js实现图片轮流切换
鼠标点击按钮图片切换+自动切换+左右按钮点击切换效果

鼠标点击按钮图片切换+自动切换+左右按钮点击切换效果上一次在我的文库中分享了点击按钮,图片左右切换轮播效果代码,今天主要是分享【鼠标点击按钮,图片进行切换+图片自动切换+点击左右按钮图片进行切换的三种效果的组合代码】。
最后的效果如下:Html代码部分:<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>图片轮播效果制作</title><link rel="stylesheet" type="text/css" href="css/style.css"><script type="text/javascript" src="js/jquery.js"></script><script type="text/javascript" src="js/style.js"></script></head><body><div class="banner"><ul class="pic"><li><a href="#"><img src="images/1.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/2.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/3.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/4.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/5.jpg" alt="美女" width="350" height="495"></a></li></ul><ul class="anniu"><li class="on"></li><li></li><li></li><li></li><li></li></ul><ul class="lr"><li class="pre"><a href="#"> < </a></li><li class="next"><a href="#"> > </a></li></ul></div></body></html>Css代码部分:*{margin:0px;padding:0px}li{list-style:none}a{text-decoration:none}img{border:0px}.banner{width:350px;height:495px;margin:100px auto;position:relative;overflow:hidden}.banner .pic{width:9999px;height:495px}.banner .pic li{width:350px;height:495px;float:left}.banner .anniu{width:100px;height:16px;position:absolute;left:165px;top:470px}.banner .anniu li{width:16px;height:16px;background:white;float:left;margin:2px;display:inline; cursor:pointer;border-radius:100%}.banner .anniu li.on{background:red}.banner .lr{width:350px;height:50px;position:absolute;top:250px;display:none}.banner .lr a{color:white}.banner .lr .pre{width:20px;height:50px;float:left;background:none repeat scroll 0px 0px rgba(1, 0, 0, 0.6);text-align:center;line-height:50px;cursor:pointer}.banner .lr .next{width:20px;height:50px;float:right;background:none repeat scroll 0px 0px rgba(1, 0, 0, 0.6);text-align:center;line-height:50px;cursor:pointer}Javascript代码部分:$(function(){//鼠标滑过banner,左右按钮进行显示和隐藏$(".banner").hover(function(){$(".lr").show();},function(){$(".lr").hide();});//点击下面的小按钮,图片进行左右切换效果$(".anniu li").click(function(){$(this).addClass("on").siblings().removeClass("on");var num=$(this).index();$(".pic").animate({marginLeft:-350*num},"slow");});//图片自动轮播效果var a=0;var automatic=setInterval(function(){a++;a=a%5;$(".pic").animate({marginLeft:-350*a},"slow");$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");},6000);//点击左右按钮,图片进行切换效果$(".pre").click(function(){a--;a=(a+5)%5;$(".pic").animate({marginLeft:-350*a},"slow");$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");});$(".next").click(function(){a++;a=a%5;$(".pic").animate({marginLeft:-350*a},"slow");$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");});});。
Html、js图片轮播代码

Html、js图片轮播代码现在基本上每个网站都有一个自动轮播的banner广告图,在没有任何按钮的情况下,图片在规定的时间内进行自动切换。
下面是html、js 图片轮播代码详情。
代码效果图实例:第一秒:第二秒:第三秒:详细代码如下:Html代码部分:<body><ul class="banner"><li><img src="images/1.jpg"></li><li><img src="images/2.jpg"></li><li><img src="images/3.jpg"></li></ul></body>Css代码部分:<style type="text/css">ul,li{margin:0px;padding:0px}li{list-style:none}.banner{width:630px;height:250px;margin:100px auto;overflow:hidden;cursor:pointer} </style>Javascript代码部分:<script type="text/javascript"src="jquery.js"></script><script type="text/javascript">$(function(){var timer=setInterval(function(){if($(".banner li:last").is(":hidden")){$(".banner li:visible").addClass("on");$(".banner li[class=on]").next().fadeIn("slow");$(".banner li[class=on]").hide().removeClass("on");}else{$(".banner li:last").hide();$(".banner li:first").fadeIn("slow");}},2000)$(".banner li").hover(function(){clearInterval(timer);},function(){timer=setInterval(function(){if($(".banner li:last").is(":hidden")){$(".banner li:visible").addClass("on");$(".banner li[class=on]").next().fadeIn("slow");$(".banner li[class=on]").hide().removeClass("on");}else{$(".banner li:last").hide();$(".banner li:first").fadeIn("slow");}},2000)})})</script>【Jquery.js】是一个jquery库,只要百度一下搜索“jquery”下载这个文件就行。
js实现轮播图的完整代码

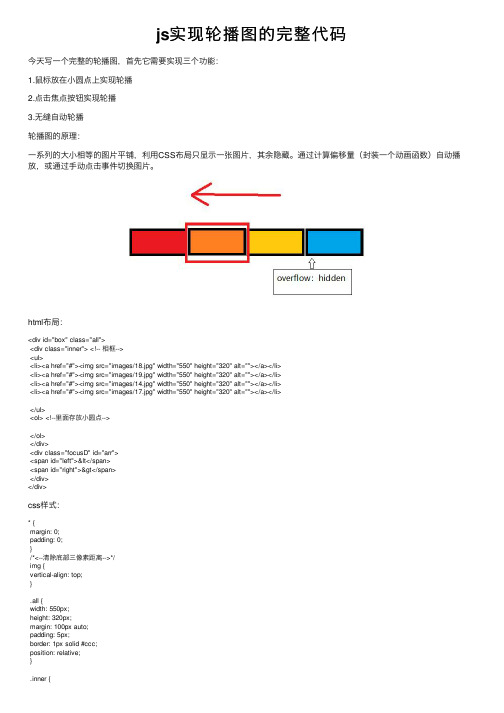
js实现轮播图的完整代码今天写⼀个完整的轮播图,⾸先它需要实现三个功能:1.⿏标放在⼩圆点上实现轮播2.点击焦点按钮实现轮播3.⽆缝⾃动轮播轮播图的原理:⼀系列的⼤⼩相等的图⽚平铺,利⽤CSS布局只显⽰⼀张图⽚,其余隐藏。
通过计算偏移量(封装⼀个动画函数)⾃动播放,或通过⼿动点击事件切换图⽚。
html布局:<div id="box" class="all"><div class="inner"> <!-- 相框--><ul><li><a href="#"><img src="images/18.jpg" width="550" height="320" alt=""></a></li><li><a href="#"><img src="images/19.jpg" width="550" height="320" alt=""></a></li><li><a href="#"><img src="images/14.jpg" width="550" height="320" alt=""></a></li><li><a href="#"><img src="images/17.jpg" width="550" height="320" alt=""></a></li></ul><ol> <!--⾥⾯存放⼩圆点--></ol></div><div class="focusD" id="arr"><span id="left"><</span><span id="right">></span></div></div>css样式:* {margin: 0;padding: 0;}/*<--清除底部三像素距离-->*/img {vertical-align: top;}.all {width: 550px;height: 320px;margin: 100px auto;padding: 5px;border: 1px solid #ccc;position: relative;}.inner {position: relative;width: 550px;height: 320px;background-color: pink;overflow: hidden;}.inner ul {width: 1000%;list-style: none;position: absolute;top: 0;left: 0;}.inner ul li {float: left;}.focusD {position: absolute;left: 0;top: 50%;width: 550px;padding: 0 10px;height: 30px;box-sizing: border-box;display: none;}.inner ol {position: absolute;right: 30px;bottom: 10px;}.inner ol li {width: 15px;display: inline-block;height: 15px;margin: 0 3px;cursor: pointer;line-height: 15px;text-align: center;background-color: #fff;}/*当前的⾼亮的⼩圆点*/.inner ol .current {background-color: orange;color: #fff;}.focusD span {display: inline-block;width: 25px;font-size: 24px;height: 30px;color: #ccc;line-height: 30px;text-align: center;background: rgba(255, 255, 255, 0.3); cursor: pointer;}#left {float: left;}#right {float: right;}显⽰效果:js部分:接下来我们要写js 代码,⾸先我们先获取我们需要的所有元素。
前端开发中的图片轮播插件推荐

前端开发中的图片轮播插件推荐随着互联网的迅猛发展,网页的交互性和美观性日益被重视。
而在网页中常见的一种元素就是图片轮播。
图片轮播不仅可以突出展示网页中的图片内容,还能够增加用户的视觉体验,提高用户的留存时间。
为了实现一个高质量、易于使用和具有丰富功能的图片轮播效果,前端开发者往往需要使用一些专业的插件。
本文将推荐几个常用的前端开发中的图片轮播插件。
1. SwiperSwiper 是一款功能强大的移动端触摸轮播插件。
它具有多种切换效果、支持无限循环轮播、自动播放等功能。
Swiper 使用简单,轻量级且高效,并且支持响应式设计,可以适应不同尺寸的屏幕。
它兼容各种主流浏览器,并提供了丰富的配置选项,可以满足开发者各种不同的需求。
2. SlickSlick 是一款简洁、易于使用的图片轮播插件。
它提供了丰富的切换效果,支持自动播放、响应式设计和无限循环轮播。
Slick 还支持多种自定义配置选项,包括循环播放、显示/隐藏箭头、添加自定义样式等。
虽然 Slick 主要用于移动端开发,但也可以很好地适应桌面端的需求。
3. Owl CarouselOwl Carousel 是一款功能全面且灵活的图片轮播插件。
它支持多种切换效果、自动播放和无限循环轮播。
Owl Carousel 还提供了丰富的配置选项,可以轻松自定义轮播效果,包括过渡动画、导航按钮、自适应布局等。
它还支持响应式设计,可以适应不同屏幕尺寸。
Owl Carousel 是一个开源项目,拥有强大的社区支持和活跃的开发团队。
4. FlickityFlickity 是一款流畅、快速和易于使用的图片轮播插件。
它提供了多种切换效果、自动播放、无限循环轮播以及触摸手势支持。
Flickity 还支持响应式设计,可以根据不同屏幕大小进行布局调整。
它的代码结构简洁,易于维护,并且具有良好的兼容性。
5. Glide.jsGlide.js 是一款轻量级、响应式和可定制的图片轮播插件。
最简单的JavaScript图片轮播代码(两种方法)

最简单的JavaScript图片轮播代码(两种方法)通过改变每个图片的opacity属性:素材图片:代码一:最简单的轮播广告代码二:第二步,布局好一个DIV,如:上一张下一张第三步,就到了写CSS的时候了.下面的CSS懂基础的人都看得懂.#croll{width:100%;height:180p;background-color:white;poition:relative;border-bottom:1polidgray;}、、这里是给整个大的DIV设定属性.#crollul{height:180p;lit-tyle:none;}、、DIV下的UL属性.#crollulli{width:100%;height:180p;margin:0p;padding:0p;dipla y:none;}、、DIV下的UL下的LI属性.注意:diplay:none;因为要将所有的li隐藏了先.当点击的时候在显示出来.。
ubl{poition:abolute;bottom:20p;left:40%;width:80p;height:20p;lin e-height:20p;tet-align:center;font-ize:16p;font-weight:bold;curor:pointer;}、、上一张按钮的属性.注意一个绝对定位.。
ubr{poition:abolute;bottom:20p;right:40%;width:80p;height:20p;line-height:20p;tet-align:center;font-ize:16p;font-weight:bold;curor:pointer;}、、下一张按钮的属性.注意一个绝对定位.。
ubr:hover{background:yellow;border-radiu:10p;}。
ubl:hover{background:yellow;border-radiu:10p;}、、以上两个hover是鼠标经过的效果.第四步,就是jquery代码了!也很简单.先将代码看一遍,你就会用了!四步轻松搞定一个简单的轮!。
JavaScript实现图像轮播特效教程

JavaScript实现图像轮播特效教程章节一:引言在现代网页设计中,图像轮播特效是非常常见的元素之一。
通过图像轮播特效,可以使网页更加动态、吸引人,提升用户体验。
本教程将介绍如何使用JavaScript实现图像轮播特效,并提供详细的步骤和示例代码。
章节二:基本结构首先,我们需要准备好轮播图的基本结构。
在HTML文件中,创建一个容器元素,用于包裹轮播图的图片和导航按钮。
然后,给容器元素添加一个唯一的ID,方便在JavaScript中进行操作。
章节三:样式设计接下来,我们需要为轮播图的容器元素和其中的图片设置样式。
使用CSS,可以设置容器元素的宽度和高度,以及图片的显示方式和过渡效果。
通过设置适当的样式,可以使轮播图在页面中居中显示,并可以根据需要进行自定义的设计。
章节四:添加JavaScript代码再接下来,我们需要使用JavaScript编写轮播图的逻辑代码。
首先,使用DOM操作获取到容器元素和其中的图片元素。
然后,使用数组或者类数组对象保存每张图片的路径或地址。
接下来,定义一个变量来存储当前显示的图片的索引。
然后,编写一个函数来实现图像切换的效果。
在函数中,通过改变图片元素的样式或属性,实现图片的切换。
同时,更新当前显示的图片的索引,以便进行下一次切换。
章节五:自动轮播功能除了手动切换图片,我们还可以添加自动轮播的功能。
使用JavaScript的定时器函数,可以定期触发图片切换的函数。
通过设置合适的时间间隔,可以实现自动轮播的效果。
同时,需要添加鼠标移入和移出事件,以便在用户鼠标悬停在图片上时停止轮播,鼠标离开时继续轮播。
章节六:导航按钮如果希望用户可以通过导航按钮来手动控制轮播图的切换,我们还需要添加导航按钮的功能。
在HTML文件中,创建相应数量的导航按钮,并为每个按钮设置一个特定的类名或索引属性。
在JavaScript中,使用事件委托的方式,监听导航按钮的点击事件。
当用户点击某个导航按钮时,获取该按钮的索引,然后调用图片切换函数,显示对应索引的图片。
轮播图实现原理

轮播图实现原理
轮播图的实现原理是通过显示一系列图片或内容,并以固定的时间间隔依次切换展示,达到循环播放的效果。
实现轮播图的一种常见方法是利用HTML、CSS和JavaScript的结合。
从HTML的角度,轮播图通常会将所有要展示的图片或内容放在一个容器中,如一个div元素。
这个容器通常设置一个固定的宽度和高度,作为轮播图的显示区域。
每张图片或内容在这个容器中作为子元素,可以通过设置CSS样式来控制它们的显示位置和样式。
通过JavaScript,可以实现轮播图的切换。
一种常见的实现方式是使用计时器(setInterval函数)来控制切换的时间间隔。
首先,需要定义一个变量来追踪当前展示的图片或内容的索引。
然后,在定时器的回调函数中,通过修改CSS样式或添加/删除CSS类来切换到下一张图片或内容。
当展示到最后一张图片或内容时,可以通过判断索引是否达到最大值,然后重新回到第一张图片或内容。
另外,通常还会为轮播图添加导航按钮或指示器,用于手动控制切换的过程。
在点击导航按钮或指示器时,可以通过JavaScript来改变当前展示的图片或内容的索引,并相应地切换到相应的图片或内容。
综上所述,轮播图的实现原理基于HTML、CSS和JavaScript 的协作,通过周期性的切换展示不同的图片或内容来实现循环播放的效果。
轮播图的实现原理

轮播图的实现原理轮播图是指在一定时间间隔内,连续展示多张图片或内容的效果,常见于网页、手机应用和电视广告等场景。
实现轮播图的原理主要涉及HTML、CSS和JavaScript等技术。
1. HTML部分:在HTML中,需要定义一个容器元素来包裹所有轮播图的图片或内容,通常使用div标签,并为其设置一个唯一的ID。
在容器元素内部,可以使用img标签来放置要展示的图片,也可以使用其他标签来放置内容。
2. CSS部分:通过CSS样式来设置轮播图的外观和布局。
可以设置轮播图容器的宽度和高度,以及背景颜色等。
为了实现轮播效果,需要将容器元素的overflow属性设置为hidden,以隐藏超出容器范围的内容。
此外,还可以设置图片或内容的大小、位置、过渡效果等。
3. JavaScript部分:JavaScript是实现轮播图的核心部分,通过控制图片或内容的显示和隐藏来实现轮播效果。
具体步骤如下:3.1 获取元素:通过document.getElementById()等方法,获取轮播图容器元素以及放置图片的img元素。
3.2 设置初始状态:通过CSS样式或JS代码,设置轮播图的初始状态,如显示第一张图片,隐藏其他图片或内容。
3.3 定时切换:使用JavaScript的setTimeout或setInterval函数,设置一个定时器,控制轮播图在一定时间间隔内切换图片或内容。
当定时器时间到达时,触发切换函数。
3.4 切换函数:切换函数用于控制轮播图的切换逻辑。
可以使用CSS样式或JS 代码来实现切换效果。
常见的切换效果包括淡入淡出、滑动、渐变、放大缩小等。
切换函数中需要注意考虑边界情况,即当显示最后一张图片时,切换到第一张图片。
3.5 用户操作响应:为了增加用户交互性,通常会为轮播图添加用户操作的响应事件,如点击切换、鼠标悬停暂停等。
可以通过JavaScript的事件监听机制,为轮播图容器元素或其他元素添加事件监听器,当用户进行操作时触发相应的事件处理函数。
JS实现的多张图片轮流播放幻灯片效果

本文实例讲述了JS实现的多张图片轮流播放幻灯片效果。
分享给大家供大家参考,具体如下:<body style="width: 715px; height: 95px;"><script language="javascript" type="text/javascript"><!--/**************************************************名称: 图片轮播类创建时间: 2010-07-11 zhangty示例: 页面中已经存在名为imgPlayer(或者别的ID也行)的节点. PImgPlayer.addItem( "test", "", "/static/samesong/images/logo5.jpg"); PImgPlayer.addItem( "test2", "", "/static/samesong/images/logo4.jpg"); PImgPlayer.addItem( "test3", "", "/static/samesong/images/logo3.jpg"); PImgPlayer.init( "imgPlayer", 200, 230 );备注: 适用于一个页面只有一个图片轮播的地方.***************************************************/var PImgPlayer = { _timer : null, _items : [], _container : null, _index : 0, _imgs : [], intervalTime : 5000, //轮播间隔时间 init : function( objID, w, h, time ){ this.intervalTime = time || this.intervalTime; this._container = document.getElementById( objID ); this._container.style.display = "block"; this._container.style.width = w + "px"; this._container.style.height = h + "px"; this._container.style.position = "relative"; this._container.style.overflow = "hidden"; //this._container.style.border = "1px solid #fff"; var linkStyle = "display: block; TEXT-DECORATION: none;"; if( document.all ){ linkStyle += "FILTER:"; linkStyle += "progid:DXImageTransform.Microsoft.Barn(duration=0.5, motion='out', orientation='vertical') "; linkStyle += "progid:DXImageTransform.Microsoft.Barn ( duration=0.5,motion='out',orientation='horizontal') "; linkStyle += "progid:DXImageTransform.Microsoft.Blinds ( duration=0.5,bands=10,Direction='down' )"; linkStyle += "progid:DXImageTransform.Microsoft.CheckerBoard()"; linkStyle += "progid:DXImageTransform.Microsoft.Fade(duration=0.5,overlap=0)"; linkStyle += "progid:DXImageTransform.Microsoft.GradientWipe ( duration=1,gradientSize=1.0,motion='reverse' )"; linkStyle += "progid:DXImageTransform.Microsoft.Inset ()"; linkStyle += "progid:DXImageTransform.Microsoft.Iris ( duration=1,irisStyle=PLUS,motion=out )"; linkStyle += "progid:DXImageTransform.Microsoft.Iris ( duration=1,irisStyle=PLUS,motion=in )"; linkStyle += "progid:DXImageTransform.Microsoft.Iris ( duration=1,irisStyle=DIAMOND,motion=in )"; linkStyle += "progid:DXImageTransform.Microsoft.Iris ( duration=1,irisStyle=SQUARE,motion=in )"; linkStyle += "progid:DXImageTransform.Microsoft.Iris ( duration=0.5,irisStyle=STAR,motion=in )"; linkStyle += "progid:DXImageTransform.Microsoft.RadialWipe ( duration=0.5,wipeStyle=CLOCK )"; linkStyle += "progid:DXImageTransform.Microsoft.RadialWipe ( duration=0.5,wipeStyle=WEDGE )"; linkStyle += "progid:DXImageTransform.Microsoft.RandomBars ( duration=0.5,orientation=horizontal )"; linkStyle += "progid:DXImageTransform.Microsoft.RandomBars ( duration=0.5,orientation=vertical )"; linkStyle += "progid:DXImageTransform.Microsoft.RandomDissolve ()"; linkStyle += "progid:DXImageTransform.Microsoft.Spiral ( duration=0.5,gridSizeX=16,gridSizeY=16 )"; linkStyle += "progid:DXImageTransform.Microsoft.Stretch ( duration=0.5,stretchStyle=PUSH )"; linkStyle += "progid:DXImageTransform.Microsoft.Strips ( duration=0.5,motion=rightdown )"; linkStyle += "progid:DXImageTransform.Microsoft.Wheel ( duration=0.5,spokes=8 )"; linkStyle += "progid:DXImageTransform.Microsoft.Zigzag ( duration=0.5,gridSizeX=4,gridSizeY=40 ); width: 100%; height: 100%"; } // var ulStyle ="margin:0;width:"+w+"px;position:absolute;z-index:999;right:5px;FILTER:Alpha(Opacity=30,Fi nishOpacity=90, Style=1);overflow: hidden;bottom:-1px;height:16px; border-right:1px solid #fff;"; // var liStyle = "margin:0;list-style-type: none; margin:0;padding:0; float:right;"; // var baseSpacStyle = "clear:both; display:block; width:23px;line-height:18px; font-size:12px; FONT-FAMIL Y:'宋体';opacity: 0.6;"; baseSpacStyle += "border:1px solid #fff;border-right:0;border-bottom:0;"; baseSpacStyle += "color:#fff;text-align:center; cursor:pointer; "; // var ulHTML = ""; for(var i = this._items.length -1; i >= 0; i--){ var spanStyle = ""; if( i==this._index ){ spanStyle = baseSpacStyle + "background:#ff0000;"; //初始化底部数字的颜色 } else { spanStyle = baseSpacStyle + "background:#c0c0c0;"; //初始化底部数字的背景颜色 } ulHTML += "<li style=\""+liStyle+"\">"; ulHTML += "<span onmouseover=\"PImgPlayer.mouseOver(this);\" onmouseout=\"PImgPlayer.mouseOut(this);\" style=\""+spanStyle+"\" onclick=\"PImgPlayer.play("+i+");return false;\" herf=\"javascript:;\" title=\"" + this._items[i].title + "\">" + (i+1) + "</span>"; ulHTML += "</li>"; } // var html = "<a href=\""+this._items[this._index].link+"\" title=\""+this._items[this._index].title+"\" target=\"_blank\" style=\""+linkStyle+"\"></a><ul style=\""+ulStyle+"\">"+ulHTML+"</ul>"; this._container.innerHTML = html; var link = this._container.getElementsByTagName("A")[0]; link.style.width = w + "px"; link.style.height = h + "px"; link.style.background = 'url(' + this._items[0].img + ') no-repeat center center'; // this._timer = setInterval( "PImgPlayer.play()", this.intervalTime ); }, addItem : function( _title, _link, _imgURL ){ this._items.push ( {title:_title, link:_link, img:_imgURL } ); var img = new Image(); img.src = _imgURL; this._imgs.push( img ); }, play : function( index ){ if( index!=null ){ this._index = index; clearInterval( this._timer ); this._timer = setInterval( "PImgPlayer.play()", this.intervalTime ); } else { this._index = this._index<this._items.length-1 ? this._index+1 : 0; } var link = this._container.getElementsByTagName("A")[0]; if(link.filters){ var ren = Math.floor(Math.random()*(link.filters.length)); link.filters[ren].Apply(); link.filters[ren].play(); } link.href = this._items[this._index].link; link.title = this._items[this._index].title; link.style.background = 'url(' + this._items[this._index].img + ') no-repeat center center'; // var liStyle = "margin:0;list-style-type: none; margin:0;padding:0; float:right;"; var baseSpacStyle = "clear:both; display:block; width:23px;line-height:18px; font-size:12px; FONT-FAMIL Y:'宋体'; opacity: 0.6;"; baseSpacStyle += "border:1px solid #fff;border-right:0;border-bottom:0;"; baseSpacStyle += "color:#fff;text-align:center; cursor:pointer; "; var ulHTML = ""; for(var i = this._items.length -1; i >= 0; i--){ var spanStyle = ""; if( i==this._index ){ spanStyle = baseSpacStyle + "background:#ff0000;"; //数字的颜色 } else { spanStyle = baseSpacStyle + "background:#c0c0c0;"; //数字的背景颜色 } ulHTML += "<li style=\""+liStyle+"\">"; ulHTML += "<span onmouseover=\"PImgPlayer.mouseOver(this);\" onmouseout=\"PImgPlayer.mouseOut(this);\" style=\""+spanStyle+"\" onclick=\"PImgPlayer.play("+i+");return false;\" herf=\"javascript:;\" title=\"" + this._items[i].title + "\">" + (i+1) + "</span>"; ulHTML += "</li>"; } this._container.getElementsByTagName("UL")[0].innerHTML = ulHTML; }, mouseOver : function(obj){ var i = parseInt( obj.innerHTML ); if( this._index!=i-1){ obj.style.color = "#ff0000"; } }, mouseOut : function(obj){ obj.style.color = "#fff"; }}--></script><div id="imgADPlayer"></div><script> PImgPlayer.addItem( "拉手网", "/", "./images/1001.jpg"); PImgPlayer.addItem( "糯米网", "/", "./images/1002.jpg"); PImgPlayer.addItem( "美团网", "/", "./images/1003.jpg"); PImgPlayer.init( "imgADPlayer", 715, 95 );</script></body>希望本文所述对大家JavaScript程序设计有所帮助。
JS实现轮播图效果的3种简单方法

JS实现轮播图效果的3种简单⽅法本⽂实例为⼤家分享了3种⽅法实现JS轮播图效果的具体代码,供⼤家参考,具体内容如下Js实现轮播图01实现思路这可能是轮播图最简单点的实现之⼀,通过更改图⽚的src来实现该效果,⾸先需要将图⽚命名格式统⼀⽐如pic01.jpg,pic02.jpg…,再通过js使⽤定时器去改变img标签⾥⾯的src图⽚链接的名字来实现切换效果。
代码如下:实现效果<!DOCTYPE html><html><head><meta charset="utf-8"><title>轮播图实现01</title><style type="text/css">.lunbo{width: 900px;height: 400px;margin:100px auto;}.lunbo img{width: 100%;height:100%;}</style></head><body><!--轮播图模块 --><div class="lunbo"><img id="lunbo_img" src="./pic/img3.jpeg" ></div><!-- Js代码 --><script>var index = 1;function lunbo(){index ++ ;//判断index是否⼤于3if(index > 3){index = 1;}//获取img对象var img = document.getElementById("lunbo_img");img.src = "./pic/img"+index+".jpeg";}//2.定义定时器setInterval(lunbo,2000);/*切记定时器⾥调⽤lunbo⽅法不能加(),setInterval(lunbo,2000);如果加()会执⾏lunbo()⽅法,⽽导致定时器没⽤。
JS+html--实现图片轮播

JS+html--实现图⽚轮播⼤家肯定见过某些⽹站⼀个炫酷的页⾯,就是图⽚轮播,也就是我们常说的幻灯⽚播放。
对于初学者来说,可能会有点头疼,没关系,⼩李在这给⼤家献上⾃⼰刚刚写好的关于图⽚轮播的代码。
以下功能的实现⽤了jQuery,⼤家可以去⽹上找⼀下关于jQuery的资源下载使⽤。
index.html1<!doctype html>2<html>3<head>4<meta charset="utf-8">5<title>幻灯⽚⽂档</title>6<link href="_css/slide.css" type="text/css" rel="stylesheet"/>7<script src="_js/jquery.min.js" type="text/javascript"></script>8<script src="_js/slide.js" type="text/javascript"></script>9</head>1011<body>12<h1>幻灯⽚设计</h1>13<!-- html页⾯通过li标签添加播放图⽚ -->14<div class="slider-container">15<ul id="slider" class="slider-wrapper">16<li class="slide-first">17<img src="_images/p1.jpg" alt="雪⼭天池"/>18<div class="caption">19<h3 class="caption-title"><a href="#">雪⼭天池</a></h3>20</div>21</li>22<li>23<img src="_images/p2.jpg" alt="未来之路"/>24<div class="caption">25<h3 class="caption-title"><a href="#">未来之路</a></h3>26</div>27</li>28<li>29<img src="_images/p3.jpg" alt="独⽴寒秋"/>30<div class="caption">31<h3 class="caption-title"><a href="#">独⽴寒秋</a></h3>32</div>33</li>34<li>35<img src="_images/p4.jpg" alt="⾼⼭流⽔"/>36<div class="caption">37<h3 class="caption-title"><a href="#">⾼⼭流⽔</a></h3>38</div>39</li>40<li>41<img src="_images/p5.jpg" alt="天堑变通途"/>42<div class="caption">43<h3 class="caption-title"><a href="#">天堑变通途</a></h3>44</div>45</li>46<li>47<img src="_images/p6.jpg" alt="远古的呼唤"/>48<div class="caption">49<h3 class="caption-title"><a href="#">远古的呼唤</a></h3>50</div>51</li>52<li>53<img src="_images/p7.jpg" alt="欲与天公试⽐⾼"/>54<div class="caption">55<h3 class="caption-title"><a href="#">欲与天公试⽐⾼</a></h3>56</div>57</li>58<li>59<img src="_images/p8.jpg" alt="⼈间仙境,室外桃园"/>60<div class="caption">61<h3 class="caption-title"><a href="#">雪⼭天池</a></h3>62</div>63</li>64<li>65<img src="_images/p9.jpg" alt="⼭不转⽔转"/>66<div class="caption">67<h3 class="caption-title"><a href="/">⼭不转⽔转</a></h3>68</div>69</li>70</ul>71<ul id="slider-controls" class="slider-controls"></ul>7273</div><!-- end of slider-container -->74<p>适⽤浏览器:Firefox、Chrome、Opera、Safari,不⽀持IE8以下浏览器</p> 75</body>76</html>slide.css1@charset "utf-8";234/* 整体设置 */5html {6 margin:0px;7 padding:0px;8 }9body {10 background:#FF9;11 font-size:62.5%;12 }1314/* 页⾯标题 */15h1 {16 font-family:"⾪书","宋体","Times New Roman", Times, serif;17 font-size:5em;18 text-align:center;19 color:red;20 margin:10px auto;21 }2223/* 图⽚容器的样式定义 */24.slider-container {25 margin:0px auto;26 background:#FFF;27 width:800px;28 }2930/* 图⽚列表的样式定义 */31ul {32 list-style-type:none;33 }34.slider-wrapper {35 margin:0px;36 padding:0px;37 position:relative;38 height:450px;39 width:100%;40 border:5px solid #69F;41 overflow:hidden;42 z-index:80;43 box-shadow:8px 8px 4px #999999;44 }45.slider-wrapper li {46 display:none;47 }48li.slide-first {49 display:block;50 }51.slider-wrapper li img {52 position:absolute;53 top:0px;54 left:0px;55 max-width:100%;56 height: auto;57 }5859/* 图⽚标题的样式定义 */60.caption {61 position:absolute;62 left:0px;63 bottom:0px;64 width:100%;65 padding 10px;66 background:rgba(0,0,0,0.6);67 transform:translateY(100%);68 -ms-transform:translateY(100%); /* IE 9 */69 -moz-transform:translateY(100%); /* Firefox */70 -webkit-transform:translateY(100%); /* Safari 和 Chrome */71 -o-transform:translateY(100%); /* Opera */72 }73.slider-wrapper li:hover .caption {74 transform:translateY(0%);75 -ms-transform:translateY(0%); /* IE 9 */76 -moz-transform:translateY(0%); /* Firefox */77 -webkit-transform:translateY(0%); /* Safari 和 Chrome */78 -o-transform:translateY(0%); /* Opera */79 transition:all 0.3s ease-in;80 -ms-transition:all 0.3s ease-in; /* IE 9 */81 -moz-transition:all 0.3s ease-in; /* Firefox */82 -webkit-transition:all 0.3s ease-in; /* Safari 和 Chrome */83 -o-transition:all 0.3s ease-in; /* Opera */84 }85.caption-title {86 font-size:1.6em;87 color:#6FF;88 font-weight:700;89 line-height:2em;90 }9192.caption-title a {93 color:#FFF;94 font-size:2em;95 text-decoration:none;9697 }98.caption-title a:hover {99 background:red;100101 }102.caption-title a:active {103 background:blue;104 }105106/* 提⽰信息 */107p {108 color:black;109 font-size:2em;110 text-align:center;111 margin:50px 0;112 line-height:2em;113 margin:20px auto;114 }115116/* 作者按钮 */117.author a {118 font-family:"宋体";119 color:white;120 text-decoration:none;121 font-size:2em;122 border-radius:10px;123 padding:5px 7px;124 background:linear-gradient(#33C,#6CC);125 }126.author a:hover {127 background:linear-gradient(#FCF,#000);128 }129/* 控制按钮 */130.slider-controls {131 text-align: center;132 margin-top: 15px;133 }134.slider-controls li {135 background:#FC6;136/*border-radius: 50%;*/137 display:inline-block;138 height: 12px;139 width: 12px;140 margin: 0px 4px;141 cursor: pointer;142 }143.slider-controls li.active {144 background: red;145 }146slide.js1/**2 * 幻灯⽚JS脚本3*/4 $(function() {5var SliderModule = (function() {6var pb = {};7 pb.el = $('#slider'); //el表达式8 pb.items = {9 panel: pb.el.find('li') // 获得li集合10 }1112// 变量13var SliderInterval,14 currentSlider = 0, //当前幻灯⽚15 nextSlider = 1, //下⼀张16 lengthSlider = pb.items.panel.length; // 幻灯⽚集合长度1718// 初始化19 pb.init = function(settings) {20this.settings = settings || {duration: 8000}21var output = ''; // 输出的html语⾔2223// 初始化24 SliderInit();2526for(var i = 0; i < lengthSlider; i++) {27if (i == 0) {28 output += '<li class="active"></li>';29 } else {30 output += '<li></li>';31 }32 }3334// 单击按钮时切换图⽚35 $('#slider-controls').html(output).on('click', 'li', function (e){36var $this = $(this);37if (currentSlider !== $this.index()) {38 changePanel($this.index());39 };40 });41 }4243// 初始化⽅法44var SliderInit = function() {45 SliderInterval = setInterval(pb.startSlider, pb.settings.duration);46 }4748 pb.startSlider = function() {49var panels = pb.items.panel,50 controls = $('#slider-controls li');5152if (nextSlider >= lengthSlider) {53 nextSlider = 0;54 currentSlider = lengthSlider-1;55 }5657// 淡出淡⼊效果58 controls.removeClass('active').eq(nextSlider).addClass('active');59 panels.eq(currentSlider).fadeOut('slow');60 panels.eq(nextSlider).fadeIn('slow');6162// 设置当前幻灯⽚63 currentSlider = nextSlider;64 nextSlider += 1;65 }6667// ⾃动切换幻灯⽚68var changePanel = function(id) {69 clearInterval(SliderInterval);70var panels = pb.items.panel,71 controls = $('#slider-controls li');7273// 幻灯⽚头尾74if (id >= lengthSlider) {75 id = 0;76 } else if (id < 0) {77 id = lengthSlider-1;78 }7980// 幻灯⽚淡出淡⼊81 controls.removeClass('active').eq(id).addClass('active');82 panels.eq(currentSlider).fadeOut('slow');83 panels.eq(id).fadeIn('slow');8485// 当前幻灯⽚和下⼀张86 currentSlider = id;87 nextSlider = id+1;8889//重新初始化90 SliderInit();91 }929394return pb;95 }());96// 图⽚切换速度 4000毫秒97 SliderModule.init({duration: 4000});98 });欢迎各位⼤神批评指正,相互提⾼!版权所有,允许转载,转载请注明出处,侵权必究!。
js替代marquee实现图片无缝滚动

js替代marquee实现图片无缝滚动可能大家都碰到过,当marquee中滚动的是图片的时候,滚到终点的时候直接就跳回到起点了,而不像文字那样可以无缝滚动,下面介绍的是通过js来实现图片的无缝滚动。
先了解一下下面这几个属性:innerHTML: 设置或获取位于对象起始和结束标签内的HTMLscrollHeight: 获取对象的滚动高度。
scrollLeft: 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop: 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth: 获取对象的滚动宽度offsetHeight: 获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度offsetLeft: 获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置offsetTop: 获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置offsetWidth: 获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的宽度-----------------------------------------------------------------------图片向上无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}--></style>向上滚动<div id="demo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2function Marquee(){if(tab2.offsetTop-tab.scrollTop<=0)//当滚动至demo1与demo2交界时tab.scrollTop-=tab1.offsetHeight //demo跳到最顶端else{tab.scrollTop++}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script>------------------------------------------------------------图片向下无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}-->向下滚动<div id="demo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a></div><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2tab.scrollTop=tab.scrollHeightfunction Marquee(){if(tab1.offsetTop-tab.scrollTop>=0)//当滚动至demo1与demo2交界时tab.scrollTop+=tab2.offsetHeight //demo跳到最顶端else{tab.scrollTop--}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script>--------------------------------------------------------图片向左无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向左滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> </div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab2.offsetWidth-tab.scrollLeft<=0)tab.scrollLeft-=tab1.offsetWidthelse{tab.scrollLeft++;}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};--></script>------------------------------------------------------图片向右无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向右滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> </div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab.scrollLeft<=0)tab.scrollLeft+=tab2.offsetWidthelse{tab.scrollLeft--;}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};--></script>。
js+css实现卡片轮播图效果

js+css实现卡⽚轮播图效果本⽂实例为⼤家分享了js+css实现卡⽚轮播图效果的具体代码,供⼤家参考,具体内容如下实现点击的时候切换卡⽚,⾃动轮播,⿏标移⼊暂停,移出继续轮播,有动画事件效果就是这样下⾯是代码<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 680px;padding: 50px;margin: auto;margin-top: 300px;}.swiper,#swiper {width: 830px;height: 200px;position: relative;}.swiper div {display: block;position: absolute;width: 500px;height: 200px;overflow: hidden;left: 165px;top: 0;transition: 0.5s;color: #fff;font-size: 50px;text-align: center;line-height: 200px;}.swiper div:nth-child(1) {background: #1ebe09;}.swiper div:nth-child(2) {background: #323a31;}.swiper div:nth-child(3) {background: #0985be;}.swiper div:nth-child(4) {background: #090cbe;}.swiper div:nth-child(5) {background: #be5109;}.swiper div:nth-child(6) {background: #be09af;}.swiper div:nth-child(7) {background: #be8e09;}.swiper div:nth-child(8) {background: #be0909;}.swiper div:nth-child(9) {background: #06162c;}.swiper .a {opacity: 1;z-index: 23;-webkit-transform: translateX(255px) translateZ(-300px) rotateY(-45deg);-ms-transform: translateX(255px) translateZ(-300px) rotateY(-45deg);transform: perspective(500px) translateX(300px) translateZ(-253px) rotateY(-45deg);-webkit-box-reflect: below 10px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(30%, transparent), to(rgba(250, 250, 250, 0.3))); }.swiper .b {opacity: 1;z-index: 33;-webkit-box-reflect: below 10px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(30%, transparent), to(rgba(250, 250, 250, 0.3))); transform: translateX(0) translateZ(-100px) rotateY(0deg)}.swiper .c {opacity: 1;z-index: 23;-webkit-box-reflect: below 10px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(30%, transparent), to(rgba(250, 250, 250, 0.3))); -webkit-transform: translateX(255px) translateZ(-300px) rotateY(-45deg);-ms-transform: translateX(255px) translateZ(-300px) rotateY(-45deg);transform: perspective(500px) translateX(-300px) translateZ(-253px) rotateY(45deg);}.swiper .dd {opacity: 0;z-index: -1;-webkit-transform: translateX(0) translateZ(-300px) rotateY(0);-ms-transform: translateX(0) translateZ(-300px) rotateY(0);transform: perspective(500px) translateX(0) translateZ(-253px) rotateY(0);}</style></head><body><div class="box"><div class="swiper" id="swiper"><div class="swiper-time b">1</div><div class="swiper-time a">2</div><div class="swiper-time dd">3</div><div class="swiper-time dd">4</div><div class="swiper-time dd">5</div><div class="swiper-time dd">6</div><div class="swiper-time dd">7</div><div class="swiper-time dd">8</div><div class="swiper-time c">9</div></div></div><script>const time = 3000 ; //⾃动播放速度var index = 0 // 索引const swiperitem = document.getElementById('swiper') //获取⽗元素const swiper = swiperitem.getElementsByTagName('div') //获取合集// ⾃动轮播var setTime = setInterval(() => {if (index < swiper.length-1) {index++} else {index = 0}style()}, time)// 点解切换for (let i = 0; i < swiper.length; i++) {swiper[i].onclick = function () {if (i === index) returnindex = istyle()}}// ⿏标移⼊暂停swiperitem.onmouseover = function () {clearInterval(setTime)}// ⿏标移出继续轮播swiperitem.onmouseout = function () {setTime = setInterval(() => {if (index < swiper.length-1) {index++} else {index = 0}style()}, time)}// 滚动事件function style() {console.log(index)for (let i = 0; i < swiper.length; i++) {swiper[i].className = 'swiper-time dd'}if (index === swiper.length - 1) {swiper[index].className = 'swiper-time b'swiper[0].className = 'swiper-time a'swiper[index - 1].className = 'swiper-time c'} else if (index === 0) {swiper[index].className = 'swiper-time b'swiper[index + 1].className = 'swiper-time a'swiper[swiper.length - 1].className = 'swiper-time c'} else {swiper[index].className = 'swiper-time b'swiper[index + 1].className = 'swiper-time a'swiper[index - 1].className = 'swiper-time c'}}</script></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
Swiper.js插件超简单实现轮播图

Swiper.js插件超简单实现轮播图Swiper是纯javascript打造的滑动特效插件,⾯向⼿机、平板电脑等移动终端。
能实现触屏焦点图、触屏Tab切换、触屏多图切换等常⽤效果。
超好⽤话不多说,直接上教程1、⾸先加载插件,需要⽤到的⽂件有swiper.min.js和swiper.min.css⽂件。
可下载⽂件或使⽤。
<!-- Link Swiper--><link rel="stylesheet" href="https:///ajax/libs/Swiper/4.0.2/css/swiper.min.css" rel="external nofollow" ><script src="https:///ajax/libs/Swiper/4.0.2/js/swiper.min.js"></script>请勿直接引⼊Swiper中⽂⽹的⽂件x <script src="/dist/js/swiper.min.js"></script>x <link href="/dist/css/swiper.min.css" rel="external nofollow" />2、CSS样式<style>.swiper-container {//你可以在这⾥设置宽⾼width: 50%;height: 50%;}.swiper-slide {text-align: center;font-size: 18px;background: #fff;/* Center slide text vertically */display: flex;-webkit-box-pack: center;-ms-flex-pack: center;-webkit-justify-content: center;justify-content: center;-webkit-box-align: center;-ms-flex-align: center;-webkit-align-items: center;align-items: center;}img{width:250px;}</style>3、HTML<div class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide"><img src="img/000.jpg" alt=""></div><div class="swiper-slide"><img src="img/001.jpg" alt=""></div><div class="swiper-slide"><img src="img/002.jpg" alt=""></div><div class="swiper-slide"><img src="img/003.jpg" alt=""></div><div class="swiper-slide"><img src="img/004.jpg" alt=""></div>//添加图⽚</div><!-- Add Pagination --><div class="swiper-pagination"></div><!-- Add Arrows --><div class="swiper-button-next"></div><div class="swiper-button-prev"></div></div>4、javaScript<script>var swiper = new Swiper('.swiper-container', {spaceBetween: 30,centeredSlides: true,autoplay: {delay: 2500,disableOnInteraction: false,},pagination: {el: '.swiper-pagination',clickable: true,},navigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev',},});</script>效果图你只需要替换⼀下图⽚,和修改⼀下图⽚及轮播图的⼤⼩就可以轻轻松松写出⼀个很棒的轮播图,怎么样是不是很简单补充:怎么⽤swiper实现匀速⽆缝轮播1.设置属性freeMode:true,autoplay: {delay:0}2.然后再修改或者覆盖样式.swiper-container-free-mode>.swiper-wrapper {-webkit-transition-timing-function: linear; /*之前是ease-out*/-moz-transition-timing-function: linear;-ms-transition-timing-function: linear;-o-transition-timing-function: linear;transition-timing-function: linear;margin: 0 auto;}补充2:移动端swiper.js中的坑步骤:1,渲染⽇历:⽇历是⾃⼰开发的(注意⼏点:1,获得当前⽇期;2,⼀个⽉多少天;3,闰⽉情况;4,每个⽉1号是礼拜⼏;。
slider.js的用法

slider.js的用法
slider.js是一个常用于网页开发的JavaScript库,用于创建滑块或者轮播图等交互式元素。
它可以帮助开发者实现在网页上展示多张图片或内容,并且可以通过滑动或点击等方式进行切换的功能。
在使用slider.js时,首先需要在HTML文件中引入slider.js 库文件,然后在JavaScript中编写相应的代码来初始化和配置slider.js。
通常的做法是先在HTML中创建一个容器元素,然后在JavaScript中选中这个容器元素,并调用slider.js提供的方法来初始化滑块或轮播图。
在初始化slider.js时,可以配置一些参数来定制滑块或轮播图的行为,比如切换速度、自动播放、循环播放等。
此外,还可以通过事件监听器来响应用户的操作,比如当用户切换到某张图片时触发相应的操作。
除了基本的用法外,slider.js还提供了丰富的API和回调函数,可以让开发者更灵活地控制滑块或轮播图的行为。
比如可以通过API动态添加或删除内容,或者在特定的事件发生时执行自定义
的操作。
总的来说,使用slider.js可以让开发者轻松地在网页上实现滑块或轮播图等交互式元素,而且通过合理的配置和定制,可以满足各种不同的需求。
希望这个回答能够帮助你理解slider.js的基本用法和特点。
carousel-item change用法

carousel-item change用法在前端开发中,我们经常需要处理一些动态变化的数据,比如在轮播图(carousel)中,我们需要根据用户的选择来改变显示的图片。
今天我们就来介绍一下如何使用Vue.js中的`v-bind`指令和`v-on`指令来实现carousel-item的改变。
首先,我们需要创建一个基本的轮播图组件,包括图片列表和切换按钮。
在Vue.js中,我们可以使用`<div>`标签来包裹图片列表和切换按钮,并使用`v-for`指令来循环渲染图片列表。
同时,我们还需要使用`v-bind`指令来动态绑定图片的src属性,以便在切换按钮被点击时改变图片的显示。
```html<template><div><divv-for="(item,index)incarouselItems":key="index"class="carousel-item"><img:src="item.src"alt="carouselimage"></div><button@click="changeItem"class="carousel-button">切换</button></div></template>```接下来,我们需要编写Vue.js的逻辑代码来实现图片的切换。
在Vue.js 中,我们可以使用`v-on`指令来监听DOM事件,并在事件触发时执行相应的逻辑代码。
在这个例子中,我们需要在`changeItem`方法中根据当前显示的图片索引来改变显示的图片。
```javascript<script>exportdefault{data(){return{selectedIndex:0,//当前选择的图片索引carouselItems:[{src:'image1.jpg'},//图片列表{src:'image2.jpg'},{src:'image3.jpg'},//...其他图片],};},methods:{changeItem(){//根据当前选择的图片索引来改变显示的图片this.selectedIndex=(this.selectedIndex+1)%this.carouselItems.length;},},};</script>```在这个例子中,我们使用了一个简单的模数运算来循环显示所有的图片。
js点击按钮实现多张图片循环切换

js点击按钮实现多张图⽚循环切换本⽂实例为⼤家分享了js点击按钮实现多张图⽚循环切换的具体代码,供⼤家参考,具体内容如下代码:<!DOCTYPE html><html lang="ch"><head><meta charset="UTF-8"><title>点击按钮实现多张图⽚的循环切换</title><style type="text/css">* {margin: 0;padding: 0;}.img-wrapper {width: 520px;height: 520px;background-size: contain;overflow: hidden;margin: 50px auto;background-color: green;}.img-wrapper img{width: 533px;height: 300px;}.img-wrapper p {text-align: center;height: 20px;line-height: 20px;font-size: 16px;margin-bottom: 10px;margin-top: 8px;}.img-wrapper button {margin: 12px 93px;font-size: 18px;}</style><script type="text/javascript">window.onload = function () {let prev = document.getElementById("prev");let next = document.getElementById("next");let img = document.getElementsByTagName("img")[0];let info = document.getElementById("info");//创建⼀个数组存储照⽚的路径let imgArr = ["img/111.jpg", "img/222.jpg", "img/333.jpg", "img/444.jpg", "img/555.jpg", "img/666.jpg"];let index = 0;info.innerText = "⼀共有" + imgArr.length + "张照⽚,现在是第" + (index + 1) + "张";prev.onclick = function () {index--;prev.style.backgroundColor="#ff4c31";if (index < 0) {index = imgArr.length - 1;}img.src = imgArr[index];info.innerText = "⼀共有" + imgArr.length + "张照⽚,现在是第" + (index + 1) + "张";};next.onclick = function () {index++;next.style.backgroundColor="#ff4c31";if (index > imgArr.length - 1) {index = 0;}img.src = imgArr[index];info.innerText = "⼀共有" + imgArr.length + "张照⽚,现在是第" + (index + 1) + "张";};};</script></head><body><div class="img-wrapper"><p id="info"></p><img src="img/111.jpg"><button id="prev">上⼀张</button><button id="next">下⼀张</button></div></body></html>效果:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
js实现左右轮播图

js实现左右轮播图本⽂实例为⼤家分享了js实现左右轮播图的具体代码,供⼤家参考,具体内容如下我的轮播图功能有:⾃动播放、点击焦点切换和点击左右按钮切换效果图:⾃动轮播点击焦点切换点击左右按钮切换注意:本⽂⽤带背景颜⾊的li标签指代图⽚,有需要的话可以将图⽚插⼊li标签内思路:基础布局和css样式(1)给盛放要轮播的图⽚的盒⼦绝对定位js中的代码(2)复制第⼀张图⽚放在盒⼦最后,复制最后⼀张图⽚放在盒⼦最前,以保证轮播图左右滑动效果(否则看起来会有⼀点卡顿)(3)设置盒⼦位置,通过移动这个盒⼦的位置,产⽣图⽚移动的效果,⽤定时器设置轮播效果(4)设置⿏标划⼊停播事件,设置按钮点击事件,设置焦点点击事件(5)解决点击太快定时器混乱问题,解决切屏后定时器混乱问题⼀布局<!-- 布局 --><section><ul><li style="background-color:aqua;">1</li><li style="background-color: burlywood;">2</li> <li style="background-color: coral;">3</li></ul><ol></ol><div><a href=""><</a><a href="">></a></div>⼆样式* {margin: 0;padding: 0;}ul,ol,li {list-style: none;}a {text-decoration: none;}section {width: 300px;margin: 30px auto;height: 200px;border: 5px solid;position: relative;/* overflow: hidden; */}ul {width: 300%;height: 100%;text-align: center;line-height: 200px;font-size: 100px;position: absolute;top: 0;left: 0;}li {width: 300px;height: 100%;float: left;}ol {width: 150px;height: 20px;position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);border-radius: 15px;display: flex;justify-content: space-evenly;align-items: center;}ol li {width: 15px;height: 15px;background-color: ivory;border-radius: 50%;.active {background-color: greenyellow;}三原⽣js1、获取元素//1、获取盛放图⽚的盒⼦和盛放焦点的盒⼦let ul = document.querySelector('ul')let ol = document.querySelector('ol')//获取⼤盒⼦和⼤盒⼦的宽let wrap = document.querySelector('section')let wrap_width = wrap.clientWidth2、添加焦点const frg = document.createDocumentFragment()for (let i = 0; i < ul.children.length; i++) {let focus = document.createElement('li')frg.appendChild(focus)//焦点初始化if (i == 0) focus.className = 'active'}ol.appendChild(frg)3、复制元素复制元素,将复制元素放在指定位置改变盛放图⽚的盒⼦⼤⼩,改变图⽚位置,使页⾯打开时显⽰第⼀张图⽚let first = ul.firstElementChild.cloneNode(true)let last = stElementChild.cloneNode(true)ul.appendChild(first)ul.insertBefore(last, ul.firstElementChild)ul.style.width = ul.children.length * 100 + '%'ul.style.left = -wrap_width + 'px'4、开始轮播//设置⼀个图⽚索引let index = 1//⼀会⼉会⽤到这段代码,就直接封装成函数了autoplay()//⾃动播放函数,每隔两秒切换⼀次图⽚function autoplay() {move_time = setInterval(() => {index++move(ul, 'left', -index * wrap_width, movend)}, 2000)}//运动函数,设置图⽚切换⽅式//参数ele,元素;type,元素属性;value,元素运动结束时属性值;cb(),元素运动结束函数 function move(ele, type, value, cb) {//获取元素属性初始值let spe = parseInt(getComputedStyle(ele)[type])//元素属性改变过程change_timer = setInterval(() => {value > spe ? spe += 5 : spe -= 5ele.style[type] = spe + 'px'if (value > spe) {if (spe >= value) {clearInterval(change_timer)cb()}} else {if (spe <= value) {clearInterval(change_timer)cb()}}}, 10)//运动结束函数//判断索引临界值,更改索引,更改盒⼦位置,使图⽚轮播//让焦点和图⽚配套function movend() {if (index >= ul.children.length - 1) {index = 1ul.style.left = -index * wrap_width + 'px'}if (index <= 0) {index = ol.children.length - 1ul.style.left = -index * wrap_width + 'px'}for (let i = 0; i < ol.children.length; i++) {ol.children[i].className = ''}ol.children[index - 1].className = 'active'}5、⿏标移⼊停播,移出开始播放wrap.onmouseover = () => clearInterval(move_time)wrap.onmouseout = () => autoplay()6、点击左右按钮切换图⽚//获取左右按钮let left = document.querySelector('div').firstElementChildlet right = document.querySelector('div').lastElementChild//点击左按钮,索引减少,图⽚切到上⼀张left.onclick = function() {index--move(ul, 'left', -index * wrap_width, movend)}//点击右按钮,索引增加,图⽚切到下⼀张right.onclick = function() {index++move(ul, 'left', -index * wrap_width, movend)}7、点击焦点切换图⽚for (let i = 0; i < ol.children.length; i++) {//获取焦点索引ol.children[i].id = i//点击焦点切换图⽚ol.children[i].onclick = function() {index = this.id - 0 + 1move(ul, 'left', -index * wrap_width, movend)}}8、解决切屏后定时器混乱问题9、解决点击太快定时器混乱问题添加开关,点击前关着,点击后图⽚未切换完成开着,图⽚切换完打开开关,将语句添加进点击事件函数中即可if (flag) returnflag = true四全部代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>轮播图21</title><style>* {margin: 0;padding: 0;}ol,li {list-style: none;}a {text-decoration: none;}section {width: 300px;margin: 30px auto;height: 200px;border: 5px solid;position: relative;overflow: hidden;}ul {width: 300%;height: 100%;text-align: center;line-height: 200px;font-size: 100px;position: absolute;top: 0;left: 0;}li {width: 300px;height: 100%;float: left;}ol {width: 150px;height: 20px;position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);border-radius: 15px;display: flex;justify-content: space-evenly;align-items: center;}ol li {width: 15px;height: 15px;background-color: ivory;border-radius: 50%;}.active {background-color: purple;}div {position: absolute;font-size: 20px;height: 30px;width: 100%;top: 50%;transform: translateY(-50%);display: flex;justify-content: space-between;align-items: center;}div a {background-color: rgba(0, 0, 0, 0.2); width: 30px;div a:active {background-color: rgba(0, 0, 0, 0.5);}</style></head><body><!-- 布局 --><section><ul><li style="background-color:aqua;">1</li><li style="background-color: burlywood;">2</li><li style="background-color: coral;">3</li></ul><ol></ol><div><a href="javascript:;" rel="external nofollow" rel="external nofollow" ><</a><a href="javascript:;" rel="external nofollow" rel="external nofollow" >></a></div></section><script></script><script>//⾃动播放函数,每隔两秒切换⼀次图⽚function autoplay() {move_time = setInterval(() => {index++move(ul, 'left', -index * wrap_width, movend)}, 2000)}//运动函数,设置图⽚切换⽅式//参数ele,元素;type,元素属性;value,元素运动结束时属性值;cb(),元素运动结束函数 function move(ele, type, value, cb) {//获取元素属性初始值let spe = parseInt(getComputedStyle(ele)[type])//元素属性改变过程change_timer = setInterval(() => {value > spe ? spe += 10 : spe -= 10ele.style[type] = spe + 'px'if (value > spe) {if (spe >= value) {clearInterval(change_timer)cb()}} else {if (spe <= value) {clearInterval(change_timer)cb()}}}, 10)}//运动结束函数//判断索引临界值,更改索引,更改盒⼦位置,使图⽚轮播//让焦点和图⽚配套function movend() {if (index >= ul.children.length - 1) {index = 1ul.style.left = -index * wrap_width + 'px'}if (index <= 0) {index = ol.children.lengthul.style.left = -index * wrap_width + 'px'}for (let i = 0; i < ol.children.length; i++) {ol.children[i].className = ''}ol.children[index - 1].className = 'active'flag = false}//1、获取盛放图⽚的盒⼦和盛放焦点的盒⼦let ul = document.querySelector('ul')let ol = document.querySelector('ol')//获取⼤盒⼦和⼤盒⼦的宽let wrap = document.querySelector('section')let wrap_width = wrap.clientWidth//9、解决连续点击页⾯混乱问题//添加开关,点击前关着,点击后图⽚未切换完成开着,图⽚切换完打开开关let flag = false//2、添加焦点const frg = document.createDocumentFragment()for (let i = 0; i < ul.children.length; i++) {let focus = document.createElement('li')frg.appendChild(focus)//焦点初始化if (i == 0) focus.className = 'active'}ol.appendChild(frg)//3、复制元素,将复制元素放在指定位置//改变盛放图⽚的盒⼦⼤⼩,改变图⽚位置,使页⾯打开时显⽰第⼀张图⽚let first = ul.firstElementChild.cloneNode(true)let last = stElementChild.cloneNode(true)ul.appendChild(first)ul.insertBefore(last, ul.firstElementChild)ul.style.width = ul.children.length * 100 + '%'ul.style.left = -wrap_width + 'px'//4、图⽚⾃动轮播//设置⼀个图⽚索引let index = 1//⼀会⼉会⽤到这段代码,就直接封装成函数了autoplay()//5、⿏标移⼊停播,移出开始播放wrap.onmouseover = () => clearInterval(move_time)wrap.onmouseout = () => autoplay()//6、点击左右按钮切换图⽚//获取左右按钮let left = document.querySelector('div').firstElementChildlet right = document.querySelector('div').lastElementChild//点击左按钮,索引减少,图⽚切到上⼀张left.onclick = function() {if (flag) returnindex--move(ul, 'left', -index * wrap_width, movend)flag = true}//点击右按钮,索引增加,图⽚切到下⼀张right.onclick = function() {if (flag) returnindex++move(ul, 'left', -index * wrap_width, movend)flag = true}//7、点击焦点切换图⽚for (let i = 0; i < ol.children.length; i++) {//获取焦点索引ol.children[i].id = i//点击焦点切换图⽚ol.children[i].onclick = function() {if (flag) returnindex = this.id - 0 + 1move(ul, 'left', -index * wrap_width, movend)flag = true}}//8、解决切屏后页⾯混乱问题document.onvisibilitychange = () => document.visibilityState == 'hidden' ? clearInterval(move_time) : autoplay() </script></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
js实现图片拖动改变顺序

js实现图⽚拖动改变顺序在web页⾯中,须要改变多个元素的位置,能够通过元素拖动来实现。
HTML5中增加了⼀个全局属性draggable。
通过设置true/false来控制元素是否可拖动。
以下以图⽚拖动为例,⽤jQuery来实现:页⾯上有多个图⽚,把⼀个图⽚拖动到其它两个图⽚中间,就能够将这个图⽚的位置插⼊到两图之间。
<!DOCTYPE html><html><head><style>.img-div img {width:200px;height:200px;float: left;}.img-div {float: left;}.drop-left,.drop-right {width: 50px;height: 200px;float: left;}</style><script src="/ajax/libs/jquery/1.8.0/jquery.min.js"></script><script>$(document).ready(function() {// 正在拖动的图⽚的⽗级DIVvar $srcImgDiv = null;// 開始拖动$(".img-div img").bind("dragstart", function() {$srcImgDiv = $(this).parent();});// 拖动到.drop-left,.drop-right上⽅时触发的事件$(".drop-left,.drop-right").bind("dragover", function(event) {// 必须通过event.preventDefault()来设置同意拖放event.preventDefault();});// 结束拖动放开⿏标的事件$(".drop-left").bind("drop", function(event) {event.preventDefault();if($srcImgDiv[0] != $(this).parent()[0]) {$(this).parent().before($srcImgDiv);}});$(".drop-right").bind("drop", function(event) {event.preventDefault();if($srcImgDiv[0] != $(this).parent()[0]) {$(this).parent().after($srcImgDiv);}});});</script></head><body><div class="img-div"><div class="drop-left"></div><img src="/38538/f/6864556.jpg" draggable="true"><div class="drop-right"></div></div><div class="img-div"><div class="drop-left"></div><img src="/349669/f/6695960.jpg" draggable="true"><div class="drop-right"></div></div><div class="img-div"><div class="drop-left"></div><img src="/349669/f/6683901.jpg" draggable="true"><div class="drop-right"></div></div><div class="img-div"><div class="drop-left"></div><img src="/349669/f/5121337.jpg" draggable="true"><div class="drop-right"></div></div></body></html>dragstart是開始拖动元素的事件,dragover是拖动到元素上⽅的事件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
function show() {
for ( var i = 1; i < (MaxFrame + 1); i++)
{
if (i == NowFrame)
document.getElementById('div' + NowFrame).style.display = ''; //当前图片显示
NowFrame++;
}
theTimer = setTimeout('show()', 1000); //设置定时器,显示下一张显示的图片
}
</SCRIPT>
</HEAD>
<BODY onLoad="show();">
<DIV style="position: absolute; left: 200px; top: 60px;">
<img src="../image/1.jpg" style="display: none;" id="div1" border="0">
<img src="../image/ad-01.jpg" style="display: none;" id="div4" border="0">
else
document.getElementById('div' + i).style.display = 'none'; //其他的图片隐藏
}
{
if (NowFrame == MaxFrame) //定义下一张显示的图片
NowFrame = 1;
else
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=utf-8">
<TITLE>轮换横幅广告</TITLE>
<SCRIPT language="JavaScript">
var NowFrame = 1;//初始化显示第几张
<img src="../image/ad-03.jpg" style="display: none;" id="div5" border="0">
<img src="../image/ad-04.jpg" style="display: none;" id="div6" border="0">
</DIV>
</BODY>
</HTML>
<img src="../image/2.gif" style="display: none;" id="div2" border="0">
<img src="../image/ad-02.jpg" style="display: none;" id="div3" border="0">
