好程序员web前端分享用CSS和JS打造一个简单的图片编辑器
如何使用前端开发技术实现图片轮播效果

如何使用前端开发技术实现图片轮播效果前端开发技术在网页设计中起着重要的作用,使得网页更加生动和吸引人。
其中,图片轮播效果是一种常见的设计元素,可以提升用户的浏览体验。
本文将探讨如何使用前端开发技术实现图片轮播效果。
首先,我们需要明确图片轮播的基本原理。
简单来说,图片轮播就是在一定时间间隔内连续切换多张图片的展示。
为了实现这个效果,可以使用HTML、CSS和JavaScript来完成。
第一步是在HTML中创建一个容器,用来承载图片。
我们可以使用div标签,并为其添加一个唯一的ID,以便于后续的样式和操作。
接下来,在CSS中为容器设置样式。
可以使用CSS的background-image属性来设置背景图片,并设置容器的宽度和高度,以适配不同的屏幕大小。
在HTML中,我们需要使用JavaScript来实现图片轮播的功能。
首先,我们需要在JavaScript中定义一个数组,存储所有要展示的图片的URL。
可以使用变量来动态添加或删除图片URL,以便于后续的图片切换。
接着,我们需要为图片容器添加一个定时器,以便定时切换图片。
可以使用JavaScript中的setInterval函数来实现。
在每个时间间隔内,我们可以通过改变容器的背景图片URL来实现图片的切换。
可以使用JavaScript中的style属性来设置背景图片URL。
此外,我们还可以为图片添加一些过渡效果,使得切换更加平滑和自然。
可以使用CSS的transition属性来实现。
例如,可以设置图片的过渡时间和过渡效果,如淡入淡出、滑动等。
除了基本的图片切换功能外,我们还可以为图片轮播添加一些交互效果,以增加用户的参与度和体验。
例如,我们可以为图片添加点击事件,使得用户可以手动切换图片。
还可以在图片上方添加一组小圆点,表示当前显示的图片,用户可以点击小圆点来直接跳转到相应的图片。
另外,为了保证网页的加载速度和用户体验,我们可以使用懒加载技术来延迟加载图片。
前端开发中的图片轮播插件推荐

前端开发中的图片轮播插件推荐随着互联网的迅猛发展,网页的交互性和美观性日益被重视。
而在网页中常见的一种元素就是图片轮播。
图片轮播不仅可以突出展示网页中的图片内容,还能够增加用户的视觉体验,提高用户的留存时间。
为了实现一个高质量、易于使用和具有丰富功能的图片轮播效果,前端开发者往往需要使用一些专业的插件。
本文将推荐几个常用的前端开发中的图片轮播插件。
1. SwiperSwiper 是一款功能强大的移动端触摸轮播插件。
它具有多种切换效果、支持无限循环轮播、自动播放等功能。
Swiper 使用简单,轻量级且高效,并且支持响应式设计,可以适应不同尺寸的屏幕。
它兼容各种主流浏览器,并提供了丰富的配置选项,可以满足开发者各种不同的需求。
2. SlickSlick 是一款简洁、易于使用的图片轮播插件。
它提供了丰富的切换效果,支持自动播放、响应式设计和无限循环轮播。
Slick 还支持多种自定义配置选项,包括循环播放、显示/隐藏箭头、添加自定义样式等。
虽然 Slick 主要用于移动端开发,但也可以很好地适应桌面端的需求。
3. Owl CarouselOwl Carousel 是一款功能全面且灵活的图片轮播插件。
它支持多种切换效果、自动播放和无限循环轮播。
Owl Carousel 还提供了丰富的配置选项,可以轻松自定义轮播效果,包括过渡动画、导航按钮、自适应布局等。
它还支持响应式设计,可以适应不同屏幕尺寸。
Owl Carousel 是一个开源项目,拥有强大的社区支持和活跃的开发团队。
4. FlickityFlickity 是一款流畅、快速和易于使用的图片轮播插件。
它提供了多种切换效果、自动播放、无限循环轮播以及触摸手势支持。
Flickity 还支持响应式设计,可以根据不同屏幕大小进行布局调整。
它的代码结构简洁,易于维护,并且具有良好的兼容性。
5. Glide.jsGlide.js 是一款轻量级、响应式和可定制的图片轮播插件。
HTML CSS JavaScript网页制作(第2版)

04
6.4设置背 景
06
6.6设置表 格样式
05
6.5图文混 排
6.7设置表单样式
6.8使用CSS设置常 用样式修饰的综合案
例
6.9实训——制作梦 想橱柜商务安全中心 页面
习题6
7.1使用CSS设置链 接
7.2用CSS设置列表
7.3创建导航菜单
7.4使用CSS设置链 接与导航菜单综合案 例
7.5实训——梦 想商务平台技 术支持页面
习题7
8.2在网页中调用 JavaScript
8.1 JavaScript简 介
8.3常见的网页特 效
8.4实训——制 作二级纵向列 表模式的导航 菜单
习题8
9.1网站的开发流程 9.2设计首页布局
9.3首页的制作 9.4制作产品中心页
9.6制作新闻资讯 页
9.5制作产品明细 页
习题9
10.1制作后台管理 登录页面
精彩摘录
这是《HTML+CSS+JavaScript网页制作(第2版)》的读书笔记模板,可以替换为自己的精彩内容摘录。
感谢观看
3.6实训——制作 梦想橱柜联系信息
表单
3.5换行标签<br/>
习题3
1
4.1 CSS概述
2
4.2 CSS语法 基础
3
4.3 CSS的属 性单位
4 4.4 CSS与
HTML文档的结 合方法
5
4.5 HTML文档 结构
4.7实训——制作 梦想橱柜行业资讯
页面
4.6元素类型
习题4
5.1 Web标准
5.2认识Div+CSS布 局
5.3 CSS盒模型 5.4盒子的定位
Web程序员常用的15个源代码编辑器

Web程序员常用的15个源代码编辑器作者:顾伟来源:《计算机与网络》2020年第12期根据最近的计算和统计,截至2019年,仅在美国就有2 300万名Web开发人员。
但是,由于仍有很多人对这份工作充满热情,因此一定会有技术上的进步。
效率的提高和发展使Web 开发人员的工作相对容易,并且更有价值。
无论您需要HTML IDE还是使用JavaScript,仅了解Web开发IDE都是不够的,您需要使学习与更新的策略保持一致,并与一些最佳的源代码编辑器一起工作以获得最佳结果。
以下是一些用于HTML和Java的Web开发中最受好评和最常用的IDE源代码程序。
1. Visual Studio CodeVisual Studio Code是最好的JavaScript IDE之一,可与所有Windows,Mac,Linux一起使用。
它甚至支持Node.js和TypeScript。
它带有一整套环境,具有扩展范围,涵盖了其他语言,例如C ++,C#,Python,PHP等。
与其他语言相比,它在语法上具有更为重要的意义,它使用IntelliSense根据变量类型功能定义和导入的模块自动完成。
甚至还可以调试代码并启动或附加到正在运行的应用程序,包括断点、调用堆栈和引人入胜的控制台。
另外,它是免费使用的。
2. Brackets如果您正在寻找一个能够理解Web设计核心的编辑器,那么就不要再犹豫了,因为Brackets是这方面最好的IDE,它带有一组有价值的工具,同时具有视觉和预处理支持。
设计师主要是为Web设计创建它的,除了功能強大以外,最好的部分是它完全开源,并且可以免费使用。
3. Atom每个Web开发人员都有自己的一系列需求。
Github的Atom满足了获得可定制且易于使用的东西的要求,它是Java的顶级编辑器之一,它带有内置的软件包管理器,用来安装新的软件包,并帮助您在此强大工具下创建自己的软件包管理器。
它有预安装的8种主题及各种颜色,包括4个UI可供选择。
前端开发技术的代码编辑器推荐

前端开发技术的代码编辑器推荐随着互联网及移动设备的快速发展,前端开发作为一个热门领域吸引了越来越多的人才。
在前端开发中,代码编辑器是一种至关重要的工具,能够提供便捷的编码环境和丰富的功能,提高开发效率和代码质量。
本文将推荐几款备受欢迎的前端开发代码编辑器,帮助开发者选择适合自己的编辑器。
1. Visual Studio CodeVisual Studio Code(以下简称VS Code)是一款由Microsoft开发的免费、开源的代码编辑器。
它支持跨平台操作系统,具备强大的扩展性和丰富的插件生态系统。
VS Code提供了多种编程语言的语法高亮和智能代码完成,能够快速识别错误和警告,并且集成了Git版本控制工具。
此外,VS Code还支持调试功能和内置终端,方便开发者进行调试和运行代码。
2. Sublime TextSublime Text是一款轻量级的代码编辑器,支持Windows、macOS和Linux系统。
它具有简洁美观的界面和极快的启动速度,能够快速处理大型项目。
Sublime Text支持各种编程语言的语法高亮和代码补全,还提供了强大的多光标编辑和宏命令功能。
此外,Sublime Text可通过插件扩展增加更多功能,如版本控制、代码调试等。
3. AtomAtom是由GitHub开发的一款免费、开源的代码编辑器,支持跨平台操作系统。
Atom具有现代化的界面和丰富的可定制性,可以根据个人喜好设置外观和功能。
它支持多种编程语言的语法高亮和代码补全,并且提供了强大的多光标编辑和拆分窗口功能。
Atom还具备Git集成和丰富的插件系统,可以拓展更多功能和工具。
4. WebStormWebStorm是由JetBrains开发的一款专门为Web开发设计的集成开发环境(IDE)。
它支持JavaScript、HTML和CSS等多种前端开发语言,提供了强大的语法分析和代码补全功能。
WebStorm具有智能错误检测和自动修复,能够快速识别代码问题并提供修复建议。
JavaScript实现图像轮播特效教程

JavaScript实现图像轮播特效教程章节一:引言在现代网页设计中,图像轮播特效是非常常见的元素之一。
通过图像轮播特效,可以使网页更加动态、吸引人,提升用户体验。
本教程将介绍如何使用JavaScript实现图像轮播特效,并提供详细的步骤和示例代码。
章节二:基本结构首先,我们需要准备好轮播图的基本结构。
在HTML文件中,创建一个容器元素,用于包裹轮播图的图片和导航按钮。
然后,给容器元素添加一个唯一的ID,方便在JavaScript中进行操作。
章节三:样式设计接下来,我们需要为轮播图的容器元素和其中的图片设置样式。
使用CSS,可以设置容器元素的宽度和高度,以及图片的显示方式和过渡效果。
通过设置适当的样式,可以使轮播图在页面中居中显示,并可以根据需要进行自定义的设计。
章节四:添加JavaScript代码再接下来,我们需要使用JavaScript编写轮播图的逻辑代码。
首先,使用DOM操作获取到容器元素和其中的图片元素。
然后,使用数组或者类数组对象保存每张图片的路径或地址。
接下来,定义一个变量来存储当前显示的图片的索引。
然后,编写一个函数来实现图像切换的效果。
在函数中,通过改变图片元素的样式或属性,实现图片的切换。
同时,更新当前显示的图片的索引,以便进行下一次切换。
章节五:自动轮播功能除了手动切换图片,我们还可以添加自动轮播的功能。
使用JavaScript的定时器函数,可以定期触发图片切换的函数。
通过设置合适的时间间隔,可以实现自动轮播的效果。
同时,需要添加鼠标移入和移出事件,以便在用户鼠标悬停在图片上时停止轮播,鼠标离开时继续轮播。
章节六:导航按钮如果希望用户可以通过导航按钮来手动控制轮播图的切换,我们还需要添加导航按钮的功能。
在HTML文件中,创建相应数量的导航按钮,并为每个按钮设置一个特定的类名或索引属性。
在JavaScript中,使用事件委托的方式,监听导航按钮的点击事件。
当用户点击某个导航按钮时,获取该按钮的索引,然后调用图片切换函数,显示对应索引的图片。
前端开发中常用的代码编辑器推荐

前端开发中常用的代码编辑器推荐在前端开发领域,代码编辑器是我们必不可少的工具之一。
选择一个合适的代码编辑器可以提高开发效率,减少错误,让我们的工作更加顺利和高效。
在本文中,我将向大家推荐几款我认为在前端开发中常用的优秀代码编辑器。
首先,让我们来认识一下「Visual Studio Code」,简称VS Code。
它是由微软开发的一款轻量级的代码编辑器,被广大开发者誉为最佳选择之一。
VS Code具有丰富的扩展生态系统,您可以通过安装各种插件来扩展其功能。
它支持多种编程语言,例如HTML、CSS、JavaScript等,并且可以轻松地与Git进行集成。
VS Code还提供了智能代码完成、语法高亮、代码片段等功能,让我们编写代码更加便捷和舒适。
接下来,让我们来介绍一下「Sublime Text」,它是一款被广泛使用的代码编辑器,因其在编辑大型项目时的稳定性和速度而备受推崇。
Sublime Text支持多种编程语言,并且可以通过安装插件来拓展其功能。
它具有强大的搜索和替换功能,可以快速定位和修改代码。
此外,它还支持分屏编辑,可以同时编辑多个文件,提高开发效率。
总的来说,Sublime Text是一个功能强大、简洁高效的代码编辑器。
在前端开发中,我们还会经常使用到「Atom」这款代码编辑器。
它是由GitHub开发的一款开源的、跨平台的编辑器。
Atom具有丰富的社区和生态系统,各种插件提供了各种各样的功能扩展,如代码着色、自动补全等。
它还支持多文件编辑、拆分编辑器等特性,让我们的工作更加高效和舒适。
另外,Atom还有一个强大的包管理器,可以方便地安装和管理插件,让我们可以根据需要随时定制编辑器。
此外,我还想向大家推荐一款名为「Brackets」的代码编辑器。
Brackets是由Adobe开发的一款开源的代码编辑器,主要面向前端开发。
它具有直观的界面和出色的可视化工具,如实时预览等。
Brackets还支持插件扩展,可以根据个人需求进行灵活定制。
css调用js代码

css调用js代码一、CSS和JS的关系CSS(Cascading Style Sheets)和JS(JavaScript)是前端开发中两个非常重要的技术。
CSS主要用于网页的样式设计,包括字体、颜色、布局等方面;而JS则是一种编程语言,可以实现网页的交互效果和动态效果。
二、CSS调用JS代码的方式在网页中,如果需要使用JS来实现某些特定功能,可以通过以下几种方式来调用JS代码:1. 在HTML中直接嵌入JS代码在HTML文件中直接使用<script>标签将JS代码嵌入到HTML文件中。
例如:```<!DOCTYPE html><html><head><title>调用JS代码示例</title><script type="text/javascript">function showMessage(){alert("Hello World!");}</script></head><body><button onclick="showMessage()">点击这里</button> </body></html>```在上述示例中,我们定义了一个名为showMessage()的函数,并通过<button>标签来触发该函数。
当用户点击按钮时,会弹出一个对话框显示“Hello World!”。
2. 在外部JS文件中定义函数并引用如果需要在多个页面或多个地方使用同一个函数,可以将该函数定义在一个外部的.js文件中,并在需要使用该函数的页面中引用该文件。
例如:```//example.jsfunction showMessage(){alert("Hello World!");}``````<!DOCTYPE html><html><head><title>引用外部JS文件示例</title><script type="text/javascript" src="example.js"></script> </head><body><button onclick="showMessage()">点击这里</button></body></html>```在上述示例中,我们将showMessage()函数定义在一个名为example.js的文件中,并通过<script>标签的src属性来引用该文件。
前端开发技术中的图片裁剪和缩放实现指南

前端开发技术中的图片裁剪和缩放实现指南在现代互联网时代,网站和移动应用的用户体验已经成为了开发者们关注的一个重要方面。
而其中一个重要的因素就是图片的处理和展示。
在前端开发中,如何实现图片的裁剪和缩放成为了一个值得研究的课题。
本文将介绍一些常见的图片裁剪和缩放技术,并给出实现指南。
一、图片裁剪图片裁剪是指从原始图片中选择感兴趣部分,并将其剪切出来。
在前端开发中,常见的图片裁剪方式有两种:CSS 裁剪和 JavaScript 裁剪。
1. CSS 裁剪CSS 裁剪是利用 CSS 属性来裁剪图片。
常用的 CSS 属性有 `clip` 和 `object-fit`。
`clip` 属性可以通过设置 `rect(top, right, bottom, left)` 来定义一个矩形区域,其中 `top`、`right`、`bottom` 和 `left` 分别表示矩形区域的上、右、下、左边界的位置。
通过设置 `clip` 属性为 `rect(top, right, bottom, left)`,可以将图片裁剪为指定的矩形区域。
`object-fit` 属性可以通过设置 `cover`、`contain`、`fill`、`none`、`scale-down`等值来控制图片的缩放和裁剪方式。
其中 `cover` 表示等比例缩放图片,使其充满容器,可能会有部分被裁剪;`contain` 表示等比例缩放图片,使其完全显示在容器内,可能会有留白;`fill` 表示不按比例缩放图片,直接填满容器;`none` 表示不缩放图片,保持原始尺寸;`scale-down` 表示选择 `none` 或者 `contain` 中较小的一个。
2. JavaScript 裁剪JavaScript 裁剪是通过操作 DOM 元素来实现图片裁剪。
常用的 JavaScript 库有`Cropper.js`、`Jcrop` 等。
`Cropper.js` 是一个功能强大的图片裁剪插件,提供了丰富的裁剪功能,可以根据用户的操作来实时裁剪图片。
html+css+js实现网页拼图游戏

html+css+js实现⽹页拼图游戏项⽬描述使⽤ html+js+css 实现⼀个⽹页拼图游戏,可⽀持简单,中等,困难三种难度。
演⽰效果在浏览器直接打开⽹页即可运⾏,有三种难度可以选择,完成拼图会显⽰所⽤的时间和步数。
项⽬结构Puzzle├── chilian.jpg├── fifteen.css├── fifteen.html└── fifteen.js⽂件夹中只有四个⽂件,拼图所⽤的原图以及3个代码⽂件。
项⽬实现1. 显⽰拼图拼图的⼤⼩是4x4,总共16格,其中有⼀格是空的,⽤于移动。
html的主体代码如下,拼图区域只需要使⽤⼀个div,后续再在js⾥使⽤循环构建16个⼩⽅块<body><h1>拼图游戏</h1><div id="statu"><img src="chilian.jpg" id="smallPic"><br/><label>时间: </label><span id="time">00:00</span><label>步数: </label><span id="step">0</span><br/><select><option selected="selected" value="1">简单模式</option><option value="2">中等模式</option><option value="3">困难模式</option></select></div><div id="fifteen"></div><button id="restart">重新开始</button></body>使⽤js创建⼩⽅块后再插⼊到fifteen的div中,先将16个存在DocumentFragment中, 最后再⼀次性添加到html中,页⾯只需渲染⼀次, 提⾼性能// 创建 4x4 的拼图function createPuzzle() {// 先将16个⼩div存在DocumentFragment, 页⾯只需渲染⼀次, 提⾼性能var frag = document.createDocumentFragment();for (var i = 1; i <= 4; ++i) {for (var j = 1; j <= 4; ++j) {if (i == 4 && j == 4) {var empty = document.createElement("div");empty.setAttribute('id', 'empty');empty.setAttribute('class', 'row4 col4');frag.appendChild(empty);break;}var pic = document.createElement("div");pic.setAttribute("id", "pic" + ((i - 1) * 4 + j));pic.setAttribute("class", "row" + i + " col" + j);frag.appendChild(pic);}}document.getElementById("fifteen").appendChild(frag);}最后⽣成⼩⽅块的html如下:<div id="fifteen"><div id="pic1" class="row1 col1"></div><div id="pic2" class="row1 col2"></div><div id="pic3" class="row1 col3"></div><div id="pic4" class="row1 col4"></div><div id="pic5" class="row2 col1"></div><div id="pic6" class="row2 col2"></div><div id="pic7" class="row2 col3"></div><div id="pic8" class="row2 col4"></div><div id="pic9" class="row3 col1"></div><div id="pic10" class="row3 col2"></div><div id="pic11" class="row3 col3"></div><div id="pic12" class="row3 col4"></div><div id="pic13" class="row4 col1"></div><div id="pic14" class="row4 col2"></div><div id="pic15" class="row4 col3"></div><div id="empty" class="row4 col4"></div></div>有个⼩⽅块之后,怎样每格显⽰不同的图⽚,有⼀种⽅法是可以将⼤图⽚等分切割成16张⼩图篇,但这种⽅法很⿇烦,需要切图,⽽且代码⽂件夹⾥就需要使⽤到16张图⽚,这⾥使⽤css实现切图,所有的⼩图都是同⼀张图⽚,不需要切割。
html css javascript 实用示例

HTML CSS JavaScript 实用示例在前端开发中,HTML、CSS 和 JavaScript 是不可或缺的三大元素。
它们分别负责网页的结构、样式和交互功能。
在本文中,我们将为大家介绍一些实用的 HTML、CSS 和 JavaScript 示例,以帮助大家更好地理解和运用这三种技术。
HTML 实用示例1. 创建一个基本的网页结构:<!DOCTYPE html><html><head><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是我的第一个网页</p></body></html>2. 插入图片和信息:<!DOCTYPE html><html><head><title>插入图片和信息</title></head><body><h1>我的照片</h1><img src="photo.jpg" alt="我的照片"><p>请点击<a href="">这里</a>查看更多照片。
</p> </body></html>3. 创建一个表单:<!DOCTYPE html><html><head><title>表单示例</title></head><body><h1>请输入你的尊称</h1><form><input type="text" id="name" name="name"> <input type="submit" value="提交"></form></body></html>CSS 实用示例1. 设置文字样式:body {font-family: Arial, sans-serif;color: #333;}h1 {font-size: 24px;font-weight: bold;color: #ff0000;}2. 创建一个简单的布局:.container {width: 80;margin: 0 auto;}header, footer {background-color: #f2f2f2;padding: 10px;}nav, article, aside {float: left;width: 30;margin: 1;}3. 创建一个响应式设计:media screen and (max-width: 600px) { .container {width: 100;}nav, article, aside {width: 100;}}JavaScript 实用示例1. 添加交互功能:document.getElementById("myButton").addEventListener("click", function() {document.getElementById("myText").innerHTML = "Hello, World!";});2. 表单验证:function validateForm() {var x = document.forms["myForm"]["fname"].value;if (x == "") {alert("尊称必须填写");return false;}}3. 动态创建元素:var para = document.createElement("p");var node = document.createTextNode("这是新段落");para.appendChild(node);var element = document.getElementById("div1");element.appendChild(para);总结在本文中,我们为大家介绍了一些实用的 HTML、CSS 和 JavaScript 示例,希望能够帮助大家更好地掌握前端开发的基础知识。
分享一个阿里云轻量级开源前端图编排,流程图js组件——butterfly-dag

分享⼀个阿⾥云轻量级开源前端图编排,流程图js组件——butterfly-dag背景在阿⾥云,可能每时每刻都在⾝边充斥着“数据表”“模型”“调度”等等抽象概念。
作为阿⾥云的前端,如何将这种抽象的概念实体化可视化地给客户或者其他合作伙伴展⽰出来显得尤为重要。
与此同时,在阿⾥云智能事业部门的孵化速度和迭代速度⼤⼤超乎⼤家的想象,总结起来就是“⼈少事多繁琐”,经常出现拉1-2个同学两周内就开始孵化⼀个项⽬,此时,业界内各种搭建系统能缓解⼀部分的⼯作量,可是当遇到了可视化“编排”,“流程图”,“关系图”这种场景,就显得捉襟见肘了。
通过盘点在不同业务⽀持过的此类场景,总结DAG⾯临以下痛点:产品业务逻辑复杂,且形态差异⼤样式丰富,交互复杂且有较⾼视觉质量诉求定制性要求⾼,开发速度要求快解决⽅案脱胎于阿⾥云数据智能事业部实际的业务场景,在覆盖了我们业务需求的情况下,同时⽀持了多个兄弟部门抽象出来的前端图组件库,其特性如下:“零件式开发”,定制性强,⼊门门槛低:利⽤了DOM的便利性,提供⾮常强⼤的样式定制和复杂的交互定制的能⼒// 继承式的定制const Node = require('butterfly-dag').Node;class ANode extends Node {draw(obj) {// "零件式"开发,把最终的dom返回给我即可}// 随意⾃⼰拓展⽅法}canvas.draw({nodes: [{id: 'xxxx',top: 100,left: 100,Class: ANode //设置基类之后,画布会根据⾃定义的类来渲染}]})画布常规功能⼀应俱全:Minmap、⽹格系统、对齐线、框选、redo/undo、画布缩放和平移、线段动画、⾃动布局等等。
更细腻更⼈性化的交互,后续我们将花更多的精⼒聚焦更智能的交互:聚焦部分节点 & 聚焦画布框选更智能化。
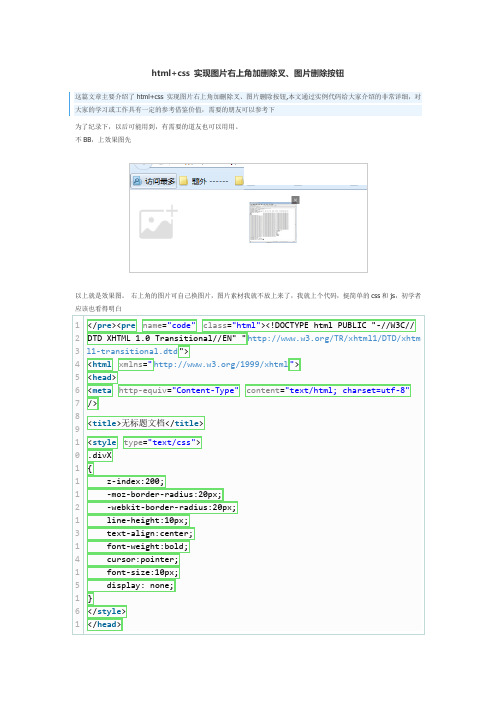
html+css 实现图片右上角加删除叉、图片删除按钮

html+css 实现图片右上角加删除叉、图片删除按钮这篇文章主要介绍了html+css 实现图片右上角加删除叉、图片删除按钮,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下为了纪录下,以后可能用到,有需要的道友也可以用用。
不BB,上效果图先以上就是效果图。
右上角的图片可自己换图片,图片素材我就不放上来了,我就上个代码,挺简单的css和js,初学者应该也看得明白1 2 3 4 5 6 7 8 9 1 0 1 1 1 2 1 3 1 4 1 5 1 6 1</pre><pre name="code"class="html"><!DOCTYPE html PUBLIC "-//W3C// DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtm l1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">.divX{z-index:200;-moz-border-radius:20px;-webkit-border-radius:20px;line-height:10px;text-align:center;font-weight:bold;cursor:pointer;font-size:10px;display: none;}</style></head>搞定。
Web程序员常用的15个源代码编辑器

Web程序员常用的15个源代码编辑器1. Visual Studio Code。
Visual Studio Code(简称VS Code)是由微软开发的一款轻量级源代码编辑器,它支持多种编程语言和框架,拥有丰富的插件生态系统,可以满足各种开发需求。
VS Code还提供了强大的调试功能和集成的终端,让开发者可以在一个界面中完成代码编写、调试和运行。
2. Sublime Text。
Sublime Text是一款快速、稳定、高效的源代码编辑器,它支持多种编程语言和框架,拥有丰富的插件和主题,可以满足开发者的个性化需求。
Sublime Text的多行编辑功能和快速查找替换功能让开发者可以轻松地进行大规模的代码编辑和重构。
3. Atom。
Atom是由GitHub开发的一款现代化的源代码编辑器,它支持多种编程语言和框架,拥有丰富的插件和主题,可以满足开发者的个性化需求。
Atom的实时预览功能和集成的Git功能让开发者可以更加高效地进行前端开发和版本控制。
4. Brackets。
Brackets是由Adobe开发的一款专注于前端开发的源代码编辑器,它支持HTML、CSS和JavaScript等前端语言,拥有丰富的插件和主题,可以满足前端开发者的需求。
Brackets的实时预览功能和集成的调试功能让前端开发者可以更加高效地进行网页设计和调试。
5. WebStorm。
WebStorm是由JetBrains开发的一款专注于Web开发的集成开发环境(IDE),它支持多种Web开发语言和框架,拥有丰富的功能和插件,可以满足Web开发者的需求。
WebStorm的智能代码补全和强大的调试功能让开发者可以更加高效地进行Web开发和调试。
6. Notepad++。
Notepad++是一款轻量级、快速、稳定的源代码编辑器,它支持多种编程语言和框架,拥有丰富的插件和主题,可以满足开发者的个性化需求。
Notepad++的多标签编辑功能和语法高亮功能让开发者可以更加高效地进行代码编写和查看。
前端工程师-10个超棒的HTML绘画设计工具

1. Mr. Doob’s Harmony非常适合随手绘制勾勒图像轮廓的一个工具。
下载地址:mrdoob./projects/harmony/#sketchy2. Sketch这个工具的开发者是Hakim El Hattab。
你会发现用它画素描非常有趣,甚至还可以画3D草图。
下载地址:hakim.se/experiments/html5/sketch/3. Deviant Muro这是个很强大的工具。
带有多种笔刷跟滤镜,能够进展比拟精细的创作。
不必安装FLASH 插件就可以使用。
下载地址:muro.deviantart./4. Sketchy Structures用它可以绘制梦幻般复杂的场景。
下载地址:jayweeks./sketchy-structures-html5-canvas/ 5. Multi-User Sketchpad支持多用户同时绘画。
6. Sketchpad一款小巧好用的绘图应用,非常容易上手。
下载地址:mugtug./sketchpad/7. Bezier Sketching可以很方便地定义路径的素描工具。
下载地址:.monocubed./2021/07/12/bezier-sketcher/8.SpirographSpirograph是一个非常有趣的HTML 5工具,通过设置不同的参数,可以自动绘制千变万化的圆圈类图形。
下载地址:.benjoffe./code/toys/spirograph/9. BomomoBomomo 具有20种绘画和造型的工具。
鼠标跟随效果很好玩哦。
下载地址:bomomo./10. Zwibbler用Zwibbler可以绘制任何形状圆形跟矩形,还可以自由手绘。
具备加阴影,撤消,重做,复制和粘贴功能。
前端框架技术应用中的图片轮播与滑动效果实现方法

前端框架技术应用中的图片轮播与滑动效果实现方法在现代网页设计中,图片轮播和滑动效果成为了提升用户体验的重要手段之一。
通过动态展示多张图片,可以有效地吸引用户的注意力,增加页面的互动性和吸引力。
在前端开发中,有多种框架和技术可供选择,用于实现图片轮播和滑动效果。
本文将介绍一些常见的方法和技术,帮助您实现出色的图片轮播和滑动效果。
一、jQuery插件:SlickSlick是一款流行的jQuery插件,用于创建响应式且可自定义的轮播组件。
它提供了许多选项,供开发者根据项目需求来自定义轮播效果。
使用Slick,您可以轻松地添加自动播放、循环滚动、切换效果和其他配置选项。
为了使用Slick,您需要先引入jQuery和Slick的相关文件。
然后,在HTML中定义一个包含多个图片的容器,给每个图片一个自定义的类名。
接着,在JavaScript文件中使用Slick的初始化函数来创建轮播效果,可以通过参数来设置轮播的速度、切换效果等。
最后,通过自定义CSS来调整轮播容器的样式。
二、CSS框架:BootstrapBootstrap是一个流行的HTML、CSS和JavaScript开发框架,提供了许多组件和工具,用于构建现代化的响应式网页。
其中,Carousel组件可以用来实现图片轮播效果。
Bootstrap的Carousel组件具有丰富的选项,可以使用CSS类和JavaScript函数来实现滑动、淡入淡出等效果。
使用Bootstrap Carousel,您需要先引入Bootstrap的相关文件。
然后,在HTML中添加Carousel组件的HTML结构,包括一个包裹图片的容器和相应的控制元素。
您可以使用自定义的CSS类来调整样式,并使用JavaScript函数来初始化Carousel组件和设置参数。
三、React框架:React Slick如果您正在使用React框架进行开发,那么React Slick可能是一个不错的选择。
前端开发中的图片上传与裁剪技巧

前端开发中的图片上传与裁剪技巧在现代网页设计中,图片上传和裁剪是常见的需求。
无论是开发个人博客、社交平台、电子商务网站,还是搭建在线相册、艺术品展览等,图片的上传和裁剪都是不可或缺的功能。
本文将介绍一些前端开发中常用的图片上传与裁剪技巧,帮助读者轻松实现这些功能。
一、上传图片1. 前端校验在图片上传之前,进行基本的前端校验是十分重要的。
可以通过HTML5的input标签的属性来实现,例如设置input的accept属性为"image/*",这样只能选择图片文件进行上传。
此外,还可以使用JavaScript来判断图片文件的大小和类型,以确保上传的图片符合要求。
2. 图片预览为了提升用户体验,可以在图片上传之后,实时展示上传的图片预览。
通过HTML5的File API,可以使用FileReader对象读取文件,并将读取到的图片显示在页面上。
这样用户就能在上传之前看到所选择的图片是否正确。
3. 异步上传在前后端分离的开发环境下,一般使用异步上传的方式。
可以通过XMLHttpRequest或者使用现在流行的Fetch API来实现。
在上传过程中,可以显示进度条或者实时更新上传进度,提升用户体验。
二、裁剪图片1. 客户端裁剪在一些场景中,用户需要手动裁剪图片,以满足特定的大小、比例或者形状需求。
可以使用一些优秀的前端库来实现客户端裁剪,例如cropper.js,它可以在网页上实时预览并裁剪图片。
读者可以根据具体需求选择合适的库,并根据其文档进行配置和使用。
2. 服务端裁剪如果需要在服务端进行裁剪,可以通过将上传的图片文件发送给后端,并在后端进行相应的处理。
后端可以使用一些成熟的图像处理库(如imagemagick),根据指定的裁剪尺寸和位置,裁剪出所需的图片并返回给前端。
这种方式更加灵活,可以满足一些复杂的需求。
三、图片压缩与优化1. 压缩图片上传的图片可能存在体积过大的问题,导致页面加载缓慢。
kindeditor的使用

kindeditor的使用一、KindEditor介绍KindEditor是一款开源的web编辑器,由Javascript开发而成。
它支持网页编辑、图片上传和flash播放,也支持表情符号等特殊功能,使用起来非常方便,大大提高了文章的编辑效率。
二、KindEditor的功能1、支持多种文件上传格式:支持jpg、jpeg、png、gif、bmp等多种格式的图片上传,也支持doc、txt、xls等office文档的上传;2、支持Flash播放:支持swf格式的flash文件的播放,可以将flash文件插入到文章中;3、支持表情:支持表情符号的插入;4、支持滚动条:可以自定义滚动条的样式和速度;5、支持插入文件:可以插入html、css 、js等文件。
三、KindEditor的使用1、下载并解压KindEditor压缩包,在页面中引入kindeditor.js 文件;2、在需要使用KindEditor的地方插入一个<textarea>标签;3、实例化KindEditor://实例化编辑器var editor;KindEditor.ready(function(K) {editor = K.create('textarea[name='content']', {tresizeType : 1,tallowPreviewEmoticons : false,tallowImageUpload : false,titems : [tt'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',tt'removeformat', '|', 'justifyleft', 'justifycenter','justifyright', 'insertorderedlist',tt'insertunorderedlist', '|', 'emoticons', 'image','link']});});4、提交表单:当提交表单时,调用 KindEditor.sync() 将编辑器中的内容同步到 textarea 中。
如何使用JavaScript在网页上实现画图板

如何使用JavaScript在网页上实现画图板随着互联网的发展,越来越多的人开始关注网页的交互性和用户体验。
在网页中添加一些小游戏和工具,可以吸引用户停留,增强网站的吸引力。
在这个过程中,画图板是一个很有意思的工具,它可以让用户在网页上自由绘制图形。
本文将介绍如何使用JavaScript在网页上实现画图板。
一、HTML页面准备在实现画图板之前,需要准备一个HTML页面。
在该页面中,需要添加一些基本的元素,如canvas元素和按钮元素。
具体代码如下:```html<!DOCTYPE html><html><head><title>画图板</title></head><body><canvas id="canvas" width="600" height="400"></canvas><div><button id="pencil">铅笔</button><button id="eraser">橡皮</button><button id="clear">清空</button></div><script src="draw.js"></script></body></html>```在这个HTML页面中,首先定义了一个canvas元素,它的宽度是600,高度是400。
canvas元素是实现画图板的核心元素,它提供了一种在网页上进行绘图的方式。
接下来是三个按钮元素,分别是“铅笔”、“橡皮”和“清空”。
这些按钮是用来操作画图板的,用户可以通过它们来选择画笔和清空画布。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
好程序员web前端分享用CSS和JS打造一个简单的图片编辑器好程序员web前端分享用CSS和JS打造一个简单的图片编辑器,本文主要是利用CSS的filter和简单的Jquery代码来实现一个简单的图片编辑器,包括对图片的透明度,黑白,图片亮度等调节。
CSS filter我们首先来探讨一下filter。
首先来说明一下filter,在CSS里面要实现filter,其实很简单,使用类似下面的声明方式:1.<font size="3">.example{</font>2.<font size="3">filter:[];</font>3.<font size="3">}</font><font size="3">比如说,我们给图片添加一点灰度(grayscale)特效,就可以这样:</font>1.<font size="3">.example{</font>2.<font size="3">filter:grayscale(90%);</font>3.<font size="3">}</font>当然,为了浏览器兼容,我们最好这样写:1.<font size="3">.example{</font>2.<font size="3">-webkit-filter:grayscale(90%);</font>3.<font size="3">filter:grayscale(90%);</font>4.<font size="3">}</font>需要注意的是:filter的属性值的单位通常可能是从0到1之间,但是有些不是这样的,比如blur是使用像素'px'来作为单位的,而hue-rotate则使用角度deg来作为基本单位;1.<font size="3">.example{</font>2.<font size="3">filter:blur(10px);</font>3.<font size="3">}</font>4.<font size="3">.example-2{</font>5.<font size="3">filter:hue-rotate(90deg);</font>6.<font size="3">}</font>但是如果每次只能使用一个filter就比较麻烦了,所以CSS提供了更加方便的书写形式,直接并排着写:1.<font size="3">.example{</font>2.<font size="3">filter:grayscale(0.5)blur(10px);</font>3.<font size="3">}</font>这样就可以实现对一个元素添加多个filter属性。
简单地说完filter之后,我们来动手创建一个简单的图片编辑器。
创建基本的HTML文件在这里我们创建一个index.html,代码也比较简单:1.<font size="3">Image Editor</font>2.<font size="3">Grayscale</font>3.<font size="3">Blur</font>4.<font size="3">Brightness</font>5.<font size="3">Contrast</font>6.<font size="3">Hue Rotate</font>7.<font size="3">Opacity</font>8.<font size="3">Invert</font>9.<font size="3">Saturate</font>10.<font size="3">Sepia</font>这个文件里,我们引入了main.css和main.js,main.css其实是对编辑器的一些排版起的作用,并没有对图片的filter效果做出实际的影响,我们做的是编辑器,所以在用户改变某个filter的值的时候,我们可以实时让用户看到效果,于是这些实现filter的代码应该就放在main.js里面。
上面的每一个下面的元素下面的input都是filter的一个属性设置,因为我们可以同时用多个filter来对图片产生特效,所以我每个filter的属性值都设置为可以调节的状态。
上面的index.html还要说明的是,在最上面我们提供一个输入框,用于给用户输入图片的URL,当用户点击回车的时候,我们就将这张图片显示到编辑区域。
使用的是下面的简单js代码:1.<font size="3">function addImage(e){</font>2.<font size="3">var imgUrl=$("#imgUrl").val();</font>3.<font size="3">if(imgUrl.length){</font>4.<font size="3">$("#imageContainer img").attr("src",imgUrl);</font>5.<font size="3">}</font>6.<font size="3"> e.preventDefault();</font>7.<font size="3">}</font>8.<font size="3">//on pressing return,addImage()will be called</font>9.<font size="3">$("#urlBox").submit(addImage);</font>上面的js代码也是写到main.js当中。
有了可以用户自己添加图片之后,我们就可以实现对图片的编辑了:每次用户在滑动进度条的时候,我们就可以将效果展示给用户看,于是我们来监听用户的mousemove事件:1.$("input[type=range]").mousemove(editImage);也就是说,每次用户在移动控制条的时候,我们都执行editImage函数。
但是这样的体验可能还不是最好,因为在最后用户的鼠标离开控制条的时候,我们还可以监听change事件,把这一刻的变化也交给editImage函数处理,所以可以将上面的代码写成这样:1.fontsize="3">$("input[type=range]").mousemove(editImage).change(editImage);</font>2.<font size="3">复制代码编写editImage函数</font>3.<font size="3">上面我们将input[type=range]的mousemove和change事件交给了editImage函数处理,所以,我们来编写一下editImage的函数代码:</font>4.<font size="3">function editImage(){</font>5.<font size="3">var gs=$("#gs").val();//grayscale</font>6.<font size="3">var blur=$("#blur").val();//blur</font>7.<font size="3">var br=$("#br").val();//brightness</font>8.<font size="3">var ct=$("#ct").val();//contrast</font>9.<font size="3">var huer=$("#huer").val();//hue-rotate</font>10.<font size="3">var opacity=$("#opacity").val();//opacity</font>11.<font size="3">var invert=$("#invert").val();//invert</font>12.<font size="3">var saturate=$("#saturate").val();//saturate</font>13.<font size="3">var sepia=$("#sepia").val();//sepia</font>14.<font size="3">$("#imageContainer img").css("filter",'grayscale('+gs+</font>15.<font size="3">'%)blur('+blur+</font>16.<font size="3">'px)brightness('+br+</font>17.<font size="3">'%)contrast('+ct+</font>18.<font size="3">'%)hue-rotate('+huer+</font>19.<font size="3">'deg)opacity('+opacity+</font>20.<font size="3">'%)invert('+invert+</font>21.<font size="3">'%)saturate('+saturate+</font>22.<font size="3">'%)sepia('+sepia+'%)');</font>23.<font size="3">$("#imageContainer img").css("-webkit-filter",'grayscale('+gs+</font>24.<font size="3">'%)blur('+blur+</font>25.<font size="3">'px)brightness('+br+</font>26.<font size="3">'%)contrast('+ct+</font>27.<font size="3">'%)hue-rotate('+huer+</font>28.<font size="3">'deg)opacity('+opacity+</font>29.<font size="3">'%)invert('+invert+</font>30.<font size="3">'%)saturate('+saturate+</font>31.<font size="3">'%)sepia('+sepia+'%)');</font>32.<font size="3">}</font>其实很简单,我们在每次用户滑动控制条的时候,我们就通过类似var gs= $("#gs").val();的语句取得相对应地值,然后通过Jquery的css()方法直接为图片加上filter效果,而且相信你也看得出来,这个函数的后半段就是实现浏览器兼容的1.<font size="3">$("#imageContainer img").css("-webkit-filter",...)</font>2.<font size="3">复制代码</font>3.<font size="3">这段代码其实就是在img元素实现了类似下面的效果;</font>4.<font size="3"></font>5.<font size="3">[img=28,30][/img]</font>最后,如果你不想将某些特效加到图片上面去,你可以点reset然后将图片重置到原始状态:1.<font size="3">2.$('#imageEditor').on('reset',function(){</font>3.<font size="3">setTimeout(function(){</font>4.<font size="3">editImage();</font>5.<font size="3">},0);</font>6.<font size="3">});</font>这里需要说明一下的是,这里的setTimeout函数就是为了将reset的效果最快地展现出来,如果写成下面的形式:1.<font size="3">$('#imageEditor').on('reset',function(){</font>2.<font size="3">editImage();</font>3.<font size="3">});</font>这个时候,reset效果执行起来其实是有一点延迟的,你明显可以看到等待的时候,它并不是很快。
