在TEMS AND MAPINFO中实现拉线颜色
mapInfo的基本使用1——标签显示及撒点图示

在mapinfo里面,我们需要宏观的观看基站的一些基本信息,就得需要在地图里面把它显示出来,或者给你多个问题小区,需要你去规划路线,只有在地图上标注出来,才知道问题小区的分布情况,本次我们学习在地图上如何把标签显示出来及如何把问题小区撒点在mapinfo里,有错误的恳求大神指点,希望能帮助到各位新入行的兄弟。
一、如何在mapinfo标签里面显示需要知道的信息
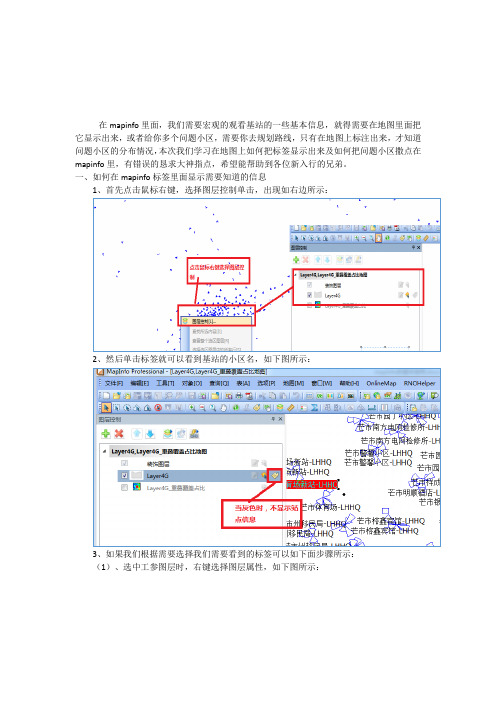
1、首先点击鼠标右键,选择图层控制单击,出现如右边所示:
2、然后单击标签就可以看到基站的小区名,如下图所示:
3、如果我们根据需要选择我们需要看到的标签可以如下面步骤所示:
(1)、选中工参图层时,右键选择图层属性,如下图所示:
(2)、之后选择中间的标签显示,最下面一行,如下图所示:
(3)、如果我们只选择看站点名和PCI,可以在运算符里面选择+,在列里面选择PCI,我们就可以在mapinfo里面同时看到小区名和PCI,如下图所示:
二、通过经纬度,如何在地图上显示出来
1、首先我们得把小区名和经纬度汇总在一张表格里,如下图所示:
2、汇总在表格里面后,在mapinfo里面打开(注意:红色方框里面必须打钩)如下图
所示:
2、把表格打开之后,在地图的工具栏里面单击表,在选择创建点,如下图所示:
3、在创建点里面,我们可以选择需要创建点的图形、颜色和大小,如下图所示:
4、都设置好之后点击确定,我们就可以把点在地图上显示出来,如下图所示:。
teams配色方案

teams配色方案【正文】在进行团队合作时,一个简洁而美观的配色方案可以提高团队成员的效率和工作体验。
合适的配色方案不仅仅是为了美观,更应该考虑到不同团队成员的个性和使用环境。
本文将介绍几种常见的teams配色方案,以帮助你为团队选择最适合的配色方案。
一、经典蓝色调经典蓝色调是一种常见且广受欢迎的配色方案。
这种方案以深蓝色为主色调,搭配亮蓝或浅蓝作为辅助色。
这种配色方案给人以稳重、专业的感觉。
适合需要传达严肃和专业形象的团队。
二、活力橙色调活力橙色调是一种充满朝气和活力的配色方案。
橙色作为主色调,可以激发团队成员的创造力和积极性。
搭配亮黄或深褐色作为辅助色,可以增加整个配色方案的层次感。
三、清新绿色调清新绿色调以绿色为主色调,给人以安宁和舒适的感觉。
绿色是一种让人感到放松和平静的颜色,适合需要长时间集中精力的团队。
搭配亮绿或淡黄色作为辅助色,可以增加整个配色方案的亮度和活力。
四、简约黑白灰调简约黑白灰调是一种经典而不失时尚的配色方案。
黑色、白色和不同灰度的色彩搭配相互衬托,给人以简洁、大气的感觉。
这种配色方案适合追求简约和专业的团队,尤其是需要重点突出文字和图标的场合。
五、温暖棕色调温暖棕色调以棕色为主色调,给人以温暖和亲切的感觉。
这种配色方案适合需要传递温馨和亲近感的团队,例如家庭、旅游等团队。
搭配淡黄或深红色作为辅助色,可以增加整个配色方案的鲜明度。
在选择配色方案时,除了考虑到团队的特点和使用环境外,还应该注意以下几点:首先,避免使用过多亮度过高或饱和度过强的颜色,以免影响成员长时间工作的舒适度。
其次,要考虑到不同背景下的可读性。
比如,在选定蓝色调时,应该注意蓝色与白色的对比度是否足够,避免造成团队成员在阅读时的困难。
同时,要注意配色方案的一致性和稳定性。
有时候,过多的配色变化会给人造成混乱和不稳定的感觉,降低工作效率。
最后,不同软件平台和设备的显示效果也可能对配色方案产生一定影响。
在选择配色方案时,可以进行不同设备的测试,以确保在各种情况下都能保持较好的表现效果。
mapgis编辑颜色表

编辑颜色表
1、单击“系统库”菜单下“编辑专色”命令,如下图:
系统弹出编辑专色对话框,编辑专色(这里我只编辑了两个专色),如下图:然后单击“确定”按钮即可
2、单击“系统库”菜单下“编辑颜色表”命令,如下图
3、系统弹出编辑颜色表对话框,如下图:
单击颜色表右边的下拉条,将颜色表拉到最后,然后单击最后空白的区域,如下图,添加新的颜色;
然后将CMYK四色的浓度都调整为0%,并单击右边的下拉条,如下图;
这是我们可以看到有我们编的两个专色,如下图;
将专色1的浓度拉到100%,其他专色的浓度为0%,单击“保存当前色标”按钮、“确定”按钮,将当前的专色保存到颜色表中,如图中1577,
4、这是我们就可以在填充区的颜色中选择该专色了,如下图
其他的专色添加方法类似;
如果您的专色在表中看不到,您可以尝试通过修改颜色表中的已有颜色,来实现;。
同颜色线的标记方法

在标记同颜色线时,可以采用以下方法:
1. 如果是三根线需要标记,可以分别用白胶布缠绕并做记号1、2、3。
这样可以避免铜线(或铝线)相互接触。
2. 在利用二极管进行测量时,如果万用表的指针不动或动一小点的话,就把红表笔与黑表笔反过来接触二极管的两端,此时万用表的指针就会向右摆动。
这时就把红表笔那边的导线用红色胶带缠绕作为记号,黑表笔那边的那根导线用蓝色胶布缠绕作为记号,余下的一根导线可作记号也可以不作记号。
以上方法仅供参考,标记线的颜色和方式还要根据实际情况和需求进行选择。
怎么设置趋势线的颜色

怎么设置趋势线的颜色要设置趋势线的颜色,可以按照以下方法进行操作:1. 打开绘图软件:首先,打开你所使用的绘图软件。
可以使用常见的绘图软件,如Microsoft Excel、Google Sheets或者Adobe Illustrator等。
2. 绘制趋势线:在绘制趋势线之前,你需要有一些数据来绘制图表。
假设你已经有了一组数据,并绘制了一个曲线图或折线图。
在这个图表上,你可以添加趋势线。
3. 选择趋势线:在图表上选中你想要添加趋势线的数据系列或曲线。
可以通过双击曲线或折线来选中它,或者在软件的工具栏中选择相关工具来选中它。
4. 打开趋势线选项:一旦你选中了数据系列或曲线,你应该能够找到一个选项来添加趋势线。
通常,这个选项可以在绘图工具栏中找到,可能标有“趋势线”或“线型”等字样。
点击该选项来打开一个趋势线设置窗口。
5. 设置趋势线的颜色:在趋势线设置窗口中,你应该能够找到一个用于设置趋势线颜色的选项。
这个选项可能是一个下拉菜单,里面列出了一系列可选的颜色,或者是一个颜色选择器,可以让你选择任意颜色。
6. 选择颜色:在下拉菜单中,选择你想要的颜色。
或者,在颜色选择器中,用鼠标点击一个颜色方块来选择颜色。
你还可以使用调色板或输入颜色的RGB值来选择自定义颜色。
7. 应用并保存:一旦你选择了趋势线的颜色,在设置窗口中点击“应用”或“确定”按钮来应用所选颜色。
然后,保存你的图表,以便将颜色更改保存为最终结果。
需要注意的是,具体的操作步骤可能会因为使用的绘图软件而有所不同,但大致的原理应该是一样的。
无论你使用哪种绘图软件,它们都应该有相应的选项来设置趋势线的颜色。
此外,一些绘图软件还提供了其他设置趋势线样式的选项,如线型、粗细、透明度等。
你可以根据需求设置这些选项,以创建符合你预期的趋势线效果。
总结起来,设置趋势线的颜色需要打开绘图软件,在趋势线设置窗口中选择所需颜色,并应用这些设置。
记住保存你的图表,以便将颜色更改保存为最终结果。
MT4编程:变色的均线

MT4编程:变色的均线MT4编程实例:会变色的均线下面这个是示意图:均线会变色,看起来很神秘,但原理其实很简单:这里实际上有两条均线,一条红线,一条绿线:当价格在均线上方时,红线显示,绿线隐藏;当价格在均线下方时,红线隐藏,绿线显示,所以看起来就只是一条会变色的均线。
要隐藏一条指标线中的其中一段,也很简单,只要把这一段指标线的值赋为空值(EMPTY_VALUE)就行了。
说说容易,但实际操作的时候,我们又遇到了一个小问题,那就是红绿转换点的“断点”问题,红线和绿线不连续了。
图:这个问题着实困扰了我好一阵,后来终于想通了。
原来,画线的条件是:前后两个时点上都必须有值,才能画出线来。
而上图中2和3之间应该画上红线,但在3点位上,红线的值为空,所以,红线画不出来。
要让红线、绿线连续,必须使3点位上,既有绿线值又有红线值,这样2和3之间才能出现红线,红线绿才会连续。
为了做到这一点,我们在给指标线循环赋值的时候:1、在 i 时点上,除了给 i 时点赋值,同时还要给 i+1时点赋同色值(以上图为例:我们在给3时点赋绿线值时,同时给4时点赋绿线值;在给2时点赋红线值时,同时再给3点赋红线值;这样3时点上就既有红线值,又有绿线值);2、赋值的顺序为从左向右,即递减循环,以避免前一操作所赋的值被清空。
这样我们的目的就达到了。
下面这是经过测试的源代码---------------------------------------------------------------------------------------------------#property indicator_chart_window#property indicator_buffers 2#property indicator_color1 Red#property indicator_color2 Greenextern int 变色均线=18;double duo[];double kong[];int init(){SetIndexBuffer(0,duo);SetIndexBuffer(1,kong);SetIndexStyle(0,DRAW_LINE);SetIndexStyle(1,DRAW_LINE);SetIndexDrawBegin(0,变色均线);SetIndexDrawBegin(1,变色均线);IndicatorDigits(Digits);return(0);}int start(){double temp0,temp1;int limit;int counted_bars=IndicatorCounted();if(counted_bars<0) return(-1);if(counted_bars>0) counted_bars--;limit=Bars-counted_bars;for(int i=limit; i>=0; i--){duo[i]=EMPTY_VALUE;kong[i]=EMPTY_VALUE;temp0=iMA(NULL,0,变色均线,0,MODE_SMA,PRICE_CLOSE,i);temp1=iMA(NULL,0,变色均线,0,MODE_SMA,PRICE_CLOSE,i+1);if(iClose(NULL,0,i)>=iMA(NULL,0,变色均线,0,MODE_SMA,PRICE_CLOSE,i)){duo[i]=temp0; duo[i+1]=temp1;}else {kong[i]=temp0; kong[i+1]=temp1;}}return(0);}-----------------------------------------------------------------------------------------------------------SetIndexDrawBegin(0,变色均线);SetIndexDrawBegin(1,变色均线);设置第一、二条指标线的最左边的起始划线位置IndicatorDigits(Digits);设置指标精确到的小数位数Digits是当前汇率小数位,日系Digits=2,其他币对Digits=4return(0);init函数结束,返回零值}int start()设立触发函数start。
用Mapinfo画路线图,撒点,做三叶图

1、用Mapinfo画路线图这里用一个CXA软件生成RSRP的Tab图层为例,展示用Mapinfo软件新建一个Tab图层,在这个新图层之上画出路线图,使这个路线图与RSRP图层的轨迹完全一致,并且能够导入到CXT软件中,方便以后测试过程中规划行车路线。
首先,打开CXA软件:单击Export Map To图标,命名,选择TAB 格式保存文件,这样就得到了RSRP图层的TAB格式文件,然后,用Mapinfo软件打开这个TAB文件:如下图:新建一个TAB文件:选好后点击Create……一定要取一个英文名字,取好后点Create……(名字里不能有空格、标点符号、首字母不能是数字。
否则会出现错误,如下图所示)保存的时候起名字就方便多了。
这样,新建TAB图层的工作就已经完成了,下面就要在这个新图层上面开始一笔一划地划路径了。
点击Layer Control图标,确认里面这一块已经要勾上就OK了。
在Line Style里面选好画图时的路径Style。
选好后就开始工作了(这里一般都选一个阀值里面没有用到的颜色,这样路测的时候不至于搞混了)点击Line,开始划路径。
画图过程中,如果那一段路径画错了可以用Ctrl+Z撤销上一步操作。
画好后效果如下图:粉红色路径几乎把原来的图层覆盖掉了。
Ctrl+S保存画好的路径:点击Save,大功告成。
用Mapinfo打开刚刚画好的路径,效果如下图:导入CXT V4.10.00中,效果如下图:2、用Mapinfo撒点这里用一个例子介绍如何使用Mapinfo撒点。
下图是后台工作人员的一份日报,我们要根据这份日报中告警汇总这张表格筛选出来已开通站点,未开通站点,告警站点,然后利用筛选出的内容新建一张表,用这张表中的信息在Mapinfo中制作一个TAB图层,让这四种站点以不同颜色显示在图层中。
筛选出来的结果保存到新建的表格中:另存为97-2003工作簿,然后把Excel软件关闭(否则在Mapinfo界面中打开会提示错误,如下图)打开Mapinfo,File→Open选择xls格式,然后打开打上对钩,首行作为标题。
LaserCAD操作说明

LaserCAD 软件操作说明书
3.5.5 矩形 ................................................................... 17 3.5.6 椭圆 ................................................................... 17 3.5.7 贝塞尔曲线 ............................................................. 17 3.5.8 文本 ................................................................... 18 3.6 工具 ....................................................................... 18 3.6.1 阵列复制 ............................................................... 18 3.6.2 按图层选择对象 ......................................................... 18 3.6.3 水平翻转 ............................................................... 19 3.6.4 垂直翻转 ............................................................... 19 3.6.5 手动排序 ............................................................... 19 3.6.6 优化排序 ............................................................... 20 3.6.7 曲线光滑 ............................................................... 20 3.6.8 删除重叠线 ............................................................. 20 3.6.9 合并相连线 ............................................................. 21 3.6.10 编辑引入引出线 ........................................................ 21 3.6.11 自动生成引入引出线 .................................................... 21 3.6.12 位图反色 .............................................................. 22 3.6.13 位图挂网 .............................................................. 22 3.6.14 创建位图块 ............................................................ 23 3.6.15 创建位图轮廓线 ........................................................ 24 3.6.16 闭合检查 .............................................................. 24 3.6.17 平行偏移 .............................................................. 24 3.6.18 测量周长 .............................................................. 25 3.6.19 预算加工时间 .......................................................... 25 3.6.20 模拟加工输出 .......................................................... 25 3.7 设置 ....................................................................... 25 3.7.1 系统参数设置 ........................................................... 25 3.7.1.1 工作空间 ............................................................. 26 3.7.1.2 附加功能 ............................................................. 27 3.7.1.3 工艺参数 ............................................................. 29 3.7.1.4 厂家参数 ............................................................. 30 3.7.1.5 用户参数 ............................................................. 33 3.7.2 阵列加工参数 ........................................................... 35 3.7.3 图形相对位置 ........................................................... 35 3.7.4 恢复到默认参数 ......................................................... 36 3.8 视图 ....................................................................... 37 3.8.1 如何调出隐藏的工具栏 ................................................... 37 3.9 帮助 ....................................................................... 37 3.9.1 关于信息的修改与定制 ................................................... 37 3.9.2 软件图标的修改 ......................................................... 39 4.1 通过 USB 与板卡建立连接 ..................................................... 39 4.2 选择网络通信方式 ........................................................... 40 4.2.1 通过网络与板卡直连 ..................................................... 40 4.2.2 通过路由器与板卡连接 ................................................... 43 4.3 设置图层参数 ............................................................... 45 4.3.1 调整图层的加工顺序 ..................................................... 49 4.4 设备控制 ................................................................... 49 4.5 加载图形数据以及设备文档管理 ............................................... 49 4.5.1 启动加工以及相关控制 ................................................... 52 5.1 手动加载“AWCLASERCUT”工具条 ............................................... 53 5.2 显示被隐藏的“AWCLASERCUT”工具条 ........................................... 55 5.3 导入 DST/DSB 文件 ........................................................... 55 5.4 从 CORELDRAW 切换到通用版软件 ................................................ 56 6.1 手动加载“激光加工”菜单和“激光加工”工具条 ............................... 57 6.2 从 AUTOCAD 切换到通用版软件 ........................................AD 软件操作说明书
designx导入带颜色信息的点云

designx导入带颜色信息的点云摘要:1.设计x 的基本概念和功能2.导入带颜色信息的点云的方法3.设计x 在点云处理中的应用4.总结与展望正文:设计x 是一款功能强大的点云处理软件,它可以帮助用户对点云数据进行处理、分析和可视化。
在设计x 中,用户可以导入不同格式的点云数据,并对其进行编辑、过滤和转换。
今天,我们将介绍如何在设计x 中导入带颜色信息的点云。
首先,我们需要了解什么是带颜色信息的点云。
带颜色信息的点云是指在点云数据中,每个点都包含其对应的颜色值。
这种颜色信息可以为点云的可视化和分析提供额外的数据依据。
在设计x 中,我们可以通过以下步骤导入带颜色信息的点云:1.打开设计x 软件,点击“文件”菜单,选择“导入”选项。
2.在弹出的“导入”对话框中,选择点云数据的文件格式,如PLY、PCD 等。
3.在“属性”选项卡中,勾选“颜色”复选框,这样导入的点云数据将包含颜色信息。
4.点击“打开”,完成导入操作。
导入带颜色信息的点云后,用户可以在设计x 中对其进行各种处理操作。
例如,可以对点云进行编辑,如移动、缩放、旋转等;可以对点云进行滤波,如去除噪声、降采样等;还可以将点云转换为其他格式,如三维模型、图表等。
设计x 在点云处理领域具有广泛的应用。
例如,在建筑设计中,可以利用设计x 对建筑模型的点云数据进行处理,以实现建筑模型的可视化和优化;在制造业中,可以利用设计x 对工业产品的点云数据进行处理,以实现产品的质量检测和逆向工程;在地理信息系统中,可以利用设计x 对地形地貌的点云数据进行处理,以实现地形分析和地图制作。
总之,设计x 作为一款功能强大的点云处理软件,可以帮助用户轻松地导入、处理和分析带颜色信息的点云数据。
通达信指标公式画线颜色色码大全

通达信指标公式画线颜色色码大全1 白色ColorFFFFFF 或ColorWhite2 红色ColorFF0000 或COLORRED3 绿色Color00FF00 或ColorGreen4 蓝色Color0000FF 或ColorBlue5 牡丹红ColorFF00FF6 青色Color00FFFF7 黄色ColorFFFF00 或ColorYellow8 黑色Color000000 或ColorBlack9 海蓝Color70DB9310 巧克力色Color5C331711 蓝紫色Color9F5F9F12 黄铜色ColorB5A64213 亮金色ColorD9D91914 棕色ColorA67D3D15 青铜色Color8C785316 2号青铜色ColorA67D3D17 士官服蓝色Color5F9F9F18 冷铜色ColorD9871919 铜色ColorB8733320 珊瑚红ColorFF7F0021 紫蓝色Color42426F22 深棕Color5C403323 深绿Color2F4F2F24 深铜绿色Color4A766E25 深橄榄绿Color4F4F2F26 深兰花色Color9932CD27 深紫色Color871F7828 深石板蓝Color6B238E29 深铅灰色Color2F4F4F30 深棕褐色Color97694F32 深绿松石色Color7093DB33 暗木色Color855E4234 淡灰色Color54545435 土灰玫瑰红色Color54545436 长石色ColorD1927537 火砖色Color8E232338 森林绿Color238E2339 金色ColorCD7F3240 鲜黄色ColorDBDB7041 灰色ColorC0C0C042 铜绿色Color527F7643 青黄色Color93DB7044 猎人绿Color215E2145 印度红Color4E2F2F46 土黄色Color9F9F5F47 浅蓝色ColorC0D9D948 浅灰色ColorA8A8A849 浅钢蓝色Color8F8FBD59 浅木色ColorE9C2A660 石灰绿色Color32CD3261 桔黄色ColorE4783362 褐红色Color8E236B63 中海蓝色Color32CD9964 中蓝色Color3232CD65 中森林绿Color6B8E2366 中鲜黄色ColorEAEAAE67 中兰花色Color9370DB68 中海绿色Color426F4269 中石板蓝色Color7F00FF70 中春绿色Color7FFF0071 中绿松石色Color70DBDB72 中紫红色ColorDB709373 中木色ColorA6806474 深藏青色Color2F2F4F75 海军蓝Color23238E76 霓虹篮Color4D4DFF77 霓虹粉红ColorFF6EC778 新深藏青色Color00009C79 新棕褐色ColorEBC79E80 暗金黄色ColorCFB53B81 橙色ColorFF7F0082 橙红色ColorFF240083 淡紫色ColorDB70DB84 浅绿色Color8FBC8F85 粉红色ColorBC8F8F86 李子色ColorEAADEA87 石英色ColorD9D9F388 艳蓝色Color5959AB89 鲑鱼色Color6F424290 猩红色ColorBC171791 海绿色Color238E6892 半甜巧克力色Color6B422693 赭色Color8E6B2394 银色ColorE6E8FA95 天蓝Color3299CC96 石板蓝Color007FFF97 艳粉红色ColorFF1CAE98 春绿色Color00FF7F99 钢蓝色Color236B8E100 亮天蓝色Color38B0DE 101 棕褐色ColorDB9370102 紫红色ColorD8BFD8 103 石板蓝色ColorADEAEA 104 浓深棕色Color5C4033 105 淡浅灰色ColorCDCDCD 106 紫罗兰色Color4F2F4F 107 紫罗兰红色ColorCC3299 108 麦黄色ColorD8D8BF 109 黄绿色Color99CC32●通达信指标的线条颜色属性COLORBLACK黑色,COLORBLUE蓝色,COLORGREEN绿色,COLORCY AN青色,COLORRED 红色,COLORMAGENTA洋红色,COLORBROWN棕色,COLORLIGRAY淡灰色,COLORGRAY 深灰色,COLORLIBLUE淡蓝色,COLORLIGREEN淡绿色,COLORLICYAN 淡青色,COLORLIRED 淡红色,COLORLIMAGENTA淡洋红,COLORYELLOW黄色,COLORWHITE白色。
2048控制台说明书

使用说明书
Ver. 2.004
顾 德 电 子 有 限 公 司
CODE ELECTRONIC CO., LTD.
目 录
1. 欢迎使用 Phantom 2048 灯光控制台 .................................................................................................................................1 1.1. 设置 Phantom 2048..................................................................................................................................................1 1.2. Phantom2048 面板装置 ...........................................................................................................................................1 1.2.1. 1.2.2. 1.2.3. 1.2.4. 1.2.5. 1.2.6. 1.2.7. 1.2.8. 1.2.9. 灯光设备单元区 (Unit) ............................................................................................................................2 预置区 (Preset)..........................................................................................................................................2 重演区 (Playback).....................................................................................................................................3 总控区 (Master) ........................................................................................................................................3 属性键区 (Attributes) ...............................................................................................................................3 功能键区 (Function) .................................................................................................................................4 显示屏 ........................................................................................................................................................4 控制轮 (Control wheels) ...........................................................................................................................4 菜单键 (Menu Soft-keys)..........................................................................................................................4
css 实现虚线颜色红蓝相连的方法

一、概述CSS(Cascading Style Sheets)是一种用于定义网页样式和布局的标记语言,可以使网页呈现出丰富多样的外观效果。
其中,虚线边框是网页设计中常用的一种样式,本文将介绍如何使用CSS实现虚线颜色红蓝相连的方法。
二、使用border属性实现虚线边框1. CSS中的border属性可以用来定义元素的边框样式、宽度和颜色。
2. 要实现虚线边框,可以通过border-style属性来指定为dashed,这会让边框呈现虚线样式。
3. 可以使用border-width属性来设置边框的宽度,可以根据需要进行调整。
4. border-color属性用于设置边框的颜色,可以分别设置上边框和下边框的颜色。
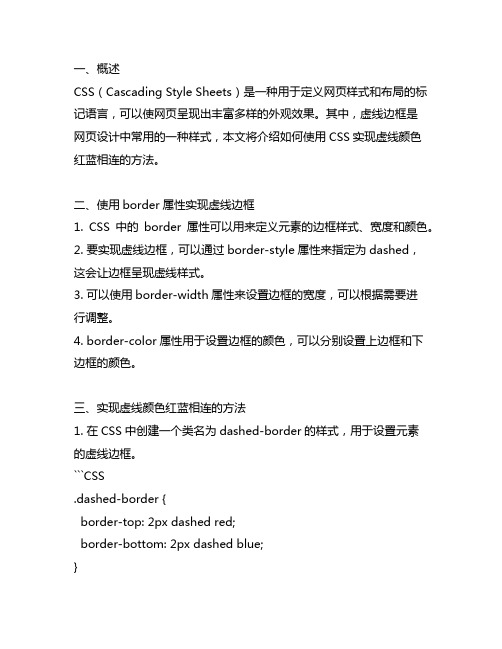
三、实现虚线颜色红蓝相连的方法1. 在CSS中创建一个类名为dashed-border的样式,用于设置元素的虚线边框。
```CSS.dashed-border {border-top: 2px dashed red;border-bottom: 2px dashed blue;}```2. 在HTML中使用该类名来应用虚线边框样式。
```HTML<div class="dashed-border">这是一个应用了虚线边框样式的示例元素。
</div>```3. 当应用了dashed-border样式的元素被呈现时,其上边框将呈现为红色的虚线,下边框将呈现为蓝色的虚线。
四、其他实现方法如果需要对虚线进行更多的个性化定制,还可以使用CSS3中的伪元素选择器::before和::after来创建更复杂的虚线效果。
```CSS.dashed-border::before {content: '';display: block;width: 100;border-top: 2px dashed red;}.dashed-border::after {content: '';display: block;width: 100;border-bottom: 2px dashed blue;}```这样可以在元素的上方和下方分别创建红色和蓝色的虚线边框效果。
Final Cut Pro曲线调色教程 自定义颜色效果

Final Cut Pro曲线调色教程:自定义颜色效果在视频编辑过程中,颜色调整对于提升影片的视觉吸引力至关重要。
Final Cut Pro作为一款功能强大的视频编辑软件,提供了丰富的调色工具和特效,使得用户可以创造出令人惊叹的颜色效果。
其中,曲线调色是一项非常实用的功能,它允许用户对影片的颜色做出精确的调整,自定义颜色效果。
本教程将简要介绍如何使用Final Cut Pro的曲线调色功能,以及一些实用的技巧和注意事项。
步骤一:添加曲线调色效果在导入并放置素材后,双击打开视频剪辑。
在编辑页面右上角的“Effects”选项卡中,找到“Color and Tone”下的“Curves”特效。
将其拖放到导入的视频剪辑上。
步骤二:调整曲线点击“Inspector”面板中的“Video”选项卡,在“Curves”参数下,可以看到RGB三个颜色频道的曲线。
拖动曲线上的点,即可对影片的颜色进行调整。
纵坐标表示颜色明暗程度,横坐标表示颜色的饱和度。
步骤三:使用样本曲线Final Cut Pro还提供了一些预设的样本曲线,可以快速应用到影片中。
在“Curves”参数下方的“Presets”中,选择一个合适的样本曲线,即可应用到当前视频剪辑中。
步骤四:自定义曲线调整点击“Inspector”面板中的“Color Board”选项卡,可以进一步自定义曲线调整。
在面板中的“Highlights”、“Midtones”和“Shadows”三个部分,可以分别调整高光、中间色调和阴影的颜色效果。
通过拖动滑块,增加或减少对应部分的颜色饱和度、亮度和对比度。
技巧一:利用曲线调整对比度通过拖动曲线上的点,可以调整画面的对比度。
向上拖动曲线点会增加对比度,使得暗部变暗、亮部变亮;而向下拖动曲线点则减小对比度,使得暗部变亮、亮部变暗。
通过合理调整曲线,可以增强画面的层次感和鲜明度。
技巧二:单独调整RGB通道Final Cut Pro的曲线调色功能允许用户单独调整RGB三个通道。
Dw中若何才能插入有色的直线

Dw中若何才能插入有色的直线首先,在docum ent window(网页编纂窗口)中的恰当位置,插入Horizonta l Rule,按ctrl+ F3 调出Proper ty inspector(属性面板)如图:在这个属性面板中,把shadi ng(暗影)前的勾去失踪。
在W中输入像素值(pixel s)或者百分比,可以设置这条线的长度。
在H中,输入 1,都可以使这根线变得很细,细到一个像素。
若是想要的是粗线,可以在H中,输入更大的值。
这样细线就插好了,但你会发现,这根线是灰色的,在属性面板中,并不成以设置颜色。
若是想要设置其他颜色,可以经由过程C SS来节制。
在Dream weave r中可以很是轻易地设置css,你甚至完全不需要体味c s s 的语法。
选择Text菜单下的C S S style| New Style,在“New Style(新样式)”对话框中,在name(名称)栏中输入一个名称,如"colorl ine",并在Defi ne(界说)单选框中选择“This docume nt only(只用于此页)”,然后点ok。
随后会弹出的S tyle defini tionfor .colorl ine对话框:在type项目中,选择想要的颜色,好比说红色,然后点ok,再点done,于是一个新的样式就建好了。
选定网页编纂窗口中的细线,点Text | CSS style | colorline(colorl ine就是适才成立的阿谁新样式),在网页编纂窗口中,线的颜色依然仍是灰色,但按F12预览,在浏览器中就可以看到所插入细线的颜色已经酿成了你想要的红色。
还有一种法子可以插入有颜色的细线,甚至细到一个像素.首先在网页编纂窗口中插入一个一行一列的表格,然后在这个表格中插入一个1pix el × 1Pixel的透明图像(在dream eaver4中节制页面结构所利用的spa cer image恰是这样的图像,所以若是你不会用软件建造这样的图像,可在drea meave r4中现在生成:Object面板首先点选Ob jiect面板的Vi ew 中的layo ut view(结构视图),再点draw layout table,在网页编纂窗口中拖动生成一个结构表格(layout table),点表格头的下拉菜单中的A dd spacer image,建立并保留s p acer image,这个spac eer image就是一个1像素× 1像素的透明图像)。
qcpcolormap用法

qcpcolormap用法摘要:1.介绍qcpcolormap的作用和用途2.讲解qcpcolormap的基本用法3.详述qcpcolormap的自定义颜色设置4.说明qcpcolormap在绘制图形时的应用5.总结qcpcolormap的重要性和使用场景正文:qcpcolormap是QCustomPlot库中的一个重要组件,主要用于设置柱状图、线图等图形颜色的映射关系。
通过qcpcolormap,用户可以为不同的数据范围设置不同的颜色,使得图形更加直观、易于理解。
1.介绍qcpcolormap的作用和用途qcpcolormap主要用于设置QCustomPlot图形中柱状图和线图的颜色。
通过定义颜色映射关系,可以让不同数据范围的图形具有不同的颜色,从而提高图形的可读性。
2.讲解qcpcolormap的基本用法qcpcolormap的使用非常简单,只需在QCustomPlot初始化时设置相应的颜色映射关系即可。
以下是一个基本示例:```cppQCPColorMap *colorMap = new QCPColorMap(this);colorMap->setColorInterpolation(QCPColorMap:: ciLinear); // 设置颜色插值方式colorMap->setStartColor(QColor(0, 0, 255, 200)); // 设置起始颜色colorMap->setEndColor(QColor(255, 0, 0, 200)); // 设置结束颜色ui->qcp->setColorMap(colorMap);```3.详述qcpcolormap的自定义颜色设置除了上述基本用法之外,qcpcolormap还支持自定义颜色。
用户可以通过设置QColor对象来实现自定义颜色。
此外,还可以通过设置颜色映射表来实现更丰富的颜色效果。
以下是一个自定义颜色映射表的示例:```cppQVector<QColor> colorTable;colorTable << QColor(0, 0, 255, 200) << QColor(128, 0, 128, 200) << QColor(255, 0, 0, 200) << QColor(0, 255, 0, 200) << QColor(0, 0, 0, 200);colorMap->setColorT able(colorTable);```4.说明qcpcolormap在绘制图形时的应用在绘制图形时,qcpcolormap主要用于设置柱状图和线图的颜色。
excelvba怎么设置线条颜色

excelvba怎么设置线条颜色
VBA是Excel的底层根本。
只有明白使用最底层的东西,使用起来才能随心所欲。
下面让店铺为你带来excelvba设置线条颜色的方法。
excelvba设置线条颜色方法:
设置网格线颜色(GridlineColor属性和GridlineColorIndex属性) Sub setGridlineColor()
Dim iColor As Long
iColor=ActiveWindow.GridlineColor
MsgBox "将活动窗口的网格线颜色设为红色"
ActiveWindow.GridlineColor = RGB(255, 0, 0)
MsgBox "将活动窗口的网格线颜色设为蓝色"
ActiveWindow.GridlineColorIndex = 5
MsgBox “恢复为原来的网格线颜色”
ActiveWindow.GridlineColorIndex=iColor
End Sub
示例说明:运行程序后,当前工作表窗口网格线将被设置为红色。
其中,GridlineColorIndex属性可以用于返回或设置网格线的颜色,下面给出了默认调色板中颜色的编号值:
关于的相关文章推荐:。
通达信函数——线形和颜色

通达信函数——线形和颜色/s/blog_6e5f74c60101ge1w.htmlCOLOR:自定义颜色格式为COLOR+“BBGGRR”:BB、GG、RR表示蓝色、绿色和红色的分量,每种颜色的取值范围是00-FF,采用了16进制。
例如:MA5:MA(CLOSE,5),COLOR00FFFF表示纯红色与纯绿色的混合色:COLOR808000表示淡蓝色和淡绿色的混合色。
COLORBLACK:黑色COLORBLUE:蓝色COLORGREEN:绿色COLORCYAN:青色COLORRED:红色COLORMAGENTA:洋红色COLORBROWN:棕色COLORLIGRAY:淡灰色COLORGRAY:深灰色COLORLIBLUE:淡蓝色COLORLIGREEN:淡绿色COLORLICYAN:淡青色COLORLIRED:淡红色COLORLIMAGENTA:淡洋红色COLORYELLOW:黄色COLORWHITE:白色LINETHICK:线型粗细格式“LINETHICK+(1-9)”;参数的取值范围在1—9之间,“LINETHICK1”表示最细的线,而“LINETHICK9”表示最粗的线;DRAWABOVE:显示在位置之上显示在位置之上,对于DRAWTEXT和DRAWNUMBER等函数有用,放在语句的最后面,比如:DRAWNUMBER(CLOSE>OPEN,HIGH,CLOSE),DRAWABOVE;NOFRAME:不显示边框不显示边框,对于DRAWRECTREL等函数有用,放在语句的最后面STICK:柱状线COLORSTICK:彩色柱状线画彩色柱状线。
数据为正数时,向上画红色柱状线,反之向下画绿线VOLSTICK:彩色柱状线成交量柱状线。
当股价上涨时显示红色空心柱,则显示绿色实心柱LINESTICK:同时画出柱状线和指标线同时画出柱状线和指标线CROSSDOT:小叉线CIRCLEDOT:小圆圈线POINTDOT:小圆点线DOTLINE:虚线NODRAW:空线条,不画该线。
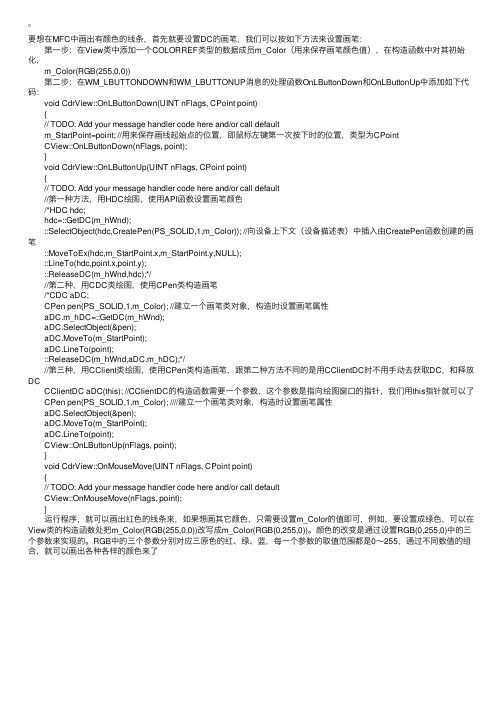
二级C++技巧:MFC编程画有颜色线条

要想在MFC中画出有颜⾊的线条,⾸先就要设置DC的画笔,我们可以按如下⽅法来设置画笔: 第⼀步:在View类中添加⼀个COLORREF类型的数据成员m_Color(⽤来保存画笔颜⾊值),在构造函数中对其初始化, m_Color(RGB(255,0,0)) 第⼆步:在WM_LBUTTONDOWN和WM_LBUTTONUP消息的处理函数OnLButtonDown和OnLButtonUp中添加如下代码: void CdrView::OnLButtonDown(UINT nFlags, CPoint point) { // TODO: Add your message handler code here and/or call default m_StartPoint=point; //⽤来保存画线起始点的位置,即⿏标左键第⼀次按下时的位置,类型为CPoint CView::OnLButtonDown(nFlags, point); } void CdrView::OnLButtonUp(UINT nFlags, CPoint point) { // TODO: Add your message handler code here and/or call default //第⼀种⽅法,⽤HDC绘图,使⽤API函数设置画笔颜⾊ /*HDC hdc; hdc=::GetDC(m_hWnd); ::SelectObject(hdc,CreatePen(PS_SOLID,1,m_Color)); //向设备上下⽂(设备描述表)中插⼊由CreatePen函数创建的画笔 ::MoveToEx(hdc,m_StartPoint.x,m_StartPoint.y,NULL); ::LineTo(hdc,point.x,point.y); ::ReleaseDC(m_hWnd,hdc);*/ //第⼆种,⽤CDC类绘图,使⽤CPen类构造画笔 /*CDC aDC; CPen pen(PS_SOLID,1,m_Color); //建⽴⼀个画笔类对象,构造时设置画笔属性 aDC.m_hDC=::GetDC(m_hWnd); aDC.SelectObject(&pen); aDC.MoveTo(m_StartPoint); aDC.LineTo(point); ::ReleaseDC(m_hWnd,aDC.m_hDC);*/ //第三种,⽤CClient类绘图,使⽤CPen类构造画笔,跟第⼆种⽅法不同的是⽤CClientDC时不⽤⼿动去获取DC,和释放DC CClientDC aDC(this); //CClientDC的构造函数需要⼀个参数,这个参数是指向绘图窗⼝的指针,我们⽤this指针就可以了 CPen pen(PS_SOLID,1,m_Color); ////建⽴⼀个画笔类对象,构造时设置画笔属性 aDC.SelectObject(&pen); aDC.MoveTo(m_StartPoint); aDC.LineTo(point); CView::OnLButtonUp(nFlags, point); } void CdrView::OnMouseMove(UINT nFlags, CPoint point) { // TODO: Add your message handler code here and/or call default CView::OnMouseMove(nFlags, point); } 运⾏程序,就可以画出红⾊的线条来,如果想画其它颜⾊,只需要设置m_Color的值即可,例如,要设置成绿⾊,可以在View类的构造函数处把m_Color(RGB(255,0,0))改写成m_Color(RGB(0,255,0))。
变色龙引导

变色龙引导1. 引导的定义和作用引导是一种在软件界面或者系统中引导用户操作或者提供必要信息的技术手段。
引导的目的是为了帮助用户了解和掌握软件或者系统的功能和操作流程,提高用户的使用体验。
变色龙引导是一种在软件界面中使用变色龙效果来引导用户操作的技术手段。
通过改变某个元素的颜色或者外观,吸引用户的注意力,并引导用户进行相应的操作。
2. 变色龙引导的实现方式变色龙引导可以通过以下几种方式来实现:2.1 颜色变化在引导过程中,可以改变某个元素的背景色或者字体颜色来引起用户注意。
通过变化的颜色吸引用户的注意力,指示用户需要进行的操作。
例如,在一个按钮上方放置一个蓝色的箭头,并不断改变箭头的颜色。
当用户看到不同颜色的箭头时,会引起其注意,告诉用户需要点击该按钮。
2.2 形状变化除了颜色,元素的形状也可以被改变来引导用户操作。
通过变化的形状吸引用户的注意力,指示用户需要进行的操作。
例如,在一个输入框旁边放置一个动态变化的圆圈。
当用户看到圆圈的变化时,会引起其注意,告诉用户需要在输入框中输入相应的内容。
2.3 动画效果利用动画效果可以更加生动地引导用户操作。
可以通过变化的动画效果吸引用户的注意力,指示用户需要进行的操作。
例如,在一个引导弹窗中,展示一个倒计时的动画效果。
当用户看到动画倒计时的变化时,会引起其注意,告诉用户需要进行下一步操作。
3. 变色龙引导的优势和应用场景变色龙引导具有以下优势:•引导效果明显:通过改变元素的颜色、形状或者动画效果,可以更加直观地引导用户操作。
•提高用户体验:引导用户快速上手使用软件或者系统,提高其使用体验。
•提高转化率:引导用户进行指定的操作,提高转化率和完成率。
变色龙引导适用于以下场景:•新手指引:对于初次接触软件或者系统的用户,可以通过变色龙引导来引导其快速了解和掌握功能。
•操作引导:对于需要用户执行特定操作的场景,可以通过变色龙引导来引导用户进行操作,避免用户迷失或者操作错误。
mapgis上色标准

mapgis上色标准MapGIS上色标准。
在MapGIS中,上色是地图制作中非常重要的一环,通过合理的上色可以使地图更加直观、美观,同时也能够更好地传达地图所要表达的信息。
因此,制定一套科学合理的上色标准对于地图制作至关重要。
下面将介绍MapGIS上色的标准和要求。
首先,上色的标准要符合地图的整体风格和主题,颜色的选择应该与地图所要表达的信息相一致。
比如在自然地图中,山脉可以使用褐色或绿色来表示,而湖泊可以使用蓝色来表示;在交通地图中,不同类型的道路可以使用不同的颜色来区分,比如高速公路可以使用红色或橙色来表示,普通道路可以使用灰色或黑色来表示。
其次,上色的标准要考虑到色彩的对比度和饱和度。
对比度过低会使得地图中的要素难以区分,而对比度过高则会使得地图显得杂乱无章。
因此,在选择颜色时,需要考虑到颜色之间的对比度,保证地图中的要素清晰可辨。
同时,饱和度过高或过低也会影响地图的观感,因此需要选择适当的饱和度来使地图更加舒适和美观。
此外,上色的标准还要考虑到色彩的连续性和统一性。
地图中的不同要素之间需要有一定的色彩过渡,使得地图整体看起来更加和谐统一。
同时,地图中相同类型的要素也需要使用统一的颜色,比如在城市地图中,不同的建筑物可以使用不同的颜色来表示,但同一类型的建筑物应该使用相同的颜色。
最后,上色的标准还要考虑到色彩的适应性和灵活性。
地图在不同的尺度下可能需要不同的上色标准,需要根据地图的具体情况来进行调整。
同时,地图在不同的输出媒介上也可能需要不同的上色标准,比如在屏幕上显示的地图和印刷品上的地图可能需要不同的颜色设置。
综上所述,MapGIS上色标准是地图制作中至关重要的一环,需要考虑到地图的整体风格和主题、色彩的对比度和饱和度、色彩的连续性和统一性,以及色彩的适应性和灵活性。
只有制定科学合理的上色标准,才能够制作出更加直观、美观的地图作品。
希望本文所介绍的上色标准能够对MapGIS的用户有所帮助,使他们能够更好地制作出符合要求的地图作品。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一课题
在TEMS中实现异小区异颜色的拉线图本人制作过程中使用CI区分小区。
下面就以永州道县廊洞水库基站为例:
1、打开工参表确定基站小区的CI号。
2、打开tems测试软件如下图:
在菜单栏中点击view,选择Navigator,打开选项卡info Element→GSM→CELL ID设置如下:
CI取值范围设置好点击确定。
3、点击主题设置(theme settings)具体设置如下图:
设置好后点击OK。
4、回放数据如下图:
5、搞定收工
第二课题
connect在mapinfo上实现 DT多种颜色连线
本人制作过程中使用mapinfo9.5英文版(中文版无法使用sitesee),SiteSee.MBX, connect v1.01.MBX
a、制作基础信息表
保存为制表符分隔.txt
b、使用mapinfo打开,打开sitesee插件
如下设置
保存为基础信息表2.tab
c、再使用mapinfo打开“基础信息.txt”,另保存副本为基础信息3,注意格式
d、使用connect v1.01.MBX,添加数据库文件:“基础信息表”,路测文件:(TEMS9.1导出的TAB后使用seesite3.4转换)测试的TAB文件。
导入后选择匹配信息
完成后基站信息出错可以忽略
e、打开“基础信息3.TAB”、“ConnectTable.TAB”、测试TAB三个图层对“基础信息3.TAB”和“ConnectTable.TAB”分别做专题地图如下:
6、搞定收工。
