Frontpage网页设计之主页制作
网制作软件FrontPage的使用

3.2 HTML文件的基本结构
2.HTML文件的基本结构
HTML的结构包括头部(Head)和主体(Body)两大部分。 头部描述浏览器所需要的信息,主要含有网页标题、解码 方式等信息;主体包含所要说明的具体内容,含有网页中 的各种元素,如段落文字、表格、图像、颜色等信息。
HTML文档最重要的特性是能支持超链,它能使网页之间 链接起来,从而实现了网页之间的跳转和自由切换。链源 可以是文档中的任何一个字、词或句子,甚至可以是一幅 图像。链宿可以是另外一个Web服务器上的某个信息资源, 也可以是文档内部的某个地方。HTML的这种超链接功能
5.4 网页格式设置
2.背景设置 (1)将光标定位在当前网页的任何位置。 (2)单击“格式/背景”命令,或在网页属性对话
框中单击“格式”选项卡。 (3)若要为当前网页设置背景图片,并将背景图片
设置为水印效果。可选中“背景图片”和“使其 成为水印”两个复选框,并单击“浏览”按钮, 打开“选择背景图片”对话框,在其中选择需要 的背景图片并单击“打开”按钮即可。 (4)设置完毕后,单击“确定”按钮即可。
5.3 插入对象及组件
2.插入日期和时间 (1)单击“插入/日期和时间”命令,弹出“日期
和时间”对话框,如图所示。 (2)在“日期和时间”对话框中选择显示的方式,
并在“日期格式”和“时间格式”下拉列表框中 设置日期和时间的显示格式,最后单击“确定” 按钮即可.插入计数器 (1)将光标定位在需要插入计数器的
1.2 设计网站的一般步骤
1.确定网站主题 2.搜集材料 3.规划站点 4.选择合适的制作工具 5.制作网页 6.测试与发布 7.网站宣传 8.维护更新
2.2 FrontPage的启动和退出
1.启动FrontPage 方法1:单击“开始/程序/Microsoft Office /
网页制作深入浅出——FrontPage轻松打造个人主页

换成 自己的一些文章 ,底部我们可 发语 言和 数据 库全是免费的 ,所 以 以换成 网 站 的一 些版 权 信 息 或是 在商 用领 域 很有 竞争 力 ! Jp是 S n s u IP证书链接 ,而首页效果笔者则制 公 司推 出的高度动态 的 W b应用 . C e 作为如图 4所示的效 果。 其一系列平台也是免费 的。
能 .下面笔 者就 用 F nPg 0 3 r t e 20 来 o a 讲述如何制作个人主 页 J
件 表 我 选 曼: 列 中 们 l }。 哥 暴 择“e t 页 墨 : l×m I - n.“ ; dh j I站 . 储 数 库 . 需 到 点 存到 据 中 不 要 面 转 设 视 霉:i i . 到 计 l兰冀 : …。‘ … 。一
2003
,
2. 在如图 1
中有 “ 建 网页 ”和 新 建网站 ”两 新 个 区域 .我 们 是 制 作 个 人 站 点 .利 用模 板 来 制 作 会 事 半 功 倍 , 因此 在 这 里 我 们 选 择 ” 他 网站 模 板 “ 选 其 项 .会 出现 如 图 2所 示 的提 示 。
维普资讯
美不胜 S o hw ——● 岛锄 Dsn eg i
投 信 di@eidC 稿 箱:eg nfn .rc sn tesO n r n
上期 为大 家介 绍 了如何 用 D e m v 制作 一个 简单的 网 页, 虽然 目前 hm)以及 图片库 ( oohm) 在 这 a w a e r e r t p t. h t . Dem evr r wae 已经 成为主流 的网页设计软件 ,但是 Fo Pg 凭借其操作 简单 的优 五 个 二 级 页 面 中 , 除 了 用 户 反 馈 涉 a r gae n 势 ,仍 然受 到很 多初 学者 的 青 昧。 为 了满足 不 同人 群 的需 求 ,今 天 笔者 再 来 及 到 数 据 库 外 其 它 的 都 可 以做 成 静
使用FrontPage_2003制作网页

(2)代码视图。该视图提供用户查看、编写和编辑 HTML标识的功能。
(3)拆分视图。该视图上半部分提供代码视图,下半 部分提供设计视图,可以使用户能够直观地看到编写的代码 在网页中的效果。
(4)预览视图。在该视图中用户可以在发布网页前提 前预览网页中的内容,以便于修改其中的某些细节部分。
第二节 站点的基本操作
(5)超链接视图。该视图将网站中所有的内部和外 部超链接的状态显示在一个列表中,并用图标表示超链接 已通过验证或已中断。选择“视图”→“超链接”命令, 即可切换到该视图。
(6)任务视图。该视图以列表的形式显示网站中的 所有已完成或尚未完成的任务,并在各个列标题下提供有 关各项任务的当前信息。选择“视图”→“任务”命令, 即可切换到该视图。
第八章 使用FrontPage 2003制作网页
第一节 FrontPage 2003概述 第二节 站点的基本操作 第三节 制作和美化网页 第四节 框架网页 第五节 表单和组件的使用 第六节 发布站点 第七节 应用实例——论坛首页 习题八
第一节 FrontPage 2003概述
现代社会是一个网络社会,人们在日常生活中离不开网络, 网络的诞生与发展,极大地方便了人们的信息交流和资源共享, 推动着信息社会的飞速前进。
(3)自定义站点。如果用户已对该软件非常熟悉,也 可以自定义创建站点,具体操作如下:
1)选择“文件”→“新建”命令,弹出“新建”任务 窗格。
2)在该任务窗格中的“新建网站”选项区中选择“由 一个网页组成的网站”选项,弹出“网站模板”对话框。
3)在该对话框中选择“空白网站”选项,并在右侧的 网站位置下拉列表框中输入网站的位置后,单击“确定” 按钮,即可创建一个只包含两个空白文件夹private和 image的站点,用户可自行创建主页及其他网页文件。
2024年FRONTPAGE制作网页型课件教案设计

2024年FRONTPAGE制作网页型课件教案设计第一章:FRONTPAGE 2024概述1.1 课程目标了解FRONTPAGE 2024的基本功能和特点掌握FRONTPAGE 2024的界面布局和主要工具栏熟悉FRONTPAGE 2024的网页编辑和排版技巧1.2 教学内容FRONTPAGE 2024的发展历程和版本特点FRONTPAGE 2024的启动和界面布局工具栏的功能介绍和操作方法网页编辑和排版的基本技巧1.3 教学活动观看FRONTPAGE 2024的介绍视频教师演示FRONTPAGE 2024的基本操作学生跟随教师一起创建一个简单的网页1.4 作业与评估学生完成一个简单的网页设计评估学生的网页设计质量和操作技能第二章:网页布局与设计2.1 课程目标学习网页布局的基本原则和方法掌握FRONTPAGE 2024的表格和框架功能了解网页设计的色彩和排版原则2.2 教学内容网页布局的基本原则和常见布局方式FRONTPAGE 2024的表格操作方法和技巧框架的创建和使用方法网页设计的色彩和排版原则2.3 教学活动教师讲解网页布局的原则和方法学生跟随教师一起设计一个网页布局学生自主设计一个网页布局并进行展示2.4 作业与评估学生完成一个网页布局设计评估学生的网页布局设计和操作技能第三章:网页元素添加与编辑3.1 课程目标学习在FRONTPAGE 2024中添加和编辑网页元素掌握文本、图片、等网页元素的添加和编辑方法学习使用FRONTPAGE 2024的表单功能3.2 教学内容文本的添加和编辑方法图片的插入和编辑方法的创建和编辑方法表单的创建和编辑方法3.3 教学活动教师讲解文本、图片、等网页元素的添加和编辑方法学生跟随教师一起添加和编辑网页元素学生自主设计一个包含文本、图片、和表单的网页3.4 作业与评估学生完成一个包含文本、图片、和表单的网页设计评估学生的网页元素添加和编辑技能第四章:网页样式与动画4.1 课程目标学习使用FRONTPAGE 2024的样式功能掌握CSS样式的创建和应用方法学习使用FRONTPAGE 2024的动画功能4.2 教学内容样式的创建和应用方法CSS样式的编写和应用方法动画的创建和编辑方法4.3 教学活动教师讲解样式和CSS样式的创建和应用方法学生跟随教师一起创建和应用样式和动画学生自主设计一个包含样式和动画的网页4.4 作业与评估学生完成一个包含样式和动画的网页设计评估学生的样式和动画创建和应用技能第五章:网页发布与维护5.1 课程目标学习使用FRONTPAGE 2024发布网页掌握网页的预览和发布方法学习网页的维护和更新技巧5.2 教学内容网页的预览和发布方法网页的维护和更新技巧5.3 教学活动教师讲解网页的预览和发布方法学生跟随教师一起发布网页学生自主设计一个网页并进行发布和维护5.4 作业与评估学生完成一个网页的设计、发布和维护评估学生的网页发布和维护技能第六章:FRONTPAGE 2024高级文本编辑6.1 课程目标掌握FRONTPAGE 2024中的高级文本编辑功能学习使用字体、字号、颜色、对齐等文本样式了解如何插入特殊字符和符号文本样式设置:字体、字号、颜色、对齐等插入特殊字符和符号的方法使用文本框和段落格式的技巧实例讲解文本的高级编辑技巧6.3 教学活动教师演示高级文本编辑功能的使用学生跟随教师一起练习文本编辑学生自主设计一个文本编辑展示页6.4 作业与评估学生完成一个高级文本编辑的网页设计评估学生的文本编辑质量和操作技能第七章:图片和多媒体的应用7.1 课程目标学习在FRONTPAGE 2024中插入和编辑图片掌握多媒体文件(如音频、视频)的插入和控制了解图片和多媒体在网页中的优化使用7.2 教学内容插入和编辑图片的方法和技巧多媒体文件(音频、视频)的插入和属性设置图片和多媒体的优化使用和版权问题实例讲解图片和多媒体在网页中的应用教师讲解图片和多媒体的应用方法学生跟随教师一起练习插入和编辑图片及多媒体学生自主设计一个包含图片和多媒体的网页7.4 作业与评估学生完成一个包含图片和多媒体的网页设计评估学生的图片和多媒体应用质量和操作技能第八章:超和导航栏的制作8.1 课程目标学习在FRONTPAGE 2024中创建超掌握超的目标设置和路径选择了解如何创建导航栏和菜单8.2 教学内容超的创建方法和目标设置超路径的选择和编辑导航栏的创建和菜单的设置实例讲解超和导航栏在网页中的应用8.3 教学活动教师讲解超和导航栏的制作方法学生跟随教师一起练习创建超和导航栏学生自主设计一个包含超和导航栏的网页8.4 作业与评估学生完成一个包含超和导航栏的网页设计评估学生的超和导航栏制作质量和操作技能第九章:FRONTPAGE 2024表格和数据展示9.1 课程目标学习在FRONTPAGE 2024中创建和编辑表格掌握表格的样式设置和数据排序了解如何使用表格进行数据展示和分析9.2 教学内容表格的创建和编辑方法表格样式的设置和调整表格数据的排序和筛选实例讲解表格和数据在网页中的应用9.3 教学活动教师讲解表格和数据的创建和编辑方法学生跟随教师一起练习创建和编辑表格学生自主设计一个包含表格和数据的网页9.4 作业与评估学生完成一个包含表格和数据的网页设计评估学生的表格和数据编辑质量和操作技能第十章:FRONTPAGE 2024表单和交互设计10.1 课程目标学习在FRONTPAGE 2024中创建和编辑表单掌握表单元素(如文本框、按钮、下拉菜单等)的插入和属性设置了解表单的提交和数据处理方式10.2 教学内容表单的创建和编辑方法表单元素的插入和属性设置表单的提交和数据处理方式实例讲解表单和交互在网页中的应用10.3 教学活动教师讲解表单和交互的创建和编辑方法学生跟随教师一起练习创建和编辑表单学生自主设计一个包含表单和交互的网页10.4 作业与评估学生完成一个包含表单和交互的网页设计评估学生的表单和交互设计质量和操作技能第十一章:FRONTPAGE 2024模板和主题应用11.1 课程目标学习如何在FRONTPAGE 2024中应用模板和主题掌握模板和主题的导入和编辑方法了解如何定制模板和主题以适应个性化需求11.2 教学内容模板和主题的概念及作用模板和主题的导入和应用方法定制模板和主题的技巧实例讲解模板和主题在网页设计中的应用11.3 教学活动教师讲解模板和主题的应用方法学生跟随教师一起练习导入和应用模板和主题学生自主设计一个应用了模板和主题的网页11.4 作业与评估学生完成一个应用了模板和主题的网页设计评估学生的模板和主题应用质量和操作技能第十二章:FRONTPAGE 2024网页布局的高级技巧12.1 课程目标学习FRONTPAGE 2024网页布局的高级技巧掌握框架的嵌套和表格的层叠使用了解响应式布局和移动端优化方法12.2 教学内容框架的嵌套方法和技巧表格的层叠使用和样式设置响应式布局的实现方法移动端网页优化的技巧12.3 教学活动教师讲解网页布局的高级技巧学生跟随教师一起练习框架嵌套和表格层叠学生自主设计一个具有响应式布局和移动端优化的网页12.4 作业与评估学生完成一个具有响应式布局和移动端优化的网页设计评估学生的网页布局高级技巧质量和操作技能第十三章:FRONTPAGE 2024网页设计的最佳实践13.1 课程目标学习FRONTPAGE 2024网页设计的最佳实践掌握网页设计的基本流程和原则了解如何提高网页设计的质量和用户体验13.2 教学内容网页设计的基本流程和原则网页设计的标准和规范提高网页设计质量和用户体验的方法实例讲解网页设计的最佳实践13.3 教学活动教师讲解网页设计的最佳实践学生跟随教师一起练习网页设计的基本流程学生自主设计一个符合最佳实践的网页13.4 作业与评估学生完成一个符合最佳实践的网页设计评估学生的网页设计质量和操作技能第十四章:FRONTPAGE 2024网页设计的案例分析14.1 课程目标分析FRONTPAGE 2024网页设计案例学习优秀网页设计案例的优点和启示了解如何将案例中的设计理念应用到实际项目中14.2 教学内容分析网页设计案例的方法和技巧优秀网页设计案例的优点和启示将案例中的设计理念应用到实际项目中的方法14.3 教学活动教师讲解网页设计案例分析的方法学生跟随教师一起分析优秀网页设计案例学生自主分析一个网页设计案例并分享心得14.4 作业与评估学生完成一个网页设计案例分析报告评估学生的案例分析质量和操作技能第十五章:FRONTPAGE 2024网页设计的项目实践15.1 课程目标运用FRONTPAGE 2024完成一个网页设计项目掌握网页设计项目的整体流程和团队协作了解如何将所学知识应用到实际项目中15.2 教学内容网页设计项目的整体流程和团队协作项目实践中的注意事项和解决方法实例讲解网页设计项目实践15.3 教学活动教师讲解网页设计项目实践的方法学生跟随教师一起完成一个网页设计项目学生自主设计一个网页设计项目并进行展示15.4 作业与评估学生完成一个网页设计项目评估学生的网页设计项目质量和操作技能重点和难点解析本文主要介绍了2024年FRONTPAGE制作网页型课件教案设计,内容涵盖了网页布局与设计、网页元素添加与编辑、网页样式与动画、网页发布与维护、高级文本编辑、图片和多媒体的应用、超和导航栏的制作、表格和数据展示、表单和交互设计、模板和主题应用、网页布局的高级技巧、网页设计的最佳实践、网页设计的案例分析以及网页设计的项目实践等十五个章节。
FrontPage_2003网页设计技术

一、网页视图 网页视图为网页的设计提供了一个工作 场所,可以在这个环境下对网页进行设计 和修改。 二、文件夹视图 打开一个网页后,系统默认是以文件夹 视图来显示的,文件夹视图与Windows中 的资源管理器相似,它能够显示当前的 Web中的内容是如何组织的。
三、报表视图 报表视图相当于属性检查,它能给出当 前网站的有关属性。灵活应用报表视图能 够使用户方便地了解网页的属性,便于把 握和修改网页。 四、导航视图 导航视图清楚地显示了Web的结构,用 户可以从中了解到网站中各部分之间的逻 辑关系,它反映了网站的整个脉络。
6 图形运用
一、添加图形 打开“插入”菜单的“图片”子菜单, 执行 “来自文件”命令,选择图象文件的名称。 二、编辑图形 包括设置图象的特殊效果、剪切图象、 添加文本。
1.添加文本 图片工具栏的“文本按钮”就是用来在 图象内添加文本信息的。 2.图象的特殊效果 ⑴ 旋转90度;⑵ 图象翻转;⑶ 修正对 比度;⑷ 调整亮度;⑸ 黑白处理;⑹ 图 象弱化;⑺ 突出效果;⑻ 采样与还原;⑼ 调整图象大小;⑽ 设置对齐方式;⑾ 使用 折叠文本;⑿ 设置间隔距离;⒀ 设置透明 背景
⒊ 选择动态类型的效果 设置动态类型的效果,也就是动态类型 的属性。 ⑴ 飞行方式 ⑵ 格式效果 在选择完事件类型、动态类型和动态类 型的效果后,就完成了一个动态效果的设 置。可以点击“DHTML效果”对话框右下 方 的效果显示图标,观察所设置的动态效果。
10 使用表单
创建表单的方式有三种:表单模板、表 单向导和自定义表单。 一、使用表单模板 二、使用表单向导 使用表单模板只能创建最简单的几种表 单,而用表单向导,就可以随心所欲地创 建表单。
⑴ 网页加载 网页加载是打开网页的操作,可以选择 某种动态效果,在网页加载时生效。 ⑵ 单击和双击 发生这种事件时,可以使用“飞到”或 “格式”两种动态效果。 ⑶ 鼠标移动 鼠标移动时间是指在浏览器窗口或预览 窗口中,鼠标经过效果文本或图片的操作。
初中frontpage网页制作教案

初中frontpage网页制作教案课程目标:1. 让学生了解 FrontPage 网页制作的基本操作和功能。
2. 培养学生运用计算机技术进行创意表达和信息交流的能力。
3. 提高学生利用网络资源进行学习、调查和研究的能力。
教学内容:1. FrontPage 网页制作的基本操作。
2. FrontPage 网页编辑技巧。
3. FrontPage 网页设计原则。
4. 网页发布与分享。
教学重点:1. FrontPage 网页制作的基本操作和功能。
2. 网页编辑技巧。
3. 网页设计原则。
教学难点:1. 网页布局和设计。
2. 网页特效实现。
教学准备:1. 安装有 FrontPage 的计算机。
2. 网络连接。
教学过程:一、导入(5分钟)1. 向学生介绍 FrontPage 网页制作的意义和用途。
2. 引导学生思考如何利用 FrontPage 制作一个有趣的网页。
二、基本操作学习(15分钟)1. 引导学生打开 FrontPage,了解界面布局。
2. 讲解如何创建新网页、保存网页、打开网页。
3. 讲解如何添加文本、图片、链接等基本元素。
三、网页编辑技巧(20分钟)1. 讲解如何对文本进行格式化,如字体、颜色、大小等。
2. 讲解如何对图片进行处理,如剪裁、翻转、加水印等。
3. 讲解如何添加音频、视频等多媒体元素。
四、网页设计原则(15分钟)1. 讲解网页设计的基本原则,如布局、色彩、字体等。
2. 引导学生思考如何将设计原则应用于实际网页制作中。
五、实践操作(20分钟)1. 引导学生分组进行实践,运用所学知识制作一个简单的网页。
2. 教师巡回指导,解答学生遇到的问题。
六、网页发布与分享(10分钟)1. 讲解如何将网页发布到互联网上。
2. 讲解如何通过链接、邮件等方式分享网页。
七、总结与反思(5分钟)1. 让学生回顾本节课所学内容,总结自己的收获。
2. 引导学生思考如何运用所学知识进行网页制作的创新。
教学延伸:1. 邀请专业网页设计师进行讲座,让学生了解网页设计的前沿动态。
第6章网页制作FrontPage2003

2.链接到书签 我们不仅可以用超链接的方法在多个网页之间进行跳转,也可 以在同一个页面里跳转。它的最大优点是可以使我们迅速跳到网 页的某部分。 首先要定义书签。然后就直接把超链接指向书签就可以了。 书签可以是网页中的特殊标记,也可以是网页中任何位置的字符。 但图形不能做书签。 操作方法:例如:选择作书签的字符“我的简历”, “插入”“书签” ,“书签名称”就是选择的文本名称(也可用默认名 称),确定。 在普通视图里“我的简历”被加了下划 虚线,表示这儿有一个书签。我的简 会看到 历 ; 现在我们来建立到书签的链接。选中“ 书签名称”,把它作为超链接文本,单 击“常用”工具栏“超链接”按钮,选 择书签名字即可。
• FrontPage的界面 :与WORD有相同的界面外,还有特有的部分界面 1.在视图栏内有六种模式:网页、文件夹、报表、导航、超链接、任务 2.在“网页”视图方式下,设有“普通”、“HTML”、“浏览”三个控制按钮。 (1)“普通”方式:可以利用菜单中的命令或工具栏上的按钮来编辑网页。 (2)“HTML”方式:可以直接对网页的HTML代码进行编辑操作。 (3)“预览”方式:可以预览当前的网页,让编制者观看自己当前所作的 网页效果,不能编辑。
操作方法:单击当前网页要插入注释的位置,选 “插 入”-- “注释”命令,这样就会弹出“注释”对话框,在 “注释”文本框中输入注释的内容,单击“确定”按钮。
对象的定位
使用“查看”菜单打开“图片”工具 栏;或使用“查看”菜单的“工具 栏”→“定位”命令,激活“定位”工具 栏。选择定位对象(图片或表格或水平 线),使“图片”工具栏中的“绝对定位” 按钮 被选中(处于凹状),用鼠标移动 对象可精确定位到合适的位置。
如何设计一个简单的网页?
刚才是规划好网站的结构,现在开始网站内的网 页制作。网页是站点中最基本的文档,它是用HTML (超文本描述语言)编写的,如果你不了解HTML语言, 也没关系,FrontPage具有“所见即所得”的特性, 并自动创建HTML代码,所以,一般用户在“普通”模 式下也能直接创建出多种格式的网页。
网页制作教学设计优秀8篇

网页制作教学设计优秀8篇制作交互网页教学设计篇一网页的制作一、教学题目:网页的制作二、教学目标:1、知道站点、主页的概念,能在指定位置建立只有一个网页的站点;2、认识frontpage的界面;3、掌握在主页中插入文字、图片、水平线;4、掌握页面文件与图片的保存。
三、教学重点:1、能在指定位置建立只有一个网页的站点(难点)2、能在页面中插入文字、图片、水平线3、掌握页面文件与图片的保存(难点)四、教学难点:在教学中,一方面采用比较教学的方法,促进学生知识的迁移;另一方面,提供学生一个导学课件,让学生根据这个网络环境下的课件自己探索学习,以满足不同层次学生的需求。
五、教学过程:教师活动:1、引入课题:(激发兴趣,活跃气氛)同学们喜不喜欢上网?经常上新浪、西祠胡同等,有没有同学知道新浪、西祠胡同称做什么?(网站)浏览新浪网站,浏览的第一个页面称为什么?(主页)我们还可以浏览其它的页面,点击超链接浏览,当鼠标变成手指的形状时有超链接。
问题1:网站是不是就是网页?用自己的语言描述一下网站的概念(网站包含多个网页,通过超链接把不同的页面链接起来)问题2:网页是不是就是主页?(第一个页面称为主页,网站设计者可以确定哪一个是主页,主页的文件名一般为:,主页也是网页)设计网站一般必须经过两个步骤,首先是在计算机里做好,然后发布在internet上,让所有的人访问浏览。
今天我们学习用frontpage建立站点,制作一个主页。
先来研究一下没有发布的网站,打开教师做的网站问:同学们看到了什么?(文件夹)总结:可以这样理解网站:在资源管理器里,网站表现为一个文件夹,里面存放的是所有与网站相关的文件。
打开主页,浏览页面,这是老师做的一个导学课件,将帮助大家完成学习任务。
请学生浏览教师课件,了解学习任务。
2、新建站点frontpage的启动问:与word比较,有什么不同?(增加了视图区,编辑区有三个窗口)总结:视图区:多种视图模式是为了方便网站的管理。
frontpage 2003 网页设计制作步骤

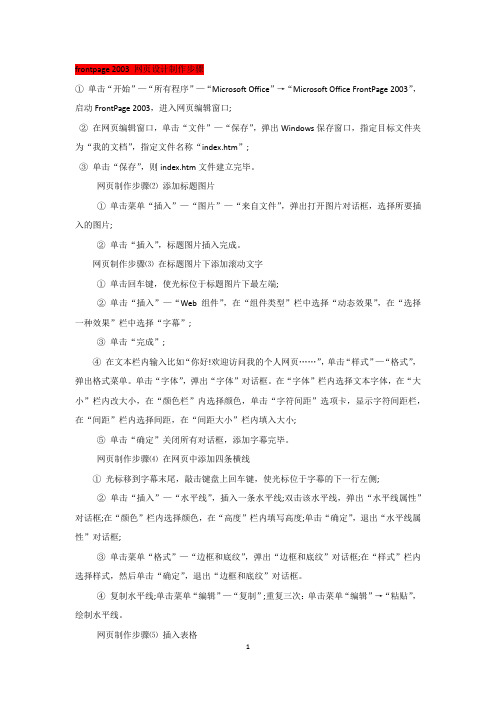
frontpage 2003 网页设计制作步骤①单击“开始”—“所有程序”—“Microsoft Office”→“Microsoft Office FrontPage 2003”,启动FrontPage 2003,进入网页编辑窗口;②在网页编辑窗口,单击“文件”—“保存”,弹出Windows保存窗口,指定目标文件夹为“我的文档”,指定文件名称“index.htm”;③单击“保存”,则index.htm文件建立完毕。
网页制作步骤⑵添加标题图片①单击菜单“插入”—“图片”—“来自文件”,弹出打开图片对话框,选择所要插入的图片;②单击“插入”,标题图片插入完成。
网页制作步骤⑶在标题图片下添加滚动文字①单击回车键,使光标位于标题图片下最左端;②单击“插入”—“Web组件”,在“组件类型”栏中选择“动态效果”,在“选择一种效果”栏中选择“字幕”;③单击“完成”;④在文本栏内输入比如“你好!欢迎访问我的个人网页……”,单击“样式”—“格式”,弹出格式菜单。
单击“字体”,弹出“字体”对话框。
在“字体”栏内选择文本字体,在“大小”栏内改大小,在“颜色栏”内选择颜色,单击“字符间距”选项卡,显示字符间距栏,在“间距”栏内选择间距,在“间距大小”栏内填入大小;⑤单击“确定”关闭所有对话框,添加字幕完毕。
网页制作步骤⑷在网页中添加四条横线①光标移到字幕末尾,敲击键盘上回车键,使光标位于字幕的下一行左侧;②单击“插入”—“水平线”,插入一条水平线;双击该水平线,弹出“水平线属性”对话框;在“颜色”栏内选择颜色,在“高度”栏内填写高度;单击“确定”,退出“水平线属性”对话框;③单击菜单“格式”—“边框和底纹”,弹出“边框和底纹”对话框;在“样式”栏内选择样式,然后单击“确定”,退出“边框和底纹”对话框。
④复制水平线;单击菜单“编辑”—“复制”;重复三次:单击菜单“编辑”→“粘贴”,绘制水平线。
网页制作步骤⑸插入表格①在第一条水平线下添加一个表格,边框粗细为0,编辑表格文字的文本和大小,居中;分别填写你自己需要的内容;②移动光标至第二条水平线首;敲击回车键,使第一条水平线与第二条水平线之间留出空行;③插入表格:单击菜单“表格”—“插入”—“表格”,弹出“插入表格”对话框;在“大小”栏内分别填写:行数和列数;在“边框”栏的“粗细”栏中输入0;在“布局”栏内的“对齐方式”栏中选择方式;④表格字体设置:选定表格;在格式工具栏内选定字体,字号⑤填写文字:分别选定表格单元格,依次填写:你所需要的内容。
《利用Frontpage2000制作网页》教学设计

《利用Frontpage2000制作网页》教学设计类别:中小信息编号:【教材分析】本节课内容为教科版《信息技术基础》(必修)第六章《信息的集成与交流》的第一节第四部分《开发制作阶段》第二课时内容。
其中网站制作是本节课的重点和难点。
要求学生能够根据特定的主题,完成简单网站的制作,从而熟悉网站制作的整个流程。
【学情分析】本节课的教学对象是高一年级学生。
这个阶段的学生,都有过使用word2000的经历,初步具备了一定的自学能力,对知识应用和迁移能力比较强。
这一阶段的学生逻辑思维比较成熟,思维比较活跃,能够和同学一起来进行一些问题的探讨、交流。
【教学目标】1.知识目标(1)学会利用Frontpage2000制作简单网页(2)熟悉网站制作的整个流程2.技能目标(1)通过教师提供的主题和素材,制作一个贺岁网页。
(2)通过学生探究学习过程中,初步掌握网页信息集成的方法。
3.情感目标:(1)通过新建网页的学习,培养学生的对比学习能力;(2)进一步了解网页作为常用的信息集成工具的特点,培养学生团队精神。
【教学重点】1.利用Frontpage2000制作简单网页。
【教学难点】1.利用表格布局网页【课时安排】1课时【教学方法】演示法、对比法、任务驱动法【课前准备】软件FrontPage2000、多媒体广播系统【教学设计】(任务四)根据效果图,在表格适当的区域插入图片【教学反思】依据本节课的特点,将知识点细化,学生在掌握Word2000基础上依葫芦画瓢学习Frontpage2000。
学生在学习的过程中,可以慢慢熟悉网页制作的整个流程。
整堂课实践较多,在实践过程中不断出现新的疑问,可以激发学生的解决问题的积极情绪,对普遍出现的问题可以教师通过广播系统来解说,师生互动比较多,教师真正起到了“引”的作用。
FrontPage网页制作常规属性设置

02
Frontpage常规属性设置
文本属性
字体
设置文本的字体类型,如宋体、微软雅黑等。
颜色
为文本设置颜色,以突出重点或增加视觉效 果。
字号
调整文本的大小,以适应不同的屏幕分辨率 和用户需求。
样式
添加斜体、粗体、下划线等样式效果,使文 本更具表现力。
图像属性
路径
指定图像的来源路径,确保图 像能够正确显示。
Frontpage网页制作常规属 性设置
• 引言 • Frontpage常规属性设置 • Frontpage网页布局设计 • Frontpage网页优化技巧
01
引言
什么是Frontpage网页制作
• Frontpage网页制作是指使用Frontpage软件进 行网页设计和制作的过程。Frontpage是一款由 微软开发的网页编辑软件,具有直观的用户界面 和丰富的网页制作功能。
网页布局类型
固定布局
网页的宽度固定,局
网页宽度按照屏幕宽度自适应,适合响应式 设计。
弹性布局
使用相对单位(如百分比)设置元素宽度, 使页面布局更加灵活。
定位布局
使用CSS的position属性进行精确控制,可 以实现复杂的页面布局。
网页元素布局
文字排版
设置字体、字号、行距、对齐方式等,确保文字易读、美观。
提示信息
为超链接设置提示信息,以便用户 了解链接的目的。
04
表格属性
单元格间距
调整单元格之间的间距,以改善表格 的可读性。
边框样式
设置表格边框的样式,如实线、虚线 等。
背景色
为表格或单元格设置背景颜色,以增 强视觉效果。
宽度和高度
调整表格或单元格的宽度和高度,以 适应网页布局。
网页制作教学设计

【教材分析】这节课是第10章第2节《制作网站》的第一课时,我把重点放在了站点的创建、简单的首页制作,以及网页的保存上。
因为Frontpage与Word同属于Office 组件,所以窗口无需过多讲解,而对于Frontpage的4种工作模式虽然课本上是先于《创建网站和制作首页》出现,但我认为此知识点结合后面学生制作的首页来表现更为妥当,这样学生不但能轻松的理解4种工作模式的区别,还能在“代码”工作模式中看到自己制作的网页所对应的HTML语言,使他们感受到编程不再是遥不可及、深不可测。
至于首页的制作,仅仅对学生做了简单的要求,要求他们用Word学过的操作来完成课堂练习,实现知识的迁移。
而网页中常见的背景音乐,滚动字幕,超级链接等将放在之后的课时中学习。
对于网页的保存,它既是重点,也是一个难点,所以我把保存分成了两个步骤,第一次保存是在没有图片的情况下实行的,其操作与Word类似;第二次则是在第一次的基础上添加了图片,这时的保存需要实行“更改文件夹”的操作。
这样通过对比能使学生对网页的保存操作记忆更加深刻。
【教学思路】1、因为学生平时接触网络比较多,对丰富多彩的网页、网站很熟悉,所以在这节课的开始并没有为学生展示一些网站和网页,而是用PPT直接出示了教学内容——《创建网站,制作首页》,使学生明确这节课的教学目标。
2、学生平时浏览的都是大型的、复杂的网站,当教师提出要自己动手制作时,他们难免有点胆怯,于是教师演示了一个学生作品样例,简单的个人网站——《心灵驿站》。
制作个人网站比书本上的样例更加贴近学生生活,更易激发学生的兴趣,能够消除学生的畏难情绪,增强他们的信心。
3、这节课使用的软件是Frontpage,因为它与学生非常熟悉的Word软件同属于Office组件,很多操作都与Word相似,所以对于Frontpage窗口教师无需讲解,学生能够通过类比Word,实现知识迁移。
4、新建站点虽然是个全新的知识,但是学生能够通过自学书本P48上的步骤来完成,教师需要做的是实行即时的指导和协助,并对新建站点中出现的两个文件夹image、_private实行简单的解释。
第6章 网页制作Frontpage2003

1.“网页”视图
6.1.2 “ 网页视图”示例
返回本节目录
2.“文件夹”视图
图6.1.3
“文件夹”视图 返回本节目录
3.“报表”视图
图6.1.4
“报表”视图
返回本节目录
4.“导航”视图
图6.1.5
“导航”视图 返回本节目录
5.“超链接”视图
图6.1.6
“超链接”视图 返回本节目录
6.“任务”视图
返回本节目录
图6.3.1 “新建”网页对话框
返回本节目录
6.3.2
网页的基本操作
1.打开网页
2.保存网页
返回本节目录
1.打开网页
⑴从本地磁盘或局域网中打开网页。
单击“文件”菜单中的“打开”命令, 或单击工具栏上的“打开”按钮 。打开 “打开文件”对话框。在“查找范围”下拉 列表框中选择站点,从文件列表中选定要打 开的文件。
返回本小节
6.5 站点的发布
发布一个站点就是将已制作完成的站点上的 文件复制到已经存在的某个站点文件夹中,使得 这些网页成为该Web站点中的网页。我们可以将制 作的站点发布到Internet上已经存在的站点(如 发布到提供免费的个人网页的站点),或是本地 计算机上已经存在的Web服务器的站点。 发布站点的操作如下:
返回本小节
3.创建指向电子邮件的超链接
在网页视图模式下,先选中需要创建超链接的 对象,打开“创建超链接”对话框,在URL下拉列 表框中输入mailto:,或单击 “制作发送电子邮件的超链接”按钮 ,打开 “创建电子邮件超链接”对话框,然后输入电子邮 件地址。
返回本小节
网页背景包括:背景颜色和背景图片。
⑴背景颜色
鼠标右击网页编辑区,从弹出的快捷菜单 中单击“网页属性”命令,打开“网页属性” 对话框。单击“背景”选项卡,在“颜色”区 中,可以从“背景”下拉列表中选择一种背景 颜色,也可以进一步从“其他颜色”中选取自 定义的颜色。
《Frontpage网页设计与制作》教案

《Frontpage2003网页设计与制作》教案2009141119 郭飞一、教学目标1.知识与技能目标:(1) 了解网页制作过程,初步学会如何分割网页版面;(2) 掌握对网页中素材的简单处理方法,如插入图片、艺术字、文本框;对图片进行超链接设置。
2.能力目标:(1) 学习一种逆向思维方式,对版面进行设计能力,并充分利用背景图片、背景音乐及字幕的设置;(2) 通过对演示的网页的分析与小组合作锻炼学生交流与表达,增强学生的分析能力、动手实践能力;(3) 学会将素材有效地组织在一起,以表达综合信息的能力。
3.情感、态度、价值观:鼓励学生大胆构思,学生交流过程中学会尊敬他人,客观评价他人观点,同时认识到网页所展示的内容要积极向上。
二、教学重、难点教学重点:1.利用Frontpage2003对设计的网页进行插入文本(包括艺术字、文本框的运用);2.插入图片以及图片的超链接制作。
教学难点:1.利用网页分割设计原理,结合自己的主题,规划网页的版面;2.插入表格并对表格进行设置;3.设置背景图片、背景音乐、字幕。
三、教学步骤1.插入艺术字、文本框:“插入”——>“图片”——>“艺术字”“插入”——>“文本框”2.插入图片并设置超链接:“插入”——>“图片”——>“来自文件”——>“完成”——>选中——>单击鼠标右键“超链接”3.设置背景图片、背景音乐及字幕:网页的任意位置单击鼠标右键——>“网页属性”——>“背景音乐浏览”——>“确定”网页的任意位置单击鼠标右键——>“网页属性”——>“格式”——>“背景图片”——>“浏览”——>“确定”“插入”——>“Web组件”——>“字幕”4.设置表格属性及单元格属性:选中——>单击右键“表格属性/单元格属性”——>“确定”四、教学过程基于对前面的网页制作页眉页脚设置掌握后,要进一步讲解对版面的分割、文字图片插入技术的知识点。
网页制作软件FrontPage

脚本调试
FrontPage提供了脚本调试工具,可以帮助用户定位和解决脚本错误。
实现动态效果及响应式设计
01
动态HTML效果
响应式设计
02
03
嵌入多媒体内容
利用FrontPage的DHTML工具, 可以创建动态HTML效果,如动 态显示/隐藏元素、改变元素样 式等。
04
交互
表单元素设计
使用FrontPage的表单工具,可以方便地创建文本框、下拉列表、 单选框、复选框等表单元素,用于收集用户输入的信息。
表单验证
通过JavaScript或VBScript脚本,可以在用户提交表单前进行验证, 确保用户输入的数据符合要求,提高数据准确性。
FrontPage提供了直观的编辑界面,用户可 以直接在编辑窗口中看到网页的最终效果 。
集成性
易用性
与Office套件的其他应用程序高度集成,可 以轻松导入和导出数据。
适合初学者使用,提供了大量的模板和向 导,帮助用户快速创建网页。
FrontPage与同类软件比较
与Dreamweaver比较
专业性:Dreamweaver是专业的网页设计软件, 功能更强大,而FrontPage更适合初学者。
创建链接
FrontPage支持创建超链接,用户可以将文本或图 片链接到其他网页或文件,实现网页之间的跳转。
插入多媒体
除了图片和链接,FrontPage还支持插入音 频、视频等多媒体元素,增强网页的交互性 和趣味性。
表格和层叠样式表(CSS)应用
创建表格
FrontPage提供了强大的表格功 能,用户可以创建各种规格和样 式的表格,用于展示数据或布局 网页元素。
使用FrontPage 2003制作网页.ppt

二、FrontPage 2003的工作窗口 选择 “开始”→“所有程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令,即可打开 FrontPage 2003的工作窗口,如图8.1.1所示。该窗口与 Office 2003的其他组件的工作窗口基本相同,用户可以在 工作区中制作和编辑网页。
(3)自定义站点。如果用户已对该软件非常熟悉,也 可以自定义创建站点,具体操作如下:
1)选择“文件”→“新建”命令,弹出“新建”任务 窗格。
2)在该任务窗格中的“新建网站”选项区中选择“由 一个网页组成的网站”选项,弹出“网站模板”对话框。
3)在该对话框中选择“空白网站”选项,并在右侧的 网站位置下拉列表框中输入网站的位置后,单击“确定” 按钮,即可创建一个只包含两个空白文件夹private和 image的站点,用户可自行创建主页及其他网页文件。
(5)超链接视图。该视图将网站中所有的内部和外 部超链接的状态显示在一个列表中,并用图标表示超链接 已通过验证或已中断。选择“视图”→“超链接”命令, 即可切换到该视图。
(6)任务视图。该视图以列表的形式显示网站中的 所有已完成或尚未完成的任务,并在各个列标题下提供有 关各项任务的当前信息。选择“视图”→“任务”命令, 即可切换到该视图。
图8.1.1 FrontPage 2003的工作窗口
三、FrontPage 2003的基本视图 FrontPage 2003为用户在创建站点和编辑网页时提供 了多种视图,其中网站的视图模式有网页设计视图、文件 夹视图、报表视图、导航视图、超链接视图、任务视图和 远程网站视图;网页的视图模式有设计视图、代码视图、 拆分视图和预览视图。
二、打开站点 如果要对某个网站进行编辑修改,可先将其打开,然 后再进行其他编辑操作。用户可以使用以下两种方法打开 站点: (1)选择“文件”→“打开网站”命令,弹出“打开 网站”对话框。在该对话框中选择要打开的站点,单击“打 开”按钮 即可。 (2)单击常用工具栏中“打开”按钮 右侧的下拉 按钮 ,在其下拉菜单中选择“打开网站”命令,在弹出的 “打开网站”对话框中选择要打开的站点,单击“打开”按 钮即可。
如何用Frongpage制作班级网页

汇报人: 日期:
目录
• 网页制作背景与目的 • 规划与设计网页结构 • 使用Frontpage制作网页 • 增强网页交互性与功能 • 优化与发布网页 • 评估与维护网页
01
网页制作背景与目的
班级网页的意义
信息共享
班级网页可以方便学生、家长和 教师之间实时共享各类信息,如 课程安排、作业要求、活动通知 等。
提升网页安全与稳定性
1 2
选择可靠主机
选择知名、稳定的主机服务商,确保网页的正常 运行和访问速度。
加强密码管理
设置复杂的密码,并定期更换,防止黑客攻击和 恶意入侵。
3
定期备份数据
定期对网页数据进行备份,以防数据丢失或受到 破坏。
THANKS
谢谢您的观看
定期对收集到的反馈进行汇总和分析 ,找出网页存在的问题和改进方向。
定期更新与维护内容
制定更新计划
根据班级活动和课程安排,制定网页内容的更新计划,确保信息 的及时性和准确性。
分工合作
明确团队成员的分工,确保各类信息的收集和整理工作有序进行 。
审核发布
设立内容审核机制,对更新后的内容进行审核,确保信息的准确 性和合规性。
精简代码
去除多余的HTML、CSS和JavaScript代码,减 少文件大小。
使用缓存
设置合适的缓存策略,使浏览器能够缓存部分网页内容,加快重复访问速度。
发布与推广网页
选择合适的域名
为班级网页选择一个简洁易记的域名,方便 用户访问。
购买空间与上传文件
购买合适的虚拟主机空间,将制作好的网页 文件上传到服务器上。
为文字或图片添加超链接,使用户能 够便捷跳转到其他页面或网站,增强 网页的扩展性。
第7章 用FrontPage 2003创建站点 网页设计与制作教程(第3版) 教学课件

单击“高级”选项卡,打开图7-22所示的对话框。
选择“启动超链接翻转效果”复选框后,单击【翻转样式】按钮打开图 7-23所示的“字体”对话框。
图7-24表示了使用超链接翻转效果的情况,当用户将鼠标指向超链接 文字时,表现出预设的超链接效果(字体变为红色、加粗)。
7.3.2 在网页中插入文字、图片和链接 1. 向网页中添加文字 2. 向网页中插入图片
将图片设置为单元格背景时,图片将平铺到整个单元格区域。 如图7-25所示。
如果插入的图片大小不符合要求,可用鼠标单击选中图片, 图片被选中后四周出现8个用于调整大小的“控制点”, 拖动这些控制点可调整图片的大小,如图7-26所示。
3. 向网页中添加Flash动画
当鼠标变成十字箭头样式时按下左键拖动将其移到适当的 位置,如图7-27所示。
7.4 创建ASP数据库应用程序
第7章 用FrontPage 2003创建站点
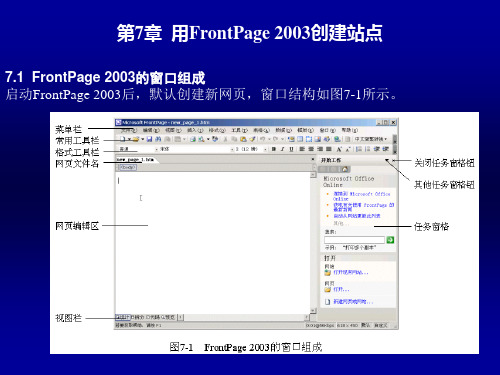
7.1 FrontPage 2003的窗口组成 启动FrontPage 2003后,默认创建新网页,窗口结构如图7-1所示。
7.2 创建一个简单网站
7.2.1 合理规划站点布局和内容 图7-2所示的是经过 FrontPage页面布局设计技术、编辑美化技术处理后的页面在 浏览器中显示出来的效果。
3. 为表格添加标题 执行“表格”菜单中“表格属性”选项下的“标题”命令, 打开图7-17所示对话框。
4. 设置单元格属性 用鼠标指向某单元格单击右键,在弹出的快捷菜单中执行 “单元格属性”命令,打开图7-18所示的对话框。
其中,“水平对齐方式”和“垂直对齐方式”用来设置文字在单元 格中的对齐方式;“行跨距”和“列跨距”用来设置单元格纵向扩 展的行数或横向扩展的列数,如图7-19所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页的制作教案
一、教学目标:
1、知道站点、主页的概念,能在指定位置建立只有一个网页的站点;
2、认识FRONTPAGE的界面;
3、掌握在主页中插入文字、图片、水平线;
4、掌握页面文件与图片的保存。
二、教学重点:
1、能在指定位置建立只有一个网页的站点(难点)
2、能在页面中插入文字、图片、水平线
3、掌握页面文件与图片的保存(难点)
三、学情分析:
学生已经学习了WORD、POWERPOINT与上网浏览信息,对计算机的基本操作(WORD 中文档的编辑,网页的浏览等)比较熟练。
这使得学生主动探索、自主学习成为可能。
每位学生必须完成基本任务,有能力的学生还可以完成提高篇的学习,以充分发挥学生的积极性与自主性。
四、教学方法
一方面采用比较教学的方法,促进学生知识的迁移;另一方面,提供学生一个导学课件,让学生根据这个网络环境下的课件自己探索学习,以满足不同层次学生的需求。
五、教学过程
设计教师活动:
1、引入课题:
(激发兴趣,活跃气氛)经常上新浪、西祠胡同等,有没有同学知道新浪、西祠胡同称做什么?(网站)浏览新浪网站,浏览的第一个页面称为什么?(主页)我们还可以浏览其它的页面,点击超链接浏览,当鼠标变成手指的形状时有超链接。
问题1:网站是不是就是网页?用自己的语言描述一下网站的概念(网站包含多个网页,通过超链接把不同的页面链接起来)
问题2:网页是不是就是主页?(第一个页面称为主页,网站设计者可以确定哪一
个是主页,主页的文件名一般为:index.htm,主页也是网页)
设计网站一般必须经过两个步骤,首先是在计算机里做好,然后发布在internet 上,让所有的人访问浏览。
今天我们学习用Frontpage建立站点,制作一个主页。
先来研究一下没有发布的网站,打开教师做的网站问:同学们看到了什么?(文件夹)
小结:可以这样理解网站:在资源管理器里,网站表现为一个文件夹,里面存放的是所有与网站相关的文件。
打开主页,浏览页面,这是老师做的一个导学课件,将帮助大家完成学习任务。
请学生浏览教师课件,了解学习任务。
2、新建站点:
与word比较,有什么不同?(增加了视图区,编辑区有三个窗口)
小结:视图区:多种视图模式是为了方便网站的管理。
制作网页时,必须在网页视图中编辑页面普通窗口:鼠标在闪动,可编辑、修改页面,所见即所得的方式预览窗口:浏览器中出现的效果,与PowerPoint中的“放映幻灯片”类似。
Html窗口:编写HTML(超文本标记语言,它是描述网页内容和外观的标准。
)打开导学软件,根据步骤,示范建立只有一个网页的站点,强调新站点的位置、路径的正确输入,站点的名称。
(教会学生利用导学课件,根据导学课件完成任务)任务1:学生根据导学课件,在d:\建立自己站点
教师巡视指导请一位学生示范如何建立站点,教师总结问:在文件夹列表中看到了什么?分析多出的文件夹列表栏,多了一个文件夹,里面有两个子文件夹和主页,图片存放在images文件夹中)
3、编辑主页与保存主页看效果图,
请学生分析主页中的元素总结:鲜明的主题,如:我的世界、我的宠物等,有分割页面的水平线,与主题相关的图片,对网站的简单介绍根据导学软件,学生完成任务2:设计主页、保存主页与图片。
教师巡视指导
4、总结反馈请学生示范,
讲解如何插入图片(来自剪贴画与来自文件)、插入水平线,如何保存总结:必须切换到“普通”窗口下编辑主页的保存中存在问题:单击“文件”“保存”或工具栏的“保存”按扭,弹出一个对话框,保存嵌入式文件,改变文件夹,图片必须保存在本站点images文件夹中,便于站点的管理。
5、请学生继续完成自己的主页,有能力的同学完成提高篇,教师巡视指导
6、教师与学生共同评价总结展示学生作品
教师与学生共同评价请学生总结今天的学习内容:建立包含一个页面的站点,主页的设计与保存。
学生活动:学生回答问题、观察鼠标指针、学生回答问题、学生观察网站的表现形式、齐声回答、学生浏览课件,并了解本节课的学习任务。
学生上机操作,在指定位置建立自己站点、请先做好的学生当小老师,辅导其它学生。
学生回答、学生操作,同桌互相帮助,并参考教师做的课件,利用网络环境下的课件自己探索学习,满足不同层次学生的需求、学生总结:课件中包含每一个操作过程的操作步骤及拓展的知识、基本任务与提高任务的效果图。
