图标—新建参数标签改为秒,值的精确度选择为百分之一打开菜单度量---计算,使用函数trunc分别计算一下结果:秒针旋转的角度、分针的旋转角度、时针的旋转角度。
选取参数“秒=1”打开编辑---操作类按钮—动画范围设置为0到86400(一天一夜二十四小时共86400秒),标签改为“启动时钟”。
再次选择参数秒同上面一样打开动画按钮,不同的是把范围改为0到0.001,(此范围保证各指针的旋转的角度为0°),标签改为“归零”选取打开菜单变换---标记角度,然后选取秒针(即图中的虚线)做变换—旋转变换,同理再分别选取分针和时针的旋转角度做分针和时针的旋转变换。
此时点击启动时钟和归零就可以得到时钟的转动的效果了。
(没有用的线可以隐藏了)3.制作合并文本用文本工具分别作时、分、秒三个独立的文本再分别打开度量---计算下面三个值:此结果是小时的取整;此结果是秒的显示数字;此结果为分的显示数字分别右键单击三个结果选择属性—值的精确度选择单位。
用Scratch制作模拟时钟

图 …
怎 么样 ,吧
。
September 2018 19
方 法 :选 中角 色 。点 开 它 的 “造 型 ” 选 项 卡 ,单 击 右 上 角 的 “设 置 造 型 中心 ” 按 钮 ,即可 对 它 的造 型 中心 进 行 调 整 (图 2~4)。
选 中 舞 台 ,新 建 四 个 变 量 ,并将 变量 的值 初 始化 为 当 前 时 间的 时 、分 、秒 的数值 和 当前 时间 的数值 (图 5、6)。
_l ; .
~
————一 —…
…
说 明:
一
S用来存储
霉 霜
时针的数 — 《 墨譬I
值。F用来 _; 《要 霍
存 储 分 针
。
皿
的数值 ,M 用来存 储秒 针的数 值 ,Full用
来 存储 时 间的数 值 。
调 整导 入 角色 的位 置和 大小 ,使 得表 盘 的 造 型 中心 位 于 圆心 ,时 针 、分针 、秒 针 的造 型 中心 在指 针 的末端 ,并且 指 针和 表盘 的造 型 中 心 在 同一个 点 上 。
● 济南 市历 下 区甸柳 第 一小 学六 年级 六班 张冉 佳彤
钟 表是 生 活 中不 可缺 少的物 品,它能告诉 我们 准确 的时 间。其实 ,除了实物 钟表 以外,我们 还可 以通过 手机 、电脑上的模拟时钟来获知时问信息。今天,我们就来使用 Scratch设计一款模拟时钟。
导 入 钟 面 、 时 针 、 分 针 、 秒 针 四 个 角 色 (可 以到 网 上 搜 索 并 下 载 这 些 素 材 ) (图 1)。
j
:
~
一
岛宙霞髓… 添 加钟面脚本 (图
绘制模拟时钟

【任务描述】在同一个解决方案中,新建工程窗体,使用昨天大家创建的用户自定义控件。
【任务实施】1.在同一个的解决方案中,添加新项目,以便能使用此控件创建ClockDesign控件库。
2.将“ClockDesign组件”选项卡中的“ClockControl”组件拖放到Form1窗体上,如下图:3.右键单击“TestClock”项目,选择“设为启动项目”,如下图:教师演示学生练习,教师巡回指导、及时评价4.按F5启动调试,运行结果如图11-7所示如下图:至此用户自定义控件的就使用成功了。
【小结】通过本项目,学生能绘制出模拟时钟。
在此过程中,学生掌握了如何自定义用户控件,也掌握测试与使用用户控件的基本方法。
【作业】1.请学生按前面任务二中所学的原理测试前面的控件。
师生互动引导学生:任务二是基于“在同一个的解决方案中”,如果条件改为“在不同的解决方案中”,问题该如何解决呢?会议认知教案一、教学目的通过本项目学习,了解会务工作的基本内容及工作程序,掌握会议效果的因素,树立会议成本意识。
二、教学重点了解会议的概念、要素与工作流程;掌握影响会议效果的因素。
三、教学难点预算会议成本。
四、教学时数理论教学2课时五、教学内容案例导入:某机关定于某月某日在单位礼堂召开总结表彰大会,发了请柬邀请有关部门的领导光临,在请柬上把开会的时间、地点写得一清二楚。
接到请柬的几位部门领导很积极,提前来到礼堂开会。
一看会场布置不像是开表彰会的样子,经询问礼堂负责人才知道,今天上午礼堂开报告会,某机关的总结表彰会改换地点了。
几位领导同志感到莫名其妙,个个都很生气,改地点了为什么不重新通知? 一气之下,都回家去了。
事后,会议主办机关的领导才解释说,因秘书人员工作粗心,在发请柬之前还没有与礼堂负责人取得联系,一厢情愿地认为不会有问题,便把会议地点写在请柬上,等开会的前一天下午去联系,才知得礼堂早已租给别的单位用了,只好临时改换会议地点。
但由于邀请单位和人员较多,来不及一一通知,结果造成了上述失误。
数学自制钟表模型教案

数学自制钟表模型教案教案标题:数学自制钟表模型教案教学主题:时钟和时间概念教学对象:小学四年级学生教学目标:1. 理解时钟上的小时和分钟刻度表示时间的概念。
2. 学会读取和写入模拟时钟上的时间。
3. 培养学生的观察力、创造力和动手能力。
教学准备:1. 数字时钟、模拟时钟模型(可自制或预先准备好),纸板,剪刀,颜色笔等。
2. 打印相关练习和活动材料。
教学步骤:引入活动:1. 引导学生回顾数字时钟的使用和读取时间的方法。
2. 引出本课学习的目标,即制作一个模拟时钟模型以便更好地理解和应用时间概念。
步骤一:制作时钟模型1. 向学生展示一张纸板和一块指针样本。
2. 指导学生用剪刀将纸板切割成一个圆形,大小约为手掌大小。
3. 用颜色笔在纸板上标记小时刻度,并将指针固定在纸板的中心。
4. 让学生用颜色笔标记分钟刻度,每隔5分钟一个刻度。
5. 检查学生制作的时钟模型是否准确,对于不准确的部分进行指导和纠正。
步骤二:学习读取和写入时间1. 将数字时钟放在教室的一处显眼位置,指向整点时间。
2. 准备一系列时间练习题,包括读取数字时钟和模拟时钟上的时间以及写入时间的练习。
3. 分发练习题给学生,让他们根据指针的位置在模拟时钟上读取时间,或者根据时间写入模拟时钟的指针位置。
4. 引导学生互相检查答案,并给予及时的反馈和指导。
步骤三:时间活动游戏1. 分成若干小组,每个小组一套模拟时钟模型。
2. 设计时间活动游戏,如:随机抽取一张时间卡片,学生根据卡片上的时间快速调整模拟时钟的指针位置。
3. 每个小组以最快速度完成调整后举手,首先完成的小组获胜。
4. 给予获胜小组奖励,同时对答案进行检查。
巩固练习:1. 分发练习册,让学生独立完成相关练习题。
2. 检查练习册的答案,解答学生可能遇到的问题。
作业:布置家庭作业,要求学生找到自己家中的实际时钟并记录一天中的不同时间。
教学评估:1. 监控学生在课堂上制作和使用模拟时钟模型的过程。
15_模拟时钟

home back first prev next last
7
2
模拟时钟 4-1
• 本程序实现了模拟时钟 的功能。 的功能。
–三个变量shi,fen,miao 三个变量shi,fen,miao 三个变量 分别代表时分秒,可通 分别代表时分秒, 过拖动变量下方的滑块 来设置时钟的时间 –时针、分针和秒针会根 时针、 时针 据设置时间自动调整位 置 –时钟在半点时会响一下 时钟在半点时会响一下 报时,在整点时, 报时,在整点时,会按 时刻报时, 点响一下, 时刻报时,1点响一下, 点响两下, 2点响两下,依此类推
4
模拟时钟 4-3
• 分针角色代 码如右
home back first prev next last
5
模拟时钟 4-4
• 时针角色代码如下
home back first prev next last
6
总结
• 模拟时钟案例
–学习定时器使用、消息、变量、角色旋转 学习定时器使用、消息、变量、 学习定时器使用 –事件和事件处理程序 事件和事件处理程序 –线程 线程 –模块化编程 模块化编程
home back first prev next last
3
模拟时钟 4-2
• 程序中,舞台是 程序中, 绘制的表盘, 绘制的表盘,也 可以通过图片截 图获得。 图获得。 • 有时针、分针和 有时针、 秒针三个角色 • 秒针角色代码如 右:
home back first prev next last
程序设计基础
15 模拟时钟朱旭刚 Email: angung1973@本节目标
• 模拟时钟案例
–学习定时器使用、消息、变量、角色旋转 学习定时器使用、消息、变量、 学习定时器使用 –事件和事件处理程序 事件和事件处理程序 –线程 线程 –模块化编程 模块化编程
几何画板实例教程:模拟时钟

几何画板实例教程--(1)模拟时钟1,制作表盘打开图表----定义坐标系,以原点为圆心构造圆O,右击圆周选选择粗线,颜色任意。
在圆周上取点B,选取点O、B打开菜单变换---缩放选择固定比为4:5得到点B′构造线段BB′右击选择粗线,选择点O 打开变换标记中心,选择线段BB′(不要断点)打开菜单变换---旋转六十度,同理旋转十一次得到。
在圆周任意取点C,选取O和C打开菜单变换---缩放,固定比选择为9:10得到C′构造线段CC′,选取点C和线段CC′变换旋转6°,C旋转得到点D,然后选取点C打开菜单变换---迭代,影像选择点D,迭代次数操作键盘加号得到58次:设y轴与圆的交点为E以点0为缩放中心将点E分别缩放90%,60℅,30%,得到点F、G、H隐藏网格和坐标轴,分别构造线段OF,OG,OH 并设置为虚线、细线、粗线得到图:到此为止表盘完成了。
2:制作按钮操作时钟打开菜单图标—新建参数标签改为秒,值的精确度选择为百分之一打开菜单度量---计算,使用函数trunc分别计算一下结果:秒针旋转的角度、分针的旋转角度、时针的旋转角度。
选取参数“秒=1”打开编辑---操作类按钮—动画范围设置为0到86400(一天一夜二十四小时共86400秒),标签改为“启动时钟”。
再次选择参数秒同上面一样打开动画按钮,不同的是把范围改为0到0.001,(此范围保证各指针的旋转的角度为0°),标签改为“归零”选取打开菜单变换---标记角度,然后选取秒针(即图中的虚线)做变换—旋转变换,同理再分别选取分针和时针的旋转角度做分针和时针的旋转变换。
此时点击启动时钟和归零就可以得到时钟的转动的效果了。
(没有用的线可以隐藏了)3.制作合并文本用文本工具分别作时、分、秒三个独立的文本再分别打开度量---计算下面三个值:此结果是小时的取整;此结果是秒的显示数字;此结果为分的显示数字分别右键单击三个结果选择属性—值的精确度选择单位。
模拟时钟——精选推荐

模拟时钟LCD12864是个好东西,之前介绍了⽤LCD12864显⽰⼀个简易的动画,以及⽤LCD12864做⼀个俄罗斯⽅块游戏,今天再介绍⼀点其他的好玩的东西-----⽤LCD12864做⼀个模拟指针式时钟。
⽤LCD12864做⼀个模拟指针式时钟,其实主要⽤的是LCD12864(ST7920)的绘图功能:1.利⽤圆⼼坐标和半径画⼀个圆作为表盘2.利⽤两点间画线功能画出时分秒指针。
让我们⼀起来做⼀个LCD12864模拟指针式时钟,Let\'s GO!!LCD12864的底层驱动很简单,利⽤时序图可以轻松解决,这部分就跳过了。
所以,我们⾸先要解决的是如何画圆。
我在查找资料时,发现有好⼏种⽅法,我使⽤的是这种:/****************************************对称法画圆的8个镜像点*****************************************/void CircleDot(unsigned char x,unsignedchar y,char xx,char yy,unsigned charColor)//内部函数,对称法画圆的8个镜像点{Lcd_PutPixel((x+yy),(y+xx),Color);//第 1 个 8 分圆Lcd_PutPixel((x+xx),(y+yy),Color);//第 2 个 8 分圆Lcd_PutPixel((x-xx),(y+yy),Color);//第 3 个 8 分圆Lcd_PutPixel((x-yy),(y+xx),Color);//第 4 个 8 分圆Lcd_PutPixel((x-yy),(y-xx),Color);//第 5 个 8 分圆Lcd_PutPixel((x-xx),(y-yy),Color);//第 6 个 8 分圆Lcd_PutPixel((x+xx),(y-yy),Color);//第 7 个 8 分圆Lcd_PutPixel((x+yy),(y-xx),Color);//第 8 个 8 分圆}/************************************ ******向LCD指定圆⼼坐标画⼀个半径为r的指定颜⾊的圆************************************* ******/void Lcd_Circle(unsigned charx,unsigned char y,unsigned charr,unsigned char Color)//中点法画圆{//中点法画圆unsigned char xx,yy;char deltax,deltay,d;xx=0;yy=r;deltax=3;deltay=2-r-r;d=1-r;CircleDot(x,y,xx,yy,Color);//对称法画圆的8个镜像点while (xxblockquote="\"\"" style="word-wrap: break-word;"> {if (d<0){d+=deltax;deltax+=2;xx++;}else{d+=deltax+deltay;deltax+=2;deltay+=2;xx++;yy--;}CircleDot(x,y,xx,yy,Color);//对称法画圆的8个镜像点}利⽤画圆函数可以先画出时钟的表盘,下⼀步,我们得再画出时分秒的指针。
几何画板的 另类 应用——巧做钟表类课件1

作相同的旋转10次,就画好12小时的刻度和60分的 刻度。
选中钟面圆周上所有点,选择“显示/隐藏标签” 命令,隐藏这些点的标签。
用“文本工具”在画板空白处按住鼠标左键拖动
拉出一个文本编辑框,输入数字“l”,设置适当的字
体、字号和颜色,把它移动到1时的位置,同法做出
数字2、3……11、12的文本框,分别放到合适的位置
作者: 作者单位: 刊名:
英文刊名: 年,卷(期):
魏志雄 广东省佛山科学技术学院教育科学学院,528000
信息技术教育 INFORMATION TECHNOLOGY EDUCATION 2006(7)
本文链接:/Periodical_xxjsjy200607024.aspx
本文以人教版义务教育课程标准实验教科书《数 学》一年级上册“认识钟表”第一课时的课件为例,介 绍用几何画板4.04制作钟表类课件的方法和技巧。如 图1所示的课件,单击第一个按钮,指针能连续走12个 小时,单击其他按钮,指针就从前一整时走到下一整时, 还显示该时刻在电子表中的表示。当指针将指向某一时 刻时再次单击该按钮,指针就在该时刻停下来,演示操 作非常方便。课件的具体制作过程如下。
粗线”命令,把线段CC’设置为粗线,表示12时的刻
度,只选中点C’,按快捷键Ctrl+H隐藏点C’。
选中点D,选择“变换/缩放”命令,在“缩放”对
话框中输入比值“9.4:10.O”,单
击“缩放”按钮,在点D上方出
现点D’,绘制线段DD’,把DD’ 设置为细线表示分刻度线,隐藏
点D’。
图2“缩放”对话框
相关技巧 指针准确转动是钟表课件的关键和难点。因点A是 圆心,点F、E都在圆上,点F、E移动而点A不动,就 实现指针(线段AF、AE)转动的效果。几何画板的“移
3D one建模课程之《制作班钟》

学习目标学习“缩放”命令学习“草图修剪”命令技巧继续学习“复制”“阵列”命令学习“圆环绘制”命令利用所学的命令制作一个班钟一、观察钟结合自己班级特点为班级设计个班钟,(钟样式百度“钟图片”)如果自己班级有班钟,也可按照自己班钟样式进行制作。
二、制作班钟内圆1.调整“视图”为“上”:打开3done软件,鼠标点击“视图导航”图标“上”把视图模式调整成“上”,调整视图、并适当放大。
2.制作钟盘体:鼠标移到屏幕最左侧第二个图标“草图绘制”命令里面的“圆形”命令,绘制出半径180的圆形草图,如图11-1。
对绘制草图进行拉伸,鼠标单击草图,出现“迷你棒”,点击“拉伸”命令,拉伸类型:一边;高度:20,如图11-2,确定完成。
图11-1 图11-23.绘制整点刻度:鼠标移到屏幕最左侧第一个图标“基本实体”命令里面的“六面体”命令,鼠标移动到圆柱体上方,如图11-3所示位置,使得绘制的六面体中线与圆柱体中线对齐,绘制长8,宽3,高2的小长方体。
鼠标选取“材料渲染”命令,分别把表盘渲染成白色,把小长方体渲染成黑色,如图11-4,确定完成。
图11-3 图11-4鼠标移到屏幕最左侧第五个图标“基本编辑”命令里的“阵列”命令,出现对话框窗口,阵列:选择圆形;数目:输入12;方向:向上,如图10-5,确定完成。
图11-53.绘制分点刻度:同时按键盘CTRL+C键,出现对话框,鼠标选中最上面一个小长方体,起始点和目标点都选择这个小长方体上的一点,确定完成复制,如图11-5。
鼠标单击最上面这个小长方体,出现“迷你棒”选取“缩放”命令,出现对话框,比例:输入0.5,如图11-6,确定完成。
再次单击这个长方体,鼠标选择舞台下面的“浮动工具栏”里面的“显示/隐藏”命令,隐藏这个小长方体,漏出刚才缩放的长方体,如图11-7,11-8。
图11-5 图11-6图11-7 图11-8移到屏幕最左侧第五个图标“基本编辑”命令里的“阵列”命令,出现对话框窗口,阵列:选择圆形;数目:输入60;方向:向上,确定完成,如图11-9。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
几何画板实例教程--(1)模拟时钟1,制作表盘打开图表----定义坐标系,以原点为圆心构造圆O,右击圆周选选择粗线,颜色任意。
在圆周上取点B,选取点O、B打开菜单变换---缩放选择固定比为4:5得到点B′构造线段BB′右击选择粗线,选择点O 打开变换标记中心,选择线段BB′(不要断点)打开菜单变换---旋转六十度,同理旋转十一次得到。
在圆周任意取点C,选取O和C打开菜单变换---缩放,固定比选择为9:10得到C′构造线段CC′,选取点C和线段CC′变换旋转6°,C旋转得到点D,然后选取点C打开菜单变换---迭代,影像选择点D,迭代次数操作键盘加号得到58次:设y轴与圆的交点为E以点0为缩放中心将点E分别缩放90%,60℅,30%,得到点F、G、H隐藏网格和坐标轴,分别构造线段OF,OG,OH 并设置为虚线、细线、粗线得到图:到此为止表盘完成了。
2:制作按钮操作时钟打开菜单图标—新建参数标签改为秒,值的精确度选择为百分之一打开菜单度量---计算,使用函数trunc分别计算一下结果:秒针旋转的角度、分针的旋转角度、时针的旋转角度。
选取参数“秒=1”打开编辑---操作类按钮—动画范围设置为0到86400(一天一夜二十四小时共86400秒),标签改为“启动时钟”。
再次选择参数秒同上面一样打开动画按钮,不同的是把范围改为0到0.001,(此范围保证各指针的旋转的角度为0°),标签改为“归零”选取打开菜单变换---标记角度,然后选取秒针(即图中的虚线)做变换—旋转变换,同理再分别选取分针和时针的旋转角度做分针和时针的旋转变换。
此时点击启动时钟和归零就可以得到时钟的转动的效果了。
(没有用的线可以隐藏了)3.制作合并文本用文本工具分别作时、分、秒三个独立的文本再分别打开度量---计算下面三个值:此结果是小时的取整;此结果是秒的显示数字;此结果为分的显示数字分别右键单击三个结果选择属性—值的精确度选择单位。
依次选择下面的文本和值打开菜单编辑—合并文本得到隐藏没有用的对象,调整表盘的刻度和纵横轴对奇,整个制作过程就结束了。
结果就为用几何画板模拟投掷硬币教程编写者:====qq8250104281.打开图表---定义坐标系,在x轴上取单位一的点位点A,原点为O,在线段OA上任取一动点D,选取点D,打开度量----横坐标得到点D的横坐标,2.选取点D打开打开编辑---操作类按钮----动画按钮方向选择随机,速度默认中速,只播放一次前面打钩。
3.打开度量---计算菜单计算如下结果用圆工具画一个圆E选取圆构造圆内部,选取圆内部和计算的结果打开显示菜单---颜色----参数这样点击动画点按钮,就实现了圆内部两种颜色的随机改变效果了4.在y轴上任取一点F,再任取点H,选取O和A变换----标记向量,选取点H平移到H′处,选取H、H′和打开菜单编辑—操作类按钮---移动按钮,再重新选择H和F同理再得到一个移动按钮,注意移动中的速度选择高速。
选取点H,打开菜单度量---横坐标,右键点击该横坐标,选取属性,标签改为“投掷的次数”,值中的精确度选择“单位”5,打开图标,新建参数,依次选取计算结果和该参数打开图标--绘制(x,y),得到点J在y轴上任意选取点K,再选取点L,依次选取点O、J标记向量OJ,选取点L做平移变换得到L′,依次选取L和L′打开操作类按钮---移动,再依次选取L和K同理得到再得到一个移动按钮,注意移动中的速度都选择高速同时选取三个按钮,打开编辑---操作类按钮----系列,标签改为“投掷”,系列按钮选择同时执行,得到操作按钮:投掷同理,同时选取这两个按钮制作一个按钮:还原。
选取点L打开菜单度量---横坐标,标签改为:正面朝上的次数,值的精确度改为:单位,5,选取正面朝上的次数和投掷的次数打开度量---计算正面朝上的次数除以投掷的次数结果,标签改为概率,值选择百分之一最后同时选取打开图表---制表就得到了表格。
此时的结果如下图:把不必要的过程隐藏后得到的如下图,此时就可以点击投掷按钮模拟投掷硬币朝上面概率的试验了几何画板实例教程:滚动字幕效果1.构造较短的线段AB,作为平移向量准备。
再构造一个较长的线段CD作为字幕滚动的路径。
选取CD上任一点E选取点E和线段AB打开菜单构造选择以圆心和半径画圆:-- 2.在圆E上取G和H两点依次选取E、H、G打开构造菜单,构造圆上的弧得到劣弧GH,再构造该弧与线段CD的交点F2.选取点F和线段AB构造圆F,再圆上取两点M和N,然后依次选取F、M、N构造弧MN,再构造该弧与线段CD的交点P:。
以下同理可以根据需要构造若干个弧与线段的交点。
3.选取点E打开编辑---操作类按钮---动画,注意动画方向选择向前(或向后),标签改为“滚动字幕”,点击该按钮可以实现滚动字母效果了。
4.以上的效果只实现了简单的字母E、F、P、Q……滚动,还可以实现多文字或图片的移动。
打开word或ppt利用艺术字做出若干张图片(以下面四张为例):复制word中的第一个图片,选取点E,打开编辑选择粘贴图片效果为:同样的方法依次选择三个点分别粘剩下三张图片隐藏没用的对象结果就剩下:点击字幕滚动就可以播放漂亮的效果了,还可以听歌曲。
几何画板实例教程(4):模拟掷骰子1.制作圆盘用圆工具做任意圆A,做半径AB如左图,以圆心A为旋转中心将线段AB旋转六十度,依次继续旋转5次得到中图,再将B旋转三十度得到点C然后将点C旋转六十度旋转五次得到右图以圆心A为缩放中心,选取点C和点C的旋转得到得对象,打开变换菜单---缩放,缩放参数选择固定比,比值改为2:3,缩放得到制作六个独立的数字文本:1,2,3,4,5,6,同时选取点C0和文本1按住shift键打开菜单编辑---合并文本到点隐藏点C0后得到的结果为:用同样的方法把剩下的数字和点分别合并,隐藏点后得到如图效果:依次选取点 A B B′打开菜单构造—圆上的弧,再次打开构造---弧内部---扇形内部。
用同样的方法构造剩下的扇形内部,隐藏没有用对象后得到效果:2.制作按钮控制扇形颜色变化打开图表—定义坐标系,再次打开表—绘制点,坐标改为(6,1)依次点击绘制、完成:得到点D,连接线段OD在线段上任取点E,选取点E打开度量---横坐标得到点E的横坐标,再次选取点E 打开编辑—操作类按钮---动画,选择方向随机只播放一次打钩然后打开度量计算用函数sgn分别计算下面六个值:同时选取计算结果1和扇形1内部,打开菜单显示---颜色—参数颜色参数默认确定。
下面用同样的方法,分别设置五个计算结果和对应的五个扇形参数颜色。
现在点击动画点按钮就可以实现六个扇形颜色的随机变化了。
3.计算六个数字出现次数在y轴负半轴依次选取六个点,选取原点O和单位点H打开变换—标记向量,然后同时选取上面六个点再次打开变换做平移变换结果如图:选取第一个计算结果sgn x E-0+sgn1-x E2= 0.00,打开变换---标记比值,选取F1打开变换标记中心,然后选取点F1′再次打开变换—缩放。
此时隐藏点F1′,手动拖动点 E 在0-1之间就可以看到上面缩放得到的点F1″了,此时的缩放比为1。
而拖动点E到2—6之间就看不到了,其实这时候是与F1重合了,因为此时的缩放比为0.用同样的方法分别选取下面五个计算结果作为缩放比,把F2′、F3′、F4′、F5′、F6′分别进行缩放。
点击动画点按钮可以测试这六个缩放点随机出现的效果。
在y轴正半轴上依次选取六个点,再取对应的六个独立的点如图依次选取F1和 F1″打开变换—标记向量(把点E拖到0---1之间就出现了F1″),选取点N1进行平移变换得到N1′依次选取点N1和N1′打开编辑操作类按钮---移动,速度选择高速,再依次选择点N1和点M1同样地方法再制作个移动按钮按照上面的过程分别作出剩下的移动按钮,注意y轴副半轴的标记向量和y轴正半轴的点平移要对应。
同时选取左边六个按钮和动画点按钮打开编辑操作类按钮系列选择同时执行,标签改为投掷。
选取点E和点O打开编辑---操作类按钮—移动。
同时选取以下七个按钮制作一个系列按钮标签改为还原隐藏其他对象后剩下的如图所示:。
最后选取点N1打开度量—横坐标,标签改为出现1的次数,精确度改为单位。
同样的方法依次制作标签出现2、3、4、5、6的次数。
隐藏其他对象后的效果图:现在点击投掷按钮就可以随机的计算六个数的出现次数了。
4.制作表格打开度量计算求六个数出现次数之和,标签改为投掷的总次数,精确度选择单位。
再分别计算六个数出现的次数与总次数的商,标签改为概率。
然后制作表格如下图,整个过程就结束了。
几何画板实例教程(5):模拟硬币投掷1.建立坐标系定义坐标系,打开菜单度量---绘制点,选择直角坐标系,分别输入坐标(0,1)、(1,1)点击绘制、完成,重复操作两次得到两个点A(0,1),B(1,1),设单位点为C,连接线段,BC、AB,如图:在线段AB和线段CB上任意取点D、E,选取点D和AB构造垂线,选取点E和BC构造垂线,然后构造两条垂线的交点F,(这时垂线就可以隐藏掉了,下面不再用)任意取点G:2,参数迭代打开菜单图表,新建参数,标签改为“投掷次数”,精确度选择单位,选取该参数打开编辑---操作类按钮—动画,选择方向渐增不连续,范围设置0----10000,标签改为“开始投掷”。
选取点F打开图表横坐标,新建参数标签设为t,进行下面计算:,再新建一个参数t1,同时依次选取t1 = -0.50和t+1+sgn xF-0.52= 0.00打开图表绘制点如图:同时选取选D、E、G、参数t、参数投掷次数,按住shift键打开变换---带参数的迭代,进行下面映射设置然后完成迭代,注意设置对应映射后要打开构造选择“到所在对象的随机位置”:点击按钮开始投掷就会出现迭代的点依次出现的效果,选取点F迭代得到的最后一个点,打开变换—终点,标签设置为F1;选取点W迭代得到的最后一个点,打开变换—终点,标签设置为W1,(为了方便可以先设置投掷的次数较少些比方说一次,这样就很容易找到最后的迭代对象),隐藏一些不再用的对象得到效果图:选取点W1,打开度量—纵坐标标签改为正面朝上的次数,精确度设置为单位:此时可以点击开始投掷测试数字和迭代点的变化情况。
3.硬币两面的随机出现选取点F1度量横坐标,计算下面两个值:21+sgn x F1-0.5 =21-sgn x F1-0.5= 1.00然后同时选取点F1和第一个计算结果打开显示---颜色---参数设置为区间0—1的颜色变化,得到象F2,再次同时选取点F1和第二个计算结果同样的方法得到象F3,因此当点F1横坐标在0—0.5之间时就显示出象F2消失F3,当点F1的横坐标在0.5—1之间时,就显示象F3,消失F2。
