网站配色,CSS主色调配色方案
6色配色方案

6色配色方案随着互联网的快速发展,网页设计越来越重要,而色彩搭配又是设计中至关重要的一环。
良好的配色方案能够给用户留下深刻的印象,并提升用户体验。
在本文中,我们将介绍六种优秀的色彩搭配方案,帮助你设计出与众不同的网页。
1. 鲜艳活力色彩(Bright and Lively Colors)这种配色方案以鲜明的色彩为主,如红色、黄色、蓝色等,能够吸引用户的注意力。
它适用于旅游、美食、娱乐等行业的网页设计,让用户在浏览网页时感受到活力和快乐。
2. 温暖柔和色调(Warm and Soft Tones)这种配色方案以温暖柔和的色调为主,如橙色、黄褐色、淡粉色等,给人以温馨和舒适的感觉。
它适用于家居、婚庆、母婴等行业的网页设计,营造出温暖宜人的氛围。
3. 高级大气色彩(Elegant and Sophisticated Colors)这种配色方案以高级大气的色彩为主,如金色、银色、紫色等,给人以高贵典雅的感觉。
它适用于珠宝、奢侈品、酒店等行业的网页设计,让用户感受到奢华和品质。
4. 清新自然色调(Fresh and Natural Tones)这种配色方案以清新自然的色调为主,如绿色、浅蓝色、棕色等,给人以自然和舒爽的感觉。
它适用于户外、健康、农产品等行业的网页设计,营造出清新自然的氛围。
5. 简约黑白配色(Minimalist Black and White)这种配色方案以简洁的黑白配色为主,强调设计的极简主义风格。
它适用于时尚、摄影、艺术类等行业的网页设计,营造出干净利落的视觉效果。
6. 质感深沉色调(Textured and Deep Colors)这种配色方案以质感深沉的色调为主,如深紫色、深褐色、深灰色等,给人以稳重和内敛的感觉。
它适用于金融、律师、科技类等行业的网页设计,体现出专业和可靠的形象。
总结:色彩搭配是网页设计中不可忽视的一部分,不同的色彩方案适用于不同的行业和设计风格。
在选择配色方案时,需要考虑网页所要传达的情感和品牌形象,选取与之相符的色彩搭配。
网页设计传统配色方案2024

引言概述:网页设计中的色彩选择对于页面的整体效果和用户体验至关重要。
传统的配色方案是指那些经典、常用且在设计中广泛应用的色彩组合。
本文将继续探讨网页设计传统配色方案,旨在为设计师提供更多灵感和选择。
正文内容:一、深色系传统配色方案1.黑白经典:黑色与白色的组合是一种经典的、简洁大气的传统配色方案。
黑白搭配可以营造出高对比的视觉效果,适用于多种类型的网页设计。
2.深蓝与白色:深蓝色是传统配色方案中常见的选择之一。
与纯白色的搭配能够给人带来舒适和专业感,适用于金融、科技等领域的网页设计。
二、明亮色系传统配色方案1.红与白色:红色是一个有活力和吸引力的颜色,与白色搭配可以营造出醒目而清晰的页面效果。
适用于餐饮、旅游等类型的网页设计。
2.黄绿与白色:黄绿色是一种鲜明且积极向上的颜色,与白色的搭配可以给人带来清新和亲和感,适合教育、环保等领域的网页设计。
三、自然色系传统配色方案1.蓝绿色与棕色:蓝绿色与棕色的搭配可以给人带来舒适和和谐的感觉,适用于自然和健康相关的网页设计。
2.红褐与绿色:红褐色是一种富有质感的颜色,与绿色的搭配可以打造出生动而富有活力的页面效果,适合农业、生态等领域的网页设计。
四、经典配色方案的运用技巧1.对比与平衡:在选择传统配色方案时,需要注意对比和平衡。
例如,在使用深色系传统配色方案时,可以在黑色背景上使用白色文字来实现对比,同时保持页面的平衡。
2.强调重点:传统配色方案的优势之一是可以帮助设计师达到强调重点的效果。
通过合理的运用色彩,可以将关键信息或功能突出展示,提升用户体验。
五、适用场景和注意事项1.适用场景:传统配色方案适用于各行各业的网页设计,特别适合于需要表达传统、专业、稳定等特点的项目。
2.注意事项:在使用传统配色方案时,需要注意与品牌形象的一致性、用户体验的友好性,并对不同屏幕设备做好颜色适配等。
总结:通过分析深色系、明亮色系和自然色系等传统配色方案的特点和运用技巧,我们可以在网页设计中更加灵活地运用这些经典色彩组合。
css背景色前景色搭配技巧

css背景色前景色搭配技巧以CSS背景色和前景色搭配技巧为标题,本文将探讨如何恰当地搭配背景色和前景色,以提升网页设计的效果和用户体验。
一、背景色的选择背景色是网页设计中非常重要的一部分,它能够给用户带来直观的视觉感受。
在选择背景色时,需要考虑以下几点:1. 主题色搭配:根据网页的主题和内容,选择与之相匹配的背景色。
比如,对于轻松愉快的主题,可以选择明亮的背景色,如粉色或浅蓝色;而对于严肃正式的主题,可以选择深色背景色,如黑色或深灰色。
2. 对比度:背景色与前景色之间的对比度非常重要,它能够影响用户对网页内容的阅读和识别。
如果对比度太低,会导致文字不易辨认,给用户带来困扰。
因此,在选择背景色时,要确保与之搭配的前景色具有足够的对比度,以确保内容的可读性。
3. 色彩心理学:不同的颜色会引发不同的情绪和联想。
在选择背景色时,可以利用色彩心理学的原理,选择能够与网页主题和内容相符的颜色。
比如,红色可以传达激情和活力,绿色可以传达自然和平静。
二、前景色的搭配前景色主要指文字和图标的颜色。
在搭配前景色时,需要注意以下几点:1. 对比度:与背景色一样,前景色与背景色之间的对比度也非常重要。
要确保文字和图标与背景色形成足够的对比,以保证内容的清晰可见。
2. 色彩搭配:前景色与背景色的搭配应该协调一致,形成整体的视觉效果。
可以选择相近的颜色进行搭配,或者使用色彩搭配工具来辅助选择。
另外,也可以使用互补色或对比色来制造更加鲜明的效果。
3. 多色搭配:在某些情况下,可以使用多种前景色进行搭配,以突出不同的内容或功能。
比如,可以使用不同颜色的标题和正文文字,或者使用不同颜色的图标来区分不同的功能。
三、实例分析下面通过几个实例来具体分析如何搭配背景色和前景色:1. 蓝色背景 + 白色前景:蓝色给人一种安静和冷静的感觉,适合用于科技或商务类网页。
白色前景与蓝色背景形成鲜明的对比,使内容清晰可见。
2. 绿色背景 + 黑色前景:绿色给人一种自然和平静的感觉,适合用于健康或环保类网页。
网络安全网站配色

网络安全网站配色网络安全是一项非常重要的事务,保护用户隐私和数据的安全是我们的首要任务。
一个好的网络安全网站,应该具备直观明了的配色方案,以便用户能够快速理解并正确使用网站的功能。
下面是我给网络安全网站设计的配色方案,希望对你有所帮助。
首先,我选择了蓝色作为主题色。
蓝色给人一种冷静、专业的感觉,非常适合网络安全这个领域的网站。
我使用了深蓝色作为主背景色,晶莹剔透的感觉给人一种清爽的感觉。
同时,配合亮蓝色的按钮和链接,突出了重要的界面元素。
为了增加网站的可读性,我选择了白色作为主要的文字颜色。
白色与深蓝色的对比非常明显,可以很好地突出文字的内容。
在文字的部分,我使用了黑色作为次要的颜色,用来表示一些重要的提示和警告信息,以及字体质感修饰。
黑色与白色形成了鲜明的对比,可以更好地吸引用户的注意力。
除了蓝色和白色,我还加入了一些渐变的效果,以提升网站的视觉效果。
我在导航栏和底部的背景上使用了渐变的效果,从深蓝色渐变到浅蓝色,增加了网站的层次感和立体感。
同时,我还在主要的界面元素上使用了阴影效果,以增强其立体感和可视性。
对于警告信息和错误提示,我使用了醒目的红色作为强调色。
红色给人一种警示和危险的感觉,非常适合用来表示网络安全网站中的警告信息。
我在红色的背景上使用了白色的文字,使得警告信息更加醒目和易读。
在色彩运用上,我尽量避免使用过于花哨和刺眼的颜色,以免分散用户注意力。
同时,我也尽量避免使用纯黑色和纯白色,以免造成对比度过高或过低的问题。
综合考虑了色彩的搭配和对比度的要求,选择了适合网络安全网站的配色方案。
总的来说,一个好的网络安全网站在配色方案上应该充分考虑用户的使用习惯和感受,同时也要与网站的主题相搭配。
蓝色作为主题色可以带给用户冷静和专业感,黑白的文字更易于阅读,渐变和阴影效果增强了网站的立体感和视觉效果,红色的强调色用来表示警告信息和错误提示。
我觉得这样的配色方案能够很好地满足网络安全网站的需求。
配色方案生成器

配色方案生成器简介配色方案生成器是一种用于生成网页、应用程序等界面设计的配色方案的工具。
它可以根据用户的需求和喜好自动生成一套协调一致的配色方案,大大简化了设计师的工作,提高了设计效率。
本文将介绍配色方案生成器的基本原理、使用方法和实现步骤。
原理配色方案生成器的原理是基于色彩心理学和颜色理论。
它通过分析色彩的属性和相互关系,找到适合的色彩组合,以达到视觉上的和谐感。
常用的色彩属性包括亮度、饱和度和色相,而色彩关系包括对比度、互补色和类似色等。
使用方法步骤一:选择主色调首先,用户需要选择一个主色调作为配色方案的基准色。
可以是用户喜欢的颜色,也可以是根据产品定位和风格选择的颜色。
用户可以通过调色板、颜色选择器等工具来选择主色调,也可以直接输入颜色的RGB值或十六进制代码。
步骤二:生成配色方案在选择了主色调之后,配色方案生成器会根据主色调自动生成一组协调的配色方案。
生成的方案通常包括主色调、互补色、类似色和中性色等。
这些方案在色彩属性上相互补充和平衡,以达到视觉上的和谐感和专业感。
步骤三:调整配色方案生成的配色方案可能并不完全符合用户的需求和喜好,所以用户可以根据实际需要对配色方案进行调整。
配色方案生成器通常提供了调整亮度、饱和度和色相等功能,用户可以根据自己的喜好调整每个颜色的属性,以达到更好的效果。
步骤四:导出配色方案调整完成后,用户可以将生成的配色方案导出为常见的色彩代码或者调色板文件,方便在设计工具中直接使用。
常见的导出格式包括CSS代码、Sass变量、Photoshop调色板等。
实现步骤步骤一:收集色彩数据配色方案生成器需要预先收集大量的色彩数据,以供生成配色方案时使用。
这些数据包括颜色的属性和相互关系等。
可以通过调查问卷、网上调研和专业设计师的意见等途径来收集。
步骤二:算法设计基于收集到的色彩数据,需要设计一套算法来生成协调的配色方案。
算法可以根据色彩属性和相互关系来计算每个配色方案的适应性,并进行排列组合以生成最终的方案。
网站配色方案实例

网站配色方案实例颜色的使用在网页制作中起着非常关键的作用,有很多网站以其成功的色彩搭配令人过目不忘。
但是对于刚开始学习制作网页的人来说,往往不容易驾驭好网页的颜色搭配。
除了学习各种色彩理论和方法之外,笔者认为多学习一些著名网站的用色方法,对于我们制作美丽的网页可以起到事半功倍的作用。
所以,笔者总结了一些著名网站的颜色搭配方法,这些方法可以让我们的学习少走弯路,快速提高我们的网页制作水平。
一、网页颜色原理和象征意义我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严黄色:高贵、富有、灿烂、活泼黑色:严肃、夜晚、沉着白色:纯洁、简单、洁净蓝色:天空、清爽、科技绿色:植物、生命、生机灰色:庄重、沉稳紫色:浪漫、富贵棕色:大地、厚朴二、网页颜色的使用风格不同的网站有着自己不同的风格,也有着自己不同的颜色。
网站使用颜色大概分为几种类型:1、公司色在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。
比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。
再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。
这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、风格色许多网站使用颜色秉承的是公司的风格。
比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。
女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、习惯色这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。
每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
三、设计用色十例以下我将分别介绍十个配色较好的网站,大家可以学习和借鉴一下,培养对色彩的敏感以及独到的审美能力。
如何设置页面背景颜色

如何设置页面背景颜色在网页设计中,页面背景颜色是一个重要的元素。
通过设置页面背景颜色,我们可以为用户呈现出不同的氛围和风格。
本文将介绍一些常见的方法来设置页面背景颜色,帮助您打造出美观舒适的网页。
一、使用内联样式设置页面背景颜色使用内联样式表是一种简单快捷的方法来设置页面背景颜色。
您可以直接在网页标签中添加style属性,并设置背景颜色的数值或颜色名称。
例如:```html<body style="background-color: #F0F0F0;"><!-- 网页内容 --></body>```通过设置background-color属性的值,可以将页面背景颜色设置为特定的十六进制颜色码,如#F0F0F0,或使用颜色名称,如"white"。
根据需要调整数值或颜色名称来实现您想要的背景颜色效果。
二、使用CSS样式表设置页面背景颜色除了内联样式表,您还可以使用外部CSS样式表来设置页面背景颜色。
首先,您需要创建一个新的CSS文件(例如style.css),然后在HTML文件的头部引用该文件。
接下来,在CSS文件中添加如下代码:```cssbody {background-color: #F0F0F0;}```通过将背景颜色规则应用于body元素,您可以全局设置整个网页的背景颜色。
同样,您可以根据需求调整背景颜色的数值或颜色名称。
三、使用背景图片作为页面背景除了纯色背景,您还可以使用图片作为页面背景。
这样可以为网页增添一些视觉元素和艺术感。
要设置背景图片,可以使用以下CSS规则:```cssbody {background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}```在上述代码中,我们通过background-image属性指定了背景图片的URL。
安全生产网站配色

安全生产网站配色
在设计安全生产网站的配色方案时,需要考虑到用户对于安全的关注和警惕性,同时要传达出稳定、可靠的感觉。
以下是一个适合安全生产网站的配色方案,详细说明其中的理由和效果:
1. 主色调:蓝色
蓝色是一种表示信任、专业和稳定的颜色,适合安全领域。
它能够传达出对用户的保护和安全的关切,让用户感到舒适和放心。
此外,蓝色还能够提高用户的注意力和警惕性。
2. 辅色:橙色
橙色是一种表示活力和警示的颜色,能够迅速吸引用户的注意力。
它可以作为一种警示色,用于突出网站中的重要信息和警告,如安全操作提示或紧急事件通知。
同时,橙色还能够增加网站的活力和互动性。
3. 强调色:红色
红色在视觉上具有强烈的对比效果,能够迅速吸引用户的注意力。
在安全生产网站中,红色可以用于突出重要的警示信息和紧急情况。
它能够传达出危险和紧急的感觉,引起用户的警觉性和警惕性。
4. 文字颜色:黑色
黑色是一种稳重和专业的颜色,适合用于网站的主要文字内容。
黑色能够增强文字的可读性,使用户更容易理解和接受网站中的安全信息。
同时,黑色还能够传达出正式和严肃的感觉,增加用户对于安全生产的重视度。
总体来说,安全生产网站的配色方案应该以蓝色为主色调,搭配橙色和红色作为辅色和强调色,黑色作为文字颜色。
这样的配色方案能够传达出安全、稳定和警示的感觉,提高用户的注意力和警觉性,增加用户对于安全生产的重视和关注程度。
同时,配色方案还应该遵循视觉艺术的原则,保持整体的和谐和统一,提升网站的可视性和可读性。
css文字颜色与背景颜色搭配方案

css文字颜色与背景颜色搭配方案CSS文字颜色与背景颜色搭配方案在网页设计中,文字颜色和背景颜色的搭配方案是非常重要的,它可以直接影响到用户对网页的视觉感受和阅读体验。
一个合理的搭配方案能够提高网页的可读性和美观度。
下面将介绍几种常用的CSS文字颜色与背景颜色搭配方案。
1. 对比明显的黑白搭配黑色文字配以白色背景是最经典的搭配方案之一。
黑白搭配具有很高的对比度,能够提供清晰的视觉效果,使文字清晰可辨。
这种搭配适用于大部分网页内容,特别是文章、新闻等需要大量阅读的页面。
2. 温暖色调的搭配温暖的背景色如淡黄、浅橙等搭配深蓝或深紫色的文字,能够给人带来温馨、舒适的感觉。
这种搭配适用于一些具有浪漫、温暖氛围的网页,如婚庆、旅游等。
3. 冷色调的搭配冷色调的背景色,如浅蓝、淡绿等,搭配深灰或深蓝色的文字,给人一种清新、宁静的感觉。
这种搭配适用于一些需要表现冷静、专业的网页,如科技、金融等领域。
4. 互补色的搭配互补色是指在色相环上相对的两种颜色,如红色与绿色、蓝色与橙色等。
互补色的搭配具有强烈的对比度和视觉冲击力,能够吸引用户的注意力。
但由于对比度较高,不适合大面积的文字和背景搭配,可以在一些需要突出重点的地方使用。
5. 类似色的搭配类似色是指在色相环上相邻的两种颜色,如红色与橙色、绿色与黄色等。
类似色的搭配具有较强的层次感和和谐感,给人一种舒适的感觉。
这种搭配适用于一些需要表现和谐、渐变的网页,如艺术、摄影等领域。
6. 灰色的搭配灰色是一种中性色,与大多数颜色都能够搭配得很好。
浅灰色的背景搭配深灰色的文字,给人一种稳重、专业的感觉。
灰色的搭配适用于一些需要表现稳定、中立的网页,如商务、法律等领域。
7. 高饱和度的搭配高饱和度的颜色搭配会给人一种活力、充满激情的感觉。
搭配时要注意选择合适的颜色,避免过于刺眼。
这种搭配适用于一些需要突出个性、吸引眼球的网页,如时尚、音乐等领域。
总结来说,合理的CSS文字颜色与背景颜色搭配方案能够提高网页的可读性和美观度。
网页配色方案

网页配色方案配色方案是指在设计网页时选择何种颜色的方案来进行搭配。
一个好的配色方案能够使网页看起来更加美观,吸引用户的注意力,并且具有良好的用户体验。
以下是一些常见的网页配色方案。
1. 单色配色方案单色配色方案是指使用同一个颜色的不同亮度和饱和度来进行搭配。
例如,使用不同的灰色来设计网页,可以呈现出简洁而高雅的感觉。
单色配色方案可以减少色彩的干扰,使网页看起来更加专注和整洁。
2. 互补色配色方案互补色配色方案是指使用相互对立的两种颜色进行搭配。
例如,红色和绿色、紫色和黄色等。
互补色配色方案能够产生强烈的对比效果,使网页非常醒目和引人注目。
但是需要注意的是,互补色配色方案要慎用,过度使用可能会使网页看起来过于刺眼。
3. 类似色配色方案类似色配色方案是指使用相邻的几种颜色进行搭配。
例如,使用蓝色、天蓝色和淡蓝色。
类似色配色方案比较柔和,能够给人一种和谐和平静的感觉。
这种配色方案常用于设计轻松、温馨的网页。
4. 暖色调和冷色调配色方案暖色调和冷色调配色方案是指使用暖色调和冷色调进行搭配。
暖色调如红色、黄色、橙色等,能够给人一种温暖和活力的感觉;而冷色调如蓝色、绿色、紫色等,能够给人一种冷静和安静的感觉。
这种配色方案能够在传递不同的情绪和氛围的同时,保持网页的平衡和协调。
5. 对比色配色方案对比色配色方案是指使用截然不同的两种颜色进行搭配。
例如,使用黑色和白色、红色和绿色等。
对比色配色方案能够产生强烈的对比效果,使网页非常醒目和引人注目。
但同样需要慎用,过度使用可能会使网页看起来过于刺眼。
在选择网页配色方案时,需要考虑到网页的目标、用户群体以及品牌风格等因素。
同时也需要注意颜色的亮度和饱和度,以及颜色的搭配比例。
一个好的配色方案能够给用户留下深刻的印象,并且提升用户的体验,使他们更加喜欢和信任这个网页。
网页设计中色彩搭配原则及方法

网页设计中色彩搭配原则及方法网页的色彩搭配设计影响着网站的美观度,用户都希望页面美观,功能简便又强大。
下面店铺为大家整理了网页设计中色彩搭配原则及方法,希望能帮到大家!网页设计中色彩搭配原则及方法篇1一、色彩搭配原则在选择网页色彩时,除了考虑网站本身的特点外还要遵循一定的艺术规律,从而设计出精美的网页。
1、色彩的鲜明性:如果一个网站的色彩鲜明,很容易引人注意,会给浏览者耳目一新的感觉。
2、色彩的独特性:要有与众不同色彩,网页的用色必须要有自己独特的风格,这样才能给人浏览者留下深刻的印象。
3、色彩的艺术性:网站设计是一种艺术活动,因此必须遵循艺术规律。
按照内容决定形式的原则,在考虑网站本身特点的同时,大胆进行艺术创新,设计出既符合网站要求,又具有一定艺术特色的网站。
4、色彩搭配的合理性:色彩要根据主题来确定,不同的主题选用不同的色彩。
例如,用蓝色体现科技型网站的专业,用粉红色体现女性的柔情等。
二、网页色彩搭配方法网页配色很重要,网页颜色搭配的是否合理会直接影响到访问者的情绪。
好的色彩搭配会给访问者带来很强的视觉冲击力,不恰当的色彩搭配则会让访问者浮躁不安。
1、同种色彩搭配:同种色彩搭配是指首先选定一种色彩,然后调整其透明度和饱和度,将色彩变淡或加深,而产生新的色彩,这样的页面看起来色彩统一,具有层次感。
2、邻近色彩搭配:邻近色是指在色环上相邻的颜色,如绿色和蓝色、红色和黄色即互为邻近色。
采用邻近色搭配可以里是网页避免色彩杂乱,易于达到页面和谐统一的效果。
3、对比色彩搭配:一般来说,色彩的三原色(红、黄、蓝)最能体现色彩间的差异。
色彩的强烈对比具有视觉诱惑力,能够起到几种实现的作用。
对比色可以突出重点,产生强烈的视觉效果。
通过合理使用对比色,能够使网站特色鲜明、重点突出。
在设计时,通常以一种颜色为主色调,其对比色作为点缀,以起到画龙点睛的作用。
4、暖色色彩搭配:暖色色彩搭配是指使用红色橙色黄色集合色等色彩的搭配。
CSS网页配色原则选择合适的颜色搭配提升网页的视觉吸引力

CSS网页配色原则选择合适的颜色搭配提升网页的视觉吸引力CSS网页配色原则:选择合适的颜色搭配,提升网页的视觉吸引力在设计网页时,选择合适的配色方案是非常重要的. 适当的颜色搭配可以为网页增加吸引力,提高用户的体验。
本文将介绍一些CSS网页配色的基本原则和一些实用的技巧,帮助您选择出最适合的颜色搭配方案。
1. 考虑网页的主题和目标受众在选择配色方案之前,首先要考虑网页的主题和目标受众。
不同的网页可能需要不同的颜色搭配来准确传达信息和激发用户兴趣。
例如,儿童的网页可能需要明亮、鲜艳的颜色,而企业网站则通常以中性色和专业的配色方案为主。
2. 使用色彩心理学原则色彩心理学是研究颜色对人们情绪和行为的影响的学科。
了解颜色的心理效应有助于选择适当的配色方案。
例如,红色可以引起紧张和兴奋的感觉,蓝色可以带来冷静和安宁的感觉。
因此,在设计网页时,可以根据网页的目的和要传达的情感选择具有相应心理效应的颜色。
3. 考虑亮度和对比度亮度和对比度是影响可读性和网页整体外观的重要因素。
确保选择的颜色具有足够的对比度,以确保文字和其他元素能够清晰可见。
同时,避免选择亮度过高或过低的颜色,以避免造成视觉疲劳或阅读困难。
4. 使用色轮进行配色色轮是一种用于帮助我们选择配色方案的工具。
通过在色轮上选择相邻色、互补色或分裂互补色等进行搭配,可以创造出和谐的色彩组合。
相邻色具有类似的色调,搭配起来会显得柔和平衡。
互补色则位于色轮上的相对位置,搭配起来通常具有鲜明的对比效果。
分裂互补色则是互补色的变体,更加柔和并且容易调和。
5. 注意色彩的饱和度饱和度是指颜色的强度和纯度。
高饱和度的颜色会给人带来强烈的感觉,低饱和度的颜色则更加柔和。
在设计网页时,可以根据对整体效果的需求来选择饱和度。
例如,对于需要突出某个元素的情况,可以使用高饱和度的颜色来吸引用户的注意力,而对于需要营造平静氛围的情况,可以选择低饱和度的颜色。
6. 适当运用中性色中性色包括黑、白和灰,在网页设计中扮演着重要的角色。
网站配色的方案

网站配色的方案导言在设计网站时,选择合适的配色方案是非常重要的。
一个好的配色方案可以增强用户的体验,提升网站的视觉效果,并传达出准确的信息。
本文将介绍一些常用的网站配色方案,帮助您选择和设计适合自己网站的配色方案。
单色调配色方案单色调配色方案是最简单的一种方案。
通过使用不同的明度和饱和度,可以创建出丰富多样的效果。
常见的单色调配色方案有: - 浅色调:使用明亮的颜色,适用于轻松、开放的网站,如旅游、儿童、美食等相关主题。
- 深色调:使用较暗的颜色,适用于高端、时尚、专业的网站,如法律、金融、科技等相关主题。
- 中性色调:使用灰色或棕色等中性颜色,适用于传统、稳重的网站,如政府、教育、医疗等相关主题。
单色调配色方案简单而纯净,适合那些希望突出内容的网站。
对比色配色方案对比色配色方案是使用两个相对鲜明对比的颜色来创建网站的配色方案。
这种方案能够产生令人眼前一亮的效果,并突出重点。
常见的对比色配色方案有: - 主色与辅助色:选择一个明亮的主色,再搭配一个对比较强的辅助色,从而使网站上的重要元素凸显出来。
- 互补色:选择彼此完全相反的颜色,如红与绿、蓝与橙,可以在网站上产生强烈的对比效果。
- 三色组合:在互补色的基础上再加入一个中性色,如黑白灰色,在保持对比的同时增加些许平衡感。
对比色配色方案给用户带来强烈的视觉冲击,适用于需要引起注意的网站。
类似色配色方案类似色配色方案是使用同一色系中相近的颜色进行搭配。
这种方案可以创造出柔和、温暖的效果。
常见的类似色配色方案有: - 渐变色:使用同一色系中的不同明度和饱和度的色彩渐变,可以给网站赋予流动感和立体感。
- 色轮上相邻的颜色:选择色轮上的相邻几个颜色,可以创造出和谐的视觉效果。
类似色配色方案给用户带来柔和和舒适的感觉,适用于传达温暖和亲切感的网站。
高饱和度配色方案高饱和度配色方案使用明亮且鲜艳的颜色,给用户带来活力和兴奋感。
常见的高饱和度配色方案有: - 对比饱和度:使用一个高饱和度的颜色和几个相对低饱和度的颜色进行搭配,突出关键元素。
简单优雅的网站颜色方案-黑白网页设计

简单优雅的网站颜色方案-黑白网页设计网页设计的世界里,黑白两色仿佛是最纯粹的语言,它们简洁、有力,又充满无穷的变化。
今天,就让我们一起探索这个简单而优雅的黑白网页设计方案。
一、设计理念在设计之初,我们明确了这样一个核心理念:用最少的颜色,传达最丰富的情感和信息。
黑白两色,看似对立,实则互补,它们共同构筑了一个平衡、和谐、高级的视觉体验。
二、颜色搭配1.黑色背景黑色,作为网页的背景色,给人一种稳重、深邃的感觉。
它既能突出白色文字和图像的鲜明对比,又能营造出一种神秘、专业的氛围。
2.白色主体白色,作为网页的主体色,它纯净、简洁,让人眼前一亮。
我们将白色应用于文字、图像、导航栏等元素,使其成为视觉焦点。
3.灰色辅助灰色,作为黑白的过渡色,它既不会抢走黑白的视觉焦点,又能增加层次感。
在网页设计中,我们用灰色来表示辅助信息,如注释、标签等。
4.亮色点缀在黑白灰的基础上,我们可以适当地加入一些亮色,如红色、蓝色、绿色等,作为点缀。
这些亮色既能活跃氛围,又能引导用户关注重要信息。
三、布局设计1.简洁的导航栏导航栏作为用户浏览网页的重要工具,我们将其设计得简洁明了。
黑色背景上,白色文字清晰可见,灰色图标点缀其间,既美观又实用。
2.突出的是网页的核心内容,我们采用大号白色文字,搭配黑色背景,使其具有强烈的视觉冲击力。
同时,灰色辅助文字和保持一定的间距,层次感分明。
3.清晰的版式在版式设计上,我们遵循简洁、对称的原则。
黑色、白色、灰色三种颜色交替出现,形成一种视觉节奏。
同时,留白的设计使得整个网页看起来更加透气、舒适。
4.丰富的内容在内容呈现上,我们采用图文结合的方式。
白色文字搭配高质量的黑色或灰色图像,既保证了信息的传达,又增加了视觉美感。
四、交互设计1.清晰的按钮按钮作为用户与网页交互的重要元素,我们将其设计得简洁明了。
黑色背景上,白色文字搭配灰色图标,清晰可见,易于。
2.动态效果为了增加网页的趣味性,我们可以加入一些动态效果。
CSS颜色指南优雅运用颜色搭配

CSS颜色指南优雅运用颜色搭配CSS颜色指南—优雅运用颜色搭配CSS(层叠样式表)中的颜色选择是设计师和开发人员在创建网页时的重要考虑因素之一。
优雅地运用颜色搭配可以创造出令人愉悦的用户体验,提升网页的可读性和吸引力。
本文将为你介绍一些有用的技巧和建议,帮助你在CSS中精确选择和运用颜色。
1. 颜色表示方法在CSS中,颜色可以用多种表示方法来定义。
最常见的方式是使用十六进制码(#RRGGBB),其中每个字母都表示RGB(红、绿、蓝)颜色通道的值。
例如,纯红色可以表示为#FF0000,纯黑色为#000000,纯白色为#FFFFFF。
另一种常用的颜色表示方法是使用RGB值,每个通道的值介于0和255之间,可以通过rgb(r,g,b)函数进行定义。
例如,蓝绿色可以表示为rgb(0, 255, 255)。
2. 使用颜色关键字除了使用具体数值表示颜色,CSS还提供了一些颜色关键字,用于表示常见的颜色。
例如,黑色可以用关键字"black"来表示,白色可以用"white",红色可以用"red",等等。
这种表示方法更加直观,易于记忆。
3. 透明度和不透明度在CSS中,我们还可以通过设置透明度来改变元素的可见程度。
透明度值介于0(完全透明)和1(完全不透明)之间。
可以使用rgba或者hsla函数来定义颜色及透明度。
例如,rgba(255, 0, 0, 0.5)表示50%透明的红色。
4. 使用颜色工具为了帮助你更好地选择和搭配颜色,有许多在线工具可以提供帮助。
例如,Adobe Color和Coolors都是非常受欢迎的工具,它们提供了各种配色方案和调色板,让你轻松找到合适的颜色组合。
5. 理解颜色搭配原则好的颜色搭配是一个综合考虑不同因素的过程。
以下是一些常用的颜色搭配原则,有助于你创建优雅而和谐的配色方案:- 互补色搭配:选择位于彩色圆环上互为对称的颜色,如红色和绿色、黄色和紫色。
css常用颜色表

css常用颜色表CSS常用颜色表在网页设计中,颜色的选择是非常重要的,而CSS(层叠样式表)则为我们提供了丰富的颜色选项,可以让我们轻松实现丰富多彩的网页界面。
本文将介绍一些常用的CSS颜色值,帮助读者更好地理解和应用这些颜色。
1. RGB颜色值RGB(Red Green Blue)是一种用于表示颜色的标准,它通过组合红、绿、蓝三种基本色,可以得到各种颜色。
例如,RGB(255, 0, 0)表示红色,RGB(0, 255, 0)表示绿色,RGB(0, 0, 255)表示蓝色。
通过调整每个基本色的数值,我们可以得到任意其他的颜色。
2. 十六进制颜色值十六进制颜色值是另一种常用的表示颜色的方式,它使用0-9和A-F这16个字符来表示颜色的红、绿、蓝三个通道的数值。
例如,#FF0000表示红色,#00FF00表示绿色,#0000FF表示蓝色。
通过改变每个通道的数值,我们可以得到各种不同的颜色。
3. 常用颜色名除了使用RGB和十六进制颜色值,CSS还提供了一些常用的颜色名,这些颜色名可以直接在CSS代码中使用,而不需要具体的数值表示。
例如,red表示红色,green表示绿色,blue表示蓝色。
这些颜色名的好处是易于记忆和使用,可以提高开发效率。
4. RGBA颜色值RGBA(Red Green Blue Alpha)是一种与RGB类似的颜色表示方式,它多了一个Alpha通道用于表示透明度。
透明度的取值范围是0到1,0表示完全透明,1表示完全不透明。
例如,RGBA(255, 0, 0, 0.5)表示半透明的红色,即红色的颜色值为255,透明度为0.5。
5. HSL颜色值HSL(Hue Saturation Lightness)是一种基于色相、饱和度和亮度的颜色表示方式。
色相(Hue)表示颜色在色轮上的位置,取值范围是0到360;饱和度(Saturation)表示颜色的纯度,取值范围是0%到100%;亮度(Lightness)表示颜色的明暗程度,取值范围是0%到100%。
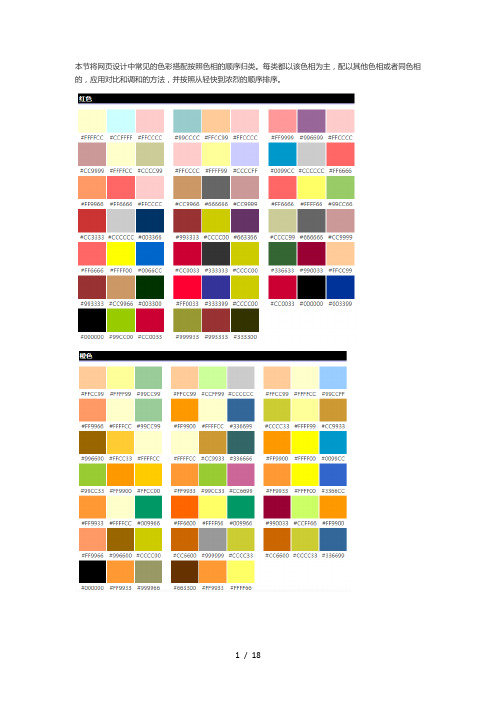
网页设计常用色彩搭配表配色表

本节将网页设计中常见的色彩搭配按照色相的顺序归类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
色彩搭配看似复杂,但并不神秘。
既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。
如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。
当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。
亮度高的色彩搭配在一起就会得到柔和、明亮、温和的感觉。
为了避免刺眼,设计师一般会用低亮度的前景色调和,同时色彩在色环之间的距离也有助于避免沉闷。
对于柔和、清洁、爽朗的印象,色环中蓝到绿相邻的颜色应该是最适合的。
并且亮度偏高。
可以看到,几乎每个组合都有白色参与。
当然在实际设计时,可以用蓝绿相反色相的高亮度有彩色代替白色。
可爱、快乐、有趣印象中的色彩搭配特点是,色相分布均匀,冷暖搭配,饱和度高,色彩分辨度高。
#66CCCC#CCFF66#FF99CC#FF9999#FFCC99#FF6666#FFFF66#99CC66#666699#FFFFFF#FF9999#99CC33#FF9900#FFCC00#FF0033#FFFFFF#FF9966#FF9900#CCFF00#CC3399#99CC33#FFFFFF#FF6600#993366#CCCC33#666633#66CCCC#FFFFFF#666699活泼、快乐、有趣相对前一种印象,色彩选择更加广泛,?最重要的变化是将纯白色用低饱和有彩色或者灰色取代。
#CC9999#FFFF99#666699#FF9900#FFFF00#0099CC#CCCC99#CC3399#99CC00#FF6666#FFFF00#3399CC#CC6600#CCCC33#FF9933#FFFFCC#009933#0099CC#CCCCCC#FF6666#FF6600#FFFF66#009966#CC6633#FFCC99#CC6600#CC0066#009999#FFCC33运动的色彩要强化激烈、刺激的感受,同时还要体现健康、快乐、阳光。
淘宝网站配色方案

淘宝网站配色方案淘宝网站是中国最大的网络购物平台之一,拥有庞大的用户群体和广泛的商品种类。
为了提供良好的用户体验和视觉效果,淘宝网站非常注重配色方案的选择。
在本文中,将介绍淘宝网站的配色方案,并讨论其背后的设计考量和效果。
1. 淘宝网站的品牌色淘宝网站的品牌色是深蓝色(#003366),该色调在整个网站中都得到了广泛运用。
品牌色的选择是根据淘宝作为购物平台的特点来做出的,并能够传达出相应的形象和价值观。
深蓝色代表着信任、稳定和专业,并且对于购物网站来说,这些特点非常重要。
在淘宝网站中,深蓝色主要用于导航栏、按钮和重要的提示信息。
通过统一使用品牌色,不仅营造出一种有序和专业的感觉,还能让用户在浏览网站时有一种熟悉和安心的情感。
2. 配色方案的主副色除了品牌色外,淘宝网站还采用了一套主副色的配色方案。
这些色彩的选择是基于人们对颜色的感知和心理反应进行的。
以下是淘宝网站主副色的具体介绍:•主色:橙色(#FF4400)–橙色代表着活力、创新和热情。
在淘宝网站中,橙色主要用于突出一些特别的信息和促销活动。
例如,在首页的焦点区域中,广告位和促销标签都会选择橙色作为主色,吸引用户的注意力。
•辅助色:灰色(#333333)、白色(#FFFFFF)、浅灰色(#F5F5F5)–灰色在淘宝网站中起到了平衡和衬托的作用,常用于背景、边框和文字等元素。
白色用于区分不同的板块和空间,在整个页面中起到了分隔和突出的作用。
浅灰色则用于一些次要信息或者内容的背景色。
3. 配色方案的设计考量淘宝网站的配色方案是经过精心设计和调整的,旨在为用户提供良好的视觉体验和易用性。
以下是一些在设计配色方案时需要考虑的因素:•用户友好性:淘宝网站的配色方案旨在创造良好的用户体验。
通过选择明亮和清晰的颜色,可以使用户更容易辨认和理解内容,提升整体的可读性。
•情感色彩:配色方案还需要考虑用户的情感体验。
选择适合购物场景的色彩,可以激发用户的购买欲望和信任感。
web配色方案

Web配色方案1. 简介在设计Web页面时,配色方案是至关重要的,它能够影响用户对网站的第一印象,提升用户体验。
本文将介绍几种常见的Web配色方案,并提供一些实用的建议。
2. 基本原则在选择Web配色方案之前,我们需要了解一些基本原则。
2.1 色轮理论色轮理论是指将颜色按照特定次序组合成一个圆环,在这个圆环上相互靠近的颜色具有一定的关联性。
常见的方式有:•三原色配色方案:基于红、绿、蓝三个原色的配色方案,可产生丰富的色彩。
例如,蓝色和黄色可产生绿色。
•互补色配色方案:选择彼此相对的颜色进行搭配,使得对比强烈,例如红色和绿色。
•相似色配色方案:选择相邻的颜色进行搭配,使得整体色调和谐。
例如橙色和黄色。
2.2 色彩对比在Web设计中,色彩对比是非常重要的,它可以决定页面内容的易读性。
选择对比度高的配色方案能够提高用户的阅读体验。
对比度可以通过以下方式来衡量:•亮度对比:将颜色转换成灰度,并比较颜色间的亮度差异。
•色彩对比:比较颜色在色轮中的位置,确保彼此之间有足够的色彩差异。
2.3 色彩心理学色彩心理学研究了不同颜色对人们情绪和行为的影响。
在Web设计中,选择适当的配色方案可以引发用户的情感共鸣,增强页面的吸引力。
一些常见的色彩心理学理论包括:•红色:代表激情、力量和紧张感。
•蓝色:代表平静、和谐和信任。
•绿色:代表自然、健康和安全感。
3. 常见的Web配色方案3.1 单色配色方案单色配色方案是最简单且常见的配色方案之一。
它基于一个主色调,并在不同亮度和饱和度下使用该颜色。
该方案具有简洁、统一和专业的特点。
以下是一些常见的单色配色方案:•蓝色单色方案:不同亮度的蓝色搭配,适合展现科技、信任和可靠性。
•橙色单色方案:不同亮度的橙色搭配,适合展现创新、活力和温暖。
•紫色单色方案:不同亮度的紫色搭配,适合展现优雅、神秘和独特。
3.2 对比配色方案对比配色方案基于不同颜色之间的对比度,使得页面内容更加明确和突出。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
对于设计时,风格定位有困难的人会有一定帮助吧?我也想研究一下!
一、红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的色。
红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的色。
1、在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2、在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3、在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4、在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
二、黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
黄色是各种色彩中,最为娇气的一种色。
只要在纯黄色中混入少量的其它色,其色相感和色性格均会发生较大程度的变化。
1、在黄色中加入少量的蓝,会使其转化为一种鲜嫩的绿色。
其高傲的性格也随之消失,趋于一种平和、潮润的感觉。
2、在黄色中加入少量的红,则具有明显的橙色感觉,其性格也会从冷漠、高傲转化为一种有分寸感的热情、温暖。
3、在黄色中加入少量的黑,其色感和色性变化最大,成为一种具有明显橄榄绿的复色印象。
其色性也变的成熟、随和。
4、在黄色中加入少量的白,其色感变的柔和,其性格中的冷漠、高傲被淡化,趋于含蓄,易于接近。
三、蓝色的色感较冷,性格朴实而内向,是一种有助于人头脑冷静的颜色。
蓝色的朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广埔、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。
蓝色还是一种在淡化后仍然似能保持较强个性的色。
如果在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
1、如果在橙色中黄的成份较多,其性格趋于甜美、亮丽、芳香。
2、在橙色中混入小量的白,可使橙色的知觉趋于焦躁、无力。
四、绿色是具有黄色和蓝色两种成份的色。
在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。
这样使得绿色的性格最为平和、安稳。
是一种柔顺、恬静、潢足、优美的色。
1、在绿色中黄的成份较多时,其性格就趋于活泼、友善,具有幼稚性。
2、在绿色中加入少量的黑,其性格就趋于庄重、老练、成熟。
3、在绿色中加入少量的白,其性格就趋于洁净、清爽、鲜嫩。
五、紫色的明度在有彩色的色料中是最低的。
紫色的低明度给人一种沉闷、神秘的感觉。
1、在紫色中红的成份较多时,其知觉具有压抑感、威胁感。
2、在紫色中加入少量的黑,其感觉就趋于沉闷、伤感、恐怖。
3、在紫色中加入白,可使紫色沉闷的性格消失,变得优雅、娇气,并充满女性的魅力。
六、白色的色感光明,性格朴实、纯洁、快乐。
白色具有圣洁的不容侵犯性。
如果在白色中加入其它任何色,都会影响其纯洁性,使其性格变的含蓄。
1、在白色中混入少量的红,就成为淡淡的粉色,鲜嫩而充满诱惑。
2、在白色中混入少量的黄,则成为一种乳黄色,给人一种香腻的印象。
3、在白色中混入少量的蓝,给人感觉清冷、洁净。
4、在白色中混入少量的橙,有一种干燥的气氛。
5、在白色中混入少量的绿,给人一种稚嫩、柔和的感觉。
6、在白色中混入少量的紫,可诱导人联想到淡淡的芳香。
本文参考:/。
