DREAMWEAVERMX2004网页制作教案(二)(精)
FireworkMX2004教案

FireworkMX2004教案第一章FireworkMX2004简介要想制作出一个生动、吸引人的网页,除了文字外,更需要图像、动画和交互式按钮。
网页中使用的图像必须短小精焊,为此你需要使用多种图像绘制和处理软件,但有了FireworkMX2004,就可以抛弃以往的多种绘图软件,大大简化了你的工作。
第一节界面FireworkMX2004的界面有点像PhotoShop,它的上方是包含6个菜单项的菜单栏,左边是绘图工具栏,提供了几十种工具,另外还有常用工具栏、功能面板等。
FireworkMX2004中所有的功能面板和工具栏都可以根据你的习惯任意拖动其位置。
第二节工作环境1、打开文件:用来打开一些已保存的FireworkMX2004文件。
2、影像大小:在此可以设置图像大小。
3、画布大小:在此可以设置画布(即图像的背景平台)的大小。
“锚点”选项用来设置图像和画布的相对位置。
4、画布颜色:在此可以设置不同的画布颜色。
选定“自定义”,可以在其左历的颜色列表中一种颜色。
5、剪裁工具:在工作区中拖动鼠标把想保留的图像部分框选出来。
然后双击选定区域即可把没选定的区域从图像中删除。
6、标尺:可在工作区的上方和左方添加一个标尺,为了能较准确的定位。
7、网络:插入网络、靠齐网络、编辑网络。
8、参考线:把网线去掉,然后拖动水平或垂直标尺都会产生参考线。
当图像靠近参考线时,就会自动贴近参考线。
9、显示比例、显示模式和页面预览:显示页面的比例大小。
第三节切割图片若一个图形文件太大时,最好把它分割成几个部分,这样可以提高下载的速度。
1、导入图片:在工作区中想插入一幅图片。
2、分割图片:此功能是在图片上进行分割图片。
3、测试效果:按F12键测试以下效果,会切换到IE窗口进行浏览。
通过Internet浏览,可以看到图片一块一块地被显示出来。
4、被分割图像的转存:因为导出的图片需要保存在表格中,而表格又是由HTML代码写成的,因此,导出的图片的时候就会导出相应的HTML代码。
《Dreamweaver网页设计》教案

《Dreamweaver网页设计》教案一、教案简介二、教学目标1. 掌握Dreamweaver的界面结构和基本操作。
2. 学会使用Dreamweaver制作和管理网页布局。
3. 掌握在Dreamweaver中插入和编辑各种网页元素,如文本、图片、等。
4. 学会使用CSS样式表美化网页。
5. 掌握在Dreamweaver中进行网页代码编辑和调试。
三、教学内容1. Dreamweaver的安装和界面介绍。
2. 网页制作的基本流程和规范。
3. 文本的插入、编辑和格式设置。
4. 图片的插入、编辑和优化。
5. 的创建和管理。
四、教学方法采用讲解、演示、实践相结合的教学方法。
教师先进行理论知识讲解和操作演示,学生跟随实践,巩固所学知识。
在实践过程中,教师会提供指导和解答疑问。
五、教学环境1. 计算机房,每台计算机安装有Dreamweaver软件。
2. 投影仪或白板,用于展示操作过程。
3. 教学PPT或教案文档。
六、教学评估1. 课堂参与度:观察学生在课堂上的积极参与程度,提问和回答问题的积极性。
2. 实践操作:评估学生在实践环节中制作网页的质量和完成情况。
3. 作业和练习:布置相关作业和练习题,评估学生的理解和掌握程度。
4. 期末考核:进行期末考核,包括理论知识和实践操作,以评估学生整体学习效果。
七、教学资源1. Dreamweaver软件:确保每台计算机都安装有Dreamweaver软件,以便学生实践操作。
2. 教学PPT或教案文档:提供清晰的教学内容和操作步骤,方便学生理解和跟随。
3. 网页设计素材:提供一些图片、字体等网页设计素材,供学生自由使用。
4. 网络资源:提供一些优秀的网页设计参考案例和教程,供学生学习和参考。
八、教学进度安排1. 教案一:Dreamweaver的安装和界面介绍(1课时)2. 教案二:网页制作的基本流程和规范(1课时)3. 教案三:文本的插入、编辑和格式设置(1课时)4. 教案四:图片的插入、编辑和优化(1课时)5. 教案五:的创建和管理(1课时)6. 实践环节:学生自主制作网页(4课时)7. 作业和练习:布置相关作业和练习题,学生进行理论知识巩固(1课时)8. 教学评估:进行课堂参与度、实践操作、作业和练习的评估(1课时)9. 期末考核:进行期末考核,包括理论知识和实践操作(2课时)九、教学注意事项1. 确保学生已经掌握基本的计算机操作技能,如文本编辑、图片浏览等。
网页设计与制作第二章DreamweaverMX2004000002-PPT精品文档

规划站点结构
在站点规划过程中,需使用合理的文件名称、文件 夹名称,好的名称容易理解、记忆,能够表达出网 页的内容。通常在命名时,可以采用与其内容相同 的英文或拼音进行命名,应避免使用长文件名和中 文,如电影文件夹可以命名为movie或dianying。 制作网页所需的图片或动画等文件的存放位置也是 规划站点结构时应考虑的。如果是大型站点,可分 别创建相应的文件夹在各个类别的文件夹下,如在 站点根目录下创建一个名称为picture的文件夹用以 存放主页中用到的图片和动画。如果站点内容较少, 可以只在站点的根目录下创建一个文件夹。
上单击可打开调色板,选择要设置的颜色。
设置角的三个控制点可快速改变图像大小。
2.使用属性面板
在属性面板的宽、高栏输入宽、高的像素值,可改变图像大小。
3.使用右键菜单
在图像上面单击右键,在弹出菜单中选择“改变大小”可重设图像大
设置图像大小的多种操作方式
本地站点 远程站点 测试站点
规划站点结构
设计站点的必要前提是规划站点结构。规划 站点结构是指利用不同的文件夹将不同的网 页内容分门别类地保存,合理地组织站点结 构,可提高工作效率,加快对站点的设计。 在制作站点时通常先在本地磁盘上创建一个 文件夹,将所有在制作过程中创建和编辑的 网页内容都保存在该文件夹中。在发布站点 时,直接将这些文件夹上传到Web服务器上 即可。如果站点内容较多或站点较大,则还 需建立子文件夹以存放不同类型的网页内容。
标题栏
Dreamweaver MX2019的工作窗口
菜单栏
编辑区 文档栏 面板组
属性面 板
Dreamweaver MX 2019的工作界面 菜单栏 起始页 工具栏 文档编辑窗口 属性面板 面板组
第二章 Dreamweaver MX2004基础

(5)在“站点定义”的“共享文件”状 态设置入和连接远程服务器,这里选择 “无” 。
(6)在“站点定义” 的“总结”状态显示新建站 点的信息。单击“完成”完 成新建站点,回到“管理站 点”对话框,此时新建的站 点名字已经增加到左边的站 点列表中,选中站点,单击 “完成”按钮。
进入站点制作状态,在面板组的“文 件面板”中显示所建的站点文件信息。
再新建两个文件xuexi01.htm和xuexi02.htm并打开它们,此时编 辑窗口上部会有3个包含文件名的选项卡,点击可以将编辑窗口在多个文 件间切换。
在某个选项卡上右击,在弹出菜单中选择“关闭”可关闭当前编辑的 网页。
2.32 设置工作界面
1.关闭面板
按[F4]可关闭和打开全部面板。
2.标尺和网格
第二章 Dreamweaver MX2004 基础
Dreamweaver是目前最流行的网页制作工 具,是集网页制作和管理网站于一身的所见即所得 网页编辑器,利用它可以轻而易举地制作出跨越平 台限制和跨越浏览器限制的充满动感的网页。
Dreamweaver MX2004在原来的版本的 基础上增加了许多功能,使得网页制作更专业、更 方面。
(3)在“站点定义”的“编辑文件,第2 部分”选择是否使用服务器技术。本书介绍的内 容不涉及服务器技术,选择“否,我不想使用服 务器技术”。
(4)在“站点定义” 的“编辑文件,第3部分” 指定站点文件夹的位置, 系统会自动根据以前站点 的定义情况给出一个站点 门建立的文件 夹。
2.22 打开站点和编辑站点信息
1、打开站点
(1)使用菜单“站点”“管理站点”打开“管理 站点”对话框,在站点列表中选择要编辑的站点,然 后单击“完成”按钮。
(2)在“文件面板”左上角的站点下拉式菜单中 直接选择要编辑的站点。
Dreamweaver网页制作教案

Dreamweaver网页制作教案第一章:Dreamweaver 简介1.1 课程目标了解Dreamweaver 的基本功能和特点掌握Dreamweaver 的界面布局和基本操作1.2 教学内容Dreamweaver 的历史和发展Dreamweaver 的特点和优势Dreamweaver 的界面布局Dreamweaver 基本操作1.3 教学方法讲解和演示学生实际操作练习1.4 教学资源Dreamweaver 软件教学PPT1.5 教学步骤1. 讲解Dreamweaver 的历史和发展2. 讲解Dreamweaver 的特点和优势3. 演示Dreamweaver 的界面布局4. 演示Dreamweaver 基本操作5. 学生实际操作练习第二章:网页布局和设计2.1 课程目标了解网页布局的基本概念掌握Dreamweaver 中的网页布局工具学会设计美观实用的网页2.2 教学内容网页布局的基本概念Dreamweaver 中的网页布局工具网页设计的原则和技巧2.3 教学方法讲解和演示学生实际操作练习2.4 教学资源Dreamweaver 软件教学PPT2.5 教学步骤1. 讲解网页布局的基本概念2. 讲解Dreamweaver 中的网页布局工具3. 演示如何使用网页布局工具进行布局4. 讲解网页设计的原则和技巧5. 学生实际操作练习第三章:HTML 代码编辑3.1 课程目标了解HTML 代码的基本结构掌握Dreamweaver 中的HTML 代码编辑工具学会使用Dreamweaver 编写简单的HTML 代码3.2 教学内容HTML 代码的基本结构Dreamweaver 中的HTML 代码编辑工具HTML 代码的基本标签和使用方法3.3 教学方法讲解和演示学生实际操作练习3.4 教学资源Dreamweaver 软件教学PPT3.5 教学步骤1. 讲解HTML 代码的基本结构2. 讲解Dreamweaver 中的HTML 代码编辑工具3. 演示如何使用Dreamweaver 编写HTML 代码4. 讲解HTML 代码的基本标签和使用方法5. 学生实际操作练习第四章:添加多媒体元素4.1 课程目标了解多媒体元素在网页中的作用掌握Dreamweaver 中添加多媒体元素的方法学会使用Dreamweaver 添加音频、视频和图像等元素4.2 教学内容多媒体元素在网页中的作用Dreamweaver 中添加多媒体元素的方法音频、视频和图像等元素的基本属性和使用方法4.3 教学方法讲解和演示学生实际操作练习4.4 教学资源Dreamweaver 软件教学PPT4.5 教学步骤1. 讲解多媒体元素在网页中的作用2. 讲解Dreamweaver 中添加多媒体元素的方法3. 演示如何使用Dreamweaver 添加音频、视频和图像等元素4. 讲解音频、视频和图像等元素的基本属性和使用方法5. 学生实际操作练习第五章:网页和交互5.1 课程目标了解网页的作用和类型掌握Dreamweaver 中创建和编辑的方法学会使用Dreamweaver 实现简单的网页交互效果5.2 教学内容网页的作用和类型Dreamweaver 中创建和编辑的方法网页交互效果的实现方法5.3 教学方法讲解和演示学生实际操作练习5.4 教学资源Dreamweaver 软件教学PPT5.5 教学步骤1. 讲解网页的作用和类型2. 讲解Dreamweaver 中创建和编辑的方法3. 演示如何使用Dreamweaver 创建和编辑4. 讲解网页交互效果的实现方法5. 学生实际操作练习第六章:CSS样式应用6.1 课程目标理解CSS样式的作用和基本概念掌握Dreamweaver中创建和应用CSS样式的方法学会通过CSS样式美化网页元素6.2 教学内容CSS样式的作用和基本概念Dreamweaver中的CSS面板创建和应用CSS样式的基本方法CSS选择器和优先级CSS属性和值6.3 教学方法讲解和演示学生实际操作练习6.4 教学资源Dreamweaver软件教学PPT6.5 教学步骤1. 讲解CSS样式的作用和基本概念2. 讲解Dreamweaver中的CSS面板3. 演示如何创建和应用CSS样式4. 讲解CSS选择器和优先级5. 讲解CSS属性和值6. 学生实际操作练习第七章:表格和表单的使用7.1 课程目标理解表格在网页中的作用掌握Dreamweaver中创建和编辑表格的方法学会使用表格进行数据展示掌握表单的创建和应用学会使用表单收集用户数据7.2 教学内容表格在网页中的作用Dreamweaver中创建和编辑表格的方法表格的属性和布局表单的创建和编辑表单元素和属性7.3 教学方法讲解和演示学生实际操作练习7.4 教学资源Dreamweaver软件教学PPT7.5 教学步骤1. 讲解表格在网页中的作用2. 讲解Dreamweaver中创建和编辑表格的方法3. 演示如何创建和编辑表格4. 讲解表格的属性和布局5. 讲解表单的创建和编辑6. 讲解表单元素和属性7. 学生实际操作练习第八章:Dreamweaver 高级功能8.1 课程目标了解Dreamweaver 的高级功能掌握Dreamweaver 中的模板和库的使用学会使用Dreamweaver 进行站点管理和发布网页8.2 教学内容Dreamweaver 的高级功能模板和库的使用站点管理和发布网页8.3 教学方法讲解和演示学生实际操作练习8.4 教学资源Dreamweaver 软件教学PPT8.5 教学步骤1. 讲解Dreamweaver 的高级功能2. 讲解模板和库的使用3. 演示如何使用模板和库4. 讲解站点管理和发布网页5. 学生实际操作练习第九章:响应式网页设计9.1 课程目标理解响应式网页设计的概念和重要性掌握Dreamweaver 中的响应式设计工具学会创建适应不同设备的网页布局9.2 教学内容响应式网页设计的概念和重要性Dreamweaver 中的响应式设计工具媒体查询的使用弹性布局和网格系统9.3 教学方法讲解和演示学生实际操作练习9.4 教学资源Dreamweaver 软件教学PPT9.5 教学步骤1. 讲解响应式网页设计的概念和重要性2. 讲解Dreamweaver 中的响应式设计工具3. 演示如何使用媒体查询4. 讲解弹性布局和网格系统5. 学生实际操作练习第十章:项目实战与拓展10.1 课程目标学会使用Dreamweaver 完成实际项目培养学生的网页设计能力和创新思维了解网页设计行业的前沿动态和发展趋势10.2 教学内容项目实战:综合运用Dreamweaver 完成一个网页设计项目拓展训练:学习网页设计相关的软件和技能行业动态:了解网页设计行业的前沿动态和发展趋势10.3 教学方法项目指导学生实际操作练习行业分享10.4 教学资源Dreamweaver 软件项目案例和素材教学PPT10.5 教学步骤1. 项目启动:讲解项目要求和设计思路2.重点和难点解析本教案中,需要重点关注的环节包括:1. 第二章“网页布局和设计”中的演示和实际操作练习环节。
基础教程魏雪英第2章DreamweaverMX2004的应用课案

2.1 Dreamweaver站点建立
2.2
Dreamweaver基本操作
2.3 表单页及VBscript程序的制作点击此处结束21 Dreamweaver站点建立
2.1.1 站点的设计流程与规划及文 档的编辑
第一步是对站点进行规划。 第二步是设计网站的结构。 第三步是具体的网页创作。 最后是在本地完成网站设计及测试。
点击此处结束
规划站点应注意以下几点。
(1)将不同的文件进行分类,分别 置于不同的文件夹下,以方便管理。 当然,首要的是创建一个根目录文件 夹,建议该目录文件夹的名字应与虚 拟目录名字相同,这对于初学者来讲 比较容易学习,产生错误的机会少。
点击此处结束
(2)在对文件或文件夹命名时应注 意如下几点:
action:为表单指定处理脚本程序。 它是表单元素必须有的属性,没有该属性, 表单无法正常工作。
enctype:规定浏览器向服务器传送表 单数据MIME内容的类型。在通常情况下, 该属性被省略,但通过电子邮件传递表单 时必须设置。
target:显示表单内容的窗口。
点击此处结束
2.表单对象
(1)用input输入的对象
点击此处结束
2.3.2 【实例】学生通讯录登记表
1. 学生通讯录登记表的设计 2. 表单页的制作
1 插入表单。 2 在表单中插入表格。 3 插入文本域。 4 插入单选按钮。
点击此处结束
(5)插入复选框。 6 插入列表/菜单栏。 7 插入文本区域。 8 插入按钮。
3. 表单页代码 4. 保存和浏览表单页
3.两种不同类型文档编辑界面的差异
1 编辑ASP VBscript脚本程序文 档界面。 2 编辑HTML文档界面。
网页设计Dreamweaver教案

网页设计Dreamweaver教案第一章:Dreamweaver概述1.1 课程目标了解Dreamweaver的基本功能和特点熟悉Dreamweaver的工作界面掌握Dreamweaver的基本操作1.2 教学内容Dreamweaver的功能和特点Dreamweaver的工作界面Dreamweaver的基本操作1.3 教学步骤1. 介绍Dreamweaver的功能和特点2. 演示Dreamweaver的工作界面3. 讲解Dreamweaver的基本操作4. 学生练习操作Dreamweaver1.4 作业与练习制作一个简单的网页熟悉Dreamweaver的工作界面第二章:网页设计与布局2.1 课程目标学习网页设计的基本原则掌握网页布局的方法熟悉Dreamweaver的布局工具2.2 教学内容网页设计的基本原则网页布局的方法Dreamweaver的布局工具2.3 教学步骤1. 介绍网页设计的基本原则2. 演示网页布局的方法3. 讲解Dreamweaver的布局工具4. 学生练习网页设计和布局2.4 作业与练习设计并布局一个简单的网页熟悉Dreamweaver的布局工具第三章:HTML标签与属性3.1 课程目标学习HTML标签的基本概念掌握HTML标签的属性和使用方法熟悉Dreamweaver的标签插入工具3.2 教学内容HTML标签的基本概念HTML标签的属性和使用方法Dreamweaver的标签插入工具3.3 教学步骤1. 介绍HTML标签的基本概念2. 演示HTML标签的属性和使用方法3. 讲解Dreamweaver的标签插入工具4. 学生练习插入HTML标签3.4 作业与练习插入并使用HTML标签制作一个简单的网页熟悉Dreamweaver的标签插入工具第四章:CSS样式与布局4.1 课程目标学习CSS样式的基本概念掌握CSS样式的使用方法熟悉Dreamweaver的CSS样式编辑工具4.2 教学内容CSS样式的基本概念CSS样式的使用方法Dreamweaver的CSS样式编辑工具4.3 教学步骤1. 介绍CSS样式的基本概念2. 演示CSS样式的使用方法3. 讲解Dreamweaver的CSS样式编辑工具4. 学生练习编辑CSS样式4.4 作业与练习编辑CSS样式制作一个简单的网页熟悉Dreamweaver的CSS样式编辑工具第五章:网页交互与动画5.1 课程目标学习网页交互的基本概念掌握网页交互的方法熟悉Dreamweaver的交互工具5.2 教学内容网页交互的基本概念网页交互的方法Dreamweaver的交互工具5.3 教学步骤1. 介绍网页交互的基本概念2. 演示网页交互的方法3. 讲解Dreamweaver的交互工具4. 学生练习网页交互和动画制作5.4 作业与练习制作一个带有交互和动画的网页熟悉Dreamweaver的交互工具第六章:网页素材与图像处理6.1 课程目标学习网页素材的基本概念掌握图像处理的方法熟悉Dreamweaver的图像插入和编辑工具6.2 教学内容网页素材的基本概念图像处理的方法Dreamweaver的图像插入和编辑工具6.3 教学步骤1. 介绍网页素材的基本概念2. 演示图像处理的方法3. 讲解Dreamweaver的图像插入和编辑工具4. 学生练习插入和编辑图像6.4 作业与练习插入和编辑图像制作一个简单的网页熟悉Dreamweaver的图像插入和编辑工具第七章:网页与导航7.1 课程目标学习网页的基本概念掌握网页的方法熟悉Dreamweaver的插入和管理工具7.2 教学内容网页的基本概念网页的方法Dreamweaver的插入和管理工具7.3 教学步骤1. 介绍网页的基本概念2. 演示网页的方法3. 讲解Dreamweaver的插入和管理工具4. 学生练习插入和管理7.4 作业与练习插入和管理制作一个简单的网页导航熟悉Dreamweaver的插入和管理工具第八章:表格与数据管理8.1 课程目标学习表格的基本概念掌握表格的制作和编辑方法熟悉Dreamweaver的表格工具8.2 教学内容表格的基本概念表格的制作和编辑方法Dreamweaver的表格工具8.3 教学步骤1. 介绍表格的基本概念2. 演示表格的制作和编辑方法3. 讲解Dreamweaver的表格工具4. 学生练习制作和编辑表格8.4 作业与练习制作和编辑表格展示一组数据熟悉Dreamweaver的表格工具第九章:表单与数据验证9.1 课程目标学习表单的基本概念掌握表单的制作和数据验证方法熟悉Dreamweaver的表单工具9.2 教学内容表单的基本概念表单的制作和数据验证方法Dreamweaver的表单工具9.3 教学步骤1. 介绍表单的基本概念2. 演示表单的制作和数据验证方法3. 讲解Dreamweaver的表单工具4. 学生练习制作和数据验证表单9.4 作业与练习制作和数据验证一个简单的表单熟悉Dreamweaver的表单工具第十章:网站发布与维护10.1 课程目标学习网站发布的基本概念掌握网站发布的步骤熟悉Dreamweaver的网站发布和管理工具10.2 教学内容网站发布的基本概念网站发布的步骤Dreamweaver的网站发布和管理工具10.3 教学步骤1. 介绍网站发布的基本概念2. 演示网站发布的步骤3. 讲解Dreamweaver的网站发布和管理工具4. 学生练习发布和管理网站10.4 作业与练习发布和管理一个简单的网站熟悉Dreamweaver的网站发布和管理工具重点和难点解析一、Dreamweaver概述重点和难点解析:Dreamweaver的工作界面和基本操作是初次接触该软件的学生必须要掌握的基础。
Dreamweaver课件2

32
小技巧:在[文件]面板中建立文 件
新建网页 更改文件名 删除文件
33
小技巧:在[文件]面板中建立文 件
新建文件夹 更改文件夹名称 删除文件夹
34
小技巧:开启网页
在文件面板中,可以选取要开启的网
页后按[enter]键或双击鼠标左键即可 。
35
小技巧:在浏览器中预览网页
53
显示或隐藏跟踪图像
可使用选择“查看”→“跟踪图像”→“
显示”命令来显示跟踪图像。 选择“查看”→“跟踪图像”→“调整位 臵”命令。然后执行下列操作之一:
若要准确地指定跟踪图像的位臵,可在“X”和 “Y”文本框中输入坐标值。 若要逐个像素地移动图像,可使用箭头键。 若要一次五个像素地移动图像,可按Shift键 和方向键。
使用快速启动条
快速启动条显示在状态栏中,包含 用以打开和关闭各种面板和窗口的 按钮。
15
“历史记录”面板
打开“历史记录”面板步骤 撤消最后一个步骤 一次撤消多个步骤 设臵“历史记录”面板保留和显示的
步骤数 删除当前文档的历史记录列表
16
2.2 规划和设置站点
2.2.1 站点规划和设计 1. 确定目标 2. 选择目标用户 3. 创建具有浏览器兼容性的站点 4. 组织站点结构 5. 创建设计外观 6. 设计导航方案 7. 规划和收集资源
用。可以选择基于文本的文档(如 JavaScript 或层叠样式表(CSS)文档) 和动态页面文档(如 Macromedia ColdFusion、Microsoft Active Server Page(ASP)和PHP页面)。如果经常使用 某种文档类型,可以将其设臵为创建的新 页面的默认文档类型。
HTML和中文Dreamweaver MX2004实用教程 第2章

2.1 Dreamweaver MX 2004概述
2.1.2 第一次运行Dreamweaver MX 2004
1.选择工作界面 图2-1-1 Dreamweaver MX 2004的“工作区设置”对话框 第一次运行Dreamweaver MX 2004,可弹出“工作区设置”对话框,如图 2-1-1所示。可以看出,Dreamweaver MX 2004提供了两种工作区布局(也 叫工作界面)。选中某一种工作区名称的单选钮,再单击“确定”按钮, 即可进入相应的工作区。 2.更改工作界面 (1)执行菜单栏中的“编辑”→“首选参数”菜单命令,调出“首选参数” 对话框。单击该对话框左边“分类”栏中的“常规”选项。 (2)单击该对话框右边的“更改工作区”按钮,即可调出如图2-1-1所示的 “工作区设置”对话框。此时可以重新选择Dreamweaver MX 2004的工作 界面。 (3)重新启动Dreamweaver MX 2004后,可以看到,Dreamweaver MX 2004的工作界面就被更换了。
2.1 Dreamweaver MX 2004概述
图2-1-1 Dreamweaver MX 2004的“工作区设置”对话框
2.1 Dreamweaver MX 2004概述
2.1.3 Dreamweaver MX 2004的工作界面
采用“设计者”风格的Dreamweaver MX 2004的工作区如图2-1-2所示。可 以看出,Dreamweaver MX 2004的工作区主要由标题栏、菜单栏、文档窗 口、状态栏、“插入”栏(也叫“对象”栏或对象面板)、标准工具栏、 文档工具栏、“属性”栏(也叫“属性”面板或属性检查器)和“隐藏面 板”按钮等组成。 执行“查看”→“工具栏”→“××”菜单命令,可打开或关闭“插入”栏、 标准工具栏或文档工具栏。执行“窗口”→“属性”菜单命令,可打开或 关闭“属性”栏。
用DreamweaverMX2004制作基本网页.

返回本节 录
4.6.1 生成框架
2.分割框架 使用菜单命令分隔框架的操作方法: (1)在文档窗口中,创建一个三框架; 执行“拆分 (2)将鼠标指针定位于要分隔的框架中, 左框架”命 选择菜单:“修改” 令 →“框架集”,打 开“框架集”子菜单,如图所示。 (3)根据需要选择分隔框架的子菜单中 相应的命令
返回本节 录
2.保存框架网页
4.6.3 在框架中添加元素
保存框架文件:将光标定位到要保存的框架中,选择菜 单“文件”→“保存框架”,在打开的“另存为”对 话框中指定保存路径、文件名。若要将框架另存处理 时,可选择菜单“文件”→“框架另存为”进行保存。 (1)保存框架集:选择框架集,选择菜单“文 件”→“保存框架页”,打开“另存为”对话框,指 定框架集的保存路径和框架集名。需要将当前框架集 进行另存处理时,可选择菜单“文件”→“框架集另 存为”。 (2)一次性地对框架文件和框架集文件进行保存时, 可选择“文件”→“保存全部”,Dreamweaver MX 2004将依次对框架集和框架文件进行保存。
返回本节 录
思考与练习
完成下列实训题目:生成链接框架的实践操作。 (1)在当前文档中设计一个三框架页面,如 图所示。 (2)选定左边的框架,利用“属性”面板中 的“框架名称”文本框,将该框架命名为 “leftf”;选定右边上方的框架,将其命名为 “mainf”;将下方的框架命名为“bottomf”。 (3)在框架“leftf”中,选定文字“信息系简 介”,在“属性”面板中确定与该字符相链接 的网页,并在“目标”下拉列表框中选择 “leftf”,如图所示。
(3)此时系统将打开选择文件对话框, 从中选择要插入的Flash动画(*.swf) (4)单击确定按钮,此时的文档窗口中 出现一个代表Flash动画的图标
Dreamweaver MX 2004 培训讲义

网页制作软件(Dreamweaver MX 2004)培训讲义 高等学校的教师应该学会使用目前流行的Micromedia 公司出品的Dreamweaver 网页制作软件,并熟练最基本的网页制作过程,便于以后深入熟练掌握和使用网页制作软件进行课件制作。
通过本次培训将学会以下几方面内容:● 定义一个本地站点。
● 在布局视图模式下生成一个新页面。
● 在页面中插入一个图片和翻转图。
● 在标准视图下使用表格。
● 生成一个链接。
● 从素材面板中插入素材。
● 添加Flash 按钮对象。
● 生成和应用一个模板。
● 运行一个站点报告。
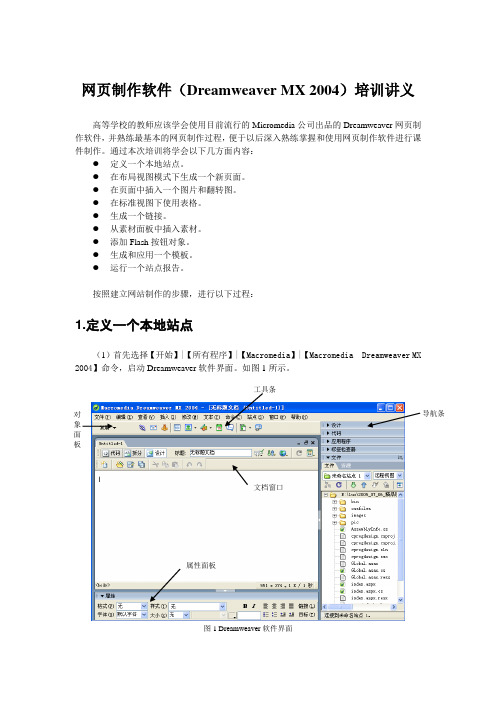
按照建立网站制作的步骤,进行以下过程:1.定义一个本地站点(1)首先选择【开始】|【所有程序】|【Macromedia 】|【Macromedia Dreamweaver MX 2004】命令,启动Dreamweaver 软件界面。
如图1所示。
图1 Dreamweaver 软件界面工具条 文档窗口对象面板 导航条属性面板(2)在【资源管理器】的D盘中建立一个文件夹my_teach,用于把建立的网站素材复制到此文件夹中,并且在此文件夹中建立一个站点名称。
建立文件夹的命令如图2所示。
图2 右键菜单中建立文件夹命令(3)把练习用的网站素材文件夹复制到my_teach文件夹下(Macromedia\Dreamweaver MX 2004\Samples\GettingStarted\1-Design\Assets目录)。
(4)选择Dreamweaver软件下拉菜单【站点】|【管理站点】命令,在弹出的对话框中单击【新建】按钮中的【站点】菜单。
如图3所示。
图3 建立新站点菜单图4 站点设置对话框(5)在弹出站点设置对话框中,先选择【高级】页,在左边【分类】栏中选择“本地信息”项,在【站点名称】栏中输入名称“home_site”,按下【本地根文件夹】输入栏右边的文件夹按钮,如图4所示。
从弹出的选择路径文件夹中选择D盘下的“my_teach”文件夹。
第2章 网页制作案例教程PPT课件

本章要点
2.1 Dreamweaver MX 2004工作区简介 2.2 网页文档的基本操作 2.3 在网页中插入文本和编辑文本 2.4 在网页中插入图像和编辑图像
1
2.1 Dreamweaver MX 2004工作区简介
2.1.1 选择Dreamweaver MX 2004工作区
2.1 Dreamweaver MX 2004工作区简介
(3)网格的参数设置:单击“查看”→“网格”→“网格设置”命令, 可以调出“网格设置”对话框,如图2-1-5所示。利用该对话框,可对网格 和靠齐等参数进行设置。
图2-1-4 标尺和网格
图2-1-5 “设置网格”对话框
6
2.1 Dreamweaver MX 2004工作区简介
图2-1-3 Dreamweaver MX 2004的状态栏
4
2.1 Dreamweaver MX 2004工作区简介
2.1.3 标尺和网格
1.标尺 (1)显示标尺:单击选中“查看”→“标尺”→“显示”命令,可显示 标尺。单击选中“查看”→“标尺”命令中的“像素”、“英寸”或“厘 米”命令,可以更改标尺的单位。 (2)改变原点位置:用鼠标拖曳标尺左上角处的小正方形,此时鼠标指 针呈十字线状。拖曳鼠标到文档窗口内合适的位置后松开鼠标左键,即可 将原点位置改变。如果要将标尺的原点位置还原,可单击“查看”→“标 尺”→“重设原点”命令。 2.网格 (1)显示与不显示网格线:单击“查看”→“网格”→“显示网格”命 令,可以在显示网格(选中,其命令左边有对勾)和不显示网格(没选中, 其左边没有对勾)之间切换。 (2)靠齐功能:如果没选中“查看”→“网格”→“靠齐到网格”命令, 移动层或改变层的大小时,最小的单位是一个像素,在移动层时不容易与 网格对齐。如果选中“查看”→“网格”→“靠齐到网格”命令,则移动 层或改变层的大小时,最小的单位是5个像素,在移动层时可以自动与网 格对齐。 (3)网格的参数设置:单击“查看”→“网格”→“网格设置”命令,5
DreamWeaver网页制作公开课教案

最新DreamWeaver网页制作公开课教案第一章:DreamWeaver简介1.1 课程目标:了解DreamWeaver的发展历程、功能特点和应用领域。
1.2 教学内容:1.2.1 DreamWeaver的起源和发展历程1.2.2 DreamWeaver的功能特点1.2.3 DreamWeaver的应用领域1.3 教学方法:采用讲解、演示、互动问答等方式进行教学。
1.4 课后作业:搜索其他网页制作软件,了解它们的功能特点和优缺点,下节课分享。
第二章:DreamWeaver界面与操作2.1 课程目标:熟悉DreamWeaver的界面布局和基本操作。
2.2 教学内容:2.2.1 DreamWeaver的界面布局2.2.2 工具栏和面板的基本操作2.2.3 文件的基本操作2.3 教学方法:采用讲解、演示、实践操作等方式进行教学。
2.4 课后作业:练习DreamWeaver的基本操作,如创建、保存、关闭文件等。
第三章:HTML基础3.1 课程目标:了解HTML的基本结构和常用标签。
3.2 教学内容:3.2.1 HTML的基本结构3.2.2 常用的文本标签3.2.3 常用的图片标签3.2.4 常用的超标签3.3 教学方法:采用讲解、演示、实践操作等方式进行教学。
3.4 课后作业:练习使用HTML编写一个简单的页面,包括文本、图片和超。
第四章:CSS样式4.1 课程目标:掌握CSS的基本概念和应用方法。
4.2 教学内容:4.2.1 CSS的基本概念4.2.2 设置CSS样式的方法4.2.3 常用的CSS选择器4.2.4 CSS的继承和优先级4.3 教学方法:采用讲解、演示、实践操作等方式进行教学。
4.4 课后作业:练习使用CSS设置一个页面的样式,包括字体、颜色、布局等。
第五章:DreamWeaver的网页布局功能5.1 课程目标:掌握DreamWeaver的网页布局功能,如表格、框架和Div 布局。
5.2 教学内容:5.2.1 表格布局5.2.2 框架布局5.2.3 Div 布局5.2.4 响应式布局5.3 教学方法:采用讲解、演示、实践操作等方式进行教学。
《Dreamweaver网页设计》教案

《Dreamweaver网页设计》教案一、教学目标1. 了解Dreamweaver的基本功能和操作界面。
2. 学会使用Dreamweaver创建、编辑和管理网页。
3. 掌握Dreamweaver中的基本标签和属性。
4. 学会使用Dreamweaver的布局功能进行网页设计。
5. 掌握Dreamweaver的预览和发布网页的方法。
二、教学内容1. Dreamweaver的基本功能和操作界面介绍Dreamweaver的启动和关闭方法,熟悉Dreamweaver的操作界面,包括菜单栏、工具栏、状态栏等。
2. 创建、编辑和管理网页学习创建新网页的方法,编辑网页的内容,删除和复制网页元素,以及管理网页的打开和保存。
3. 基本标签和属性介绍HTML基本标签,如标签、段落标签、图片标签等,并学习如何使用这些标签在Dreamweaver中创建和编辑网页内容。
4. 布局功能学习使用Dreamweaver的布局功能,包括表格、框架和Div标签,进行网页的设计和排版。
5. 预览和发布网页学习在Dreamweaver中预览网页的方法,以及如何将网页发布到互联网上。
三、教学方法1. 讲授法:讲解Dreamweaver的基本功能、操作界面和基本标签。
2. 演示法:展示如何使用Dreamweaver进行网页设计和排版。
3. 练习法:让学生动手实践,创建和编辑网页。
4. 提问法:引导学生思考和解决问题。
四、教学步骤1. 启动Dreamweaver,熟悉操作界面。
2. 创建新网页,学习编辑网页内容。
3. 学习使用基本标签,如、段落和图片标签。
4. 练习使用表格、框架和Div标签进行网页布局。
5. 预览和保存网页,了解发布网页的方法。
五、教学评价1. 课后作业:让学生独立完成一个简单的网页设计,检验对Dreamweaver的掌握程度。
2. 课堂练习:在课堂上让学生动手实践,实时评价学生的操作能力。
3. 学生互评:让学生互相评价,促进学习交流。
《网页设计与制作》-实训指导书

目录实训1 站点创建实训2 搜集素材实训3 用表格设计主页布局实训4 在主页制作中插入文本操作实训5 在主页制作中插入图像操作实训6 在主页制作中超级链接的设置实训7 制作动感网页实训8 表单制作实训9 CSS样式表的使用实训10 JavaScript技术实训11 应用行为实训12 利用框架制作“公司简介"网页实训13 利用布局表格制作“新书推介”网页实训14 模板和库的使用实训15 利用层的布局制作“技术支持”网页实训16 网页设计与网站管理实训17 网站开发综合实训实训1 站点创建实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性,掌握创建网站目录结构、栏目文件夹、网页文件的基本操作方法。
实训环境硬件环境:考核用机为奔腾以上兼容机,内存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材.实训课时2学时实训内容创建站点:创建网站目录结构:创建栏目文件夹:创建网页文件:掌握设置网页的页面属性实训要求要求学生能掌握如何创建站点,正确创建网站目录结构及栏目文件夹,创建主页文件index。
htm,并正确命名,掌握设置网页的页面属性的方法.实训步骤1、在E盘中新建本地根文件夹,命名为bookman,并在该文件夹中新建image 文件夹以存放网站中所要用到的图片。
2、定义站点:设置”站点名称”,命名为 "博客人";设置本地根文件夹,指定为E盘下的bookman文件夹;设置 "HTTP地址"为localhost.3、创建网站目录结构及栏目文件夹(如下图):4、E盘下的bookman文件夹创建主页文件index。
htm5、设置网页的页面属性。
DreamweaverMX2004中文版网页制作基础课程设计

Dreamweaver MX2004中文版网页制作基础课程设计一、课程介绍本课程主要是针对初学者设计的Dreamweaver MX2004中文版网页制作课程。
本课程分为基础课程和进阶课程两个模块,该文档主要介绍基础课程的设计及实现。
二、课程目标1.熟练掌握Dreamweaver MX2004中文版软件的使用方法;2.学习并了解网站的结构及其设计原理;3.掌握HTML和CSS技术,能够实现基本的网页布局、内容排版和样式设计;4.了解JavaScript脚本语言基础,能够在网页中实现基本的交互功能;5.学习网页的发布和管理方法,能够将网页上传到网络服务器上并进行维护。
三、课程大纲及内容第一章:Dreamweaver MX2004中文版软件介绍1.Dreamweaver MX2004软件的安装和设置;2.Dreamweaver MX2004软件界面概览;3.Dreamweaver MX2004软件主要功能介绍。
第二章:网页结构和设计原理1.网站架构和网页设计的基本原理;2.标题、段落和列表等HTML标签的使用方法;3.链接、图片和表格等HTML元素的实现方式;4.CSS基础知识及其在网页中的应用。
第三章:网页布局和样式设计1.块级元素和行内元素的区别及其在网页排版中的应用;2.盒子模型及其在网页布局中的应用;3.CSS选择器和属性、值的使用方法;4.使用CSS实现常见的样式效果。
第四章:JavaScript基础1.JavaScript脚本语言的语法和基本数据类型;2.脚本语言在网页中的应用;3.JavaScript脚本的常见应用场景;4.实现网页中的基本交互功能。
第五章:网页发布和管理1.网站托管服务的选择和使用;2.FTP上传和文件管理的基本操作;3.网站维护和更新的方法及技巧。
四、课程评估方式1.完成笔记和练习;2.完成期中和期末实践项目;3.在线测验。
五、教学方法1.理论授课和实际操作相结合;2.提供视频演示和实验指导材料;3.提供在线互动交流平台。
网页设计与制作第2章 dreamweaver MX基本操作

2.2.2页面属性的设置
2.3在网页中加入文本
2.3.1插入文本
直接输入或者通过复制
2.3.2通过属性面板对字体进行设置 输入特殊字符; 输入一个空格:按SPACE键 连续输入多个空格: CTR+SHIFT+SPACE 换行:SHIFT+ENTER 分段:ENTER 添加并编辑水平线; 插入日期; 2.3.2让文本更具个性 2.3.3结合实例讲解
2.4.1网页的色彩
5.网页色彩搭配的技巧
用一种色彩。这里是指先选定一种色彩,然 后调整透明度或者饱和度,(说得通俗些就 是将色彩变淡或则加深),产生新的色彩, 用于网页。这样的页面看起来色彩统一,有 层次感。 用两种色彩。先选定一种色彩,然后选择它 的对比色(在photoshop里按ctrl+shift+I)。 用一个色系。简单的说就是用一个感觉的色 彩,例如淡蓝、淡黄、淡绿;或者土黄、土 灰、土蓝。 用黑色和一种彩色。比如大红的字体配黑色 的边框感觉很“跳”。
2.4.1网页的色彩
用排列组合方法计算:256*256*256=16 777 216,总共可以得到16 77 216种RGB颜 色,这是理论上的。在实际中,只有216种 颜色能在浏览器中正常显示。多于这个范围 的颜色,有的浏览器显示时可能发生偏差, 不能正常显示。因此,我们将能被所有浏览 器正常显示的216种颜色称为网页安全色。 Dreamweaver中提供了具有网页安全颜色范 畴的调色板,使网页的颜色选取控制在安全 范围之内。 这216种颜色除黑色和白色外,其他全部属 于彩色范畴。网页制作是用彩色还是非彩色 好呢?其实只要运用的合理,都能达到好的 效果。 我们通常的做法是:主要内容文字用非彩色 (黑色),边框,背景,图片用彩色。这样 页面整体不单调,看主要内容也不会眼花。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DREAMWEA VER 8.0 网页制作教案(二)邝翠珊cskuang@39322544-826复习:网页制作的一些常用功能:定义站点、数据表格的制作(学习表格的插入、合并拆分与嵌套)、利用表格布局网页、页面属性的设置、图片插入、文字的插入、日期的插入、插入电子邮件链接、flash动画插入、插入水平线、练习1、练习上节课的内容:建立站点(包括站点文件)、用表格布局网页、设置页面属性、图片、文字、日期、电子邮件链接、flash动画、水平线等的插入一、交换图象效果的制作:(插入→图像对象→鼠标经过图象)鼠标经过图象的效果是当鼠标指针经过或者按下按钮的时候,图像或按钮的形状或颜色就会发生变化,如图像变换,发光,或者阴影出现等等。
是网页变的生动活泼起来。
看dreamweaver学习网站导航演示:鼠标移动到图片上的时候,图片变成了另外一幅,当鼠标移开后恢复到原来的图象。
制作步骤:1、光标移动到欲插入的位置,点击菜单栏【插入】【图像对象】【鼠标经过图像】打开对话框:【图像名称】鼠标经过图像的名称,名称是自定义的,只要不与同页面另一个鼠标经过图像名称相同即可,也可以不填。
【原始图像】页面开始时显示的图像【鼠标经过图像】鼠标经过的时候显示的图像。
【替换文本】图像无法正常显示的时候出现的文本注释,也是图像正常显示时鼠标指向链接时的说明,也可以不填。
【前往的URL】点击鼠标后链接的目标。
【预载鼠标经过图像】浏览网页时两个图片都同时被下载,当鼠标经过时无需从网上下载,而是调用预先下载的图像,减少延迟,使效果平滑流畅。
二、了解简单的HTML:超文本标志语言,简要的介绍网页中使用的超文本标识语言HTML 的基本概念和用途通过一个简单的html示例(html.html)了解html的基本构成,介绍html的基本组成部分.如果深入了解可以参考:/teaching/htmlbook/练习2、试在练习1中建立的网页文件index.html中进行交换图像的练习。
三、制作滚动的公告文字在网页上可以方便地设置文字上下左右移动,控制文字移动的标点词<marquee>,如下格式:<marquee>文字在移动</marquee>在浏览器中显示时,文字在移动这几个字左右移动。
<marquee>还有一些重要的属性。
dirrction:控制移动方向,可取left,right,up,down四个值;behavior:移动方向,可取scroll (循环移动),slide(只走一圈),alternate(来回移动);loop:指定循环次数,不输入或-1表示无限循环height,width:移动区域的高和宽,单位像素scrollamount:移动的快慢,整数越大则越快scorlldelay:每移动一步之后的延时,单位毫米bgcolor:移动区域的背景色onmouseover=this.stop() 鼠标覆盖时停止滚动onmouseout=this.start() 鼠标离开时开始滚动如下面的代码就是一个常见的实现向上滚动文字的原代码;<marquee direction="up" behavior="scroll" loop="-1" width="170" height="90" scrollamount="1" scrolldelay="1" onMouseOver="this.stop();" onMouseOut="this.start();">< img src="images/todown.gif" width=14 height=14 hspace="5">请各位老师上课时都把第一次的讲义一起带来。
<br /><img src="images/todown.gif" width="14" height="14" hspace="5" />上课地点:实验3号楼508<br /><img src="images/todown.gif" width="14" height="14" hspace="5" />授课教案下载:1、2、3<br /><img src="images/todown.gif" width="14" height="14" hspace="5" />该学习站点整站下载<img src="images/zip.gif" width="20" height="17" border="0" /><BR><img src="images/todown.gif" width="14" height="14" hspace="5" />综合作业要求<img src="images/doc.gif" width="17" height="15" border="0" /></marquee>●代码中黄色斜体部分为滚动的内容。
练习3、打开:index.html的文件,在此网页中做滚动的公告文字的练习,四、设置网页超链接(网页是通过链接联系起来的)简称链接链接是页面与页面之间一个单向的关联关系。
通过点击链接,我们可以从一个页面跳到另一个页面。
我们可以在文字、图片建立链接。
要正确创建连接,必须了解链接与被链接之间的路径关系,每一个网页都有唯一的地址,称为URL(统一资源定位符),◆外部链接:不同网站文档之间的链接。
◆内部链接:在同一网站文档之间的连接。
(一般创建内部链接,即在同一网站文档之间的连接,不需要指定完整的URL,而是指定相对于当前文档或站点的根文件夹间的路径。
)◆E-mail连接:打开填写电子邮件表格的连接。
建立一个填好收件人地址的空白邮件链接,方便网络沟通。
◆文件链接:链接ppt、word、图片等,以链接的方式提供下载服务。
◆锚点链接:同一网页或不同网页的指定位置的连接。
锚点可以给内容较多的页面进行编号,方便快速访问浏览。
图像链接同文字链接一样,是网页中常见的超级链接◆图片热区链接:可以为一张图片它设定不同的热点区域,当在网页图片上的不同位置按下鼠标左键,此时就会连接至不同的网页。
(可以将图象分割为不同的链接源,这些链接源可以拥有独立的链接目标。
)图片热区链接制作方法:选中网页中的图片,在图片的属性面板中选择矩形热点工具,在图象上画出一个热区,此时属性面板中显示为当前新建热区的相关参数,在链接框中,设置链接网页或其他的网络资源在目标栏中设置打开网页的方式,当需要选择修改其他热区时,可以使用指针热区工具选择目标热区,然后在属性面板修改相关链接设置。
绝对路径:完整的URL,称作绝对路径。
例如在链接域输入:或file:///F|/web/jingpin.htm地球,中国,广州文档相对路径:以当前文档所在位置为起点到被连接文档经由的路径。
这是用于本地链接的最适宜的路径。
例如,dreamweaver/contents.html就是一个文档相对路径。
当我们要把当前文档与处在相同文件夹中的另一文档链接,或把同一网站下不同文件夹中的文档相互链接时,就可使用相对路径。
根相对路径:根相对路径是指从站点根文件夹到被链接文档经由的路径。
一个根相对路径以前斜杠开头,它代表站点根文件夹。
例如,/support/tips.html就是站点根文件夹下的support 子文件夹中的一个文件(tips.html)的根相对路径。
根相对路径是指定网站内文档链接的最好方法,因为在我们移动一个包含根相对链接的文档时,无需对原有的链接进行修改。
认识链接的目标:(链接网页打开的方式)1、_seft为本窗口;2、_top为上级窗口(使用多级框架时)3、_blank为打开新窗口;4、_parent为父窗口(使用框架时);5、默认的效果.第1和第5种情况是相同的,_self表示“相同窗口”。
点击链接后,地址栏不变。
在网页中没有做<base>设置时,网页链接默认的窗口为_self。
.第2和第4种情况,也是相同的。
_top表示整页窗口,_parent表示父窗口。
实际使用中,它们没有任何区别,地址栏会变化。
._blank是最常见的链接方式,表示超链接的目标地址在新建窗口中打开。
练习4、打开:未做超链接.html的文件,在此网页中做超链接的练习,参看文件超链接.htm。
五、word和excel文档的导入。
六、利用一个现有网页制作其他网页(相同的页眉,导航,页脚)例如利用首页index.html制作课程介绍这一页kcjs.html步骤:1、打开index.html文件,把页面中相同的部分如页眉,导航,页脚等保留,不同的地方删除或更改,再保存为kcjs.html2、在需要更改的地方插入图片等其他网页内容。
练习5、打开index.htm,利用这个网页制作出几个相同的页眉,导航,页脚的网页。
并设置这些网页导航的链接,七、行为的简单运用:(一)利用行为创建弹出式菜单制作“弹出式菜单”的步骤如下:(1)在网页上选择要附加该行为的对象(导航栏按钮、链接文本、图片等)并打开“行为”面板。
(2)单击加号(+) 按钮并从“动作”弹出式菜单中选择“显示弹出式菜单”,弹出设置对话框,如图14-13所示。
图14-13 设置弹出式菜单(3)在出现的“显示弹出式菜单”对话框中,使用以下标签来设置弹出式菜单的选项:●●内容:设置、更改单个菜单项的名称、结构、URL 和框架目标。
●●外观:设置菜单一般状态和滑过状态的外观以及设置菜单项文本的字体选择。
●●高级:设置菜单单元格的属性。
例如,可以设置单元格的宽度和高度、单元格颜色和边框宽度、文本缩进以及在用户将鼠标指针移到触发器上后菜单出现之前的延迟时间长度。
●●位置:设置菜单相对于触发图像或链接的放置位置。
(4)单击“确定”,关闭对话框。
