DreamweaverDreamWeaver管理模板
Dreamweaver布局模式、模板与资源列表

零点 起飞电脑培训学校
《中文版Dreamweaver MX 2004网页制作培训教程 》
如果在靠近布局表格边缘的位置绘 制单元格,则单元格的边缘会自动与包 含它的布局表格的边缘对齐。若要临时 禁用靠齐,在绘制单元格时按住【Alt】 键即可。
首页 末页 向上 向下 返回 结束 调音
局 表格布局页面的方法,模 板的创建及其使用方法。
首页 末页 向上 向下 返回 结束 调音
零点 起飞电脑培训学校
《中文版Dreamweaver MX 2004网页制作培训教程 》
课堂讲解
“布局”模式 模板和库 使用资源列表
首页 末页 向上 向下 返回 结束 调音
零点 起飞电脑培训学校
《中文版Dreamweaver MX 2004网页制作培训教程 》
首页 末页 向上 向下 返回 结束 调音
零点 起飞电脑培训学校
《中文版Dreamweaver MX 2004网页制作培训教程 》
图10-3
首页 末页 向上 向下 返回 结束 调音
零点 起飞电脑培训学校
《中文版Dreamweaver MX 2004网页制作培训教程 》
该对话框中各项参数的含义如下。 自动插入间隔符:指定Dreamweaver是否应该在将列设置 为自动伸展时自动插入间隔符。 站点的间隔图像:为的站点设置间隔图像文件。从下拉列 表中选择一个站点,然后单击 按钮创建一个新的间 隔图像文件,或 单击按钮定位该站点中现有的间隔 图像文件。 单元格外框:设置布局单元格外框的颜色。 表格外框:设置布局表格外框的颜色。 表格背景:设置布局表格中没有布局单元格的区域的颜色 (4)设置完成后单击 按钮保存设置即可。
首页 末页 向上 向下 返回 结束 调音
dreamweaver第十二章 模板与库

表格、框架和图层都是HTML中的标准内容,是实实在在的HTML标签,而模板和库是Dreamweaver中提供的一种机制,能够帮助网页设计师快速制作大量布局相似的网页。
这在建设网站时十分重要,通常在一个网站中,可能有几十甚至几百个页面,然而并非每个页面的布局都不相同。
一般来说页面被分为若干级,首页是第一级,它是网站的门户,因此一般是独一无二的。
由首页进入后就是二级页面,一个网站一般分为若干个栏目,每一个栏目进去就是三级页面。
当然还可以有更多的层次,这样内容相似的页面往往使用相同的布局,各页面不同的只是具体内容。
12.1 模板12.1.1 认识模板例如图12.1所示的是一个网站的二级页面,左侧是导航板,单击各个栏目的名称可以进入相应的页面。
除了这个页面之外,其他的二级页面都与此页面布局相同。
仔细观察这个页面可以看出,整个页面中是一个不规则的表格,每页的具体内容放在中间最大的单元格里,而周围的单元在所有页面中均相同。
图12.1 示例页面Dreamweaver的模板提供了这样的功能,把网页的布局与内容分离,布局设计好之后,存储为模板,相同布局的页面通过模板创建。
Dreamweaver同时提供对布局的保护功能以及对所有页面的快速更新能力。
12.1.2 制作模板制作模板与制作普通页面完全相同,只是通常并不把页面的所有部分都完成,而只是制作导航板和标题栏等各个页面的公有部分,这些部分一般在网页的四周,而把中间留给每页的具体内容。
例如我们已经制作了一个页面。
它的大部分已经做好了,如导航条等,因为这些部分对很多页面是相同的。
还有几个部位是空白的,例如右上角有一个小的矩形,它是为了每个不同的页面填入不同的图片而留的,因此在制作模板页面时要空着。
此外最大面积的单元格也是空白的,准备为各个页面放具体内容。
这个页面目前和普通的网页文件没有什么不同,下面我们就来介绍如何把它变为模板,以及如何使用模板。
如果“资源”面板没有打开,就选择菜单“窗口→资源”命令打开它,并按下左侧的按钮。
Dreamweaver模板

Dreamweaver模板Dreamweaver是一款强大的网页设计工具,它提供了丰富的模板资源,可以帮助用户快速构建网站。
本文将介绍Dreamweaver模板的使用方法,以及如何定制和优化模板,让您的网站设计更加专业和个性化。
首先,我们来了解一下Dreamweaver模板的基本概念。
模板是一种包含了网页布局、样式和元素的文件,它可以被用来创建新的网页。
在Dreamweaver中,您可以选择预先设计好的模板,也可以自己创建模板。
使用模板可以节省大量的时间,特别是对于那些需要频繁更新网站内容的用户来说,模板的使用可以让他们更加高效地管理网站。
其次,让我们来看一看如何在Dreamweaver中使用模板。
首先,打开Dreamweaver软件,选择“文件”-“新建”,在弹出的窗口中选择“模板”选项。
然后,您可以选择一个现有的模板,或者创建一个新的模板。
在选择模板后,您可以根据自己的需求对模板进行修改和定制,比如更改颜色、字体、布局等。
在对模板进行修改后,您可以保存模板,并在创建新网页时选择使用该模板,从而快速构建符合您需求的网页。
除了使用现有的模板外,Dreamweaver还提供了丰富的模板资源库,您可以在其中找到各种不同风格和用途的模板,比如企业网站模板、个人博客模板、电子商务模板等。
在使用这些模板时,您可以根据自己的需求进行定制,比如添加自己的标志、调整布局、更改配色等,从而使网站更具个性化和专业化。
最后,让我们来谈一谈如何优化和定制Dreamweaver模板。
在使用模板时,您可能会遇到一些问题,比如模板的样式不符合您的需求、加载速度较慢等。
针对这些问题,您可以通过修改模板的样式表、优化图片大小和格式、减少不必要的代码等方式进行优化。
另外,您还可以通过添加交互效果、响应式设计等方式对模板进行定制,从而使网站更加吸引人和易用。
总之,Dreamweaver模板是网页设计中的利器,它可以帮助用户快速构建网站,节省时间和精力。
使用Dreamweaver进行CMS网站开发与管理

使用Dreamweaver进行CMS网站开发与管理第一章:引言CMS(内容管理系统)是一种用于创建和管理网站内容的软件工具。
在互联网时代,网站已经成为企业展示和推广自身产品与服务的最重要手段之一。
而使用CMS可以方便地进行网站内容的更新与维护,提高网站的可用性和用户交互性。
本文将介绍如何使用Dreamweaver进行CMS网站开发与管理。
第二章:认识DreamweaverDreamweaver是Adobe Systems(前身为Macromedia)开发的一款功能强大的网页制作工具,被广泛应用于网站设计与开发领域。
它提供了可视化的网站编辑界面,支持HTML、CSS、JavaScript等多种前端开发语言,且可以与不同的服务器端技术相结合,实现网站的后台管理功能。
第三章:选择合适的CMS平台在使用Dreamweaver进行CMS网站开发之前,我们需要选择一个合适的CMS平台。
常见的CMS平台有WordPress、Joomla、Drupal等。
根据网站的需求和规模,选择一个最适合的CMS平台非常重要。
本章将介绍常见的CMS平台及其特点,以帮助读者做出正确的选择。
第四章:安装与配置CMS平台在选择好合适的CMS平台后,我们需要进行安装与配置。
这一过程是建立CMS网站的基础,也决定了后续网站开发与管理的顺利进行。
本章将详细介绍如何下载、安装和配置常见的CMS平台,让读者能够快速上手。
第五章:创建网站模板网站模板是网站的外观设计与布局的基础,也是用户首次接触网站的重要部分。
本章将介绍如何使用Dreamweaver创建网站模板,包括设置网站的主题、颜色、字体等。
读者将学会使用Dreamweaver的可视化界面进行网站模板设计,以及如何使用相关的HTML和CSS代码进行定制。
第六章:添加内容和功能模块一旦网站模板设置好,我们就可以开始添加内容和功能模块了。
通过使用Dreamweaver的可视化界面和相关插件,我们可以方便地添加文本、图片、视频、音频等各种媒体内容,以及产品展示、联系表单、社交媒体分享等功能模块。
DreamWeaver建站与模板的使用

DreamWeaver建站与模板的使⽤实训⼆ DreamWeaver建站与模板的使⽤⼀、实训⽬的1.掌握DreamWeaver 8.0建站的基本⽅法。
2.模版的创建。
3.模版的调⽤⽅法。
4.简单使⽤模板。
⼆、实训准备DreamWeaver 8.0 软件环境。
三、实训内容与实训步骤(⼀)新建站点1.在本地硬盘中新建⼀个⽂件夹(⽂件夹命名⽤英⽂命名,不要出现中⽂),如D:\mysite,该⽂件夹⽤来存放⽹站所有⽂件。
在Dreamweaver中选择“管理站点”/“新建”命令,此时将显⽰“站点定义”对话框。
2.启动Dreamweaver,在菜单“站点\新建站点”中完成站点设置。
新建站点操作如下:1)单击“新建”-〉“站点”,出现站点定义对话框2)单击“基本”选项卡以使⽤站点定义向导,或者单击“⾼级”选项卡以使⽤“⾼级”设置。
图2-1按照提⽰完成各项设置:作为初学者,可以选择“基本”,⼀步步地完成设置。
作为熟练⽤户,可以选择“⾼级”完成设置。
下⾯对各项进⾏说明:站点名称:是指⽹站的名称,⼀般情况下,可以根据⽹站的主题内容给予命名。
可以⽤中⽂。
本地根⽂件夹:即⽹站所在的⽂件夹。
也就是第⼀步所创建的⽂件夹。
如D:\mysite。
完成本地信息设置后,即可进⼊远程信息与测试服务器的设置。
图2-23.选择“否,我不想使⽤服务器技术”,然后单击【下⼀步】按钮。
4.选择“编辑我的计算机上的本地副本,完成后再上传到服务器”。
5.单击“您将把⽂件储存在计算机上的什么位置”⽂本字段旁的⽂件夹图标,选择存储⽹页的本地⽂件夹。
6.在“选择站点lyw的本地根⽂件夹:”对话框中,单击“选择”栏的下三⾓按钮,然后选择⽂件夹“lyw”,单击【选择】按钮完成根⽂件夹的设置。
单击【下⼀步】按钮。
7.在“你如何连到远程服务器?”选项中,从下拉列表框中选择“⽆”后单击【下⼀步】按钮。
8.单击【下⼀步】按钮时,将显⽰⼀份总结,简要描述了选定的选项。
Dreamweaver第 16 讲 模板和库

资源、模板和库重点:资源的含义资源面板的使用模板的含义模板的使用库的含义库的使用难点:资源面板的使用模板的使用库的使用一、资源的含义所谓资源,就是网页中所用到的或可能用到的各种图像、声音、视频、超级链接、脚本程序等。
也可以这么说,就是网页开发中所需要的所有对象都可以称为资源。
DW中具体的分为9种。
图像、颜色、URL、Flash、Shockwave、影片、脚本、模板、库。
注意,启用资源面板,需要事先建立站点并启用缓存。
二、资源面板的使用1.使用资源面板插入图像2.使用资源面板为对象配色3.使用资源面板插入超级链接4.使用资源面板插入Flash文档使用操作资源面板的其它操作。
三、模板的含义模板实质上就是一种特殊类型的文档。
作为创建网页的基础,用于设计页面布局相对比较固定的网页。
创建模板时,指定可编辑区域和不可编辑区域,以此来限定网页开发人员的操作编辑区域。
其主要的好处有:风格一致,避免重复制作相同类型的网页;修改方便,只需修改应用模板即可。
四、模板的创建和使用1.创建模板:具体看操作2.设定可编辑区域:具体看操作3.设定可选区域,设定重复区域,设定重复表格:略。
4.设定可编辑标签属性:用来设定某个对象的某个属性处于可修改状态。
4.使用模板:具体看操作五、库的含义用来存放网站中需要重复使用或经常更行的页面元素。
库中存放的页面元素一般成为库项目,可以是一段文本,一张图片,一个表格,一段程序等。
六、使用库1.创建库项目2.使用库项目分为修改、使用、更新库项目三个方面。
Dreamweaver中如何使用模板的创建与编辑

Dreamweaver中如何使用模板的创建与编辑
模板是Dreamweaver中提供的一种特殊的网页文档
其编辑方法和普通网页的编辑方法一样,只是可以在其中添加可编辑区域。
所有应用了模板的网页都具有和模板相同的`版式和内容,并可以在可编辑区域中输入新的内容。
对模板进行修改后,所有应用了模板的网页会做相同的修改。
在模板中添加可编辑区域,这样便可通过修改这个模板创建其他网页的可编辑区域中的内容。
如果对模板的其他内容,如对Logo、Banner和导航条进行了修改,则使用该模板创建的所有网页都会被更新,提高了网页制作的效率。
模板必须保存在站点中,因此在创建模板前应先创建站点,否则创建模板时系统会提示创建站点。
在创建模板时有将现有网页另存为模板和新建空白模板两种方法。
1)将网页另存为模板
2)创建空白模板
模板创建好后即可对模板进行编辑,包括创建可编辑区域、更改可编辑区域的名称和取消可编辑区域的标记。
1)创建可编辑区域
2)更改可编辑区域的名称
3)取消可编辑区域的标记
【Dreamweaver中如何使用模板的创建与编辑】。
关于Dreamweaver模板

关于Dreamweaver模板模板创作者在模板中设计“固定的”页面布局。
然后创作者在模板中创建可在基于该模板的文档中进行编辑的区域;如果创作者没有将某个区域定义为可编辑区域,那么模板用户就无法编辑该区域中的内容。
使用模板,模板创作者控制哪些页面元素可以由模板用户(如作家、图形艺术家或其他 Web 开发人员)进行编辑。
模板创作者可以在文档中包括数种类型的模板区域。
模板最强大的用途之一在于一次更新多个页面。
从模板创建的文档与该模板保持连接状态(除非您以后分离该文档)。
可以修改模板并立即更新基于该模板的所有文档中的设计。
模板区域的类型将文档另存为模板时,Dreamweaver 自动锁定文档的大部分区域。
模板创作者指定基于模板的文档中的哪些区域可编辑,方法是在模板中插入可编辑区域或可编辑参数。
创建模板时,可编辑区域和锁定区域都可以更改。
但是,在基于模板的文档中,模板用户只能在可编辑区域中进行更改;无法修改锁定区域。
共有四种类型的模板区域:可编辑区域是基于模板的文档中的未锁定区域;它是模板用户可以编辑的部分。
模板创作者可以将模板的任何区域指定为可编辑的。
要让模板生效,它应该至少包含一个可编辑区域;否则,将无法编辑基于该模板的页面。
重复区域是文档中设置为重复的布局部分。
例如,可以设置重复一个表格行。
通常重复部分是可编辑的,这样模板用户可以编辑重复元素中的内容,同时使设计本身处于模板创作者的控制之下。
在基于模板的文档中,模板用户可以根据需要使用重复区域控制选项添加或删除重复区域的副本。
您可以在模板中插入两种类型的重复区域:重复区域和重复表格。
有关在模板中插入重复区域的信息,请参见在模板中创建重复区域。
有关创建重复表格的信息,请参见插入重复表格。
可选区域是您在模板中指定为可选的部分,用于保存有可能在基于模板的文档中出现的内容(如可选文本或图像)。
在基于模板的页面上,模板用户通常控制是否显示内容。
有关在模板中设置可选区域的信息,请参见插入可选区域。
学会使用Dreamweaver进行网页布局

学会使用Dreamweaver进行网页布局一、Dreamweaver简介Dreamweaver是一款专业的网页设计和编程工具,由Adobe公司开发。
它提供了丰富的功能和工具,使得网页布局变得更加便捷和高效。
下面将介绍如何使用Dreamweaver进行网页布局。
二、Dreamweaver的安装和设置1. 下载和安装Dreamweaver软件:前往Adobe官网下载适合自己操作系统的Dreamweaver安装包,双击安装并按照提示操作。
2. 设置Dreamweaver:打开软件后,点击"编辑"菜单中的"首选项"选项,进行软件设置。
可以根据个人偏好设置编辑器字体、缩进等选项。
三、新建HTML文件1. 点击菜单栏的"文件",选择"新建",然后选择"HTML"文件类型。
2. 在弹出的对话框中,填写网页标题和保存位置,点击"创建"按钮。
四、基本布局1. 使用表格布局:点击"插入"菜单,选择"表格"选项,在弹出的对话框中设置表格的行数、列数等属性。
然后,将需要布局的内容放入表格中的每个单元格中。
2. 使用CSS布局:点击"插入"菜单,选择"CSS布局"选项,然后选择需要的布局类型。
在弹出的对话框中,设置布局的宽度、高度、对齐方式等属性。
接着,将需要布局的内容放入对应的布局区域中。
五、导航栏的创建1. 使用无序列表创建导航栏:点击"插入"菜单,选择"无序列表"选项,然后在需要放置导航栏的位置插入无序列表的代码。
接着,将每个导航项放入无序列表的列表项中。
2. 使用CSS样式创建导航栏:点击"插入"菜单,选择"CSS样式"选项,然后选择需要的导航栏样式。
Dreamweaver中如何使用模板1

◎如何使用DreamWeaver的模板 -Template 文 DAvid [9/1/00]随着网页越做越多,使用模板 Template会大大减轻你的工作量,你可以把 Meta属性、页面属性、样式表等每个页面都要重复的内容放在模板里,修改的时候也只需要在模板上改动,DW 就会自动升级所有使用了该模本的页面,从而使你的网页整洁划一,使对 DW不太熟悉的信息采编人员也能够轻易地排出漂亮页面。
与 FrongPage 的主题有“异曲同工”之妙。
(本站就使用了模板)模板的使用说明如下:1.创建模板↘可以从一个已经存在的HTML文件创建一个Dreamweaver模板然后再去修改,也可以从一个空白的HTML 文件从头创建。
Dreamweaver模板创建后自动地被存贮在Templates文件夹中(这个文件夹就在你所定义的本地站点的根下面)。
如果这个文件夹不存在的话,在创建新模板时Dreamweaver会自动创建一个Templates文件夹。
▪选择 File > Open 打开一个做好的HTML文件,或者 File > New 新建立一个文件并编辑好▪选择 File > Save as Template▪在弹出的对话框中选择一个本地站点,然后输入所要保存模板的名字▪选择 Modify > Templates > New Editable Region... 来设定“新的可编辑区”,给一个“可编辑区”的名称。
你调用该模板做主页时,只有加了“可修改区”标志的地方才可以被改动。
也可以 Mark Selection as Editable...,将选择区设定为“可编辑区”。
▪选择 File > Save,CTRL + S2.修改模板↘▪修改页面属性:和修改普通页面一样▪修改“可编辑区”属性:Modify > Templates > Unmark Editable Region...来取消一个“可编辑区”,在Modify > Templates 菜单的最下面是“可编辑区”的名称。
Dreamweaver里面模板和库的概念

模板
1.在网页文件中吧需要更换的内容部分和不变的固定部分分别进行
标识,从而更容易创建重复网页的框架称为“模板”。
适当的使用模板可以节约大量的时间,而且模板见确保站点拥有统一的外观和风格。
2.模板扩展名是.DWT
库
3.库是一种特殊的Dreamweaver文件,其中包含已经创建好的、能
够在网页中使用的、单独的资源或资源拷贝的集合。
库中可以包含body中的任何元素,如文本、图像、表格、声音、flash影片、插件等。
但不能将库看做一个文档,它只是各种元素的集合体,也可以将其看做一个特殊的网页元素。
dreamweaver中创建模板的步骤

dreamweaver中创建模板的步骤创建模板的步骤:1. 打开Dreamweaver软件并且新建一个网页。
选择“文件”菜单中的“新建”选项,然后选择“空白页面”。
2. 在新建的网页中,设计并布局你希望成为模板的页面结构。
你可以添加导航栏、页脚、侧边栏等元素,并根据你的需求进行定制。
3. 选中整个页面或者你想作为模板的部分。
点击“Insert”(插入)菜单中的“Template Objects”(模板对象)并选择“Editable Region”(可编辑区域)。
这将创造一个可以在以后编辑的区域。
4. 给这个可编辑区域取一个有意义的名字。
点击“Modify”(修改)菜单并选择“Templates”(模板)。
在“Editable Regions”(可编辑区域)选项卡中,找到你刚刚创建的可编辑区域并为它输入一个标识性的名称。
5. 可选的步骤:如果你希望在模板中有一些固定的文字或者元素,请将它们添加到模板的其他部分。
点击“Insert”(插入)菜单并选择“Template Objects”(模板对象),然后选择“Layout Div”(布局div)或者“Repeating Region”(重复区域)等选项。
6. 现在,你需要将这个网页保存为一个模板文件。
点击“File”(文件)菜单并选择“Save As Template”(另存为模板),然后为模板输入一个有意义的名称,并选择一个文件夹来保存它。
7. 当你保存模板时,Dreamweaver会要求你选择是否应将模板保存为站点模板。
如果你计划在Dreamweaver中管理整个网站,并希望使用模板来方便地更新站点的多个页面,选择“Yes”(是)并选择相应的站点。
8. 保存模板后,你可以在Dreamweaver的“Templates”(模板)面板中看到它。
要修改模板,只需在“Templates”(模板)面板中双击模板名称即可打开并进行编辑。
9. 当你想创建网站的其他页面时,可以直接使用模板。
Dreamweaver模板和库

3. 在页面上添加库项目: 方法: 打开库面板,从中拖曳一个项目到文档窗口 或选取一个项目,然后单击左下角的[插入]按钮 4. 更新
修改库项目? 修改库项目?
打开库面板,单击底部的编辑按钮或双击库项目;
更新网页? 更新网页?
[修改] [库] [更新网页]
5. 将对象从库中分离 方法: 在当前文档中选择库项目 单击属性面板上的与原项目分离按钮; 右键选择;
How to 取消可编辑区域
[修改] [模板] [删除可编辑区域标记]
任务三. 模板应用于网页
方法: 方法: 打开一文档,选择菜单[修改] [模板] [对网页应用 模板],然后从中选择一个模板 从模板面板中拖曳一个模板到文档窗口 在模板面板上选择一个模板,然后单击"应用"按钮
任务四. 更新与分离
�
在模板文档中,可编辑区域是页面中变化的部分,如每 日导读的内容;锁定区(不可编辑区)是各页中相对保持不 变的部分,如导航栏当我们创建一个模板或把已有的文档存 为模板时,dw把所有的区域被标记为锁定,因此我们必须根 据自己的要求对模板进行编辑,把某些部分标记为可编辑的 .在编辑模板时,可以修改可编辑区,也可以修改锁定区. 但该模板应用于文档时,只能修改可编辑区,锁定区是不能 修改的.
注意: 注意:
命名一个区时不能使用单引号,双引号,尖括号 命名一个区时不能使用单引号,双引号,尖括号. 可以定义整个表格或单个单元格为可编辑区, 可以定义整个表格或单个单元格为可编辑区,但不能一次定义 几个单元格.层和层中的内容是彼此独立的 几个单元格.层和层中的内容是彼此独立的;
为什么要定义可编辑区域
将现有的文档保存为模板 先打开一空白文档 选择菜单[文件] [另存为模板] 输入模板名即可 对已有的模板进行修改 在模板面板中选中模板名,单击编辑按钮即可 双击模板名
Dreamweaver管理层

Dreamweaver/管理层✓出处:站长百科。
✓原文地址:/wiki/。
✓本电子书整理自站长百科词条,查看内容请访问网站。
目录目录 (1)一、使用DreamWeaver“层”面板 (2)二、DreamWeaver选择层 (2)三、DreamWeaver更改层的层叠顺序 (3)四、DreamWeaver更改层可见性 (4)五、DreamWeaver调整层大小 (5)六、DreamWeaver移动层: (6)七、用户使用手册导航 (8)八、更多电子书 (8)推荐内容:WordPress免费主题| WordPress免费插件✓出处:站长百科✓原文地址:/wiki/Dreamweaver/管理层一、使用DreamWeaver“层”面板通过“层”面板可以管理文档中的层。
使用“层”面板可防止重叠,更改层的可见性,将层嵌套或层叠,以及选择一个或多个层。
若要打开“层”面板,请执行以下操作:选择“窗口”>“层”。
层显示为按 z 轴顺序排列的名称列表;默认情况下,首先创建的层(z 轴顺序为 1)出现在列表的底部,最新创建的层(z 轴顺序大于 1)出现在列表的顶部。
但是可以通过更改层的 z 轴来更改层在堆叠顺序中的位置。
例如,如果创建了 8 个层,并且想将第 4 层设为堆叠顺序中的“最高”层,则可以为它分配一个比所有其他层都高的 z 轴。
二、DreamWeaver选择层您可以选择一个或多个层进行操作或更改它们的属性。
要在“层”面板中选择一个层,请执行以下操作:在“层”面板(“窗口”>“层”)中,单击该层的名称。
若要在“文档”窗口中选择一个层,请执行以下操作之一:1.单击一个层的选择柄。
如果选择柄不可见,请在该层中的任意位置单击以显示该选项柄。
2.单击一个层的边框。
3.在一个层中按住 Ctrl-Shift 键并单击 (Windows) 或按住Command-Shift 键并单击 (Macintosh)。
dreamwaver8.0教程全面完整【范本模板】

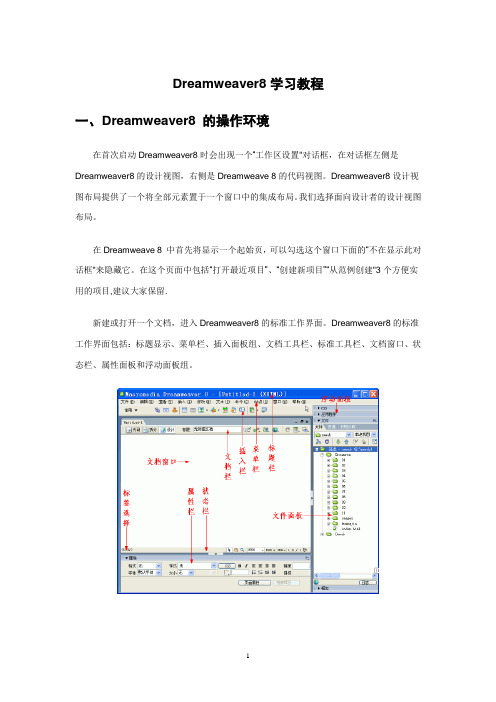
Dreamweaver8学习教程一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置"对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框"来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建"3个方便实用的项目,建议大家保留.新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8。
0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等.命令:所有的附加命令项站点:用来创建和管理站点窗口:用来显示和隐藏控制面板以及切换文档窗口帮助:联机帮助功能。
Dreamweaver简介和表格布局

Dreamweaver工作界面
视图 显示/隐藏:窗口 标尺与网格:查看
文档基本操作:新建、保存、关闭、打开 网页基本操作
设置网页属性
网页设计
编辑头部信息:包括网页标题、网页关键字、网页描 述等。
设置文件头内容:<head>……</head>,在浏览器中不可见。 插入--〉HTML文件头标签 设置META标记:记录有关当前页面的信息,如字符编码、作 者、版权信息等。 设置关键字:设置搜索引擎装置,关键字间逗号隔开。 添加描述信息 设置刷新:常用于URL改变后引导用户重定位 添加基础:相对于那个文件进行链接。
网页设计
图像
插入图像:菜单、工具栏、资源面板(F11) 插入图像占位符 设置图像属性
大小、对齐 编辑图像
裁剪图像 重新取样 使用Fireworks优化 调整亮度和对比度 使用图像外部编辑器 锐化图像
网页设计
图像
鼠标经过图像(互动图像) 背景图像的应用
网页背景图像 表格背景图像
创建图像热区 创建导航条 创建web相册:命令--〉创建网站相册
网页设计
超链接
内部链接:网页名称 锚点链接:#锚点名称 E-maile链接:mailto: 空链接:# 站点连接:网址 脚本链接:javaScript:语句或函数名
例:在属性面板链接文本框中输入 Javascript:window.close() 说明:点击链接点可以关闭页面
查看--〉文件头内容
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver/DreamWeaver管理模板✓出处:站长百科✓原文地址:/wiki/Dreamweaver/DreamWeaver管理模板✓本电子书整理自站长百科Dreamweaver/DreamWeaver管理模板词条,查看内容请访问网站。
目录Dreamweaver/DreamWeaver管理模板 (1)目录 (1)管理模板 (2)将模板应用到现有文档 (3)从模板分离文档 (4)修改模板属性 (4)更多电子书 (5)HostEase拥有中文网站()的美国主机商中国访问最快的美国主机中文网站轻松选购支付宝付款购买快捷中文客户服务沟通更方便,轻松省钱请看优惠码/top/hostease/✓出处:站长百科✓原文地址:/wiki/Dreamweaver/DreamWeaver管理模板推荐内容:WordPress免费主题| WordPress免费插件Dreamweaver | Dreamweaver安装 | Dreamweaver使用 | Dreamweaver其他管理模板使用“资源”面板的“模板”类别可以管理现有模板,包括重命名模板文件和删除模板文件。
若要在“资源”面板中重命名模板,请执行以下操作:1.在“资源”面板(“窗口”>“资源”)中,选择面板左侧的“模板”类别。
2.重命名 单击模板的名称以选择该模板。
3.再次单击模板的名称以便使文本可选,然后输入一个新名称。
这种重命名方式与在 Windows 资源管理器 (Windows) 或 Finder (Macintosh) 中对文件进行重命名的方式相同。
对于 Windows 资源管理器和 Finder,请确保在前后两次单击之间稍微暂停一下。
不要双击该名称,因为这样会打开模板进行编辑。
4.在“资源”面板中的另一个区域中单击,或者按 Enter 键 (Windows) 或Return 键 (Macintosh) 使更改生效。
Dreamweaver 将询问是否要更新基于此模板的文档。
5.若要更新站点中所有基于此模板的文档,请单击“更新”。
如果不想更新基于此模板的任何文档,则单击“不更新”。
若要删除模板文件,请执行以下操作:1.在“资源”面板(“窗口”>“资源”)中,选择面板左侧的“模板”类别。
2.重命名单击模板的名称以选择该模板。
3.单击面板底部的“删除”按钮,然后确认要删除该模板。
小心:一旦删除模板文件,则无法对其进行检索。
该模板文件将被从站点中删除。
基于已删除模板的文档不会与此模板分离;它们保留该模板文件在被删除前所具有的结构和可编辑区域。
要将文档转换为不带可编辑区域或锁定区域的普通 HTML 文件.✓出处:站长百科✓原文地址:/wiki/Dreamweaver/DreamWeaver管理模板将模板应用到现有文档当您将模板应用到包含现有内容的文档时,Dreamweaver 将尝试将现有内容与模板中的区域进行匹配。
如果您应用的是现有模板之一的修订版本,则名称可能会匹配。
如果您将模板应用到一个尚未应用模板的文档时,则没有可编辑的区域可以进行比较,且会出现不匹配。
Dreamweaver 跟踪这些不匹配的情况,这样您可以选择将当前页的内容移动到哪些区域,或者您可以删除这些不匹配的内容。
利用“资源”面板或通过“文档”窗口您可以将模板应用于现有文档。
如果需要,可以撤消模板应用。
若要利用“资源”面板将模板应用于现有文档,可执行以下操作:1.打开要应用模板的文档。
2.在“资源”面板(“窗口”>“资源”)中,选择面板左侧的“模板”类别。
3.执行下列操作之一:●将要应用的模板从“资源”面板拖到“文档”窗口。
●选择要应用的模板,然后单击“资源”面板底部的“应用”按钮。
如果文档中存在不能自动指定到模板区域的内容,将出现“不一致的区域名称”对话框。
4.如果您有未解决的内容,请为该内容选择一个目标,然后单击“确定”。
若要通过“文档”窗口将模板应用于现有文档,可执行以下操作:1.打开要应用模板的文档。
2.选择“修改”>“模板”>“应用模板到页”。
即会出现“选择模板”对话框。
3.从列表中选择一个模板并单击“选择”。
如果文档中存在不能自动指定到模板区域的内容,将出现“不一致的区域名称”对话框。
4.如果您有未解决的内容,请为该内容选择一个目标,然后单击“确定”。
✓出处:站长百科✓原文地址:/wiki/Dreamweaver/DreamWeaver管理模板若要撤消模板更改,请执行以下操作:选择“编辑”>“撤消应用模板”。
该文档回复到应用该模板前的状态。
从模板分离文档若要更改基于模板的文档的锁定区域,必须将该文档从模板分离。
将文档分离之后,整个文档都将变为可编辑的。
若要从模板分离文档,请执行以下操作:1.打开想要分离的基于模板的文档。
2.选择“修改”>“模板”>“从模板中分离”。
文档被从模板分离,所有模板代码都被删除。
修改模板属性在模板创作者在模板中创建参数时,基于该模板的文档会自动继承这些参数以及它们的初始值设置。
模板用户可以更新可编辑标签属性和其他模板参数(如可选区域设置)。
若要修改可编辑标签属性,请执行以下操作:1.打开基于模板的文档。
2.选择“修改”>“模板属性”,“模板属性”对话框打开,其中显示了可用属性的列表。
该对话框将显示可选区域和可编辑标签属性。
3.在“名称”列表中选择该属性。
对话框的底部区域将更新,以显示所选属性的标签及其指定值。
4.在属性标签右侧的域中,编辑该值以修改文档中的属性。
注意: 域名称和✓出处:站长百科✓原文地址:/wiki/Dreamweaver/DreamWeaver管理模板可更新的值在模板中定义。
不出现在“名称”列表中的属性在基于模板的文档中不可更新。
5.如果想将可编辑属性一直传递到基于嵌套模板的文档,请选中“允许嵌套模板以控制此”复选框。
若要修改可选区域模板参数,请执行以下操作:1.打开基于模板的文档。
2.选择“修改”>“模板属性”。
“模板属性”对话框打开,其中显示了可用属性的列表。
该对话框将显示可选区域和可编辑标签属性。
3.在“名称”列表中选择一个属性。
该对话框将更新以显示所选属性的标签及其指定值。
4.选择“显示”复选框以显示文档中的可选区域,或取消选择该复选框将其隐藏。
注意: 域名称和默认设置在模板中定义。
5.如果想将可编辑属性一直传递到基于嵌套模板的文档,请选中“允许嵌套模板以控制此”复选框。
更多电子书站长常用工具:Alexa查询:/Alexa中文专题站/alexa-faq.html Alexa工具条下载关键词排名检索工具:/在线FTP工具:http://web /PR查询工具:/关键词密度检测工具:/✓出处:站长百科✓原文地址:/wiki/Dreamweaver/DreamWeaver管理模板收录数量查询:/Whois查询:/反向链接查询:/Gzip查询工具:站长百科免费美国空间freehost4life美国免费空间 (), 服务器位于softlayer的达拉斯机房,是中国访问速度最快的美国主机之一。
站长百科1美元银币竞价活动每周总共举行3次美元竞价:/forum-45-1.htmlSEO优化教程SEO方面的知识有很多,对于新手来说,如果你不知道,不清楚这方面的知识,那么,你可以看看这两部搜索引擎指南:SEO搜索引擎优化基础教程:/thread-9952-1-1.htmlSEO搜索引擎优化高级教程:/thread-12692-1-1.htmlWordPress开发文档wordpress的中文翻译文档:/codex.html,wordpress 开发的相关知识都有,对WordPress开发感兴趣的博主会有一定的用处。
WordPress免费主题:/theme.htmlWordPress免费插件:/plugin.htmlWordPress主题制作电子书:/thread-9954-1-1.htmlApache2.2中文文档电子书:/thread-9955-1-1.html✓出处:站长百科✓原文地址:/wiki/Dreamweaver/DreamWeaver管理模板IXWeHosting控制面板使用手册(在线版+PDF电子书):/thread-9953-1-1.html 更多电子书下载:/ebook/视频教程:1.美国主机IXWebHosting使用视频教程(在线观看及下载)/thread-47008-1-1.html2.Godaddy主机及域名使用视频教程(在线观看及下载)/thread-50005-1-1.html如果您有站长类电子书,请到这里与我们分享:/forum-69-1.html详情见:/thread-23156-1-1.html站长百科感谢您下载阅读,多谢支持!✓出处:站长百科✓原文地址:/wiki/Dreamweaver/DreamWeaver管理模板。
