使用flash制作跳动文字效果
闪烁字逐帧动画制作步骤

闪烁字逐帧动画制作步骤
一、用到的工具有:工具箱中的文本工具、选择工具、填充色
二、制作步骤:
1、打开flash,点击新建flash文档
2、制作第一帧的动画:点击工具箱中的文本工具,将鼠标移动到舞台上,按住鼠标左键拖动,画出一个文本框,切换输入法,输入汉字“国庆节快乐”,完成后,点击工具箱中的选择工具,结束文本输入
3、用选择工具单击舞台中的文字“国庆节快乐”,在flash下方的属性面板中为输入的文字设置效果,如:选择自己喜欢的一种字体,调整文字的大小,改变文字的颜色等操作。
4、在第二帧处,单击鼠标右键,在弹出的菜单中选择插入关键帧,然后选中文字,在填充色中任意选择一种颜色,舞台中的文字就变成了你选择的颜色了
5、重复操作4,注意:每次插入关键帧后改变文字颜色,但是颜色不要和前一关键帧颜色相同
6、测试动画,按一下键盘上的“enter回车键”。
观看动画效果。
7、保存文件,执行文件——保存命令,弹出另存为对话框,选择保存的位置,输入文件名“国庆节快乐”,保存类型选择flash文档格式,即扩展名是“.fla”单击保存,即可完成动画的保存。
如何改变舞台的大小(白色区域),鼠标在舞台上的空白区域或者工作区上单击,然后在属性面板中会出现舞台的相关属性,点击大小后面的按钮,弹出“文档设置”对话框,分别在宽、高中输入项修改的尺寸,确定。
flash制作一个一个字的冒出来的打字效果

flash制作⼀个⼀个字的冒出来的打字效果
今天为⼤家分享在flash制作⼀个⼀个字的冒出来的打字效果⽅法,操作很简单的,也很有趣,喜欢的朋友⼀起来学习吧!
⽅法/步骤
第⼀步:
先打开flash软件,按ctrl+N新建⼀个flash⽂档,点击确定
第⼆步:
点击进⼊,在舞台上选择⽂字⼯具,然后动态⽂本(你的字有多少,就把动态⽂本拉多⼤,可以⽤选择⼯具),变量⽐如是a,弄完就之后帧数就有1帧了
第三步:
点击帧数第⼀帧(现在也只有第⼀帧),按F9添加函数,i=0,换⾏,然后t="你要打的字,你要打的字必须全部在⼀⾏,不能换⾏"
第四步:
在按下F9,然后在第⼆帧按F6,在按F9添加函数
if(i<length(t))
{a=substring(t,1,i)
i=i+1}
else
stop()
这句话的意思是:如果i⼩于⽂本的长度,就逐次截取字符串,⼀个⼀个字的增加,直到结束
第五步:
在按下F9,然后在第三帧按F6,在按F9添加函数:
gotoAndPlay(2)
意思是跳到第⼆帧播放
第六步:
步骤现在全部完成了,按ctrl+回车测试下你的作品吧
注意事项
函数的输⼊,变量的名称,⼯具的熟悉
以上就是flash制作⼀个⼀个字的冒出来的打字效果⽅法介绍,操作简单,你学会了吗?希望⼤家喜欢本教程!。
第14课Flash逐帧动画模拟写字

空白关键帧
帧
空白帧
关键帧
4
中文版Flash CS6动画制作
三、 帧的概念及基本操作
2、帧的基本操作:
选择帧 •直接选择帧:单击,即可。 •选择不相邻的帧:按住“Ctrl”键的同时,单击要选择的帧,即可。 •选择连续的帧:单击起始帧后,按住“Shift”键的同时,单击最后帧,即可 选择两帧之间的所有帧。 •选择所有帧:右键,选择“选择所有帧”命令,即可。 插入帧
Flash CS6 从入门到精通
项目二 逐帧动画制作
任务1 模拟写字
中文版Flash CS6动画制作
一、学习目标
1. 了解帧的概念。 2. 掌握帧的基本操作。 3. 掌握逐帧动画的制作方法及定义。
2
中文版Flash CS6动画制作
二、任务描述
本任务是一个逐帧动画案例,在制作时,从文字的末笔开始逐帧擦除, 然后翻转帧,形成写字效果。通过此任务的学习,掌握逐帧动画的制作 原理及方法。在动画的制作过程中,要注意毛笔与文字应保持同步移动。
•菜单命名插入帧:选择【插入】/【时间轴】命令,在弹出的子菜单中选择相应命令,即可。 •快捷菜单插入帧:右键,快捷菜单中选择需要插入帧的类型,即可。 •快捷键插入帧:按“F5”键可插入普通帧;按“F6”键可插入关键帧;按“F7”键可插入 空白关键帧。
5
中文版Flash CS6动画制作
三、 帧的概念及基本操作
6
中文版Flash CS6动画制作
三、 帧的概念及基本操作
2、帧的基本操作:
清除帧与删除帧
删除帧:选择不需要的帧,在其上方单击鼠标右键,在弹出的快捷菜单中 选择“删除帧”命令,或选择【编辑】/【时间轴】/【删除帧】命令。 清除帧:使用右键菜单或【编辑】/【清除帧】命令,或选择帧后直接按 Delete键。 •清除帧与删除帧不同,删除帧可删除帧本身(包括帧中的内容),时间轴中没有该 帧的位置;而清除帧只删除该帧中包含的内容,并不删除帧本身。 •对关键帧执行清除帧操作,会删除帧中的内容,使其变为空白关键帧。
flash cs5文字特效

河北医科大学
33
动态文字—跳动的文字效果
效果: 目的:在黑色的背景中制作跳动的文字效果。 要点:用到的工具及功能有:文字工具、补间动画、 分离、分散到图层、Alpha的设置等
河北医科大学
34
动态文字—跳动的文字效果
17
动态文字—变心文字
(3) 单击[选择]工具,选中刚输入的文字,在文字上 单击鼠标右键,弹出快捷菜单,选择[分离]命令,
将文字分离成单个文字
(4) 再在文字上单击鼠标右 键,在弹出的快捷菜单中
选择[分离] 命令,将文字分离成矢量图,如图所
示。
(5) 在“图层1”的30帧处单击鼠标右键,在弹出的
快捷菜单中单击[插入关键帧] 命
3
静态文字—浮雕文字
效果:
目的:在白色背景中制作浮雕文字 要点:主要用到的工具及相关知识有:文字
工具、分离、图像叠放的顺序改变、扩展
填充等。
4
(1)单击[文字]工具,在舞台中央输入“艺术与人生” 文字,文字【属性】面板的设置如图所示,文字效果 如图所示。
选中“艺术与人生”文字,按【Ctrl+C】键复制文字, 再按【Ctrl+V】将当前文字粘贴到舞台上,如图示。 设置所复制文字的颜色为“灰色3.18所”,效果如图所 示
7
静态文字—渐变文字
效果:
目的:在白色背景中制作五颜六色的文字效。 要点:主要用到的工具及相关知识有:文字
工具、填充工具、渐变设置浮动面板、属
性设置等
8
(1) 启动Flash CS5,新建一个文档,命名为“渐变文字 效果”。 (2) 单击[文字]工具,在舞台上输入“花样年华”文字, 如图所示。
(3) 选择[修改]→[分离]命令,将文字分离成单个的文字。 (4) 重复第3步,再将单个的文字分离成矢量图形。 (5) 单击颜料桶工具,并将填充色设置为 渐变。 (6) 颜色浮动面板的设置如图所示,所获得的效果如图所 示。 注意:可调
flash as3动态文本打字效果

4.使用选择工具
选中文本框(非选中文字),在属性栏的左上方设置文本类型为“动态文本”,并在其下方输入实例名称"text1"(需要半角状态,而非:“text1”)
5.同样在属性栏中设置线条类型为“多行”,旁边的按钮决定你的文字是否可以被文本复制
6.在场景的文本框上激活右键菜单,选择“可滚动”;
{
_root.my_txt.text += arr[counter];
counter++;
if (counter == arr.length)
{
counter = 0;
clearInterval(thisTime);
}
பைடு நூலகம்}
---------------------------------------------------------------------
//写多长都可以
function txtBespeak(txt:String)
{
_root.my_txt.text = "";
var arr:Array = txt.split("");
thisTime = setInterval(rr, speed, arr);
}
function rr(arr:Array)
flash 组件 动态文本
1.新建一个尺寸为750*550(杂志页面大小)的影片,保存至电脑任意位置;
2.使用文字工具在场景上拉出一行文字框,粘贴入文字段落。
3.在文字选中状态,100%显示下,在属性栏中调整文字字体、大小、颜色等属性(属性栏的调出:菜单—属性—属性<快捷键:ctrl+F3>)
第3章 Flash文字特效

第3章 自成一格 ——Flash文字特效
在Flash CS4中,文本工具可以创建【静态文本】、【动态文本】
和【输入文本】三种类型。每种类型都适合不同的场合,用户可以根
据自己预设的动画效果选择适当的文本类型。
【静态文本】:该类型的文本在动画播放过程中,内容不会发
生变化。
【动态文本】:该类型的文本在动画播放过程中,内容可以动 态地显示一些数据,如股票价格或者天气情况。
第3章 自成一格 ——Flash文字特效
3.2.2 编辑矢量文本
对于分离后转换成为图形后的矢量文本,可以使用绘图工具来编辑,包 括给文本填充渐变色、路径编辑和添加边框路径等操作。
给文本填充渐变色:首先将文本框中的文本分离,然后选中要设置的 文本,并单击工具箱中的【选择工具】按钮,接着在【属性】面板中 的【填充颜色】按钮,选择填充颜色。
【输入文本】:该类型的文本支持动画播放过程中即时地输入
文本。很多留言簿或者调查表都使用这种类型的文本,可以让 Flash和观众形成互动。
第3章 自成一格 ——Flash文字特效
3.3.1 静态文本
默认情况下创建的文本为静态文本。静态文本在动画播放的过程中
内容不会发生改变。这时可以在【文本工具】的【属性】面板中对
拉按钮选择当前系统中安装的某种字体来替换缺少的字体,再 单击【确定】按钮即可。
第3章 自成一格 ——Flash文字特效
3.5 习题
选择题 操作题
第3章 自成一格 ——Flash文字特效
选择题
1.在Flash CS4中,如果在【字母间距】文本框中输入-80,则会为 选中的文本设置字母间距为 。 A.-80 B.-60 C.0 D.60 2.要快速分离文本,可以使用 组合键。 A.Ctrl+B B.Ctrl+G C.Ctrl+Shift D.Ctrl+F8
如何用flash制作文字动画

1.文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2.文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
Flash制作文字效果3例

Flash制作荧光文字效果此实例的实现的是带荧光文字效果,在制作过程中主要使用了渐变填充等工具,通过简简单单几样工具便创造出了漂亮的文字特效。
难点就在于图形、色彩编辑的技巧和填充工具的使用。
通过对文字边框进行柔化处理,产生具有霓虹灯效果的荧光文字。
最终播放效果如图1所示,要实现这一效果,具体制作过程如下:图11.新建一个电影,在属性面板中设置其尺寸为480pxX150px,选择一种颜色(本例为#000099)作为背景色。
2.从工具箱中选取文本工具,在属性面板中设置字体类型设置成VladimirScrD,字体大小设置成100,在舞台上输入“Flashghost”。
选择工具栏中箭头工具,将文字移动到工作区中间。
按键盘的“Ctrl+B”键,将文字打碎。
效果如图2图2分离文本3.选择工具栏中墨水瓶工具,将墨水瓶工具参数栏中线条颜色设置成明黄色,线条宽度设置成1.0,将鼠标移动到工作区中,鼠标光标将变成墨水瓶形状,用鼠标依次点击文字边框,文字周围将出现明黄色边框。
效果如图3所示:图3为文本描边2.按Delete删除填充区域,效果如图4所示:图4删除坛区域4.选择工具栏中的箭头工具,按住键盘上的Shift键,依次双击每个字母外的明黄色边框,将他们全部选中,选择菜单“修改/形状/将线条转换为扩充”菜单命令,黄色边框被转变成可填充区域。
5.选择菜单“修改/形状/柔化填充边缘”,再按照如图所示的参数设“置柔化填充边缘”对话框,进行如图5所示,点击“确定”按钮,关闭对话框。
图56.选择工具栏中箭头工具,在工作区的空白处点击鼠标,取消对文字边框的选择。
这时可以看到,明黄色边线两边出现了模糊渐变,保存作品,按“Ctrl+Enter”预览最终效果,就可以看见漂亮的荧光文字效果。
Flash制作线框字特效线框文字效果,也是很简单的效果制作之一,在制作过程中效果如图1所示,要实现这一文字效果,其具体操作如下:图11.新建一个电影,在属性面板中设置其尺寸为290pxX80px,选择一种颜色(本例为#FFFFFF)作为背景色。
Flash 制作跳动的文字镜像效果[千图网]
![Flash 制作跳动的文字镜像效果[千图网]](https://img.taocdn.com/s3/m/b0863732376baf1ffc4fad50.png)
Flash 制作跳动的文字镜像效果此实例实现的是制作一个跳动的文字镜像效果。
效果实现主要有两个方面,一是通过延迟不同元件的动画开播时间,实现了文字的先后运动。
二是通过对中间帧动画变速调整,实现了跳动的弹性效果。
而效果的主要制作步骤也是有两个,一是制作字符模板,二即是制作具体效果。
难点在于元件转换、元件替换、中间帧动画调速和简单的播放控制。
最终播放效果如图1所示,要实现这一效果,具体制作过程如下图1 最终效果一.制作字符模板1.新建一个电影,在属性面板中设置其尺寸为550pxX400px,选择一种颜色(本例为#FFCCFF)作为背景色。
2.单击或直接按R键从工具箱中选择矩形工具。
将边框色设定为无,填充色设定为#FF99CC,用Rectangle(矩形)工具在舞台上画一个大矩形,盖住舞台的下半部分,效果如图2所示。
图2 在舞台上绘制的矩形3.单击或直接按T键从工具箱中选取文本工具,并在属性面板中。
将字体设定为黑体,字体大小设为96,颜色为#FF99CC,在舞台上写一个 X 大写字母,这个 X 将会被作为所有文字的模板,效果如图3所示:图3 制作的 X 文字模板4.选中字符 X ,选择插入/转换为元件菜单命令或直接按F8,将弹出转化为元件对话框。
将行为设置为图形并在名称文本框中为其命名为char_tpl ,单击确定将字符 X 转化为图形元件 char_tpl 。
选中刚转化成图形元件 char_tpl 的字符X,再次打开转化为元件对话框。
这一回,将行为改为影片剪辑,并为其重新命名为 m_char_tpl ,将图形元件 char_tpl 转化为影片剪辑元件 m_char_tpl。
双击影片剪辑元件 m_char_tpl 的字符X,进入元件编辑模式。
选中舞台上的字符 X ,然后选择窗口/信息菜单命令或直接按Ctrl+I,打开信息面板。
接着把其上的Y值(也就是字符X的纵坐标值)改为50,如图4所示。
图4 设置信息面板5.选中时间线上的第20帧,选择插入/关键帧菜单命令或直接按F6,插入一个关键帧。
怎样利用flash制作写字效果动画

怎样利用flash制作写字效果动画第一篇:怎样利用flash制作写字效果动画怎样利用flash制作写字效果动画笔顺是小学入门功课之一,练好笔顺是提高小学语文教学质量的需要。
以往笔顺教学通常是教师在黑板示意,学生在下面练习。
随着电脑多媒体教学的普及,我们可以在笔顺教学中引入多媒体教学等现代教育技术,让学生学得更轻松,学得更牢固。
怎样制作此类生字笔顺课件呢?启动flash,新建一个Movie(电影),按Ctrl+M调出影片属性(Movie Properties)(影片基本设定)面板,将影片设置为宽640px,高480px,背景为白色,播放速度为每秒12帧的电影。
为了显示铅笔书写效果,我们先要建立一个铅笔图形对象。
方法是利用常用工具栏中的绘图工具如:铅笔工具、矩形工具等在工作区绘制出一枝铅笔并加以颜色修饰,让其与真笔相似。
点击箭头工具后全部选定铅笔图形,点击Modify(修改)|Transform(转换)| Scale and Rotate(缩放和旋转)将图形向右旋转20°。
按Ctrl+G将铅笔图形群组。
选择Text T ool工具,在工作区中央插入一个“学”字。
点击窗口右下脚的“Show(闪存)Character”开启Character(文字面板)面板,将字的大小改为200号,字体选“宋体”,用箭头工具选定“学”字对象。
按Ctrl+B将“学” 字打散。
按F6键插入一个关键帧,在新的关键帧上拖动铅笔对象将其移至“学”字的最后一个笔划“横”上。
再按F6插入一关键帧,把铅笔往前面笔划移动一点(注意,移动的距离将影响笔顺演示的快慢),用橡皮擦工具擦除笔所在位置后的一部分图形。
继续插入关键帧,逐步按笔划顺序的倒序方向移动铅笔位置,用橡皮擦工具把笔所在位置后的笔划(注:按书写顺序)擦除,直到把“学”字全部擦除为止。
完成上述工作后,请选定第一帧,点击Edit(命令、用途)| Select All或按Ctrl+A选择全部帧,再在任一帧上弹击右键调出快捷菜单,选择“Reverse Frames(反转帧数)”将选定的全部帧反转。
Flash CS3教程--制作文字动画(模块八)

操作一 制作火焰字
运用影片剪辑元件和遮罩层的相关知识制作如图所示火焰字动画。
火焰字效果
操作一 制作火焰字
(1)新建一大小为550×400像素,背景颜色为黑色,帧频为30fps名为 “火焰字”的Flash文档。 (2)选择【插入】→【新建元件】菜单命令,在打开的如图所示“创 建新元件”对话框创建一个“火焰”影片剪辑元件。
(6)用相同的方法分别将“虹”、“灯”和“字”文本转换为影片剪 辑元件,并将其分别命名为“z2”、“z3”和“z4”。
新建“文字”图形元件
操作二 制作滤光字
(3)在工具箱中单击 按钮选择文本工具,在“属性”面板中对文本 的字体、颜色和大小等进行如图所示设置。
设置文字属性
操作二 制作滤光字
(4)在图形元件“文字”的场景中输入“滤光效果”文本,如图所示。 (5)新建“图层2”。选中“图层1”中的“文字”元件按“Ctrl+C”键,然后 在图层2中按“Shift+Ctrl+V”键把该元件原位复制到“图层2”中。 (6)选中“图层2”中的“文字”元件,按小键盘的方向键将其向左和向 下各移动2个像素,使文字产生立体感。
设置矩形的渐变色
绘制矩形并填充渐变色
操作二 制作滤光字
(14)复制出一个矩形框,得到如图所示效果。 (15)返回主场景。将“图层1”重命名为“文字”图层,在“库”面板 中将“文字”元件拖到“图层1”的场景中。在第30帧处插入帧。 (16)新建“滤光”图层,从“库”面板中把“滤光”元件拖拽到该层 中。
复制矩形
操作二 制作滤光字
(17)新建“遮罩”图层,把“文字”图层中的“文字”元件原位复制到 该层中。 (18)按住“Ctrl”键,然后用鼠标左键点选“文字”和“遮罩”层第30帧 ,并按F5键插入帧。再选中的第30帧,然后按“F6”键插入关键帧。 (19)选中“滤光”层中的“滤光”元件。然后按“Ctrl+T”键打开“变 形”面板,设置元件的倾斜度为30度,如图所示,得到如图所示效果。
Flash 制作手写字效果

利用引导层和时间轴特效制作写字动画制作过程:1,运行FLASH,新建文档2,选择“文件/保存”命令,由于是第一次保存,所以系统会出现一个对话框,在此对话框中,可以选择保存的路径,可以修改文件名,还可以修改文件保存的类型,默认保存为FLASH 文档。
一、下面开始制作文字逐字显示动画部分3,新建图层1,命名为文字4,在舞台上利用工具箱里面的文本工具,随便输入几个文字,文字内容和字体大小可根据个人喜好设置,设置字体在下面的控制面板中进行设置。
5,为了让字逐字显示,为文字图层添加时间轴特效,首先用选择工具选中文字,在出现蓝色边框后,单击菜单栏里的插入-时间轴特效-变形/转换-转换,如图所示,设置成右边的按钮,单击确定,文字图层自动重命名为转换,文字动画部分设置完成。
二、下面开始制作手握笔的动画部分6,新建图层2,命名为手握笔7,在舞台上绘制一个手握笔的图形,当然你可以细致的画一个笔和漂亮的手:)8,单击工具箱里的颜料桶工具,对其进行上色,并将线条删除,如图9,将手和笔全选后,两个组合起来,按ctrl+G组合!10,利用任意变形工具,修改大小和形状,并且将控制中心点挪动到笔尖处!!11,调整手形的位置,使之与第一个字对齐(如看不到文字,可单击转换图层第一帧,文字开始的蓝色线确定第一个字的位置)然后在第30帧处插入一个关键帧,调整手的位置,与最后一个字对齐,然后再第一帧和最后一帧的任意位置处单击鼠标右键,插入补间动画。
此时可以测试一下影片,发现手是完全按照一条直线运动的。
三、下面开始制作写字的动画部分12,为了出现写字的曲曲折折的效果,下面为手握笔图层添加运动引导层。
在运动引导层的第一帧上,利用工具箱的铅笔工具画一条弯弯曲曲的曲线,在手握笔图层第一帧调整手的位置,使之放在曲线的开始处,同理,在手握笔图层的最后一帧上,调整手的位置,使之放在曲线的结尾处。
完成拉!(如没成功,重复步骤12)。
Flash 《写字效果》操作步骤

Flash 《写字效果》技术要点:文本的操作;逐帧动画;关键帧;翻转帧。
步骤:一、制作关键帧1、新建一个FLASH文件,命名为“写字效果”。
2、“插入”—“元件”,新建名为“word”的“影片剪辑”元件,单击“确定”按钮,进入影片的编辑窗口。
3、在工具箱中选择文字工具“A”,在“属性”面板设置文字的属性,字号设置大一些(120)。
在场景中输入文字flash.4、单击“场景1”按钮,返回影片舞台,将刚创建的word影片拖拽到舞台中央,用“选择工具”框选,执行“修改”—“分离”(或者按键盘ctrl+b)命令3次,把影片分离到形状状态。
5、选中时间轴上的第2帧,执行“插入”—“时间轴”—“关键帧”命令,在第2帧处插入一个关键帧,使用“橡皮擦”工具擦除文字flash最后一笔的一部分。
6、重复第5步,按照文字flash书写笔画相反的顺序将文字一点点擦除,直到把文字对象全部擦除为止。
这样,最后得到一个文字flash的笔画逐渐消失的动画。
7、选中创建好的所有关键帧,在所选定的关键帧上右击,在弹出的快捷菜单中选择“翻转帧”,将所有的关键帧顺序反相。
二、制作粉笔1、“插入”—“元件”,新建名为“pen”的“影片剪辑”元件,单击“确定”按钮,进入影片的编辑窗口。
2、进入元件编辑区后,选择工具箱中的“矩形工具”,然后将“矩形工具”的填充色设置为渐变填充,笔触颜色设置为“无”。
3、利用“矩形工具”在场景上绘制一个矩形。
4、利用“选择工具”调整举行形状和角度。
(倾斜45度,粗细与flash笔画粗细大致相同)5、单击“场景1”按钮,返回场景中。
6、在时间轴上选择第2帧,将“库”中的“pen”元件拖拽到场景中,调整其位置,使它在该笔画的末端。
7、依据步骤6的方法,在每个关键帧上都添加“pen”元件,使其在文字笔画的末端,这样便完成了笔写字效果的制作。
使用Flash制作跳动文字效果

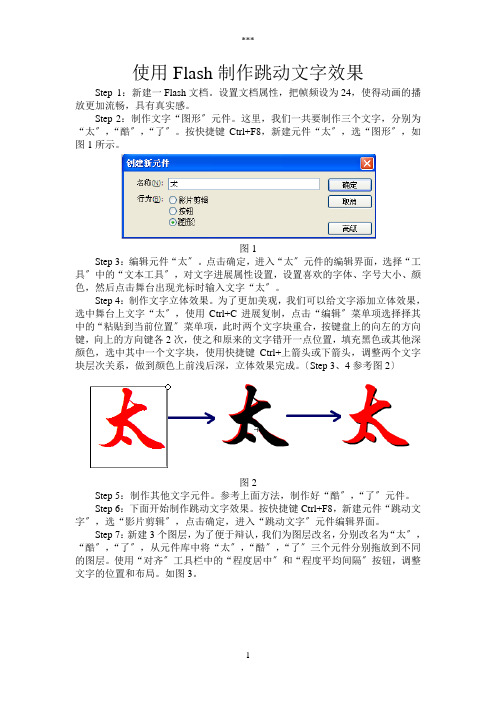
使用Flash制作跳动文字效果Step 1:新建一Flash文档。
设置文档属性,把帧频设为24,使得动画的播放更加流畅,具有真实感。
Step 2:制作文字“图形〞元件。
这里,我们一共要制作三个文字,分别为“太〞,“酷〞,“了〞。
按快捷键Ctrl+F8,新建元件“太〞,选“图形〞,如图1所示。
图1Step 3:编辑元件“太〞。
点击确定,进入“太〞元件的编辑界面,选择“工具〞中的“文本工具〞,对文字进展属性设置,设置喜欢的字体、字号大小、颜色,然后点击舞台出现光标时输入文字“太〞。
Step 4:制作文字立体效果。
为了更加美观,我们可以给文字添加立体效果,选中舞台上文字“太〞,使用Ctrl+C进展复制,点击“编辑〞菜单项选择择其中的“粘贴到当前位置〞菜单项,此时两个文字块重合,按键盘上的向左的方向键,向上的方向键各2次,使之和原来的文字错开一点位置,填充黑色或其他深颜色,选中其中一个文字块,使用快捷键Ctrl+上箭头或下箭头,调整两个文字块层次关系,做到颜色上前浅后深,立体效果完成。
〔Step 3、4参考图2〕图2Step 5:制作其他文字元件。
参考上面方法,制作好“酷〞,“了〞元件。
Step 6:下面开始制作跳动文字效果。
按快捷键Ctrl+F8,新建元件“跳动文字〞,选“影片剪辑〞,点击确定,进入“跳动文字〞元件编辑界面。
Step 7:新建3个图层,为了便于辩认,我们为图层改名,分别改名为“太〞,“酷〞,“了〞,从元件库中将“太〞,“酷〞,“了〞三个元件分别拖放到不同的图层。
使用“对齐〞工具栏中的“程度居中〞和“程度平均间隔〞按钮,调整文字的位置和布局。
如图3。
图3Step 8:为了把握好文字在跳动时的高度,我们需要为文字定位。
按快捷键Ctrl+Shift+Alt+R,显示标尺,然后在标尺上按住鼠标左键,拖动拉出如图4所示的定位参考线。
图4Step 9:使用F6快捷键,分别在“太〞图层的第10帧、15帧、20帧、24帧、26帧、27帧、28帧插入关键帧。
Flash制作文字效果

教学课题: Flash制作文字效果教学目的:1、熟悉Flash的界面2、掌握Flash的工具栏、工具箱的各自的用途3、用Flash制作一些文字效果教学难点:用Flash制作一些文字效果教学方法:演示法、讲授法教学课时:8课时教学过程:一、Flash的文字工具1、向舞台中添加文本A.选择“文本”工具。
B.在属性检查器(“窗口”>“属性”>“属性”)中,从弹出菜单中选择一种文本类型来指定文本字段的类型:动态文本:创建一个显示动态更新的文本的字段。
输入文本:创建一个供用户输入文本的字段。
静态文本:创建一个无法动态更新的字段。
仅限静态文本:在“属性”检查器中,单击“改变文本方向”,然后选择一种文本方向和流向。
(默认设置为“水平”。
)C.在舞台上,执行下列操作之一:(1)要创建在一行中显示文本的文本字段,单击文本的起始位置。
(2)要创建定宽(对于水平文本)或定高(对于垂直文本)的文本字段,将指针放在文本的起始位置,然后拖到所需的宽度或高度。
注:如果创建的文本字段在键入文本时延伸到舞台边缘以外,文本将不会丢失。
若要使手柄再次可见,可添加换行符,移动文本字段,或选择“视图”>“剪贴板”。
2、关于文本属性字体属性包括字体系列、磅值、样式、颜色、字母间距、自动字距微调和字符位置。
段落属性包括对齐、边距、缩进和行距。
A、设置字体、磅值、样式和颜色使用“选取”工具选择舞台上的一个或多个文本字段。
在属性检查器(“窗口”>“属性”>“属性”)中,从“字体”弹出菜单中选择一种字体,或者输入字体名称。
单击“磅值”值旁的三角形,然后拖动滑块来选择一个值,或者输入字体大小值。
(字体大小以磅值设置,而与当前标尺单位无关。
)要应用粗体或斜体样式,请单击“粗体”或“斜体”。
从“消除锯齿”弹出菜单(“粗体”按钮下方)中选择一种字体呈现方法。
若要选择文本的填充颜色,单击颜色控件,然后执行下列操作之一:(1)从“颜色选择器”中选择颜色。
在flash里做动态的滚动文字

在flash里做动态的滚动文字Flash]可以上下滚动的文本框1、创建场景文件。
2、输入或者粘贴一段文字。
调整好大小。
3、将文本框转换为影片剪辑,在影片剪辑的属性面板中,为实例取名txtBox。
4、在靠近文本框右上角处画一个三角形。
5、将三角形转换为按钮。
双击进入按钮的编辑界面。
6、在反应区插入帧。
7、返回场景1。
选择三角形按钮,打开动作面板。
8、输入如下代码:on (release) {if (txtBox._y>-340) {//-340的意思是顶部y值减去高度Height的结果,//保证文本框向上移动到刚好看不见。
txtBox._y = txtBox._y-10;}else{txtBox._y=txtBox._y;}}9、选择三角形按钮,复制,粘贴,选择新按钮,执行修改-->转换-->垂直翻转命令,使之变成向下按钮。
将向下按钮移动到文本框右下角。
10、选择向下按钮,打开动作面板,修改代码如下:on (release) {if (txtBox._y<385) {txtBox._y = txtBox._y+10;}else{txtBox._y=txtBox._y;}}11、新建图层2,在图层2第一帧画一个矩形,刚好掩盖住文本框和两个按钮。
12、在图层2上点右键,遮蔽,将图层2创建为蒙板层。
13、Ctrl+Enter,并点击两个按钮查看效果。
[Flash]带滚动条的文本框(三)1、新建场景文件,创建三个图层。
2、在最下面的图层1粘贴比较长的一段文字,然后在属性面板将其改为动态文字,多行,实例取名为txt。
3、在图层2画一个矩形,遮住一段文字。
将举行转换为影片剪辑,在属性面板中为实例取名为mask。
4、在图层3的文字右侧画一条和mask等高的线段,转换为图形元件。
在图层3上点右键,遮蔽,将图层3创建为蒙板层。
5、在图层3的文字右侧画一个小矩形,转换为影片剪辑,在属性面板中为实例命名为scroll_bar,将scroll_bar放在线段顶部。
Flash的动态文本如何调用

Flash的动态文本如何调用外部文本文件制作自助建站系统时候,每个会员的页面名称都不一样,如果单独用文本显示样式比较单一,所以打算使用FLASH,但是如果为每个会员制作独立的SWF,工作量又比较大,所以使用FLASH中的动态文本调用外部TXT文件动态显示就是必须工作,这样剩下的工作就是动态生成外部TXT文件就可以了。
一、了解FLASH中的“动态文本”1,打开FLASH,新建一个文档,选择文本工具2,在窗口中插入文本3,“文本”属性面板中选择为“动态文本”4,“实例名称”输入为“cnbruce”二、“动态文本”的值1,选择第一帧,添加帧动作2,输入 cnbruce.text="hello,world";3,“Ctrl+Enter”测试效果三、“动态文本”的值显示的另一种方法1,除了可以给动态文本取实例名称以外,还可以给其定义“变量”2,同样,设置第一帧动作为 cnrose="hi,cnbruce";3,“Ctrl+Enter”测试效果,即“动态文本”被赋予的新的值四、动态文本调用外部文本文件的值1,动态文本如何调用外部文本文件中的值,首先就是将FLASH源文件和文本文件保持在磁盘目录下(本处是将FLASH和文本文件t1.txt放在同一目录下)。
2,在FLASH第一帧设置动作:swft = new LoadVars();//创建一个LoadVars对象的实例swftswft.load("t1.txt");//swft实例载入的对象是t1.txt文本文件swft.onLoad = function(a) {if (a) {cnrose = swft.wenben;//如果载入文件成功,FLASH动态文本中的值即为swft实例载入的t1.txt 文件中wenben的内容}}3,t1.txt的内容为:wenben=HI,你好吗4,“Ctrl+Enter”测试英文显示正常,而中文显示为乱码,调整文本文件t1.txt的保存编码方式为“utf-8”形式>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用Flash制作跳动文字效果Step 1:新建一Flash文档。
设置文档属性,把帧频设为24,使得动画的播放更加流畅,具有真实感。
Step 2:制作文字“图形”元件。
这里,我们一共要制作三个文字,分别为“太”,“酷”,“了”。
按快捷键Ctrl+F8,新建元件“太”,选“图形”,如图1所示。
图1
Step 3:编辑元件“太”。
点击确定,进入“太”元件的编辑界面,选择“工具”中的“文本工具”,对文字进行属性设置,设置喜欢的字体、字号大小、颜色,然后点击舞台出现光标时输入文字“太”。
Step 4:制作文字立体效果。
为了更加美观,我们可以给文字添加立体效果,选中舞台上文字“太”,使用Ctrl+C进行复制,点击“编辑”菜单选择其中的“粘贴到当前位置”菜单项,此时两个文字块重合,按键盘上的向左的方向键,向上的方向键各2次,使之和原来的文字错开一点位置,填充黑色或其他深颜色,选中其中一个文字块,使用快捷键Ctrl+上箭头或下箭头,调整两个文字块层次关系,做到颜色上前浅后深,立体效果完成。
(Step 3、4参考图2)
图2
Step 5:制作其他文字元件。
参考上面方法,制作好“酷”,“了”元件。
Step 6:下面开始制作跳动文字效果。
按快捷键Ctrl+F8,新建元件“跳动文字”,选“影片剪辑”,点击确定,进入“跳动文字”元件编辑界面。
Step 7:新建3个图层,为了便于辩认,我们为图层改名,分别改名为“太”,“酷”,“了”,从元件库中将“太”,“酷”,“了”三个元件分别拖放到不同的图层。
使用“对齐”工具栏中的“水平居中”和“水平平均间隔”按钮,调整文字的位置和布局。
如图3。
图3
Step 8:为了把握好文字在跳动时的高度,我们需要为文字定位。
按快捷键Ctrl+Shift+Alt+R,显示标尺,然后在标尺上按住鼠标左键,拖动拉出如图4所示的定位参考线。
图4
Step 9:使用F6快捷键,分别在“太”图层的第10帧、15帧、20帧、24帧、26帧、27帧、28帧插入关键帧。
如图5
图5
Step 10:选择“工具”中的“任意变形工具”,对第10帧的“太”字进行一
定的压缩(提高:为了更精确我们可以通过“属性面板”中文字元件的高度属性通过数值进行调整)。
压缩多少大家可以自己决定,压缩大点,就让文字跳高点。
这一步的操作是模拟文字跳动前的下蹲动作,让跳动更真实些。
需要注意的是文字和参考线的关系。
如图6元件调整前后对比。
图6
Step 11:把第15帧的“太”元件通过按键盘上的向上方向键,垂直移动到上方参考线。
如图7所示。
图7
Step 12:在第1帧,第10帧,第15帧加上运动补间动画,这样,文字就完成了一个从跳跃到落地的循环。
(提高:通过调节“动作补间动画”的属性中的“简易”来实现符合现实中物体弹跳运动特点,跳起的过程先快后慢,落下的过程为先慢后快。
在“太”字图层的第10帧,第15帧对应的“简易”分别设为100,-100。
)如图8。
图8
Step 13:为了更加生动,文字在落地后,再给它加上一点点反弹效果。
选择“太”图层的第24帧,把文字垂直向上移动一点,注意距离不要太大;选择第26帧,并对文字进行一点点的压缩,注意压缩不要太大;选择第27帧,并按键盘上的向上方向键一次,把27帧的“太”字向上移动一点。
选择“太”字图层的第20帧,第26帧,添加“动作补间动画”,其中,第20帧的简易设置为100。
这样,“太”字的跳动动画就制作好了。
Step 14:依次对“酷”、“了”图层进行同样操作,不过为了使三个字的跳动有时间间隔,将“酷”、“了”两个字的跳动分别推后5帧,最后三个图层使用非关键帧补齐即完成跳动文字的制作。
时间轴如图9所示。
图9
Step 15:制作文字的倒影。
按Ctrl+F8键,新建一个命名为“倒影”的影片剪辑元件,把我们刚才制作好的“跳动文字”影片剪辑拖入舞台中,然后,选择“跳动文字”元件,点击“修改”菜单中的“变形”菜单项中的“垂直翻转”;然后通过属性面板把文字的透明度设为30%。
如图10所示,倒影就OK了。
图10
Step 16:切换到场景1中,设置播放的背景,将库中的“跳动文字”、“倒影”两个影片剪辑分别拖入场景中,进行大小、位置的调整后,测试一下吧!效果如图11。
图11。
