【网页特效代码-鼠标特效】点击鼠标右键,收藏夹就会自动打开,也等于是禁止了右键
HTML特效代码大全(完整全收录)

HTML特效代码大全(完整全收录)1) 贴图:2)加入连接:写上你想写的字3)在新窗口打开连接:写上要写的字消除连接的下划线在新窗口打开连接:target="_blank">写上你想写的字4)移动字体(走马灯):写上你想写的字5)字体加粗:写上你想写的字6)字体斜体:写上你想写的字7)字体下划线: (写上你想写的字)8)字体删除线: 写上你想写的字9)字体加大: 写上你想写的字 10)字体控制大小:写上你想写的字 (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:写上你想写的字(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:写上你想写的字13)贴音乐:14)贴flash:15)贴影视文件:16)换行:17)段落:段落18)原始文字样式:正文20)固定帖子背景不随滚动条滚动:21)定制帖子背景颜色:(value值见10)22)帖子背景音乐:23)贴网页:HTML特效代码1。
忽视右键或2。
加入背景音乐IE:NS:*.mid你的背景音乐的midi格式文件3。
简单的window.open方法onclick="javascript :window.open(文件路径/文件名,newwindow, toolbar=no,scrollbars=yes,resizable=no,top=0,left=0,width=400,height=300);">文字或图片参数解释:js脚本开始; window.open 弹出新窗口的命令;文件路径/文件名弹出窗口的文件名;newwindow 弹出窗口的名字(不是文件名),非必须,可用空代替;width=400 窗口宽度;height=300 窗口高度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
40个经典网页代码

40个经典网页代码1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键<table border oncontextmenu=return(false)><td>no</table> 可用于Table2. <body onselectstart="return false"> 取消选取、防止复制3. onpaste="return false" 不准粘贴4. oncopy="return false;" oncut="return false;" 防止复制5. <link rel="Shortcut Icon" href="favicon.ico"> IE地址栏前换成自己的图标6. <link rel="Bookmark" href="favicon.ico"> 可以在收藏夹中显示出你的图标7. <input style="ime-mode:disabled"> 关闭输入法8. 永远都会带着框架<s cript language="Javas cript"><!--if (window == top)top.location.href ="frames.htm"; //frames.htm为框架网页// --></s cript>9. 防止被人frame<s cript LANGUAGE=JAVAs cript><!--if (top.location != self.location)top.location=self.location;// --></s cript>10. 网页将不能被另存为<nos cript><iframe src=*.html></iframe></nos cript>11. <input type=button value=查看网页源代码onclick="window.location = "view-source:"+ "";">12.删除时确认<a href="javas cript:if(confirm("确实要删除吗?"))location="boos.asp?&areyou=删除&page=1"">删除</a>13. 取得控件的绝对位置//Javas cript<s cript language="Javas cript">function getIE(e){var t=e.offsetTop;var l=e.offsetLeft;while(e=e.offsetParent){t+=e.offsetTop;l+=e.offsetLeft;}alert("top="+t+"/nleft="+l);}</s cript>//VBs cript<s cript language="VBs cript"><!--function getIE()dim t,l,a,bset a=document.all.img1t=document.all.img1.offsetTopl=document.all.img1.offsetLeftwhile a.tagName<>"BODY"set a = a.offsetParentt=t+a.offsetTopl=l+a.offsetLeftwendmsgbox "top="&t&chr(13)&"left="&l,64,"得到控件的位置"end function--></s cript>14. 光标是停在文本框文字的最后<s cript language="javas cript">function cc(){var e = event.srcElement;var r =e.createTextRange();r.moveStart("character",e.value.length);r.collapse(true);r.select();}</s cript><input type=text name=text1 value="123" onfocus="cc()">15. 判断上一页的来源javas cript:document.referrer16. 最小化、最大化、关闭窗口<object id=hh1 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"> <param name="Command" value="Minimize"></object><object id=hh2 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"><param name="Command" value="Maximize"></object><OBJECT id=hh3 classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"> <PARAM NAME="Command" VALUE="Close"></OBJECT><input type=button value=最小化 onclick=hh1.Click()><input type=button value=最大化 onclick=hh2.Click()><input type=button value=关闭 onclick=hh3.Click()>本例适用于IE17.屏蔽功能键Shift,Alt,Ctrl<s cript>function look(){if(event.shiftKey)alert("禁止按Shift键!"); //可以换成ALT CTRL}document.onkeydown=look;</s cript>18. 网页不会被缓存<META HTTP-EQUIV="pragma" CONTENT="no-cache"><META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate"> <META HTTP-EQUIV="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT">或者<META HTTP-EQUIV="expires" CONTENT="0">19.怎样让表单没有凹凸感?<input type=text style="border:1 solid #000000">或<input type=text style="border-left:none;border-right:none; border-top:none; border-bottom:1 solid #000000"></textarea>20.<div><span>&<layer>的区别?<div>(division)用来定义大段的页面元素,会产生转行<span>用来定义同一行内的元素,跟<div>的唯一区别是不产生转行<layer>是ns的标记,ie不支持,相当于<div>21.让弹出窗口总是在最上面:<body onblur="this.focus();">22.不要滚动条?让竖条没有:<body style="overflow:scroll;overflow-y:hidden"></body>让横条没有:<body style="overflow:scroll;overflow-x:hidden"></body>两个都去掉?更简单了<body scroll="no"></body>23.怎样去掉图片链接点击后,图片周围的虚线?<a href="#" onFocus="this.blur()"><img src="logo.jpg" border=0></a>24.电子邮件处理提交表单<form name="form1" method="post"action="mailt****@***.com" enctype="text/plain"><input type=submit></form>25.在打开的子窗口刷新父窗口的代码里如何写?window.opener.location.reload()26.如何设定打开页面的大小<body onload="top.resizeTo(300,200);">打开页面的位置<body onload="top.moveBy(300,200);">27.在页面中如何加入不是满铺的背景图片,拉动页面时背景图不动<STYLE>body{background-image:url(logo.gif); background-repeat:no-repeat; background-position:center;background-attachment: fixed}</STYLE>28. 检查一段字符串是否全由数字组成<s cript language="Javas cript"><!--function checkNum(str){return str.match(//D/)==null}alert(checkNum("1232142141"))alert(checkNum("123214214a1"))// --></s cript>29. 获得一个窗口的大小document.body.clientWidth; document.body.clientHeight30. 怎么判断是否是字符if (/[^/x00-/xff]/g.test(s)) alert("含有汉字");else alert("全是字符");31.TEXTAREA自适应文字行数的多少<textarea rows=1 name=s1 cols=27onpropertychange="this.style.posHeight=this.scrollHeight"></textarea>32. 日期减去天数等于第二个日期<s cript language=Javas cript>function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() + 1)+ "月" + a.getDate() + "日")}cc("12/23/2002",2)</s cript>33. 选择了哪一个Radio<HTML><s cript language="vbs cript">function checkme()for each ob in radio1if ob.checked then window.alert ob.valuenextend function</s cript><BODY><INPUT name="radio1" type="radio" value="style" checked>Style <INPUT name="radio1" type="radio" value="barcode">Barcode<INPUT type="button" value="check" onclick="checkme()"></BODY></HTML>34.脚本永不出错<s cript LANGUAGE="Javas cript"><!-- Hidefunction killErrors() {return true;}window.onerror = killErrors;// --></s cript>35.ENTER键可以让光标移到下一个输入框<input onkeydown="if(event.keyCode==13)event.keyCode=9">36. 检测某个网站的链接速度:把如下代码加入<body>区域中:<s cript language=Javas cript>tim=1setInterval("tim++",100)b=1var autourl=new Array()autourl[1]=""autourl[2]=""autourl[3]=""autourl[4]=""autourl[5]=""function butt(){document.write("<form name=autof>")for(var i=1;i<autourl.length;i++)document.write("<input type=text name=txt"+i+" size=10value=测试中……> =》<input type=textname=url"+i+" size=40> =》<input type=button value=GOonclick=window.open(this.form.url"+i+".value)><br>") document.write("<input type=submit value=刷新></form>")}butt()function auto(url){document.forms[0]["url"+b].value=urlif(tim>200){document.forms[0]["txt"+b].value="链接超时"}else{document.forms[0]["txt"+b].value="时间"+tim/10+"秒"}b++}function run(){for(var i=1;i<autourl.length;i++)document.write("<img src=http://"+autourl+"/"+Math.random()+" width=1 height=1onerror=auto("http://";+autourl+"")>")}run()</s cript>37. 各种样式的光标auto :标准光标default :标准箭头hand :手形光标wait :等待光标text :I形光标vertical-text :水平I形光标no-drop :不可拖动光标not-allowed :无效光标help :?帮助光标all-scroll :三角方向标move :移动标crosshair :十字标e-resizen-resizenw-resizew-resizes-resizese-resizesw-resize38.页面进入和退出的特效进入页面<meta http-equiv="Page-Enter"content="revealTrans(duration=x, transition=y)">推出页面<meta http-equiv="Page-Exit"content="revealTrans(duration=x, transition=y)">这个是页面被载入和调出时的一些特效。
HTML网站右键禁用F12代码屏蔽审查元素防止修改页面代码

HTML⽹站右键禁⽤F12代码屏蔽审查元素防⽌修改页⾯代码<script>//禁⽌右键function click(e) {if (document.all) {if (event.button==2||event.button==3) { alert("欢迎光临寒舍,有什么需要帮忙的话,请与站长联系!谢谢您的合作"); oncontextmenu='return false';}}if (yers) {if (e.which == 3) {oncontextmenu='return false';}}}if (yers) {document.captureEvents(Event.MOUSEDOWN);}document.onmousedown=click;document.oncontextmenu = new Function("return false;")document.onkeydown =document.onkeyup = document.onkeypress=function(){if(window.event.keyCode == 12) {window.event.returnValue=false;return(false);}}</script><script>//禁⽌F12function fuckyou(){window.close(); //关闭当前窗⼝(防抽)window.location="about:blank"; //将当前窗⼝跳转置空⽩页}function click(e) {if (document.all) {if (event.button==2||event.button==3) {alert("欢迎光临寒舍,有什么需要帮忙的话,请与站长联系!谢谢您的合作");oncontextmenu='return false';}}if (yers) {if (e.which == 3) {oncontextmenu='return false';}}}if (yers) {fuckyou();document.captureEvents(Event.MOUSEDOWN);}document.onmousedown=click;document.oncontextmenu = new Function("return false;")document.onkeydown =document.onkeyup = document.onkeypress=function(){ if(window.event.keyCode == 123) {fuckyou();window.event.returnValue=false;return(false);}}</script>。
破解电视+收费网站方法 (1)(2)(1)(4)

破解成人电视的方法+收费网站破解破解成人电视的方法彩虹频道+香港有线+新东宝+台湾ashow(这下这几个站完了)1.彩虹频道使用方法a.首先进入/et-rtv/vod.asp 选择你要收看的片子,然后选择“随选视频“,点击鼠标右键,选择“复制快捷方式“,找到其中“filename=AJL1-01381_300k",拷贝其中的“AJL1-01381_300k”的东东。
b.把你拷贝的“AJL1-01381_300k“加在以下三个mms服务其中的任何一个的后面,并且加上“asf" 如:mms://210.58.100.110/rtvrot/AJL1-01381_300k.asfmms://210.58.100.111/rtvrot/AJL1-01381_300k.asfmms://210.58.100.112/rtvrot/AJL1-01381_300k.asf不好意思刚才我在AJL1-01381_300k.asf多加了引号,现在纠正c.好了,大功告成了,现在你就可以看影片了,如果某部看不起,可能是文件丢失了,你可以换一部来看。
(注意:请大家尽可能的轮流使用三台mms服务器,这样可减轻负载,不容易挂掉2.新东宝使用方法: 和彩虹频道的一样,只是在地址中,你要改变rtvrot为schannelrooot才行。
/3. 3.iadultzone使用方法:这是香港有线台的节目,速度很快。
我把地址给出了mms://61.10.2.59/iadultzone/jp/40min/300k/ic-40-0046-b.asf 你可以改变“ic-40-0046-b.asf"中的0046。
当然这些是40几分钟的日本片,你可以到去注册一个,登陆后,选择“日视温柔“进入,里面的每部片子都有像“ic-40-0046“这样的影片序号,但是一些是10或20分钟的这样,你只要改变“40min"为“10min”或者“20min“并且改变“ic-40-0046"中的“40“为“10“或者“20“就好了好要注意后面要加上“-b“。
JS实现仿Windows7风格的网页右键菜单效果代码

JS实现仿Windows7风格的⽹页右键菜单效果代码本⽂实例讲述了JS实现仿Windows7风格的⽹页右键菜单效果代码。
分享给⼤家供⼤家参考。
具体如下:这是⼀款JS仿Windows7风格的⽹页右键菜单,可以多级展开的右键菜单,原⽣JS。
可参考性强,学习JavaScript的朋友不可错过。
本菜单⽤户体验极佳,兼容性良好,⽆jQuery。
运⾏效果截图如下:在线演⽰地址如下:具体代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>⾃定义多级右键菜单</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style type="text/css">html,body{height:100%;overflow:hidden;}body,div,ul,li{margin:0;padding:0;}body{font:12px/1.5 \5fae\8f6f\96c5\9ed1;}ul{list-style-type:none;}#rightMenu{position:absolute;top:-9999px;left:-9999px;}#rightMenu ul{float:left;border:1px solid #979797;background:#f1f1f1 url(images/line.png) 24px 0 repeat-y;padding:2px;box-shadow:2px 2px 2px rgba(0,0,0,.6);}#rightMenu ul li{float:left;clear:both;height:24px;cursor:pointer;line-height:24px;white-space:nowrap;padding:0 30px;}#rightMenu ul li.sub{background-repeat:no-repeat;background-position:right 9px;background-image:url(images/arrow_win7.png);}#rightMenu ul li.active{background-color:#f1f3f6;border-radius:3px;border:1px solid #aecff7;height:22px;line-height:22px;background-position:right -8px;padding:0 29px;} #rightMenu ul ul{display:none;position:absolute;}</style><script type="text/javascript">var getOffset = {top: function (obj) {return obj.offsetTop + (obj.offsetParent ? arguments.callee(obj.offsetParent) : 0)},left: function (obj) {return obj.offsetLeft + (obj.offsetParent ? arguments.callee(obj.offsetParent) : 0)}};window.onload = function (){var oMenu = document.getElementById("rightMenu");var aUl = oMenu.getElementsByTagName("ul");var aLi = oMenu.getElementsByTagName("li");var showTimer = hideTimer = null;var i = 0;var maxWidth = maxHeight = 0;var aDoc = [document.documentElement.offsetWidth, document.documentElement.offsetHeight];oMenu.style.display = "none";for (i = 0; i < aLi.length; i++){//为含有⼦菜单的li加上箭头aLi[i].getElementsByTagName("ul")[0] && (aLi[i].className = "sub");//⿏标移⼊aLi[i].onmouseover = function (){var oThis = this;var oUl = oThis.getElementsByTagName("ul");//⿏标移⼊样式oThis.className += " active";//显⽰⼦菜单if (oUl[0]){clearTimeout(hideTimer);showTimer = setTimeout(function (){for (i = 0; i < oThis.parentNode.children.length; i++){oThis.parentNode.children[i].getElementsByTagName("ul")[0] &&(oThis.parentNode.children[i].getElementsByTagName("ul")[0].style.display = "none");}oUl[0].style.display = "block";oUl[0].style.top = oThis.offsetTop + "px";oUl[0].style.left = oThis.offsetWidth + "px";setWidth(oUl[0]);//最⼤显⽰范围maxWidth = aDoc[0] - oUl[0].offsetWidth;maxHeight = aDoc[1] - oUl[0].offsetHeight;//防⽌溢出maxWidth < getOffset.left(oUl[0]) && (oUl[0].style.left = -oUl[0].clientWidth + "px");maxHeight < getOffset.top(oUl[0]) && (oUl[0].style.top = -oUl[0].clientHeight + oThis.offsetTop + oThis.clientHeight + "px")},300);}};//⿏标移出aLi[i].onmouseout = function (){var oThis = this;var oUl = oThis.getElementsByTagName("ul");//⿏标移出样式oThis.className = oThis.className.replace(/\s?active/,"");clearTimeout(showTimer);hideTimer = setTimeout(function (){for (i = 0; i < oThis.parentNode.children.length; i++){oThis.parentNode.children[i].getElementsByTagName("ul")[0] &&(oThis.parentNode.children[i].getElementsByTagName("ul")[0].style.display = "none");}},300);};}//⾃定义右键菜单document.oncontextmenu = function (event){var event = event || window.event;oMenu.style.display = "block";oMenu.style.top = event.clientY + "px";oMenu.style.left = event.clientX + "px";setWidth(aUl[0]);//最⼤显⽰范围maxWidth = aDoc[0] - oMenu.offsetWidth;maxHeight = aDoc[1] - oMenu.offsetHeight;//防⽌菜单溢出oMenu.offsetTop > maxHeight && (oMenu.style.top = maxHeight + "px");oMenu.offsetLeft > maxWidth && (oMenu.style.left = maxWidth + "px");return false;};//点击隐藏菜单document.onclick = function (){oMenu.style.display = "none"};//取li中最⼤的宽度, 并赋给同级所有lifunction setWidth(obj){maxWidth = 0;for (i = 0; i < obj.children.length; i++){var oLi = obj.children[i];var iWidth = oLi.clientWidth - parseInt(oLi.currentStyle ? oLi.currentStyle["paddingLeft"] : getComputedStyle(oLi,null)["paddingLeft"]) * 2 if (iWidth > maxWidth) maxWidth = iWidth;}for (i = 0; i < obj.children.length; i++) obj.children[i].style.width = maxWidth + "px";}};</script></head><body><center>⾃定义右键菜单,请在页⾯点击右键查看效果。
如何从禁止拷贝、右键功能的网页中提取文字或图片素材

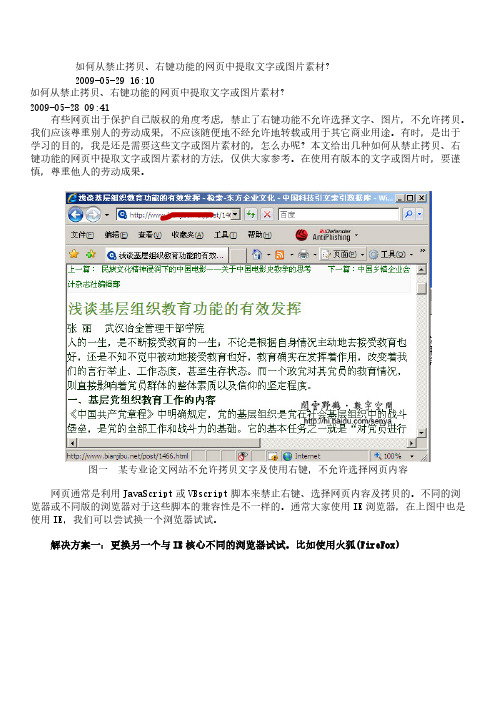
如何从禁止拷贝、右键功能的网页中提取文字或图片素材?2009-05-29 16:10如何从禁止拷贝、右键功能的网页中提取文字或图片素材?2009-05-28 09:41 有些网页出于保护自己版权的角度考虑,禁止了右键功能不允许选择文字、图片,不允许拷贝。
我们应该尊重别人的劳动成果,不应该随便地不经允许地转载或用于其它商业用途。
有时,是出于学习的目的,我是还是需要这些文字或图片素材的,怎么办呢?本文给出几种如何从禁止拷贝、右键功能的网页中提取文字或图片素材的方法,仅供大家参考。
在使用有版本的文字或图片时,要谨慎,尊重他人的劳动成果。
图一 某专业论文网站不允许拷贝文字及使用右键,不允许选择网页内容 网页通常是利用JavaScript或VBscript脚本来禁止右键、选择网页内容及拷贝的。
不同的浏览器或不同版的浏览器对于这些脚本的兼容性是不一样的。
通常大家使用IE浏览器,在上图中也是使用IE,我们可以尝试换一个浏览器试试。
解决方案一:更换另一个与IE核心不同的浏览器试试。
比如使用火狐(FireFox)图二 使用火狐浏览器可以选择网页内容 使用火狐浏览器可以选择网页内容,但是仍然不可以使用右键。
此时目的已经达到,只有能选择网页内容,就可以使用“Ctrl+C”快捷键拷贝所选择内容,然后把它粘贴到文字处理程序内。
解决方案二:使用诸如Office Word的文字处理软件打开该网页,然后就可以编辑处理。
把这个网页的网址从地址栏内拷贝下来,使用一个文字处理软件打开,比如:MS Office Word,红旗RedOffice等。
图三图四 选择所需的内容 在本例中使用RedOffice文字打开该网页,显示为只读状态,我们就可以选择所需要的文字或图片然后进行编辑处理。
解决方案三:拷贝网页的源文件,然后修改源文件,把源文件中的JavaScript脚本删除再保存为html网页。
图五 查看网页源文件图六 仅拷贝相关的少许源代码图七 新建并另存为一个新网页图八 打开新建的网,我们发现已经可拷贝了 解决方案四:使用屏幕捕捉软件抓取网页文字。
【免费下载】网页特效代码 鼠标特效选项卡特效代码 多点调用可伸缩文库

对全部高中资料试卷电气设备,在安装过程中以及安装结束后进行高中资料试卷调整试验;通电检查所有设备高中资料电试力卷保相护互装作置用调与试相技互术关,系电,力根通保据过护生管高产线中工敷资艺设料高技试中术卷资,配料不置试仅技卷可术要以是求解指,决机对吊组电顶在气层进设配行备置继进不电行规保空范护载高与中带资负料荷试下卷高问总中题体资,配料而置试且时卷可,调保需控障要试各在验类最;管大对路限设习度备题内进到来行位确调。保整在机使管组其路高在敷中正设资常过料工程试况中卷下,安与要全过加,度强并工看且作护尽下关可都于能可管地以路缩正高小常中故工资障作料高;试中对卷资于连料继接试电管卷保口破护处坏进理范行高围整中,核资或对料者定试对值卷某,弯些审扁异核度常与固高校定中对盒资图位料纸置试,.卷保编工护写况层复进防杂行腐设自跨备动接与处地装理线置,弯高尤曲中其半资要径料避标试免高卷错等调误,试高要方中求案资技,料术编试交写5、卷底重电保。要气护管设设装线备备置敷4高、调动设中电试作技资气高,术料课中并3中试、件资且包卷管中料拒含试路调试绝线验敷试卷动槽方设技作、案技术,管以术来架及避等系免多统不项启必方动要式方高,案中为;资解对料决整试高套卷中启突语动然文过停电程机气中。课高因件中此中资,管料电壁试力薄卷高、电中接气资口设料不备试严进卷等行保问调护题试装,工置合作调理并试利且技用进术管行,线过要敷关求设运电技行力术高保。中护线资装缆料置敷试做设卷到原技准则术确:指灵在导活分。。线对对盒于于处调差,试动当过保不程护同中装电高置压中高回资中路料资交试料叉卷试时技卷,术调应问试采题技用,术金作是属为指隔调发板试电进人机行员一隔,变开需压处要器理在组;事在同前发一掌生线握内槽图部内 纸故,资障强料时电、,回设需路备要须制进同造行时厂外切家部断出电习具源题高高电中中源资资,料料线试试缆卷卷敷试切设验除完报从毕告而,与采要相用进关高行技中检术资查资料和料试检,卷测并主处且要理了保。解护现装场置设。备高中资料试卷布置情况与有关高中资料试卷电气系统接线等情况,然后根据规范与规程规定,制定设备调试高中资料试卷方案。
对网页禁止复制和屏蔽右键的通用破解方法

对网页禁止复制和屏蔽右键的通用破解方法对网页禁止复制和屏蔽右键的通用破解方法今天在给大家转一些文章,碰到了这种网页,试来试去,发现一个小工具不错!超星图书浏览器!安装上软件后在需要复制的页面上点右键,会出现“导出当前页到超星图书浏览器”,然后会通过这个工具打开页面,此时无论操作都可以!右键菜单全出来了!方法很简单!需要复制页面的时候大家可以试试!有许多人向笔者反映,他们在互联网上搜寻到感兴趣的资料后,想把相关主页的内容复制下来,但有些网站的主页复制不了。
只能打印主页,而打印的主页有页眉、页脚,内容和格式编排也不合乎个人的需要。
经认真分析不能复制的主页文本,发现原来是在主页文本中嵌入的JavaScript程序在作怪。
当用户对打开的页面进行复制、粘贴的时候,IE浏览器会自动调用Submit事件。
该事件执行的是名为“return false”的JavaScript代码。
解决该问题的方法是把该事件的JavaScript处理代码去掉即可。
以微软的IE浏览器为例,具体处理过程如下:点击“查看→源文件”(当主页文本小于64k字节时,自动调用记事本程序打开;否则,用写字板程序打开),寻找语句,该语句与语句类似。
将其中的onselectstart="return false"子句删除。
将此删除后的源文件,另存为一文本文件。
然后用将此文本文件名的后缀改名为“.htm”。
最后用IE浏览器打开此文件。
此时,就可以用复制、粘贴的方法将所需的内容按用户所需的格式保存起来了(注:复制网页内容时请注意保护作者版权)。
网页禁止复制功能,如何复制我们需要的文字?(当你从网上千心万苦找到了自己需要的资料,却发现网页禁止了复制的功能,你怎么办?)有些网站出于版权等方面的考虑,用代码禁止了复制功能,使我们只能看到资料的内容,就没有办法把它复制到文本处理软件中,真是想哭。
我就此问题和很多论坛的大虾讨论过,很多积分很高的高手出谋献策,有以下几个方法:1、选择“查看”——“源文件”,有时可以看到网页中的文本内容。
破解网页鼠标右键被禁用的最新方法

如果用户安装了Word,这个问题就不难解决:进入控制面板,双击打开“Internet 选项”(如图1)。
图1 打开控制面板中Internet 选项 然后切换到“程序”选项卡,在“HTML编辑器”下拉列表框里选中“Microsoft Office Word” (如图2)。
图2 选择Microsoft Office Word为HTML编辑器 点击确定。用IE打开受限制的网页,在菜单上依次点击“文件——使用Microsoft Office Word 编辑”(如图3)。
在网址中输入:void(document.body.oncontextmenu=null)
按一下回车键,页面没反应!但是你按一下右键,看看是不是可以打开了!
同样的原理也可以破解掉页面的“防复制”,“防选取”等限制∫韵率谴 耄?br /> 选取:void(document.body.onselectstart=null)
图3 使用Microsoft Office Word 编辑 或者点击IE工具栏上的“使用Microsoft Office Word 编辑”(如图4)。
图4 使用IE工具栏上的快捷按钮 这样,受限制的网页就以Word文档的形式显示在Word中了,而且可以进行选中、复制操作了!
2.破解网管软件限制之“降龙十八掌”
四、选取“查看/源文件”命令打开记事本,选取“文件/新建”命令,在窗口中输入如下内容:“<A href="c:">我的电脑</A>”,选取“文件/另存为”命令,在文件名栏输入:“c:\windows\favorites\abc.htm”,保存类型选“所有文件”点击[保存]退出,然后单击“abc项目”再单击窗口中有下划线的超链接,看到了什么?
HTML特效代码大全(完整全收录)

1) 贴图:〈img src=”图片地址">2)加入连接:〈a href=”所要连接的相关地址">写上你想写的字〈/a〉3)在新窗口打开连接:<a href=”相关地址" target="_blank">写上要写的字〈/a〉消除连接的下划线在新窗口打开连接:〈a href="相关地址” style="text—decoration:none”target="_blank”>写上你想写的字</a>4)移动字体(走马灯):<marquee〉写上你想写的字〈/marquee>5)字体加粗:〈b〉写上你想写的字〈/b〉6)字体斜体:〈i>写上你想写的字</i〉7)字体下划线: <u〉写上你想写的字〈/u>8)字体删除线:<s>写上你想写的字〈/s〉9)字体加大: <big>写上你想写的字</big>10)字体控制大小:〈h1〉写上你想写的字〈/h1> (其中字体大小可从h1—h5,h1最大,h5最小)11)更改字体颜色:〈font color=”#value”>写上你想写的字〈/font〉(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href=”相关地址" style="text-decoration:none”〉写上你想写的字〈/a>13)贴音乐:<embed src=音乐地址width=300 height=45 type=audio/mpeg autostart=”false"〉14)贴flash:<embed src=”flash地址” width="宽度” height="高度"〉15)贴影视文件:〈img dynsrc=”文件地址" width=”宽度" height=”高度” start=mous eover>16)换行:〈br>17)段落:<p>段落</p>18)原始文字样式:〈pre〉正文</pre〉19)换帖子背景:〈body background="背景图片地址”〉20)固定帖子背景不随滚动条滚动:〈body background=”背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:〈body bgcolor="#value”〉(value值见10)22)帖子背景音乐:〈bgsound="背景音乐地址" loop=infinite〉23)贴网页:〈iframe src="相关地址” width="宽度" height=”高度"〉〈/iframe>HTML特效代码1。
网页制作特效——鼠标特效代码

网页制作特效——鼠标特效(一)时钟环绕鼠标<html><head><title>跟随鼠标的日期时间表盘</title></head><BODY><!--将以下代码加入HTML的<Body></Body>之间--><SCRIPT language=JavaScript><!--dCol="0000FF"fCol="FF0000"sCol="00FF00"mCol="000000"hCol="000000"ClockHeight=40;ClockWidth=40;ClockFromMouseY=0;ClockFromMouseX=100;d=new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六");m=new Array("1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月");date=new Date();day=date.getDate();year=date.getYear();if (year < 2000) year=year+1900;TodaysDate="年"+m[date.getMonth()]+" "+day+"日"+d[date.getDay()]+" "+year;D=TodaysDate.split('');H='...';H=H.split('');M='....';M=M.split('');S='.....';S=S.split('');Face='1 2 3 4 5 6 7 8 9 10 11 12';font='Arial';size=1;speed=0.6;ns=(yers);ie=(document.all);Face=Face.split(' ');n=Face.length;a=size*10;ymouse=0;xmouse=0;scrll=0;props="<font face="+font+" size="+size+" color="+fCol+">";props2="<font face="+font+" size="+size+" color="+dCol+">";Split=360/n;Dsplit=360/D.length;HandHeight=ClockHeight/4.5HandWidth=ClockWidth/4.5HandY=-7;HandX=-2.5;scrll=0;step=0.06;currStep=0;y=new Array();x=new Array();Y=new Array();X=new Array();for (i=0; i < n; i++){y[i]=0;x[i]=0;Y[i]=0;X[i]=0}Dy=new Array();Dx=new Array();DY=new Array();DX=new Array();for (i=0; i < D.length; i++){Dy[i]=0;Dx[i]=0;DY[i]=0;DX[i]=0}if (ns){for (i=0; i < D.length; i++)document.write('<layer name="nsDate'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props2+D[i]+'</font></center></layer>');for (i=0; i < n; i++)document.write('<layer name="nsFace'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props+Face[i]+'</font></center></layer>');for (i=0; i < S.length; i++)document.write('<layer name=nsSeconds'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+sCol+'><center><b>'+S[i]+'</b></center></font></layer>');for (i=0; i < M.length; i++)document.write('<layer name=nsMinutes'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+mCol+'><center><b>'+M[i]+'</b></center></font></layer>');for (i=0; i < H.length; i++)document.write('<layer name=nsHours'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+hCol+'><center><b>'+H[i]+'</b></center></font></layer>');}if (ie){document.write('<div id="Od" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < D.length; i++)document.write('<div id="ieDate" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+props2+D[i]+' </font></div>');document.write('</div></div>');document.write('<div id="Of" style="position:absolute;top:0px;left:0px"><divstyle="position:relative">');for (i=0; i < n; i++)document.write('<div id="ieFace" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+props+Face[i] +'</font></div>');document.write('</div></div>');document.write('<div id="Oh" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < H.length; i++)document.write('<div id="ieHours" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+hCol+';te xt-align:center;font-weight:bold">'+H[i]+'</div>');document.write('</div></div>');document.write('<div id="Om" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < M.length; i++)document.write('<div id="ieMinutes" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+mCol+';t ext-align:center;font-weight:bold">'+M[i]+'</div>');document.write('</div></div>')document.write('<div id="Os" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < S.length; i++)document.write('<div id="ieSeconds" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+sCol+';te xt-align:center;font-weight:bold">'+S[i]+'</div>');document.write('</div></div>')}(ns)?window.captureEvents(Event.MOUSEMOVE):0;function Mouse(evnt){ymouse = (ns)?evnt.pageY+ClockFromMouseY-(window.pageYOffset):event.y+ClockFromMouseY; xmouse = (ns)?evnt.pageX+ClockFromMouseX:event.x+ClockFromMouseX;}(ns)?window.onMouseMove=Mouse:document.onmousemove=Mouse;function ClockAndAssign(){time = new Date ();secs = time.getSeconds();sec = -1.57 + Math.PI * secs/30;mins = time.getMinutes();min = -1.57 + Math.PI * mins/30;hr = time.getHours();hrs = -1.575 + Math.PI * hr/6+Math.PI*parseInt(time.getMinutes())/360;if (ie){Od.style.top=window.document.body.scrollTop;Of.style.top=window.document.body.scrollTop;Oh.style.top=window.document.body.scrollTop;Om.style.top=window.document.body.scrollTop;Os.style.top=window.document.body.scrollTop;}for (i=0; i < n; i++){var F=(ns)?yers['nsFace'+i]:ieFace[i].style;F.top=y[i] + ClockHeight*Math.sin(-1.0471 + i*Split*Math.PI/180)+scrll;F.left=x[i] + ClockWidth*Math.cos(-1.0471 + i*Split*Math.PI/180);}for (i=0; i < H.length; i++){var HL=(ns)?yers['nsHours'+i]:ieHours[i].style;HL.top=y[i]+HandY+(i*HandHeight)*Math.sin(hrs)+scrll;HL.left=x[i]+HandX+(i*HandWidth)*Math.cos(hrs);}for (i=0; i < M.length; i++){var ML=(ns)?yers['nsMinutes'+i]:ieMinutes[i].style;ML.top=y[i]+HandY+(i*HandHeight)*Math.sin(min)+scrll;ML.left=x[i]+HandX+(i*HandWidth)*Math.cos(min);}for (i=0; i < S.length; i++){var SL=(ns)?yers['nsSeconds'+i]:ieSeconds[i].style;SL.top=y[i]+HandY+(i*HandHeight)*Math.sin(sec)+scrll;SL.left=x[i]+HandX+(i*HandWidth)*Math.cos(sec);}for (i=0; i < D.length; i++){var DL=(ns)?yers['nsDate'+i]:ieDate[i].style;DL.top=Dy[i] + ClockHeight*1.5*Math.sin(currStep+i*Dsplit*Math.PI/180)+scrll; DL.left=Dx[i] + ClockWidth*1.5*Math.cos(currStep+i*Dsplit*Math.PI/180);}currStep-=step;}function Delay(){scrll=(ns)?window.pageYOffset:0;Dy[0]=Math.round(DY[0]+=((ymouse)-DY[0])*speed);Dx[0]=Math.round(DX[0]+=((xmouse)-DX[0])*speed);for (i=1; i < D.length; i++){Dy[i]=Math.round(DY[i]+=(Dy[i-1]-DY[i])*speed);Dx[i]=Math.round(DX[i]+=(Dx[i-1]-DX[i])*speed);}y[0]=Math.round(Y[0]+=((ymouse)-Y[0])*speed);x[0]=Math.round(X[0]+=((xmouse)-X[0])*speed);for (i=1; i < n; i++){y[i]=Math.round(Y[i]+=(y[i-1]-Y[i])*speed);x[i]=Math.round(X[i]+=(x[i-1]-X[i])*speed);}ClockAndAssign();setTimeout('Delay()',40);}if (ns||ie)window.onload=Delay;//--></SCRIPT></body></html>该文章转摘自-网页制作大宝库() - 原文链接:/texiao/shubiao/201007026251.shtml(二)银光鼠标:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>很有特色的荧光鼠标</title><meta name="GENERATOR" content="Microsoft FrontPage 5.0"></head><body id="mybody" style="filter:light(enabled=1);" bgcolor="#ffffff" text="#000000"><divid="Layer1" style="height: 32; left: 66; position: absolute; top: 41; width: 52"><dd><div align="right"><img src="images/light.gif" width="29" height="30"></div></dd></div><p align="center"><b><font size="5">日落大道上的亚洲男孩</font></b></p><table border="0" width="100%"><tr><td width="82%"><font face="宋体" color="#FF00FF" style="font-size: 9pt"></font><span style="font-size: 9pt">人人爱谈张爱玲,尤其在论及服饰的时候。
html鼠标自定义右键菜单:css+js实现自定义html右键菜单

html⿏标⾃定义右键菜单:css+js实现⾃定义html右键菜单我们在⽹页中很多都有右键菜单的功能,⼀般点击右键显⽰的是浏览器默认的菜单选项,那么我们直接如何通过css+js实现html的右键菜单呢?这篇⽂章将讲解html⿏标⾃定义右键菜单的实现原理和实现代码。
实现原理在HTML中基本上每个对象都有⼀个oncontextmenu事件,这个事件就是⿏标的右键单击事件(onclick事件是⿏标的左键单击事件),我们可以监听oncontextmenu事件,阻⽌默认的浏览器右键菜单e.preventDefault();然后显⽰我们想要显⽰的菜单信息,当我们单击其中某⼀项的时候,就执⾏我们设定的动作,然后将弹出窗⼝关闭。
实现代码css代码:<style>html,body{width : 100%;height : 100%; margin: 0;padding: 0;}#menu{width : 100px;padding: 10px;border : 1px solid #ddd;visibility : hidden;position : absolute;}</style>html代码:<body id="container"><div id="menu"><a href="javascript:history.back();">后退</a><hr/><a href="javascript:history.back();">前进</a></div></body>js代码:<script>window.oncontextmenu=function(e){e.preventDefault();//取消默认的浏览器⾃带右键var evt = window.event || arguments[0];var menu=document.getElementById('menu');//获取右键菜单var container = document.getElementById('container');//获取区域/*获取当前⿏标右键按下后的位置,据此定义菜单显⽰的位置*/var rightedge =container.clientWidth-evt.clientX;var bottomedge =container.clientHeight-evt.clientY;console.log(container.clientHeight);/*如果从⿏标位置到容器右边的空间⼩于菜单的宽度,就定位菜单的左坐标(Left)为当前⿏标位置向左⼀个菜单宽度*/if (rightedge < menu.offsetWidth){menu.style.left = container.scrollLeft + evt.clientX - menu.offsetWidth + "px";}else{ /*否则,就定位菜单的左坐标为当前⿏标位置*/menu.style.left = container.scrollLeft + evt.clientX + "px";}/*如果从⿏标位置到容器下边的空间⼩于菜单的⾼度,就定位菜单的上坐标(Top)为当前⿏标位置向上⼀个菜单⾼度*/if(bottomedge < menu.offsetHeight){menu.style.top = container.scrollTop + evt.clientY - menu.offsetHeight + "px";}else{/*否则,就定位菜单的上坐标为当前⿏标位置*/menu.style.top = container.scrollTop + evt.clientY + "px";}/*设置菜单可见*/menu.style.visibility = "visible";}window.onclick=function(e){//关闭右键菜单document.getElementById('menu').style.visibility = 'hidden'; //⽤户触发click事件就可以关闭了,因为绑定在window上,按事件冒泡处理,不会影响菜单的功能}</script>这是个简单例⼦,由于contextmenu事件⽀持所有 HTML 元素,这意味者你可以给不同的元素,⾃定义不同的右键菜单,由于contextmenu 事件会冒泡传播,⼦节点上触发的事件,在⽗节点上也会触发,所以应该调⽤对应的函数或者设置对应的属性值来阻⽌事件冒泡。
右键解锁

图2第二种情况,出现“添加到收藏夹”的(如图2)。
破解方法如下:在目标上点鼠标右键,出现添加到收藏夹的窗口,这时不要松开右键,也不要移动鼠标,而是使用键盘的TAB键,移动焦点到取消按钮上,按下空格键,这时窗口就消失了,松开右键看看,wonderful!右键恢复雄风了!将鼠标移动到你想要的功能上,点击左键吧。
第三种情况,超链接无法用鼠标右键弹出“在新窗口中打开”菜单的。
这时用上面的两种方法无法破解,看看我这一招:在超链接上点鼠标右键,弹出窗口,这时不要松开右键,按键盘上的空格键,窗口消失了,这时松开右键,可爱的右键菜单又出现了,选择其中的“在新窗口中打开”就可以了。
(如图3)图3上面的方法你全都知道?那再看下面的你知道不知道?在浏览器中点击“查看”菜单上的“源文件”命令,这样就可以看到html源代码了。
(如图4)不过如果网页使用了框架,你就只能看到框架页面的代码,此方法就不灵了,别急,我还有别的办法。
图4你按键盘上的Shift+F10组合键试试,出现什么了?哇!直接出现右键菜单了!(如图5)嘿嘿,这一招你不知道吧?什么?早知道了?我倒!我就不信你都知道,再看我这一招:看见键盘右Ctrl键左边的那个键了吗?按一下试试,右键菜单直接出现了!这一招在江湖上可是很少见到的,如何?还不行吗?图5看来必须使出我的独门绝招了!要看仔细了,这可是江湖上从来没有出现过的“无敌大法”哦!在屏蔽鼠标右键的页面中点右键,出现限制窗口,此时不要松开右键,用左手按键盘上的ALT+F4组合键,这时窗口就被我们关闭了,松开鼠标右键,菜单出现了!这一招一使出来,以上所有情况都可轻易破解掉!至于点击浏览器菜单中的“文件-另存为”,然后找到要看代码的html页面,再用记事本打开,这样的“小法”还有好几种,就不再介绍了,有了以上的方法行走江湖已经足够了。
最后再唠叨两句,互联网的发展离不开资源共享,但如今的网络抄袭之风非常严重,我想这也许就是那些屏蔽右键站点出现的原因吧。
【网页特效代码-鼠标特效】禁止使用鼠标左键或右键,现在可是非常流行

</tr>
<tr>
<td width="51%" height="29" valign="top">
<div align="left"><font face="Arial, Helvetica, sans-serif" size="2"><b><a href="cursor.htm" style="cursor:move">style="cursor:move"</a></b></font></div>
<tr>
<td width="51%" height="25">
<div align="left"><font face="Arial, Helvetica, sans-serif" size="2"><b><a href="cursor.htm" style="cursor:hand">style="cursor:hand"</a></b></font></div>
</td>
<td width="49%" valign="top" height="25">
10个经典的网页鼠标特效代码

10个经典的⽹页⿏标特效代码1、⿏标指向出现实⽤特殊提⽰<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta http-equiv="Content-Language" content="zh-CN" /><title>css打造⿏标触发效果</title><style type="text/css"><!--body {margin: 0;padding: 0;color: #000;font-size: 12px;line-height: 160%;text-align: left;height: 100%;font-family: '宋体',Tahoma ,arial,verdana,sans-serif,'Lucida Grande','Lucida Sans Unicode';}*{ margin:0; padding:0;}h2,h2 a:link,h2 a:hover,h2 a:visited{font-size: 14px;text-decoration: none;color: #000000;}.kw_from {padding:20px 0 0 0px;margin: auto;height: 300px;overflow: hidden;width: 650px;}.kw_from .sbtn{float:left;width:80px;padding: 16px 0 0 0;}.kw_from .searchMore{float:left;width:80px;padding: 4px;}#searchNav {width:430px;float: left;}#searchNav #conter1, #searchNav #conter3{float:left;width:250px;}#searchNav #conter2, #searchNav #conter4{float:left;width:180px;}#searchNav ul {padding: 0;margin: 0;list-style: none;}#searchNav li {float: left;}#searchNav li ul {display: none;top: 20px;}#searchNav li:hover ul, #searchNav li.over ul {display: block;float:left;}#searchNav ul li a{float:left;display:block;font-size:12px;padding:3px;text-decoration: none;color: #777;}#searchNav ul li a:hover{background-color:#f4f4f4;}#searchNav #jobKw{width:220px;height:18px;}#searchNav #cityKw{width:130px;height:18px;}--></style><script type="text/javascript"><!--//--><![CDATA[//><!--startList = function() {if (document.all&&document.getElementById) {navRoot = document.getElementById("searchNav");for (i=0; i<navRoot.childNodes.length; i++) {node = navRoot.childNodes[i];if (node.nodeName=="LI") {node.onmouseover=function() {this.className+=" over";}node.onmouseout=function() {this.className=this.className.replace(" over", "");}}}}}window.onload=startList;//--><!]]></script></head><li id="conter1"><h2>找什么</h2><input id="jobKw" name="jobKw" type="text" /><ul id="conter3"><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><span class="moreCity"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li><li id="conter2"><h2>在那⾥</h2><input id="cityKw" name="cityKw" type="text" /><ul id="conter4"><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><span class="moreCity"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li></ul><div class="sbtn"><input name="submit" type="submit" class="btn4" style="margin:0px 15px 2px 0;" value="搜索⼯作" /></div><div class="searchMore"><a href="search_expert.html" rel="external nofollow" >⾼级搜索</a><br /><a href="search_sort.html" rel="external nofollow" >分类搜索</a> </div></form></div></body></html>2、跟随⿏标的流星<html><head><title>⽹页特效---跟随⿏标的流星</title><meta content="text/html; charset=gb2312" http-equiv="Content-Type"></head><body bgColor="#000000"><script language="JavaScript"><!--Clrs=new Array('ff0000','00ff00','ffffff','ff00ff','ffa500','ffff00','00ff00','ffffff','ff00ff')var speed=1;var RunTime = 0;var cntr=0;var xcntr=100;var Nslayers;var pulse=25;var onClrs;var Xpos = 421;var Ypos = 231;var _y;if (yers){window.captureEvents(Event.MOUSEMOVE);function xFollowMouse(evnt){Xpos = evnt.pageX;Ypos = evnt.pageY;}window.onMouseMove = xFollowMouse;document.write('<layer name="a0" left=10 top=10 bgcolor="#ff0000" clip="0,0,2,2"></layer>'+'<layer name="a1" left=10 top=10 bgcolor="#00ff00" clip="0,0,2,2"></layer>'+'<layer name="a2" left=10 top=10 bgcolor="#ffffff" clip="0,0,2,2"></layer>'+'<layer name="a3" left=10 top=10 bgcolor="#ffa500" clip="0,0,2,2"></layer>'+'<layer name="a4" left=10 top=10 bgcolor="#ff00ff" clip="0,0,2,2"></layer>'+'<layer name="a5" left=10 top=10 bgcolor="#8888ff" clip="0,0,2,2"></layer>'+'<layer name="a6" left=10 top=10 bgcolor="#fff000" clip="0,0,2,2"></layer>');}else if (document.all){function FollowMouse(){Xpos = document.body.scrollLeft+event.x;Ypos = document.body.scrollTop+event.y;}document.onmousemove = FollowMouse;document.write('<div id="ieDiv" style="position:absolute;top:0px;left:0px">'+'<div id="c" style="position:relative">'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#ff0000;font-size:2px"></div>'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#00ff00;font-size:2px"></div>'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#ffffff;font-size:2px"></div>'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#ffa500;font-size:2px"></div>'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#ff00ff;font-size:2px"></div>'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#8888ff;font-size:2px"></div>'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#fff000;font-size:2px"></div>'+'</div>'+'</div>');}function sv2(){if (yers){for (i=0;i<7;i++){Nslayers="a"+i;yers[0].top=Ypos+cntr*Math.cos((RunTime+i*4.5)/5);yers[0].left=Xpos+cntr*Math.sin((RunTime+i*4.5)/5);var randCol=Math.round(Math.random()*8);yers[0].bgColor=Clrs[randCol];}cntr+=1;RunTime+=speed;stp=setTimeout('sv2()',10);if (cntr>=100){cntr=100;speed=2.5;for (i=0;i<7;i++){Nslayers="a"+i;yers[Nslayers].top=Ypos+cntr*Math.cos((RunTime-100)*i/90);yers[Nslayers].left=Xpos+cntr*Math.sin((RunTime-100)*i/90);}}if (RunTime>182){yers[Nslayers].top=Ypos+xcntr*Math.cos(((RunTime-182)+i*4.5)/5)*Math.cos((RunTime-182)/5);yers[Nslayers].left=Xpos+xcntr*Math.sin(((RunTime-182)+i*4.5)/5);}}}else if (document.all){for (i=0;i<ieDiv.all.c.all.length;i++){var randCol=Math.round(Math.random()*8);ieDiv.all.c.all[0].style.background=Clrs[randCol];ieDiv.all.c.all[0].style.top=Ypos+cntr*Math.cos((RunTime+i*4.5)/5);ieDiv.all.c.all[0].style.left=Xpos+cntr*Math.sin((RunTime+i*4.5)/5);}cntr+=1;RunTime+=speed;window.status=RunTime;stp=setTimeout('sv2()',10);if (cntr>=100){cntr=100;speed=2.5;for (i=0;i<ieDiv.all.c.all.length;i++){ieDiv.all.c.all[i].style.top=Ypos+cntr*Math.cos((RunTime-100)*i/90);ieDiv.all.c.all[i].style.left=Xpos+cntr*Math.sin((RunTime-100)*i/90);}}if (RunTime>182){speed=0.5;for (i=0;i<ieDiv.all.c.all.length;i++){ieDiv.all.c.all[i].style.top=Ypos+xcntr*Math.cos(((RunTime-182)+i*4.5)/5)*Math.cos((RunTime-182)/5);ieDiv.all.c.all[i].style.left=Xpos+xcntr*Math.sin(((RunTime-182)+i*4.5)/5);}}}if (RunTime>210){xcntr-=10;}if (yers)_y=-window.innerWidth-90;else if (document.all)_y=-document.body.clientWidth-90;if (xcntr <= _y){RunTime=0;speed=1;cntr=0;xcntr=100;}}sv2()//--></script></body></html>3、跟随⿏标的三⾊彩带<html><head><title>⽹页特效--很酷的跟随⿏标的三⾊彩带</title></head><body bgColor=#000000><!--将以下代码加⼊HTML的<Body></Body>之间--><script language="JavaScript"><!--var a_Colour='fff000';var b_Colour='00ff00';var c_Colour='ff00ff';var Size=120;var YDummy=new Array(),XDummy=new Array(),xpos=0,ypos=0,ThisStep=0;step=0.6;if (yers){window.captureEvents(Event.MOUSEMOVE);function nsMouse(evnt){xpos = window.pageYOffset+evnt.pageX+6;ypos = window.pageYOffset+evnt.pageY+16;}window.onMouseMove = nsMouse;}else if (document.all){function ieMouse(){xpos = document.body.scrollLeft+event.x+6;ypos = document.body.scrollTop+event.y+16;}document.onmousemove = ieMouse;}function swirl(){for (i = 0; i < 3; i++){YDummy[i]=ypos+Size*Math.sin((1*Math.sin((ThisStep)/10))+i*2)*Math.sin((ThisStep)/4);XDummy[i]=xpos+Size*Math.cos((1*Math.sin((ThisStep)/10))+i*2)*Math.sin((ThisStep)/4);}ThisStep+=step;setTimeout('swirl()',10);}var amount=10;if (yers){for (i = 0; i < amount; i++){document.write('<layer name=nsa'+i+' top=0 left=0 width='+i/2+' height='+i/2+' bgcolor='+a_Colour+'></layer>');document.write('<layer name=nsb'+i+' top=0 left=0 width='+i/2+' height='+i/2+' bgcolor='+b_Colour+'></layer>');document.write('<layer name=nsc'+i+' top=0 left=0 width='+i/2+' height='+i/2+' bgcolor='+c_Colour+'></layer>');}}else if (document.all){document.write('<div id="ODiv" style="position:absolute;top:0px;left:0px">'+'<div id="IDiv" style="position:relative">');for (i = 0; i < amount; i++){document.write('<div id=x style="position:absolute;top:0px;left:0px;width:'+i/2+';height:'+i/2+';background:'+a_Colour+';font-size:'+i/2+'"></div>'); document.write('<div id=y style="position:absolute;top:0px;left:0px;width:'+i/2+';height:'+i/2+';background:'+b_Colour+';font-size:'+i/2+'"></div>'); document.write('<div id=z style="position:absolute;top:0px;left:0px;width:'+i/2+';height:'+i/2+';background:'+c_Colour+';font-size:'+i/2+'"></div>'); }document.write('</div></div>');}if (i < amount-1){ntscp['nsa'+i].top=ntscp['nsa'+(i+1)].top;ntscp['nsa'+i].left=ntscp['nsa'+(i+1)].left;ntscp['nsb'+i].top=ntscp['nsb'+(i+1)].top;ntscp['nsb'+i].left=ntscp['nsb'+(i+1)].left;ntscp['nsc'+i].top=ntscp['nsc'+(i+1)].top;ntscp['nsc'+i].left=ntscp['nsc'+(i+1)].left;}else{ntscp['nsa'+i].top=YDummy[0];ntscp['nsa'+i].left=XDummy[0];ntscp['nsb'+i].top=YDummy[1];ntscp['nsb'+i].left=XDummy[1];ntscp['nsc'+i].top=YDummy[2];ntscp['nsc'+i].left=XDummy[2];}}}else if (document.all){for (i = 0; i < amount; i++){if (i < amount-1){msie.x[i].style.top=msie.x[i+1].style.top;msie.x[i].style.left=msie.x[i+1].style.left;msie.y[i].style.top=msie.y[i+1].style.top;msie.y[i].style.left=msie.y[i+1].style.left;msie.z[i].style.top=msie.z[i+1].style.top;msie.z[i].style.left=msie.z[i+1].style.left;}else{msie.x[i].style.top=YDummy[0];msie.x[i].style.left=XDummy[0];msie.y[i].style.top=YDummy[1];msie.y[i].style.left=XDummy[1];msie.z[i].style.top=YDummy[2];msie.z[i].style.left=XDummy[2];}}}setTimeout("prepos()",10);}function Start(){swirl(),prepos()}window.onload=Start;// --></script></body></html>4、⿏标经过滚动提⽰⽂字<a href="http://www.⽹址.com" rel="external nofollow" _fcksavedurl="http://www.⽹址.com" target="_blank" onMouseOver="helpor_net_show(this,event,'⽹页⿏标特效')" onMouseOut="helpor_net_hide()">把⿏标放上来试试</a> <div id="tooltip2" style="position:absolute;visibility:hidden;clip:rect(0 150 50 0);width:150px;background-color:seashell"><layer name="nstip" width="1000px" bgColor="seashell"></layer></div><SCRIPT language="JavaScript"><!--if (!yers&&!document.all)event="test"function helpor_net_show(current,e,text){if (document.all&&document.readyState=="complete"){document.all.tooltip2.innerHTML='<marquee style="border:1px solid #3399ff">'+text+'</marquee>'document.all.tooltip2.style.pixelLeft=event.clientX+document.body.scrollLeft+10document.all.tooltip2.style.pixelTop=event.clientY+document.body.scrollTop+10document.all.tooltip2.style.visibility="visible"}else if (yers){document.tooltip2.document.nstip.document.write('<b>'+text+'</b>')document.tooltip2.document.nstip.document.close()document.tooltip2.document.nstip.left=0currentscroll=setInterval("scrolltip()",100)document.tooltip2.left=e.pageX+10document.tooltip2.top=e.pageY+10document.tooltip2.visibility="show"}}function helpor_net_hide(){if (document.all)document.all.tooltip2.style.visibility="hidden"else if (yers){clearInterval(currentscroll)document.tooltip2.visibility="hidden"}}function scrolltip(){if (document.tooltip2.document.nstip.left>=-document.tooltip2.document.nstip.document.width)document.tooltip2.document.nstip.left-=5elsedocument.tooltip2.document.nstip.left=150}//--></SCRIPT>5、围绕⿏标旋转的三叶空间旋浆<html><head><title>围绕⿏标旋转的三叶空间旋浆</title><meta content="text/html; charset=gb2312" http-equiv="Content-Type"></head><body bgColor="#000000"><scriptlanguage="JavaScript"><!--//To add more stars simply add more colours in below array!!colours=new Array('ff0000','00ff00','3366ff','ff00ff','ffa500','ffffff','fff000')//Alter nothing below!!amount=colours.length;YgetDelay=0,XgetDelay=0,Ydelay=0,Xdelay=0,ns=(yers)?1:0,step=0.2,currStep=0,my=0,mx=0;if (ns){for (i=0; i < amount; i++)document.write('<LAYER NAME="nsstars'+i+'" BGCOLOR='+colours[i]+' CLIP="0,0,2,2"></LAYER>');}else{document.write('<div id="ie" style="position:absolute;top:0;left:0;"><div style="position:relative">');for (i=0; i < amount; i++)document.write('<span id="iestars" style="position:absolute;top:0;left:0;width:2px;height:2px;background:'+colours[i]+';font-size:2px"></span>');document.write('</div></div>');}if (ns){window.captureEvents(Event.MOUSEMOVE);function nMouse(evnt){my=evnt.pageY;mx=evnt.pageX}window.onMouseMove=nMouse;document.onmousemove=iMouse}function stars(){if (!ns)ie.style.top=document.body.scrollTop;for (i=0; i < amount; i++){var layer=(yers)?yers["nsstars"+i]:iestars[i].style;layer.top= Ydelay+100*Math.sin((5*Math.sin((currStep-15.99)/10))+i*70)*Math.sin((currStep)/10)*Math.cos((currStep+i*25)/10);layer.left=Xdelay+180*Math.cos((5*Math.sin((currStep-15.99)/10))+i*70)*Math.sin((currStep)/10)*Math.cos((currStep+i*25)/10);}currStep+=step;}function delay(){Ydelay = YgetDelay+=(my-YgetDelay)*1/20;Xdelay = XgetDelay+=(mx-XgetDelay)*1/20;stars();setTimeout('delay()',10);}delay();//--></script><script language="JavaScript"><!-- hidefunction goHist(a){history.go(a);}//--></script></body></html>6、围绕⿏标的⽴体星环(摩天轮)<html><head><title>围绕⿏标的⽴体星环</title><meta content="text/html; charset=gb2312" http-equiv="Content-Type"><script language="JavaScript"><!--ns=(yers)?1:0;Clrs=new Array('ff0000','00ff00','ffffff','ff00ff','ffa500','ffff00','00ff00','ffffff','ff00ff')var amount=8var step=0.3;var currStep=0;var Ypos=0;var Xpos=0;if (ns){for (i=0; i < amount; i++)document.write('<LAYER NAME="n'+i+'" LEFT=0 TOP=0 BGCOLOR=#FFFFFF CLIP="0,0,2,2"></LAYER>');window.captureEvents(Event.MOUSEMOVE);function nMouse(evnt){Ypos = evnt.pageY;Xpos = evnt.pageX;}window.onMouseMove=nMouse;}else{document.write('<div style="position:absolute;top:0px;left:0px">');document.write('<div style="position:relative">');for (i=0; i < amount; i++)document.write('<div id="me" style="position:absolute;top:0px;left:0px;width:2px;height:2px;font-size:2px;background:#00aaff"></div>'); document.write('</div></div>');function iMouse(){Ypos=event.y+document.body.scrollTop;Xpos=event.x+document.body.scrollLeft;}document.onmousemove = iMouse;}function Comet(){for (i=0; i < amount; i++){var randCol=Math.floor(Math.random()*Clrs.length);var layer=(yers)?yers['n'+i]:me[i].style;layer.top =Ypos+60*Math.sin((currStep + i*3.1)/4)*Math.cos(currStep/10);layer.left=Xpos+60*Math.cos((currStep + i*3.1)/4);if (ns) layer.bgColor=Clrs[randCol];else layer.background=Clrs[randCol];}currStep+=step;setTimeout("Comet()",10);}window.onload=Comet;// --></script></head><body bgcolor="#000000"></body></html>7、围绕⿏标的⽴体旋转⽂字<html><head><title>围绕⿏标的⽴体旋转⽂字</title><meta content="text/html; charset=gb2312" http-equiv="Content-Type"><meta content="Microsoft FrontPage 5.0" name="GENERATOR"></head><body><script LANGUAGE="JavaScript"><!-- Beginif (document.all) {yourLogo = "⽹页制作⼤宝库"; //Not less than 2 letters!logoFont = "Arial";logoColor = "ff0000";//Nothing needs altering below!yourLogo = yourLogo.split('');L = yourLogo.length;TrigSplit = 360 / L;Sz = new Array()logoWidth = 100;logoHeight = -30;ypos = 0;xpos = 0;step = 0.09;currStep = 0;document.write('<div id="outer" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i = 0; i < L; i++) {document.write('<div id="ie" style="position:absolute;top:0px;left:0px;'function Mouse() {ypos = event.y;xpos = event.x - 5;}document.onmousemove=Mouse;function animateLogo() {outer.style.pixelTop = document.body.scrollTop;for (i = 0; i < L; i++) {ie[i].style.top = ypos + logoHeight * Math.sin(currStep + i * TrigSplit * Math.PI / 180);ie[i].style.left = xpos + logoWidth * Math.cos(currStep + i * TrigSplit * Math.PI / 180);Sz[i] = ie[i].style.pixelTop - ypos;if (Sz[i] < 5) Sz[i] = 5;ie[i].style.fontSize = Sz[i] / 1.7;}currStep -= step;setTimeout('animateLogo()', 20);}window.onload = animateLogo;}// End --></script></body></html>8、跟随⿏标的⽇期时间表盘<html><head><title>跟随⿏标的⽇期时间表盘</title></head><BODY><!--将以下代码加⼊HTML的<Body></Body>之间--><SCRIPT language=JavaScript><!--dCol="0000FF"fCol="FF0000"sCol="00FF00"mCol="000000"hCol="000000"ClockHeight=40;ClockWidth=40;ClockFromMouseY=0;ClockFromMouseX=100;d=new Array("星期⽇","星期⼀","星期⼆","星期三","星期四","星期五","星期六");m=new Array("1⽉","2⽉","3⽉","4⽉","5⽉","6⽉","7⽉","8⽉","9⽉","10⽉","11⽉","12⽉");date=new Date();day=date.getDate();year=date.getYear();if (year < 2000) year=year+1900;TodaysDate="年 "+m[date.getMonth()]+" "+day+"⽇ "+d[date.getDay()]+" "+year;D=TodaysDate.split('');H='...';H=H.split('');M='....';M=M.split('');S='.....';S=S.split('');Face='1 2 3 4 5 6 7 8 9 10 11 12';font='Arial';size=1;speed=0.6;ns=(yers);ie=(document.all);Face=Face.split(' ');n=Face.length;a=size*10;ymouse=0;xmouse=0;scrll=0;props="<font face="+font+" size="+size+" color="+fCol+">";props2="<font face="+font+" size="+size+" color="+dCol+">";Split=360/n;Dsplit=360/D.length;HandHeight=ClockHeight/4.5HandWidth=ClockWidth/4.5HandY=-7;HandX=-2.5;scrll=0;step=0.06;currStep=0;y=new Array();x=new Array();Y=new Array();X=new Array();for (i=0; i < n; i++){y[i]=0;x[i]=0;Y[i]=0;X[i]=0}Dy=new Array();Dx=new Array();DY=new Array();DX=new Array();for (i=0; i < D.length; i++){Dy[i]=0;Dx[i]=0;DY[i]=0;DX[i]=0}if (ns){for (i=0; i < D.length; i++)document.write('<layer name="nsDate'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props2+D[i]+'</font></center></layer>');for (i=0; i < n; i++)document.write('<layer name="nsFace'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props+Face[i]+'</font></center></layer>');for (i=0; i < S.length; i++)document.write('<layer name=nsSeconds'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+sCol+'><center><b>'+S[i]+'</b></center></font></layer>');for (i=0; i < M.length; i++)document.write('<layer name=nsMinutes'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+mCol+'><center><b>'+M[i]+'</b></center></font></layer>');for (i=0; i < H.length; i++)document.write('<layer name=nsHours'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+hCol+'><center><b>'+H[i]+'</b></center></font></layer>');}if (ie){document.write('<div id="Od" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < D.length; i++)document.write('<div id="ieDate" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+props2+D[i]+'</font></div>');document.write('</div></div>');document.write('<div id="Of" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < n; i++)document.write('<div id="ieFace" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+props+Face[i]+'</font></div>');document.write('</div></div>');document.write('<div id="Oh" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < H.length; i++)document.write('<div id="ieHours" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+hCol+';text-align:center;font-weight:bold">'+H[i]+'</div>'); document.write('</div></div>');document.write('<div id="Om" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < M.length; i++)document.write('<div id="ieMinutes" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+mCol+';text-align:center;font-weight:bold">'+M[i]+'</div>'); document.write('</div></div>')document.write('<div id="Os" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < S.length; i++)document.write('<div id="ieSeconds" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+sCol+';text-align:center;font-weight:bold">'+S[i]+'</div>'); document.write('</div></div>')}(ns)?window.captureEvents(Event.MOUSEMOVE):0;。
屏蔽右键、网页复制的破解方法

一、屏蔽右键的破解方法1、出现版权信息类的情况。
破解方法:在页面目标上按下鼠标右键,弹出限制窗口,这时不要松开右键,将鼠标指针移到窗口的“确定”按钮上,同时按下左键。
现在松开鼠标左键,限制窗口被关闭了,再将鼠标移到目标上松开鼠标右键。
2、出现“添加到收藏夹”的情况。
破解方法:在目标上点鼠标右键,出现添加到收藏夹的窗口,这时不要松开右键,也不要移动鼠标,而是使用键盘的Tab键,移动光标到取消按钮上,按下空格键,这时窗口就消失了,松开右键看看,wonderful!右键恢复雄风了!将鼠标移动到你想要的功能上,点击左键吧。
3、超链接无法用鼠标右键弹出“在新窗口中打开”菜单的情况。
破解方法:这时用上面的两种方法无法破解,看看这一招:在超链接上点鼠标右键,弹出窗口,这时不要松开右键,按键盘上的空格键,窗口消失了,这时松开右键,可爱的右键菜单又出现了,选择其中的“在新窗口中打开”就可以了。
4、在浏览器中点击“查看”菜单上的“源文件”命令,这样就可以看到html源代码了。
不过如果网页使用了框架,你就只能看到框架页面的代码,此方法就不灵了,怎么办?你按键盘上的“Shift+F10”组合键试试。
5、看见键盘右Ctrl键左边的那个键了吗?按一下试试,右键菜单直接出现了!6、在屏蔽鼠标右键的页面中点右键,出现限制窗口,此时不要松开右键,用左手按键盘上的“ALT+F4”组合键,这时窗口就被关闭了,松开鼠标右键,菜单出现了!二、不能复制的网页解决方法1、启动IE浏览器后,用鼠标点击“工具”中的Internet“选项”菜单,选择“安全”选项卡,接下来点击“自定义级别”按钮,在弹出的窗口中将所有脚本全部选择禁用,确定。
然后按F5刷新页面,这时我们就能够对网页的内容进行复制、粘贴等操作。
当你收集到自己需要的内容后,再用相同步骤给网页脚本解禁,这样就不会影响到我们浏览其他网页了。
你或者选文件另存,格式为TXT,然后排版也可以。
2、左键限制,不让拖动,无法选择内容,怎么办,简单,点右键,点查看源文件,将之前的东东全部DEL,点另存为*。
怎样破解网页

怎样破解网页使用记事本查看网页的源代码:打开记事本,在打开文件对话框中填写完整的网页地址,点击“确定”,就可以看到该页面的源代码了。
对于那些不允许查看源文件的网页,这种方法很实用。
实用技巧:网页保存另类方法看到好的网页,大家都想把它保存下来。
通常,我们都是利用IE 本身的保存功能。
但在很多时候,我们使用IE 的网页保存功能时,总会出现这样或那样的错误。
或是长时间显示“正在保存……”却久无进展;或是表面上好像保存成功了,但当你想脱机浏览时,才发现:得到的是无效或错误网页。
那么,这些问题该如何解决呢?下面我们就来看一看:1、长时间无进展在保存网页的时候,有时进度条前进速度非常缓慢。
此时,不如先点击“取消”按钮中断保存,稍后再重新进行。
但是,如果是由于服务器太忙而影响到了保存进程,那可以先作断线处理。
在断线后实施保存,此时是从IE 缓存中提取文件,速度要快得多。
不过,一定要保证网页内容已经全部显示完毕再断线,否则网页内容会不完整。
2、提示保存成功却无法浏览这种情况往往是由网站的一些保护措施引起的。
可以这样解决:按“Ctrl+A”选择网页全部内容,或拖动鼠标,只选择需要的部分,单击鼠标右键选择“复制”,然后打开Word,单击“编辑→粘贴”,即可将网页保存下来。
当遇到网页文字无法用鼠标拖动复制的情况时,你可以点击 IE 的“工具/Internet选项”菜单,进入“安全”标签,选择“自定义级别”,将所有脚本全部禁用,刷新!然后,你就可以用鼠标拖动进行复制了。
3、窗口没有保存菜单有的网页打开后没有IE菜单,无法使用“文件→另存为”保存网页。
最典型的例子就是各种广告窗口,如想把这样的网页保存下来,可以按照下面的方法。
按下“Ctrl+N”组合键,你会发现:桌面上弹出了一个新窗口,不仅包含了原窗口内容,而且IE菜单一应俱全。
现在,你可以利用IE本身的保存功能来保存它了。
4、使用同步功能你还可以使用IE 的“同步”功能,把网页添加到收藏夹中,同样可以起到保存网页的目的。
让浏览器跳舞的代码

让浏览器跳舞的代码在现代互联网时代,网页设计已经成为了一个非常重要的领域。
为了吸引用户的注意力,网页设计师们不断地寻找新的创意和技巧。
其中,让浏览器跳舞的代码就是一种非常有趣的技巧。
让浏览器跳舞的代码是一种基于CSS和JavaScript的技术。
通过使用CSS的动画效果和JavaScript的事件监听,我们可以让网页中的元素在用户交互时跳舞。
这种技术不仅可以增加网页的趣味性,还可以提高用户的参与度和留存率。
下面,我们来看一下如何实现让浏览器跳舞的代码。
我们需要在HTML中定义一个元素,比如一个按钮或者一个图片。
然后,我们可以使用CSS的动画效果来定义这个元素的跳舞动作。
比如,我们可以使用CSS的transform属性来实现元素的旋转、平移、缩放等效果。
同时,我们还可以使用CSS的transition属性来定义动画的持续时间、延迟时间、动画曲线等参数。
接下来,我们需要使用JavaScript来监听用户的交互事件,比如鼠标点击、鼠标移动等事件。
当用户触发这些事件时,我们可以通过JavaScript来修改元素的CSS样式,从而实现元素的跳舞效果。
比如,我们可以使用JavaScript的addEventListener方法来监听事件,然后使用元素的style属性来修改CSS样式。
我们需要将HTML、CSS和JavaScript代码整合在一起,以实现让浏览器跳舞的效果。
我们可以将HTML代码放在body标签中,将CSS代码放在head标签中,将JavaScript代码放在script标签中。
然后,我们可以使用浏览器的开发工具来调试和优化代码,以达到最佳的跳舞效果。
让浏览器跳舞的代码是一种非常有趣的技术,它可以增加网页的趣味性,提高用户的参与度和留存率。
如果你想让你的网页更加生动有趣,不妨尝试一下这种技术,让你的浏览器跳起舞来吧!。
