ToggleButton的使用方法
togglebutton用法

togglebutton用法ToggleButton用法ToggleButton是Android中常用的一个控件,它可以在两种状态之间切换,常用于开关按钮、选择按钮等场景。
本文将从使用方法、属性介绍、实例演示三个方面来详细介绍ToggleButton的用法。
一、使用方法ToggleButton的使用非常简单,只需要在布局文件中添加ToggleButton 控件即可。
例如:```<ToggleButtonandroid:id="@+id/toggleButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textOn="开"android:textOff="关" />```其中,textOn和textOff属性分别表示ToggleButton在打开和关闭状态下的文本内容。
在代码中,可以通过findViewById方法获取ToggleButton对象,并为其设置监听器,以便在状态改变时进行相应的操作。
例如:```ToggleButton toggleButton = findViewById(R.id.toggleButton); toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {if (isChecked) {// 打开状态} else {// 关闭状态}}});```二、属性介绍ToggleButton有许多属性可以进行设置,下面介绍几个常用的属性。
第3章 Android常用基本控件.

——移动软件开发(Android)
3.3.3 ToggleButton
ToggleButton(开关按钮)是Android系统中比较简单的一个组件,它 带有亮度指示,具有选中和未选中两种状态(默认为未选中状态), 并且需要为不同的状态设置不同的显示文本。
属性名称
对应方法
2020/5/25Biblioteka 无锡科技职业学院说明
android:disabledAlpha
设置按钮在禁用时的透明度,属性值必 须为浮点型
android:textoff android:texton
setTextOff(CharSequence textOff) 未选中时按钮的文本 setTextOn(CharSequence textOn) 选中时按钮的文本
2020/5/25
无锡科技职业学院
3.3.3 ToggleButton
<ToggleButton <!-- ToggleButton按钮的ID --> android:id=" " <!-- ToggleButton被选中时显示的文本内容--> android:textOn=" " <!-- ToggleButton未被选中时显示的文本内容--> android:textOff=" "/>
togglebutton用法

togglebutton用法
ToggleButton是一种Android视图控件,用于切换两种状态之间的值。
它可以被设置为“开”或“关”状态,当它被点击时,它的状态会自动切换。
ToggleButton可以通过在 XML 布局文件中进行定义来使用。
在布局文件中,使用ToggleButton标签来定义一个ToggleButton。
可以设置其属性,如id、textOn、textOff、checked等等。
其中,textOn 和textOff属性用于设置ToggleButton的开和关状态文本,checked 属性用于设置ToggleButton的默认状态。
还可以在代码中动态地设置ToggleButton的属性。
在代码中,通过findViewById()方法获取ToggleButton的实例,然后对其进行操作。
可以设置其状态、添加监听器等等。
当ToggleButton的状态被改变时,可以通过监听器回调来处理相关逻辑。
总之,ToggleButton是一个非常实用的控件,可以方便地实现状态的切换,适用于各种开关功能的实现。
- 1 -。
ToggleButton的使用方法

yout.button_demo<!--当点击这个按钮时,按钮上面的文字会显示NO或OFF字样并且还可以为这个按钮设置事件--><ToggleButtonandroid:id="@+id/toggleButton1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="ToggleButton"/>package com.example.uidemo3;import android.os.Bundle;import android.app.Activity;import android.view.Menu;import android.view.MenuItem;import android.view.View;import android.view.View.OnClickListener;import poundButton.OnCheckedChangeListener; import poundButton;import android.widget.Toast;import android.widget.ToggleButton;import android.support.v4.app.NavUtils;public class AButton extends Activity {//带ON和OFF文字的按钮ToggleButton toggleButton1;OnClickListener onClickListener = new OnClickListener() {@Overridepublic void onClick(View v) {switch (v.getId()) {case R.id.toggleButton1: //如果点击的是toggleButton1,则吐司,提示消息。
SwiftUIButton使用教程

SwiftUIButton使⽤教程⼀.UIButton基本操作1.创建按钮let btn: UIButton = UIButton()//没有样式let btns:UIButton =UIButton(type: UIButtonType)//有样式let button = UIButton(frame:CGRect(x:10, y:150, width:100, height:30))//简化创建⽅式UIButtonType有以下类型public enum UIButtonType : Int {case custom // no button type@available(iOS 7.0, *)case system // standard system buttoncase detailDisclosurecase infoLightcase infoDarkcase contactAddpublic static var roundedRect: UIButtonType { get } // Deprecated, use UIButtonTypeSystem instead}//使⽤let btn: UIButton = UIButton(type: .Custom)UIButton状态类型/**Normal (默认状态)Highlighted (⾼亮状态)点击按钮不放Disabled (使能状态)就是是否可⽤状态-->禁⽤的状态才会显现Selected (选中状态)通过selected属性设置*/2、UIButton设置字内容和颜⾊//显⽰⽂字button1.setTitle("普通状态", for: .normal)button1.setTitle("⾼粱状态", for: .highlighted)button1.setTitle("禁⽤状态", for: .disabled)//显⽰⽂字颜⾊button1.setTitleColor(UIColor.red, for: .normal)button1.setTitleColor(UIColor.blue, for: .highlighted)button1.setTitleColor(UIColor.cyan, for: .selected)button1.setTitleColor(UIColor.cyan, for: .disabled)//阴影⽂字颜⾊设置button1.setTitleShadowColor(UIColor.cyan, for: .normal)button1.setTitleShadowColor(UIColor.green, for: .highlighted)button1.setTitleShadowColor(UIColor.brown, for: .disabled)button1.setTitleShadowColor(UIColor.darkGray, for: .selected)3.UIButton设置背景颜⾊和背景图⽚//背景颜⾊button2.backgroundColor = UIColor.orange//背景图⽚button4.setBackgroundImage(UIImage(named:"XXX"), for: .normal)4.UIButton设置字体⼤⼩button.titleLabel?.font = UIFont.systemFont(ofSize: 12)5.禁⽤UIButtonbutton.isEnabled = falsebutton.isEnabled = true6.设置圆⾓yer.cornerRadius = 5yer.masksToBounds = true7.设置边框宽度/颜⾊yer.borderWidth = 2yer.borderColor = UIColor.red.cgColor8.设置背景图⽚为圆⾓buttonImage.setImage(UIImage(named:"1") , forState: UIControlState.Normal)//设置背景图⽚为圆⾓buttonImage.imageView?.layer.cornerRadius = 50默认情况下按钮会被渲染成单⼀颜⾊;系统蓝button.setImage(UIImage(named:"icon1"),forState:.Normal) //设置图标button.adjustsImageWhenHighlighted=false //使触摸模式下按钮也不会变暗(半透明)button.adjustsImageWhenDisabled=false //使禁⽤模式下按钮也不会变暗(半透明)也可以设置成保留图标原来的颜⾊let iconImage = UIImage(named:"icon2")?.withRenderingMode(.alwaysOriginal)button.setImage(iconImage, for:.normal) //设置图标button.adjustsImageWhenHighlighted = false //使触摸模式下按钮也不会变暗(半透明)button.adjustsImageWhenDisabled = false //使禁⽤模式下按钮也不会变暗(半透明)9.UIButton上图⽚和⽂字调整UIButton上添加图⽚和⽂字,有时需要我们调整⽅向为逆时针⽅向,上、左、下、右依次去设置的btn.imageEdgeInsets =UIEdgeInsetsMake(top: CGFloat, left: CGFloat, bottom: CGFloat, right: CGFloat)btn.titleEdgeInsets =UIEdgeInsetsMake(top: CGFloat, left: CGFloat, bottom: CGFloat, right: CGFloat)实例如下://创建⼀个图⽚⼀个⽂字的按钮let btn2: UIButton = UIButton(type: .Custom)btn2.frame = CGRectMake(50, 100, 120, 35)btn2.setImage(UIImage(named: "1"), forState: .Normal)btn2.backgroundColor = UIColor.blackColor()btn2.titleLabel?.font = UIFont.systemFontOfSize(20)btn2.imageView?.contentMode = UIViewContentMode.ScaleAspectFitbtn2.setTitle("图⽚按钮", forState: .Normal)//偏移量,分别为上下左右btn2.imageEdgeInsets = UIEdgeInsetsMake(0, -50, 0, 0)btn2.titleEdgeInsets = UIEdgeInsetsMake(0, -80, 0, 5)btn2.setTitleColor(UIColor.whiteColor(), forState: .Normal)btn2.adjustsImageWhenHighlighted = falseself.view.addSubview(btn2)10.添加按钮的点击事件按钮的触摸时间有以下类型touchDown:单点触摸按下事件,点触屏幕touchDownRepeat:多点触摸按下事件,点触计数⼤于1,按下第2、3或第4根⼿指的时候touchDragInside:触摸在控件内拖动时touchDragOutside:触摸在控件外拖动时touchDragEnter:触摸从控件之外拖动到内部时touchDragExit:触摸从控件内部拖动到外部时touchUpInside:在控件之内触摸并抬起事件touchUpOutside:在控件之外触摸抬起事件touchCancel:触摸取消事件,即⼀次触摸因为放上太多⼿指⽽被取消,或者电话打断button1.addTarget(self,action:#selector(methodName), for: .touchUpInside)button1.addTarget(self, action:#selector(someMethod(button:)), for:.touchUpInside)//上func methodName() {print("tapped")}//下func someMethod(button:UIButton) {print("你是谁啊,其实就是⼀个按钮")}⼆.⾃定义操作1.UIButton的图⽚⽂字布局创建⼀个按钮且其同时拥有⽂字和图⽚属性,会按照系统的默认样式(左图⽚,右⽂字)显⽰。
实验3 Android应用界面开发(2)

实验3 Android应用界面开发(2)一、实验目的1、掌握常用的界面设计组件的功能❑TextView和EditText的功能和用法❑Button和ImageButton的功能和用法❑RadioButton和CheckBox的功能和用法❑ToggleButton的功能和用法❑时钟的功能和用法❑ImageView的功能和用法❑AutoCompleteTextView的功能和用法❑Spinner的功能和用法❑日期和时间选择器的功能和用法2、掌握常用的XML属性3、使用XML属性来开发漂亮的用户界面二、实验步骤1、补充并调试程序,运行效果如下图所示。
以下是程序中要用到的bg_border.xml文件的内容,请注意文件所放的位置:<?xml version="1.0"encoding="utf-8"?><shape xmlns:android="/apk/res/android"> <solid android:color="#000000"/><stroke android:width="2dip"android:color="#0000ee"/></shape>以下是程序中要用到的strings.xml文件的内容:<?xml version="1.0"encoding="utf-8"?><resources><string name="hello">Hello World,EditText!</string><string name="app_name">注册页面</string></resources>以下是main.xml文件的内容,请根据运行结果图,补充程序中所缺的XML属性值<?xml version="1.0"encoding="utf-8"?><TableLayout xmlns:android="/apk/res/android"android:orientation="vertical"android:layout_width="fill_parent"android:layout_height="fill_parent"><TableRow><TextViewandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:text="用户名:"android:textSize="10pt"android:background="@drawable/bg_border"/><EditTextandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:hint="请填写登录帐号"android:selectAllOnFocus="true"/></TableRow><TableRow><TextViewandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:text="密码:"android:textSize="10pt"android:background="@drawable/bg_border"/><EditTextandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:password=/></TableRow><TableRow><TextViewandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:text="电话号码:"android:textSize="10pt"android:background="@drawable/bg_border"/><EditTextandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:hint="请填写您的电话号码"android:selectAllOnFocus="true"android:phoneNumber=android:maxLength="11"/></TableRow><TableRow><TextViewandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:text="邮箱:"android:textSize="10pt"android:background="@drawable/bg_border"/><EditTextandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:hint=/></TableRow><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="注册"/></TableLayout>2、编写程序实现如下图所示的效果。
android中togglebutton的常用方法简介.

Parameters color the color of the background
• 使用举例: ToggleButton tb=new ToggleButton(this); tb.setBackgroundColor(Color.MAGENTA);
用于设置开关按钮打开状态时的文本
注: 使用时,需要为开关按钮分别设置三个文本,无论在xml布局文件还是java代码中只设置textOn
和textOff后,会发现开关按钮的默认显示文字还是最初始的on与off。
Android中的ToggleButton | 方法使用简介
5
ToggleButton的常用方法简介
方法名称
说明
5 public final void setText (CharSequence text)
继承于TextView的方法,用于设置开关按钮的初始文本
6 public void setTextOff (CharSequence textOff)
用于设置开关按钮关闭状态时的文本
7 public void (CharSequence textOn)
Added in API level 1 Register a callback to be invoked when the checked state of this button changes.
Parameters listener the callback to call on checked state change
js toggle用法

js toggle用法什么是toggle?toggle,中文翻译为“切换”,是JavaScript中常用的一个功能。
它可以实现在不同状态间的切换,比如显示或隐藏元素、更改元素的样式等。
toggle的应用场景非常广泛,在开发中经常会用到。
toggle的基本用法在JavaScript中,我们可以通过使用toggle函数来实现切换。
toggle函数是DOM 中的一个方法,用于在两个或多个值之间进行切换。
下面是基本的toggle用法示例:element.toggle();上述代码中,element是一个DOM元素的引用,通过调用toggle函数,可以实现对元素的切换操作。
toggle事件绑定在实际开发中,我们通常需要在用户与页面交互时进行toggle操作。
这就需要将toggle事件与相应的元素进行绑定。
下面是一个示例:var button = document.getElementById("toggle-button");button.addEventListener("click", function() {element.toggle();});上述代码中,我们首先获取了id为”toggle-button”的按钮元素,然后使用addEventListener函数为按钮添加了一个click事件的监听器。
当用户点击按钮时,触发toggle操作。
toggle的应用场景显示和隐藏元素toggle的最常见的应用场景之一是实现元素的显示和隐藏。
我们可以利用toggle 函数来切换元素的display属性,从而实现显示和隐藏的效果。
下面是一个示例:var button = document.getElementById("toggle-button");var element = document.getElementById("toggle-element");button.addEventListener("click", function() {element.toggle();});在上述代码中,我们通过点击按钮来切换id为”toggle-element”的元素的显示和隐藏。
Articulate Storyline中文高级实例教程之二 双态按钮的使用

Articulate Storyline实例讲解Articulate Storyline 中文高级教程(二)
双态按钮的使用
在进行课程学习时,幻灯片的注释文本中会有一些关于课程之外知识,这些知识是课程制作者有意加进去内容,它是对课程相关知识的一些补充。
为实现更好的阅读效果,通过对注释文本的再次编辑,使其通过图层及一个双态按钮表现出来,使课程更具有富媒体的特性,更能增添学习者学习的兴趣。
演示实例下载地址:/share/home?uk=3792968303实例课件名称:《Articulate Storyline中文高级实例教程二双态按钮的使用》
正如在演示文件中看到的一样,该项目文件有五个幻灯片页面;
1.要实现双态按钮的效果,我们首先需要建立一个变量:togglebutton
2.在第一帧到第三帧的幻灯片均有两个图层,一层是主层,另一层是注释文本图层(note )。
效果如下图:
该按钮是布尔变量,
初始状态是“False ”;
3.给每个幻灯片的“更多信息”按钮设置触发器:
4.给每个图层上的“关闭“按钮设置触发器;
5.给第一帧到第三帧分别设置幻灯片的触发器;
通过引入变量togglebutton来传递布尔变量,实现按钮间的不同触发内容,并实现按钮间的相互转化。
咨询请致邮箱:zhaodh1971@
更多游戏请访问我的网盘:
/share/home?uk=3792968303 谢谢!。
excel的togglebutton1用法

excel的togglebutton1用法ToggleButton 是 Excel 中的一个控件,用于在 True 和 False 两个状态之间切换。
它提供了一种简单的方法来切换一些功能、选项或设置的开启和关闭状态。
下面是关于 ToggleButton 的使用方法的详细说明。
1. 插入 ToggleButton 控件:在 Excel 中,单击“开发工具”选项卡上的“插入”按钮,在“控件”区域找到“ActiveX 控件”组件,然后找到 ToggleButton 控件。
单击 ToggleButton 控件,然后在工作表上单击并拖动以确定它的大小和位置。
2. 设置 ToggleButton 的属性:在设计模式下双击 ToggleButton,将弹出“属性”窗口。
在此窗口中,可以根据需要设置 ToggleButton 的各种属性。
一些常用的属性包括:- Name:为 ToggleButton 控件设置唯一的名称,以便在 VBA 代码中引用该控件。
- Value:设置 ToggleButton 的初始状态(True 或 False)。
- Enabled:设置 ToggleButton 是否可用。
- Visible:设置 ToggleButton 是否可见。
3. 使用 ToggleButton 切换功能:在默认情况下,当用户单击 ToggleButton 时,它会在 True 和False 之间切换,并且可以根据其当前状态执行不同的操作。
例如,可以使用 VBA 代码来根据 ToggleButton 的状态来打开或关闭一些功能:```vbaPrivate Sub ToggleButton1_ClickIf ToggleButton1.Value = True Then'执行打开的操作MsgBox "功能已开启"Else'执行关闭的操作MsgBox "功能已关闭"End IfEnd Sub```4. 进一步自定义 ToggleButton 的行为:除了切换功能之外,可以使用 VBA 代码对 ToggleButton 进一步自定义。
excel的togglebutton1用法

excel的togglebutton1用法Excel的ToggleButton1用法ToggleButton1是Excel中的一种控件,用于在电子表格中添加切换按钮。
它可以用于启用或禁用特定的功能、选项或公式。
本文将一步一步回答关于ToggleButton1的用法问题,帮助读者更好地理解和使用这一强大的功能。
第一步:插入ToggleButton1要使用ToggleButton1,首先需要在Excel电子表格中插入一个ToggleButton1控件。
可以按照以下步骤进行操作:1. 打开Excel电子表格,并打开“开发人员”选项卡(如果未显示“开发人员”选项卡,可以通过Excel选项进行启用)。
2. 在“开发人员”选项卡中,点击“插入”组中的“插入”按钮。
3. 在弹出的“控件”对话框中,选择“表单控件”下的“ToggleButton”。
4. 将鼠标移动到电子表格上,然后单击并拖动以绘制ToggleButton1的大小。
5. 释放鼠标按钮,完成ToggleButton1的插入。
第二步:调整ToggleButton1的属性一旦插入ToggleButton1,可以通过设置其属性来自定义其外观和行为。
以下是一些常见的属性设置示例:1. 文本:双击ToggleButton1,然后输入希望显示在按钮上的文本。
2. 大小和位置:选中ToggleButton1,然后通过鼠标拖动来调整按钮的大小和位置。
3. 字体和颜色:右键单击ToggleButton1,选择“设置对象格式”以调整按钮的字体样式和颜色。
4. 提示文本:选中ToggleButton1,然后在属性窗格中设置“提示文本”属性,以在鼠标悬停时显示相关信息。
第三步:设置ToggleButton1的切换功能ToggleButton1最常见的用法是在Excel中设置切换功能,以便启用或禁用某个选项或功能。
以下是一个实际应用示例:假设我们有一个电子表格,其中包含一列姓名和一列成绩。
使用免费的第三方软件,来设计自己的ui

使用免费的第三方软件,来设计自己的UI“工欲善其事,必先利其器”,上则技巧虽然可以自定义UI,但过于繁锁,容易出错,下面介绍使用第三方软件来辅助UI设计,让UI设置更容易。
要完成本示例,首先需要下载3个免费软件,分别是Custom UI Editor For Microsoft Office、XML Notepad 2007和Office Fluent User Interface XML Schema。
在正确安装3个软件后,按照下面的步骤来修改文档的界面。
步骤一按<Ctrl+N>组合键,新建一个空白文档,输入一些示例文字,按<Ctrl+S>组合键打开【保存】对话框,输入文件名为“这是一个用第三方软件来修改UI的文档.docm”。
关闭此文件。
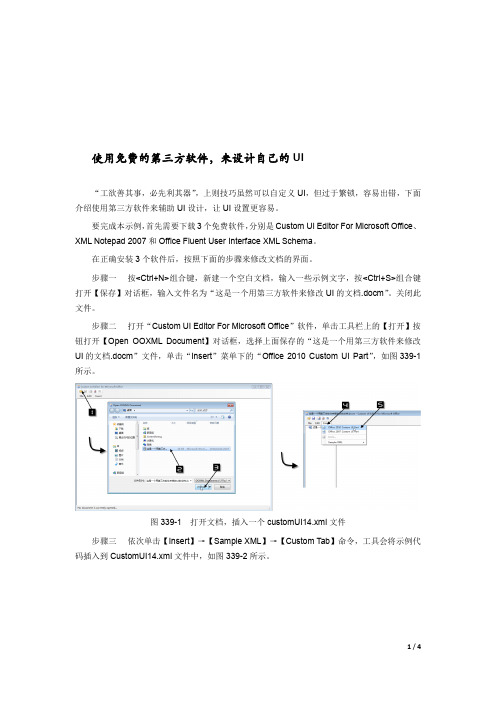
步骤二打开“Custom UI Editor For Microsoft Office”软件,单击工具栏上的【打开】按钮打开【Open OOXML Document】对话框,选择上面保存的“这是一个用第三方软件来修改UI的文档.docm”文件,单击“Insert”菜单下的“Office 2010 Custom UI Part”,如图339-1所示。
图339-1 打开文档,插入一个customUI14.xml文件步骤三依次单击【Insert】→【Sample XML】→【Custom Tab】命令,工具会将示例代码插入到CustomUI14.xml文件中,如图339-2所示。
图339-2 插入“Custom Tab”(自定义选项卡)示例代码这里仅仅是示例代码,通常都不能满足实际的要求,如果直接在这里修改,因为没有语法提示,所以容易出错,现将这里生成的示例Xml文件复制出来,用“XML Notepad 2007”来修改。
步骤四将生成的示例Xml文字全选并按<Ctrl+C>组合键复制,然后按<Ctrl+V>组合键粘贴到新建的记事本中,另存为customUI14.xml,保存时注意选择“UTF-8”编码。
MFC自己做按钮(自定义Button)[转]
![MFC自己做按钮(自定义Button)[转]](https://img.taocdn.com/s3/m/d5a60f165b8102d276a20029bd64783e09127db7.png)
MFC自己做按钮(自定义Button)[转]最近老板要玩花哨,要做“糖豆”按钮。
先是下载了个CrystalButton,现在还没破解的2.8,不过PCHome上有2.7的破解版,下下来用还不错。
老板觉得挺满意,说:这个软件不错,大家没事做按钮玩啊!◎_◎崩溃!自己做了一套风格的按钮,还行,可是不会在MFC上面贴。
下面搜集了一个不错的教程,自己写的时候用重载函数用了网上其他的例子。
跟大家分享(代码排版原来是好的,贴上来就成这样了,将就着看咯)--------------------------------------------------------------创建一个名叫CColorButton的类来学习这种方法。
虽然这是一个功能非常简单的类,通过调用成员函数ChangeColor 可改变其颜色,鼠标点中时则高亮边框表示选中。
但利用这种思路我们只需添加几个数据成员和重载一个函数就可以方便地实现你所需要的功能。
在创建这个类之前,我们必须先了解WM_DRAWITEM消息。
当按钮、组合框、列表框或菜单的某一视觉状况发生变化时,系统就会发送一条WM_DRAWITEM消息给这些控制的拥有者窗口。
这个消息的wParam指出这个控制的 id 号,而IParam则是一个指向DRAWITEMSTRUCT结构的指针,该结构存放有关要绘制的项的信息以及绘制所需的类型。
DRAWITEM STRUCT结构具有如下格式。
typedef struct tagDRAWITEM STRUCT{UINT CtlType; // 控制类型UINT CtlID; // 控制的ID号UNIT itemID; //菜单项的索引UINT itemAction; // 说明需要的绘图操作UINT itemState; // 指明绘图后的可见状态HWND hwndItem; // 控制的窗口句柄HDC hDC; // 相关的设备环境RECT rcItem; // 被画控制的边框DWORD itemData; // 指定与菜单项相联系的应用程序定义的32位值}DRAWITEMSTRUCT;其中itemAction 和itemState决定了需要的绘图操作。
QT关于控件的教程

QT关于控件的教程QLabel是显示文本和图像的控件,可以用来显示静态文本或图像。
可以通过setText(方法设置文本内容,setPixmap(方法设置图像。
2. QPushButton(按钮)QPushButton是一个常见的交互控件,用于触发操作。
可以通过setText(方法设置按钮上显示的文本内容,通过clicked信号与槽函数进行连接,在槽函数中执行相应的操作。
3. QLineEdit(文本框)5. QRadioButton(单选按钮)QRadioButton用于在多个选项中选择单个选项。
可以通过setText(方法设置选项的文本内容,通过toggled信号与槽函数进行连接,在槽函数中处理选项的状态改变事件。
6. QCheckBox(复选框)QCheckBox用于选择多个选项,可以同时选中多个选项。
可以通过setText(方法设置选项的文本内容,通过stateChanged信号与槽函数进行连接,在槽函数中处理选项的状态改变事件。
8. QSpinBox(微调框)QSpinBox提供一个微调框,用于选择一个数字。
可以通过setValue(方法设置默认值,通过valueChanged信号与槽函数进行连接,在槽函数中处理数值的改变事件。
9. QSlider(滑动条)QSlider用于通过滑动选择一个数值。
可以通过setMinimum(和setMaximum(方法设置滑动条的范围,通过valueChanged信号与槽函数进行连接,在槽函数中处理数值的改变事件。
10. QProgressBar(进度条)QProgressBar显示一个进度条,用于表示任务的完成进度。
可以通过setValue(方法设置当前进度,通过setText(方法设置进度条旁边显示的文本。
以上是一些常见的QT控件,通过它们可以实现各种各样的交互界面。
QT控件的使用非常灵活,通过信号与槽的机制,可以方便地进行控件间的交互。
掌握了这些控件的使用方法,可以更简单高效地开发出功能强大的图形界面程序。
wpf中bool按钮三种方式

wpf中bool按钮三种⽅式今天⽤到了bool按钮,学习了下1,这可通过⾃⼰绘制。
然后适⽤于⼀个bool按钮xmal 代码<Grid x:Name="LayoutRoot"Background="Transparent"Width="60" Height="24" MouseLeftButtonUp="LayoutRoot_MouseLeftButtonUp"><Border BorderBrush="#cccccc"BorderThickness="1" Margin="4,2"Padding="0" CornerRadius="8" Background="#e74c3c"><Rectangle Name="fillRectangle"Fill="#2ecc71" RadiusX="8" RadiusY="8"Visibility="Collapsed"/></Border><Border Name="slideBorder"BorderBrush="#aaaaaa"BorderThickness="1"HorizontalAlignment="Left" CornerRadius="15" Width="24" Height="24"><Rectangle Stroke="Brown"Fill="#FFF1F1F1"StrokeThickness="0"Width="22" RadiusX="15" RadiusY="15"/></Border></Grid><Grid x:Name="LayoutRoot1"Background="Transparent"Width="60" Height="24" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="116,161,0,0"MouseLeftButtonUp="LayoutRoot_MouseLeftButtonUp"><Border BorderBrush="#cccccc"BorderThickness="1" Margin="4,2"Padding="0" CornerRadius="8" Background="#e74c3c"><Rectangle Name="fillRectangle1"Fill="#2ecc71" RadiusX="8" RadiusY="8"Visibility="Collapsed"/></Border><Border Name="slideBorder1"BorderBrush="#aaaaaa"BorderThickness="1"HorizontalAlignment="Left" CornerRadius="15" Width="24" Height="24"><Rectangle Stroke="Brown"Fill="#FFF1F1F1"StrokeThickness="0"Width="22" RadiusX="15" RadiusY="15"/></Border></Grid>cs⾥⾯的代码public static readonly DependencyProperty IsCheckedProperty =DependencyProperty.Register("IsChecked", typeof(bool), typeof(text), new PropertyMetadata(default(bool), OnIsCheckedChanged)); public event RoutedEventHandler Checked;public event RoutedEventHandler UnChecked;public bool IsChecked{get { return (bool)GetValue(IsCheckedProperty); }set { SetValue(IsCheckedProperty, value); }}private static void OnIsCheckedChanged(DependencyObject obj, DependencyPropertyChangedEventArgs args){(obj as text).OnIsCheckedChanged(args);}private void OnIsCheckedChanged(DependencyPropertyChangedEventArgs args){fillRectangle.Visibility = IsChecked ? Visibility.Visible : Visibility.Collapsed;slideBorder.HorizontalAlignment = IsChecked ? HorizontalAlignment.Right : HorizontalAlignment.Left;if (IsChecked && Checked != null){Checked(this, new RoutedEventArgs());}if (!IsChecked && UnChecked != null){UnChecked(this, new RoutedEventArgs());}}private void LayoutRoot_MouseLeftButtonUp(object sender, MouseButtonEventArgs args){args.Handled = true;IsChecked ^= true;}2,这个使⽤与多个bool按钮xaml⾥⾯的代码<CheckBox x:Name="checkBox1" HorizontalAlignment="Left" Margin="120,194,0,0" VerticalAlignment="Top" Style="{StaticResource CheckBoxStyle1}" Height="30"/>样式<Style x:Key="CheckBoxStyle1" TargetType="{x:Type CheckBox}"><Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.WindowTextBrushKey}}"/><Setter Property="Background" Value="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type CheckBox}"><ControlTemplate.Resources><Storyboard x:Key="OnChecking"><DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="slider" Storyboard.TargetProperty=" (UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)"><SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="25"/></DoubleAnimationUsingKeyFrames></Storyboard><Storyboard x:Key="OnUnchecking"><DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="slider" Storyboard.TargetProperty=" (UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)"><SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="0"/></DoubleAnimationUsingKeyFrames><ThicknessAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="slider" Storyboard.TargetProperty=" (FrameworkElement.Margin)"><SplineThicknessKeyFrame KeyTime="00:00:00.3000000" Value="1,1,1,1"/></ThicknessAnimationUsingKeyFrames></Storyboard></ControlTemplate.Resources><DockPanel x:Name="dockPanel"><ContentPresenter SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" Content="{TemplateBinding Content}" ContentStringFormat="{TemplateBinding ContentStringFormat}" ContentTemplate="{TemplateBinding ContentTemplate}" RecognizesAccessKey="True" VerticalAlignment="Center"/><Grid Margin="5,5,0,5" Width="50" Background="#FFC0CCD9"><TextBlock Text="ON" TextWrapping="Wrap" FontWeight="Bold" FontSize="12" HorizontalAlignment="Right" Margin="0,0,3,0"/><TextBlock HorizontalAlignment="Left" Margin="2,0,0,0" FontSize="12" FontWeight="Bold" Text="OFF" TextWrapping="Wrap"/><Border HorizontalAlignment="Left" x:Name="slider" Width="23" BorderThickness="1,1,1,1" CornerRadius="3,3,3,3" RenderTransformOrigin="0.5,0.5" Margin="1,1,1,1"><Border.RenderTransform><TransformGroup><ScaleTransform ScaleX="1" ScaleY="1"/><SkewTransform AngleX="0" AngleY="0"/><RotateTransform Angle="0"/><TranslateTransform X="0" Y="0"/></TransformGroup></Border.RenderTransform><Border.BorderBrush><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#FFFFFFFF" Offset="0"/><GradientStop Color="#FF4490FF" Offset="1"/></LinearGradientBrush></Border.BorderBrush><Border.Background><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#FF8AB4FF" Offset="1"/><GradientStop Color="#FFD1E2FF" Offset="0"/></LinearGradientBrush></Border.Background></Border></Grid></DockPanel><ControlTemplate.Triggers><Trigger Property="IsChecked" Value="True"><Trigger.ExitActions><BeginStoryboard Storyboard="{StaticResource OnUnchecking}" x:Name="OnUnchecking_BeginStoryboard"/></Trigger.ExitActions><Trigger.EnterActions><BeginStoryboard Storyboard="{StaticResource OnChecking}" x:Name="OnChecking_BeginStoryboard"/></Trigger.EnterActions></Trigger><Trigger Property="IsEnabled" Value="False"><Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style>3.像第⼆种xmal代码<CheckBox x:Name="checkBox1" Content="" HorizontalAlignment="Left" Margin="101,226,0,0" VerticalAlignment="Top" Style=" {StaticResource OrangeSwitchStyle}" Height="30"/>样式<LinearGradientBrush x:Key="CheckedBlue" StartPoint="0,0" EndPoint="0,1"><GradientStop Color="#FF285AB3" Offset="0" /><GradientStop Color="#FF4184EC" Offset="0.5" /><GradientStop Color="#FF558BED" Offset="0.5" /><GradientStop Color="#FF7DACF0" Offset="1" /></LinearGradientBrush><LinearGradientBrush x:Key="CheckedOrange" StartPoint="0,0" EndPoint="0,1"><GradientStop Color="#FFCA6A13" Offset="0" /><GradientStop Color="#FFF67D0C" Offset="0.2" /><GradientStop Color="#FFFE7F0C" Offset="0.2" /><GradientStop Color="#FFFA8E12" Offset="0.5" /><GradientStop Color="#FFFF981D" Offset="0.5" /><GradientStop Color="#FFFCBC5A" Offset="1" /></LinearGradientBrush><SolidColorBrush x:Key="CheckedOrangeBorder" Color="#FF8E4A1B" /><SolidColorBrush x:Key="CheckedBlueBorder" Color="#FF143874" /><Style x:Key="OrangeSwitchStyle" TargetType="{x:Type CheckBox}"><Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.WindowTextBrushKey}}" /><Setter Property="Background" Value="{DynamicResource {x:Static SystemColors.WindowBrushKey}}" /><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type CheckBox}"><ControlTemplate.Resources><Storyboard x:Key="OnChecking"><DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="slider" Storyboard.TargetProperty=" (UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)"><SplineDoubleKeyFrame KeyTime="00:00:00.1000000" Value="53" /></DoubleAnimationUsingKeyFrames></Storyboard><Storyboard x:Key="OnUnchecking"><DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="slider" Storyboard.TargetProperty=" (UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)"><SplineDoubleKeyFrame KeyTime="00:00:00.1000000" Value="0" /></DoubleAnimationUsingKeyFrames></Storyboard></ControlTemplate.Resources><DockPanel x:Name="dockPanel"><ContentPresenter SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" Content="{TemplateBinding Content}" ContentStringFormat="{TemplateBinding ContentStringFormat}" ContentTemplate="{TemplateBinding ContentTemplate}" RecognizesAccessKey="True" VerticalAlignment="Center" /><Grid><Border x:Name="BackgroundBorder" BorderBrush="#FF939393" BorderThickness="1" CornerRadius="3" Height="27" Width="94"> <Border.Background><LinearGradientBrush StartPoint="0,0" EndPoint="0,1"><GradientStop Color="#FFB5B5B5" Offset="0" /><GradientStop Color="#FFDEDEDE" Offset="0.1" /><GradientStop Color="#FFEEEEEE" Offset="0.5" /><GradientStop Color="#FFFAFAFA" Offset="0.5" /><GradientStop Color="#FFFEFEFE" Offset="1" /></LinearGradientBrush></Border.Background><Grid><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><Ellipse x:Name="Off" Width="14" Height="14" Stroke="#FF7A7A7A" StrokeThickness="2" Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Center" /><Line x:Name="On" X1="0" Y1="0" X2="0" Y2="14" Stroke="#FF7A7A7A" StrokeThickness="2" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" /></Grid></Border><Border BorderBrush="#FF939393" HorizontalAlignment="Left" x:Name="slider" Width="41" Height="27" BorderThickness="1" CornerRadius="3" RenderTransformOrigin="0.5,0.5" Margin="0"><Border.RenderTransform><TransformGroup><ScaleTransform ScaleX="1" ScaleY="1" /><SkewTransform AngleX="0" AngleY="0" /><RotateTransform Angle="0" /><TranslateTransform X="0" Y="0" /></TransformGroup></Border.RenderTransform><Border.Background><LinearGradientBrush EndPoint="0,1" StartPoint="0,0"><GradientStop Color="#FFF0F0F0" Offset="0" /><GradientStop Color="#FFCDCDCD" Offset="0.1" /><GradientStop Color="#FFFBFBFB" Offset="1" /></LinearGradientBrush></Border.Background></Border></Grid></DockPanel><ControlTemplate.Triggers><Trigger Property="IsChecked" Value="True"><Trigger.ExitActions><BeginStoryboard Storyboard="{StaticResource OnUnchecking}" x:Name="OnUnchecking_BeginStoryboard" /></Trigger.ExitActions><Trigger.EnterActions><BeginStoryboard Storyboard="{StaticResource OnChecking}" x:Name="OnChecking_BeginStoryboard" /></Trigger.EnterActions><Setter TargetName="On" Property="Stroke" Value="White" /><Setter TargetName="Off" Property="Stroke" Value="White" /><!-- Change Orange or Blue color here --><Setter TargetName="BackgroundBorder" Property="Background" Value="{StaticResource CheckedOrange}" /><Setter TargetName="BackgroundBorder" Property="BorderBrush" Value="{StaticResource CheckedOrangeBorder}" /> </Trigger><Trigger Property="IsEnabled" Value="False"><!-- ToDo: Add Style for Isenabled == False --><Setter Property="Opacity" Value="0.4" /></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style>。
AndroidStudioImageButton(图标按钮)ToggleButton(切换。。。

AndroidStudioImageButton(图标按钮)ToggleButton(切换。
按钮合集案例本⽂主要展现了Android Studio 以下的⼏类按钮:普通按钮ImageButton(图标按钮)ToggleButton(切换按钮)Switch(滑动切换按钮)RadioButton(单选按钮) 的使⽤定义和三种不同的事件触发调⽤⽅法。
以下是阿⾥云盘的源代码demo链接,有需要实际运⾏的同学可⾃⾏下载运⾏调试。
demo演⽰视频:代码部分⽰例:xml代码<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"xmlns:app="/apk/res-auto"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".ButttonStyle"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="hello world"></Button><ImageButtonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#FDFDFD"android:src="@drawable/bilibili">//图标按钮</ImageButton><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="⼀键三连"android:drawableLeft="@drawable/bilibili">//带图标的⽂字按钮</Button><ToggleButtonandroid:id="@+id/btn_toggle"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textOff="关"android:textOn="开"android:drawableLeft="@drawable/bilibili"android:onClick="showMSG">//按钮开关</ToggleButton><Switchandroid:id="@+id/btn_switch"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textOn="开"android:textOff="关"android:onClick="showMSG_switch">//滑动按钮开关</Switch><EditTextandroid:id="@+id/edt"android:layout_width="wrap_content"android:layout_height="wrap_content"android:inputType="text"android:text="请输⼊:"android:textSize="20sp"></EditText><RadioGroupandroid:id="@+id/sex"android:layout_width="wrap_content"android:layout_height="wrap_content"><RadioButtonandroid:id="@+id/boy"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/boy"></RadioButton>//单选按钮<RadioButtonandroid:id="@+id/girl"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/girl"></RadioButton></RadioGroup><Buttonandroid:id="@+id/btn_queding"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="确定"android:layout_gravity="center"android:textSize="20sp"></Button><TextViewandroid:id="@+id/textinfo"android:layout_width="match_parent"android:layout_height="wrap_content"android:text=" "android:textSize="20dp"android:gravity="center"></TextView></LinearLayout>java代码package com.example.mybilibili;import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.Switch;import android.widget.TextView;import android.widget.ToggleButton;public class ButttonStyle extends AppCompatActivity {TextView textView;RadioButton r1;//定义各类按钮RadioButton r2;EditText name;Button btn_queeren;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);//在xml视图中找到要控制的对象setContentView(yout.activity_buttton_style);textView=findViewById(R.id.textinfo);name=findViewById(R.id.edt);btn_queeren=findViewById(R.id.btn_queding);r1=findViewById(R.id.boy);r2=findViewById(R.id.girl);//这⾥的单选按钮是⼀个组,所以group也要定义RadioGroup sex =findViewById(R.id.sex);btn_queeren.setOnClickListener(new mClick());//设置确认按钮的点击事件sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { //设置单选框的事件监听@Overridepublic void onCheckedChanged(RadioGroup radioGroup, int i) {//这⾥的i表⽰第⼏个单选框被选中了,下标从0开始;RadioButton r=findViewById(i);//找到i后实例化RadioButton 为r,把当前选中的单选框的值传给textViewtextView.setText("您输⼊的性别为"+r.getText());}});}public void showMSG(View view){//⾃定义⼀个点击事件,当按钮开关被点击后在textView 中反映其状态if (((ToggleButton)view).isChecked()){textView.setText("ToggleButton is ON");}else{textView.setText("ToggleButton is OFF");}}public void showMSG_switch(View view){//⾃定义⼀个点击事件,当滑动按钮开关被点击后在textView 中反映其状态if (((Switch)view).isChecked()){textView.setText("Switch is ON");}else{textView.setText("Switch is OFF");}}class mClick implements View.OnClickListener{//利⽤接⼝重写⽅法实现确认按钮点击后在TextView上更新信息@Overridepublic void onClick(View view) {CharSequence str="",name2="";name2=name.getText();if (r1.isChecked()){str=r1.getText();}if (r2.isChecked()){str=r2.getText();}textView.setText("您输⼊的信息为\n姓名"+name2+"\n性别"+str);}}}。
JavaFX2.0开关按钮ToggleButton

ToggleButton类代表了可以通过JavaFX API创建的另一类按钮。
2个或更多的这种按钮被加入一个组中,但是每次只能有一个被选中,或者一个都没有。
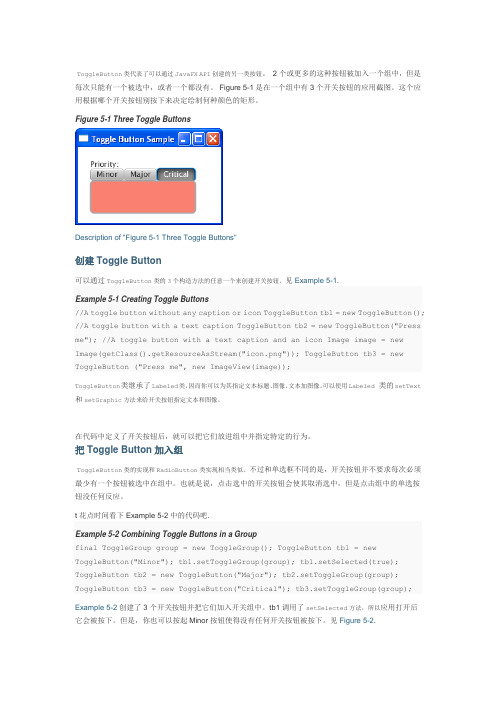
Figure 5-1是在一个组中有3个开关按钮的应用截图。
这个应用根据哪个开关按钮别按下来决定绘制何种颜色的矩形。
Figure 5-1 Three Toggle ButtonsDescription of "Figure 5-1 Three Toggle Buttons"创建Toggle Button可以通过ToggleButton类的3个构造方法的任意一个来创建开关按钮。
见Example 5-1.Example 5-1 Creating Toggle Buttons//A toggle button without any caption or icon ToggleButton tb1 = new ToggleButton(); //A toggle button with a text caption ToggleButton tb2 = new ToggleButton("Press me"); //A toggle button with a text caption and an icon Image image = new Image(getClass().getResourceAsStream("icon.png")); ToggleButton tb3 = new ToggleButton ("Press me", new ImageView(image));ToggleButton类继承了Labeled类,因而你可以为其指定文本标题、图像、文本加图像。
可以使用Labeled类的setText和setGraphic方法来给开关按钮指定文本和图像。
细品RibbonX(21):toggleButton控件详解

细品RibbonX(21):toggleButton控件详解切换按钮用于在两种状态之间选择,例如当按下某切换按钮时开启或关闭某功能。
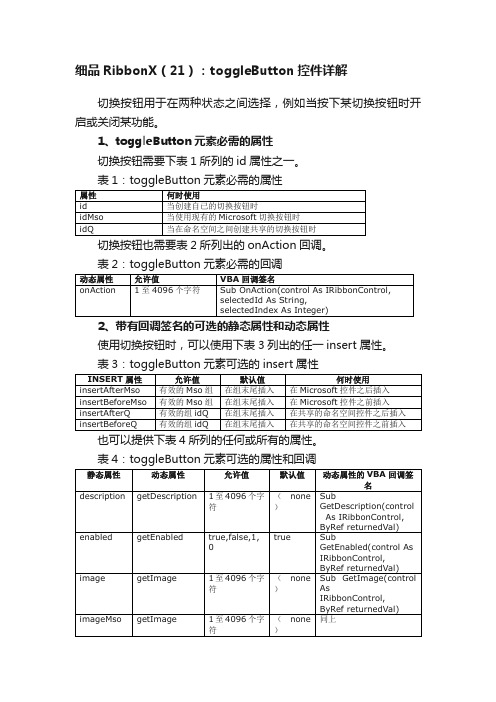
1、toggleButton元素必需的属性切换按钮需要下表1所列的id属性之一。
表1:toggleButton元素必需的属性切换按钮也需要表2所列出的onAction回调。
表2:toggleButton元素必需的回调2、带有回调签名的可选的静态属性和动态属性使用切换按钮时,可以使用下表3列出的任一insert属性。
表3:toggleButton元素可选的insert属性表4:toggleButton元素可选的属性和回调toggleButton控件不支持任何子对象。
4、toggleButton元素的父对象在下列任何控件内都能放置toggleButton控件:n boxn buttonGroupn dynamicMenun groupn menun officeMenun splitButton5、使用内置的切换按钮控件在功能区中使用了很多内置的切换按钮控件。
下面的示例在自定义选项卡中添加四个内置的切换按钮。
(1)创建一个新的.xlsx文件,并将其保存为Excel Built In toggleButton Example.xlsx。
(2)关闭该文件并在CustomUI Editor中打开。
(3)输入下列XML代码:<customUIxmlns=“/office/2006/01/custom ui“><ribbon startFromScratch=“false“><tabs><tab id=“rxtabCustom“label=“My Tools“insertBeforeMso=“TabHome“><group id=“rxgrpFormats“label=“Formatting“><toggleButton idMso=“Bold“/><toggleButton idMso=“Italic“/><toggleButton idMso=“Underline“/><toggleButton idMso=“UnderlineDouble“/></group></tab></tabs></ribbon></customUI>(4)保存并关闭CustomUI Editor。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
default:
break;
}
} else {
switch (buttonView.getId()) {
case R.id.toggleButton1:
Toast.makeText(AButton.this, "OnCheckedChangeListener toggleButton1:OFF", Toast.LENGTH_SHORT).show();
if (toggleButton1.isChecked()) {
Toast.makeText(AButton.this, "OnClickListener中toggleButton1:ON", 3000).show();
} else {
Toast.makeText(AButton.this, "OnClickListener中toggleButton1:OFF", 3000).show();
toggleButton1= (ToggleButton) this.findViewById(R.id.toggleButton1);
//通过OnClickListener为这个按钮添加事件监听
//toggleButton1.setOnClickListener(onClickListener);
//还可以通过以下方式为toggleButton1添加监听,代码如下
toggleButton1.setOnCheckedChangeListener(onCheckedChangeListener);
}
}
break;
default:
break;}}}源自};@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(yout.button_demo);
ToggleButton toggleButton1;
OnClickListener onClickListener = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.toggleButton1: //如果点击的是toggleButton1,则吐司,提示消息。
//其中第二个按钮是自动传递过来的。凡是按钮的状态时checked/unchecked的都可以使用
//如下的方法。
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
import android.view.View;
import android.view.View.OnClickListener;
import poundButton.OnCheckedChangeListener;
import poundButton;
android:text="ToggleButton"/>
package com.example.uidemo3;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
}
break;
default:
break;
}
}
};
//通过CheckedChangeListener的方式为按钮添加监听
OnCheckedChangeListener onCheckedChangeListener = new OnCheckedChangeListener() {
//这里不同的是这个方法中有两个参数CompoundButton和是否被选中的这个按钮,
yout.button_demo
<!--
当点击这个按钮时,按钮上面的文字会显示NO或OFF字样
并且还可以为这个按钮设置事件
-->
<ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
import android.widget.Toast;
import android.widget.ToggleButton;
import android.support.v4.app.NavUtils;
public class AButton extends Activity {
//带ON和OFF文字的按钮
switch (buttonView.getId()) {
case R.id.toggleButton1:
Toast.makeText(AButton.this, "OnCheckedChangeListener toggleButton1:ON", Toast.LENGTH_LONG).show();
