Macromedia_Flash_8的详细教程
MacromediaFlash8的详细教程

什么是 FlashFlash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用 Flash 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的 Flash 应用程序。
Flash 特别适用于创建通过 Internet 提供的内容,因为它的文件非常小。
Flash 是通过广泛使用矢量图形做到这一点的。
与位图图形相比,矢量图形需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表示的。
位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据来表示。
要在 Flash 中构建应用程序,可以使用 Flash 绘图工具创建图形,并将其它媒体元素导入 Flash 文档。
接下来,定义如何以及何时使用各个元素来创建设想中的应用程序。
在 Flash 中创作内容时,需要在 Flash 文档文件中工作。
Flash 文档的文件扩展名为 .fla (FLA)。
Flash 文档有四个主要部分:舞台是在回放过程中显示图形、视频、按钮等内容的位置。
在Flash 基础中将对舞台做详细介绍。
时间轴用来通知 Flash 显示图形和其它项目元素的时间,也可以使用时间轴指定舞台上各图形的分层顺序。
位于较高图层中的图形显示在较低图层中的图形的上方。
库面板是 Flash 显示 Flash 文档中的媒体元素列表的位置。
ActionScript 代码可用来向文档中的媒体元素添加交互式内容。
例如,可以添加代码以便用户在单击某按钮时显示一幅新图像,还可以使用 ActionScript 向应用程序添加逻辑。
逻辑使应用程序能够根据用户的操作和其它情况采取不同的工作方式。
Flash 包括两个版本的 ActionScript,可满足创作者的不同具体需要。
第2章 flash8基础入门

时间轴之图层部分
选择图层(单选与多选) 选择图层(单选与多选) 删除图层 移动图层的位置
重命名图层 设置图层的显示,锁定及轮廓: 设置图层的显示,锁定及轮廓:ALT 图层的右键使用 图层的属性操作
新建图层
1、单击【时间轴】面板上的【插入图层】按钮 、单击【时间轴】面板上的【插入图层】 2、选择【插入】-【时间轴】-【图层】菜单 、选择【插入】 【时间轴】 【图层】
实例: 实例:茶壶
锁定和解除锁定图层
一个场景中包含多个图层, 一个场景中包含多个图层,在对某个中的对象进行 编辑的时候可能会不小心对其他图层也进行了编辑, 编辑的时候可能会不小心对其他图层也进行了编辑, 这时可以合理的使用锁定/解除锁定图层功能来避免 这时可以合理的使用锁定 解除锁定图层功能来避免 出现在各错误
移动图层的位置
默认状态下,新建的图层会在旧图层的上面, 默认状态下,新建的图层会在旧图层的上面,这样 在新图层上创建的动画对象就在旧图层的上面, 在新图层上创建的动画对象就在旧图层的上面,所 以在动画创作的过程当中, 以在动画创作的过程当中,可以根据动画的实际需 要对图层的顺序进行调整
移动图层的位置
2.2.2
自定义快捷键
编辑→快捷键 编辑 快捷键… →更改当前快捷键 快捷键 更改当前快捷键
创建新的快捷键: 创建新的快捷键 先复制原快捷键, 先复制原快捷键,再编辑副本中的快捷键
删除快捷键设置 编辑→快捷键 删除设置→删除 编辑 快捷键… →删除设置 删除 快捷键 删除设置
本章目标
熟悉Flash 8的工作环境 熟悉 的工作环境 掌握设置个性化的工作界面的方法
图层轮廓
2.1.3
时间轴之帧部分
空白帧
空白关键帧
FLASH8基础教程1

FLASH8基础教程1--引导线及其运用教学目的:通过本节教学什么是引导线,如何使用引导线,使物体沿着设计的轨迹运动。
中间任何停止,并接着按轨迹运动。
进而创作出蝴蝶飞舞,大雪纷飞,气球飘扬等动人的画面蝴蝶飞-飞-飞1.启动FLASH8软件2.确立文档属性选择"修改-文档"命令,打开"文档属性"对话框,设置动画规格为550*400,其它默认.如图1所示:(图1)3.创建新元件(1)创建影片元件选择"插入-创建新元件",打开新元件对话框, 在名称中输入文字"蝴蝶",在类型选择"影片剪辑"(如图2所示) ,单击"确定".(图2)进入元件编辑窗口,选择"文件-导入-导入舞台"的命令,导入一个动态蝴蝶图片,分别选中各帧,全居中.(2)创建图形元件选择"插入-创建新元件",打开新元件对话框, 在名称中输入文字"背景梅花",在类型选择"图形",单击"确定".进入元件编辑窗口,选择"文件-导入-导入舞台"的命令,导入一个背景为梅花的图片,规格为550*400.全居中.4.编辑主场景(1)点击"插入图层"图标,添加一个图层,然后再点击"添加运动引导层"图标,添加引导层,共3个图层.自下而上分别将三个图层命名为:梅花,蝴蝶,引导层.(2)点击梅花图层第一帧,从库中将"背景梅花"图形元件拖入舞台.全居中.在第80帧处插入帧,锁定该图层.(3)点击蝴蝶图层第一帧,从库中将"蝴蝶"影片元件拖入舞台左外侧,在第80帧处插入关键帧,(4)点击引导线图层第一帧,用"铅笔工具"(笔触颜色为红色,填充为无,选项为平滑),在舞台中画蝴蝶飞行的曲线.(5)点击蝴蝶图层第一帧,将蝴蝶注册点移到与引导线左端点重合。
Macromedia Flash 8官方教程Flash 教程

Visual SourceSafe 是 Microsoft Corporation 在美国和 / 或其它国家 / 地区的注册商标或商标。
版权所有 © 2005 Macromedia, Inc.。保留所有权利。未经 Macromedia, Inc. 书面许可,本手册及其任何部分都不准 许拷贝、影印、复制、翻译或转换成任何电子形式或机器可读的形式。尽管有以上规定,与本手册一起提供的软件有效副 本的所有者或授权用户可以从本手册的电子版本打印一份副本,该副本只能供该所有者或授权用户学习使用该软件之用, 禁止对本手册的任何部分进行打印、复制、分发、转售或传送以用于其它任何目的,包括 (但不限于)商业目的,如销售 本文档的副本或提供有偿支持服务。 鸣谢 项目管理:Sheila McGinn 撰稿:Jay
尽管有以上规定与本手册一起提供的软件有效副本的所有者或授权用户可以从本手册的电子版本打印一份副本该副本只能供该所有者或授权用户学习使用该软件之用禁止对本手册的任何部分进行打印复制分发转售或传送以用于其它任何目的包括但不限于商业目的如销售本文档的副本或提供有偿支持服务
Flash 教程
商标
1 Step RoboPDF、 ActiveEdit、 ActiveTest、 Authorware、 Blue Sky Software、 Blue Sky、 Breeze、 Breezo、 Captivate、Central、ColdFusion、Contribute、Database Explorer、Director、Dreamweaver、Fireworks、Flash、 FlashCast、 FlashHelp、 Flash Lite、 FlashPaper、 Flash Video Encoder、 Flex、 Flex Builder、 Fontographer、 FreeHand、 Generator、 HomeSite、 JRun、 MacRecorder、 Macromedia、 MXML、 RoboEngine、 RoboHelp、 RoboInfo、 RoboPDF、 Roundtrip、 Roundtrip HTML、 Shockwave、 SoundEdit、 Studio MX、 UltraDev 和 WebHelp 是 Macromedia, Inc. 的注册商标或商标,可能已经在美国或其它管辖区乃至世界范围内注册。本出版物中提 到的其它产品名称、徽标、图案、标题、文字或短语可能是 Macromedia, Inc. 或其它实体的商标、服务标志或商品名称,
新编中文Flash 8实用教程第8章

图8.1.3 应用时间轴特效后的效果
图8.1.4 库面板
第十二页,共121页。
应用时间轴特效后,用户创建的对象将被放置于特效图形内,而且特效所需的 所有补间和变形都会被自动添加到该图形所在图层的时间线操作区中。
该新建的图层将自动获取一个与特效相同的名称,而且其后会附加一个数字, 代表它在文档内的所有特效中应用此特效的顺序。
第十四页,共121页。
四、删除时间轴特效 用户也可以将应用了时间轴特效的对象上的特效删除,使其恢 复到原始状态,具体操作步骤如下: (1)在舞台中选择应用了时间轴特效的对象。 (2)在菜单栏中选择“修改”→“时间轴特效”→“删除特效”命 令,即可将该对象上的时间轴特效删除,如图8.1.5所示。
第十五页,共121页。
第四页,共121页。
3.帮助 帮助里面包括复制到网格和分散式直接复制两个选项。 (1)复制到网格:按列数直接复制选取对象,然后乘以行数来创建对象的网格 。 (2)分散式直接复制:按指定次数复制选取对象。第一个对象是原始对象的副 本,且对象将按一定增量发生改变,直至最终对象反映设置中输入的参数为止。
新编中文Flash 8实用教程第8章
第一页,共121页。
第一节 时间轴特效 第二节 逐帧动画 第三节 运动补间动画 第四节 形状补间动画 第五节 遮罩动画 第六节 引导层动画 第七节 浇注效果
第二页,共121页。
第一节 时间轴特效
在Flash 8中,用户可以使用系统预设的时间轴特效,从而用最少的 操作步骤创建复杂的动画。时间轴特效的应用对象有文本、图形、位图 图像和按钮元件。
(14)用鼠标右键单击图层9中的第3帧,在弹出的快捷菜单 中选择“粘贴帧”命令,即可将复制的帧粘贴到该图层中。选中第 53帧以后的所有帧,用鼠标右键单击选中的帧,在弹出的快捷菜 单中选择“删除帧”命令,将它们全部删除。
Flash 8的使用

上机操作:制作简单的雪花飘落的过程
•步17:为了将场景做的更为逼真,可导入一张雪景的背景图, 以增加真实感。新建一个图层,命名为背景层,将此层拖到所 有图层的下面。选择菜单“文件”→“导入”→“导入到舞台” 命令或快捷键Ctrl+R,把一张雪景图导入舞台中,将图片的大 小设置为宽550、高400,X轴Y轴的位置都为0。 •步18:最后在“背景层”的第20帧处“插入帧”。观测影片 效果。
任务4:Flash8动画在网页中的应用
2、导出图像文件
将动画中的某个图像导出并以图片的形式保存起来,输出静态 图像。
步1:打开要导出的动画,选中要导出的帧或场景中的某个图像。 步2:选择“文件”→“导出”→“导出图像”命令,在弹出的
“导出图像”对话框中,若选择文件类型为“JPEG图像”, 再输入文件名,需设置图像的导出参数,如图所示,单击 “确定”按钮即可完成图像的导出操作。
任务2:使用工作界面
6、调节场景的显示比例
在绘制图形时,需要将图形对象缩小以查看其全貌,或需将图形对象都 某一部分放大,以对其进行细节上的修改。 打开Flash文档,单击时间轴右上角的显示比例下拉列表框,在其中选择相 应的比例,即可在场景中的图形对象以该比例进行显示,如图所示。
任务3:学习Flash 8 简单动画制作
上机操作:制作简单的雪花飘落的过程
•步6:点击时间轴中“添加运动引导层”按钮,创建一个引导 层。 •步7:选择工具箱中的铅笔工具(Y),将笔触颜色设置为白 色,在舞台上绘制出一条曲线,(这条曲线就是雪花飘落的路 径)。 •步8:在时间轴中选择“图层1”,单击其第1帧,将雪花的中 心定位在飘落曲线的上端。 •步9:在“图层1“的第60帧上右击鼠标,在快捷菜单中选择 “插入关键帧”。在“引导层“的第60帧上右击鼠标,在快捷 菜单中选择”插入帧“。 •步10:在时间轴中选择“图层1”,单击其第60帧,将雪花的 中心向下移,定位在飘落曲线的最下端。帧,将正圆拖动到最后一个文字上, 如图所示。
flash 8教程

Flash 8教程介绍Flash 8是一款由Adobe公司推出的多媒体软件,用于制作动画、交互式应用程序和网页。
它是一个非常强大且易于使用的工具,被广泛应用于游戏开发、广告制作和动画设计等领域。
本教程将介绍Flash 8的基本功能和操作步骤,帮助读者快速上手使用Flash 8。
安装和启动要使用Flash 8,首先需要将软件安装到您的计算机上。
您可以在Adobe官方网站或其他可靠的软件下载站点上下载Flash 8的安装程序。
安装完成后,双击桌面上的Flash 8图标或在开始菜单中找到Flash 8并点击打开。
软件启动后,您将看到Flash 8的主界面。
主界面Flash 8的主界面由各种工具和面板组成,用于创建和编辑Flash文档。
以下是主界面的主要组成部分:1.菜单栏:位于界面顶部,包含各种菜单和命令。
2.工具栏:位于界面左侧或顶部,包含常用的绘图工具和编辑工具。
3.时间轴:位于界面底部,默认显示在屏幕上。
用于控制动画的时间和帧。
4.资源面板:位于界面右侧,默认显示在屏幕上。
用于管理库中的元素和资源文件。
5.属性面板:位于界面右侧,默认显示在屏幕上。
用于编辑和设置选定对象的属性。
6.舞台:位于界面中央,是主要的工作区域。
您可以在舞台上创建和编辑动画、图形和交互式元素。
创建新文档在Flash 8中,您可以创建新的文档来开始制作动画。
以下是创建新文档的步骤:1.打开Flash 8并点击菜单栏上的“文件”菜单。
2.在下拉菜单中选择“新建”选项。
这将打开新建文档的对话框。
3.在对话框中选择文档类型和尺寸。
您可以选择创建空白文档、基本动画文档或交互式动画文档。
4.设置其他选项,如背景色、帧速率和宽高比。
5.点击“确定”按钮创建新文档。
绘制和编辑图形Flash 8提供了丰富的绘图工具,您可以使用这些工具在舞台上创建和编辑各种图形。
以下是绘制和编辑图形的基本步骤:1.选择绘图工具:在工具栏上选择适当的绘图工具,如铅笔工具、画笔工具或直线工具。
flash8教程

Flash 8教程简介Flash 8是一款由Adobe公司开发的多媒体软件,用来创建丰富的互动式动画、游戏和应用程序。
本教程旨在帮助初学者快速入门Flash 8,了解其基本功能和使用方法。
目录1.Flash 8的介绍2.安装与配置3.Flash 8的主要功能4.制作动画5.创建交互式场景6.开发游戏7.提高Flash 8技能的其他资源1. Flash 8的介绍Flash 8是一种基于矢量图形的动画编辑器,它使用时间轴的概念来组织动画和交互元素。
Flash 8支持多种文件格式,可以在各种平台和浏览器上播放。
它还提供了丰富的工具和功能,使用户能够创建令人惊叹的动画效果。
2. 安装与配置在开始使用Flash 8之前,您需要先下载并安装软件。
请确保您的计算机系统满足最低系统要求,并且您具有管理员权限。
安装完成后,您可以根据需要配置软件的首选项和界面布局。
3. Flash 8的主要功能Flash 8拥有许多强大的功能,包括:•时间轴和图层管理:通过时间轴可以控制动画元素的运动和变化。
图层管理功能使您能够对不同元素进行分层处理,使动画更加有序和可控。
•动画效果和变换:Flash 8提供了各种内置的动画效果和变换工具,使您能够轻松创建各种吸引人的动画效果。
•多媒体支持:Flash 8支持导入和使用多种媒体文件,如音频、视频和图像,以丰富动画和交互体验。
•ActionScript编程:Flash 8内置了ActionScript编程语言,使设计师和开发者能够创建交互式和动态的Flash内容。
•发布和导出:Flash 8允许您将制作完成的动画导出为SWF文件,可以方便地在网页上嵌入和播放。
4. 制作动画制作动画是Flash 8的一项主要功能。
以下是创建动画的基本步骤:1.创建画布:打开Flash 8并新建一个文档,可以设置画布的尺寸和背景颜色。
2.绘制形状:使用绘图工具在画布上创建形状和图形。
3.设置关键帧:通过在时间轴上设置关键帧,可以定义动画中的不同帧的内容和属性。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
flash入门教程(Macromedia_Flash_8)

Flash是Macromedia公司的一个的网页交互动画制作工具。
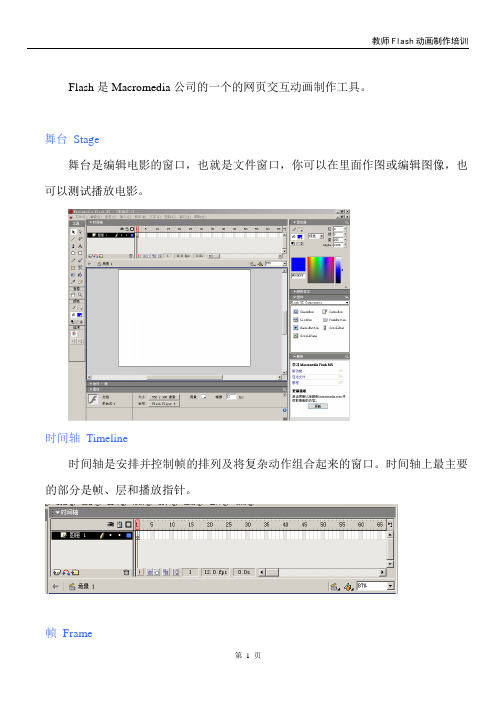
舞台Stage舞台是编辑电影的窗口,也就是文件窗口,你可以在里面作图或编辑图像,也可以测试播放电影。
时间轴Timeline时间轴是安排并控制帧的排列及将复杂动作组合起来的窗口。
时间轴上最主要的部分是帧、层和播放指针。
帧Frame帧是时间轴上的一个小格。
关键帧Key Frame在Flash里,把有标记的帧称为关键帧。
对每一个关键帧可以设定特殊的动作,包括物体移动、变形或做透明变化。
场景Scene场景的数量是没有限制的。
层Layer层可以理解为一张张透明的胶片。
我们可以在不同的层上做图,再叠放到一起组成一个复杂的图片。
Flash中的层可以使用各自的时间轴,设定各自的动作而互不干扰。
组件(元件):相当于一个零件。
在制作动画过程中,可以把整个画面上的物品分别做成一个个小的组件。
往往动画的画面是通过调用不同的组件,拼装而成的。
其优点是,当动画制作完成后,可以对这些零件进行加工(如颜色、线条等),而不需要作其他修改。
同时,利用组件可以使一张图形重复被使用。
组件有三种类型:图形、影片剪辑、按钮。
一、动画制作1、变形动画制作步骤1:新建一个文件;步骤2:在屏幕上绘制一个任意图形;步骤3:在时间轴30帧处单击鼠标右键,插入“空白关键关键帧步骤4:在该空白关键帧中,绘制另一个任意图形;步骤5:在时间轴1帧处单击鼠标左键,找到“属性”面板;步骤6:在下方的“属性”窗口中的“补间”中选择“形状”;步骤7:按键盘Ctrl + Enter ,运行动画。
2、移动动画制作相关知识:移动动画与变形动画有所不同,不能直接在舞台上绘制图形。
要移动的物品,必须是一个组件(元件)。
新建组建的方法为:菜单“插入 新建组件(元件)”。
1)单层动画制作步骤步骤1:新建一个文件;步骤2:插入一个组件,命名为“yuan”;步骤3:在该组件中,绘制一个图形(图形尽量靠近中心点位置步骤4:单击“场景1”,回到场景;步骤5:单击菜单“窗口 图库”;步骤6:选择图库中的“yuan”,将其拖曳到舞台左边;步骤7:在时间轴30帧处单击鼠标右键,选择“插入关键帧”;步骤8:把屏幕上的图形移动位置,至舞台的右边;步骤9:在时间轴1帧处单击鼠标右键;步骤10:在下拉的窗口中选择“创建补间动画”;步骤11:按键盘Ctrl + Enter ,运行动画。
Flash 8的安装和工作界面

第二课Flash 8的安装和工作界面一.Flash 8的安装与卸载Flash 8是一款专业的动画制作软件,其安装方法也非常标准,以下将介绍如何在Windows XP操作系统下安装、激活、卸载Flash 8及Flash播放器。
1.Flash 8的系统要求在正式安装以前,大家首先应该确认自己电脑的软、硬件配置是否达到如下的要求:(1)处理器:800 MHz Intel Pentium III 处理器或更高频率的处理器。
(2)操作系统:Windows 2000或Windows XP操作系统。
(3)内存:256 MB以上的内存。
(4)显示器:1 024×768,16位的显示器。
(5)硬盘:硬盘上具有710 MB的可用空间。
2.Flash 8的安装安装Flash 8的具体操作步骤如下:(1)大家可以从网上下载其安装文件并存放到自己的硬盘上,下载地址:/down/Flash8-chs.exe这时大家可以从硬盘上找到并双击“Flash8-chs.exe”文件来进行安装。
当双击该文件后,系统开始解压缩安装Flash 8所需的文件,完成后进入欢迎界面。
(2)单击“下一步”按钮,进入“许可证协议”界面,选中“我接受该许可证协议中的条款”单选按钮。
(3)单击“下一步”按钮,进入“选择安装目录”界面,直接单击“下一步”按钮,将文件安装到“C:\Program Files\Macromedia\Flash 8\”文件夹。
如果大家希望将文件安装到其他文件夹中,就需要单击“更改”按钮,“更改当前目的地文件夹”界面。
单击该对话框中的“搜索范围”后面的按钮,打开其下拉列表,在该下拉列表中,大家可选择目的地文件夹。
4)单击“下一步”按钮,弹出“安装Macromedia Flash Player”界面。
选中“安装Macromedis Flash Player(1)”复选框,系统在安装Flash 8时还会自动安装Flash Player。
跟我一起学习Macromedia Flash 8(一)

跟我一起学习Macromedia Flash 8(1)-----------动作脚本一、Flash中如何加载外部SWF文件。
如何在FLASH中调用另一个SWF文件呢?有两中方式,一种是直接导入,但是这种方法比较难以控制,而且它的位置在(0,0)处,做的时候比较麻烦;另外一种是建立一个空的MC,然后把外部文件导入到这个空的MC中,这样你可以对空的MC进行控制,这种方法是最好的,而且可以在载入阶段增加LOADING指示(LOADING指示部分在主文件中),这样在制作其他小影片的时候不用再重新做LOADING。
用loadMovieNum("调用.swf",层)这个函数。
(一)直接导入方式例1这个函数。
步骤:1、新建一个FLASH文件并保存。
2、把要导入的SWF文件与FLASH文件保存在同一文件夹内。
3、插入一个按钮,在按钮上写上动作语句(下面)即可。
on (release) {loadMovieNum("RZuoYZ-010201.swf", 0);}其中“RZuoYZ-010201”是要加载的文件名。
例2、把多个.swf文件连接起来:1、新建一个FLASH文件并保存。
2、把要导入的多个.SWF文件与FLASH文件保存在同一文件夹内。
3、插入多个按钮,在按钮上写上动作语句(下面)即可。
on (release) {loadMovieNum("A.swf", 0);}其中“A”是要加载的文件名。
(二)加载外部*.swf文件到影片剪辑中方式。
例31、外部*.swf文件要和编辑的Flash文件放在同一目录下2、新建立一个空的影片剪辑mymc(可以自己命名),把它放在场景中,实例名是:mymc.2.新建一层,制作两个按扭(一个调用,一个清除)拖放到此层中。
3.调用按扭上的AS:on(release){//鼠标离开按扭后执行下面的代码;loadMovie("flash8.swf","mymc");//加载外部的"flash8.swf"文件到"mymc"空影片剪辑中;mymc._x=70;//加载影片的X轴坐标; mymc._y=20;//加载影片的Y轴坐标;mymc._xscale=70;//加载影片的宽度; mymc._yscale=70;//加载影片的高度;}清除按扭上的AS:on(release){//鼠标离开按扭后执行下面的代码unloadMovie(mymc);//删除用loadMovie加载的*.swf文件;}Ctrl+Enter测试。
flash8课件(上课)

07
总结与展望
本课程总结
掌握Flash8课件制作的基本流程和技巧
通过本课程的学习,学员能够全面了解Flash8课件制作的基本流程,包括需求分析、教学 设计、素材准备、课件制作、测试与发布等环节。同时,学员将掌握使用Flash8软件进行 课件制作的相关技巧,如动画设计、交互功能实现等。
深入了解Flash8课件的优势与局限性
条件判断交互可以根据一定的条件来判断执行不同的交互操作。例如,根据用户的选择或输入,课件 可以跳转到不同的页面或显示不同的内容。这种交互方式能够实现个性化的学习路径,满足不同用户 的需求。
06
案例分析
课件案例一:物理实验模拟
总结词:生动有趣
详细描述:通过Flash8技术,模拟物理实验环境,让学生亲身体验物理实验过程 ,增强对物理知识的理解和掌握。
适用于需要快速创建简单动画的场景, 如物体移动、变形等。
引导线动画
引导线动画
通过绘制引导线,使对象沿引导 线进行移动或旋转,实现动画效 果。引导线可以是直线、曲线或
不规则形状。
适用场景
适用于需要对象按照特定轨迹运 动的场景,如蝴蝶飞舞、行星轨
道等。
制作要点
绘制引导线,将对象拖拽到引导 线上,设置对象的运动属性,如 速度、方向等,使对象沿引导线
Flash8课件的未来发展
01
技术创新推动Flash8课件的进步:随 着技术的不断创新与发展,Flash8课 件将会有更多的可能性。例如,新的 动画和交互功能将进一步丰富课件的 表现力和互动性;新的发布方式将使 课件更加方便地在各种平台和设备上 播放。
02
教育理念变革引领Flash8课件的发展 方向:随着教育理念的变革,Flash8 课件的发展方向也将发生变化。例如 ,个性化学习、自主学习等理念将促 使课件向更加个性化和定制化的方向 发展;而协作学习和跨学科整合的理 念将促使课件向更加注重团队合作和 整合不同学科知识的方向发展。
flash8教程第一节(界面介绍)

Flash中的绘图主要通过工具箱的工具来完成的。在这以后的具体绘制中将系统的介绍。
6、这个区域即为影片编辑和演示的舞台,在舞台上可以创建动画元素和编辑动画对象。
7、flash8中还有许多面板,每个面板都有各自不同的功能,启动flash程序后默认显示的面板有“时间轴”面板、“动作面板”面板、“属性”面板、“颜色”面板、“库”面板等等,选择“窗口”菜单后,在其中选择任意面板名称即可打开该面板,此时在菜单中的面板名称有一个勾,表示该目标出于现实状态。
创建新文档
运行flash8程序后,可以在其初始面中选择最近打开的项目。
1、新建一个flash文档有多种方法,最常用的方法是点击创建新项目下面的“flash文档”选项,这是启动flash程序时最常用的创建方法。
2、启动flash8程序之后,也可以选择“文件”→“新建”菜单项,打开“新建文档”对话框,选中“flash文档”选项并单击确定按钮
工作界面中的面板的位置面进行布置。一般情况下,可以选择“窗口”→“工作区布局”→“默认”菜单项来使用程序默认的布局。
其实如何定义面板也要靠个人的创造习惯,以后需要自己慢慢摸索了。
好了,flash8的工作界面就给你介绍这些,在以后的动画制作过程中我们会经常用到它们,你也不用去死记硬背了。
3、工具栏有3中,分别是主工具栏、控制栏和编辑栏。这3个工具栏可以通过选择“窗口”→“工具栏”菜单中的相应命令来调出。
4、时间轴位于舞台的正上方,主要由图层、帧和播放头组成。时间轴整体上可以分为两部分,左侧的图层操作区和右侧的帧操作区。
图层操作区
帧操作区
5、时间轴左边的是工具箱,工具箱中包括有绘图工具、颜色工具、查看工具以及参数设置4部分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
什么是 Flash
Flash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用 Flash 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的 Flash 应用程序。
Flash 特别适用于创建通过 Internet 提供的内容,因为它的文件非常小。
Flash 是通过广泛使用矢量图形做到这一点的。
与位图图形相比,矢量图形需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表示的。
位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据来表示。
要在 Flash 中构建应用程序,可以使用 Flash 绘图工具创建图形,并将其它媒体元素导入 Flash 文档。
接下来,定义如何以及何时使用各个元素来创建设想中的应用程序。
在 Flash 中创作内容时,需要在 Flash 文档文件中工作。
Flash 文档的文件扩展名为 .fla (FLA)。
Flash 文档有四个主要部分:
舞台是在回放过程中显示图形、视频、按钮等内容的位置。
在Flash 基础中将对舞台做详细介绍。
时间轴用来通知 Flash 显示图形和其它项目元素的时间,也可以使用时间轴指定舞台上各图形的分层顺序。
位于较高图层中的图形显示在较低图层中的图形的上方。
库面板是 Flash 显示 Flash 文档中的媒体元素列表的位置。
ActionScript 代码可用来向文档中的媒体元素添加交互式内容。
例如,可以添加代码以便用户在单击某按钮时显示一幅新图像,还可以使用ActionScript 向应用程序添加逻辑。
逻辑使应用程序能够根据用户的操作和其它情况采取不同的工作方式。
Flash 包括两个版本的ActionScript,可满足创作者的不同具体需要。
有关编写 ActionScript
的详细信息,请参阅"帮助"面板中的"学习 Flash 中的 ActionScript 2.0"。
Flash 包含了许多种功能,如预置的拖放用户界面组件,可以轻松地将ActionScript 添加到文档的内置行为,以及可以添加到媒体对象的特殊效果。
这些功能使 Flash 不仅功能强大,而且易于使用。
完成 Flash 文档的创作后,可以使用"文件">"发布"命令发布它。
这会创建文件的一个压缩版本,其扩展名为 .swf (SWF)。
然后,就可以使用 Flash Player 在 Web 浏览器中播放 SWF 文件,或者将其作为独立的应用程序进行播放。
制作简单的 Flash 文档
为了演示创建任何 Flash 文档的基本步骤,本部分通过一个非常简单的教程来引导您逐步完成这一过程。
这个简短教程只是 Flash 工作流程的一个示例。
更多教程可以从教程:构建您的第一个 Flash 应用程序和"Flash 教程"中获得。
第一步是在 Flash 中创建一个新文档。
若要创建新的 Flash 文档,请执行以下操作:
选择"文件">"新建"。
在"新建文档"对话框中,默认情况下已选中"Flash 文档"。
单击"确定"。
在"属性"检查器中,"大小"按钮显示当前舞台大小设置为 550 x 400 像素。
"背景颜色"样本设置为白色。
通过单击该样本并选择一种不同的颜色,可以更改舞台的颜色。
"属性"检查器,显示舞台大小和背景颜色
绘制圆
文档创建好以后,就可以为文档添加一些插图了。
在舞台上绘制一个圆:
从"工具"面板中选择"椭圆"工具。
"工具"面板中的"椭圆"工具
从"笔触颜色选取器"中选择"没有颜色"选项。
在"笔触颜色选取器"中选择"没有颜色"选项
从"填充颜色选取器"中选择一种自己喜欢的颜色。
请确保填充颜色与舞台颜色形成适当对比。
选择"椭圆"工具,在按住 Shift 键的同时在舞台上拖动,绘制一个圆。
按住 Shift 键会使"椭圆"工具只能绘制圆。
在舞台上绘制的圆
创建元件
您可以通过将新插图转换为 Flash 元件,将其变为可重复使用的资源。
元件是一种媒体资源,可以在 Flash 文档中的任意位置重复使用,而无需重新创建它。
创建元件:
在"工具"面板中单击"选择"工具。
选中了"选择"工具的"工具"面板
单击舞台上的圆以选中它。
在仍选中圆的情况下,选择"修改">"转换为元件"。
在"转换为元件"对话框中,在"名称"文本框中键入 my_circle。
现在的默认行为将是"影片剪辑"。
单击"确定"。
在圆形周围将显示一个方形边框。
现在,您已经在文档中创建了一个称为元件的可重复使用的资源。
新元件将显示在"库"面板中。
如果"库"面板没有打开,请选择"窗口">"库"。
使圆具有动画效果
现在文档中已经有了一些插图,可以使它在舞台上具有动画效果,从而变得更有趣。
若要使用该圆来创建动画,请执行以下操作:
将该圆拖动到紧挨着舞台区域的左侧。
移动到舞台区域左侧的圆
在时间轴中单击图层 1 的第 20 帧。
在时间轴中选择图层 1 的第 20 帧
选择"插入">"时间轴">"帧"。
Flash 向仍然处于选中状态的第 20 帧添加帧。
在时间轴中插入的帧
在仍选中第 20 帧的情况下,选择"插入">"时间轴">"关键帧"。
在第 20 帧中添加了一个关键帧。
关键帧是显式更改了对象的某些属性的帧。
在这个新的关键帧中,您将更改圆的位置。
在第 20 帧中插入一个关键帧
在时间轴中仍选中第 20 帧的情况下,将圆拖动到紧挨着舞台区域的右侧。
在时间轴中选择图层 1 的第 1 帧。
在"属性"检查器中,从"补间"弹出菜单中选择"动画"。
"属性"检查器的默认位置在 Flash 应用程序窗口的底部。
在"属性"检查器中选择一个补间动画
在时间轴中,图层 1 中的第 1 帧和第 20 帧之间出现一个箭头。
时间轴上带有指示补间动画的箭头
此步骤创建了一个补间动画,即圆从第 1 帧中的第一个关键帧的位置移动到第 20 帧中的第二个关键帧的位置。
有关补间的更多信息,请参阅"使用 Flash"中的创建动画,。
在时间轴中,将红色播放头从第 1 帧到第 20 帧来回拖动,以预览动画。
选择"文件">"保存"。
在硬盘上为文件选择一个位置,并将文件命名为 SimpleFlash.fla。
选择"控制">"测试影片"对 FLA 文件进行测试。
关闭"测试影片"窗口。
发布文件
完成 Flash 文档后,就可以对它进行发布,以便能够在浏览器中查看它。
发布 FLA 文件时,Flash 会将其压缩为 SWF 文件格式。
这就是您放到 web 页中的格式。
"发布"命令可以自动生成一个 HTML 文件,其中包含正确的标签。
/view/c9094c313968011ca300913e.html。
