Flash CS3 管理文件
FlashCS3全程指南光盘使用说明和光盘源文件

本书光盘使用说明为了方便读者学习,本书附带了一张光盘,下面对光盘内容及使用方法进行简要的介绍。
→光盘的运行环境硬件环境:CPU的主频在1GHz以上、内存在512MB以上。
软件平台:操作系统为Microsoft® Windows® XP(带有Service Pack 2)或Windows Vista™ Home Premium、Business、Ultimate 或Enterprise (已为32 位版本进行验证)。
播放器采用Flash Player 9。
→光盘使用方法及注意事项本书共有84个源代码,将这些源代码拷入硬盘,去掉其只读属性(否则可能无法正常使用这些源程序)。
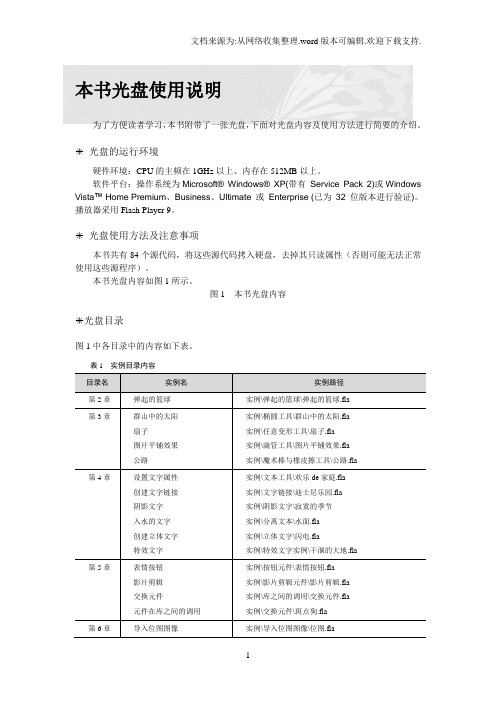
本书光盘内容如图1所示。
图1 本书光盘内容→光盘目录图1中各目录中的内容如下表。
表1 实例目录内容目录名实例名实例路径第2章弹起的篮球实例\弹起的篮球\弹起的篮球.fla第3章群山中的太阳扇子图片平铺效果公路实例\椭圆工具\群山中的太阳.fla 实例\任意变形工具\扇子.fla实例\滴管工具\图片平铺效果.fla 实例\魔术棒与橡皮擦工具\公路.fla第4章设置文字属性创建文字链接阴影文字入水的文字创建立体文字特效文字实例\文本工具\欢乐de家庭.fla实例\文字链接\迪士尼乐园.fla实例\阴影文字\寂寞的季节实例\分离文本\水面.fla实例\立体文字\闪电.fla实例\特效文字实例\干涸的大地.fla第5章表情按钮影片剪辑交换元件元件在库之间的调用实例\按钮元件\表情按钮.fla实例\影片剪辑元件\影片剪辑.fla 实例\库之间的调用\交换元件.fla 实例\交换元件\斑点狗.fla第6章导入位图图像实例\导入位图图像\位图.fla第20章俄罗斯方块实例\AS游戏开发\俄罗斯方块\俄罗斯方块.fla素材32个源文件第3章绘图工具实例字体11个字体文件源代码运行环境详细说明本书实例众多,为了使得读者更加顺利的对本书的实例进行学习,以下是对本书的源代码运行环境的详细配置。
Flash CS3 编辑图层和图层文件夹

Flash CS3 编辑图层和图层文件夹图层具有不同的模式,例如当前模式、锁定模式,用户能够以不同的方式对其操作。
在默认情况下,新图层是按照创建它们的顺序命名的,如“图层1”、“图层2”,依此类推。
用户可以根据需要重命名、复制和删除图层以及图层文件夹的操作,还可以通过锁定操作防止对它们进行编辑。
1.图层模式图层的当前模式与锁定模式直接关系到对该图层上对象操作。
简单地说,当图层处于当前模式时,可以对其图层上的对象进行编辑,而当图层处于锁定模式时,则不可对被锁定图层上的对象操作。
●当前模式是指当前图层处于编辑状态。
判别一个图层是否为当前模式的方法就是查看在当前图层名称栏中是否显示一个铅笔图标,当显示该图标时,如图4-17所示的“图层3”就表示处于编辑状态。
图4-17 当前图层处于编辑状态●锁定模式在场景中编辑多个对象时为了防止出现误操作现象。
可以将一个或多个图层锁定,这样就无法对其进行修改,但是其图层上的对象在场景中依然可见,并且被锁定后图层在其名称栏中有一个锁定标志,如图4-18所示。
图4-18 锁定模式当图层被锁定后,如果再次选择该图层,则会出现不可编辑模式。
2.选择图层或文件夹在操作某一图层上的帧以及在舞台中的对象或者文件夹时,首先需要将其选择,单击时间轴中图层或文件夹的名称即可将其选择,如图4-19所示。
图4-19 选择图层为了更好地反映图层的内容,可以对图层进行重命名。
要其操作方法如下:双击时间轴中图层或者文件夹的名称,当其文本框底色变成白色而文字呈蓝色时,输入新的名称即可,如图4-20所示。
图4-20 重命名图层中单击它们的名称。
而要选择几个不连续的图层或文件夹,则可以按住单击输入新的名称单击●右击图层或文件夹的名称,执行【属性】命令,通过【名称】文本框即可输入新名称,如图4-21所示。
右击输入新的名称图4-21 执行【属性】命令●在时间轴中选择该图层或文件夹,执行【修改】|【时间轴】|【图层属性】命令,在【名称】文本框中输入新名称,同样也可以完成图层或文件夹的重命名操作。
flashcs3 critical errors

FlashCS3关键错误在使用Adobe FlashCS3时,可能会遇到一些关键错误,这些错误可能会影响我们的工作进度和效率。
下面我们将介绍一些常见的FlashCS3关键错误,并提供一些解决方法,希望能帮助大家更好地应对这些问题。
1. 程序无响应这是使用FlashCS3时经常遇到的一个问题,当程序无响应时,我们可能会失去对文档的控制,导致数据丢失和工作中断。
解决这个问题的方法包括:关闭其他不必要的程序,更新系统和软件补丁,确保系统资源足够,以及定期清理和维护计算机。
2. 编译错误在编译FlashCS3项目时,有时会遇到一些错误,如语法错误、变量未定义、类文件丢失等。
解决这个问题的方法包括:仔细检查代码,确保语法正确;引入缺失的类文件;使用调试工具查找问题源头。
3. 文件损坏有时我们打开FlashCS3项目时会遇到文件损坏的情况,导致无法正常进行编辑和保存。
解决这个问题的方法包括:备份项目文件,定期保存工作进度,使用文件恢复工具尝试修复损坏的文件。
4. 安装问题在安装FlashCS3时,可能会出现安装失败、无法启动、兼容性问题等情况。
解决这个问题的方法包括:使用冠方的安装程序进行安装,检查系统兼容性,更新显卡驱动和操作系统补丁。
5. 性能问题有时在使用FlashCS3时会遇到性能问题,如启动缓慢、操作卡顿、崩溃等。
解决这个问题的方法包括:优化项目代码和资源,使用硬件加速,升级硬件配置,关闭不必要的后台程序。
总结在使用FlashCS3时,可能会遇到各种关键错误,这些错误可能会影响我们的工作效率和成果。
我们需要时刻保持警惕,及时处理这些问题,并且定期维护和更新系统、软件,以确保项目的顺利进行和稳定运行。
希望以上提到的解决方法能够为大家在遇到FlashCS3关键错误时提供一些帮助和参考。
FlashCS3是一款功能强大的创意设计软件,但在使用过程中也不免会遇到一些困扰和问题。
除了之前提到的关键错误外,还有一些其他常见的问题值得我们关注并及时解决。
Flash CS3教程

第一课 Flash CS3工作环境Flash CS3以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
1.1 工作环境简介1.开始页运行Flash CS3,首先映入眼帘的是“开始页”,“开始页”将常用的任务都集中放在一个页面中,包括“打开最近的项目”、“新建”、“从模板创建”、“扩展”以及对官方资源的快速访问。
如图1-1所示。
图 1-1 开始页如果要隐藏“开始页”,可以单击选择“不再显示”对话框,然后在弹出的对话框单击“确定”按钮。
如果要再次显示开始页,可以通过选择“编辑”|“首选参数”命令,打开“首选参数”对话框,然后在“常规”类别中设置“启动时”选项为“欢迎屏幕”即可。
2.工作窗口在“开始页”,选择“创建新项目”下的“Flash文件”,这样就启动Flash CS3的工作窗口并新建一个影片文档。
如图1-2所示。
图1-2 Flash CS3的工作窗口Flash CS3的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash CS3命令项。
“菜单栏”下方是“主工具栏”,通过它可以快捷的使用Flash CS3的控制命令。
“主工具栏”的下方是“文档选项卡”,主要用于切换当前要编辑的文档,其右侧是文档控制按钮。
“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“工作区布局”的切换、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
“编辑栏”下方是“时间轴”,用于组织和控制文档内容在一定时间内播放的图层数和帧数。
时间轴左侧是图层,图层就像堆叠在一起的多张幻灯胶片一样,在舞台上一层层地向上叠加。
Flash CS3 创建图层及图层文件夹

Flash CS3 创建图层及图层文件夹创建Flash文档时,默认文档仅包含一个图层。
要在文档中组织插图、动画和其它元素,而且使其互不影响,则使用创建多个的图层的方法。
当文档中存在多个图层时,合理地组织和管理图层就显得尤其重要,此时可以通过创建图层文件夹,将图层放入其中,而且如果对声音文件、ActionScript、帧标签和帧注释分别使用不同的图层或文件夹,可以有助于快速找到这些项目并对其进行编辑。
1.图层内容Flash中的图层内容有:一般图层、遮罩层、被遮罩层、引导层、被引导层以及文件夹,如图4-3所示。
其各项内容如表4-1所示。
引导层被引导层一般图层文件夹遮罩层被遮罩层图4-3 图层内容一般图层一般图层是指普通状态的图层,这种类型的图名称的前面将出现普通图遮罩层是指放置遮罩物的图层,该图层是利用本图层中的遮罩物来对下面图层被遮罩层该图层是与遮罩层对应的、用来放置被遮罩物的图层。
引导层在引导层中可以设置动动路径,用来引导被引导层中的图形对象依照运引导图层下没有任何图层可以成为被引导层,则会出现一个引导层图标文件夹主要组织和管理图层。
2.创建图层以及图层文件夹在创建图层或文件夹之后,新的图层或文件夹将出现在所选图层或文件夹的上方,并且它将成为活动图层。
其方法如下所示。
单击【插入图层】按钮,如图4-4所示,此方法是最方便快捷的。
图4-4 新建图层者是右击图层名称,执行【插入图层】命令,也可以创建新的图层,如图单击【插入图层】按钮图4-5 执行【插入图层】命令单击【插入图层文件夹】按钮,如图4-6所示,可以得到“文件夹 1”。
图4-6 插入图层文件夹令或者右击时间轴中的一个图层名称,执行【插入文件夹】命令,都可以创建新的图层文件夹。
选择并右击 选择单击。
Flash CS3 入门 设置文档属性

Flash CS3 入门 设置文档属性本例为设置文档属性。
Flash 主要运用在应用在片头动画、产品展示、多媒体光盘、网络交互式游戏、Flash 网站、专业贺卡与卡通动画以及教学课件的开发。
不同类型的动画会根据所应用的范围设置不同的尺寸,因此在制作Flash 动画之前设置文档的属性是尤为重要的。
本例就针对文档属性对话框进行详细的讲解。
练习要点● 设置文档大小● 设置帧频数量● 设置背景颜色● 设置默认值练习过程(1)第一次打开Flash 文档,首先需要根据所制作动画的类型,对文档大小进行修改。
比如制作一个片头动画,设置文档大小为800×700像素。
按下快捷键Ctrl +J ,打开【文档属性】对话框,在【尺寸】文本框中设置大小,如图2-1所示。
图2-1 设置文档大小在× (2)单击【背景颜色】选项后面的色块,打开调色板,选择适当的背景颜色,如图2-2所示。
图2-2 设置背景色设置单击选择若要在【(3)在【文档属性】对话框中单击【标尺单位】文本框下三角,在弹出的下拉菜单中,用户可以设置标尺单位,如图2-3所示。
要将舞台大小设置为最大的可用打印区域,可以在【文档属性】对话框框中启用【打印机】单选按钮。
按钮。
当再次创建新文档时,文档大小以及背景颜色都为上次设置内容,如图2-4所示。
图2-4 设置默认值要指定【帧频】数量,在【帧频】文本框中输入每秒显示的动画帧的数值即可。
对于大多数计算机显示的动画,特别是网站中播放的动画, (5)当用户在舞台上使用绘图工具创建图形后,再次打开【属性】面板,用户可以看到激活的【内容】单选按钮,启用该按钮后,文档大小会自动设置与图形大小一致,如图选择单击激活该单选按钮2-5所示。
单击图2-5 启用内容单选按钮。
第1章 初识Flash CS3

1.3 Flash 文档的基本操作
• FLASH CS3 的工作界面与Adobe系列软件的工作界面 的工作界面与Adobe系列软件的工作界面 风格趋于一致,都有其基本操作。
1.3.1 管理文件
• 在FLASH中新建与保存是最基本的操作,而打 FLASH中新建与保存是最基本的操作,而打 开是再次编辑文档的首要操作。在制作过程中 要想返回操作,可以打开【历史记录】 要想返回操作,可以打开【历史记录】面板进 行操作。
1.1.3 Flash 动画的特点
• • • • • • 1.适用范围广(应用领域) 2.图像质量高 (矢量图) 3.下载时间短 (速度快) 4.占用空间小 利于传播 5.交互性强,可以制作Flash游戏、市场调查等 6.可以跨平台播放
1.1.4 Flash CS3的应用领域
• FLASH 以其强大的矢量动画编辑功能,灵活的操作 界面,开放式的结构,已经渗透到影视、动漫、游 戏、网页、课件、演示、广告宣传等诸多领域。
1.1.5 Flash 动画的制作流程
• • • • • • 1、前期策划 2、搜集素材 3、制作动画 4、后期调试与优化 5、测试动画 6、发布动画
1.1.6 Flash 中的常用术语和概念
• • • • • • 1、位图和矢量图 2、场景 3、图层 4、帧 5、原件 6、库
• FLASH CS3 的工作界面与Adobe系列软件的工作界面 的工作界面与Adobe系列软件的工作界面 风格趋于一致,由工具箱、面板、时间轴、场景等 几部分构成。
1.1.1 Flash CS3的基本功 能
• FLASH之所以能占据网络多媒体的重要位置,最重要 FLASH之所以能占据网络多媒体的重要位置,最重要 的一点,是因为它采用了矢量技术。所以在FLASH中 的一点,是因为它采用了矢量技术。所以在FLASH中 既可以创建静态矢量文件,也可以创建动态矢量文 件,并且还可以导入位图文件,对其进行编辑。
Flash CS3 入门 使用库

Flash CS3 入门 使用库每个动画都有用于存放动画元素的库,用来存放元件、位图、声音、以及视频文件等。
运用库可以方便地查看和组织这些内容。
库中的各个项目都可以通过文件进行组织和管理。
【库】面板列出了项目的名称、类型、在动画文件中使用的次数,以及最后一次更改的日期。
练习要点● 认识库● 编辑库面板● 公用元件库练习过程1.认识库面板“库”面板是存储和组织在Flash 中创建的各种元件的地方,它还用于存储和组织导入的文件,包括位图图形、声音文件和视频剪辑。
使用“库”面板可以组织文件夹中的库项目,查看项目在文档中使用的频率,并按类型对项目排序。
执行【窗口】|【库】命令(快捷键Ctrl +L ),打开【库】面板,如图8-1所示。
图8-1 库面板重复按下快捷键 默认情况下,【库】的元件项目列表是按元件名称排列的,英文名与中文名混杂时,英文在前 ,中文按其对应的字符码排列,显然,这种排列方式不利于查看元件。
在元件项目列表的顶部,有5个项目按钮,它们是【名称】、【类型】、【使用次数】、【链接】、【修改日期】,其实它们是一组排序按钮,单击某一按钮,项目列表就按其标明的内容排列,如图8-2所示。
图8-2 排列元件的顺序2.编辑库面板在【库】面板中,用户可以对元件名称进行更改,并且还可以查看未使用的元件。
双击预览框工具按钮项目列表窗口排序项目按钮【库】面板中元件名称可以进入该元件编辑模式。
Flash 会自动将新元件以“元件1”、“元件2”、“元件3”……规则命名。
双击元件名称可以对其进行更改,不仅便于识别,而且当把外部库中元件,拖入当前场景时,可以避开与当前【库】中某元件重名,如图8-3所示。
图8-3 更改元件名称随着动画制作过程的进展,【库】面板中的项目会越来越多,不可避免会出现一些无用的元件,占据一定的空间,从而使源文件变得更大。
此时可以通过在【库】菜单中执行【选择未用项目】命令,将所有无用的元件选中,然后执行【删除】命令即可将其删除,如图8-4所示。
Flash CS3 查看图层和图层文件夹

Flash CS3 查看图层和图层文件夹在工作过程中,用户可以根据需要显示或隐藏图层或图层文件夹。
图层或文件夹名称旁边的红色X 表示图层或文件夹处于隐藏状态。
在【发布设置】中,可以选择在发布SWF 文件时是否包括隐藏图层。
有时,为了区分对象所属的图层,还可以用彩色轮廓显示图层上的所有对象。
1.显示或隐藏图层或文件夹需要显示或隐藏图层或文件夹时,可以通过单击时间轴中该图层或文件夹名称右侧的“眼睛”列进行操作。
● 要显示图层或文件夹,需要单击隐藏的图层或文件夹,如图4-7所示。
图4-7 显示或隐藏图层● 要隐藏时间轴中的所有图层和文件夹,可以单击“眼睛”图标;若再次单击该图标,即可将其显示,如图4-8所示。
隐藏或显示文件夹的操作与隐藏或显示图层的操作方法类似。
单击隐藏图层 再次单击显示图层图4-8 显示或隐藏所有图层和文件夹若要隐藏除当前图层或文件夹以外的所有图层和文件夹,可以按住Alt 键单击图层或文件夹名称右侧的“眼睛”列;若再次按住Alt 键单击该图标,即可将其显示,如图4-9所示。
图4-9 隐藏除当前图层以外的所有图层2.以轮廓查看图层上的内容使用轮廓查看图层上的内容的操作十分简单。
单击 再次单击 按住Alt键单击 再次按住Alt 键单击●要将图层上所有对象显示为轮廓,单击该图层名称右侧的“轮廓”图标。
再次单击该图标,则可以关闭轮廓显示。
如图4-10所示。
单击再次单击图4-10 以轮廓查看图层上的内容●要将所有图层上的对象显示为轮廓,可以单击“轮廓”图标。
要关闭所有图层上的轮廓显示,则可以再次单击该图标,如图4-11所示。
单击再次单击图4-11 以轮廓查看所有图层上的对象●若要将除当前图层以外的所有图层上的对象显示为轮廓,则按住Alt键单击图层名称右侧的“轮廓”图标。
要关闭所有图层的轮廓显示,再次按住Alt键单击该图标,如图4-12所示。
图4-12 显示除当前图层以外的所有图层上的对象3.更改图层的轮廓颜色更改图层的轮廓颜色可以方便用户清晰的查看对象的组织线条。
FlashCS3教程

元素的行为方式,包括这些元素对用户交互的响应方式。 6. 测试动画。进行测试以验证动画作品是否按预期工作,查找
并修复所遇到的错误。在整个创建过程中应不断测试动画作 品。 7. 发布作品。根据应用需要,将作品发布为可在网页中显示并 可使用Flash Player回放的SWF文件。
3.1 功能讲解
3.1.4 【选择】工具
【选项】区按钮的作用如下:
➢【贴紧至对象】 :用于完成吸附功能的选项,在以后利用链接引 导层制作动画时,必须使其处于激活状态。拖动运动物体到运动路 径的起始点和终结点,才能使运动物体主动吸附到路径上,从而顺 利完成物体沿路径的运动。这是制作此类动画时特别要注意的一点。 ➢【平滑】 :使线条或填充图形的边缘更加平滑。 ➢【伸直】 :使线条或填充图形的边缘趋向于直线或折线效果。
【发布】命令可以创建SWF文件,并将其插入浏览器窗口中 的HTML文档,也可以以其他文件格式(如GIF、JPEG、 PNG和QuickTime格式)发布FLA文件。
1.3 范例解析
1.3.1 滚动的彩球
1.3 范例解析
1.3.2 发布动画作品
1.3 范例解析
1.3.2 发布动画作品
1.4 课堂实训
3.2.2 八千里路云和月
3.3 课堂实训
3.3.1 动感星形图标
3.3 课堂实训
3.3.2 “新东方”标识字
➢【颜料桶】工具可以用颜色填充封闭或半封闭区域。该工具既可以 填充空的区域也可以更改已涂色区域的颜色。填充的类型包括纯色、 渐变填充以及位图填充。
选择【颜料桶】工具,【工具】面板【选项】区包括【空隙大 小】、【锁定填充】两个按钮选项。【空隙大小】按钮下面包 含4种属性设置 :
计算机基础与实训教材系列中文版flashcs3动画制作实用教程113章

菜单栏 工具箱
“时间轴”面板 舞台
“属性”面板
面板集
1.2.2 菜单栏
Flash CS3的菜单栏中包括【文件】、【编辑】、【视图】、【插入】 、【修改】、【文本】、【命令】、【控制】、【调试】、【窗口】和【帮 助】共11个下拉菜单。
1.2.3 工具箱
工具箱中包括了【绘图】工具、【视图调整】工具、【颜色修改】工具 和【选项设置】工具4大部分,用户可以使用这些工具可以进行绘图、选取 对像、喷涂、修改及编排文字等操作。
2.4.3 使用吸管工具
使用【滴管】工具可以吸取现有图形的线条或填充上的颜色及风格等信 息,并可以将该信息应用到其他图形上。也就是说,【滴管】工具可以复制 粘贴舞台区域中已经存在的颜色或填充样式。
2.5 图形的擦除
在实际绘制图形操作中,难免会出现绘制错误的情况,此时可以使用【 橡皮擦】工具对绘制错误的地方进行擦除,以便重新绘制。
认识橡皮擦工具 设置橡皮擦形状
2.5.1 认识橡皮擦工具
使用【橡皮擦】工具,可以快速擦除舞台中的任何矢量对象,包括笔触 和填充区域。在使用该工具时,可以在工具箱中自定义擦除模式,以便只擦 除笔触、多个填充区域或单个填充区域;还可以在工具箱中选择不同的橡皮 擦形状。
2.5.2 设置橡皮擦形状
Flash CS3中提供了10种橡皮擦形状,其中圆形和正方形各5种,并按照 大小顺序依次排列在【橡皮擦形状】列表中。用户在擦除细节处时可以选择 较小形状的橡皮擦,要擦除大面积地方时可以选择较大形状的橡皮擦。
2.6 辅助工具的使用
由于Flash的舞台大小最大可以达到2880×2880像素,因此在很多情况下 要选择所需的对象,首先必须要通过使用视图查看工具来查找对象。Flash CS3中提供的视图查看工具主要包括【手形】工具和【缩放】工具。
FLASH CS3

文本工具“属性”面 板
直接输入文字
在拖曳的文本框中输入文字
文本属性
文本“属性”面板
设置文本的字体、字体大小、样式和颜色 设置字符与段落 设置文本超链接
变形文本
选中文字,按2次Ctrl+B组合键,将文字打散。选择“修改 > 变形 > 封 套”命令,在文字的周围出现控制点,拖动控制点,改变文字的形状。
主工具栏
时间轴
时间轴用于组织和控制文件内容在一定时间内播放。按照功能的不同,时 间轴窗口分为左右两部分,分别为层控制区、时间线控制区。
时间轴
场景和舞台
场景是所有动画元素的最大活动空间。像多幕剧一样,场景可以不止一 个。要查看特定场景,可以选择“视图 > 转到”命令,再从其子菜单中选择 场景的名称。场景也就是常说的舞台,是编辑和播放动画的矩形区域。在舞 台上可以放置、编辑向量插图、文本框、按钮、导入的位图图形、视频剪辑 等对象。舞台包括大小、颜色等设置。
设置不同的边框属性和填充颜色后绘制的图形
钢笔工具
选择“钢笔”工具,将鼠标放置在舞台上想要绘制曲线的起始位置,然 后按住鼠标不放。此时出现第一个锚点,并且钢笔尖光标变为箭头形状。松 开鼠标,将鼠标放置在想要绘制的第二个锚点的位置,单击鼠标并按住不放, 绘制出一条直线段。将鼠标向其他方向拖曳,直线转换为曲线。松开鼠标, 一条曲线绘制完成 。
应用任意变形工具变形图形
应用渐变变形工具改变渐变效果
手形工具和缩放工具
手形工具
如果图形很大或被放大得很大, 那么需要利用“手形”工具调整观察 区域。选择“手形”工具,光标变为 手形,按住鼠标不放,拖动图像到需 要的位置。
缩放工具
利用缩放工具放大图形以便观察 细节,缩小图形以便观看整体效果。 选择“缩放”工具,在舞台上单击可 放大图形。要想放大图像中的局部区 域,可在图像上拖曳出一个矩形选取 框,松开鼠标后,所选取的局部图像 被放大。选中工具箱下方的“缩小” 按钮,在舞台上单击可缩小图像。
FlashCS3基本操作(模块一)

菜单学习与探究
➢ 插入栏:由“常用”、“布局”、“表单”、“数据”、“Spry”、 “文本”和“收藏夹”7个类别组成。各类别中包含多个按钮,其中 右侧带有向下黑色小箭头的按钮是一个按钮组,表示该按钮包含多个 同类型按钮,单击黑色小箭头 按钮即可选择该按钮组中的其他按钮 ,如图所示。
掌握打开、预览、新建、保存和设置属性等关于网页的各 种基本操作
整理ppt
2
任务一 认识Dreamweaver
CS3
任务目标
熟悉Dreamweaver CS3的操作界面,并通过本次任务掌握设置 Dreamweaver CS3操作环境以及熟悉网页制作的流程、网页常见 部分的称谓及规范、网站风格选择以及配色搭配等一系列涉及到 网站规划的知识。
➢ 标题栏:位于Dreamweaver CS3操作界面最上方,主要用于显示软件 名、文件名和控制界面大小等用途,如图所示。
标题栏组成
整理ppt
10
学习与探究
➢ 菜单栏:由“文件”、“编辑”、“查看”、“插入记录”、“修改 ”、“文本”、“命令”、“站点”、“窗口”和“帮助”10个菜单 组成,单击相应的菜单,即可在弹出的下拉菜单中选择相应命令,如 图所示即为执行“插入记录”菜单下的【图像对象】→【图像占位符 】菜单命令。
Dreamweaver CS3网页制作任务 实训教程
模块一 Dreamweaver CS3基本操作
主讲老师:付建新
整理ppt
1
学习目标
熟悉并掌握Dreamweaver CS3的操作界面
熟悉设置Dreamweaver CS3界面的方法
了解包括网页制作流程在内的各种网站规划的相关知识
掌握站点的规划、创建和管理等操作
具体目标要求如下: (1)熟悉设置Dreamweaver CS3操作界面的方法。 (2)了解并熟悉网站规划各方面的知识。
第12章网页动画制作工具FlashCS3

12.2 Flash CS3的基本概念与操作
12.2 Flash CS3的基本概念与操作
2.计算机动画的分类 (3)从制作原理上分类 从制作原理上分类,动画可简单划分为两大类:逐帧动画和 补间动画。 逐帧动画就是通过更改每一帧中的舞台内容而获得动画效果, 它最适合于每一帧中的图像都在改变,而不是仅仅简单地在舞 台中移动的复杂动画。逐帧动画的缺点是太耗费时间和精力, 而且最终生成的动画文件偏大。但是,它也有自己的优点,即 能最大限度地控制动画的变化细节。 补间动画是在两个关键帧之间建立渐变的一种动画。补间动 画关键帧的对象是元件的实例、群组体或文字。补间动画的原 理是:在第一个关键帧中设置元件实例、群组体或文字的属性, 然后在第二个关键帧中修改对象的属性,从而在两帧之间产生 动画效果,可以修改的属性包括大小、颜色、旋转和倾斜、位 置、透明度及各种属性的组合。
12.2.1 Flash 的基本概念 2.层
在Flash中,层就像一张“透明纸”,在上面可以画一些图 形,分为普通层、运动引导层、遮罩层和注释说明层4种层。 通常建立的层都是普通层;通过运动引导建立的层是引导层, 它的作用是提供引导线作为被引导层中对象的运动轨迹;遮罩 层是通过设定遮罩关系建立的层,它的作用是为了实现遮罩关 系下的特别效果;在注释说明层中可以添加一些说明性文字, 而输出时不输出该层内容。 3.对象
12.3 动画制作
12.3.2 运动渐变动画的制作 运动渐变动画是补间动画的一种。通过为对象创建运动渐变,
FlashCS3工作区和基本操作

◎
〔笔触颜色〕按钮:用于给线着色。它也叫笔触颜色。
◎
〔填充颜色〕按钮:用于给填充着色。
◎
〔从左到右分别是:黑白、交换颜色、没有颜色〕按钮:单击“黑白〞按钮 ,可使
7
笔 触 颜 色 和 填 充 色 恢 复 到 默 认 状 态〔 笔 触 颜 色 为 黑 色 ,填 充 色 为 白 色 〕。单 击“ 交 换 颜 色 〞按
图 1-13 文本工具的“属性〞面板 〔 6〕 面 板 菜 单 : 单 击 面 板 组 标 题 栏 右 上 角,的可以调出该面板组内选中面板〔单击该面板 的标签〕的面板菜单,该菜单中只有“帮助〞菜单命令。
14
舞台工作区
1. 舞 台 和 舞 台 工 作 区 在 创 建 或 编 辑 一 段 Flash 影 片 时 离 不 开 舞 台 ,像 导 演 指 挥 演 员 演 戏 一 样 ,要 给 演 员 一 出 的 场 所 ,这 在 Flash 中 被 称 为 舞 台 。舞 台 是 在 创 建 Flash 文 档 时 放 置 图 形 内 容 的 矩 形 区 作 环 境 中 的 舞 台 相 当 于 Flash Player 或 web 浏 览 器 窗 口 中 播 放 期 间 显 示 Flash 文 档 的 矩 形 空 舞台工作区是舞台中的一个白色或其它颜色的矩形区域,只有在舞台工作区内的对象才能够 作 为 影 片 输 出 和 打 印 。 通 常 , 在 运 行 Flash 后 , 它 会 自 动 创 建 一 个 新 影 片 的 舞 台 。 舞 台 绘制图形和输入文字,编辑图形、文字和图像等对象的矩形区域,也是创立影片的区域。图形、 文字、图像和影片等对象的展示也可以在舞台工作区中进展。可以使用舞台周围的区域存储图形 和 其 它 对 象 , 而 在 播 放 SWF 文 件 时 不 在 舞 台 上 显 示 它 们 。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS3 管理文件
在Flash中新建与保存是最基本的操作,而打开是再次编辑文档的首要操作。
在制作过程中要想返回操作,可以打开【历史记录】面板进行操作。
1.新建文档
Flash中的新建命令包括两种情况——常规与模板,并且每一种情况中还包括多种类型,这样才能够创建出多种多样的动画。
创建常规Flash文件
在Flash中执行【文件】|【新建】命令后,打开如图1-22所示对话框。
在默认情况下创建的是常规中的Flash文件,该文件是以ActionScript3.0发布设置的。
选择
创建
图1-22 创建常规Flash文件
当创建空白Flash文件后,文档属性是默认的。
要想查看甚至修改文档属性,可以执行【修改】|【文档】命令(快捷键Ctrl+J),打开如图1-23所示对话框,进行文档的【标题】、【尺寸】、【背景颜色】等选项设置。
图1-23 【文档属性】对话框
在【文档属性】对话框中,还可以设置【帧频】选项,该选项是设置每秒显示的动画帧的数量。
对于大多数计算机显示的动画,特别
是网站中播放的动画,8fps 到12fps (默认值)就足够了。
当打开【新建文件】对话框后,切换到【模板】选项卡,该列表中的选项是预先设置好的特殊Flash 文件,它为Flash 文档的最终创建提供了一个基础的框架。
Flash
CS3中附带了多个模板,能帮助简化工作流程,提高文档创建的效率。
因为在模板中已经设计好了版面、图形、一些组建甚至是ActionScript ,只要配合自己的需要做些修改即可将其应用到自己的工作当中。
例如选择【模板】选项卡中的【照片幻灯片放映】选项,即
要想创建与上次创建的文档的类型相同的新文档,可以单击主
工具栏中的【新建】按钮。
文档属性可以在新建文档中设置,也可以在现有的文档中设置。
未保存状态
设置
可创建一个完成的动画文档,如图1-24所示,只要更换自己的图片即可。
选
创
图1-24 基于模板创建Flash文件
2.保存文档
创建并且编辑Flash文件后,要想永久性的以后再次使用或者编辑该文件,首先需要将该文件加以保存。
方法是执行【文件】|【保存】命令(快捷键Ctrl+S),将Flash文件保存为FLA格式文件,如图1-25所示。
未保存状态
保存状态
图1-25 保存Flash文件
Flash中一个完整的动画文件包括两个格式的文件,一个是源文件,格式为FLA;另外一个是浏览文件,格式为SWF。
后者只作为浏览动画使用,不能够编辑,如图1-26所示。
生成方法是执行【控制】|【测试影片】命令(快捷键Ctrl+Enter),在浏览的同时即可将其自动保存。
浏览文件
图1-26 动画浏览文件
在Flash中还可以将创建的Flash文件保存为模板,这样就可以在以后重复使用该文档创建Flash文件。
方法是执行【文件】|【另存为模板】命令,然后设置对话框中的【名称】、【类别】与【描述】选项,最后单击【保存】按钮即可。
这时再次打开【从模板新建】对话框后,就可以选择保存后的模板创建Flash文件,如图1-27所示。
选择
保存
图1-27 另存为模板
3.打开文档
执行【文件】|【打开】命令(快捷键Ctrl +O ),可以在Flash 中打开格式为FLA 或者SWF 的文件,打开前者即可开始编辑打开的文件。
【历史记录】面板显示自创建或打开某个文档以来在该活动文档中执行的步骤的列表,列表中的数目最多为指定的最大步骤数。
其中面板中的滑块最初指向执行的上一个步骤,如图1-28所示。
图1-28 【历史记录】面板
当在【历史记录】面板中选中某个操作后,面板底部的【重放】
命令,执行前者可以将保存过的文件再以其他名称保存一次。
中可以包括最近在
【历史记录】面板不显示在其它文档中执行的步骤。
滑块
按钮被启用,单击该按钮即可再次执行该操作,如图1-29所示。
单击
图1-29 重放操作
从面板中消失。
