文字与图片设计技巧
平面设计广告怎么排版-构图技巧-注意事项

平面设计广告怎么排版-构图技巧-注意事项在制定平面广告的时候,排版的安排是非常重要的。
常见的排版方式有:1.文字+图片;2.图片+图片;3.图文混排等。
文字和图形相辅相成,相映生辉是秩序产生、美感形成的关键,而文字和图片能否恰当的组合在一起,更好的表达主题是制定排版成功的重点。
1.文字+图片①图片与文字的比例要遵循黄金分割原理。
无论是什么制定,要么以图片为主,要么以文字为主,图片和文字的面积比例关系只有符合黄金分割原理才和主次关系原理一致。
②画面虚实对比要符合黄金分割比例,即图片和文字的面积总和要和画面的留白面积的比例关系要遵循黄金分割原理。
2.图片+图片①要讲究图片之间的比例结构,假设图片之间面积对比大则画面效果激烈,跳跃性强,面积对比小则画面效果平衡稳定。
②处理好图片的分布关系,一般统一分布图片的画面整齐有秩序,可避免杂乱无章的效果。
③处理好图片外观的影响效果,方形外观的图形较为严谨稳定,和网格式的构图结构结合容易形成理性的视觉美感,自由形外观的图片活泼有朝气,艺术性强,但处理不好容易效果杂乱。
3.图文混排①图文混排中的文字和图片的色彩处理要慎重。
假设是在图片上面添加文字则要处理好文字的色相和明度与图片色彩的色彩对比关系,二者对比越大,文字就越清楚。
而图文混排中数量较多的文字一般以黑色和纯度低的色彩居多,假设要用色相较为显然的文字吸引读者则要合计图片的整体色调和文字的色彩组合关系是否匹配。
②图片多的要把图片排的规整一些,可以把图片处理成大小外观一致、图片之间距离相等,组图的外边缘线为直线,形成丰富而有秩序的画面效果。
反之假设图片少则可以对图片的进行大胆制定的艺术制定,如运用变方向、立体化制定、特效制作等技法,形成内容丰富的错觉。
③假设文字较多则要适当减弱文字之间的对比,追求文字的统一美感,反之文字较少则加大对比,提升画面的活跃度。
此外,假设图片和文字都较少的画面中把文字处理成较规则的排列方式,则容易产生严正稳定的视觉效果。
海报设计文字-排版方法-排版技巧

海报设计文字-排版方法-排版技巧其实海报制定中的文字排版方式是有很多的,比如:1. 文字可以斜着放;2.文字加粗居中,拉开间距;3.改变文字颜色;4. 标题使用手写字体;5.运用背景元素遮盖部分文字,营造立体感。
1. 文字可以斜着放,画面倾斜的时候,也可以合计文字也倾斜。
2. 文字加粗居中,拉开间距。
配小号细体文字,视觉层次分明,形成对比。
3. 照片加留白就是封面,文字颜色可吸取画面颜色。
4. 改变文字颜色,特别重点,直观易懂。
5. 标题使用手写字体,营造自由随意的感觉,通过线框制定来加强形式感觉,文字说明可以使用较细的字体,强化文字对比。
6. 版面上使用细文字,画面更加简约精致7. 运用背景元素遮盖部分文字,营造立体感。
8. 正方形是正义,字数不够也没关系。
9. 标题加粗竖着放中间,简单背景衬托标题。
2海报制定文字排版技巧1.字体字体选择环节时,尽量不要选用系统自带的字体文本,这是因为日常生活当中观众关于这种字体接触的太多,早已丧失了应有的新鲜感。
同时,在海报文字排版技巧当中必须要特别明确的一点,不要选择所谓的手写网红字体。
这是因为海报制定是一个分工明确的制作流程,文字负责传递内容信息,图形负责吸引观众,大家千万不要将二者的作用混淆。
2.字号通俗的说,在文本排版的过程中,我们字体字号选择只要遵循一个原则:在用户能够看清具体内容的前提下,尽可能的缩小文本字号。
3.颜色文本字体颜色的选择,通常是建立在易识别的前提下,选择和整体风格相近的文本颜色。
并且,在大多数状况下黑色、白色、灰色,三种对比度较大的颜色,能够给观众更直接的视觉反馈。
如果因为主题必须求,必须要使用彩色西字体颜色,大家还是尽量选择颜色略深的色彩方案。
4.布局字体布局是一个很考验我们制定功底的环节,大家必须要依据具体的图形分布,去调整相应的制定构思。
这里,建议大家以适当留白、疏密得当的制定准则,进行相应的制定内容排布,切忌铺满空白画面,给观众造成一定的窒息感。
图文混排与页面排版 Photoshop多页面设计教程

图文混排与页面排版:Photoshop多页面设计教程在进行多页面设计时,图文混排与页面排版是非常重要的一环。
通过合理的设置和布局,可以让页面更具吸引力和可读性。
本教程将向您介绍如何使用Photoshop软件进行图文混排和页面排版的技巧和方法。
一、图文混排技巧在进行图文混排时,我们需要合理地安排文字和图片的排列,以达到优美和清晰的效果。
1.文字与图片的间距调整:在Photoshop中,您可以使用魔术棒工具或文本工具选中文字框或图片,然后通过调整选中对象的外边距来调整它们之间的间距。
可以根据需要增加或减少间距,以达到最佳的布局效果。
2.文字环绕图片:在一些设计中,我们希望文字能够环绕在图片周围。
在Photoshop中,您可以使用“路径选择工具”或“直接选择工具”选中文字路径,然后通过“文本工具”选择一段文字,在“属性”面板中选择“将文本环绕根据插入点的形状”。
二、页面排版技巧在进行页面排版时,我们需要关注页面的整体布局、配色和字体选择,以及各个元素的合理组织和排列等方面。
1.页面布局:可以划定多个页面的大小和边距,选择合适的页面比例和排列方式,如横向或纵向布局等。
在Photoshop中,您可以使用“页面设置”功能设置页面的大小和方向,然后通过“参考线”工具在页面上划定边距和布局线,以便更好地组织和排列元素。
2.配色选择:合适的配色方案可以提升页面的整体美感和协调性。
在Photoshop中,您可以使用“调色板”或“颜色选择”工具选择合适的颜色,并可以通过“颜色样本”功能保存和管理常用的配色方案。
3.字体选择:合适的字体选择可以增加页面的可读性和视觉效果。
在Photoshop中,您可以使用“文本工具”选择合适的字体,并可以通过“字符”面板设置字体的大小、行高和字距等属性。
三、多页面设计技巧在进行多页面设计时,我们需要合理地安排各个页面的内容和结构,以便用户能够轻松地浏览和理解页面内容。
1.页面导航设计:在多页面设计中,为了方便用户的导航和浏览,通常需要设计页面导航栏或菜单。
网页设计中图文混排的技巧

网页设计中图文混排的技巧网页设计中图文混排的技巧图文混排是设计中极为重要的一项技术,同时它也极难达到完美的境界。
要在网页首屏中呈现出完美的混排效果,你需要一张完美的照片,和足够出彩的文字排版。
如果你准备接受挑战,那么请看接下来这10条技巧吧。
1、强化对比PackdogWearetelegraph首先网页首屏中的文字必须具备可读性才行,所以你需要确认文字与背景之间的色彩搭配能让用户看得清楚。
当你选择一个暗色调的背景,那么你需要使用白色或者浅色的的文字,而当背景比较素雅的时候,文字可以使用深色,这就是我所说的强化对比。
当然,对比不仅限于色彩,文字同样存在对比。
文字与图像相互配合,才能达到出人意表的效果。
例如第一个案例,Packdog网站的设计,大图作为背景,用色浓郁,文字则正好相反,轻薄而大小错落。
这些对比强烈的元素组合在一起令人印象深刻。
2、令文字成为图片的一部分meandmyselfportfoliotoast有的时候你需要让文字成为图片的一部分,甚至让文字成为图像本身来达到效果。
当然这种处理方式所需的条件比较苛刻。
要么你使用足够清爽简单的图片来和文字进行搭配,或者使用原本就包含图片的文字(当然,你也可以将文字妥妥儿地P到图片中的'主体上,文字的角度、形变和纹理一定要融入进去)。
3、沿着视觉流向排布BradhoganWorkdiary沿着视觉流向来排布信息是一项重要的技巧。
文字与图片发生逻辑关系,两者相辅相承,所以此时文字不能覆盖到图片的主体部分——比如需要展示的人物,或者产品本身。
信息按照视觉流向排布的时候,图片中的主体会引导你去观看文字信息。
这两个案例都使用了这种技巧,文字都是沿着人物的面目朝向或者眼神指向来排布的。
4、模糊背景hellonichewallmob模糊背景是一种非常简单的处理手法。
PS可以很轻易地模糊照片,而照片的模糊带来的直接效果就是让产品本身更加突出,以上的两个案例就是如此。
Word文档美化图文混排与设计

Word文档美化图文混排与设计Word文档是日常工作中经常用到的办公工具,如何使文档看起来美观、清晰且专业呢?本文将介绍一些美化Word文档的技巧,包括图文混排和设计。
一、图文混排图文混排是指在Word文档中将文字与图片进行有机的组合,使得文档内容更加丰富多样、生动形象。
以下是一些图文混排的技巧:1. 图片插入与调整:在Word文档中插入图片,可以通过点击“插入”选项卡中的“图片”按钮来完成。
插入后,可以通过鼠标拖拽图片边框,调整图片的大小和位置。
同时,Word还提供了“图片格式”选项卡,可以对插入的图片进行进一步的调整,如修改亮度、对比度和透明度等。
2. 图文环绕设置:为了使文字与图片更好地结合,可以设置图文环绕。
在选择图片后,点击“图片格式”选项卡中的“环绕图文”按钮,选择适合的环绕方式,如四周型、上下型等。
通过调整环绕方式,可以使图片与文字之间的排列更加紧密,避免出现过多的空白。
3. 图片样式应用:为了使图片更加美观,可以应用一些样式效果。
在选中图片后,点击“图片格式”选项卡中的“样式”按钮,选择适合的样式,如边框、阴影等。
此外,还可以通过应用图片艺术效果、图片剪裁等功能,使图片更富有创意。
二、设计除了图文混排,合理的文档设计也是美化Word文档的关键。
以下是一些设计技巧:1. 页面布局:合理的页面布局可以使文档更加整洁、易读。
可以通过点击“页面布局”选项卡中的“页面边距”按钮来设置页面边距,使内容居中显示。
此外,还可以通过分栏、页面背景设置等功能来实现特定的页面效果。
2. 字体和样式:选择合适的字体和样式,可以使文档看起来更加专业。
除了默认的字体外,Word还提供了大量的字体选择,可以根据不同的需求来选择。
在字体样式方面,可以通过设置字号、粗体、斜体等来突出重点内容。
3. 表格和图表应用:使用表格和图表可以使文档更加清晰、易读。
在插入表格和图表时,可以通过点击“插入”选项卡中的“表格”和“图表”按钮来完成。
排版原则与技巧

满版型
版面以图像充满整版,主要以图像为诉求,视觉 传达直观而强烈。文字的配置压置在上下、左右 或中部的图像上。满版型给人以大方、舒展的感 觉。
左右分割型
将整个版面分割为左右两部分,分别配置文案和 图片。当两部分比例一样时,显得平衡;当比例 不一样时,则造成视觉上的冲击感,显得活泼而 富有动感。
版面平衡感营造方法
PowerPoint优点
Sketch优点
适合制作演示文稿,具备一定的排版设计 功能;缺点:主要用于演示,排版功能相 对简单。
轻量级、易上手,适合UI设计和网页排版 ;缺点:主要面向设计师,对于非设计人员 可能功能过于复杂。
工具软件使用技巧分享
InDesign使用技巧
掌握快捷键、自定义工作区、利用样式和库等提高设计效率。
行距调整
行距过小会影响阅读体验,行距 过大则浪费空间,一般设置为字 体大小的1.5-2倍较为合适。
字体风格与场景匹配
商务场合
选择简约、大方的无衬线字体或衬线字体,体现专业性和正式感 。
文艺场合
选择具有装饰性和艺术性的手写字体或衬线字体,营造文艺氛围 。
轻松场合
选择轻松、活泼的字体风格,如卡通字体、手写字体等,增强趣 味性。
确定排版目标和需求,选 择合适的排版工具软件。
利用样式、模板和库等预 设资源,减少重复劳动。
熟悉工具软件的功能和快 捷键,提高操作效率。
遵循排版原则和规范,保 持版面整洁、易读、美观 。
THANKS
感谢观看
06
CATALOGUE
排版工具与软件介绍
常见排版工具软件
01
02
03
04
InDesign
专业的排版和设计软件,适用 于印刷品、数字出版物等制作
InDesign图文混排和多语言处理技巧

InDesign图文混排和多语言处理技巧第一章:InDesign图文混排概述在当今数字化时代,图文混排是一种常见的排版方式。
InDesign作为一款专业的出版软件,提供了强大的图文混排功能,可以帮助用户实现灵活多样的排版效果。
通过InDesign图文混排,用户可以将文字与图片、图形等元素相互结合,为内容传达提供更多可能性。
第二章:InDesign图文混排工具与技巧2.1 标题设计与样式应用在InDesign中,设置标题样式是实现图文混排的基础。
用户可以根据需要自定义标题样式,并通过样式应用功能快速调整标题的格式。
同时,使用InDesign提供的文本框工具和字体调整功能,可以更好地掌控标题的位置和样式。
2.2 图片和图形的插入与调整使用InDesign,用户可以轻松地插入图片和图形,并将其与文字合理融合。
通过调整图片和图形的大小、位置和适应方式等,可以实现图文混排的自由排布。
此外,InDesign还提供了图像剪切、蒙版和透明度调整等功能,方便用户进一步处理图片和图形。
2.3 列表与分栏排版利用InDesign的列表功能,用户可以轻松创建有序或无序的列表,并将其与文本混排。
另外,通过使用InDesign的分栏排版功能,用户可以将长篇文字进行合理划分,提高页面的可读性和美观度。
第三章:多语言处理技巧在全球化的背景下,多语言出版变得越来越重要。
InDesign为用户提供了丰富的多语言处理功能,助力用户实现跨语言的图文混排。
以下是一些多语言处理技巧:3.1 语言支持设置InDesign支持众多语言的排版,用户可以在软件的设置中选择合适的语言。
这样,用户不仅可以切换软件界面的语言,还可以根据需要排版不同语言的内容。
3.2 字符编码与字体选择根据不同的语言,选择适合的字符编码和字体非常重要。
InDesign提供了广泛的字符编码和字体选项,用户可根据需要进行设置。
例如,对于中文、日文等复杂文字,用户可以选择相应的字体,并设置正确的字符编码以保证文字的正确显示。
Word的插入文字框和图文混排设计技巧

Word的插入文字框和图文混排设计技巧在日常工作和学习中,我们经常需要使用Word来编辑文档。
而在编辑文档的过程中,插入文字框和进行图文混排设计是非常常见的需求。
本文将介绍一些Word中插入文字框和图文混排的设计技巧,帮助大家更好地利用这些功能。
一、插入文字框文字框是Word中一个非常实用的功能,可以将文字放置在一个独立的框中,使得文字与其他内容分离,更具有视觉效果。
插入文字框的方法非常简单,只需在Word中选择“插入”选项卡,然后点击“文字框”即可选择插入的样式。
在插入文字框后,我们可以通过调整文字框的大小和位置来适应不同的排版需求。
可以通过拖拽文字框的边缘来改变大小,也可以通过拖拽文字框的边缘来改变位置。
此外,还可以通过右键点击文字框,选择“格式形状”来对文字框进行更详细的设置,如调整边框样式、填充颜色等。
二、图文混排设计图文混排是指在文档中同时插入文字和图片,使得文字和图片相互呼应,更具有吸引力和可读性。
在Word中,实现图文混排的方法有多种,下面将介绍两种常用的方法。
第一种方法是通过插入图片后,选择“四周型”或“上下型”来实现图文混排。
在插入图片后,我们可以右键点击图片,选择“布局选项”来选择图片和文字的相对位置。
如果选择“四周型”,则文字会环绕在图片周围;如果选择“上下型”,则文字会位于图片的上方或下方。
通过调整图片和文字的相对位置,可以实现不同的图文混排效果。
第二种方法是通过插入文字框后,将图片插入到文字框中来实现图文混排。
首先,我们需要插入一个文字框,然后在文字框中输入文字。
接下来,可以通过选择文字框,然后点击“插入”选项卡中的“图片”来插入图片。
插入图片后,可以通过拖拽图片的边缘来调整图片的大小和位置,使其与文字框相互呼应。
通过这种方法,可以实现更灵活的图文混排效果。
三、设计技巧除了基本的插入文字框和图文混排功能外,还有一些设计技巧可以帮助我们更好地利用这些功能。
首先,可以使用不同的字体、字号和颜色来突出文字框中的内容。
编辑排版技巧:文字处理、图片处理、版式设计等

编辑排版技巧:文字处理、图片处理、版式设计等1. 文字处理技巧1.1 字体选择和调整•使用适合主题风格的字体,如正式场合使用衬线字体,简洁现代风格使用无衬线字体。
•合理调整字号,确保文字易于阅读。
1.2 段落格式化•注意段落分割,每个段落只包含一个主要观点或信息。
•使用标题和子标题来组织文本结构,方便读者快速浏览。
1.3 标点符号与引用•合理使用标点符号,注意避免过多或缺少标点。
•引用他人观点时要注明出处,并使用合适的引用格式。
2. 图片处理技巧2.1 图片选择和编辑•选择高质量、清晰度较高的图片,注意图片与主题相关性。
•利用图像编辑软件进行必要的裁剪、调整亮度对比度等操作以优化图片效果。
2.2 图片插入和布局•将图片插入到文档中相应位置,并调整大小、对齐方式等,使其与文本融为一体。
•推荐在图下添加简短说明或来源。
2.3 图片格式选择•根据需要选择合适的图片格式,如JPEG、PNG等。
•JPEG适合储存照片、彩色图像,PNG适合储存线条清晰、无损失的图像。
3. 版式设计技巧3.1 页面布局与排版•合理安排页面布局,包括标题、正文、图片位置等。
•使用网格系统来调整版面结构,使其更具吸引力和易读性。
3.2 配色方案与字体搭配•使用符合主题风格的配色方案,并遵循配色理论原则。
•注意字体搭配与颜色对比度,确保文字清晰可读。
3.3 美化元素与装饰效果•添加合适的装饰元素和效果,如边框、阴影等,增强视觉吸引力。
•不过度使用装饰效果,以避免分散注意力和降低内容重要性。
以上是关于编辑排版技巧的一些基本指导。
通过学习和运用这些技巧,可以提升文档的可读性、信息传达能力和视觉吸引力。
记得根据具体需求适当调整并实践这些技巧,以达到更好的编辑排版效果。
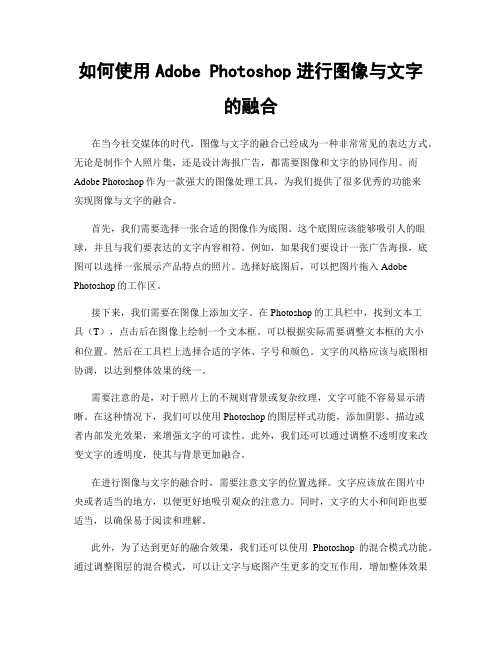
如何使用Adobe Photoshop进行图像与文字的融合

如何使用Adobe Photoshop进行图像与文字的融合在当今社交媒体的时代,图像与文字的融合已经成为一种非常常见的表达方式。
无论是制作个人照片集,还是设计海报广告,都需要图像和文字的协同作用。
而Adobe Photoshop作为一款强大的图像处理工具,为我们提供了很多优秀的功能来实现图像与文字的融合。
首先,我们需要选择一张合适的图像作为底图。
这个底图应该能够吸引人的眼球,并且与我们要表达的文字内容相符。
例如,如果我们要设计一张广告海报,底图可以选择一张展示产品特点的照片。
选择好底图后,可以把图片拖入Adobe Photoshop的工作区。
接下来,我们需要在图像上添加文字。
在Photoshop的工具栏中,找到文本工具(T),点击后在图像上绘制一个文本框。
可以根据实际需要调整文本框的大小和位置。
然后在工具栏上选择合适的字体、字号和颜色。
文字的风格应该与底图相协调,以达到整体效果的统一。
需要注意的是,对于照片上的不规则背景或复杂纹理,文字可能不容易显示清晰。
在这种情况下,我们可以使用Photoshop的图层样式功能,添加阴影、描边或者内部发光效果,来增强文字的可读性。
此外,我们还可以通过调整不透明度来改变文字的透明度,使其与背景更加融合。
在进行图像与文字的融合时,需要注意文字的位置选择。
文字应该放在图片中央或者适当的地方,以便更好地吸引观众的注意力。
同时,文字的大小和间距也要适当,以确保易于阅读和理解。
此外,为了达到更好的融合效果,我们还可以使用Photoshop的混合模式功能。
通过调整图层的混合模式,可以让文字与底图产生更多的交互作用,增加整体效果的视觉吸引力。
比如,可以尝试使用“变亮”、“正片叠底”、“柔光”等混合模式,以达到更出彩的效果。
总的来说,使用Adobe Photoshop进行图像与文字的融合是一项创意的设计工作。
通过选择合适的图像、调整文字的样式和位置、运用图层样式和混合模式,我们可以实现图像与文字的有机融合,创造出更有表现力和吸引力的作品。
PPT设计的巧妙搭配技巧

控制好过渡效果的节奏,避免过快或过慢的转换,保持整体的协调性 。
动画与过渡效果的实用性
提高信息传递效率
通过合理的动画与过渡 效果设计,提高信息传 递的效率,使观众更容 易理解内容。
增强视觉冲击力
适当的动画与过渡效果 可以增强视觉冲击力, 提高PPT的吸引力。
提升整体设计感
通过巧妙的动画与过渡 效果搭配,提升PPT的 整体设计感,使其更加 专业和精美。
图像与文字的结合
在背景中合理使用图像和文字,使两者相互呼应,增强信 息的表达效果。
保持整体统一
确保背景与主题在风格、色调、字体等方面保持一致,提 高演示的整体协调性。
THANKS
感谢观看
强调关键信息
通过加大字号、加粗、改变字体等方式强调关键信息,使观众更容 易关注到重要内容。
文字与图片的视觉冲击力
选择具有冲击力的图片
01
选择具有视觉冲击力的图片,再配以相应的文字说明,增强整
体效果。
使用动态效果
02
通过动画、过渡效果等手段,使文字和图片更具动感,提升视
觉冲击力。
强调视觉对比
03
利用明暗、冷暖、大小等对比手法,突出文字和图片的重点,
更容易抓住重点。
留白适当
在PPT中适当留白,避免内容过 于拥挤,提高视觉舒适度。
排版的规范性
字体统一
保持整个PPT的字体统一,避免多种字体混用,影响整体美观。
行间距、段间距合理
设置合适的行间距和段间距,使文字排版更加规整。
对齐方式
确保PPT中的文字、图片、表格等元素对齐,提高整体美观度。
布局与排版的创新性
增强视觉冲击力。
02
色彩搭配
海报设计如何凸显文字-设计技巧-设计创意

海报设计如何凸显文字-设计技巧-设计创意在海报制定中,突显文字的方法有:1.将文字扩大加粗;2.给文字增加一些点缀;3.文字和背景相结合;4.文字和背景选择对比色;5.排版时注意文字的制定。
1.将文字扩大加粗其实制定海报的时候,颜色太多太杂,将文字进行扩大加粗是最常见的方式,可以使文字看起来更加的醒目一些。
2.给文字增加一些点缀其实有时候,给文字增加一些点缀,或者将文字放到一些元素的上面,也是能够起到强调的效果的,而且能够让文字看上去更加的有创意。
3.文字和背景相结合如果背景色太复杂,容易遮盖文字的话,其实就可以尝试着将文字融入到背景中去,浮现出一种更加立体丰富的感觉,这样制定的话,就必须要将文字进行创意的改造,必须要大家寻找独特的灵感。
4.文字和背景选择对比色很多时候,要特别文字,其实就可以和背景色形成对比,比如说背景是彩色的,就选择淡色来制定文字,背景是暗色调的,文字可以选择亮色,形成对比感,效果会更特别。
5.排版时注意文字的制定很多时候,大家制定海报,元素可能选择的比较多,因此在排版的时候就必须要给文字留下足够的空间,使其能够很好地展现,海报的整体看上去也会有好的效果。
2海报制定中的文字制定技巧1.手写体加强表现力文字太单调?制定又太花时间?手写体完美满足你的必须求和图片有同样的表现力,英文花体字、中文书法字等经常被用作充当画面的主视觉。
2.搭配色块使用使用色块分隔版面和引导分级,归纳文字信息并达到主次分明的文字表现,还可以填补画面空缺,明亮的颜色也能起到吸引人眼球的作用。
3.搭配几何图形当没有元素的时候,几何图形的灵活运用可以达到多种目的和效果,譬如和文字结合充当画面主视觉作为、引导提示的小符号、作为花纹使用等等。
4.文字堆叠效果文字的堆叠效果可以极大改变画面中规中矩的呆板印象,但必须要注意字体使用一定要粗细搭配,颜色上注重区分且不宜使用多种颜色,一定不能影响信息的可读性。
5.构成立体空间在画面中立体的主体总能造成很强的视觉冲击力,不会担心别入注意不到,可以说是用很简单的操作达到很高级的视觉效果,但要注意把握正确的透枧和虛实关系。
文字排版设计技巧

文字排版设计技巧
以下是一些文字排版设计技巧:
1.使用合适的字体:选择合适的字体对于文字设计非常重要。
使用易于阅读且与主题相符的字体,可以增强文字内容的表达力。
2.调整字体大小和间距:根据设计需要,调整文字的大小和间距。
通过增加或缩小字体的大小以及调整字距、行距等方式,可以改善文字的可读性和视觉效果。
3.控制段落长度:如果文本太长,可以将其分成多个段落,每段应控制在合适的长度范围内。
这有助于读者更好地理解和吸收文本内容。
5.添加标题和副标题:使用标题和副标题可以更好地组织文字内容,使读者易于理解和跟随。
标题和副标题应简明扼要地概括文本的主题和要点。
6.强调关键词和短语:使用粗体、斜体或不同的颜色等方式,将关键词和短语与其他文字区分开,以引起读者的注意和强调重要内容。
7.使用列表和编号:使用列表和编号可以将信息整理成清晰、有序的形式,便于读者快速浏览和理解。
8.考虑版式和布局:合理的版式和布局可以使文字排版更美观、易读和吸引人。
使用对称或不对称的布局,调整边距和行距等,以达到良好的视觉效果。
9.控制行的长度:避免过长的行,以免读者在阅读时迷失方向。
推荐每行保持在50到75个字符的长度范围内。
10.使用适当的文字配图:结合合适的图片或图标,可以增强文字内容的表达效果。
适当的图片可以吸引读者的注意力,并更好地传递信息。
以上是一些常用的文字排版设计技巧,根据具体设计需求和风格,可以灵活应用。
PPT设计中的文本与图片比例关系

避免过度使用图片,以免喧宾夺主,影响文字信 息的传达。
调整颜色和字体
统一风格
保持字体和颜色的统一风格,避免过多的变化,使PPT整体视觉 效果更加和谐。
突出重点
使用不同的颜色和字体来突出重要的信息和段落,引导观众的注意 力。
易于阅读
选择清晰易读的字体,并合理调整字号和行间距,提高PPT的可读 性。
1
2:图片数量是文本的两 倍,适合展示视觉元素或 吸引观众注意力。
02
文本与图片的比例选择
根据内容选择比例
内容为主
当PPT内容较为重要时,应适当增加文本比例,以突出信息 的传递。
图片为主
当PPT需要展示图片或图表时,可以适当减少文本比例,以 使图片或图表更为突出。
根据观众选择比例
观众文化水平高
对于文化水平较高、理解能力较强的观众,可以减少文本比例,增加图片比例 ,以引导观众自我理解。
观众文化水平低
对于文化水平较低、理解能力较弱的观众,应适当增加文本比例,以帮助观众 更好地理解内容。
根据场合选择比例
正式场合
在正式场合中,为了保持PPT的专业性和严肃性,通常应减少图片比例,增加文 本比例。
文字与图片不协调
文字与图片风格不统一
文字与图片风格不统一会导致PPT显得杂乱无章,影响观众的阅读体验。
文字与图片内容不匹配
文字与图片内容不匹配可能导致信息传达混乱,使观众对内容的理解产生困难。
THANKS
感谢观看
适当留白
避免拥挤
在PPT设计中,应避免文 本和图片过于拥挤,适当 的留白可以使PPT更加整 洁、清晰。
突出主题
通过留白可以突出PPT的 主题,使观众更加关注主 题内容。
文章排版怎么有美感 超实用图文排版方法

什么是好的排版?在小编看来有比较棒的阅读性的,内容在视觉上是平衡连贯的,并且有整体空间感和美感的就是好排版。
所以现在就从文字排版和图片排版这两大方面,与大家分享内容排版的技巧。
文字编排的易读化当下社会的快餐文化,直接的使得我们的各种习惯随之改变,人们好像越来越不愿将时间花在长时间阅读上,用户习惯读图,那么一定是读图比读字更符合他们自身的使用习惯,所以不应该强行没收大家读图的权利,而应该想办法让文字内容更加易读美观并脱颖而出。
1字体:创造层次感创造排版的层次感,让页面结构更加清晰。
排版的层次感通常指页面中文本排列构建出的视觉层次。
平时我们看过的书籍,书中的主标题看起来比副标题更重要,而主标题和副标题又明显比正文部分更显眼。
所以我们在进行文字排版时,一般也可以遵循这个原则。
页面中所有字体尺寸应该是基于正文字体来进行选择的,因为正文是用户在每个页面中阅读最多的部分。
那么如何基于正文来选取其他部分字体的大小,下面有一些基本原则。
1、正文字体:调整字体大小,直到感觉看起来非常舒服为止。
2、标题字体:通常将正文字体放大到180%-200%。
3、副标题字体:通常为正文字体的130%-150%。
2间距:排版更易读通过调整行间距和段间距,让用户更容易扫读文字。
段间距让用户能够更好地识别内容块和意群,行间距控制好则可以让大脑更轻松识别文字内容。
1、行间距行间距没有固定的值,通常是根据字体大小来定义的。
在word里我们常看到双倍行距、单倍行距和1.5倍行距的选项。
网页上行距的单位常用em来表示,不管是中文网站还是英文网站,大家多喜欢用1.5em-1.8em的行距,不超过2em。
控制在正文尺寸的120%-160%,同时文本字体越小,两行之间的行距应该越大,确保字与行间的呼吸空间。
2、段间距一般而言,段间距等于或大于正文字体行高。
比如文章篇幅较短,就不需要很宽的段距,二文章篇幅很长,特别是那些偏学术的比较枯燥的文章,就要多利用段距把握文章的节奏,给阅读者喘息和思考的机会,且使文章更有层次和可读性。
版式设计12个知识点

版式设计12个知识点一、对齐方式对齐方式是指文字、图像或其他元素在版面中的排列方式。
常见的对齐方式有左对齐、居中对齐、右对齐和两端对齐。
选择适当的对齐方式可以使版面更加整洁美观,并使读者更容易阅读和理解内容。
二、字体选择字体是版式设计中十分重要的要素之一。
正确选择字体可以使版面更具视觉冲击力,并传达出相应的情感和氛围。
根据设计的需要,可以选择适合的中文字体和英文字体,注意字体的大小、粗细和间距的搭配使用。
三、行距设置行距指的是正文中每行文字之间的垂直距离。
合理的行距设置可以提高文字的可读性和美感,避免行与行之间的重叠或过度分离。
一般来说,段落的行距可适当加大,标题的行距可适当缩小,以达到视觉上的平衡和统一。
四、颜色运用颜色是版式设计中非常重要的因素,它能够传达信息和情感,同时也影响读者对版面的感受。
在选择颜色时,要考虑到文字和背景的对比度,避免色彩过于鲜艳或冷淡,以及注意不同颜色的搭配和运用。
五、图片处理在版式设计中,合理运用图片可以吸引读者的注意力,增强版面的视觉效果。
在处理图片时,要注意选择高质量的图片素材,保持清晰和色彩的准确性,适当调整尺寸和位置,以及与文字内容的呼应和补充。
六、空白留白空白留白是指在版面中有意识地保留一些空白区域,以增加内容的层次感和阅读的舒适性。
合理运用空白留白可以使版面更加整洁、清晰,并使重要内容更加突出。
七、边框装饰边框装饰可以有效地烘托版面的氛围和主题,并提高版面的美感和吸引力。
在选择边框装饰时,要避免过于繁琐和杂乱,保持简洁和统一,使其与整体设计风格相协调。
八、图文配合图文配合是指图片和文字之间的协调和配合关系。
合理运用图文配合可以使版面更具表现力和吸引力,增强内容的可读性和可理解性。
在设计中,要注意文字和图片的位置、比例和分布,使其相互呼应和补充。
九、版面结构版面结构指版面的整体布局和组织方式。
一个好的版面结构应该有明确的层次感和导读性,使读者能够快速地获取信息。
word图文优秀排版图片

word图文优秀排版图片在今天的信息时代,图文并茂的排版已经成为很多人工作中的基本要素,无论是在文学创作、网络营销、新闻报道、科学研究等领域,都需要运用图文排版来呈现信息,以吸引人们的注意力,提高信息传递的效果和质量。
下面我们将结合图片和文字,探讨如何进行优秀的图文排版。
一、排版的基本原则1.信息层次清晰好的图文排版应该具有层次感,方便读者快速理解信息。
可以采用颜色、大小、字体、形状等方式进行区分,使信息层次更加清晰明了。
2.整体布局美观统一整个排版的布局应该美观整洁,传达出介绍的主题及主旨。
可以使用网格、比例、对齐等手段,使整个布局更加均衡、美观。
3.字体色彩要统一要保持文字的统一性,在同一篇文档中使用相同的字体和颜色,这样不仅能够使排版效果更好,也可以让人感到更加舒适和自然。
4.图片与文字融合自然文字和图片是互相补充的,图片应该和文字融为一体,形成一种完整的视觉效果。
二、快速入门图文设计技巧1.选择合适的字体选择合适的字体是图文排版的一项重要工作。
我们在选择字体时应该考虑到适合哪种场景,例如新闻、科技、手写等等。
如果是新闻报道,就要用新闻字体;如果是科技方面的文章,就要用科技相关的字体。
此外,我们也要注意字体的大小和颜色,以及字与字之间的间距等细节。
2.利用空间进行排版当我们需要用图片做文章的配图时,我们要有一个很好的配合,把文字和图片的关系做得好的美观,文章的内容才能呈现出完整的一面。
要注意空间的利用和分配,避免让某些地方太过松散或太过拥挤。
3.控制排版的元素数量由于排版的设计要点很多,为了保证文档的整体美观,我们应该尽量控制排版元素,不要贪心地去摆放一大堆图片、表格、图形等等,这样反而会使文章的质量变差,让人感到杂乱无章。
4.注意配合文章主题进行排版排版是为了让读者能够更快速地理解文章,所以我们在进行排版时必须要结合文章内容,根据文章的主题和风格进行排版设计。
三、排版技巧和注意事项1.了解图片格式与分辨率在选择图片时,我们要了解不同图片格式和分辨率的特点和区别。
文字排版设计的技巧和方法

文字是人类文化的重要组成部分。
无论在何种视觉媒体中, 文字和图片都是其两大构成要素。
文字排列组合的好坏, 直接影响着版面的视觉传达效果。
因此, 文字设计是增强视觉传达效果, 提高作品的诉求力, 赋予版面审美价值的一种重要构成技术。
1.在这里, 我们重要谈谈在平面设计中文字设计的几条原则, 以及文字组合中应注意的几点。
特别提醒一下, 这部分工作应当是人脑完毕的工作, 电脑是无法代替的。
2.下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用, 各小节都配有生动精彩的图例剖析。
3.提高文字的可读性文字的重要功能是在视觉传达中向大众传达作者的意图和各种信息, 要达成这一目的必须考虑文字的整体诉求效果, 给人以清楚的视觉印象。
因此, 设计中的文字应避免繁杂零乱, 使人易认, 易懂, 切忌为了设计而设计, 忘掉了文字设计的主线目的是为了更好, 更有效的传达作者的意图, 表达设计的主题和构想意念。
举例如下让你想表达的内容清楚, 醒目。
让阅览者一开始就可以明白你的意思避免使用不清楚的字体, 否则容易使阅览者产生反感和麻烦(除非你需要这种效果)恰当的选择你所需要的字体但是, 通过特别的解决, 你可以使用一些本来并不合适的字体, 比如注意文字在编排时的方向, 注意安排阅览者的视线假如:那么, 你可以做成这样或者是这样也可以最后一点, 通常情况下, 你应当4.文字的位置要符合整体规定文字在画面中的安排要考虑到全局的因素, 不能有视觉上的冲突。
否则在画面上主次不分, 很容易引起视觉顺序的混乱。
并且作品的整个含义和气氛都也许会被破坏, 这是一个很微妙的问题, 需要去体会。
不要指望电脑能帮你安排好, 它有时候会帮你的倒忙。
细节的地方也一定要注意, 1个像素的差距有时候会改变你整个作品的味道。
举例如下:安排好文字和图形之间的交叉错合, 既不要影响图形的观看, 也不能影响文字的阅览。
假如你不小心做成了这样(故意安排这种效果的不在此例)文字一定不要所有都顶着画面的边角, 这样看起来很不专业再说一点细节上应当注意的问题, 这是容易忽视的地方, 也是容易出问题的地方这样看起来就好一点了3.在视觉上应给人以美感在视觉传达的过程中, 文字作为画面的形象要素之一, 具有传达感情的功能, 因而它必须具有视觉上的美感, 可以给人以美的感受。
五个提高Word文档设计和美化效果的技巧

五个提高Word文档设计和美化效果的技巧一、选择合适的字体与字号在Word文档设计和美化中,选择合适的字体与字号是十分重要的一步。
不同的字体和字号能够诠释出不同的氛围和风格,从而使文档更具美感。
在选择字体时,建议使用常见的无衬线字体,如Arial、Calibri等,因为它们在阅读时更加清晰易懂。
同时,根据文档的需求,选择合适的字号来确保文字的可读性和美观度。
标题可以使用较大的字号,以突出重点,而正文则可以使用较小的字号,以提高信息的传达效率。
二、合理添加样式和颜色为了提升文档的设计和美化效果,可以合理地使用样式和颜色进行装饰。
首先,使用标题样式来定义文档中的不同层级标题,这样可以使得整个文档结构清晰明了,同时也能够让读者更容易理解文档的内容。
其次,可以使用粗体、斜体、下划线等样式来突出显示关键词或者重要内容,从而让读者更加关注。
另外,适度地使用一些醒目的颜色,如红色、蓝色等,来强调某些特定的文本或者标题,使其更加突出。
三、插入高质量图片与图表在Word文档中插入高质量的图片与图表,能够有效提升文档的美观度和信息表达能力。
首先,确保使用清晰度高的图片,并调整大小使其适应文档的布局。
其次,可以使用Word中提供的图片样式进行装饰,如添加边框、添加阴影等,使图片更加生动且与文档整体风格协调。
此外,插入图表可以直观地展示数据和统计结果,帮助读者更好地理解文档内容,并且可以选择适合的图表样式与颜色,以增加文档的视觉效果。
四、合理运用页眉页脚与边框线页眉、页脚和边框线也是Word文档设计中常用的元素,它们可以帮助提升文档的整体美观度。
在页眉中可以插入公司的Logo、文档标题等信息,在页脚中可以插入页码、作者等相关信息,从而使文档看起来更加专业。
此外,合理使用边框线可以起到一种分隔和装饰的作用,可以运用“表格”或者“绘图”功能绘制各种形状的边框线,以增加文档的视觉效果。
但需要注意的是,不要过度装饰,以免影响阅读体验和信息的传达。
如何制作图文并茂(2024)

19
宣传海报设计示例
1 2
突出主题
在海报设计中,应首先明确主题,并通过醒目的 标题、图像和色彩来突出主题,吸引观众的注意 力。
视觉冲击力
运用大胆的色彩搭配、强烈的对比和动感的图形 元素,创造出具有视觉冲击力的海报效果。
信息层次
3
合理安排海报中的文字、图像和其他元素,形成 清晰的信息层次,使观众能够快速理解海报所传 达的信息。
2024/1/30
16
文字排版与美化方法
选择合适的字体
根据文章风格和读者群体选择合适的字体,确 保易读性和美观性。
调整字号和行距
根据文章层次和内容重要性,调整字号和行距 ,突出重点内容。
2024/1/30
使用颜色和背景
合理运用颜色和背景来增强文字的表现力,但要避免过度使用。
17
文字与图片融合技巧
如Instagram、Flickr等,聚集了 大量摄影师和摄影爱好者,可以 发现和获取优质图片。
2024/1/30
12
图片筛选与分类整理
2024/1/30
根据主题筛选
选择与文章或设计主题相关的图片,提高内容的整体性和连贯性 。
注意版权问题
确保使用的图片具有合法授权,避免侵权风险。
分类整理图片
建立清晰的文件夹结构,按照主题、颜色、风格等分类整理图片, 方便后续查找和使用。
2024/1/30
辅助性
图像可以辅助文字进行描 述,使信息更加生动、具 体,提高信息的传达效果 。
多样性
图像可以呈现多样化的信 息,包括颜色、形状、大 小等,使信息传达更加丰 富。
4
增强视觉冲击力
2024/1/30
吸引力
01
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文字与图片设计技巧
一、广告设计的字体设计技巧
字体设计――使得广告易于阅读今天许多广告设计的字体艺术只是设计的一个要素却完全忽略了读者。
虽然我们一再强调字体艺术对阅读率的重要性,但这并不表示我们否定其美学的功能。
凡是优秀的艺术指导都知道,无论他们想创造出什么样的形象,字体艺术都会有帮助。
你用在摩托车文选以及香水广告的字体就不一样。
字体设计与产品个性.广告目的有关黑体较适合男性产品.重大新闻圆头体较适合女性产品.生活话题宋体比较适合严肃场合。
奇形怪状字体会降低阅读率最简单易读的字体是最为人们做熟悉的字体。
别忘了,眼睛是一种遵循习惯的器官。
奇形怪状的字体也会降低阅读。
左右齐头或者不齐头我们将文案归纳为三咎形式――左右齐头.左齐头.右齐头。
采用那种格式取决于编排需求,但是右齐头的方式阅读起来最累。
反白字眼睛是一种遵循习惯的嚣官。
没有任何的书籍.报纸.商业报告或者私人信件.杂志会以反白字为主。
然而却有一些艺术指导经常在广告当中使用反白字。
在一般的美国妇女杂志中,有三分之一的广告用反白字。
除非大家商量好了一起用反白字,那么也许可以很快改变习惯。
但更可怕的是我们现在的报纸反白字印刷效果很差。
在字体设计中大有大的问题,小有小的麻烦另一种会降低阅读率的常见技巧就是标题使用超大字体另一种会降低阅读率的常见技巧就是标题使用超小字体另一种会降低阅读率的常见技巧就是标题使用小字体另一种会降低阅读率的常见技巧就是标题使用超小字体除非你的特别的需要字体艺术――大小与距离有关在眼睛离读物约半臂长度的情形下,24级(相当于中文28级)的标题比起72级(相当于中文80级)的标题要来得容易阅读。
这也就是为什么把文选放在布告栏上.地板上.或是做成幻灯片来评断是错误的。
审核一张广告前,应该拿在手上或者是贴在出版物版面上看。
二、广告设计的图片技巧
图片――自我省视图片的几项问题图片的大小?可否包含引人入胜的故事?可否让图片具有新闻性?是否可以示范产品?产品可否成为图片的主角?是否具有出人意料的视觉效果?照片还是绘画?是否投注了足够的心力?
图片的大小?通常一张篇幅大而醒目的图片,比起一堆零星散步的小图片,能吸引更多的读者。
但是图片除了大以外,也必须要引人入胜。
否则一幅放大的乏善可陈的图片只会变成一个大一号的令人生厌的东西,比小图片更糟糕。
图片可否包含引人入胜的故事?使用富有故事性的照片曾经
使奥美屡屡获胜。
读者一瞥到这样图片时便会想“这是怎么回事?”然后他就会继续读下去。
鲁哈瑞(Harold Rudolph),是第一批开始研究文选的调查人员之一,他将这种神奇的因素称为“故事性诉求“(“Story appeal”)。
你在照片上注入愈多的故事性诉求,就有愈多的人会注意你的广告。
图片可否让图片具有新闻性新闻性的图片不仅可以增加读者的阅读兴趣,而且通常会部分消除人们对文选的抵触情绪。
新闻性的图片关键在于是不是新闻,狗咬人不是新闻,人咬狗才是新闻。
新闻性图片与故事性图片的差别在于前者必须是真实。
图片是否可以示范产品?表现如何使用产品的有力方法――就是让读者看着摆在眼前的广告,当场亲自动手示范产品用法。
“视觉化对比“也是示范产品利益点最有力的方法之一。
采用并排对比的照片可显示出使用前及使用后,或者是有产品跟没产品的差别。
图片产品可否成为图片的主角?把产品塑造成文选中的主角通常是很值得一试的做法,因为产品永远是广告的核心所在。
当然产品本身应该是英雄,而非烂货。
但是这种做法如果缺乏好的创意以及好摄影师,可能就会把广告变得非常无趣。
图片是否具有出人意料的视觉效果?天天看见的东西通常会
让人麻木,就象陈腔滥调一样,应该考虑让那些图片变得与众不同。
奇怪的角度.从未见过的组合.特殊的比例等等都可以让一些视而不见的东西引人注目。
照片还是绘画你投注在图片上的心力至少应该与你投注在标题上的一样。
很多创意小组经常会为了一个文选考虑四.五十个标题,而对于插图却只有几个想法而已。
这种作法很少能够引导出杰出的图片――或者杰出的广告。
